Divi 5の相対色とHSLについて知っておくべきことすべて
公開: 2025-07-08先週の時点で、Diviには新しいカラーシステムがあり、それは大きな改善です。私たちはこの機能に多くの作業を行いました。これは、Divi 5を構築している深刻さを示す種類の機能です。ある意味では、古い色のシステムが機能しましたが、別の意味では十分ではありませんでした。
新しいカラーシステムを評価するために、私は多くの言葉で要約された3つの改善領域を強調したいと思います。
- グローバル
- 相対的
- HSL
- 1 Divi 5の改良されたカラーシステム
- 1.1グローバルな色と設計変数
- 1.2 HSLカラーサポート
- 1.3相対色
- この新しいカラーシステムの2つの主要な用途
- 2.1 1.色の色合いの定義
- 2.22 。すべての色はグローバルです
- 2.3 3。アクセス可能でダークモードの色のバリエーション
- 2.4 4.開発者に優しいが、コーディングは必要ありません
- 3つの相対的な色とHSLの色が野生にあります
Divi 5の改良されたカラーシステム
Divi 5の色は、ヘックスコードの選択に追いやられるだけではありません。私たちは基本的な何かを取り、戦略的で柔軟なものにしました。ここに私たちがしたことがあります。
YouTubeチャンネルを購読してください
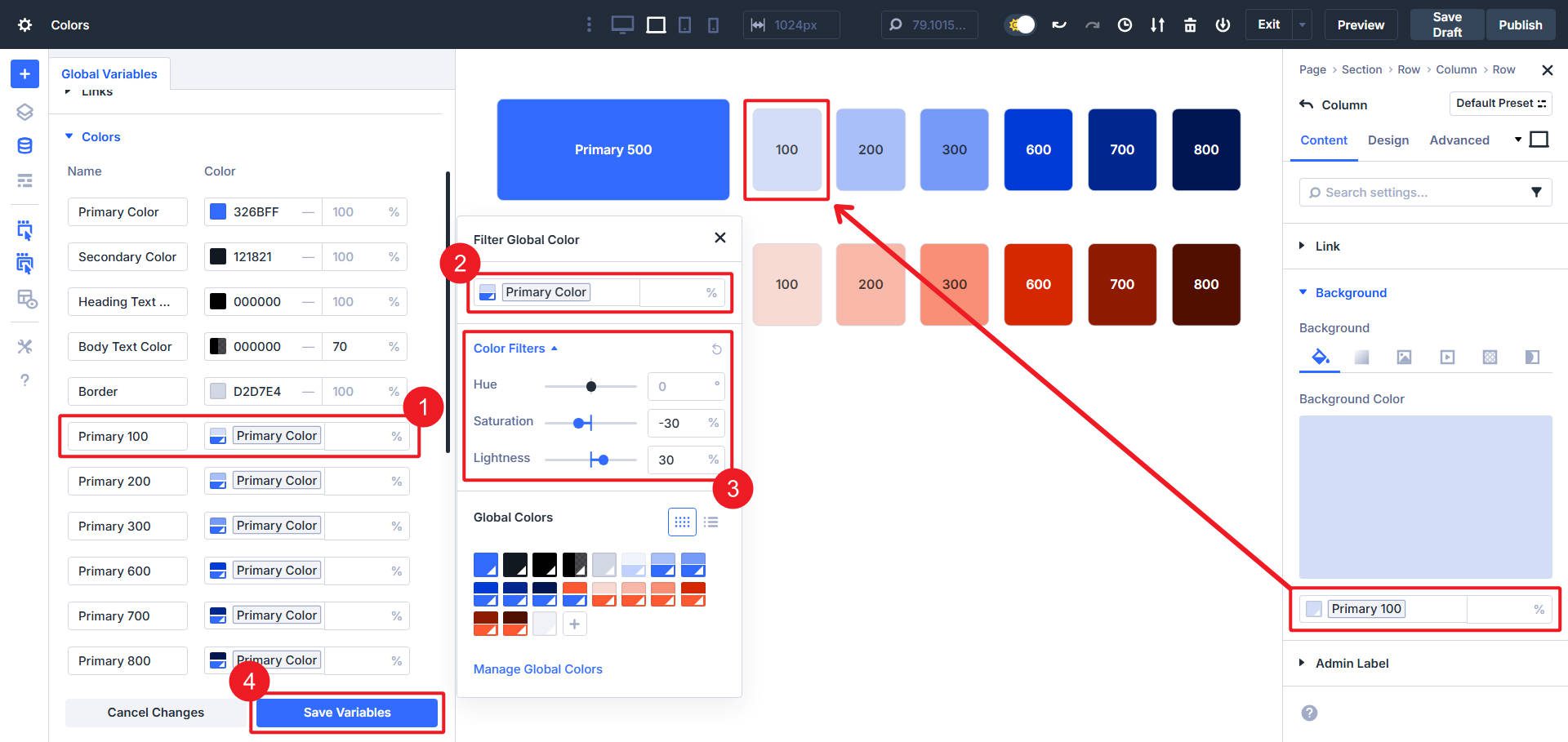
グローバルな色とデザイン変数
