如何使用特色类别 WooCommerce 块
已发表: 2021-11-20在许多在线商店中,有一类产品比其他任何产品都卖得更好。 如果您的电子商务商店确实如此,那么特色类别WooCommerce 块可以帮助您将这些热门商品介绍给更广泛的受众。
在本文中,我们将向您展示如何在 WooCommerce 中使用特色类别块。 我们将讨论如何配置此块并讨论使用它的最佳方法。 最后,我们将回答有关如何在您的店面中包含特色类别部分的最常见问题。
让我们开始吧!
如何将特色类别 WooCommerce 块添加到您的帖子或页面
特色类别块显示一个号召性用语 (CTA),鼓励访问者浏览特定的产品类别。 你可以把这个 阻止您网站上的任何地方。 但是,它特别适合主商店页面或您的主页。
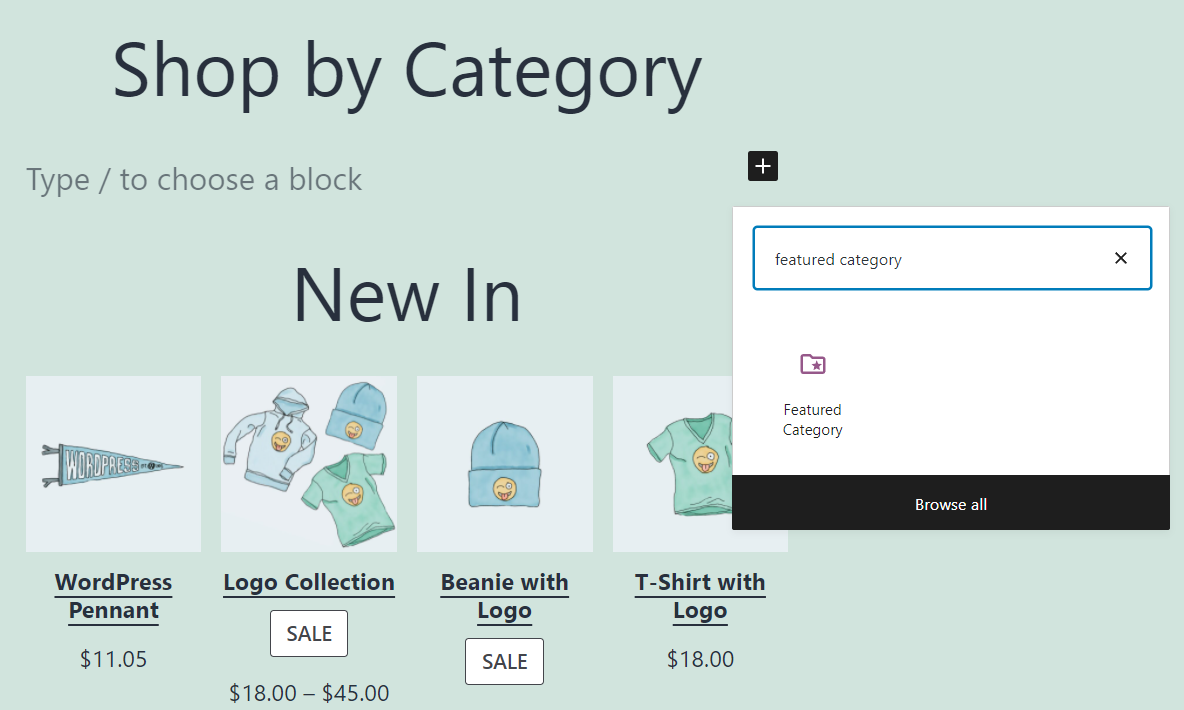
要添加此元素,请打开要放置它的页面或帖子的块编辑器。 选择添加新块的选项,然后使用搜索字段查找特色类别选项:

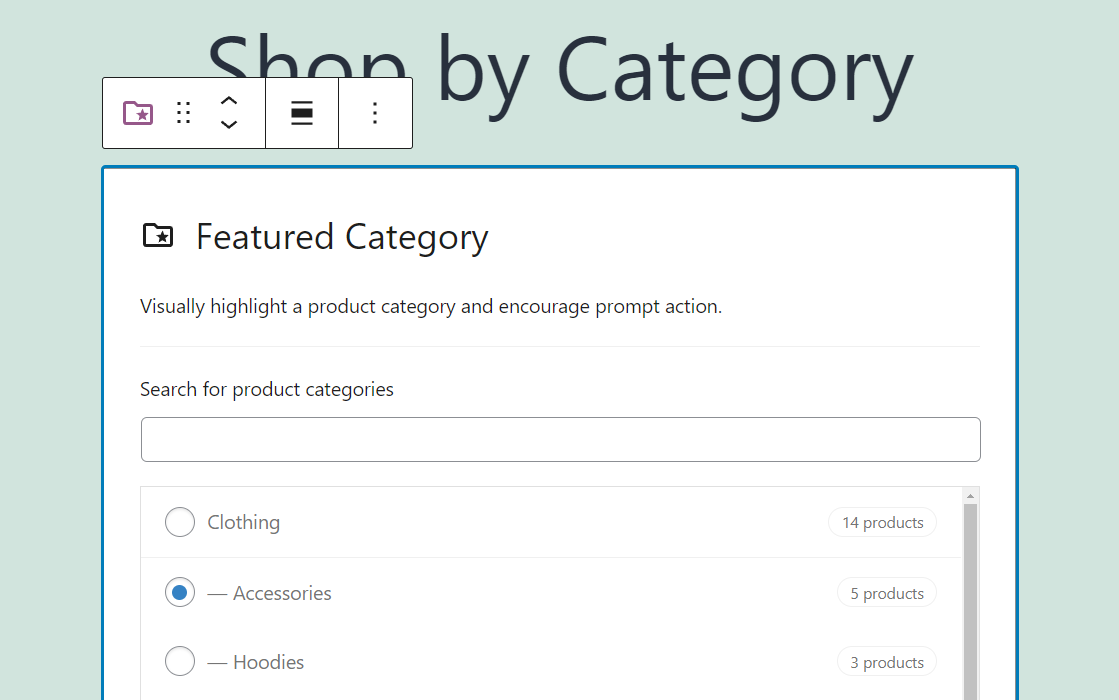
添加块后,WooCommerce 将要求您选择它应具有的产品类别。 您将看到一个搜索栏和一个列表,其中包括您商店的所有现有产品类别。 但是,请记住,这 块仅允许您选择一个类别:

如果找不到您想要的特定产品,您可能需要手动添加。
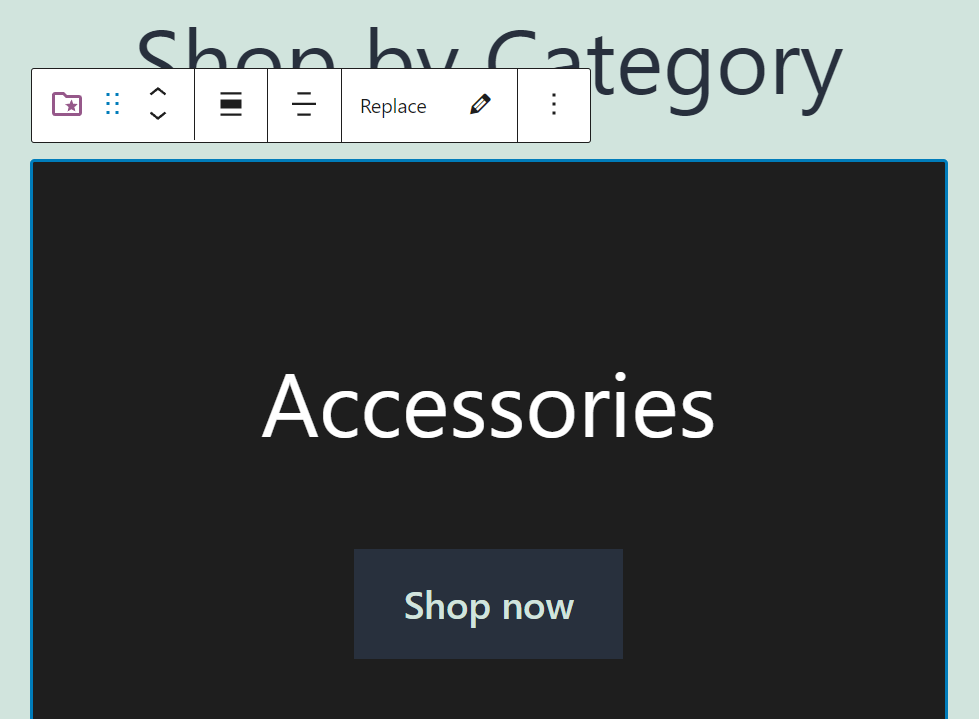
选择或添加产品类别后,列表将消失。 取而代之的是一个带有纯色背景、标题和 CTA 的元素:

特色类别块的设计看起来非常简单。 但是,您可以通过配置其设置来更改和改进块的样式。
