HappyAddons が Elementor ユーザー向けの無料のテーマ ビルダーを導入
公開: 2023-01-16こんにちは、みんな! HappyAddons Theme Builder がついにリリースされました。 無料版(v3.8.0)からご利用いただけます。 この新しいバージョンでは、サイトのカスタム ヘッダーとフッターを完全に無料で作成できます。
それがすべてではありません! また、投稿とページのテンプレートをデザインし、特定の条件で個別に公開することもできます. したがって、Elementor の無料テーマ ビルダーを長い間夢見てきた人にとって、HappyAddons はそれを実現します。
以下では、HappyAddons テーマ ビルダーにアクセスする方法と、それでできることについて説明します。
HappyAddons テーマ ビルダーにアクセスする方法
HappyAddons テーマ ビルダーにアクセスするには、Elementor と HappyAddons プラグインをインストールする必要があります。 これらのプラグインは、以下のリンクから入手できます。
- エレメンター
- Happyアドオン
それらをインストールしてアクティブ化したら、以下に示す手順に従ってください。
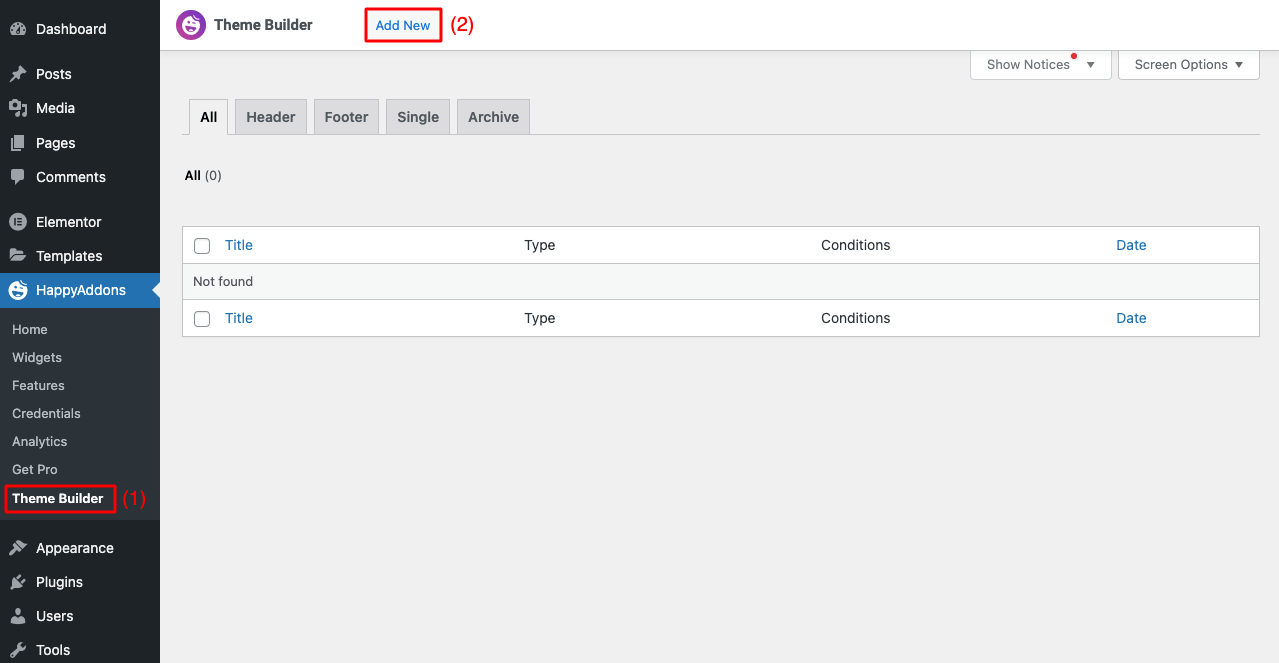
ステップ01:テーマビルダーに行く
- HappyAddons > Theme Builderに移動します。
- [新規追加] をクリックします。

ステップ 02: テンプレートの種類を選択する
- ポップアップのオープニングが表示されます。
- 追加するテンプレートのタイプを選択します。
- 名前を付けます。
- テンプレートの作成ボタンをクリックします。
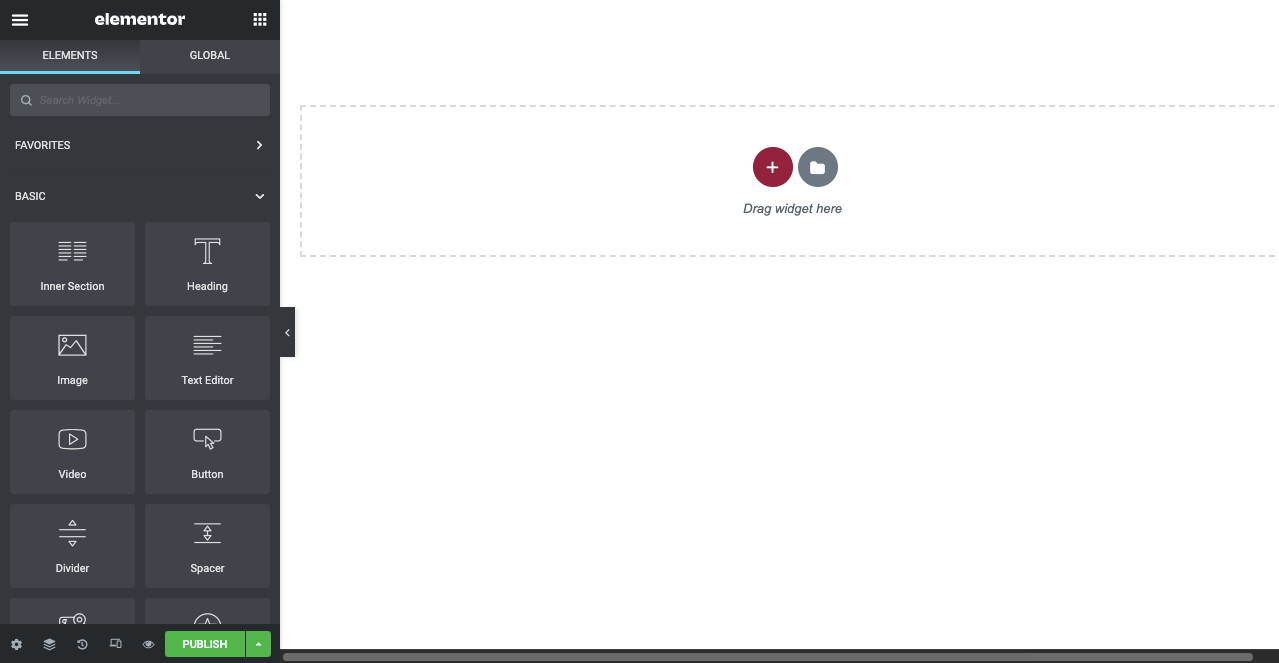
- Elementor キャンバスが開いているのがわかります。
- Elementor パネルから必要なウィジェットをドラッグ アンド ドロップして、テンプレートをデザインします。

