Divi 設計展示:2021 年 5 月的新提交
已發表: 2021-06-03又到了我們每月的 Divi 展示會的時候了,我們將在那裡看看社區成員製作的十個令人驚嘆的 Divi 網站。 每個月我們都會展示從我們社區提交的最好的 Divi 網站,今天我們想與您分享五月份的前十名網站。 在整篇文章中,我將指出一些我最喜歡的設計功能,這些功能吸引了我訪問每個網站。
我希望你喜歡他們!
Divi 設計展示:2021 年 5 月的新提交
1. 國家科學日

本網站由 Omshivaprakash 提交。 這是一個單頁網站,有趣地使用了顏色和佈局設計。 英雄部分顯示重疊的圖像,前景中帶有 CTA。 這導致了一個帶有徽標的部分,這些徽標與帶有大文本和倒數計時器的大塊顏色重疊。 幾個部分在一側顯示文本,在左側顯示垂直標題。 這些標題具有與網站上的其他元素相匹配的不同背景顏色。 幾個部分使用圖像或圖形。 我特別喜歡對文字或文字背後的背景使用顏色。
訪問網站
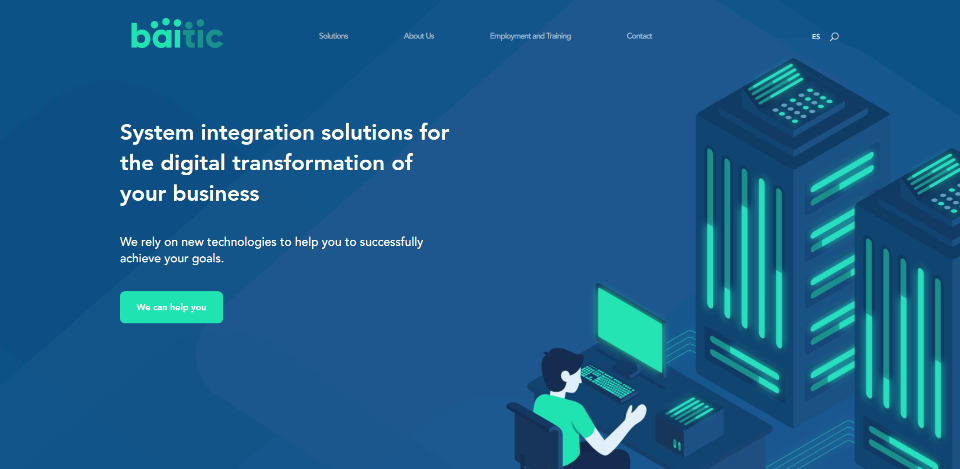
2. 貝蒂奇

本網站由 Joao Martins 提交。 這個有趣地使用了顏色和背景角度。 背景顯示有角度的圖案。 藍色背景顯示藍色陰影,而白色顯示帶有綠色線條的淺灰色斑塊,可與圖形的透視圖配合使用。 藍色和綠色用於大型雙色圖形,幾乎佔屏幕的一半,並在您滾動到它們的部分時出現在左側或右側。 許多圖標、按鈕和文本元素都是相同的綠色。 圖形是最小的,同時視覺上令人驚嘆。 圖形和文本完美地結合在一起,以創建一個乾淨的佈局。
訪問網站
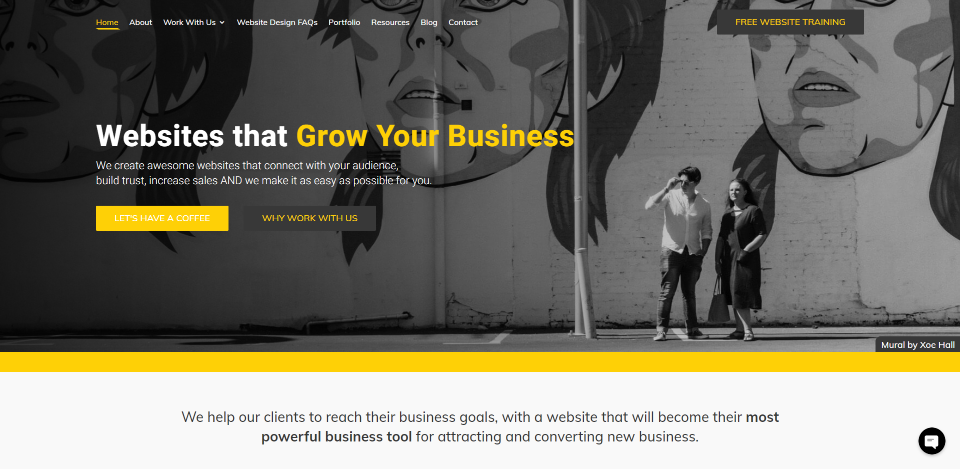
3. 發展我的業務

