HappyAddons przedstawia darmowy kreator motywów dla użytkowników Elementora
Opublikowany: 2023-01-16Cześć wszystkim! Kreator motywów HappyAddons został wreszcie wydany. I będzie dostępny od darmowej wersji (v3.8.0) . Dzięki tej nowej wersji możesz całkowicie bezpłatnie tworzyć niestandardowe nagłówki i stopki dla swojej witryny.
To nie wszystko! Będziesz mieć również możliwość zaprojektowania szablonów postów i stron oraz publikowania ich oddzielnie na określonych warunkach. Tak więc dla tych, którzy od dawna marzą o darmowym kreatorze motywów dla Elementora, HappyAddons sprawi, że to się spełni.
Poniżej omówimy, jak uzyskać dostęp do Kreatora motywów HappyAddons i co możesz z nim zrobić.
Jak uzyskać dostęp do konstruktora motywów HappyAddons
Musisz zainstalować wtyczkę Elementor i HappyAddons, aby uzyskać dostęp do narzędzia do tworzenia motywów HappyAddons. Otrzymasz te wtyczki z poniższych linków.
- Elementor
- HappyAddons
Po ich zainstalowaniu i aktywacji wykonaj czynności przedstawione poniżej.
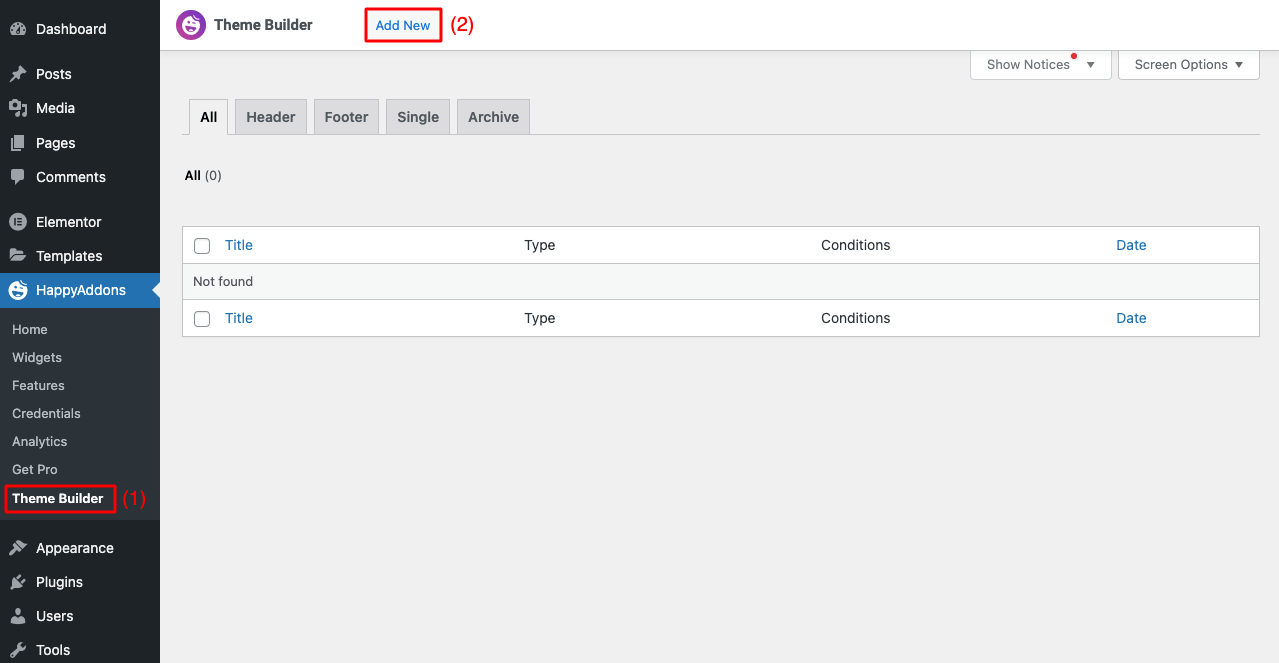
Krok 01: Przejdź do Kreatora motywów
- Przejdź do HappyAddons > Kreator motywów .
- Kliknij Dodaj nowy .

Krok 02: Wybierz typ szablonu
- Otrzymasz wyskakujące okienko.
- Wybierz typ szablonu, który chcesz dodać.
- Daj temu imię.
- Kliknij przycisk Utwórz szablon .
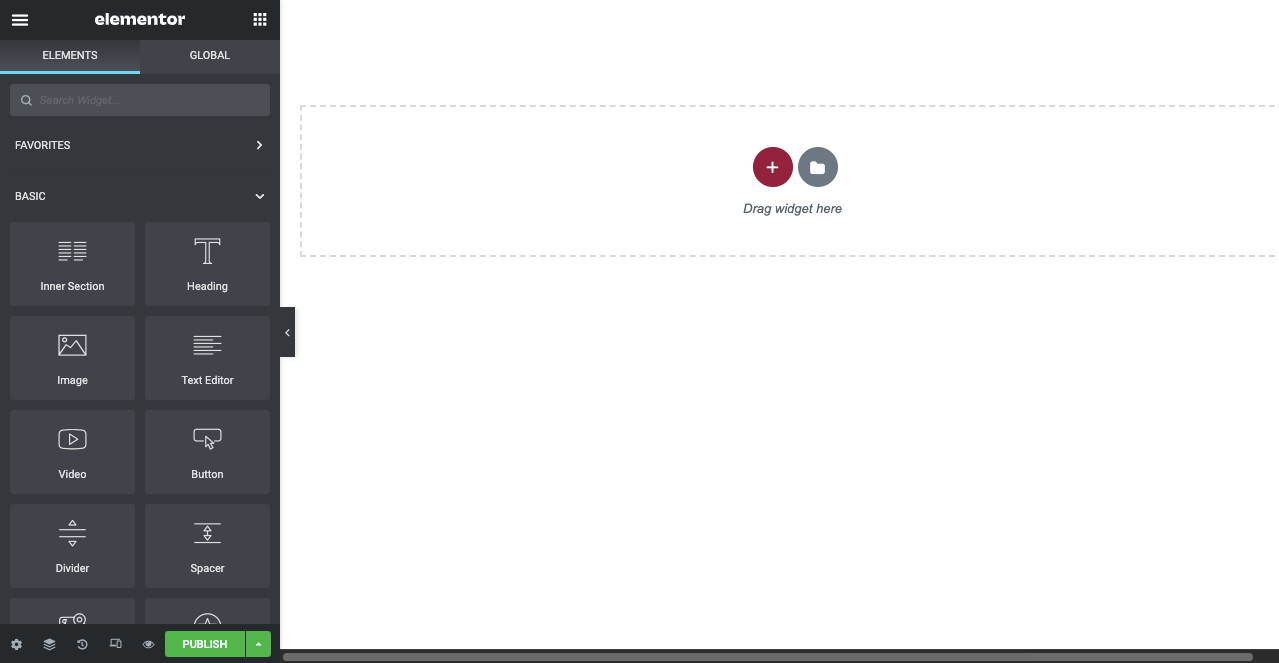
- Zobaczysz otwarte płótno Elementora.
- Przeciągnij i upuść wybrane widżety z panelu Elementor, aby zaprojektować szablon.

