Divi Design Showcase: Kiriman Baru dari Mei 2021
Diterbitkan: 2021-06-03Saatnya lagi untuk Divi Showcase bulanan kami, di mana kami melihat sepuluh situs web Divi menakjubkan yang dibuat oleh anggota komunitas kami. Setiap bulan kami menampilkan situs web Divi terbaik yang dikirimkan dari komunitas kami dan hari ini kami ingin berbagi dengan Anda sepuluh situs web teratas untuk bulan Mei. Sepanjang posting, saya akan menunjukkan beberapa fitur desain favorit saya yang menarik saya ke masing-masing situs web.
Saya harap kamu menyukai mereka!
Divi Design Showcase: Kiriman Baru dari Mei 2021
1. Hari Sains Nasional

Situs ini dikirimkan oleh Omshivaprakash. Ini adalah situs web satu halaman yang menggunakan warna dan desain tata letak yang menarik. Bagian pahlawan menampilkan gambar yang tumpang tindih dengan CTA di latar depan. Ini mengarah ke bagian dengan logo yang tumpang tindih dengan blok warna besar dengan teks besar dan penghitung waktu mundur. Beberapa bagian menampilkan teks ke satu sisi dengan judul vertikal di sisi kiri. Judul-judul ini memiliki warna latar belakang berbeda yang cocok dengan elemen lain dari situs web. Beberapa bagian menggunakan gambar atau grafik. Saya terutama menyukai penggunaan warna untuk teks atau latar belakang di belakang teks.
Kunjungi Situs Web
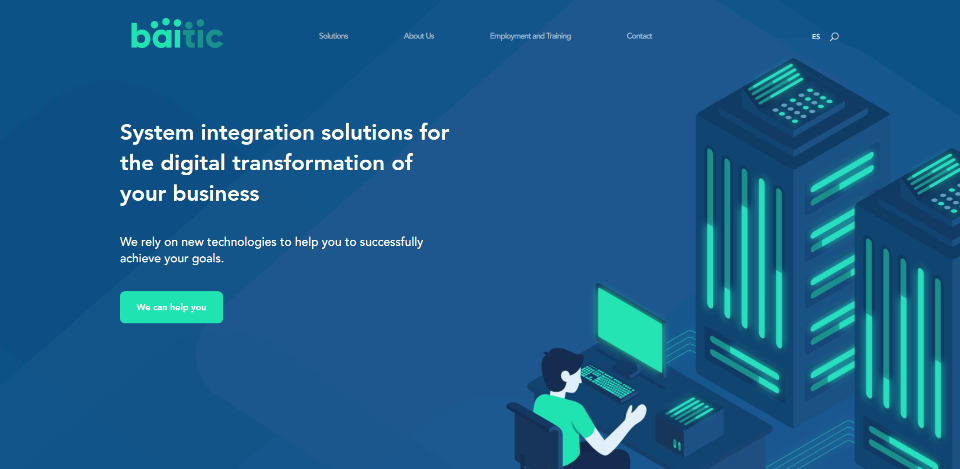
2. Umpan

Situs ini diajukan oleh Joao Martins. Yang ini menarik penggunaan warna dan sudut latar belakang. Latar belakang menampilkan pola miring. Latar belakang biru menampilkan nuansa biru sementara putih menampilkan tambalan abu-abu muda dengan garis hijau yang bekerja dengan perspektif grafis. Biru dan hijau digunakan dalam grafik dua warna besar yang mengambil hampir setengah layar dan muncul di kiri atau kanan saat Anda menggulir ke bagiannya. Banyak ikon, tombol, dan elemen tekstual berada dalam warna hijau yang sama. Grafiknya minimal dan secara visual memukau pada saat bersamaan. Grafik dan teks bekerja sama dengan sempurna untuk membuat tata letak yang bersih.
Kunjungi Situs Web
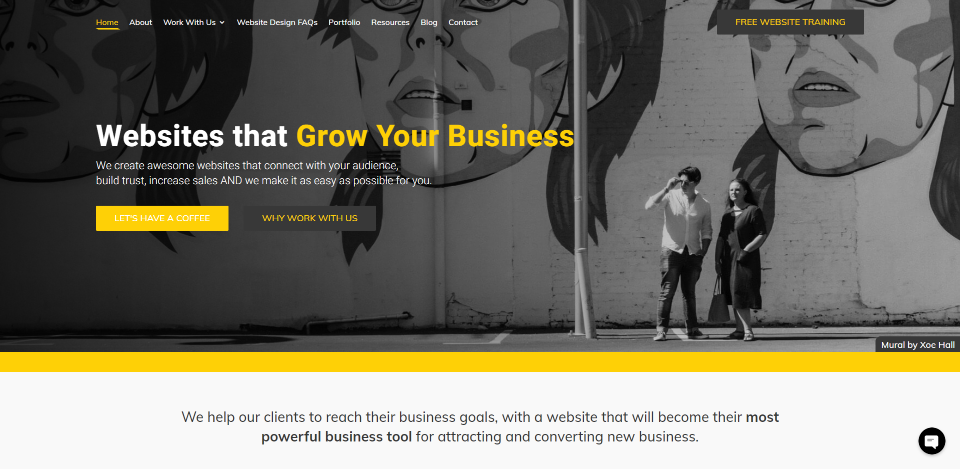
3. Kembangkan Bisnis Saya

