Все, что вам нужно знать о относительных цветах и HSL Divi 5
Опубликовано: 2025-07-08На прошлой неделе Divi имеет новую цветовую систему, и это большое улучшение. Мы вкладываем большую работу в эту функцию, и это такая особенность, которая показывает серьезность, с которой мы строим Divi 5. В каком -то смысле работала старая цветовая система, но в другом смысле этого было недостаточно.
Чтобы оценить новую цветовую систему, я хочу выделить три области улучшения, обобщенные во многих словах:
- Глобал
- Родственник
- HSL
- 1 Улучшенная цветовая система Divi 5
- 1.1 Глобальные цвета и переменные дизайна
- 1.2 Поддержка цвета HSL
- 1.3 Относительные цвета
- 2 Основное использование этой новой цветовой системы
- 2.1 1. Определение цветных оттенков
- 2.2 2. Все цвета глобальные
- 2.3 3. Доступные и темные цветовые варианты режима
- 2.4 4. Благодаря разработчику, но без кодирования не требуется
- 3 относительные и HSL цвета в дикой природе
Улучшенная цветовая система Divi 5
Цвета в Divi 5 больше не просто поднимаются на выбор шестигранных кодов. Мы взяли что -то основное и сделали это стратегическим и гибким - вот что мы сделали:
Подписаться на наш канал на YouTube
Глобальные цвета и переменные дизайна
Есть преимущества для хорошо интегрированной глобальной цветовой системы. Во -первых, это просто быстрее строить. Нет сохранения шестигранных значений в блокноте и копирование/вставка во время проектирования. Когда вам нужен цвет, вам ждет ящик для выбора со всеми вашими предварительными цветами.
Глобальные цвета особенно полезны для прототипирования, где быстрые изменения цвета распространены. Даже для устоявшихся брендов изменение цвета (даже немного) делается довольно часто. Средняя корпорация имеет полный ребрендинг каждые 7–10 лет, и я заметил, что для малых предприятий еще быстрее, стремящихся усовершенствовать личность в годы после их открытия.
