Divi Design Showcase: ผลงานใหม่ตั้งแต่พฤษภาคม 2021
เผยแพร่แล้ว: 2021-06-03ถึงเวลานั้นอีกครั้งสำหรับ Divi Showcase รายเดือนของเรา ซึ่งเราจะมาดูเว็บไซต์ Divi ที่น่าตื่นตาตื่นใจสิบเว็บไซต์ที่สร้างโดยสมาชิกในชุมชนของเรา ในแต่ละเดือนเราแสดงเว็บไซต์ Divi ที่ดีที่สุดที่ส่งมาจากชุมชนของเรา และวันนี้เราต้องการแบ่งปันเว็บไซต์สิบอันดับแรกในเดือนพฤษภาคมกับคุณ ตลอดทั้งโพสต์ ฉันจะชี้ให้เห็นคุณสมบัติการออกแบบที่ฉันโปรดปรานซึ่งดึงดูดฉันให้ไปที่แต่ละเว็บไซต์
ฉันหวังว่าคุณจะชอบพวกเขา!
Divi Design Showcase: ผลงานใหม่ตั้งแต่พฤษภาคม 2021
1. วันวิทยาศาสตร์แห่งชาติ

เว็บไซต์นี้ถูกส่งโดย Omshivaprakash เป็นเว็บไซต์หน้าเดียวที่ใช้สีและการออกแบบเลย์เอาต์ที่น่าสนใจ ส่วนฮีโร่แสดงภาพที่ทับซ้อนกันโดยมี CTA ในเบื้องหน้า สิ่งนี้นำไปสู่ส่วนที่มีโลโก้ที่ซ้อนทับบล็อกสีขนาดใหญ่ที่มีข้อความขนาดใหญ่และตัวนับเวลาถอยหลัง หลายส่วนจะแสดงข้อความที่ด้านหนึ่งโดยมีชื่อแนวตั้งอยู่ทางด้านซ้าย ชื่อเหล่านี้มีสีพื้นหลังที่แตกต่างกันซึ่งตรงกับองค์ประกอบอื่นๆ จากเว็บไซต์ หลายส่วนใช้รูปภาพหรือกราฟิก ฉันชอบการใช้สีสำหรับข้อความหรือพื้นหลังที่อยู่เบื้องหลังข้อความเป็นพิเศษ
เข้าไปดูในเว็บไซต์
