Divi Design Showcase: Trimiteri noi din mai 2021
Publicat: 2021-06-03Este din nou momentul pentru Divi Showcase lunar, unde aruncăm o privire asupra a zece site-uri web Divi uimitoare realizate de membrii comunității noastre. În fiecare lună prezentăm cele mai bune site-uri web Divi care au fost trimise de comunitatea noastră și astăzi dorim să vă împărtășim primele zece site-uri web pentru luna mai. De-a lungul postării, voi indica câteva dintre funcțiile mele de design preferate care mă atrag pe fiecare dintre site-urile web.
Sper ca iti plac!
Divi Design Showcase: Trimiteri noi din mai 2021
1. Ziua Națională a Științei

Acest site a fost trimis de Omshivaprakash. Este un site web de o singură pagină, care face o utilizare interesantă a culorilor și a aspectului. Secțiunea erou afișează imagini suprapuse cu un CTA în prim-plan. Aceasta conduce într-o secțiune cu sigle care se suprapun blocuri mari de culoare cu text mare și temporizatoare cu numărătoare inversă. Mai multe secțiuni afișează text pe o parte, cu un titlu vertical pe partea stângă. Aceste titluri au culori de fundal diferite, care se potrivesc cu alte elemente de pe site. Mai multe dintre secțiuni folosesc imagini sau grafică. Îmi place în special utilizarea culorii pentru text sau pentru fundalurile din spatele textului.
Vizitati site-ul
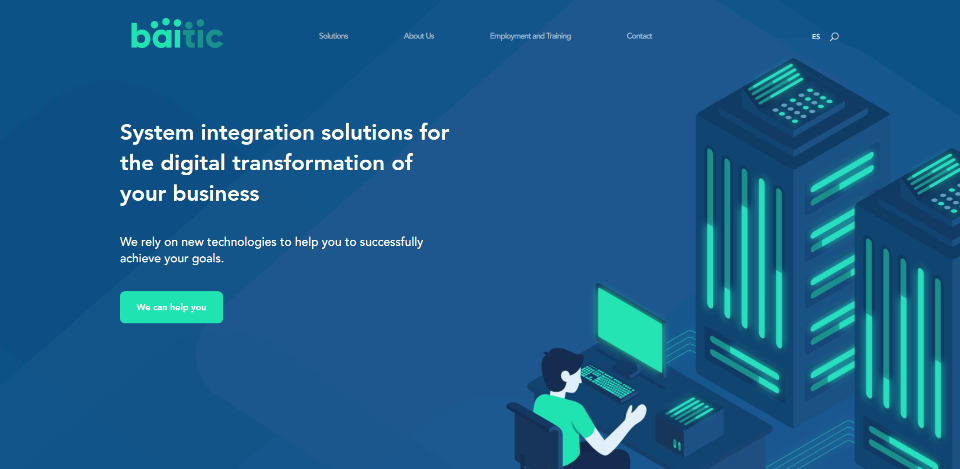
2. Baitic

Acest site a fost trimis de Joao Martins. Acesta folosește interesant culoarea și unghiurile de fundal. Fundalele afișează modele unghiulare. Fundalurile albastre afișează nuanțe de albastru, în timp ce albul afișează patch-uri de gri deschis cu linii verzi care funcționează cu perspectiva graficii. Albastrul și verdele sunt utilizate în grafica mare în două culori, care ocupă aproape jumătate din ecran și apar în stânga sau în dreapta în timp ce parcurgeți secțiunile lor. Multe dintre pictograme, butoane și elemente textuale sunt în același verde. Grafica este minimă și uimitoare din punct de vedere vizual în același timp. Grafica și textul funcționează perfect împreună pentru a crea un aspect curat.
Vizitati site-ul
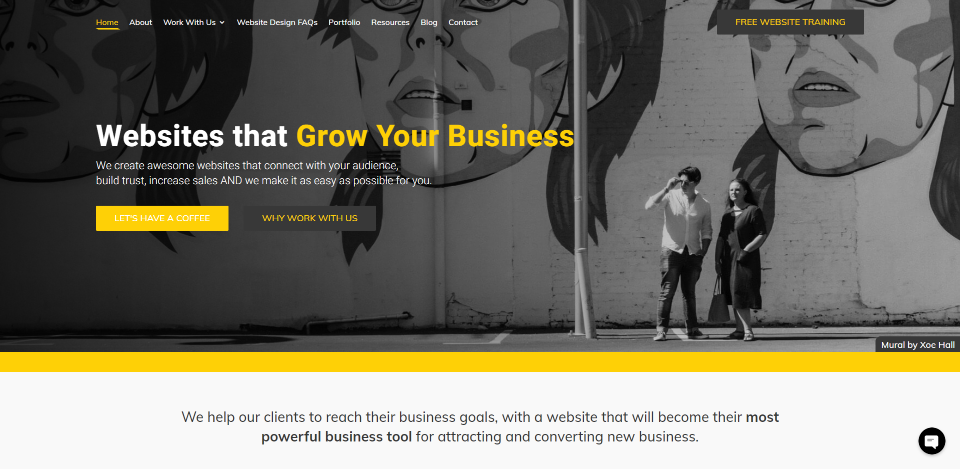
3. Crește-mi afacerea

