HappyAddons apresenta o criador de temas gratuito para usuários do Elementor
Publicados: 2023-01-16Olá pessoal! O HappyAddons Theme Builder foi finalmente lançado. E estará disponível a partir da versão gratuita (v3.8.0) . Com esta nova versão, você pode criar cabeçalhos e rodapés personalizados para o seu site de forma totalmente gratuita.
Isso não é tudo! Você também poderá criar seus modelos de postagem e página e publicá-los separadamente com condições específicas. Portanto, para aqueles que sonham com um construtor de temas gratuito para Elementor há muito tempo, o HappyAddons vai torná-lo realidade.
A seguir, falaremos sobre como obter acesso ao HappyAddons Theme Builder e o que você pode fazer com ele.
Como obter acesso ao criador de temas HappyAddons
Você precisa instalar o plug-in Elementor e HappyAddons para obter acesso ao construtor de temas HappyAddons. Você obterá esses plug-ins nos links abaixo.
- elementor
- Happy Addons
Depois de instalados e ativados, siga as etapas abaixo.
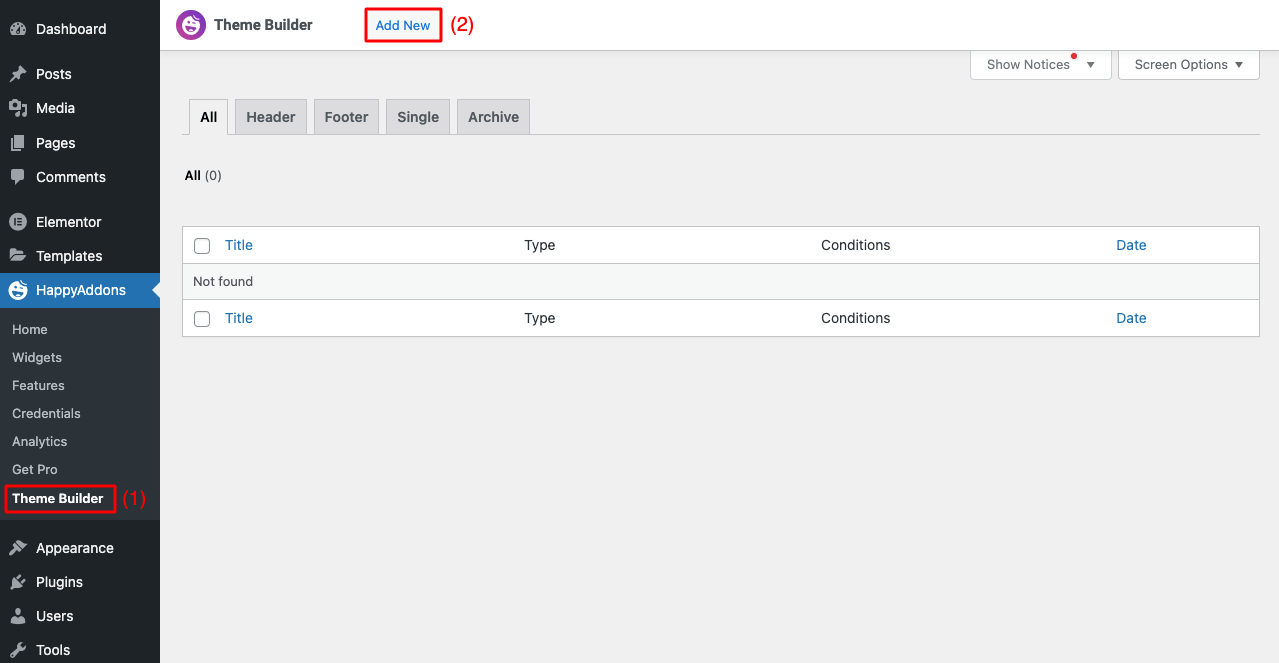
Passo 01: Vá para o Theme Builder
- Navegue até HappyAddons > Theme Builder .
- Clique em Adicionar novo .

Passo 02: Escolha o Tipo de Modelo
- Você receberá uma abertura pop-up.
- Selecione o tipo de modelo que deseja adicionar.
- Dê-lhe um nome.
- Clique no botão Criar modelo .
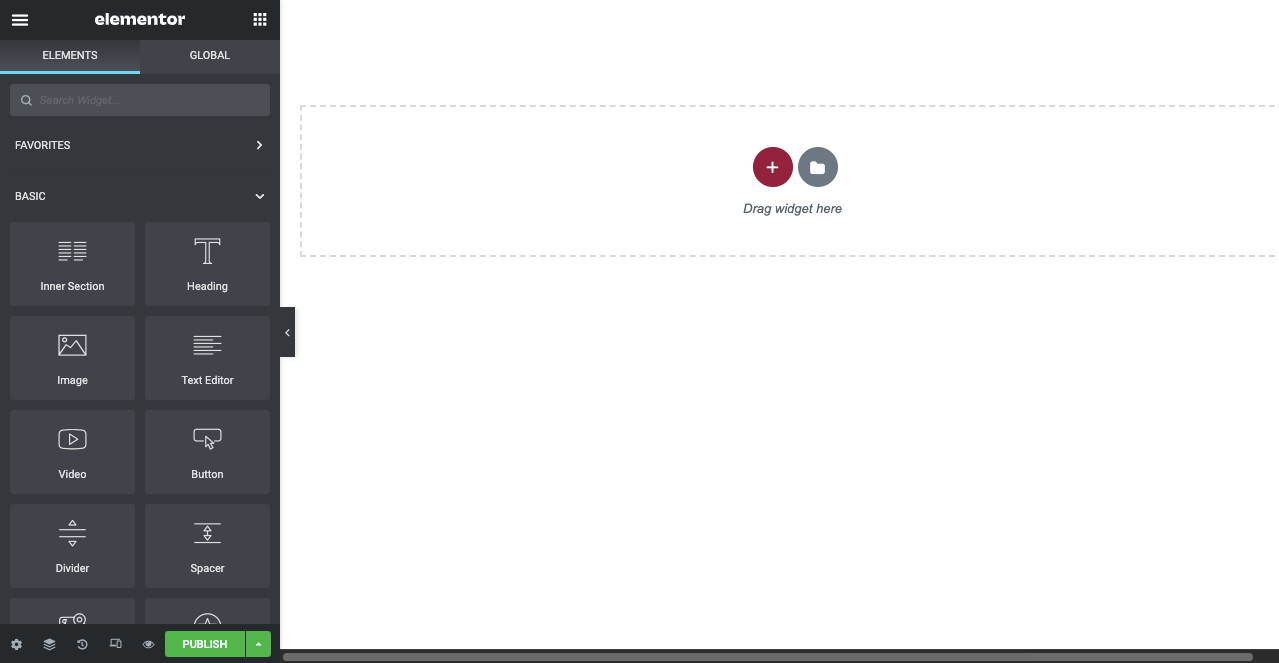
- Você verá o Elementor Canvas aberto.
- Arraste e solte os widgets que deseja do painel Elementor para criar seu modelo.

