ディビデザインショーケース:2021年5月からの新規提出
公開: 2021-06-03毎月開催されるDiviShowcaseでは、コミュニティメンバーが作成した10のすばらしいDiviWebサイトを紹介します。 毎月、コミュニティから提出された最高のDivi Webサイトを紹介します。今日は、5月の上位10のWebサイトを紹介します。 投稿全体を通して、私を各Webサイトに引き付ける私のお気に入りのデザイン機能のいくつかを指摘します。
私はあなたがそれらを好きであることを願っています!
ディビデザインショーケース:2021年5月からの新規提出
1.国立科学の日

このサイトはOmshivaprakashによって提出されました。 色やレイアウトデザインを面白く使った1ページのサイトです。 ヒーローセクションには、前景にCTAが表示された重複画像が表示されます。 これは、大きなテキストとカウントダウンタイマーを備えた大きな色のブロックと重なるロゴのあるセクションにつながります。 いくつかのセクションでは、テキストが片側に表示され、左側に縦のタイトルが表示されます。 これらのタイトルには、Webサイトの他の要素と一致するさまざまな背景色があります。 一部のセクションでは、画像またはグラフィックを使用しています。 私は特に、テキストやテキストの背後にある背景に色を使用するのが好きです。
サイトを訪れる
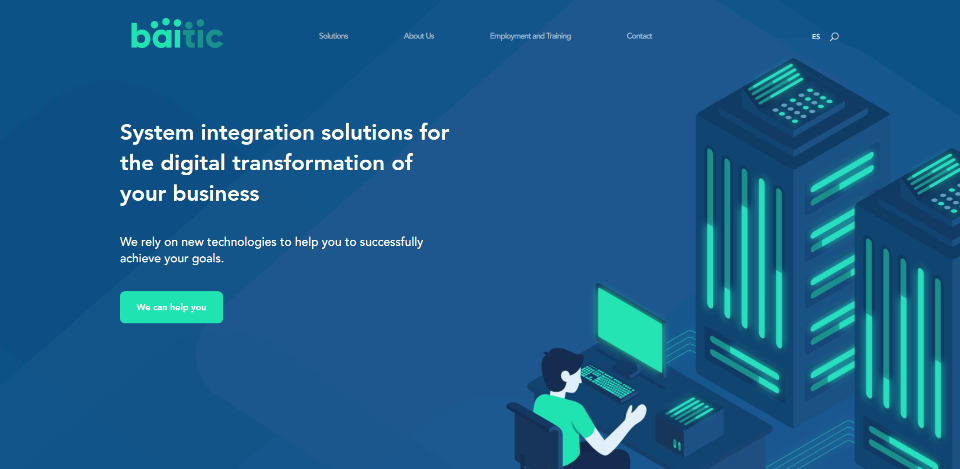
2.バイティック

このサイトはJoaoMartinsによって提出されました。 これは、色と背景の角度を面白く利用しています。 背景には角度のあるパターンが表示されます。 青の背景は青の色合いを表示し、白はグラフィックの遠近法で機能する緑の線が付いたライトグレーのパッチを表示します。 青と緑は、画面のほぼ半分を占める大きな2色のグラフィックで使用され、セクションまでスクロールすると左または右に表示されます。 アイコン、ボタン、およびテキスト要素の多くは同じ緑色で表示されます。 グラフィックは最小限であり、同時に視覚的にも魅力的です。 グラフィックとテキストが完全に連携して、すっきりとしたレイアウトを作成します。
サイトを訪れる
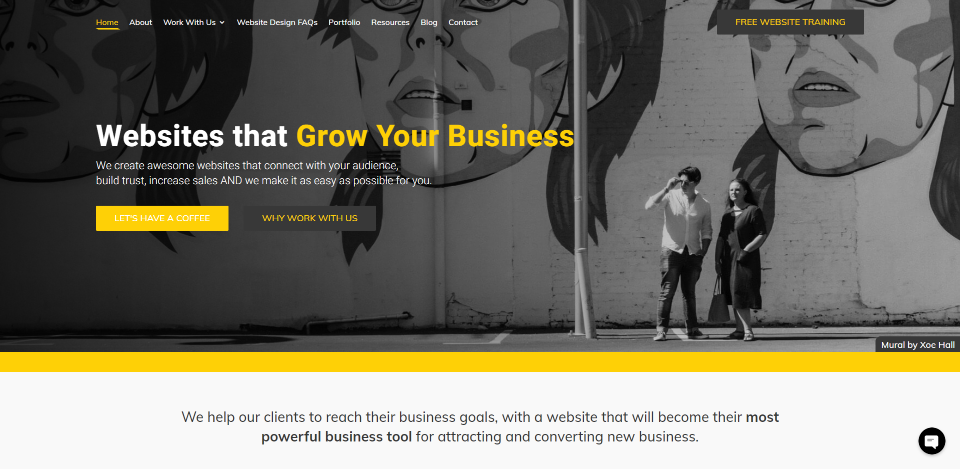
3.私のビジネスを成長させる

