Divi Design Showcase: Neue Einreichungen ab Mai 2021
Veröffentlicht: 2021-06-03Es ist wieder soweit für unseren monatlichen Divi Showcase, in dem wir uns zehn fantastische Divi-Websites unserer Community-Mitglieder ansehen. Jeden Monat präsentieren wir die besten Divi-Websites, die von unserer Community eingereicht wurden, und heute möchten wir Ihnen die zehn besten Websites für den Monat Mai vorstellen. Während des gesamten Beitrags werde ich auf einige meiner Lieblingsdesignfunktionen hinweisen, die mich zu jeder der Websites führen.
Ich hoffe sie gefallen dir!
Divi Design Showcase: Neue Einreichungen ab Mai 2021
1. Nationaler Wissenschaftstag

Diese Seite wurde von Omshivaprakash eingereicht. Es ist eine einseitige Website, die Farb- und Layoutdesign interessant nutzt. Der Hero-Bereich zeigt überlappende Bilder mit einem CTA im Vordergrund. Dies führt zu einem Abschnitt mit Logos, die große Farbblöcke mit großem Text und Countdown-Timern überlappen. Mehrere Abschnitte zeigen Text auf einer Seite mit einem vertikalen Titel auf der linken Seite an. Diese Titel haben unterschiedliche Hintergrundfarben, die mit anderen Elementen der Website übereinstimmen. Einige der Abschnitte verwenden Bilder oder Grafiken. Besonders gut gefällt mir die Verwendung von Farbe für den Text oder die Hintergründe hinter dem Text.
Besuche die Website
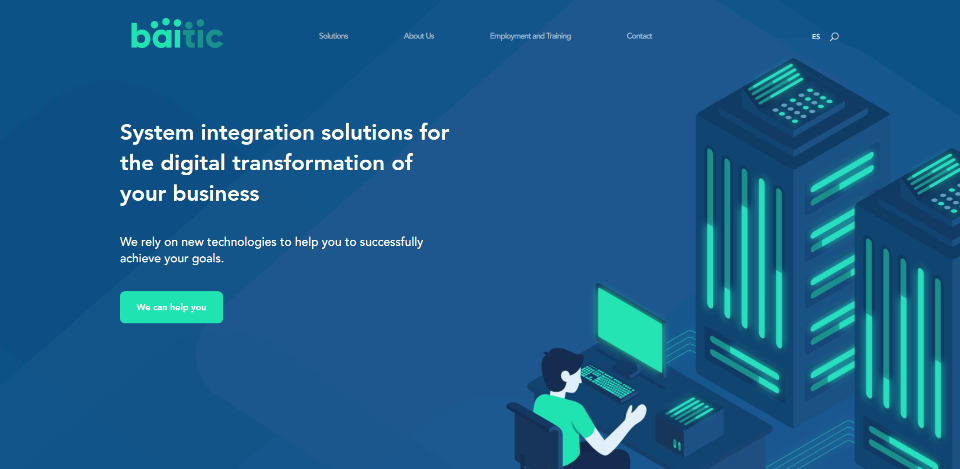
2. Köder

