Витрина дизайна Divi: новые заявки с мая 2021 года
Опубликовано: 2021-06-03И снова настало время для нашей ежемесячной выставки Divi Showcase, где мы смотрим на десять потрясающих веб-сайтов Divi, созданных членами нашего сообщества. Каждый месяц мы демонстрируем лучшие веб-сайты Divi, представленные нашим сообществом, и сегодня мы хотим поделиться с вами десятью лучшими веб-сайтами за май месяц. В этом посте я буду указывать на некоторые из моих любимых дизайнерских функций, которые привлекают меня на каждый из веб-сайтов.
Я надеюсь, они тебе нравятся!
Витрина дизайна Divi: новые заявки с мая 2021 года
1. Национальный день науки

Этот сайт был представлен Омшивапракашем. Это одностраничный веб-сайт с интересным использованием цвета и макета. В разделе героев отображаются перекрывающиеся изображения с призывом к действию на переднем плане. Это ведет к разделу с логотипами, которые перекрывают большие цветные блоки с большим текстом и таймерами обратного отсчета. Несколько разделов отображают текст на одной стороне с вертикальным заголовком слева. Эти заголовки имеют разные цвета фона, которые соответствуют другим элементам на веб-сайте. В некоторых разделах используются изображения или графика. Мне особенно нравится использование цвета для текста или фона за текстом.
Посетить сайт
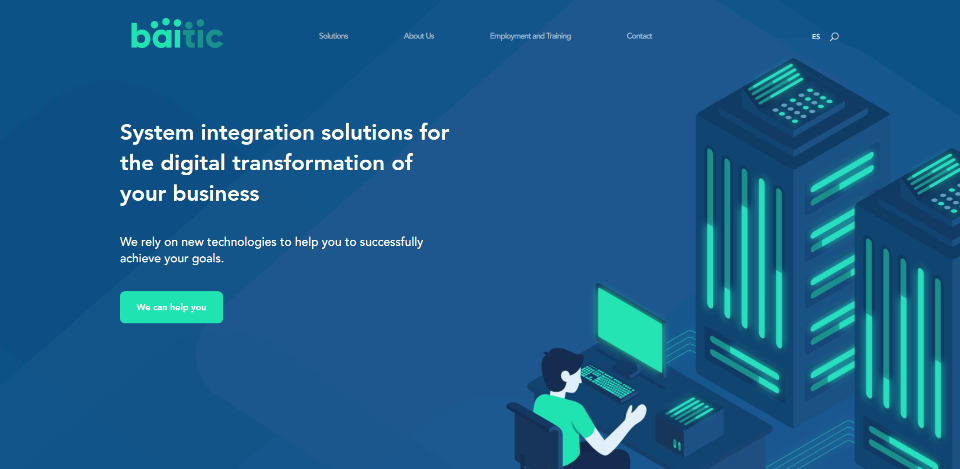
2. Байтич

Этот сайт был представлен Жоао Мартинсом. Здесь интересно использовать цвет и углы фона. Фоны отображают узоры под углом. На синем фоне отображаются оттенки синего, а на белом - участки светло-серого с зелеными линиями, которые сочетаются с перспективой графики. Синий и зеленый используются в большой двухцветной графике, которая занимает почти половину экрана и появляется слева или справа при прокрутке к их разделам. Многие значки, кнопки и текстовые элементы имеют одинаковый зеленый цвет. Графика минималистична и в то же время потрясающе визуально. Графика и текст идеально сочетаются друг с другом, создавая чистый макет.
Посетить сайт
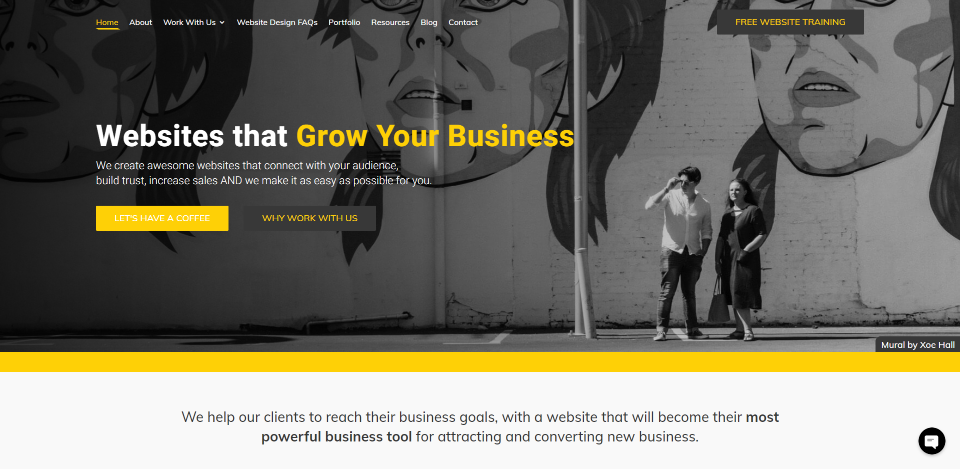
3. Развивайте свой бизнес

