Alles, was Sie über die relativen Farben von Divi 5 wissen müssen, & HSL
Veröffentlicht: 2025-07-08Ab der letzten Woche hat Divi ein neues Farbsystem und es ist eine große Verbesserung. Wir haben viel Arbeit in dieses Feature gesteckt, und es ist die Art von Merkmal, die die Ernsthaftigkeit zeigt, mit der wir Divi 5 bauen. In gewisser Hinsicht hat das alte Farbsystem funktioniert, aber in einem anderen Sinne war es nicht genug.
Um das neue Farbsystem zu schätzen, möchte ich drei Verbesserungsbereiche hervorheben, die in ebenso vielen Wörtern zusammengefasst sind:
- Global
- Relativ
- Hsl
- 1 Divi 5's verbessertes Farbsystem
- 1.1 Globale Farben und Designvariablen
- 1.2 HSL -Farbunterstützung
- 1.3 Relative Farben
- 2 Hauptanwendungen für dieses neue Farbsystem
- 2.1 1. Definieren von Farbtönen
- 2.2 2. alle Farben sind global
- 2.3 3.. Zugriffs- und Dunkelmodus -Farbvarianten
- 2.4 4. Entwicklerfreundlich, aber ohne Codierung erforderlich
- 3 Relative und HSL -Farben sind in freier Wildbahn
Das verbesserte Farbsystem von Divi 5
Farben in Divi 5 sind nicht mehr nur in die Auswahl von Hex -Codes abgewiesen. Wir haben etwas Grundlegendes genommen und es strategisch und flexibel gemacht - hier ist was wir getan haben:
Abonnieren Sie unseren YouTube -Kanal
Globale Farben und Designvariablen
Ein gut integriertes, globales Farbsystem hat Vorteile. Das erste ist, dass es einfach schneller zu bauen ist. Kein Speichern von Hex -Werten im Notizblock und Kopieren/Einfügen beim Entwerfen. Wenn Sie eine Farbe benötigen, wartet eine Auswahlbox mit all Ihren vorgespannten Farben auf Sie.
Globale Farben sind besonders nützlich für Prototypen, bei denen schnelle Farbänderungen üblich sind. Selbst für etablierte Marken erfolgt sich wechselnde Farben (sogar leicht) ziemlich oft. Das durchschnittliche Unternehmen hat alle 7 bis 10 Jahre eine vollständige Umbenennung, und ich habe festgestellt, dass es für kleine Unternehmen noch schneller ist, eine Identität in den Jahren nach dem Öffnen zu perfektionieren.
Da wir Designvariablen veröffentlicht haben, werden Dinge wie Farben in einer zentralisierten Benutzeroberfläche unter Verwendung des Variablen -Managers verwaltet. Wenn Sie mit relativen Farben arbeiten, können Sie Farbskalen wie Tailwinds (oder ähnliche Frameworks) erstellen und die Markenführer besser pflegen. Wenn Sie noch nie so gestaltet sind, wird es Sie für jeden anderen Bauunternehmer mit einer geringeren Art des Verwaltens von Farben ruinieren.

