Divi Design Showcase: novas inscrições de maio de 2021
Publicados: 2021-06-03Chegou a hora do nosso Divi Showcase mensal, onde damos uma olhada em dez incríveis sites Divi feitos por membros da nossa comunidade. A cada mês, apresentamos os melhores sites Divi que foram enviados por nossa comunidade e hoje queremos compartilhar com vocês os dez melhores sites do mês de maio. Ao longo da postagem, destacarei alguns dos meus recursos de design favoritos que me atraem para cada um dos sites.
Espero que você goste deles!
Divi Design Showcase: novas inscrições de maio de 2021
1. Dia Nacional da Ciência

Este site foi enviado por Omshivaprakash. É um site de uma página que faz uso interessante da cor e do design de layout. A seção hero exibe imagens sobrepostas com um CTA em primeiro plano. Isso leva a uma seção com logotipos que se sobrepõem a grandes blocos de cores com texto grande e cronômetros de contagem regressiva. Várias seções exibem o texto de um lado com um título vertical do lado esquerdo. Esses títulos têm cores de fundo diferentes que correspondem a outros elementos do site. Várias das seções usam imagens ou gráficos. Gosto especialmente do uso de cores para o texto ou os fundos por trás do texto.
Visite o site
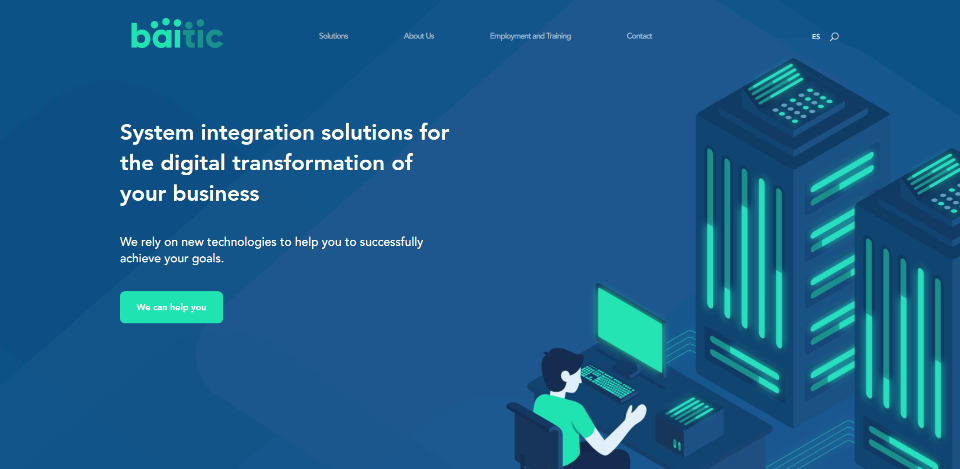
2. Baitic

Este site foi submetido por João Martins. Este faz um uso interessante da cor e dos ângulos de fundo. Os planos de fundo exibem padrões angulares. Planos de fundo azuis exibem tons de azul, enquanto o branco exibe manchas de cinza claro com linhas verdes que funcionam com a perspectiva dos gráficos. O azul e o verde são usados nos grandes gráficos de duas cores que ocupam quase metade da tela e aparecem à esquerda ou direita conforme você rola para suas seções. Muitos dos ícones, botões e elementos textuais estão no mesmo verde. Os gráficos são mínimos e visualmente impressionantes ao mesmo tempo. Os gráficos e o texto funcionam perfeitamente juntos para criar um layout limpo.
Visite o site
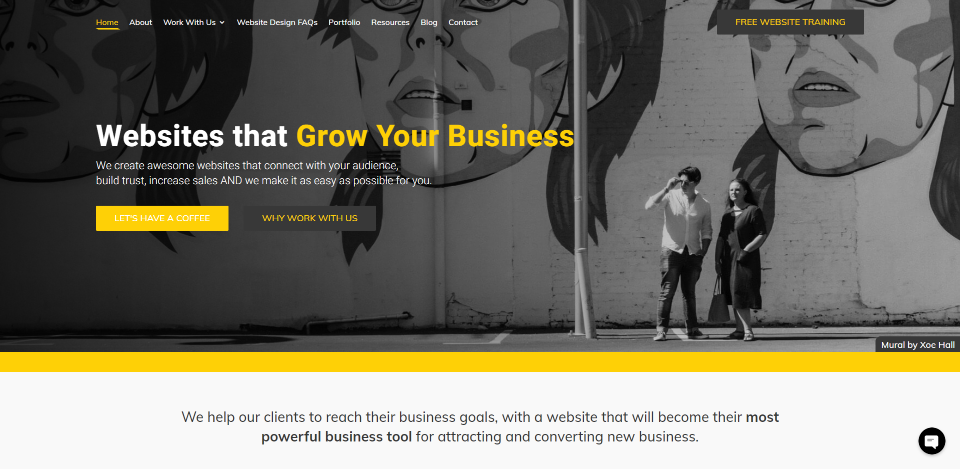
3. Grow My Business

