如何在 Divi 中創建帶有登錄/註銷按鈕的彈出式登錄表單
已發表: 2021-06-02在 Divi 中創建彈出式登錄表單可以是提升登錄和退出站點的設計和用戶體驗的有效方法。 這個想法是創建一個登錄表單,每當用戶單擊頁面標題上的登錄按鈕時,該表單就會顯示在彈出框中。 這比將用戶重定向到自定義登錄頁面更方便。 此外,它還允許 Web 開發人員創建登錄表單的自定義設計(至少在初始前端),這可以成為傳統 WordPress 登錄體驗的令人耳目一新的替代方案。
在本教程中,我們將在 Divi 中創建一個帶有自定義登錄和註銷按鈕的彈出式登錄表單。 使用 Divi 登錄模塊和幾個按鈕模塊,我們將在前端創建無縫彈出登錄體驗,允許用戶登錄和註銷而不會被重定向到不同的頁面。
當然,此解決方案僅限於前端登錄表單設計,這意味著發生的任何錯誤(或如果用戶需要重置密碼)都將重定向到“wp-login”中的傳統 WordPress 登錄表單/頁面設計.php”。 但是,對於那些在前端尋找自定義登錄設計而不必使用插件的人來說,這可能是您的解決方案。
讓我們開始吧!
搶先看
這是我們將在本教程中構建的設計的快速瀏覽。
注意登錄按鈕和註銷按鈕分別是如何變化的。 而且,一旦用戶登錄,他們就會留在當前頁面上。 此外,每當用戶嘗試註銷時,彈出的登錄表單都會顯示不同的“警告”內容。
免費下載模板
要了解本教程中的設計,您首先需要使用下面的按鈕下載文件。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
如何上傳免費模板
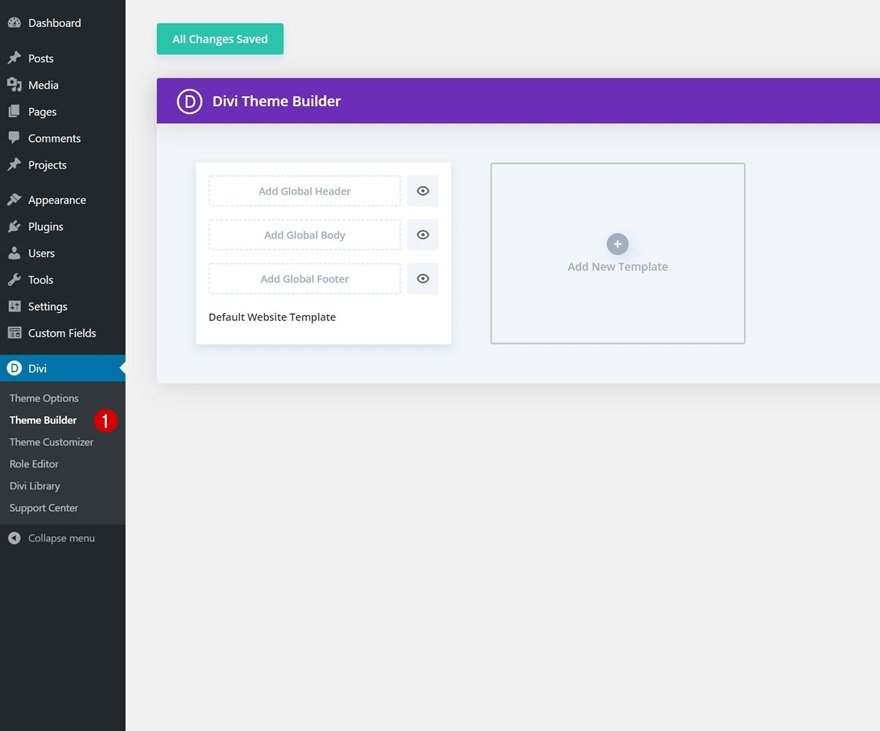
要上傳模板,請導航到 WordPress 網站後端的 Divi Theme Builder。

然後,在右上角,您會看到一個帶有兩個箭頭的圖標。 單擊該圖標。

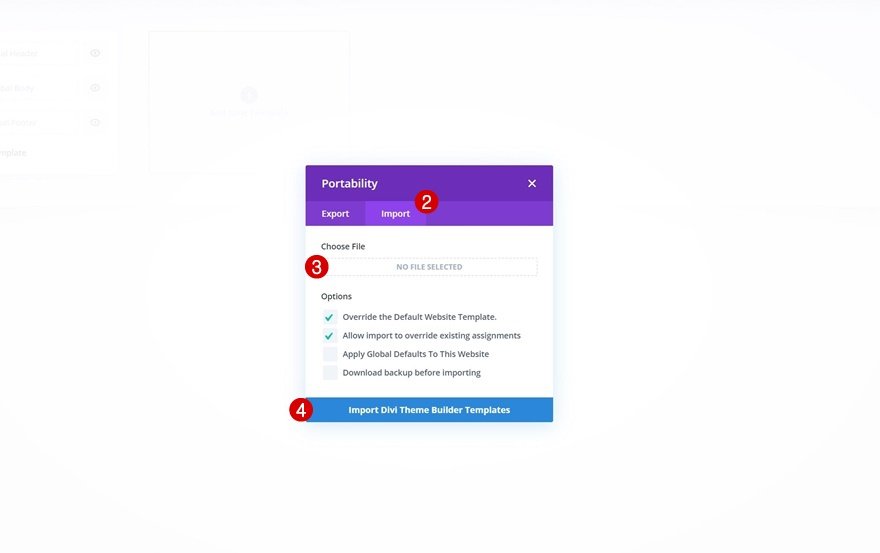
導航到導入選項卡,上傳您可以在本文中下載的 JSON 文件,然後單擊“導入 Divi 主題生成器模板”。

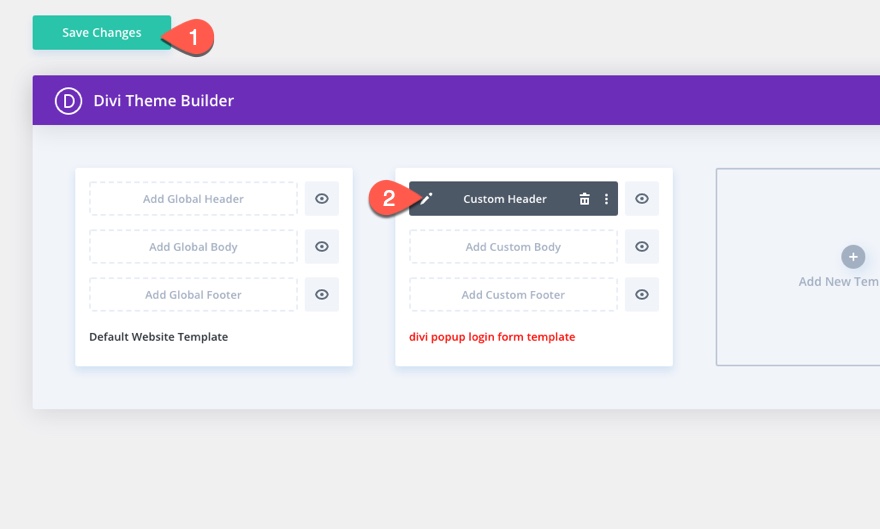
上傳文件後,您會注意到默認網站模板中有一個新的全局頁眉和頁腳。 一旦您希望激活模板,請立即保存 Divi Theme Builder 更改。
要修改標題模板的元素,請首先打開模板。

讓我們進入教程,好嗎?
你需要什麼開始
儘管您可以將此彈出式登錄表單和自定義登錄/註銷按鈕添加到任何自定義標題中,但我們將使用預製標題來加快流程并快速開始設計。
如果您還沒有安裝並激活 Divi 主題。
將眾籌標題模板導入主題生成器
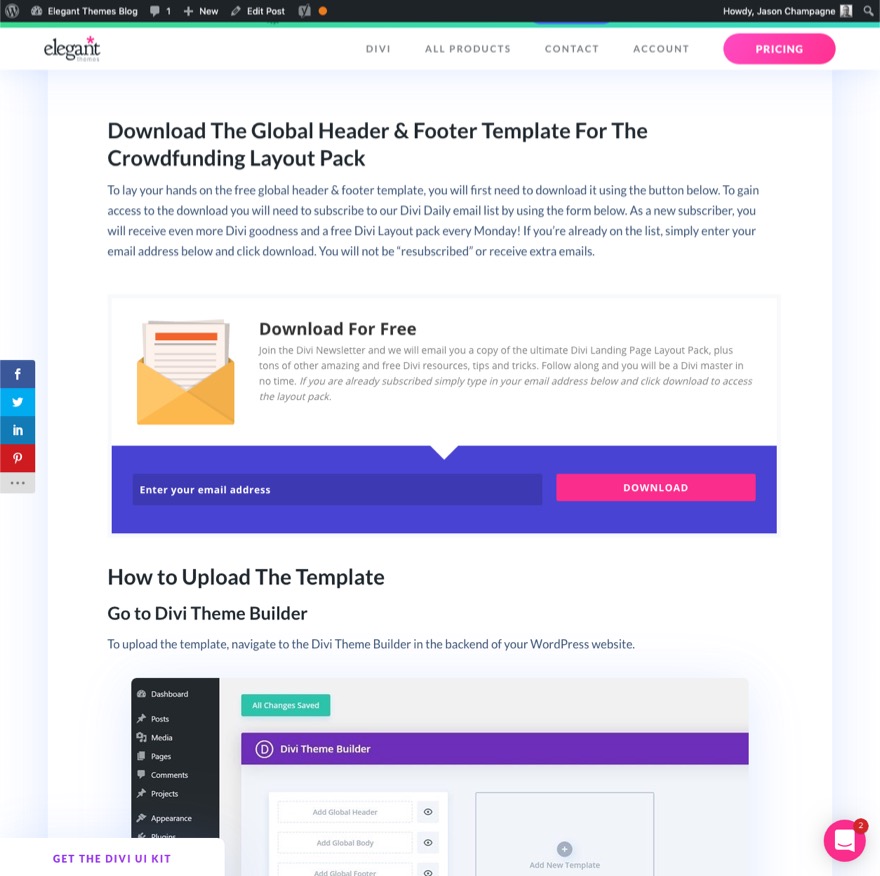
首先,下載 Divi 眾籌佈局包的免費頁眉和頁腳。 為此,請轉到博客文章。

然後輸入您的電子郵件以下載 zip 文件。

之後,解壓縮文件以準備好導入。
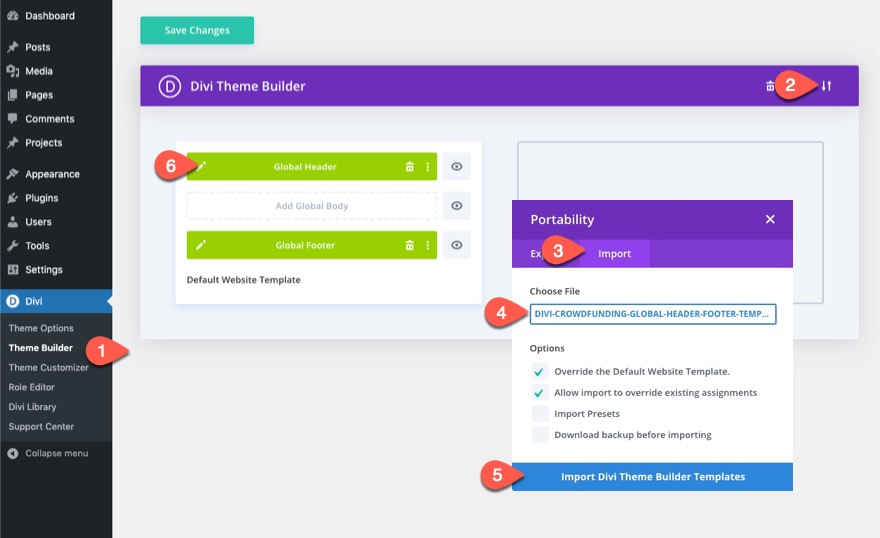
要將文件導入主題構建器,請執行以下步驟:
- 導航到 Divi > 主題生成器。
- 單擊便攜性圖標。
- 在可移植性彈出窗口中,選擇導入選項卡。
- 選擇之前下載的解壓文件進行導入。
- 單擊導入按鈕。
- 單擊編輯圖標以編輯導入的標題。