Widgets de criação de tema HappyAddons para usuários gratuitos
O HappyAddons oferece vários widgets embutidos que você pode usar para criar e projetar modelos para o seu site.
Nesta seção, falaremos sobre os widgets necessários ao usar o criador de temas.
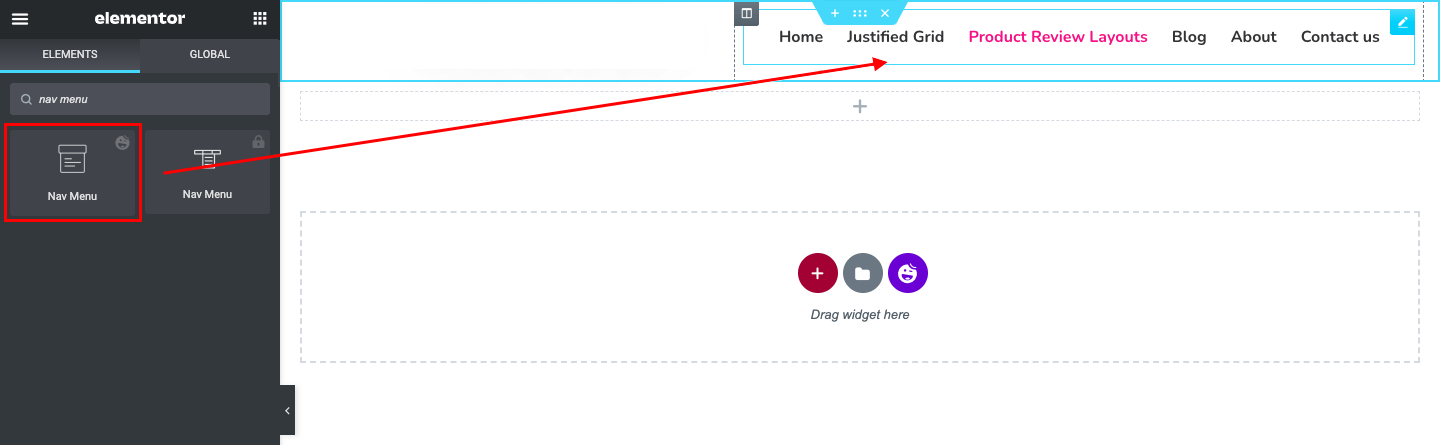
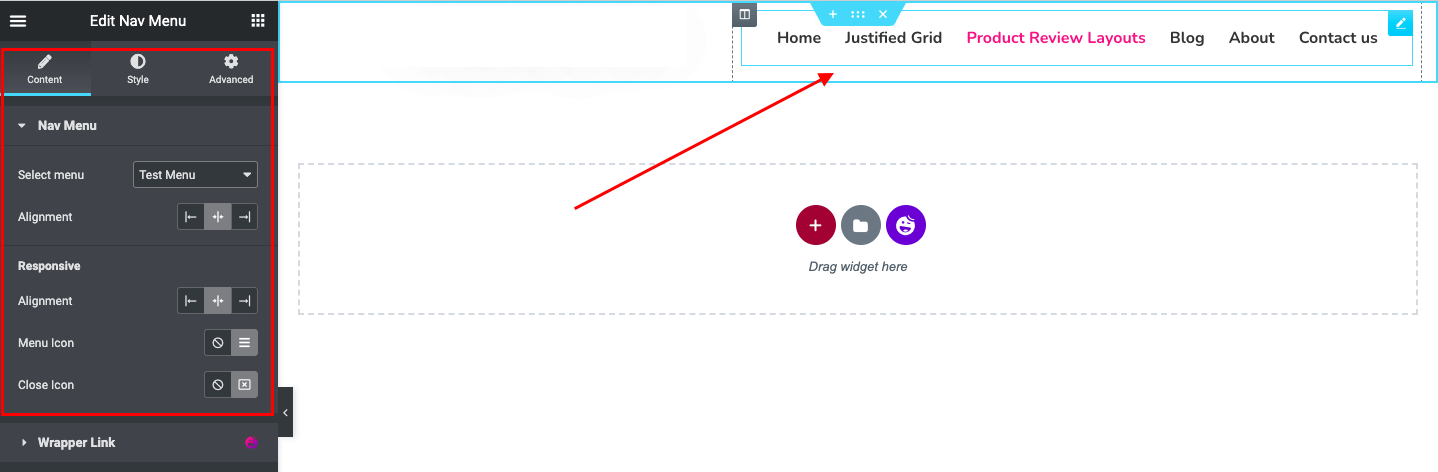
1. Menu de navegação
O menu de navegação é um elemento obrigatório na seção de cabeçalho de qualquer site. O widget Nav Menu permite adicionar o menu de navegação ao cabeçalho da web de forma simples. Basta arrastá-lo e soltá-lo na seção adequada da tela do Elementor.

Você terá mais opções no painel Elementor para definir o alinhamento, o ícone do menu e o ícone de fechamento. A guia Estilo fornecerá opções adicionais para personalizar ainda mais o menu de navegação.

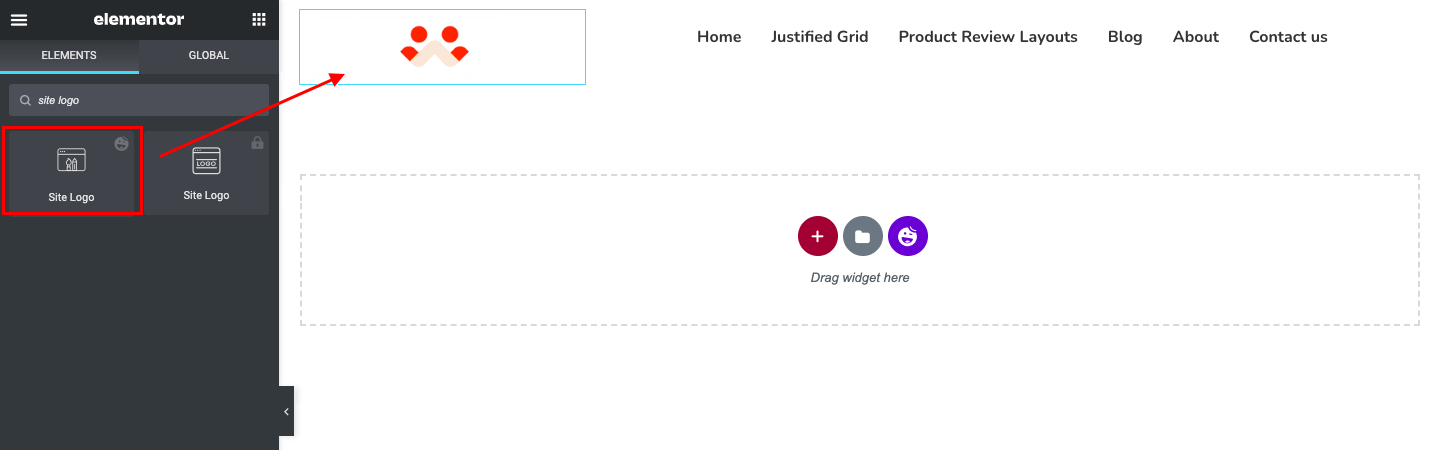
2. Logotipo do Site
O logotipo de um site é um elemento de marca crucial. Ele cria um senso de identidade visual e é outro elemento obrigatório na seção de cabeçalho. Você pode usar o widget Site Logo do HappyAddons para adicionar e publicar o logotipo do site para o seu site.
Depois disso, você pode personalizar o tamanho do seu logotipo e definir a borda, cor, raio, margem e configurações adicionais do seu logotipo na guia Estilo – esse processo será o mesmo para todos os widgets abaixo .