Diese Seite wurde von Joao Martins eingereicht. Dieser verwendet interessante Farb- und Hintergrundwinkel. Hintergründe zeigen abgewinkelte Muster. Blaue Hintergründe zeigen Blauschattierungen, während weiße hellgraue Flecken mit grünen Linien darstellen, die mit der Perspektive der Grafik harmonieren. Blau und Grün werden in den großen zweifarbigen Grafiken verwendet, die fast die Hälfte des Bildschirms einnehmen und beim Scrollen zu ihren Abschnitten links oder rechts erscheinen. Viele der Symbole, Schaltflächen und Textelemente haben dasselbe Grün. Die Grafiken sind minimal und visuell beeindruckend zugleich. Die Grafiken und der Text arbeiten perfekt zusammen, um ein sauberes Layout zu erstellen.
Besuche die Website
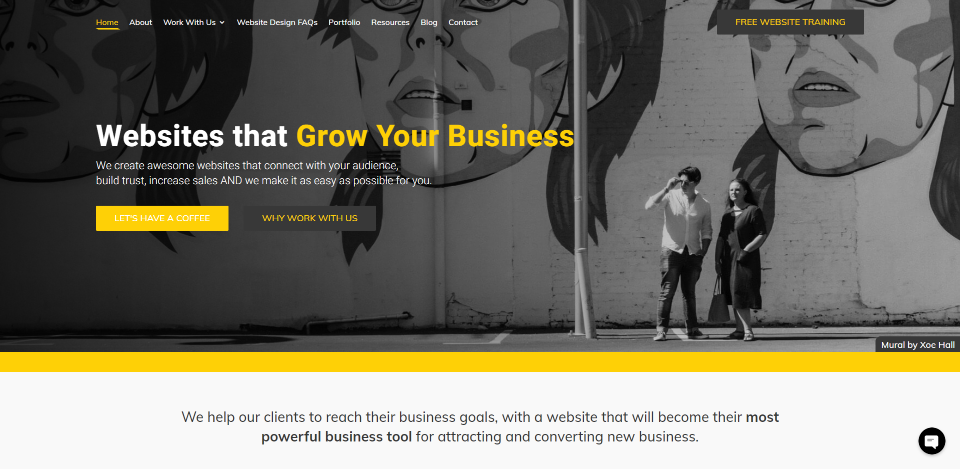
3. Bauen Sie mein Geschäft aus

Diese Seite wurde von Ben Elwood eingereicht. Dieser nutzt hervorragend gelbe Highlights vor grauen oder weißen Hintergründen. Gelb wird in Menüs, Titeln, Schaltflächen, Links, Rahmen, Zitaten, Symbolen usw. verwendet. Die meisten Hintergründe sind weiß und passen gut zu den gelben Hervorhebungen. Die wenigen, die grau sind, sehen noch besser aus und heben sich, da es nur wenige davon gibt, noch mehr ab. Mehrere Abschnitte in voller Breite mit grauem Hintergrund zeigen Testimonials oder erstellen CTAs. Besonders gut gefällt mir der Abschnitt mit drei Klappentexten. Dazu gehören graue, weiße und gelbe Hintergründe. Jedes hat ein eingekreistes Symbol und sie wechseln zwischen grau und gelb für den Kreis und das Symbol. Ich mag auch die Hover-Animationen auf der gesamten Site, die die Farben ändern.
Besuche die Website
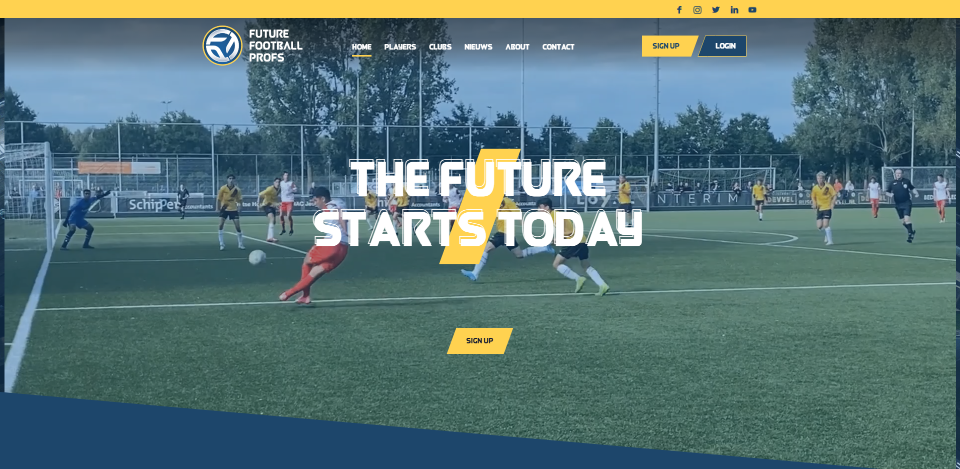
4. Zukünftige Fußballprofessoren

