HappyAddons 为 Elementor 用户推出免费主题生成器
已发表: 2023-01-16大家好! HappyAddons Theme Builder 终于发布了。 它将从免费版本 (v3.8.0) 开始可用。 使用这个新版本,您可以完全免费地为您的站点创建自定义页眉和页脚。
那不是全部! 您还可以设计帖子和页面模板,并根据特定条件单独发布它们。 因此,对于那些长期以来一直梦想有 Elementor 的免费主题构建器的人来说,HappyAddons 将使之成为现实。
下面我们将讨论如何访问 HappyAddons Theme Builder以及您可以使用它做的事情。
如何访问 HappyAddons 主题生成器
您需要安装 Elementor 和 HappyAddons 插件才能访问 HappyAddons 主题构建器。 您将从下面的链接中获得这些插件。
- 元素者
- 快乐插件
安装并激活它们后,请按照下面显示的步骤操作。
步骤 01:转到主题生成器
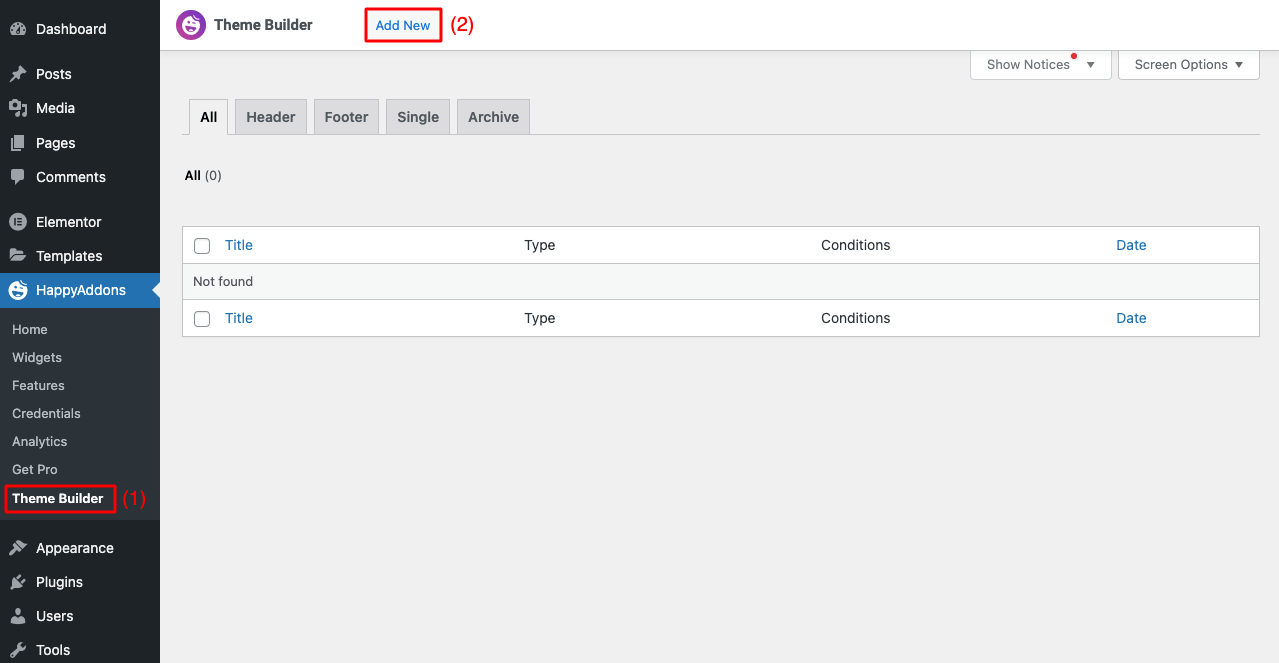
- 导航到HappyAddons > Theme Builder 。
- 点击添加新的。

步骤 02:选择模板类型
- 你会得到一个弹出窗口。
- 选择要添加的模板类型。
- 给它起个名字。
- 单击创建模板按钮。
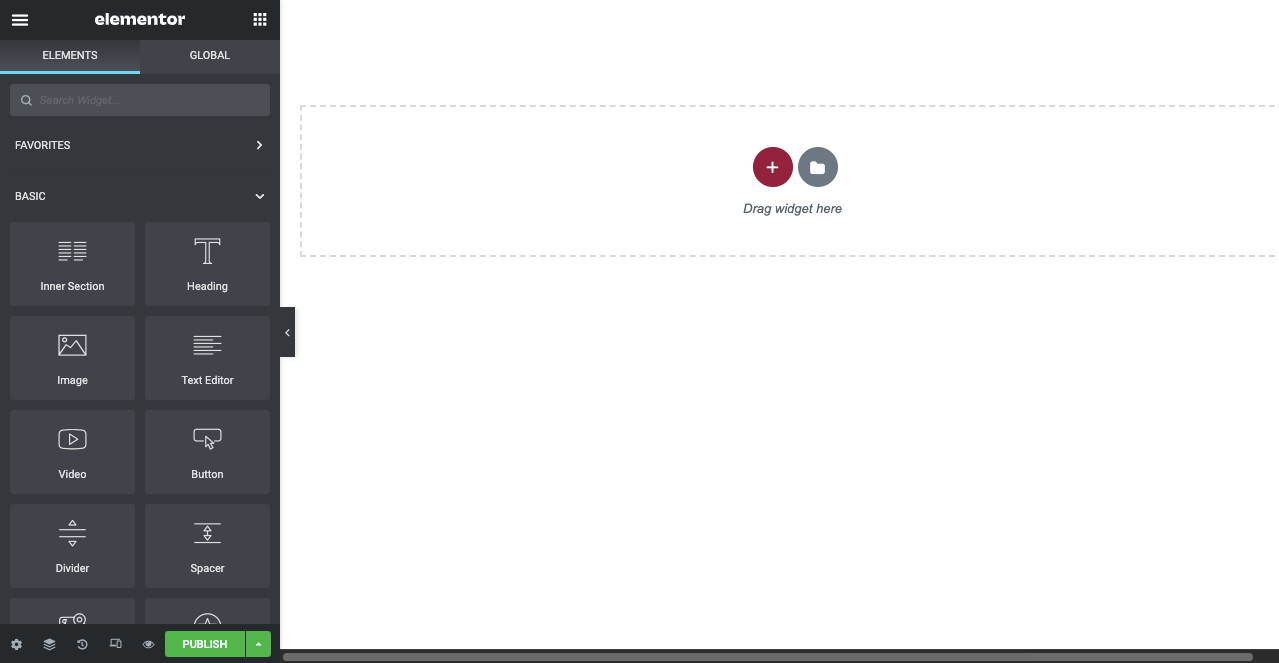
- 您将看到 Elementor Canvas 打开。
- 从 Elementor 面板拖放所需的小部件以设计模板。