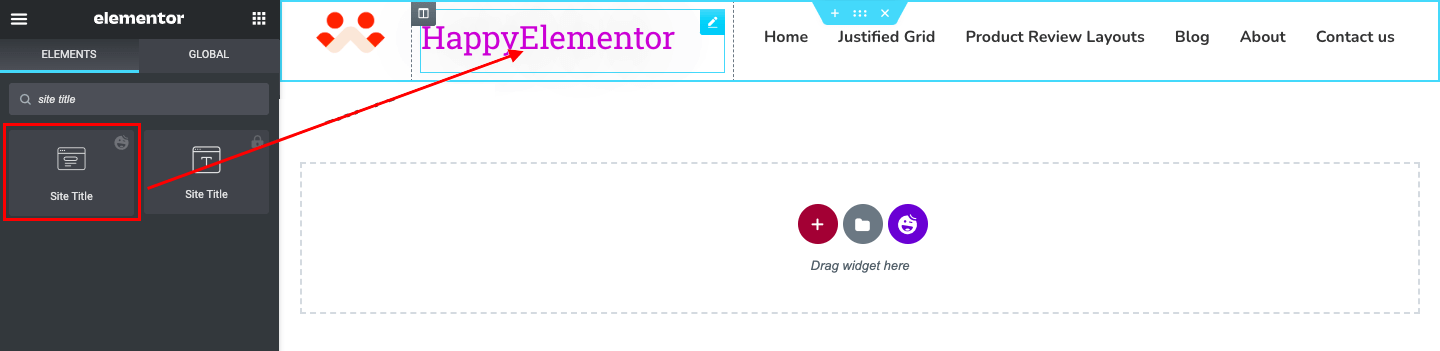
3. Título do local
Um título de site é uma tag HTML que ajuda os visitantes da Web e os mecanismos de pesquisa a assumir rapidamente os pontos que uma postagem ou página específica está cobrindo. Você pode definir a tag de cabeçalho para o título do seu site de H1 a H6. O widget HappyAddons Site Title permite uma maneira muito melhor. Ele permite que você aplique cor, estilo, fonte cativante e tipografia ao título do seu site.

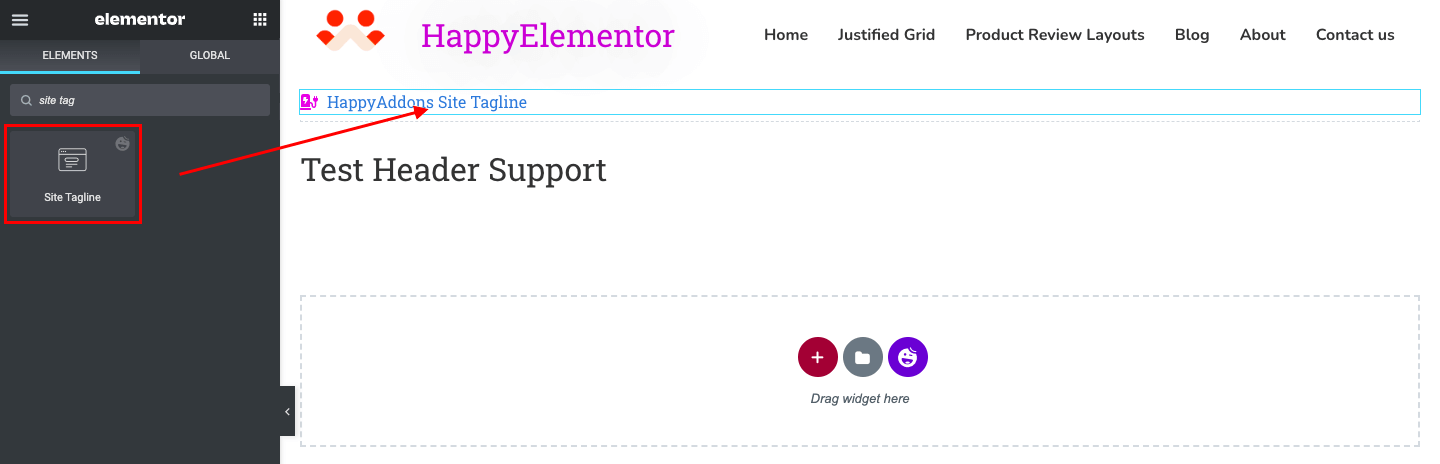
4. Slogan do site
Um slogan do site refere-se a um texto curto composto de 8 a 12 palavras. Ele é usado para anunciar mensagens especiais (próximas ofertas, ofertas de desconto) para atrair instantaneamente a atenção dos visitantes. O widget HappyAddons Site Tagline permite que você personalize não apenas a fonte, tipografia e cor, mas também permite que você use ícones personalizados e arquivos SVG.

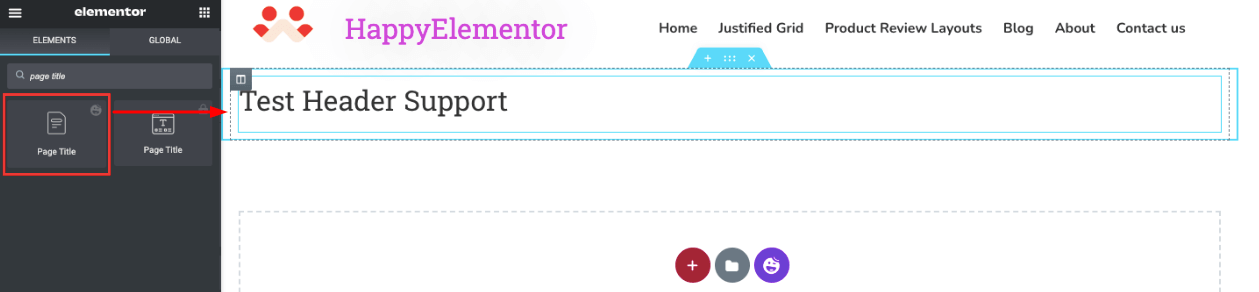
5. Título da página
Um título de página é uma breve descrição que geralmente aparece nos snippets das páginas de resultados do mecanismo de pesquisa e na parte superior das janelas do navegador. É um poderoso elemento de SEO também. Usando o widget HappyAddons Page Title , você pode personalizá-lo com cor, fonte, tipografia e adicionar sombra, se desejar.

6. Título da postagem
O título da postagem é, na verdade, o cabeçalho principal das postagens e artigos do blog. Ele cobre a tag HTML H1 e permite que o Google compreenda instantaneamente sua estrutura e conteúdo. O título da sua postagem também é um elemento crucial de SEO, pois aparece nas páginas de resultados do mecanismo de pesquisa.
O widget Single Post é altamente útil se você deseja criar postagens únicas ou modelos de página.

7. Trecho da postagem
O trecho da postagem refere-se ao resumo do conteúdo da postagem do blog. Por padrão, o WordPress gera um trecho para sua postagem no blog, encurtando a introdução e a conclusão de sua postagem. Mas a melhor prática é escrever manualmente o trecho de suas postagens.
O widget Post Trecho permitirá que você personalize a cor, a fonte e a tipografia do seu trecho. Uma dica simples é copiar e colar a meta descrição no trecho.

8. Publicar conteúdo
O conteúdo da postagem permite que você exiba o corpo principal de suas postagens e páginas. Inclui não apenas texto, mas também cabeçalhos e arquivos de mídia. Usando o widget Post Content , você pode adicioná-los e definir seus estilos para seus modelos da web.

