HappyAddons Memperkenalkan Pembuat Tema Gratis untuk Pengguna Elementor
Diterbitkan: 2023-01-16Halo semuanya! Pembuat Tema HappyAddons akhirnya telah dirilis. Dan itu akan tersedia dari versi gratis (v3.8.0) . Dengan versi baru ini, Anda dapat membuat header dan footer khusus untuk situs Anda secara gratis.
Bukan itu saja! Anda juga akan memiliki kemampuan untuk mendesain template posting dan halaman Anda dan menerbitkannya secara terpisah dengan kondisi tertentu. Jadi, bagi mereka yang sudah lama memimpikan pembuat tema gratis untuk Elementor, HappyAddons akan mewujudkannya.
Di bawah ini kita akan berbicara tentang cara mendapatkan akses ke Pembuat Tema HappyAddons dan hal-hal yang dapat Anda lakukan dengannya.
Cara Mendapatkan Akses ke Pembuat Tema HappyAddons
Anda perlu menginstal plugin Elementor dan HappyAddons untuk mendapatkan akses ke pembuat tema HappyAddons. Anda akan mendapatkan plugin ini dari tautan di bawah ini.
- Elementor
- HappyAddons
Setelah diinstal dan diaktifkan, ikuti langkah-langkah yang ditunjukkan di bawah ini.
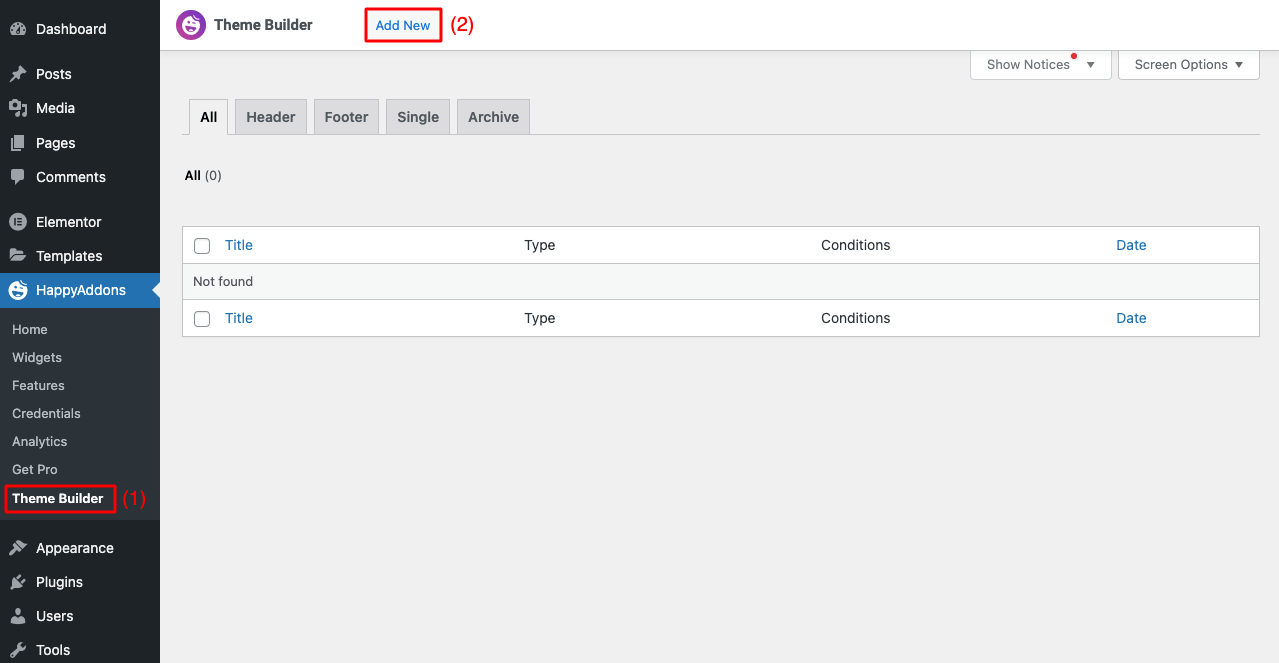
Langkah 01: Buka Pembuat Tema
- Arahkan ke HappyAddons > Theme Builder .
- Klik Tambah Baru .

Langkah 02: Pilih Jenis Template
- Anda akan mendapatkan pembukaan pop-up.
- Pilih jenis template yang ingin Anda tambahkan.
- Beri nama.
- Klik pada tombol Buat Template .
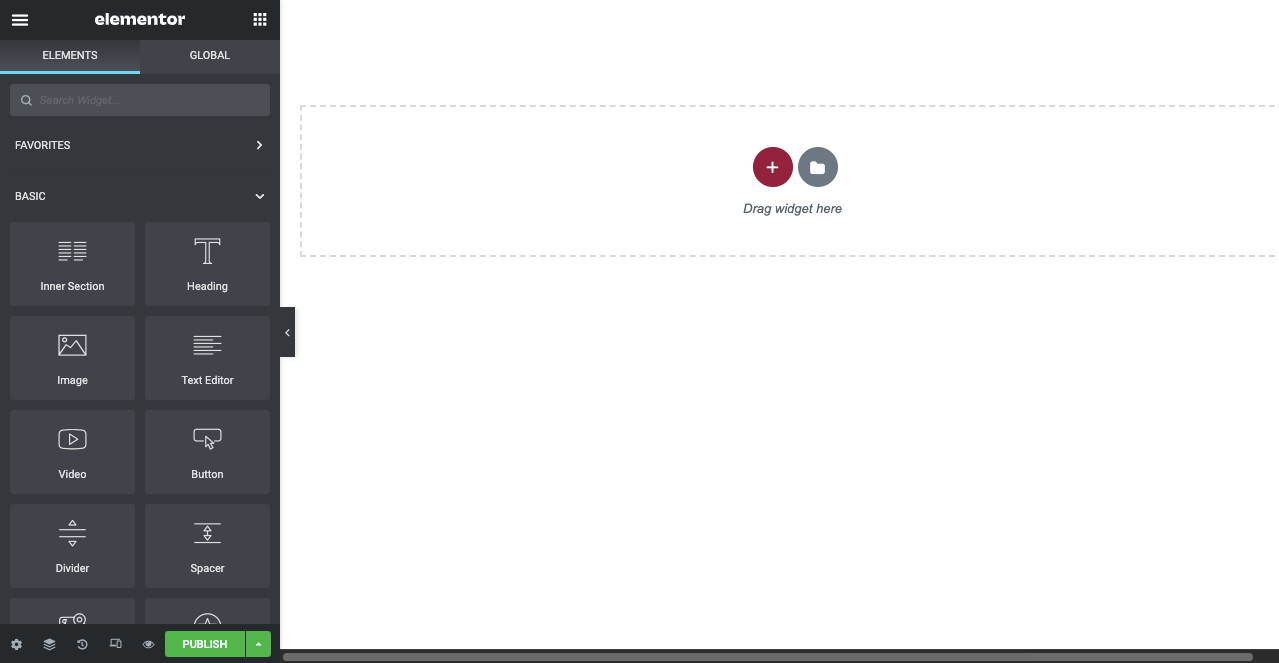
- Anda akan melihat Elementor Canvas terbuka.
- Seret dan lepas widget yang Anda inginkan dari panel Elementor untuk mendesain template Anda.

