HappyAddons présente le générateur de thèmes gratuit pour les utilisateurs d'Elementor
Publié: 2023-01-16Bonjour à tous! Le générateur de thèmes HappyAddons est enfin sorti. Et il sera disponible à partir de la version gratuite (v3.8.0) . Avec cette nouvelle version, vous pouvez créer gratuitement des en-têtes et des pieds de page personnalisés pour votre site.
Ce n'est pas tout! Vous aurez également la possibilité de concevoir vos modèles de publication et de page et de les publier séparément avec des conditions spécifiques. Donc, pour ceux qui rêvent depuis longtemps d'un créateur de thème gratuit pour Elementor, HappyAddons va le réaliser.
Ci-dessous, nous parlerons de la façon d'accéder au générateur de thèmes HappyAddons et des choses que vous pouvez faire avec.
Comment accéder au générateur de thèmes HappyAddons
Vous devez installer le plugin Elementor et HappyAddons pour accéder au générateur de thème HappyAddons. Vous obtiendrez ces plugins à partir des liens ci-dessous.
- Élémentaire
- HappyAddons
Une fois qu'ils sont installés et activés, suivez les étapes ci-dessous.
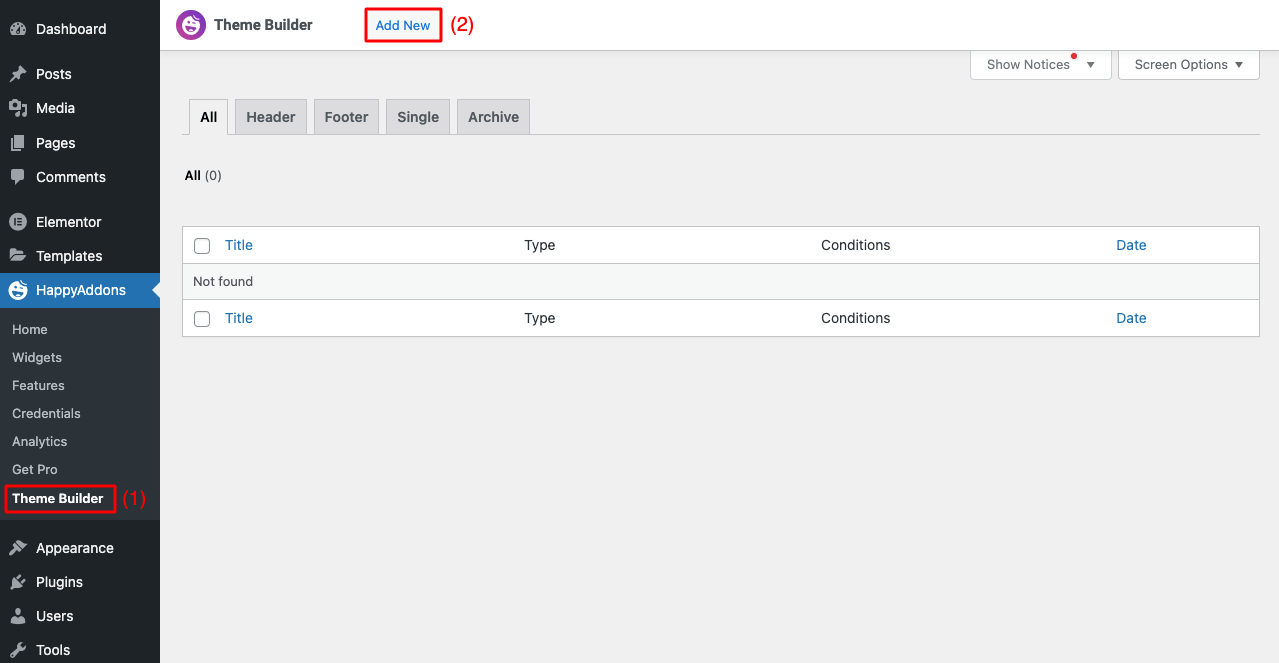
Étape 01 : Accédez au générateur de thèmes
- Accédez à HappyAddons > Générateur de thèmes .
- Cliquez sur Ajouter nouveau .

Étape 02 : Choisissez le type de modèle
- Vous obtiendrez une ouverture pop-up.
- Sélectionnez le type de modèle que vous souhaitez ajouter.
- Donne lui un nom.
- Cliquez sur le bouton Créer un modèle .
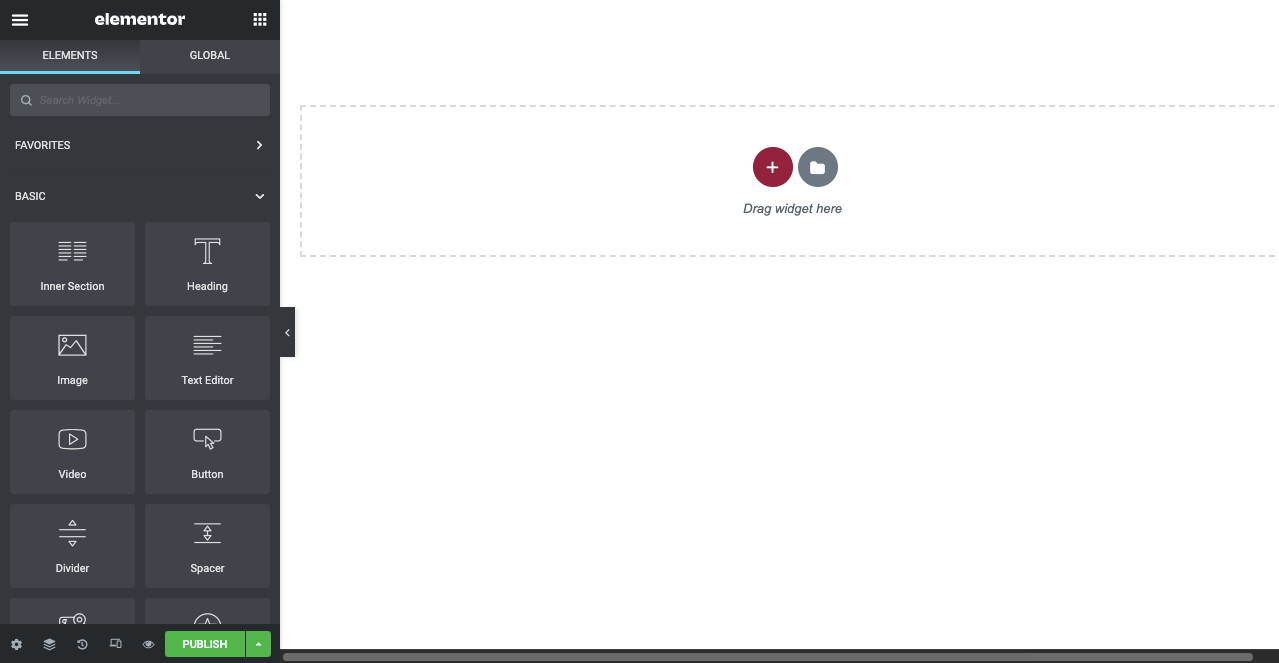
- Vous verrez le canevas Elementor ouvert.
- Faites glisser et déposez les widgets que vous souhaitez depuis le panneau Elementor pour concevoir votre modèle.

