ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับสีสัมพัทธ์ของ Divi 5 & HSL
เผยแพร่แล้ว: 2025-07-08เมื่อสัปดาห์ที่แล้ว Divi มีระบบสีใหม่และเป็นการปรับปรุงครั้งใหญ่ เราใช้งานมากมายในฟีเจอร์นี้และเป็นคุณสมบัติที่แสดงให้เห็นถึงความจริงจังที่เรากำลังสร้าง Divi 5 ในแง่หนึ่งระบบสีเก่าทำงานได้ แต่ในอีกแง่หนึ่งมันไม่เพียงพอ
เพื่อชื่นชมระบบสีใหม่ฉันต้องการเน้นสามด้านของการปรับปรุงที่สรุปไว้ในหลาย ๆ คำ:
- ทั่วโลก
- ญาติ
- HSL
- 1 ระบบสีที่ได้รับการปรับปรุงของ Divi 5
- 1.1 ตัวแปรสีทั่วโลกและตัวแปรการออกแบบ
- 1.2 การรองรับสี HSL
- 1.3 สีสัมพัทธ์
- 2 การใช้งานหลักสำหรับระบบสีใหม่นี้
- 2.1 1. การกำหนดเฉดสี
- 2.2 2. สีทั้งหมดเป็นระดับโลก
- 2.3 3. ตัวแปรสีโหมดที่เข้าถึงได้และมืด
- 2.4 4. เป็นมิตรกับนักพัฒนา แต่ไม่จำเป็นต้องมีการเข้ารหัส
- 3 สีสัมพัทธ์และ HSL อยู่ในป่า
ระบบสีที่ได้รับการปรับปรุงของ Divi 5
