HappyAddons ขอแนะนำตัวสร้างธีมฟรีสำหรับผู้ใช้ Elementor
เผยแพร่แล้ว: 2023-01-16สวัสดีทุกๆคน! ในที่สุดตัวสร้างธีม HappyAddons ก็เปิดตัวแล้ว และจะ พร้อมใช้งานจากเวอร์ชันฟรี (v3.8.0) ด้วยเวอร์ชันใหม่นี้ คุณสามารถสร้างส่วนหัวและส่วนท้ายที่กำหนดเองสำหรับไซต์ของคุณได้ฟรี
นั่นไม่ใช่ทั้งหมด! คุณยังสามารถออกแบบเทมเพลตโพสต์และเพจของคุณ และเผยแพร่แยกกันโดยมีเงื่อนไขเฉพาะ ดังนั้น สำหรับผู้ที่ใฝ่ฝันถึงการสร้างธีมฟรีสำหรับ Elementor มาเป็นเวลานาน HappyAddons จะทำให้เป็นจริง
ด้านล่างนี้เราจะพูดถึง วิธีเข้าถึง HappyAddons Theme Builder และสิ่งที่คุณสามารถทำได้
วิธีเข้าถึงตัวสร้างธีม HappyAddons
คุณต้องติดตั้งปลั๊กอิน Elementor และ HappyAddons เพื่อเข้าถึงตัวสร้างธีม HappyAddons คุณจะได้รับปลั๊กอินเหล่านี้จากลิงก์ด้านล่าง
- ธาตุ
- HappyAddons
เมื่อติดตั้งและเปิดใช้งานแล้ว ให้ทำตามขั้นตอนด้านล่าง
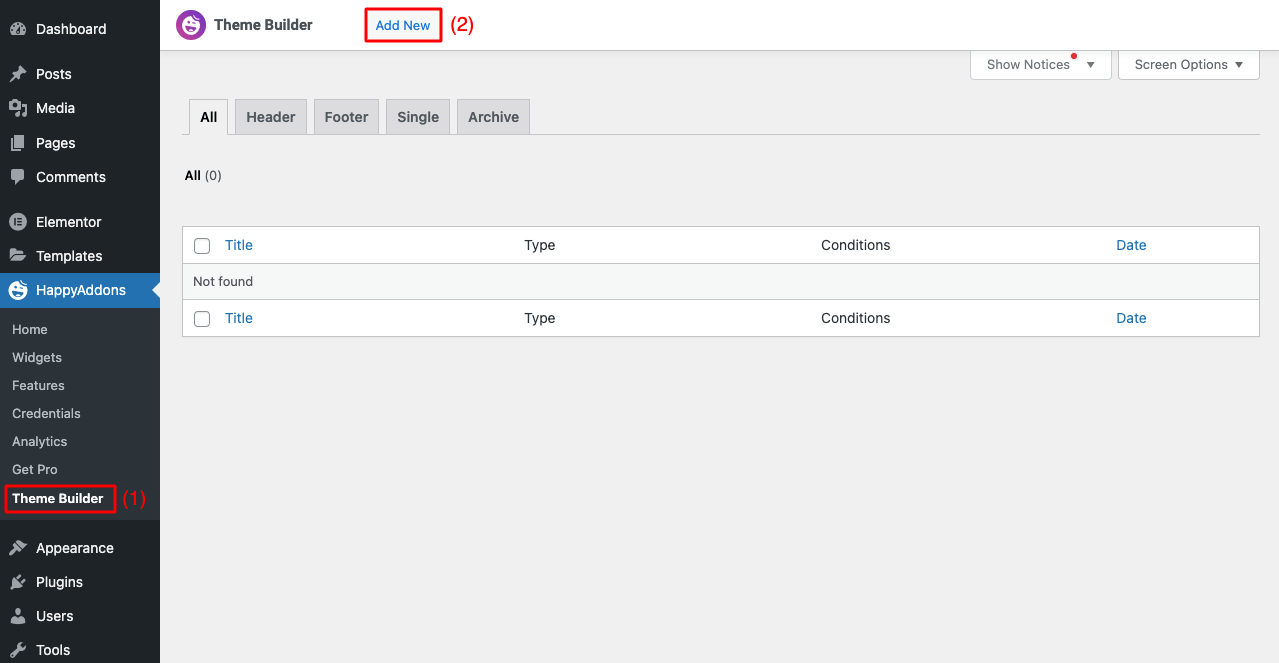
ขั้นตอนที่ 01: ไปที่ตัวสร้างธีม
- ไปที่ HappyAddons > Theme Builder
- คลิกที่ เพิ่มใหม่

ขั้นตอนที่ 02: เลือกประเภทเทมเพลต
- คุณจะได้รับการเปิดป๊อปอัป
- เลือกประเภทของเทมเพลตที่คุณต้องการเพิ่ม
- ตั้งชื่อให้มัน
- คลิกที่ปุ่ม สร้างเทมเพลต
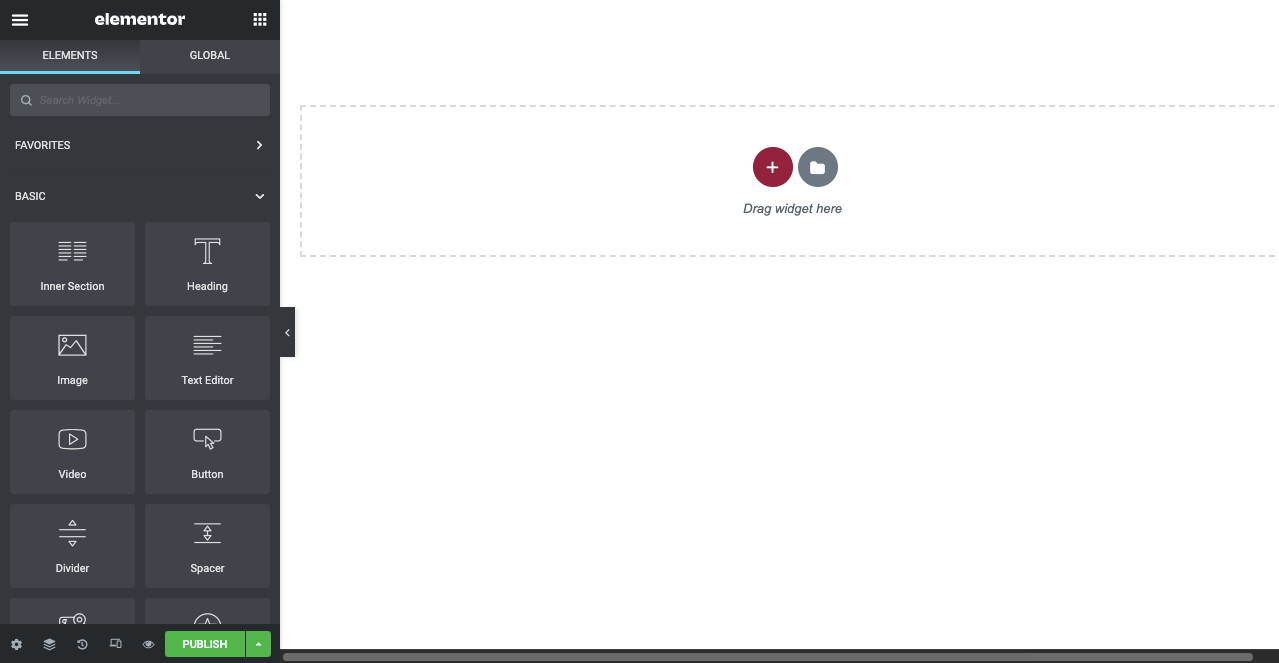
- คุณจะเห็น Elementor Canvas เปิดขึ้น
- ลากและวางวิดเจ็ตที่คุณต้องการจากพาเนล Elementor เพื่อออกแบบเทมเพลตของคุณ

