Tutto ciò che devi sapere sui colori relativi di Divi 5 e HSL
Pubblicato: 2025-07-08A partire dalla scorsa settimana, Divi ha un nuovo sistema a colori ed è un grande miglioramento. Abbiamo messo molto lavoro in questa funzione, ed è il tipo di caratteristica che mostra la serietà con cui stiamo costruendo Divi 5. In un certo senso, il vecchio sistema di colore ha funzionato, ma in un altro senso non era abbastanza.
Per apprezzare il nuovo sistema di colori, voglio evidenziare tre aree di miglioramento riassunte in altrettante parole:
- Globale
- Parente
- HSL
- Il sistema a colori migliorato di 1 Divi 5
- 1.1 Colori globali e variabili di design
- 1.2 Supporto a colori HSL
- 1.3 Colori relativi
- 2 usi principali per questo nuovo sistema di colori
- 2.1 1. Definizione delle tonalità di colore
- 2.2 2. Tutti i colori sono globali
- 2.3 3. Varianti di colore in modalità scura accessibile e scuro
- 2.4 4. Amichevole agli sviluppatori ma senza codifica necessaria
- 3 colori relativi e HSL sono in natura
Il sistema a colori migliorato di Divi 5
I colori in Divi 5 non sono più relegati nella raccolta di codici esadecimali. Abbiamo preso qualcosa di semplice e reso strategico e flessibile: ecco cosa abbiamo fatto:
Iscriviti al nostro canale YouTube
Colori globali e variabili di design
Ci sono vantaggi in un sistema di colori globale ben integrato. Il primo è che è solo più veloce da costruire. Non salvare i valori esadecimali nel blocco note e copiare/incollare durante la progettazione. Quando hai bisogno di un colore, una scatola di selezione con tutti i tuoi colori preparati ti aspetta.
I colori globali sono particolarmente utili per la prototipazione, in cui sono comuni cambiamenti di colore rapidi. Anche per i marchi affermati, il cambiamento dei colori (anche leggermente) viene fatto abbastanza spesso. La società media ha un marchio completo ogni 7-10 anni e ho notato che è ancora più veloce per le piccole imprese che cercano di perfezionare un'identità negli anni successivi all'apertura.
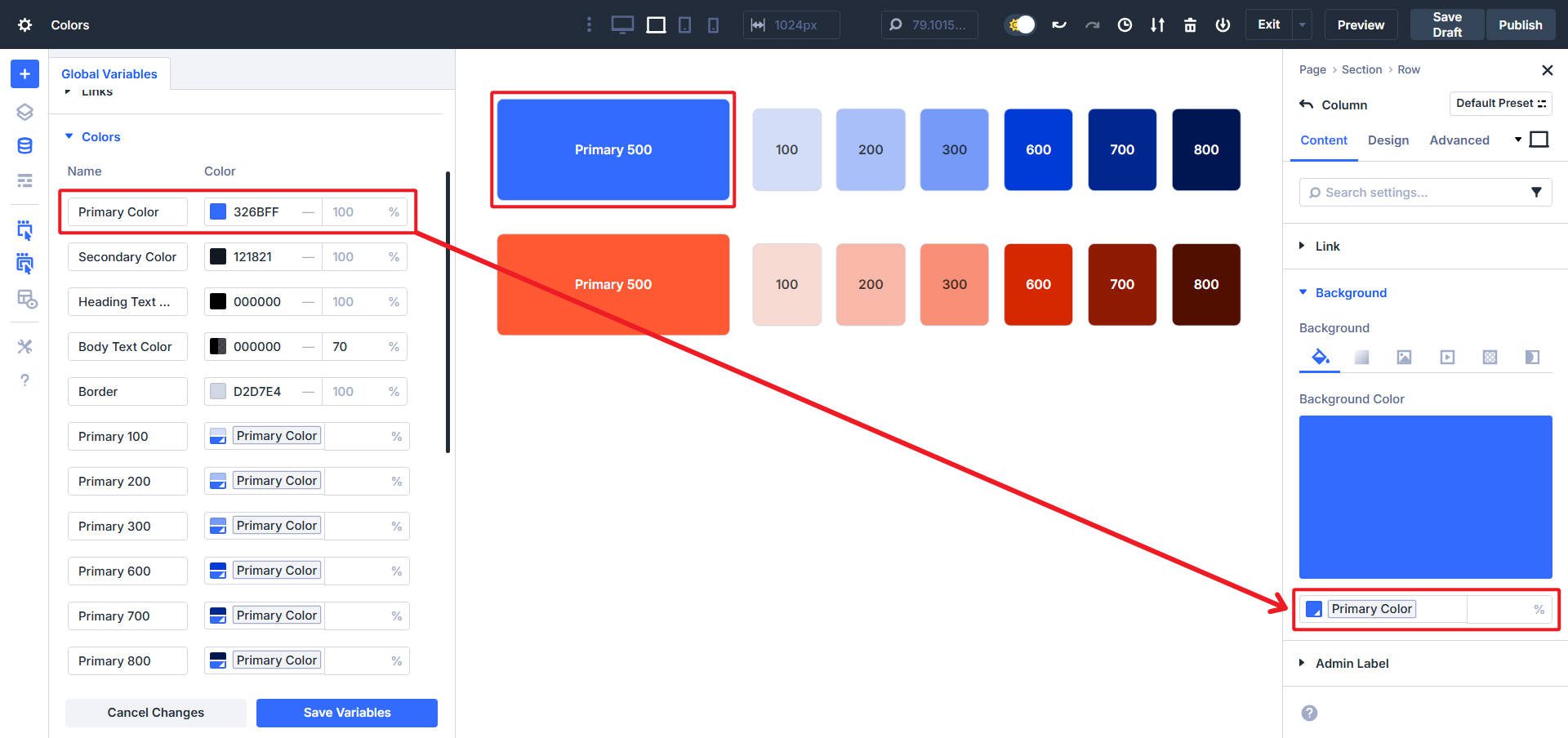