Поскольку мы выпустили переменные дизайна, такие вещи, как цвета, управляются в централизованном пользовательском интерфейсе с использованием менеджера переменных. Работая с относительными цветами, вы можете создавать цветовые шкалы, такие как Tailwind (или аналогичные рамки) и лучше поддерживать гиды бренда. Если вы никогда не спроектировали так, это разрушит вас для каждого другого строителя с меньшим способом управления цветами.

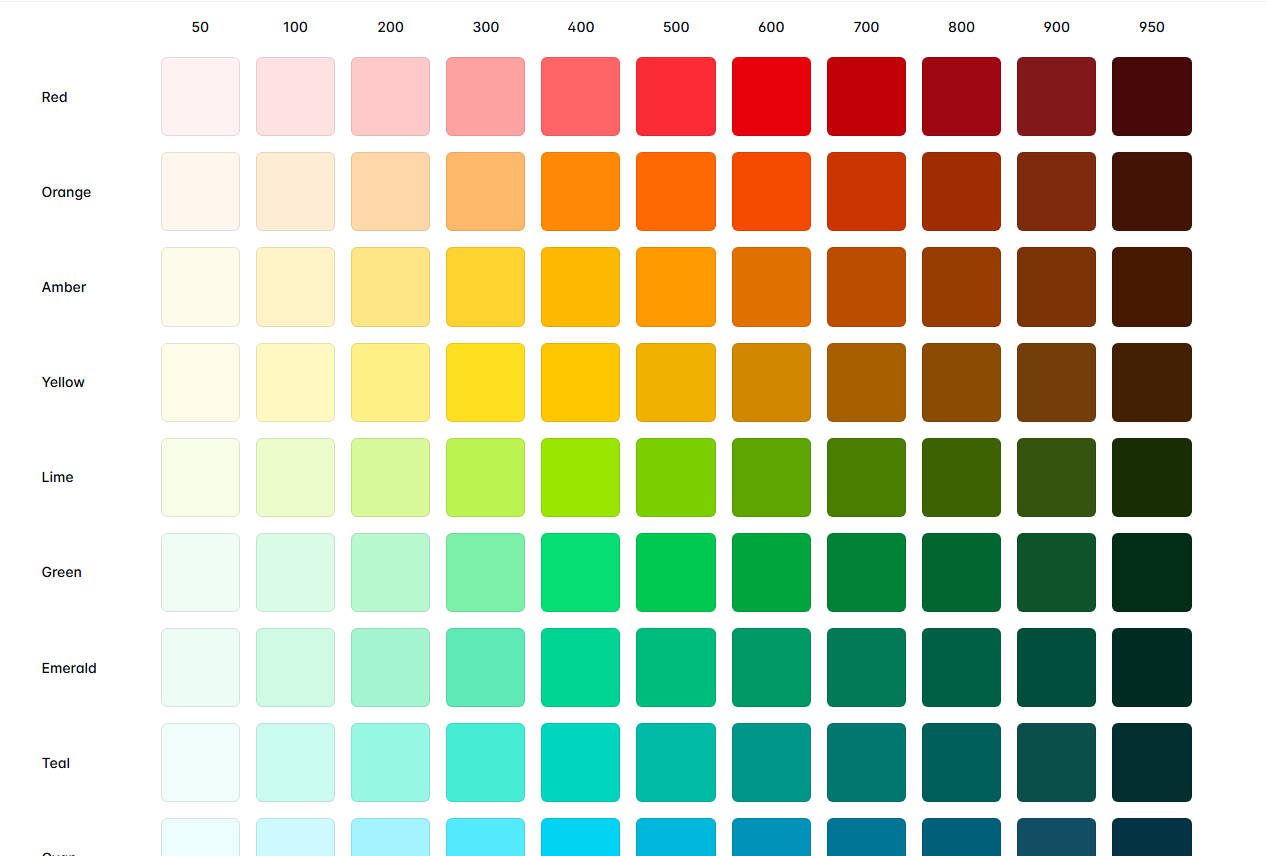
Хотите Red-300 и Red-700? Установите свой базовый красный, создайте более легкие и более темные варианты, используя относительные цвета, и используйте их повсюду на вашем сайте.
HSL Color Support
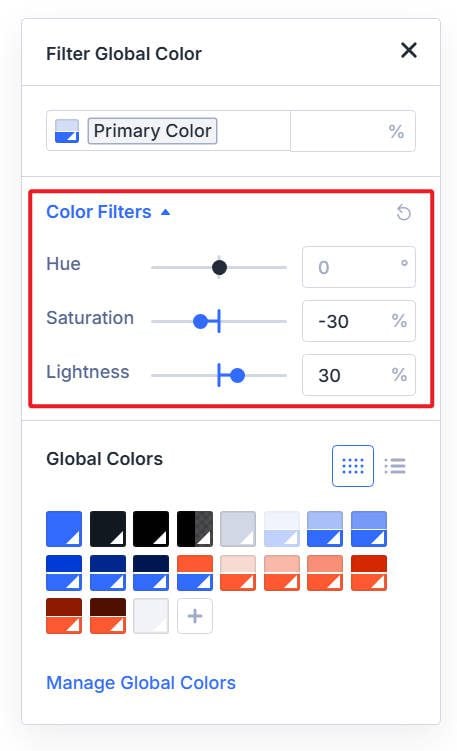
HSL означает оттенок, насыщенность и легкость. Подумай об этом так. Вместо того, чтобы смешивать краску «по глазу», вы можете отрегулировать один аспект цвета с точными приращениями. Это происходит в виде ползунков для оттенка (фактический цвет), насыщения (интенсивность) и легкость (яркости). Редактирование на основе этих трех фильтров намного точнее.

- HUE -принимает значения в градусах (0-360), как отрицательный, так и положительный. Это цветовое колесо, поэтому 0, 360 и -360 -один и тот же цвет. Это удобно при выборе дополнительного цвета; Просто установите оттенок на 180 градусов.
- Насыщение -принимает процентные значения (0%-100%). Это контролирует, насколько яркий цвет. 100% - полная интенсивность, 0% полностью серый. Это полезно для тонирования цветов, не изменяя их положение на цветовом колесе.
- Легкость -также использует процентные значения (0%-100%). 0% черный, 100% белый, а 50% - «чистая» форма оттенка. Это позволяет создавать легкие и темные вариации от одного базового цвета, что важно для создания полезных оттенков на фоне и текста.