免费用户的 HappyAddons 主题构建小部件
HappyAddons 为您提供了许多内置小部件,您可以使用这些小部件为您的网站构建和设计模板。
在本节中,我们将讨论使用主题生成器时需要的小部件。
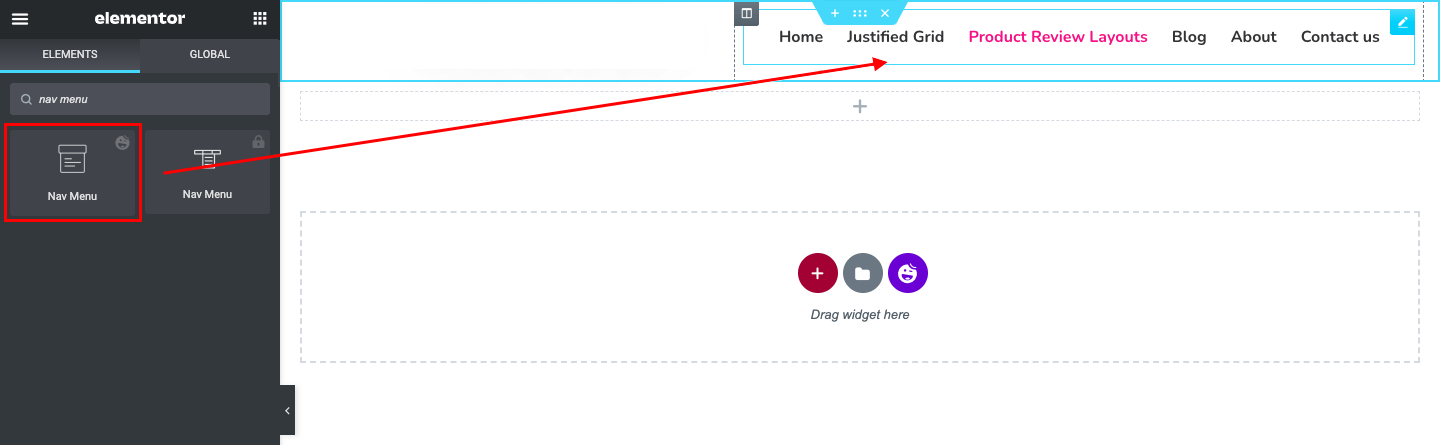
1.导航菜单
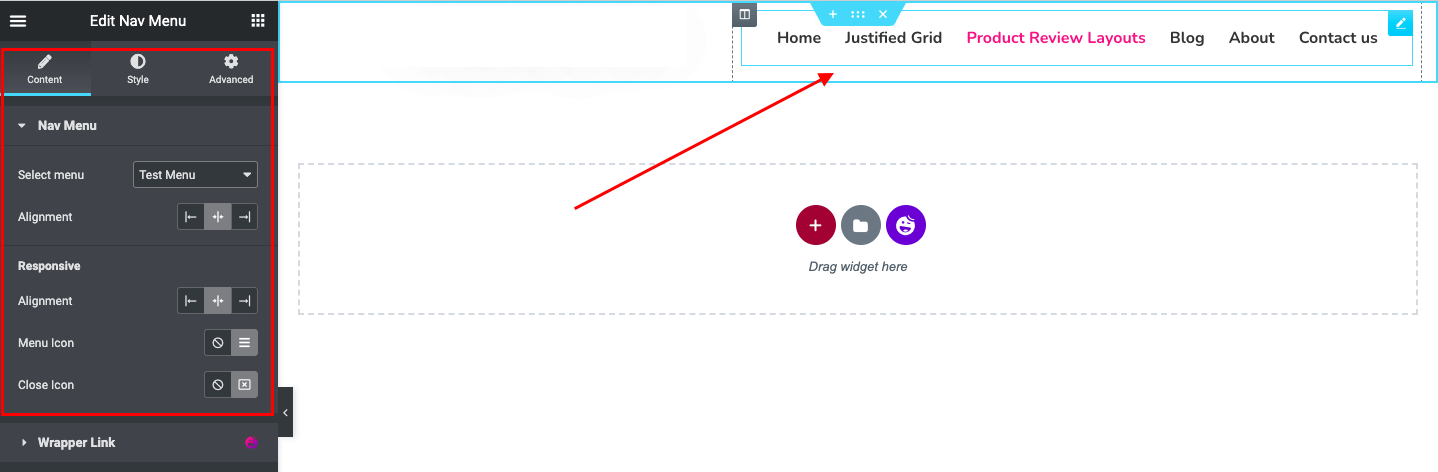
导航菜单是任何网站标题部分中必不可少的元素。 导航菜单小部件让您可以简单地将导航菜单添加到您的网页标题。 只需将其拖放到 Elementor 画布的合适部分即可。

您将在 Elementor 面板中获得更多选项来设置对齐方式、菜单图标和关闭图标。 “样式”选项卡将为您提供其他选项以进一步自定义导航菜单。

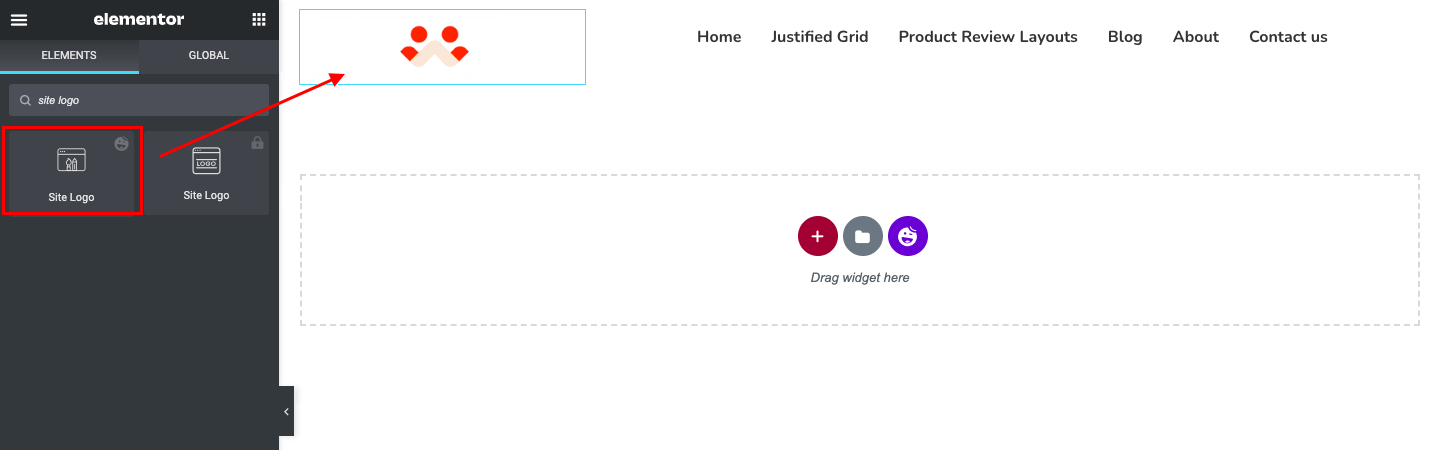
2. 网站标志
站点徽标是重要的品牌元素。 它创造了一种视觉识别感,是标题部分的另一个必备元素。 您可以使用 HappyAddons 的站点徽标小部件为您的网站添加和发布站点徽标。
之后,您可以自定义徽标的大小,并从“样式”选项卡中设置徽标的边框、颜色、半径、边距和其他设置——此过程对于下面的所有小部件都是相同的。

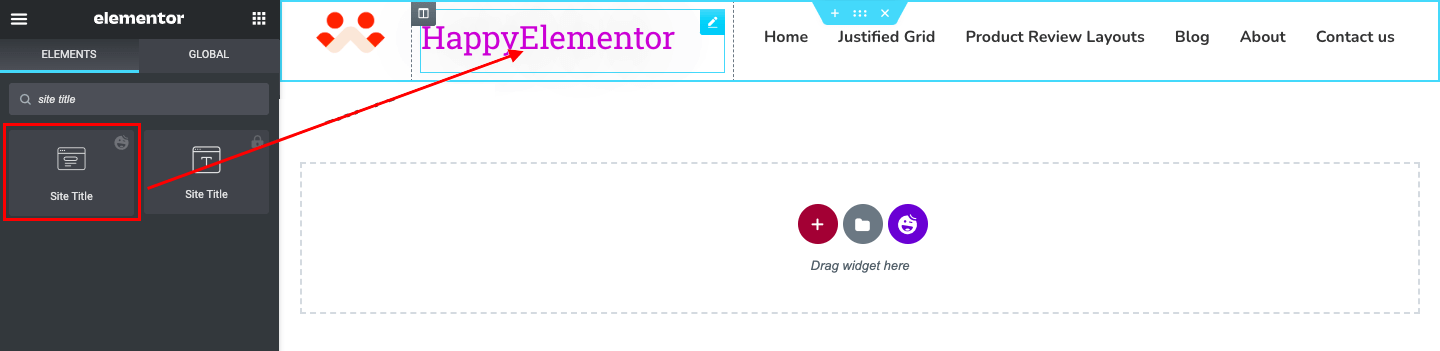
3. 网站标题
站点标题是一个 HTML 标记,可帮助网络访问者和搜索引擎快速假定特定帖子或页面所涵盖的要点。 您可以从 H1-H6 为您的网站标题设置标题标签。 HappyAddons站点标题小部件提供了一种更好的方式。 它允许您将颜色、样式、朗朗上口的字体和排版应用到您的站点标题。