Este site foi enviado por Ben Elwood. Este faz um excelente uso de realces amarelos contra fundos cinza ou brancos. Amarelo é usado no menu, títulos, botões, links, bordas, citações, ícones, etc. A maioria dos planos de fundo são brancos e funcionam bem com os realces amarelos. Os poucos cinza ficam ainda melhores e, como são poucos, se destacam ainda mais. Várias seções de largura total com fundos cinza exibem depoimentos ou criam CTAs. Gosto especialmente da seção de três sinopses. Eles incluem fundos cinza, branco e amarelo. Cada um tem um ícone circulado e alternam entre cinza e amarelo para o círculo e o ícone. Também gosto das animações flutuantes em todo o site que mudam as cores.
Visite o site
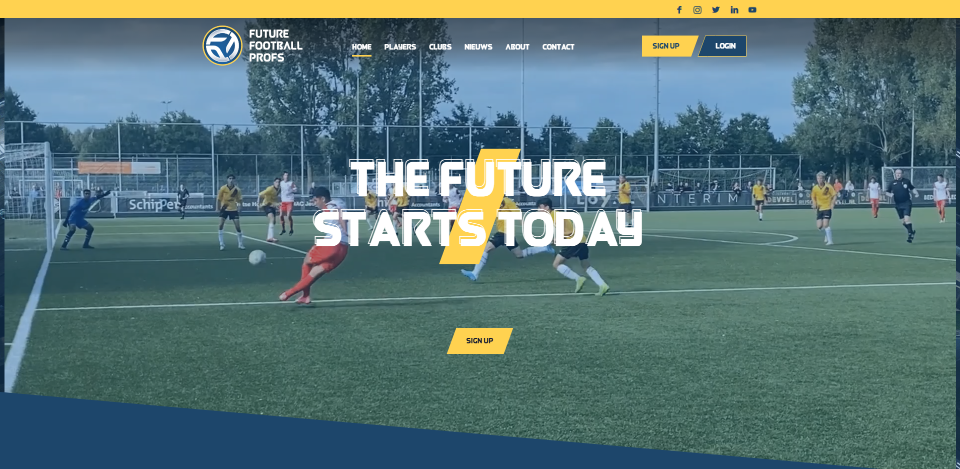
4. Futuros Professores de Futebol

Este site foi enviado por Maurice Veraa. Este faz uso elegante de fundos azuis e destaques amarelos. Ele também tem muitas microanimações que repetem ou respondem ao passar o mouse. Também gosto do design do texto do título que aparece sobre o vídeo de fundo na seção do herói. Ele se destaca do fundo e até inclui um pequeno bloco amarelo em ângulo atrás do texto para dar-lhe alguma cor. Muitos dos títulos incluem uma versão menor do bloco em ângulo dentro do título. Blocos angulares semelhantes em azul ou amarelo se sobrepõem ou imagens separadas. Muitas das imagens incluem um título de bloco que se sobrepõe à imagem.
Visite o site
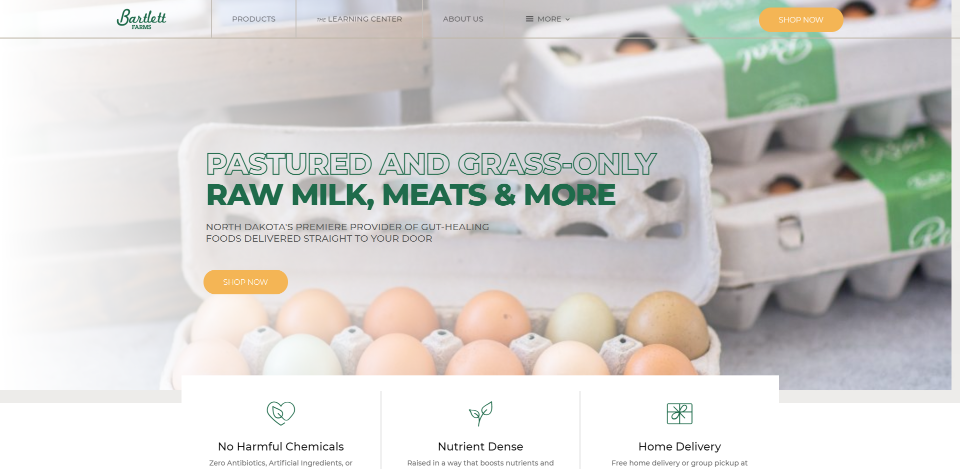
5. Bartlett Farms