無料ユーザー向けの HappyAddons テーマ構築ウィジェット
HappyAddons は、Web サイトのテンプレートを作成および設計するために使用できる組み込みのウィジェットを多数提供します。
このセクションでは、テーマ ビルダーを使用する際に必要となるウィジェットについて説明します。
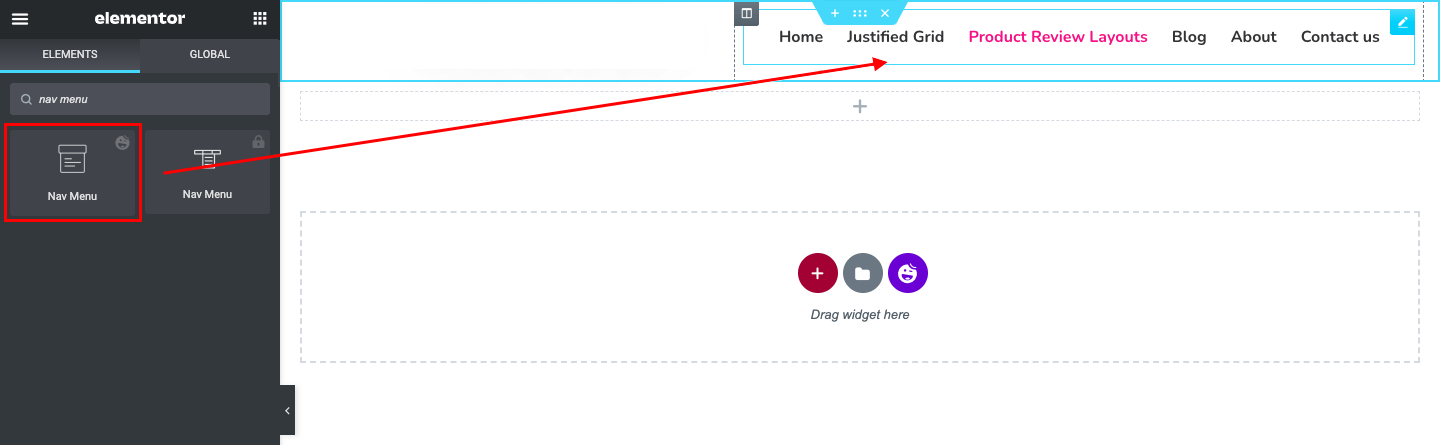
1.ナビメニュー
ナビゲーション メニューは、Web サイトのヘッダー セクションに欠かせない要素です。 ナビゲーションメニューウィジェットを使用すると、ナビゲーション メニューを Web ヘッダーに簡単に追加できます。 Elementor キャンバスの適切なセクションにドラッグ アンド ドロップするだけです。

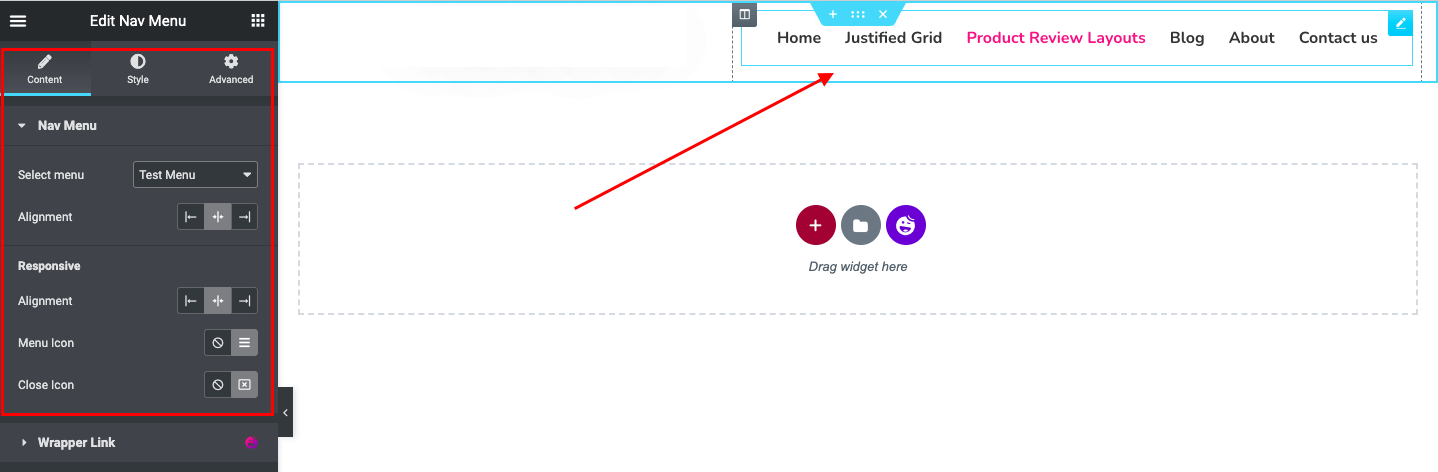
Elementor パネルには、配置、メニュー アイコン、および終了アイコンを設定するためのオプションがさらに表示されます。 [スタイル] タブには、ナビゲーション メニューをさらにカスタマイズするための追加オプションが用意されています。

2. サイトのロゴ
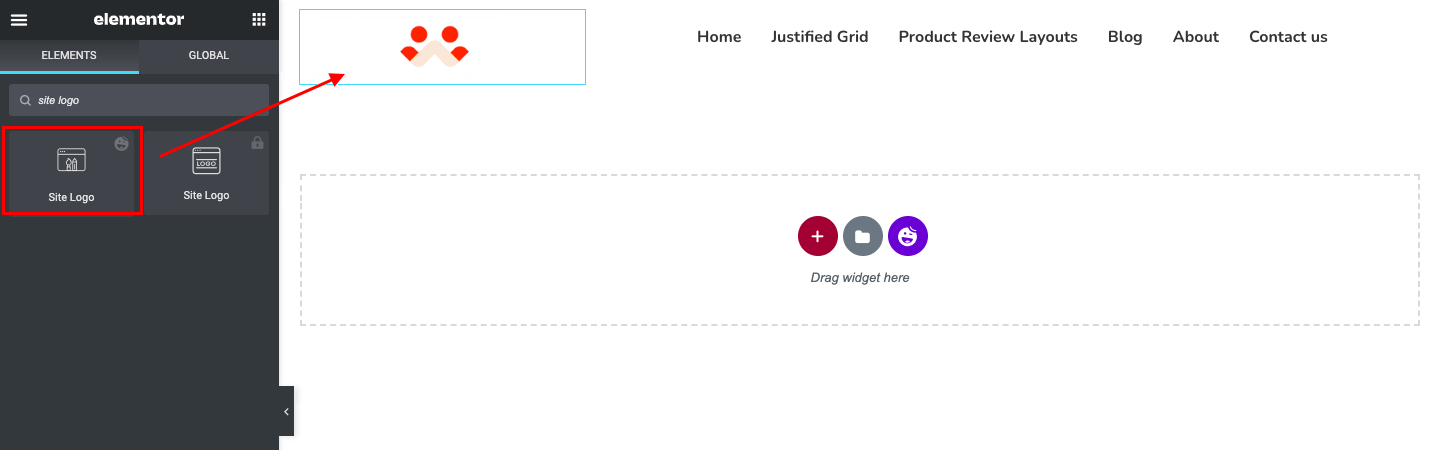
サイトのロゴは重要なブランディング要素です。 これはビジュアル アイデンティティの感覚を生み出し、ヘッダー セクションのもう 1 つの必須要素です。 HappyAddons のサイト ロゴウィジェットを使用して、Web サイトのサイト ロゴを追加および公開できます。
その後、ロゴのサイズをカスタマイズし、[スタイル] タブからロゴの境界線、色、半径、余白、および追加設定を設定できます。このプロセスは、以下のすべてのウィジェットで同じです。

