تقدم HappyAddons منشئ السمات المجاني لمستخدمي Elementor
نشرت: 2023-01-16أهلا بالجميع! تم إطلاق HappyAddons Theme Builder أخيرًا. وسيكون متاحًا من الإصدار المجاني (v3.8.0) . باستخدام هذا الإصدار الجديد ، يمكنك إنشاء رؤوس وتذييلات مخصصة لموقعك مجانًا تمامًا.
هذا ليس كل شئ! سيكون لديك أيضًا القدرة على تصميم منشوراتك وقوالب الصفحة ونشرها بشكل منفصل بشروط محددة. لذلك ، بالنسبة لأولئك الذين كانوا يحلمون بمنشئ قوالب مجاني لـ Elementor لفترة طويلة ، فإن HappyAddons ستجعله حقيقة.
فيما يلي سنتحدث عن كيفية الوصول إلى HappyAddons Theme Builder والأشياء التي يمكنك القيام بها باستخدامه.
كيفية الوصول إلى HappyAddons Theme Builder
تحتاج إلى تثبيت المكون الإضافي Elementor و HappyAddons للوصول إلى منشئ السمات HappyAddons. سوف تحصل على هذه المكونات الإضافية من الروابط أدناه.
- العنصر
- HappyAddons
بمجرد تثبيتها وتنشيطها ، اتبع الخطوات الموضحة أدناه.
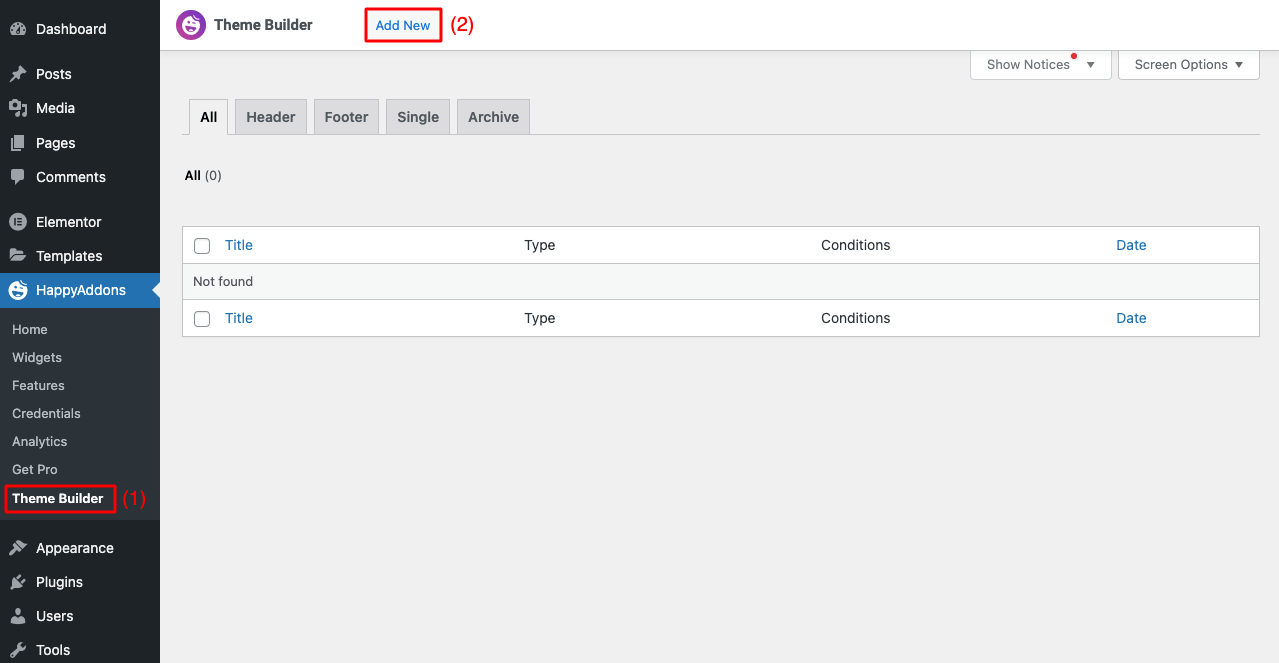
الخطوة 01: اذهب إلى Theme Builder
- انتقل إلى HappyAddons> Theme Builder .
- انقر فوق إضافة جديد .

الخطوة 02: اختر نوع القالب
- ستحصل على نافذة منبثقة.
- حدد نوع النموذج الذي تريد إضافته.
- أعطه إسما.
- انقر فوق الزر " إنشاء قالب ".
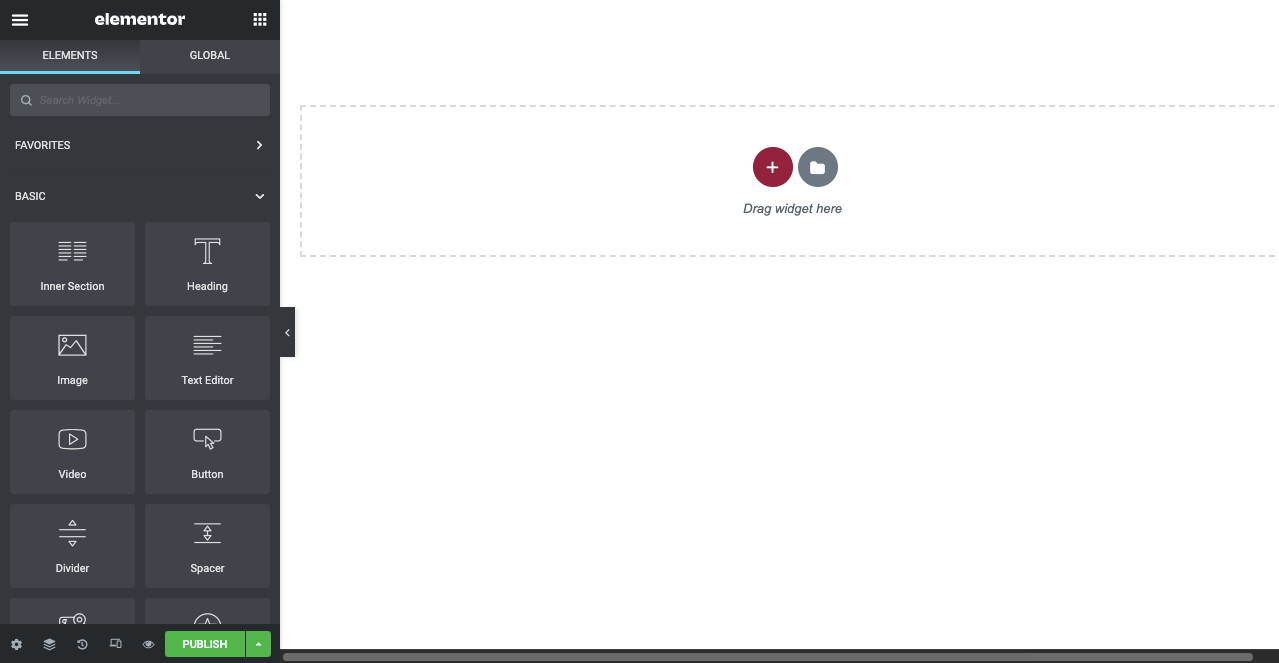
- سترى لوحة Elementor Canvas مفتوحة.
- قم بسحب وإسقاط الأدوات التي تريدها من لوحة Elementor لتصميم القالب الخاص بك.

HappyAddons Theme Building Widgets للمستخدمين المجانيين
تقدم لك HappyAddons عددًا من عناصر واجهة المستخدم المدمجة التي يمكنك استخدامها لإنشاء قوالب وتصميمها لموقعك على الويب.
في هذا القسم ، سنتحدث عن الأدوات التي ستحتاجها أثناء استخدام أداة إنشاء السمات.
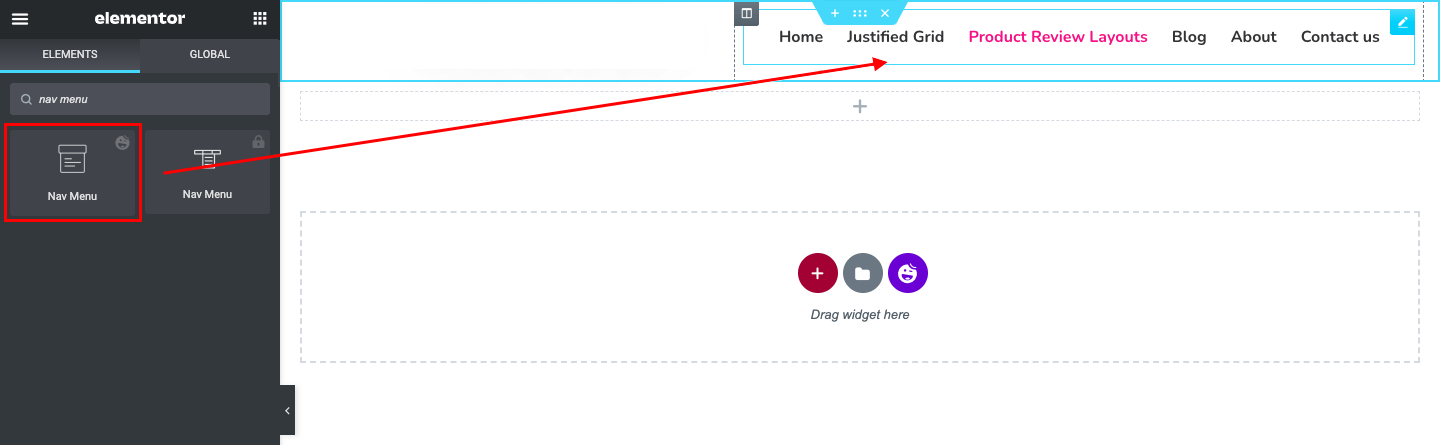
1. قائمة التنقل
تعد قائمة التنقل عنصرًا ضروريًا في قسم الرأس في أي موقع ويب. تتيح لك أداة قائمة التنقل إضافة قائمة التنقل إلى عنوان الويب الخاص بك ببساطة. ما عليك سوى سحبها وإفلاتها في القسم المناسب من لوحة Elementor.