Situs ini diajukan oleh Ben Elwood. Yang ini memanfaatkan sorotan kuning dengan sangat baik dengan latar belakang abu-abu atau putih. Kuning digunakan dalam menu, judul, tombol, tautan, batas, tanda kutip, ikon, dll. Sebagian besar latar belakang berwarna putih dan bekerja dengan baik dengan sorotan kuning. Beberapa yang berwarna abu-abu terlihat lebih baik dan, karena hanya ada beberapa di antaranya, lebih menonjol. Beberapa bagian lebar penuh dengan latar belakang abu-abu menampilkan testimonial atau membuat CTA. Saya terutama menyukai bagian dari tiga uraian. Mereka termasuk latar belakang abu-abu, putih, dan kuning. Masing-masing memiliki ikon yang dilingkari dan mereka bergantian antara abu-abu dan kuning untuk lingkaran dan ikon. Saya juga menyukai animasi hover di seluruh situs yang mengubah warna.
Kunjungi Situs Web
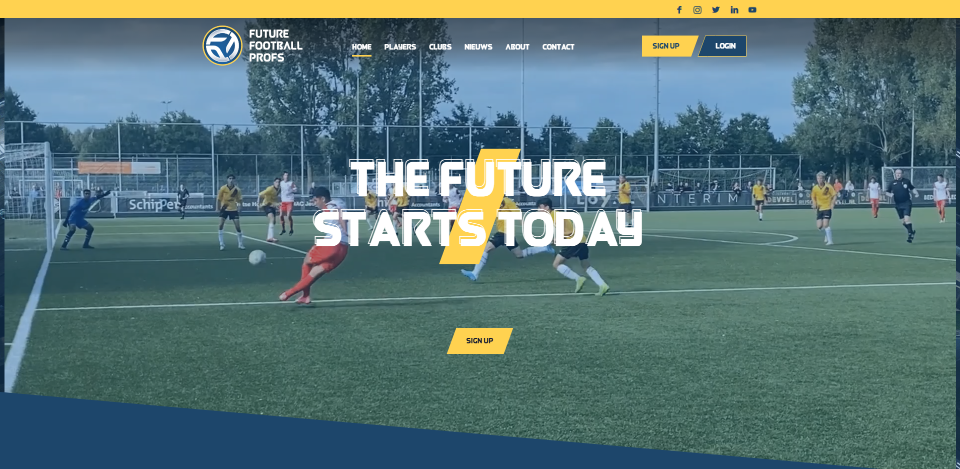
4. Prof Sepak Bola Masa Depan

Situs ini diajukan oleh Maurice Veraa. Yang satu ini menggunakan latar belakang biru dan highlight kuning yang elegan. Ini juga memiliki banyak animasi mikro yang berputar atau merespons hover. Saya juga menyukai desain teks judul yang muncul di atas video latar belakang di bagian pahlawan. Itu berdiri terpisah dari latar belakang dan bahkan menyertakan blok kuning bersudut kecil di belakang teks untuk memberinya warna. Banyak judul menyertakan versi blok miring yang lebih kecil di dalam judul. Blok miring serupa dengan warna biru atau kuning tumpang tindih atau gambar terpisah. Banyak gambar menyertakan judul blok yang tumpang tindih dengan gambar.
Kunjungi Situs Web
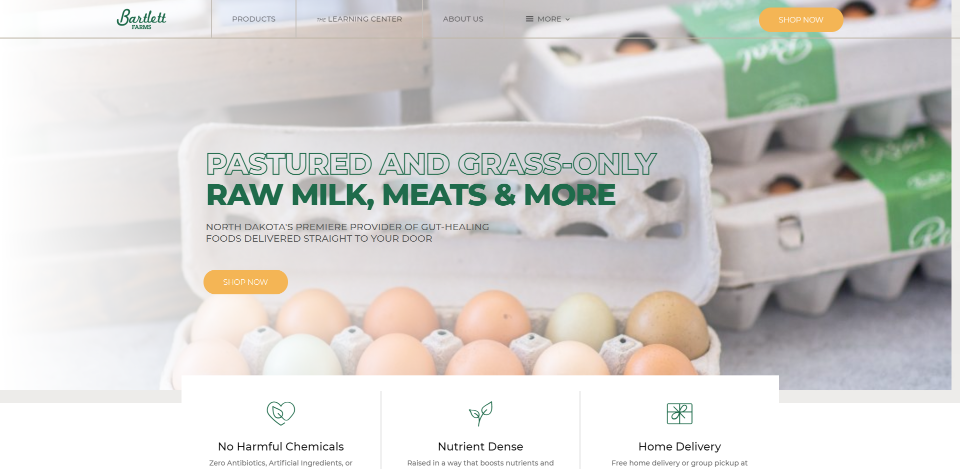
5. Peternakan Bartlett