よく統合されたグローバルなカラーシステムには利点があります。 1つ目は、構築する方が速いということです。デザイン中に、メモ帳およびコピー/貼り付けに16進価値を保存することはありません。色が必要な場合は、すべての事前に保存された色の選択ボックスがあなたを待っています。
グローバルな色は、クイックカラーの変化が一般的なプロトタイピングに特に役立ちます。確立されたブランドであっても、色を変える(わずかに)かなり頻繁に行われます。平均的な企業は7〜10年ごとに完全なブランドを持っていますが、私は、中小企業がオープンしてから数年間でアイデンティティを完成させようとしていることがさらに速いことに気付きました。
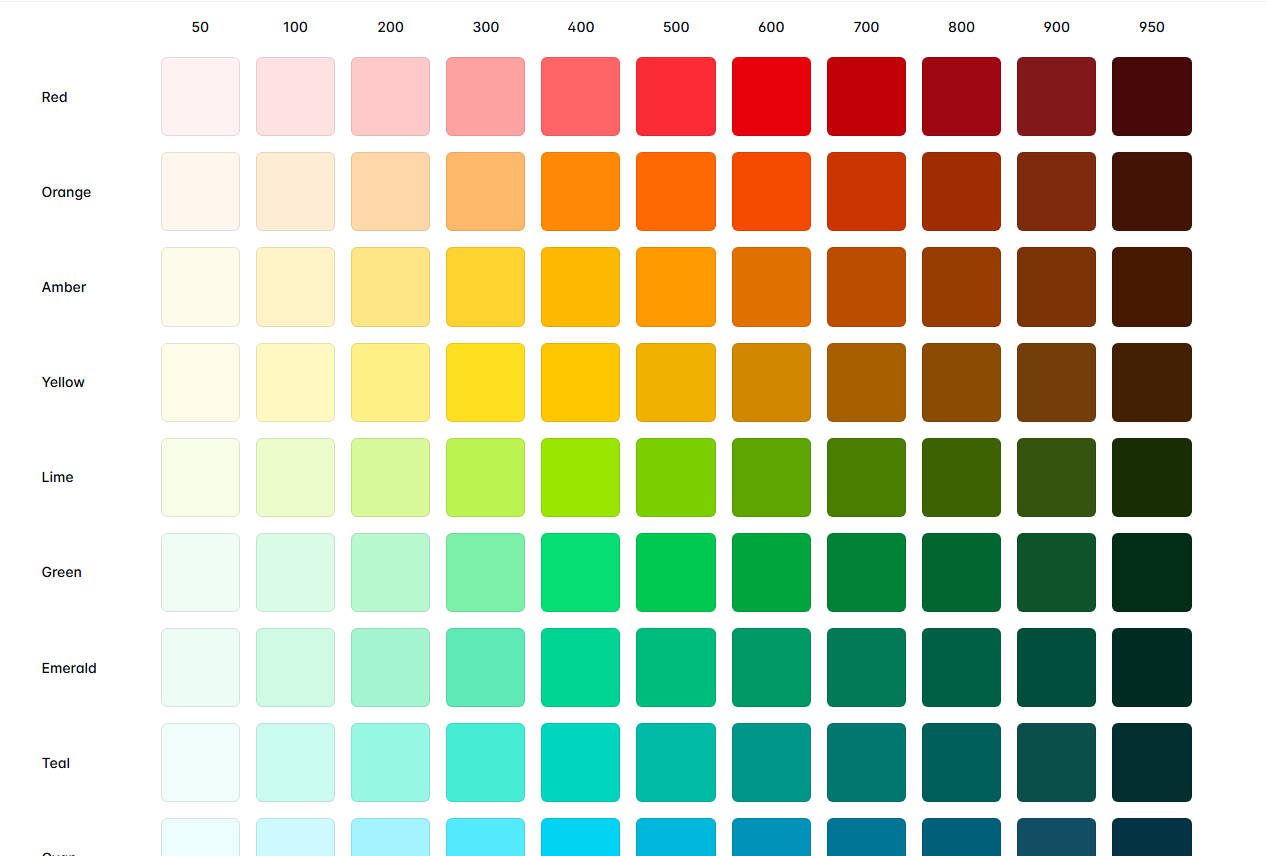
設計変数をリリースして以来、色のようなものは、変数マネージャーを使用して集中型UIで管理されます。相対的な色を使用すると、Tailwind(または同様のフレームワーク)などのカラースケールを作成し、ブランドガイドをより適切に維持できます。このように設計したことがない場合は、色を管理する方法が少ない他のすべてのビルダーのためにあなたを台無しにします。

Red-300とRed-700が欲しいですか?ベースを赤く設定し、相対色を使用して明るいバリエーションと暗いバリアントを作成し、サイト全体のどこにでも使用します。
HSLカラーサポート
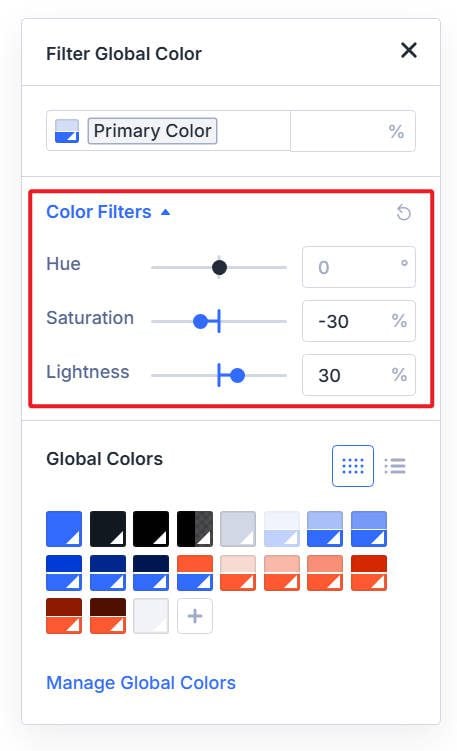