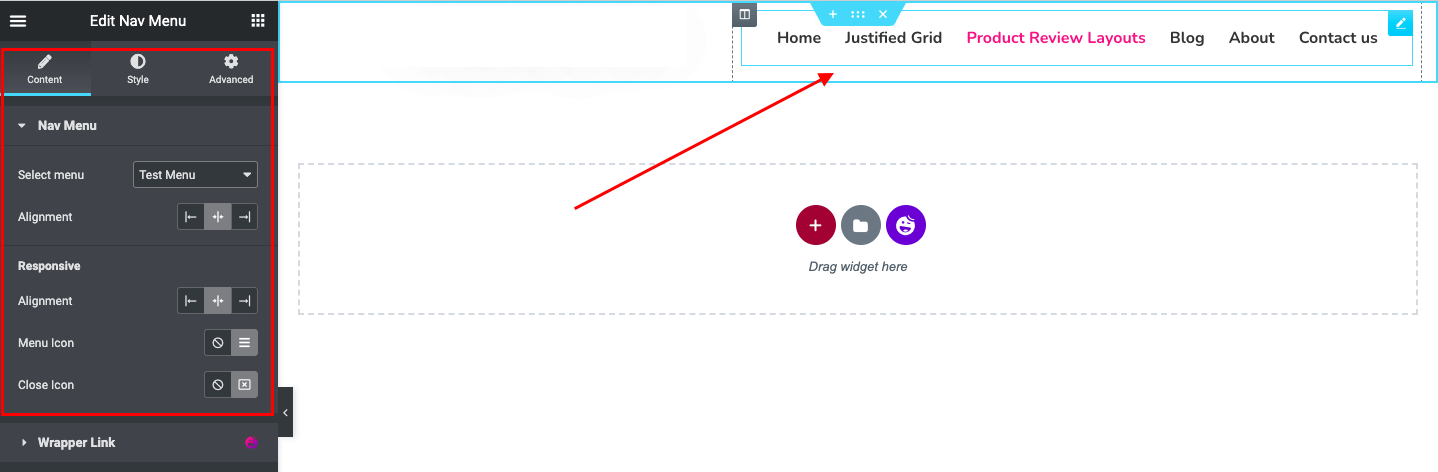
ستحصل على المزيد من الخيارات في لوحة Elementor لتعيين المحاذاة وأيقونة القائمة وأيقونة الإغلاق. ستوفر لك علامة التبويب "النمط" خيارات إضافية لتخصيص قائمة التنقل بشكل أكبر.

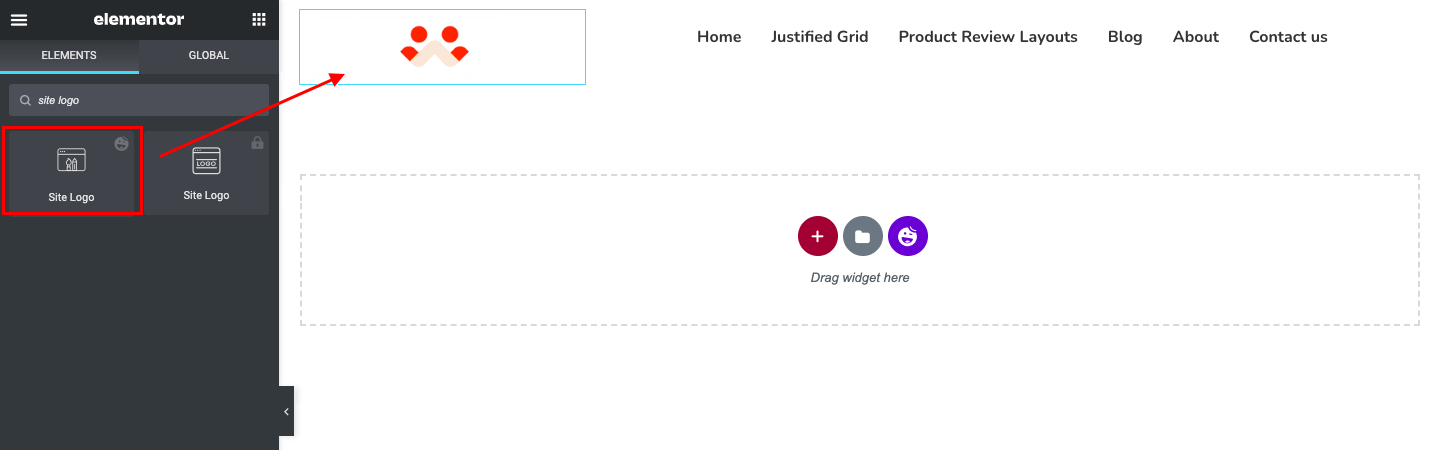
2. شعار الموقع
يعد شعار الموقع عنصرًا مهمًا للعلامة التجارية. إنه يخلق إحساسًا بالهوية المرئية وهو عنصر آخر لا بد منه في قسم الرأس. يمكنك استخدام عنصر واجهة مستخدم Site Logo الخاص بـ HappyAddons لإضافة ونشر شعار الموقع لموقع الويب الخاص بك.
بعد ذلك ، يمكنك تخصيص حجم شعارك ، وتعيين الحدود ، واللون ، ونصف القطر ، والهامش ، والإعدادات الإضافية لشعارك من علامة تبويب النمط - ستكون هذه العملية هي نفسها لجميع الأدوات الواردة أدناه .

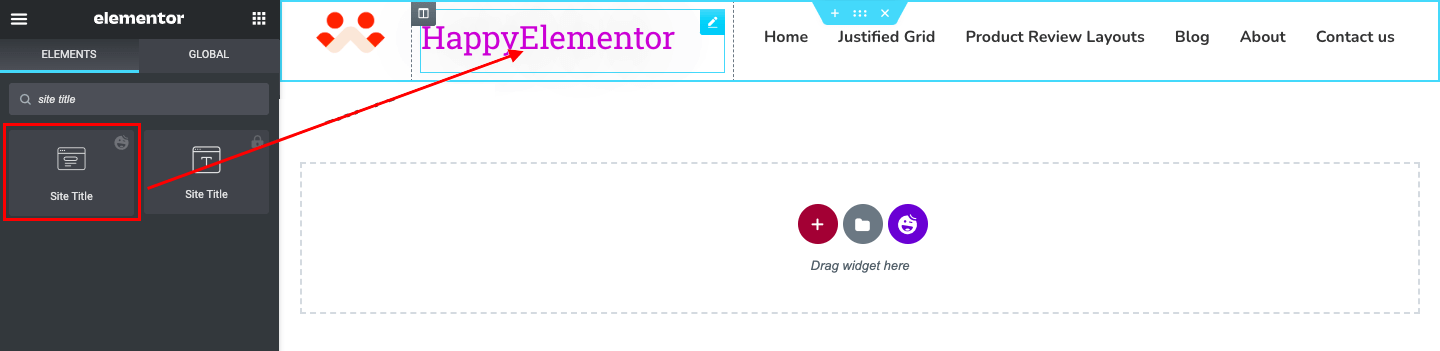
3. عنوان الموقع
عنوان الموقع هو علامة HTML تساعد زوار الويب ومحركات البحث على افتراض النقاط التي تغطيها مشاركة أو صفحة معينة. يمكنك تعيين علامة الرأس لعنوان موقعك من H1-H6. تتيح أداة HappyAddons Site Title بطريقة أفضل بكثير. يسمح لك بتطبيق اللون والنمط والخط الجذاب والطباعة على عنوان موقعك.

