HappyAddons представляет бесплатный конструктор тем для пользователей Elementor
Опубликовано: 2023-01-16Всем привет! Наконец-то выпущен конструктор тем HappyAddons. И он будет доступен из бесплатной версии (v3.8.0) . В этой новой версии вы можете совершенно бесплатно создавать собственные верхние и нижние колонтитулы для своего сайта.
Это не все! У вас также будет возможность создавать шаблоны сообщений и страниц и публиковать их отдельно с определенными условиями. Итак, для тех, кто давно мечтал о бесплатном конструкторе тем для Elementor, HappyAddons сделает это реальностью.
Ниже мы поговорим о том, как получить доступ к конструктору тем HappyAddons и о том, что вы можете с его помощью делать.
Как получить доступ к конструктору тем HappyAddons
Вам необходимо установить плагин Elementor и HappyAddons, чтобы получить доступ к конструктору тем HappyAddons. Вы получите эти плагины по ссылкам ниже.
- Элементор
- HappyAddons
После их установки и активации выполните шаги, показанные ниже.
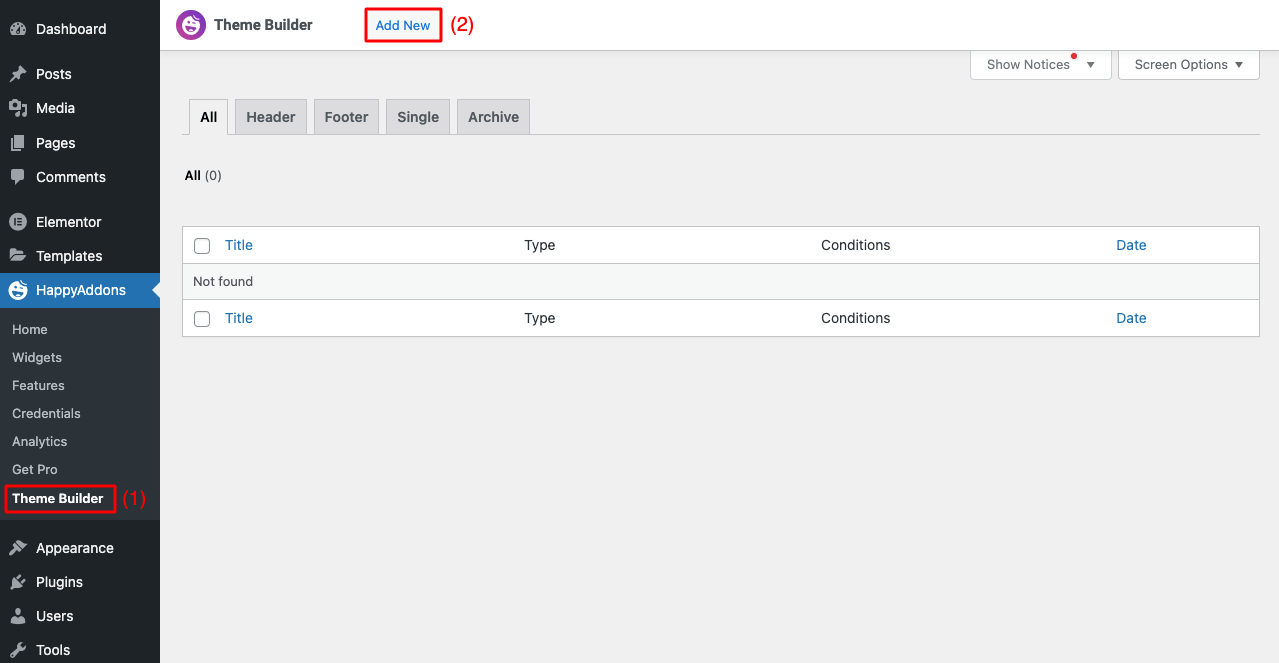
Шаг 01. Перейдите в конструктор тем
- Перейдите к HappyAddons > Theme Builder .
- Нажмите « Добавить новый ».

Шаг 02: выберите тип шаблона
- Вы получите всплывающее окно.
- Выберите тип шаблона, который вы хотите добавить.
- Дайте ему имя.
- Нажмите на кнопку « Создать шаблон ».
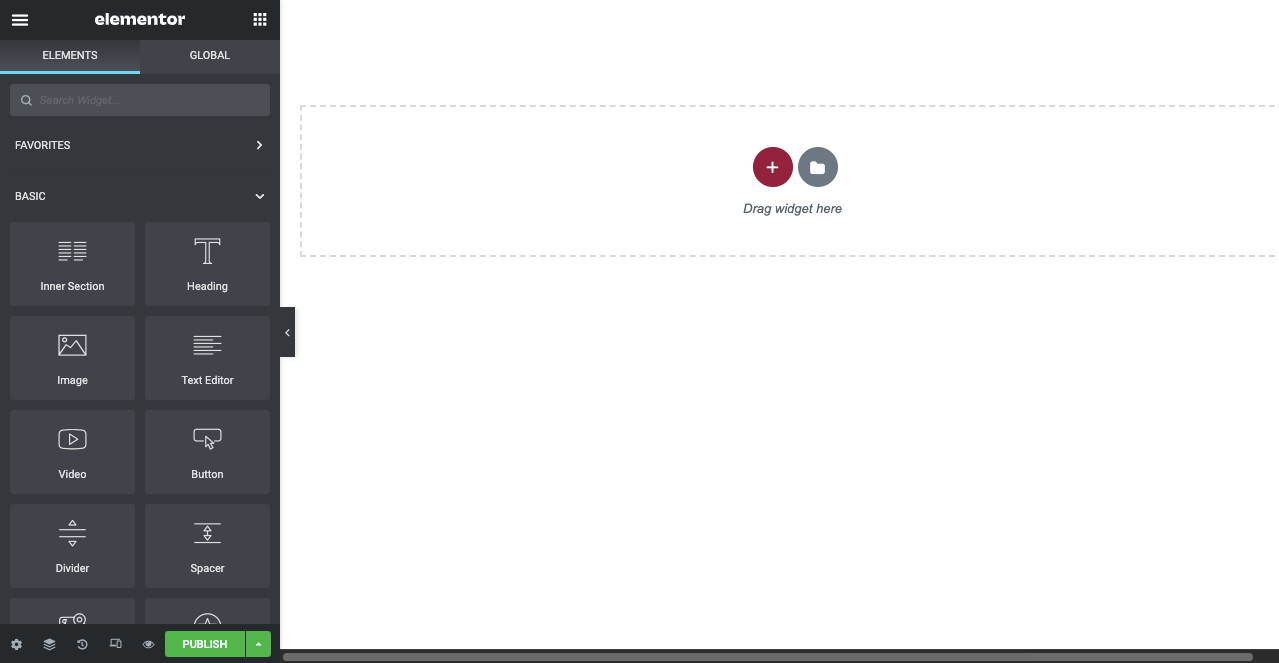
- Вы увидите, что Elementor Canvas открылся.
- Перетащите нужные виджеты с панели Elementor, чтобы создать свой шаблон.