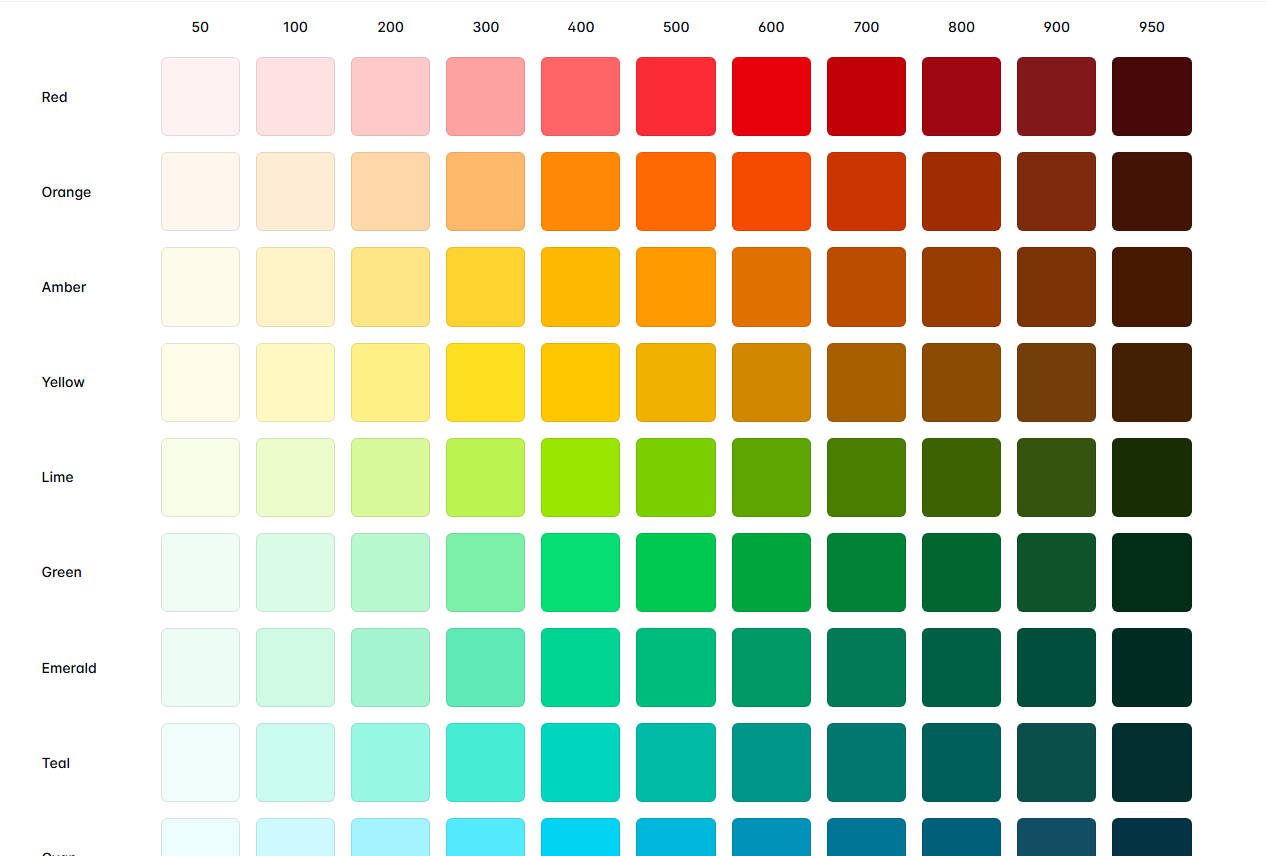
Willst du einen Red-300 und einen Red-700? Stellen Sie Ihre Basis rot ein, erstellen Sie leichtere und dunklere Varianten mit relativen Farben und verwenden Sie sie überall auf Ihrer Website.