9. Publique a imagem em destaque
A imagem pós-apresentada aparece no topo das postagens do blog. Ele representa a essência do artigo para visitantes e mecanismos de busca. O widget HappyAddons Post Feature Image permitirá definir o tamanho, o alinhamento, o espaço e o preenchimento da sua imagem.

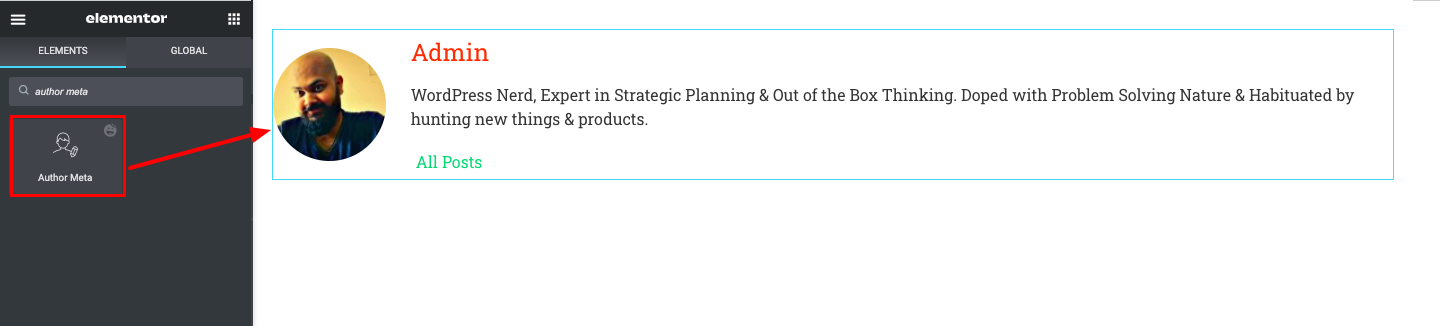
10. Caixa do autor (Meta)
O widget Caixa do autor permite que você exiba o nome, avatar, biografia curta e botão de arquivo do escritor da postagem do blog. Você pode alterar o tamanho e a posição desses elementos, criar espaço entre eles e desativar qualquer um específico que desejar.

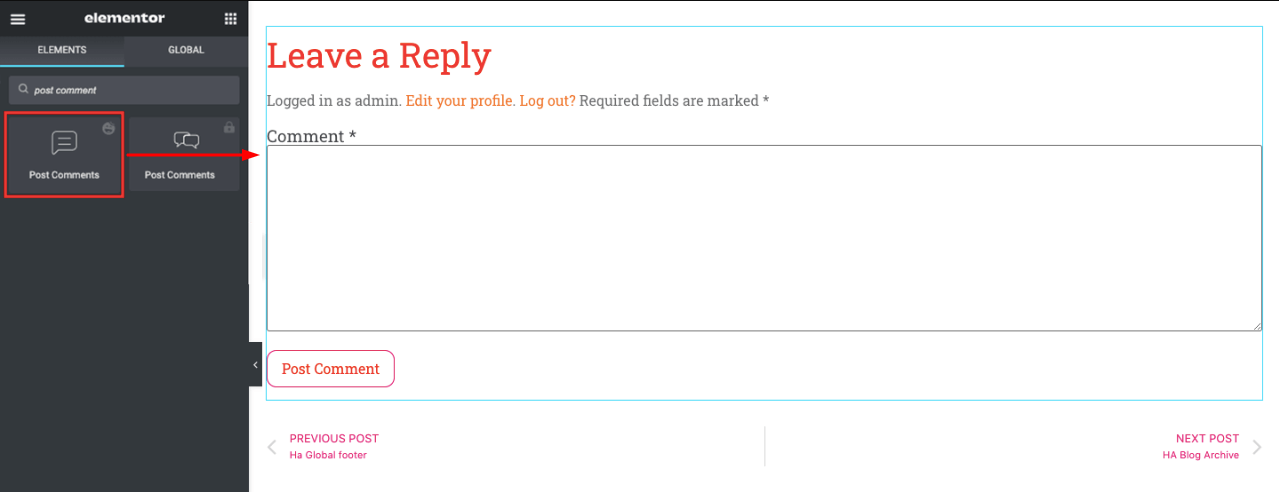
11. Postar comentários
A opção de comentários abre espaço para que os visitantes tenham uma discussão amigável com o proprietário da web e os escritores do post. Sem ele, postagens e artigos geralmente perdem seu apelo e credibilidade para os visitantes da web. Basta arrastar e soltar o widget Post Comments abaixo do conteúdo do post. Ele criará automaticamente um layout de comentário.

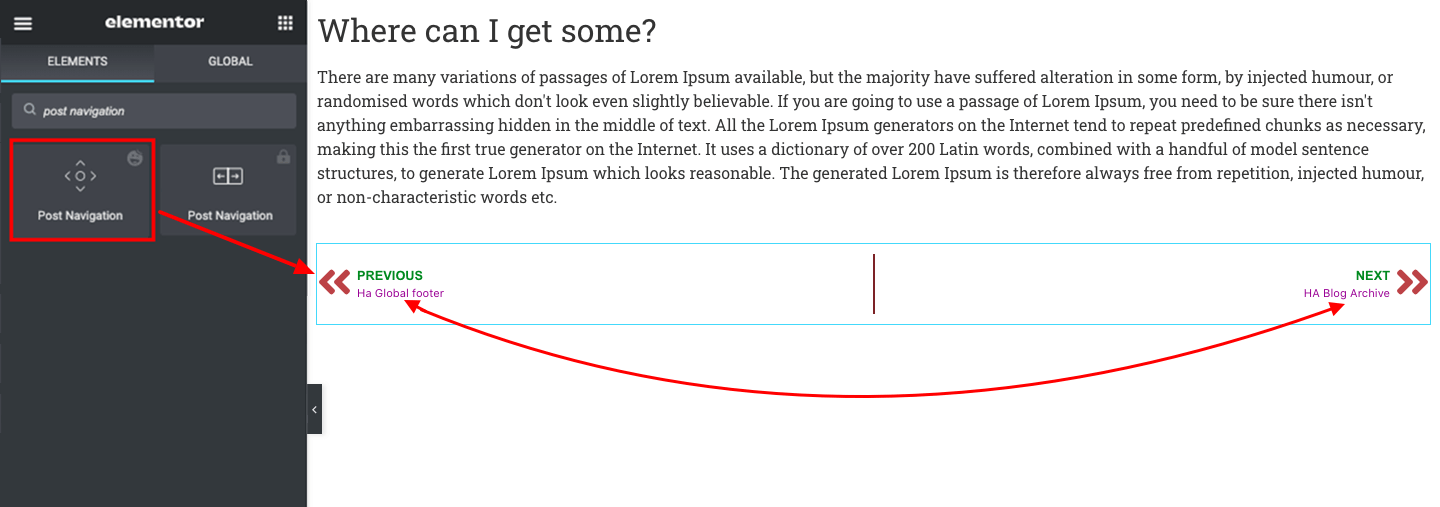
12. Pós-Navegação
O widget Post Navigation define dinamicamente links de navegação para outras postagens que você abordou em seu site. Se necessário, você pode ativar/desativar os rótulos de navegação, alterar seus textos como Próximo/Anterior e adicionar ícones. veja a imagem abaixo para se inspirar.