Widgets de création de thèmes HappyAddons pour les utilisateurs gratuits
HappyAddons vous propose un certain nombre de widgets intégrés que vous pouvez utiliser pour créer et concevoir des modèles pour votre site Web.
Dans cette section, nous parlerons des widgets dont vous aurez besoin lors de l'utilisation du générateur de thème.
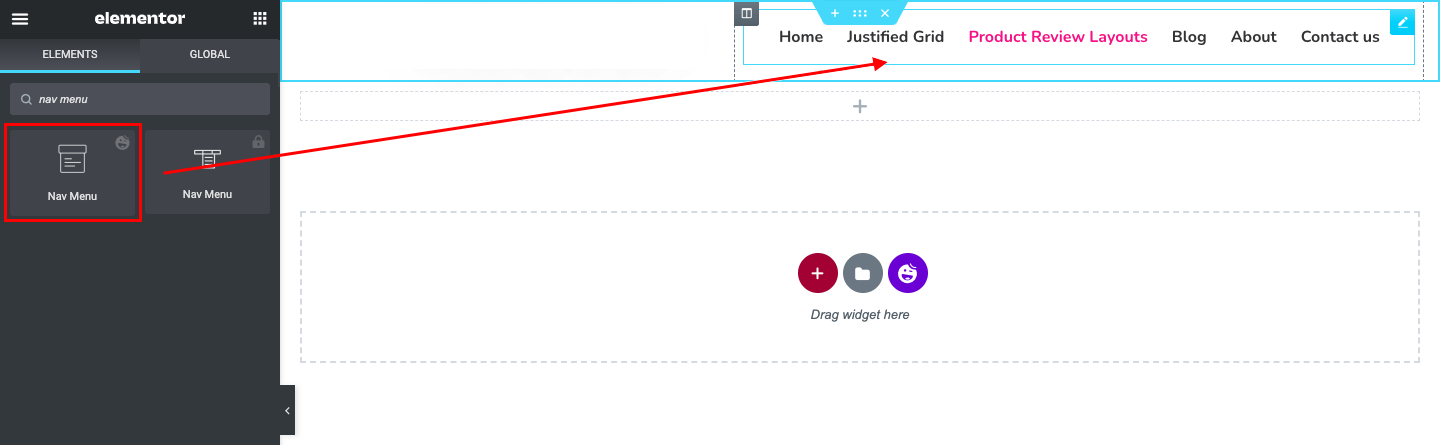
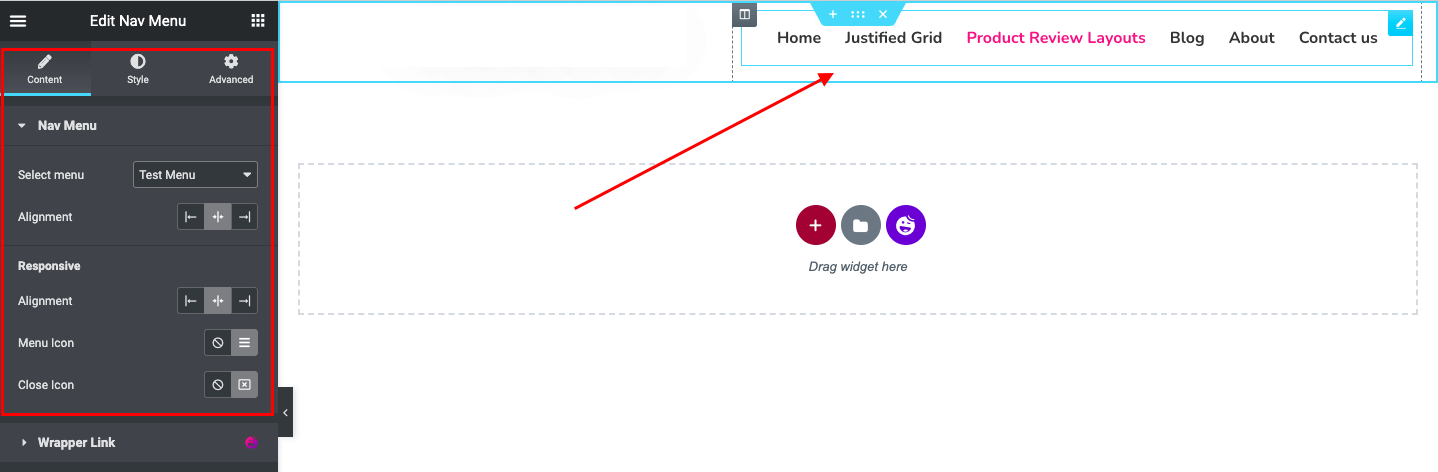
1. Menu de navigation
Le menu de navigation est un élément indispensable dans la section d'en-tête de tout site Web. Le widget Nav Menu vous permet d'ajouter simplement le menu de navigation à votre en-tête Web. Faites-le simplement glisser et déposez-le dans la section appropriée de votre canevas Elementor.

Vous obtiendrez plus d'options dans le panneau Elementor pour définir l'alignement, l'icône de menu et l'icône de fermeture. L'onglet Style vous fournira des options supplémentaires pour personnaliser davantage le menu de navigation.

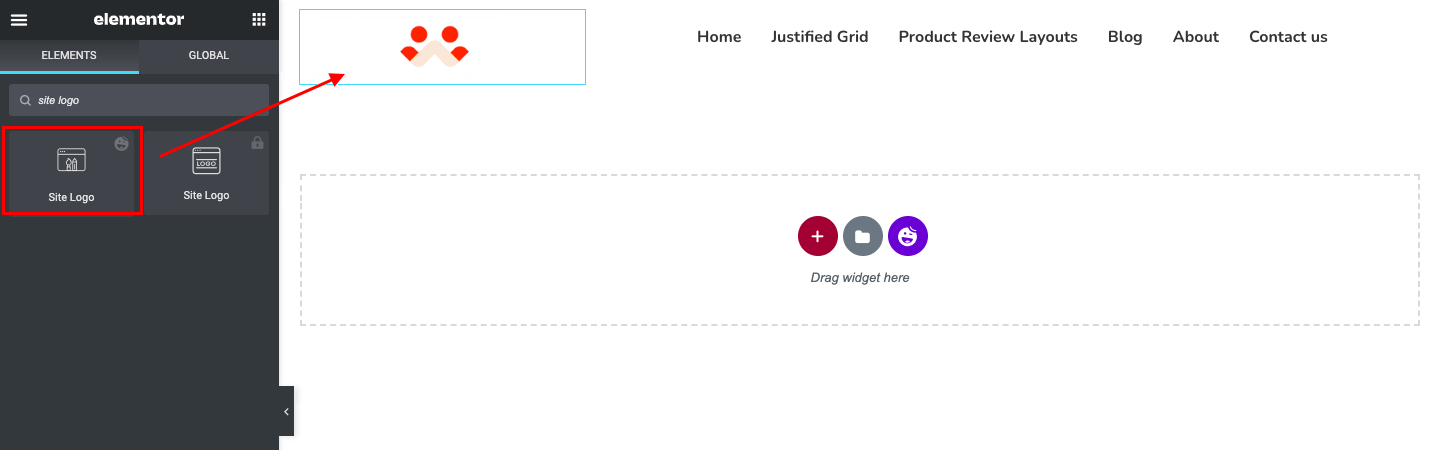
2. Logo du site
Un logo de site est un élément de marque crucial. Il crée un sentiment d'identité visuelle et est un autre élément indispensable dans la section d'en-tête. Vous pouvez utiliser le widget Logo du site de HappyAddons pour ajouter et publier le logo du site pour votre site Web.
Après cela, vous pouvez personnaliser la taille de votre logo et définir la bordure, la couleur, le rayon, la marge et les paramètres supplémentaires de votre logo à partir de l'onglet Style - ce processus sera le même pour tous les widgets ci-dessous .

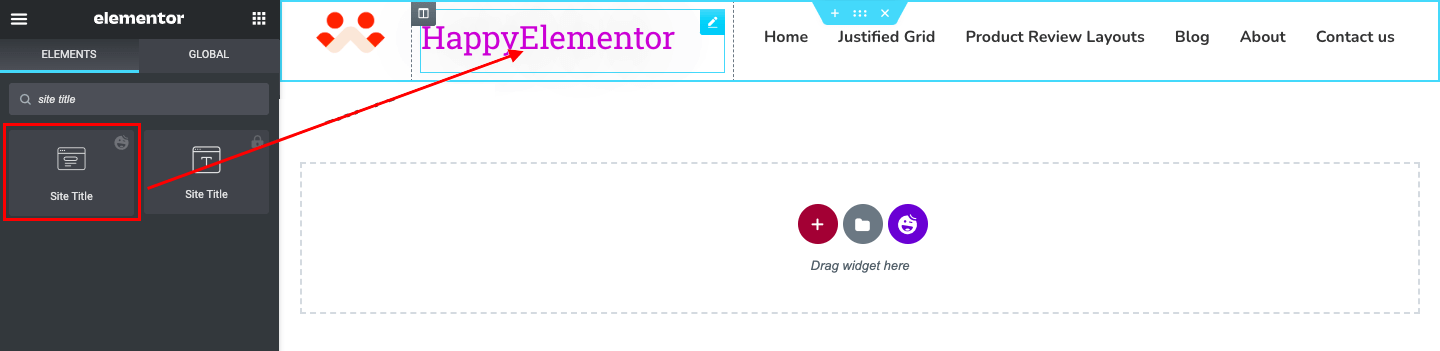
3. Titre du site
Un titre de site est une balise HTML qui aide les visiteurs Web et les moteurs de recherche à comprendre rapidement les points couverts par une publication ou une page particulière. Vous pouvez définir la balise d'en-tête pour le titre de votre site de H1 à H6. Le widget HappyAddons Site Title permet une bien meilleure façon. Il vous permet d'appliquer une couleur, un style, une police accrocheuse et une typographie au titre de votre site.