本網站由 Ben Elwood 提交。 這個很好地利用了灰色或白色背景上的黃色高光。 黃色用於菜單、標題、按鈕、鏈接、邊框、引號、圖標等。大多數背景為白色,與黃色突出顯示效果很好。 少數灰色看起來更好,因為只有少數,所以更加突出。 幾個帶有灰色背景的全寬部分顯示推薦或創建 CTA。 我特別喜歡三個宣傳片的部分。 它們包括灰色、白色和黃色背景。 每個都有一個帶圓圈的圖標,圓圈和圖標在灰色和黃色之間交替。 我也喜歡整個網站上改變顏色的懸停動畫。
訪問網站
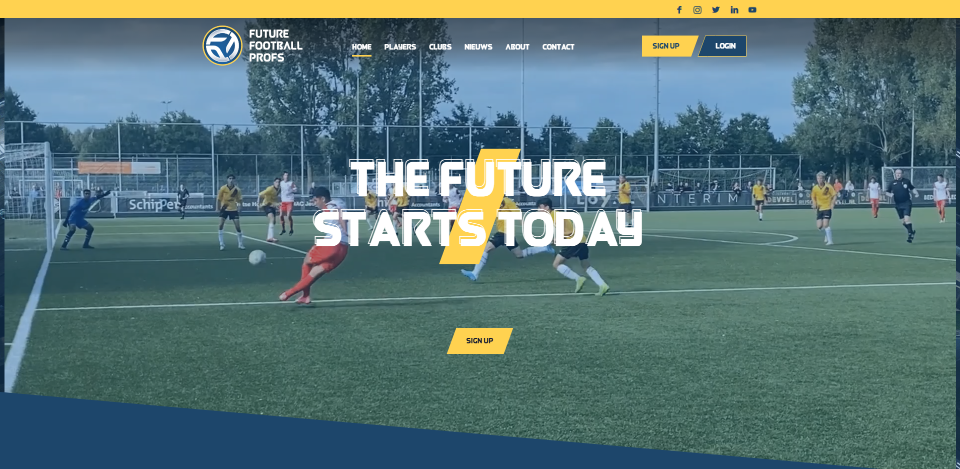
4. 未來的足球教授

本網站由 Maurice Veraa 提交。 這個優雅地使用了藍色背景和黃色高光。 它還具有許多循環或響應懸停的微動畫。 我也喜歡出現在英雄部分背景視頻上的標題文字設計。 它與背景分開,甚至在文本後麵包含一個小角度的黃色塊,以給它一些顏色。 許多標題在標題中包含一個較小版本的傾斜塊。 藍色或黃色中的類似角度塊重疊或分離圖像。 許多圖像包括與圖像重疊的塊標題。
訪問網站
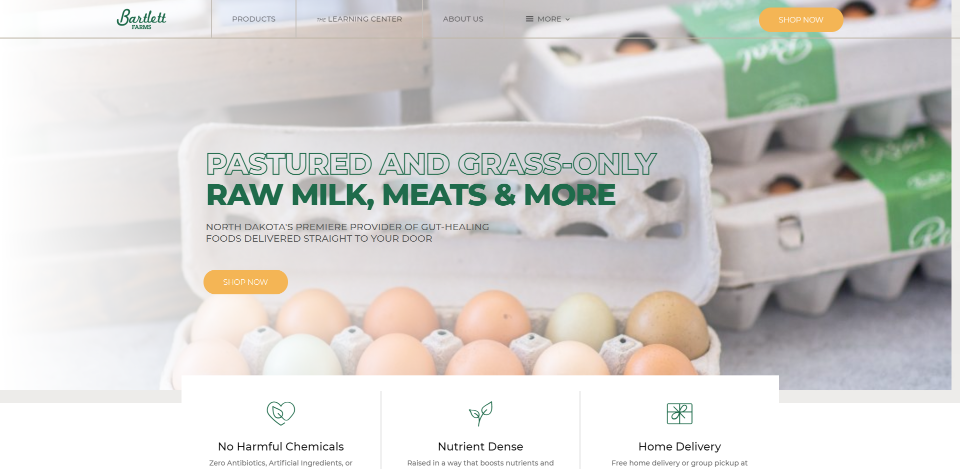
5. 巴特利特農場