Этот сайт был представлен Беном Элвудом. Он отлично использует желтые блики на сером или белом фоне. Желтый используется в меню, заголовках, кнопках, ссылках, границах, кавычках, значках и т. Д. Большинство фонов белого цвета и хорошо сочетаются с желтыми бликами. Немногочисленные серые выглядят еще лучше и, поскольку их всего несколько, выделяются еще больше. Несколько полноразмерных разделов с серым фоном отображают отзывы или создают призывы к действию. Особенно мне нравится раздел из трех аннотаций. Они включают серый, белый и желтый фон. У каждого есть значок в кружке, и они чередуются между серым и желтым цветом для круга и значка. Мне также нравится анимация наведения по всему сайту, которая меняет цвета.
Посетить сайт
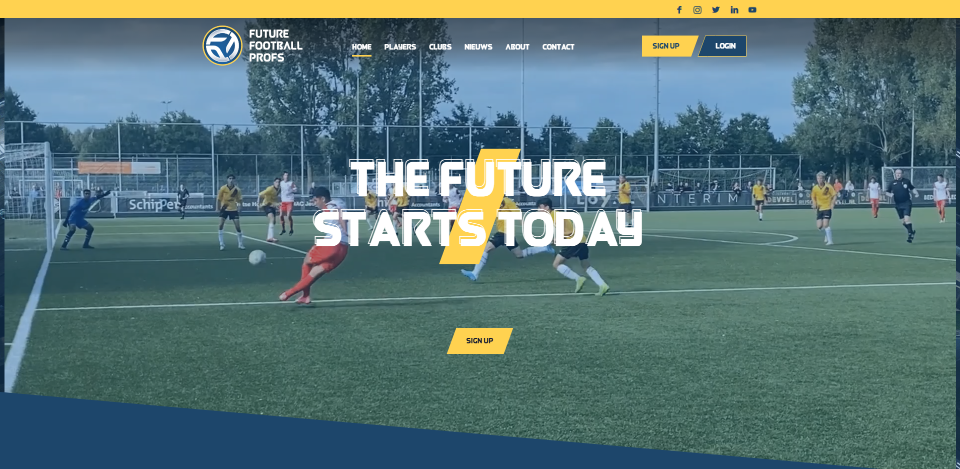
4. Будущие футбольные профи

Этот сайт был представлен Морисом Вераа. Здесь элегантно используются синий фон и желтые блики. Он также имеет множество микроанимаций, которые зацикливаются или реагируют на наведение. Мне также нравится дизайн текста заголовка, который появляется поверх фонового видео в разделе героев. Он стоит отдельно от фона и даже включает небольшой угловой желтый блок позади текста, чтобы придать ему некоторый цвет. Многие заголовки включают в заголовок уменьшенную версию расположенного под углом блока. Подобные угловые блоки в синем или желтом цвете перекрывают друг друга или отдельные изображения. Многие изображения включают заголовок блока, который перекрывает изображение.
Посетить сайт
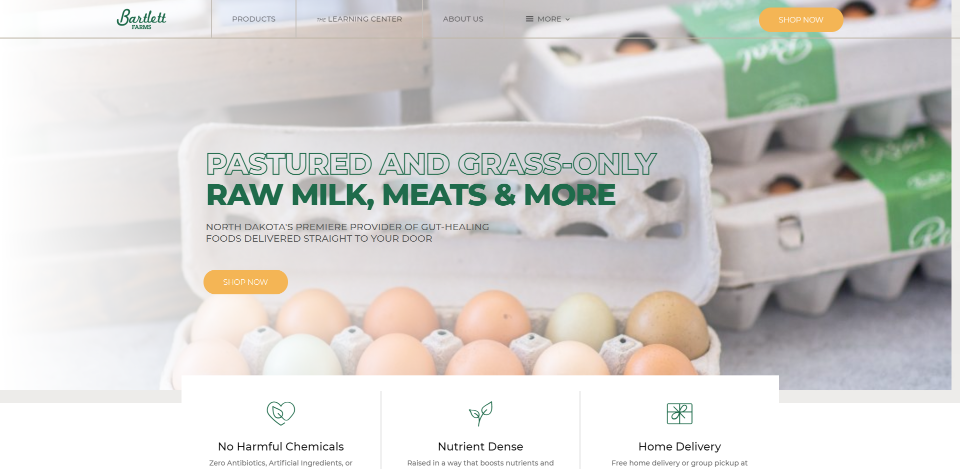
5. Бартлетт Фармс

