2025年网页设计的最佳排版
已发表: 2025-07-04排版可以在访问者阅读您的内容之前制作或破坏您的网站。当某人降落在您的页面上时,糟糕的字体选择会立即向您的访问者提出危险信号,甚至在他们开始阅读单词。
大多数设计师讨厌处理网站字体。他们的建筑商使排版太难了。但是,像Divi这样的现代建筑商再次使排版再次简单。让我们查看排版问题,找到有效的解决方案,并查看Divi 5如何使应用它们易于使用。
- 1为什么文本可以制作或破坏您的网站
- 2 3损害网站的大型排版问题
- 2.1陷阱1:静态文本问题
- 2.2陷阱2:层次结构噩梦
- 2.3问题3:慢加载字体
- 3今天的版式基础知识
- 3.1版式系统击败随机选择
- 3.2上下文形状字体性能
- 3.3技术实施推动了结果
- 4现代网站建筑商应如何处理排版
- 4.1 …以及为什么大多数网站建设者不
- 5个网页设计(和排版)用Divi简单
- 5.1版式(以及其他所有)随着Divi 5的好转而变得更好
- 5.2在Divi 5中设置可扩展的排版系统
- 6尝试Divi 5以获取最佳网站版式
为什么文字可以制作或破坏您的网站
您网站的版式在访问者甚至处理您的话之前就产生了即时的情感反应。研究表明,不良的字体选择实际上会使人们皱眉。这会触发杏仁核的负面情绪,这是您大脑的一部分处理情感和记忆。您的字体选择成为人们记住您的业务的一部分。
看到设计良好的文字的访客对您的网站感到更糟,从而创造了与您的品牌相关的持久的负面记忆。大多数访问者在您的网站上花费不到一分钟的时间,仅阅读您的内容四分之一。在这些珍贵的几秒钟内,排版要么将它们拉入或将其推开。
超过一半的用户认为美学是他们不会返回网站的主要原因。您的版式构成了该判断的骨干。糟糕的文字设计触发了立即的“看起来不专业”的反应,而访客无法动摇这种感觉。
经验丰富的设计师知道排版是参与和品牌消息传递的强大工具。排版不仅仅是可读性;这也是关于个性和情感联系。
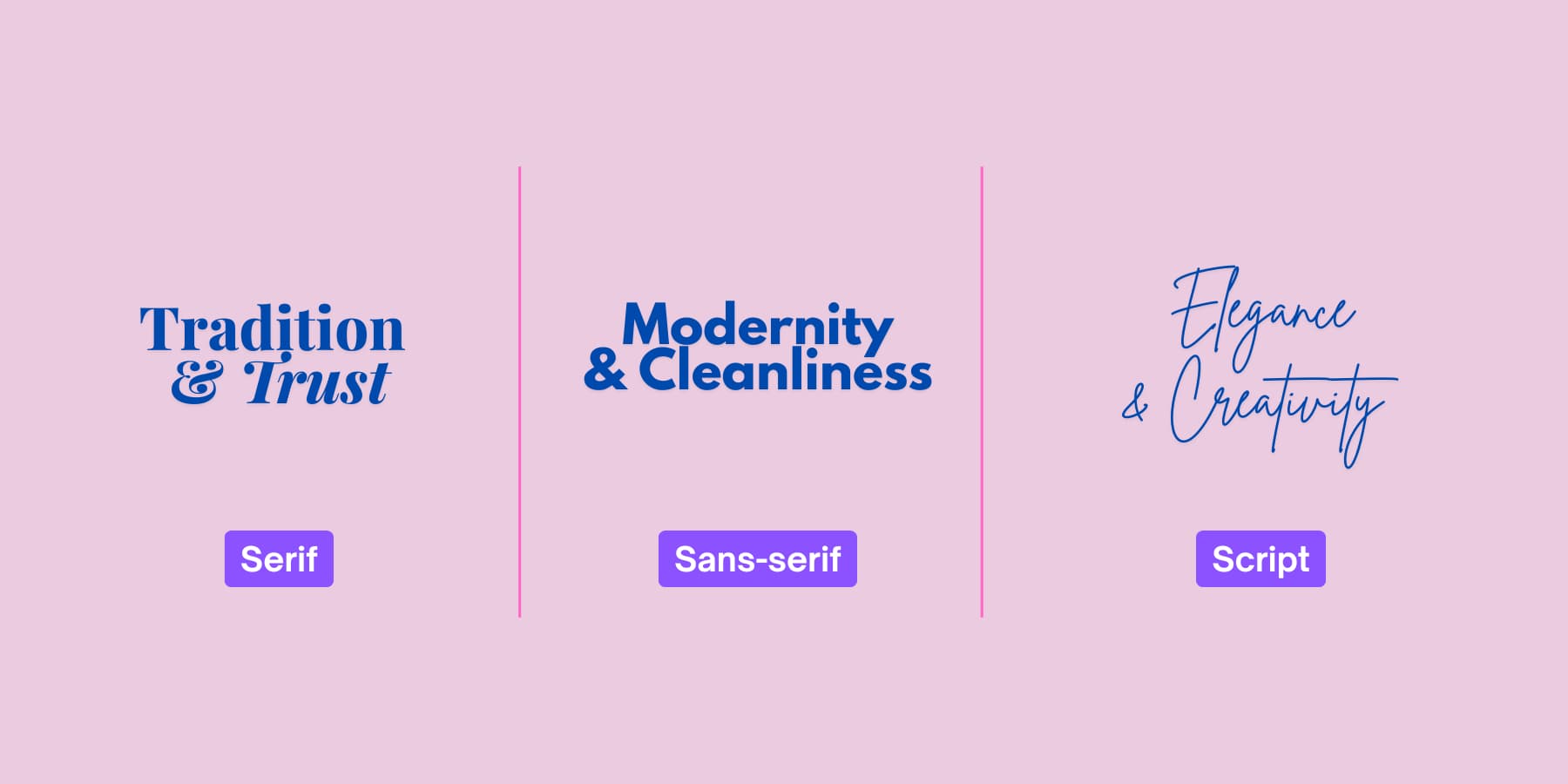
表达版本的举动显示了对字体心理学的更深入的理解。字体带有情感:
- 衬线字体建议传统和信任。
- sans-serif字体感觉现代和干净。
- 脚本字体显示优雅或创造力。

这些感觉塑造了访客如何看待您的信誉和信任。在他们读一个单词之前,这发生在他们之前。
日益增长的“时尚”字体问题
在为您的品牌选择字体时,首先定义您的核心个性特征。您是专业人士吗?考虑Playfair Display或Crimson文字等精致的衬线。建立技术初创公司或现代服务?当代的sans-serifs,例如国际贸易委员会(Inter),poppins或蒙特塞拉特(Montserrat),可以传达创新和可接近性。经营豪华品牌或创意工作室?诸如Cormorant Garamond或Abril Fatface之类的优雅选择可以传达精致。

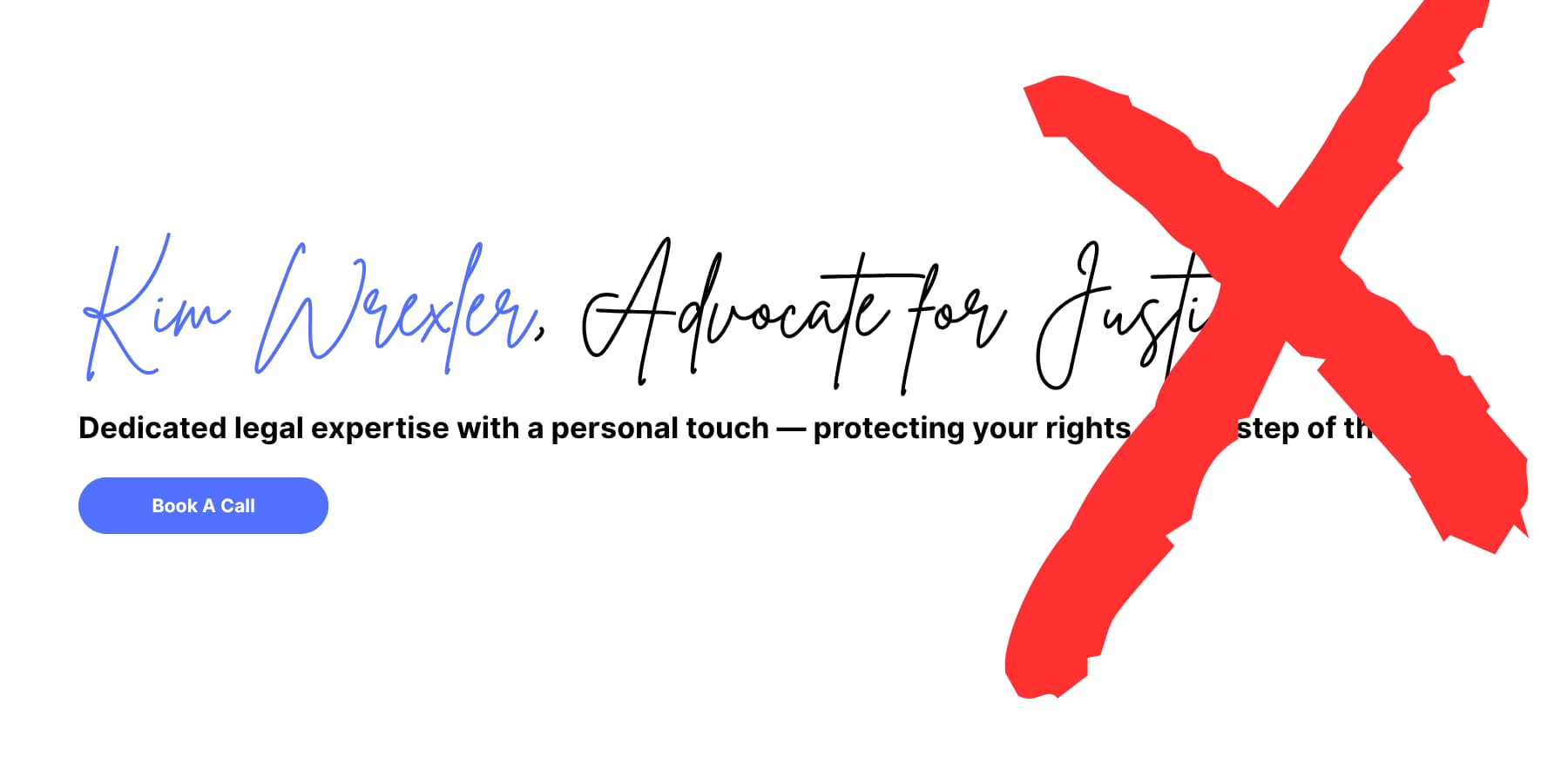
考虑到目标受众,测试您的字体选择。使用嬉戏脚本字体的律师事务所可能会使人们期望认真,传统风格的客户感到困惑。选择适合您想要创造的感觉的版式,而不仅仅是时尚的感觉。

例如,Jaguar最近的品牌重塑可能被认为是失败的。新徽标字体类似于一家技术公司,这可能会使目标受众感到困惑。向不知道该品牌的人展示它,他们不会猜这是豪华车的。