Widżety do budowania motywów HappyAddons dla bezpłatnych użytkowników
HappyAddons oferuje wiele wbudowanych widżetów, których możesz użyć do tworzenia i projektowania szablonów dla swojej witryny.
W tej sekcji omówimy widżety, których będziesz potrzebować podczas korzystania z narzędzia do tworzenia motywów.
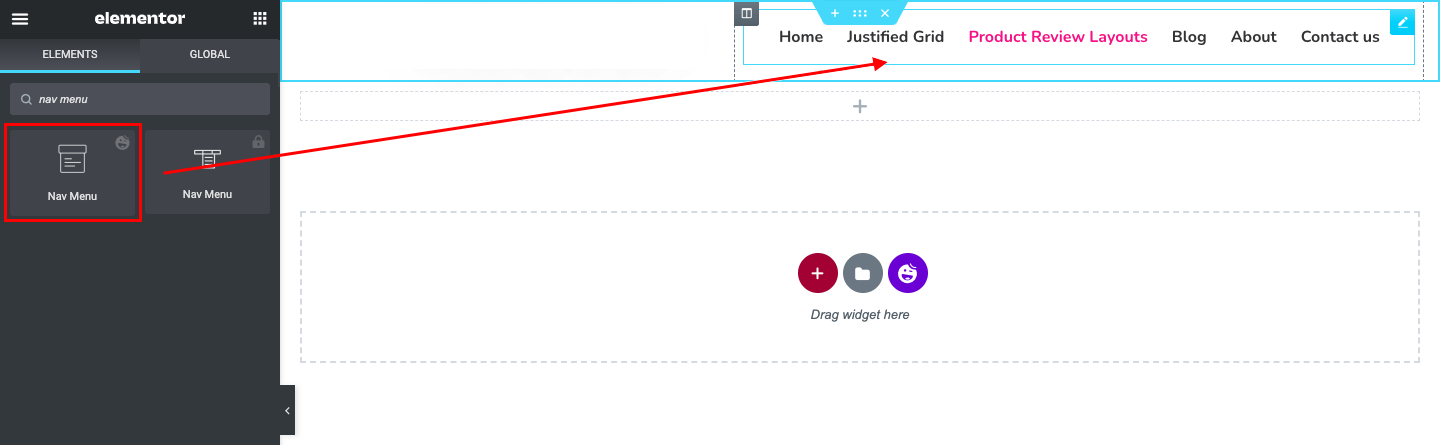
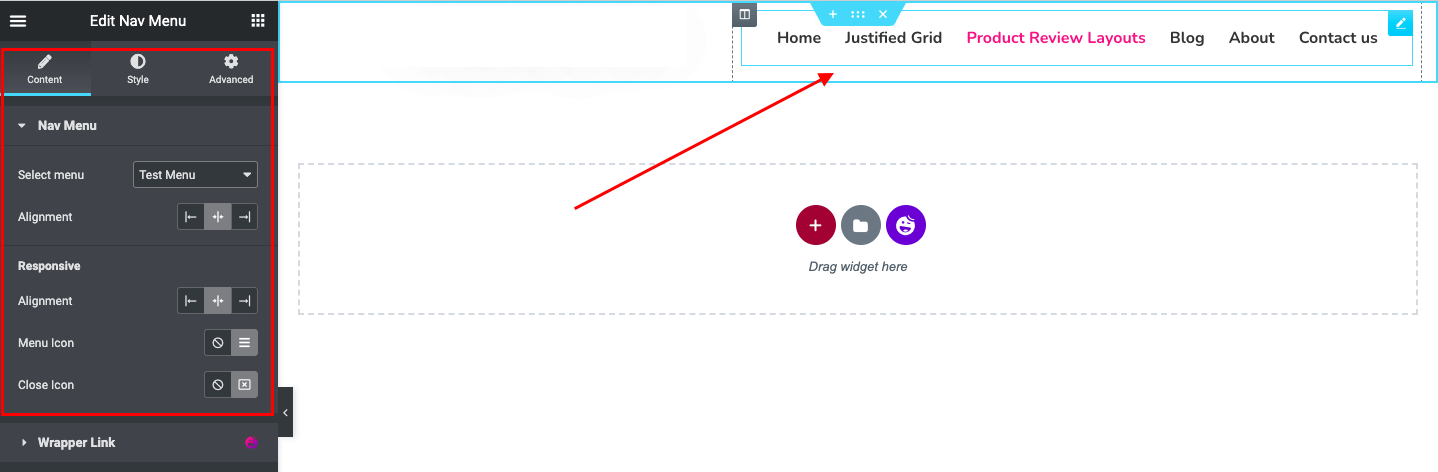
1. Menu nawigacji
Menu nawigacyjne to obowiązkowy element w sekcji nagłówka każdej witryny. Widżet Menu nawigacyjne pozwala w prosty sposób dodać menu nawigacyjne do nagłówka strony internetowej. Po prostu przeciągnij i upuść go do odpowiedniej sekcji płótna Elementora.

Dostaniesz więcej opcji w panelu Elementora, aby ustawić wyrównanie, ikonę menu i ikonę zamykania. Karta Styl zapewnia dodatkowe opcje umożliwiające dalsze dostosowanie menu nawigacyjnego.

2. Logo witryny
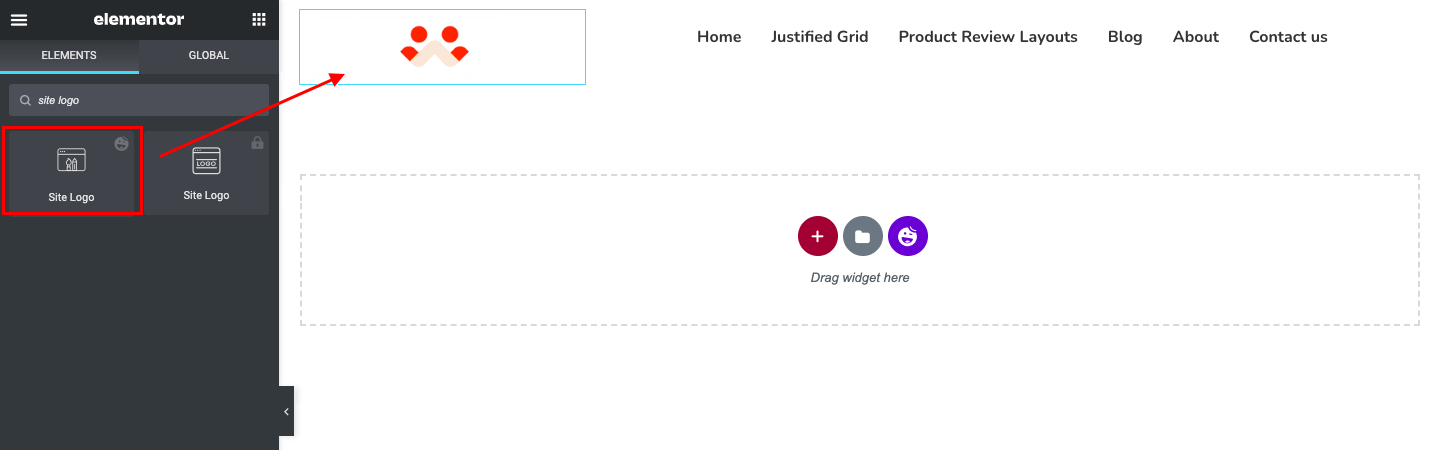
Logo witryny jest kluczowym elementem brandingu. Tworzy poczucie identyfikacji wizualnej i jest kolejnym obowiązkowym elementem w sekcji nagłówka. Możesz użyć widżetu Logo witryny w HappyAddons, aby dodać i opublikować logo witryny dla swojej witryny.
Następnie możesz dostosować rozmiar swojego logo i ustawić obramowanie, kolor, promień, margines i dodatkowe ustawienia swojego logo na karcie Styl – ten proces będzie taki sam dla wszystkich poniższych widżetów .

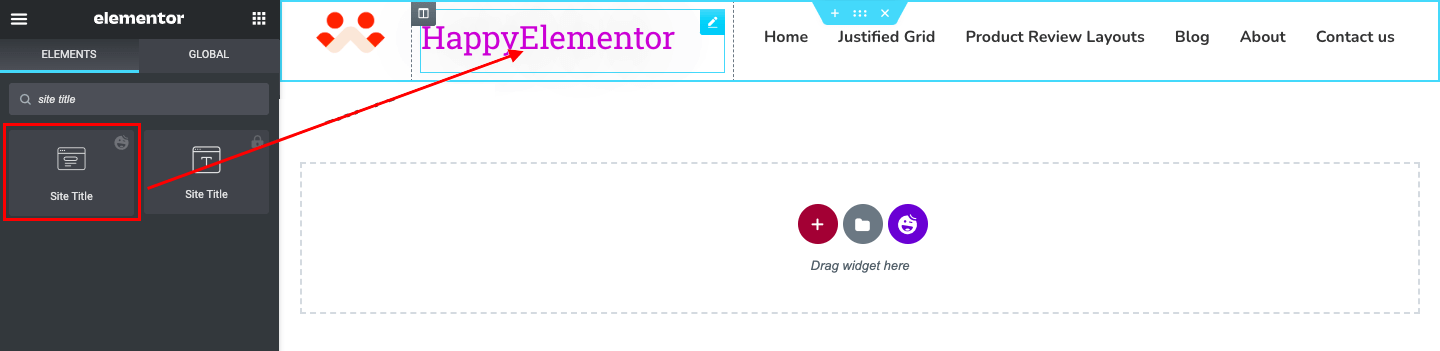
3. Tytuł witryny
Tytuł witryny to znacznik HTML, który pomaga odwiedzającym i wyszukiwarkom internetowym szybko zorientować się, o czym jest dany post lub strona. Możesz ustawić tag nagłówka dla tytułu swojej witryny od H1 do H6. Widżet Tytuł witryny HappyAddons pozwala w znacznie lepszy sposób. Pozwala zastosować kolor, styl, chwytliwą czcionkę i typografię do tytułu witryny.