Diese Seite wurde von Maurice Veraa eingereicht. Dieser verwendet elegant blaue Hintergründe und gelbe Highlights. Es hat auch viele Mikroanimationen, die sich wiederholen oder auf Schweben reagieren. Ich mag auch das Titeltextdesign, das über dem Hintergrundvideo im Heldenbereich erscheint. Es hebt sich vom Hintergrund ab und enthält sogar einen kleinen abgewinkelten gelben Block hinter dem Text, um ihm etwas Farbe zu verleihen. Viele der Titel enthalten eine kleinere Version des abgewinkelten Blocks im Titel. Ähnliche abgewinkelte Blöcke in Blau oder Gelb überlappen oder trennen Bilder. Viele der Bilder enthalten einen Blocktitel, der das Bild überlappt.
Besuche die Website
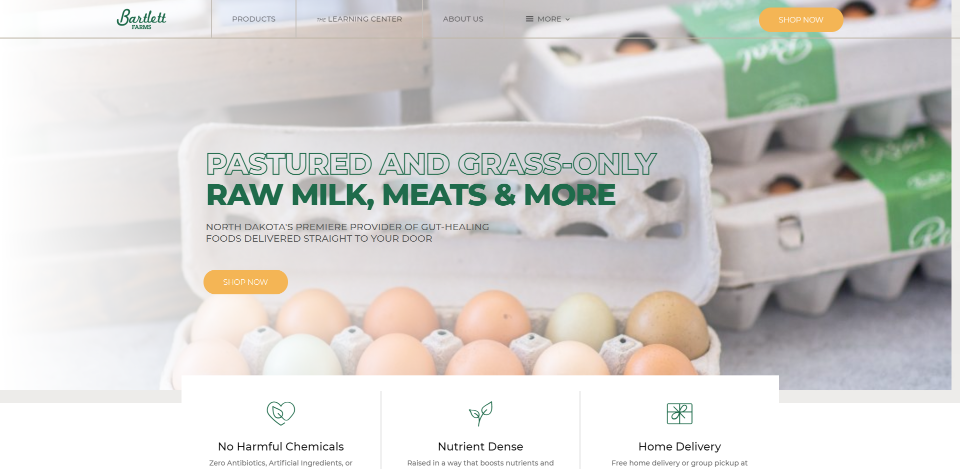
5. Bartlett-Farmen

Diese Seite wurde von Andrew Bartlett eingereicht. Dieser nutzt hervorragend Bilder und Menüs. Im Heldenbereich wird ein Schieberegler in voller Breite mit großen CTAs im Vordergrund angezeigt. Die CTAs verwenden interessanten Text. Die oberste Zeile des Titels ist klar und grün umrandet. Die untere Zeile des Titels ist durchgehend grün. Mehrere Abschnitte enthalten überlappende Klappentexte, die Informationen, eine Zeitleiste, Aufzählungszeichen usw. bereitstellen. Blogposts haben ein einzigartiges Design für das Meta. Mein Lieblingsbereich zeigt Karten als Links zu Produkten. Die Karten haben ein ordentliches Design, das fast wie Lesezeichen aussieht. Die Karten enthalten ein Bild und Informationen, die in Abschnitte unterteilt sind. Ein ähnliches Design wird im Mega-Menü nur mit Titel und Bild verwendet.
Besuche die Website
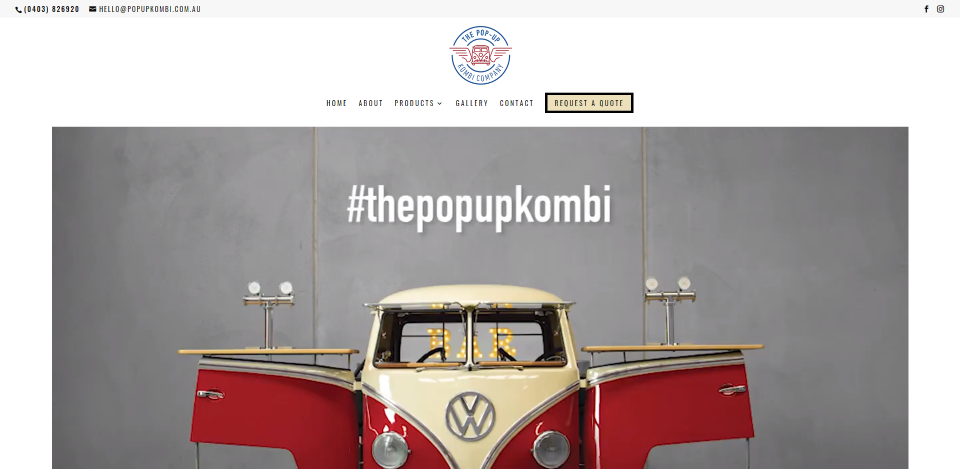
6. Pop-Up-Kombi