Widget Bangunan Tema HappyAddons untuk Pengguna Gratis
HappyAddons menawarkan sejumlah widget bawaan yang dapat Anda gunakan untuk membuat dan mendesain template untuk situs web Anda.
Di bagian ini, kita akan berbicara tentang widget yang Anda perlukan saat menggunakan pembuat tema.
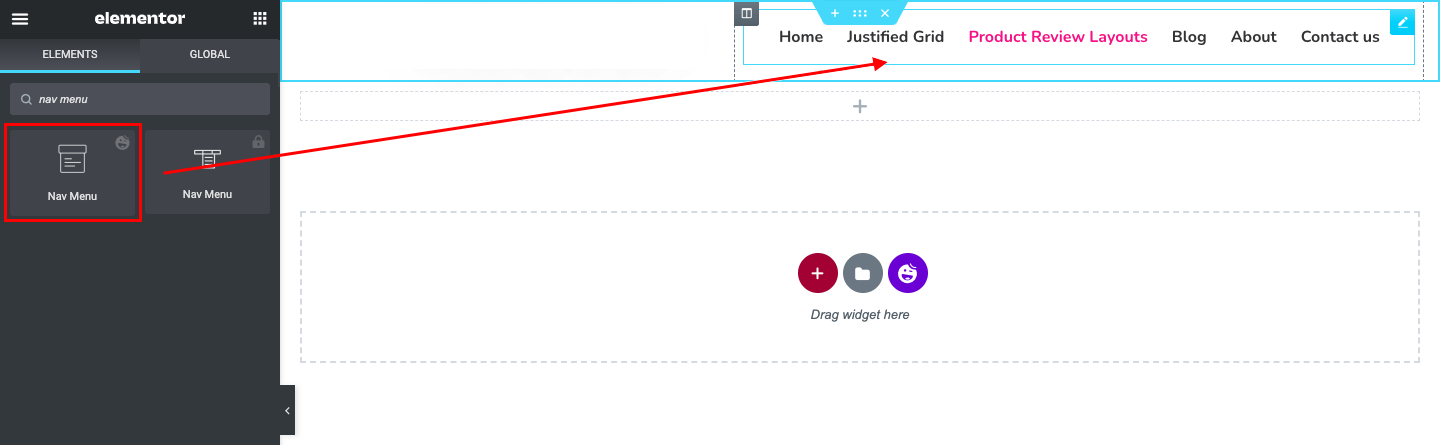
1. Menu Navigasi
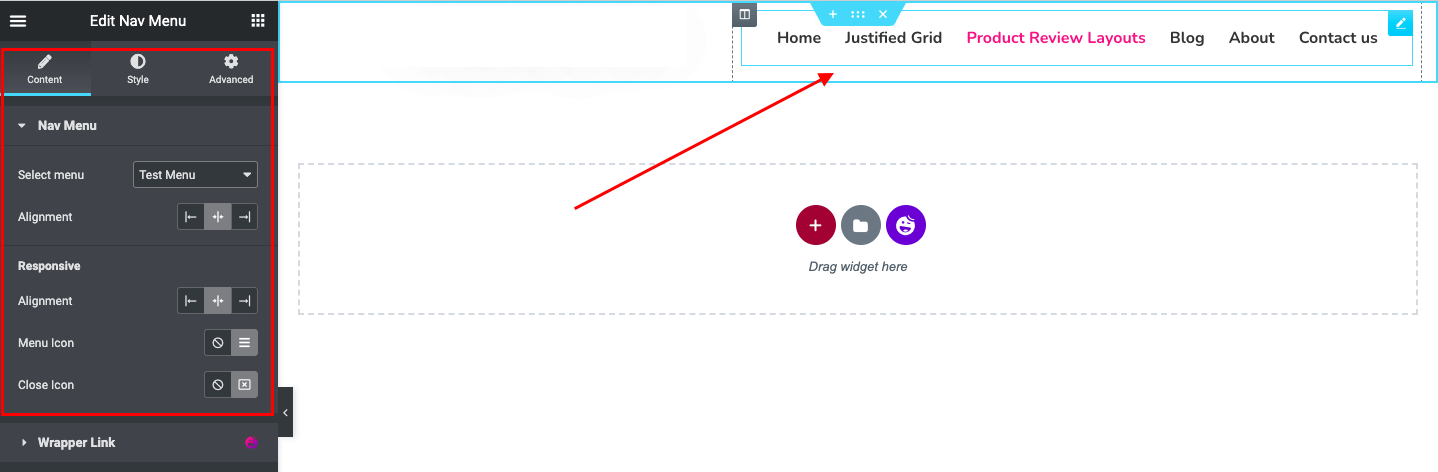
Menu navigasi adalah elemen yang harus dimiliki di bagian header situs web mana pun. Widget Nav Menu memungkinkan Anda menambahkan menu navigasi ke header web Anda dengan mudah. Cukup seret dan lepas ke bagian yang sesuai di kanvas Elementor Anda.

Anda akan mendapatkan lebih banyak opsi di panel Elementor untuk mengatur perataan, ikon menu, dan ikon penutup. Tab Gaya akan memberi Anda opsi tambahan untuk menyesuaikan menu navigasi lebih lanjut.

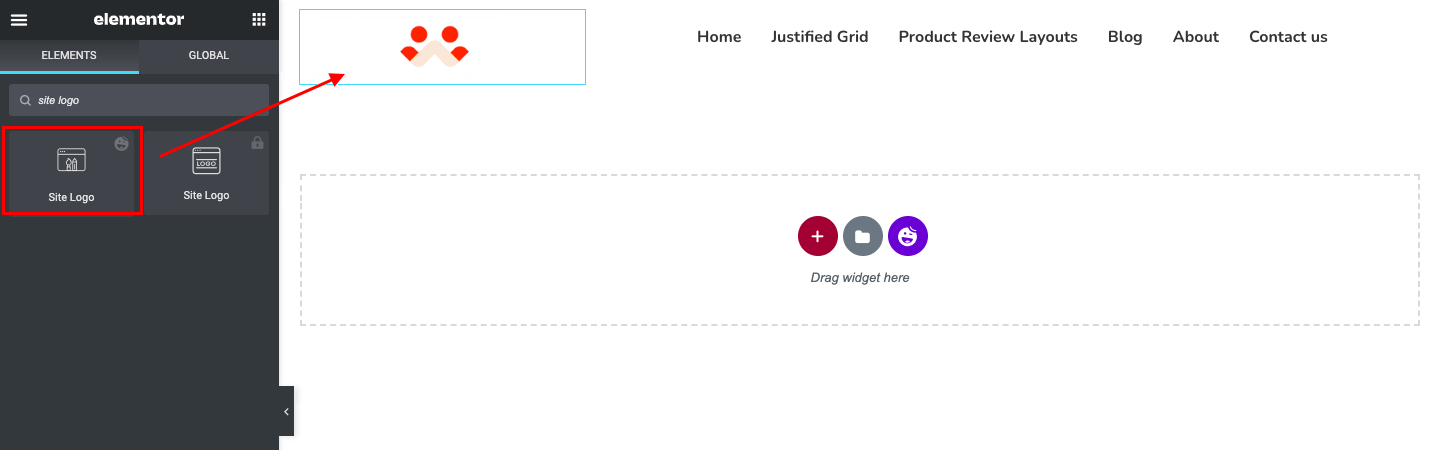
2. Logo Situs
Logo situs adalah elemen branding yang penting. Ini menciptakan rasa identitas visual dan merupakan elemen lain yang harus dimiliki di bagian header. Anda dapat menggunakan widget Logo Situs dari HappyAddons untuk menambah dan menerbitkan logo situs untuk situs web Anda.
Setelah itu, Anda dapat menyesuaikan ukuran logo Anda, dan mengatur batas, warna, radius, margin, dan pengaturan tambahan logo Anda dari tab Gaya – proses ini akan sama untuk semua widget yang ada di bawah .