Вы по -прежнему можете вводить шестнадцатеричную, RGB или названные значения цвета вручную, но когда вы редактируете относительные цвета или создаете доступные цветовые варианты, HSL - более умный инструмент. HSL облегчает дизайн с учетом контраста. Несмотря на то, что есть и другие способы манипулировать цветами с цветовыми фильтрами CSS, HSL является одним из наиболее широко используемых, и он является наиболее простой. Но это также очень эффективно в том, что он делает.

Относительные цвета
Относительные цвета просто позволяют создавать новый цвет на основе существующего цвета, изменяя его отдельные компоненты.

Таким образом, используя функцию HSL, описанную выше, мы можем ввести базовый цвет и применить фильтры HSL для изменения этого цвета и создания относительного цвета. Все начинается с установки базового цвета. В этом примере у нас есть его как цвет фона для иллюстративных целей.

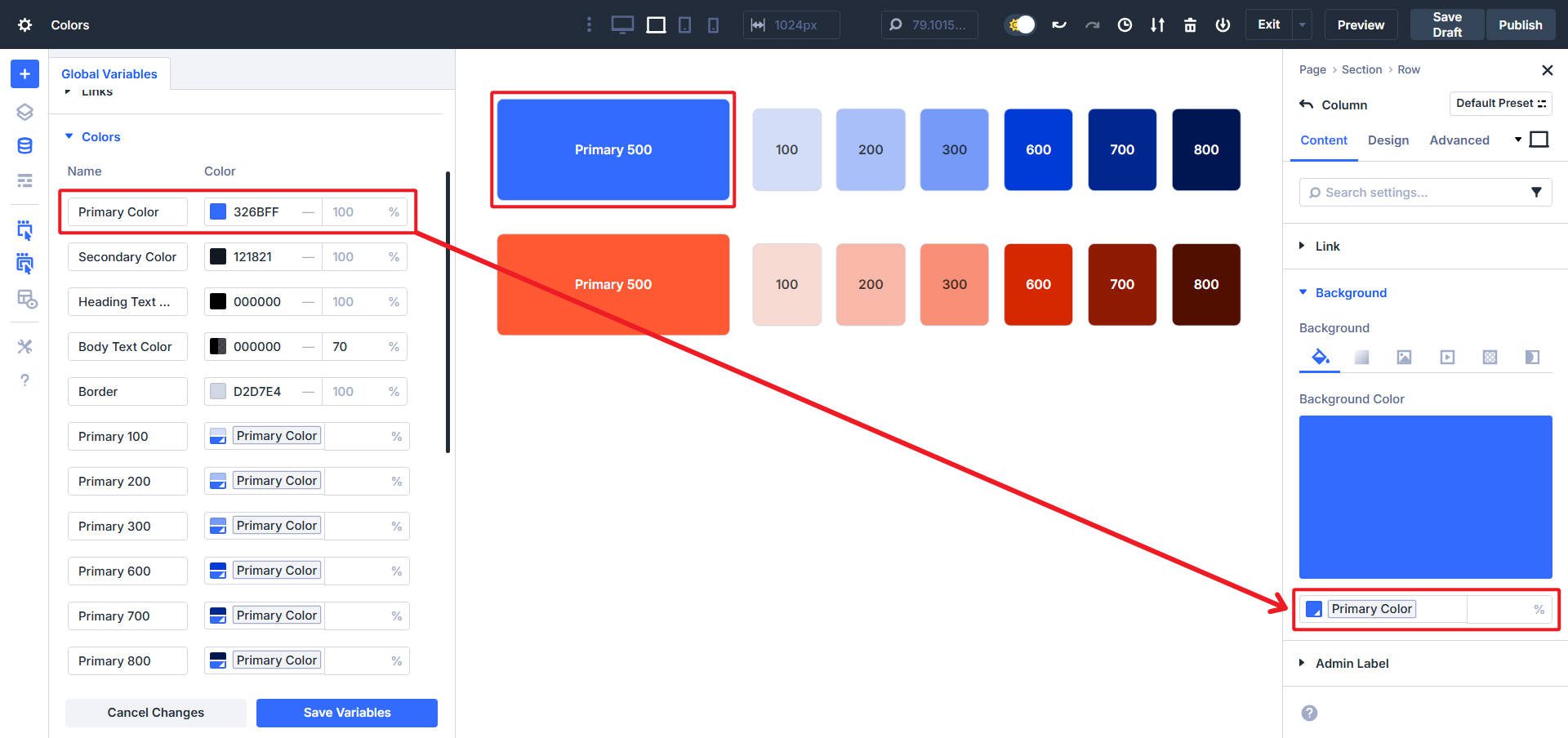
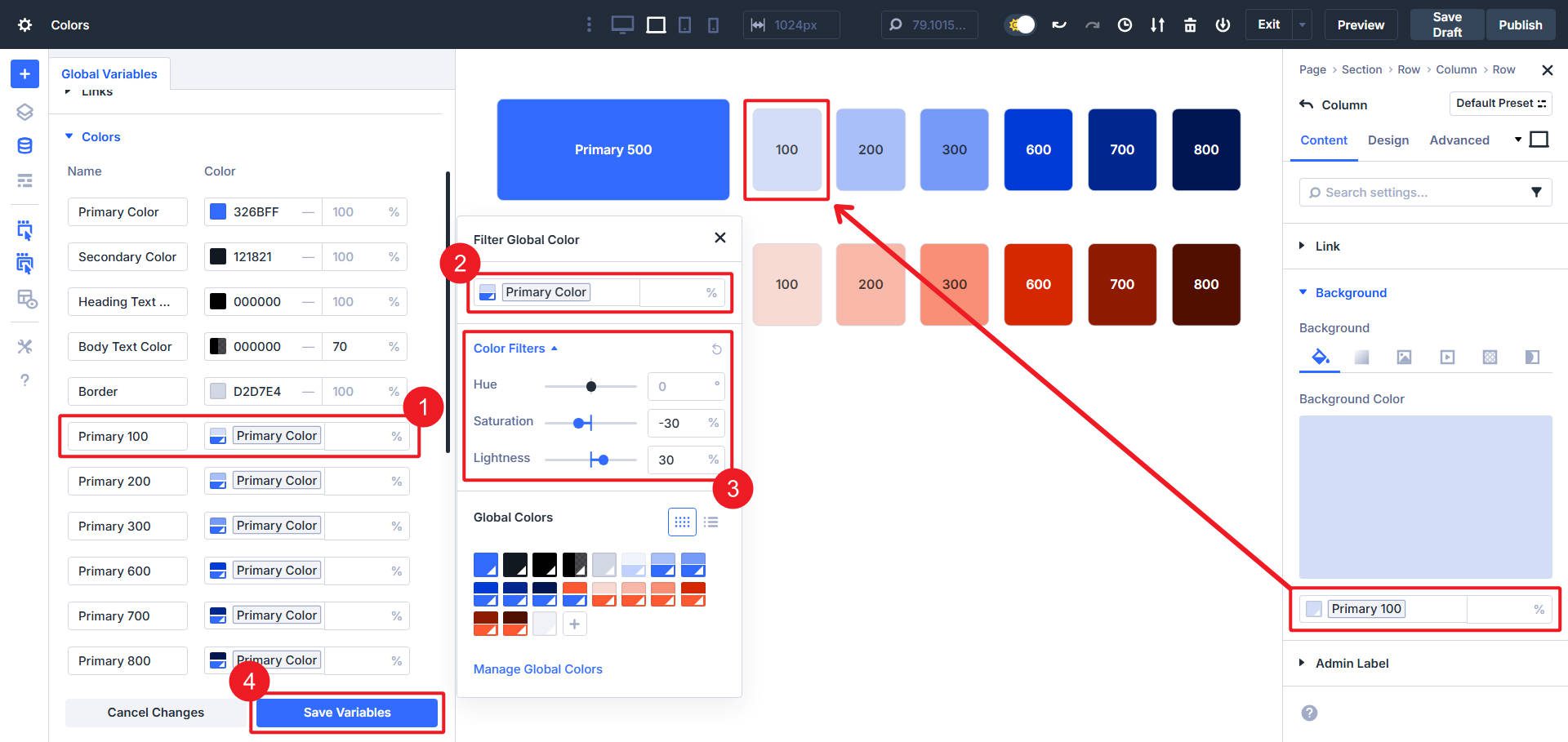
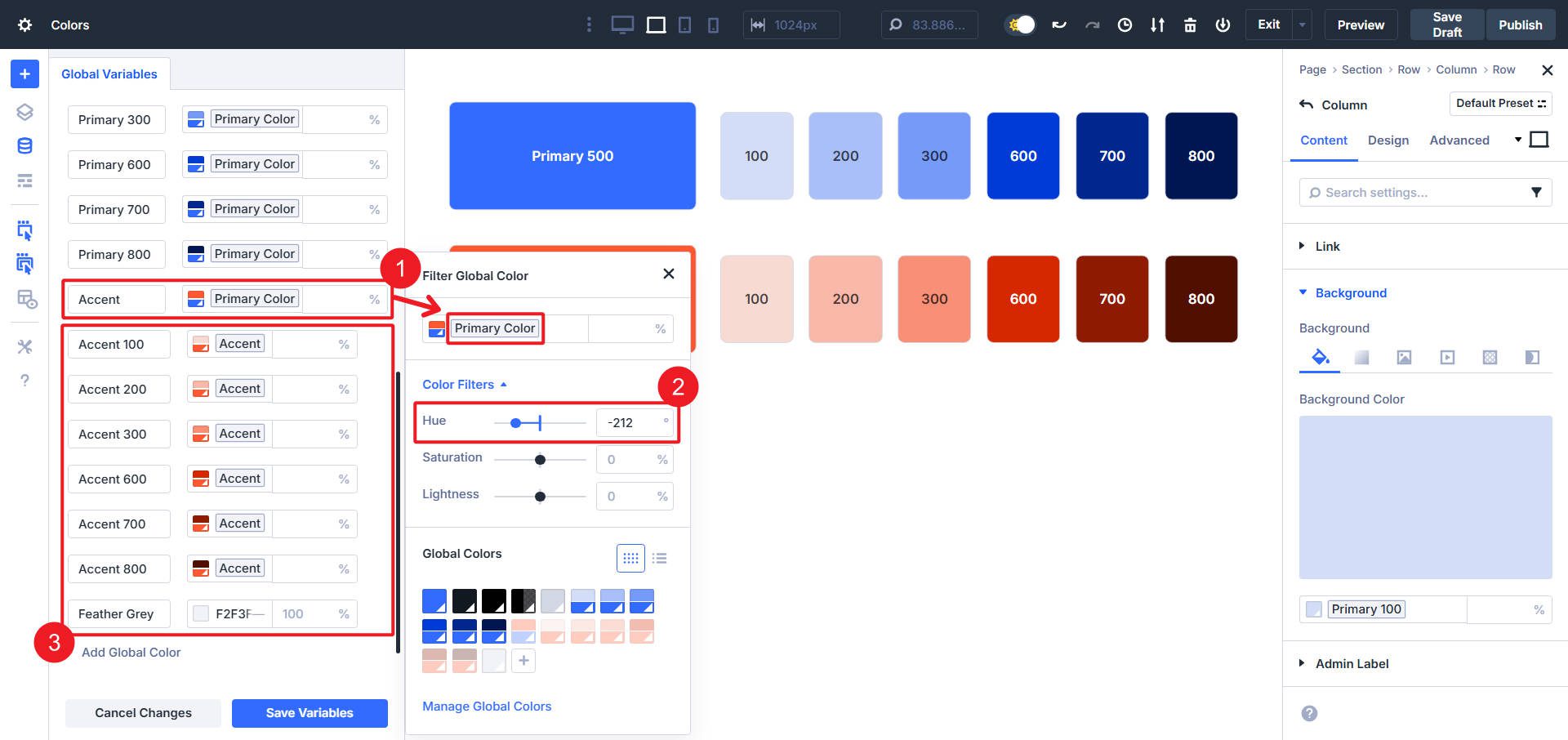
Чтобы создать относительный цвет из существующего цвета, вы отправитесь в диспетчер Divi Design Variable, добавите новый цвет и выберите существующий глобальный цвет в сборщике. После того, как базовый или нормативный цвет добавляется в сборщик, мы можем отрегулировать фильтры HSL, чтобы изменить базовый цвет и создать вариацию.

