Divi Design Showcase : nouvelles soumissions à partir de mai 2021
Publié: 2021-06-03C'est à nouveau l'heure de notre Divi Showcase mensuel, où nous jetons un coup d'œil à dix sites Web Divi incroyables créés par les membres de notre communauté. Chaque mois, nous présentons les meilleurs sites Web Divi qui ont été soumis par notre communauté et aujourd'hui, nous souhaitons partager avec vous les dix meilleurs sites Web du mois de mai. Tout au long de cet article, je soulignerai certaines de mes caractéristiques de conception préférées qui m'attirent vers chacun des sites Web.
J'espère que tu les aimes!
Divi Design Showcase : nouvelles soumissions à partir de mai 2021
1. Journée nationale de la science

Ce site a été soumis par Omshivaprakash. C'est un site Web d'une page qui fait un usage intéressant de la couleur et de la mise en page. La section héros affiche des images qui se chevauchent avec un CTA au premier plan. Cela mène à une section avec des logos qui chevauchent de grands blocs de couleur avec un grand texte et des minuteries de compte à rebours. Plusieurs sections affichent du texte d'un côté avec un titre vertical sur le côté gauche. Ces titres ont des couleurs d'arrière-plan différentes qui correspondent à d'autres éléments du site Web. Plusieurs sections utilisent des images ou des graphiques. J'aime particulièrement l'utilisation de la couleur pour le texte ou les arrière-plans derrière le texte.
Visitez le site Web
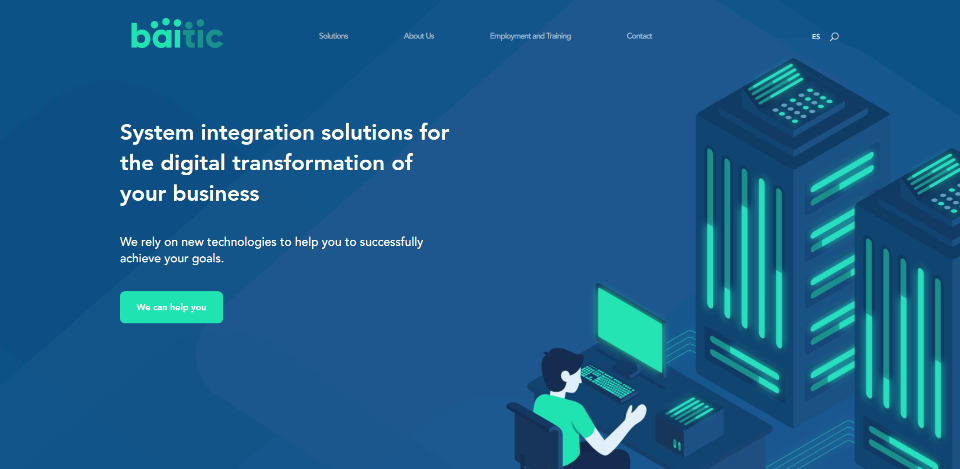
2. Baïtique

Ce site a été soumis par Joao Martins. Celui-ci fait un usage intéressant des angles de couleur et d'arrière-plan. Les arrière-plans affichent des motifs inclinés. Les arrière-plans bleus affichent des nuances de bleu tandis que les blancs affichent des taches de gris clair avec des lignes vertes qui fonctionnent avec la perspective des graphiques. Le bleu et le vert sont utilisés dans les grands graphiques bicolores qui occupent près de la moitié de l'écran et apparaissent à gauche ou à droite lorsque vous faites défiler jusqu'à leurs sections. La plupart des icônes, boutons et éléments textuels sont dans le même vert. Les graphismes sont minimes et visuellement époustouflants à la fois. Les graphiques et le texte fonctionnent parfaitement ensemble pour créer une mise en page propre.
Visitez le site Web
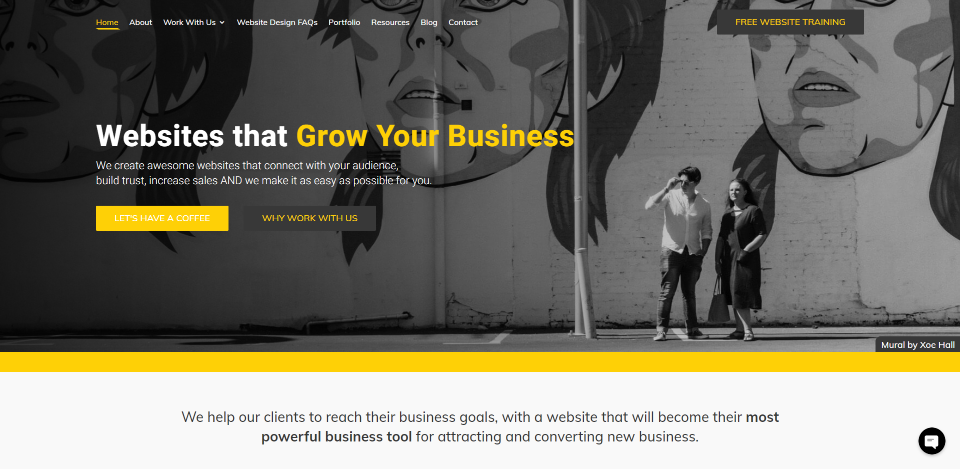
3. Développer mon entreprise

