Tot ce trebuie să știți despre culorile relative ale Divi 5 și HSL
Publicat: 2025-07-08Începând cu săptămâna trecută, Divi are un nou sistem de culori și este o îmbunătățire mare. Am pus multă muncă în această caracteristică și este genul de caracteristică care arată seriozitatea cu care construim Divi 5. Într -un sens, vechiul sistem de culori a funcționat, dar într -un alt sens, nu a fost suficient.
Pentru a aprecia noul sistem de culori, vreau să evidențiez trei domenii de îmbunătățire rezumate în cât mai multe cuvinte:
- Global
- Relativ
- Hsl
- 1 Sistemul de culori îmbunătățit al Divi 5
- 1.1 culori globale și variabile de design
- 1,2 suport de culoare HSL
- 1.3 culori relative
- 2 utilizări principale pentru acest nou sistem de culori
- 2.1 1. Definirea nuanțelor de culoare
- 2.2 2. Toate culorile sunt globale
- 2.3 3.. Variante de culori accesibile și întunecate
- 2.4 4..
- 3 culorile relative și HSL sunt în sălbăticie
Sistemul de culori îmbunătățit al Divi 5
Culorile din Divi 5 nu mai sunt doar retrogradate la culegerea codurilor hexagonale. Am luat ceva de bază și l -am făcut strategic și flexibil - iată ce am făcut:
Abonați -vă la canalul nostru YouTube
Culori globale și variabile de design
Există beneficii pentru un sistem de culori global bine integrat. Primul este că este doar mai rapid de construit. Fără valori de salvare a hex -ului în notepad și copiere/lipire în timpul proiectării. Când aveți nevoie de o culoare, vă așteaptă o cutie de selecție cu toate culorile pre-economisite.