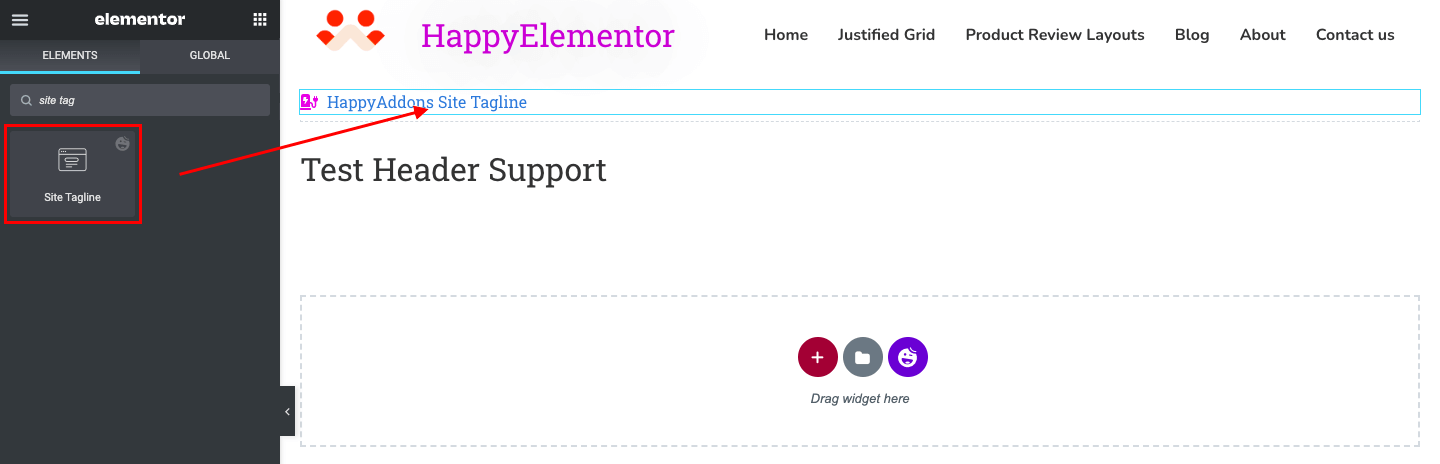
4. Slogan witryny
Slogan witryny odnosi się do krótkiego tekstu składającego się z 8 do 12 słów. Służy do ogłaszania specjalnych wiadomości (nadchodzące oferty, oferty rabatowe), aby natychmiast przyciągnąć uwagę odwiedzających. Widżet HappyAddons Site Tagline pozwala dostosować nie tylko czcionkę, typografię i kolor, ale także umożliwia korzystanie z niestandardowych ikon i plików SVG.

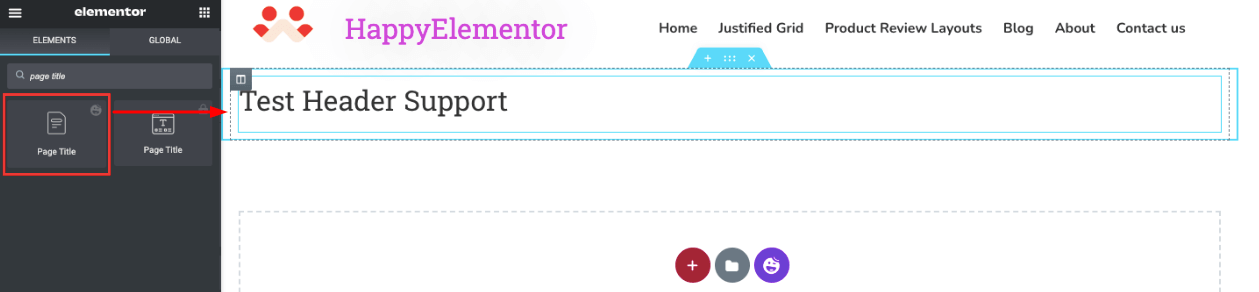
5. Tytuł strony
Tytuł strony to krótki opis, który zwykle pojawia się we fragmentach stron wyników wyszukiwania oraz u góry okien przeglądarki. To także potężny element SEO. Korzystając z widżetu Tytuł strony HappyAddons, możesz dostosować go za pomocą koloru, czcionki, typografii i dodać cień, jeśli chcesz.

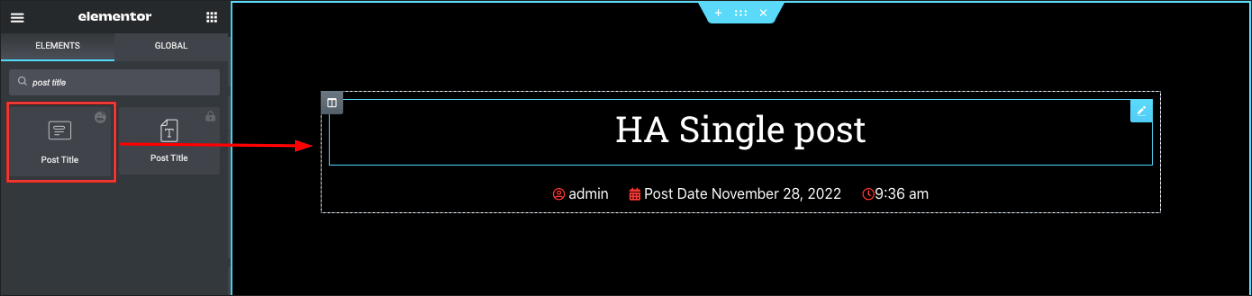
6. Tytuł postu
Tytuł posta jest w rzeczywistości głównym nagłówkiem postów i artykułów na blogu. Obejmuje tag HTML H1 i pozwala Google natychmiast zrozumieć jego strukturę i zawartość. Tytuł Twojego posta jest również kluczowym elementem SEO, ponieważ pojawia się na stronach wyników wyszukiwania.
Widżet Pojedynczy post jest bardzo pomocny, jeśli chcesz tworzyć pojedyncze posty lub szablony stron.

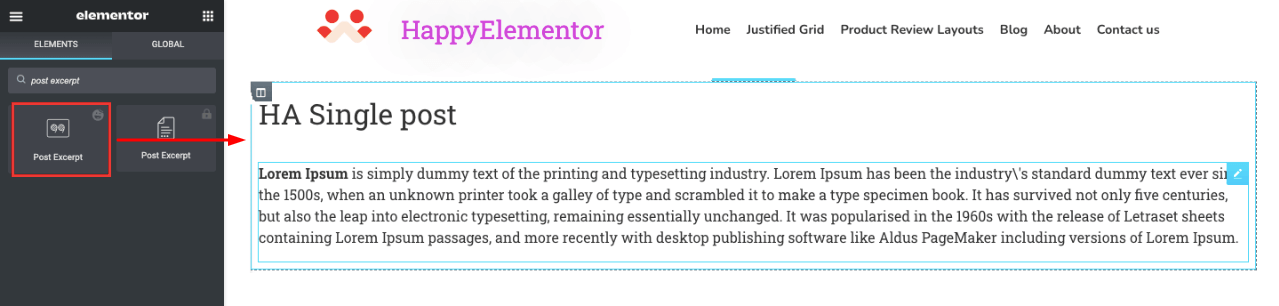
7. Fragment postu
Fragment wpisu odnosi się do streszczenia treści wpisu na blogu. Domyślnie WordPress generuje fragment Twojego posta na blogu, skracając wstęp i zakończenie posta. Ale najlepszą praktyką jest ręczne pisanie fragmentów swoich postów.
Widżet fragmentu postu umożliwia dostosowanie koloru, czcionki i typografii fragmentu. Prostą wskazówką jest skopiowanie i wklejenie metaopisu do fragmentu.