品牌重塑与豪华汽车购买者的需求不符:精致和力量。自1945年以来使用的经典美洲虎符号被一种时尚的字体所取代,这种时尚的字体感觉很原始。

3个损害网站的大型排版问题
当排版在网站上失败时,通常以三种方式中的一种或全部发生。这些问题看起来如此持续,以至于学习发现它们成为迈向更好网站版式的第一步。让我们探索。
陷阱1:静态文本问题
想象以下图片:您花了几个小时将网站的文字正当放在笔记本电脑上。头条新闻看起来很棒,身体文字流很好,一切感觉都正确。然后,您在电话上打开网站,不得不斜视以阅读任何内容。
您已经击中了静态文本陷阱。当设计人员将字体设置为固定像素尺寸时,他们会设计一个屏幕,并为其他所有内容交叉手指。这种旧方法将网站像打印页面一样,没有任何变化的大小。
设备品种使情况变得更糟。您的文字必须在手机,平板电脑,笔记本电脑和巨型桌面屏幕上使用。固定尺寸无法处理此范围。在iPhone上读取的内容在智能手表上变得很小,或者在4K显示屏上大量读写。
头条新闻和身体文本之间的大小差异在不同的屏幕上弄乱了,读者无法说出重要的事情。
完美的排版需要随着屏幕尺寸而流畅地缩放。无论有人在过时的手机还是超速监视器上访问您的网站,它都应保持可读的比例。这种自适应方法尊重您的设计意图和读者的各种观看条件。
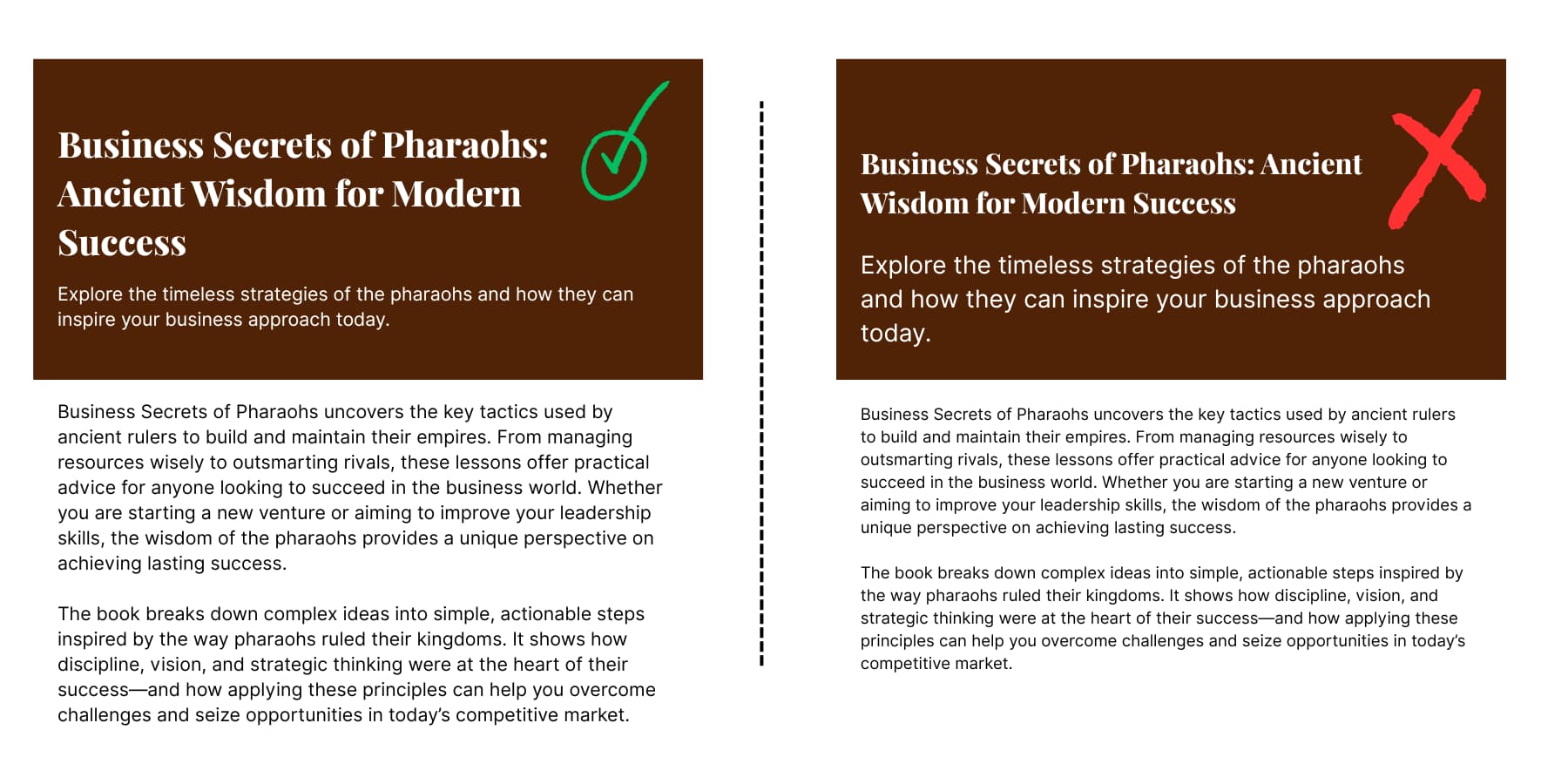
陷阱2:等级制噩梦
当您走进组织良好的商店时,您立即知道在哪里看。清晰的标志指导您进入不同的部分。您网站的文字以相同的方式运行。
不良版式层次结构将您的内容变成了令人困惑的迷宫。想象一下,试图阅读一份报纸,标题,子标题和身体文本都使用几乎相同的字体和尺寸。你会很快放弃,对吗?
这不断发生在网站上。设计师使头条太小,或者身体文字太大。一切都将其融合到外观相似文本的灰色块中。访客在这些页面上着陆,立即感到不知所措。

和伤口的盐,大多数人实际上并没有通过Word读网站。他们首先扫描,寻找有趣的部分。清晰的排版层次结构可帮助用户有效地导航内容,而差的层次结构迫使他们花费额外的精神能量来弄清楚什么是重要的。当您的文本大小不会产生明显的差异时,扫描就变得不可能。
层次结构差也标志着质量差。访客下意识地根据内容的组织方式来判断您的专业知识。凌乱的文本层次结构暗示了混乱的思维。清晰的文本层次结构在人们甚至阅读您的第一句话之前就建立了信任。
问题3:慢加载字体
您的品牌字体在无花果上看起来很完美。您将其导出并将其上传到您的网站,但是突然之间,您的页面永远需要加载。
大多数设计师没有意识到实际的字体实际上有多重。那漂亮的自定义字体?每个重量大概是几百千字节。添加常规,粗体和斜体版本,您正在查看字体数据的兆字节。
字体文件通常比使用未压缩格式(例如TrueType字体(TTF)或Opentype字体(OTF))大3倍,并且每个字体需要单独的HTTP请求,以增加加载时间。
您的访客付出了代价。在字体完成下载之前,浏览器不会显示文本。慢速连接的人们可以看到您的头条新闻的空白空间,称为无形文本的闪光灯(FOIT)。
该问题具有多个字体文件。三个字体权重意味着三个单独的下载,每个下载都会阻止您的内容顺利出现。 Safari隐藏文本直到可以自定义字体准备就绪,而其他浏览器则显示后退字体,这些字体可能会导致布局变化时,当真实字体最终出现时。
可变字体解决了这一混乱。可变字体将多种样式包装到一个文件中,从而削减了加载时间。使用Web Open字体格式(WOFF/WOFF2)字体更好。
今天的排版基础