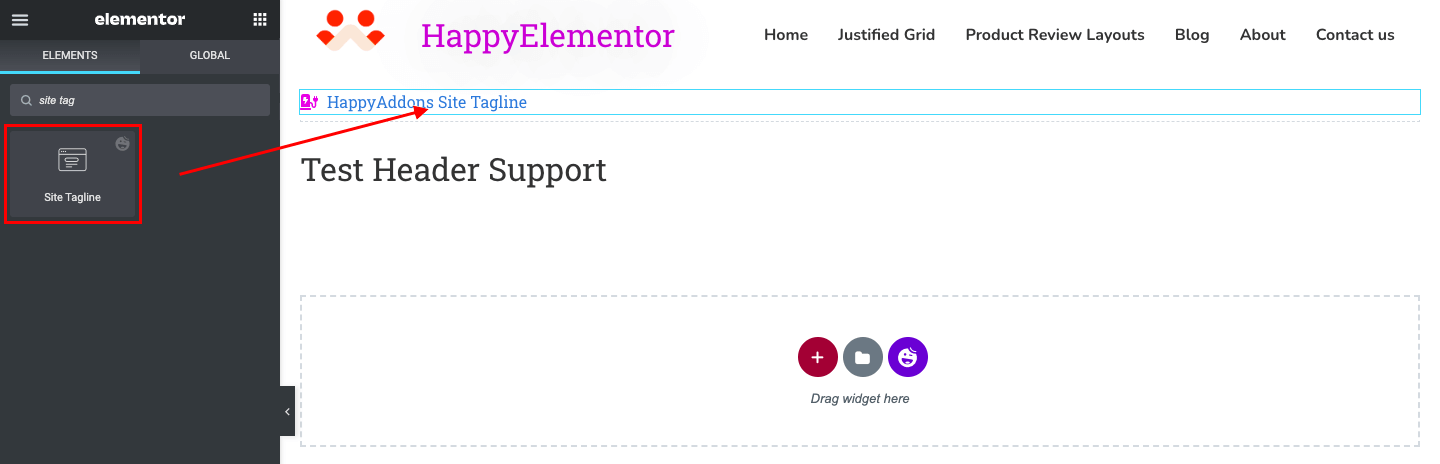
4. Slogan du site
Un slogan de site fait référence à un court texte composé de 8 à 12 mots. Il est utilisé pour annoncer des messages spéciaux (offres à venir, offres de réduction) pour attirer instantanément l'attention des visiteurs. Le widget HappyAddons Site Tagline vous permet de personnaliser non seulement la police, la typographie et la couleur, mais vous permet également d'utiliser des icônes personnalisées et des fichiers SVG.

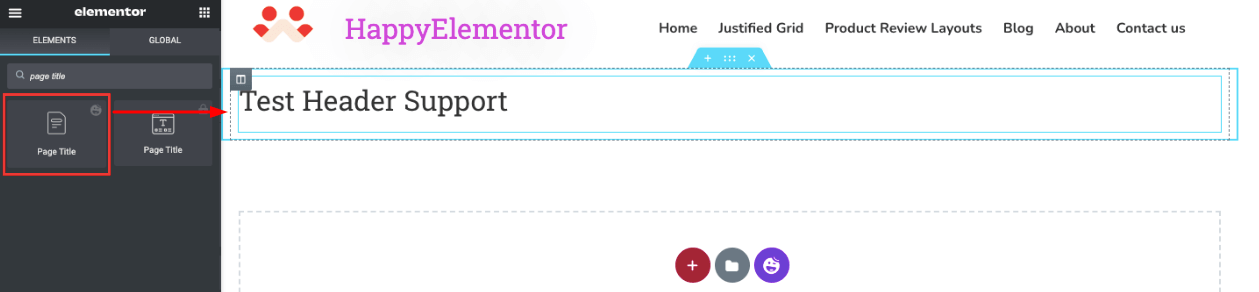
5. Titre de la page
Un titre de page est une courte description qui apparaît généralement dans les extraits des pages de résultats des moteurs de recherche et en haut des fenêtres du navigateur. C'est aussi un puissant élément de référencement. À l'aide du widget Titre de la page HappyAddons, vous pouvez le personnaliser avec la couleur, la police, la typographie et ajouter une ombre si vous le souhaitez.

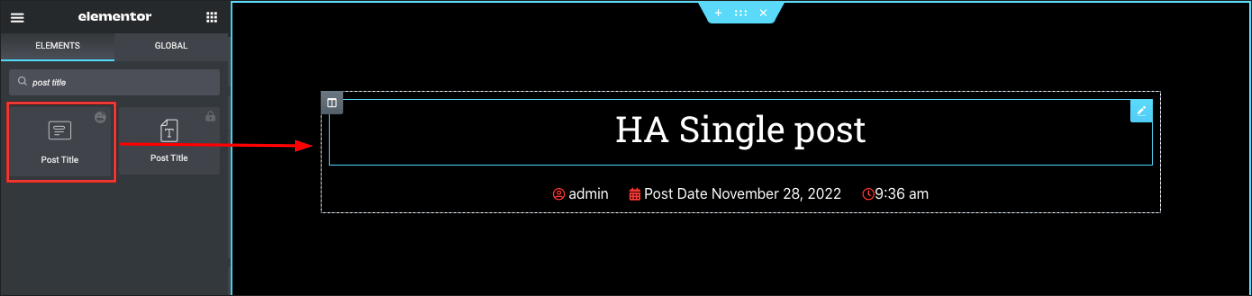
6. Titre du message
Le titre de la publication est en fait le titre principal des publications et des articles de blog. Il couvre la balise HTML H1 et permet à Google de comprendre instantanément sa structure et son contenu. Le titre de votre message est également un élément SEO crucial car il apparaît sur les pages de résultats des moteurs de recherche.
Le widget Single Post est très utile si vous souhaitez créer des publications uniques ou des modèles de page.

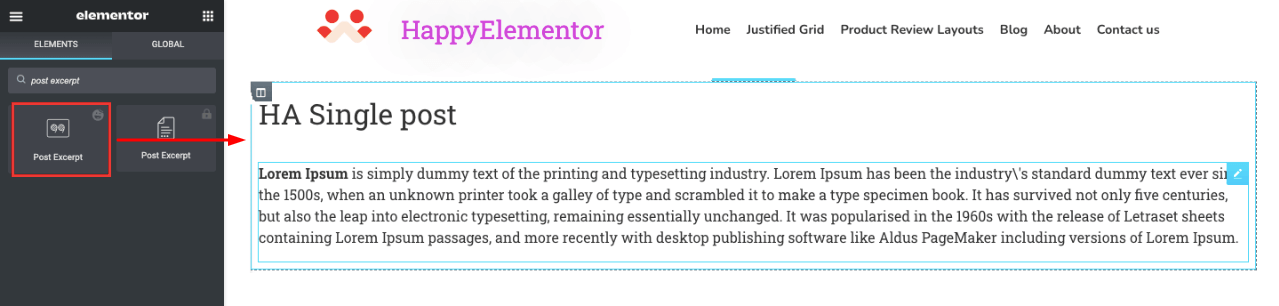
7. Publier un extrait
L'extrait d'article fait référence au résumé du contenu de l'article de blog. Par défaut, WordPress génère un extrait de votre article de blog en raccourcissant l'introduction et la conclusion de votre article. Mais la meilleure pratique consiste à écrire manuellement l'extrait de vos messages.
Le widget Publier un extrait vous permettra de personnaliser la couleur, la police et la typographie de votre extrait. Une astuce simple consiste à copier et coller la méta description dans l'extrait.