在 Divi 中使用自定義登錄/註銷按鈕創建彈出登錄表單
第 1 部分:創建登錄和註銷按鈕
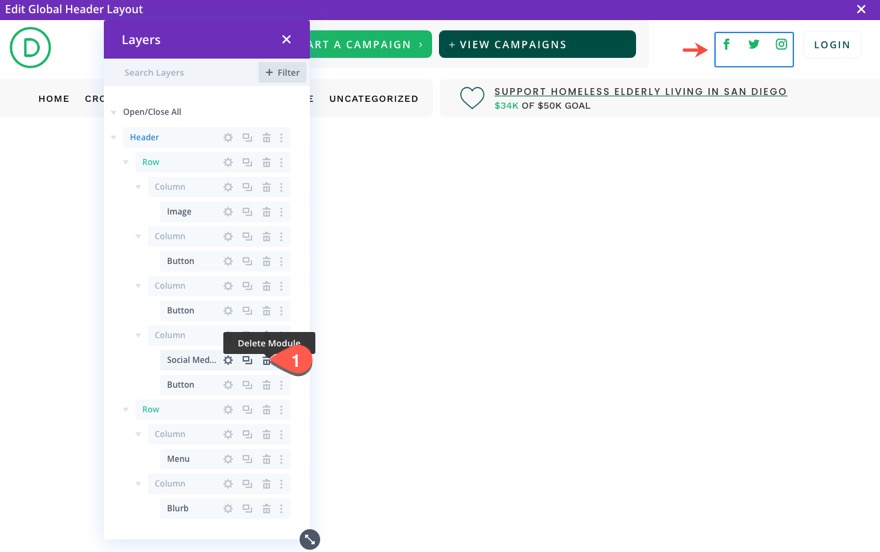
進入全局標題佈局編輯器後,打開圖層視圖,以便您可以輕鬆查看所有元素。
在標題部分的頂行,刪除第 3 列登錄按鈕旁邊的社交媒體關注模塊。

創建登錄按鈕
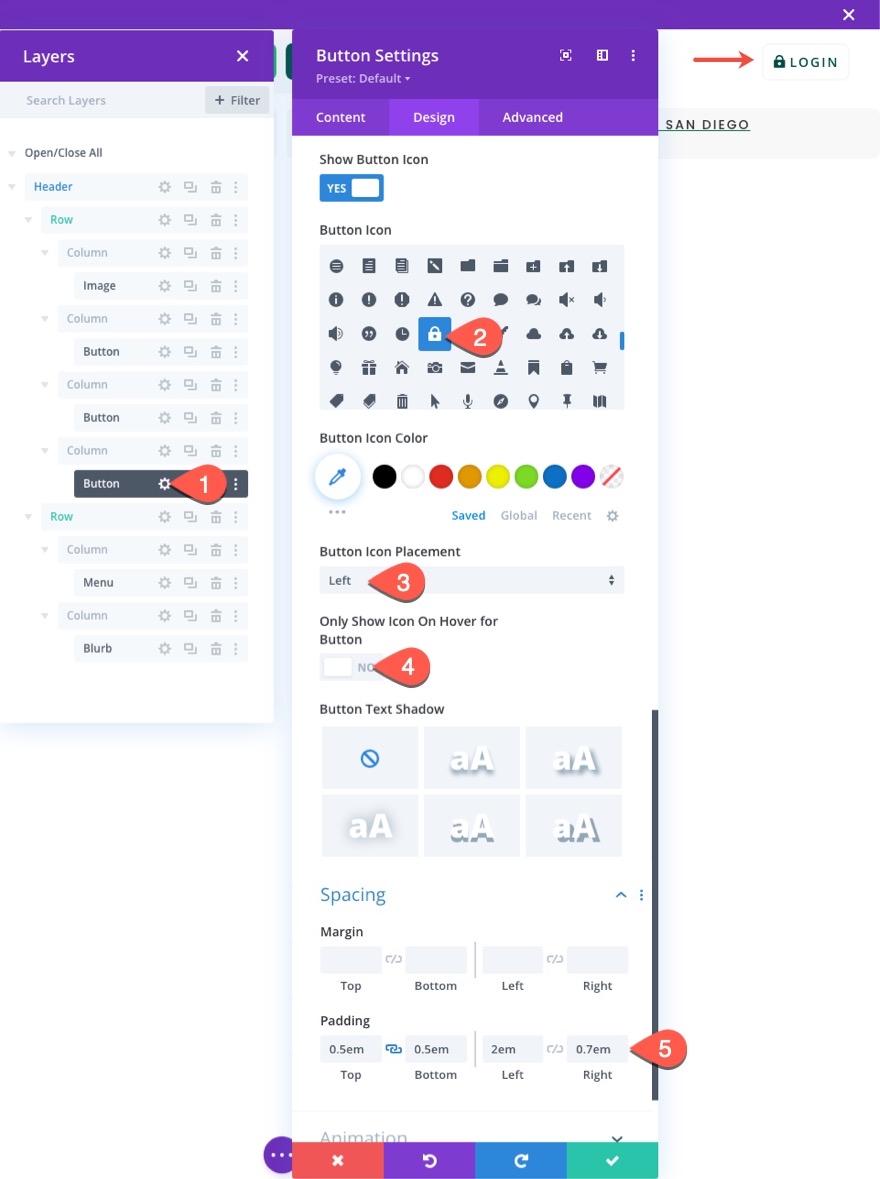
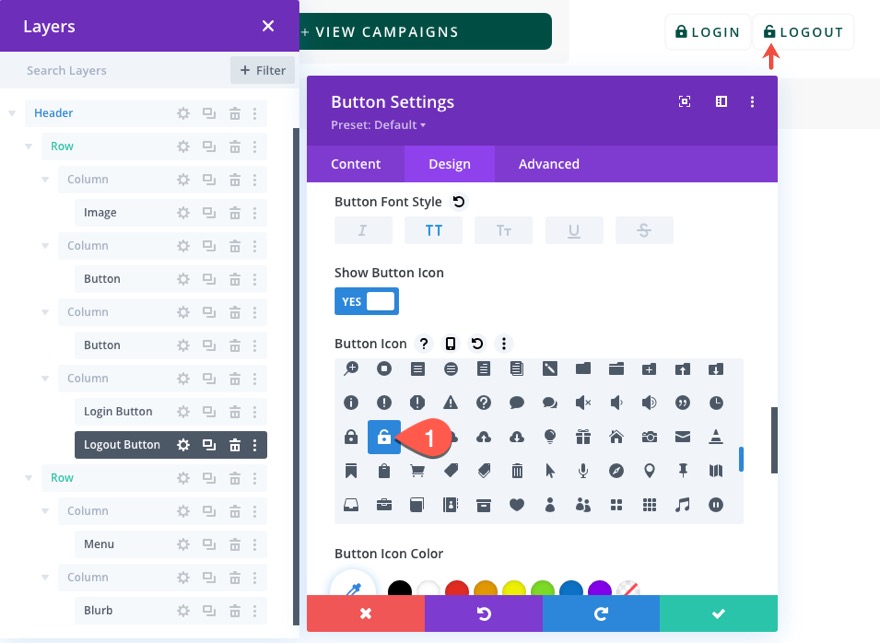
要創建我們的登錄按鈕,請打開頂行第 3 列中按鈕模塊的設置。
更新設計選項卡下的以下內容:
- 按鈕圖標:鎖定圖標(見截圖)
- 按鈕圖標位置:左
- 僅在懸停按鈕時顯示圖標:否
- 填充:頂部 0.5em,底部 0.5em,左側 2em,右側 0.7em

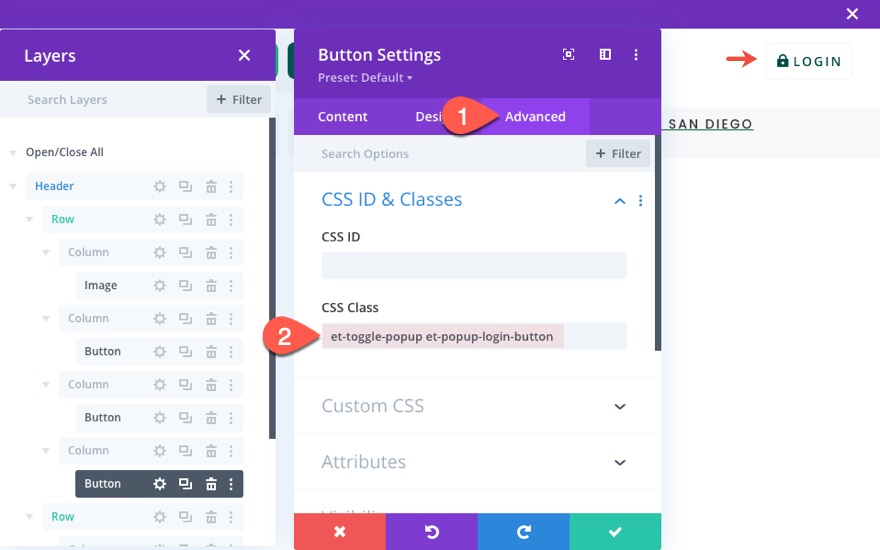
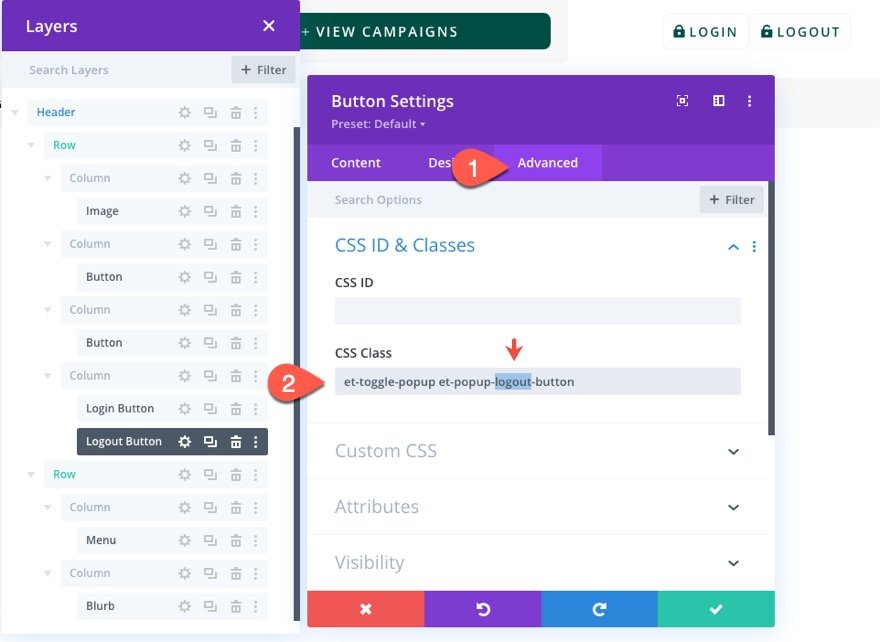
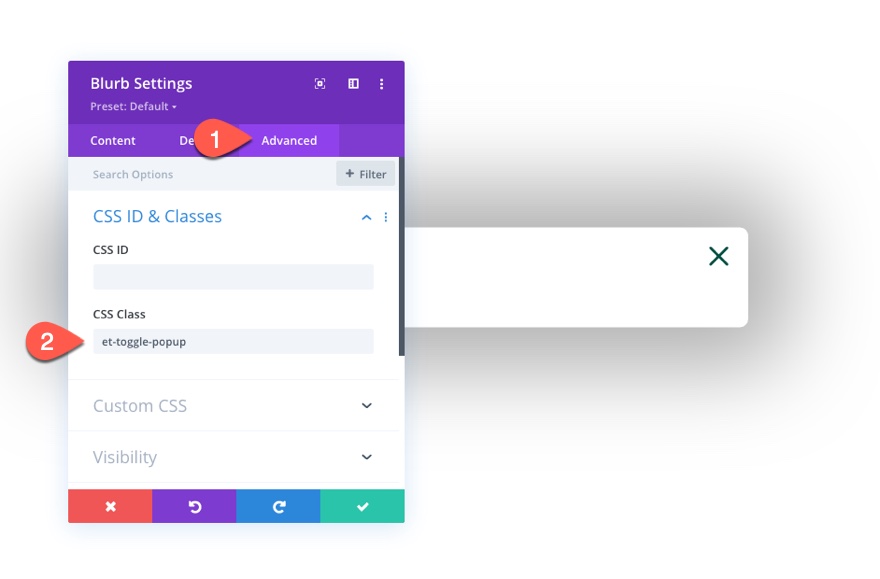
在 Advanced 選項卡下,為按鈕提供兩個自定義 CSS 類,如下所示:
- CSS 類:et-toggle-popup et-popup-login-button