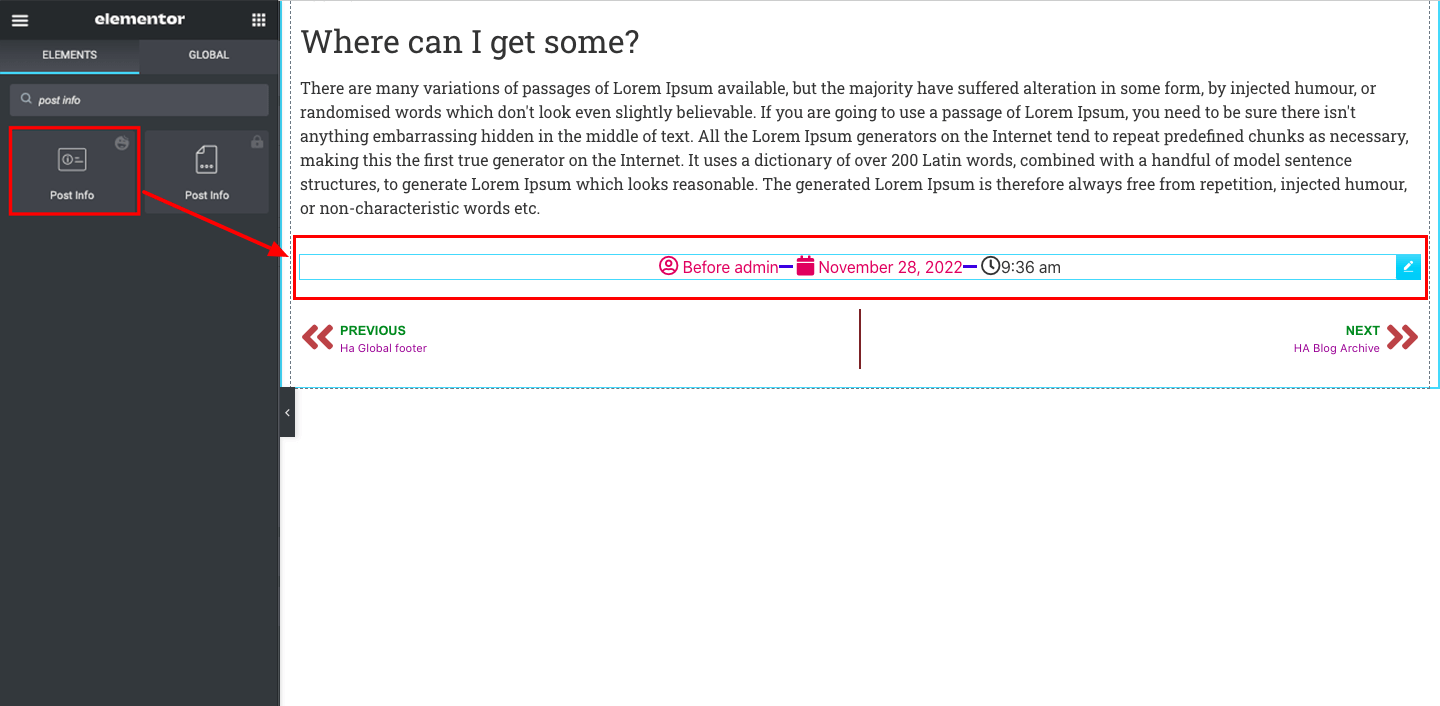
13. Informações da postagem
O widget Post Info define dinamicamente os metadados da postagem, como o nome do autor, a data de publicação do blog e os comentários. Melhor se você colocar este widget logo abaixo da seção de imagem em destaque. Porque será fácil para os leitores descobrir instantaneamente o autor do post.
Depois disso, você pode definir altura, cor, alinhamento, texto e espaços entre eles.

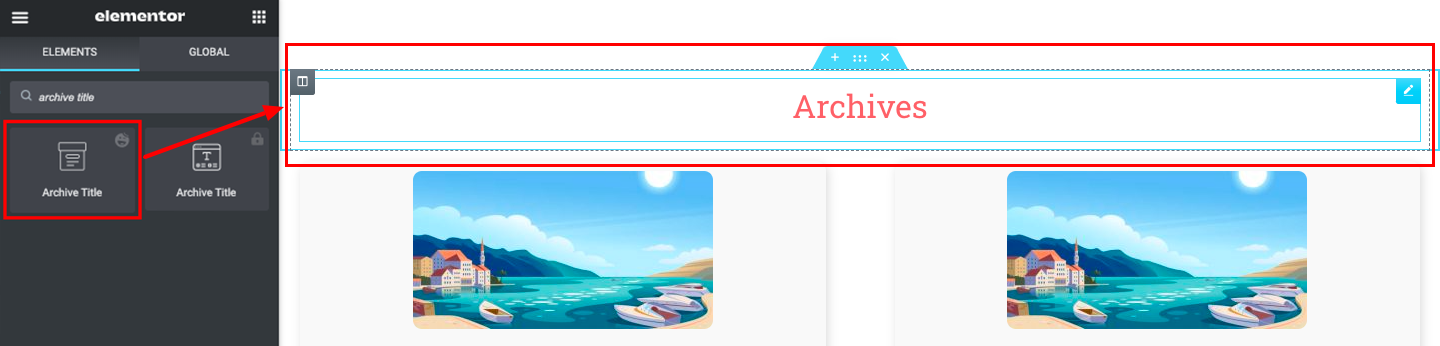
14. Título do Arquivo
Se você pensa em criar uma página de arquivo, precisará deste widget de título de arquivo para tornar a página facilmente identificável. Você pode aplicar a tag de cabeçalho (H1-H6), alinhamento, cor, tipografia e efeito de sombra ao título usando este widget.