HSLは、色相、飽和、軽さを表しています。このように考えてください。 「目で」塗料を混ぜる代わりに、色の単一の側面を正確な増分で調整できます。これは、色相(実際の色)、飽和(強度)、および軽さ(明るさ)のスライダーの形で提供されます。これら3つのフィルターに基づく編集は、より正確です。

- 色相- 負と陽性の両方で、程度(0-360)の値を受け入れます。カラーホイールなので、0、360、および-360は同じ色です。これは、補完的な色を選択するときに便利です。色相を180度に設定するだけです。
- 飽和- パーセント値(0%-100%)を受け入れます。これは、色がどれほど鮮明であるかを制御します。 100%は完全な強度で、0%は完全に灰色です。カラーホイール上の位置を変更せずに色を引き下げるのに役立ちます。
- 軽さ- 値も使用します(0%-100%)。 0%は黒、100%は白、50%は色相の「純粋な」形式です。これにより、1つのベースカラーから明るいバリエーションを作成できます。これは、背景やテキスト全体に使用可能な色合いを構築するために不可欠です。
ヘックス、RGB、または名前付きの色の値を手動で入力することもできますが、相対色を編集したり、アクセス可能な色のバリエーションを構築したりする場合、HSLはよりスマートなツールです。 HSLは、コントラストを念頭に置いて設計を容易にします。 CSSカラーフィルターで色を操作する他の方法はありますが、HSLは最も広く使用されているものの1つであり、最も概念的にシンプルです。しかし、それはそれが何をするかにも非常に効果的です。