創建註銷按鈕
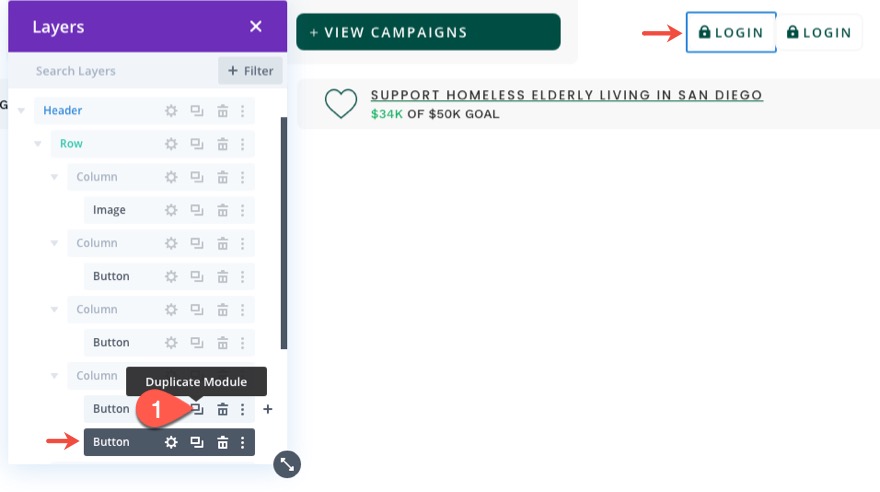
要創建我們的註銷按鈕,請複制第 3 列中現有的登錄按鈕。

為了幫助區分這兩個按鈕,您可以分別更新每個按鈕的標籤。 然後,打開 column3 中重複按鈕模塊的設置。
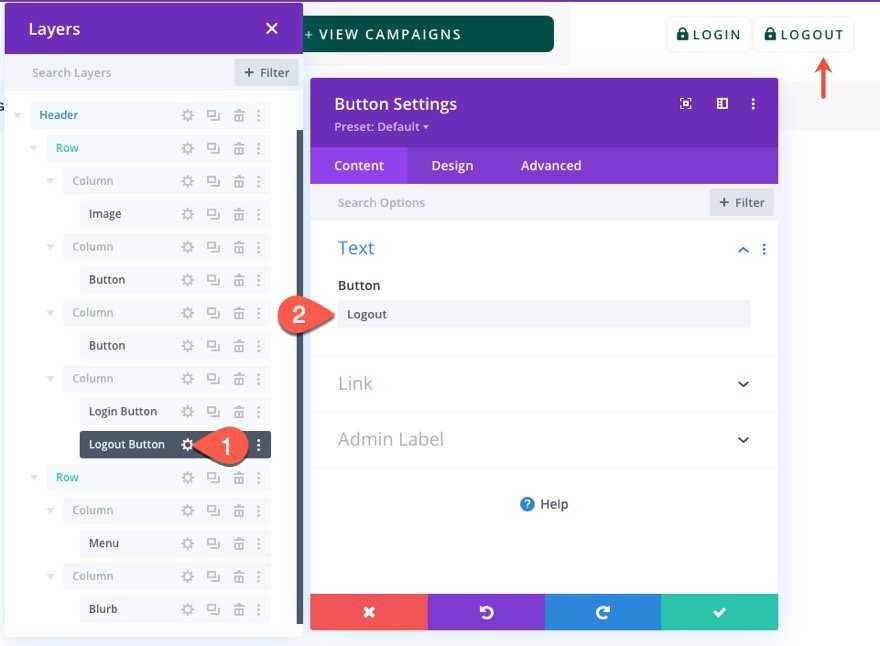
將按鈕文本更改為“註銷”。

更新設計選項卡下的以下內容:
- 按鈕圖標:解鎖圖標(見截圖)

在 Advanced 選項卡下,更新按鈕 CSS Classes 如下:
- CSS 類:et-toggle-popup et-popup-logout-button
第一類將保持不變,但第二類將有所不同。

第 2 部分:創建彈出部分
一旦按鈕完成,我們就可以創建彈出部分,作為包含登錄表單的彈出窗口。
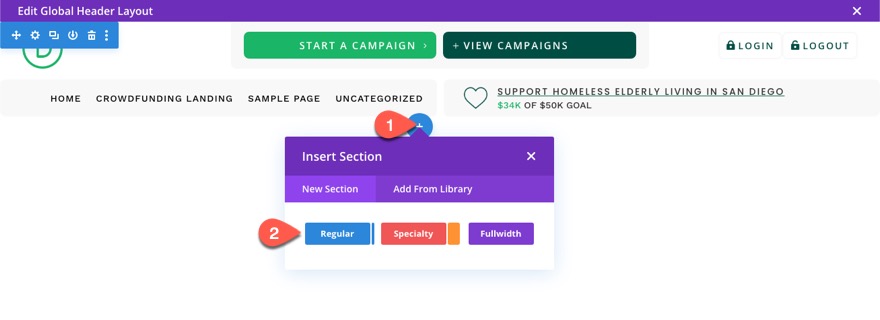
在標題部分下,添加一個新的常規部分。

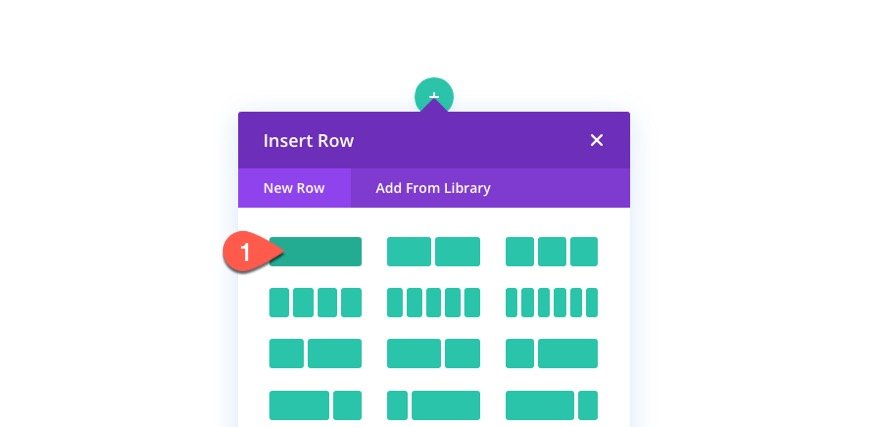
然後在該部分內插入一列行。

部分設置
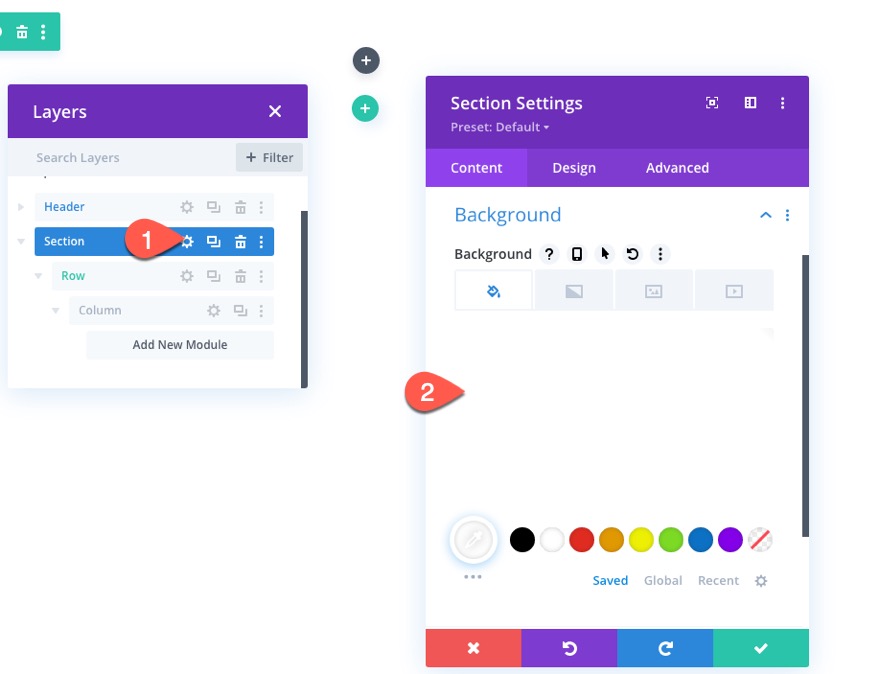
在更新行之前,打開部分設置。
在內容選項卡下,為該部分提供白色背景色:
- 背景顏色:#ffffff