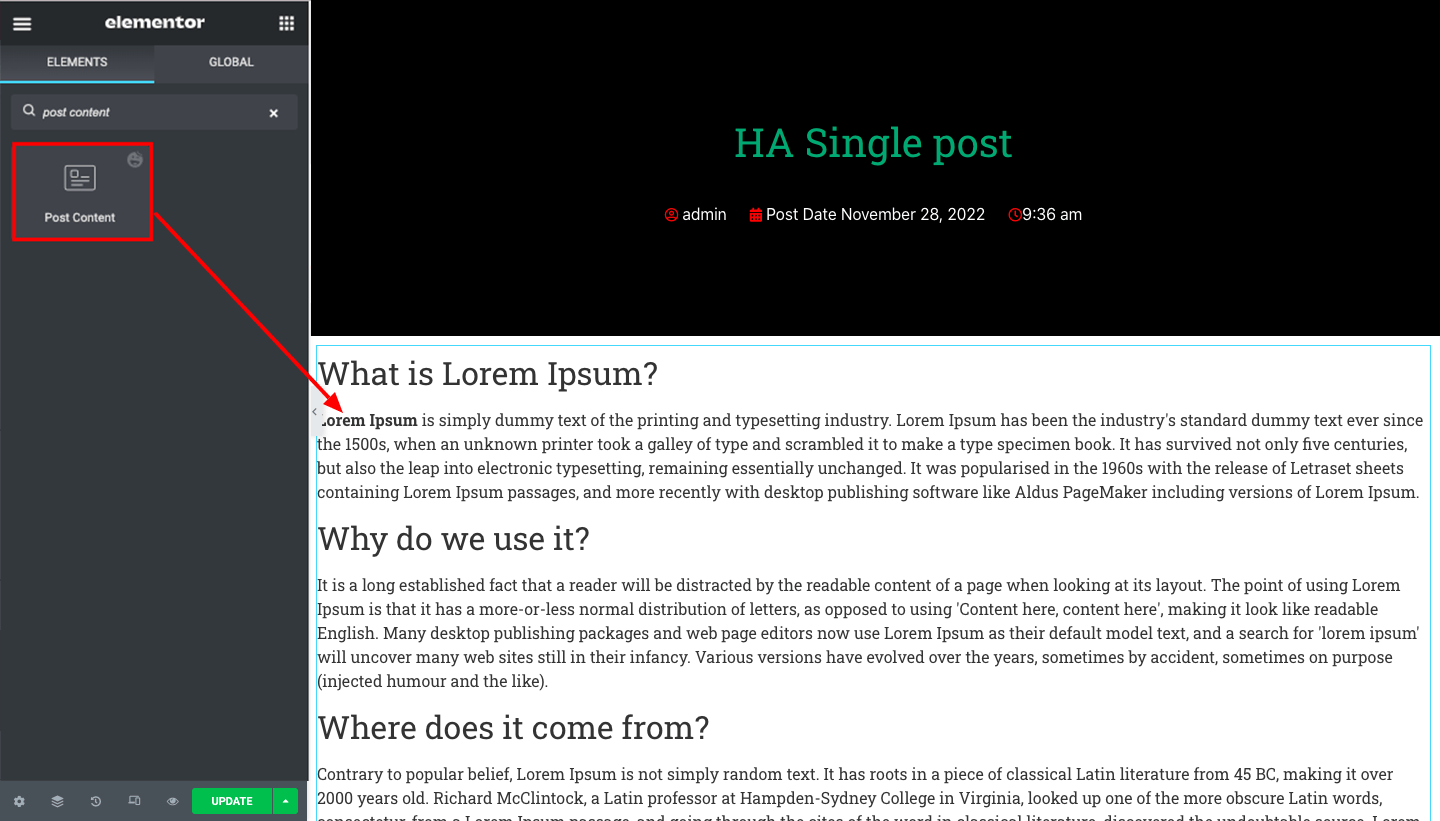
8. Treść postu
Treść wpisu umożliwia wyświetlanie głównej treści postów i stron. Zawiera nie tylko tekst, ale także nagłówki i pliki multimedialne. Korzystając z widżetu Treść postu , możesz je dodawać i definiować ich style dla szablonów internetowych.

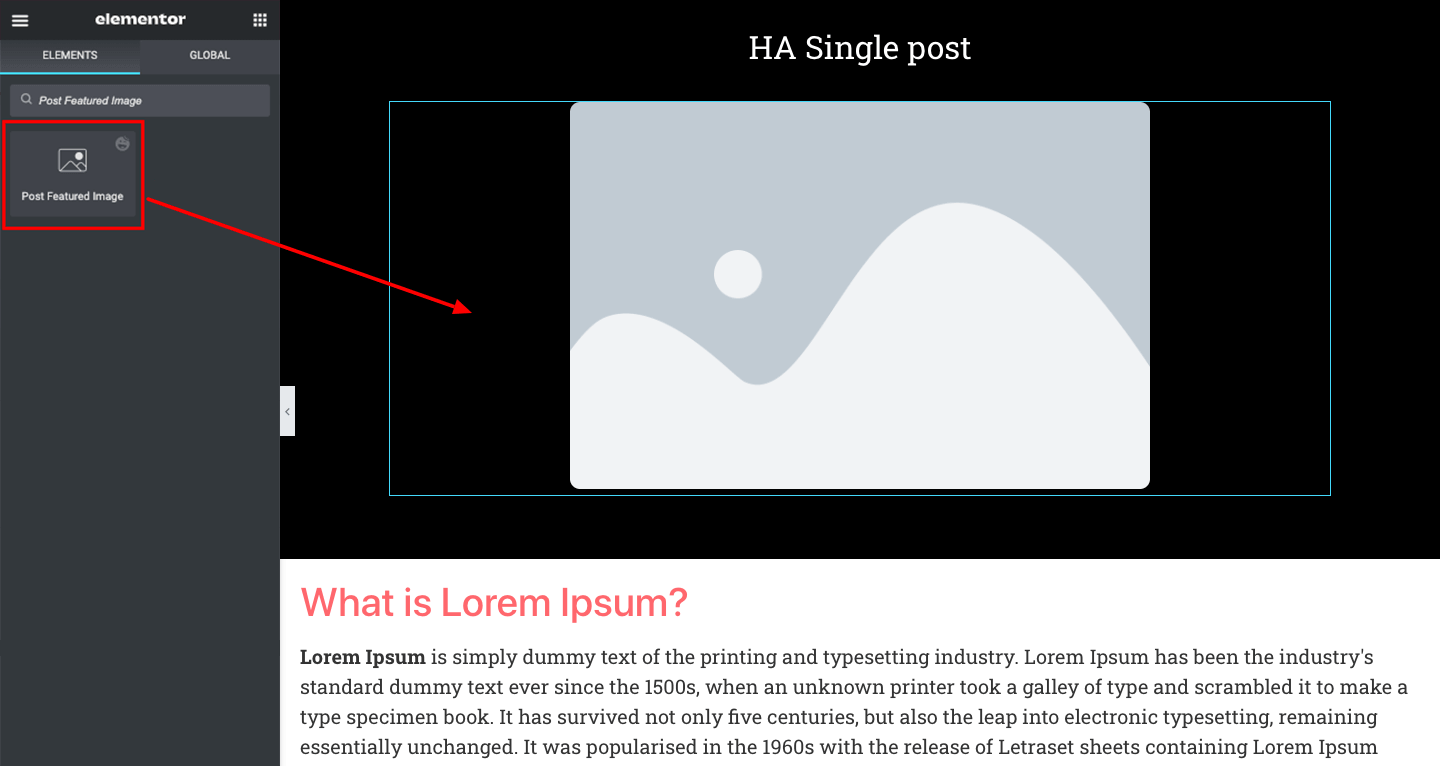
9. Opublikuj wyróżniony obraz
Polecany obraz pojawia się u góry postów na blogu. Reprezentuje sedno artykułu dla odwiedzających i wyszukiwarek. Widżet HappyAddons Post Feature Image pozwoli ustawić rozmiar, wyrównanie, przestrzeń i wypełnienie obrazu.

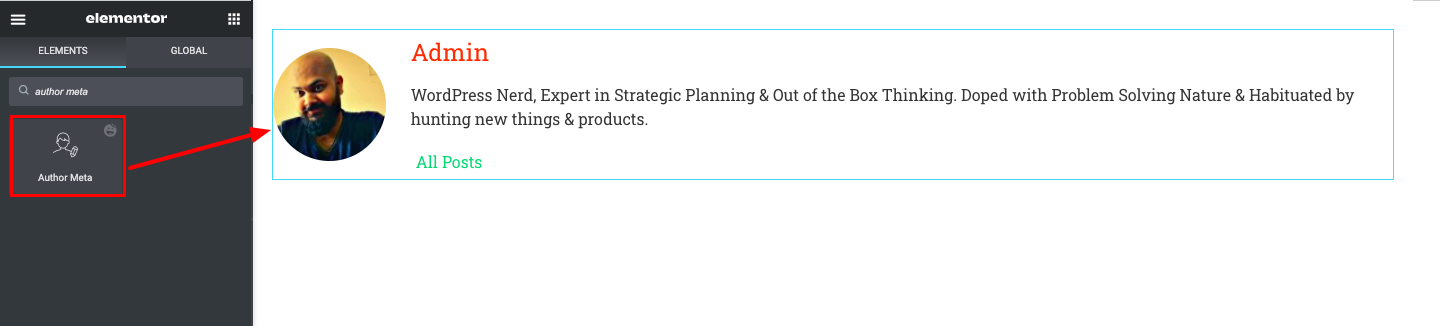
10. Pole autorskie (meta)
Widżet Author Box umożliwia wyświetlanie imienia i nazwiska, awatara, krótkiej biografii i przycisku archiwum autora postów na blogu. Możesz zmienić rozmiar i położenie tych elementów, utworzyć odstęp między nimi i wyłączyć dowolny konkretny element.