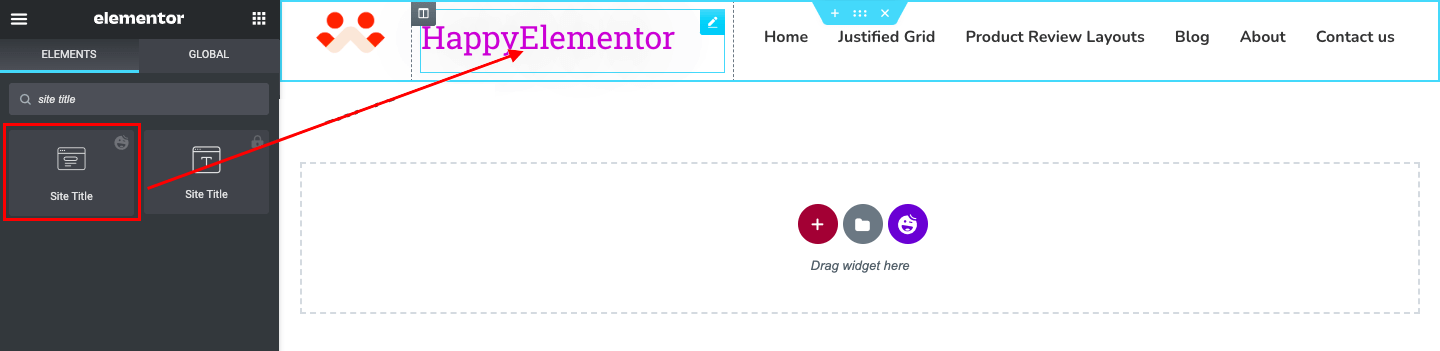
3. Judul Situs
Judul situs adalah tag HTML yang membantu pengunjung web dan mesin telusur dengan cepat mengambil poin yang dicakup oleh pos atau halaman tertentu. Anda dapat mengatur tag header untuk judul situs Anda dari H1-H6. Widget Judul Situs HappyAddons memungkinkan cara yang jauh lebih baik. Ini memungkinkan Anda untuk menerapkan warna, gaya, font yang menarik, dan tipografi ke judul situs Anda.

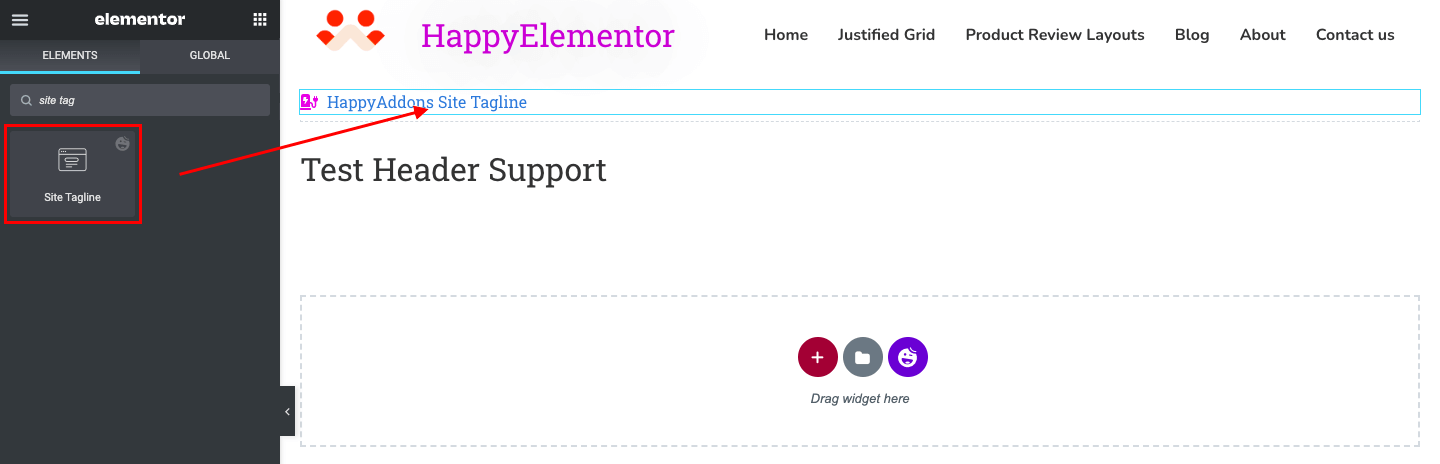
4. Slogan Situs
Slogan situs mengacu pada teks pendek yang terdiri dari 8 hingga 12 kata. Ini digunakan untuk mengumumkan pesan khusus (penawaran yang akan datang, penawaran diskon) untuk langsung menarik perhatian pengunjung. Widget Tagline Situs HappyAddons memungkinkan Anda menyesuaikan tidak hanya font, tipografi, dan warna tetapi juga memungkinkan Anda menggunakan ikon khusus dan file SVG.

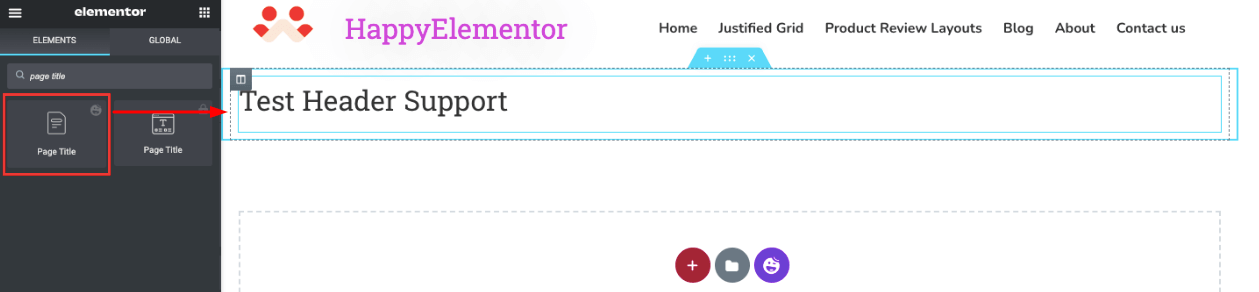
5. Judul Halaman
Judul halaman adalah deskripsi singkat yang biasanya muncul di cuplikan halaman hasil mesin pencari dan di bagian atas jendela browser. Ini juga merupakan elemen SEO yang kuat. Menggunakan widget Judul Halaman HappyAddons, Anda dapat menyesuaikannya dengan warna, font, tipografi, dan menambahkan bayangan jika Anda mau.