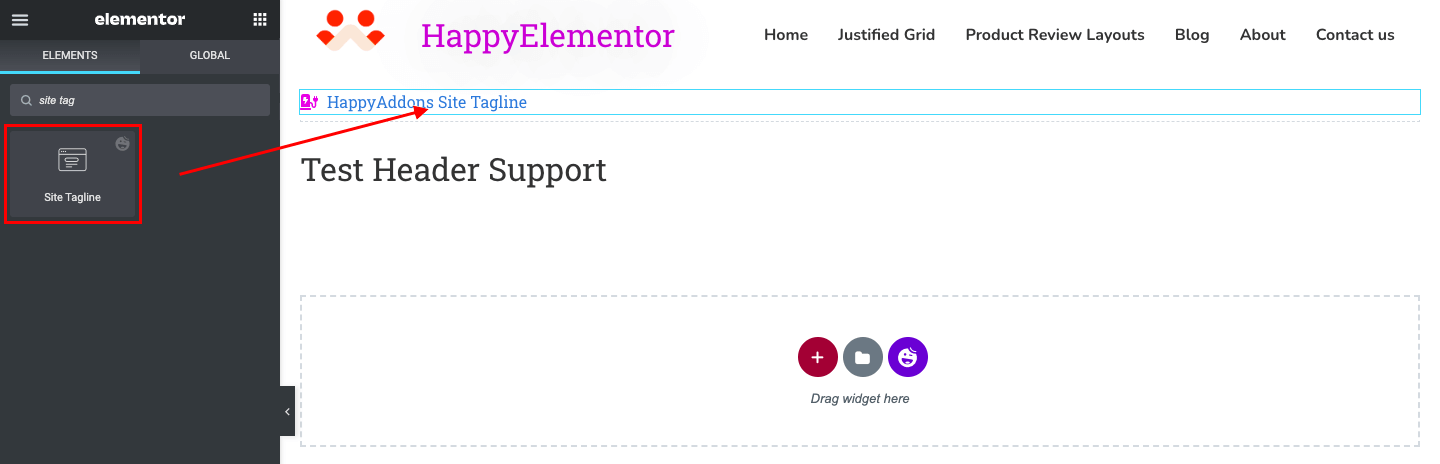
4. سطر الوصف للموقع
يشير شعار الموقع إلى نص قصير يتكون من 8 إلى 12 كلمة. يتم استخدامه للإعلان عن رسائل خاصة (صفقات قادمة ، عروض مخفضة) لجذب انتباه الزوار على الفور. تتيح لك أداة HappyAddons Site Tagline تخصيص ليس الخط والطباعة واللون فحسب ، بل تتيح لك أيضًا استخدام الرموز المخصصة وملفات SVG.

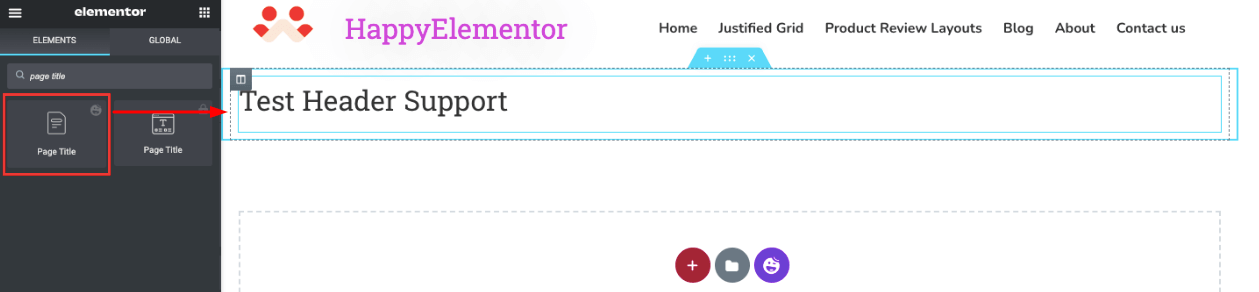
5. عنوان الصفحة
عنوان الصفحة هو وصف قصير يظهر عادةً في مقتطفات صفحات نتائج محرك البحث وفي الجزء العلوي من نوافذ المتصفح. إنه عنصر SEO قوي أيضًا. باستخدام عنصر واجهة مستخدم HappyAddons Page Title ، يمكنك تخصيصه باستخدام اللون والخط والطباعة وإضافة الظل إذا كنت تريد ذلك.

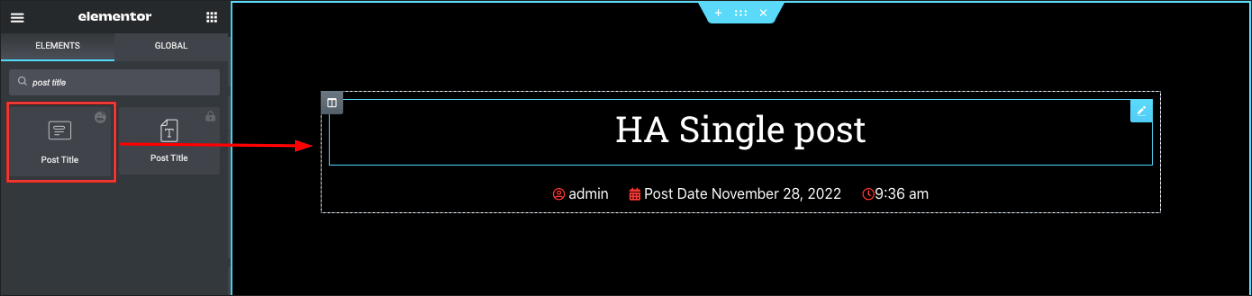
6. عنوان الوظيفة
عنوان المنشور هو في الواقع العنوان الرئيسي لمنشورات ومقالات المدونة. يغطي علامة HTML H1 ويتيح لـ Google فهم هيكلها ومحتواها على الفور. يعد عنوان المنشور أيضًا عنصرًا مهمًا في تحسين محركات البحث كما يظهر في صفحات نتائج محرك البحث.
تعد أداة النشر المنفرد مفيدة للغاية إذا كنت ترغب في إنشاء منشورات فردية أو قوالب صفحة.

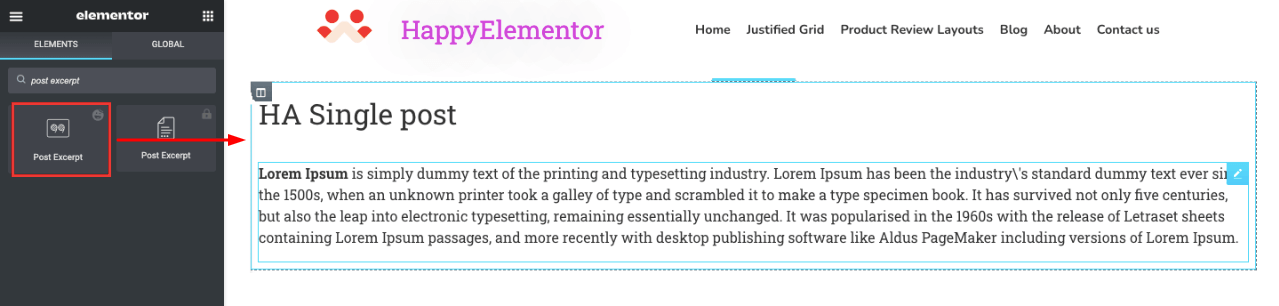
7. بعد مقتطفات
يشير مقتطف المنشور إلى ملخص محتوى منشور المدونة. بشكل افتراضي ، ينشئ WordPress مقتطفًا لمنشور مدونتك عن طريق تقصير مقدمة وخاتمة المنشور الخاص بك. لكن أفضل ممارسة هي كتابة مقتطفات من مشاركاتك يدويًا.
تسمح لك أداة Post Excerpt بتخصيص لون وخط وطباعة المقتطف الخاص بك. نصيحة بسيطة هي نسخ ولصق الوصف التعريفي في المقتطف.