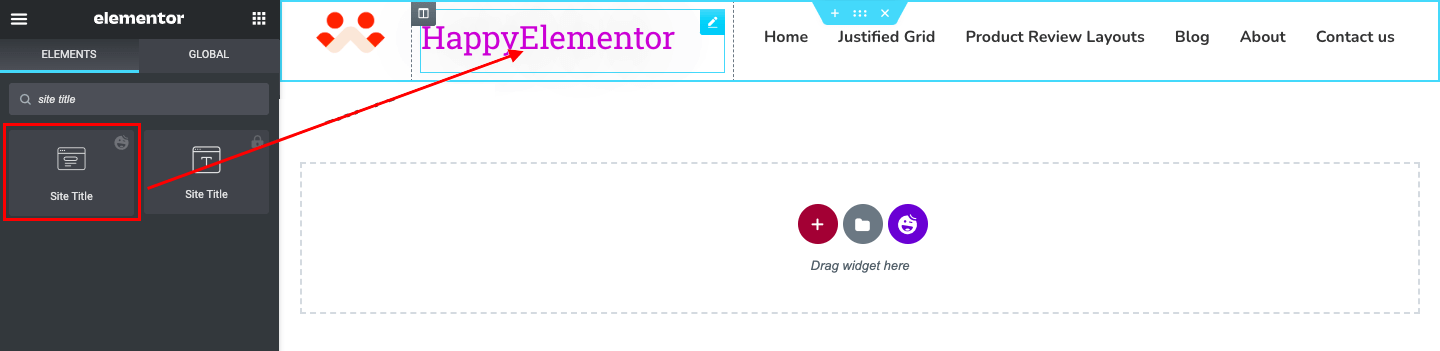
3. サイトのタイトル
サイト タイトルは、Web 訪問者や検索エンジンが特定の投稿やページで取り上げているポイントをすばやく推測するのに役立つ HTML タグです。 H1~H6までサイトタイトルのヘッダータグを設定できます。 HappyAddonsサイト タイトルウィジェットは、はるかに優れた方法を可能にします。 サイトのタイトルに色、スタイル、キャッチーなフォント、タイポグラフィを適用できます。

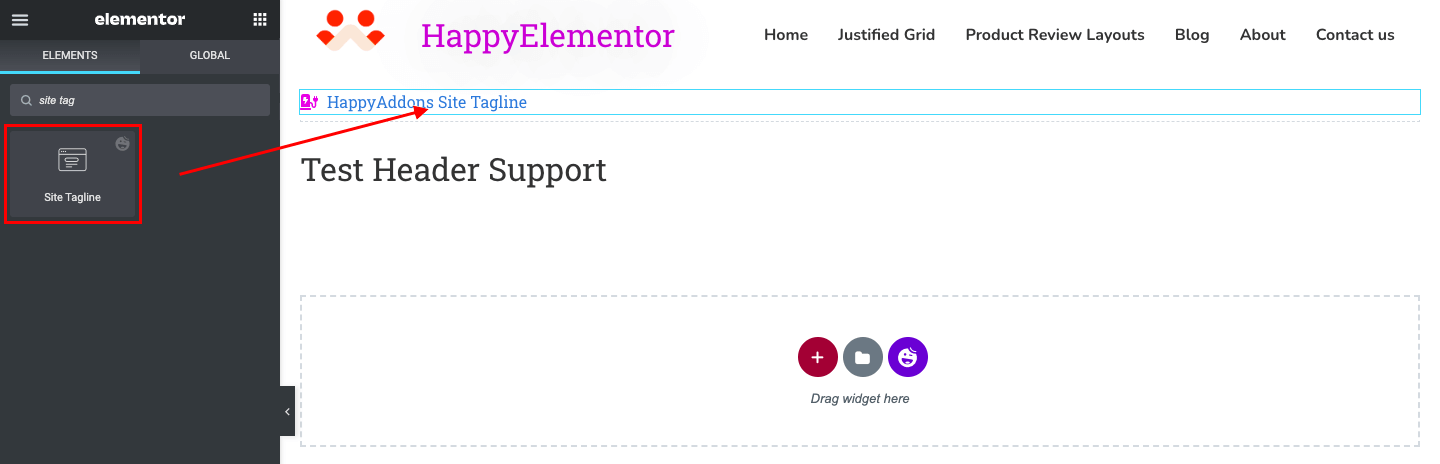
4. サイトのキャッチフレーズ
サイトのキャッチフレーズは、8 ~ 12 語で構成される短いテキストを指します。 訪問者の注目を即座に集めるための特別なメッセージ (今後の取引、割引オファー) を発表するために使用されます。 HappyAddons サイト タグライン ウィジェットを使用すると、フォント、タイポグラフィ、および色をカスタマイズできるだけでなく、カスタム アイコンと SVG ファイルを使用することもできます。

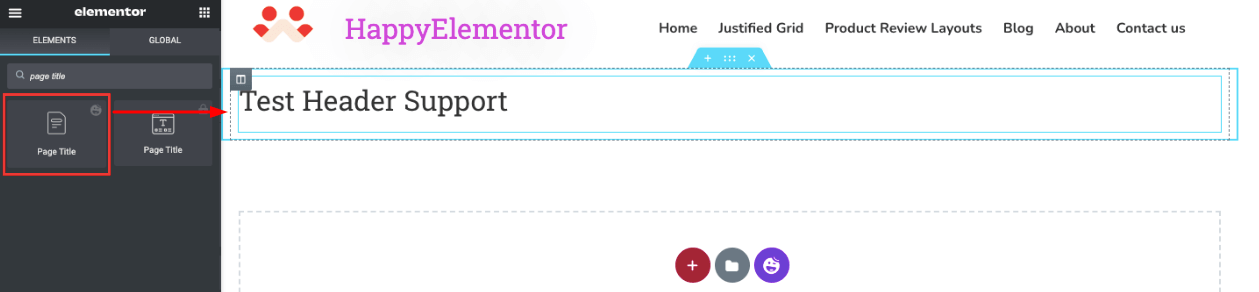
5. ページタイトル
ページ タイトルは、通常、検索エンジンの結果ページのスニペットやブラウザー ウィンドウの上部に表示される短い説明です。 これも強力なSEO要素です。 HappyAddonsページ タイトルウィジェットを使用すると、色、フォント、タイポグラフィでカスタマイズしたり、必要に応じて影を追加したりできます。

6. 投稿タイトル
記事のタイトルは、実際にはブログの記事や記事のメインの見出しです。 HTML タグ H1 をカバーし、Google がその構造と内容を即座に理解できるようにします。 投稿のタイトルも、検索エンジンの結果ページに表示される重要な SEO 要素です。
シングル ポスト ウィジェットは、シングル ポストまたはページ テンプレートを作成する場合に非常に役立ちます。

7. 抜粋を投稿する
投稿の抜粋は、ブログ投稿コンテンツの要約を参照します。 デフォルトでは、WordPress はブログ記事の冒頭と結論を短くして、ブログ記事の抜粋を生成します。 ただし、ベスト プラクティスは、投稿の抜粋を手動で作成することです。
Post Excerptウィジェットを使用すると、抜粋の色、フォント、タイポグラフィをカスタマイズできます。 簡単なヒントは、メタディスクリプションをコピーして抜粋に貼り付けることです。

8. 投稿内容
投稿コンテンツでは、投稿とページの本文を表示できます。 テキストだけでなく、見出しやメディア ファイルも含まれます。 投稿コンテンツウィジェットを使用して、それらを追加し、Web テンプレートのスタイルを定義できます。