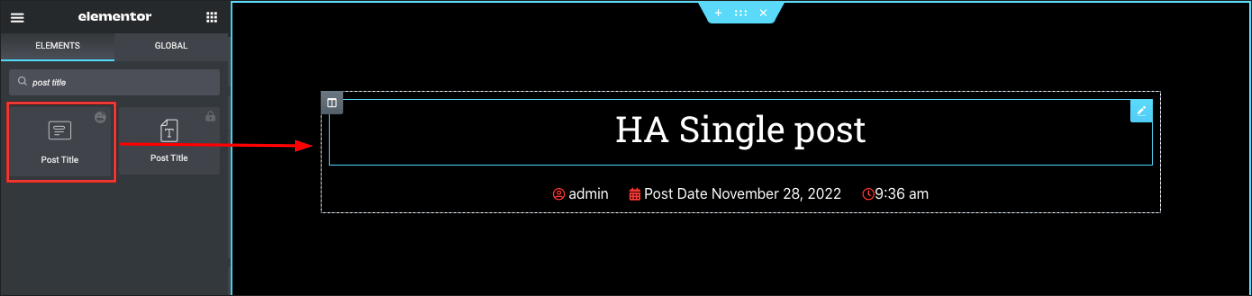
6. Judul Posting
Judul posting sebenarnya adalah judul utama posting dan artikel blog. Ini mencakup tag HTML H1 dan memungkinkan Google langsung memahami struktur dan kontennya. Judul posting Anda juga merupakan elemen SEO yang penting seperti yang muncul di halaman hasil mesin pencari.
Widget Posting Tunggal sangat membantu jika Anda ingin membuat posting tunggal atau template halaman.

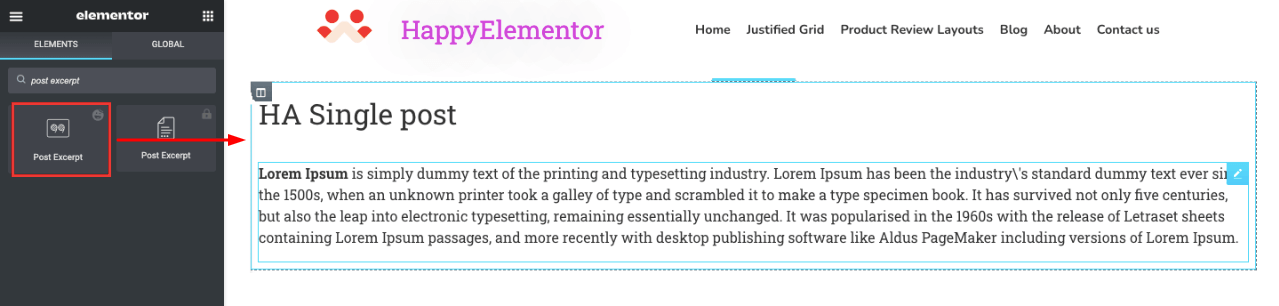
7. Posting Kutipan
Kutipan posting mengacu pada ringkasan konten posting blog. Secara default, WordPress menghasilkan kutipan untuk posting blog Anda dengan mempersingkat pendahuluan dan penutup posting Anda. Tetapi praktik terbaik adalah menulis kutipan posting Anda secara manual.
Widget Posting Kutipan akan memungkinkan Anda untuk menyesuaikan warna, font, dan tipografi kutipan Anda. Tip sederhananya adalah menyalin dan menempelkan deskripsi meta ke dalam kutipan.

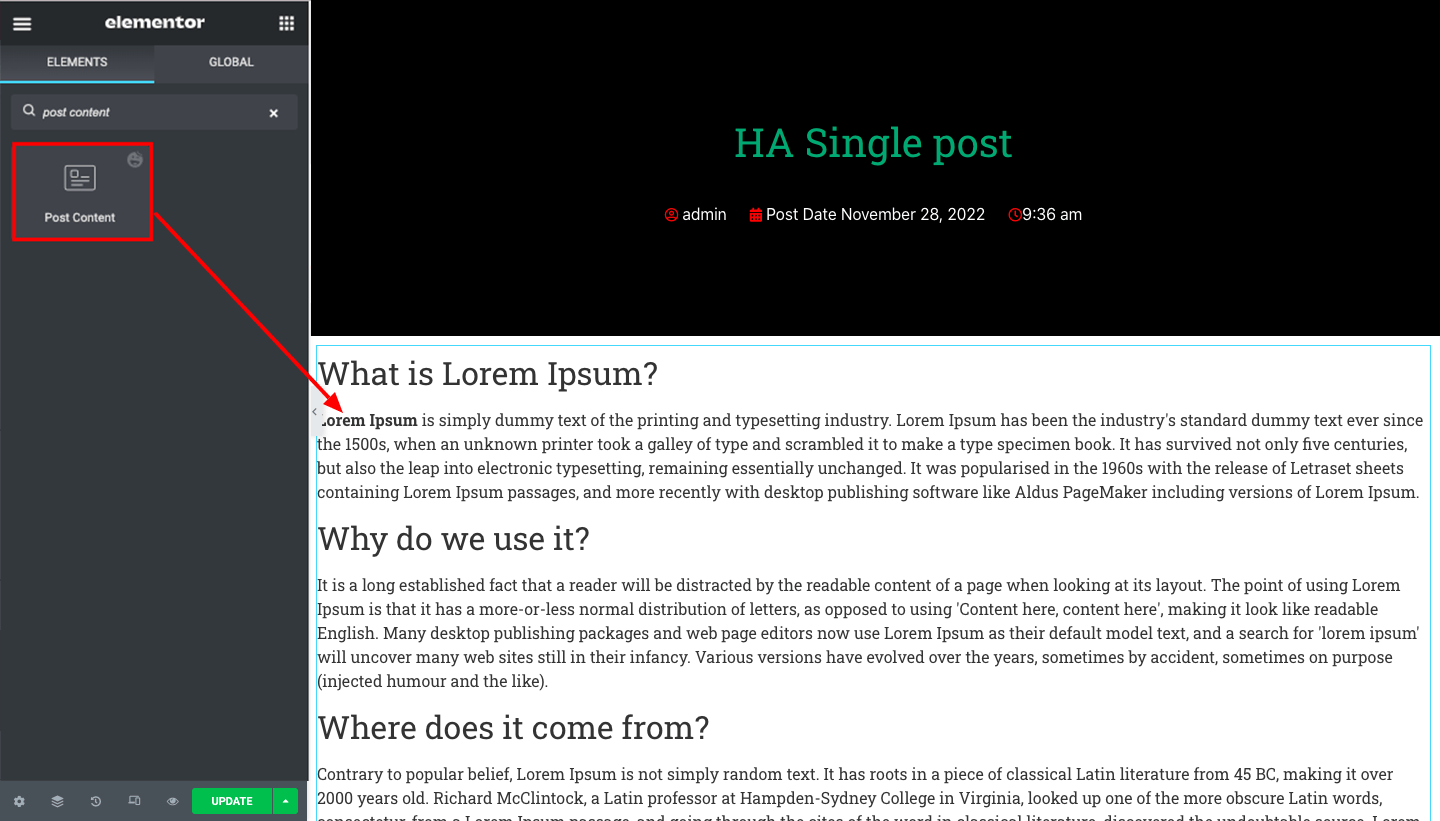
8. Posting Konten
Konten postingan memungkinkan Anda menampilkan isi utama postingan dan halaman Anda. Ini tidak hanya mencakup teks tetapi juga judul dan file media. Dengan menggunakan widget Konten Posting , Anda dapat menambahkannya dan menentukan gayanya untuk template web Anda.