现代网络排版以三个核心原则与伟大网站分开的三个核心原则。正确获得这些基本原理会影响从用户参与到搜索排名的一切。
排版系统击败随机选择
类型刻度确定了较大或较小的字体扎根于基础或默认字体中。使用此方法,如果您喜欢Percents或1EM,则您的基本大小为100%,如果是您的首选单元。不要随机选择字体尺寸。使用文本元素之间的数学关系。
从基本字体尺寸(16-18px很常见)开始,然后根据您的应用程序的需求量量身定制的缩放比例从1x到2倍。例如,电子商务应用程序通常使用较大的比例使文本元素更加突出,而具有数据富含数据仪表板的站点可能会达到较小的比例。 1.25的比率创造出非常适合文本较重站点的细微差异。例如:
- 正文:16px
- H5:20px(16×1.25)
- H4:25px(20×1.25)
- H3:32PX(25×1.25)
- H2:40px(32×1.25)
- H1:49px(40×1.25)
1.618的比率创造出巨大的对比是营销页面的理想选择。也称为黄金比率。例如:
- 正文:16px
- H4:26px(16×1.618)
- H3:42px(26×1.618)
- H2:68px(42×1.618)
- H1:68px(42×1.618)
这会产生巨大的尺寸差异,从而引起人们的注意,并通过您的内容层次结构引导读者。
这种系统的方法阻止了我们前面讨论的层次结构噩梦。当您的H1,H2和身体文本遵循数学关系时,读者会立即理解您的内容结构。
使用clamp()自动缩放
CSS夹具功能创建流体版式,可平滑地在最小和最大尺寸之间缩放文本。 Clamp()没有在断点之间跳跃固定尺寸,而是创建在每个屏幕宽度上工作的平滑转换。
语法很简单:夹具(最小,首选,最大)。例如,夹具(16px,4vw,32px)表示您的文本在小屏幕上以16px的速度开始,在视口宽度的4%处缩放,并且在大屏幕上以32px的帽子开始。这条线替代了多个媒体查询。
您应该使用流体排版来平滑地缩放文本,并在最小和最大尺寸之间具有更大的差异并保持一致的尺寸。
这最适合头条新闻,并显示出巨大尺寸变化很有意义的文本。具有较小尺寸差异的身体文本可以遵循传统的响应方法。
您可以将夹具()应用于量表中的任何文本元素。 H1可以使用夹具(32px,8vw,72px),而H3使用夹具(20px,3vw,28px)。这会创建印刷术,在没有复杂计算的情况下,在任何屏幕尺寸上都感觉自然。
上下文形状字体性能
基于内容的设计尺寸和比例:可读版本可以与其他内容相同,而不是字体选择。文本元素的规模和大小通常取决于一次渲染的文本以及屏幕上的内容类型。
博客文章需要与产品页面不同的排版。长篇文章受益于宽敞的线间距和舒适的阅读尺寸。产品页面需要有力的标题和可扫描的描述。
排版选择:首先,从看起来不错的字体开始,并在小屏幕上读得很好。然后,在较大的屏幕上进行测试。这种移动优先的方法可防止选择在台式机上看起来不错但在电话上变得不可读的字体。
内容类型确定版式
也考虑您的听众的阅读行为。新闻网站的访问者希望快速获取信息。他们快速地穿过头条新闻,因此文本必须清晰明确。身体文字应帮助您找到关键细节而不会减慢您的速度。
金融服务网站上的字体选择旨在使用户感到安全和自信。严重的传统字体增强了这种信任的感觉。
如果您登陆创意公司的网站,他们有时会希望大胆的设计选择。在这里,排版吸引了他们的注意力,并且经常成为品牌体验的一部分。异常的字体或布局有助于该机构展示其个性和创造力。