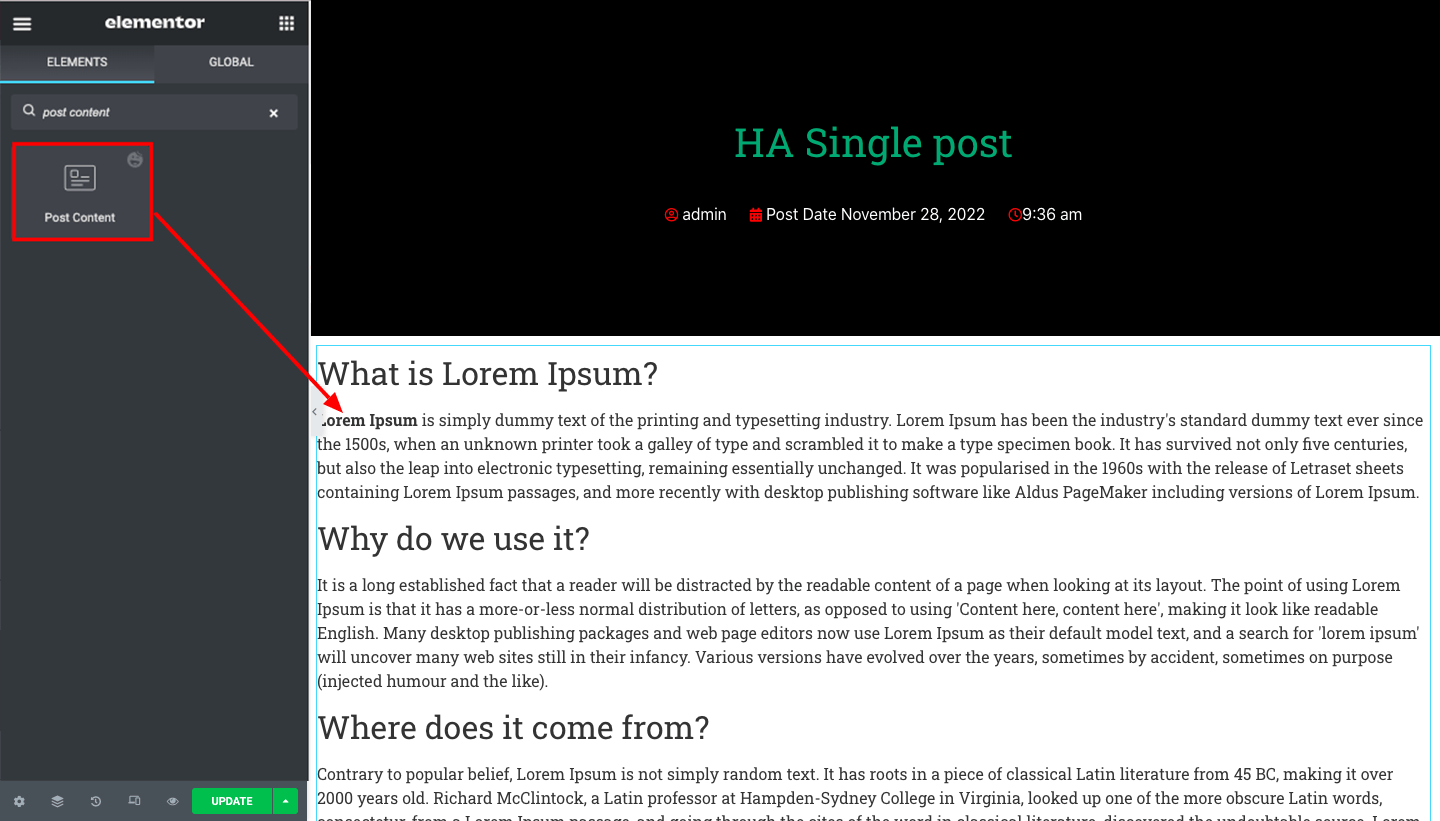
8. Publier du contenu
Le contenu des publications vous permet d'afficher le corps principal de vos publications et de vos pages. Il comprend non seulement du texte, mais également des titres et des fichiers multimédias. À l'aide du widget Publier du contenu , vous pouvez les ajouter et définir leurs styles pour vos modèles Web.

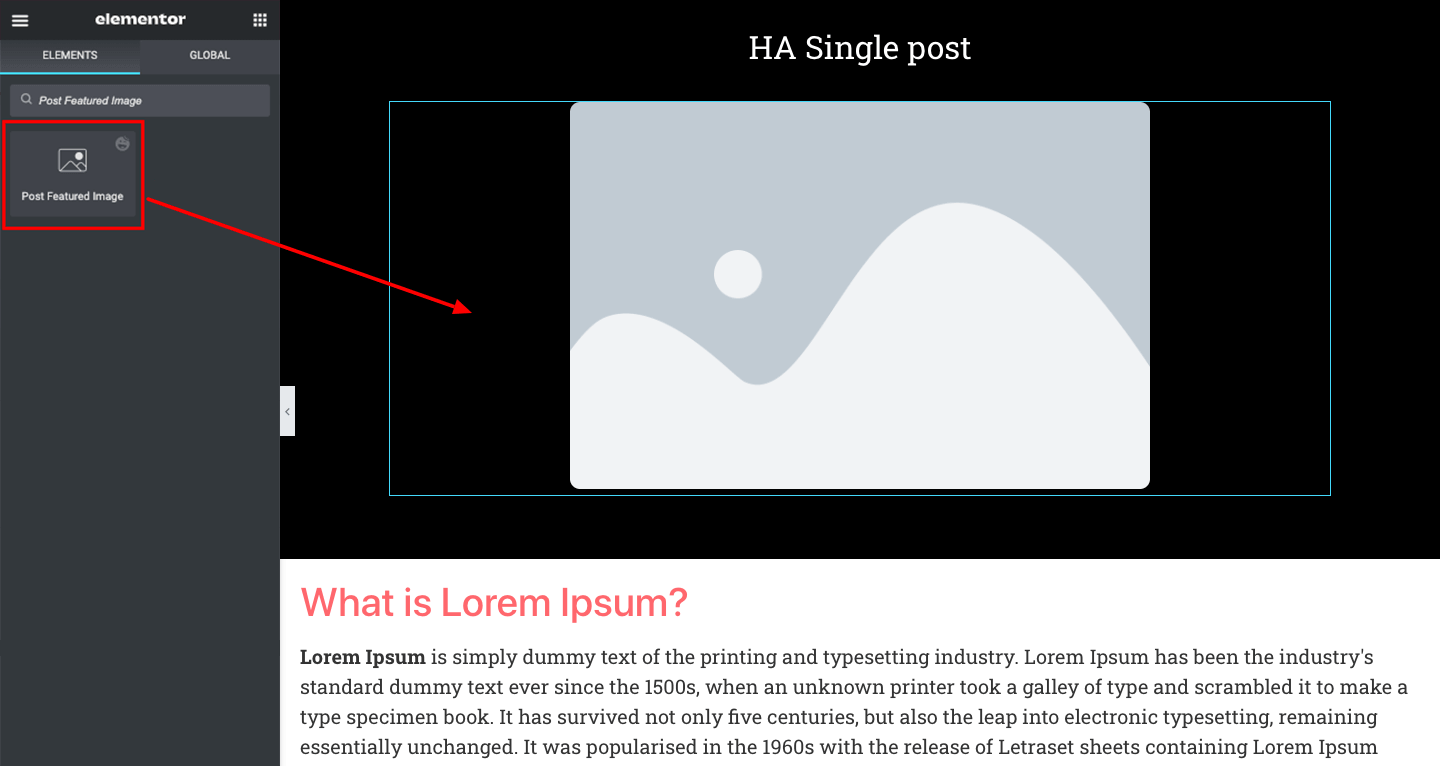
9. Publier une image en vedette
L'image post-vedette apparaît en haut des articles de blog. Il représente l'essentiel de l'article pour les visiteurs et les moteurs de recherche. Le widget HappyAddons Post Feature Image vous permettra de définir la taille, l'alignement, l'espace et le rembourrage de votre image.

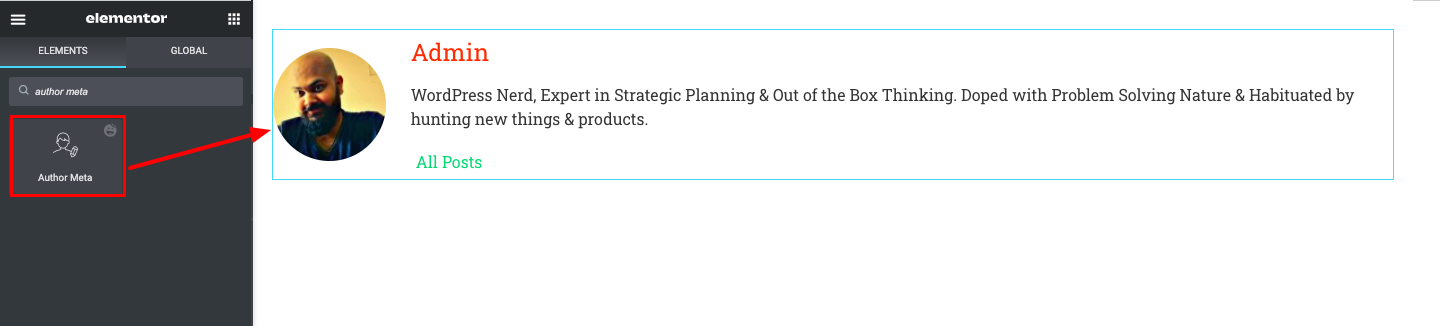
10. Boîte d'auteur (méta)
Le widget Author Box vous permet d'afficher le nom, l'avatar, la courte biographie et le bouton d'archivage de l'auteur de l'article de blog. Vous pouvez modifier la taille et la position de ces éléments, créer un espace entre eux et désactiver ceux que vous souhaitez.