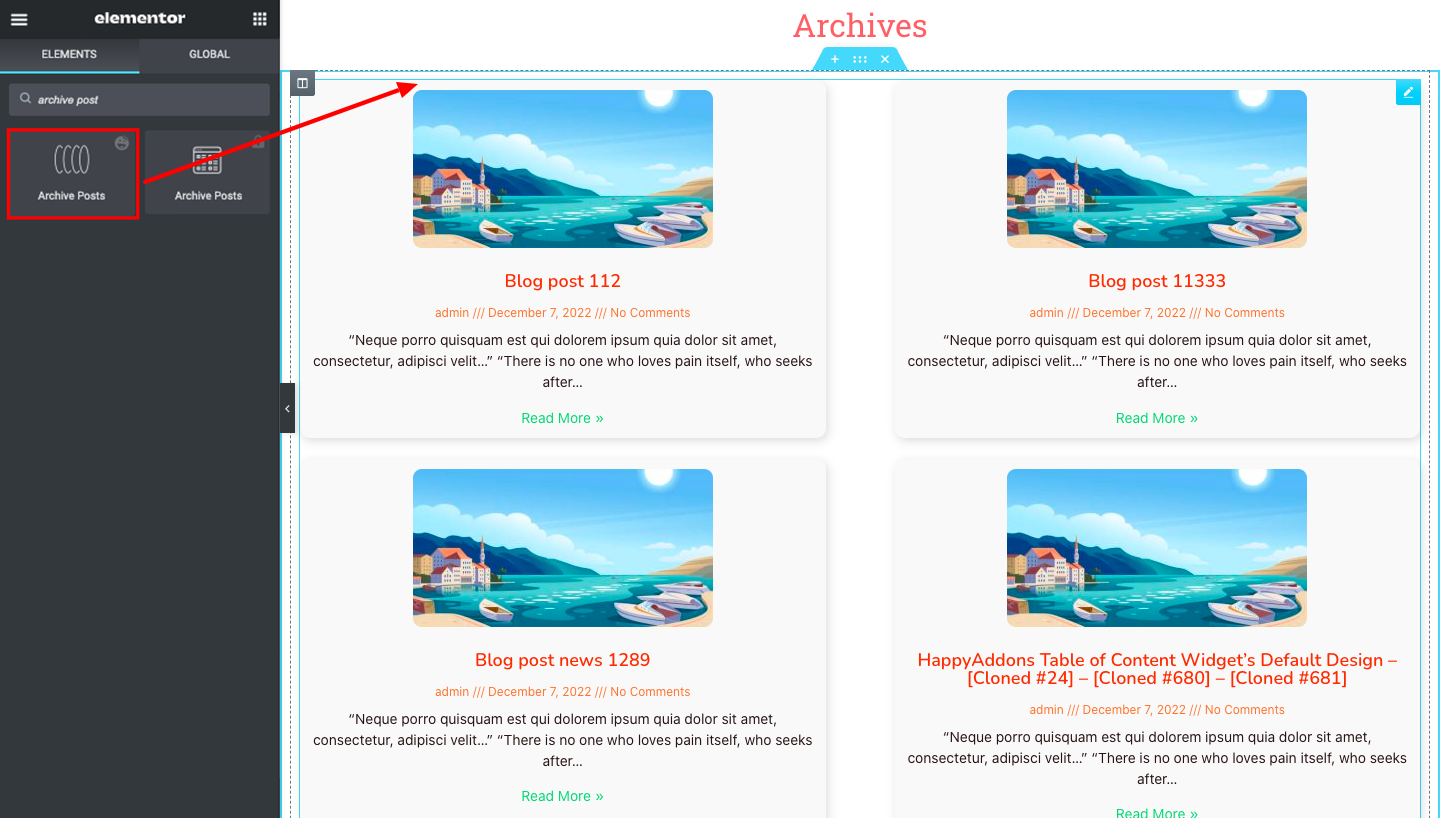
15. Postagem de arquivo
As postagens de arquivo referem-se às postagens que estão disponíveis nos mecanismos de pesquisa, mas não são visualizadas pelos leitores e visitantes. Os proprietários da Web podem fazer isso por vários motivos. O widget Archive Post permitirá que você estilize a apresentação de suas postagens arquivadas.

Recurso de criação de tema HappyAddons para usuários profissionais: Condição do modelo
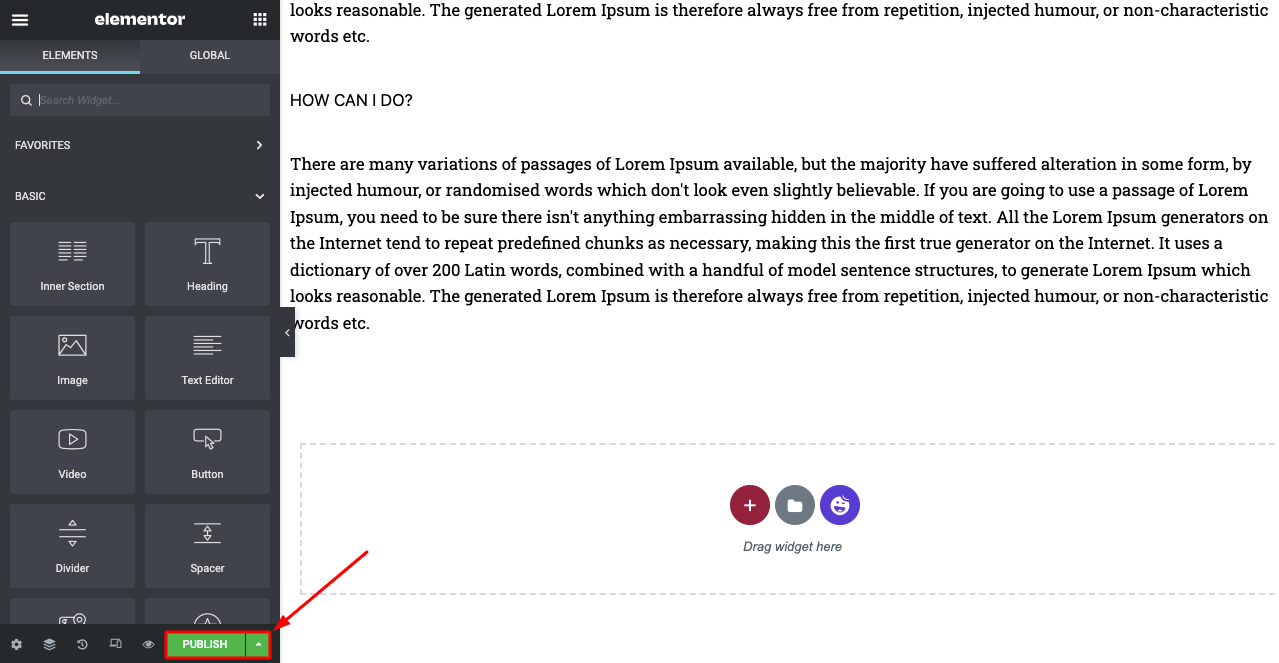
A condição do modelo Elementor permite especificar com precisão em quais casos seu modelo específico será exibido, seja em uma determinada página, taxonomia ou categoria. Quando terminar de editar seu modelo, você precisa clicar no botão verde PUBLICAR no painel Elementor.