电子商务网站面临独特的挑战。产品名称的长度差异很大,从“ iPhone”到“具有高级悬架系统的超轻质山地自行车”。您的版式系统必须优雅地处理两者,而不会破坏布局。

登录页面的工作方式与信息站点不同。访客花几秒钟决定是留下还是离开。头条新闻需要立即影响。身体文本应该是可以扫描的。通话行动按钮需要可单击和紧急字体。
文档站点优先于表格。代码片段需要单个字体才能适当对齐,并且分步说明从具有清晰层次结构的编号列表中受益。
技术实施推动了结果
根据Baymard Institute的说法,共识似乎在每行50至75个字符之间。线长度直接影响阅读理解。太宽的文本迫使读者更加努力地跟踪一行。
太多的字体尺寸和样式会创造出混乱且不一致的设计。在不同的设备和屏幕尺寸上未测试版式会导致某些屏幕上的可读性问题。
字体加载策略也很重要。在自定义字体下载之前,浏览器不会显示文本,创建了应该出现内容的空格。规划与自定义字体间距相匹配的后备字体可阻止刺激的布局在字体加载时会发生变化。
字体加载速度与众不同
选择与您的自定义字体的指标非常匹配的后备字体。如果使用Montserrat,则将Arial指定为备份,因为两者都具有相似的字符宽度。使用新罗马人作为Playfair Display等衬线字体的后备。当自定义字体最终加载时,这会防止文本跳转。
预加载您最重要的字体。 WP Rocket会自动处理字体预装,而无需触摸主题文件。您只需在WP Rocket的设置中启用字体预加载选项,然后处理技术实施。它还可以缓存您的网页,因此它们对所有访问者都持续了快速。
这与快速托管(例如Siteground)一起工作,可以从优化的服务器快速提供字体文件,从而为快速加载版式创建了理想的设置。

现代网站建筑商应如何处理排版
大多数网站建筑商将排版视为事后的想法。它们为您提供基本的字体下拉列表和尺寸滑块,然后让您弄清楚其余的。这种古老的方法到处都会产生相同的排版问题:静态文本在移动设备上破裂,层次结构混淆和缓慢加载页面。
现代建筑商应以不同的方式工作。他们应该提供系统,而不仅仅是以下选项:
- 可变字体支持:现代建筑商应在没有额外工作的情况下支持这些格式。他们还应支持现代Web字体格式,例如Woff/Woff2。
- 流体版式:更好的构建器应包括内置在其界面中的clamp()之类的数学功能。您键入夹具(16px,4vw,32px),并在所有设备上平稳地观看文本比例。较少的媒体查询所需的问题。
- 排版系统集成:好的构建器可让您创建可重复使用的文本样式。您将H1大小定义为变量一次,然后将其应用到任何地方。在一个地方更改标题尺寸,并在您的网站上更新。将一个字体系列设置为变量,并在整个设计中引用它。
- 全球字体管理:它们还应包括用于排版变量的集中控制。您将标题字体设置一次,一个主体字体一次,并将字体大小作为可重复使用的变量。需要更大的文本范围内吗?更新变量并观察每个实例自动更改。
…以及为什么大多数网站建设者不
许多网站建设者不提供您需要的版式工具,这通常是由于业务选择。
- 用户体验:大多数建筑商专注于使事情易于立即使用,而不是提供长期灵活性。对于新用户而言,简单的字体菜单比复杂功能要少得多。
- 开发投资:创建高级排版工具需要大量的工程工作。可变字体支持和设计系统之类的功能需要自定义接口,彻底的浏览器测试和连续维护。
- 支持挑战:复杂的排版功能可以导致更多支持问题。当您可以调整夹具值或可变字体之类的内容时,您可能会遇到更简单的控件不会引起的问题。一些建筑商避免了这种复杂性,以降低其支持成本。