สีใน Divi 5 ไม่เพียง แต่ผลักไสให้เลือกรหัสหกเหลี่ยมอีกต่อไป เราได้นำสิ่งพื้นฐานมาใช้และทำให้มันมีกลยุทธ์และยืดหยุ่น - นี่คือสิ่งที่เราทำ:
สมัครสมาชิกช่อง YouTube ของเรา
สีทั่วโลกและตัวแปรการออกแบบ
มีประโยชน์ต่อระบบสีทั่วโลกที่ครบวงจร อย่างแรกคือมันเร็วกว่าที่จะสร้างด้วย ไม่มีการบันทึกค่า hex ใน notepad และการคัดลอก/วางขณะออกแบบ เมื่อคุณต้องการสีกล่องเลือกที่มีสีที่ประหยัดล่วงหน้าทั้งหมดของคุณกำลังรอคุณอยู่
สีทั่วโลกมีประโยชน์อย่างยิ่งสำหรับการสร้างต้นแบบซึ่งการเปลี่ยนแปลงสีอย่างรวดเร็วเป็นเรื่องธรรมดา แม้สำหรับแบรนด์ที่จัดตั้งขึ้นการเปลี่ยนสี (แม้แต่เล็กน้อย) ก็ค่อนข้างทำค่อนข้างบ่อย บริษัท โดยเฉลี่ยมีการเปลี่ยนโฉมอย่างเต็มรูปแบบทุก 7-10 ปีและฉันสังเกตเห็นว่ามันเร็วขึ้นสำหรับธุรกิจขนาดเล็กที่มองหาตัวตนที่สมบูรณ์แบบในช่วงหลายปีที่ผ่านมาหลังจากที่พวกเขาเปิด