Виджеты для создания тем HappyAddons для бесплатных пользователей
HappyAddons предлагает вам ряд встроенных виджетов, которые вы можете использовать для создания и оформления шаблонов для вашего веб-сайта.
В этом разделе мы поговорим о виджетах, которые вам понадобятся при использовании конструктора тем.
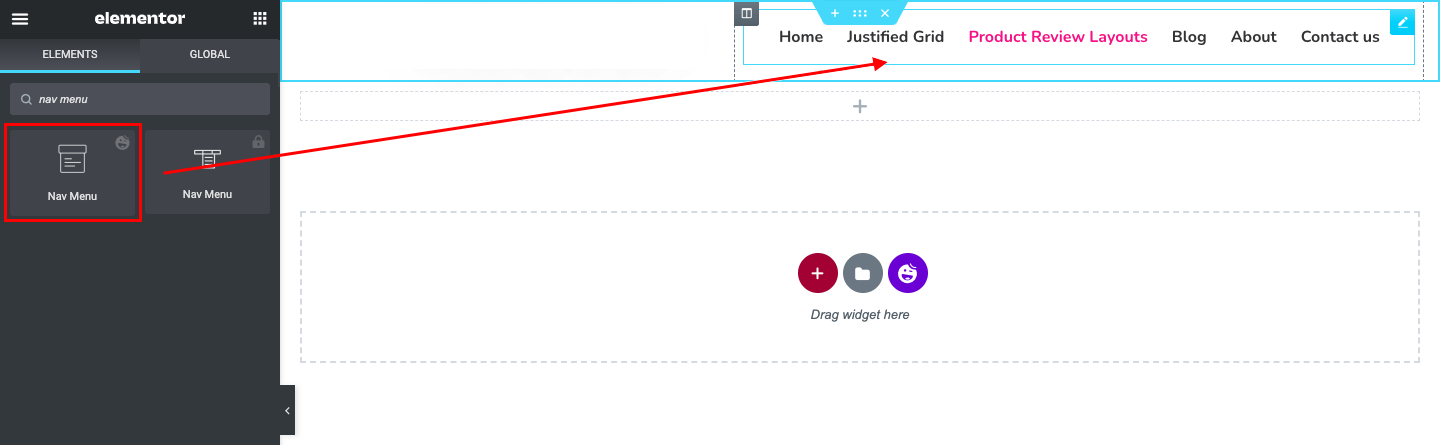
1. Меню навигации
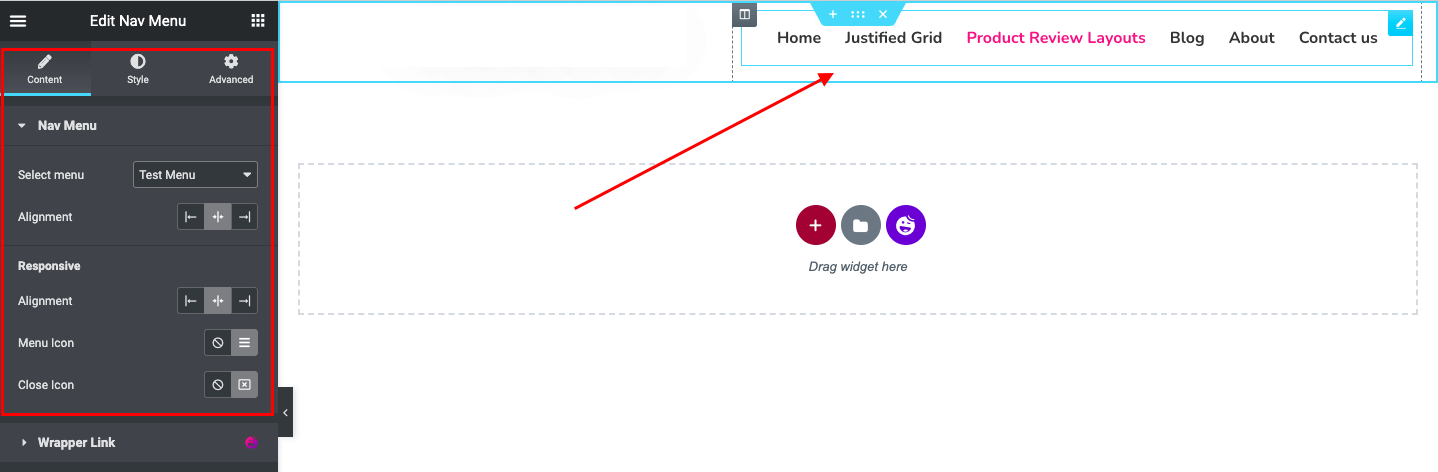
Навигационное меню является обязательным элементом в разделе заголовка любого веб-сайта. Виджет « Меню навигации» позволяет просто добавить меню навигации в заголовок веб-страницы. Просто перетащите его в подходящий раздел холста Elementor.

На панели Elementor вы получите больше параметров для установки выравнивания, значка меню и значка закрытия. Вкладка «Стиль» предоставит вам дополнительные параметры для дальнейшей настройки меню навигации.

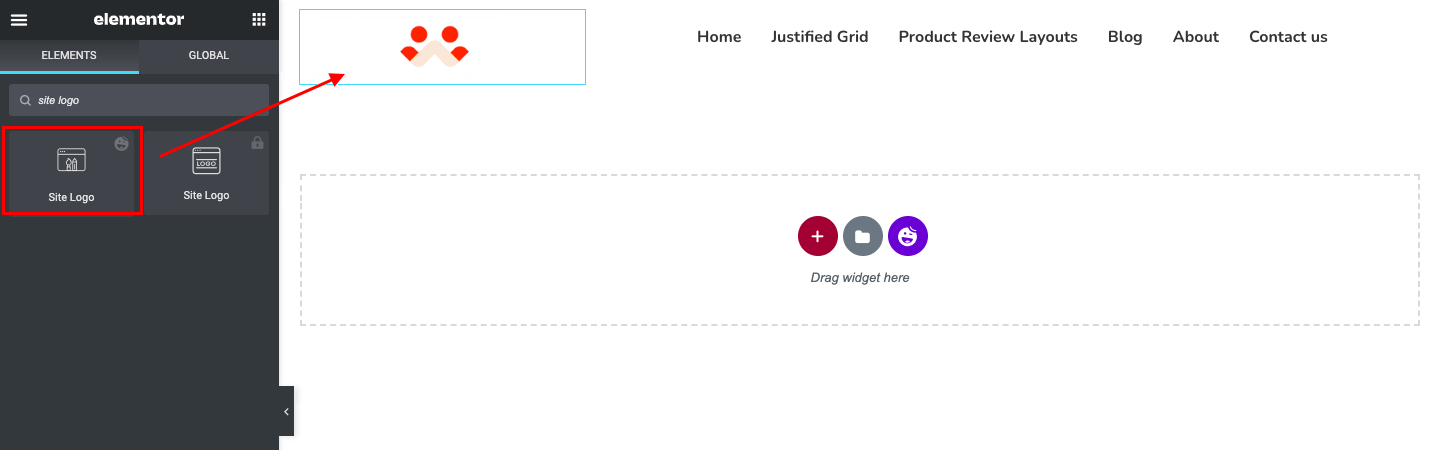
2. Логотип сайта
Логотип сайта — важный элемент брендинга. Он создает ощущение визуальной идентичности и является еще одним обязательным элементом в разделе заголовка. Вы можете использовать виджет « Логотип сайта » в HappyAddons, чтобы добавить и опубликовать логотип для своего веб-сайта.
После этого вы можете настроить размер своего логотипа и установить границу, цвет, радиус, поля и дополнительные параметры вашего логотипа на вкладке «Стиль» — этот процесс будет одинаковым для всех виджетов, представленных ниже .

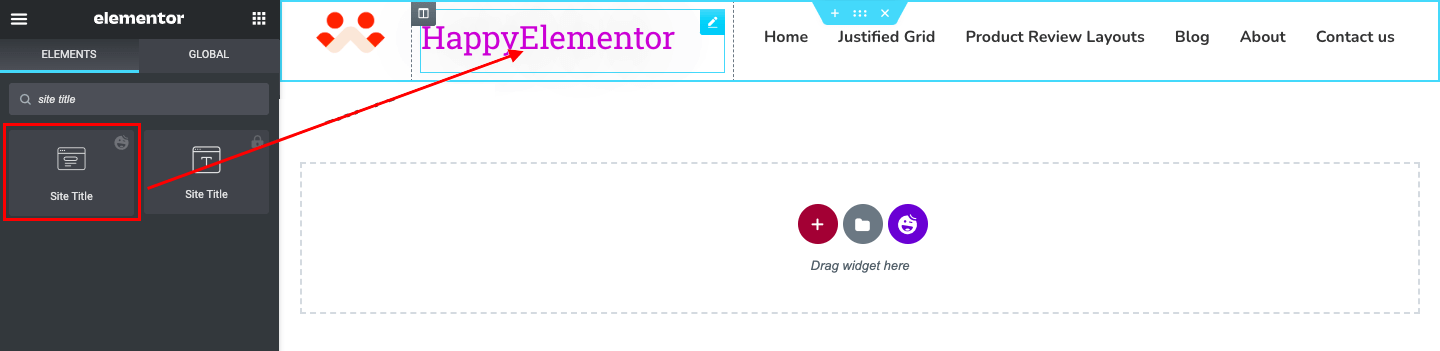
3. Название сайта
Заголовок сайта — это HTML-тег, который помогает посетителям и поисковым системам быстро понять, о чем идет речь в определенной публикации или на странице. Вы можете установить тег заголовка для заголовка вашего сайта от H1 до H6. Виджет HappyAddons Site Title позволяет гораздо лучше. Это позволяет вам применять цвет, стиль, броский шрифт и типографику к заголовку вашего сайта.