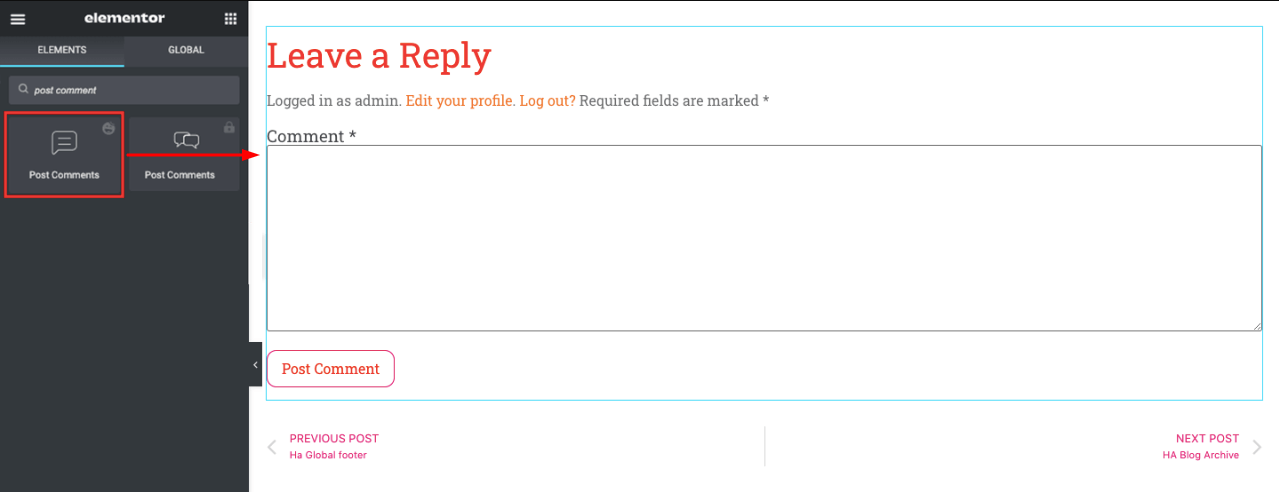
11. Publier des commentaires
L'option de commentaires ouvre la possibilité aux visiteurs d'avoir une discussion amicale avec le propriétaire du site Web et les rédacteurs de messages. Sans cela, les publications et les articles perdent généralement leur attrait et leur crédibilité auprès des visiteurs du Web. Faites simplement glisser et déposez le widget Publier des commentaires sous le contenu de la publication. Il créera automatiquement une disposition de commentaire.

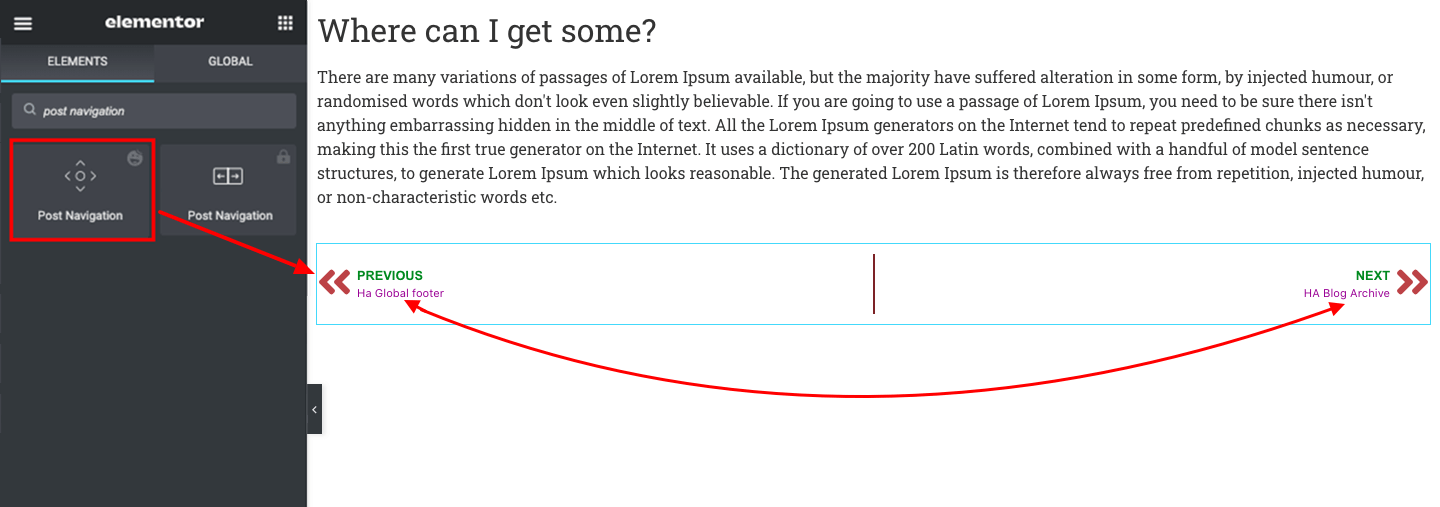
12. Navigation dans les messages
Le widget Post Navigation définit dynamiquement des liens de navigation vers d'autres publications que vous avez couvertes sur votre site Web. Si nécessaire, vous pouvez activer/désactiver les étiquettes de navigation, modifier leurs textes comme Suivant/Précédent et ajouter des icônes. voir l'image ci-dessous pour l'inspiration.


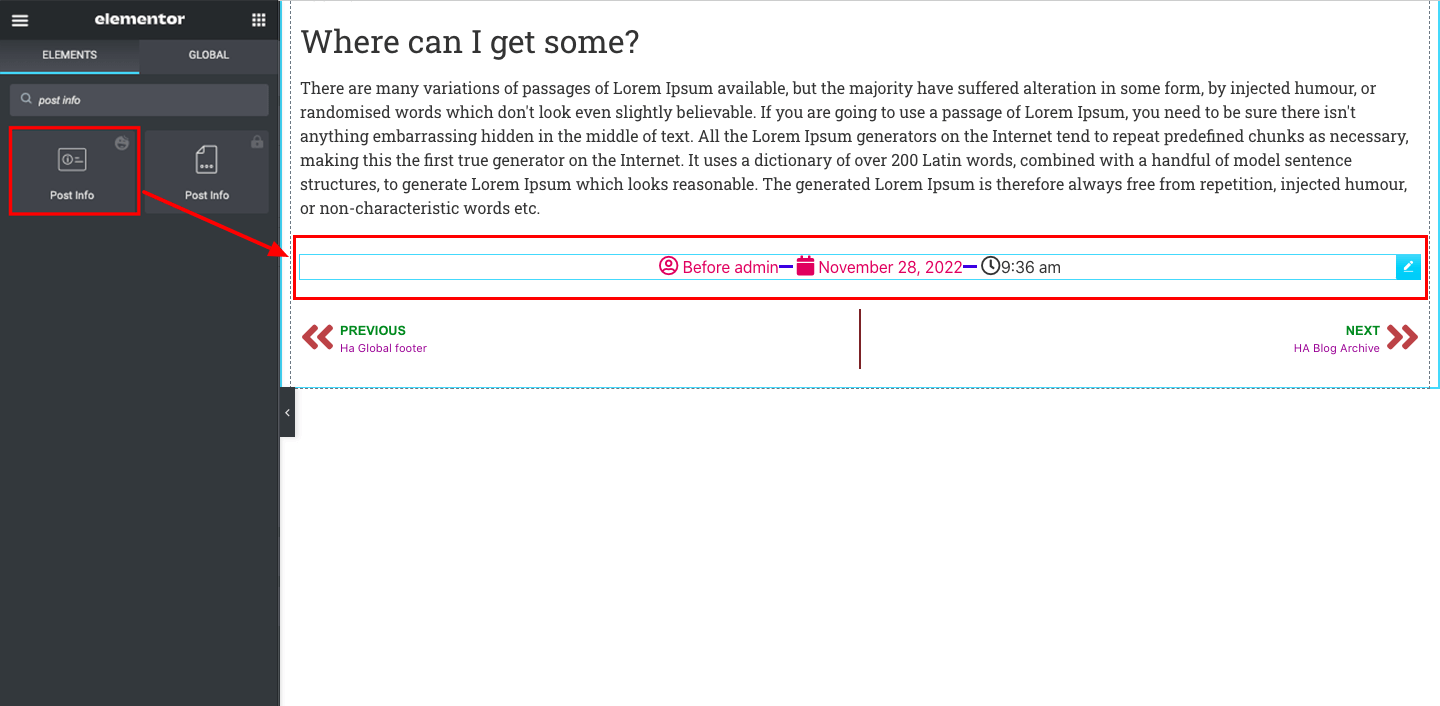
13. Publier des informations
Le widget Post Info définit dynamiquement les métadonnées de la publication telles que le nom de l'auteur, la date de publication du blog et les commentaires. Mieux si vous placez ce widget juste en dessous de la section d'image en vedette. Parce qu'il sera facile pour les lecteurs de déterminer instantanément l'auteur du message.
Après cela, vous pouvez définir la hauteur, la couleur, l'alignement, le texte et les espaces entre eux.