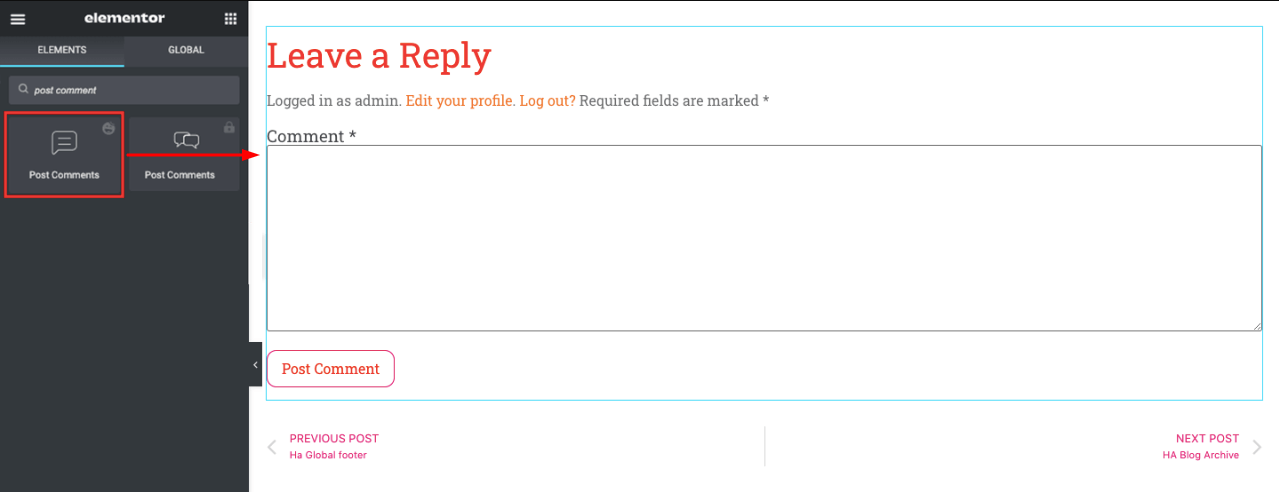
11. Komentarze do postów
Opcja komentarzy otwiera odwiedzającym możliwość przyjaznej dyskusji z właścicielem strony i autorami postów. Bez tego posty i artykuły zwykle tracą swoją atrakcyjność i wiarygodność dla odwiedzających witrynę. Po prostu przeciągnij i upuść widżet Komentarze do posta pod treścią posta. Automatycznie utworzy układ komentarzy.

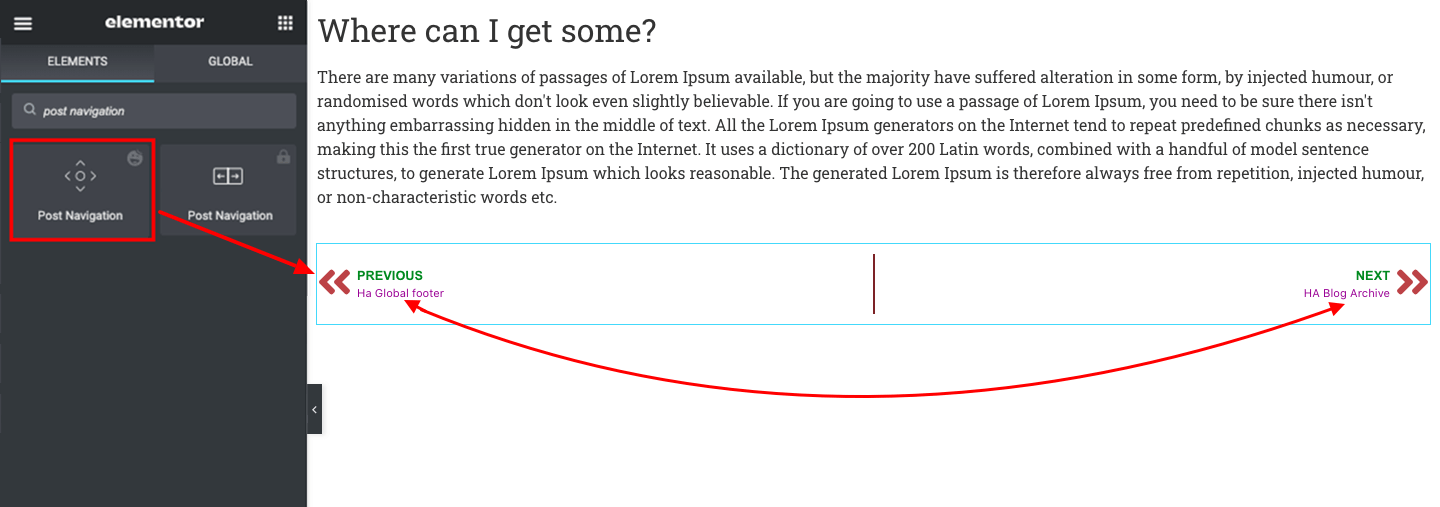
12. Nawigacja po wpisach
Widżet Nawigacja po wpisach dynamicznie ustawia łącza nawigacyjne do innych postów, które omówiłeś w swojej witrynie. W razie potrzeby możesz włączyć/wyłączyć etykiety nawigacyjne, zmienić ich teksty, takie jak Następny/Poprzedni i dodać ikony. zobacz zdjęcie poniżej, aby uzyskać inspirację.

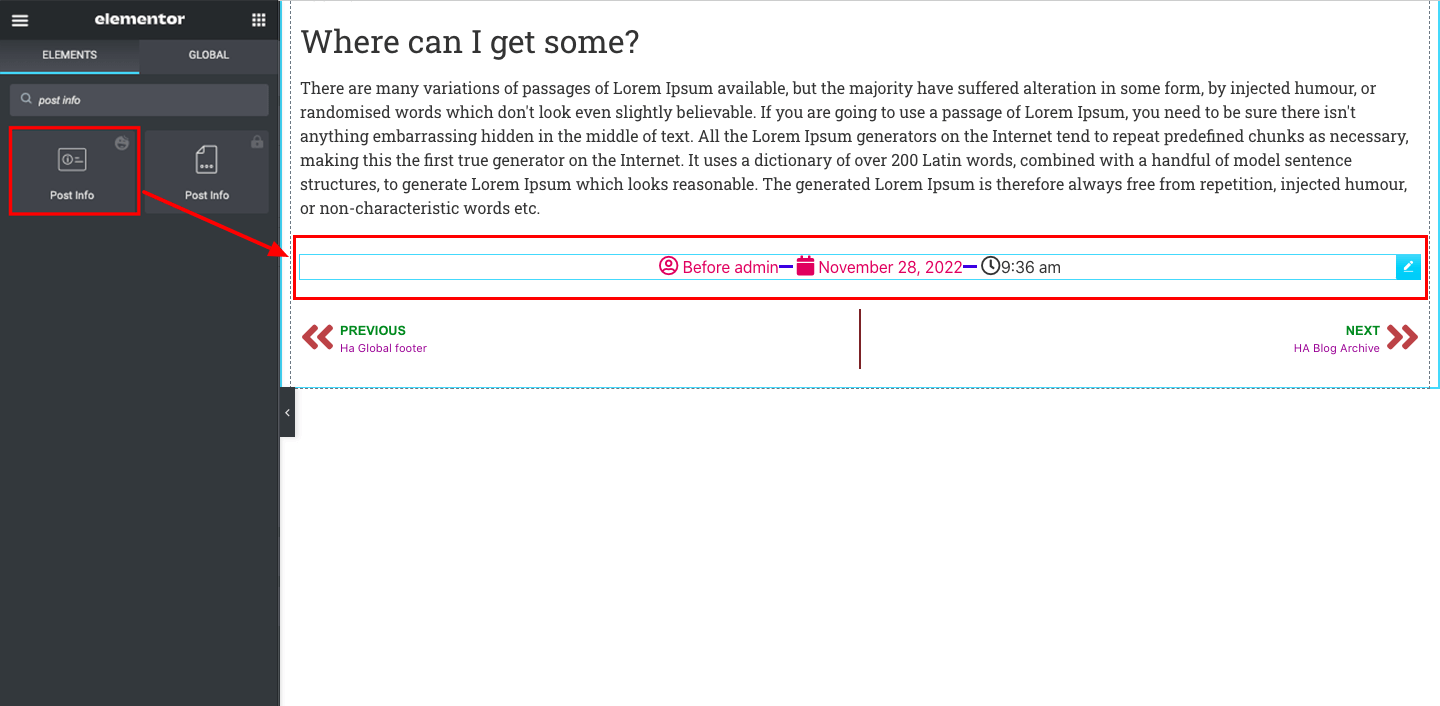
13. Informacje o poście
Widżet Informacje o wpisie dynamicznie ustawia metadane wpisu, takie jak imię i nazwisko autora, data publikacji bloga i komentarze. Lepiej, jeśli umieścisz ten widżet tuż pod sekcją wyróżnionego obrazu. Ponieważ czytelnikom będzie łatwo od razu zorientować się, kto jest autorem postu.

Następnie możesz ustawić wysokość, kolor, wyrównanie, tekst i odstępy między nimi.