HSL Farbunterstützung
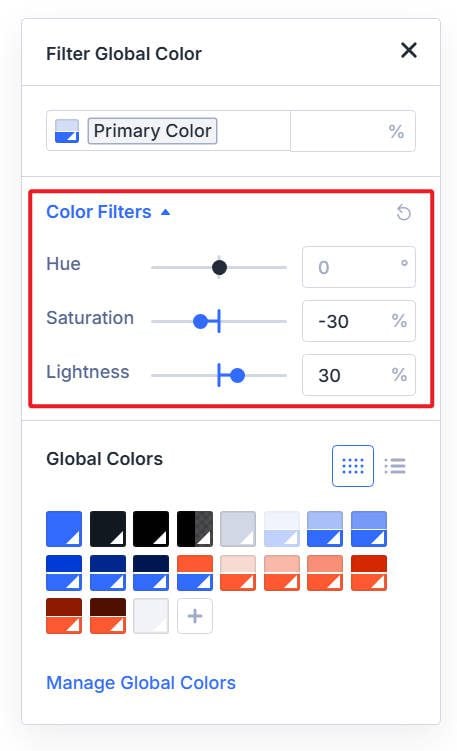
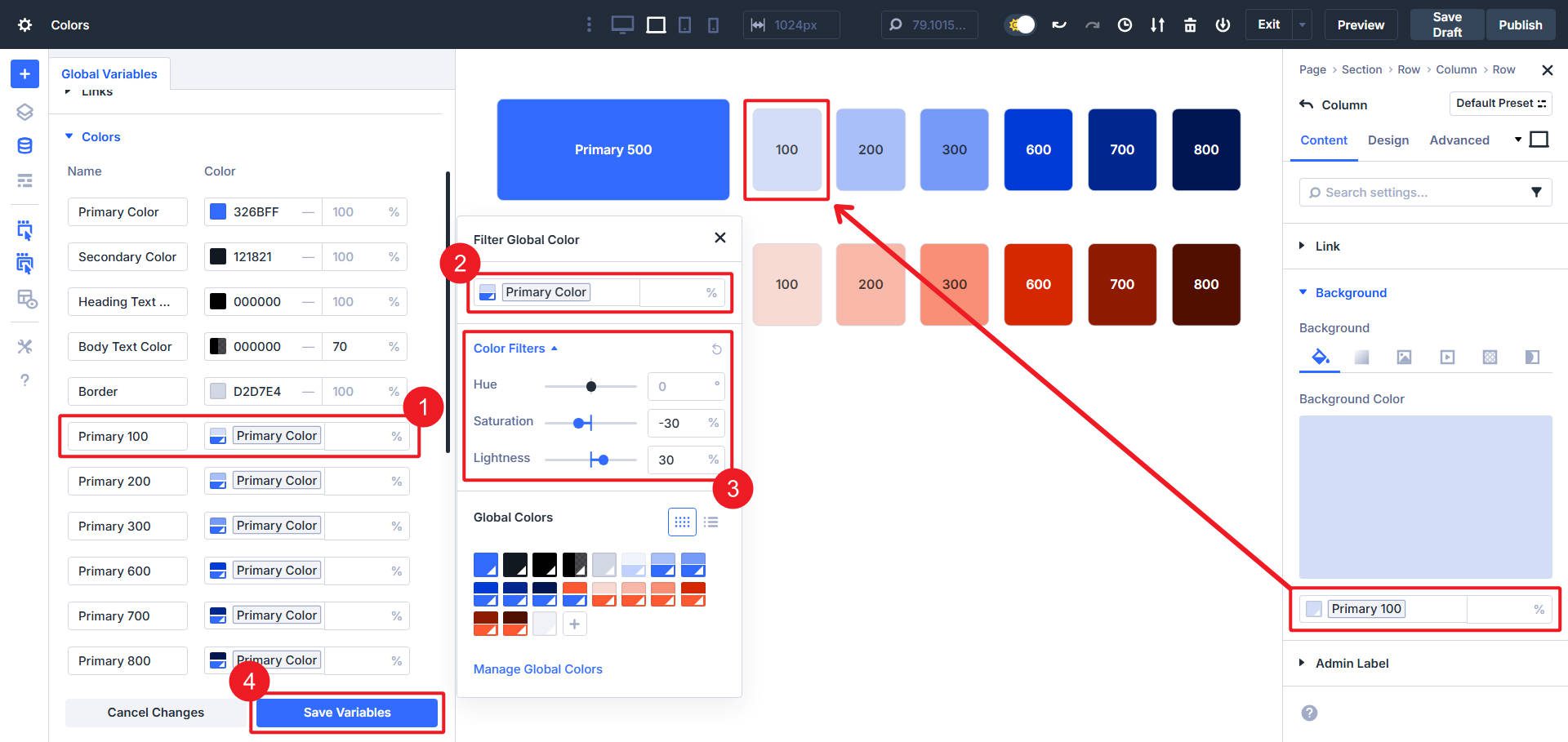
HSL steht für Farbton, Sättigung und Leichtigkeit. Stellen Sie sich das so vor. Anstatt Farbe „nach Augen“ zu mischen, können Sie einen einzelnen Aspekt der Farbe mit präzisen Schritten anpassen. Dies kommt in Form von Schiebereglern für Farbton (tatsächliche Farbe), Sättigung (Intensität) und Leichtigkeit (die Helligkeit). Das Bearbeiten dieser drei Filter ist viel präziser.