Culorile globale sunt utile în special pentru prototipare, unde schimbările rapide de culoare sunt comune. Chiar și pentru mărcile consacrate, schimbarea culorilor (chiar ușor) se face destul de des. Corporația obișnuită are o rebrand complet la fiecare 7-10 ani și am observat că este chiar mai rapid pentru întreprinderile mici care doresc să perfecționeze o identitate în anii după ce se deschid.
De când am lansat variabile de design, lucruri precum culorile sunt gestionate într -o UI centralizată folosind managerul variabil. Pe măsură ce lucrați cu culori relative, puteți crea cântare de culori precum Tailwind (sau cadre similare) și să mențineți mai bine ghidurile de marcă. Dacă nu ați proiectat niciodată așa, vă va strica pentru fiecare alt constructor cu un mod mai mic de a gestiona culorile.

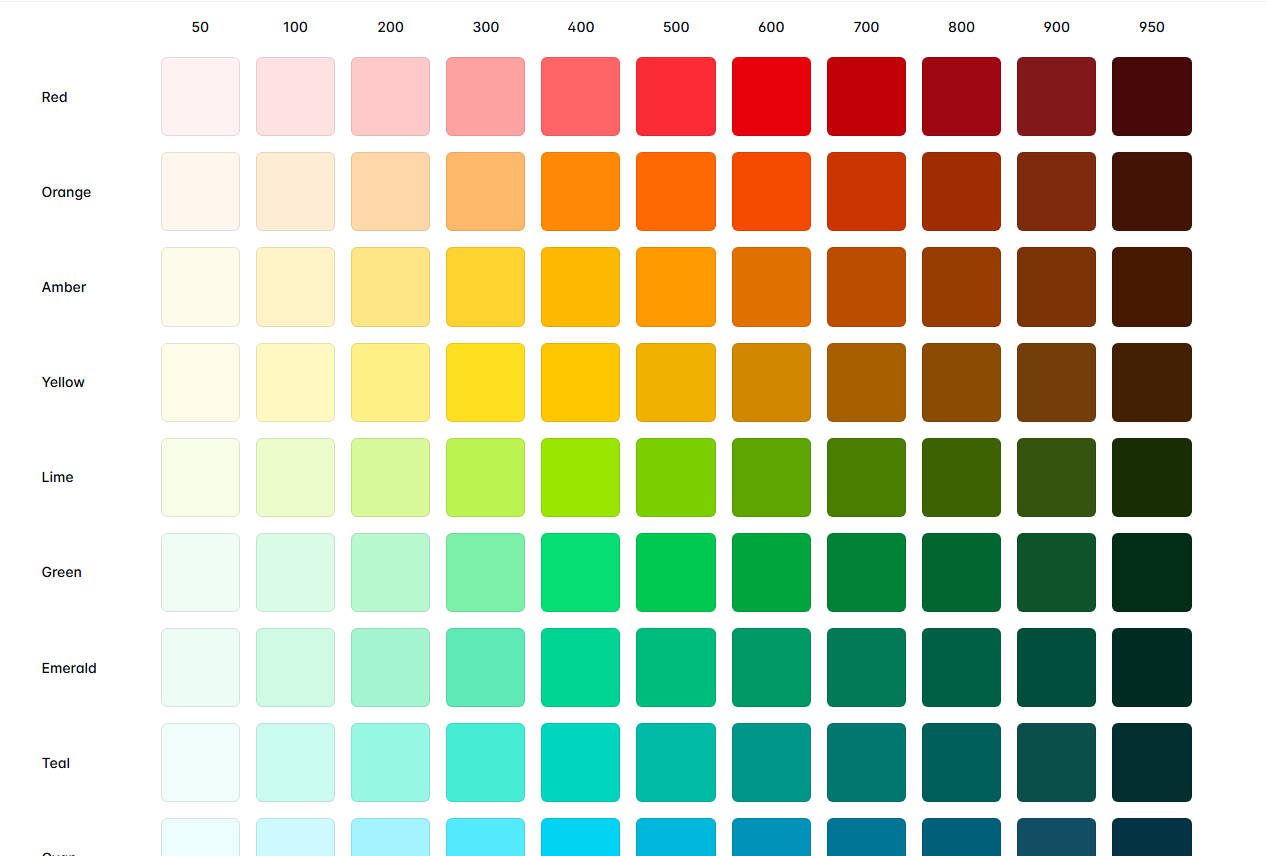
Vrei un Red-300 și Red-700? Setați -vă roșul de bază, creați variante mai deschise și mai întunecate folosind culori relative și folosiți -le peste tot pe site -ul dvs.
Suport de culoare HSL
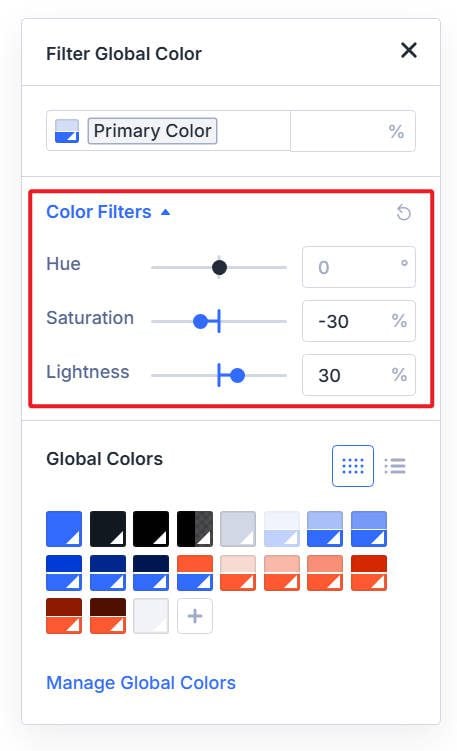
HSL reprezintă nuanță, saturație și lejeritate. Gândește -te așa. În loc să amestecați vopseaua „după ochi”, puteți regla un singur aspect al culorii la pași precise. Aceasta vine sub formă de glisoare pentru nuanță (culoarea reală), saturația (intensitatea) și ușurința (luminozitatea). Editarea pe baza acestor trei filtre este mult mai precisă.