- 较旧的系统:在存在可变字体之前,建造了许多较旧的构建器。添加这些新功能意味着要大修核心系统,同时仍确保旧站点继续工作。通常,他们选择较小的改进,而不是可能破坏当前用户的重大变化。
尽管经验丰富的程序员曾经是主要的编程工具,但新的构建者看到,如果初学者具有正确的界面,则可以创建高级版式。
这些构建者为快速任务提供了简单的控件,并为您做更多的事情提供了可靠的选项。这样,您就可以启动简单并提高印刷技能而无需切换平台。
Web设计(和排版)用Divi简单
当您使用Web版式工作时,错误的工具可以将应该是创造性的工作变成技术挫败感。大多数页面构建器都为您提供基本的字体控件,这些控件在移动设备上断开或在幕后创建凌乱的代码。您花更多的时间来打击工具,而不是设计。
Divi采取了不同的方法。此WordPress页面构建器优先考虑视觉设计,同时提供专业排版所需的技术控制。视觉编辑器在进行它们时向您展示更改,因此,当您调整字体大小或线间距时,您可以准确地看到它如何影响页面。


构建器包含200多个模块,您可以在页面上的任何位置放置。文本模块,标题模块和专业内容都可以堵塞所有它们,因此您不会被预设的布局所困扰,这些布局迫使您的内容变成不舒服的盒子。
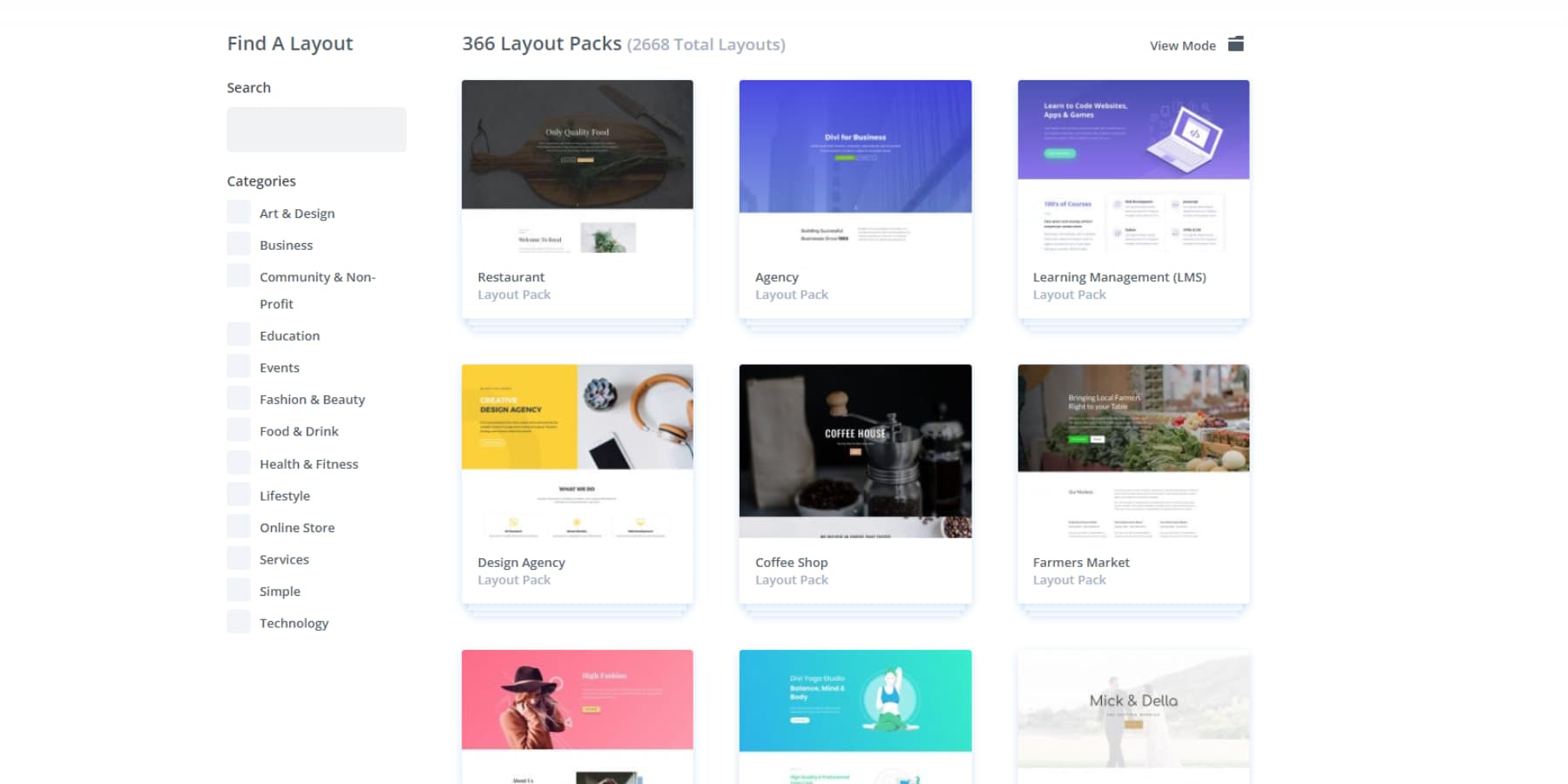
设定Divi与众不同的是其2000多个专业布局的库。这些不是基本模板。每个设计都是为特定行业建造的。餐馆,摄影师,顾问,科技公司 - 您会发现理解您的受众和业务目标的布局。

立即获得Divi
没有技术障碍的建造
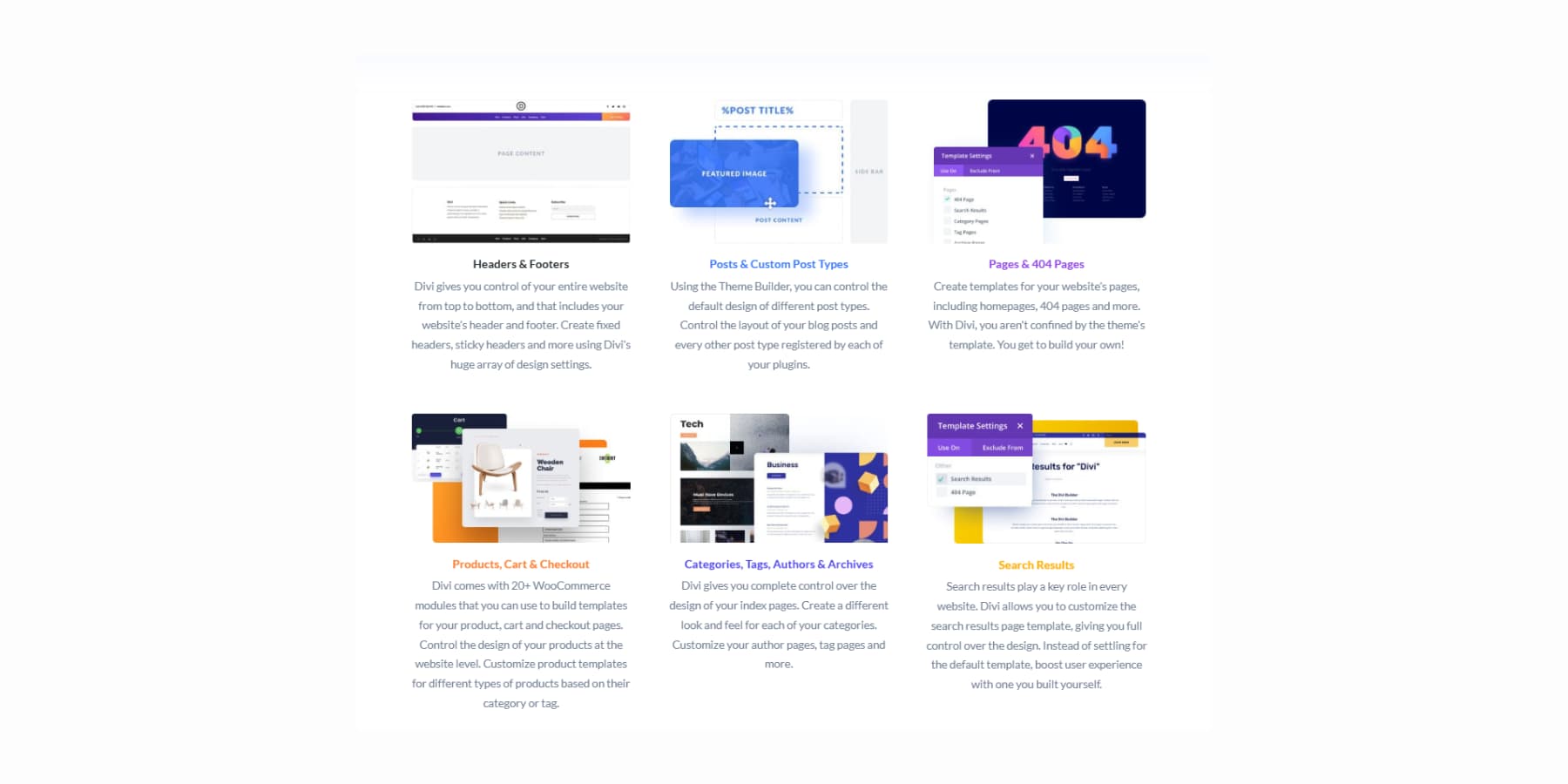
主题构建器使您可以控制网站版式的各个方面。您可以设计与品牌声音相匹配的自定义标题。博客布局可以使长材内容可读。即使您的404页也可以保持一致的版式和品牌。

Divi AI将人工智能直接带入您的设计过程中。产生头条新闻,使您的音调和产品描述听起来像您的品牌。
即使是理解您的业务环境的整页部分。
和相关的代码时。
照片编辑也发生在建造者中。描述您需要在图像中更改的内容,并且AI进行了这些调整。当然,它可以生成新图像。
Divi快速站点解决了空白页问题,该问题会在启动之前停止许多项目。专业入门网站附带已经建立的版式。我们的设计团队使用您在其他地方看不到的独特图像和艺术品创建这些模板。
Divi快速站点带有Divi AI也可以根据您的业务描述构建自定义布局。告诉您有关您的咨询业务或餐厅的信息,并为您的行业创建相关页面。
这不仅仅是线框:您会获得对业务有意义的真实头条,身体副本和图像。
您可以预先设置品牌字体和颜色,并让AI在这些参数中工作。之后,一切都可以完全编辑,因此您可以完善排版以匹配确切的视野。
Divi 5的版式(以及其他所有内容)变得更好
创建网站应该像在您喜欢的笔记本中写作一样自然。你有想法;您的工具应在不产生障碍的情况下清楚地表达它们。这种哲学驱使我们完全从基础上重建Divi。
目前在Alpha的Divi 5已准备好进行新的网站项目。我们听了诚实的反馈,内容使网页设计更好地工作。在演示中看起来不错的功能不是浮华的功能,而是实用的改进,可以使您的日常工作更快,更有趣。

我们将所有在当前的分区中都效果很好并建立在其基础上。界面刷新了,下面的所有内容都更好。重建整个过程中都使用现代最佳实践。页面的加载速度更快。控件响应更顺利。您可以在整个网站上保持一致的排版,而无需额外的手动工作。
实际上是什么?