วิดเจ็ตสร้างธีม HappyAddons สำหรับผู้ใช้ฟรี
HappyAddons นำเสนอวิดเจ็ตในตัวจำนวนมากที่คุณสามารถใช้สร้างและออกแบบเทมเพลตสำหรับเว็บไซต์ของคุณ
ในส่วนนี้ เราจะพูดถึงวิดเจ็ตที่คุณต้องการในขณะที่ใช้ตัวสร้างธีม
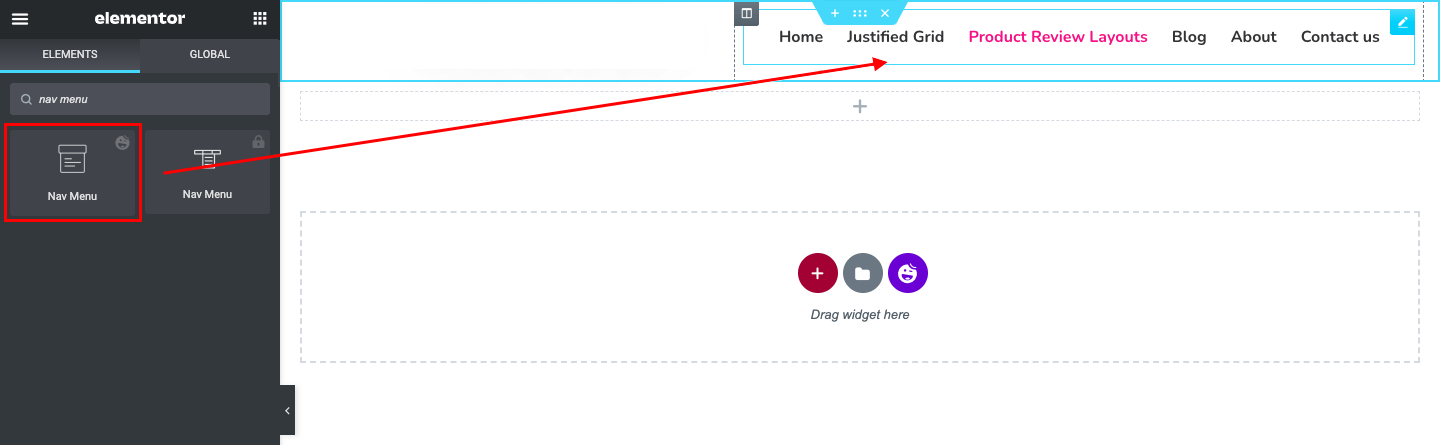
1. เมนูนำทาง
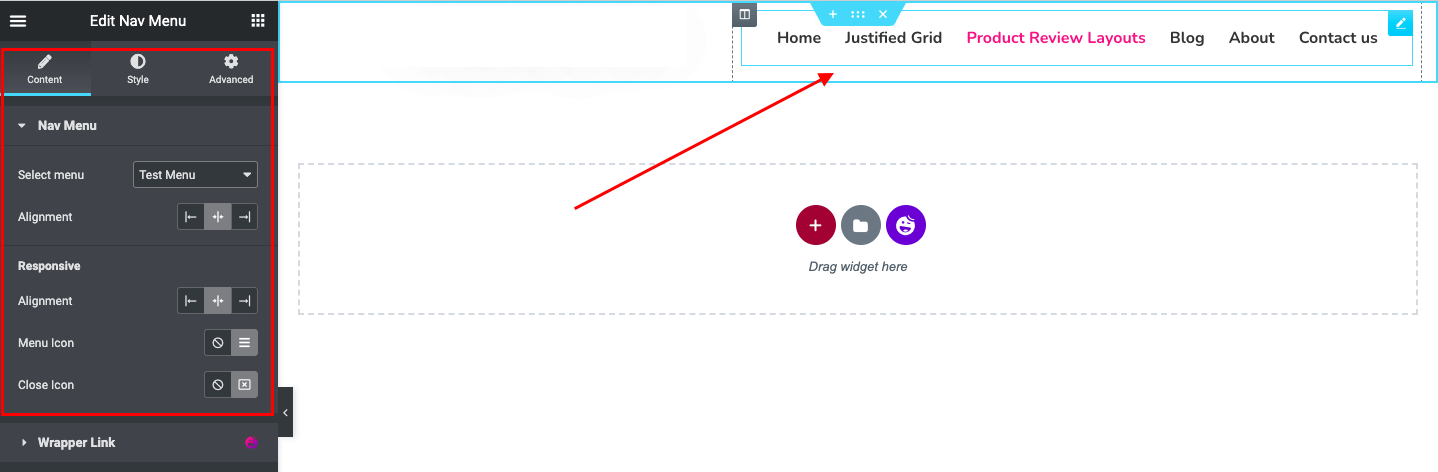
เมนูการนำทางเป็นองค์ประกอบที่ต้องมีในส่วนหัวของเว็บไซต์ใดๆ วิดเจ็ต Nav Menu ช่วยให้คุณเพิ่มเมนูนำทางไปยังส่วนหัวของเว็บได้ง่ายๆ เพียงลากและวางลงในส่วนที่เหมาะสมของผืนผ้าใบ Elementor ของคุณ

คุณจะได้รับตัวเลือกเพิ่มเติมในแผง Elementor เพื่อตั้งค่าการจัดตำแหน่ง ไอคอนเมนู และไอคอนปิด แท็บสไตล์จะให้ตัวเลือกเพิ่มเติมแก่คุณเพื่อปรับแต่งเมนูการนำทางเพิ่มเติม

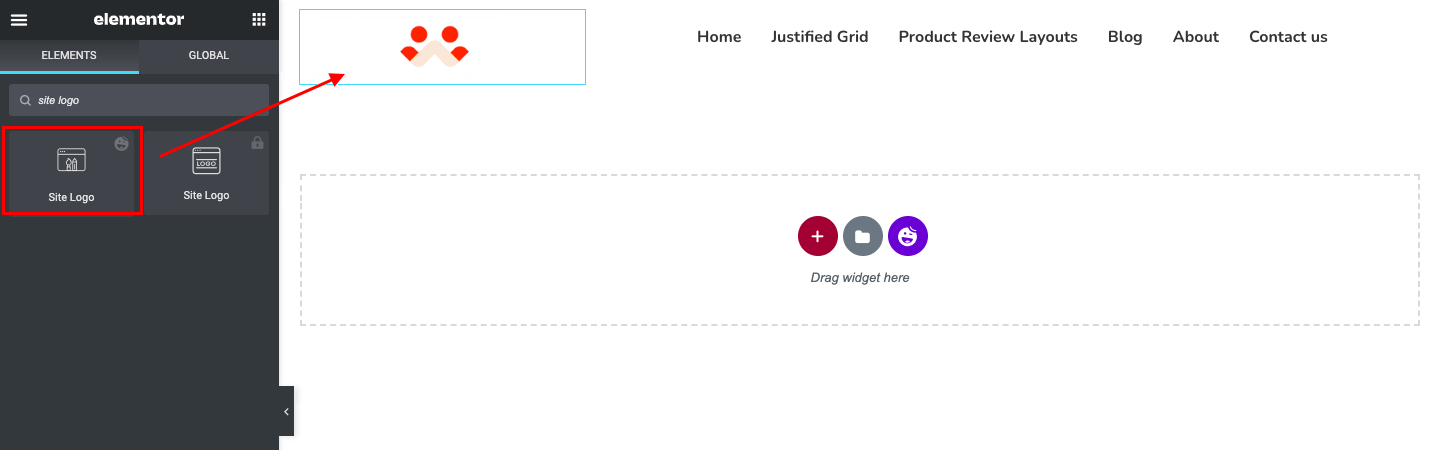
2. โลโก้เว็บไซต์
โลโก้ของไซต์เป็นองค์ประกอบสำคัญในการสร้างแบรนด์ มันสร้างความรู้สึกของเอกลักษณ์ทางภาพและเป็นอีกหนึ่งองค์ประกอบที่ต้องมีในส่วนหัว คุณสามารถใช้วิดเจ็ต โลโก้เว็บไซต์ ของ HappyAddons เพื่อเพิ่มและเผยแพร่โลโก้เว็บไซต์สำหรับเว็บไซต์ของคุณ
หลังจากนั้น คุณสามารถปรับแต่งขนาดโลโก้ของคุณ และตั้งค่าเส้นขอบ สี รัศมี ระยะขอบ และการตั้งค่าเพิ่มเติมสำหรับโลโก้ของคุณจากแท็บสไตล์ กระบวนการนี้จะ เหมือนกันสำหรับวิดเจ็ตทั้งหมดที่อยู่ด้านล่าง

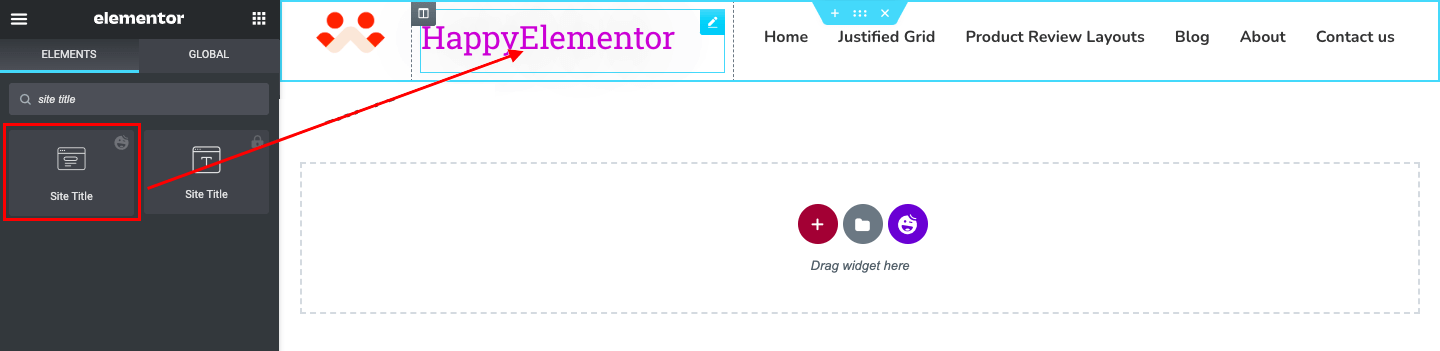
3. ชื่อเว็บไซต์
ชื่อไซต์คือแท็ก HTML ที่ช่วยให้ผู้เยี่ยมชมเว็บและเสิร์ชเอ็นจิ้นเข้าใจประเด็นที่โพสต์หรือหน้านั้นครอบคลุมได้อย่างรวดเร็ว คุณสามารถตั้งค่าแท็กส่วนหัวสำหรับชื่อไซต์ของคุณได้ตั้งแต่ H1-H6 วิดเจ็ต ชื่อเว็บไซต์ HappyAddons ช่วยให้ดีขึ้นมาก อนุญาตให้คุณใส่สี สไตล์ ฟอนต์ที่สะดุดตา และรูปแบบตัวอักษรกับชื่อไซต์ของคุณ