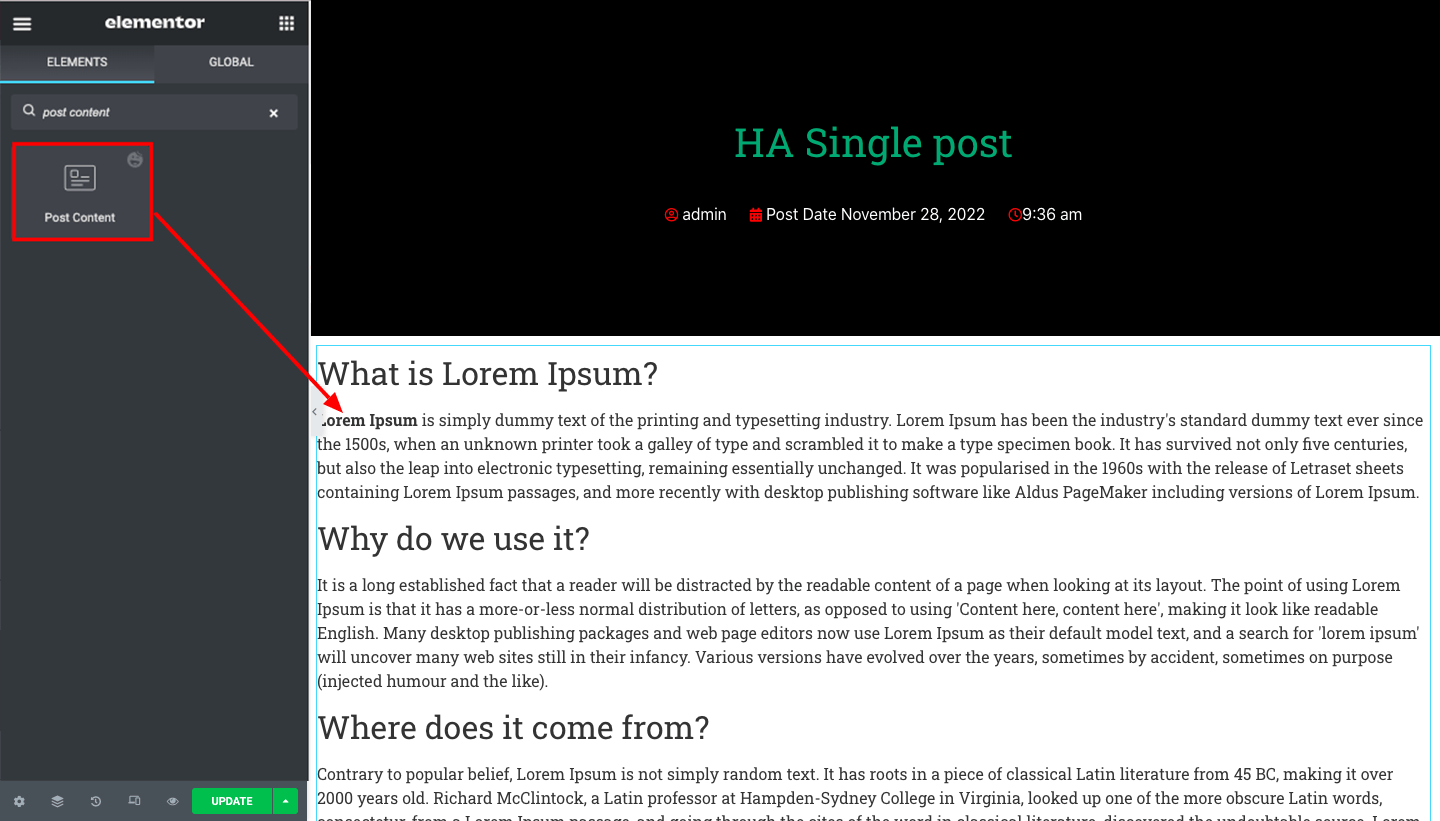
8. نشر المحتوى
يتيح لك محتوى المنشور عرض النص الأساسي لمنشوراتك وصفحاتك. لا يشمل فقط النصوص ولكن أيضًا العناوين وملفات الوسائط. باستخدام أداة محتوى النشر ، يمكنك إضافتها وتحديد أنماطها لقوالب الويب الخاصة بك.

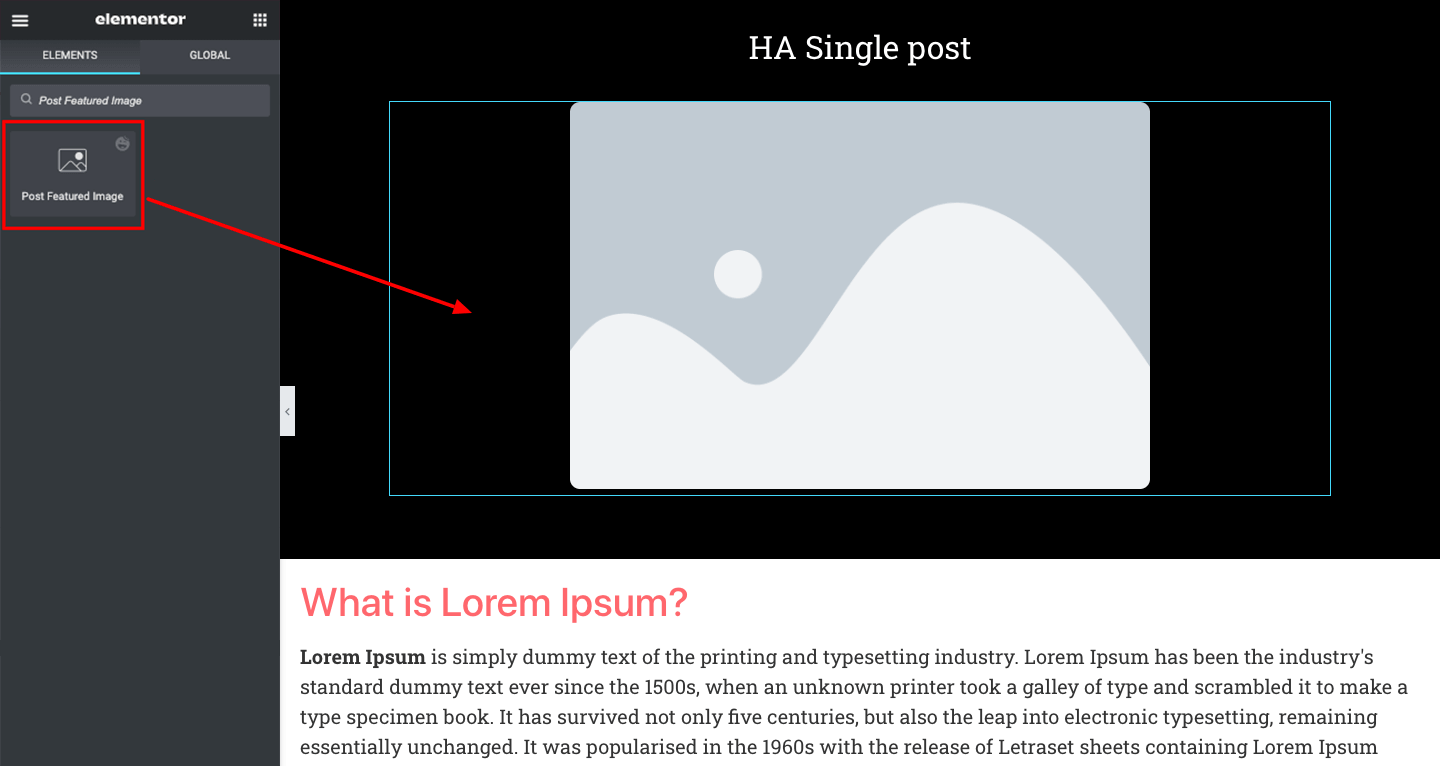
9. انشر الصورة المميزة
تظهر الصورة المنشورة في الجزء العلوي من مشاركات المدونة. إنه يمثل جوهر المقال للزوار ومحركات البحث. ستتيح أداة HappyAddons Post Feature Image إمكانية تعيين حجم الصورة والمحاذاة والمساحة والحشو.

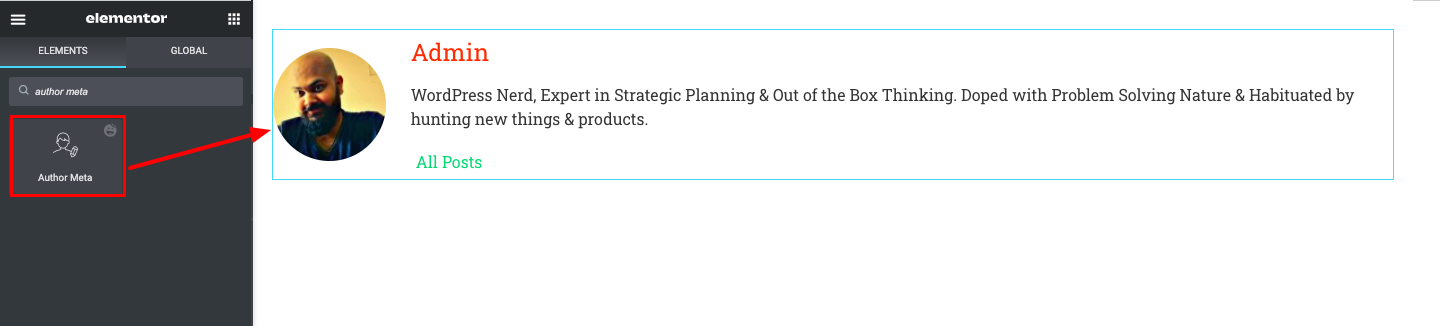
10. مربع المؤلف (ميتا)
تتيح لك أداة Author Box عرض الاسم والصورة الرمزية والسيرة الذاتية القصيرة وزر الأرشيف لكاتب منشور المدونة. يمكنك تغيير حجم هذه العناصر وموضعها ، وإنشاء مسافة بينها ، وتعطيل أي عنصر محدد تريده.