特色类别 WooCommerce 块设置和选项
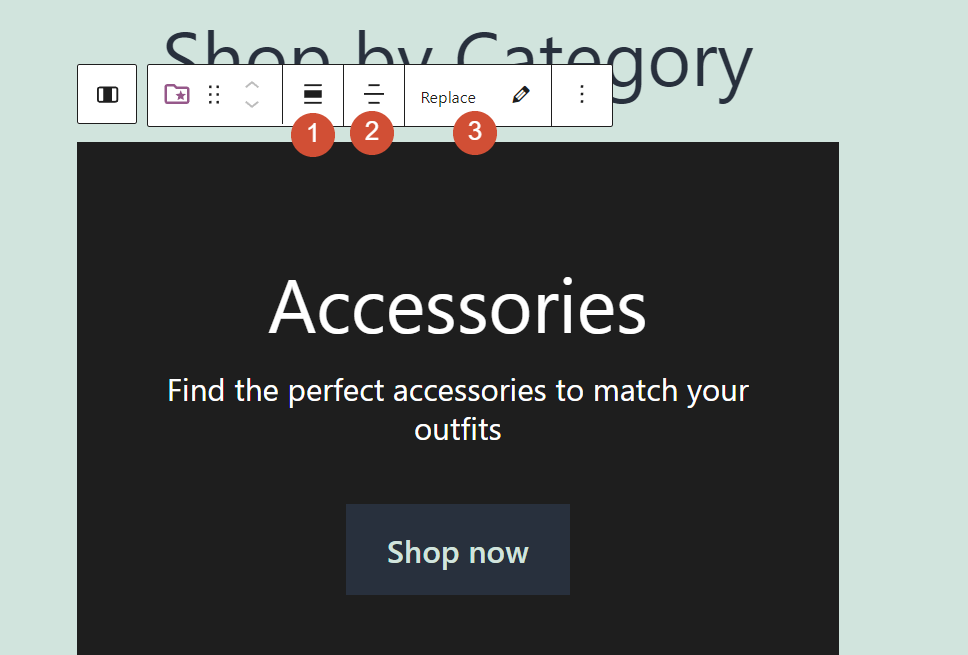
特色类别块包括两个设置集合。 如果您将鼠标悬停在编辑器中的块上,则会在其上方出现一个格式化菜单。 该菜单使您能够使用“替换”选项 (3) 更改块的宽度 (1)、对齐 (2) 和它所具有的类别:

如果您对块的格式感到满意,您可以选择它并单击块编辑器屏幕右上角的齿轮图标。 这将打开整个页面和您选择的块的设置菜单。
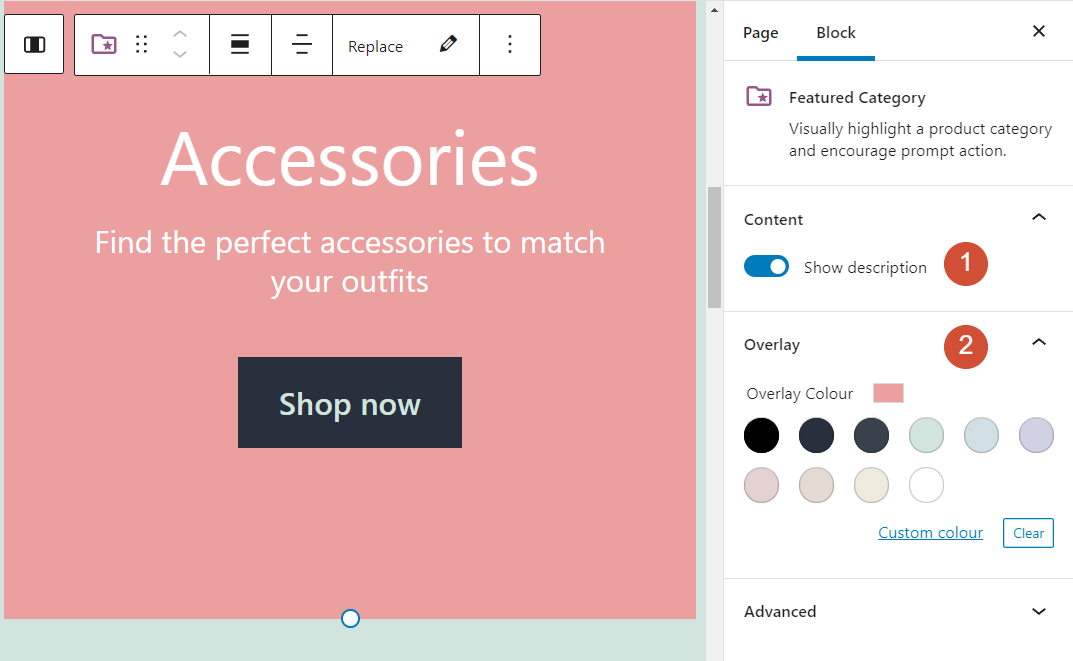
选择“块”选项卡,您将能够切换选项以显示特色类别的描述并更改块的背景颜色。 这是我们在 (1) 上切换显示描述设置并更改其背景颜色 (2) 后块的外观:

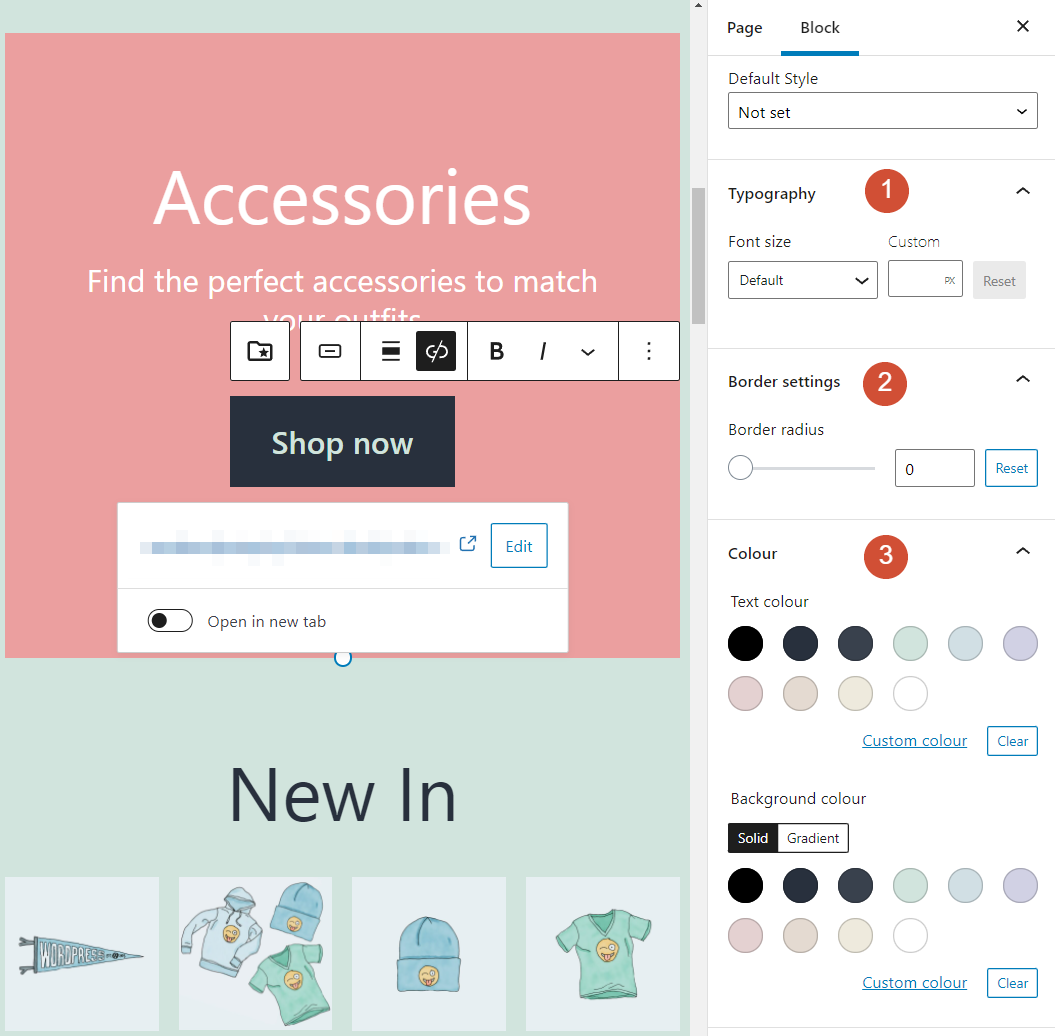
值得注意的是,您无法更改文本的颜色。 但是,您可以通过单击来修改 CTA 的样式。 这样做将只显示按钮的新设置选项卡:


此设置菜单可让您更改 CTA 的字体大小 (1)、边框样式 (2) 以及文本和背景的颜色 (3)。 理想情况下,CTA 的整体设计应该与块的其余部分(以及您的整个站点)相匹配。
使用特色类别 WooCommerce 块的提示和最佳实践
特色类别WooCommerce 块具有非常简单的设计。 这意味着它不应该在您网站的任何地方显得格格不入。 但是,将块放置在您的主页或主商店页面上是最有意义的。 那是因为这些是用户希望看到产品和类别建议的页面。
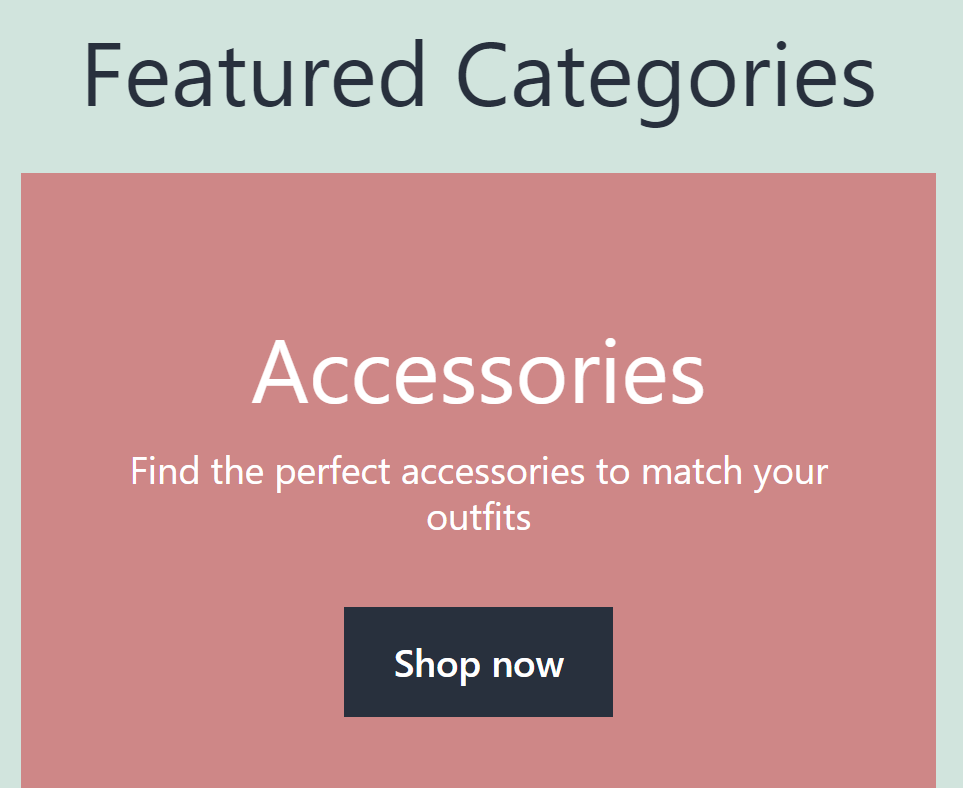