- Nuanță -acceptă valori în grade (0-360), atât negative, cât și pozitive. Este o roată de culoare, deci 0, 360 și -360 sunt de aceeași culoare. Acest lucru este util atunci când alegeți o culoare complementară; Doar setați nuanța la 180 de grade.
- Saturație -acceptă valori procentuale (0%-100%). Acest lucru controlează cât de vie este culoarea. 100% are intensitate completă, 0% este complet gri. Este util pentru tonifierea culorilor în jos fără a -și schimba poziția pe roata de culoare.
- Lumină -folosește, de asemenea, valori procentuale (0%-100%). 0% este negru, 100% este alb, iar 50% este forma „pură” a nuanței. Acest lucru vă permite să creați variații ușoare și întunecate dintr -o singură culoare de bază, ceea ce este esențial pentru construirea nuanțelor utilizabile pe fundaluri și text.
Puteți introduce în continuare HEX, RGB sau valorile de culoare numite manual, dar atunci când editați culori relative sau construiți variante de culori accesibile, HSL este instrumentul mai inteligent. HSL facilitează proiectarea cu contrast în minte. Deși există și alte modalități de a manipula culorile cu filtre de culoare CSS, HSL este unul dintre cele mai utilizate și este cel mai conceptual simplu. Dar este, de asemenea, foarte eficient la ceea ce face.

Culori relative
Culorile relative vă permit pur și simplu să creați o nouă culoare bazată pe o culoare existentă modificând componentele sale individuale.

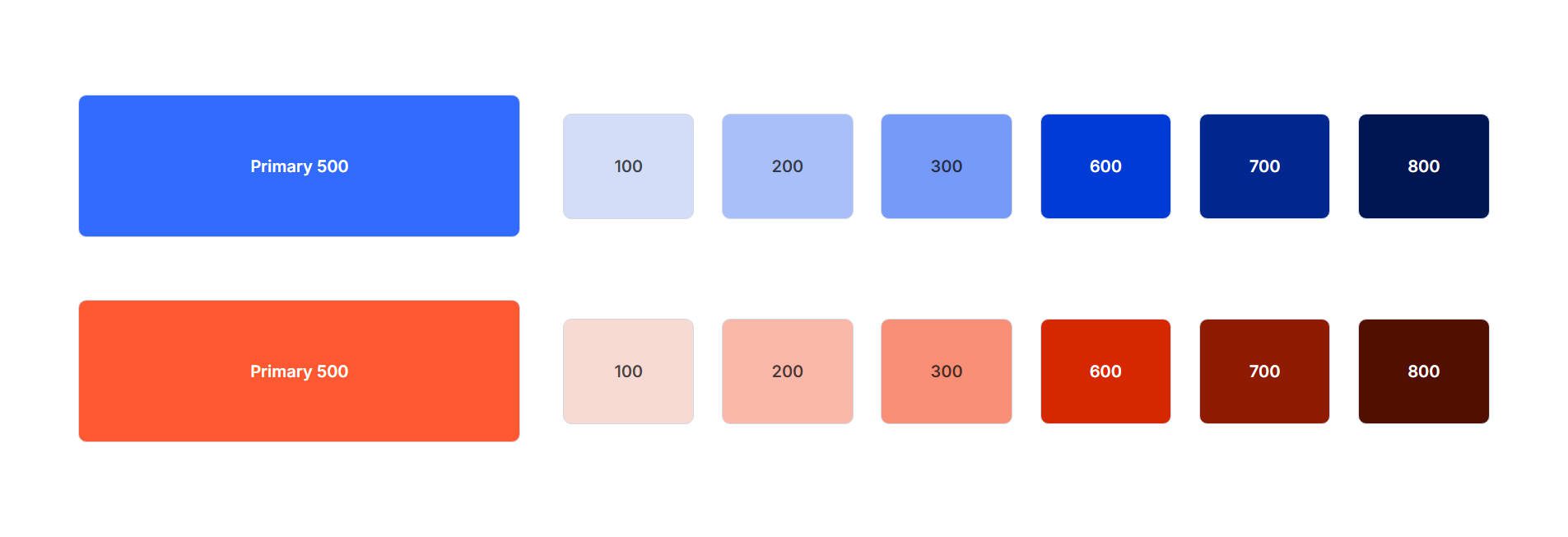
Deci, folosind funcția HSL descrisă mai sus, putem introduce o culoare de bază și aplicăm filtre HSL pentru a modifica acea culoare și pentru a crea o culoare relativă. Totul începe cu setarea unei culori de bază. În acest exemplu, îl avem setat ca o culoare de fundal în scopuri ilustrative.