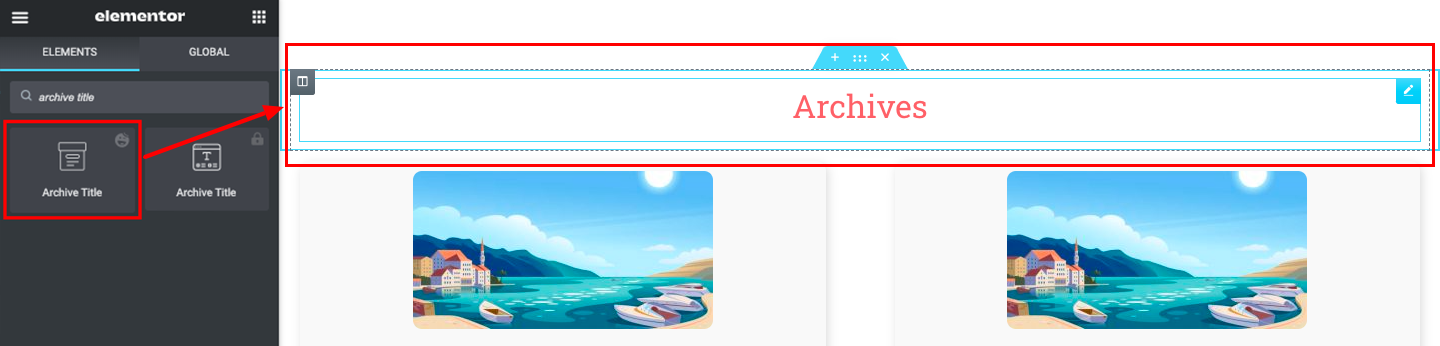
14. Titre de l'archive
Si vous envisagez de créer une page d'archive, vous aurez besoin de ce widget Titre d'archive pour rendre la page facilement identifiable. Vous pouvez appliquer la balise d'en-tête (H1-H6), l'alignement, la couleur, la typographie et l'effet d'ombre au titre à l'aide de ce widget.

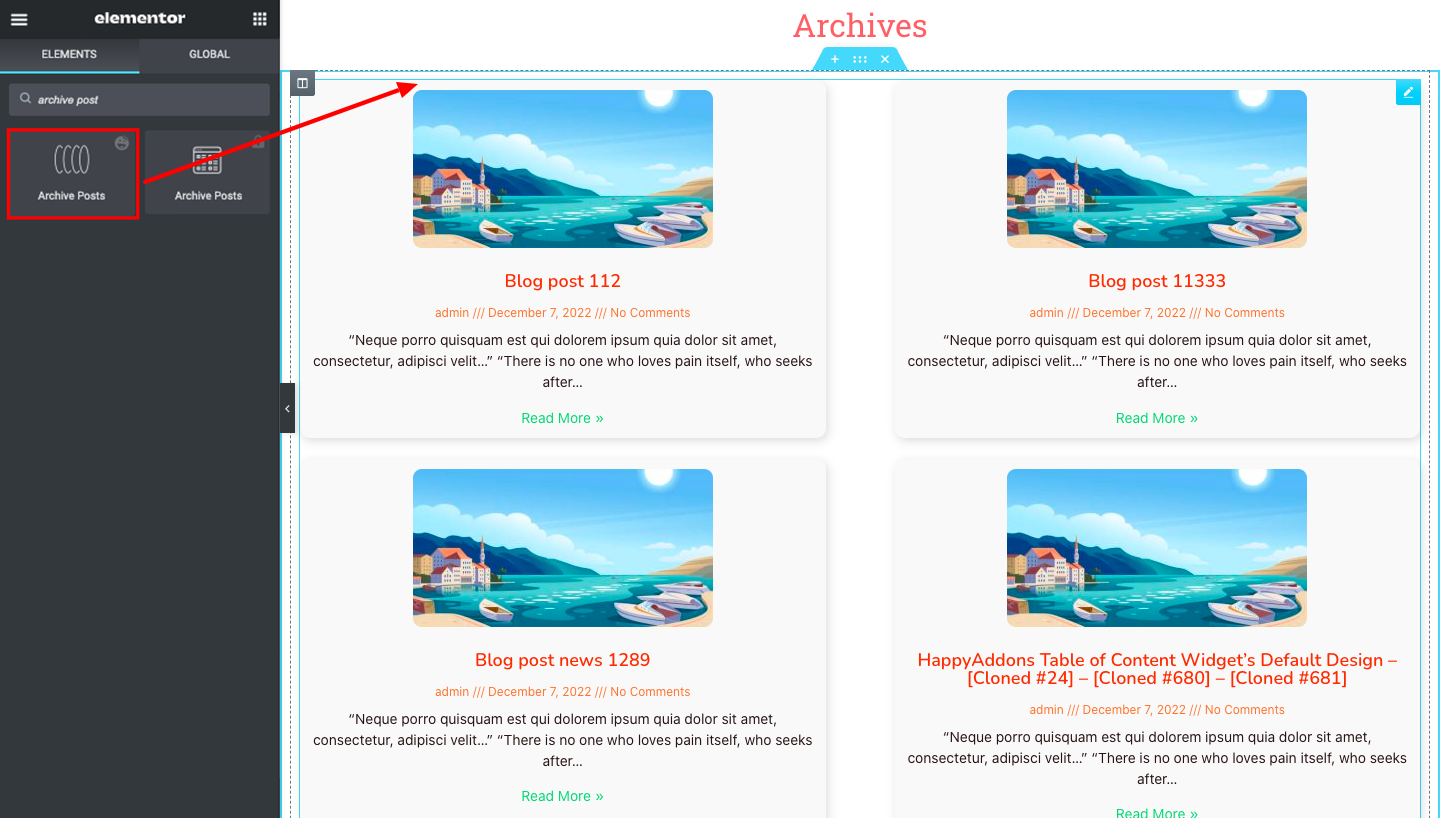
15. Message d'archive
Les publications d'archives font référence aux publications qui sont disponibles dans les moteurs de recherche mais qui ne sont pas vues par les lecteurs et les visiteurs. Les propriétaires de sites Web peuvent le faire pour diverses raisons. Le widget Archive Post vous permettra de styliser la présentation de vos messages archivés.

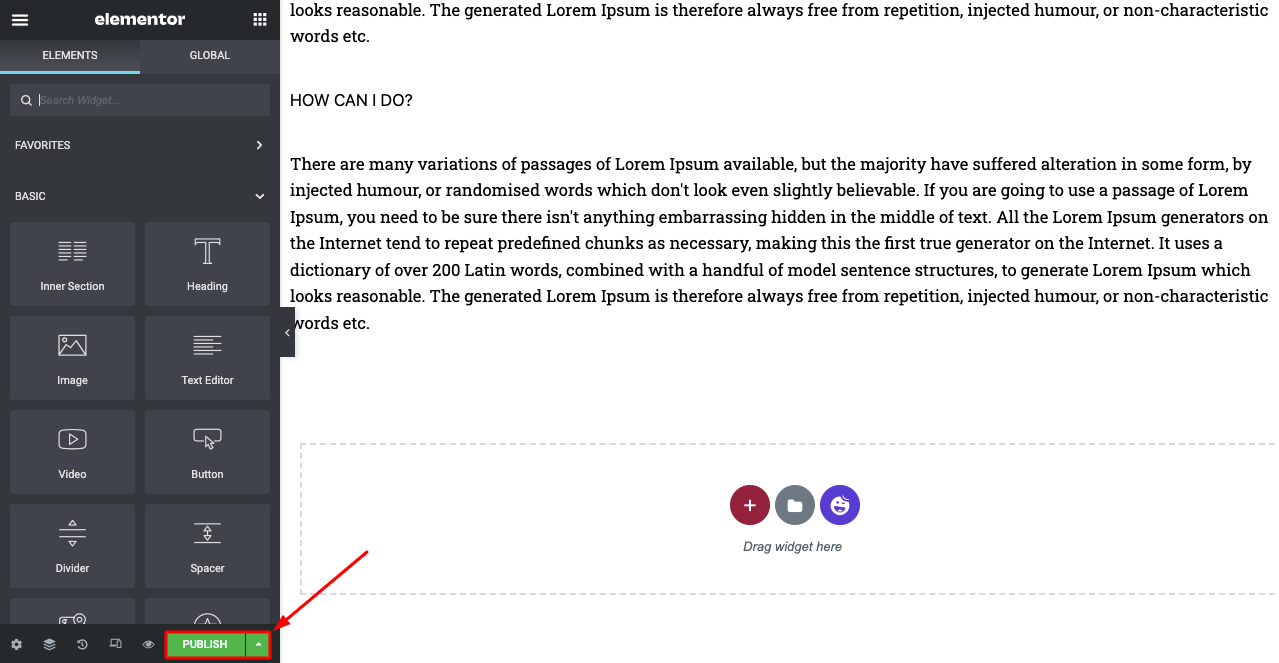
Fonctionnalité de création de thème HappyAddons pour les utilisateurs professionnels : condition du modèle
Elementor Template Condition vous permet de spécifier précisément dans quels cas votre modèle particulier sera affiché, qu'il se trouve sur une certaine page, taxonomie ou catégorie. Une fois que vous avez terminé de modifier votre modèle, vous devez appuyer sur le bouton vert PUBLIER sur le panneau Elementor.