本網站由安德魯·巴特利特提交。 這個很好地利用了圖像和菜單。 英雄部分顯示一個全寬滑塊,在前景中帶有大號 CTA。 CTA 有趣地使用了文本。 標題的頂行清晰並以綠色勾勒出輪廓。 標題的底線是純綠色。 幾個部分包括提供信息、時間線、項目符號等的重疊簡介。博客文章具有獨特的元設計。 我最喜歡的部分將卡片顯示為產品的鏈接。 這些卡片設計簡潔,幾乎看起來像書籤。 這些卡片包括分成多個部分的圖像和信息。 超級菜單中使用了類似的設計,只有標題和圖像。
訪問網站
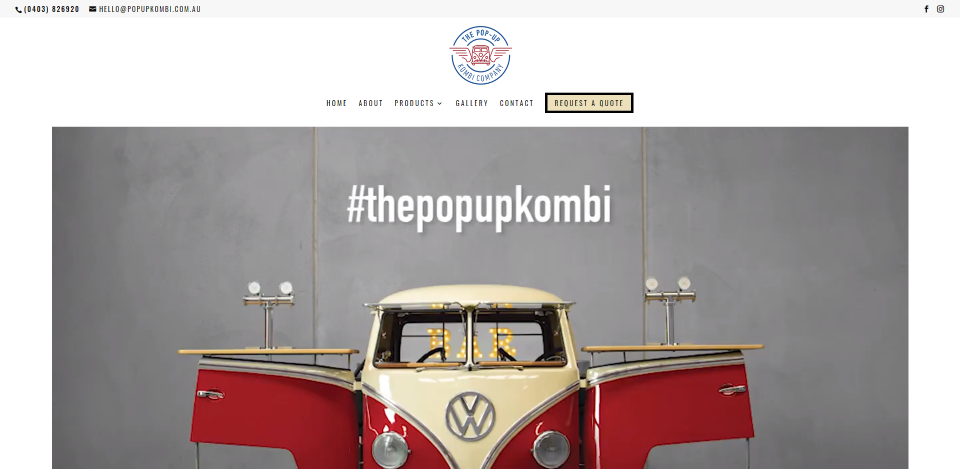
6. Pop-Up Kombi