9.アイキャッチ画像を投稿する
ポスト特集画像は、ブログ投稿の上部に表示されます。 訪問者や検索エンジンに対して記事の要点を表します。 HappyAddons Post Feature Image ウィジェットを使用すると、画像のサイズ、配置、スペース、およびパディングを設定できます。

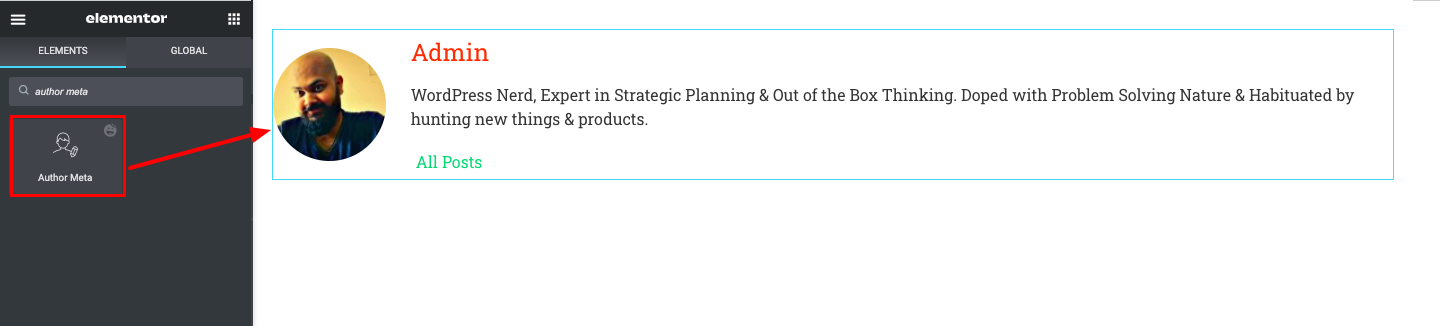
10. オーサーボックス (メタ)
Author Boxウィジェットを使用すると、ブログ投稿者の名前、アバター、略歴、アーカイブ ボタンを表示できます。 これらの要素のサイズと位置を変更し、それらの間にスペースを作成し、必要な特定のものを無効にすることができます。

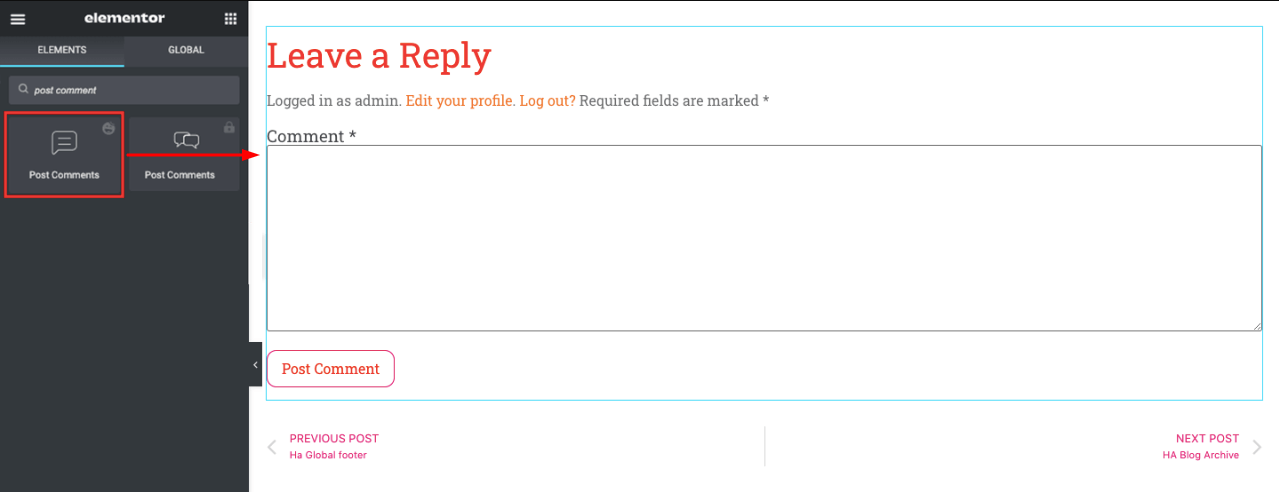
11. コメントを投稿する
コメント オプションは、訪問者が Web 所有者や投稿者と友好的に話し合う機会を提供します。 それがなければ、投稿や記事は通常、Web 訪問者にとって魅力と信頼性を失います。 投稿コンテンツの下に投稿コメントウィジェットをドラッグ アンド ドロップするだけです。 コメント レイアウトが自動的に作成されます。

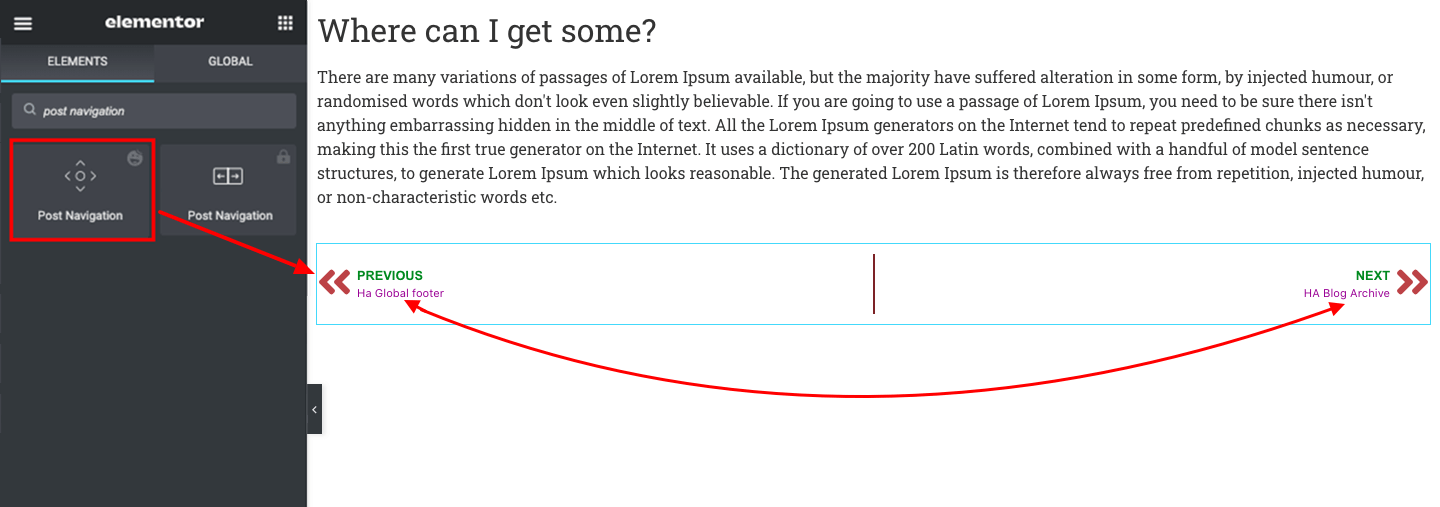
12. 投稿ナビゲーション
投稿ナビゲーションウィジェットは、Web サイトで取り上げた他の投稿へのナビゲーション リンクを動的に設定します。 必要に応じて、ナビゲーション ラベルを有効/無効にしたり、次へ/前へなどのテキストを変更したり、アイコンを追加したりできます。 インスピレーションについては、下の画像を参照してください。