このサイトはBenElwoodによって提出されました。 これは、灰色または白の背景に対して黄色のハイライトをうまく利用しています。 メニュー、タイトル、ボタン、リンク、境界線、引用符、アイコンなどで黄色が使用されています。背景のほとんどは白で、黄色のハイライトとうまく機能します。 灰色のいくつかはさらに見栄えが良く、数が少ないため、さらに目立ちます。 背景が灰色のいくつかの全幅セクションは、証言を表示したり、CTAを作成したりします。 私は特に3つの宣伝文のセクションが好きです。 それらには、灰色、白、黄色の背景が含まれます。 それぞれに丸で囲まれたアイコンがあり、円とアイコンの灰色と黄色が交互に表示されます。 また、サイト全体で色が変わるホバーアニメーションも気に入っています。
サイトを訪れる
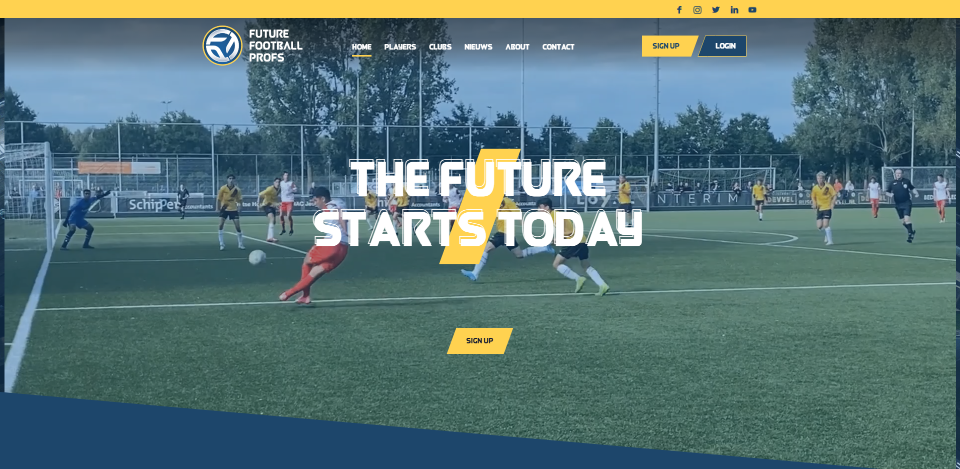
4.将来のフットボールの教授

このサイトはMauriceVeraaによって提出されました。 これは、青い背景と黄色のハイライトをエレガントに使用しています。 また、ホバーにループまたは応答するマイクロアニメーションも多数あります。 ヒーローセクションの背景ビデオの上に表示されるタイトルテキストのデザインも気に入っています。 背景から離れており、テキストの後ろに小さな角度の付いた黄色のブロックが含まれているため、色が付けられています。 タイトルの多くには、タイトル内に角度の付いたブロックの小さいバージョンが含まれています。 青または黄色の同様の角度の付いたブロックは、画像をオーバーラップまたは分離します。 多くの画像には、画像と重なるブロックタイトルが含まれています。
サイトを訪れる
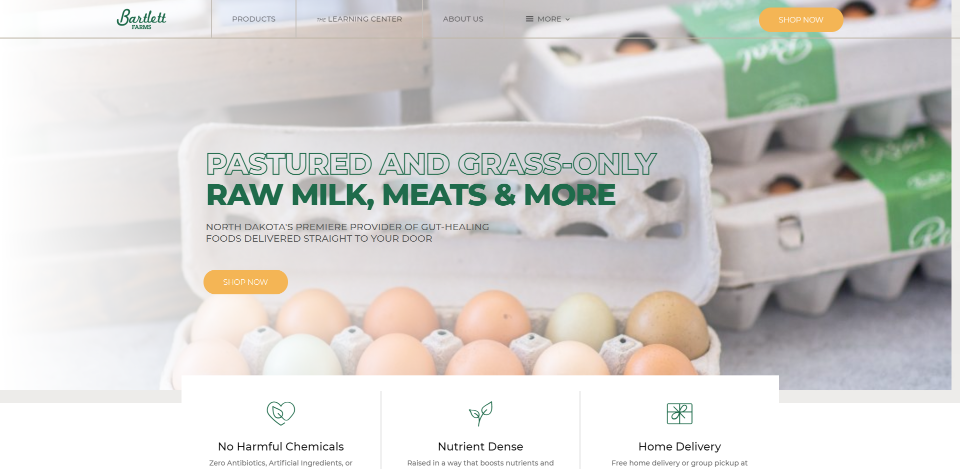
5.バートレットファーム