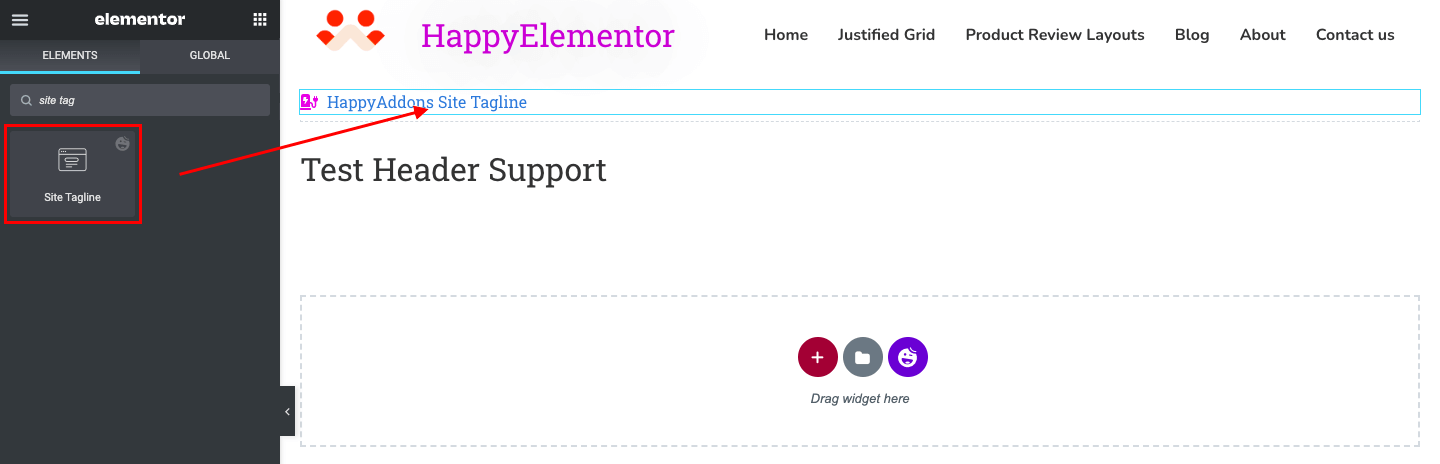
4. Слоган сайта
Слоган сайта представляет собой короткий текст, состоящий из 8-12 слов. Он используется для объявления специальных сообщений (о предстоящих сделках, предложениях скидок), чтобы мгновенно привлечь внимание посетителей. Виджет HappyAddons Site Tagline позволяет настраивать не только шрифт, типографику и цвет, но также позволяет использовать пользовательские значки и файлы SVG.

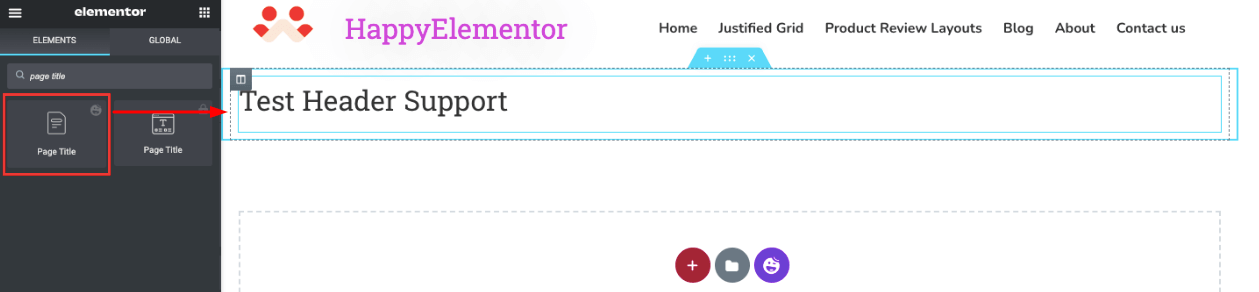
5. Название страницы
Заголовок страницы — это краткое описание, которое обычно появляется в сниппетах страниц результатов поисковой системы и в верхней части окон браузера. Это также мощный элемент SEO. Используя виджет HappyAddons Page Title , вы можете настроить его с помощью цвета, шрифта, типографики и добавить тень, если хотите.

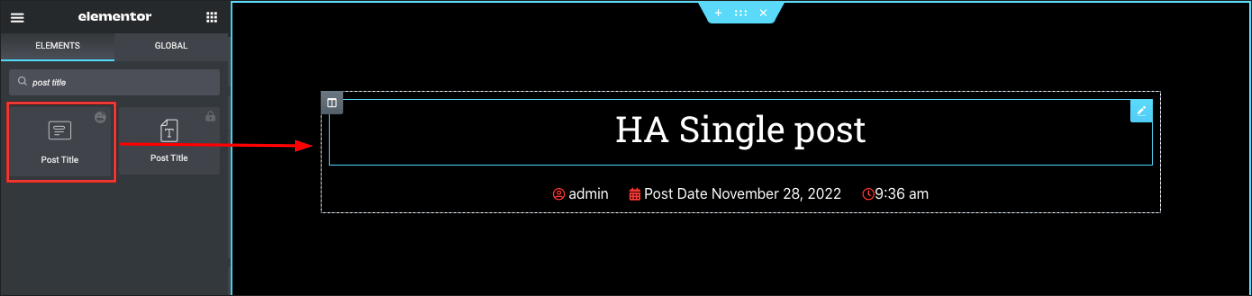
6. Заголовок сообщения
Заголовок поста на самом деле является основным заголовком постов и статей в блогах. Он охватывает HTML-тег H1 и позволяет Google мгновенно понять его структуру и содержание. Заголовок вашего поста также является важным элементом SEO, поскольку он отображается на страницах результатов поисковых систем.
Виджет Single Post очень полезен, если вы хотите создавать отдельные сообщения или шаблоны страниц.

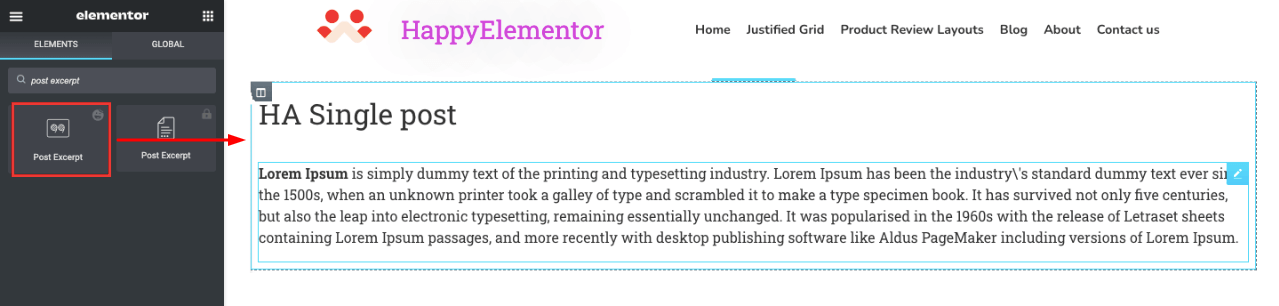
7. Выдержка из публикации
Выдержка из поста относится к краткому содержанию поста в блоге. По умолчанию WordPress создает отрывок для вашего сообщения в блоге, сокращая введение и заключение вашего сообщения. Но лучше всего вручную написать отрывок из ваших сообщений.
Виджет Post Excerpt позволит вам настроить цвет, шрифт и типографику вашего отрывка. Простой совет — скопировать и вставить метаописание в отрывок.