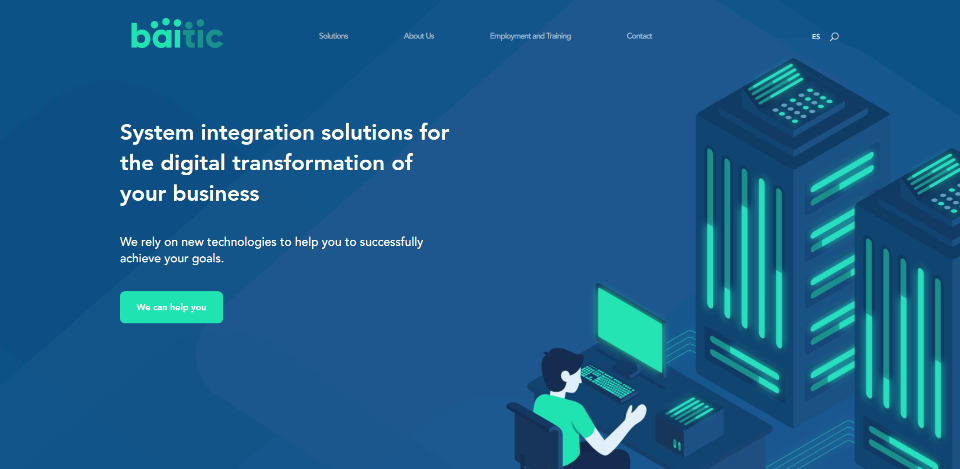
2. Baitic

เว็บไซต์นี้ส่งโดย Joao Martins อันนี้ใช้สีและมุมพื้นหลังที่น่าสนใจ พื้นหลังแสดงรูปแบบมุม พื้นหลังสีน้ำเงินแสดงเฉดสีน้ำเงิน ในขณะที่สีขาวแสดงจุดสีเทาอ่อนพร้อมเส้นสีเขียวที่ใช้ได้กับมุมมองของกราฟิก สีน้ำเงินและสีเขียวใช้ในกราฟิกสองสีขนาดใหญ่ซึ่งกินพื้นที่เกือบครึ่งหน้าจอและปรากฏทางด้านซ้ายหรือขวาเมื่อคุณเลื่อนไปยังส่วนต่างๆ ไอคอน ปุ่ม และองค์ประกอบข้อความจำนวนมากอยู่ในสีเขียวเดียวกัน กราฟิกมีขนาดเล็กและสวยงามในเวลาเดียวกัน กราฟิกและข้อความทำงานร่วมกันอย่างสมบูรณ์แบบเพื่อสร้างเลย์เอาต์ที่สะอาดตา
เข้าไปดูในเว็บไซต์
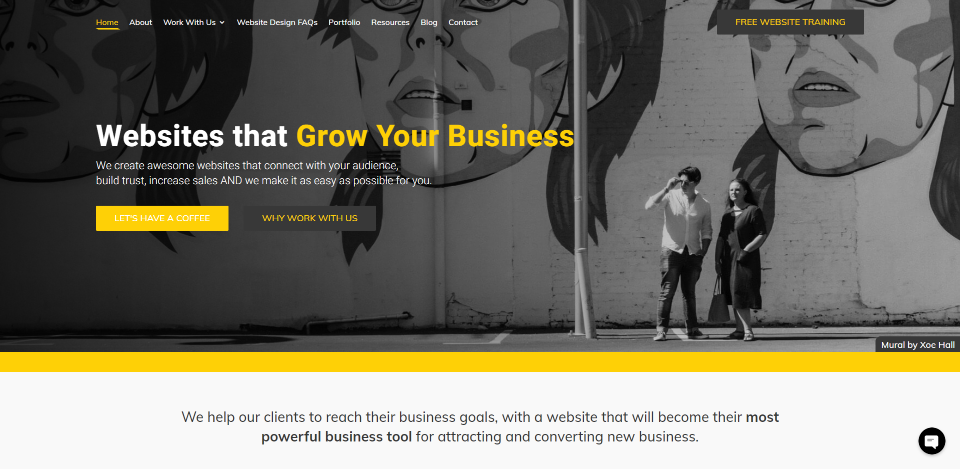
3. ขยายธุรกิจของฉัน

เว็บไซต์นี้ถูกส่งโดย Ben Elwood อันนี้ใช้ไฮไลท์สีเหลืองได้อย่างยอดเยี่ยมกับพื้นหลังสีเทาหรือสีขาว สีเหลืองใช้ในเมนู ชื่อ ปุ่ม ลิงก์ เส้นขอบ เครื่องหมายคำพูด ไอคอน ฯลฯ พื้นหลังส่วนใหญ่เป็นสีขาวและทำงานได้ดีกับไฮไลท์สีเหลือง สีเทาสองสามอันดูดีกว่าและเนื่องจากมีเพียงไม่กี่อันเท่านั้นจึงโดดเด่นยิ่งขึ้น ส่วนความกว้างเต็มความกว้างหลายส่วนที่มีพื้นหลังสีเทาแสดงข้อความรับรองหรือสร้าง CTA ฉันชอบส่วนสามคำประกาศเป็นพิเศษ ประกอบด้วยพื้นหลังสีเทา สีขาว และสีเหลือง แต่ละอันมีไอคอนวงกลม และสลับกันระหว่างสีเทาและสีเหลืองสำหรับวงกลมและไอคอน ฉันยังชอบแอนิเมชั่นโฮเวอร์ทั่วทั้งไซต์ที่เปลี่ยนสี