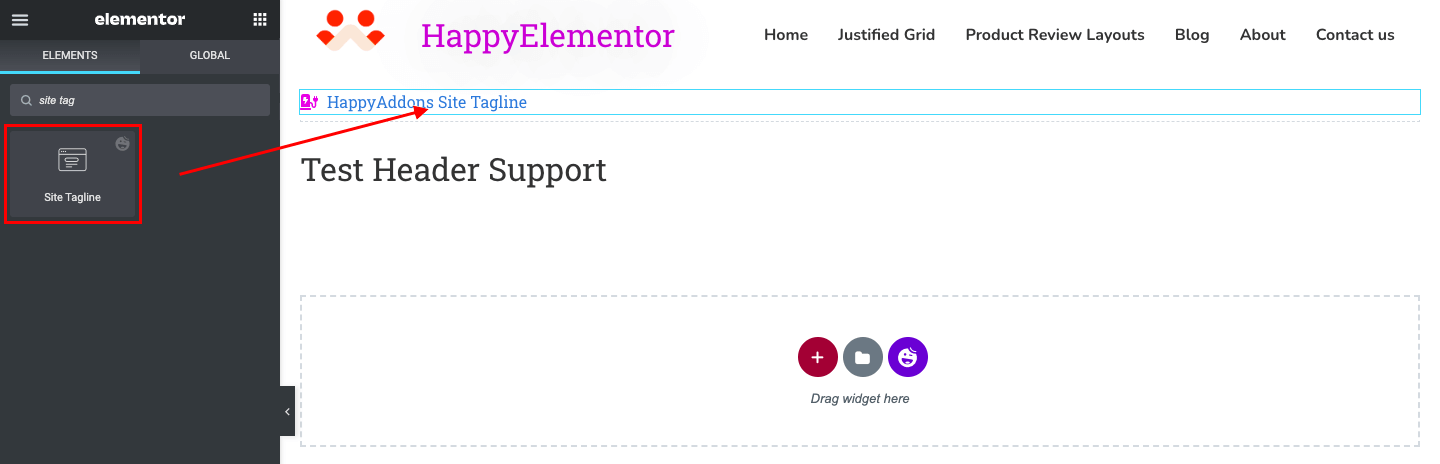
4.网站标语
站点标语是指由 8 到 12 个单词组成的短文本。 它用于发布特殊消息(即将到来的交易、折扣优惠)以立即吸引访问者的注意力。 HappyAddons 站点标语小部件让您不仅可以自定义字体、排版和颜色,还可以让您使用自定义图标和 SVG 文件。

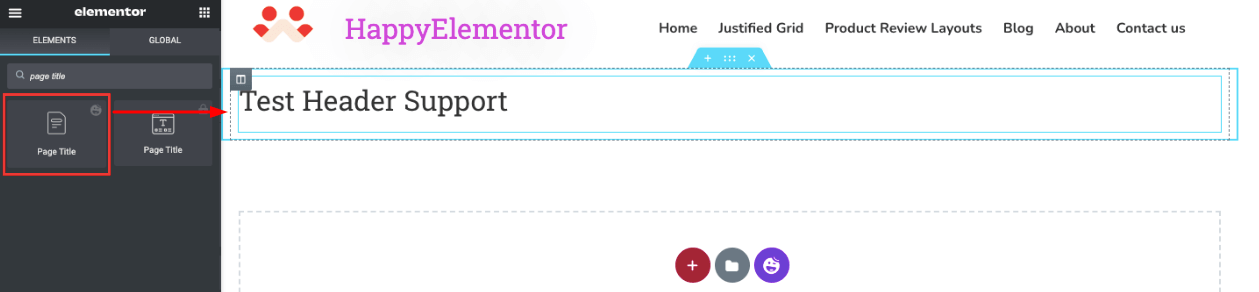
5.页面标题
页面标题是一个简短的描述,通常出现在搜索引擎结果页面片段和浏览器窗口的顶部。 它也是一个强大的 SEO 元素。 使用 HappyAddons页面标题小部件,您可以根据需要使用颜色、字体、排版和添加阴影对其进行自定义。

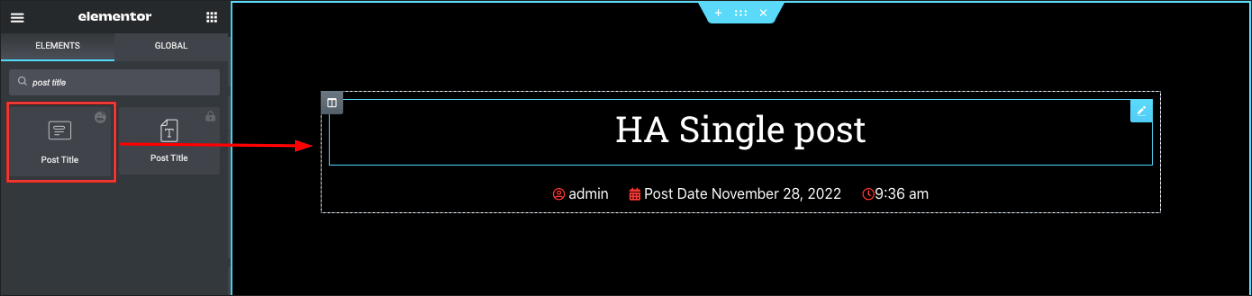
6. 职位名称
帖子标题实际上是博客帖子和文章的主要标题。 它覆盖了 HTML 标记 H1 并让 Google 立即了解其结构和内容。 您的帖子标题也是一个重要的 SEO 元素,因为它出现在搜索引擎结果页面上。
如果您想构建单个帖子或页面模板,则单个帖子小部件非常有用。

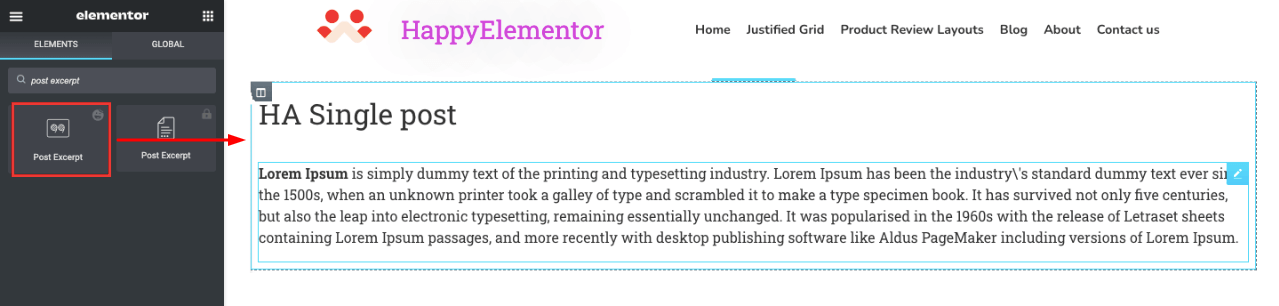
7. 文章摘录
帖子摘录是指博客帖子内容的摘要。 默认情况下,WordPress 通过缩短文章的介绍和结论来为您的博客文章生成摘录。 但最好的做法是手动编写帖子的摘录。
发布摘录小部件将允许您自定义摘录的颜色、字体和排版。 一个简单的技巧是将元描述复制并粘贴到摘录中。