Ele abrirá um pop-up onde você encontrará tipos de condições. Entre eles, dois são reservados apenas para usuários premium. Você precisará dos seguintes plugins para acessar este recurso profissional:
- elementor
- Happy Addons
- HappyAddons pro
Vamos explorar como definir condições para exibir modelos usando o HappyAddons Pro.
Como definir condições para exibir modelos usando o HappyAddons Pro
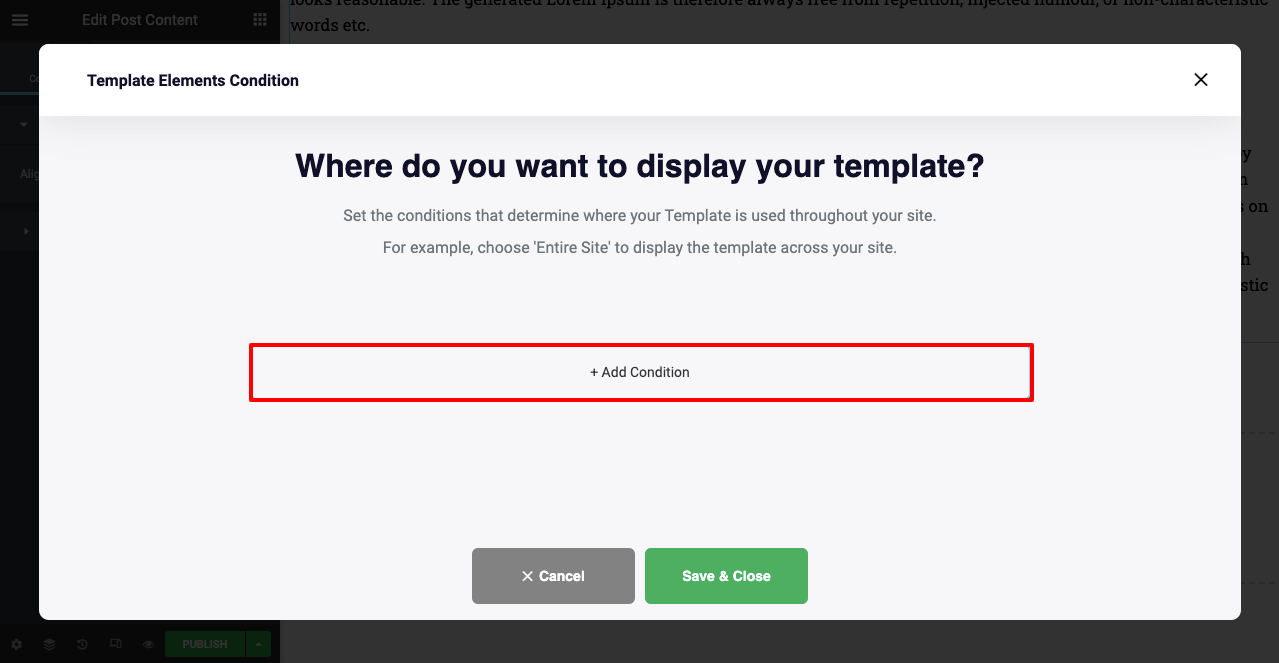
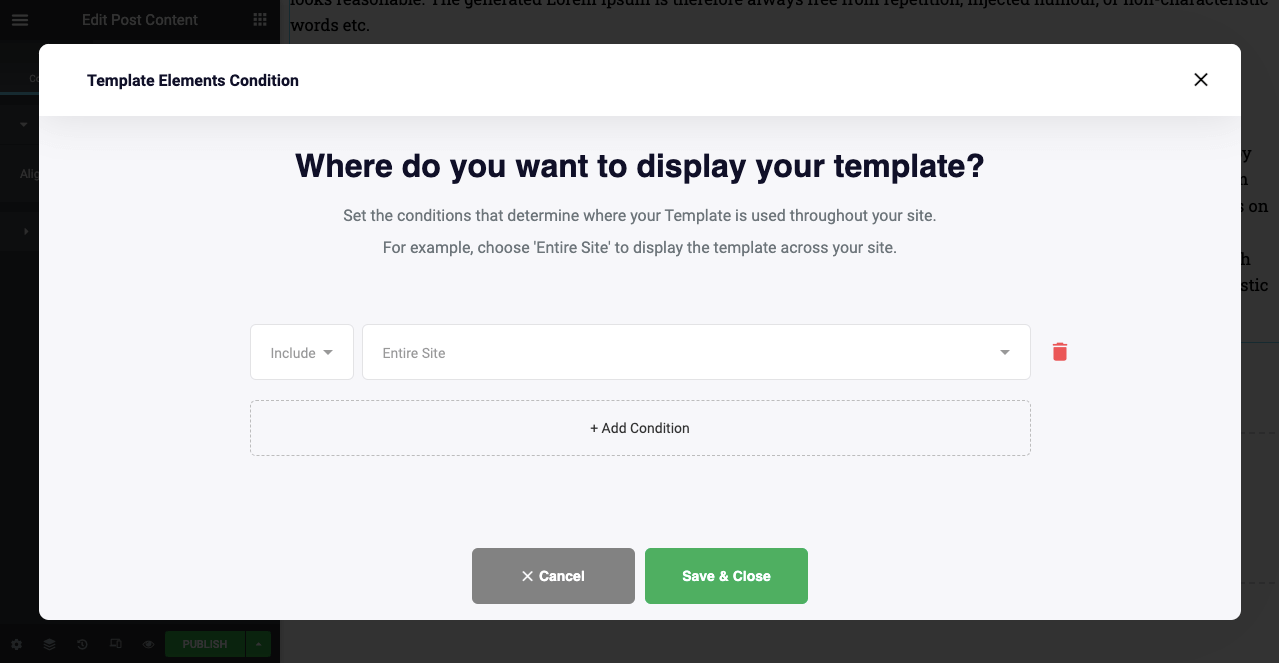
- Depois de clicar no botão PUBLICAR , conforme mencionado acima, você obterá a seguinte abertura pop-up.
- Clique em Adicionar condição .

- Você verá a condição do site inteiro aparecendo. Este é totalmente gratuito para todos os usuários.
- O uso dessa condição disponibilizará seu modelo em todo o site.

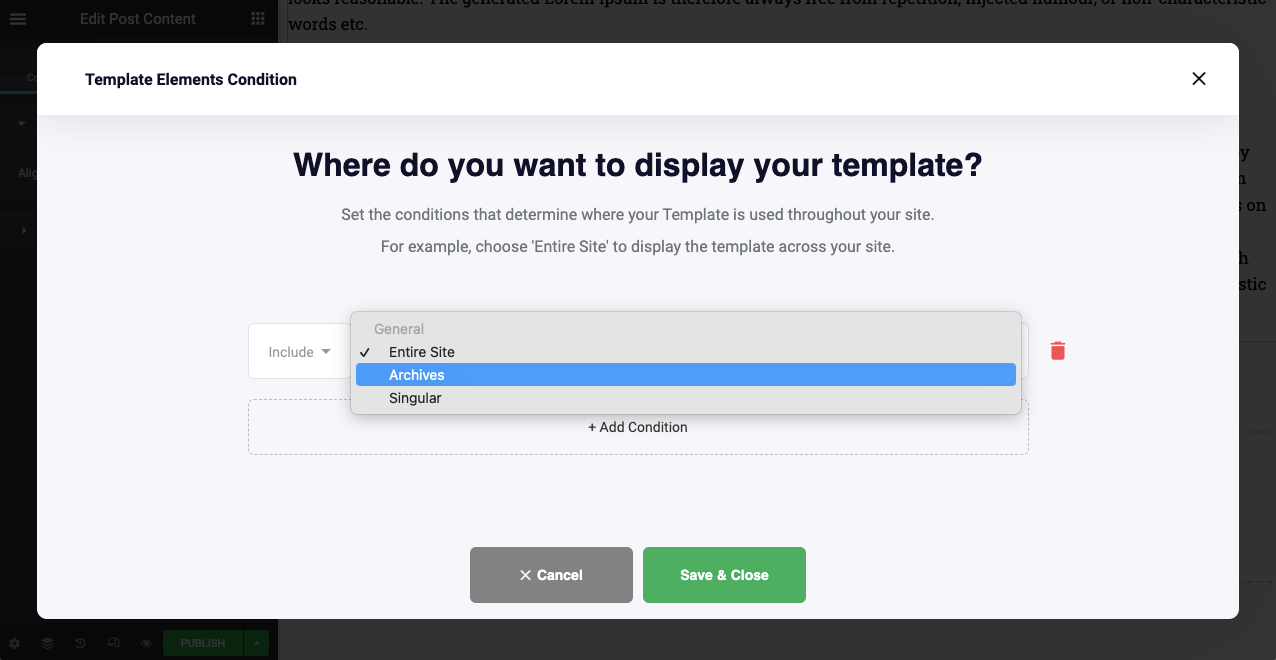
- Clique no ícone suspenso ao lado de Todo o site, como você vê na foto acima. Você terá mais duas opções: Archives e Singular .
- Essas opções são reservadas apenas para usuários premium.
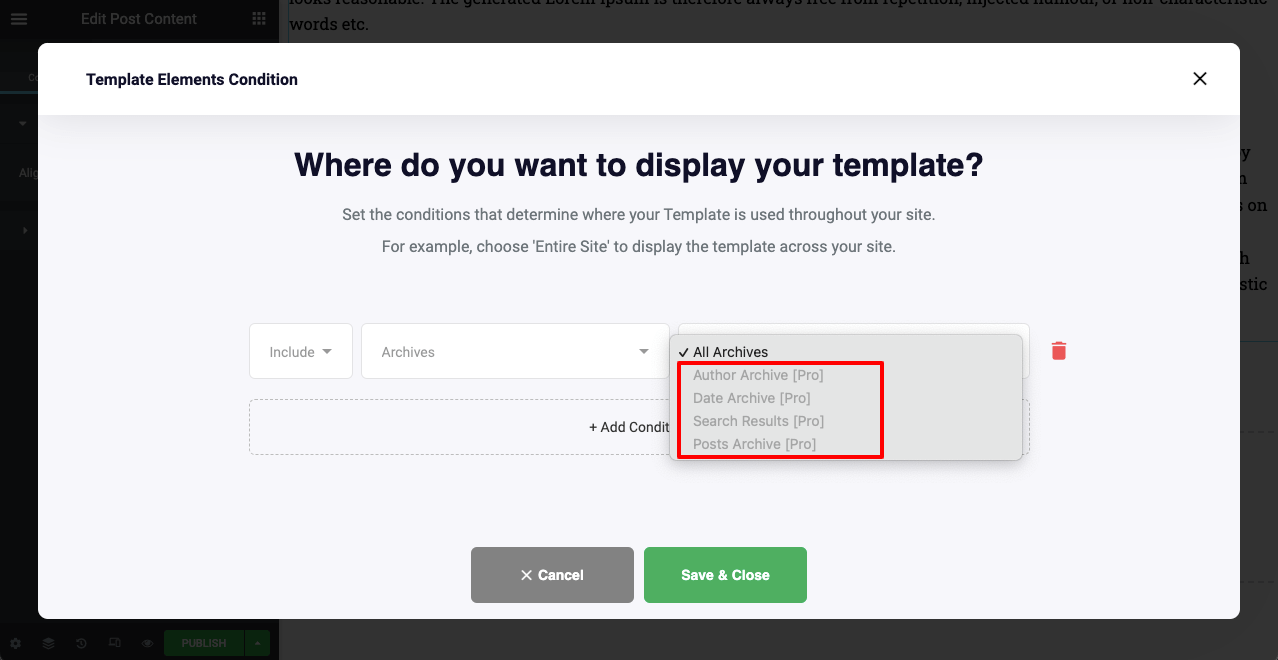
- Selecione Arquivo.