Этот сайт был представлен Эндрю Бартлеттом. Здесь отлично используются изображения и меню. В разделе героев отображается ползунок во всю ширину с крупными призывом к действию на переднем плане. В CTA интересно использовать текст. Верхняя строка заголовка четкая и обведена зеленым. Нижняя строка заголовка сплошного зеленого цвета. Несколько разделов включают перекрывающиеся объявления, которые предоставляют информацию, временную шкалу, маркеры и т. Д. Сообщения в блогах имеют уникальный дизайн для мета. В моем любимом разделе карточки показаны как ссылки на товары. Карты имеют аккуратный дизайн, почти похожий на закладки. Карточки включают изображение и информацию, разделенную на разделы. Похожий дизайн используется и в мегаменю, только с заголовком и изображением.
Посетить сайт
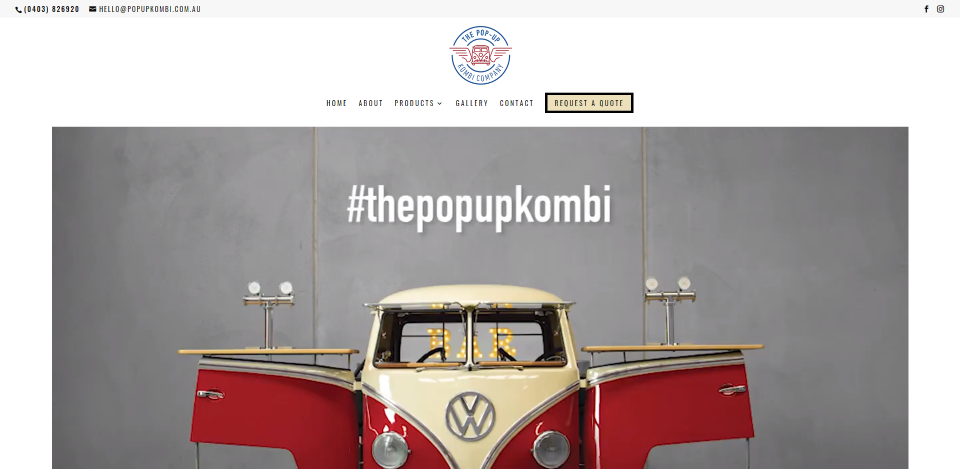
6. Pop-Up Kombi

Этот сайт был представлен Жюстин Картер. На этом сайте отлично используются фотографии и видео. В разделе героев показано фоновое видео, которое создает уникальную демонстрацию продукта. CTA сосредоточен под этим в отдельном разделе со ссылкой на страницу контактов и ссылкой, которая открывает контактную форму во всплывающем окне. Продукт также отображается в галерее во всю ширину, которая соответствует видео. Изображения продукта также используются для услуг. Многие ссылки и значки соответствуют красному цвету на фотографиях продуктов. CTA в меню и кнопка контактной формы соответствуют цвету загара на фотографиях продукта. Основные моменты хорошо сочетаются между сайтом и фотографией.