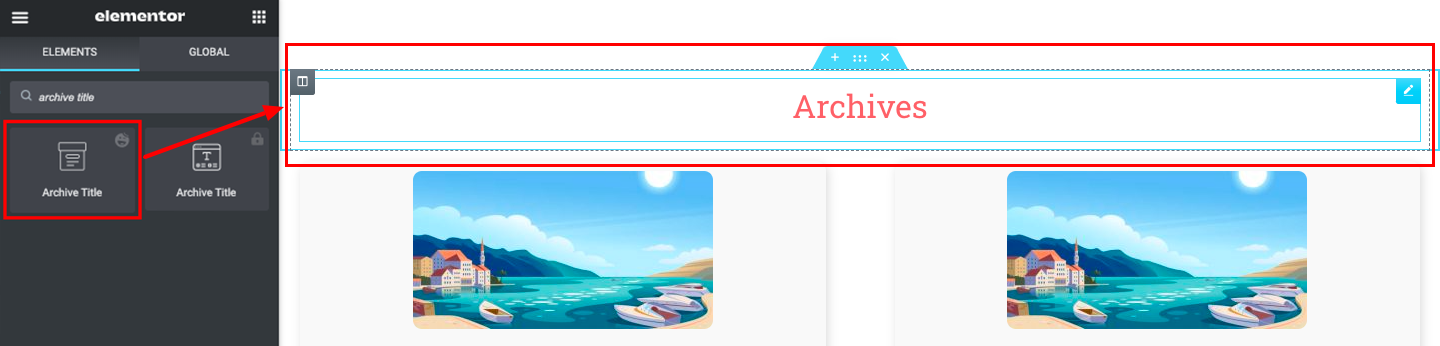
14. Tytuł archiwum
Jeśli myślisz o utworzeniu strony archiwum, będziesz potrzebować tego widżetu Tytuł archiwum , aby ułatwić identyfikację strony. Za pomocą tego widżetu możesz zastosować znacznik nagłówka (H1-H6), wyrównanie, kolor, typografię i efekt cienia do tytułu.

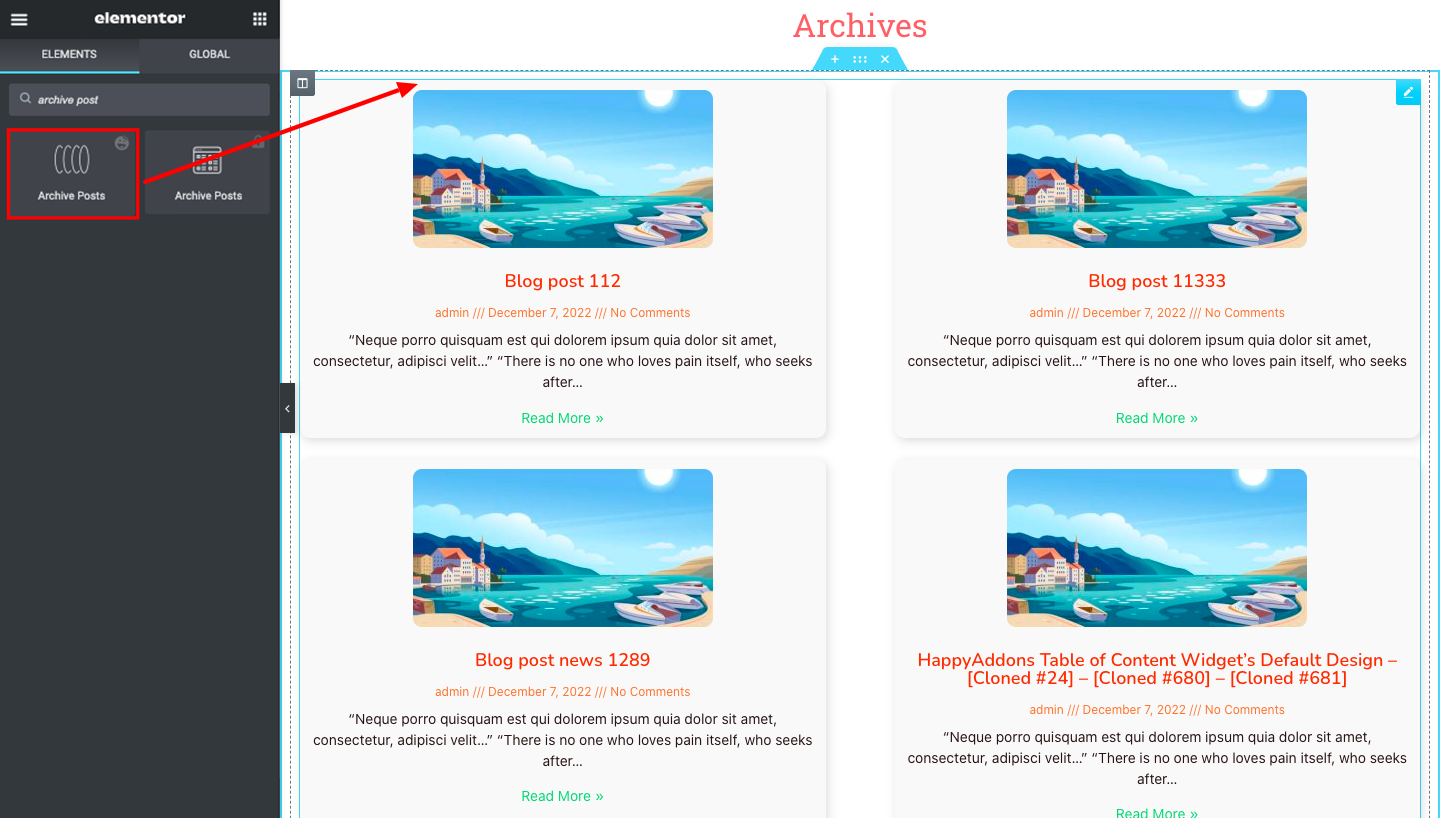
15. Poczta Archiwum
Posty archiwalne odnoszą się do postów, które są dostępne w wyszukiwarkach, ale nie są przeglądane przez czytelników i odwiedzających. Właściciele stron internetowych mogą to robić z różnych powodów. Widżet Archive Post pozwoli Ci stylizować sposób prezentacji zarchiwizowanych postów.

Funkcja tworzenia motywów HappyAddons dla użytkowników Pro: Warunek szablonu
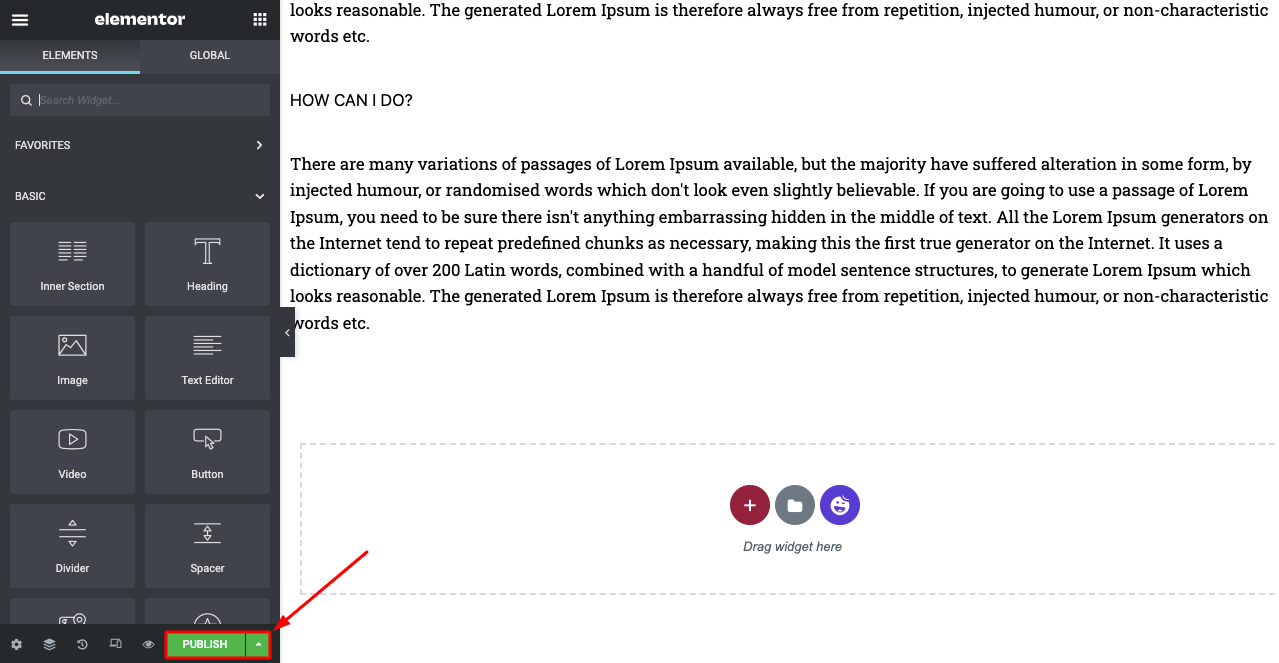
Warunek szablonu Elementora pozwala precyzyjnie określić, w jakich przypadkach będzie wyświetlany konkretny szablon, niezależnie od tego, czy znajduje się na określonej stronie, taksonomii czy kategorii. Po zakończeniu edytowania szablonu musisz nacisnąć zielony przycisk PUBLIKUJ w Panelu Elementora.