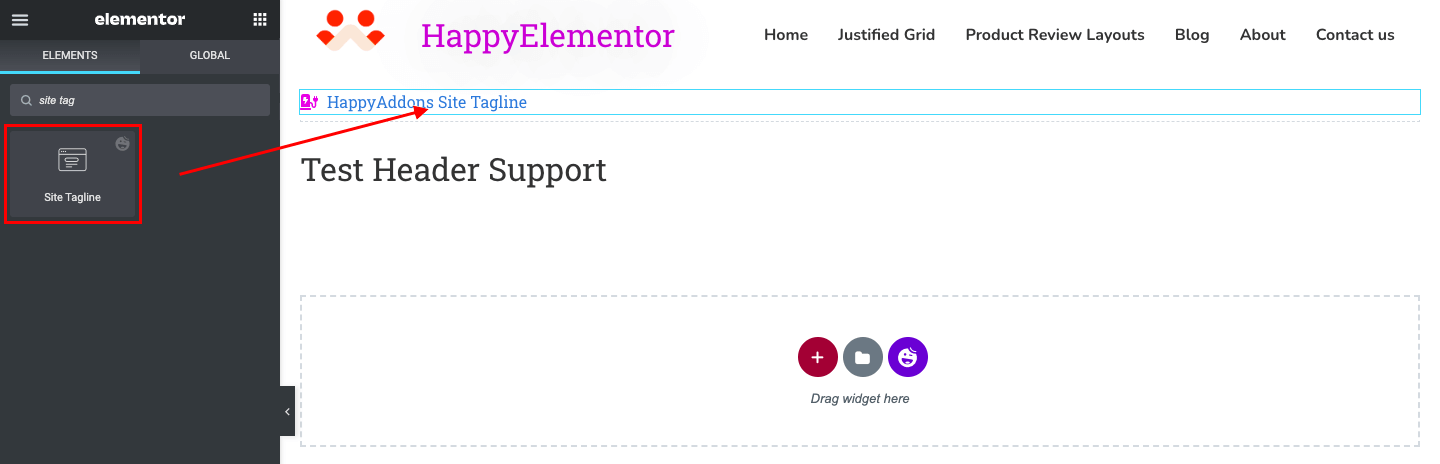
4. แท็กไลน์ของไซต์
สโลแกนของไซต์หมายถึงข้อความสั้นๆ ที่ประกอบด้วยคำ 8 ถึง 12 คำ ใช้เพื่อประกาศข้อความพิเศษ (ดีลที่กำลังจะมาถึง ข้อเสนอส่วนลด) เพื่อดึงดูดความสนใจของผู้เยี่ยมชมในทันที วิดเจ็ตแท็กไลน์ของเว็บไซต์ HappyAddons ให้คุณปรับแต่งได้ไม่เพียงแค่แบบอักษร รูปแบบตัวอักษร และสี แต่ยังให้คุณใช้ไอคอนที่กำหนดเองและไฟล์ SVG ได้อีกด้วย

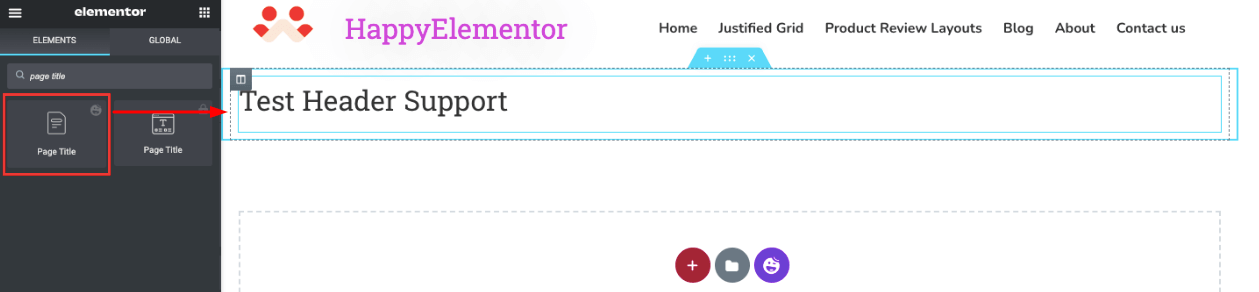
5. ชื่อหน้า
ชื่อหน้าคือคำอธิบายสั้นๆ ที่มักจะปรากฏในส่วนย่อยของหน้าผลลัพธ์ของเครื่องมือค้นหาและที่ด้านบนสุดของหน้าต่างเบราว์เซอร์ เป็นองค์ประกอบ SEO ที่ทรงพลังเช่นกัน การใช้วิดเจ็ต ชื่อหน้า HappyAddons คุณสามารถปรับแต่งด้วยสี แบบอักษร รูปแบบตัวอักษร และเพิ่มเงาได้หากต้องการ

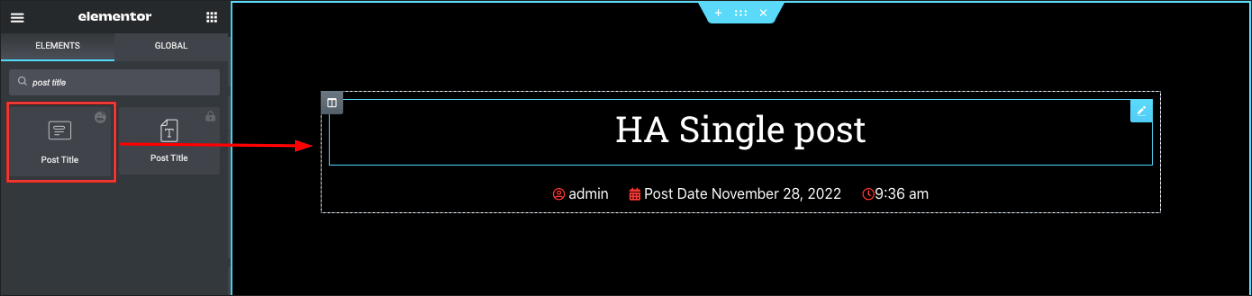
6. ชื่อกระทู้
ชื่อโพสต์เป็นหัวข้อหลักของบล็อกโพสต์และบทความ ครอบคลุมแท็ก HTML H1 และช่วยให้ Google เข้าใจโครงสร้างและเนื้อหาได้ทันที ชื่อโพสต์ของคุณยังเป็นองค์ประกอบที่สำคัญของ SEO เนื่องจากปรากฏในหน้าผลลัพธ์ของเครื่องมือค้นหา
วิดเจ็ต Single Post มีประโยชน์มากหากคุณต้องการสร้างโพสต์เดียวหรือเทมเพลตเพจ

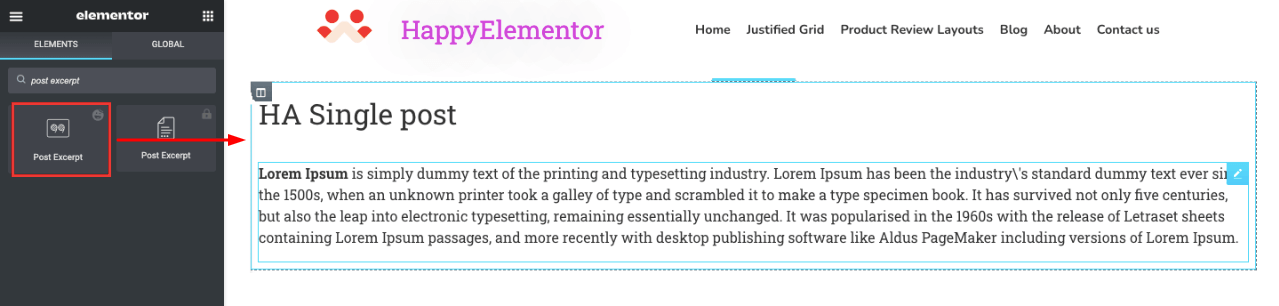
7. โพสต์ข้อความที่ตัดตอนมา
ข้อความที่ตัดตอนมาของโพสต์หมายถึงการสรุปเนื้อหาของบล็อกโพสต์ ตามค่าเริ่มต้น WordPress จะสร้างข้อความที่ตัดตอนมาสำหรับบทความในบล็อกของคุณโดยการย่อบทนำและบทสรุปของบทความของคุณให้สั้นลง แต่วิธีปฏิบัติที่ดีที่สุดคือเขียนข้อความที่ตัดตอนมาจากโพสต์ของคุณด้วยตนเอง
วิดเจ็ต Post Excerpt จะช่วยให้คุณปรับแต่งสี แบบอักษร และรูปแบบตัวอักษรของข้อความที่ตัดตอนมาของคุณ เคล็ดลับง่ายๆ คือการคัดลอกและวางคำอธิบายเมตาลงในข้อความที่ตัดตอนมา