Acest site a fost trimis de Ben Elwood. Acesta folosește excelent reflexele galbene pe fundaluri gri sau albe. Galbenul este utilizat în meniu, titluri, butoane, linkuri, chenare, ghilimele, icoane, etc. Majoritatea fundalurilor sunt albe și funcționează bine cu luminile galbene. Cele câteva care sunt gri arată chiar mai bine și, deoarece există doar câteva dintre ele, se remarcă și mai mult. Mai multe secțiuni cu lățime completă cu fundal gri afișează mărturii sau creează CTA-uri. Îmi place în special secțiunea celor trei blurbs. Acestea includ fundaluri gri, albe și galbene. Fiecare are o pictogramă încercuită și alternează între gri și galben pentru cerc și pictogramă. Îmi plac, de asemenea, animațiile cu hover-ul de pe site care schimbă culorile.
Vizitati site-ul
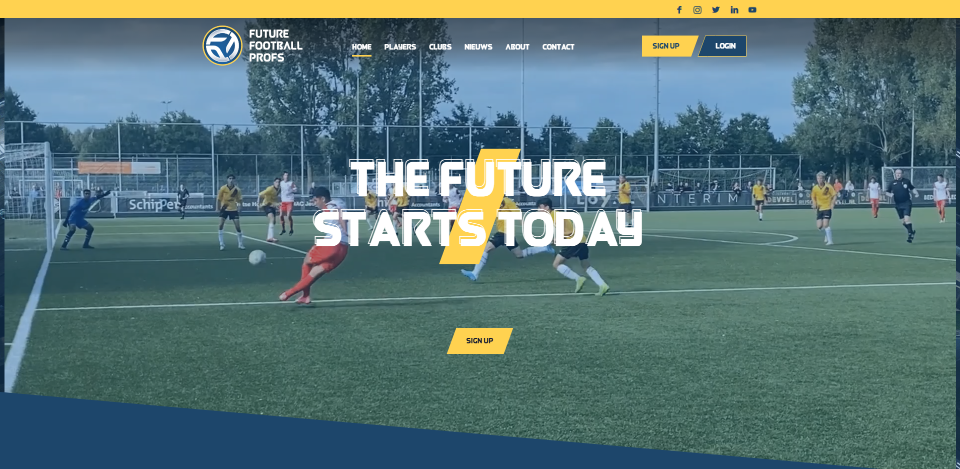
4. Viitori profesori de fotbal

Acest site a fost trimis de Maurice Veraa. Acesta face o utilizare elegantă a fundalurilor albastre și a reflexelor galbene. De asemenea, are o mulțime de micro-animații care se bucură sau răspund la planare. Îmi place și designul textului din titlu care apare peste videoclipul de fundal în secțiunea erou. Se deosebește de fundal și include chiar și un mic bloc galben unghiular în spatele textului pentru a-i da o culoare. Multe dintre titluri includ o versiune mai mică a blocului unghiular în cadrul titlului. Blocuri unghiulare similare în albastru sau galben se suprapun sau imagini separate. Multe dintre imagini includ un titlu bloc care se suprapune peste imagine.
Vizitati site-ul
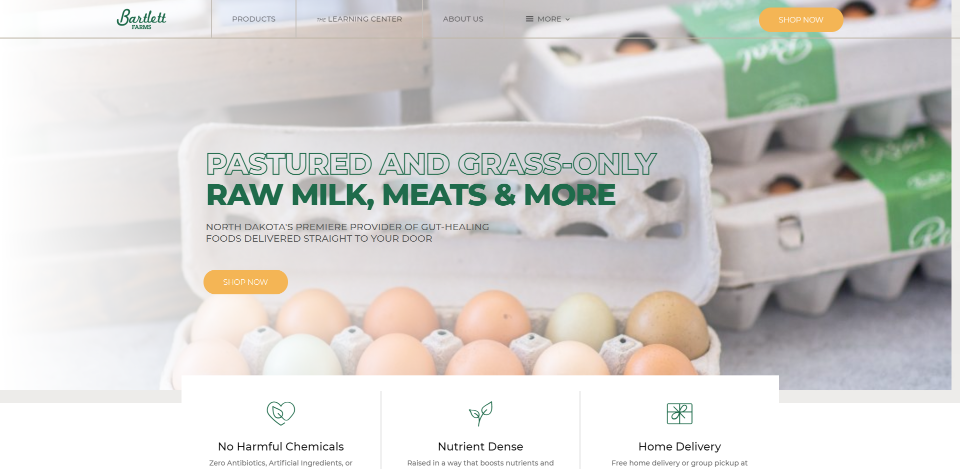
5. Fermele Bartlett