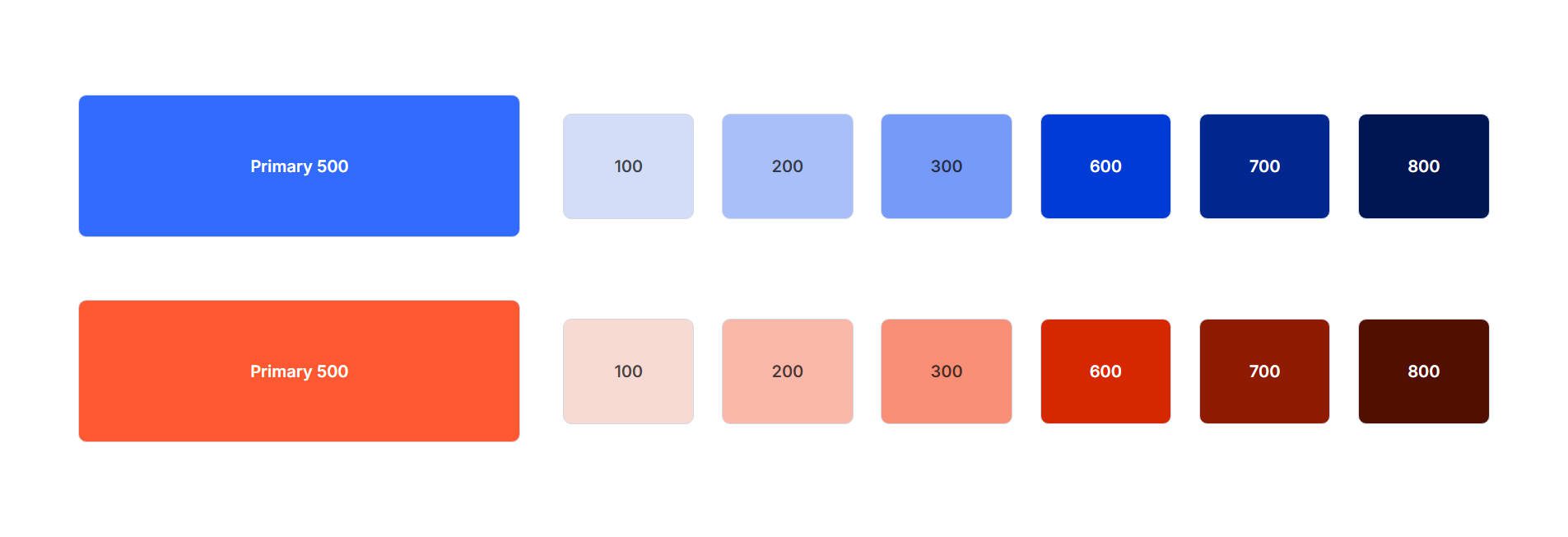
Если вы хотите, вы также можете гнетать несколько уровней цветов (основной цвет, относительный цвет 1 на основе первичного, относительного цвета 2 на основе относительного 1 и т. Д.). Хотя глубоко вложенные цвета могут быть не самыми практичными для большинства веб -сайтов, есть возможность, поэтому вы можете изменить один цвет, и все производные цвета меняются вместе с ним.

Мы можем изменить наш основной цвет, и два уровня относительных цветов ниже также изменятся.
Основное использование этой новой цветовой системы
Дизайнерам больше не нужно выбирать между эстетикой и обслуживаемостью. Вы получаете оба. С новой относительной и HSL Color System цвет становится многоразовым и адаптируемым одновременно.
Вот некоторые из наиболее распространенных вариантов использования для различных частей этой новой цветовой системы
1. Определение цветовых оттенков
Вы хотите создать палитру, которая включает ваш базовый цвет + более легкие и более темные оттенки? Это вариант использования учебника для относительных цветов.
Постоянно отрегулируйте насыщение HSL и легкость, чтобы определить RED-100 через RED-900. Как только вы определите оттенки, вы можете сделать их частью вашего дизайна. Вы можете увидеть, как они работают как границы, тени коробки, фон и альтернативные варианты цвета, которые все еще соответствуют вашей палитре.