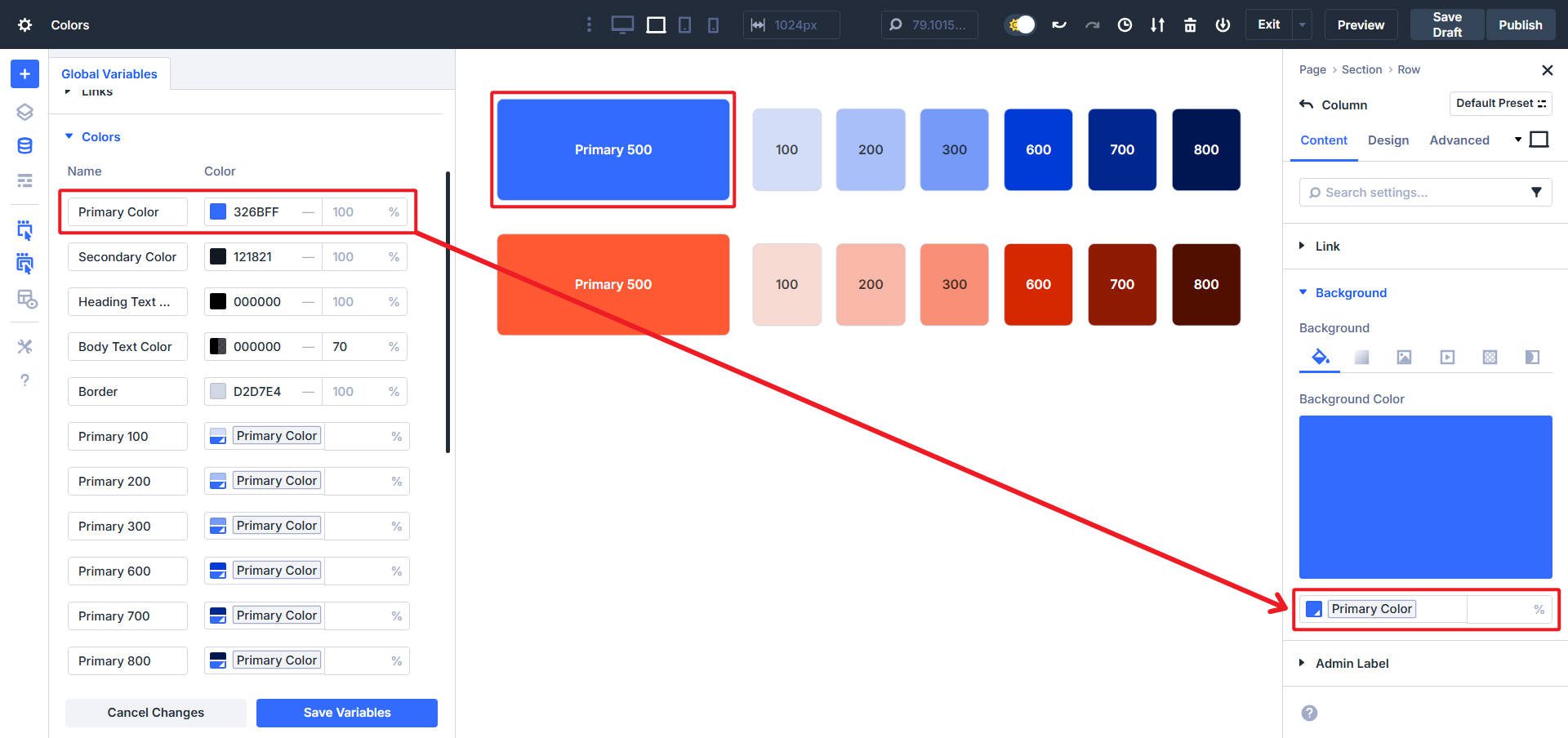
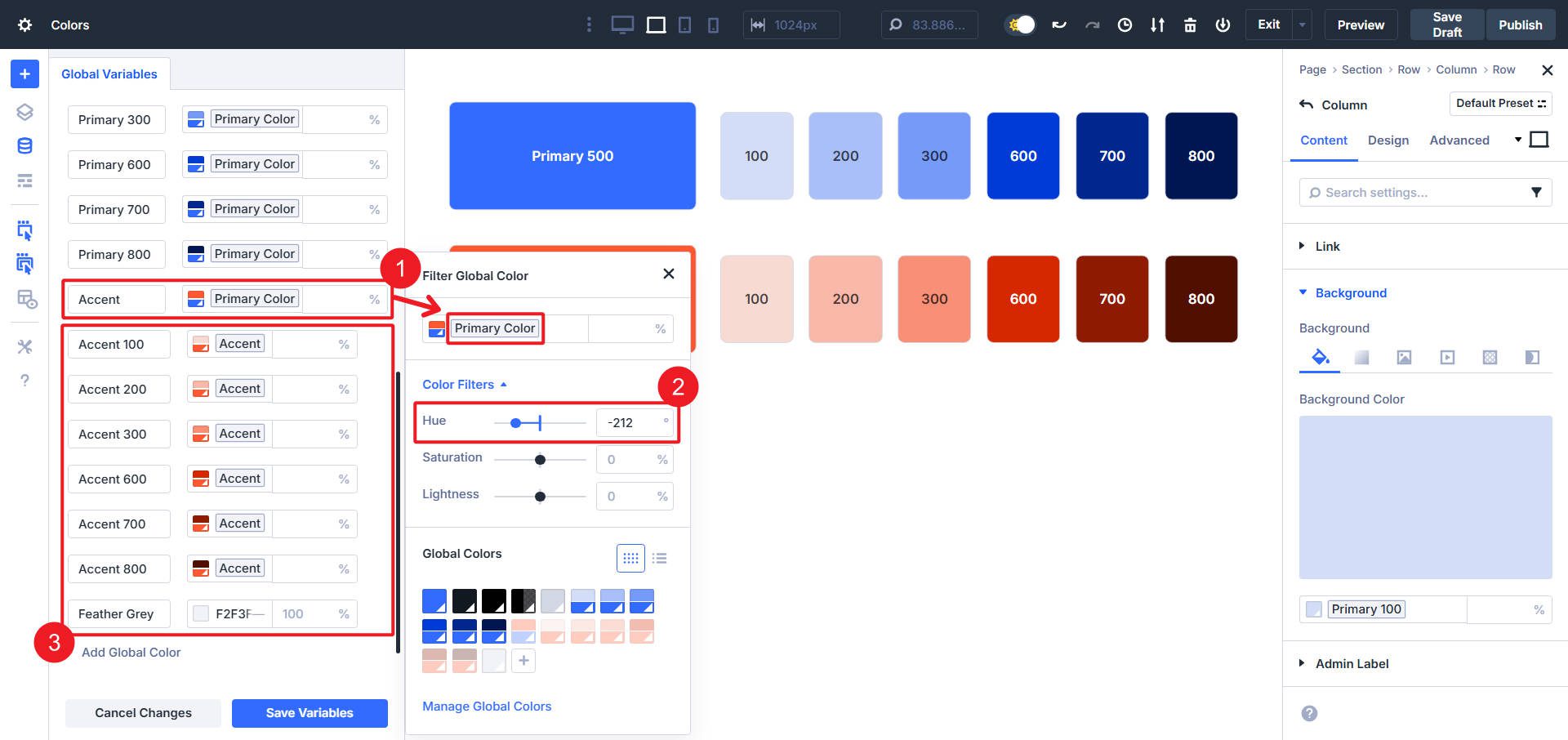
Pentru a crea o culoare relativă dintr -o culoare existentă, veți merge la managerul variabil al designului Divi, adăugați o nouă culoare și selectați o culoare globală existentă în Picker. După ce se adaugă culoarea de bază sau normativă, putem regla filtrele HSL pentru a modifica culoarea de bază și pentru a crea o variație din acesta.