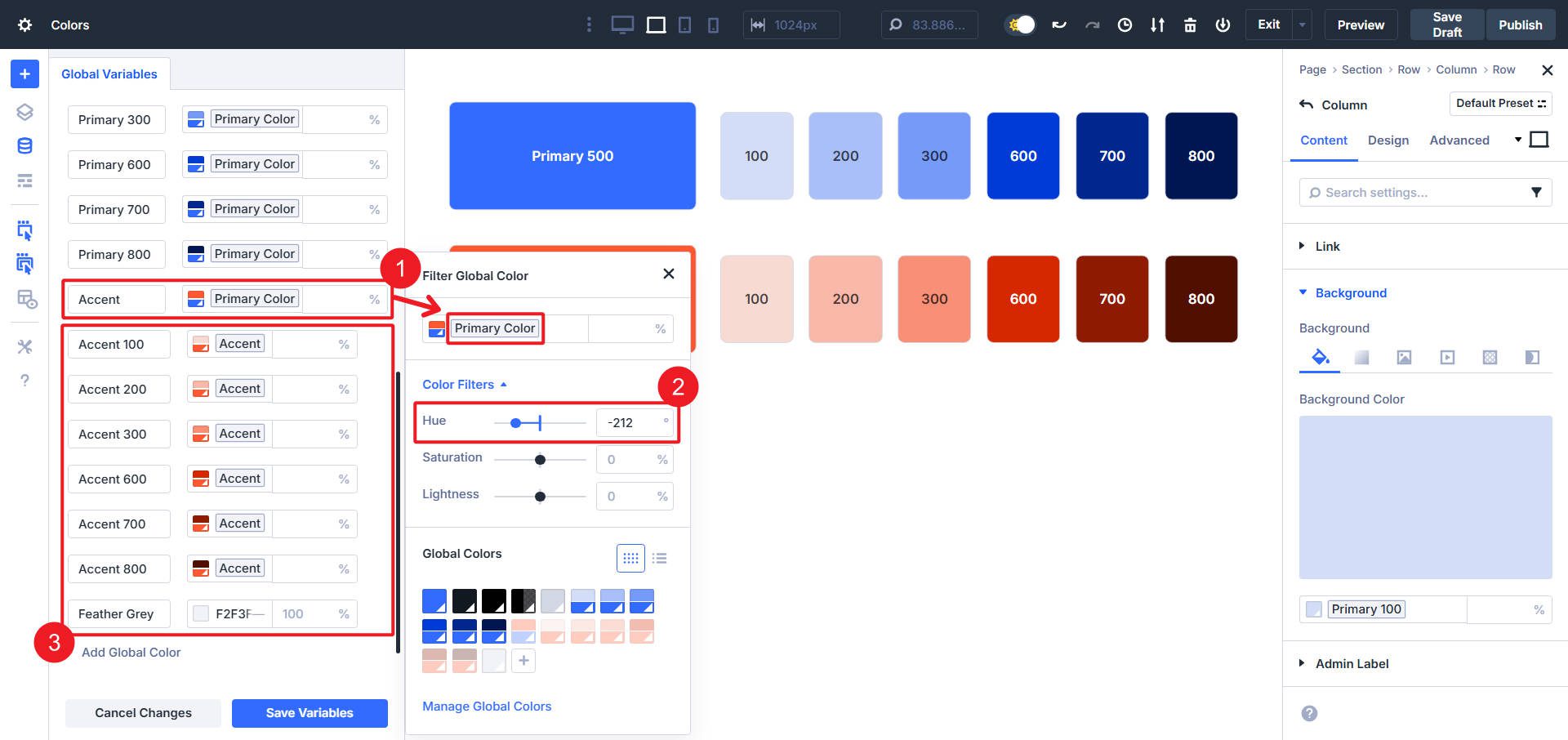
相対色
相対的な色を使用すると、個々のコンポーネントを変更することにより、既存の色に基づいて新しい色を作成できます。

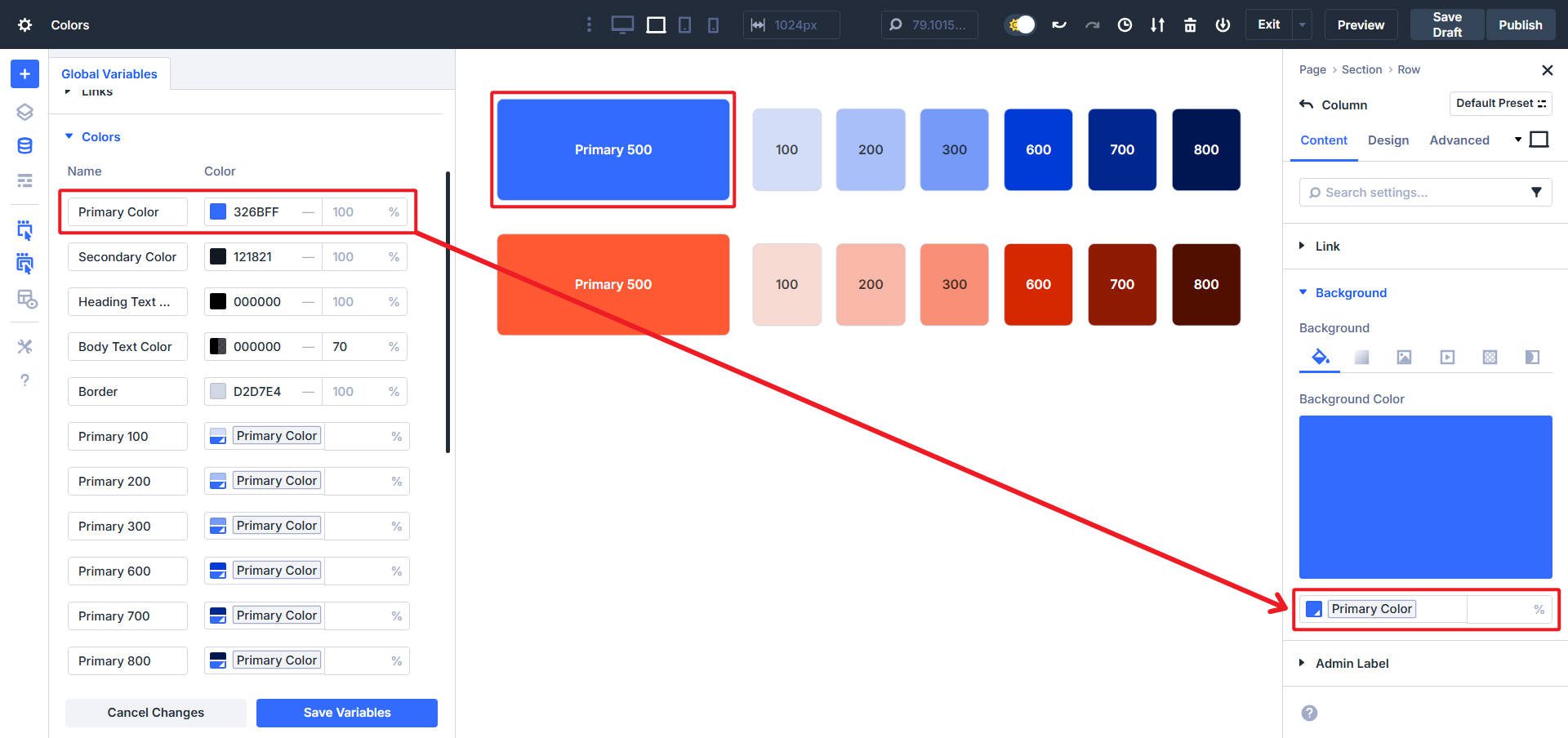
そのため、上記のHSL機能を使用して、ベースカラーを入力し、HSLフィルターを適用してその色を変更し、相対的な色を作成できます。それはすべて、ベースカラーを設定することから始まります。この例では、例示的な目的のために背景色として設定しています。

既存の色から相対的な色を作成するには、DiviのDesign変数マネージャーに移動し、新しい色を追加し、ピッカーで既存のグローバルカラーを選択します。ベースまたは規範的な色がピッカーに追加された後、HSLフィルターを調整してベースカラーを変更し、そこからバリエーションを作成できます。

必要に応じて、複数のレベルの色をネストすることもできます(一次色、相対色1、相対色2に基づいて相対色2など)。深くネストされた色はほとんどのWebサイトで最も実用的ではないかもしれませんが、可能性はありますので、1つの色を変えることができ、すべての派生色はそれによって変化します。

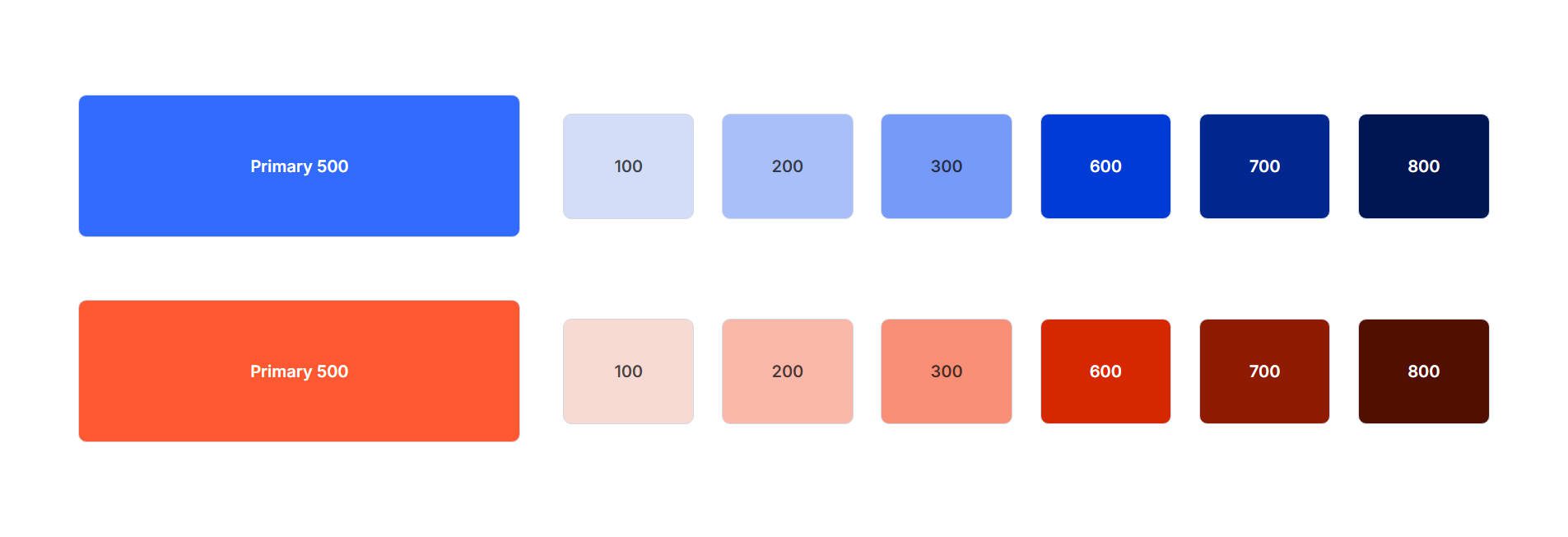
主な色を変更でき、以下の相対色の2つのレベルも変更されます。
この新しいカラーシステムのメイン使用