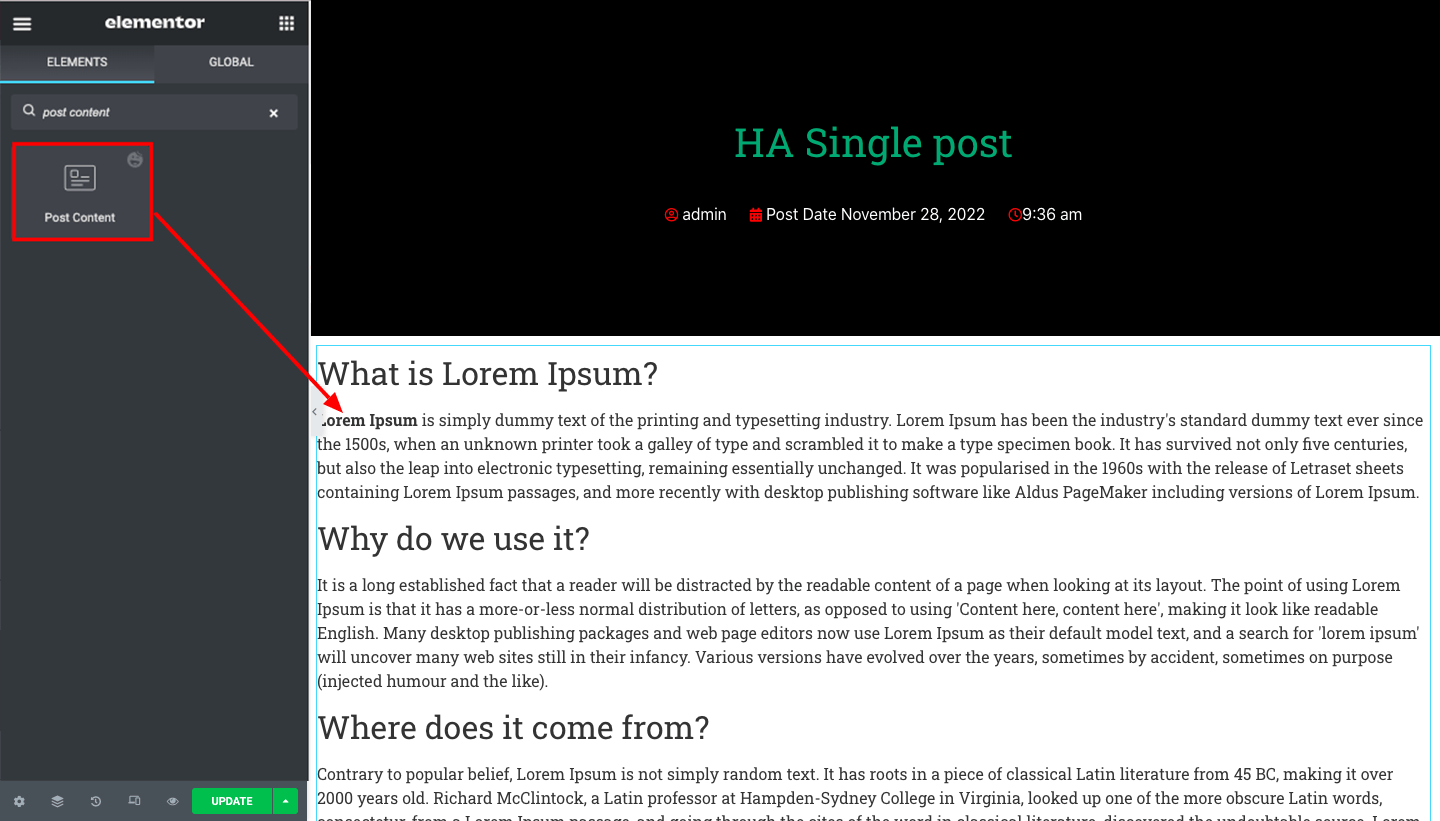
8. Публикуйте контент
Содержимое публикации позволяет отображать основную часть ваших сообщений и страниц. Он включает в себя не только текст, но и заголовки и медиафайлы. Используя виджет публикации содержимого , вы можете добавлять их и определять их стили для своих веб-шаблонов.

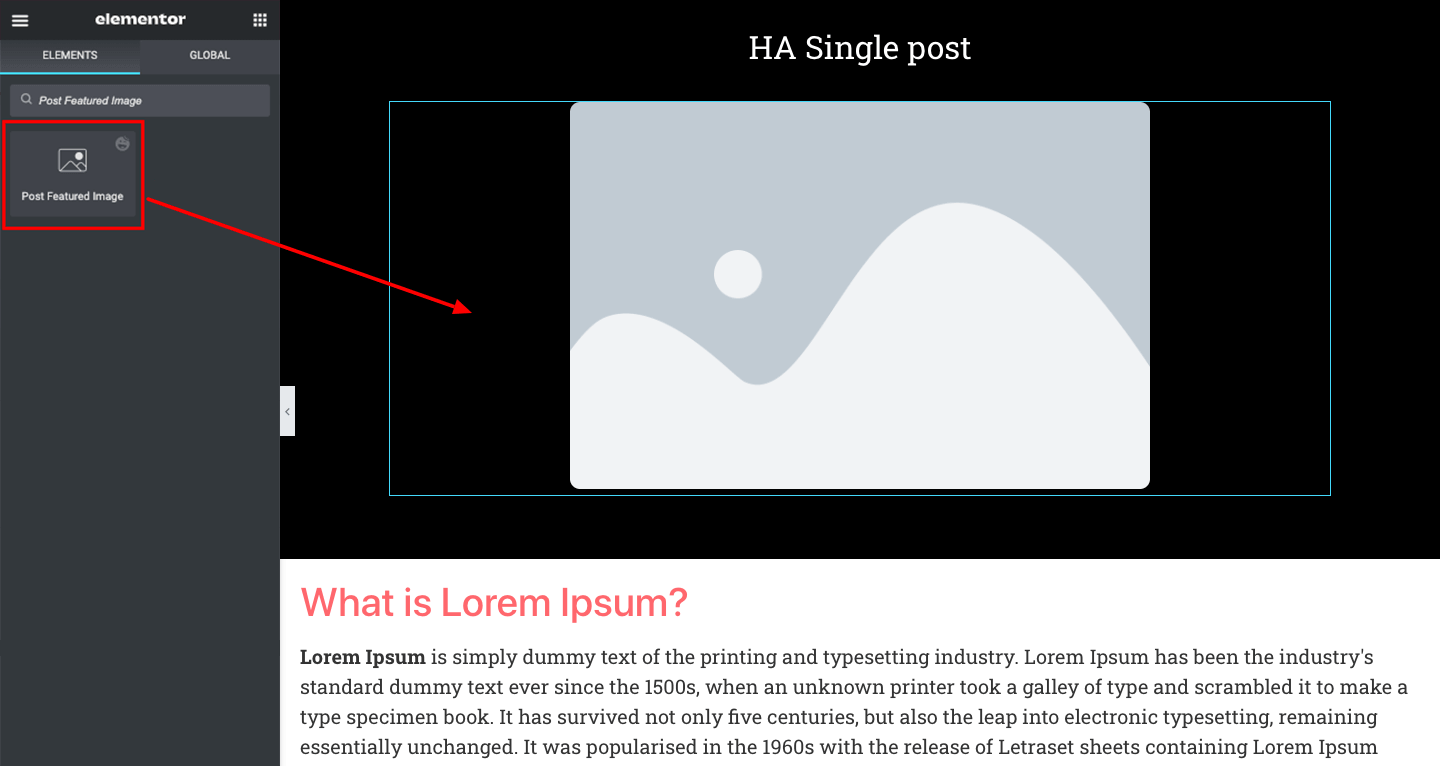
9. Опубликуйте избранное изображение
Рекомендованное изображение появляется в верхней части сообщений блога. Он представляет суть статьи посетителям и поисковым системам. Виджет HappyAddons Post Feature Image позволяет установить размер вашего изображения, выравнивание, пространство и отступы.

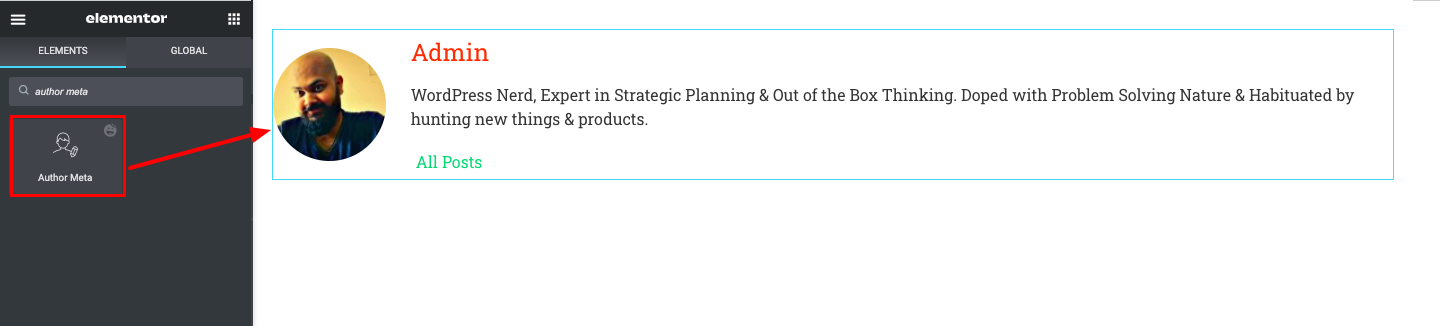
10. Ящик автора (мета)
Виджет « Ящик автора» позволяет отображать имя, аватар, краткую биографию и кнопку архивации автора сообщения в блоге. Вы можете изменить размер и положение этих элементов, создать пространство между ними и отключить любой конкретный элемент, который вы хотите.