- Você verá que as opções de arquivo são limitadas apenas para usuários Pro.

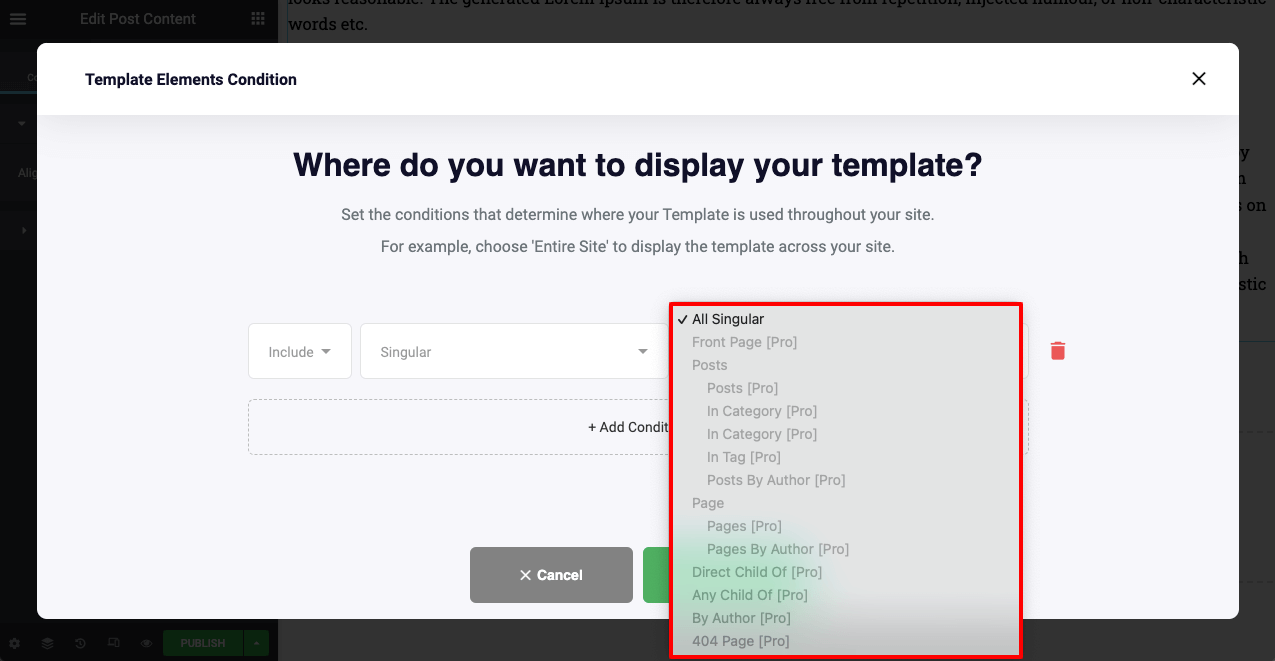
- Em seguida, marque a opção Singular . Você pode ver que suas opções são reservadas para usuários Pro.
- A condição Singular permitirá que você use todos os seus modelos especificamente para postagens, categorias e páginas específicas.

Perguntas frequentes sobre o Theme Builder for Elementor
Aqui, responderemos a algumas perguntas mais frequentes relacionadas ao tópico construtor de temas para Elementor.
O Theme Builder é apenas para Elementor Pro?
Sim, o Elementor Theme Builder está disponível apenas para usuários Pro. Não se preocupe. Atualmente, o HappyAddons também possui um construtor de temas e é gratuito. Com ele, você pode criar e publicar cabeçalho e rodapé em todo o seu site.
Qual é a diferença entre um tema WordPress e um construtor de temas?
Um tema WordPress é uma coleção de folhas de estilo, códigos, gráficos e modelos que definem o layout de um site. Um construtor de tema é um plug-in ou extensão que permite substituir os elementos do seu tema WordPress pelo seu design personalizado.
Qual é a diferença entre um construtor de tema e um construtor de página?
Com o criador de temas, você pode criar um cabeçalho, rodapé, postagem única e modelo de página e publicá-los em todo o site. Mas o construtor de páginas permite apenas o design de páginas individuais, mas o layout não pode ser publicado no site.
Você está pronto para usar o Free Theme Builder for Elementor?
O lançamento do HappyAddons Theme Builder será um divisor de águas no design da web. Ele abrirá inúmeras possibilidades para pessoas que procuram uma maneira livre de código para projetar e desenvolver seus sites.
Nós, a equipe HappyAddons, estamos prometendo a você melhorias contínuas em nosso criador de temas para torná-lo mais fácil de usar. Nos próximos dias, tornaremos sua biblioteca mais cheia de recursos adicionando vários widgets prontos para uso. Você está pronto para obtê-los? Deixe-nos saber o que você pensa.
Assine a nossa newsletter
Receba as últimas notícias e atualizações sobre Elementor