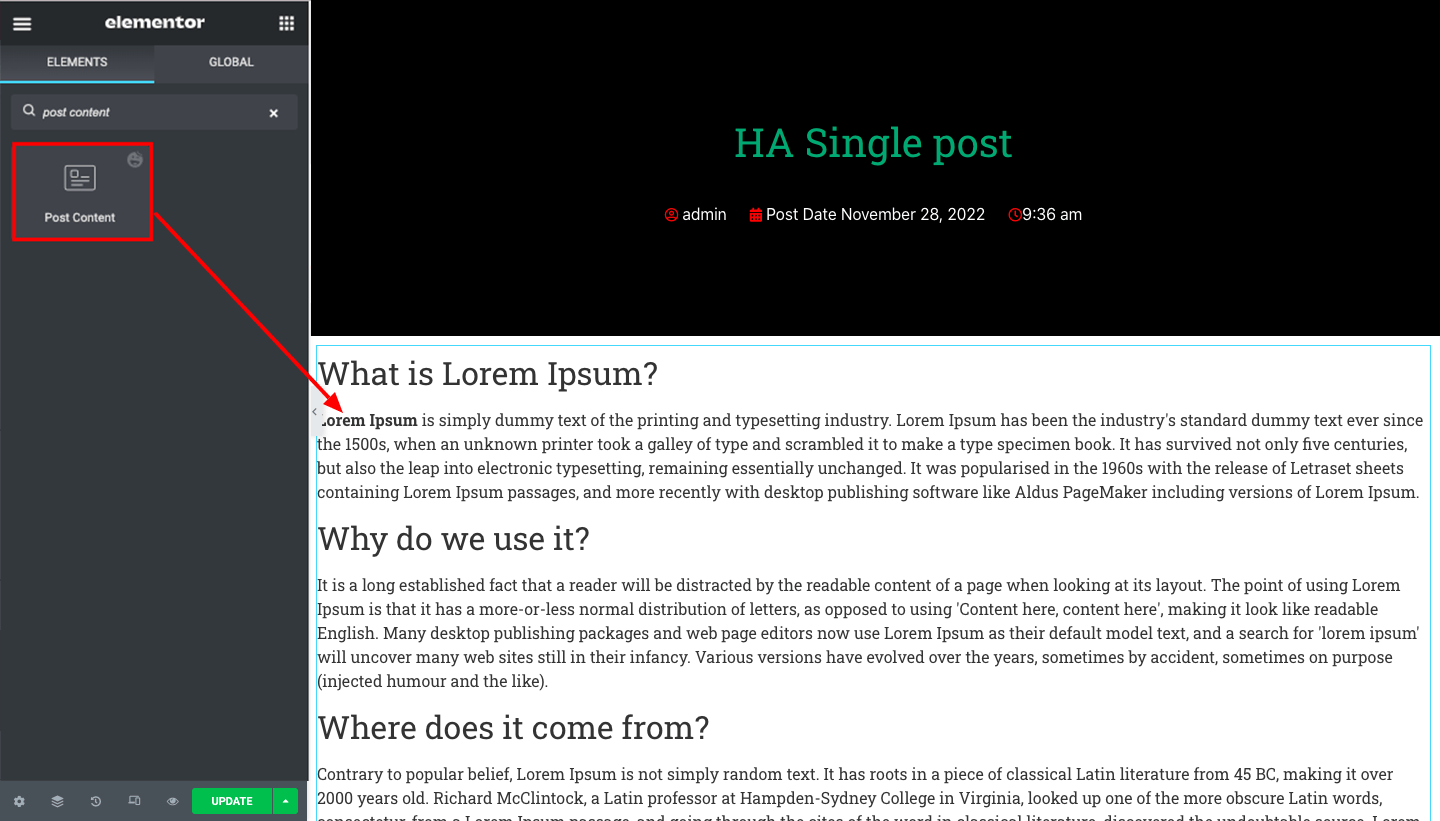
8. 发布内容
帖子内容可让您显示帖子和页面的主体。 它不仅包括文本,还包括标题和媒体文件。 使用发布内容小部件,您可以添加它们并为您的 Web 模板定义它们的样式。

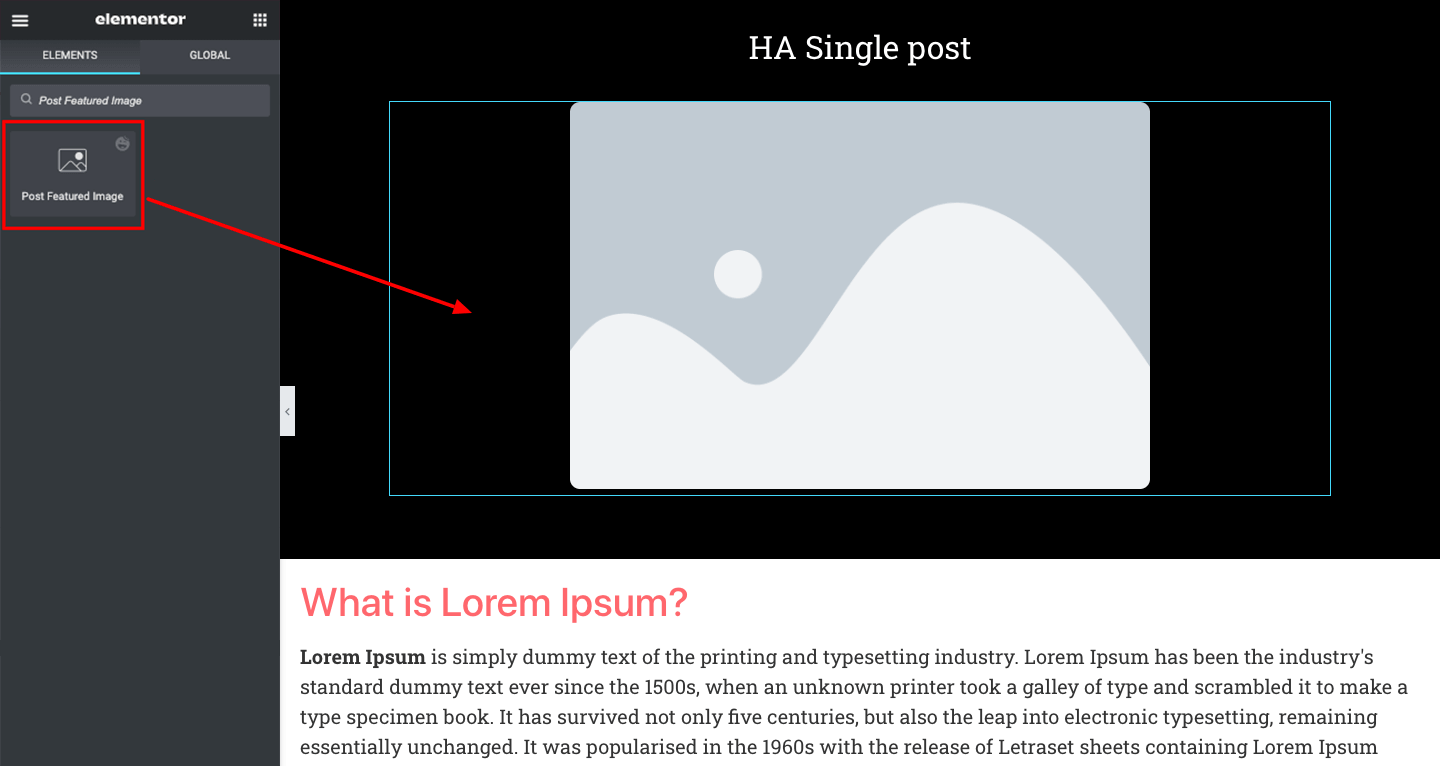
9. 发布特色图片
帖子特色图片显示在博客帖子的顶部。 它向访问者和搜索引擎代表文章的要点。 HappyAddons Post Feature Image 小部件可以设置图像的大小、对齐方式、间距和填充。

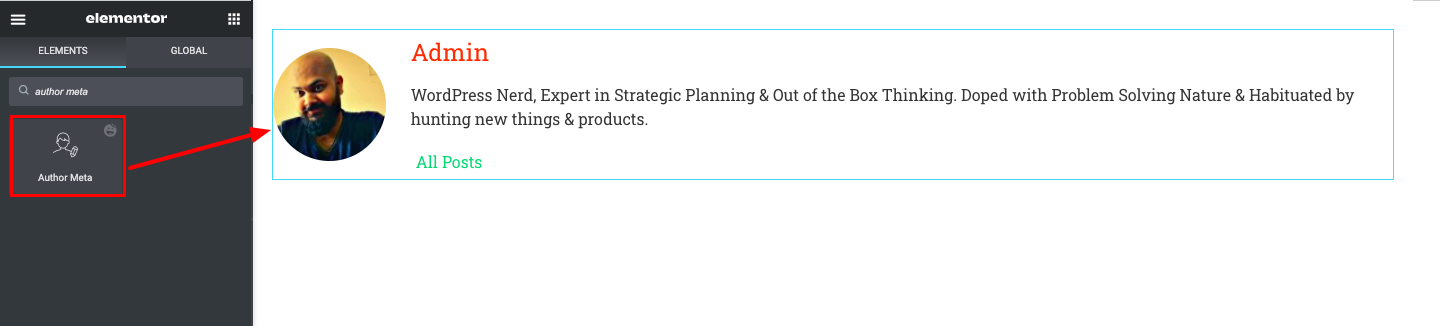
10.作者箱(元)
作者框小部件使您能够显示博客文章作者的姓名、头像、个人简介和存档按钮。 您可以更改这些元素的大小和位置,在它们之间创建空间,并禁用任何您想要的特定元素。