Este site foi enviado por Andrew Bartlett. Este faz um excelente uso de imagens e menus. A seção principal exibe um controle deslizante de largura total com grandes CTAs em primeiro plano. Os CTAs fazem um uso interessante do texto. A linha superior do título é clara e delineada em verde. A linha inferior do título é verde sólido. Várias seções incluem sinopses sobrepostas que fornecem informações, uma linha do tempo, marcadores, etc. As postagens do blog têm um design exclusivo para o meta. Minha seção favorita mostra cartões como links para produtos. Os cartões têm um design elegante que quase se parece com marcadores. Os cartões incluem uma imagem e informações divididas em seções. Um design semelhante é usado no mega-menu com apenas o título e a imagem.
Visite o site
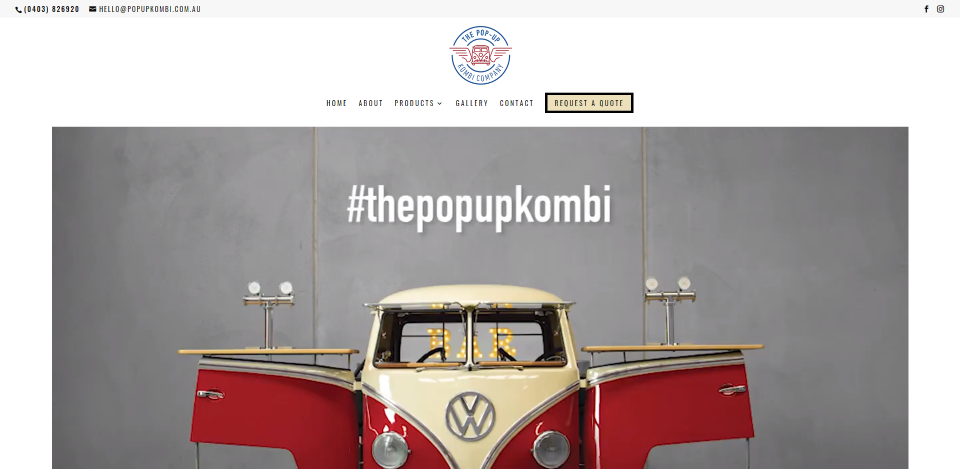
6. Pop-Up Kombi

Este site foi enviado por Justine Carter. Este site faz excelente uso de fotografia e vídeo. A seção do herói mostra um vídeo de fundo que cria uma demonstração única do produto. Um CTA é centralizado sob isso em uma seção própria com um link para a página de contato e um link que abre o formulário de contato em um pop-up. O produto também é exibido em uma galeria de largura total que corresponde ao vídeo. Imagens do produto também são utilizadas para serviços. Muitos dos links e ícones correspondem à cor vermelha das fotos do produto. Um CTA no menu e o botão do formulário de contato correspondem ao bronzeado das fotos do produto. Os destaques funcionam bem para unir o site e a fotografia.