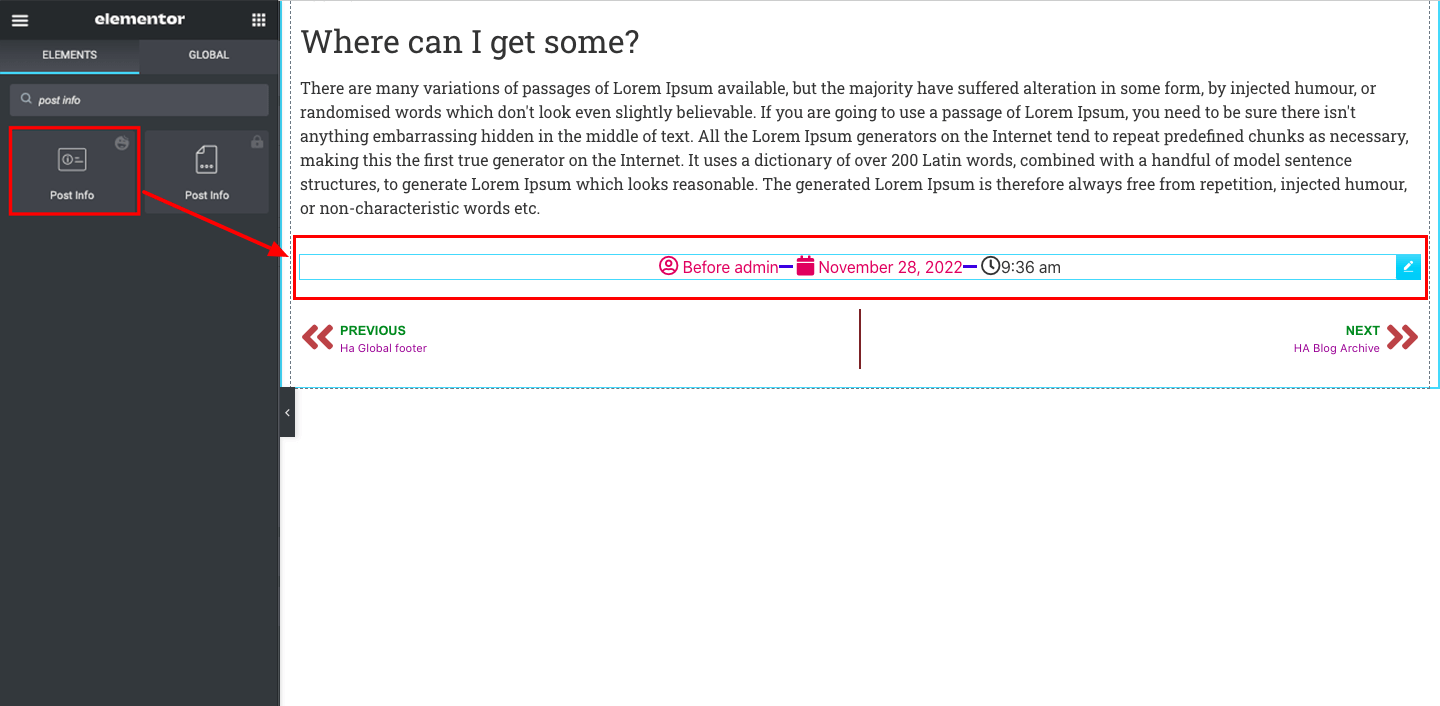
13. 投稿情報
投稿情報ウィジェットは、投稿者の名前、ブログの公開日時、コメントなどの投稿のメタデータを動的に設定します。 このウィジェットをアイキャッチ画像セクションのすぐ下に配置することをお勧めします。 読者が投稿者を即座に把握しやすいからです。

その後、高さ、色、配置、テキスト、およびそれらの間のスペースを設定できます。

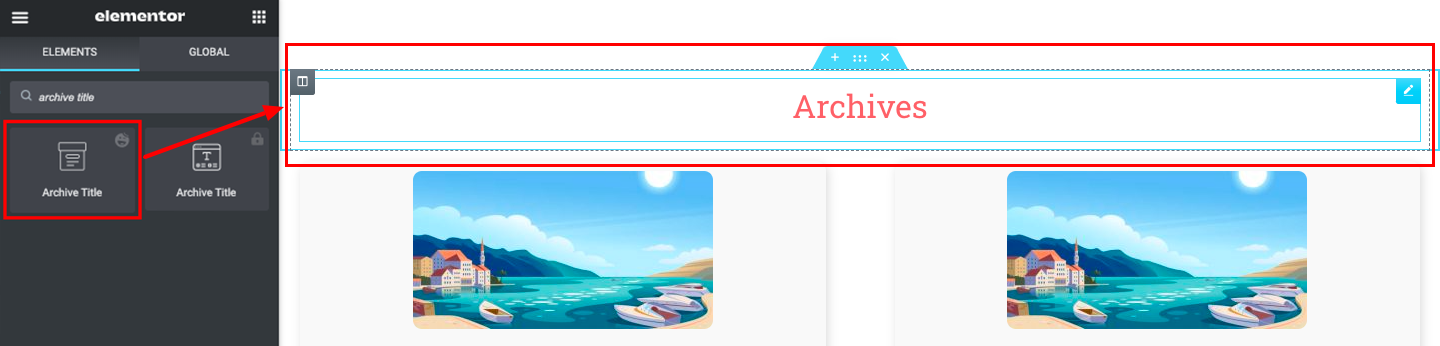
14.アーカイブタイトル
アーカイブ ページを作成する場合は、ページを簡単に識別できるようにするために、このアーカイブ タイトルウィジェットが必要になります。 このウィジェットを使用して、ヘッダー タグ (H1 ~ H6)、配置、色、タイポグラフィ、および影の効果をタイトルに適用できます。