Ce site a été soumis par Ben Elwood. Celui-ci fait un excellent usage des reflets jaunes sur des fonds gris ou blancs. Le jaune est utilisé dans le menu, les titres, les boutons, les liens, les bordures, les citations, les icônes, etc. La plupart des arrière-plans sont blancs et fonctionnent bien avec les reflets jaunes. Les quelques gris sont encore plus beaux et, comme ils sont peu nombreux, se démarquent encore plus. Plusieurs sections pleine largeur sur fond gris affichent des témoignages ou créent des CTA. J'aime particulièrement la section des trois textes de présentation. Ils comprennent des arrière-plans gris, blancs et jaunes. Chacun a une icône encerclée et ils alternent entre le gris et le jaune pour le cercle et l'icône. J'aime aussi les animations de survol sur tout le site qui changent les couleurs.
Visitez le site Web
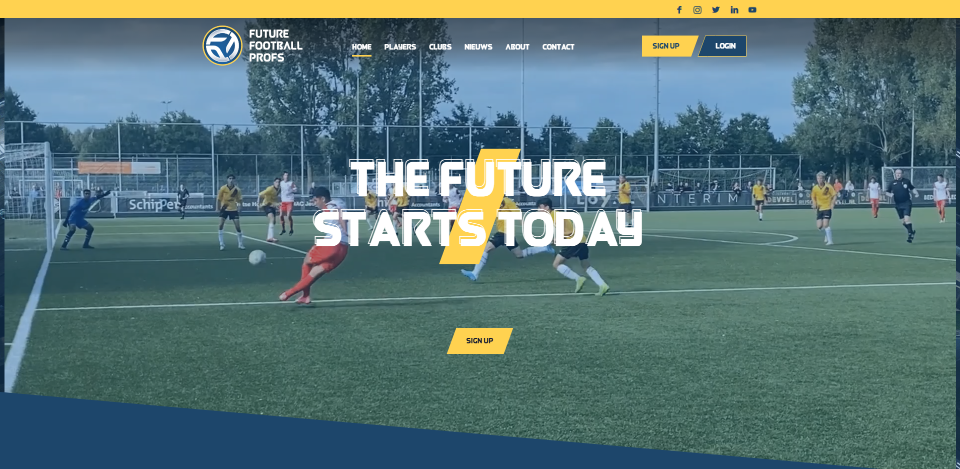
4. Futurs profs de football