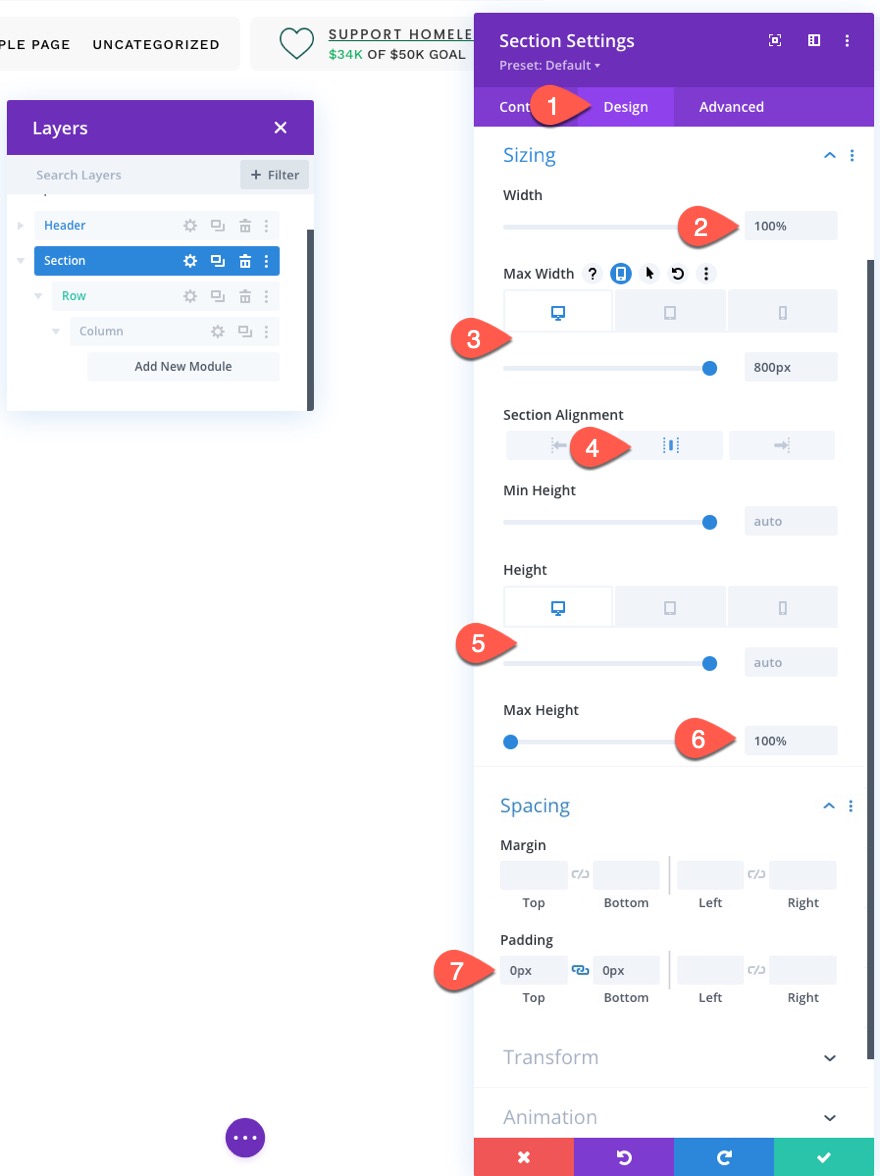
在設計選項卡下,更新以下內容:
- 寬度:100%
- 最大寬度:800 像素(桌面)、80%(平板電腦)、100%(手機)
- 截面對齊:居中
- 高度:自動(桌面和平板電腦),100%(手機)
- 最大高度:100%
- 填充:0px 頂部,0px 底部

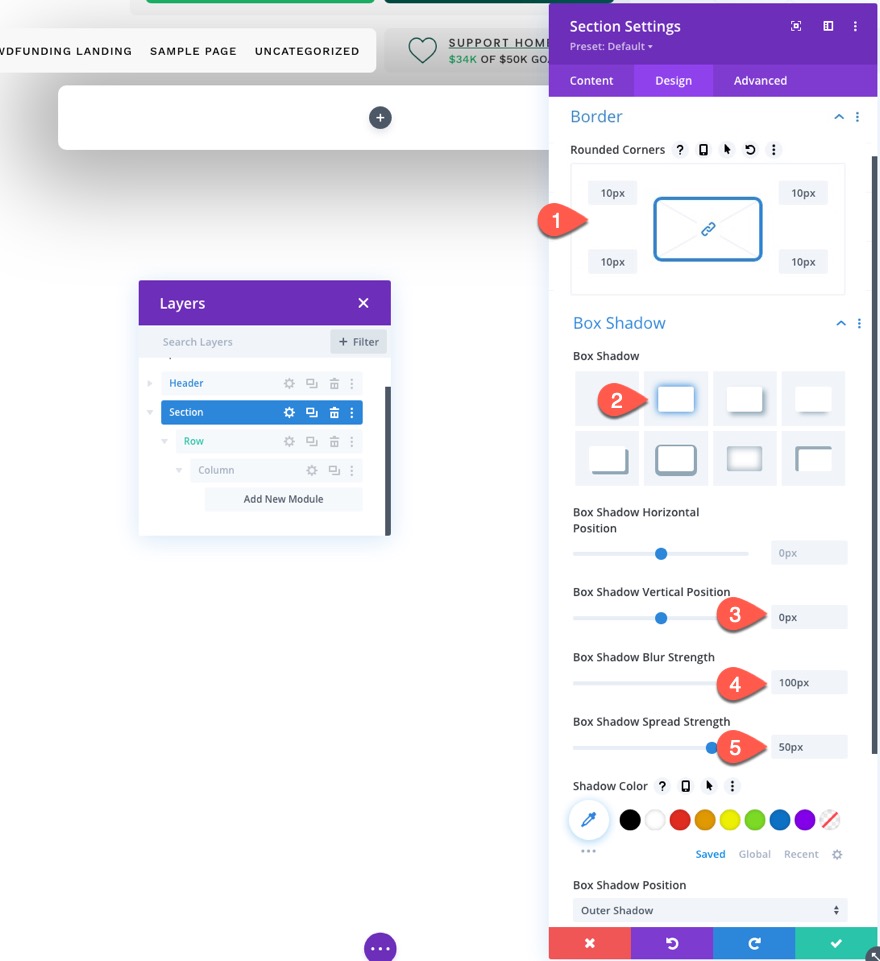
- 圓角:10px
- 盒子陰影:見截圖
- 框陰影垂直位置:0px
- 框陰影模糊強度:100px
- 框陰影傳播強度:50px

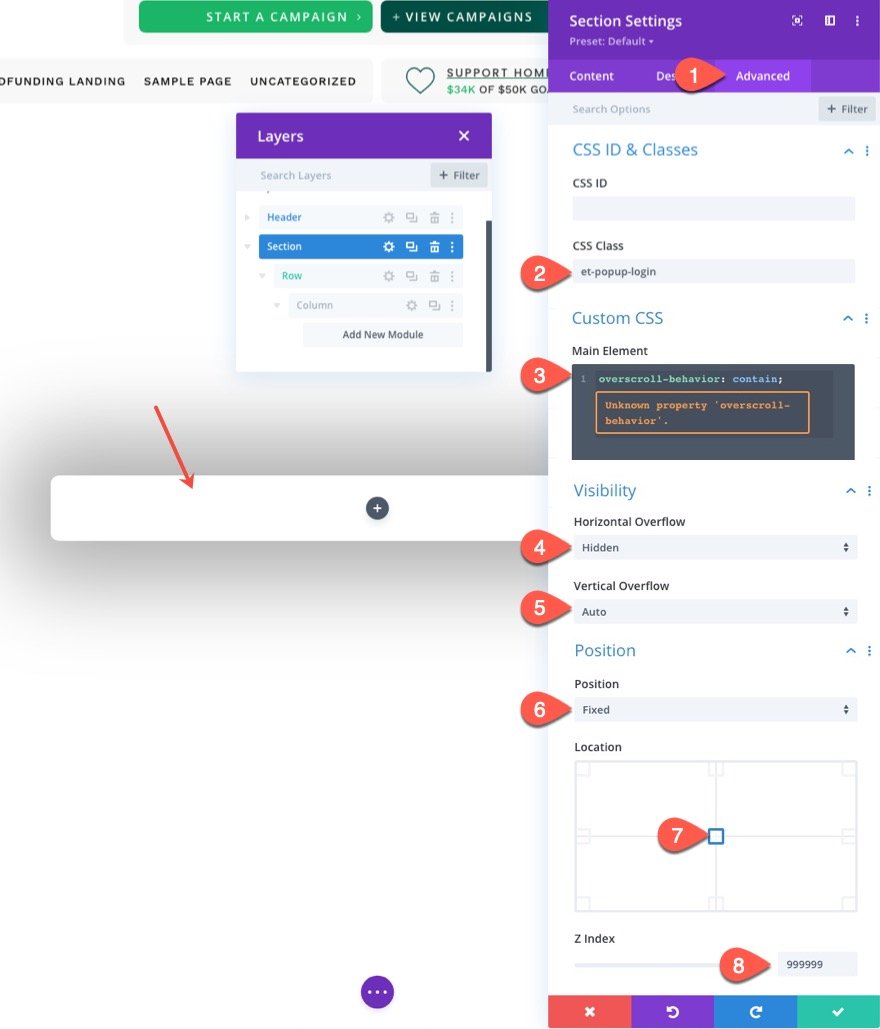
在高級選項卡下,更新以下內容:
添加自定義 CSS 類。
- CSS 類:et-popup-login
將自定義 CSS 片段添加到主元素:
overscroll-behavior: contain;
更新可見性和位置選項。
- 水平溢出:隱藏
- 垂直溢出:自動
- 位置:固定
- 地點:中心中心
- Z索引:999999

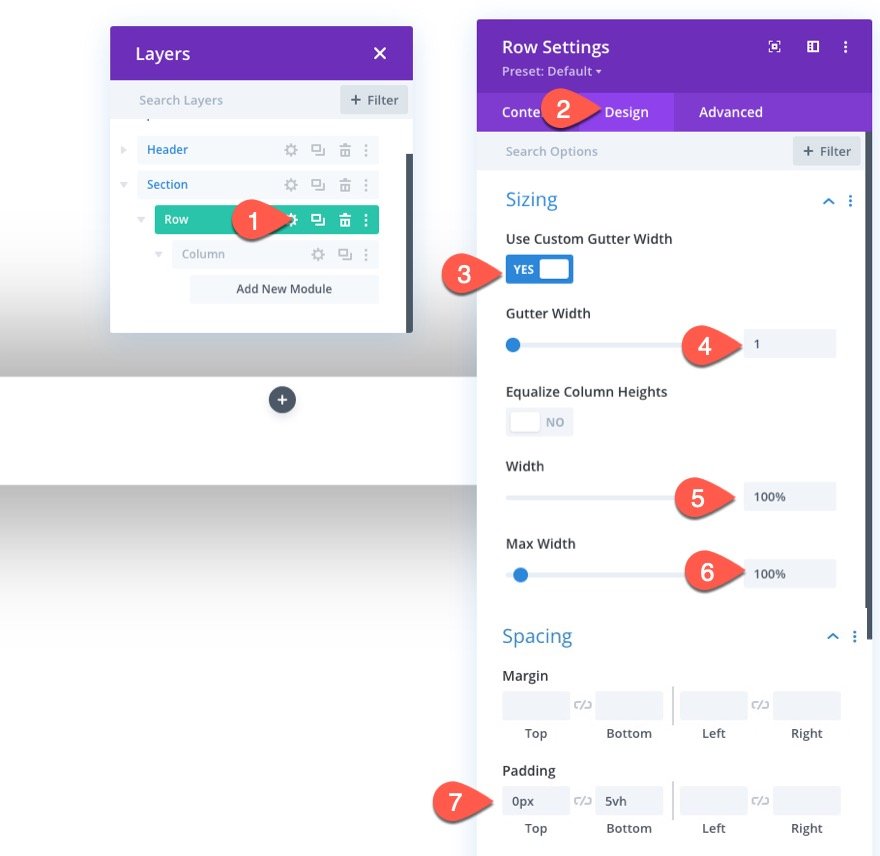
行設置
部分設置到位後,打開行的設置並更新以下設計設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:100%
- 最大寬度:100%
- 填充:頂部 0px,底部 5vh


第 3 部分:創建關閉彈出圖標
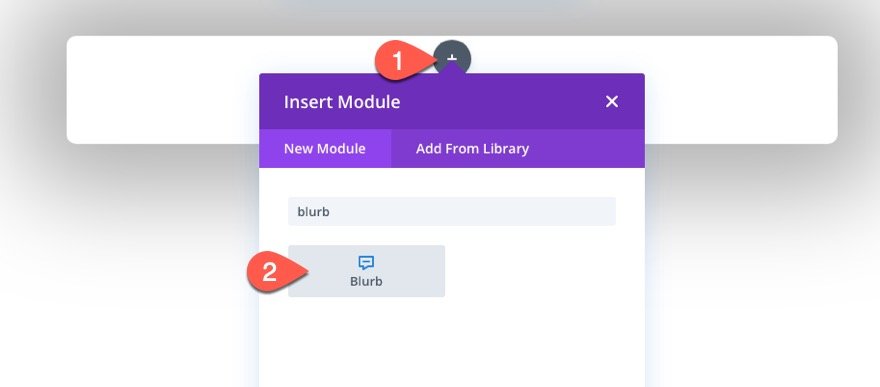
為了創建關閉/隱藏點擊彈出窗口的關閉彈出圖標,我們將使用一個模糊模塊。
向該行添加一個新的模糊模塊。