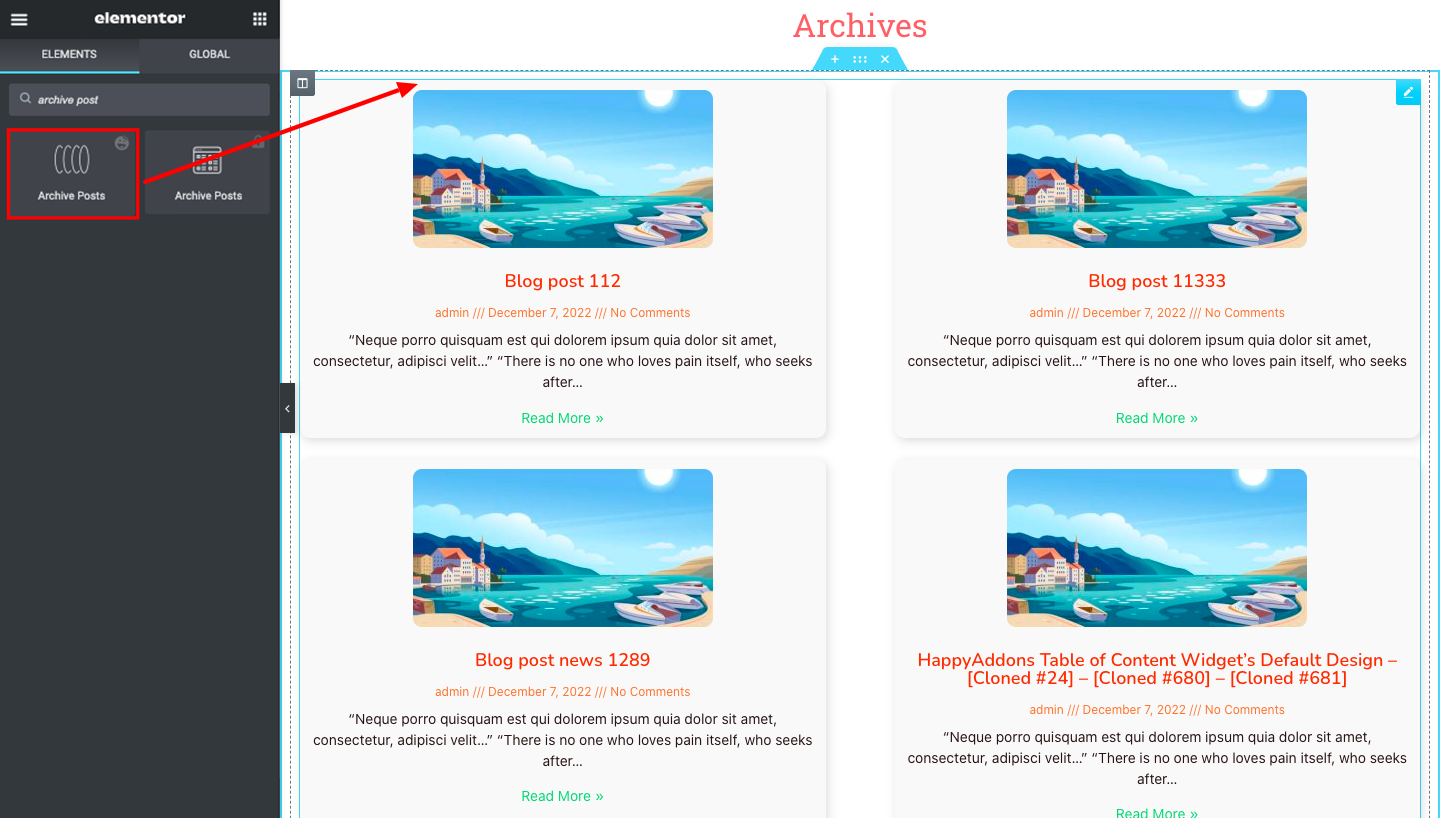
15.アーカイブ投稿
アーカイブ投稿とは、検索エンジンで利用できるが、読者や訪問者には表示されない投稿を指します。 Web 所有者は、さまざまな理由でそれを行う可能性があります。 アーカイブ投稿ウィジェットを使用すると、アーカイブされた投稿のプレゼンテーションをスタイル化できます。

プロユーザー向けの HappyAddons テーマ構築機能: テンプレート条件
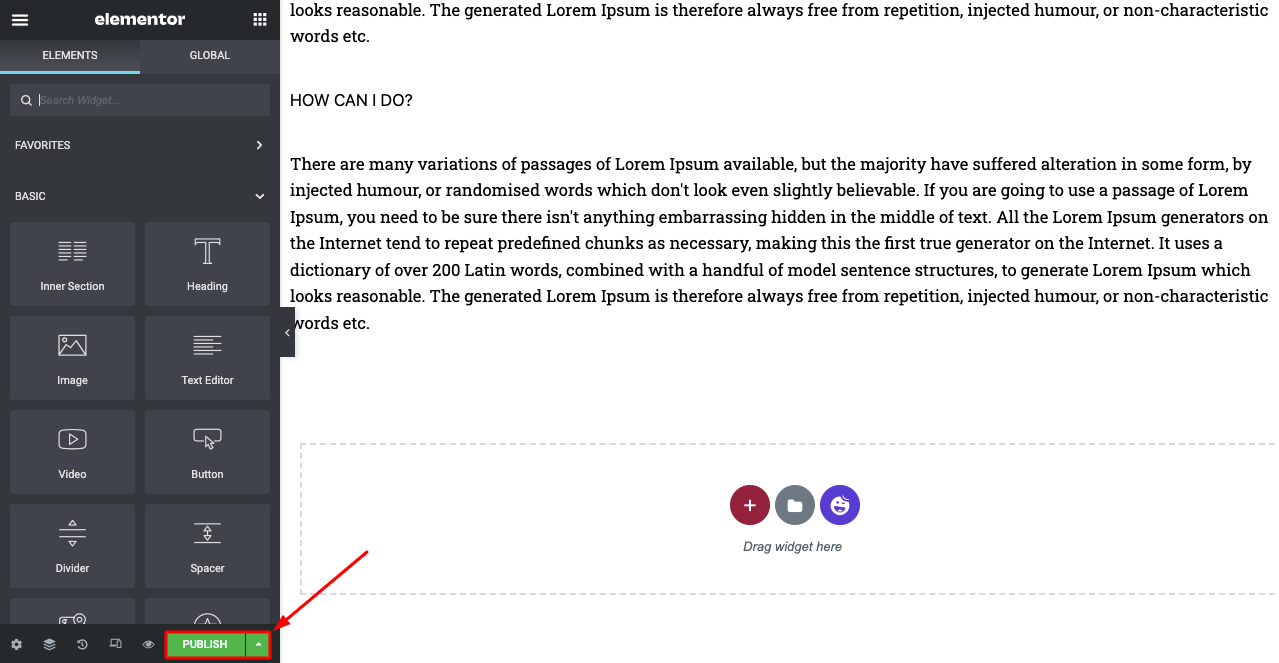
Elementor Template Conditionを使用すると、特定のテンプレートが特定のページ、分類法、またはカテゴリにあるかどうかにかかわらず、特定のテンプレートが表示されるケースを正確に指定できます。 テンプレートの編集が完了したら、Elementor パネルの緑色のPUBLISHボタンをクリックする必要があります。