Situs ini diajukan oleh Andrew Bartlett. Yang ini memanfaatkan gambar dan menu dengan sangat baik. Bagian pahlawan menampilkan penggeser lebar penuh dengan CTA besar di latar depan. CTA memanfaatkan teks dengan menarik. Baris atas judul Jelas dan diberi garis hijau. Garis bawah judulnya berwarna hijau pekat. Beberapa bagian termasuk uraian tumpang tindih yang memberikan informasi, garis waktu, poin, dll. Postingan blog memiliki desain meta yang unik. Bagian favorit saya menunjukkan kartu sebagai tautan ke produk. Kartu memiliki desain yang rapi yang hampir terlihat seperti bookmark. Kartu termasuk gambar dan informasi dibagi menjadi beberapa bagian. Desain serupa digunakan di mega-menu hanya dengan judul dan gambar.
Kunjungi Situs Web
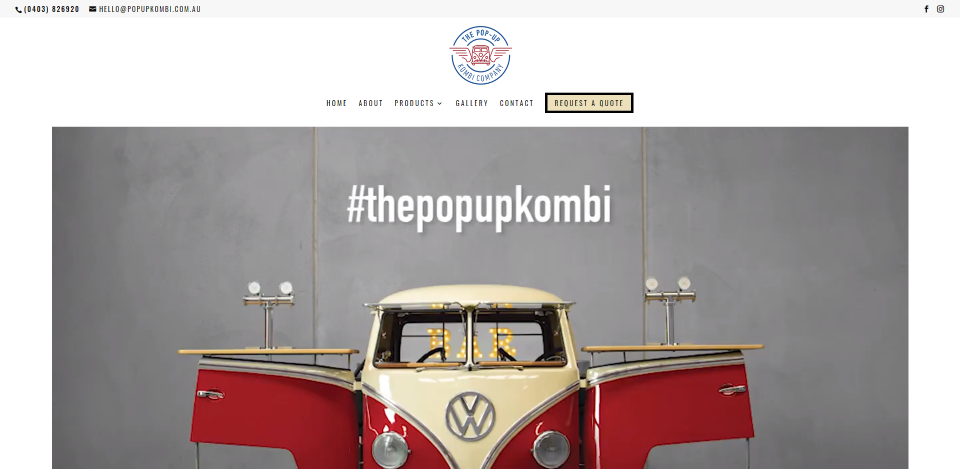
6. Kombi Pop-Up

Situs ini diajukan oleh Justine Carter. Situs ini memanfaatkan fotografi dan video dengan sangat baik. Bagian pahlawan menunjukkan video latar belakang yang menciptakan demonstrasi unik dari produk. CTA dipusatkan di bawah ini di bagian dengan sendirinya dengan tautan ke halaman kontak dan tautan yang membuka formulir kontak di sembulan. Produk juga ditampilkan di galeri lebar penuh yang cocok dengan video. Gambar produk juga digunakan untuk layanan. Banyak tautan dan ikon yang cocok dengan warna merah dari foto produk. CTA di menu dan tombol formulir kontak cocok dengan warna cokelat dari foto produk. Sorotan berfungsi dengan baik untuk menyatukan situs dan fotografi.