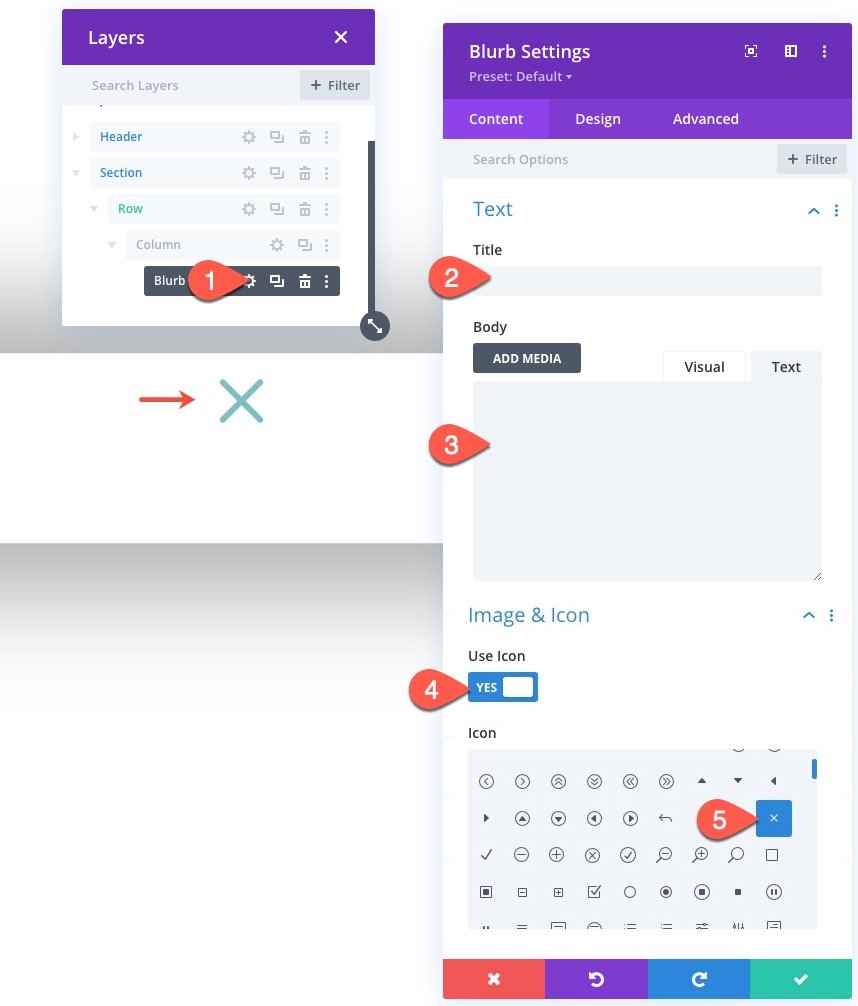
打開模糊模塊的設置,並刪除標題和正文文本。
然後添加圖標如下:
- 使用圖標:是
- 圖標:“x”圖標(見截圖)

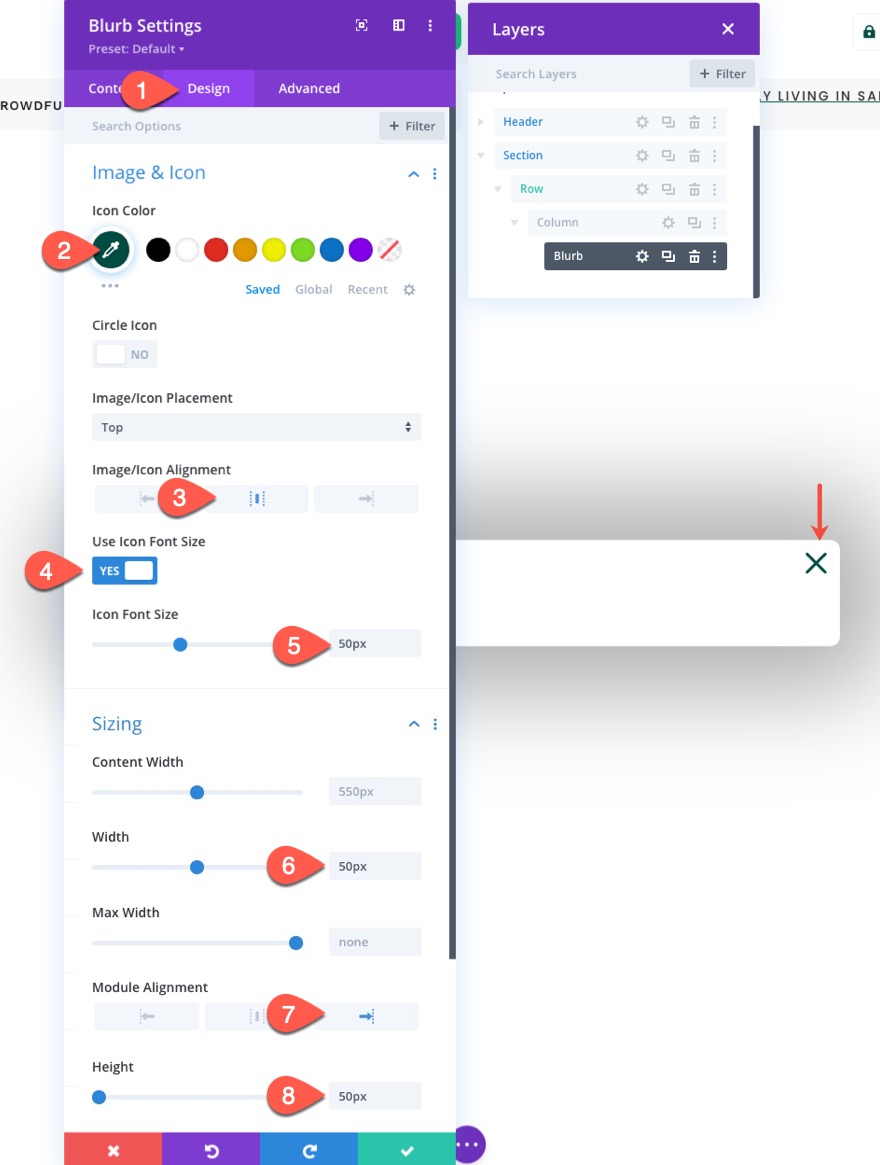
在設計選項卡下,更新以下內容:
- 圖標顏色:#004e43
- 圖像/圖標對齊方式:居中
- 使用圖標字體大小:是
- 圖標字體大小:50px
- 寬度:50px
- 模塊對齊:右
- 高度:50px

在 Advanced 選項卡下,將 CSS 類添加到簡介中,如下所示:
- CSS 類:et-toggle-popup

第 4 部分:創建“註銷”和“登錄”登錄表單
為了使登錄和退出時登錄表單的內容和設計不同,我們將創建兩個不同的登錄表單模塊。 第一個是登錄表單,每當用戶“註銷”時就會顯示。 第二個是登錄表單,每當用戶“登錄”時就會顯示。
創建“註銷”表單
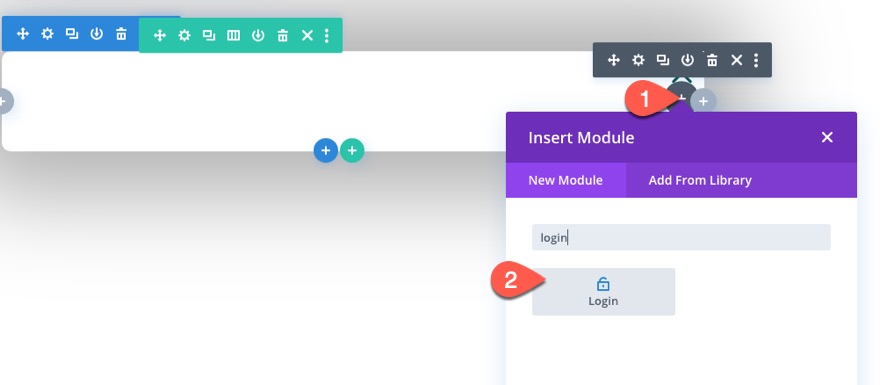
要創建“註銷”登錄表單,請在行內的模糊模塊圖標下添加一個新的登錄表單模塊。

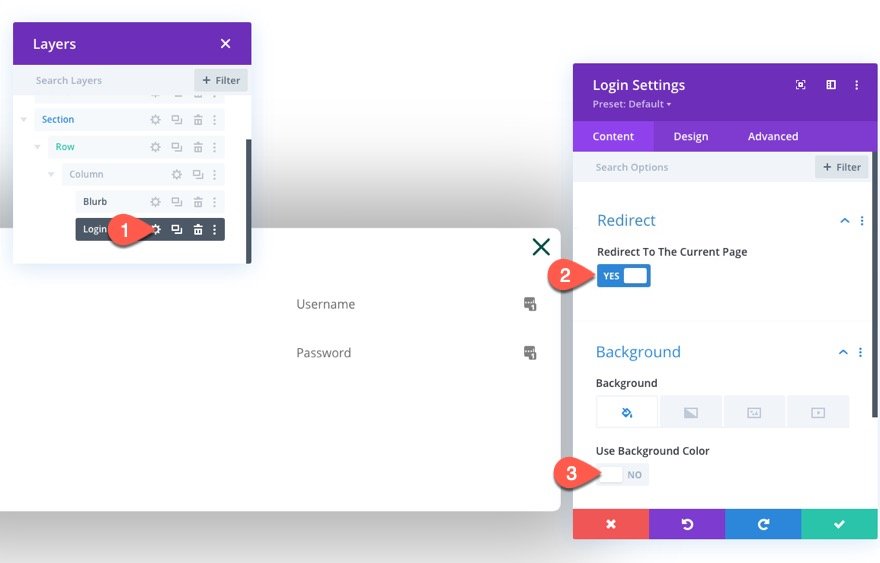
打開登錄模塊設置並更新以下內容:
內容選項卡
- 重定向到當前頁面:是
- 使用背景顏色:否