Cela ouvrira une fenêtre contextuelle où vous trouverez des types de conditions. Parmi eux, deux sont réservés uniquement aux utilisateurs premium. Vous aurez besoin des plugins suivants pour accéder à cette fonctionnalité pro :
- Élémentaire
- HappyAddons
- HappyAddons pro
Explorons comment définir des conditions pour afficher des modèles à l'aide de HappyAddons Pro.
Comment définir des conditions pour afficher des modèles à l'aide de HappyAddons Pro
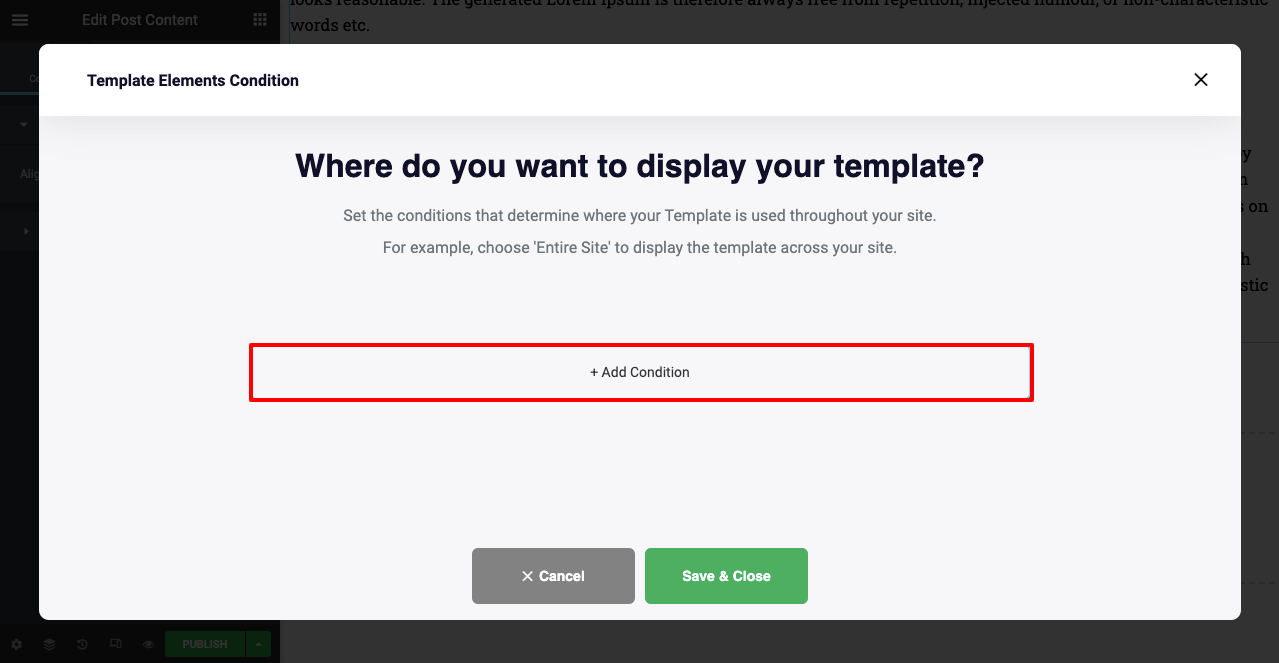
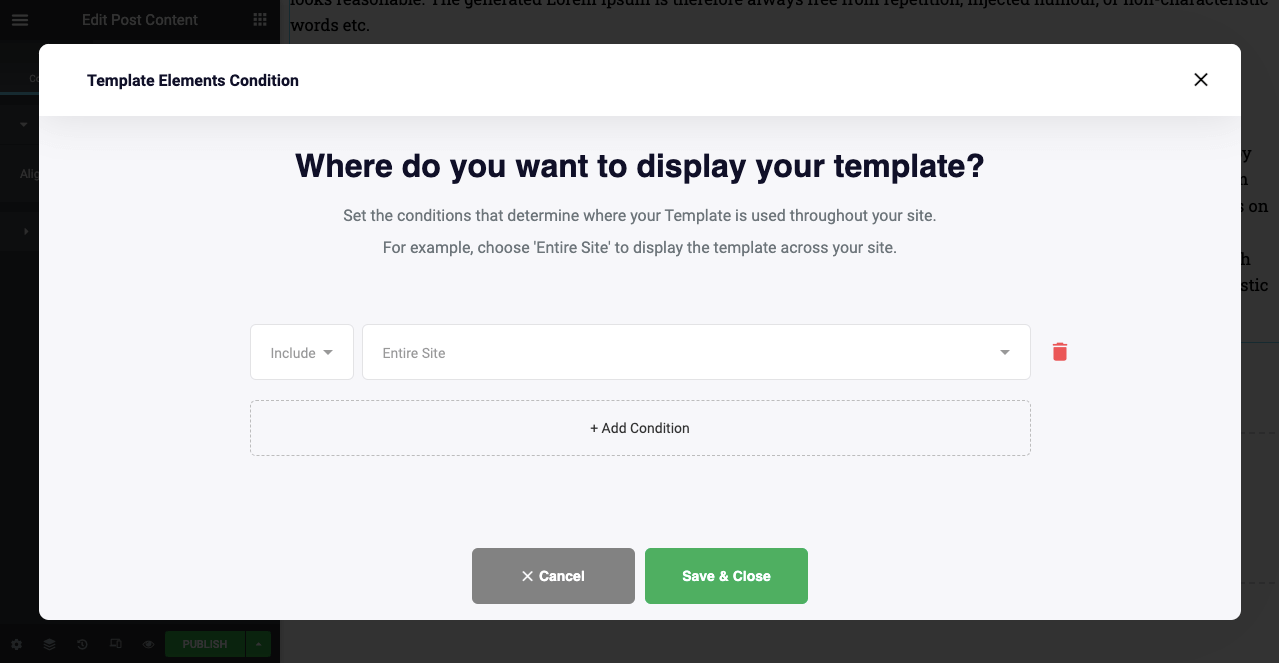
- Une fois que vous avez cliqué sur le bouton PUBLIER comme indiqué ci-dessus, vous obtiendrez l'ouverture contextuelle suivante.
- Cliquez sur Ajouter une condition .

- Vous verrez apparaître la condition Site entier . Celui-ci est entièrement gratuit pour tous les utilisateurs.
- L'utilisation de cette condition rendra votre modèle disponible sur l'ensemble de votre site Web.