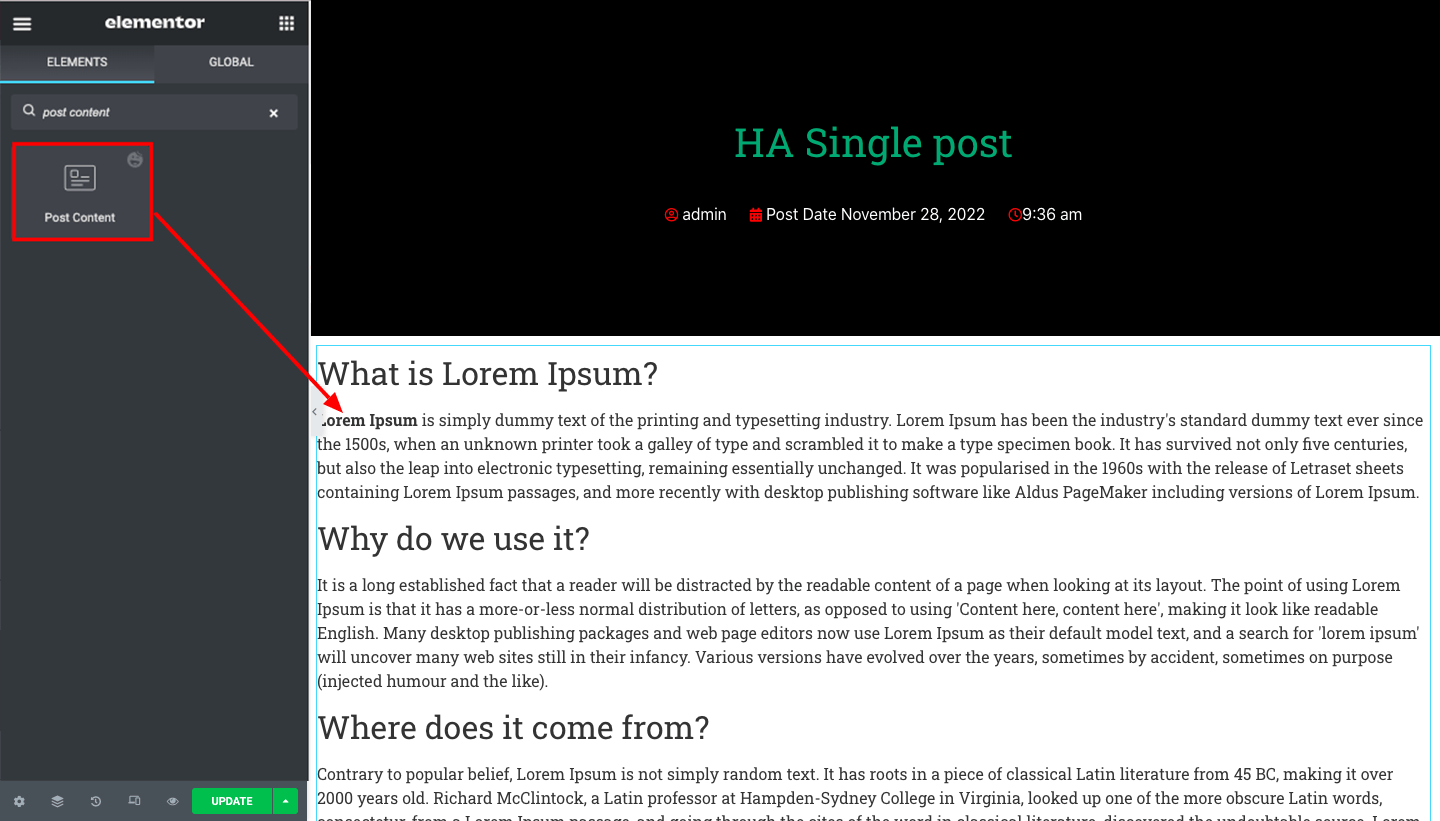
8. โพสต์เนื้อหา
เนื้อหาโพสต์ช่วยให้คุณแสดงเนื้อหาหลักของโพสต์และหน้าของคุณ ซึ่งรวมถึงข้อความไม่เพียง แต่ยังหัวเรื่องและไฟล์มีเดีย การใช้วิดเจ็ต เนื้อหาโพสต์ คุณสามารถเพิ่มและกำหนดสไตล์สำหรับเทมเพลตเว็บของคุณได้

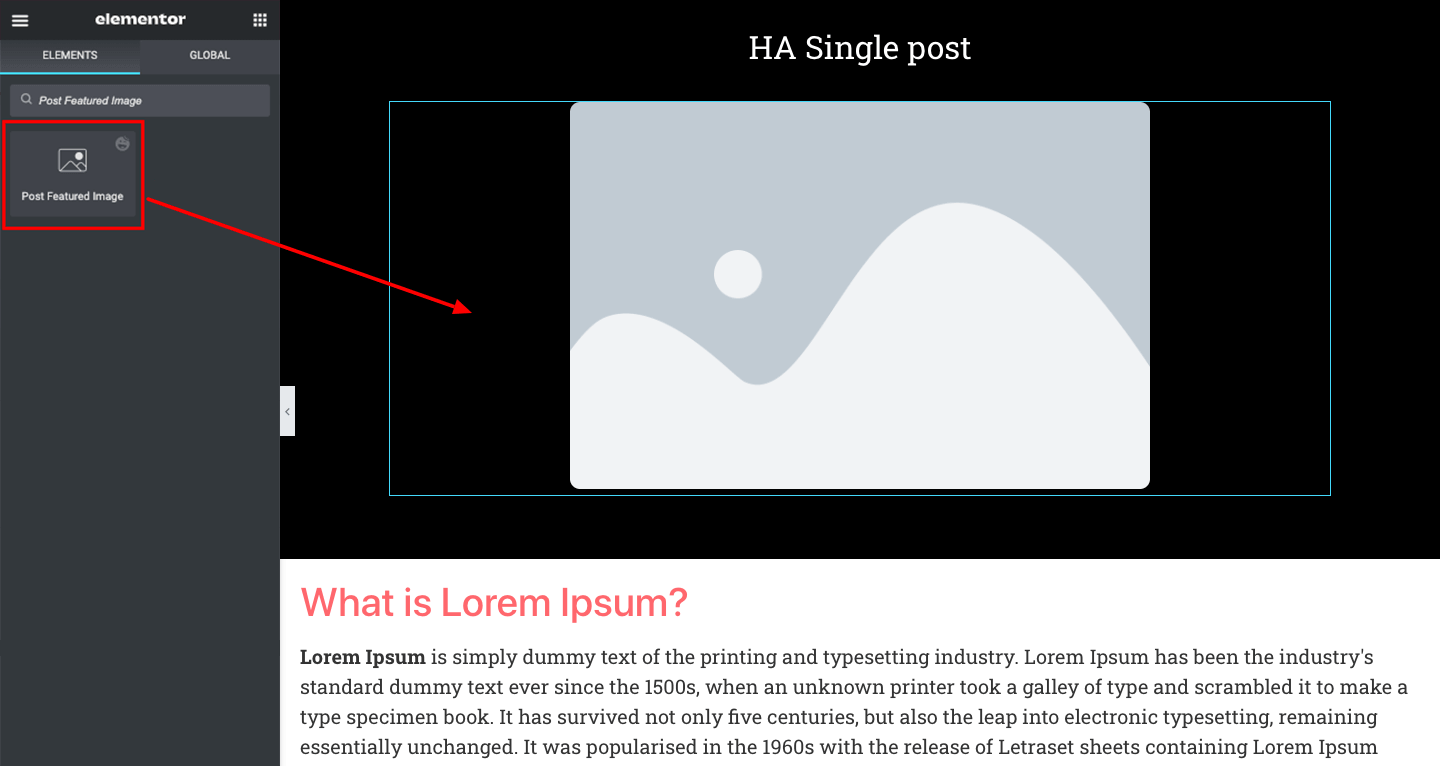
9. โพสต์ภาพเด่น
ภาพเด่นของโพสต์จะปรากฏที่ด้านบนสุดของบล็อกโพสต์ มันแสดงถึงส่วนสำคัญของบทความต่อผู้เยี่ยมชมและเครื่องมือค้นหา วิดเจ็ตรูปภาพฟีเจอร์โพสต์ของ HappyAddons จะให้คุณกำหนดขนาด การจัดตำแหน่ง พื้นที่ว่าง และช่องว่างภายในรูปภาพของคุณ

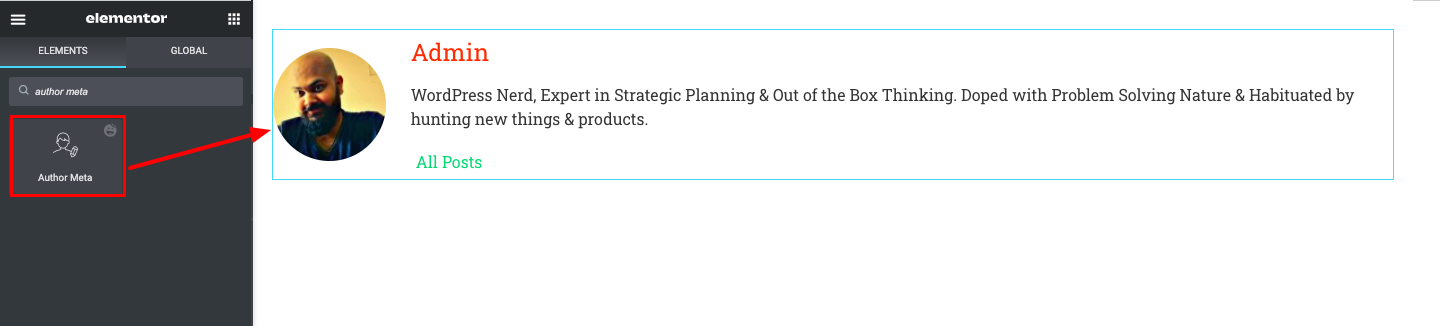
10. กล่องผู้แต่ง (เมตา)
วิดเจ็ต Author Box ช่วยให้คุณแสดงชื่อ ภาพแทนตัว ประวัติย่อ และปุ่มเก็บถาวรของผู้เขียนบล็อกโพสต์ คุณสามารถเปลี่ยนขนาดและตำแหน่งขององค์ประกอบเหล่านี้ สร้างช่องว่างระหว่างองค์ประกอบเหล่านี้ และปิดใช้งานองค์ประกอบใด ๆ ที่คุณต้องการ