Посетить сайт
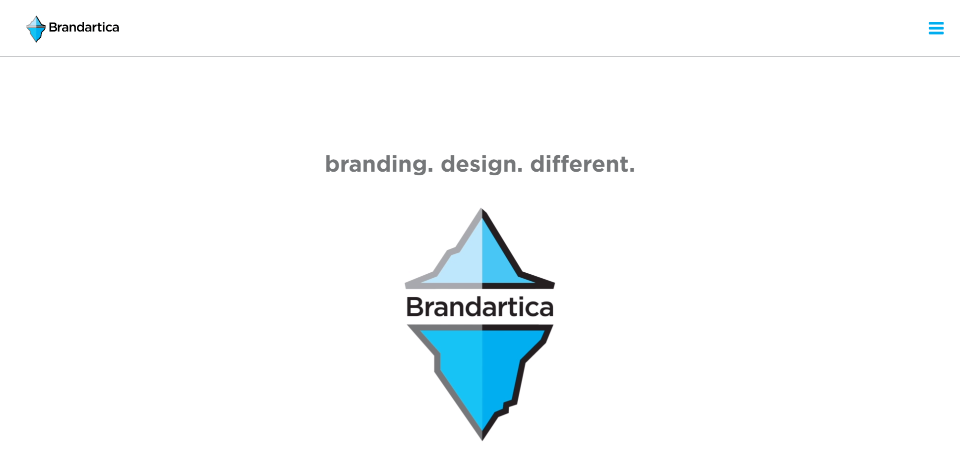
7. Брандартика

Этот сайт был представлен Джеффом Литкофски. Здесь также отлично используется фирменный цвет. Крутая анимация фирменного синего цвета представляет веб-сайт и превращается в логотип и слоган в конце. Синий также используется для наложений изображений, кнопок, фона призыва к действию, кнопки перехода вверх и гамбургер-меню. Работа показана в виде мозаики. Меню открывается в полноэкранном режиме с синим фоном, что позволяет видеть веб-сайт. На страницах виден узорчатый фон со стилизованными разделителями за заголовком. На этих страницах также используется фирменный синий цвет для подкастов, значков, липкой кнопки и многого другого. На сайте также хорошо используется слайдер до и после, чтобы показать примеры работ.
Посетить сайт
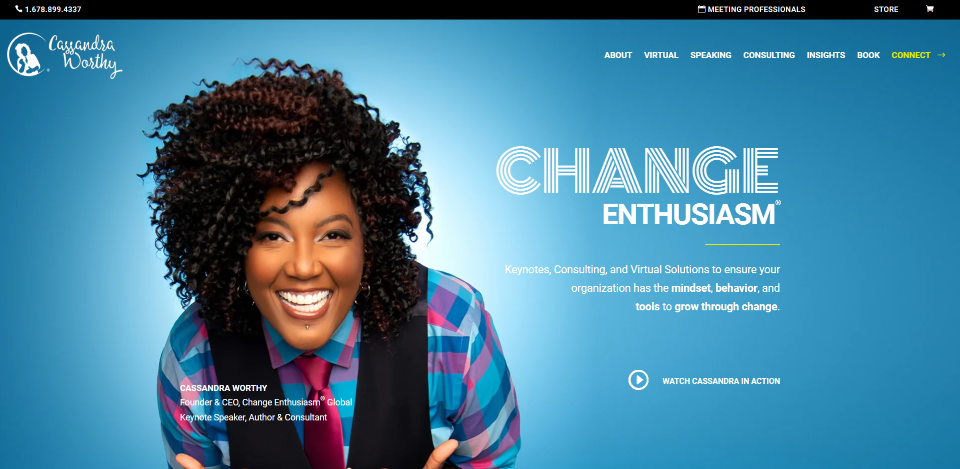
8. Кассандра Уорти