เข้าไปดูในเว็บไซต์
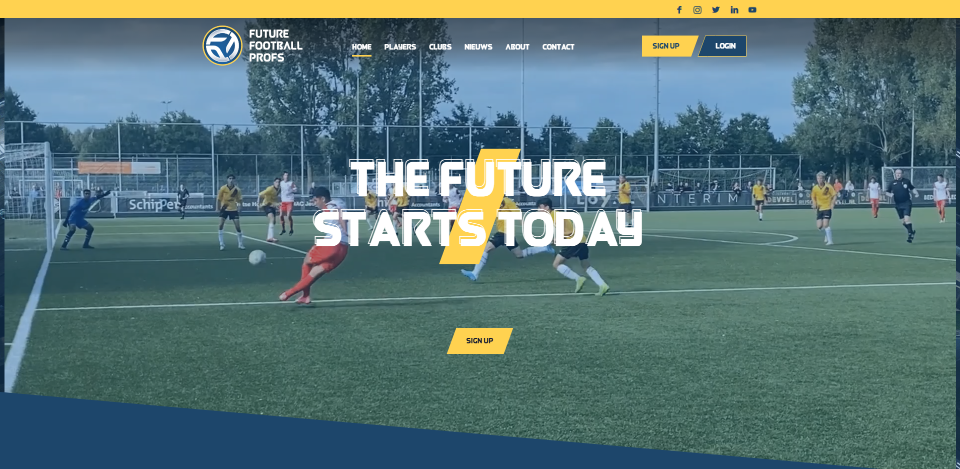
4. อนาคตฟุตบอลอาชีพ

เว็บไซต์นี้ถูกส่งโดย Maurice Veraa อันนี้ใช้พื้นหลังสีน้ำเงินและไฮไลท์สีเหลืองอย่างหรูหรา นอกจากนี้ยังมีไมโครแอนิเมชั่นจำนวนมากที่วนซ้ำหรือตอบสนองต่อการวางเมาส์ ฉันยังชอบการออกแบบข้อความชื่อที่ปรากฏเหนือวิดีโอพื้นหลังในส่วนฮีโร่ มันโดดเด่นกว่าพื้นหลังและรวมถึงบล็อกสีเหลืองมุมเล็ก ๆ ด้านหลังข้อความเพื่อให้มีสีสัน หลายเรื่องมีบล็อกมุมในเวอร์ชันที่เล็กกว่าในชื่อเรื่อง บล็อกมุมที่คล้ายกันในสีน้ำเงินหรือสีเหลืองทับซ้อนกันหรือแยกรูปภาพ รูปภาพจำนวนมากมีชื่อบล็อกที่ซ้อนทับรูปภาพ
เข้าไปดูในเว็บไซต์
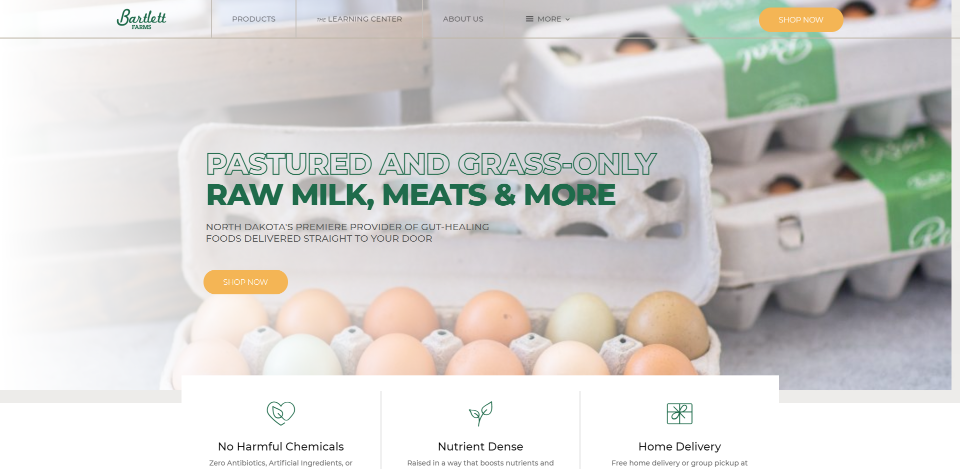
5. ฟาร์มบาร์ตเลตต์

ไซต์นี้ส่งโดย Andrew Bartlett อันนี้ใช้ภาพและเมนูได้อย่างยอดเยี่ยม ส่วนฮีโร่แสดงแถบเลื่อนเต็มความกว้างพร้อม CTA ขนาดใหญ่อยู่เบื้องหน้า CTAs ใช้ประโยชน์จากข้อความที่น่าสนใจ บรรทัดบนสุดของชื่อเรื่อง มีความชัดเจนและเส้นขอบเป็นสีเขียว บรรทัดล่างสุดของชื่อเป็นสีเขียวทึบ หลายส่วนรวมถึงข้อความที่ซ้อนทับกันซึ่งให้ข้อมูล ไทม์ไลน์ หัวข้อย่อย ฯลฯ โพสต์ในบล็อกมีการออกแบบเฉพาะสำหรับเมตาดาต้า ส่วนโปรดของฉันแสดงการ์ดเป็นลิงก์ไปยังผลิตภัณฑ์ การ์ดมีการออกแบบที่ดูเรียบร้อยซึ่งเกือบจะดูเหมือนที่คั่นหนังสือ การ์ดประกอบด้วยรูปภาพและข้อมูลที่แบ่งออกเป็นส่วนต่างๆ การออกแบบที่คล้ายกันนี้ใช้ในเมนูขนาดใหญ่โดยมีเพียงชื่อและรูปภาพเท่านั้น
เข้าไปดูในเว็บไซต์
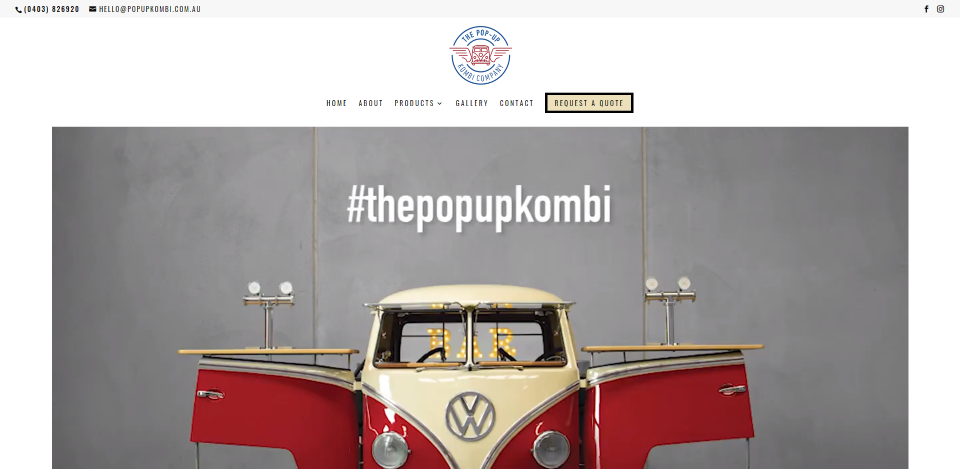
6. ป๊อปอัพคอมบิ


เว็บไซต์นี้ถูกส่งโดย Justine Carter ไซต์นี้ใช้ประโยชน์จากการถ่ายภาพและวิดีโอได้อย่างดีเยี่ยม ส่วนฮีโร่แสดงวิดีโอพื้นหลังที่สร้างการสาธิตผลิตภัณฑ์ที่ไม่เหมือนใคร CTA จะอยู่ภายใต้ส่วนนี้โดยลำพัง โดยมีทั้งลิงก์ไปยังหน้าการติดต่อและลิงก์ที่เปิดแบบฟอร์มการติดต่อในป๊อปอัป ผลิตภัณฑ์จะแสดงในแกลเลอรีแบบเต็มความกว้างที่ตรงกับวิดีโอด้วย รูปภาพของผลิตภัณฑ์ยังใช้สำหรับการบริการ ลิงก์และไอคอนจำนวนมากตรงกับสีแดงจากภาพถ่ายผลิตภัณฑ์ CTA ในเมนูและปุ่มแบบฟอร์มการติดต่อตรงกับสีแทนจากภาพถ่ายผลิตภัณฑ์ ไฮไลท์ทำงานได้ดีในการผูกไซต์และการถ่ายภาพเข้าด้วยกัน
เข้าไปดูในเว็บไซต์
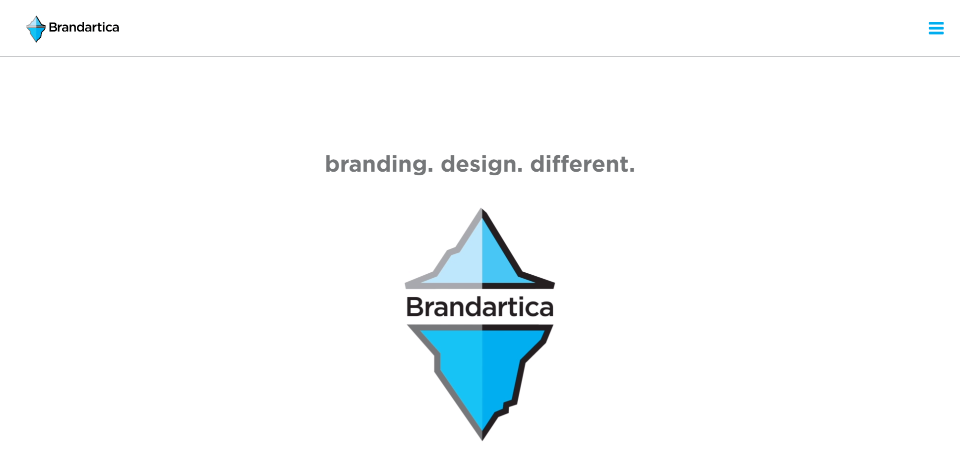
7. Brandartica