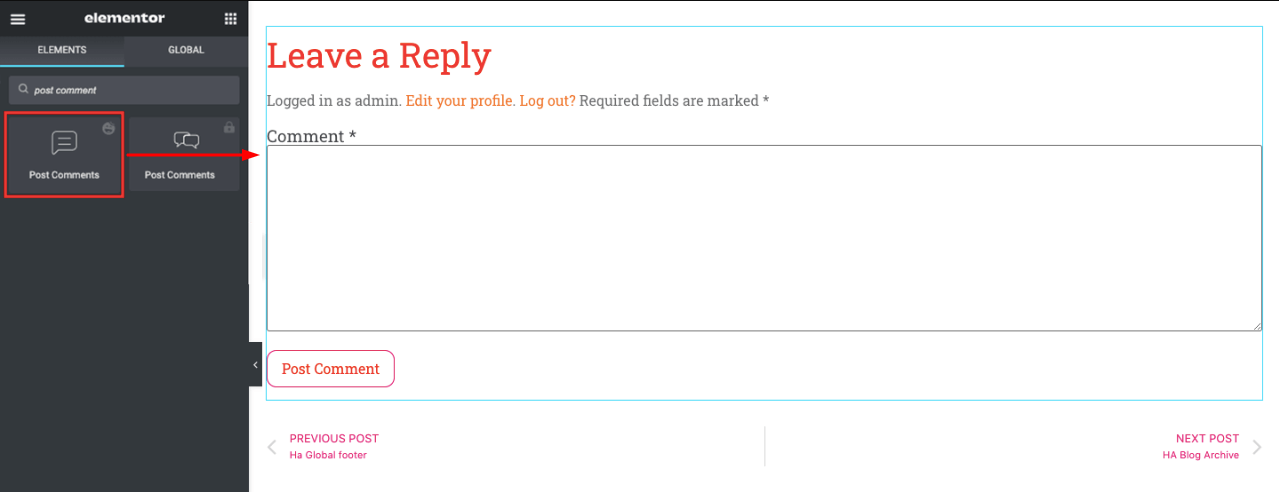
11. โพสต์ความคิดเห็น
ตัวเลือกความคิดเห็นเปิดขอบเขตสำหรับผู้เยี่ยมชมเพื่อสนทนาอย่างเป็นกันเองกับเจ้าของเว็บและผู้เขียนโพสต์ หากไม่มีสิ่งนี้ โพสต์และบทความมักจะสูญเสียความน่าดึงดูดใจและความน่าเชื่อถือต่อผู้เยี่ยมชมเว็บ เพียงลากและวางวิดเจ็ต ความคิดเห็นของโพสต์ ใต้เนื้อหาของโพสต์ มันจะสร้างเค้าโครงความคิดเห็นโดยอัตโนมัติ

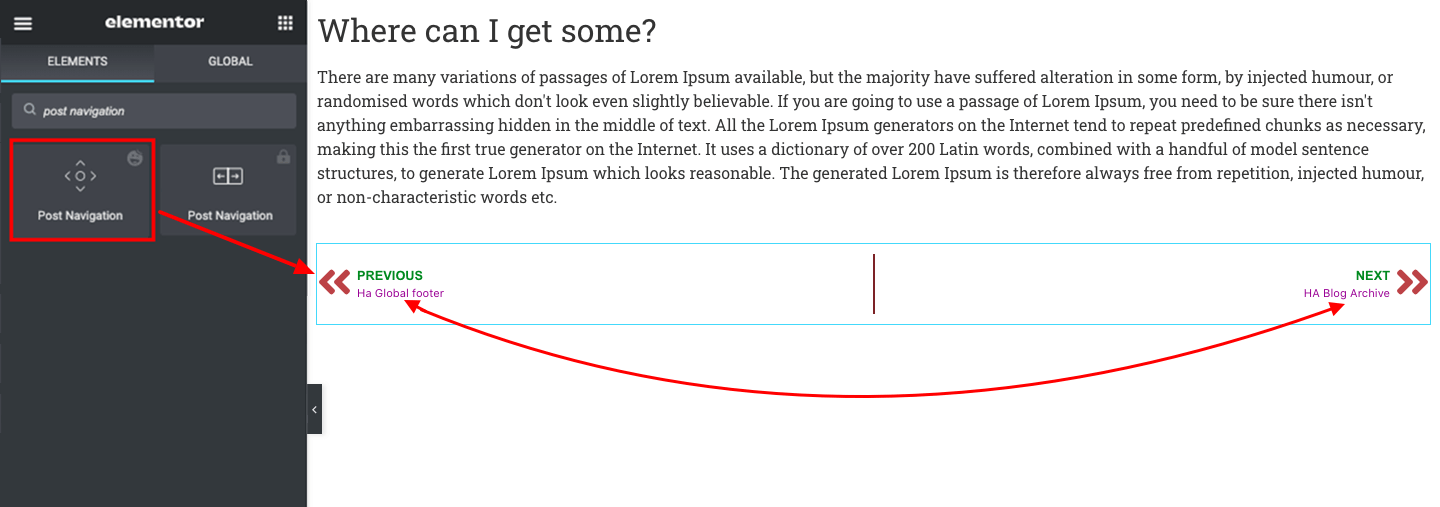
12. โพสต์การนำทาง
วิดเจ็ต การนำทางโพสต์ จะตั้งค่าลิงก์การนำทางไปยังโพสต์อื่นๆ ที่คุณพูดถึงในเว็บไซต์ของคุณแบบไดนามิก หากจำเป็น คุณสามารถเปิด/ปิดป้ายการนำทาง เปลี่ยนข้อความ เช่น ถัดไป/ก่อนหน้า และเพิ่มไอคอน ดูภาพด้านล่างสำหรับแรงบันดาลใจ

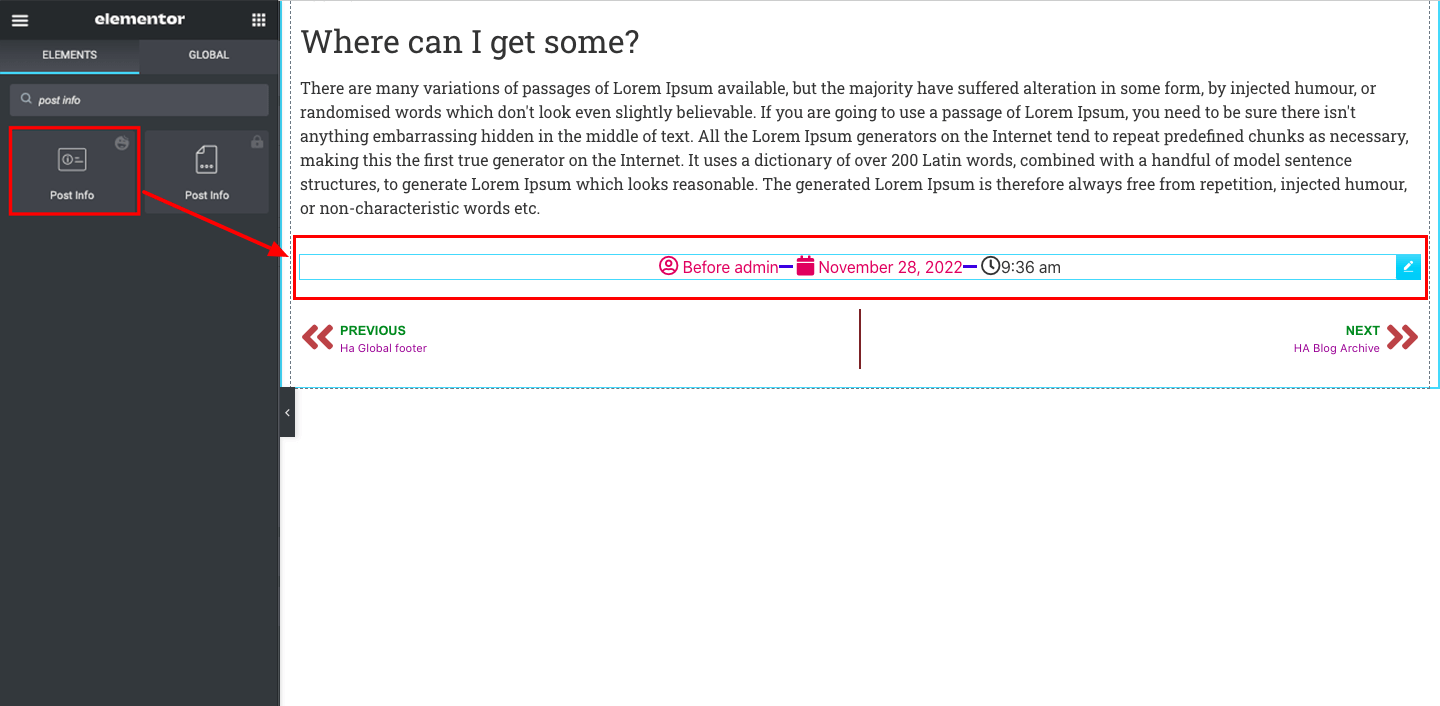
13. โพสต์ข้อมูล
วิดเจ็ตข้อมูลโพสต์ตั้งค่าข้อมูลเมตาของโพสต์แบบไดนามิก เช่น ชื่อผู้เขียน วันที่เวลาเผยแพร่บล็อก และความคิดเห็น จะดีกว่าถ้าคุณวางวิดเจ็ตนี้ไว้ใต้ส่วนรูปภาพเด่น เพราะจะทำให้ผู้อ่านเข้าใจผู้เขียนโพสต์ได้ง่าย

หลังจากนั้น คุณสามารถตั้งค่าความสูง สี การจัดตำแหน่ง ข้อความ และช่องว่างระหว่างกันได้