デザイナーは、美学と保守性を選択する必要がなくなりました。あなたは両方を得る。新しい相対&HSLカラーシステムを使用すると、色は再利用可能になり、同時に順応性があります。
この新しいカラーシステムのさまざまな部分の最も一般的なユースケースのいくつかは次のとおりです
1.色の色合いの定義
ベースカラー +明るい色合いと暗い色合いを含むパレットを作成しますか?それは相対色の教科書のユースケースです。
HSLの飽和と軽さを一貫して調整して、RED-900からRED-100を定義します。シェードを定義したら、デザインの一部にすることができます。境界線、ボックスシャドウ、背景、およびパレットに合った代替色のオプションとしてどのように機能するかを確認できます。
これは、ホバー、フォーカス、無効、またはアラートなどの状態のコンテキストシェードを使用して、セマンティックカラーネーミング(プライマリ、セカンダリ、アクセント、警告など)に依存する設計システムに最適です。
2。すべての色はグローバルです
Divi 4には最近使用された色の概念がありましたが、Divi 5ではなくなりました。色を選択するには同じ量の作業が必要です(グローバルとして設定されているか、静的スタイルとして使用されていました)が、1つのメソッドはスケーリングしません。 Divi 5は混乱を取り除き、デフォルトの色エクスペリエンスをグローバルにします。
全体で同じ色を使用したい場合、唯一の変更は、非ダイナミックの「最近の色」UI遺物に依存するのではなく、Design変数マネージャーでグローバルに定義できることです。