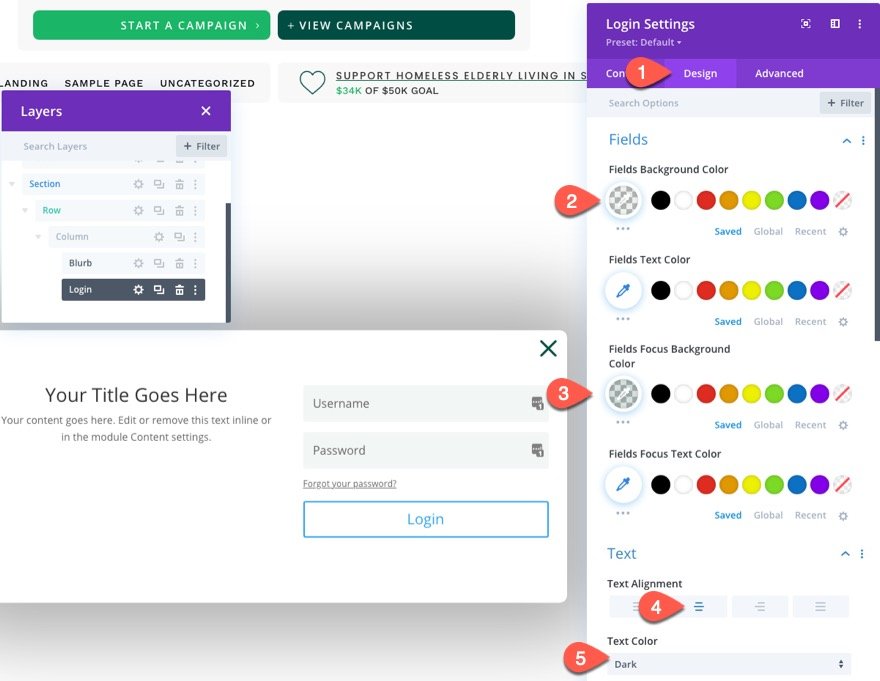
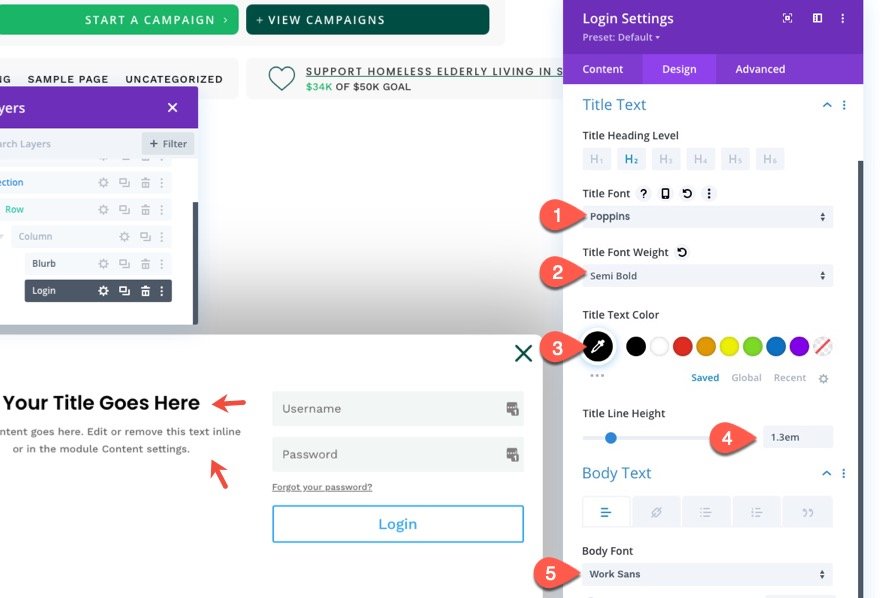
設計選項卡
- 字段背景顏色:rgba(0,78,67,0.05)
- 字段焦點背景顏色:rgba(0,78,67,0.15)
- 文本對齊:居中
- 文字顏色:深色

- 標題字體: Poppins
- 標題字體粗細:半粗體
- 標題文字顏色:#000000
- 標題行高度:1.3em
- 正文字體:Work Sans

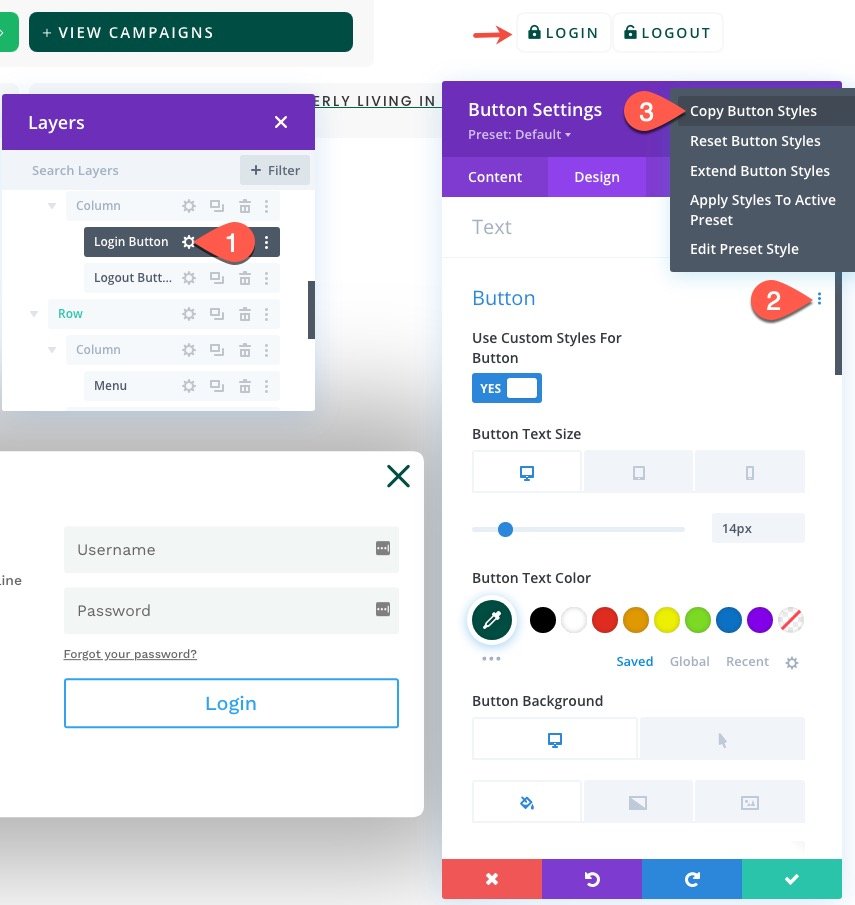
要更新按鈕樣式,請複制我們在 Header 部分行的第三列中創建的 Login Button 的按鈕樣式。

然後將按鈕樣式粘貼到設計選項卡下的登錄設置中的按鈕選項組。

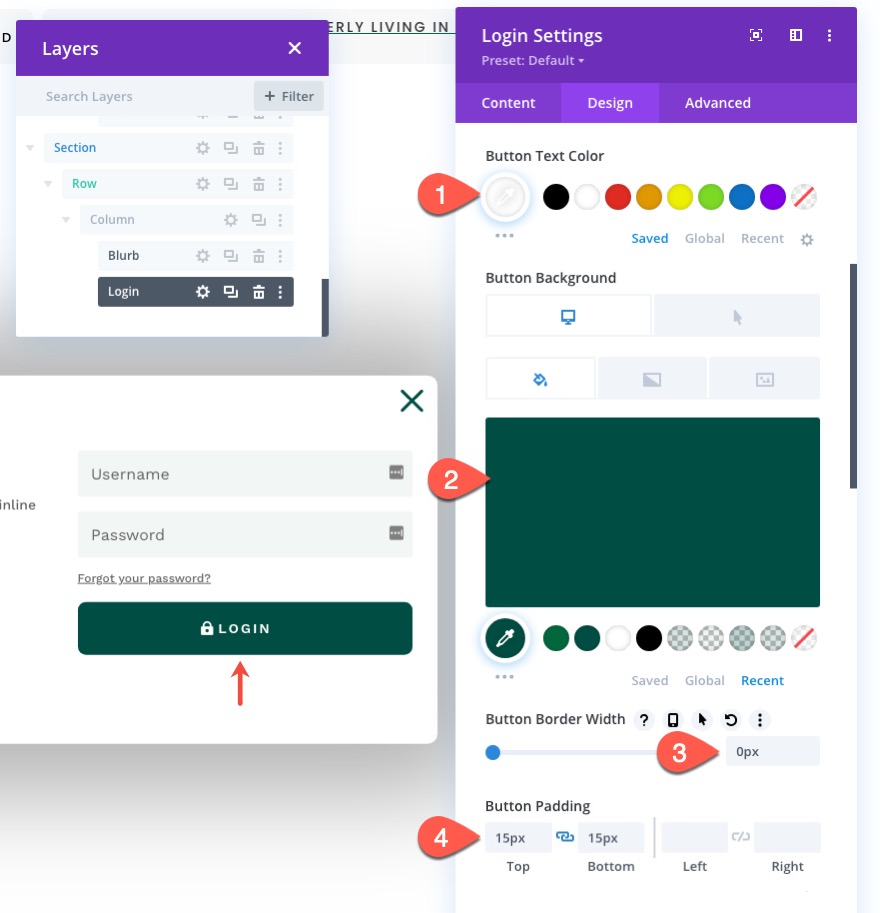
然後更新登錄表單的按鈕樣式,如下所示:
- 按鈕文字顏色:#ffffff
- 按鈕背景顏色:#004e43
- 按鈕背景顏色(懸停):#00683c
- 按鈕邊框寬度:0px
- 按鈕填充:頂部 15px,底部 15px

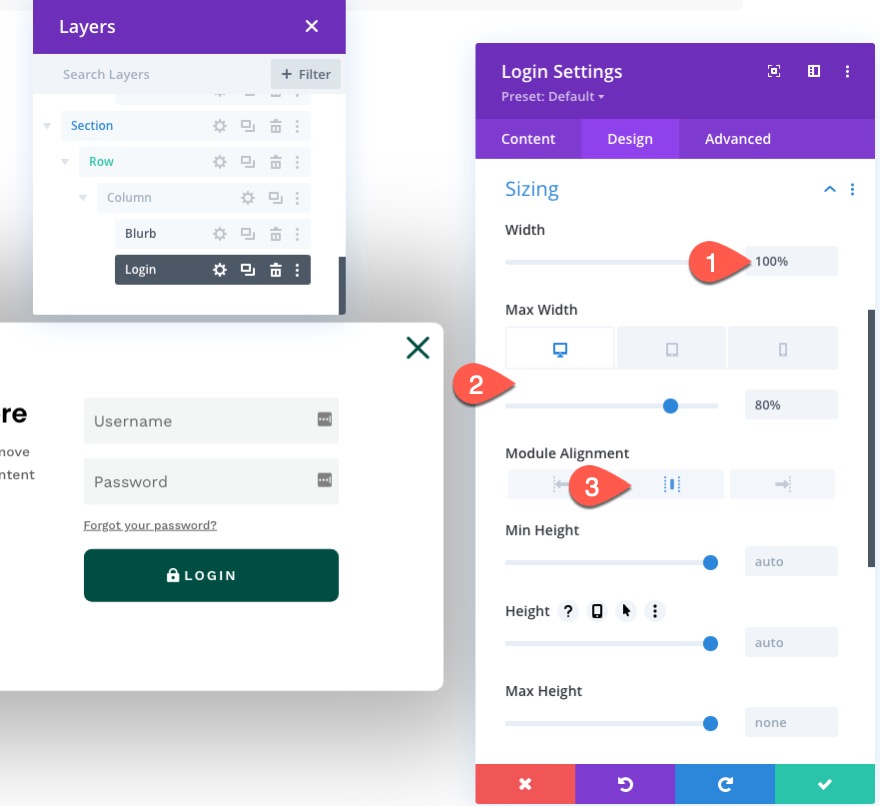
然後更新大小選項如下:
- 寬度:100%
- 最大寬度:80%(桌面)、90%(平板電腦)、95%(手機)
- 模塊對齊:居中