Diese Seite wurde von Justine Carter eingereicht. Diese Seite macht exzellenten Gebrauch von Fotografie und Video. Der Hero-Bereich zeigt ein Hintergrundvideo, das eine einzigartige Demonstration des Produkts schafft. Darunter befindet sich zentriert ein CTA in einem eigenen Bereich mit einem Link zur Kontaktseite und einem Link, der das Kontaktformular in einem Popup öffnet. Das Produkt wird auch in einer Galerie in voller Breite angezeigt, die zum Video passt. Bilder des Produkts werden auch für Dienstleistungen verwendet. Viele der Links und Symbole stimmen mit der roten Farbe der Produktfotos überein. Ein CTA im Menü und der Kontaktformular-Button entsprechen der Bräune aus den Produktfotos. Die Highlights funktionieren gut, um die Site und die Fotografie miteinander zu verbinden.

Besuche die Website
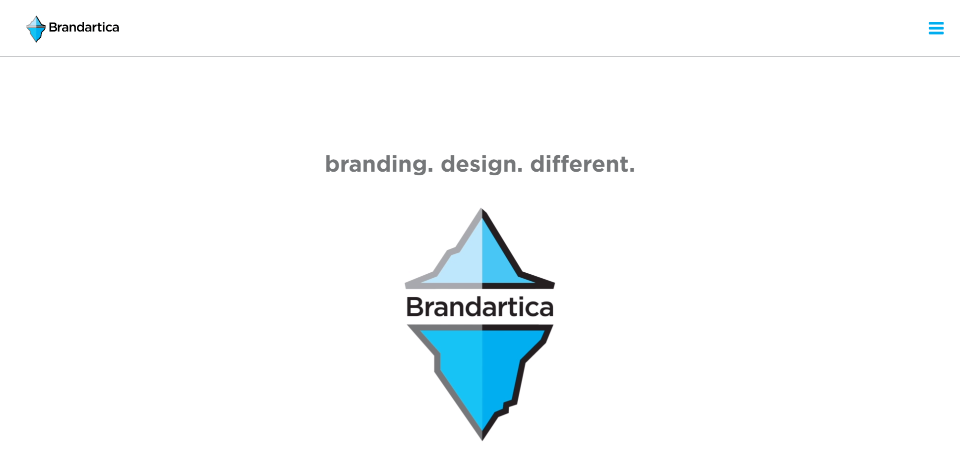
7. Brandartica

Diese Seite wurde von Jeff Litcofsky eingereicht. Dieser macht auch großen Gebrauch von einer Markenfarbe. Eine coole Animation in der gebrandeten blauen Farbe leitet die Website ein und wird am Ende zum Logo und Slogan. Blau wird auch für die Bildüberlagerungen, Schaltflächen, einen CTA-Hintergrund, die Zurück-nach-oben-Schaltfläche und das Hamburger-Menü verwendet. Die Arbeit wird in einem Mosaik-Layout angezeigt. Das Menü wird im Vollbildmodus mit blauem Hintergrund geöffnet, sodass die