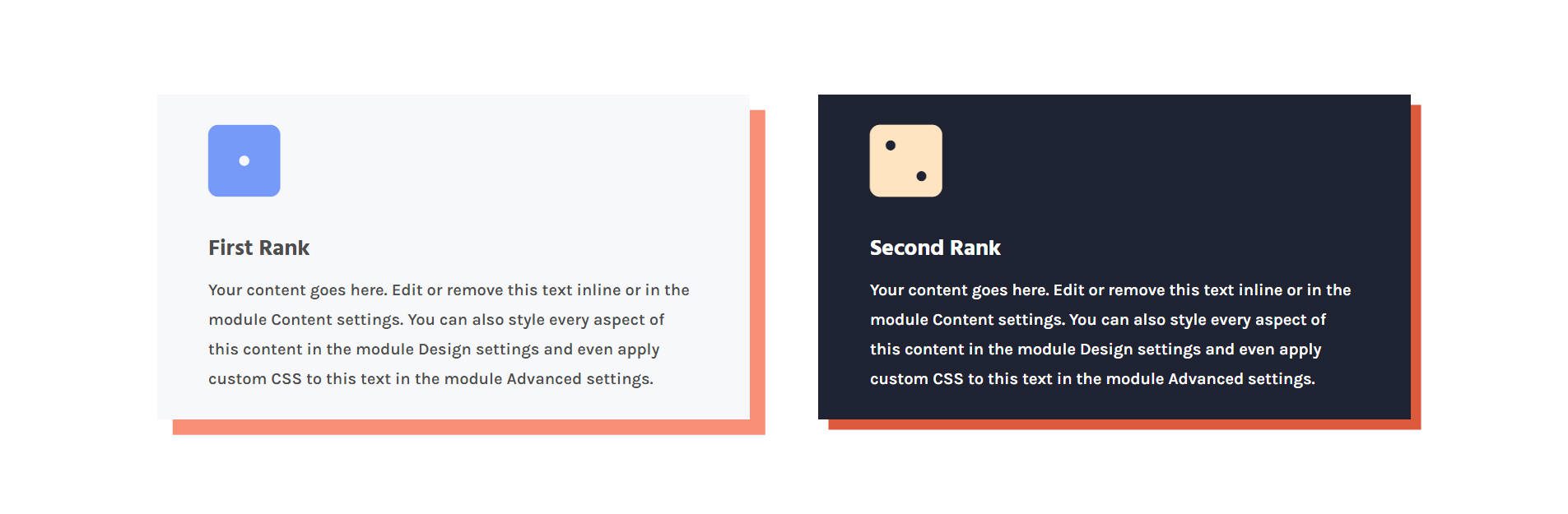
Это идеально подходит для систем дизайна, которые зависят от семантического именования цвета (первичный, вторичный, акцент, предупреждение и т. Д.) С контекстуальными оттенками для таких состояний, как Hover, Focus, отключение или предупреждение.
2. Все цвета глобальные
У Divi 4 была концепция недавно используемых цветов, но это исчезло в Divi 5. Требуется такое же количество работы, чтобы выбрать цвет (независимо от того, был ли он установлен как глобальный или используемый в качестве статического стиля), но один метод не масштабируется. Divi 5 удаляет путаницу и делает цвет цветового опыта по умолчанию глобальным.
Если вы хотите использовать один и тот же цвет повсюду, единственное изменение заключается в том, что вы можете определить его во всем мире в менеджере по проектной переменной вместо того, чтобы полагаться на не динамическую реликвию пользовательского интерфейса.
3. Доступные и темные цветовые варианты режима
Относительные цвета могут помочь вам создать доступные цветовые контрасты. Начните с цвета бренда. Создайте относительную версию с уменьшенной насыщением для низкоконтрастных секций. Или осветите его достаточно, чтобы обеспечить контраст для текста по цветным фоне.

Поскольку это привязано к вашим основным цветам, они останутся в бренде, независимо от того, какие изменения вы вносите позже.
4. Девелопер, но без кодирования, не требуется кодирование
Эта система заимствует логику пользовательских свойств CSS, но она совершенно визуальна. Вам не нужно писать VAR (–primary) или вручную рассчитать HSL (200, 75%, 30%). Система обрабатывает его под капюшоном.
Когда команда дизайнеров работает бок о бок, все они могут договориться о одной и той же цветовой системе в Divi 5.
Относительные и HSL цвета находятся в дикой природе
Эти новые варианты цвета и рабочие процессы доступны в Divi 5 прямо сейчас. Дайте им немного любви и посмотрите, что вы можете с ними сделать.
Есть еще больше, что в Divi 5, но одна особенность должна быть тревожным звонком. Новый строитель предназначен для профессионалов, которым нужна лучшая система проектирования, и Divi выполняет это обещание.
Divi 5 готов к использованию на новых сайтах.