เนื่องจากเราเปิดตัวตัวแปรการออกแบบสิ่งต่าง ๆ เช่นสีได้รับการจัดการใน UI ส่วนกลางโดยใช้ตัวจัดการตัวแปร ในขณะที่คุณทำงานกับสีสัมพัทธ์คุณสามารถสร้างเครื่องชั่งสีเช่น Tailwind (หรือเฟรมเวิร์กที่คล้ายกัน) และรักษาคู่มือแบรนด์ได้ดีขึ้น หากคุณไม่เคยออกแบบเช่นนี้มันจะทำลายคุณสำหรับผู้สร้างอื่น ๆ ทุกคนด้วยวิธีการจัดการสีที่น้อยกว่า

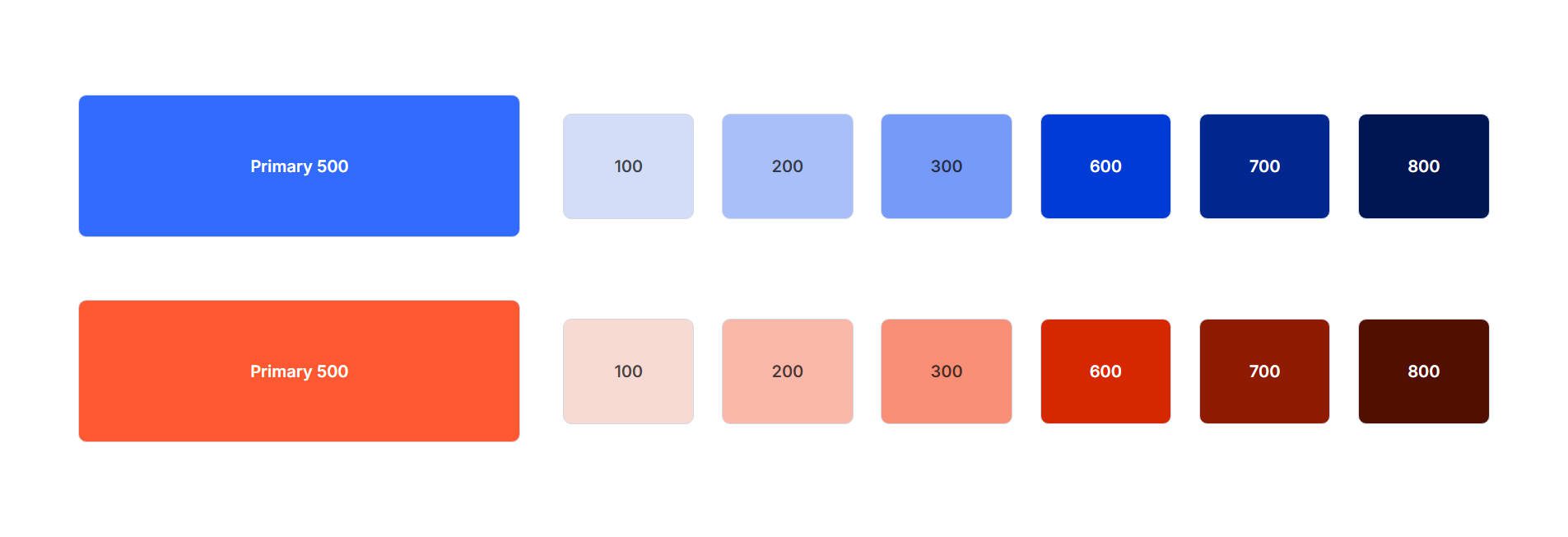
ต้องการ RED-300 และ RED-700 หรือไม่? ตั้งค่าสีแดงฐานของคุณสร้างตัวแปรที่เบาและเข้มขึ้นโดยใช้สีสัมพัทธ์และใช้มันทุกที่ในไซต์ของคุณ
การรองรับสี HSL
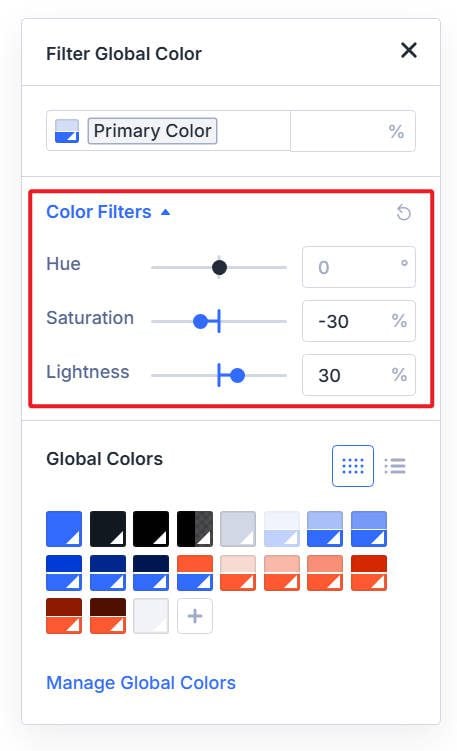
HSL ย่อมาจาก Hue, Saturation และ Lightness คิดแบบนี้ แทนที่จะผสมสี“ ด้วยตา” คุณสามารถปรับสีด้านเดียวได้อย่างต่อเนื่อง สิ่งนี้มาในรูปแบบของสไลเดอร์สำหรับสี (สีจริง), ความอิ่มตัว (ความเข้ม) และความสว่าง (ความสว่าง) การแก้ไขตามตัวกรองทั้งสามนี้มีความแม่นยำมากขึ้น

- Hue- ยอมรับค่าในองศา (0-360) ทั้งเชิงลบและบวก มันเป็นวงล้อสีดังนั้น 0, 360 และ -360 เป็นสีเดียวกัน สิ่งนี้มีประโยชน์เมื่อเลือกสีเสริม เพียงแค่ตั้งสีเป็น 180 องศา