- 完整的框架重建完全删除了旧的短码系统。现在,一切都在基于块的现代体系结构上运行,该体系结构浏览器更有效地处理。
- 一单击的编辑意味着单击任何文本元素立即打开其版式控件。不再需要寻找小型编辑图标或通过多个菜单导航以更改字体。
- 可自定义的断点从三个屏幕尺寸扩展到七个。您可以调整每个断点以符合不同设备的特定版式需求。
- 高级单位支持将CSS功能直接进入Calc(),Clamp(),min()和Max()直接进入视觉界面。创建流体版式,在不编写自定义代码的情况下完美缩放。
- 设计变量可让您在一个中心位置存储字体,颜色,尺寸和间距值。更改您的标题字体一次,并且在网站上进行的每个H1都会自动更新。
- 选项组预设节省了边界,字体,阴影和间距的完整版式样式。这些预设在不同的模块上起作用,因此您的排版保持一致。
- 嵌套行允许行内行。构建复杂的排版布局,而无需特殊的部分类型。
- 模块组将多个模块组合到一个单元中。它们使使用混合版式管理复杂布局变得更加容易,您甚至可以创建自定义模块。
- 多面板工作区可让您将面板定位在最适合您的地方。您可以在调整其他设计元素的同时保持排版控件的打开状态。
- 属性管理可以在页面元素之间复制,粘贴和重置字体样式时为您提供精确的控制。
- 轻/暗模式提供了界面主题,可在长时间的设计过程中减少眼睛劳累。
- 帆布缩放调整了您的工作区域,以预览不同屏幕尺寸上的版式外观,而无需切换到预览模式。
- 性能改进使页面负载更快,显示更快,并在建造时感觉更灵敏。
现在尝试Divi 5
Divi 5今天可用于新的网站项目。我们从头开始重建它,使排版和设计工作流程更自然。下载公共alpha并在下一个新网站上对其进行测试,以亲身体验改进。所有Divi成员都无需额外访问。
我们建议仅在新网站上使用它,而我们完善了现有Divi 4网站的迁移系统。如果您正在开始一个新的项目,那么这是体验更新界面和改进性能的最佳时机。
在Divi 5中设置可扩展的排版系统
良好的排版系统为您节省了数小时的工作,同时保持网站看起来专业。借助Divi 5的新功能,您可以创建一个中央系统,以单击几下更新整个站点的中央系统。看看:
构建在所有设备上工作的版式系统始于选择正确的字体。在Google字体上开始搜索,该字体包含1,700多个字体系列,其中包括令人印象深刻的可变字体集合。所有Google字体都可以在Divi字体选择器中可用。
您还可以将自定义字体直接上传到Divi。但是,目前,我们仅支持上传TTF和OTF字体。

设计变量:设计的基础
Divi 5中的设计变量可让您对网站的每个设计方面的中心控制。您可以创建六种不同类型的变量:
- 颜色变量:存储品牌颜色,渐变和文本颜色,这些颜色在您的网站上保持一致
- 字体变量:保存您的标题和身体字体,以便在任何地方进行即时应用
- 数字变量:控制字体尺寸,间距,边界半径和其他测量值