Otworzy się wyskakujące okienko, w którym znajdziesz rodzaje warunków. Wśród nich dwa są zarezerwowane tylko dla użytkowników premium. Aby uzyskać dostęp do tej funkcji pro, będziesz potrzebować następujących wtyczek:
- Elementor
- HappyAddons
- HappyAddons pro
Przyjrzyjmy się, jak ustawić warunki wyświetlania szablonów za pomocą HappyAddons Pro.
Jak ustawić warunki wyświetlania szablonów za pomocą HappyAddons Pro
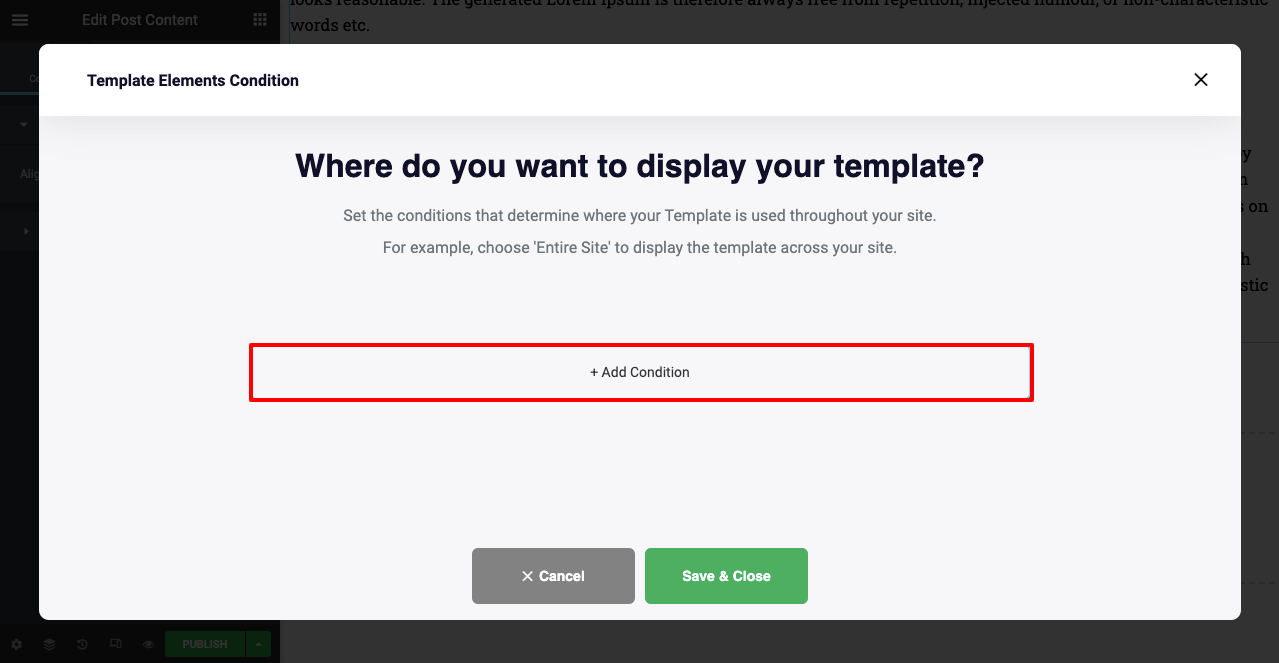
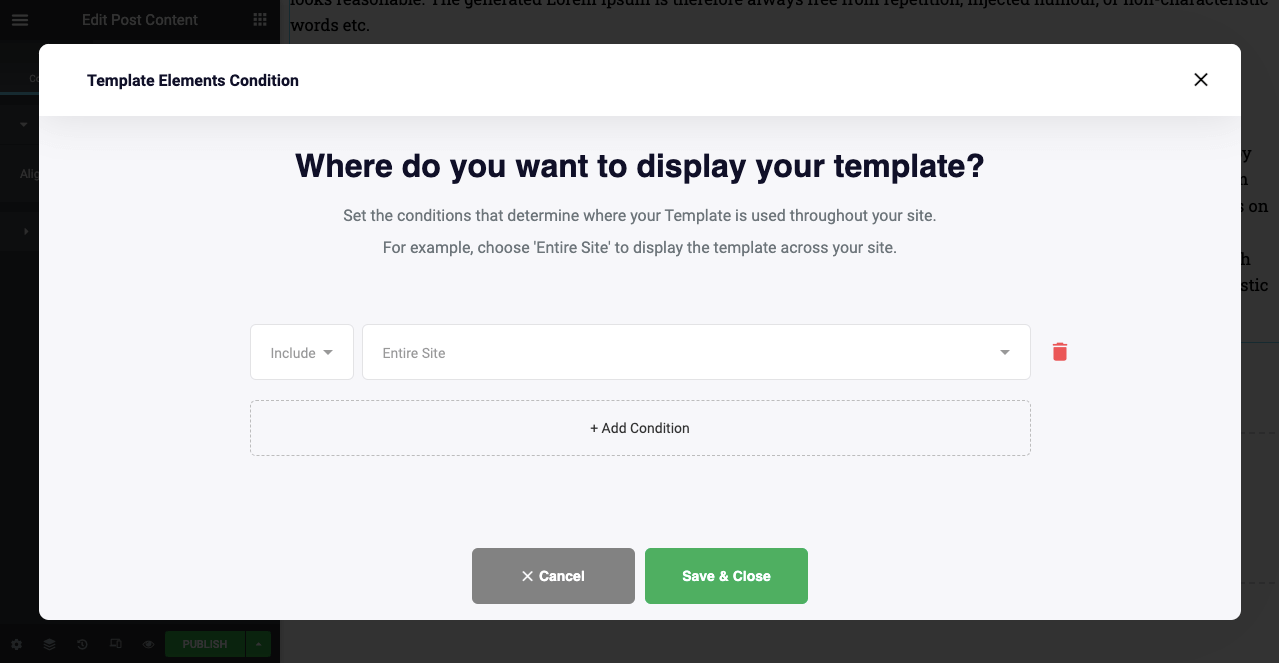
- Po kliknięciu przycisku PUBLIKUJ , jak wspomniano powyżej, pojawi się następujące wyskakujące okienko.
- Kliknij Dodaj warunek .

- Zobaczysz stan całej witryny . Ten jest całkowicie darmowy dla wszystkich użytkowników.
- Użycie tego warunku spowoduje, że szablon będzie dostępny w całej witrynie.