Acest site a fost trimis de Andrew Bartlett. Acesta folosește excelent imaginile și meniurile. Secțiunea erou afișează un glisor cu lățime completă cu CTA-uri mari în prim-plan. CTA-urile folosesc interesant textul. Linia de sus a titlului este clară și conturată în verde. Linia de jos a titlului este verde continuu. Mai multe secțiuni includ suprapuneri care oferă informații, o cronologie, gloanțe, etc. Postările de pe blog au un design unic pentru meta. Secțiunea mea preferată arată cărțile ca linkuri către produse. Cardurile au un design îngrijit, care aproape arată ca niște semne de carte. Cardurile includ o imagine și informații împărțite în secțiuni. Un design similar este utilizat în mega-meniu doar cu titlul și imaginea.
Vizitati site-ul
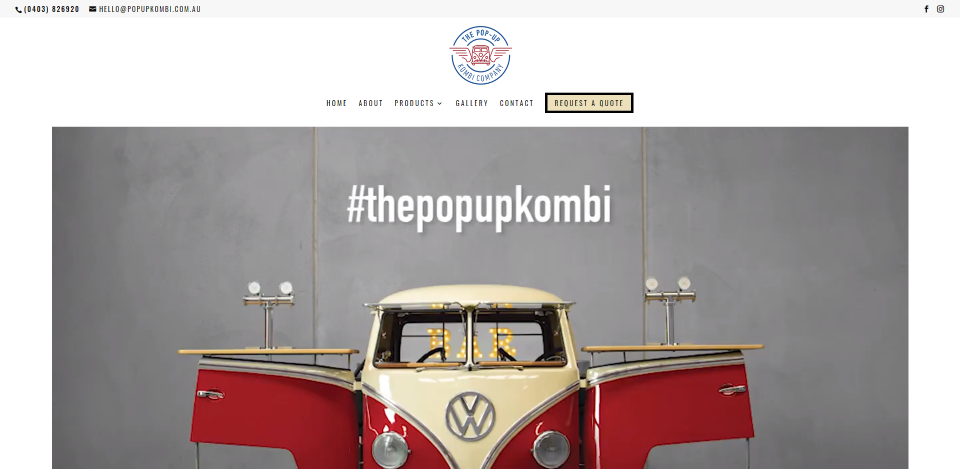
6. Pop-Up Kombi

Acest site a fost trimis de Justine Carter. Acest site folosește excelent fotografia și videoclipurile. Secțiunea erou prezintă un videoclip de fundal care creează o demonstrație unică a produsului. Un CTA este centrat sub aceasta într-o secțiune de la sine, atât cu un link către pagina de contact, cât și un link care deschide formularul de contact într-un pop-up. Produsul este, de asemenea, afișat într-o galerie cu lățime completă care se potrivește cu videoclipul. Imaginile produsului sunt, de asemenea, utilizate pentru servicii. Multe dintre legături și pictograme se potrivesc cu culoarea roșie din fotografiile produsului. Un CTA din meniu și butonul formularului de contact se potrivesc cu bronzul din fotografiile produsului. Aspectele importante funcționează bine pentru a lega site-ul și fotografia.