Visite o site
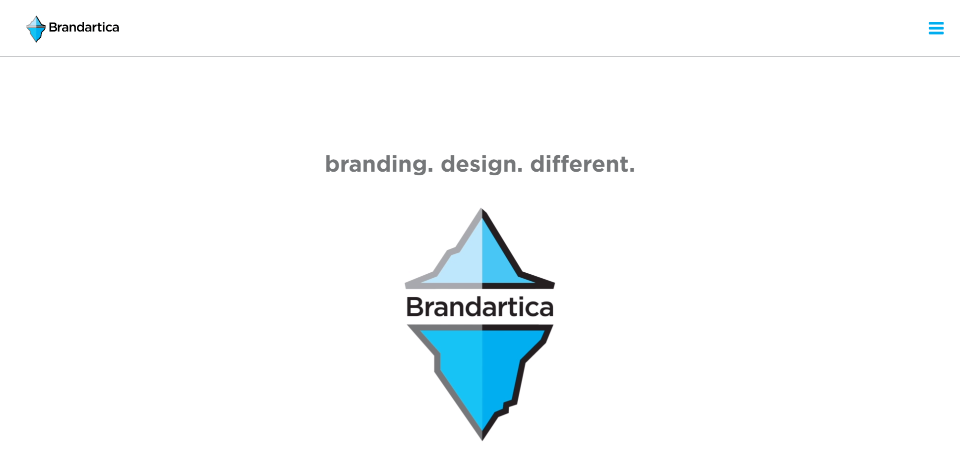
7. Brandartica

Este site foi enviado por Jeff Litcofsky. Este também faz um ótimo uso de uma cor de marca. Uma animação legal na cor azul da marca apresenta o site e se transforma no logotipo e no slogan no final. O azul também é usado para sobreposições de imagens, botões, um plano de fundo de CTA, o botão Voltar ao início e o menu de hambúrguer. O trabalho é mostrado em um layout de mosaico. O menu é aberto em tela inteira com um fundo azul que permite que o site fique apenas visível. As páginas mostram um fundo padronizado com divisórias estilizadas atrás do título. Essas páginas também usam a cor azul da marca para podcasts, ícones, um botão aderente e muito mais. O site também faz bom uso de um controle deslizante antes e depois para mostrar exemplos de trabalho.
Visite o site
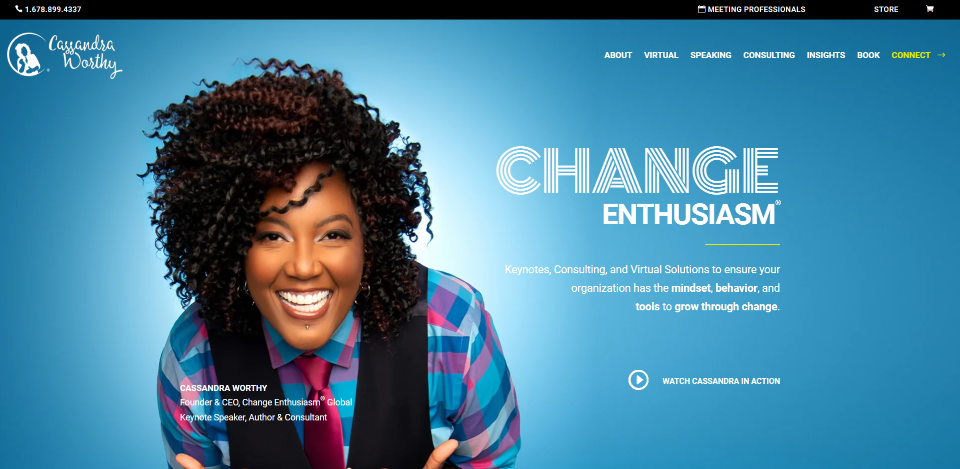
8. Cassandra Worthy