高級選項卡
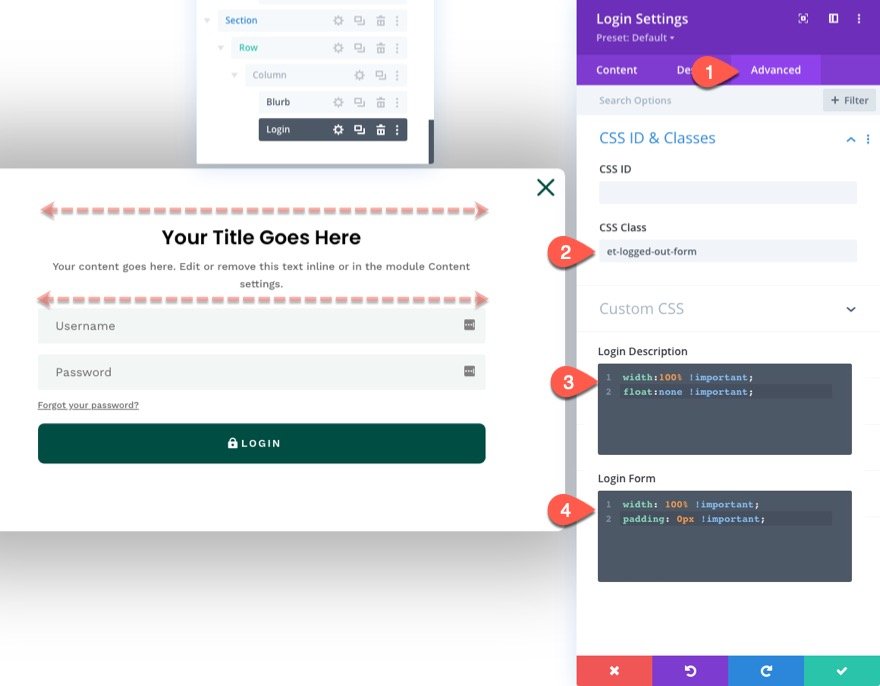
在高級選項卡下,更新 CSS 類和自定義 CSS,如下所示:
- CSS 類:et-logged-out-form
用於登錄的自定義 CSS 說明:
width: 100% !important; float: none !important;
登錄表單的自定義 CSS:
width: 100% !important; padding: 0px !important;
這將確保登錄表單模塊即使在桌面上也能跨越行/列的整個寬度。

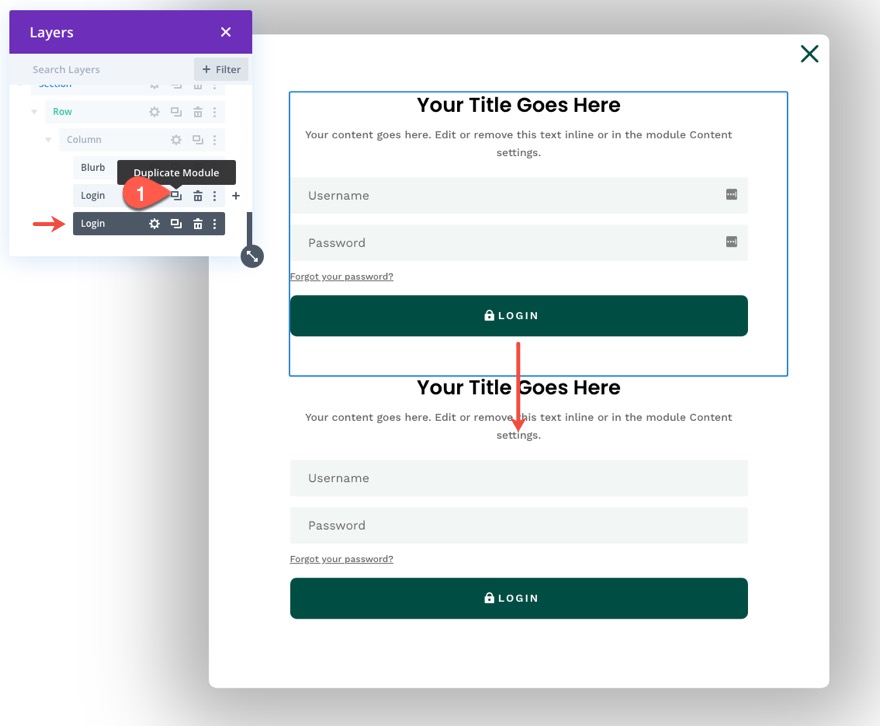
創建“登錄”表單
現在表單的“註銷”版本已經完成,我們需要創建“登錄”版本,該版本將具有不同的內容和样式,以最大限度地提高用戶體驗。
要創建“註銷”登錄表單,請複制現有的登錄表單。

然後分別更新每個登錄表單的標籤。
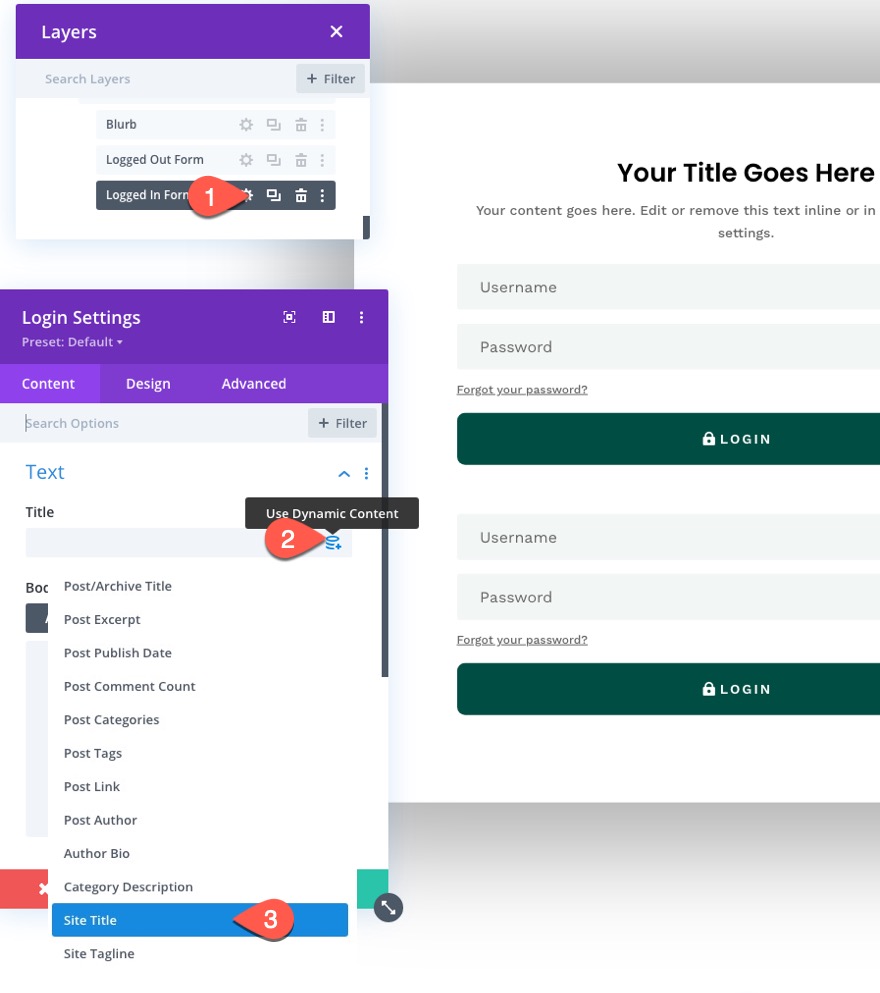
打開副本(“登錄”表單)的設置並將站點標題作為動態內容添加到登錄表單模塊的標題中。

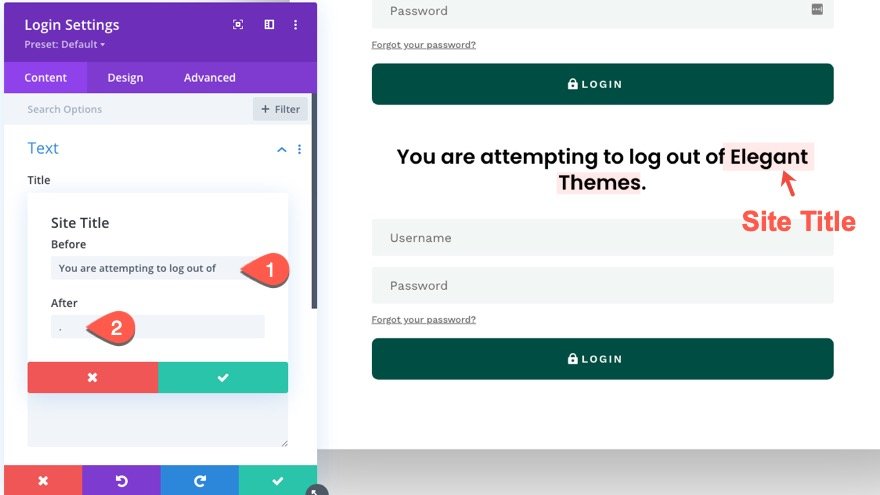
接下來打開站點標題動態內容的設置,更新前後內容如下:
- 之前:“您正在嘗試註銷”
- 後: ”。 “
這將為嘗試註銷站點的用戶創建一個很好的動態通知。

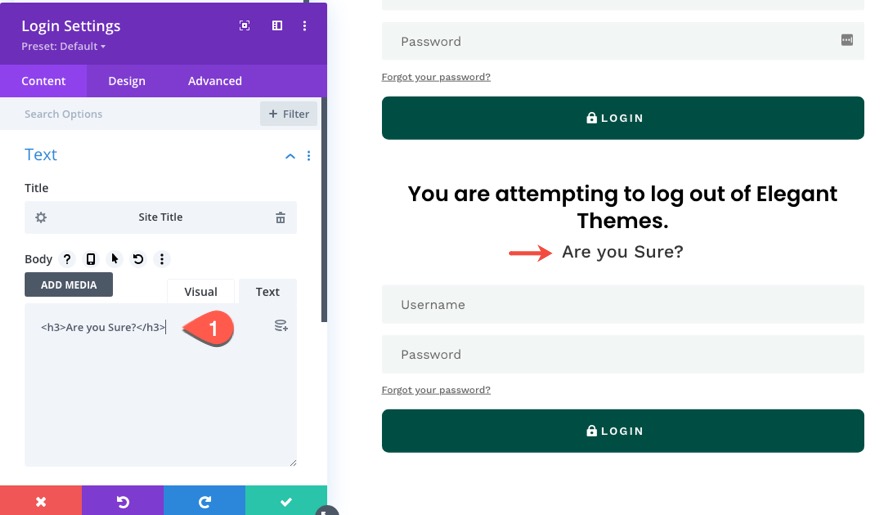
然後將以下 H3 標題添加到正文:
<h3>Are you sure?</h3>

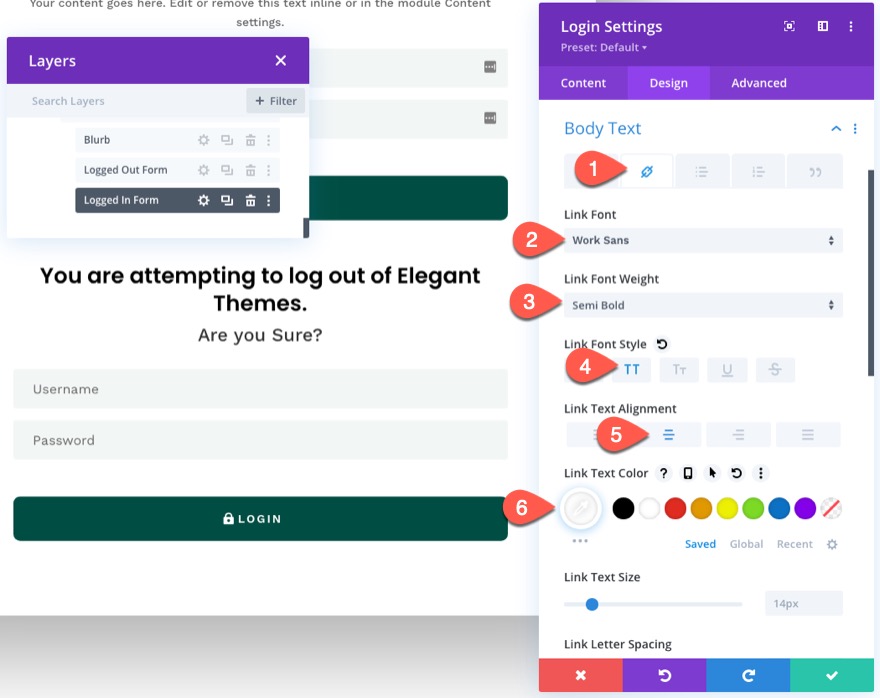
如果您曾經在登錄時看過登錄表單模塊的內容,您就會知道有一條包含自定義“註銷”鏈接的自定義消息。 為了使這個鏈接看起來像一個按鈕,我們需要自定義正文鏈接字體/文本設置,如下所示:
- 選擇正文選項下的鏈接選項卡。
- 鏈接字體:Work Sans
- 鏈接字體粗細:半粗體
- 鏈接字體樣式:TT
- 鏈接文本對齊方式:居中
- 鏈接文字顏色:#ffffff
注意:在實時頁面上查看表單之前,您將無法預覽這些結果。