Website nur sichtbar ist. Die Seiten zeigen einen gemusterten Hintergrund mit gestylten Trennlinien hinter dem Titel. Diese Seiten verwenden auch die blaue Markenfarbe für Podcasts, Symbole, einen Sticky-Button und mehr. Die Site verwendet auch einen Vorher-Nachher-Schieberegler, um Arbeitsbeispiele anzuzeigen.
Besuche die Website
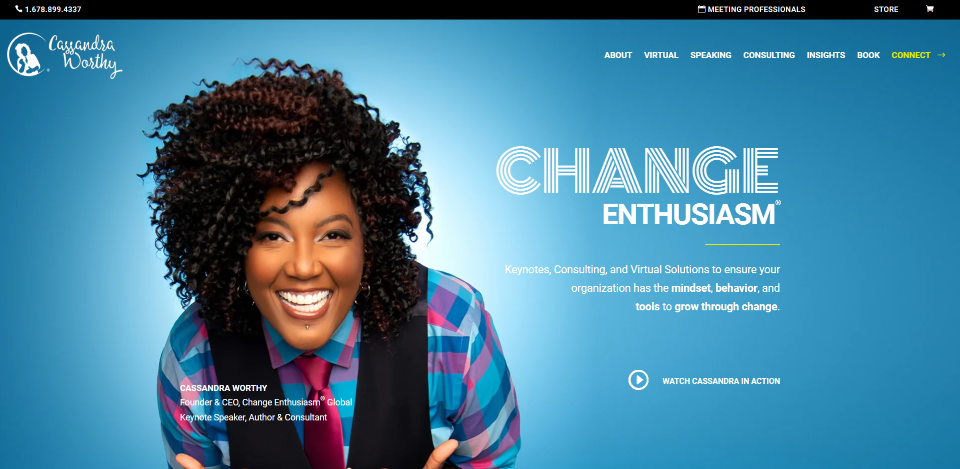
8. Cassandra Würdig

Diese Seite wurde von Alfonso Perez-Verdia Ochoa eingereicht. Dieser macht auch großen Gebrauch von Farb- und Hintergrundmustern. Der Heldenbereich zeigt ein Vollbild mit blauem Hintergrund an, der einen weißen Hotspot hinter dem Motiv erzeugt. Weißer Text erstellt den CTA, der eine animierte Schaltfläche zum Anzeigen eines Videos enthält. Mehrere Abschnitte enthalten einen schwarzen Hintergrund mit einem eingekreisten Punktmuster. Die meisten dieser Abschnitte zeigen ein einzelnes Testimonial, eingebettetes Video oder ähnliches Element. Mein Favorit ist der Abschnitt, der Schritte zeigt. Die Nummern für die Stufen sind mit eleganten Mustern in kräftigen Farben eingekreist. Die Schritte und ihre Beschreibungen sind gegeneinander versetzt. Ich mag auch die Abschnitte mit Diensten, die auf der einen Seite ein Bild und auf der anderen eine Beschreibung mit kräftigem Hintergrund zeigen.
Besuche die Website
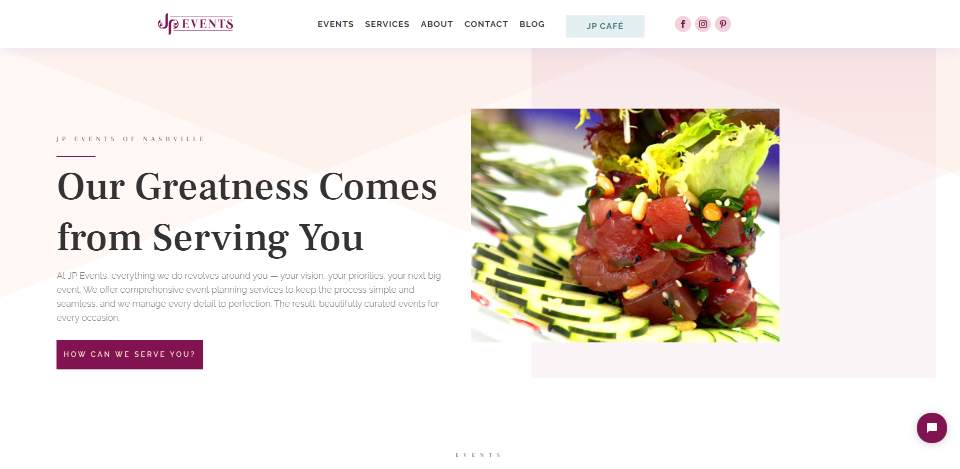
9. JP-Events