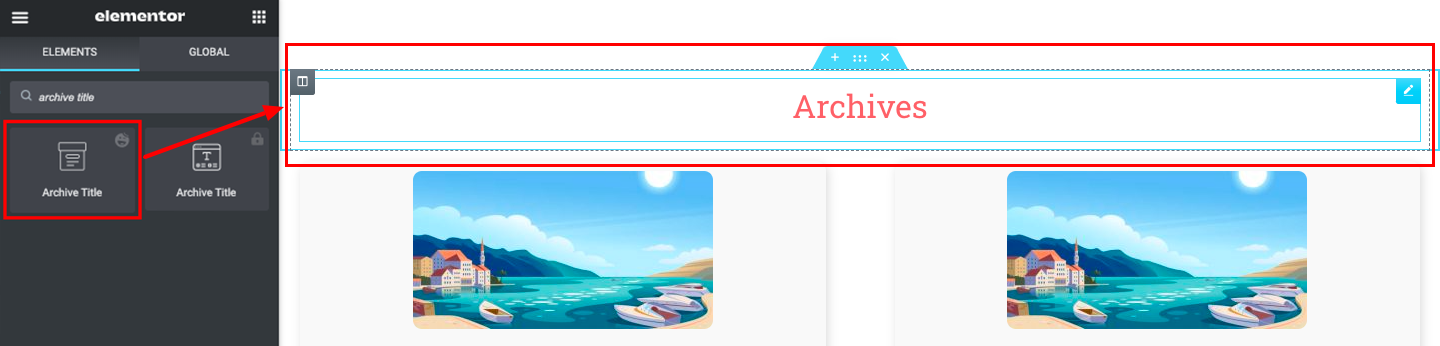
14. ชื่อเรื่องที่เก็บถาวร
หากคุณคิดที่จะสร้างหน้าเก็บถาวร คุณจะต้องใช้วิดเจ็ต ชื่อที่เก็บถาวร นี้เพื่อทำให้สามารถระบุหน้านั้นได้ง่าย คุณสามารถใช้แท็กส่วนหัว (H1-H6) การจัดตำแหน่ง สี รูปแบบตัวอักษร และเอฟเฟ็กต์เงากับชื่อโดยใช้วิดเจ็ตนี้

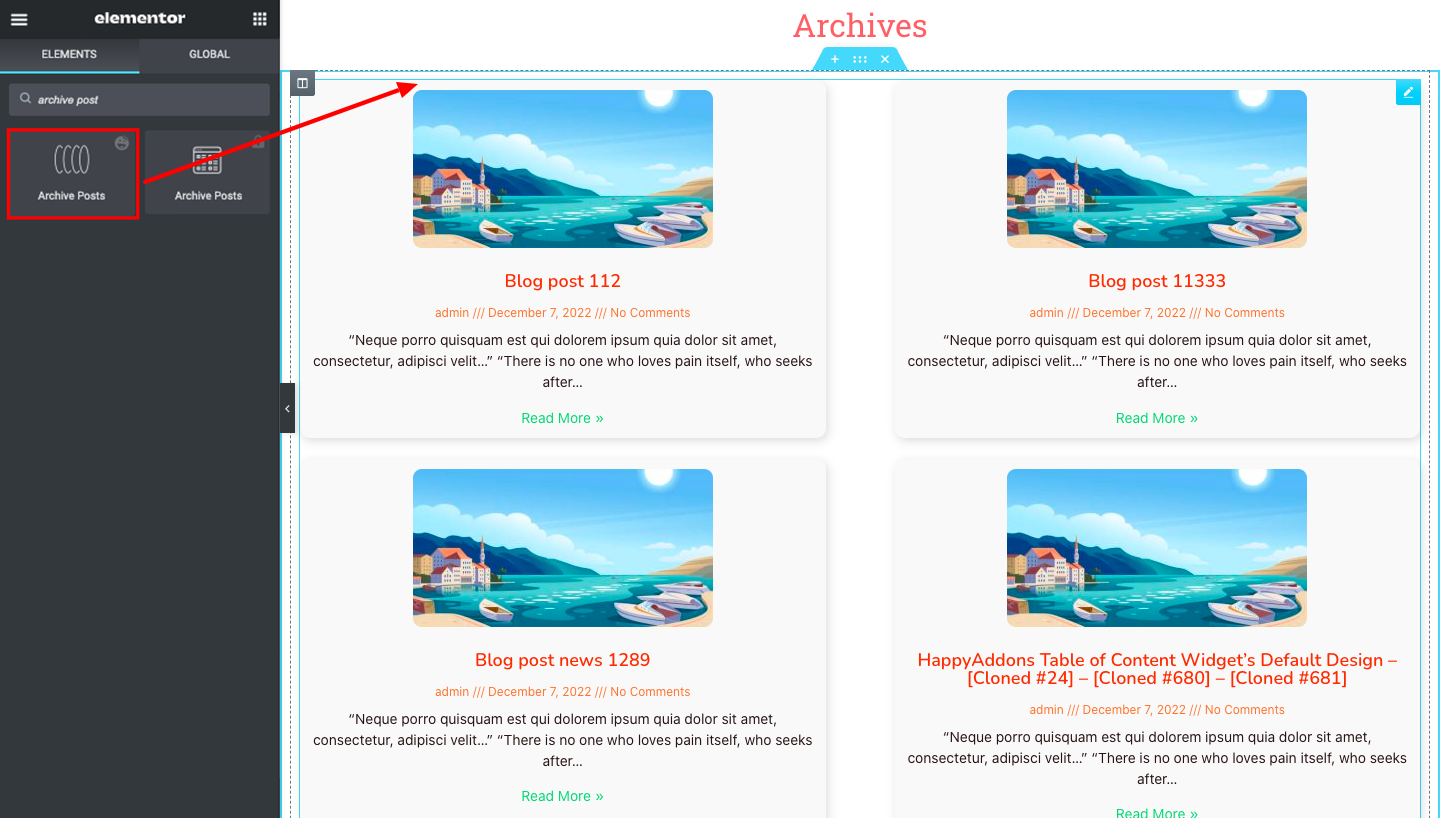
15. โพสต์เก็บถาวร
โพสต์ที่เก็บหมายถึงโพสต์ที่มีอยู่ในเครื่องมือค้นหา แต่ไม่ได้รับการดูโดยผู้อ่านและผู้เยี่ยมชม เจ้าของเว็บอาจทำได้ด้วยเหตุผลหลายประการ วิดเจ็ต Archive Post จะช่วยให้คุณปรับแต่งการนำเสนอโพสต์ที่เก็บถาวรของคุณ

คุณสมบัติการสร้างธีม HappyAddons สำหรับผู้ใช้ Pro: เงื่อนไขเทมเพลต
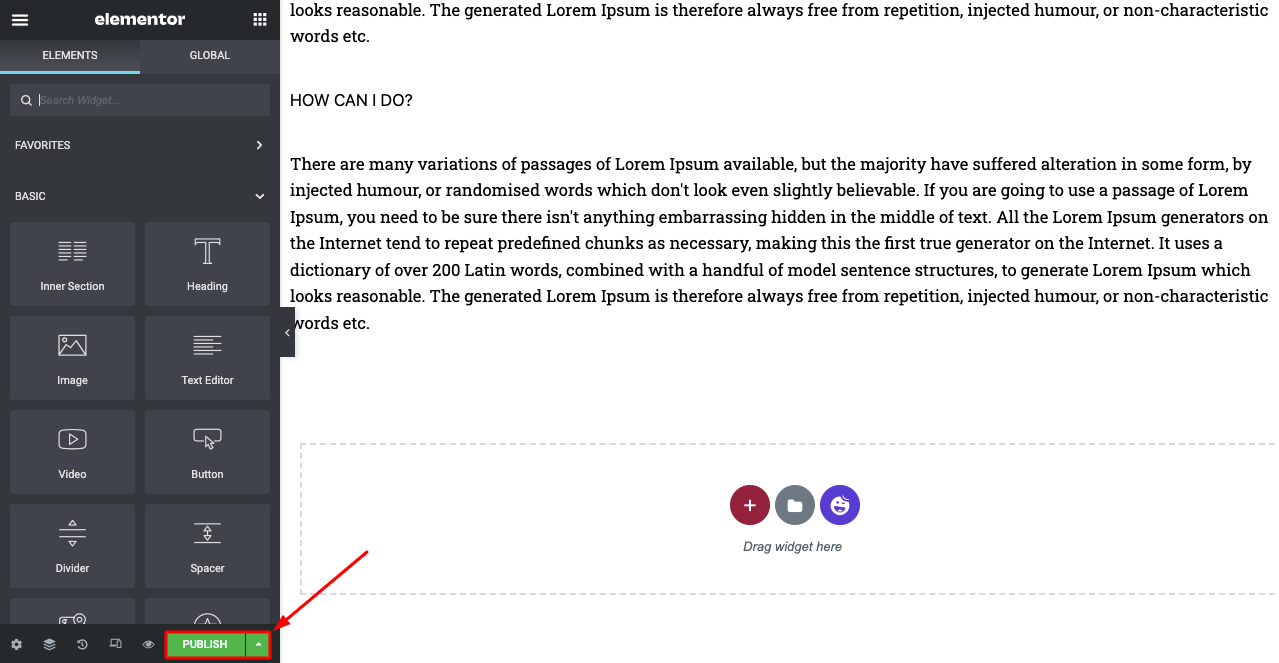
เงื่อนไขเทมเพลต Elementor ช่วยให้คุณระบุได้อย่างแม่นยำว่าเทมเพลตเฉพาะของคุณจะแสดงในกรณีใด ไม่ว่าจะอยู่ในหน้าใด อนุกรมวิธาน หรือหมวดหมู่ เมื่อคุณแก้ไขเทมเพลตเสร็จแล้ว คุณต้องกดปุ่ม เผยแพร่ สีเขียวบนแผง Elementor