Ce site a été soumis par Maurice Veraa. Celui-ci utilise avec élégance les fonds bleus et les reflets jaunes. Il contient également de nombreuses micro-animations qui bouclent ou répondent au survol. J'aime aussi la conception du texte du titre qui apparaît sur la vidéo d'arrière-plan dans la section des héros. Il se démarque de l'arrière-plan et comprend même un petit bloc jaune incliné derrière le texte pour lui donner de la couleur. La plupart des titres incluent une version plus petite du bloc incliné dans le titre. Des blocs inclinés similaires en bleu ou jaune se chevauchent ou séparent les images. La plupart des images incluent un titre de bloc qui chevauche l'image.
Visitez le site Web
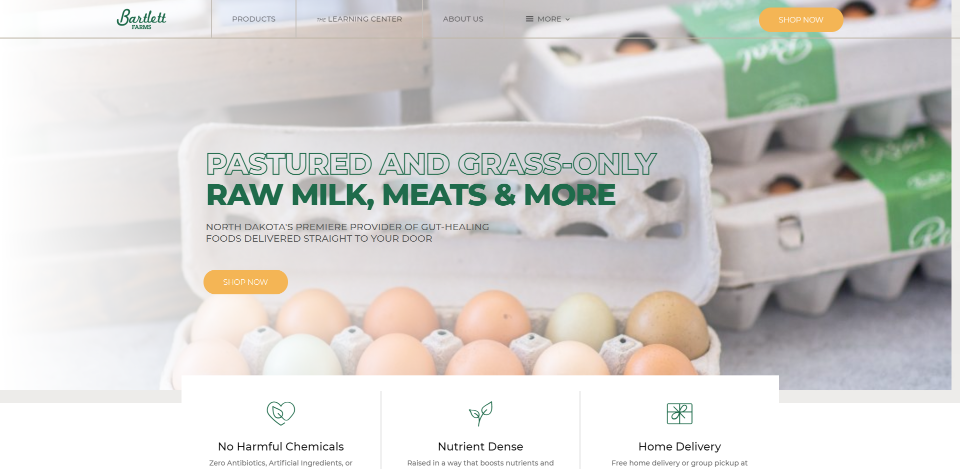
5. Fermes Bartlett

Ce site a été soumis par Andrew Bartlett. Celui-ci fait un excellent usage des images et des menus. La section des héros affiche un curseur pleine largeur avec de grands CTA au premier plan. Les CTA font un usage intéressant du texte. La ligne supérieure du titre est claire et encadrée en vert. La ligne du bas du titre est en vert continu. Plusieurs sections incluent des textes de présentation qui se chevauchent et fournissent des informations, une chronologie, des puces, etc. Les articles de blog ont un design unique pour la méta. Ma section préférée affiche des cartes sous forme de liens vers des produits. Les cartes ont un design soigné qui ressemble presque à des signets. Les cartes comprennent une image et des informations divisées en sections. Un design similaire est utilisé dans le méga-menu avec juste le titre et l'image.
Visitez le site Web
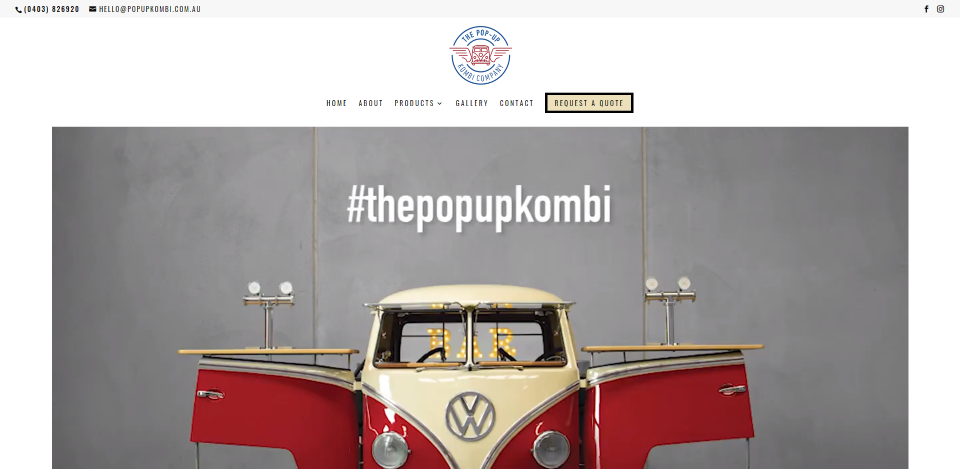
6. Combi Pop-Up

Ce site a été soumis par Justine Carter. Ce site fait un excellent usage de la photographie et de la vidéo. La section des héros montre une vidéo d'arrière-plan qui crée une démonstration unique du produit. Un CTA est centré en dessous dans une section à part entière avec à la fois un lien vers la page de contact et un lien qui ouvre le formulaire de contact dans une fenêtre contextuelle. Le produit est également affiché dans une galerie pleine largeur qui correspond à la vidéo. Les images du produit sont également utilisées pour les services. De nombreux liens et icônes correspondent à la couleur rouge des photos du produit. Un CTA dans le menu et le bouton du formulaire de contact correspondent au bronzage des photos du produit. Les points culminants fonctionnent bien pour lier le site et la photographie ensemble.