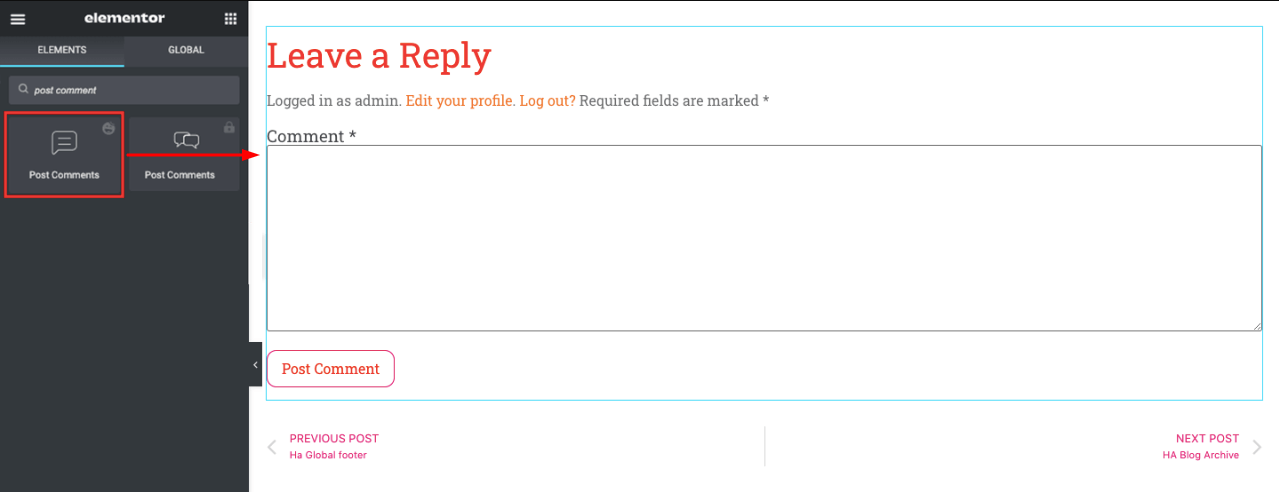
11. Опубликовать комментарии
Опция комментариев открывает посетителям возможность дружеского обсуждения с владельцем веб-сайта и авторами сообщений. Без него посты и статьи обычно теряют свою привлекательность и доверие к посетителям сети. Просто перетащите виджет « Комментарии к сообщению» под содержимым сообщения. Он автоматически создаст макет комментария.

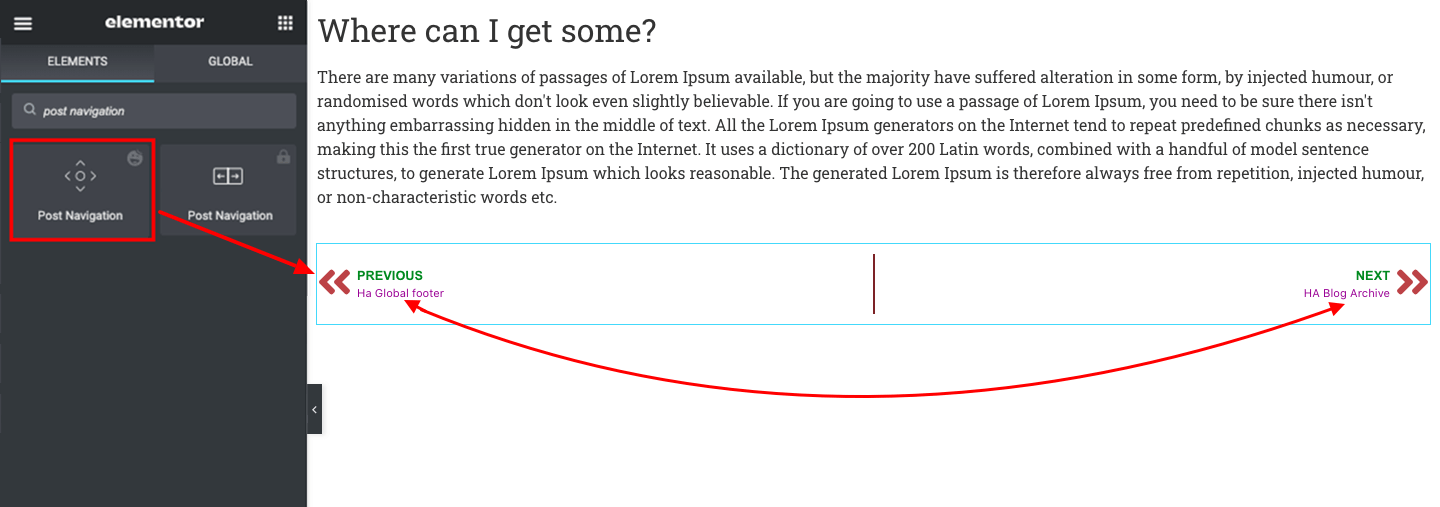
12. Почтовая навигация
Виджет « Навигация по сообщениям» динамически устанавливает навигационные ссылки на другие сообщения, которые вы освещали на своем веб-сайте. При необходимости вы можете включить/отключить навигационные метки, изменить их тексты, такие как « Следующий/Предыдущий », и добавить значки. см. изображение ниже для вдохновения.


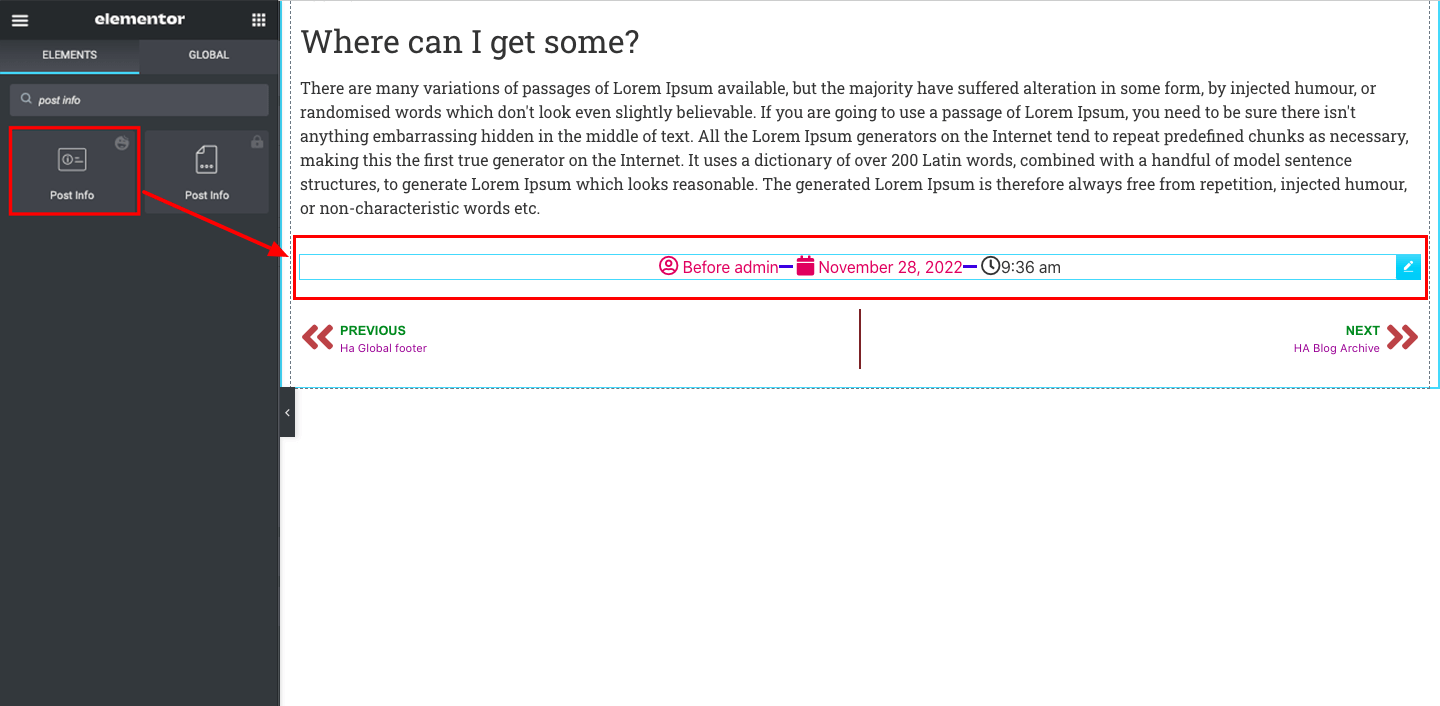
13. Опубликовать информацию
Виджет «Информация о публикации» динамически устанавливает метаданные публикации, такие как имя автора, время публикации блога и комментарии. Лучше, если вы разместите этот виджет прямо под разделом рекомендуемых изображений. Потому что читателям будет легко сразу вычислить автора поста.
После этого вы можете установить высоту, цвет, выравнивание, текст и пробелы между ними.