จะเปิดป๊อปอัปซึ่งคุณจะพบเงื่อนไขประเภทต่างๆ ในจำนวนนี้มี 2 รายการที่สงวนไว้สำหรับผู้ใช้ระดับพรีเมียมเท่านั้น คุณจะต้องใช้ปลั๊กอินต่อไปนี้เพื่อเข้าถึงฟีเจอร์โปรนี้:
- ธาตุ
- HappyAddons
- โปร HappyAddons
มาดูวิธีตั้งเงื่อนไขเพื่อแสดงเทมเพลตโดยใช้ HappyAddons Pro
วิธีตั้งเงื่อนไขเพื่อแสดงเทมเพลตโดยใช้ HappyAddons Pro
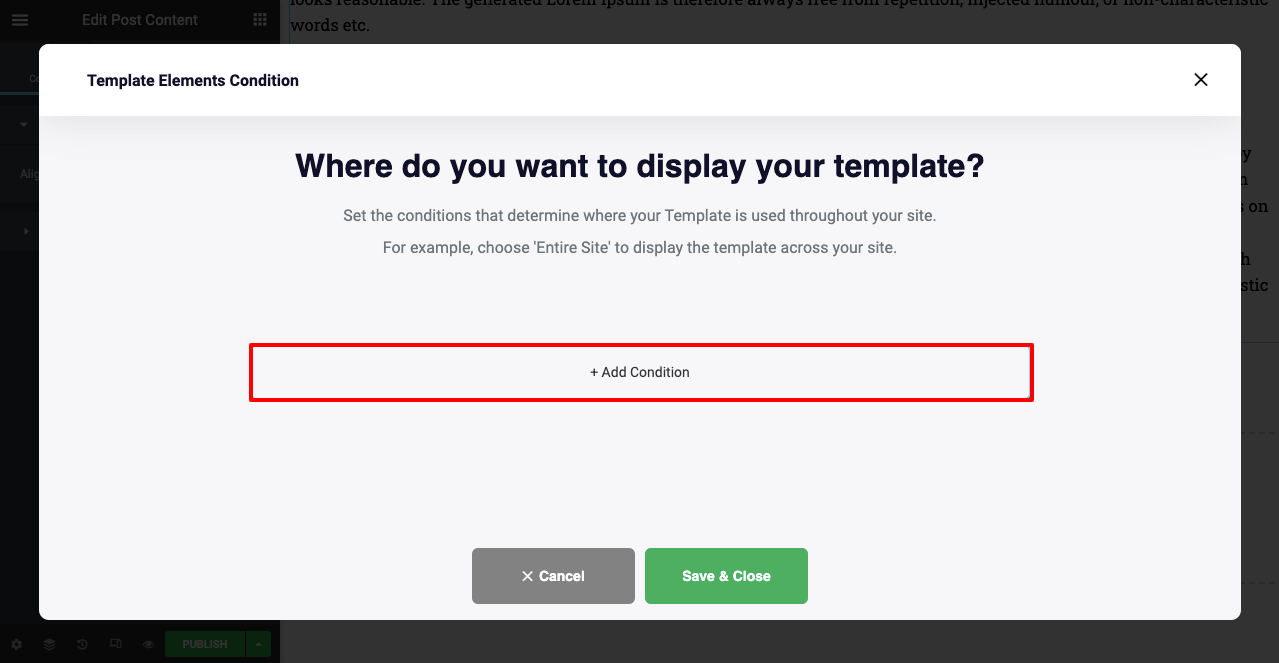
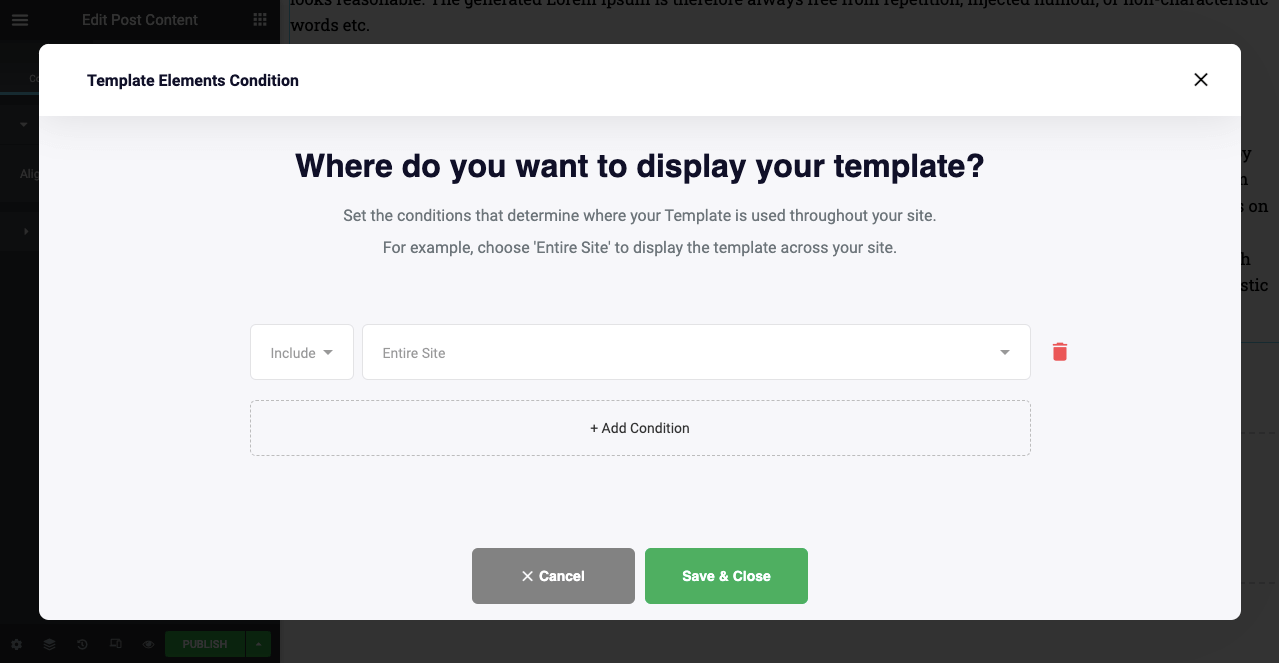
- เมื่อคุณคลิกที่ปุ่ม เผยแพร่ ตามที่กล่าวไว้ข้างต้น คุณจะได้รับหน้าต่างป๊อปอัปต่อไปนี้
- คลิกที่ เพิ่มเงื่อนไข

- คุณจะเห็นเงื่อนไข ทั้งไซต์ ปรากฏขึ้น อันนี้ฟรีสำหรับผู้ใช้ทุกคน
- การใช้เงื่อนไขนี้จะทำให้เทมเพลตของคุณพร้อมใช้งานบนเว็บไซต์ทั้งหมดของคุณ