Visitez le site Web
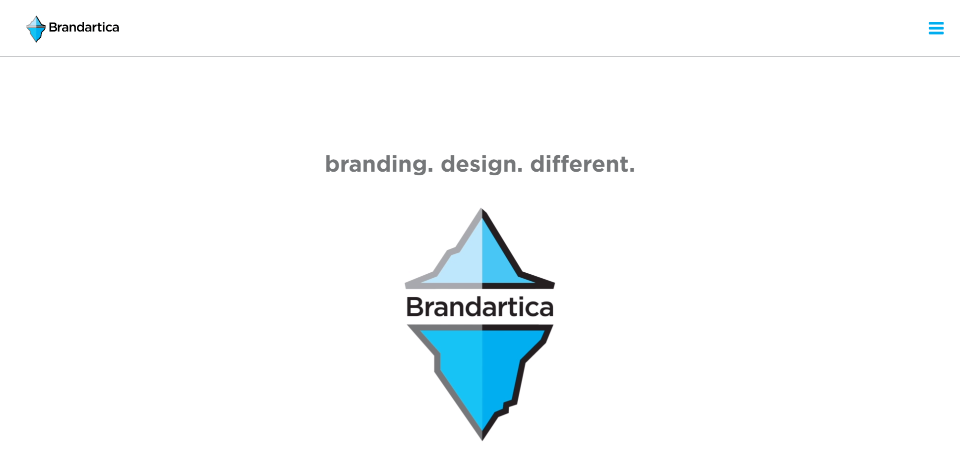
7. Brandartica

Ce site a été soumis par Jeff Litcofsky. Celui-ci fait également un grand usage d'une couleur de marque. Une animation sympa dans la couleur bleue de la marque présente le site Web et se transforme en logo et en slogan à la fin. Le bleu est également utilisé pour les superpositions d'images, les boutons, un arrière-plan CTA, le bouton de retour en haut et le menu hamburger. Le travail est présenté dans une mise en page en mosaïque. Le menu s'ouvre en plein écran avec un fond bleu qui permet au site Web d'être juste visible. Les pages présentent un arrière-plan à motifs avec des intercalaires stylisés derrière le titre. Ces pages utilisent également la couleur bleue de la marque pour les podcasts, les icônes, un bouton collant, etc. Le site fait également bon usage d'un curseur avant et après pour montrer des exemples de travail.
Visitez le site Web
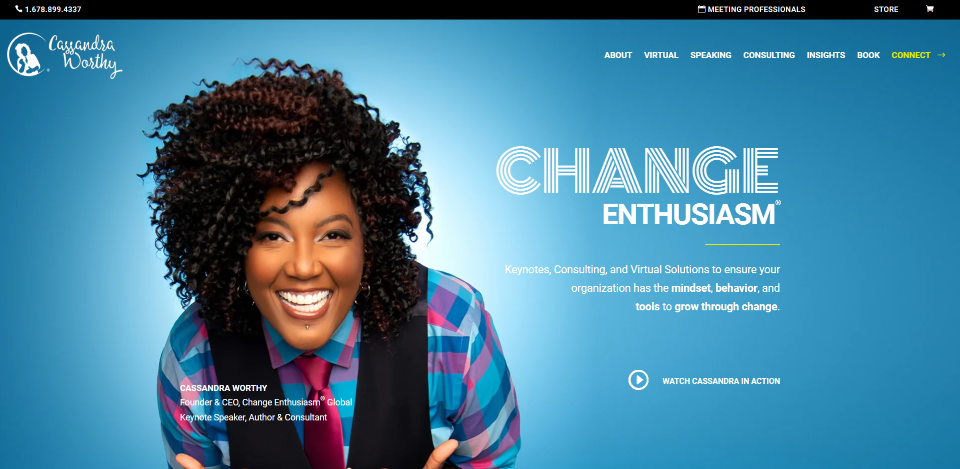
8. Cassandra Digne