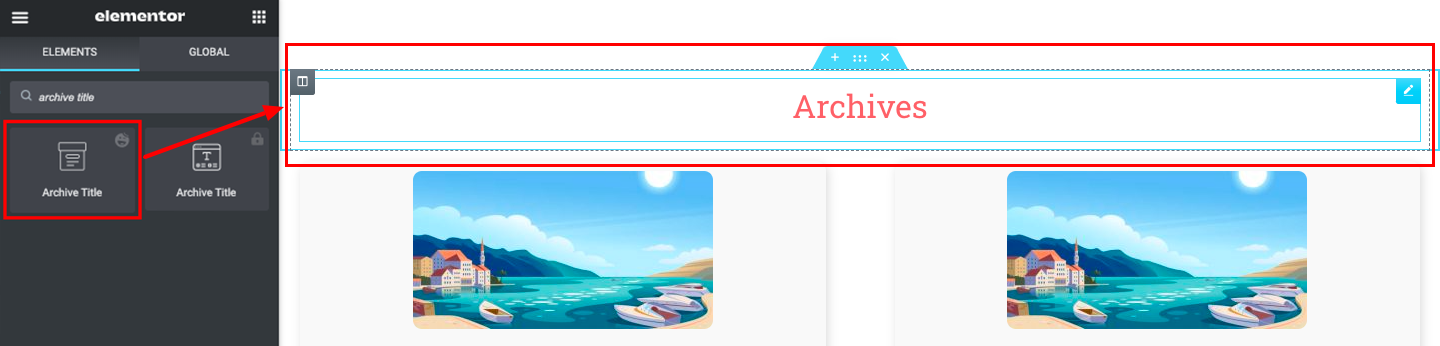
14. Название архива
Если вы думаете о создании страницы архива, вам понадобится этот виджет « Заголовок архива », чтобы страницу было легко идентифицировать. С помощью этого виджета вы можете применить к заголовку тег заголовка (H1-H6), выравнивание, цвет, типографику и эффект тени.

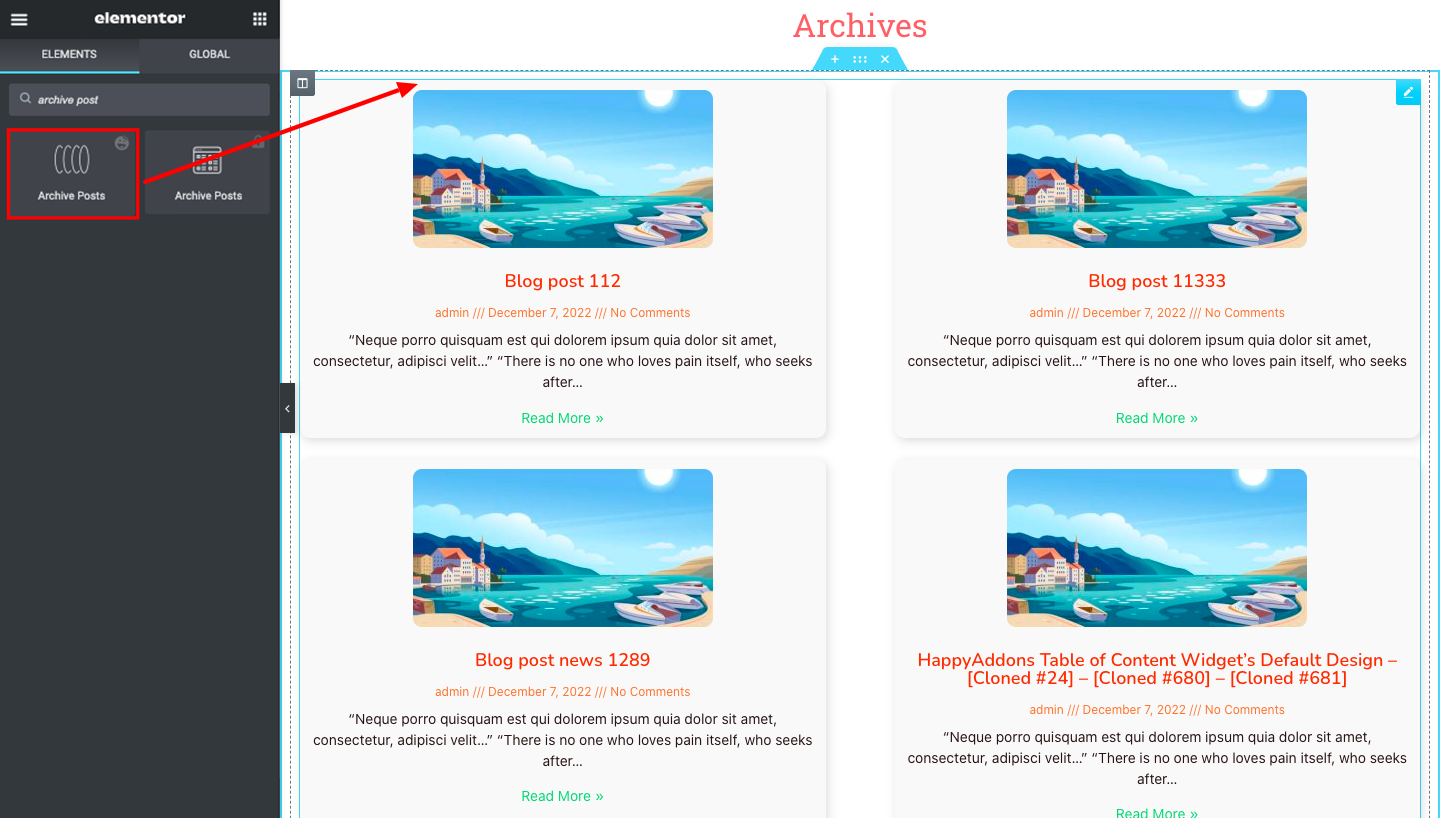
15. Архивное сообщение
Архивные сообщения относятся к сообщениям, которые доступны в поисковых системах, но не просматриваются читателями и посетителями. Владельцы веб-сайтов могут делать это по разным причинам. Виджет « Архивные сообщения » позволит вам стилизовать представление ваших заархивированных сообщений.

Функция создания темы HappyAddons для профессиональных пользователей: состояние шаблона
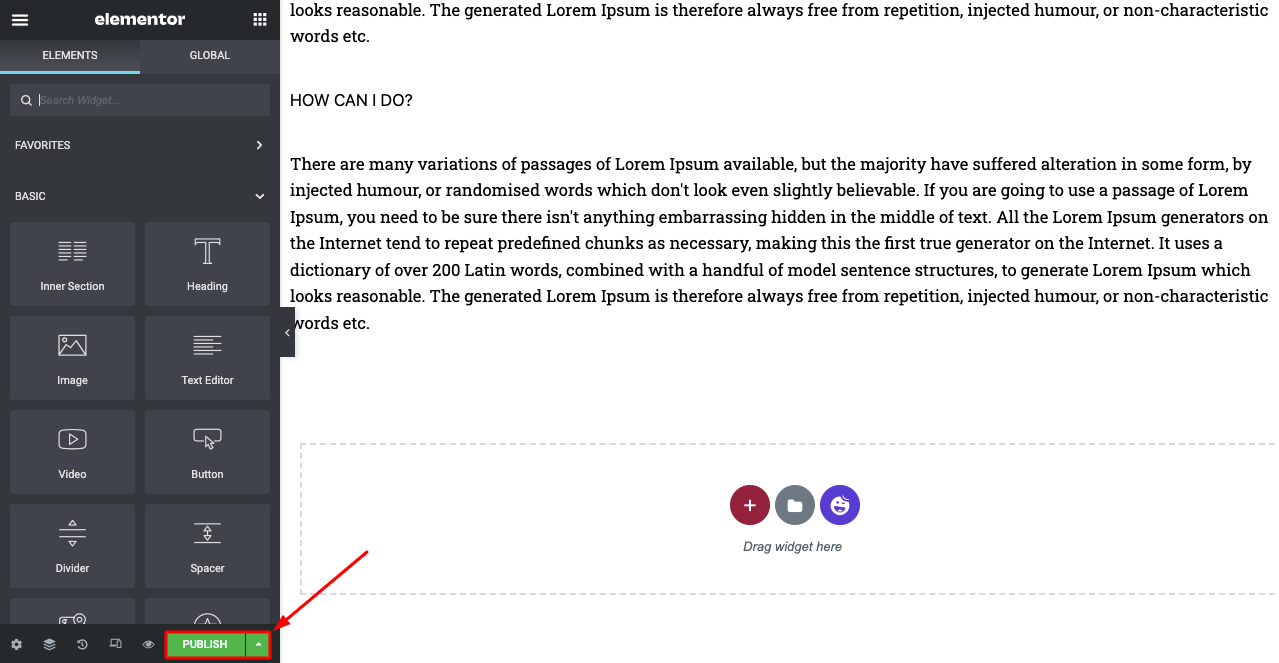
Условие шаблона Elementor позволяет точно указать, в каких случаях будет отображаться ваш конкретный шаблон, будь то на определенной странице, таксономии или категории. Когда вы закончите редактирование своего шаблона, вам нужно нажать зеленую кнопку ПУБЛИКАЦИЯ на панели Elementor.