このサイトはAndrewBartlettによって提出されました。 これは画像とメニューをうまく利用しています。 ヒーローセクションには、前景に大きなCTAが表示された全幅スライダーが表示されます。 CTAは、テキストを興味深い方法で使用します。 タイトルの一番上の行は明確で、緑色で輪郭が描かれています。 タイトルの一番下の行は緑色に点灯しています。 いくつかのセクションには、情報、タイムライン、箇条書きなどを提供する重複する宣伝文が含まれています。ブログ投稿には、メタの独自のデザインがあります。 私のお気に入りのセクションには、製品へのリンクとしてカードが表示されます。 カードはしおりのようにすっきりとしたデザインになっています。 カードには、セクションに分割された画像と情報が含まれています。 同様のデザインが、タイトルと画像だけでメガメニューに使用されています。
サイトを訪れる
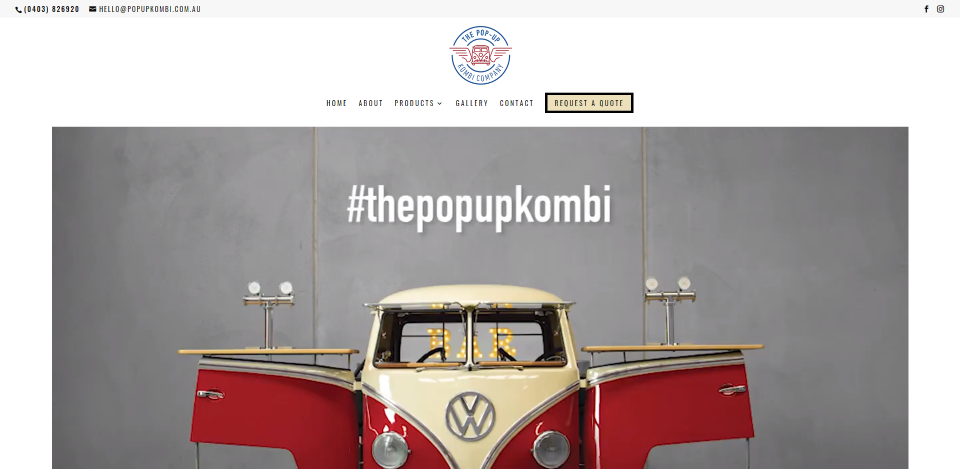
6.ポップアップコンビ