- ความอิ่มตัว -ยอมรับค่าร้อยละ (0%-100%) สิ่งนี้ควบคุมว่าสีสดใสแค่ไหน 100% คือความเข้มเต็มรูปแบบ 0% เป็นสีเทาอย่างสมบูรณ์ มันมีประโยชน์สำหรับการปรับสีลงโดยไม่ต้องเปลี่ยนตำแหน่งบนวงล้อสี
- Lightness- ยังใช้ค่าเปอร์เซ็นต์ (0%-100%) 0% เป็นสีดำ 100% เป็นสีขาวและ 50% เป็นรูปแบบ "บริสุทธิ์" ของสี สิ่งนี้ช่วยให้คุณสร้างความแตกต่างของแสงและมืดจากสีฐานเดียวซึ่งเป็นสิ่งจำเป็นสำหรับการสร้างเฉดสีที่ใช้งานได้บนพื้นหลังและข้อความ
คุณยังสามารถป้อน HEX, RGB หรือค่าสีชื่อด้วยตนเอง แต่เมื่อคุณแก้ไขสีสัมพัทธ์หรือการสร้างตัวแปรสีที่เข้าถึงได้ HSL เป็นเครื่องมือที่ชาญฉลาด HSL ทำให้การออกแบบง่ายขึ้นโดยคำนึงถึงความคมชัด ในขณะที่มีวิธีอื่นในการจัดการกับสีด้วยตัวกรองสี CSS HSL เป็นหนึ่งในวิธีที่ใช้กันอย่างแพร่หลายมากที่สุดและเป็นแนวคิดที่เรียบง่ายที่สุด แต่มันก็มีประสิทธิภาพมากในสิ่งที่มันทำ