ポップアップが開き、条件の種類が表示されます。 そのうちの 2 つは、プレミアム ユーザーのみに予約されています。 このプロ機能にアクセスするには、次のプラグインが必要です。
- エレメンター
- Happyアドオン
- HappyAddons プロ
HappyAddons Pro を使用してテンプレートを表示するための条件を設定する方法を見てみましょう。
HappyAddons Proを使用してテンプレートを表示する条件を設定する方法
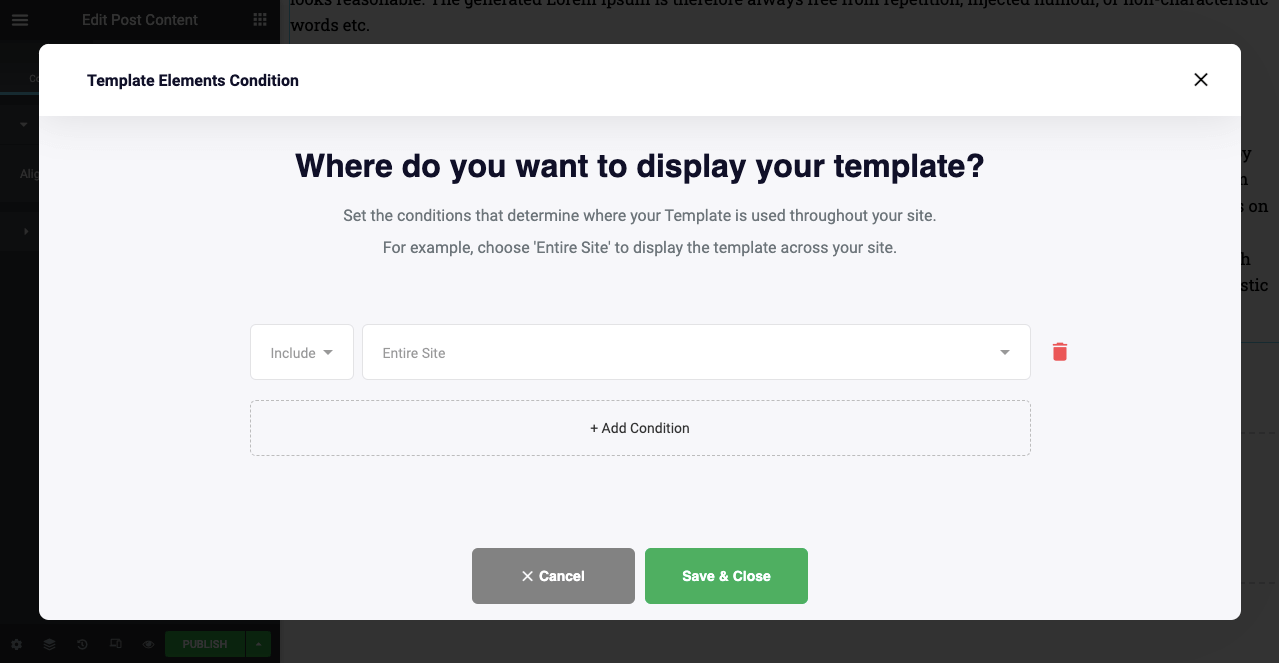
- 上記のようにPUBLISHボタンをクリックすると、次のポップアップが開きます。
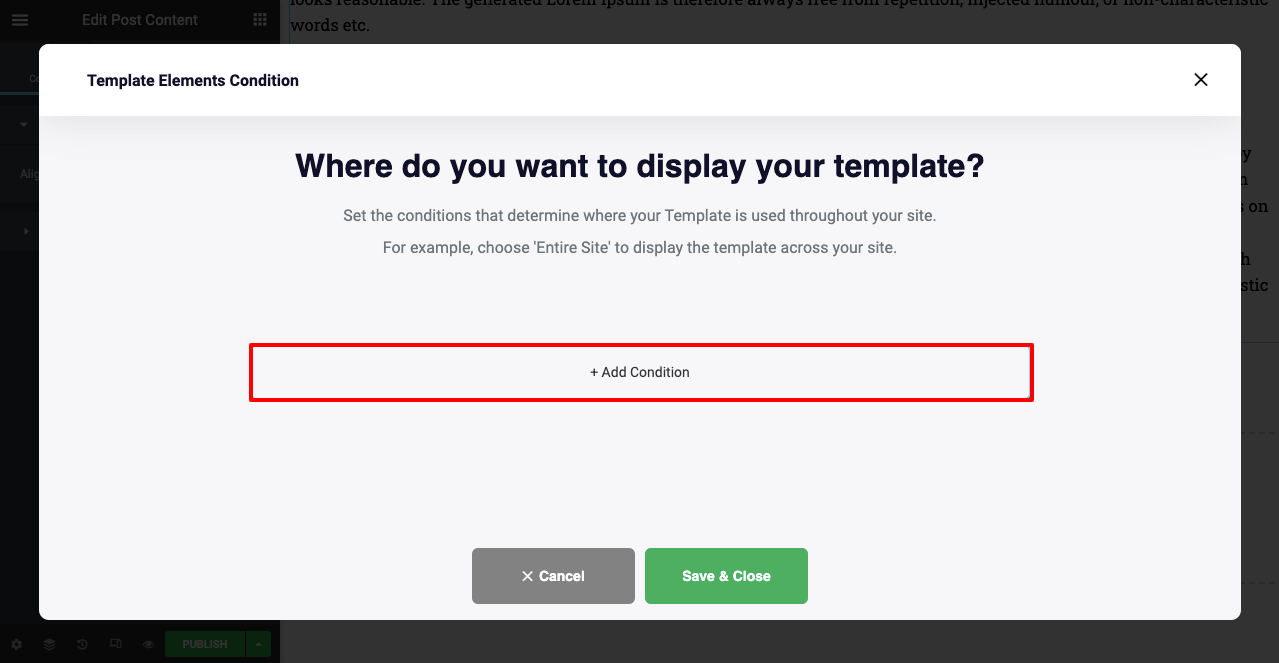
- [条件を追加] をクリックします。

- サイト全体の状態が表示されます。 これは、すべてのユーザーにとって完全に無料です。
- この条件を使用すると、Web サイト全体でテンプレートを利用できるようになります。

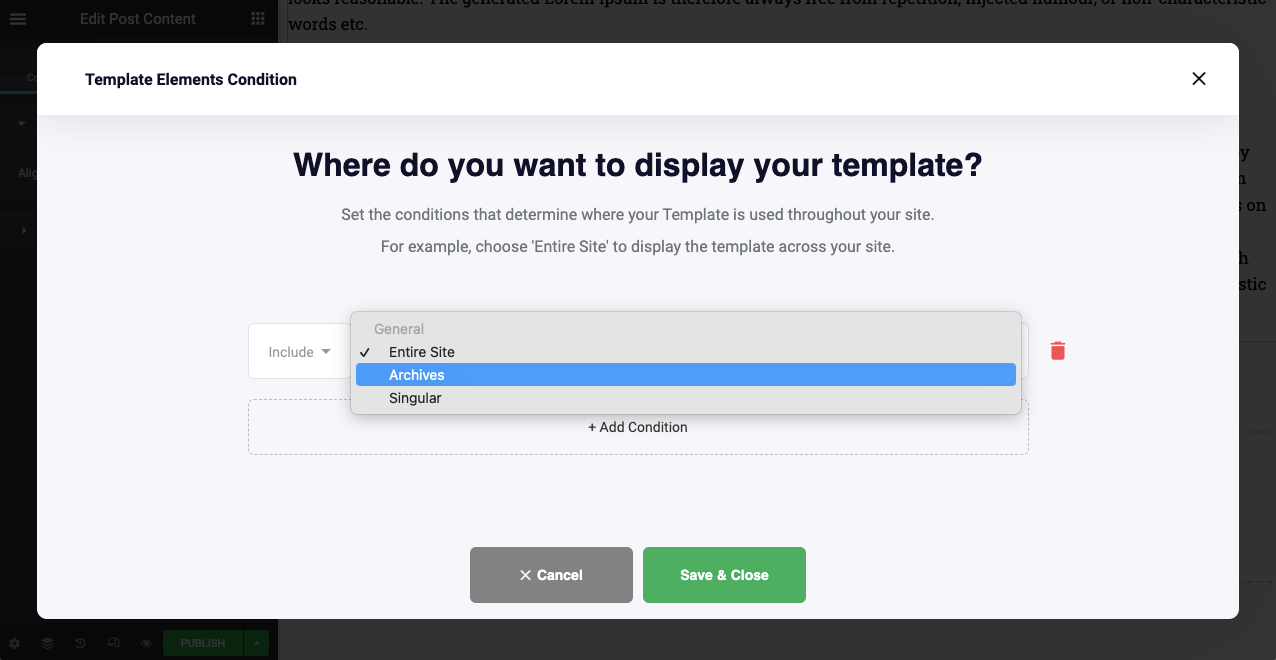
- 上の写真にあるように、サイト全体の横にあるドロップダウン アイコンをクリックします。 さらに 2 つのオプションがあります: ArchivesとSingularです。
- これらのオプションは、プレミアム ユーザー専用です。
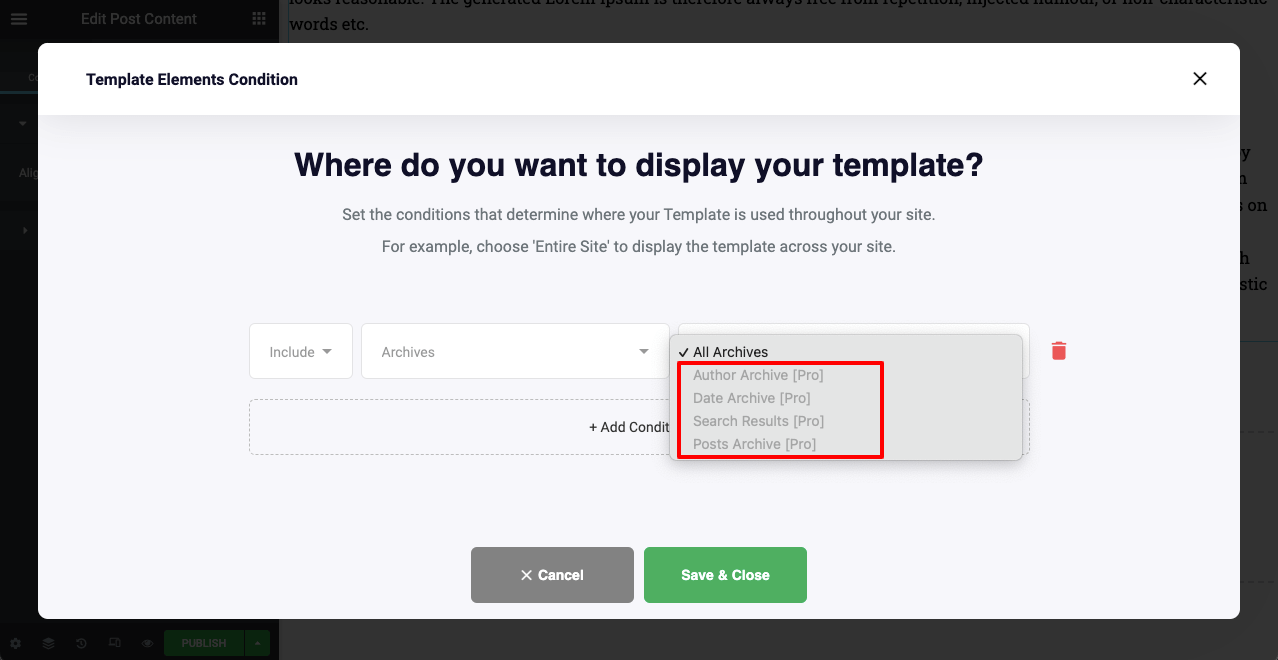
- アーカイブを選択します。