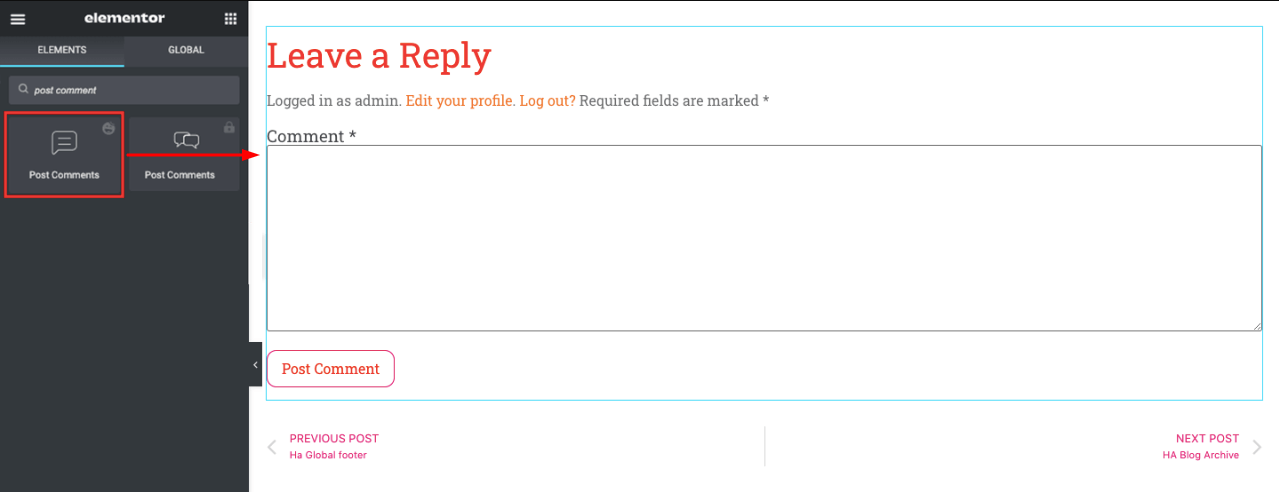
11. نشر التعليقات
يفتح خيار التعليقات المجال للزوار لإجراء مناقشة ودية مع مالك الويب وكتاب النشر. بدون ذلك ، تفقد المنشورات والمقالات عادةً جاذبيتها ومصداقيتها لزوار الويب. ما عليك سوى سحب وإسقاط أداة تعليقات المنشور أسفل محتوى المنشور. سيقوم تلقائيًا بإنشاء تخطيط تعليق.

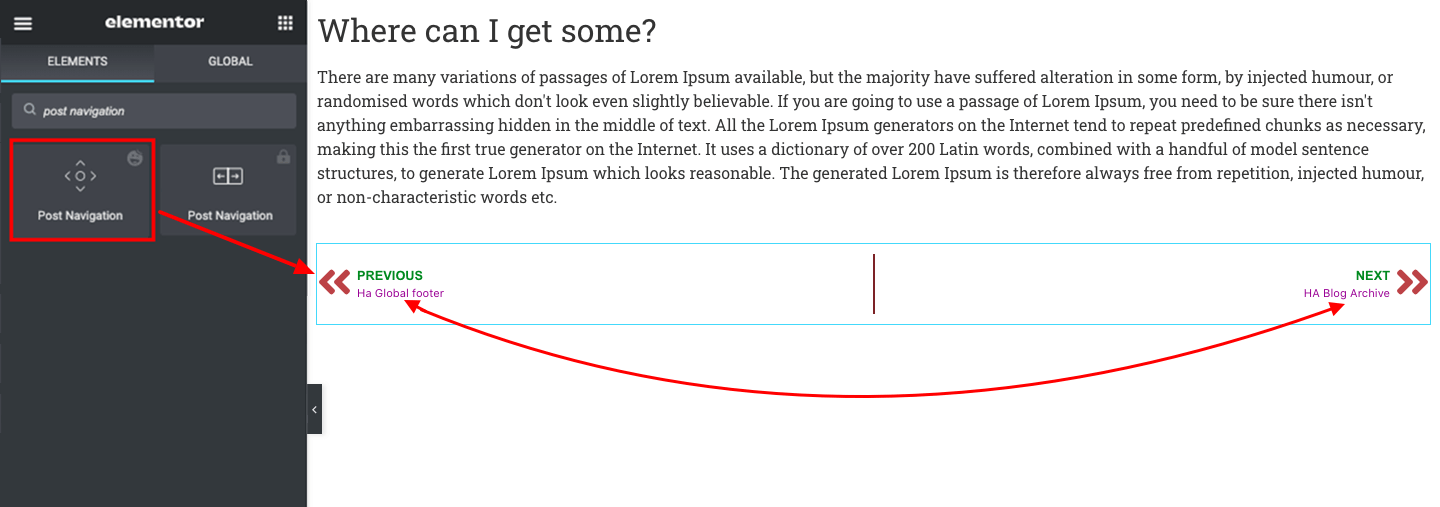
12. ما بعد الملاحة
تقوم أداة Post Navigation بتعيين روابط التنقل ديناميكيًا إلى المنشورات الأخرى التي قمت بتغطيتها في موقع الويب الخاص بك. إذا لزم الأمر ، يمكنك تمكين / تعطيل تسميات التنقل وتغيير نصوصها مثل التالي / السابق وإضافة الرموز. انظر إلى الصورة أدناه للإلهام.

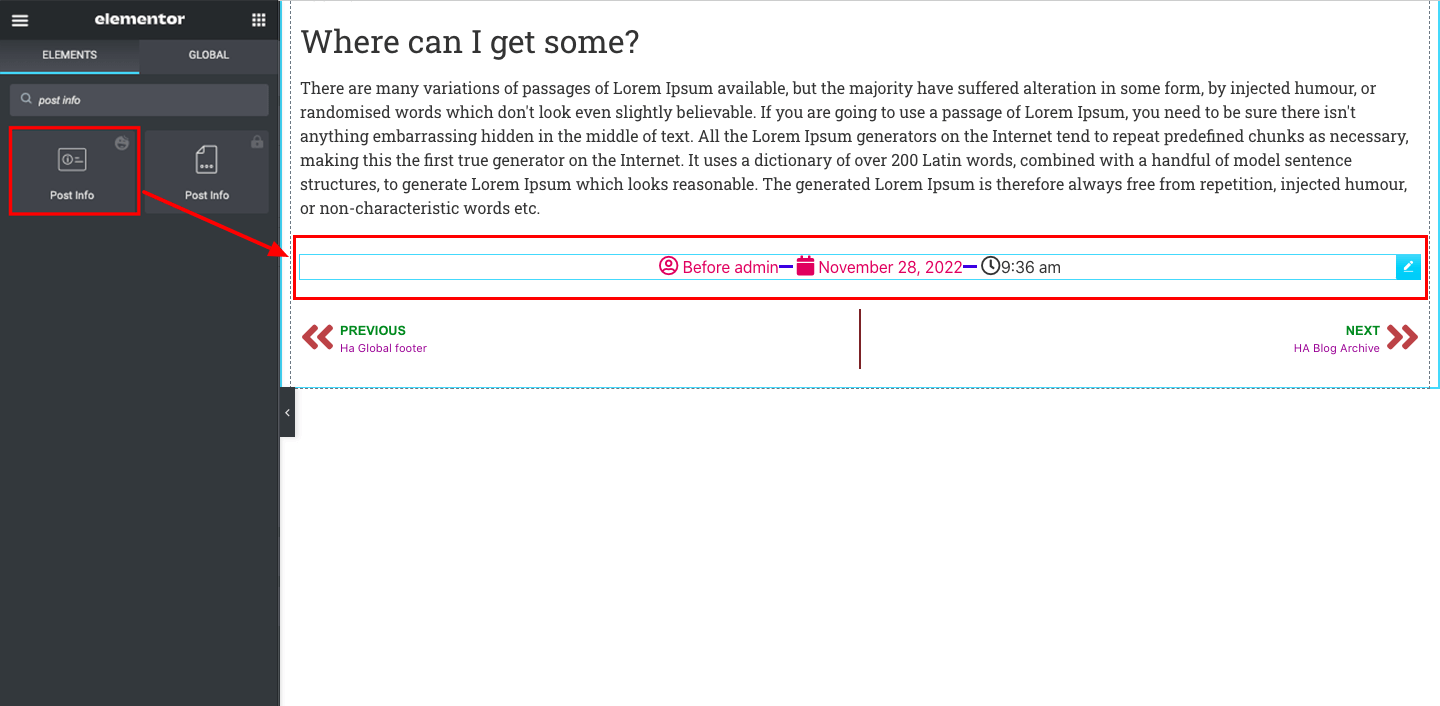
13. نشر المعلومات
تعيّن أداة معلومات النشر البيانات الوصفية للمنشور ديناميكيًا مثل اسم المؤلف وتاريخ وقت نشر المدونة والتعليقات. من الأفضل وضع هذه الأداة أسفل قسم الصور المميز مباشرةً. لأنه سيكون من السهل على القراء معرفة كاتب المنشور على الفور.

بعد ذلك ، يمكنك ضبط الارتفاع واللون والمحاذاة والنص والمسافات بينهما.

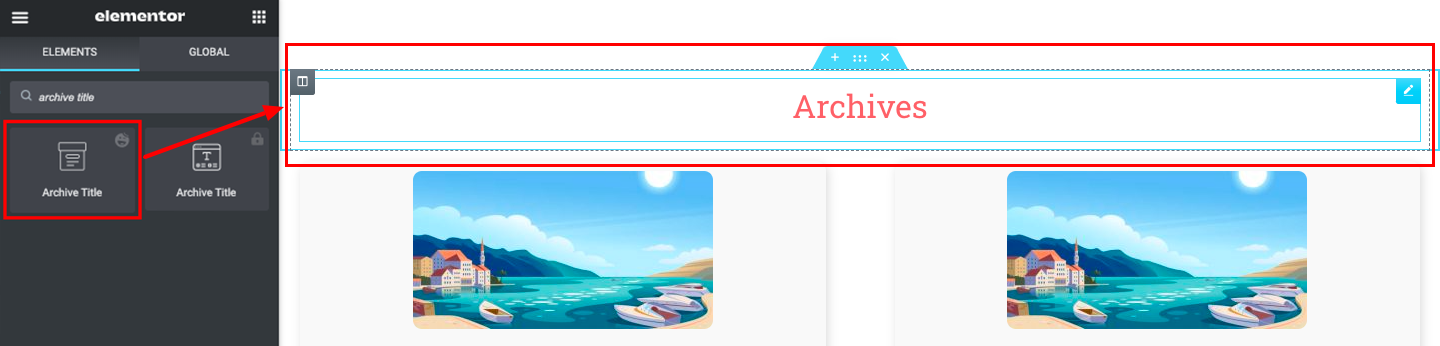
14. عنوان الأرشيف
إذا كنت تفكر في إنشاء صفحة أرشيف ، فستحتاج إلى أداة عنوان الأرشيف هذه لتسهيل التعرف على الصفحة. يمكنك تطبيق علامة الرأس (H1-H6) والمحاذاة واللون والطباعة وتأثير الظل على العنوان باستخدام عنصر واجهة المستخدم هذا.

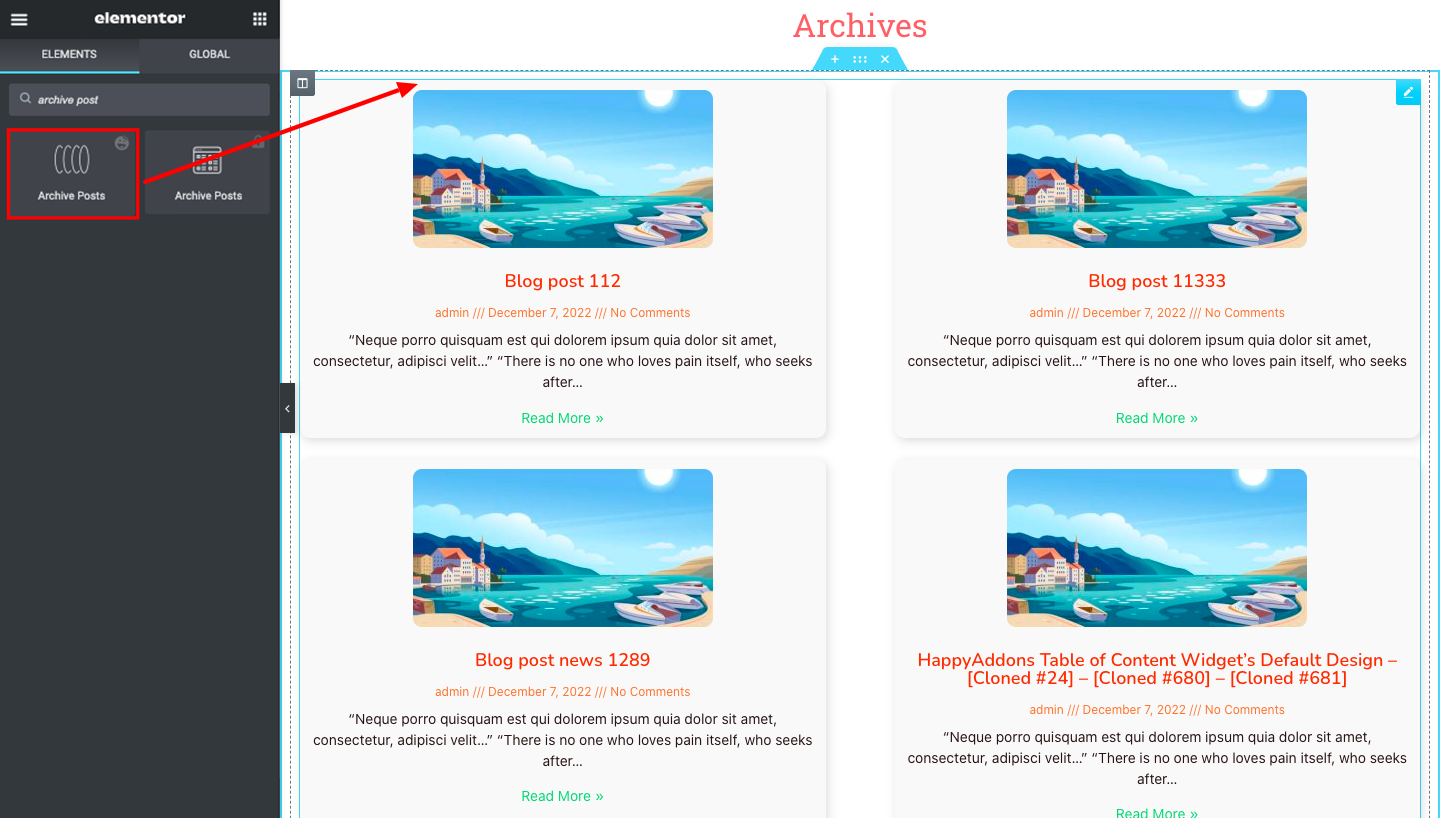
15. أرشفة المشاركة
تشير منشورات الأرشيف إلى المنشورات المتوفرة في محركات البحث ولكن لا يتم عرضها من قبل القراء والزائرين. قد يقوم مالكو الويب بذلك لأسباب متنوعة. ستتيح لك أداة أرشيف المنشورات تصميم أسلوب عرض منشوراتك المؤرشفة.

ميزة بناء موضوع HappyAddons للمستخدمين المحترفين: حالة القالب
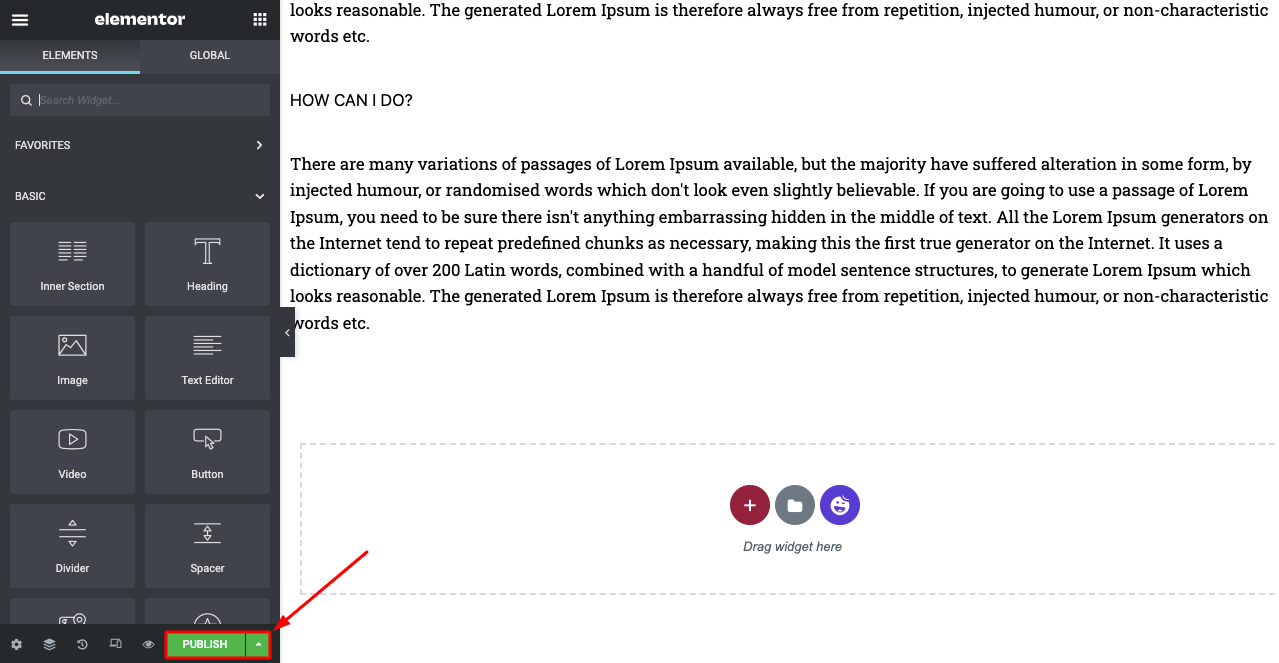
يتيح لك Elementor Template Condition تحديد الحالات التي سيتم فيها عرض القالب الخاص بك بدقة ، سواء كان في صفحة معينة أو تصنيف أو فئة معينة. بمجرد الانتهاء من تحرير القالب الخاص بك ، ستحتاج إلى الضغط على زر النشر الأخضر في لوحة العناصر.