Dacă doriți, puteți, de asemenea, să cuibăresc mai multe niveluri de culori (culoare primară, culoarea relativă 1 bazată pe culoarea primară, relativă 2, pe baza relativului 1, etc.). În timp ce culorile profund cuibărite pot să nu fie cele mai practice pentru majoritatea site -urilor web, posibilitatea există, astfel încât să puteți schimba o singură culoare și toate culorile derivate se schimbă cu ea.

Ne putem schimba culoarea principală și cele două niveluri de culori relative de mai jos se vor schimba.
Utilizări principale pentru acest nou sistem de culori
Designerii nu mai trebuie să aleagă între estetică și întreținere. Le primești pe amândouă. Cu noul sistem de culori RELATION & HSL, culoarea devine reutilizabilă și adaptabilă în același timp.
Iată câteva dintre cele mai frecvente cazuri de utilizare pentru diverse părți ale acestui nou sistem de culori
1. Definirea nuanțelor de culoare
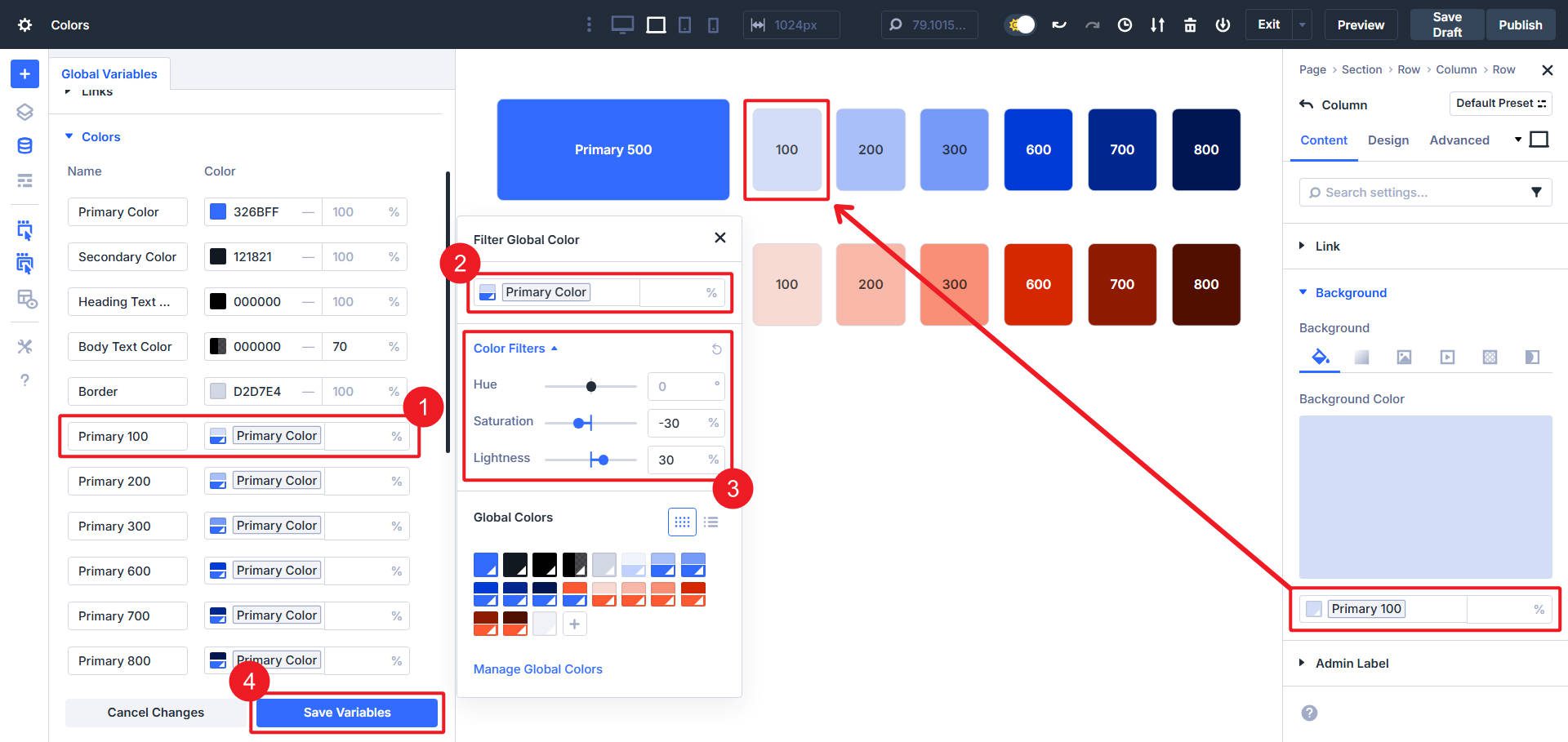
Doriți să creați o paletă care să includă culoarea de bază + nuanțe mai deschise și mai închise? Acesta este un caz de utilizare a manualelor pentru culori relative.
Reglați în mod constant saturația și ușurința HSL pentru a defini Red-100 până la Red-900. Odată ce definiți nuanțe, le puteți face parte din designul dvs. Puteți vedea cum funcționează ca granițe, umbre de cutie, fundaluri și opțiuni alternative de culoare care încă se potrivesc paletei.
Acest lucru este perfect pentru sistemele de proiectare care se bazează pe denumirea de culoare semantică (primar, secundar, accent, avertizare etc.) cu nuanțe contextuale pentru state precum hover, focalizare, dezactivare sau alertă.
2. Toate culorile sunt globale