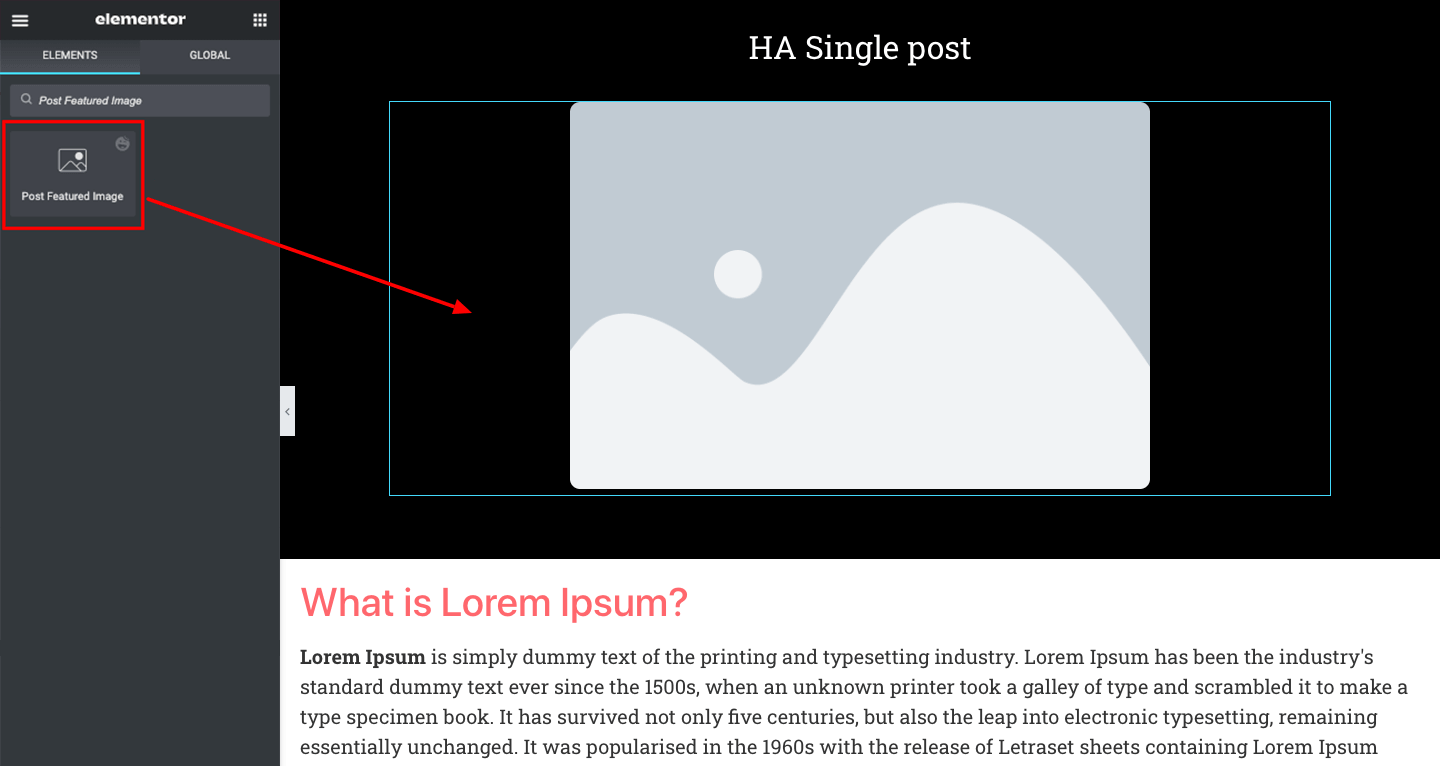
9. Posting Gambar Unggulan
Gambar post-featured muncul di bagian atas posting blog. Ini merupakan inti dari artikel untuk pengunjung dan mesin pencari. Widget Gambar Fitur Posting HappyAddons akan membiarkan mengatur ukuran, perataan, ruang, dan padding gambar Anda.

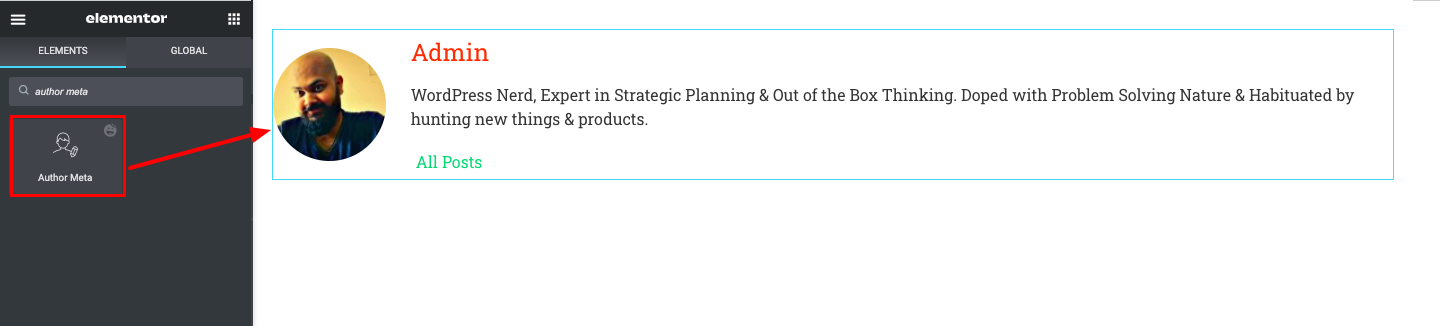
10. Kotak Pengarang (Meta)
Widget Kotak Penulis memberdayakan Anda untuk menampilkan nama, avatar, bio singkat, dan tombol arsip dari penulis posting blog. Anda dapat mengubah ukuran dan posisi elemen-elemen ini, membuat ruang di antara mereka, dan menonaktifkan elemen tertentu yang Anda inginkan.