สีสัมพัทธ์
สีสัมพัทธ์ช่วยให้คุณสร้างสีใหม่ตามสีที่มีอยู่โดยการปรับเปลี่ยนส่วนประกอบแต่ละตัว

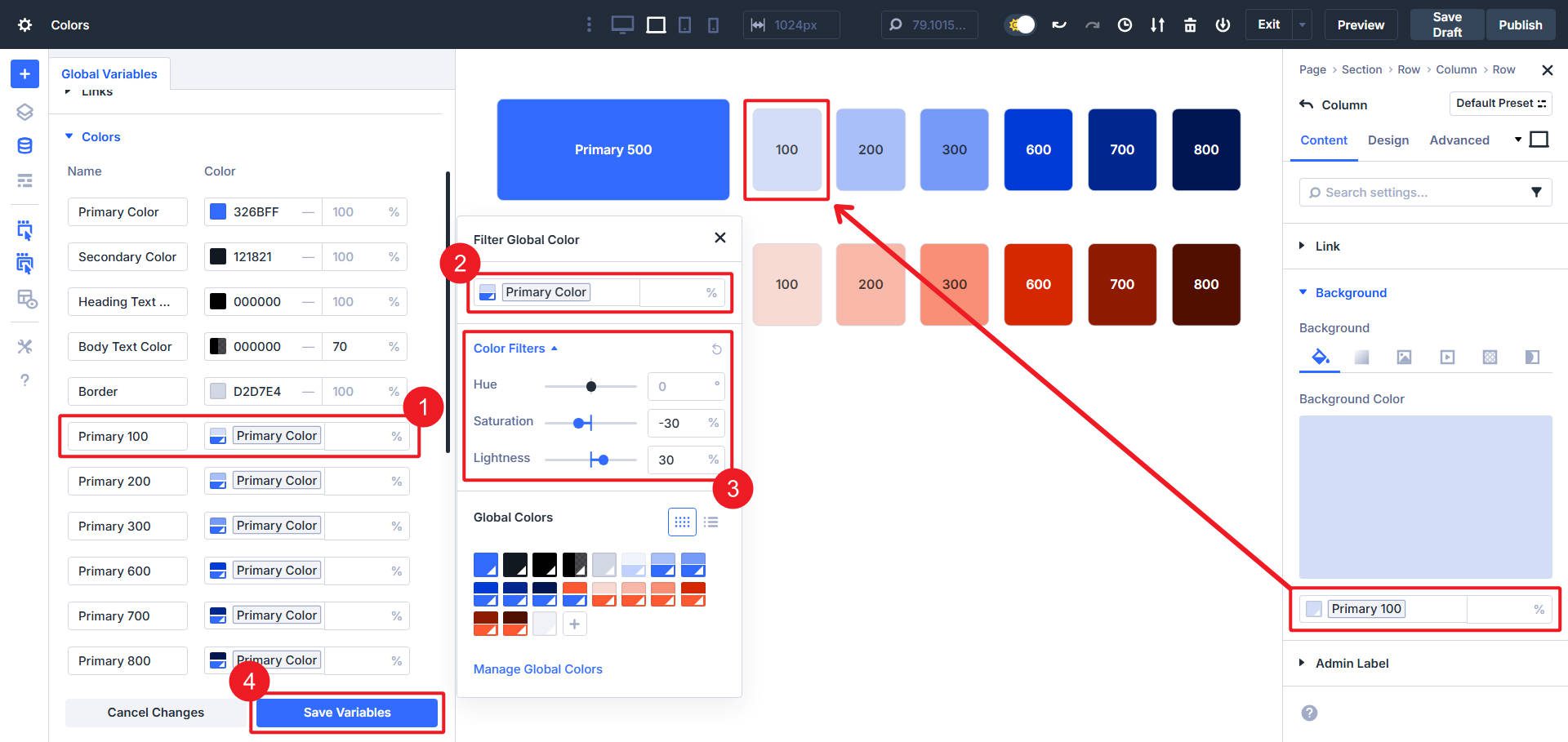
ดังนั้นการใช้คุณสมบัติ HSL ที่อธิบายไว้ข้างต้นเราสามารถป้อนสีพื้นฐานและใช้ตัวกรอง HSL เพื่อปรับเปลี่ยนสีนั้นและสร้างสีสัมพัทธ์ ทุกอย่างเริ่มต้นด้วยการตั้งค่าสีพื้นฐาน ในตัวอย่างนี้เราได้ตั้งค่าเป็นสีพื้นหลังเพื่อวัตถุประสงค์ในการอธิบาย

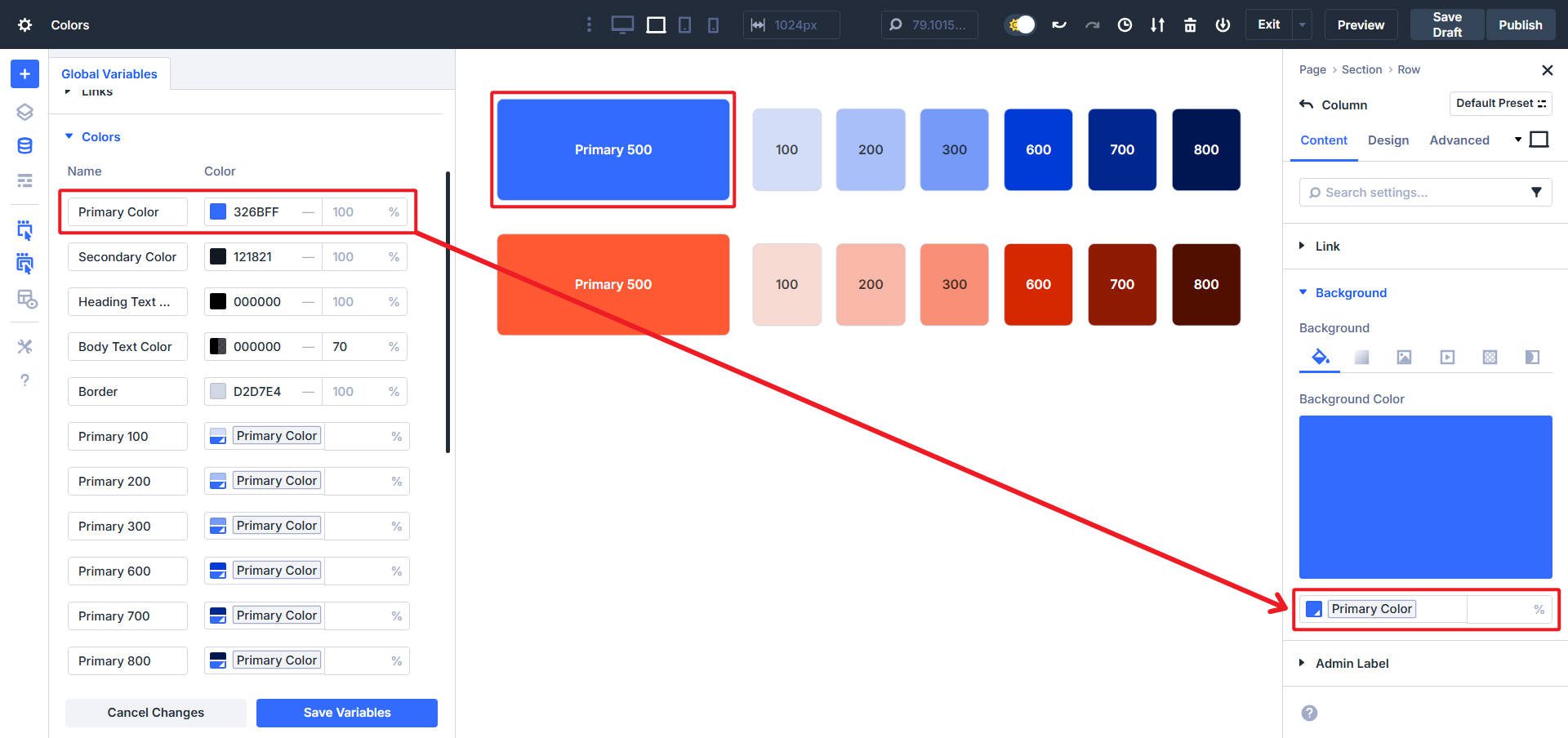
ในการสร้างสีสัมพัทธ์จากสีที่มีอยู่คุณจะไปที่ตัวจัดการตัวแปรการออกแบบของ Divi เพิ่มสีใหม่และเลือกสีทั่วโลกที่มีอยู่ในตัวเลือก หลังจากเพิ่มสีฐานหรือสีเชิงบรรทัดฐานลงในตัวเลือกเราสามารถปรับฟิลเตอร์ HSL เพื่อเปลี่ยนสีฐานและสร้างการเปลี่ยนแปลงจากมัน

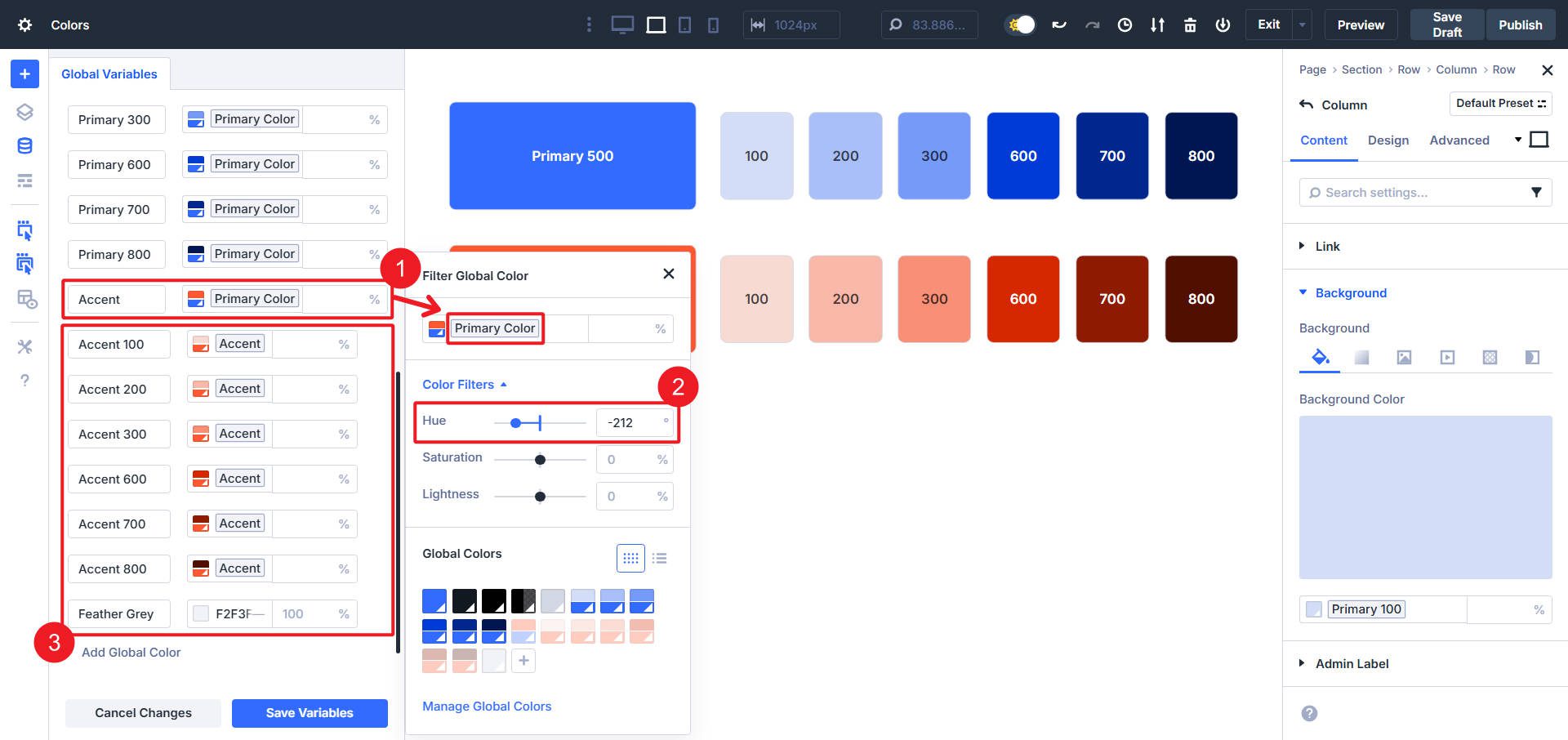