- Farbton -Akzeptiert Werte in Grad (0-360), sowohl negativ als auch positiv. Es ist ein Farbrad, also sind 0, 360 und -360 die gleiche Farbe. Dies ist praktisch bei der Auswahl einer ergänzenden Farbe; Stellen Sie den Farbton einfach auf 180 Grad ein.
- Sättigung -Akzeptiert die Prozentwerte (0%-100%). Dies steuert, wie lebhaft die Farbe ist. 100% sind volle Intensität, 0% ist völlig grau. Es ist nützlich, um Farben abzubauen, ohne ihre Position am Farbrad zu ändern.
- Leichtigkeit -verwendet auch Prozentwerte (0%-100%). 0% sind schwarz, 100% weiß und 50% sind die „reine“ Form des Farbtons. Auf diese Weise können Sie helle und dunkle Variationen aus einer Grundfarbe erstellen, was für den Aufbau von nutzbaren Farben über Hintergründe und Text unerlässlich ist.
Sie können immer noch manuell Hex, RGB oder benannte Farbwerte eingeben. Wenn Sie jedoch relative Farben bearbeiten oder zugängliche Farbvarianten erstellen, ist HSL das intelligentere Werkzeug. HSL erleichtert es einfacher, unter Berücksichtigung des Kontrasts zu entwerfen. Während es andere Möglichkeiten gibt, Farben mit CSS -Farbfiltern zu manipulieren, ist HSL eine der am häufigsten verwendeten und die konzeptionell einfachste. Aber es ist auch sehr effektiv bei dem, was es tut.

Relative Farben
Relative Farben ermöglichen es Ihnen einfach, eine neue Farbe zu erstellen, die auf einer vorhandenen Farbe basiert, indem Sie ihre einzelnen Komponenten ändern.

Mit der oben beschriebenen HSL -Funktion können wir also eine Grundfarbe eingeben und HSL -Filter anwenden, um diese Farbe zu ändern und eine relative Farbe zu erstellen. Alles beginnt mit der Festlegung einer Grundfarbe. In diesem Beispiel haben wir es als Hintergrundfarbe für veranschaulichende Zwecke festgelegt.