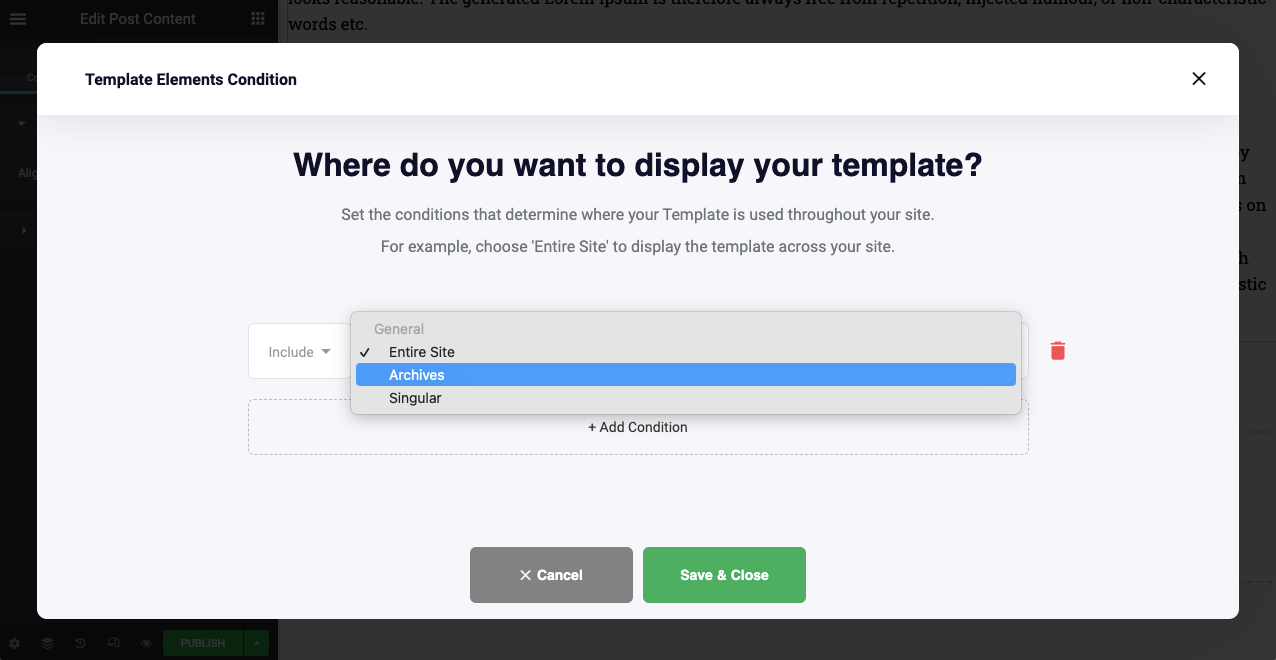
- คลิกที่ไอคอนดรอปดาวน์ถัดจากทั้งไซต์ ดังที่คุณเห็นในรูปภาพด้านบน คุณจะได้รับอีกสองตัวเลือก: จดหมายเหตุ และ เอกพจน์
- ตัวเลือกเหล่านี้สงวนไว้สำหรับผู้ใช้ระดับพรีเมียมเท่านั้น
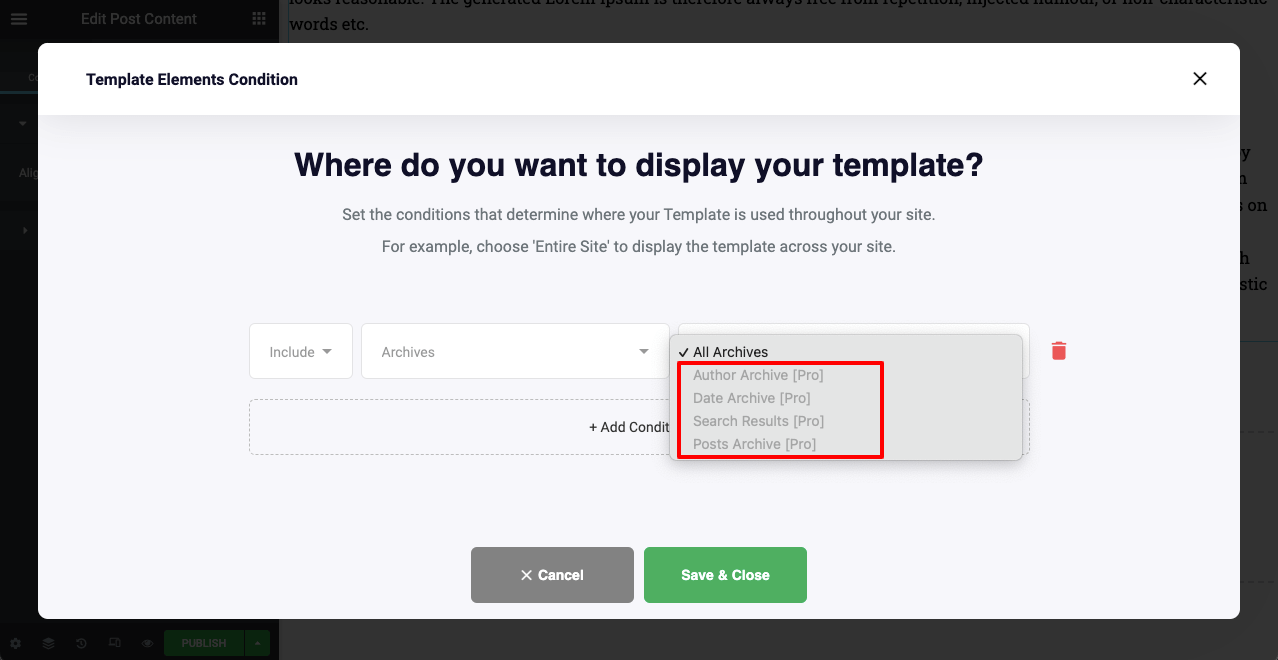
- เลือก เอกสารเก่า

- คุณจะเห็นตัวเลือกการเก็บถาวรถูกจำกัดไว้สำหรับผู้ใช้ Pro เท่านั้น

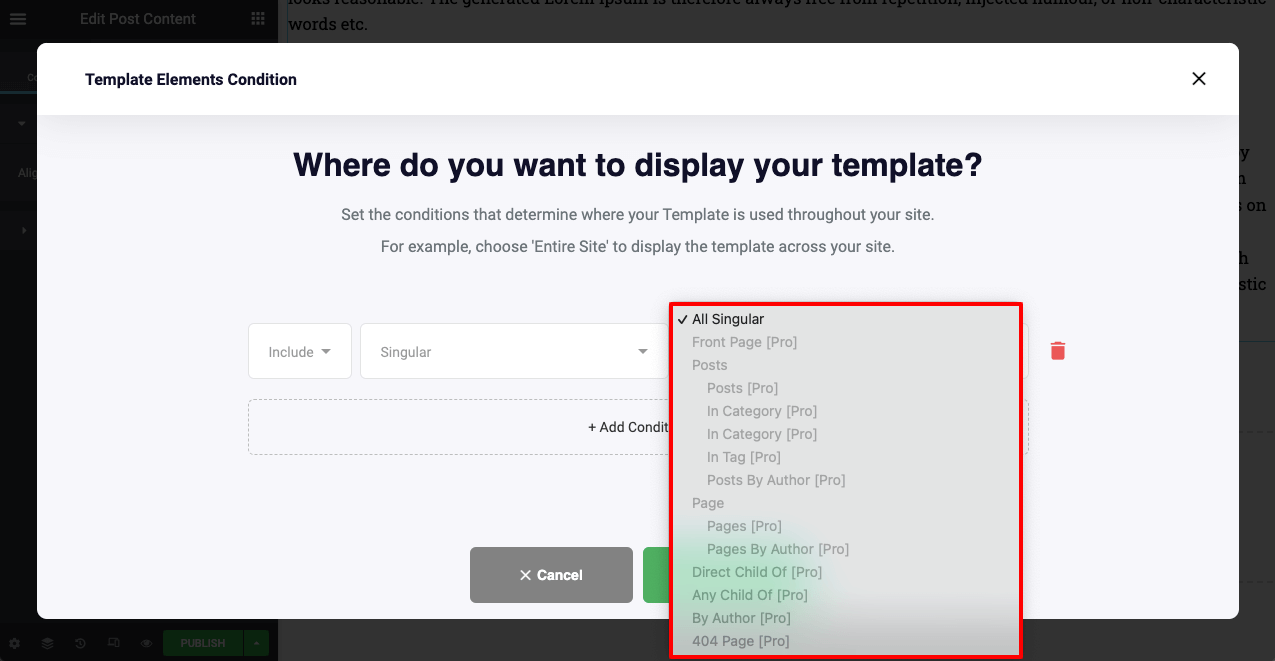
- จากนั้นตรวจสอบตัวเลือก เอกพจน์ คุณจะเห็นตัวเลือกที่สงวนไว้สำหรับผู้ใช้ Pro
- เงื่อนไขเอกพจน์จะให้คุณใช้เทมเพลตทั้งหมดของคุณโดยเฉพาะสำหรับโพสต์ หมวดหมู่ และหน้าเฉพาะ

คำถามที่พบบ่อยเกี่ยวกับ Theme Builder สำหรับ Elementor
ที่นี่ เราจะตอบคำถามที่พบบ่อยเกี่ยวกับตัวสร้างธีมหัวข้อสำหรับ Elementor
Theme Builder ใช้สำหรับ Elementor Pro เท่านั้นหรือไม่
ใช่ Elementor Theme Builder มีให้สำหรับผู้ใช้ Pro เท่านั้น ไม่ต้องกังวล. ปัจจุบัน HappyAddons มีตัวสร้างธีมด้วย และใช้งานได้ฟรี คุณสามารถสร้างและเผยแพร่ส่วนหัวและส่วนท้ายทั่วทั้งเว็บไซต์ของคุณ
อะไรคือความแตกต่างระหว่างธีม WordPress และตัวสร้างธีม?
ธีม WordPress คือชุดของสไตล์ชีต โค้ด กราฟิก และเทมเพลตที่สะกดเค้าโครงของเว็บไซต์ เครื่องมือสร้างธีมคือปลั๊กอินหรือส่วนขยายที่ให้คุณแทนที่องค์ประกอบของธีม WordPress ด้วยการออกแบบที่คุณกำหนดเอง
อะไรคือความแตกต่างระหว่างตัวสร้างธีมและตัวสร้างหน้า?
ด้วยเครื่องมือสร้างธีม คุณสามารถสร้างส่วนหัว ส่วนท้าย โพสต์เดี่ยว และแม่แบบหน้า และเผยแพร่ทั่วทั้งเว็บไซต์ของคุณ แต่ตัวสร้างหน้าอนุญาตให้ออกแบบเฉพาะหน้าแต่ละหน้าเท่านั้น แต่ไม่สามารถเผยแพร่เลย์เอาต์แบบไซต์ได้
คุณพร้อมที่จะใช้ตัวสร้างธีมฟรีสำหรับ Elementor แล้วหรือยัง
การเปิดตัว HappyAddons Theme Builder จะเป็นตัวเปลี่ยนเกมในการออกแบบเว็บ มันจะเปิดโอกาสนับไม่ถ้วนสำหรับผู้ที่กำลังมองหาวิธีการออกแบบและพัฒนาเว็บไซต์ที่ไม่ต้องใช้โค้ด
เรา ทีมงาน HappyAddons ขอสัญญาว่าคุณจะปรับปรุงตัวสร้างธีมของเราอย่างต่อเนื่องเพื่อให้เป็นมิตรกับผู้ใช้มากขึ้น ในอีกไม่กี่วันข้างหน้า เราจะทำให้ไลบรารีมีทรัพยากรมากขึ้นโดยการเพิ่มวิดเจ็ตที่พร้อมใช้งานมากมาย คุณพร้อมที่จะรับพวกเขา? แจ้งให้เราทราบสิ่งที่คุณคิด.
สมัครรับจดหมายข่าวของเรา
รับข่าวสารและอัปเดตล่าสุดเกี่ยวกับ Elementor