このサイトはJustineCarterによって提出されました。 このサイトは写真とビデオをうまく利用しています。 ヒーローセクションには、製品のユニークなデモンストレーションを作成する背景ビデオが表示されます。 CTAは、連絡先ページへのリンクとポップアップで連絡先フォームを開くリンクの両方を備えたセクション自体の中央に配置されます。 製品は、ビデオと一致する全幅のギャラリーにも表示されます。 商品の画像はサービスにも使用されます。 リンクやアイコンの多くは、製品写真の赤い色と一致しています。 メニューのCTAとお問い合わせフォームボタンは、製品写真の日焼けと一致しています。 ハイライトは、サイトと写真を結び付けるのに適しています。
サイトを訪れる
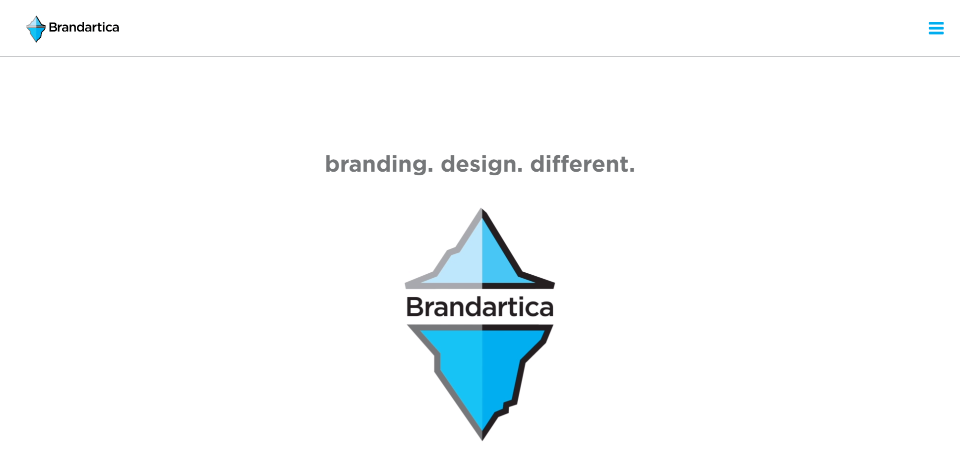
7.Brandartica

このサイトはJeffLitcofskyによって提出されました。 こちらもブランドカラーを活かしています。 ブランドブルーのクールなアニメーションがウェブサイトを紹介し、最後にロゴとタグラインに変わります。 青は、画像オーバーレイ、ボタン、CTA背景、戻るボタン、ハンバーガーメニューにも使用されます。 作品はモザイクレイアウトで表示されます。 メニューは全画面で開き、背景は青色で、ウェブサイトだけが表示されます。 ページには、タイトルの後ろにスタイル付きの仕切りがあるパターン化された背景が表示されます。 これらのページでは、ポッドキャスト、アイコン、スティッキーボタンなどにブランドの青色を使用しています。 このサイトでは、前後のスライダーをうまく利用して、作業の例を示しています。
サイトを訪れる
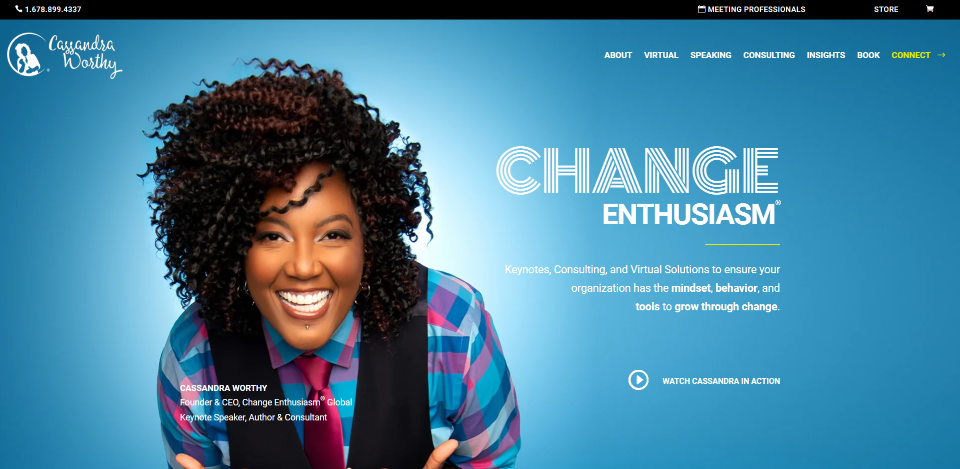
8.カサンドラワーシー