หากคุณต้องการคุณยังสามารถทำรังหลายระดับ (สีปฐมภูมิสีสัมพัทธ์ 1 ตามสีหลักสัมพัทธ์ 2 ตามสัมพัทธ์ 1 และอื่น ๆ ) ในขณะที่สีที่ซ้อนกันลึกอาจไม่เป็นประโยชน์มากที่สุดสำหรับเว็บไซต์ส่วนใหญ่ความเป็นไปได้มีอยู่ดังนั้นคุณสามารถเปลี่ยนสีเดียวและสีของอนุพันธ์ทั้งหมดเปลี่ยนไป

เราสามารถเปลี่ยนสีหลักของเราและสีสัมพัทธ์สองระดับด้านล่างจะเปลี่ยนไป
การใช้งานหลักสำหรับระบบสีใหม่นี้
นักออกแบบไม่จำเป็นต้องเลือกระหว่างความสวยงามและการบำรุงรักษาอีกต่อไป คุณได้รับทั้งสองอย่าง ด้วยระบบสีสัมพัทธ์ & HSL ใหม่สีกลายเป็นการนำกลับมาใช้ใหม่และปรับได้ในเวลาเดียวกัน
นี่คือกรณีการใช้งานที่พบบ่อยที่สุดสำหรับส่วนต่าง ๆ ของระบบสีใหม่นี้
1. การกำหนดเฉดสี
คุณต้องการสร้างจานสีที่มีสีฐาน + เบาและสีเข้มขึ้นหรือไม่? นั่นคือกรณีการใช้ตำราเรียนสำหรับสีสัมพัทธ์
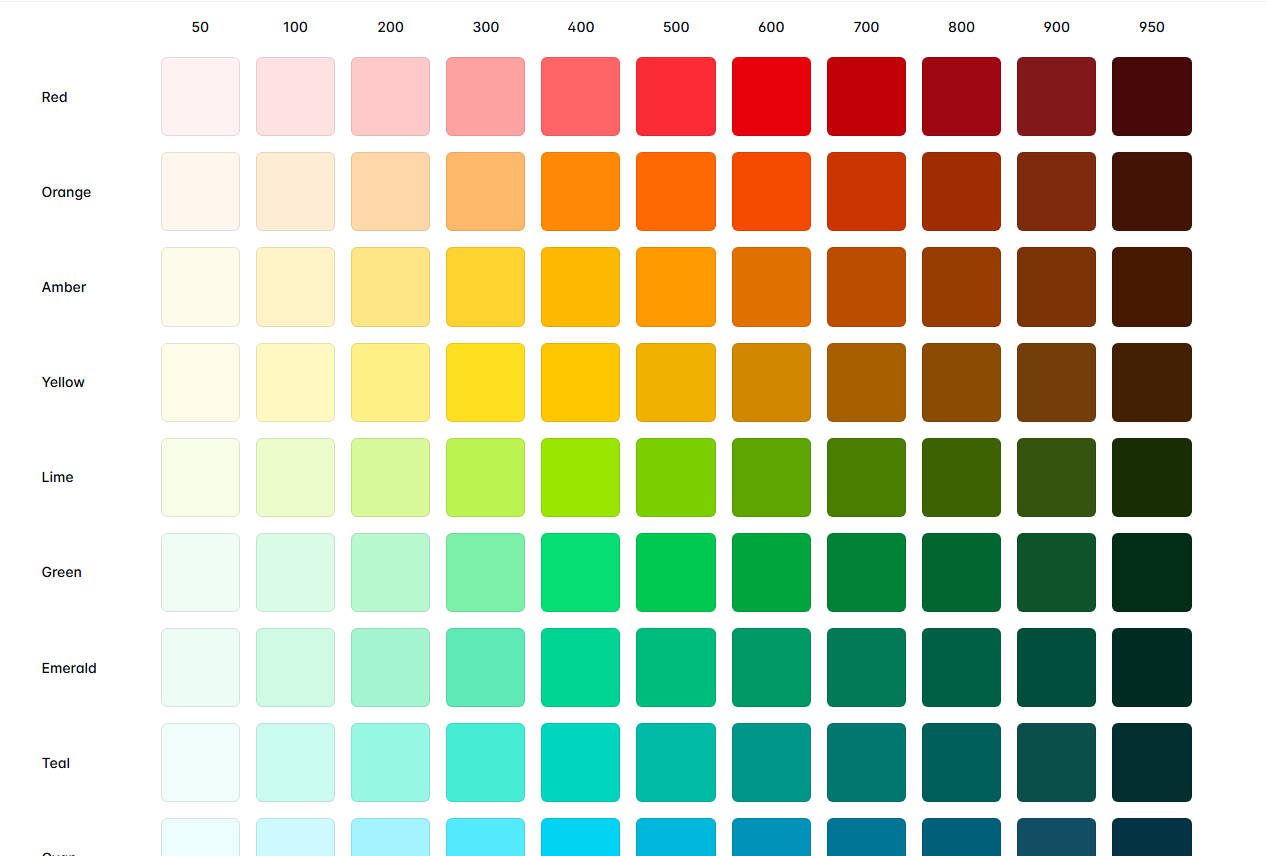
ปรับความอิ่มตัวของ HSL และความสว่างอย่างสม่ำเสมอเพื่อกำหนด RED-100 เป็น RED-900 เมื่อคุณกำหนดเฉดสีคุณสามารถทำให้เป็นส่วนหนึ่งของการออกแบบของคุณ คุณสามารถดูว่าพวกเขาทำงานเป็นพรมแดน, เงากล่อง, พื้นหลังและตัวเลือกสีอื่น ๆ ที่ยังคงพอดีกับจานสีของคุณ