เว็บไซต์นี้ถูกส่งโดย Jeff Litcofsky สีนี้ยังใช้ประโยชน์จากสีที่มีตราสินค้าได้เป็นอย่างดี แอนิเมชั่นสุดเท่ในสีน้ำเงินของแบรนด์แนะนำเว็บไซต์และเปลี่ยนเป็นโลโก้และสโลแกนในตอนท้าย สีน้ำเงินยังใช้สำหรับภาพซ้อนทับ ปุ่ม พื้นหลัง CTA ปุ่มกลับไปด้านบน และเมนูแฮมเบอร์เกอร์ งานแสดงอยู่ในเลย์เอาต์โมเสก เมนูจะเปิดขึ้นแบบเต็มหน้าจอโดยมีพื้นหลังสีน้ำเงินที่ช่วยให้มองเห็นเว็บไซต์ได้ หน้าต่างๆ จะแสดงพื้นหลังที่มีลวดลายโดยมีตัวแบ่งที่มีสไตล์อยู่ด้านหลังชื่อ หน้าเหล่านี้ยังใช้สีน้ำเงินของแบรนด์สำหรับพ็อดคาสท์ ไอคอน ปุ่มติดหนึบ และอื่นๆ ไซต์นี้ยังใช้ประโยชน์จากแถบเลื่อนก่อนและหลังเพื่อแสดงตัวอย่างงานได้เป็นอย่างดี
เข้าไปดูในเว็บไซต์
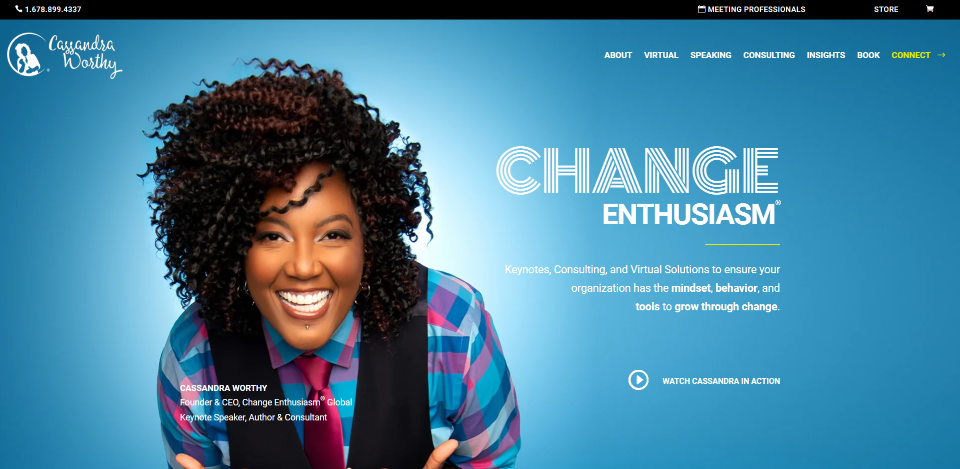
8. คาสซานดรา เวิร์ทตี้

ไซต์นี้ส่งโดย Alfonso Perez-Verdia Ochoa อันนี้ยังใช้ประโยชน์จากสีและรูปแบบพื้นหลังได้เป็นอย่างดี ส่วนฮีโร่แสดงภาพเต็มหน้าจอพร้อมพื้นหลังสีน้ำเงินที่สร้างฮอตสปอตสีขาวด้านหลังวัตถุ ข้อความสีขาวสร้าง CTA ที่มีปุ่มเคลื่อนไหวเพื่อดูวิดีโอ หลายส่วนมีพื้นหลังสีดำที่มีรูปแบบจุดวงกลม ส่วนเหล่านี้ส่วนใหญ่แสดงข้อความรับรอง วิดีโอแบบฝัง หรือองค์ประกอบที่คล้ายคลึงกันเพียงรายการเดียว