سيفتح نافذة منبثقة حيث ستجد أنواع الشروط. من بينها ، اثنان مخصصان فقط للمستخدمين المميزين. ستحتاج إلى المكونات الإضافية التالية للوصول إلى هذه الميزة الاحترافية:
- العنصر
- HappyAddons
- HappyAddons برو
دعنا نستكشف كيفية تعيين الشروط لعرض القوالب باستخدام HappyAddons Pro.
كيفية تعيين الشروط لعرض القوالب باستخدام HappyAddons Pro
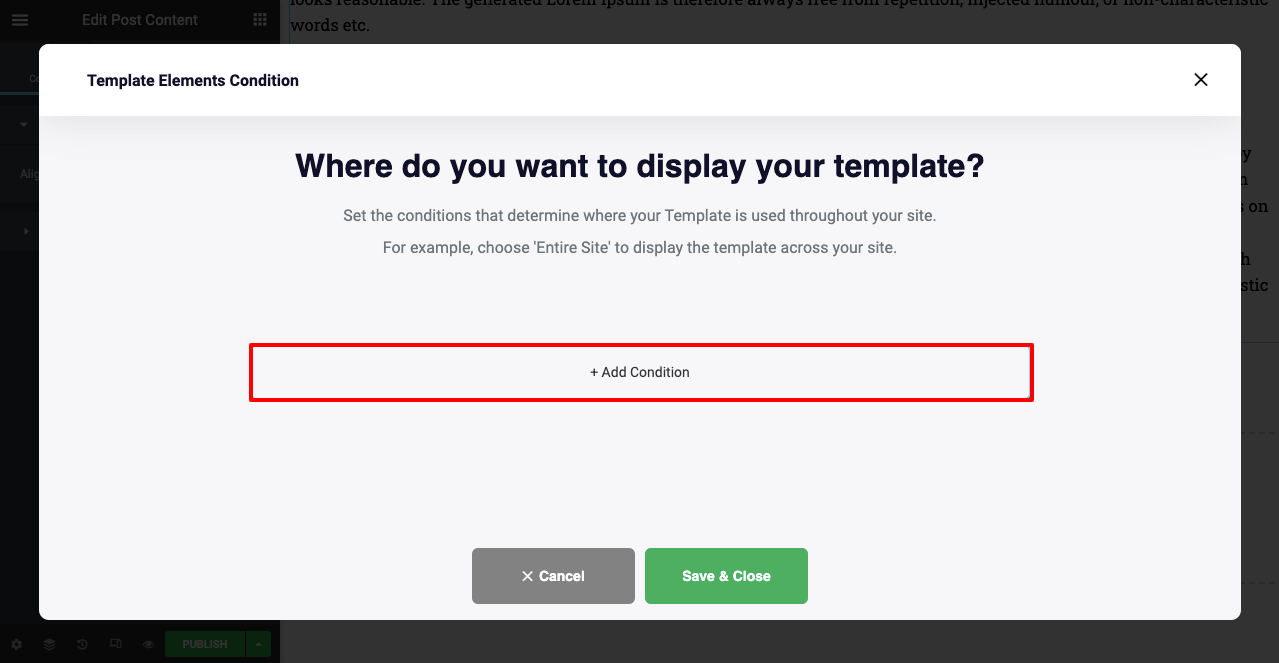
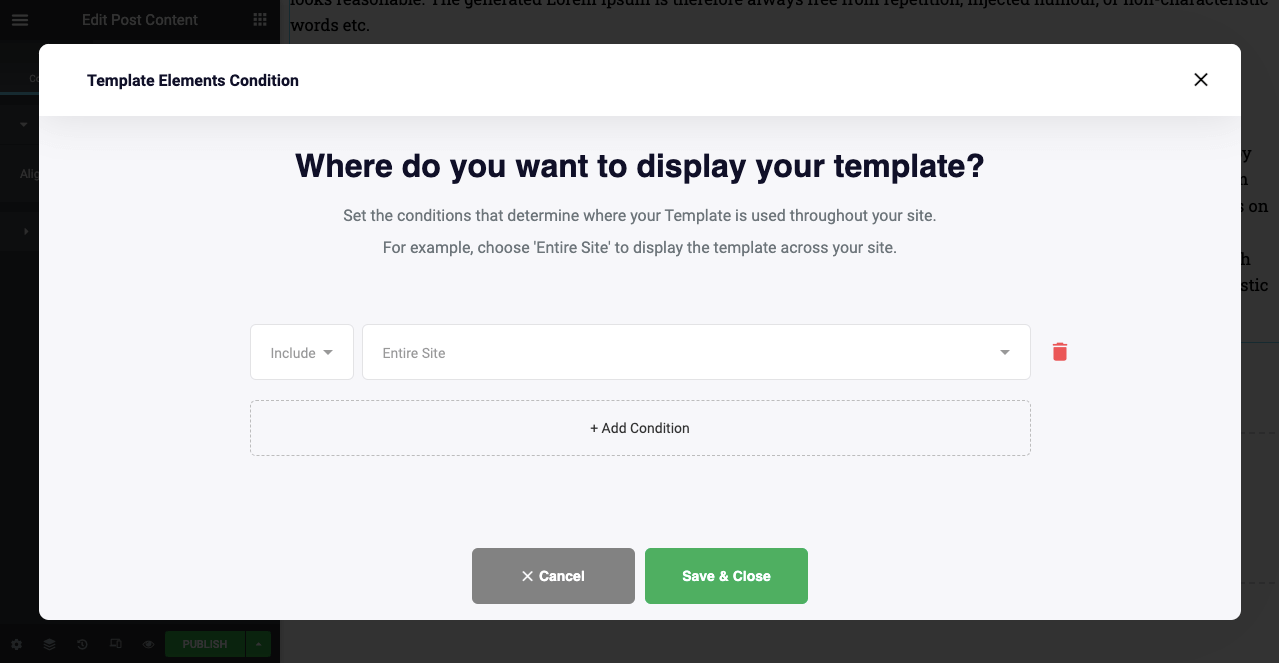
- بمجرد النقر فوق الزر PUBLISH كما هو مذكور أعلاه ، ستحصل على الفتحة المنبثقة التالية.
- انقر فوق إضافة شرط .

- سترى حالة الموقع بالكامل تظهر. هذا مجاني تمامًا لجميع المستخدمين.
- سيؤدي استخدام هذا الشرط إلى إتاحة القالب الخاص بك على موقع الويب بالكامل.