Divi 4 a avut conceptul de culori utilizate recent, dar acesta a dispărut în Divi 5. Este nevoie de aceeași cantitate de muncă pentru a selecta o culoare (indiferent dacă a fost setată ca globală sau folosită ca stil static), dar o metodă nu se extinde. Divi 5 elimină confuzia și face ca experiența de culoare implicită să fie globală.
Dacă doriți să utilizați aceeași culoare pe tot parcursul, singura schimbare este că îl puteți defini la nivel global în managerul variabilului de design, în loc să vă bazați pe o relicvă UI „Color recentă” non-dinamică.
3. Variante de culori accesibile și întunecate
Culorile relative vă pot ajuta să creați contraste de culori accesibile. Începeți cu o culoare a mărcii. Creați o versiune relativă cu saturație redusă pentru secțiuni cu contrast scăzut. Sau lumina -l suficient pentru a asigura contrastul pentru text pe fundaluri colorate.

Deoarece este legat de culorile tale principale, acestea vor rămâne la brand, indiferent de schimbările pe care le-ai face mai târziu.
4..
Acest sistem împrumută logica proprietăților personalizate CSS, dar este complet vizual. Nu trebuie să scrieți var (–primar) sau să calculați manual HSL (200, 75%, 30%). Sistemul îl gestionează sub capotă.
Când o echipă de designeri lucrează cot la cot, toți pot fi de acord cu același sistem de culori din Divi 5.
Culorile relative și HSL sunt în sălbăticie
Aceste noi opțiuni de culoare și fluxuri de lucru sunt disponibile în Divi 5 chiar acum. Dă -le ceva dragoste și vezi ce poți face cu ei.
Mai vin mai multe la Divi 5, dar această caracteristică singură ar trebui să fie un apel de trezire. Noul constructor este destinat profesioniștilor care au nevoie de un sistem de proiectare mai bun, iar Divi își îndeplinește această promisiune.
Divi 5 este gata să fie utilizat pe site -uri web noi.