3。アクセス可能でダークモードの色のバリエーション
相対的な色は、アクセス可能な色のコントラストを作成するのに役立ちます。ブランドの色から始めます。低コントラストセクションの飽和度が低下した相対バージョンを作成します。または、色付きの背景を介したテキストのコントラストを確保するのに十分なだけ明るくします。

それはあなたの主な色に結びついているので、後でどんな変化をもたらしてもブランドのままです。
4.開発者に優しいが、コーディングは必要ない
このシステムは、CSSカスタムプロパティのロジックを借用していますが、完全に視覚的です。 var(– primary)を記述したり、HSL(200、75%、30%)を手動で計算する必要はありません。システムはフードの下でそれを処理します。
デザイナーのチームが並んで働いているとき、彼らは皆、Divi 5の同じカラーシステムに同意することができます。
相対的な色とHSLの色は野生です
これらの新しいカラーオプションとワークフローは、DIVI 5で現在入手できます。彼らにいくつかの愛を与え、あなたが彼らに何ができるかを見てください。
Divi 5にはさらに多くのことがありますが、この機能だけではモーニングコールである必要があります。新しいビルダーは、より良い設計システムを必要とする専門家向けであり、Diviはその約束を提供しています。
Divi 5は、新しいWebサイトで使用する準備ができています。