Этот сайт был представлен Альфонсо Перес-Вердиа Очоа. Здесь также отлично используются цвета и фоновые рисунки. В разделе героев отображается полноэкранное изображение с синим фоном, которое создает белые горячие точки позади объекта. Белый текст создает CTA, который включает анимированную кнопку для просмотра видео. Некоторые разделы включают черный фон с узором из точек в кружках. В большинстве этих разделов отображается один отзыв, встроенное видео или аналогичный элемент. Мне больше всего нравится раздел, в котором показаны шаги. Номера ступеней обведены элегантным рисунком ярких цветов. Шаги и их описания смещены друг от друга. Еще мне нравятся разделы со службами, в которых с одной стороны отображается изображение, а с другой - описание с жирным фоном.
Посетить сайт
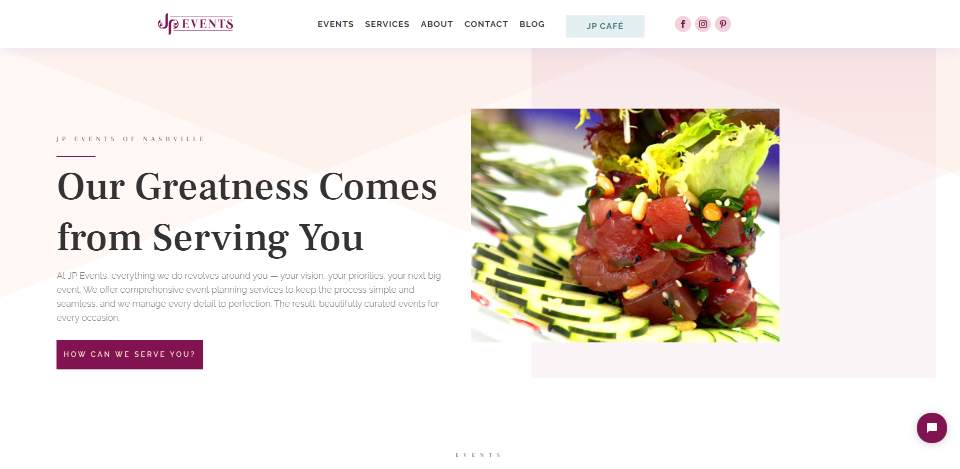
9. JP Events

Этот сайт был представлен Томом Кармона. В нем используется элегантный макет с цветами, которые варьируются от мягких до жирных при прокрутке сайта. Фон для раздела героев включает несколько мягких цветов, которые накладываются друг на друга, чтобы создать уникальный узор. Изображения в слайдере выделяются одними и теми же цветами. Подсветка кнопок и разделителя - более темного цвета, который становится более заметным при прокрутке страницы вниз. Сервисы отображают изображения с границами чуть более жирными цветами, чем раздел героев. Фон остается более мягким, поскольку светлые участки становятся темнее. Иконки используют более темный цвет из CTA раздела героев, в то время как нижний колонтитул использует более темный цвет в качестве фона. Мне нравится мега-меню в этом. Ссылки включают значки и используют все цвета с веб-сайта. Цвета отлично подходят для праздничного акцента на сайте.
Посетить сайт
10. Volny Studio.

Этот сайт предоставлен Volny Studio. Этот веб-сайт элегантно использует минималистичный дизайн. Фон не совсем белый, а большая часть текста и визуальных элементов - черного цвета. Он добавляет достаточно цвета в основные моменты и изображения, чтобы сделать их интересными. В разделе героя отображается изображение, которое перекрывает призыв к действию под ним. Несколько разделов показывают изображения с одной стороны и текст с другой в чередующемся расположении. Некоторые включают цветные блоки, чтобы выделиться. Мой любимый раздел показывает услуги в пронумерованных столбцах. Цифры представляют собой римские цифры, состоящие из цветных блоков. Интересен и раздел проектов: два изображения в одном ряду с большим изображением справа. У изображений минимальный фон, поэтому проекты выделяются. Они перекрываются на страницах проекта. Мне также нравится минималистичный дизайн нижнего колонтитула, который разделяет информацию на разделы.
Посетить сайт
До следующего месяца!
Это 10 наших лучших материалов для веб-сайта Divi за май месяц. Эти сайты выглядят потрясающе, и, как всегда, мы хотим поблагодарить всех за ваши предложения!
Если вы хотите, чтобы ваш собственный дизайн был рассмотрен, пожалуйста, напишите нашему редактору Натан по адресу Elegant themes dot com. Убедитесь, что в теме письма указано «ПОДАЧА САЙТА ДИВИ».
Мы также хотели бы услышать ваше мнение в комментариях! Расскажите нам, что вам нравится в этих веб-сайтах, и если есть что-то, что они сделали, вы хотите, чтобы мы учили в этом блоге.
Лучшее изображение через Mascha Tace / shutterstock.com