สิ่งที่ฉันชอบคือส่วนที่แสดงขั้นตอน ตัวเลขสำหรับขั้นบันไดถูกวงกลมด้วยดีไซน์หรูหราในโทนสีเข้ม ขั้นตอนและคำอธิบายจะหักล้างกัน ฉันยังชอบส่วนที่มีบริการที่แสดงภาพด้านหนึ่งและคำอธิบายอีกด้านหนึ่งที่มีพื้นหลังสีชัดเจน
เข้าไปดูในเว็บไซต์
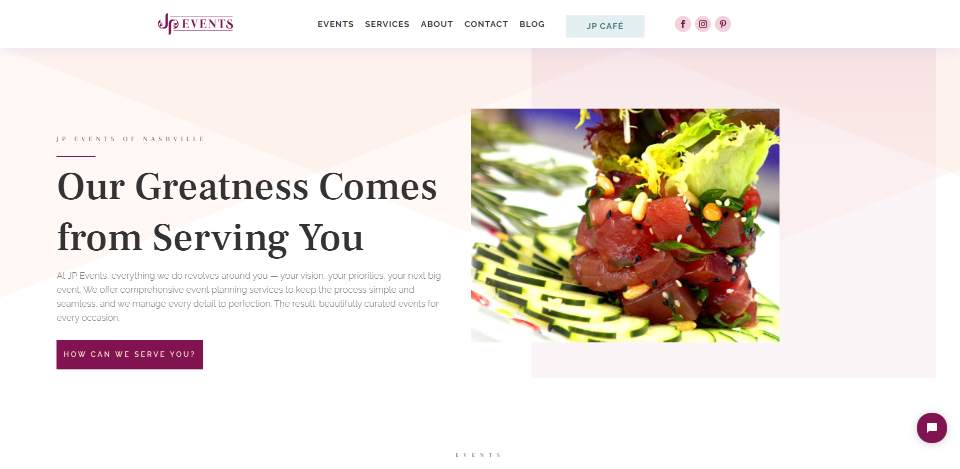
9. JP Events

ไซต์นี้ถูกส่งโดย Tom Carmona อันนี้ใช้เลย์เอาต์ที่สง่างามด้วยสีที่มีตั้งแต่สีอ่อนไปจนถึงตัวหนาเมื่อคุณเลื่อนดูเว็บไซต์ พื้นหลังสำหรับส่วนฮีโร่ประกอบด้วยสีอ่อนหลายสีที่ทับซ้อนกันเพื่อสร้างลวดลายที่ไม่เหมือนใคร รูปภาพในแถบเลื่อนจะเน้นสีเดียวกันบางส่วน ไฮไลท์สำหรับปุ่มและตัวแบ่งจะเป็นสีเข้มขึ้นซึ่งจะเด่นชัดขึ้นเมื่อคุณเลื่อนลงมา บริการแสดงรูปภาพที่มีเส้นขอบในสีที่เด่นชัดกว่าส่วนฮีโร่เล็กน้อย แบ็คกราวด์จะดูนุ่มนวลขึ้นเมื่อไฮไลท์มืดลง ไอคอนใช้สีเข้มกว่าจาก CTA ของส่วนฮีโร่ ในขณะที่ส่วนท้ายจะใช้สีเข้มกว่าเป็นพื้นหลัง ฉันชอบเมก้าเมนูนี้ ลิงก์มีไอคอนและใช้สีทั้งหมดจากเว็บไซต์ สีใช้งานได้ดีสำหรับการเน้นการเฉลิมฉลองของไซต์
เข้าไปดูในเว็บไซต์
10. โวลนี่ สตูดิโอ