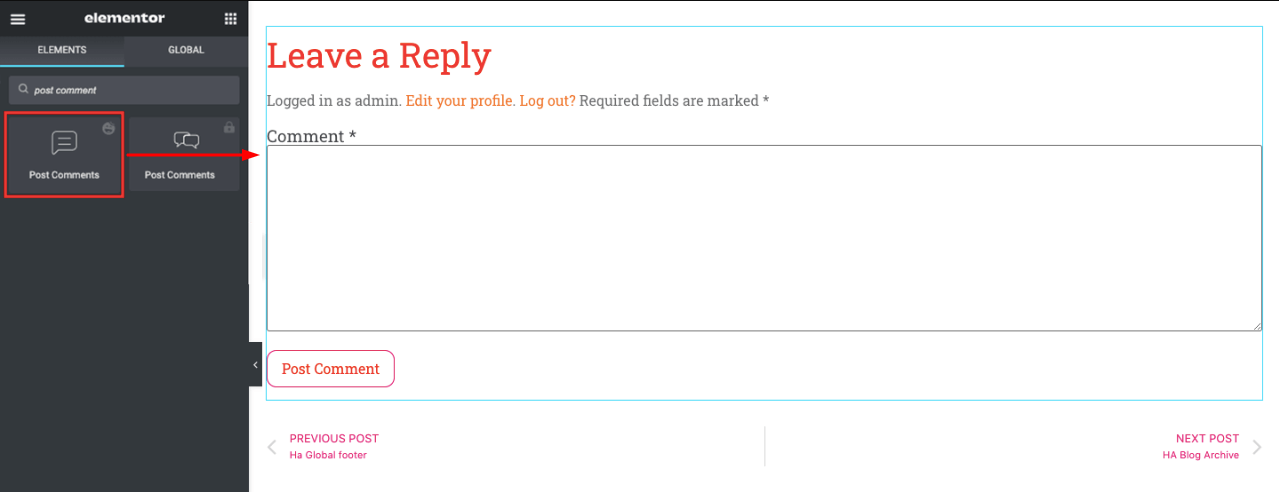
11. Posting Komentar
Opsi komentar membuka ruang bagi pengunjung untuk berdiskusi dengan pemilik web dan penulis pos. Tanpanya, postingan dan artikel biasanya kehilangan daya tarik dan kredibilitasnya bagi pengunjung web. Cukup seret dan lepas widget Posting Komentar di bawah konten postingan. Ini akan secara otomatis membuat tata letak komentar.

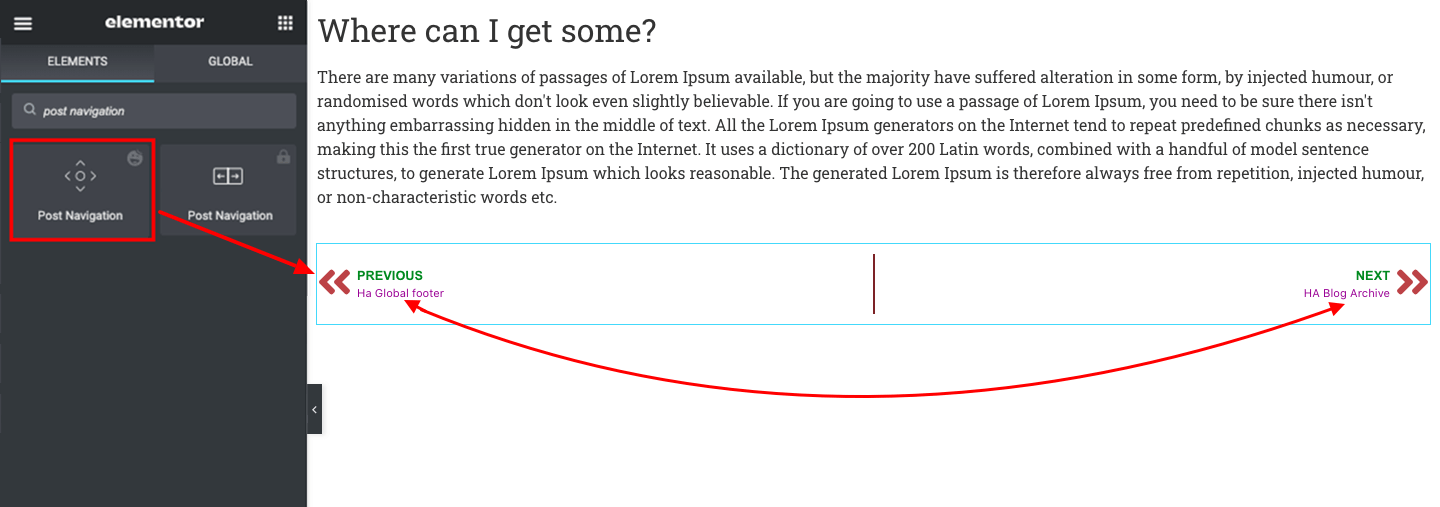
12. Posting Navigasi
Widget Navigasi Pos secara dinamis mengatur tautan navigasi ke pos lain yang Anda liput di situs web Anda. Jika perlu, Anda dapat mengaktifkan/menonaktifkan label navigasi, mengubah teksnya seperti Next/Previous , dan menambahkan ikon. lihat gambar di bawah ini untuk inspirasi.


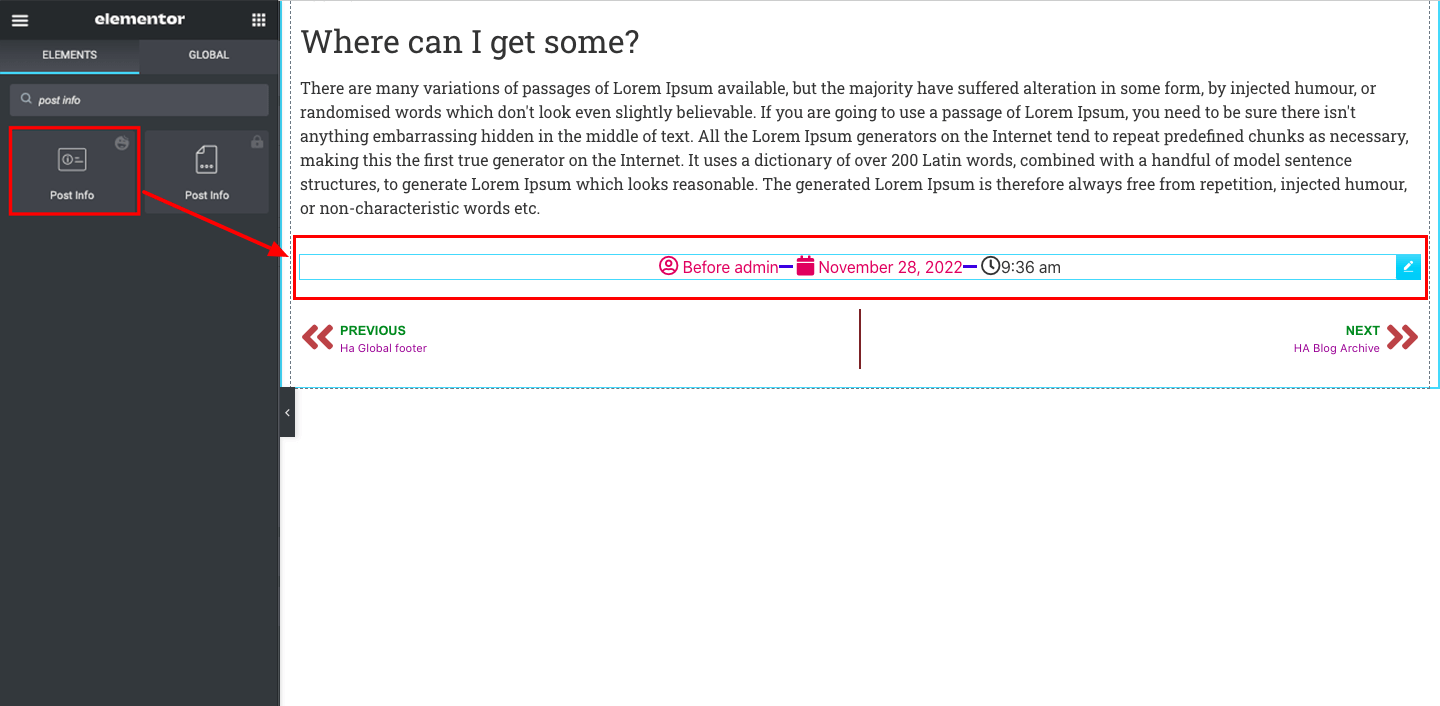
13. Posting Info
Widget Info Posting secara dinamis mengatur metadata posting seperti nama penulis, tanggal waktu penerbitan blog, dan komentar. Lebih baik jika Anda menempatkan widget ini tepat di bawah bagian gambar unggulan. Karena akan memudahkan pembaca untuk langsung mengetahui penulis postingan tersebut.
Setelah itu, Anda dapat mengatur tinggi, warna, perataan, teks, dan spasi di antaranya.