本網站由賈斯汀卡特提交。 這個網站很好地利用了攝影和視頻。 英雄部分顯示了一個背景視頻,用於創建產品的獨特演示。 CTA 位於此部分的中心,單獨包含一個指向聯繫頁面的鏈接和一個在彈出窗口中打開聯繫表單的鏈接。 該產品還顯示在與視頻匹配的全寬畫廊中。 產品的圖像也用於服務。 許多鏈接和圖標都與產品照片中的紅色相匹配。 菜單中的 CTA 和聯繫表單按鈕與產品照片中的棕褐色相匹配。 亮點可以很好地將網站和攝影聯繫在一起。
訪問網站
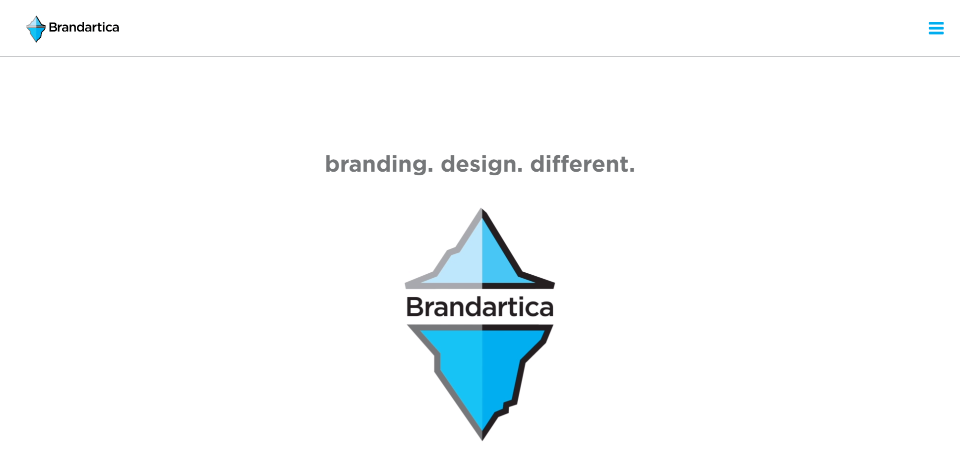
7. 布蘭蒂卡

本網站由 Jeff Litcofsky 提交。 這個也充分利用了品牌顏色。 一個很酷的藍色品牌動畫介紹了網站,最後變成了標誌和標語。 藍色還用於圖像疊加、按鈕、CTA 背景、返回頂部按鈕和漢堡菜單。 作品以馬賽克佈局顯示。 菜單以藍色背景全屏打開,使網站僅可見。 頁面顯示圖案背景,標題後面帶有樣式分隔線。 這些頁面還為播客、圖標、粘性按鈕等使用品牌藍色。 該網站還很好地利用了前後滑塊來顯示工作示例。
訪問網站
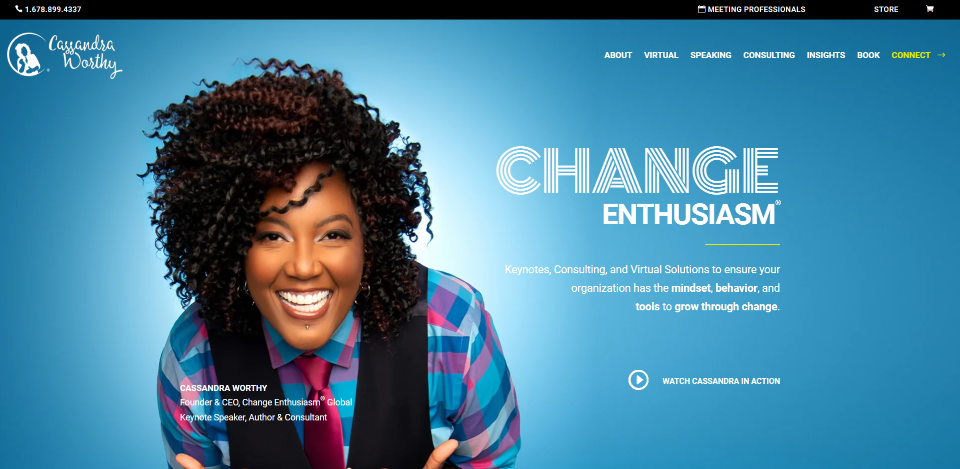
8. 卡桑德拉·沃西