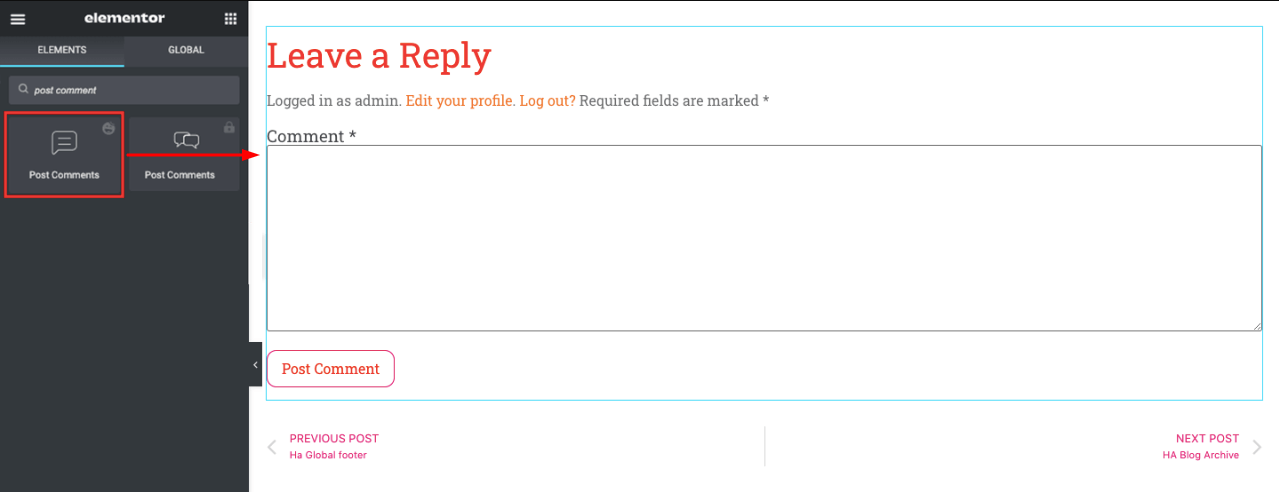
11.发表评论
评论选项为访问者打开了与网站所有者和帖子作者进行友好讨论的范围。 没有它,帖子和文章通常会失去对网络访问者的吸引力和可信度。 只需将帖子评论小部件拖放到帖子内容下方。 它将自动创建评论布局。

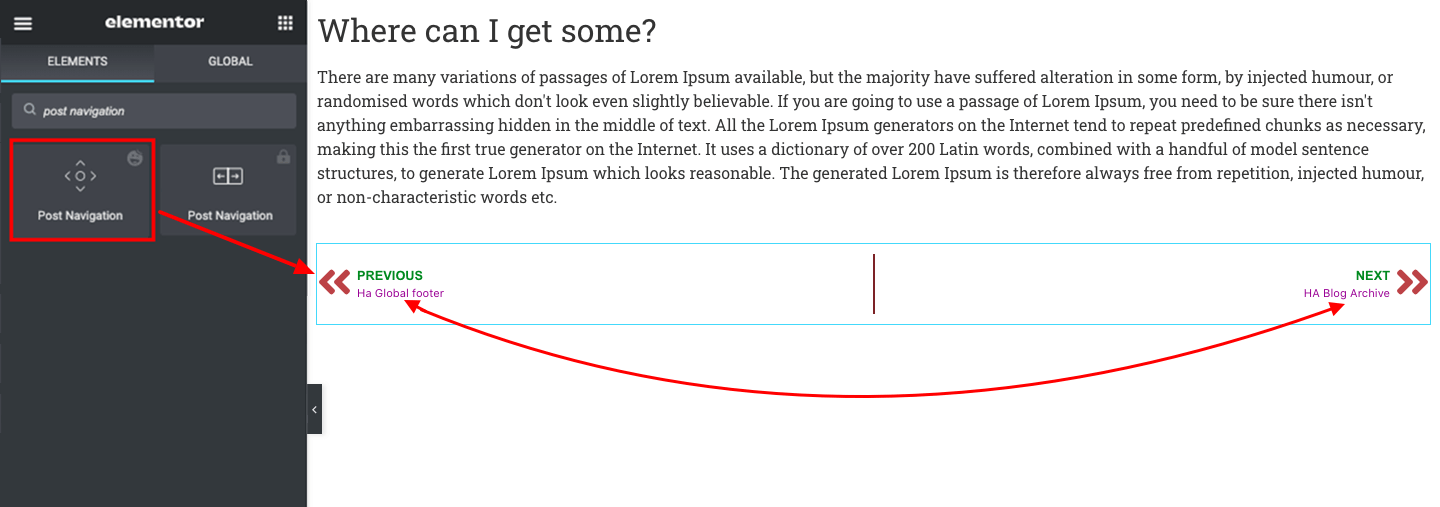
12. 帖子导航
帖子导航小部件动态设置指向您在网站中涵盖的其他帖子的导航链接。 如有必要,您可以启用/禁用导航标签,更改它们的文本,如Next/Previous ,并添加图标。 请参阅下图以获取灵感。

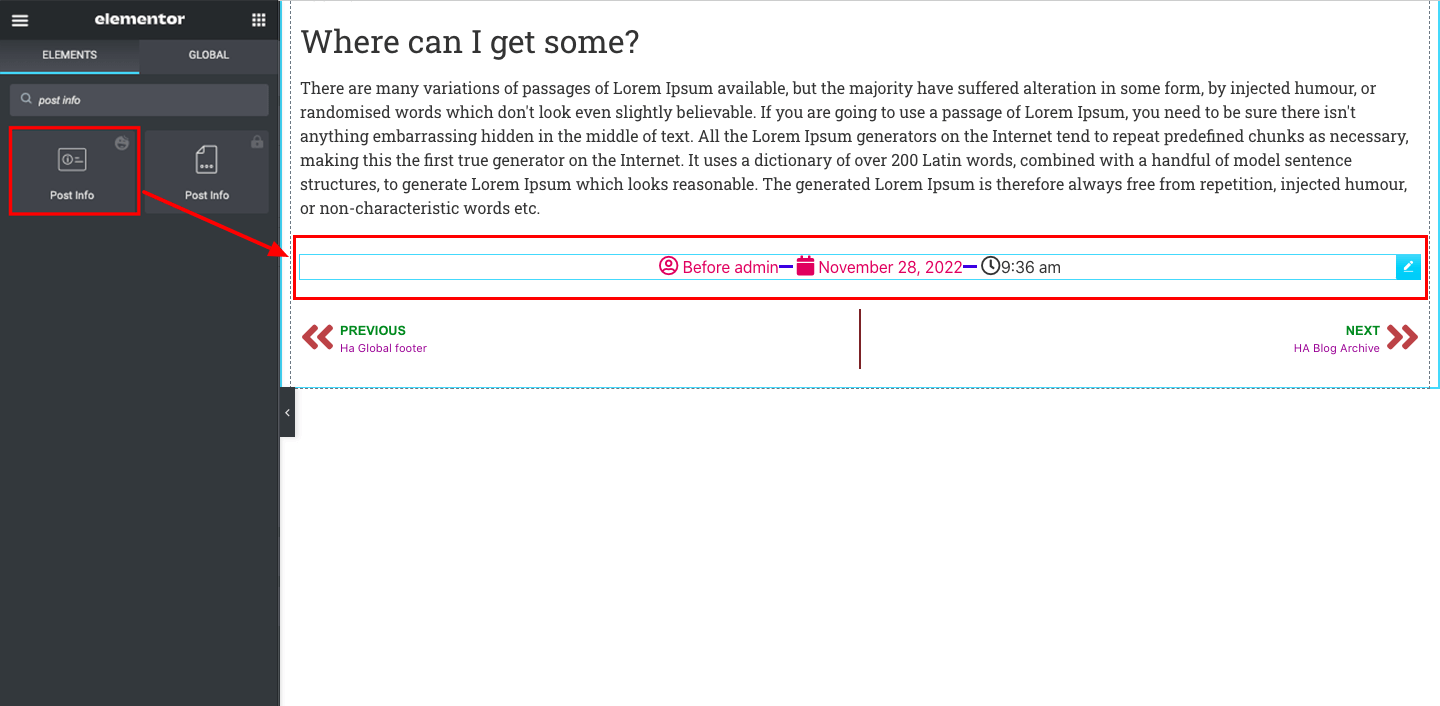
13. 发布信息
帖子信息小部件动态设置帖子的元数据,例如作者姓名、博客的发布时间和日期以及评论。 如果您将此小部件放在特色图片部分的正下方,效果会更好。 因为读者很容易立即找出帖子的作者。
之后,您可以设置高度、颜色、对齐方式、文本和它们之间的间距。