Ce site a été soumis par Alfonso Perez-Verdia Ochoa. Celui-ci fait également un grand usage des motifs de couleur et de fond. La section héros affiche une image en plein écran avec un fond bleu qui crée un point chaud blanc derrière le sujet. Le texte blanc crée le CTA qui comprend un bouton animé pour voir une vidéo. Plusieurs sections comprennent un fond noir avec un motif de points cerclés. La plupart de ces sections affichent un seul témoignage, une vidéo intégrée ou un élément similaire. Mon préféré est la section qui montre les étapes. Les numéros des marches sont entourés de motifs élégants aux couleurs vives. Les étapes et leurs descriptions sont décalées les unes des autres. J'aime aussi les sections avec des services qui montrent une image d'un côté et une description de l'autre avec un fond de couleur audacieuse.
Visitez le site Web
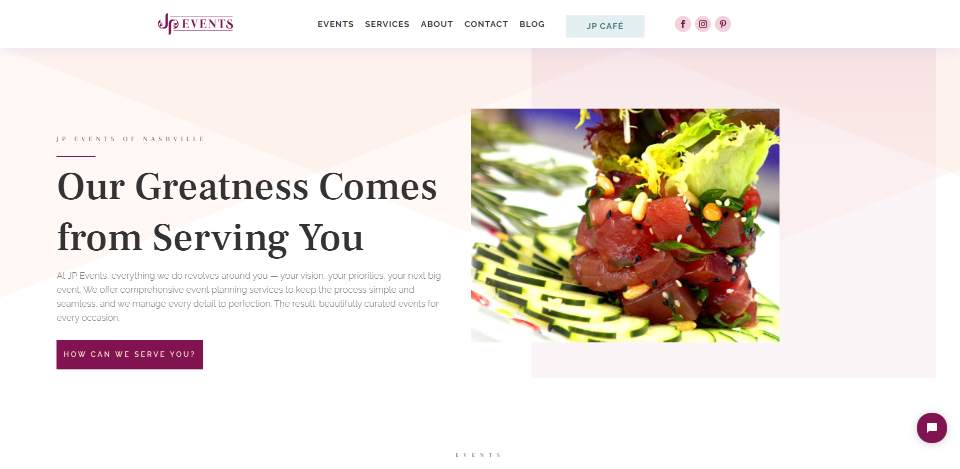
9. Événements JP

Ce site a été soumis par Tom Carmona. Celui-ci utilise une mise en page élégante avec des couleurs allant du doux au gras lorsque vous faites défiler le site. L'arrière-plan de la section des héros comprend plusieurs couleurs douces qui se chevauchent pour créer un motif unique. Les images dans un curseur mettent en évidence certaines des mêmes couleurs. Les surbrillances pour les boutons et un séparateur sont d'une couleur plus foncée qui devient plus importante lorsque vous faites défiler la page. Les services affichent des images avec des bordures dans des couleurs légèrement plus vives que la section héros. Les arrière-plans sont plus doux au fur et à mesure que les hautes lumières s'assombrissent. Les icônes utilisent la couleur la plus foncée du CTA de la section des héros tandis que le pied de page utilise la couleur la plus foncée comme arrière-plan. J'adore le méga-menu de celui-ci. Les liens incluent des icônes et utilisent toutes les couleurs du site Web. Les couleurs fonctionnent très bien pour l'accent de célébration du site.
Visitez le site Web
10. Volny Studio

Ce site a été soumis par Volny Studio. Ce site Web fait un usage élégant d'un design minimal. Les arrière-plans sont blanc cassé et la plupart des éléments textuels et visuels sont noirs. Il apporte suffisamment de couleur dans les reflets et les images pour le rendre intéressant. La section héros affiche une image qui chevauche le CTA en dessous. Plusieurs sections présentent des images d'un côté et du texte de l'autre dans une disposition alternée. Certains incluent des blocs de couleur pour se démarquer. Ma section préférée montre les services dans des colonnes numérotées. Les chiffres sont des chiffres romains créés avec des blocs de couleur. La section projets est également intéressante avec deux images sur une seule ligne avec une image plus grande à droite. Les images ont un arrière-plan minimal pour que les projets se démarquent. Ils se chevauchent dans les pages du projet. J'aime aussi la conception minimale du pied de page qui sépare les informations en sections.
Visitez le site Web
Jusqu'au mois prochain !
Ce sont nos 10 meilleures soumissions de sites Web Divi communautaires pour le mois de mai. Ces sites sont incroyables et comme toujours, nous tenons à remercier tout le monde pour vos contributions !
Si vous souhaitez que votre propre design soit pris en compte, n'hésitez pas à envoyer un e-mail à notre éditeur à nathan à thèmes élégants point com. Assurez-vous de faire l'objet de l'email « SOUMISSION DU SITE DIVI ».
Nous aimerions également avoir de vos nouvelles dans les commentaires! Dites-nous ce que vous aimez sur ces sites Web et s'il y a quelque chose qu'ils ont fait, vous voulez que nous l'enseignions sur le blog.
Image en vedette via Mascha Tace / shutterstock.com