Kunjungi Situs Web
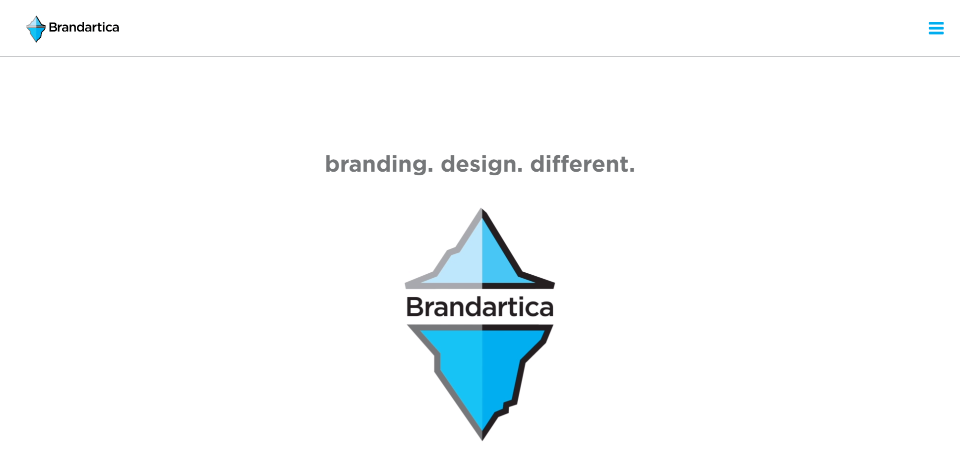
7. Brandartica

Situs ini diajukan oleh Jeff Litcofsky. Yang ini juga sangat memanfaatkan warna bermerek. Animasi keren dalam warna biru bermerek memperkenalkan situs web dan berubah menjadi logo dan tagline di bagian akhir. Biru juga digunakan untuk overlay gambar, tombol, latar belakang CTA, tombol back-to-top, dan menu hamburger. Pekerjaan ditampilkan dalam tata letak mosaik. Menu terbuka dalam layar penuh dengan latar belakang biru yang memungkinkan situs web hanya terlihat. Halaman menampilkan latar belakang berpola dengan pemisah bergaya di belakang judul. Halaman ini juga menggunakan warna biru bermerek untuk podcast, ikon, tombol tempel, dan banyak lagi. Situs ini juga memanfaatkan penggeser sebelum dan sesudah untuk menunjukkan contoh pekerjaan.
Kunjungi Situs Web
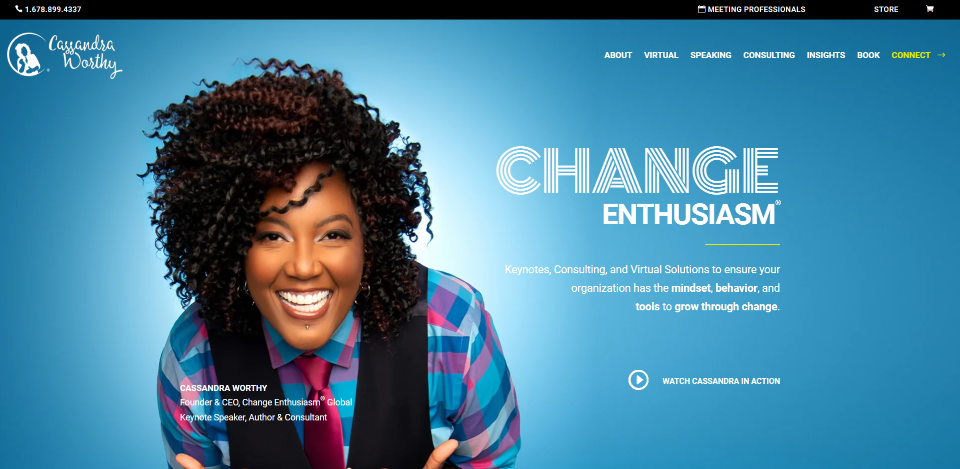
8. Cassandra Layak