Este site foi enviado por Alfonso Perez-Verdia Ochoa. Este também faz um ótimo uso de padrões de cores e de fundo. A seção do herói exibe uma imagem em tela inteira com um fundo azul que cria um ponto ativo branco atrás do assunto. O texto em branco cria o CTA que inclui um botão animado para ver um vídeo. Várias seções incluem um fundo preto com um padrão de pontos circulados. A maioria dessas seções exibe um único depoimento, vídeo incorporado ou elemento semelhante. Minha favorita é a seção que mostra as etapas. Os números das etapas são circulados com designs elegantes em cores fortes. As etapas e suas descrições são deslocadas umas das outras. Também gosto das seções com serviços que mostram uma imagem de um lado e uma descrição do outro com um fundo de cor ousado.
Visite o site
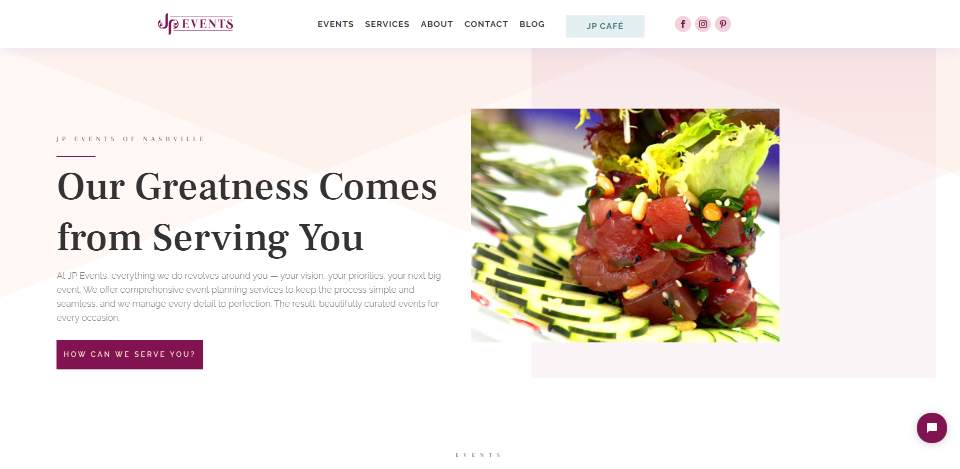
9. Eventos JP

Este site foi enviado por Tom Carmona. Este usa um layout elegante com cores que variam de suave a negrito conforme você rola pelo site. O plano de fundo para a seção do herói inclui várias cores suaves que se sobrepõem para criar um padrão único. As imagens em um controle deslizante destacam algumas das mesmas cores. Os destaques dos botões e um divisor são de uma cor mais escura que se torna mais proeminente conforme você rola a página para baixo. Os serviços exibem imagens com bordas em cores um pouco mais ousadas do que a seção do herói. Os fundos são mantidos mais suaves à medida que os realces ficam mais escuros. Os ícones usam a cor mais escura do CTA da seção do herói, enquanto o rodapé usa a cor mais escura como plano de fundo. Eu amo o mega-menu deste. Os links incluem ícones e usam todas as cores do site. As cores funcionam muito bem para o foco de celebração do site.
Visite o site
10. Volny Studio

Este site foi enviado por Volny Studio. Este site faz uso elegante de um design minimalista. Os planos de fundo são esbranquiçados e a maior parte do texto e dos elementos visuais são pretos. Ele traz cores suficientes nos realces e nas imagens para torná-lo interessante. A seção hero exibe uma imagem que se sobrepõe ao CTA abaixo dela. Várias seções mostram imagens de um lado e texto do outro em um layout alternado. Alguns incluem blocos de cores para se destacar. Minha seção favorita mostra os serviços em colunas numeradas. Os números são algarismos romanos criados com blocos de cores. A seção de projetos também é interessante com duas imagens em uma única linha com uma imagem maior à direita. As imagens têm fundos mínimos para que os projetos se destaquem. Eles se sobrepõem nas páginas do projeto. Também gosto do design mínimo de rodapé que separa as informações em seções.
Visite o site
Até o próximo mês!
Estas são as nossas 10 melhores inscrições para o site da comunidade Divi no mês de maio. Esses sites estão incríveis e, como sempre, queremos agradecer a todos por seus envios!
Se você gostaria que seu próprio design fosse considerado, por favor, sinta-se à vontade para enviar um e-mail para nosso editor em nathan em elegant themes dot com. Certifique-se de deixar o assunto do e-mail “DIVI SITE SUBMISSION”.
Também gostaríamos de ouvir de você nos comentários! Conte-nos o que você gosta nesses sites e se há algo que eles fizeram que você gostaria que ensinássemos no blog.
Imagem em destaque via Mascha Tace / shutterstock.com