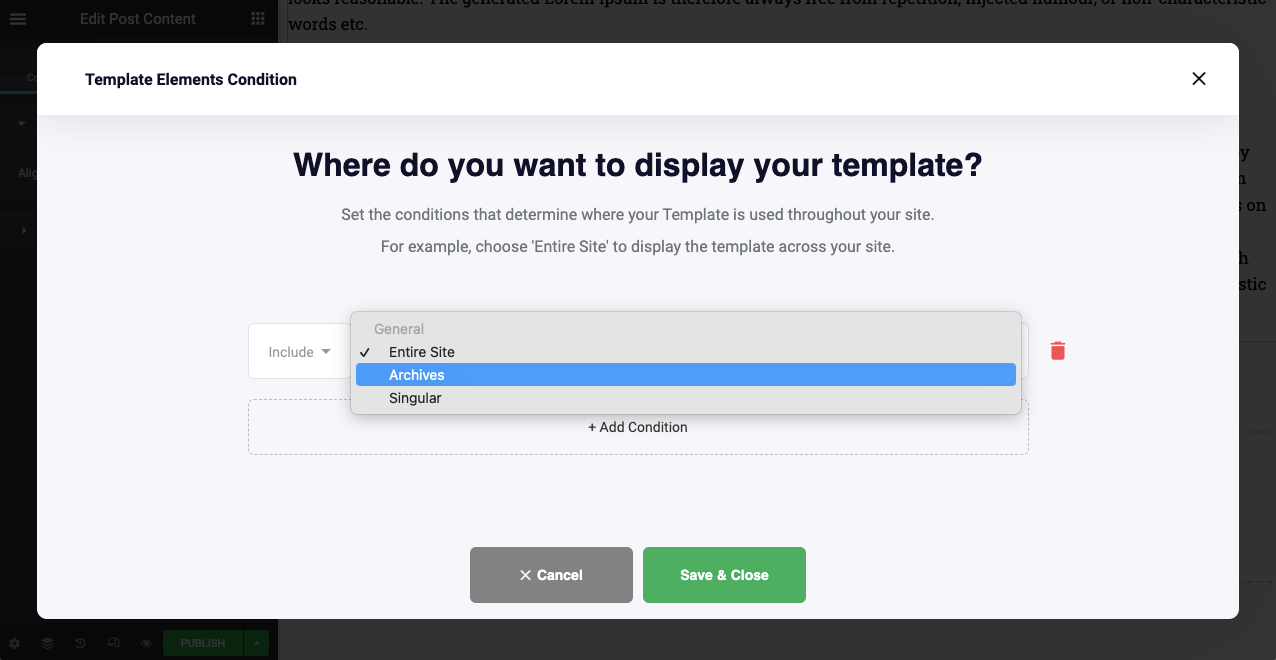
- Cliquez sur l'icône déroulante à côté de Tout le site, comme vous le voyez sur la photo ci-dessus. Vous aurez deux options supplémentaires : Archives et Singular .
- Ces options sont réservées uniquement aux utilisateurs premium.
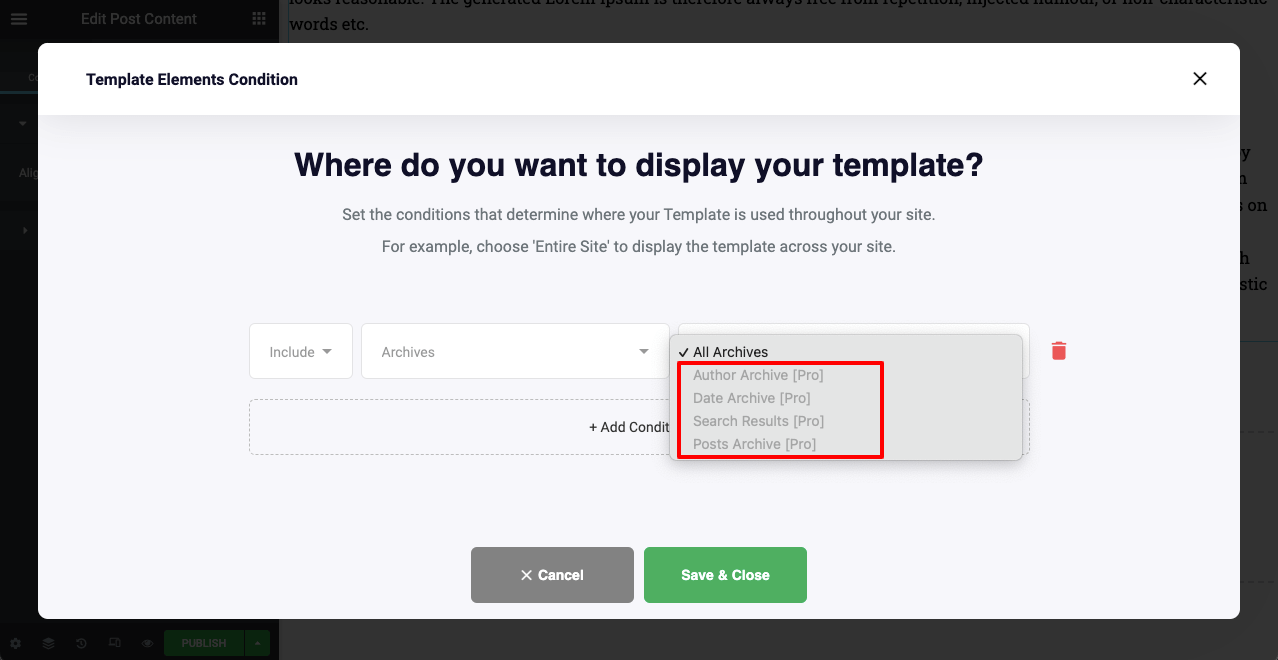
- Sélectionnez Archiver.

- Vous verrez que les options d'archivage ne sont limitées qu'aux utilisateurs Pro.

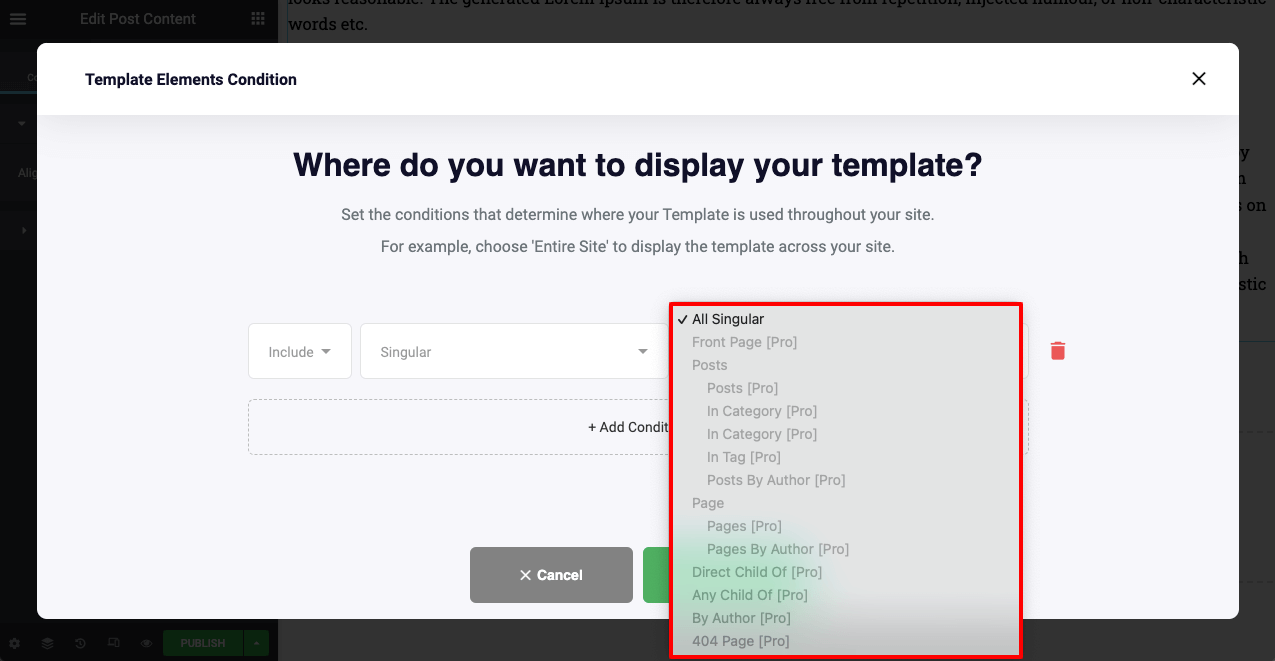
- Ensuite, cochez l'option Singulier . Vous pouvez voir que ses options sont réservées aux utilisateurs Pro.
- La condition Singular vous permettra d'utiliser tous vos modèles spécifiquement pour des publications, des catégories et des pages particulières.

FAQ sur le générateur de thèmes pour Elementor
Ici, nous répondrons aux questions les plus fréquemment posées concernant le générateur de thèmes de sujet pour Elementor.
Theme Builder est-il uniquement pour Elementor Pro ?
Oui, Elementor Theme Builder est disponible uniquement pour les utilisateurs Pro. Ne vous inquiétez pas. HappyAddons dispose également d'un générateur de thèmes, et son utilisation est gratuite. En l'utilisant, vous pouvez créer et publier un en-tête et un pied de page sur votre site Web.
Quelle est la différence entre un thème WordPress et un créateur de thème ?
Un thème WordPress est une collection de feuilles de style, de codes, de graphiques et de modèles qui définissent la mise en page d'un site Web. Un créateur de thème est un plugin ou une extension qui vous permet de remplacer les éléments de votre thème WordPress par votre design personnalisé.
Quelle est la différence entre un constructeur de thème et un constructeur de page ?
Avec le générateur de thèmes, vous pouvez créer un en-tête, un pied de page, un article unique et un modèle de page et les publier sur votre site Web. Mais le constructeur de pages ne permet que la conception de pages individuelles, mais la mise en page ne peut pas être publiée au niveau du site.
Êtes-vous prêt à utiliser le créateur de thème gratuit pour Elementor ?
La sortie de HappyAddons Theme Builder va changer la donne dans la conception Web. Cela ouvrira d'innombrables possibilités aux personnes qui recherchent un moyen sans code de concevoir et de développer leurs sites Web.
Nous, l'équipe HappyAddons, vous promettons d'apporter une amélioration continue à notre générateur de thèmes pour le rendre plus convivial. Dans les prochains jours, nous allons rendre sa bibliothèque plus riche en ressources en ajoutant de nombreux widgets prêts à l'emploi. Êtes-vous prêt à les obtenir? Dites-nous ce que vous en pensez.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