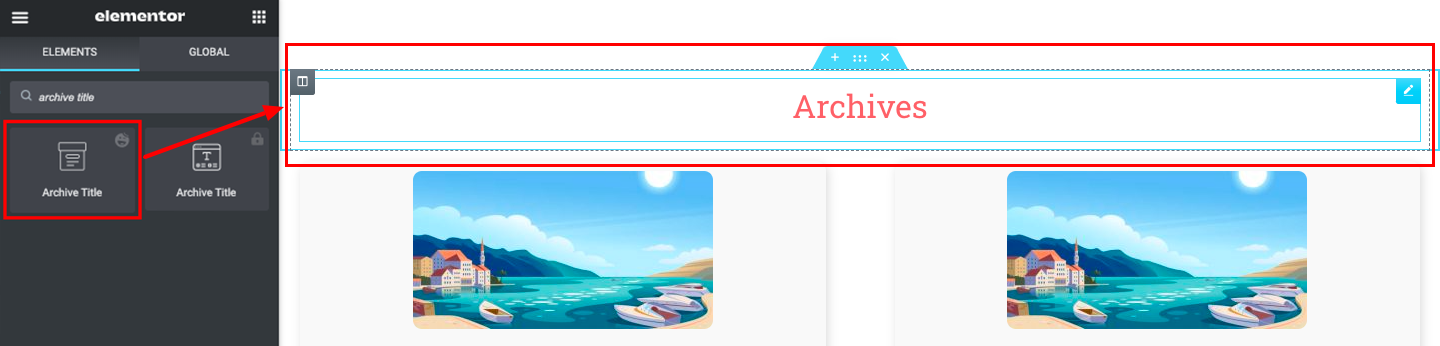
14.档案标题
如果您想创建一个存档页面,您将需要这个存档标题小部件来使页面易于识别。 您可以使用此小部件将标题标签 (H1-H6)、对齐方式、颜色、排版和阴影效果应用于标题。


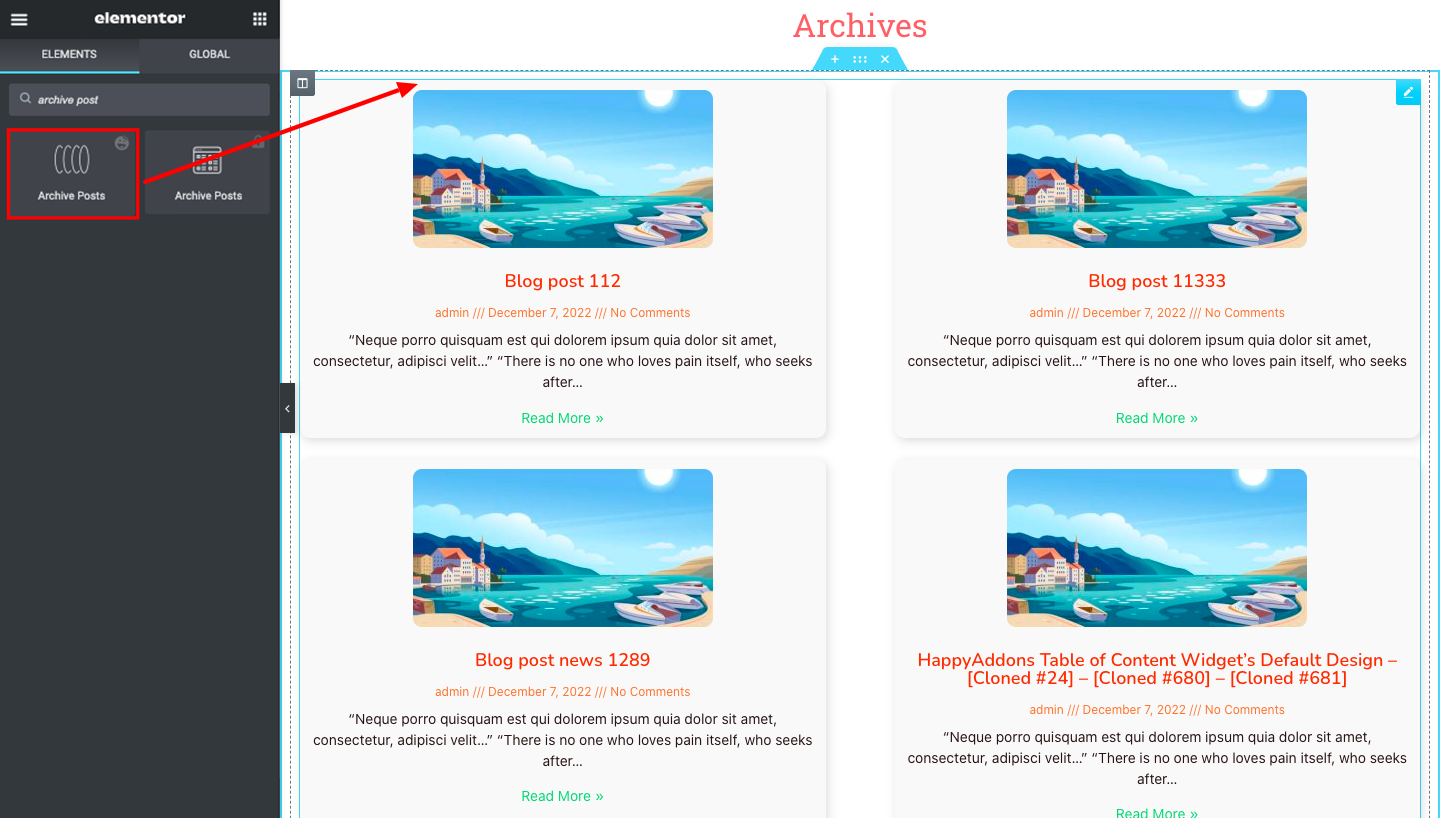
15.存档帖子
存档帖子是指在搜索引擎中可用但不会被读者和访问者查看的帖子。 网站所有者可能出于各种原因这样做。 Archive Post小部件可让您风格化存档帖子的呈现方式。

专业用户的 HappyAddons 主题构建功能:模板条件
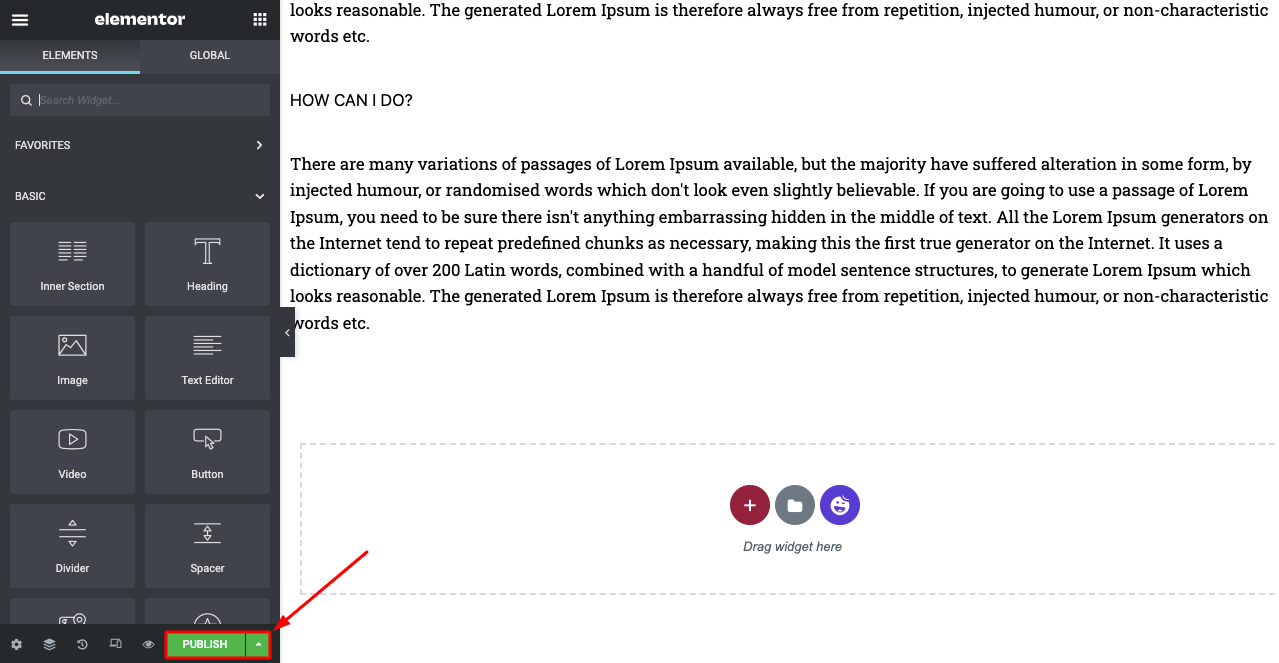
Elementor Template Condition允许您精确指定在哪些情况下将显示您的特定模板,无论它是在特定页面、分类法还是类别上。 完成模板编辑后,您需要点击 Elementor 面板上的绿色发布按钮。