Vizitati site-ul
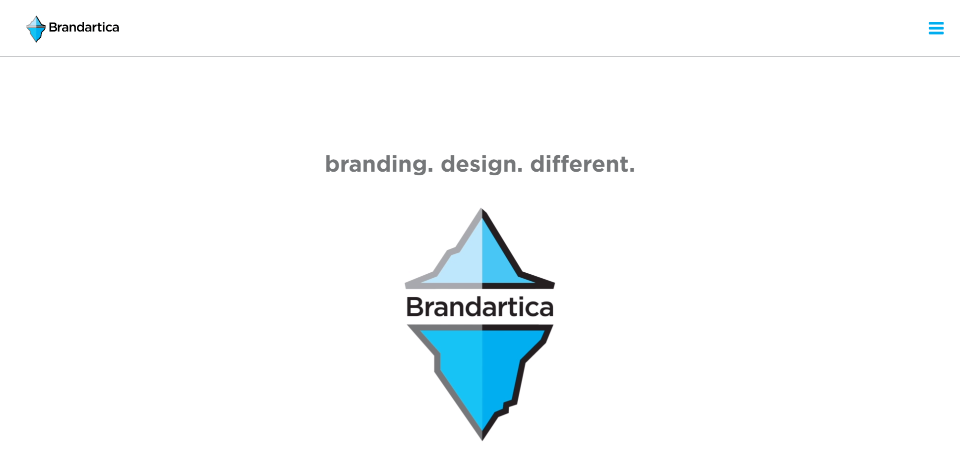
7. Brandartica

Acest site a fost trimis de Jeff Litcofsky. Aceasta folosește, de asemenea, o mare culoare a unei culori de marcă. O animație grozavă în culoarea albastră de marcă introduce site-ul web și se transformă în logo și slogan la final. Albastru este, de asemenea, utilizat pentru suprapuneri de imagini, butoane, un fundal CTA, butonul back-to-top și meniul hamburger. Lucrarea este prezentată într-un aspect mozaic. Meniul se deschide pe ecran complet cu un fundal albastru care permite site-ului web să fie doar vizibil. Paginile prezintă un fundal modelat cu separatoare stilizate în spatele titlului. Aceste pagini folosesc, de asemenea, culoarea albastră de marcă pentru podcast-uri, pictograme, un buton lipicios și multe altele. De asemenea, site-ul folosește bine un glisor înainte și după pentru a arăta exemple de lucru.
Vizitati site-ul
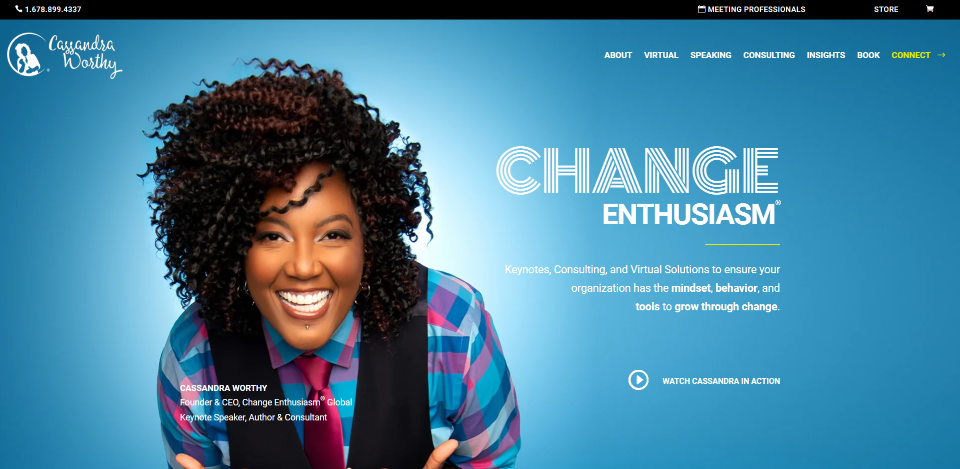
8. Cassandra Vrednică