Откроется всплывающее окно, в котором вы найдете типы условий. Среди них два зарезервированы только для премиум-пользователей. Для доступа к этой профессиональной функции вам потребуются следующие плагины:
- Элементор
- HappyAddons
- HappyAddons pro
Давайте рассмотрим, как установить условия для отображения шаблонов с помощью HappyAddons Pro.
Как установить условия для отображения шаблонов с помощью HappyAddons Pro
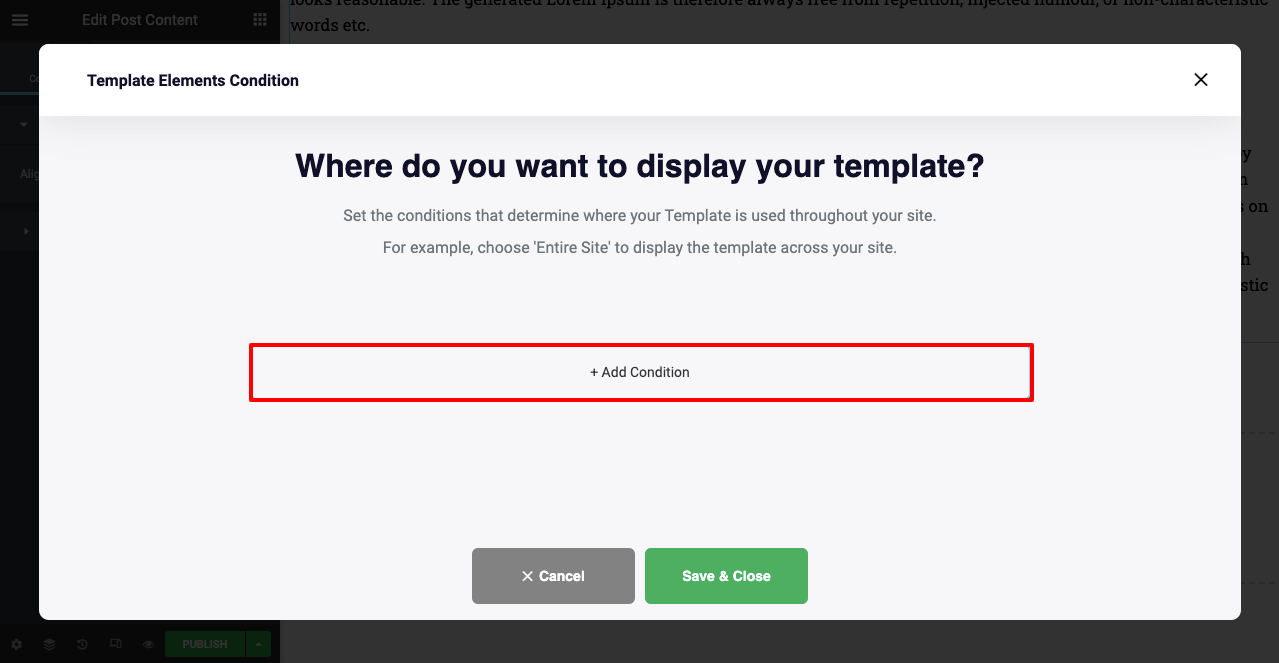
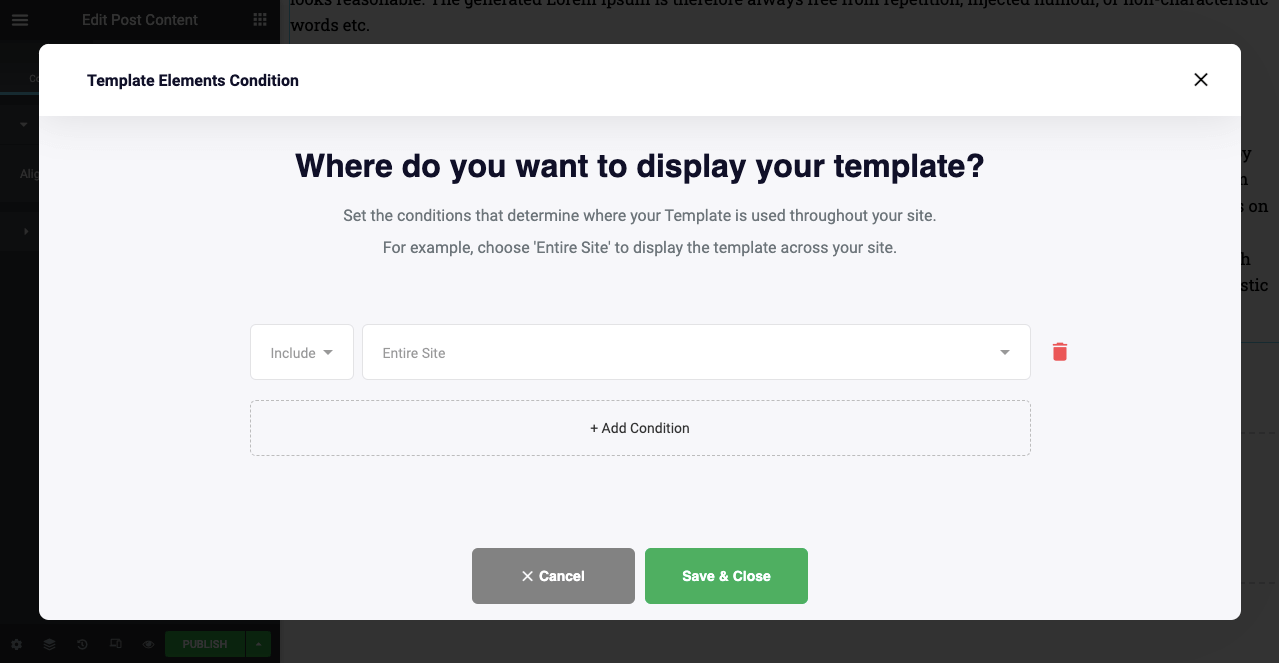
- Как только вы нажмете кнопку PUBLISH , как сказано выше, вы получите следующее всплывающее окно.
- Нажмите « Добавить условие ».

- Вы увидите, что появилось условие « Весь сайт ». Это абсолютно бесплатно для всех пользователей.
- Использование этого условия сделает ваш шаблон доступным на всем вашем веб-сайте.