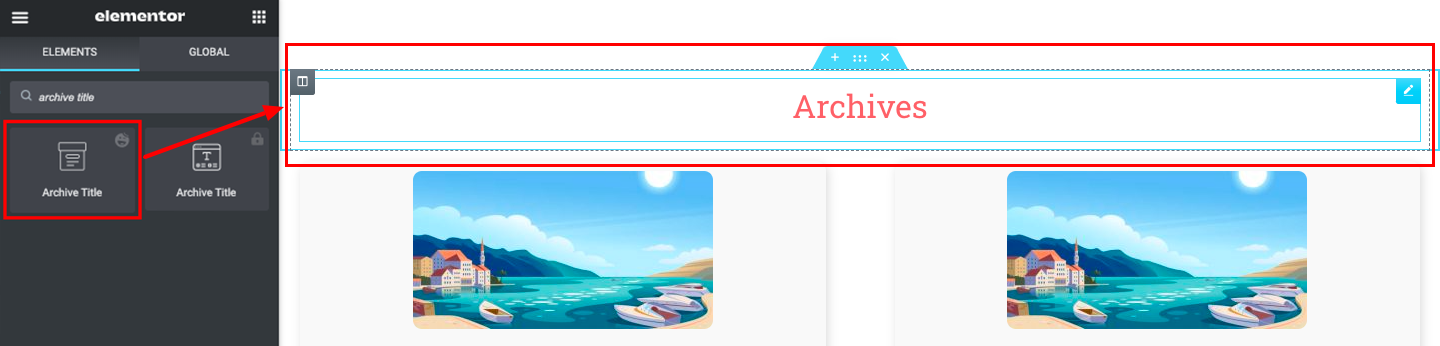
14. Judul Arsip
Jika Anda berpikir untuk membuat halaman arsip, Anda memerlukan widget Judul Arsip ini untuk membuat halaman mudah dikenali. Anda dapat menerapkan tag header (H1-H6), perataan, warna, tipografi, dan efek bayangan pada judul menggunakan widget ini.

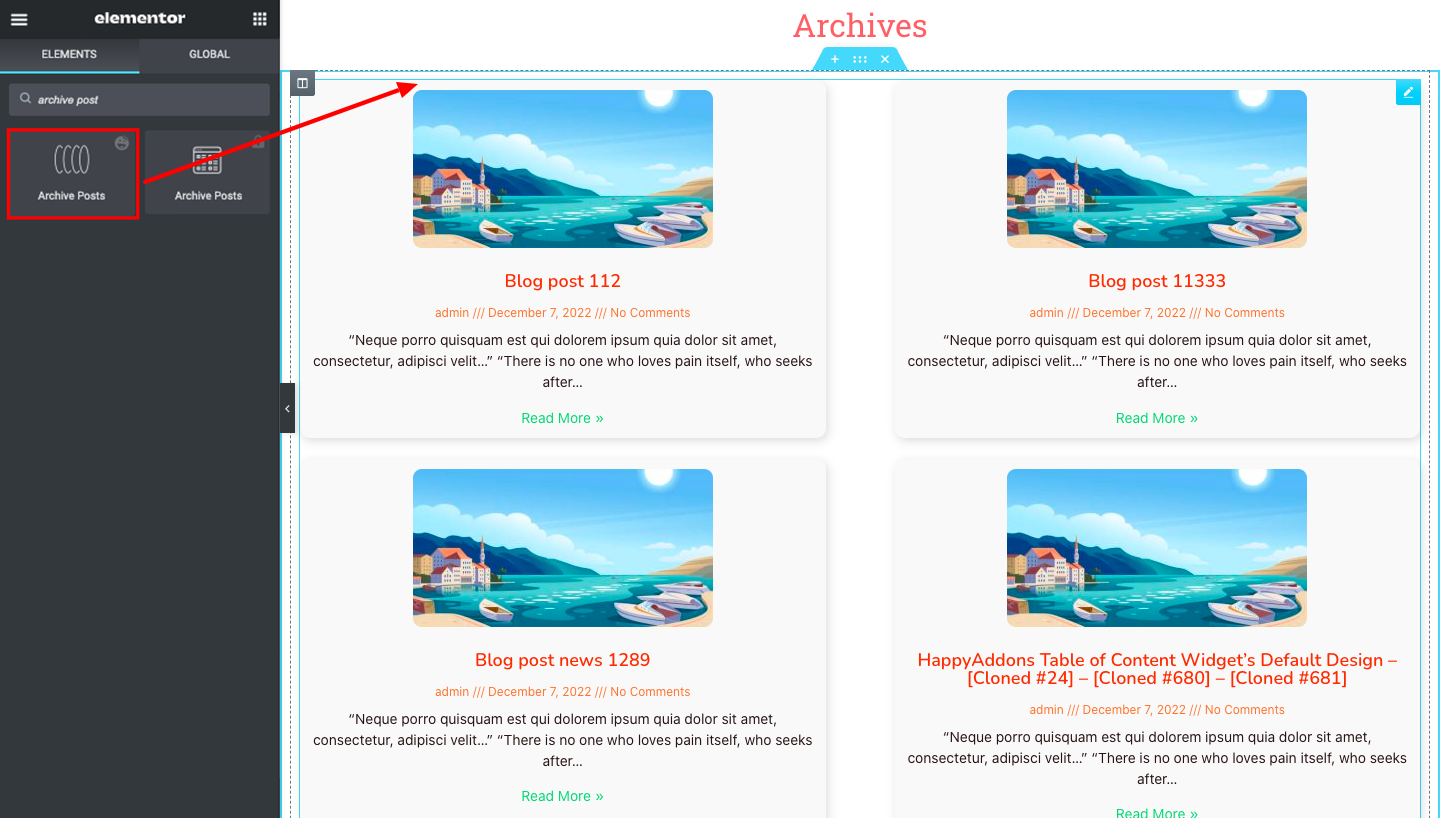
15. Arsipkan Postingan
Postingan arsip mengacu pada postingan yang tersedia di mesin telusur tetapi tidak dapat dilihat oleh pembaca dan pengunjung. Pemilik web dapat melakukannya karena berbagai alasan. Widget Posting Arsip akan memungkinkan Anda mengatur gaya presentasi posting yang diarsipkan.