Acest site a fost trimis de Alfonso Perez-Verdia Ochoa. Acesta folosește, de asemenea, foarte bine culorile și modelele de fundal. Secțiunea erou afișează o imagine pe ecran complet cu un fundal albastru care creează un hotspot alb în spatele subiectului. Textul alb creează CTA care include un buton animat pentru a vedea un videoclip. Mai multe secțiuni includ un fundal negru cu un model de punct înconjurat. Majoritatea acestor secțiuni afișează o singură mărturie, un videoclip încorporat sau un element similar. Preferatul meu este secțiunea care arată pașii. Numerele pentru trepte sunt încercuite cu modele elegante în culori îndrăznețe. Pașii și descrierile lor sunt compensate unul de celălalt. Îmi plac și secțiunile cu servicii care arată o imagine pe o parte și o descriere pe cealaltă, cu un fundal color îndrăzneț.
Vizitati site-ul
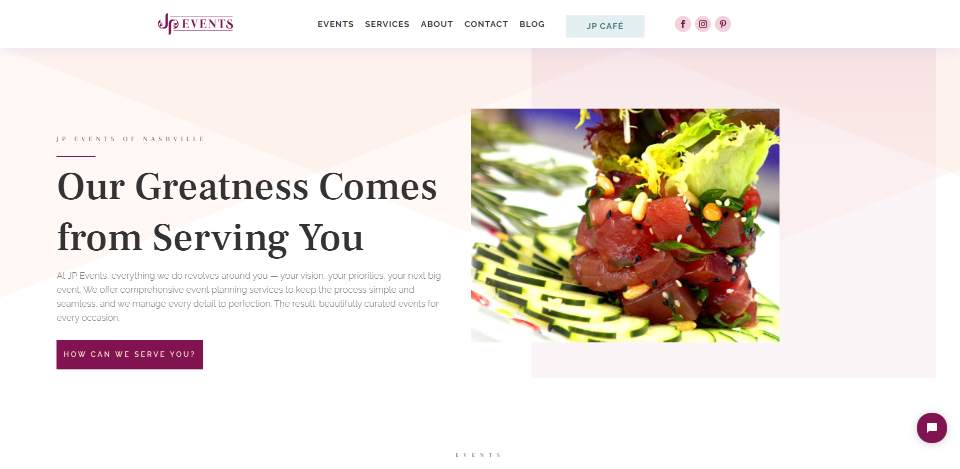
9. Evenimente JP

Acest site a fost trimis de Tom Carmona. Acesta folosește un aspect elegant, cu culori care variază de la blând la îndrăzneț pe măsură ce parcurgeți site-ul. Fundalul pentru secțiunea erou include mai multe culori moi care se suprapun pentru a crea un model unic. Imaginile dintr-un glisor evidențiază unele dintre aceleași culori. Evidențierea butoanelor și a separatorului este o culoare mai închisă, care devine mai proeminentă pe măsură ce derulați pagina. Serviciile afișează imagini cu margini în culori ușor mai îndrăznețe decât secțiunea erou. Fundalurile sunt păstrate mai moi pe măsură ce luminile devin mai întunecate. Pictogramele folosesc culoarea mai închisă din CTA a secțiunii erou, în timp ce subsolul folosește culoarea mai închisă ca fundal. Îmi place mega-meniul din acesta. Linkurile includ pictograme și utilizează toate culorile de pe site. Culorile funcționează excelent pentru concentrarea site-ului.
Vizitati site-ul
10. Volny Studio

Acest site a fost trimis de Volny Studio. Acest site web folosește elegant un design minimal. Fundalele sunt albe, iar majoritatea textului și a elementelor vizuale sunt negre. Aduce suficientă culoare în evidențieri și imagini pentru a-l face interesant. Secțiunea erou afișează o imagine care se suprapune peste CTA sub ea. Mai multe secțiuni arată imagini pe o parte și text pe cealaltă într-un aspect alternativ. Unele includ blocuri de culoare pentru a ieși în evidență. Secțiunea mea preferată arată serviciile în coloane numerotate. Numerele sunt cifre romane care sunt create cu blocuri de culoare. Secțiunea de proiecte este de asemenea interesantă cu două imagini pe un singur rând cu o imagine mai mare în dreapta. Imaginile au fundaluri minime, astfel încât proiectele să iasă în evidență. Acestea se suprapun în paginile proiectului. Îmi place și designul subsolului minim care separă informațiile în secțiuni.
Vizitati site-ul
Până luna viitoare!
Acestea sunt cele mai bune 10 trimiteri pe site-ul nostru comunitar Divi pentru luna mai. Aceste site-uri arată uimitor și, ca întotdeauna, vrem să mulțumim tuturor pentru trimiterile dvs.!
Dacă doriți să luați în considerare propriul design, vă rugăm să nu ezitați să ne trimiteți un email editorului la nathan la temele elegante dot com. Asigurați-vă că faceți subiectul e-mailului „TRIMITERE SITE DIVI”.
De asemenea, am dori să aflăm de la dvs. în comentarii! Spuneți-ne ce vă place la aceste site-uri web și, dacă au făcut ceva, doriți să învățăm pe blog.
Imagine prezentată prin Mascha Tace / shutterstock.com