Da quando abbiamo rilasciato variabili di design, cose come i colori sono gestite in un'interfaccia utente centralizzata utilizzando il gestore variabile. Mentre lavori con i colori relativi, puoi creare scale di colore come quella di Tailwind (o framework simili) e mantenere meglio le guide del marchio. Se non hai mai progettato in questo modo, ti rovinerà per ogni altro costruttore con un modo minore di gestire i colori.

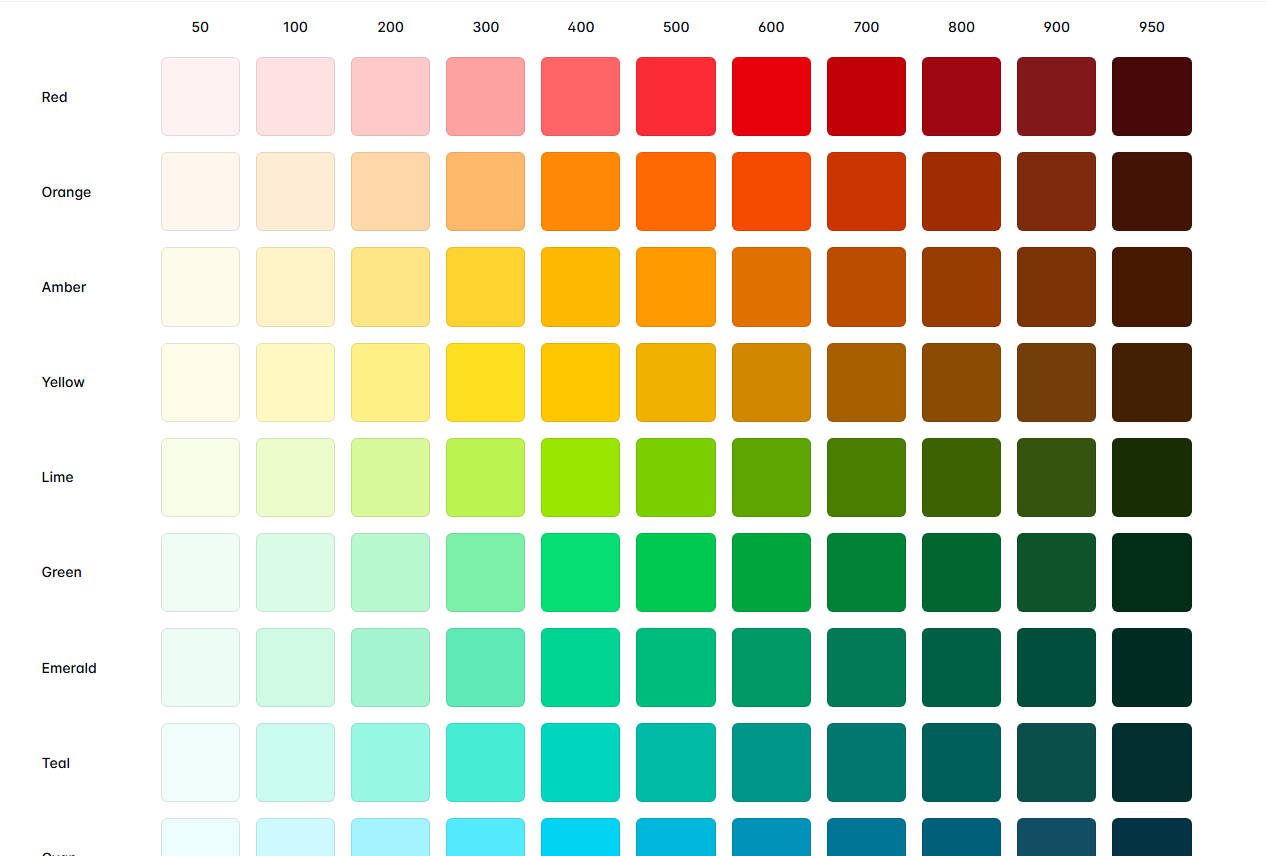
Vuoi un Red-300 e Red-700? Imposta la tua base in rosso, crea varianti più leggere e più scure usando i colori relativi e usarle ovunque sul tuo sito.
Supporto a colori HSL
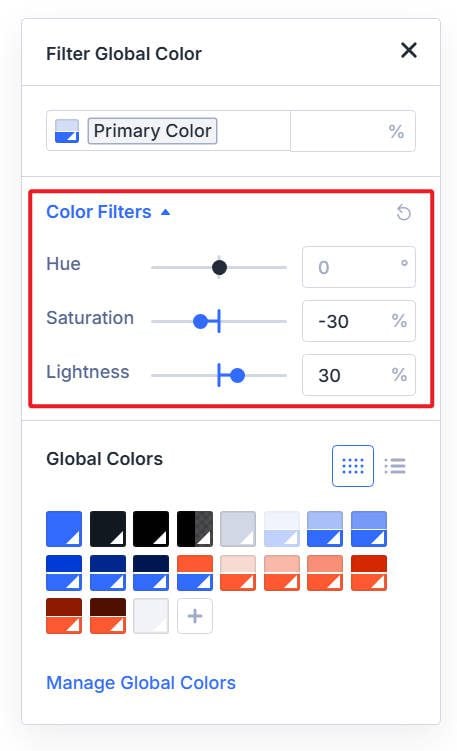
HSL sta per tonalità, saturazione e leggerezza. Pensaci così. Invece di mescolare la vernice "per occhio", puoi regolare un singolo aspetto del colore con incrementi precisi. Ciò si presenta sotto forma di cursori per tonalità (il colore reale), saturazione (intensità) e leggerezza (la luminosità). La modifica basata su questi tre filtri è molto più precisa.

- Hue -accetta valori in gradi (0-360), sia negativi che positivi. È una ruota a colori, quindi 0, 360 e -360 sono dello stesso colore. Questo è utile quando si sceglie un colore complementare; Basta impostare la tonalità a 180 gradi.