このサイトはAlfonsoPerez-VerdiaOchoaによって提出されました。 こちらも色や背景の模様を生かしています。 ヒーローセクションには、被写体の後ろに白いホットスポットを作成する青い背景のフルスクリーン画像が表示されます。 白いテキストは、ビデオを見るためのアニメーションボタンを含むCTAを作成します。 いくつかのセクションには、丸いドットパターンの黒い背景が含まれています。 これらのセクションのほとんどは、単一の紹介文、埋め込みビデオ、または同様の要素を表示します。 私のお気に入りは、手順を示すセクションです。 ステップの番号は、大胆な色のエレガントなデザインで囲まれています。 ステップとその説明は互いにオフセットされています。 また、片側に画像を表示し、反対側に大胆な色の背景で説明を表示するサービスのセクションも気に入っています。
サイトを訪れる
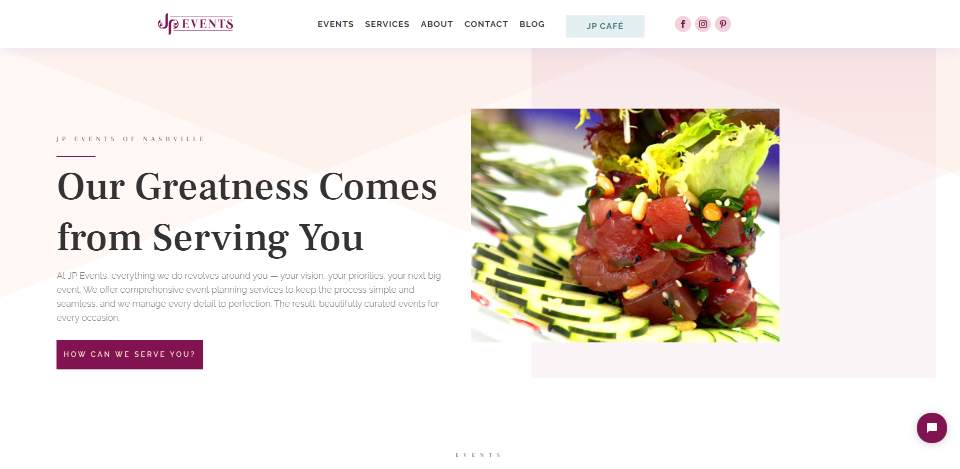
9.JPイベント

このサイトはTomCarmonaによって提出されました。 これは、サイトをスクロールするときにソフトからボールドまでの範囲の色でエレガントなレイアウトを使用しています。 ヒーローセクションの背景には、独特のパターンを作成するために重なり合う複数の柔らかい色が含まれています。 スライダーの画像は、同じ色のいくつかを強調しています。 ボタンと仕切りのハイライトは暗い色で、ページを下にスクロールすると目立つようになります。 サービスは、ヒーローセクションよりもわずかに太い色で境界線のある画像を表示します。 ハイライトが暗くなるにつれて、背景は柔らかく保たれます。 アイコンはヒーローセクションのCTAからの暗い色を使用し、フッターは背景として暗い色を使用します。 これのメガメニューが大好きです。 リンクにはアイコンが含まれており、ウェブサイトのすべての色を使用しています。 色は、サイトのお祝いの焦点に最適です。
サイトを訪れる
10. Volny Studio

このサイトはVolnyStudioによって提出されました。 このウェブサイトは、最小限のデザインをエレガントに使用しています。 背景はオフホワイトで、テキストと視覚要素のほとんどは黒です。 ハイライトと画像に十分な色を取り入れて、面白くします。 ヒーローセクションには、その下のCTAと重なる画像が表示されます。 いくつかのセクションでは、一方の側に画像を、もう一方の側にテキストを交互のレイアウトで表示しています。 目立つ色のブロックが含まれているものもあります。 私のお気に入りのセクションでは、番号付きの列にサービスが表示されます。 数字は、色のブロックで作成されたローマ数字です。 プロジェクトセクションも興味深いもので、1行に2つの画像があり、右側に大きな画像があります。 画像の背景は最小限であるため、プロジェクトが目立ちます。 それらはプロジェクトページで重複しています。 また、情報をセクションに分割する最小限のフッターデザインも気に入っています。
サイトを訪れる
来月まで!
これは、5月のコミュニティDiviWebサイトの投稿ベスト10です。 これらのサイトは素晴らしく見えます、そしていつものように私たちはあなたの提出に対してみんなに感謝したいと思います!
独自のデザインを検討したい場合は、エレガントなテーマのドットコムでネイサンの編集者にメールしてください。 メールの件名は必ず「DIVISITESUBMISSION」にしてください。
コメントもよろしくお願いします! これらのウェブサイトについてあなたが好きなことを教えてください。彼らがやったことがあれば、ブログで教えてほしいと思います。
Mascha Tace /shutterstock.comによる注目の画像