- アーカイブ オプションが Pro ユーザーのみに制限されていることがわかります。

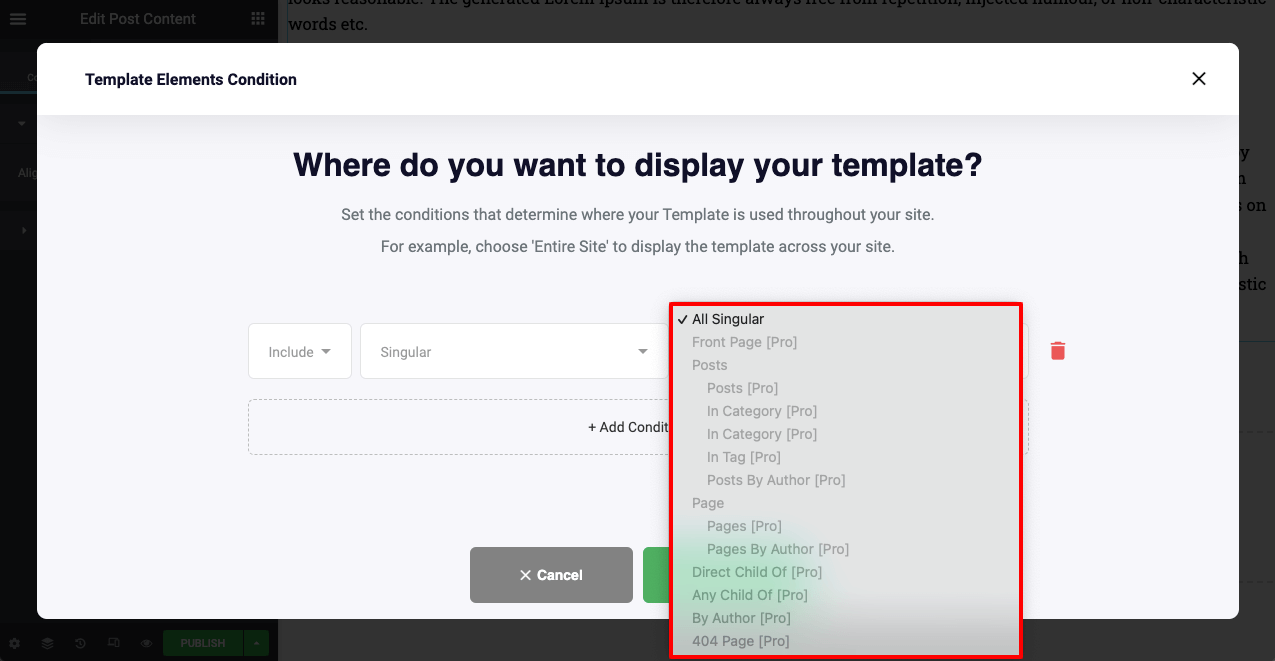
- 次に、 Singularオプションをチェックします。 そのオプションは Pro ユーザー用に予約されていることがわかります。
- Singular 条件を使用すると、特定の投稿、カテゴリ、およびページ専用のすべてのテンプレートを使用できます。

Elementorのテーマビルダーに関するよくある質問
ここでは、Elementor のトピック テーマ ビルダーに関して最もよく寄せられる質問に回答します。
Theme Builder は Elementor Pro 専用ですか?
はい、Elementor Theme Builder は Pro ユーザーのみが利用できます。 心配しないで。 HappyAddons には現在、テーマ ビルダーもあり、無料で使用できます。 これを使用して、Web サイト全体でヘッダーとフッターを作成して公開できます。
WordPress テーマとテーマビルダーの違いは何ですか?
WordPress テーマは、Web サイトのレイアウトを説明するスタイルシート、コード、グラフィック、およびテンプレートのコレクションです。 テーマ ビルダーは、WordPress テーマの要素をカスタム デザインに置き換えることができるプラグインまたは拡張機能です。
テーマビルダーとページビルダーの違いは何ですか?
テーマ ビルダーを使用すると、ヘッダー、フッター、単一の投稿、およびページ テンプレートを作成して、Web サイト全体に公開できます。 ただし、ページ ビルダーは個々のページのデザインのみを許可しますが、レイアウトをサイトごとに公開することはできません。
Elementor の無料のテーマ ビルダーを使用する準備はできていますか?
HappyAddons Theme Builder のリリースは、Web デザインのゲームチェンジャーになるでしょう。 コードを使わずに Web サイトを設計および開発する方法を探している人々にとって、無数の可能性が開かれます。
私たち HappyAddons チームは、テーマビルダーをより使いやすくするために継続的な改善を行うことをお約束します. 今後数日間で、すぐに使用できる多数のウィジェットを追加して、そのライブラリをより充実したものにする予定です。 それらを手に入れる準備はできていますか? ご意見をお聞かせください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