- Saturazione : accetta valori percentuali (0%-100%). Questo controlla quanto sia vivido il colore. Il 100% è a piena intensità, lo 0% è completamente grigio. È utile per tonificare i colori senza cambiare la loro posizione sulla ruota dei colori.
- Lightness : utilizza anche valori percentuali (0%-100%). Lo 0% è nero, il 100% è bianco e il 50% è la forma "pura" della tonalità. Questo ti consente di creare varianti di luce e scura da un colore di base, che è essenziale per la costruzione di tonalità utilizzabili su sfondi e testo.
È ancora possibile inserire manualmente i valori di colore esagono, RGB o nominati, ma quando si modificano i colori relativi o si costruiscono varianti di colore accessibili, HSL è lo strumento più intelligente. HSL semplifica la progettazione tenendo conto del contrasto. Mentre ci sono altri modi per manipolare i colori con i filtri a colori CSS, HSL è uno dei più utilizzati ed è il più concettualmente semplice. Ma è anche molto efficace in quello che fa.

Colori relativi
I colori relativi consentono semplicemente di creare un nuovo colore basato su un colore esistente modificando i suoi singoli componenti.

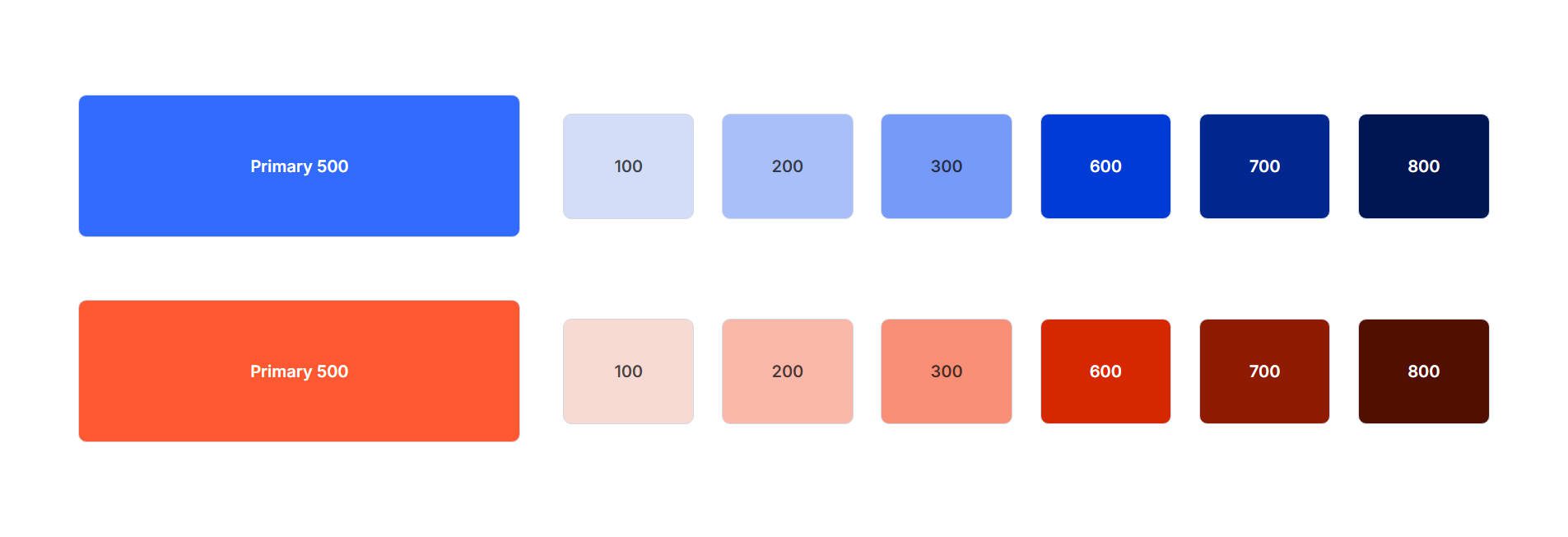
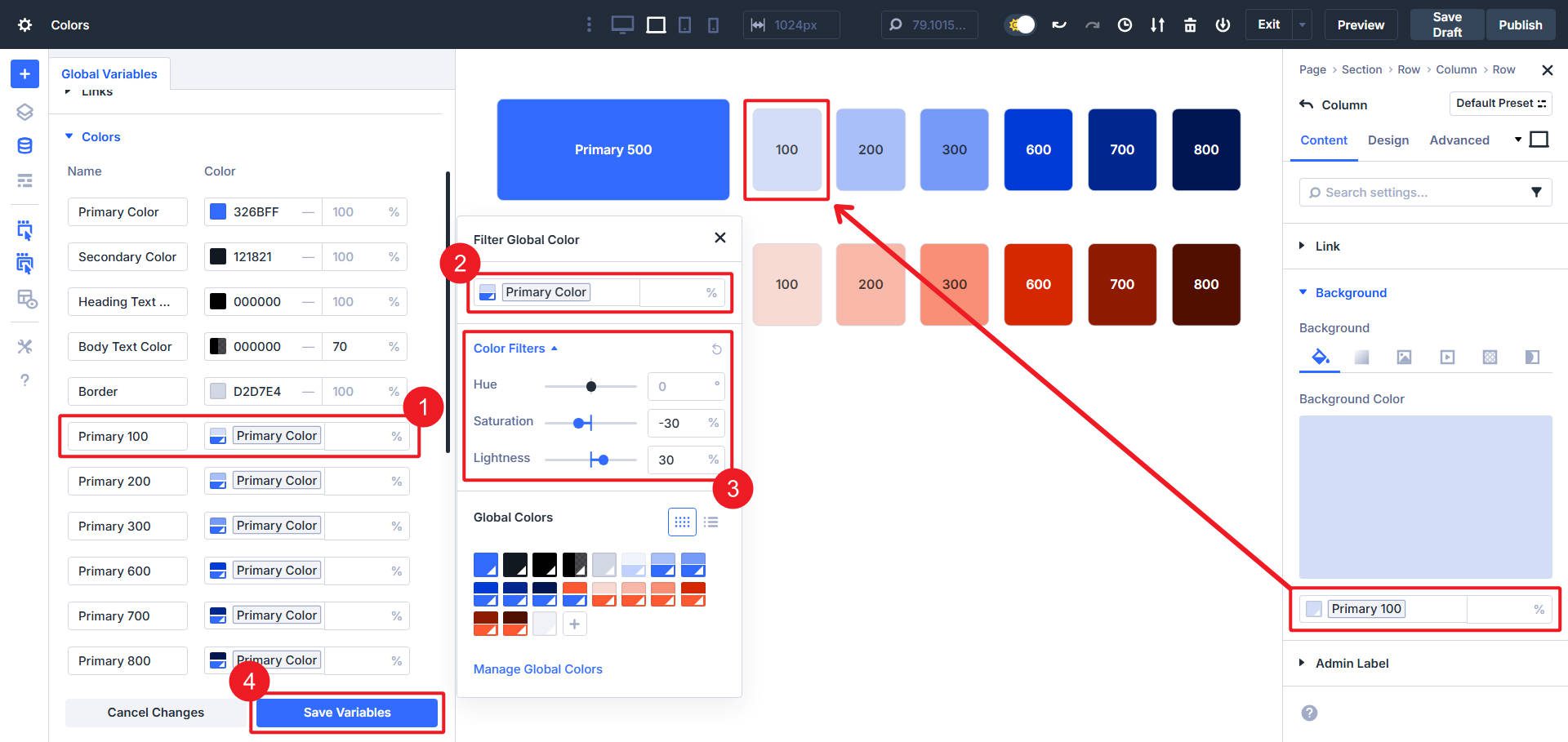
Pertanto, utilizzando la funzione HSL sopra descritta, possiamo inserire un colore di base e applicare i filtri HSL per modificare quel colore e creare un colore relativo. Tutto inizia con l'impostazione di un colore di base. In questo esempio, lo abbiamo impostato come colore di sfondo per scopi illustrativi.