同样值得注意的是,特色类别块不带有指示访问者正在查看的内容的标题。 如果您希望潜在客户引起注意,我们建议在该块正上方添加一个标题(例如“精选类别”):

特色类别块应具有与页面其余部分匹配或对比的背景。 您使用哪种方法将取决于您的设计敏感性,但重要的是 CTA 从块的其余部分中脱颖而出。 否则,用户可能不知道他们正在查看他们可以选择的按钮。
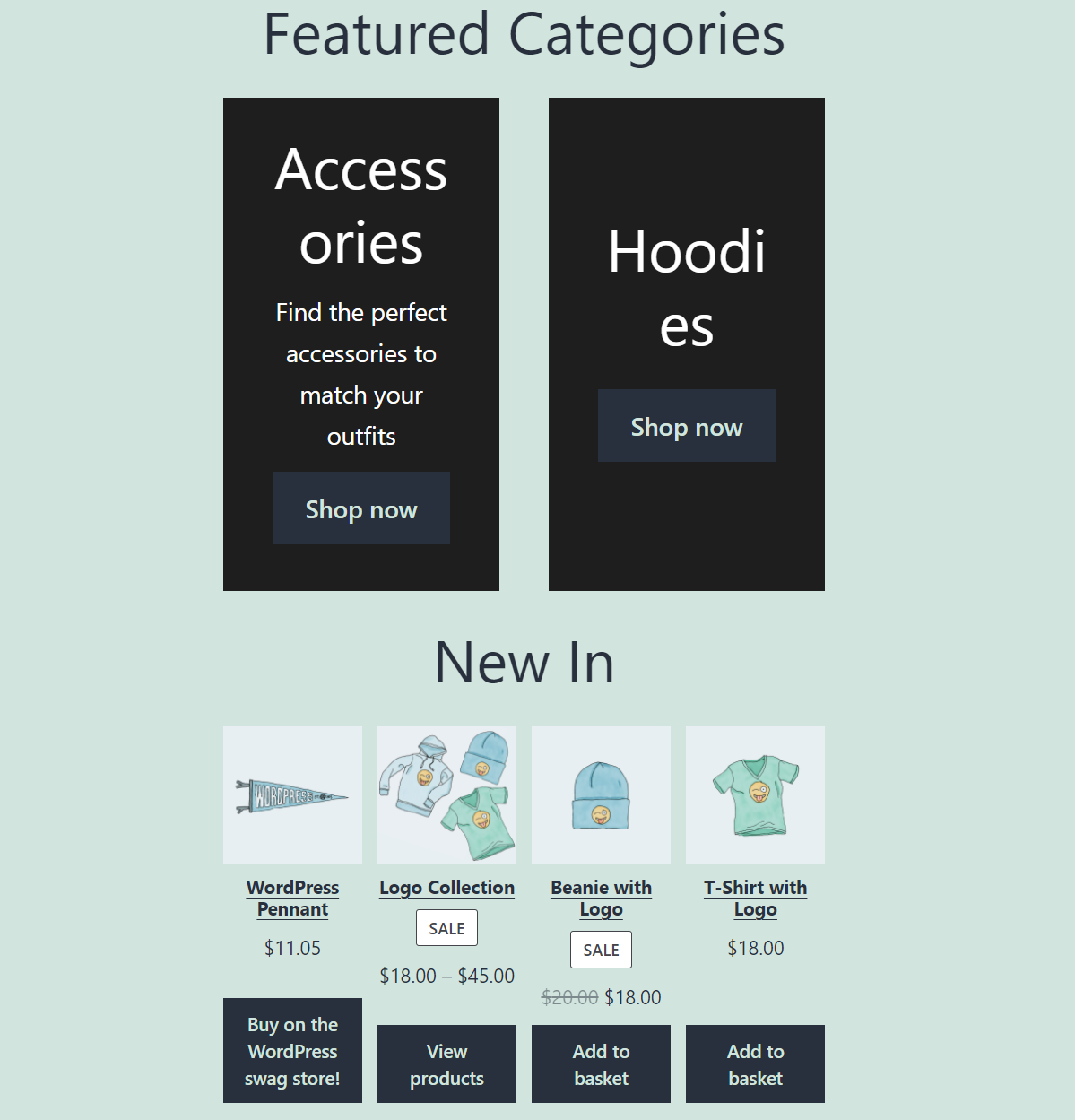
使用Featured Category模块的一个缺点是很难使其适应行列式设计。 由于该块不允许您修改其文本的样式,因此如果元素与其他内容共享一行,则该元素通常会在水平方向用完空间:

如果您习惯使用 CSS,您可以修改块文本的样式。 否则,我们建议在使用特色类别块时坚持单列设计。