它将打开一个弹出窗口,您可以在其中找到条件类型。 其中,两个仅供高级用户使用。 您将需要以下插件才能访问此专业功能:
- 元素者
- 快乐插件
- HappyAddons 专业版
让我们探索如何设置条件以使用 HappyAddons Pro 显示模板。
如何使用 HappyAddons Pro 设置显示模板的条件
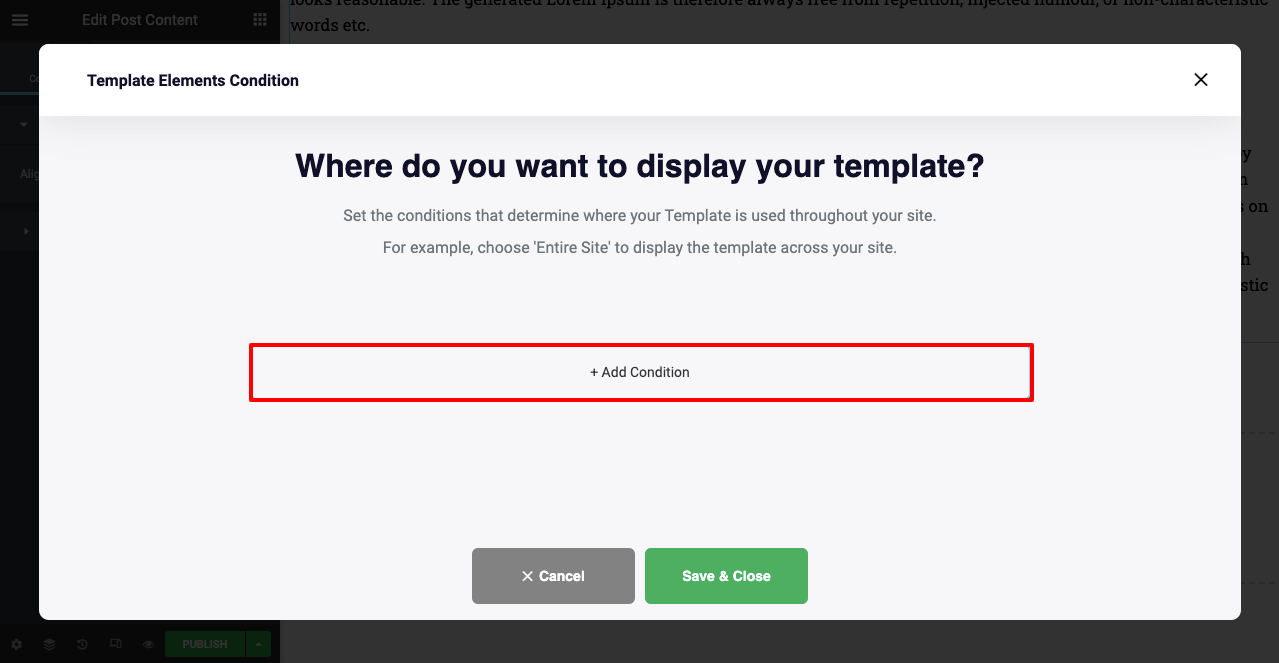
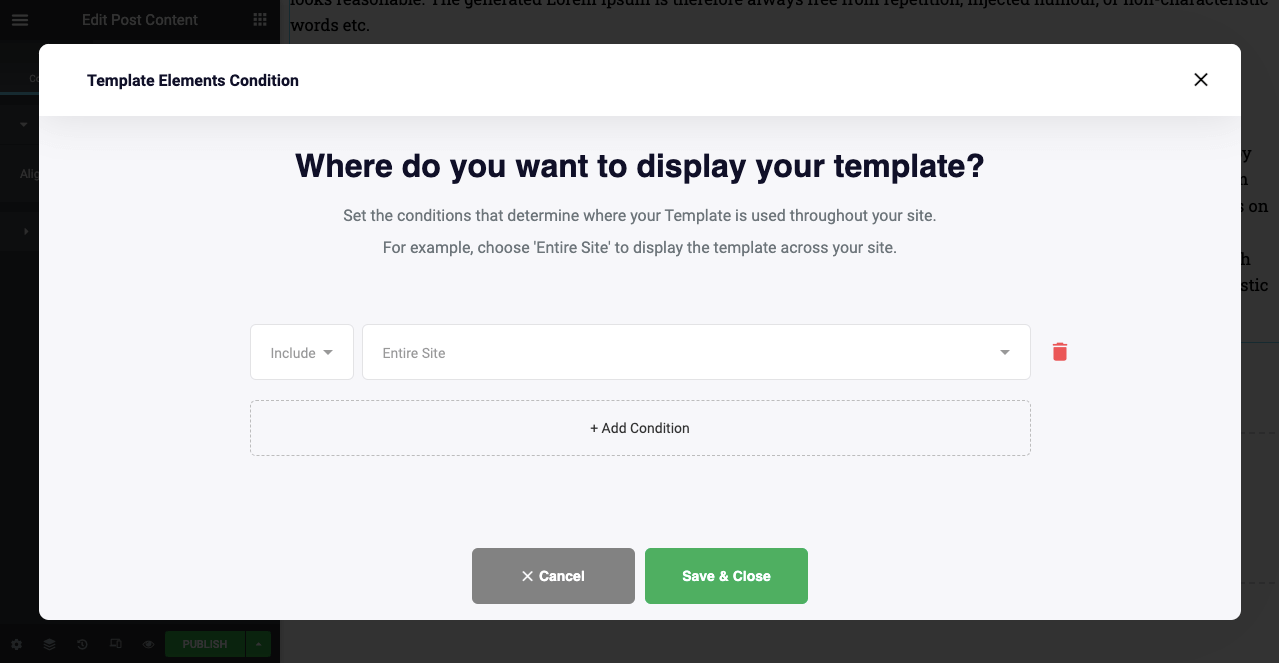
- 如上所述,单击“发布”按钮后,您将看到以下弹出窗口。
- 单击添加条件。