本網站由阿方索·佩雷斯-威爾迪亞·奧喬亞提交。 這個也很好地利用了顏色和背景圖案。 英雄部分顯示一個帶有藍色背景的全屏圖像,在主體後面創建一個白色熱點。 白色文本創建 CTA,其中包含用於查看視頻的動畫按鈕。 幾個部分包括帶有圓圈點圖案的黑色背景。 這些部分中的大多數顯示單個推薦、嵌入的視頻或類似元素。 我最喜歡的是顯示步驟的部分。 台階的數字用大膽的顏色用優雅的設計圈起來。 這些步驟及其描述相互偏移。 我也喜歡在一側顯示圖像而在另一側顯示帶有粗體顏色背景的描述的服務部分。
訪問網站
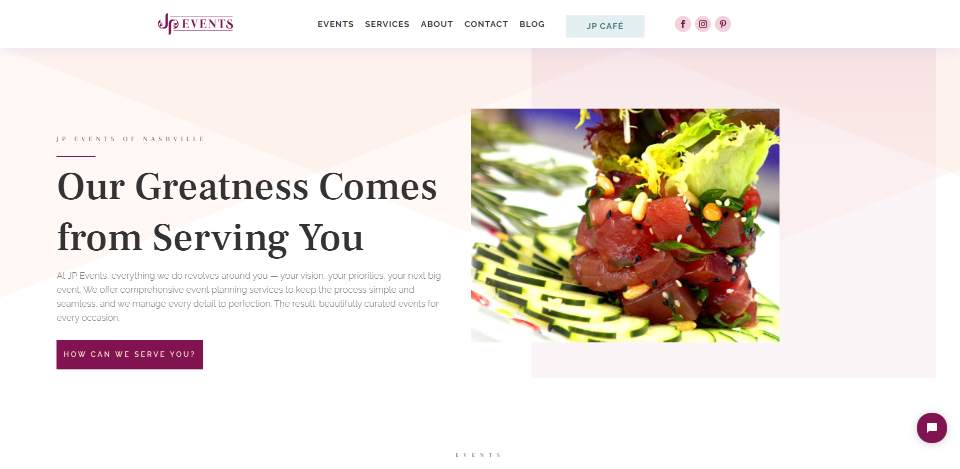
9. JP 活動

本網站由 Tom Carmona 提交。 這個使用優雅的佈局,當您滾動瀏覽網站時,顏色範圍從柔和到粗體。 英雄部分的背景包括多種柔和的顏色,它們重疊以創建獨特的圖案。 滑塊中的圖像突出顯示了一些相同的顏色。 按鈕和分隔線的高亮部分是較深的顏色,當您向下滾動頁面時會變得更加突出。 服務以比英雄部分更粗的顏色顯示帶有邊框的圖像。 隨著高光變暗,背景保持柔和。 圖標使用英雄部分的 CTA 中較深的顏色,而頁腳使用較深的顏色作為背景。 我喜歡這個超級菜單。 鏈接包括圖標並使用網站上的所有顏色。 這些顏色非常適合網站的慶祝重點。
訪問網站
10. 沃爾尼工作室

本網站由 Volny Studio 提交。 這個網站優雅地使用了最小的設計。 背景為灰白色,大部分文本和視覺元素為黑色。 它在高光和圖像中引入了足夠的顏色,使其變得有趣。 英雄部分顯示一個與 CTA 重疊的圖像。 多個部分以交替佈局在一側顯示圖像,在另一側顯示文本。 有些包括顏色塊以脫穎而出。 我最喜歡的部分以編號的列顯示服務。 數字是用色塊創建的羅馬數字。 項目部分也很有趣,在一行中有兩個圖像,右側有一個較大的圖像。 圖像的背景很少,因此項目脫穎而出。 它們在項目頁面中重疊。 我也喜歡將信息分成多個部分的最小頁腳設計。
訪問網站
直到下個月!
這是我們 5 月份提交的 10 個最佳社區 Divi 網站。 這些網站看起來很棒,我們一如既往地感謝大家的提交!
如果您想考慮您自己的設計,請隨時通過電子郵件發送給我們在 nathan 的編輯,地址是優雅的主題 dot com。 請務必將電子郵件的主題設為“DIVI SITE SUBMISSION”。
我們也希望在評論中收到您的來信! 告訴我們您喜歡這些網站的哪些方面,如果他們做了什麼,您希望我們在博客上教給我們。
精選圖片來自 Mascha Tace/shutterstock.com