Situs ini diajukan oleh Alfonso Perez-Verdia Ochoa. Yang satu ini juga sangat memanfaatkan warna dan pola latar belakang. Bagian pahlawan menampilkan gambar layar penuh dengan latar belakang biru yang menciptakan hotspot putih di belakang subjek. Teks putih membuat CTA yang menyertakan tombol animasi untuk melihat video. Beberapa bagian menyertakan latar belakang hitam dengan pola titik yang dilingkari. Sebagian besar bagian ini menampilkan satu testimonial, video tersemat, atau elemen serupa. Favorit saya adalah bagian yang menunjukkan langkah-langkah. Angka-angka untuk anak tangga dilingkari dengan desain elegan dalam warna-warna berani. Langkah-langkah dan deskripsi mereka diimbangi satu sama lain. Saya juga menyukai bagian dengan layanan yang menampilkan gambar di satu sisi dan deskripsi di sisi lain dengan latar belakang warna yang berani.
Kunjungi Situs Web
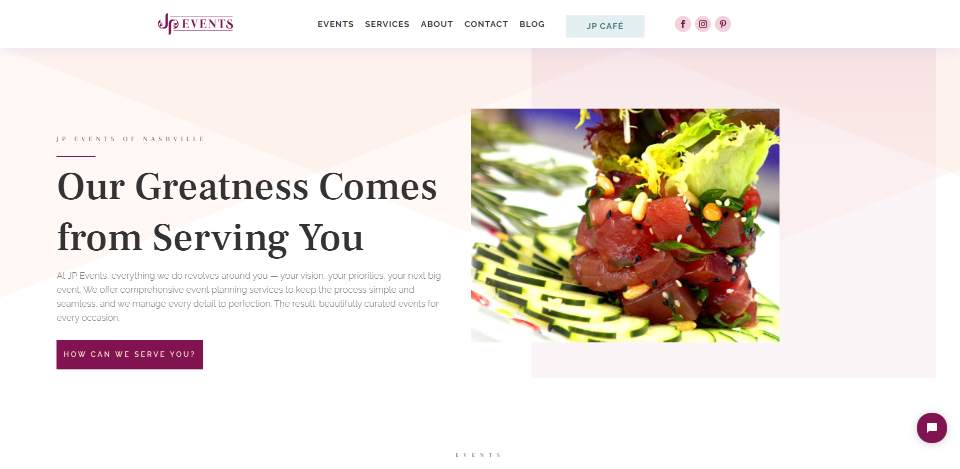
9. Acara JP

Situs ini diajukan oleh Tom Carmona. Yang ini menggunakan tata letak yang elegan dengan warna yang berkisar dari lembut hingga tebal saat Anda menggulir situs. Latar belakang untuk bagian pahlawan mencakup beberapa warna lembut yang tumpang tindih untuk menciptakan pola yang unik. Gambar dalam penggeser menyoroti beberapa warna yang sama. Sorotan untuk tombol dan pembagi adalah warna yang lebih gelap yang menjadi lebih menonjol saat Anda menggulir halaman ke bawah. Layanan menampilkan gambar dengan batas dalam warna yang sedikit lebih berani daripada bagian pahlawan. Latar belakang tetap lebih lembut saat sorotan menjadi lebih gelap. Ikon menggunakan warna yang lebih gelap dari CTA bagian pahlawan sementara footer menggunakan warna yang lebih gelap sebagai latar belakang. Saya suka mega-menu yang satu ini. Tautan menyertakan ikon dan menggunakan semua warna dari situs web. Warnanya sangat cocok untuk fokus perayaan situs.
Kunjungi Situs Web
10. Studio Volny

Situs ini diajukan oleh Volny Studio. Situs web ini menggunakan desain minimal yang elegan. Latar belakang berwarna putih pucat dan sebagian besar teks dan elemen visual berwarna hitam. Ini membawa warna yang cukup dalam sorotan dan gambar untuk membuatnya menarik. Bagian pahlawan menampilkan gambar yang tumpang tindih dengan CTA di bawahnya. Beberapa bagian menampilkan gambar di satu sisi dan teks di sisi lain dalam tata letak bergantian. Beberapa termasuk blok warna untuk menonjol. Bagian favorit saya menunjukkan layanan dalam kolom bernomor. Angka-angka adalah angka Romawi yang dibuat dengan blok warna. Bagian proyek juga menarik dengan dua gambar dalam satu baris dengan gambar yang lebih besar di sebelah kanan. Gambar memiliki latar belakang minimal sehingga proyek menonjol. Mereka tumpang tindih di halaman proyek. Saya juga menyukai desain footer minimal yang memisahkan informasi menjadi beberapa bagian.
Kunjungi Situs Web
Sampai Bulan Depan!
Itulah 10 kiriman website komunitas Divi terbaik kami untuk bulan Mei. Situs-situs ini terlihat luar biasa dan seperti biasa kami ingin berterima kasih kepada semua orang atas kiriman Anda!
Jika Anda ingin desain Anda dipertimbangkan, silakan kirim email ke editor kami di nathan at elegant themes dot com. Pastikan untuk membuat subjek email “DIVI SITE SUBMISSION”.
Kami juga ingin mendengar dari Anda di komentar! Beri tahu kami apa yang Anda sukai dari situs web ini dan jika ada sesuatu yang telah mereka lakukan, Anda ingin kami mengajarkannya di blog.
Gambar Unggulan melalui Mascha Tace / shutterstock.com