สิ่งนี้เหมาะสำหรับระบบการออกแบบที่พึ่งพาการตั้งชื่อสีความหมาย (หลัก, รอง, สำเนียง, คำเตือน ฯลฯ ) ด้วยเฉดสีตามบริบทสำหรับรัฐเช่นโฮเวอร์โฟกัสปิดการใช้งานหรือการแจ้งเตือน
2. สีทั้งหมดเป็นระดับโลก
Divi 4 มีแนวคิดเกี่ยวกับสีที่ใช้เมื่อเร็ว ๆ นี้ แต่นั่นก็หายไปใน Divi 5 ใช้งานจำนวนเท่ากันเพื่อเลือกสี (ไม่ว่าจะถูกตั้งค่าเป็นระดับโลกหรือใช้เป็นสไตล์คงที่) แต่วิธีหนึ่งไม่ได้ปรับขนาด Divi 5 ขจัดความสับสนและทำให้ประสบการณ์สีเริ่มต้นทั่วโลก
หากคุณต้องการใช้สีเดียวกันตลอดการเปลี่ยนแปลงเพียงอย่างเดียวคือคุณสามารถกำหนดได้ทั่วโลกในตัวจัดการตัวแปรการออกแบบแทนที่จะพึ่งพา "สีล่าสุด" ที่ไม่ได้ใช้ "สีล่าสุด" UI ของ UI
3. ตัวแปรสีโหมดที่เข้าถึงได้และมืด
สีสัมพัทธ์สามารถช่วยให้คุณสร้างความคมชัดของสีที่เข้าถึงได้ เริ่มต้นด้วยสีแบรนด์ สร้างเวอร์ชันสัมพัทธ์ที่มีความอิ่มตัวลดลงสำหรับส่วนที่มีความคมชัดต่ำ หรือทำให้มันเบาลงพอที่จะสร้างความแตกต่างสำหรับข้อความบนพื้นหลังสี