关于特色类别 WooCommerce 块的常见问题
如果您对 WooCommerce 中的“特色类别”块仍有任何疑问,本节将为您解答。 让我们从一般的 WooCommerce 类别开始。
如何添加新的 WooCommerce 产品类别?
如果您没有看到想要展示的 WooCommerce 产品类别,您可以随时创建一个新类别。 为此,请转到站点仪表板中的产品 > 类别选项卡,然后使用左侧的菜单添加所需数量的类别。
我可以更改特色类别块中文本的样式吗?
特色类别块不允许您更改其内部文本的大小或样式。 但是,您可以修改块包含的 CTA 的设计和文本样式。
我可以在 WooCommerce 中显示多个特色类别吗?
特色类别块仅允许您显示单个 WooCommerce 产品类别。 如果您想引起对更多类别的关注,您可以在任何帖子或页面上添加该块的多个实例。
结论
如果您的特定产品类别比您商店中的任何其他产品都卖得更好,并且您希望吸引更多注意力,WooCommerce 块使您能够这样做。 特别是,特色类别WooCommerce 块使您能够使用标题、描述和引人注目的 CTA 来展示特定的产品类别。
您可以自定义特色类别块的背景颜色,以及其 CTA 按钮的样式。 结果是一个吸引访问者眼睛并鼓励他们浏览该类别的元素,希望能带来额外的销售。
您对如何使用特色类别WooCommerce 块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
BlueRingMedia / Shutterstock.com 的文章缩略图