- 图像变量:存储徽标,背景模式或经常使用的图像
- 文本变量:保存电话号码,地址,标语或任何重复的文本内容
- URL变量:保持社交媒体链接,会员URL或召唤行动按钮
每种变量类型都处理网站的不同部分。当您更改变量时,使用该变量的每个元素会在整个站点上自动更新。
要访问设计变量,请在Visual Builder的左上角打开变量管理器。该界面在单独的选项卡中显示了所有六种变量类型,从而易于组织设计系统。
使用设计变量创建印刷系统
首先设置:
- 字体变量,用于存储主要标题和车身字体,以供整个网站始终使用。这样,您避免每次滚动并从大列表中进行选择。
- 颜色变量,以使您的文本颜色在所有元素中保持一致。无需记住十六进制代码。
接下来,您可以为文本设置数字变量。 Divi 5支持静态像素值,例如REM和EM等相对单元,以及用于流体排版的clamp()等高级功能。
Clamp()函数最适合响应网站,因为它可以在最小值和最大尺寸之间平稳缩放文本。我们建议您从一开始就设置Clamp()。
使用前面讨论的1.25比例,以下是可以添加为数量变量的最佳clamp()值:
- H1:夹具(2.5REM,5VW,3.8REM)
- H2:夹具(2REM,4VW,3.05REM)
- H3:夹具(1.6REM,3VW,2.44REM)
- H4:夹具(1.25REM,2.5VW,1.95REM)
- H5:夹具(1REM,2VW,1.56REM)
- H6:夹具(0.8REM,1.5VW,1.25REM)
- 正文:夹具(1REM,1VW,1.25REM)
- 小身体:夹具(0.75REM,0.8VW,1REM)
这些值将取决于您的设计,但是它们提供了适当的跳板以适应您的需求。每个夹具()函数包含三个值:最小尺寸,首选大小(创建缩放行为)和最大尺寸。中间值使用视口宽度(VW)单元在屏幕尺寸变化时创建平滑缩放。
在变量管理器中创建这些数字变量。给他们清晰的名称,例如“ Heading-H1”或“ Body-Text”,以便在构建页面时可以轻松找到它们。
将设计变量应用于您的文本元素
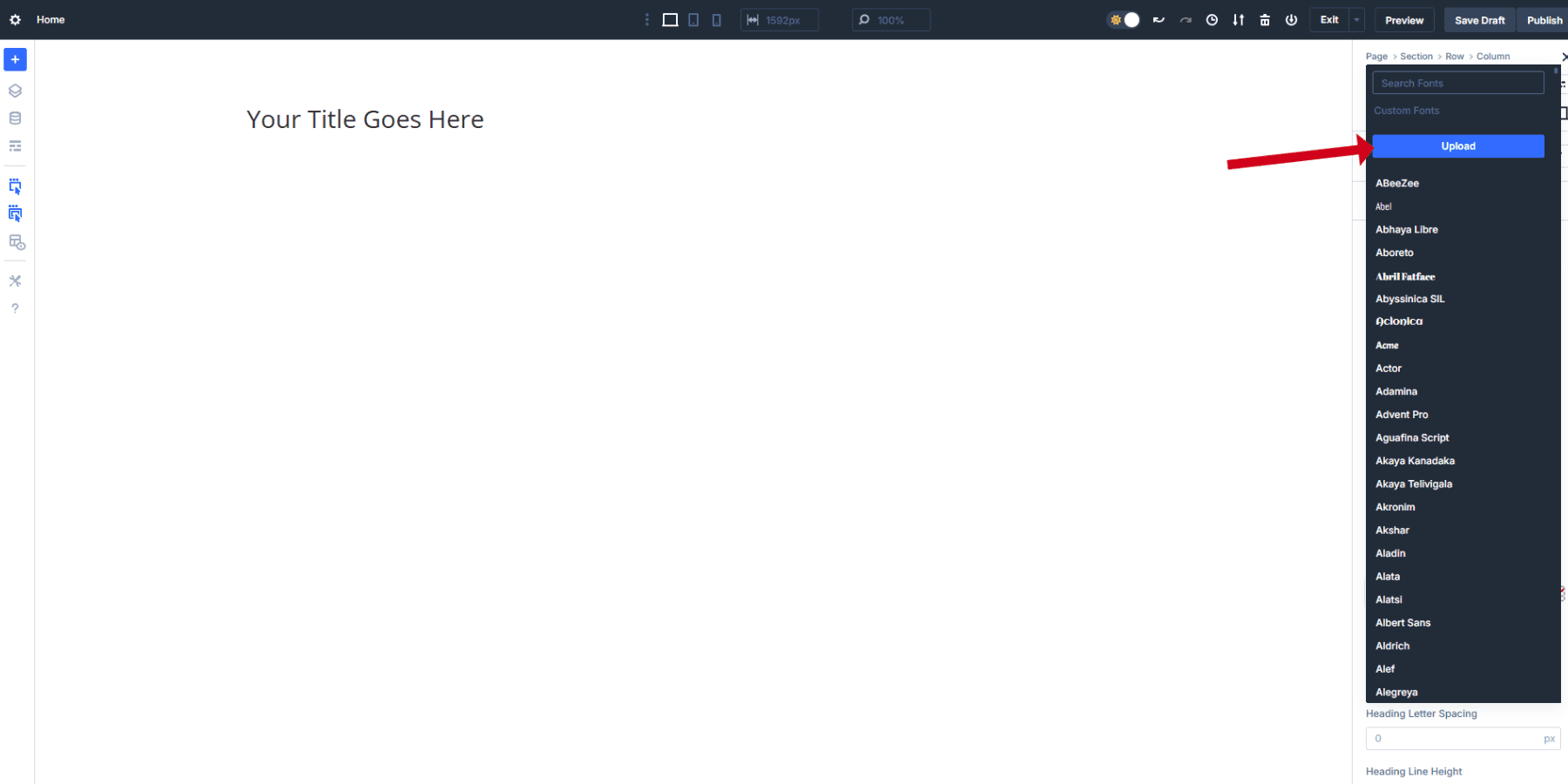
保存变量后,应用它们只需单击几下即可。在文本模块中,导航到“设计”选项卡,单击“字体下拉”旁边的变量图标,然后选择保存的字体变量。文本立即采用您的变量设置。
然后,找到字体大小字段。您将在输入框旁边看到一个小的变量图标。单击它打开您保存的数字变量。选择您的“ heading-h1”变量,而不是输入静态尺寸。
重复所有六个标题和正文文本相同的重复。如果您希望将特定颜色应用于特定标题,则可以重复使用字体颜色。
创建可重复使用的选项组预设
选项组预设保存特定的样式组,这些样式组在Divi 5中的不同模块类型中工作。与元素预设不同,该预设可节省整个模块,选项组预设专注于特定的设计方面,例如文本样式,边界或间距。