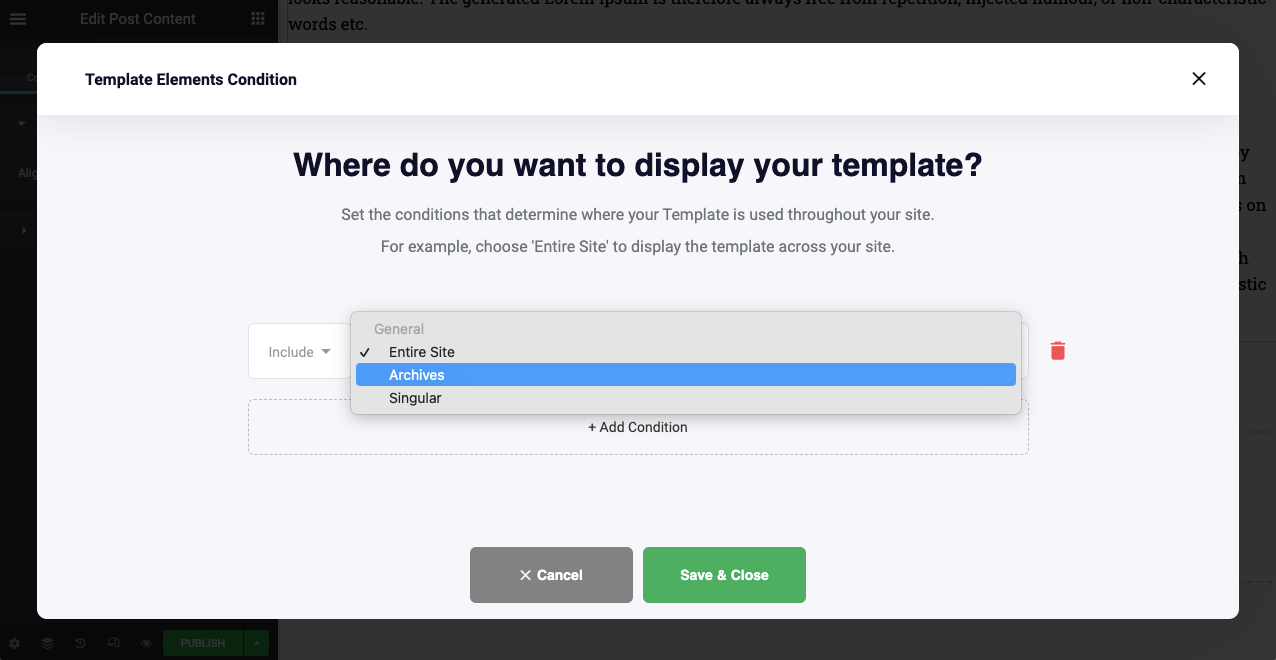
- Kliknij ikonę rozwijaną obok opcji Cała witryna, jak widać na powyższym zdjęciu. Otrzymasz dwie dodatkowe opcje: Archives i Singular .
- Te opcje są zarezerwowane tylko dla użytkowników premium.
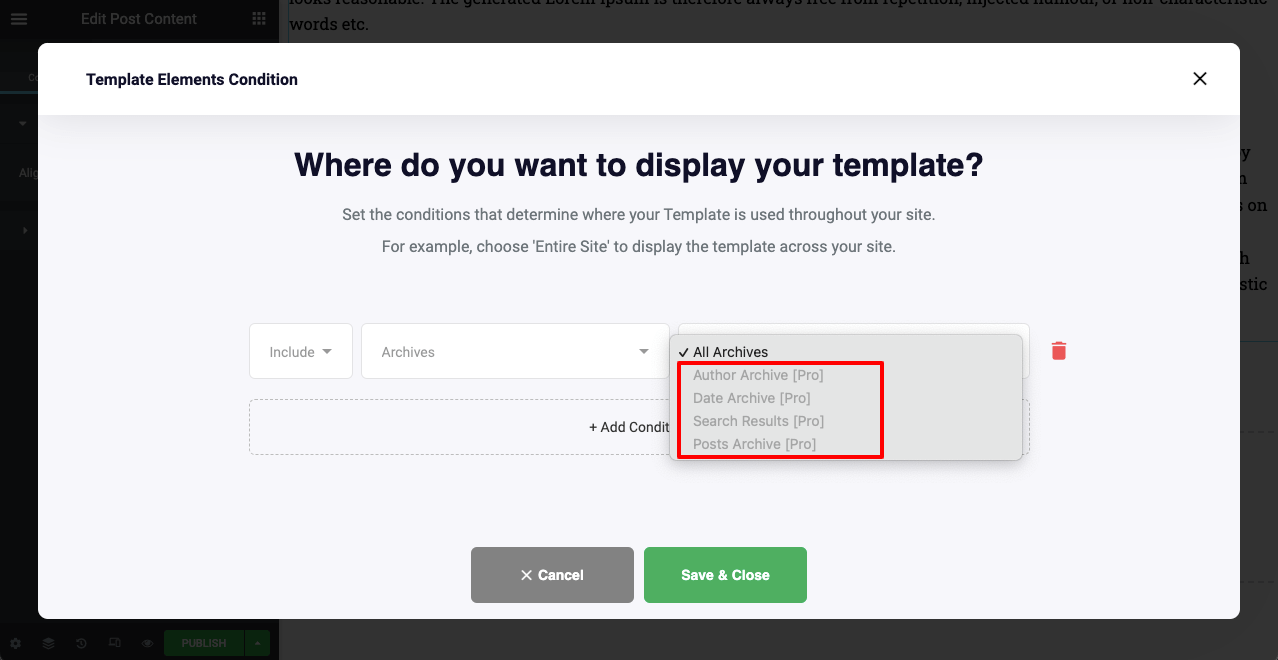
- Wybierz Archiwum.

- Zobaczysz, że opcje archiwizacji są ograniczone tylko dla użytkowników wersji Pro.

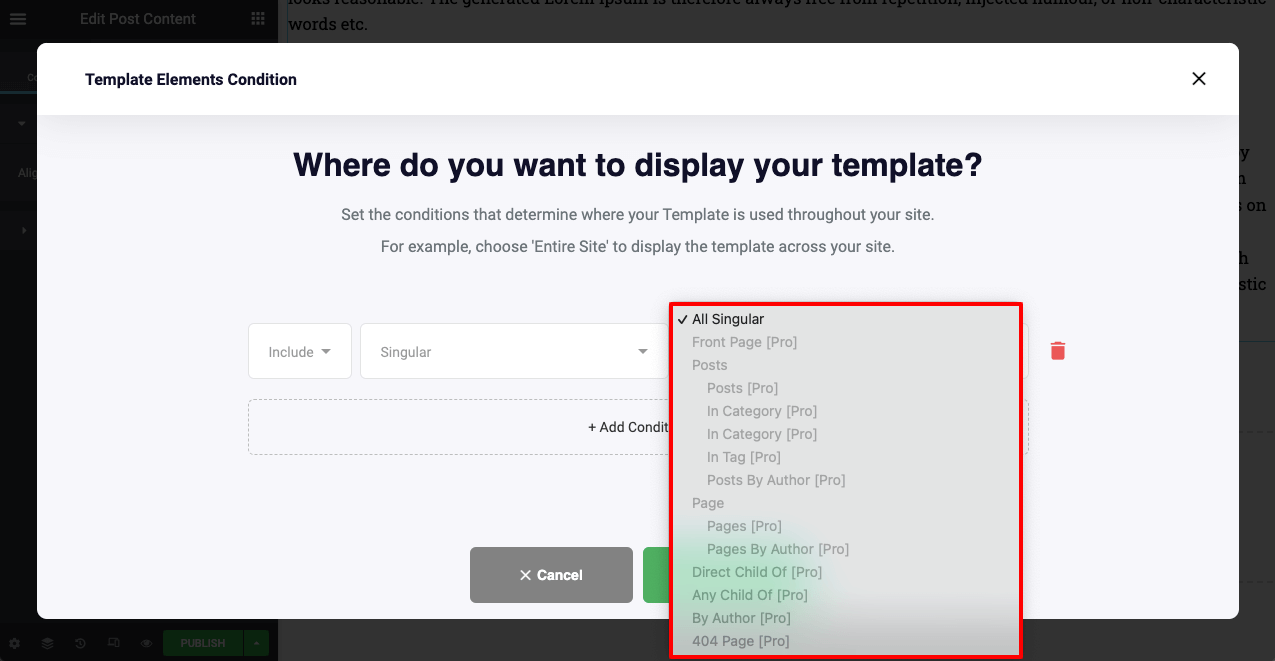
- Następnie zaznacz opcję Liczba pojedyncza . Możesz zobaczyć, że jego opcje są zarezerwowane dla użytkowników Pro.
- Warunek Pojedynczy pozwoli ci użyć wszystkich szablonów specjalnie dla określonych postów, kategorii i stron.

Często zadawane pytania dotyczące Kreatora motywów dla Elementora
Tutaj odpowiemy na niektóre najczęściej zadawane pytania związane z narzędziem do tworzenia motywów tematycznych dla Elementora.
Czy Theme Builder jest przeznaczony tylko dla Elementor Pro?
Tak, Elementor Theme Builder jest dostępny tylko dla użytkowników wersji Pro. Nie martw się. HappyAddons ma obecnie również narzędzie do tworzenia motywów i jest bezpłatne. Za jego pomocą możesz tworzyć i publikować nagłówki i stopki w całej witrynie.
Jaka jest różnica między motywem WordPress a narzędziem do tworzenia motywów?
Motyw WordPress to zbiór arkuszy stylów, kodów, grafiki i szablonów, które opisują układ strony internetowej. Konstruktor motywów to wtyczka lub rozszerzenie, które umożliwia zastąpienie elementów motywu WordPress własnym projektem.
Jaka jest różnica między narzędziem do tworzenia motywów a narzędziem do tworzenia stron?
Za pomocą narzędzia do tworzenia motywów możesz utworzyć nagłówek, stopkę, pojedynczy post i szablon strony oraz opublikować je w całej witrynie. Jednak narzędzie do tworzenia stron umożliwia projektowanie tylko pojedynczych stron, ale układu nie można opublikować w witrynie.
Czy jesteś gotowy do użycia bezpłatnego narzędzia do tworzenia motywów dla Elementora?
Wydanie HappyAddons Theme Builder zmieni zasady gry w projektowaniu stron internetowych. Otworzy niezliczone możliwości dla osób, które szukają wolnego od kodu sposobu projektowania i rozwijania swoich stron internetowych.
My, zespół HappyAddons, obiecujemy ciągłe ulepszanie naszego kreatora motywów, aby uczynić go bardziej przyjaznym dla użytkownika. W nadchodzących dniach wzbogacimy jego bibliotekę o wiele gotowych do użycia widżetów. Czy jesteś gotowy, aby je zdobyć? Pozwól nam wiedzieć co myślisz.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje dotyczące Elementora