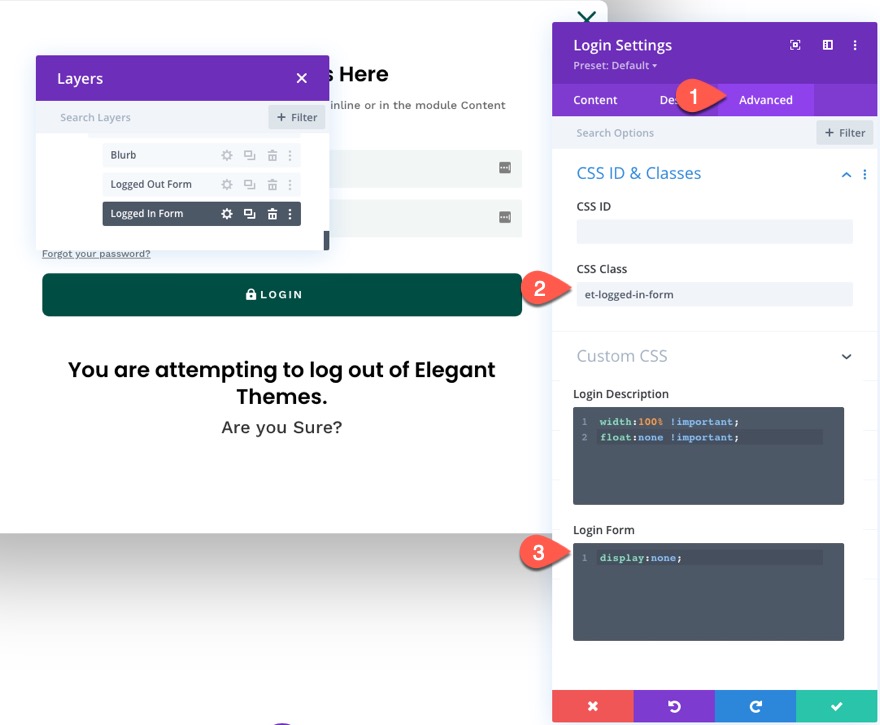
在高級選項卡下,更新 CSS 類和自定義 CSS,如下所示:
- CSS 類:et-logged-in-form
登錄表單的自定義 CSS:
display:none;

第 5 部分:添加自定義代碼
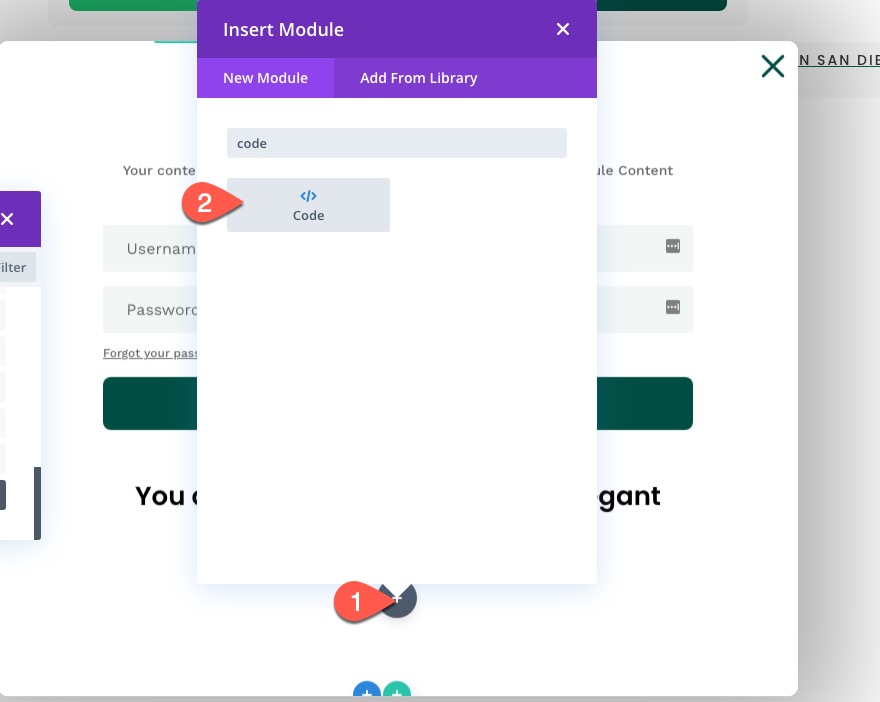
要添加彈出登錄表單功能所需的自定義 CSS 和 JQuery,請在最後一個登錄表單模塊下創建一個新代碼模塊。

CSS
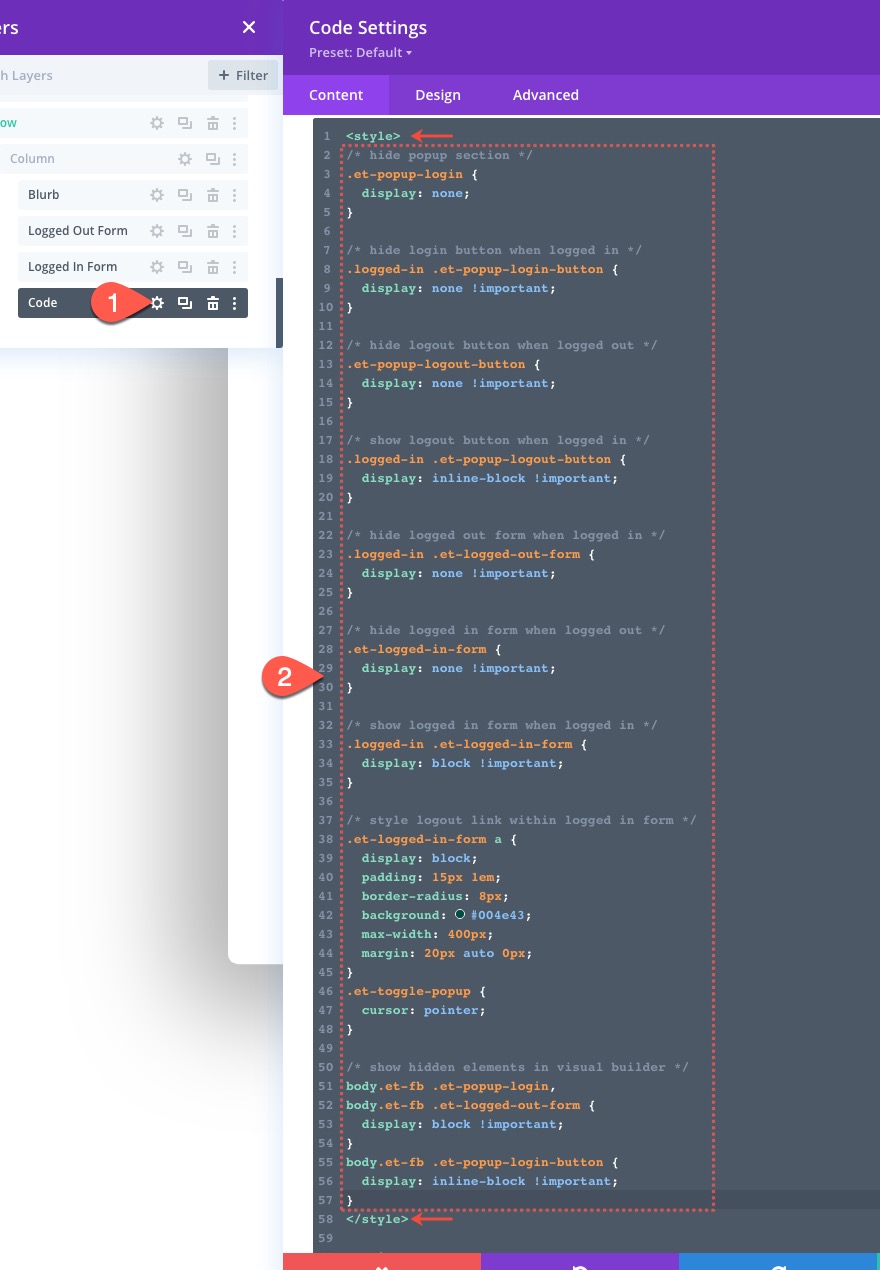
打開代碼模塊設置並將以下 CSS 粘貼到代碼框中,確保將 CSS 包裝在必要的樣式標籤中。
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
請注意,CSS 使用 WordPress 內置的“logged-in”類來隱藏/顯示相應的登錄/註銷按鈕和“登錄”/“註銷”登錄表單,無論何時用戶登錄或登出。

JQuery
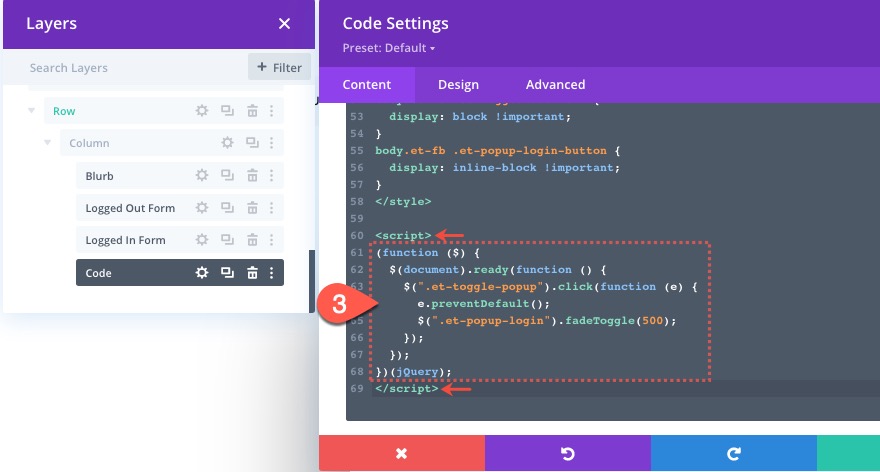
在結束樣式標記下,粘貼以下 JQuery,確保將代碼包裝在必要的腳本標記中。
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
每當用戶單擊具有“et-toggle-popup”類(登錄和註銷按鈕以及“x”模糊圖標)的三個元素中的任何一個時,此代碼段都會切換彈出部分。

就是這樣!
不要忘記在 Theme Builder 中保存您對模板所做的更改。 保存後,您可以在實時頁面上查看結果。
最後結果
以下是台式機、平板電腦和手機上的最終結果。
注意登錄按鈕和註銷按鈕是如何變化的。 並且,一旦用戶登錄,用戶就會停留在當前頁面上。 此外,每當用戶嘗試註銷時,彈出的登錄表單都會顯示不同的“警告”內容。
最後的想法
希望通過構建此彈出式登錄表單和自定義登錄/註銷按鈕,您可以了解如何以創造性的方式使用 Divi 的登錄表單。 隨意調整每個登錄表單(或按鈕)的設計和內容,以在您自己的網站上創建獨特的登錄體驗。
我期待在評論中收到您的來信。
乾杯!