- 您会看到整个站点条件出现。 这个对所有用户都是完全免费的。
- 使用此条件将使您的模板在整个网站上可用。

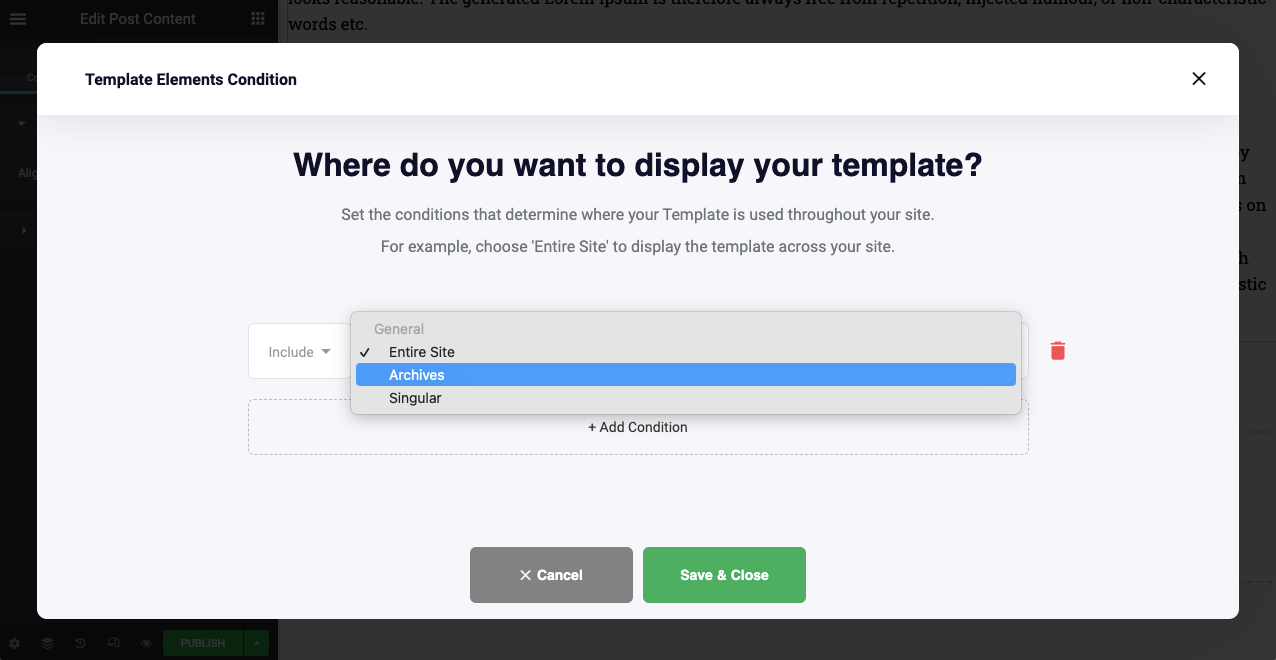
- 单击整个站点旁边的下拉图标,如上图所示。 您将获得另外两个选项: Archives和Singular 。
- 这些选项仅供高级用户使用。
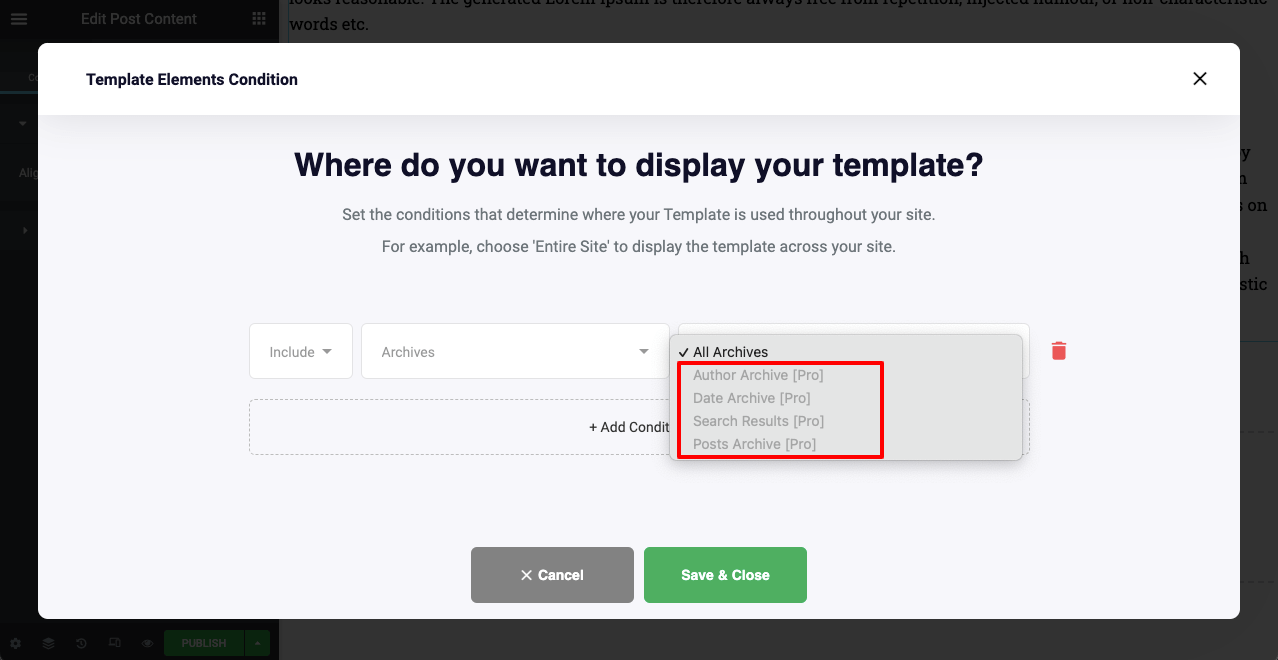
- 选择存档。

- 您会看到存档选项仅适用于 Pro 用户。

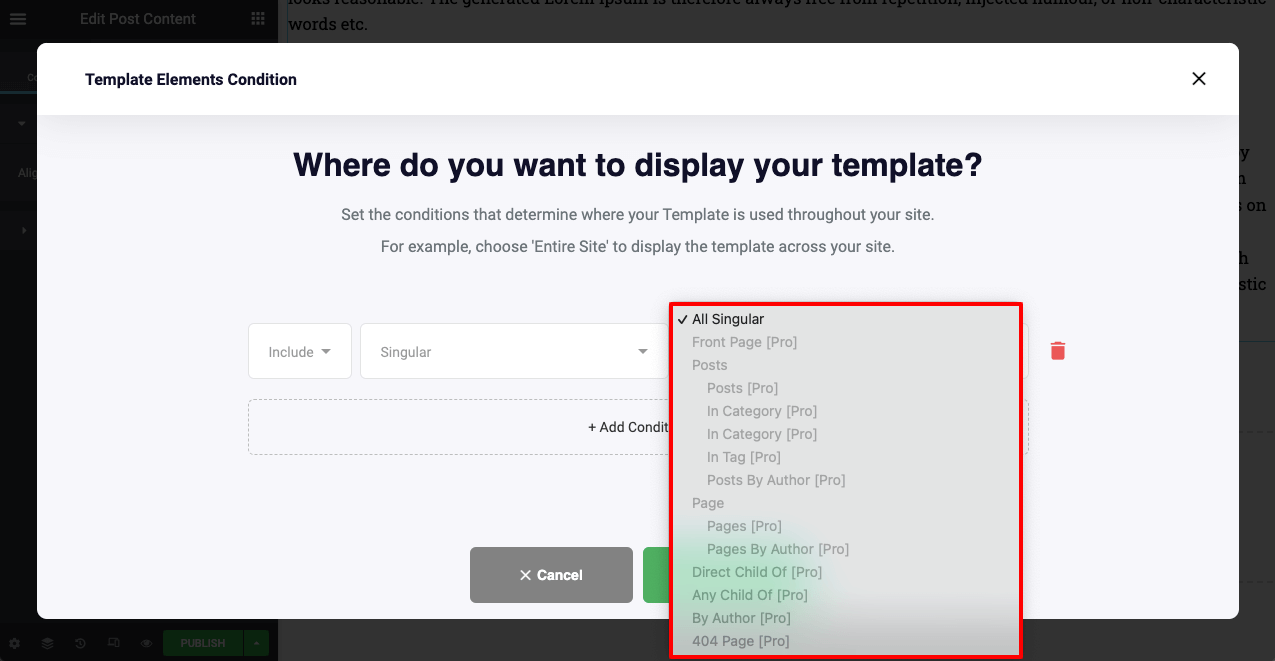
- 接下来,检查奇异选项。 您可以看到它的选项是为专业用户保留的。
- Singular 条件将允许您将所有模板专门用于特定的帖子、类别和页面。

Elementor 主题生成器常见问题解答
在这里,我们将回答一些与 Elementor 主题主题构建器相关的最常见问题。
Theme Builder 是否仅适用于 Elementor Pro?
是的,Elementor Theme Builder 仅适用于 Pro 用户。 不用担心。 HappyAddons 目前也有一个主题生成器,而且可以免费使用。 使用它,您可以在整个网站上创建和发布页眉和页脚。
WordPress 主题和主题生成器之间有什么区别?
WordPress 主题是样式表、代码、图形和模板的集合,它们阐明了网站的布局。 主题构建器是一个插件或扩展,允许您用自定义设计替换 WordPress 主题的元素。
主题构建器和页面构建器有什么区别?
使用主题构建器,您可以创建页眉、页脚、单个帖子和页面模板,并将它们发布到整个网站。 但是页面构建器只允许设计单个页面,但不能在站点上发布布局。
您准备好使用 Elementor 的免费主题生成器了吗?
HappyAddons Theme Builder 的发布将改变网页设计的游戏规则。 它将为那些正在寻找一种无代码方式来设计和开发他们的网站的人们打开无数的可能性。
我们,HappyAddons 团队,向您承诺会不断改进我们的主题构建器,使其更加人性化。 在接下来的几天里,我们将通过添加大量随时可用的小部件来使其库更加丰富。 你准备好了吗? 让我们知道您的想法。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