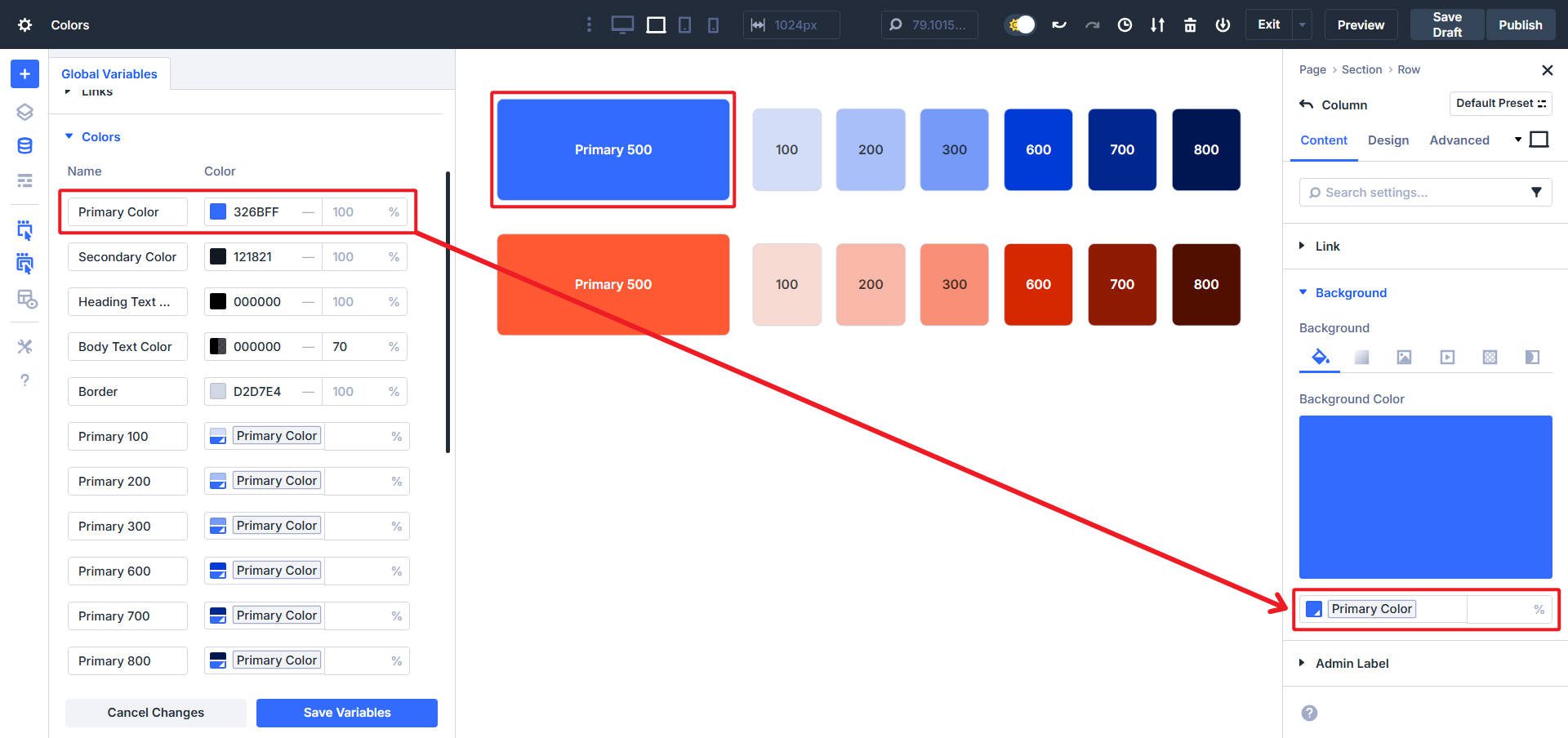
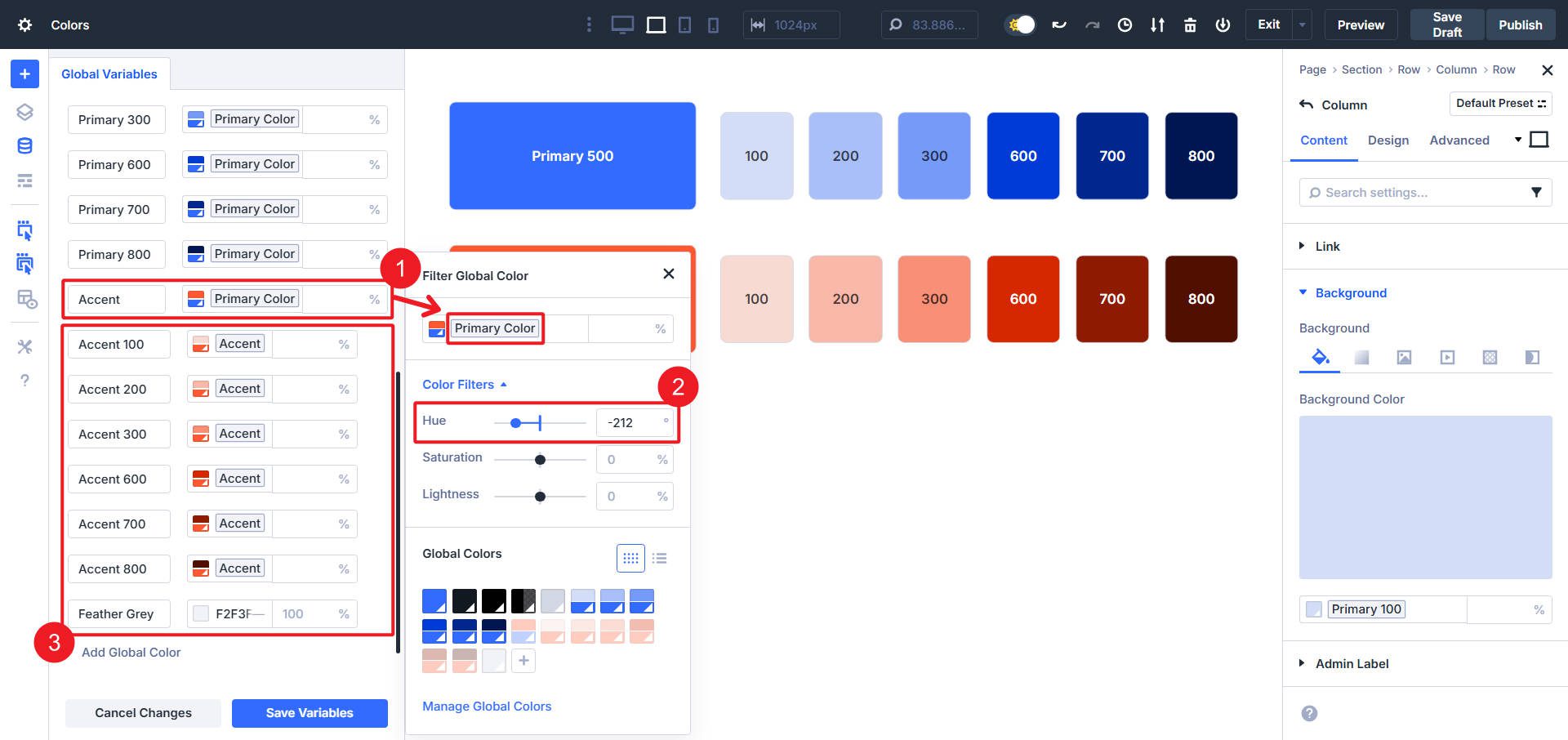
Um eine relative Farbe aus einer vorhandenen Farbe zu erstellen, gehen Sie zum Divi -Designvariablenmanager von Divi, fügen eine neue Farbe hinzu und wählen eine vorhandene globale Farbe im Picker aus. Nachdem die Basis oder die normative Farbe der Auswahl hinzugefügt wurde, können wir die HSL -Filter anpassen, um die Grundfarbe zu ändern und eine Variation daraus zu erstellen.

Wenn Sie möchten, können Sie auch mehrere Farbebenen nisten (Primärfarbe, relative Farbe 1 basierend auf der primären relativen Farbe 2 basierend auf Relative 1 usw.). Während tief verschachtelte Farben für die meisten Websites nicht die praktischsten sind, besteht die Möglichkeit, sodass Sie eine Farbe ändern können und alle abgeleiteten Farben sich damit ändern können.