Diese Seite wurde von Tom Carmona eingereicht. Dieser verwendet ein elegantes Layout mit Farben, die beim Scrollen durch die Site von sanft bis fett reichen. Der Hintergrund für den Heldenbereich umfasst mehrere sanfte Farben, die sich überlappen, um ein einzigartiges Muster zu erstellen. Bilder in einem Schieberegler heben einige der gleichen Farben hervor. Die Hervorhebungen für Schaltflächen und einen Teiler haben eine dunklere Farbe, die beim Scrollen auf der Seite deutlicher hervortritt. Dienste zeigen Bilder mit Rahmen in etwas kräftigeren Farben als im Heldenbereich an. Die Hintergründe werden weicher gehalten, wenn die Lichter dunkler werden. Symbole verwenden die dunklere Farbe aus dem CTA des Heldenbereichs, während die Fußzeile die dunklere Farbe als Hintergrund verwendet. Ich liebe das Mega-Menü in diesem. Die Links enthalten Symbole und verwenden alle Farben der Website. Die Farben eignen sich hervorragend für den Feierfokus der Website.
Besuche die Website
10. Volny Studio

Diese Seite wurde von Volny Studio eingereicht. Diese Website verwendet elegant ein minimalistisches Design. Die Hintergründe sind cremefarben und die meisten Text- und visuellen Elemente sind schwarz. Es bringt genug Farbe in die Highlights und Bilder, um es interessant zu machen. Der Hero-Bereich zeigt ein Bild an, das den CTA darunter überlappt. Mehrere Abschnitte zeigen Bilder auf der einen Seite und Text auf der anderen in wechselndem Layout. Einige enthalten Farbblöcke, um sich abzuheben. Mein Lieblingsbereich zeigt die Dienste in nummerierten Spalten an. Die Zahlen sind römische Ziffern, die mit Farbblöcken erstellt werden. Interessant ist auch der Projektbereich mit zwei Bildern in einer Reihe mit einem größeren Bild rechts. Die Bilder haben minimale Hintergründe, damit die Projekte hervorstechen. Sie überlappen sich in den Projektseiten. Ich mag auch das minimale Fußzeilendesign, das Informationen in Abschnitte unterteilt.
Besuche die Website
Bis nächsten Monat!
Das sind unsere 10 besten Community-Einreichungen auf der Divi-Website für den Monat Mai. Diese Seiten sehen fantastisch aus und wie immer möchten wir uns bei allen für Ihre Einsendungen bedanken!
Wenn Sie möchten, dass Ihr eigenes Design berücksichtigt wird, senden Sie bitte eine E-Mail an unseren Redakteur bei nathan at Elegant Themes dot com. Stellen Sie sicher, dass der Betreff der E-Mail „DIVI SITE SUBMISSION“ lautet.
Wir würden auch gerne von Ihnen in den Kommentaren hören! Sagen Sie uns, was Ihnen an diesen Websites gefällt, und wenn sie etwas getan haben, möchten Sie, dass wir es auf dem Blog unterrichten.
Ausgewähltes Bild über Mascha Tace / shutterstock.com