相同的文本预设在标题模块,Blurb模块和任何其他带有文本选项的元素上都起作用。这种跨模块兼容性意味着您一次样式并在任何地方应用。当您更新选项组预设时,使用预设的每个元素会立即在您的网站上更新。
这样可以节省数小时的手动工作,并使您的设计保持一致,而无需通过单个模块进行狩猎。
将版式和颜色添加到文本模块中后,您还可以以这种样式添加所需的间距和视觉效果。您还可以使用数字变量来创建可重复使用的间距值。您甚至会将动画添加到文本中,这些动画将在使用预设的任何地方存储和重复。
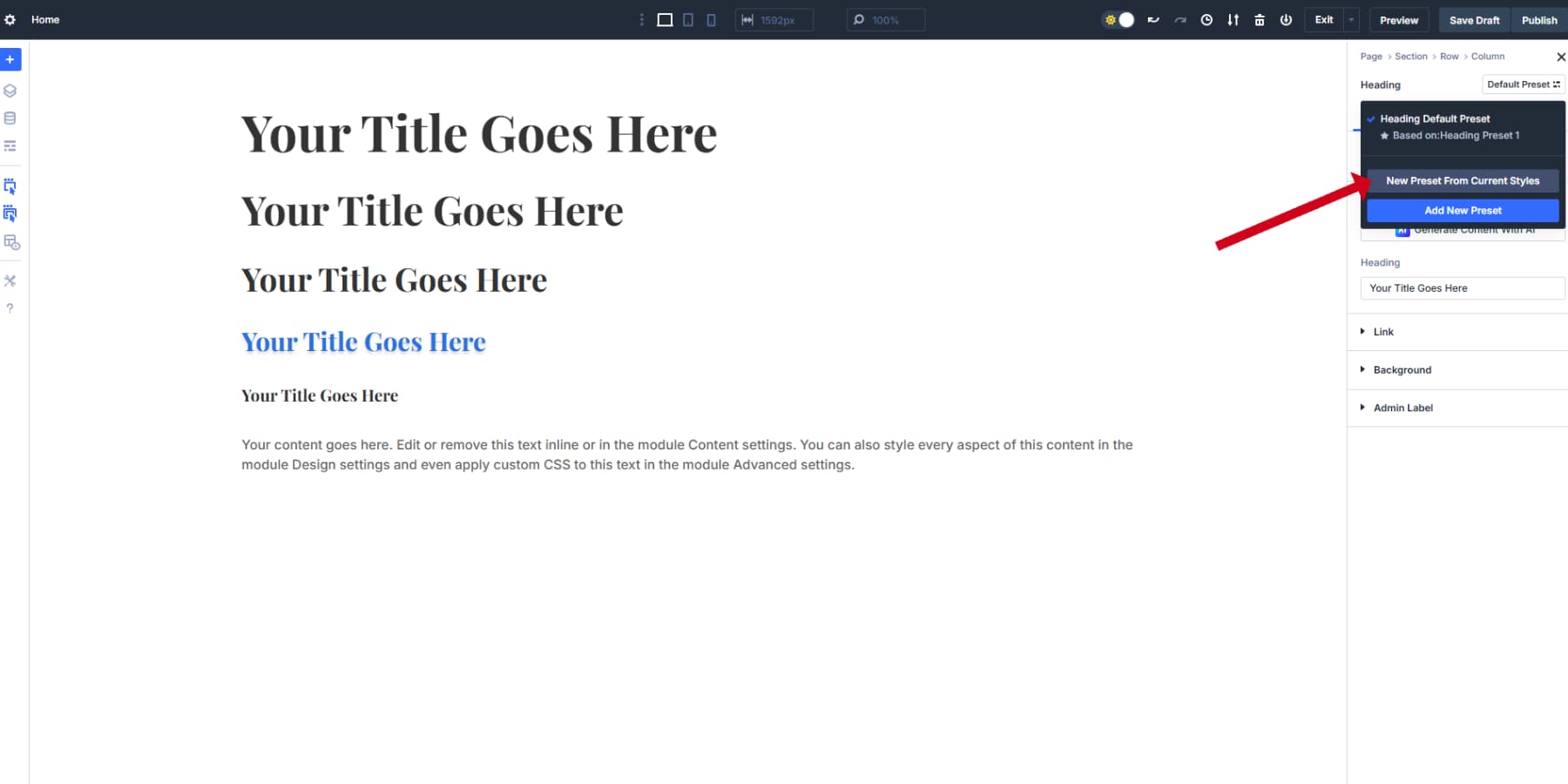
当您的文本样式看起来完美时,请悬停在“标题”标签旁边的选项组预设图标上。单击它打开预设管理菜单。

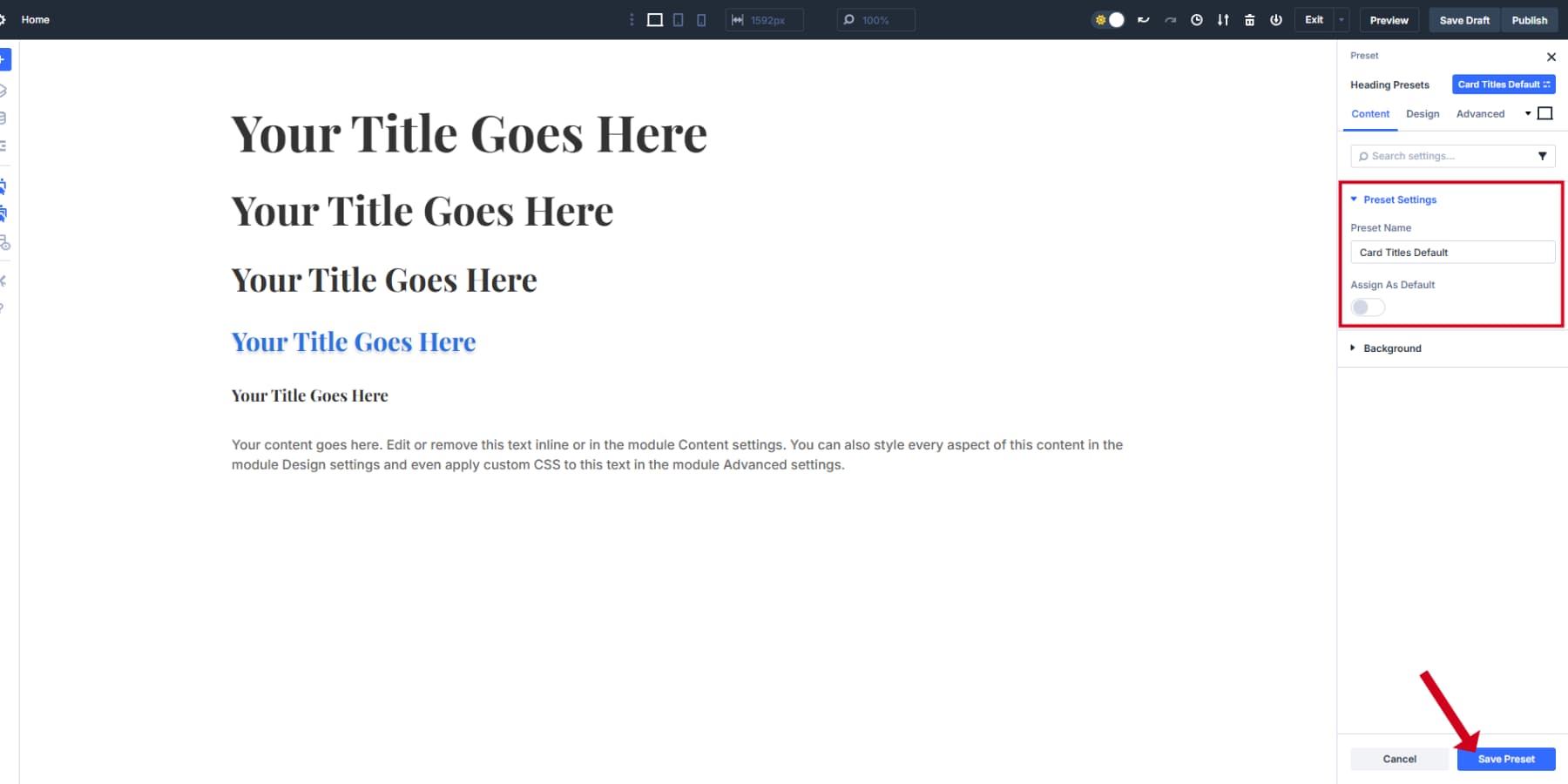
选择“从当前样式创建预设”,然后将其命名为“ H4样式”或“卡标题默认”之类的清晰明了。预设捕获了您应用于该选项组的所有样式,包括您的变量引用。单击保存以存储它。

应用选项组预设
现在,您可以将此精确的样式应用于具有文本选项的任何模块。添加一张卡,然后在其文本设置中单击选项组预设图标。您的“卡标题默认值”出现在下拉列表中。选择它,并且标题立即采用您的原始样式。
将预设设置为默认设置可以节省更多的时间。单击最常用的预设旁边的星图标,以使其成为默认选择。每个新的文本元素都会在没有手动设置的情况下自动使用印刷系统。
为每个标题级别和身体文本变化构建单独的预设。为推荐文本,按钮标签或呼叫框创建特殊的预设。这种系统的方法意味着您一次风格并在任何地方重复使用。基础变量可在需要时保持所有连接且易于更新。
这种系统的方法改变了您与Divi 5的合作方式。当客户要求“稍大较大的标题”或想要测试其他字体时,您会更改一个变量,而不是编辑数十页。您的排版在所有设备上都保持数学成正比,而新页面自动继承您的设计决策。最重要的是,您花时间创建而不是重复相同的字体选择。
Divi 5具有更多功能,这将使您的网站设计旅程变得幸福。查看我们的资源,以获取Divi 5上的详细指南,以便在几天内开始并掌握Divi 5,并保持领先地位。
尝试Divi 5以获取最佳网站版式
排版不良杀死网站。人们甚至在阅读您的内容之前就根据您的字体来判断您的业务。我们已经浏览了主要问题:静态文本在移动设备上破裂,使层次结构混淆,并使较慢的字体使访问者感到沮丧。
良好的排版需要工作。您需要适当的尺度,流体尺寸和快速加载。大多数建筑商使这比应该更难。您的版式很重要。不要让它伤害您的业务。
Divi 5是一个网站构建器,实际上正确地排版了。设计变量将您的字体和尺寸存储在一个地方。选项组预设可让您在不同模块上应用一致的样式。夹具()支持是指您的文本缩放平稳而无需编写媒体查询。
Divi 5已准备好用于新网站,但我们不建议迁移现有的Divi网站。