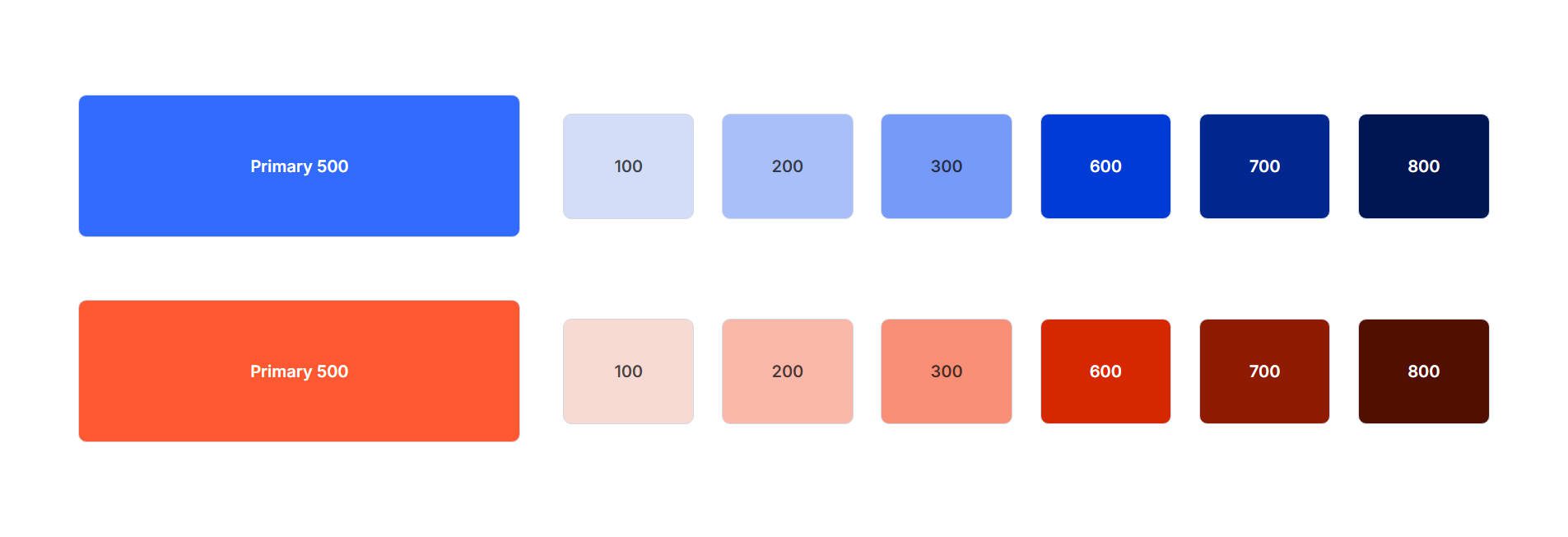
Wir können unsere Primärfarbe ändern und die beiden folgenden Ebenen der relativen Farben werden ebenfalls ändern.
Hauptanwendungen für dieses neue Farbsystem
Designer müssen sich nicht mehr zwischen Ästhetik und Wartbarkeit entscheiden. Du bekommst beides. Mit dem neuen relativen und HSL -Farbsystem wird die Farbe gleichzeitig wiederverwendbar und anpassbar.
Hier sind einige der häufigsten Anwendungsfälle für verschiedene Teile dieses neuen Farbsystems
1. Definieren von Farbtönen
Möchten Sie eine Palette erstellen, die Ihre Grundfarbe + leichtere und dunklere Farbtöne enthält? Das ist ein Lehrbuch -Verwendungsfall für relative Farben.
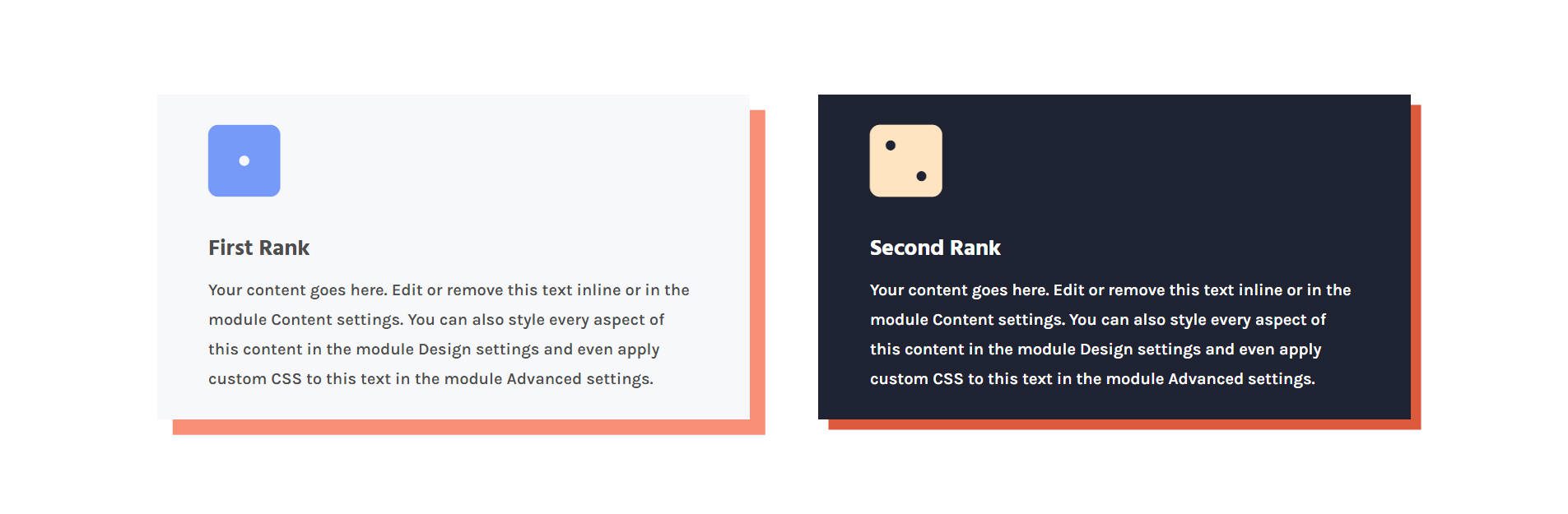
Passen Sie die HSL-Sättigung und -leichte konsistent an, um Red-100 bis Red-900 zu definieren. Sobald Sie Farbtöne definiert haben, können Sie sie zu einem Teil Ihres Designs machen. Sie können sehen, wie sie als Grenzen, Boxschatten, Hintergründe und alternative Farboptionen funktionieren, die immer noch zu Ihrer Palette passen.
Dies ist perfekt für Designsysteme, die sich auf semantische Farbnamen (primär, sekundär, akzent, warnung usw.) mit kontextuellen Farbtönen für Zustände wie Schwebes, Fokus, Behinderung oder Alarmanlage verlassen.
2. Alle Farben sind global
Divi 4 hatte das Konzept der kürzlich verwendeten Farben, aber das ist in Divi 5 weg. Es erfordert die gleiche Menge an Arbeit, um eine Farbe auszuwählen (ob sie als global oder als statischer Stil verwendet wurde), aber eine Methode skaliert nicht. Divi 5 beseitigt die Verwirrung und macht das Standard -Farberlebnis global.