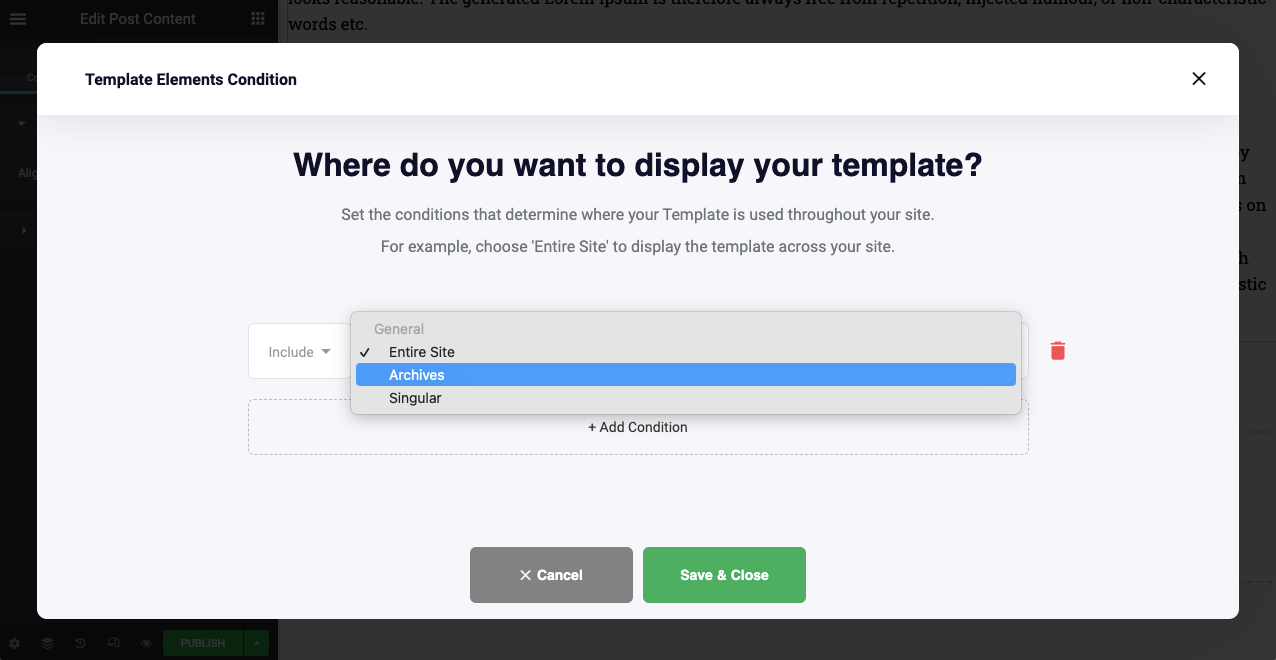
- Нажмите на значок раскрывающегося списка рядом с Весь сайт, как вы видите на фотографии выше. Вы получите еще два варианта: Archives и Singular .
- Эти опции зарезервированы только для премиум-пользователей.
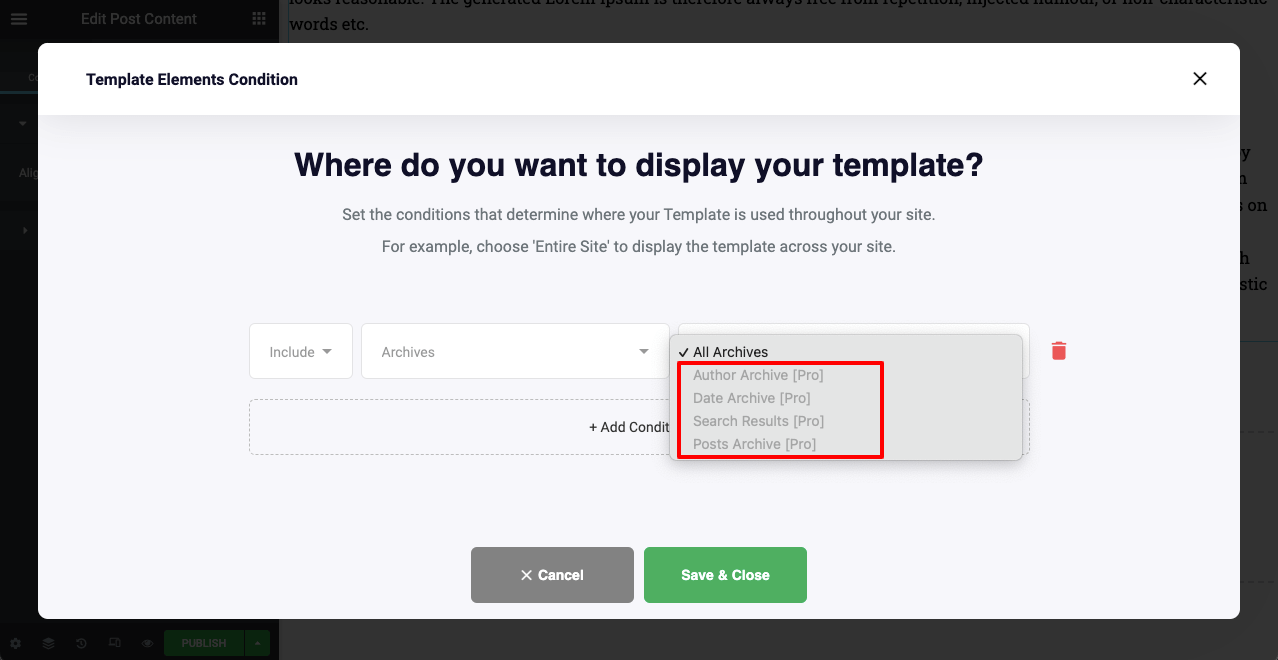
- Выберите Архив.

- Вы увидите, что параметры архива ограничены только для пользователей Pro.

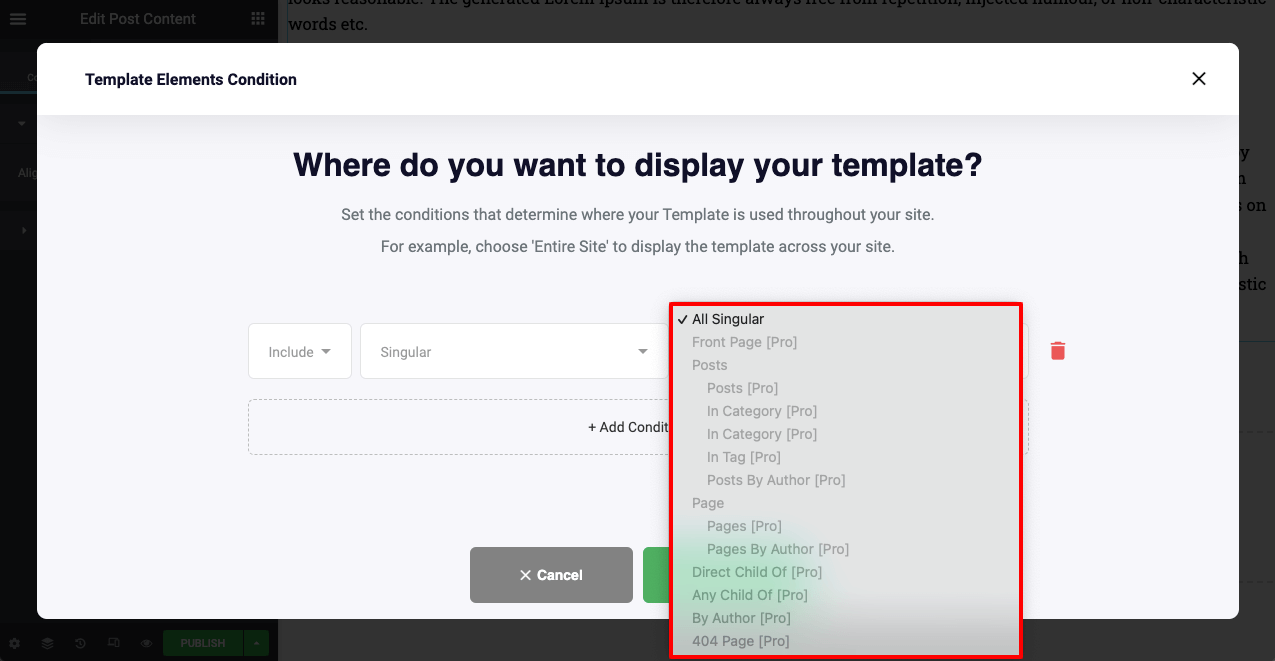
- Затем отметьте опцию Singular . Вы можете видеть, что его параметры зарезервированы для пользователей Pro.
- Условие Singular позволит вам использовать все ваши шаблоны специально для определенных сообщений, категорий и страниц.

Часто задаваемые вопросы о конструкторе тем для Elementor
Здесь мы ответим на некоторые наиболее часто задаваемые вопросы, связанные с конструктором тем для Elementor.
Является ли Theme Builder только для Elementor Pro?
Да, Elementor Theme Builder доступен только для пользователей Pro. Не волнуйся. В HappyAddons в настоящее время также есть конструктор тем, и им можно пользоваться бесплатно. Используя его, вы можете создавать и публиковать верхний и нижний колонтитулы на своем веб-сайте.
В чем разница между темой WordPress и конструктором тем?
Тема WordPress — это набор таблиц стилей, кодов, графики и шаблонов, определяющих макет веб-сайта. Конструктор тем — это плагин или расширение, которое позволяет вам заменять элементы вашей темы WordPress вашим собственным дизайном.
В чем разница между конструктором тем и конструктором страниц?
С помощью конструктора тем вы можете создать заголовок, нижний колонтитул, отдельный пост и шаблон страницы и опубликовать их на своем веб-сайте. Но компоновщик страниц позволяет только дизайн отдельных страниц, но макет не может быть опубликован на сайте.
Готовы ли вы использовать бесплатный конструктор тем для Elementor?
Выпуск конструктора тем HappyAddons изменит правила игры в веб-дизайне. Это откроет бесчисленные возможности для людей, которые ищут способ проектирования и разработки своих веб-сайтов без кода.
Мы, команда HappyAddons, обещаем вам постоянно улучшать наш конструктор тем, чтобы сделать его более удобным для пользователя. В ближайшие дни мы расширим его библиотеку, добавив множество готовых к использованию виджетов. Вы готовы их получить? Сообщите нам свое мнение.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления на Elementor