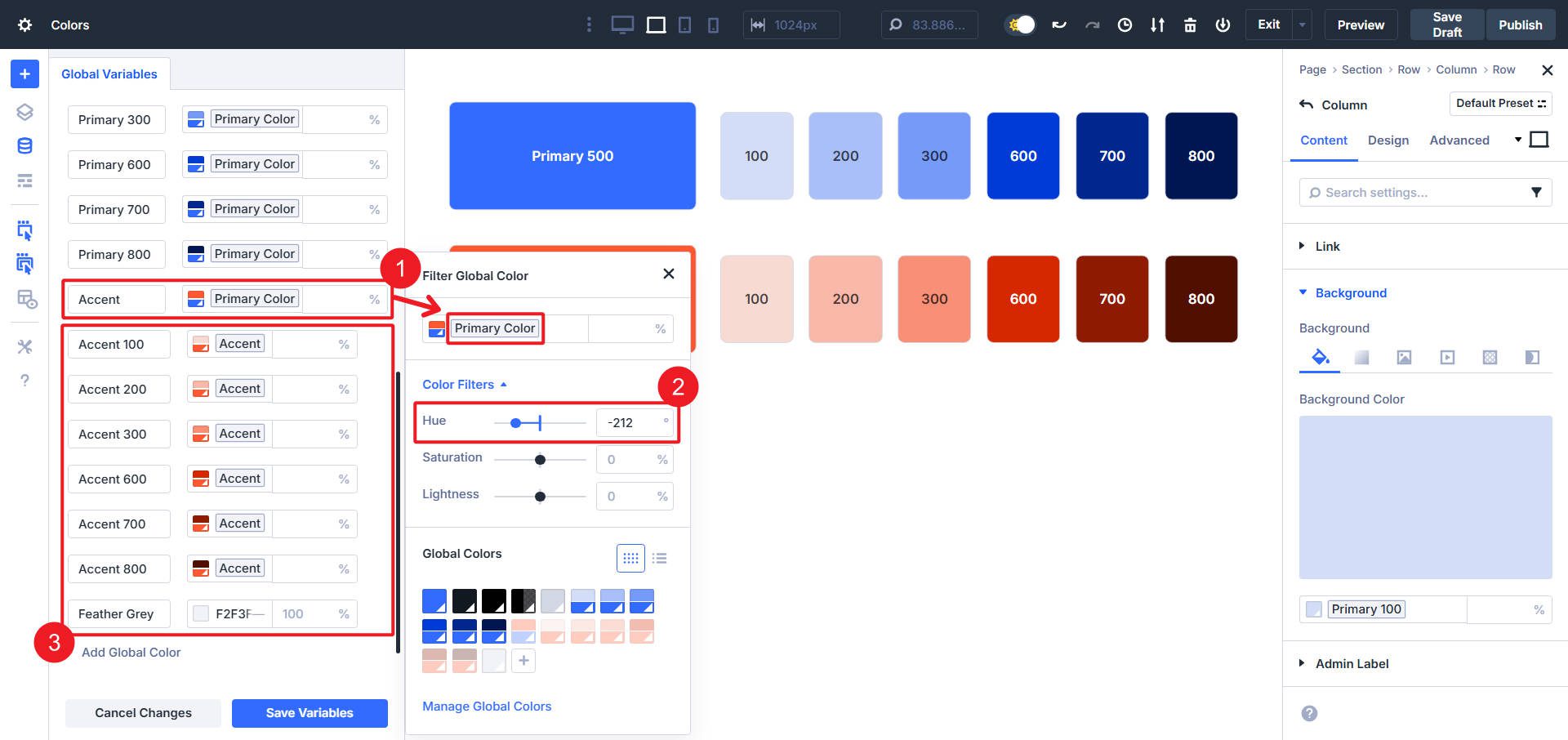
Per creare un colore relativo da un colore esistente, andresti al Design Varble Manager di Divi, aggiungi un nuovo colore e seleziona un colore globale esistente nel selettore. Dopo aver aggiunto il colore base o normativo al selettore, possiamo regolare i filtri HSL per modificare il colore di base e creare una variazione da esso.