เพราะมันเชื่อมโยงกับสีหลักของคุณพวกเขาจะอยู่บนแบรนด์ไม่ว่าคุณจะเปลี่ยนแปลงอะไรในภายหลัง
4. เป็นมิตรกับนักพัฒนา แต่ไม่จำเป็นต้องมีการเข้ารหัส
ระบบนี้ยืมตรรกะของคุณสมบัติที่กำหนดเอง CSS แต่เป็นภาพทั้งหมด คุณไม่จำเป็นต้องเขียน VAR ( - ขั้นต้น) หรือคำนวณ HSL ด้วยตนเอง (200, 75%, 30%) ระบบจัดการภายใต้ประทุน
เมื่อทีมนักออกแบบทำงานเคียงข้างกันพวกเขาทุกคนสามารถเห็นด้วยกับระบบสีเดียวกันใน Divi 5
สีสัมพัทธ์และ HSL อยู่ในป่า
ตัวเลือกสีและเวิร์กโฟลว์ใหม่เหล่านี้มีอยู่ใน Divi 5 ในขณะนี้ ให้ความรักแก่พวกเขาและดูว่าคุณสามารถทำอะไรกับพวกเขาได้
ยังมีอีกมากที่มาถึง Divi 5 แต่คุณสมบัตินี้เพียงอย่างเดียวควรเป็นสายปลุก ผู้สร้างใหม่สำหรับมืออาชีพที่ต้องการระบบการออกแบบที่ดีกว่าและ Divi กำลังส่งมอบสัญญานั้น
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่