ไซต์นี้ถูกส่งโดย Volny Studio เว็บไซต์นี้ใช้การออกแบบที่เรียบง่ายอย่างสง่างาม พื้นหลังเป็นสีขาวนวลและข้อความและองค์ประกอบภาพส่วนใหญ่เป็นสีดำ มันนำสีสันมาเพียงพอในไฮไลท์และรูปภาพเพื่อทำให้น่าสนใจ ส่วนฮีโร่จะแสดงภาพที่ซ้อนทับ CTA ด้านล่าง หลายส่วนแสดงรูปภาพที่ด้านหนึ่งและข้อความอีกด้านหนึ่งในรูปแบบสลับกัน บางส่วนรวมถึงบล็อกสีเพื่อให้โดดเด่น ส่วนโปรดของฉันแสดงบริการในคอลัมน์ที่มีหมายเลข ตัวเลขเป็นเลขโรมันที่สร้างด้วยบล็อคสี ส่วนโครงการก็น่าสนใจด้วยภาพสองภาพในแถวเดียวโดยมีภาพขนาดใหญ่ขึ้นทางด้านขวา รูปภาพมีพื้นหลังน้อยที่สุดเพื่อให้โครงการโดดเด่น พวกเขาทับซ้อนกันในหน้าโครงการ ฉันยังชอบการออกแบบส่วนท้ายน้อยที่สุดที่แยกข้อมูลออกเป็นส่วนๆ
เข้าไปดูในเว็บไซต์
ถึงเดือนหน้า!
นั่นคือ 10 การส่งเว็บไซต์ Divi ชุมชนที่ดีที่สุดของเราในเดือนพฤษภาคม ไซต์เหล่านี้ดูน่าทึ่ง และเช่นเคย เราอยากจะขอบคุณทุกคนสำหรับการส่งของคุณ!
หากคุณต้องการพิจารณาการออกแบบของคุณเอง โปรดส่งอีเมลถึงบรรณาธิการของเราที่ nathan at elegant themes dot com ตรวจสอบให้แน่ใจว่าได้กำหนดหัวเรื่องของอีเมลว่า "การส่งเว็บไซต์ DIVI"
เราอยากได้ยินจากคุณในความคิดเห็นด้วย! บอกเราว่าคุณชอบอะไรเกี่ยวกับเว็บไซต์เหล่านี้ และหากมีสิ่งใดที่พวกเขาทำ คุณต้องการให้เราสอนในบล็อก
ภาพเด่นผ่าน Mascha Tace / shutterstock.com