Wenn Sie die gleiche Farbe durchgehend verwenden möchten, können Sie sie nur im Design-Variablenmanager weltweit definieren, anstatt sich auf ein nicht-dynamisches UI-Relikt „neuer Farbe“ zu verlassen.
3.. Barrierefreie Farbvarianten und dunkle Modus -Farbvarianten
Relative Farben können Ihnen helfen, zugängliche Farbkontraste zu erstellen. Beginnen Sie mit einer Markenfarbe. Erstellen Sie eine relative Version mit reduzierter Sättigung für niedrig kontrastreiche Abschnitte. Oder erleichtern Sie es gerade genug, um einen Kontrast für Text über farbige Hintergründe zu gewährleisten.

Da es an Ihre Hauptfarben gebunden ist, bleiben sie in der Brand, egal welche Änderungen Sie später vornehmen.
4. Entwicklerfreundlich, aber ohne Codierung erforderlich
Dieses System leiht sich die Logik der benutzerdefinierten CSS -Eigenschaften aus, ist jedoch völlig visuell. Sie müssen Var (-Primary) nicht schreiben oder HSL (200, 75%, 30%) manuell berechnen. Das System behandelt es unter der Motorhaube.
Wenn ein Team von Designern nebeneinander arbeitet, können sie sich alle auf das gleiche Farbsystem in Divi 5 einig sein.
Relative und HSL -Farben sind in freier Wildbahn
Diese neuen Farboptionen und Workflows sind derzeit in Divi 5 erhältlich. Geben Sie ihnen etwas Liebe und sehen Sie, was Sie mit ihnen machen können.
Es kommt noch mehr zu Divi 5, aber diese Funktion allein sollte ein Weckruf sein. Der neue Bauunternehmer ist für Fachleute gedacht, die ein besseres Designsystem benötigen, und Divi liefert dieses Versprechen.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden.