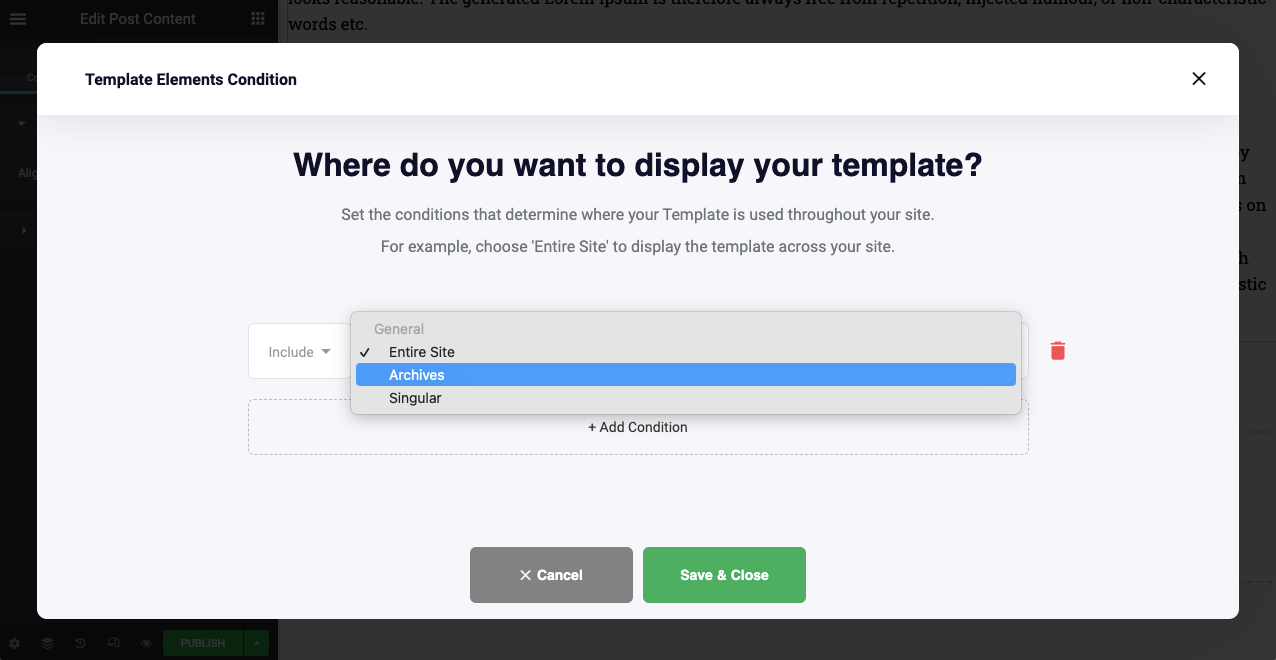
- انقر على أيقونة القائمة المنسدلة بجوار الموقع بالكامل ، كما ترى في الصورة أعلاه. ستحصل على خيارين إضافيين: المحفوظات والمفرد .
- هذه الخيارات محجوزة فقط للمستخدمين المميزين.
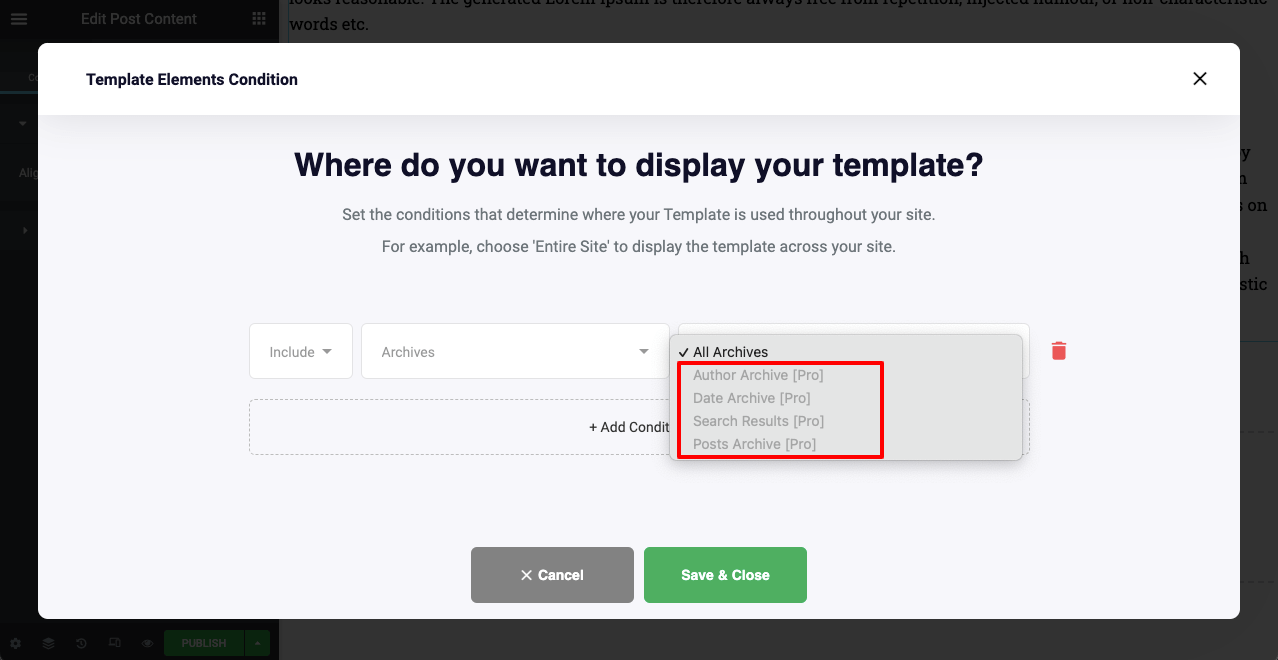
- حدد أرشفة.

- سترى أن خيارات الأرشفة محدودة فقط لمستخدمي Pro.

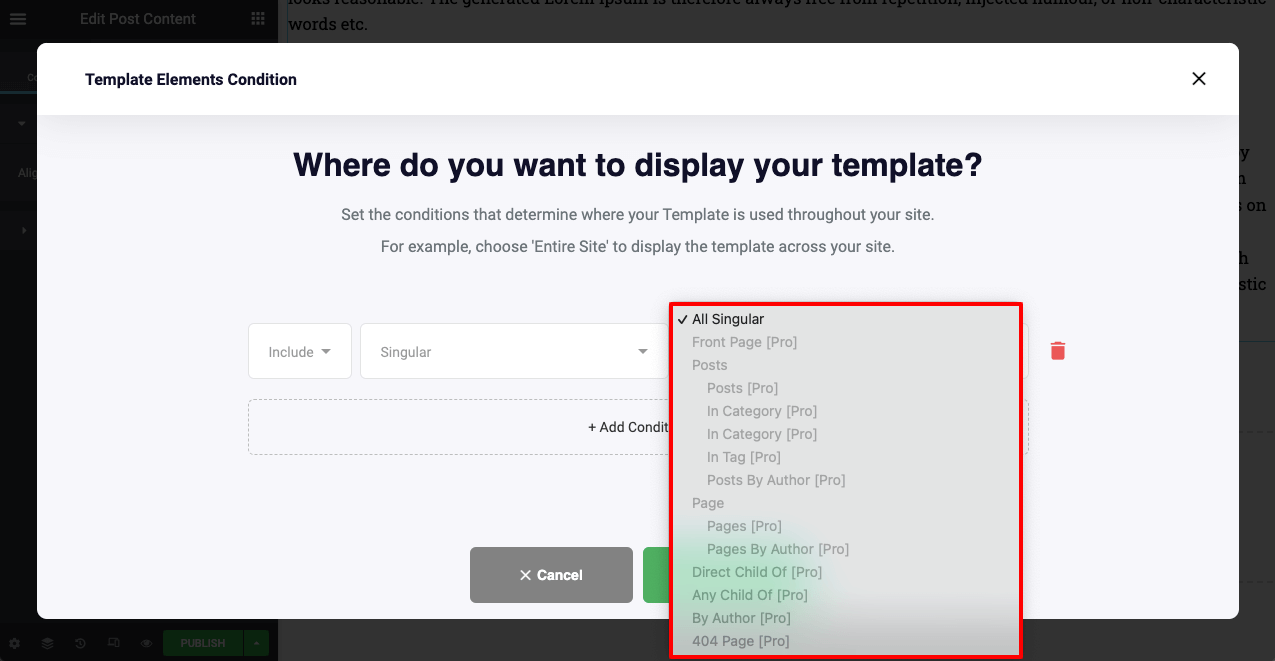
- بعد ذلك ، حدد الخيار المفرد . يمكنك أن ترى أن خياراته محجوزة لمستخدمي Pro.
- سيسمح لك الشرط المفرد باستخدام جميع القوالب الخاصة بك خصيصًا لمنشورات وفئات وصفحات معينة.

الأسئلة الشائعة على Theme Builder for Elementor
هنا ، سنجيب عن بعض الأسئلة الأكثر شيوعًا المتعلقة بمُنشئ موضوع Elementor.
هل Theme Builder خاص بـ Elementor Pro فقط؟
نعم ، Elementor Theme Builder متاح فقط لمستخدمي Pro. لا تقلق. لدى HappyAddons حاليًا أداة إنشاء السمات أيضًا ، وهي مجانية للاستخدام. باستخدامه ، يمكنك إنشاء ونشر رأس وتذييل في جميع أنحاء موقع الويب الخاص بك.
ما الفرق بين قالب WordPress ومنشئ السمات؟
قالب WordPress عبارة عن مجموعة من أوراق الأنماط والأكواد والرسومات والقوالب التي توضح تخطيط موقع الويب. منشئ السمات هو مكون إضافي أو ملحق يسمح لك باستبدال عناصر قالب WordPress الخاص بك بتصميمك المخصص.
ما هو الفرق بين منشئ السمات ومنشئ الصفحات؟
باستخدام منشئ السمات ، يمكنك إنشاء رأس وتذييل ونشرة واحدة ونموذج صفحة ونشرها في جميع أنحاء موقع الويب الخاص بك. لكن منشئ الصفحة يسمح فقط بتصميم الصفحات الفردية ، ولكن لا يمكن نشر التخطيط حسب الموقع.
هل أنت جاهز لاستخدام منشئ السمات المجاني لـ Elementor؟
سيغير إصدار HappyAddons Theme Builder قواعد اللعبة في تصميم الويب. سيفتح إمكانيات لا حصر لها للأشخاص الذين يبحثون عن طريقة خالية من التعليمات البرمجية لتصميم مواقع الويب الخاصة بهم وتطويرها.
نحن ، فريق HappyAddons ، نعدك بإحداث تحسين مستمر في أداة إنشاء السمات الخاصة بنا لجعلها أكثر سهولة في الاستخدام. في الأيام القادمة ، سنجعل مكتبتها أكثر حيلة من خلال إضافة العديد من الأدوات الذكية الجاهزة للاستخدام. هل أنت مستعد للحصول عليها؟ اسمحوا لنا أن نعرف ما هو رأيك.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