Se lo desideri, puoi anche nidificare più livelli di colori (colore primario, colore relativo 1 in base al colore relativo primario 2 in base al relativo 1 e così via). Mentre i colori profondamente nidificati potrebbero non essere i più pratici per la maggior parte dei siti Web, la possibilità è lì, quindi puoi cambiare un colore e tutti i colori derivati cambiano con esso.

Possiamo cambiare il nostro colore primario e anche i due livelli di colori relativi di seguito cambieranno.
Usi principali per questo nuovo sistema di colori
I designer non devono più scegliere tra estetica e manutenibilità. Ottieni entrambi. Con il nuovo sistema di colore relativo e HSL, il colore diventa riutilizzabile e adattabile allo stesso tempo.
Ecco alcuni dei casi d'uso più comuni per varie parti di questo nuovo sistema di colore
1. Definizione delle tonalità di colore
Vuoi creare una tavolozza che includa il colore di base + tonalità più chiare e più scure? Questo è un caso di utilizzo del libro di testo per i colori relativi.
Regolare la saturazione e la leggerezza HSL in modo coerente per definire Red-100 attraverso Red-900. Una volta che hai definito le tonalità, puoi farle parte del tuo design. Puoi vedere come funzionano come bordi, ombre, sfondi e opzioni di colore alternative che ancora si adattano alla tua tavolozza.
Questo è perfetto per i sistemi di progettazione che si basano sulla denominazione del colore semantico (primario, secondario, accento, avvertimento, ecc.) Con tonalità contestuali per stati come hover, focus, disabili o allarme.
2. Tutti i colori sono globali
Divi 4 aveva il concetto di colori usati di recente, ma che è sparito in Divi 5. Ci vuole la stessa quantità di lavoro per selezionare un colore (che sia stato impostato come uno stile statico o usato come uno stile statico), ma un metodo non si ridimensiona. Divi 5 rimuove la confusione e rende l'esperienza di colore predefinita globale.
Se si desidera utilizzare lo stesso colore in tutto, l'unico cambiamento è che puoi definirlo a livello globale nel Design Varble Manager invece di fare affidamento su una reliquia dell'interfaccia utente non dinamica "Colore recente".
3. Varianti di colore in modalità scura accessibili e scuri
I colori relativi possono aiutarti a creare contrasti di colore accessibili. Inizia con un colore del marchio. Crea una versione relativa con una ridotta saturazione per sezioni a basso contrasto. O alleggeriscilo quanto basta per garantire il contrasto per il testo su sfondi colorati.

Poiché è legato ai tuoi colori principali, rimarranno sul marchio, indipendentemente dai cambiamenti che apporti in seguito.
4. Amichevole agli sviluppatori ma senza codifica necessaria
Questo sistema prende in prestito la logica delle proprietà personalizzate CSS, ma è interamente visivo. Non è necessario scrivere var (—Primary) o calcolare manualmente HSL (200, 75%, 30%). Il sistema lo gestisce sotto il cofano.
Quando un team di designer lavora fianco a fianco, possono tutti concordare lo stesso sistema di colore in Divi 5.
I colori relativi e HSL sono in natura
Queste nuove opzioni di colore e flussi di lavoro sono disponibili in Divi 5 in questo momento. Dai loro un po 'di amore e vedi cosa puoi fare con loro.
C'è ancora di più in arrivo a Divi 5, ma questa funzione da sola dovrebbe essere una sveglia. Il nuovo costruttore è per professionisti che hanno bisogno di un sistema di progettazione migliore e Divi sta mantenendo questa promessa.
Divi 5 è pronto per essere utilizzato su nuovi siti Web.