Fitur Bangunan Tema HappyAddons untuk Pengguna Pro: Kondisi Templat
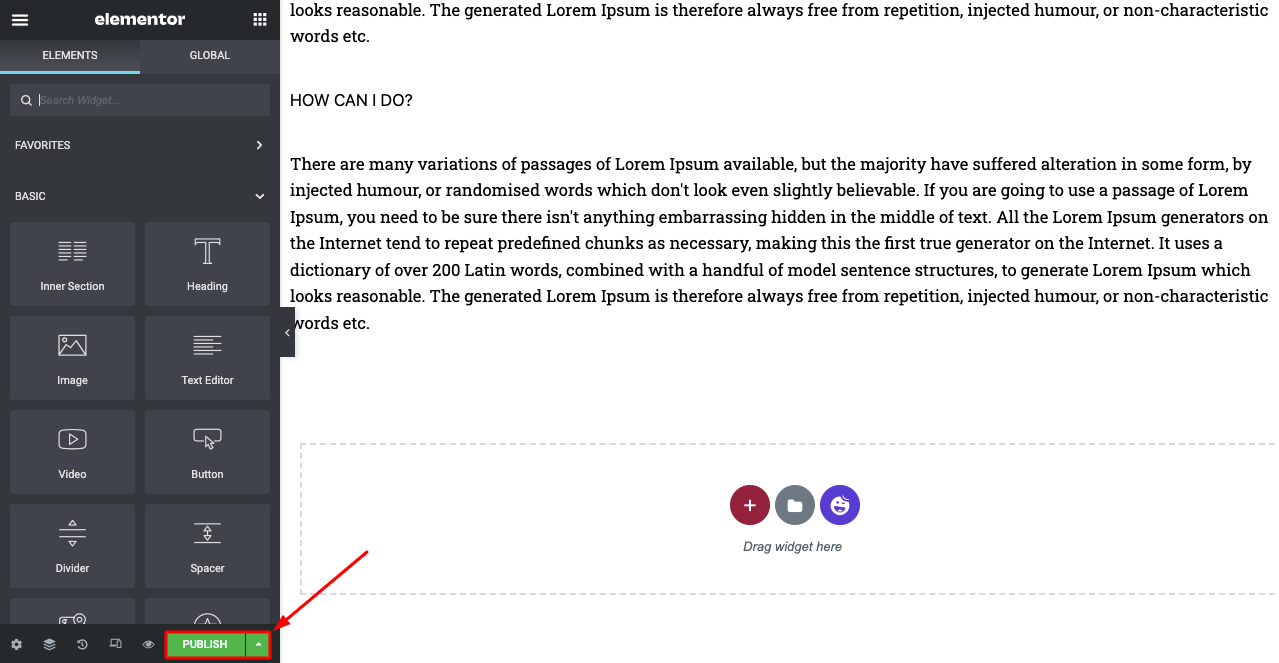
Kondisi Templat Elementor memungkinkan Anda menentukan dengan tepat kapan templat khusus Anda akan ditampilkan, apakah itu pada halaman, taksonomi , atau kategori tertentu. Setelah Anda selesai mengedit template Anda, Anda harus menekan tombol PUBLISH berwarna hijau di Panel Elementor.

Ini akan membuka popup di mana Anda akan menemukan jenis kondisi. Diantaranya, dua hanya diperuntukkan bagi pengguna premium. Anda memerlukan plugin berikut untuk mengakses fitur pro ini:
- Elementor
- HappyAddons
- HappyAddons pro
Mari jelajahi cara mengatur kondisi untuk menampilkan template menggunakan HappyAddons Pro.
Cara Mengatur Kondisi untuk Menampilkan Template Menggunakan HappyAddons Pro
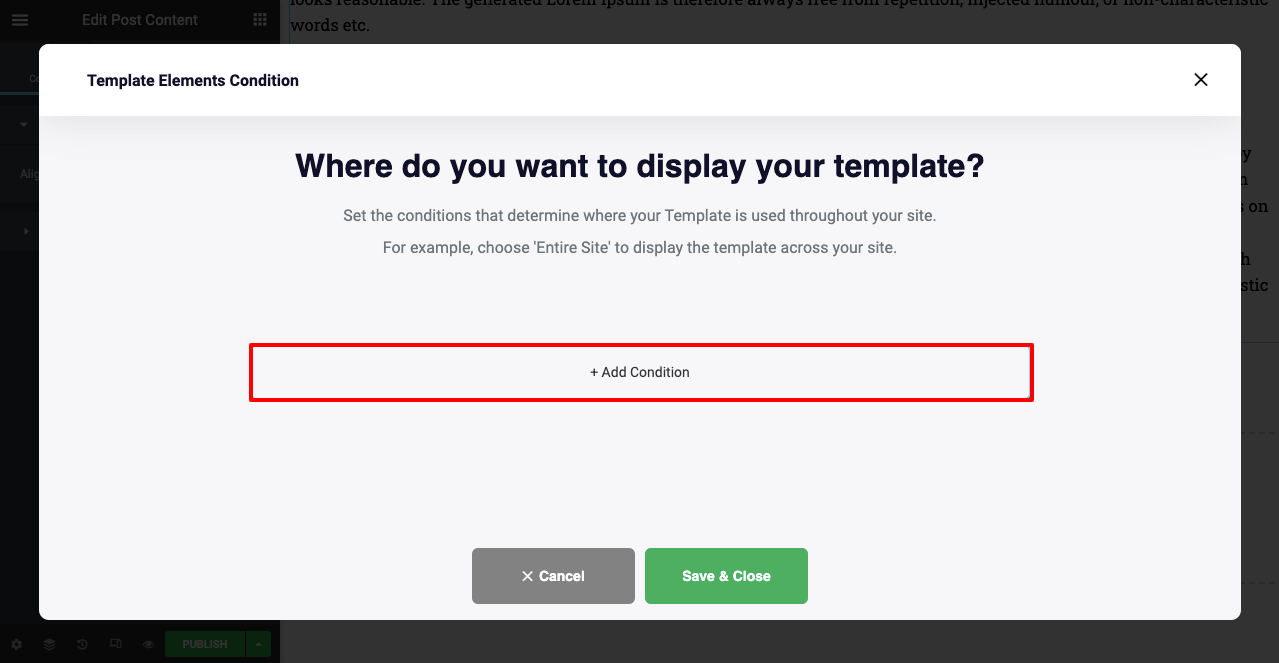
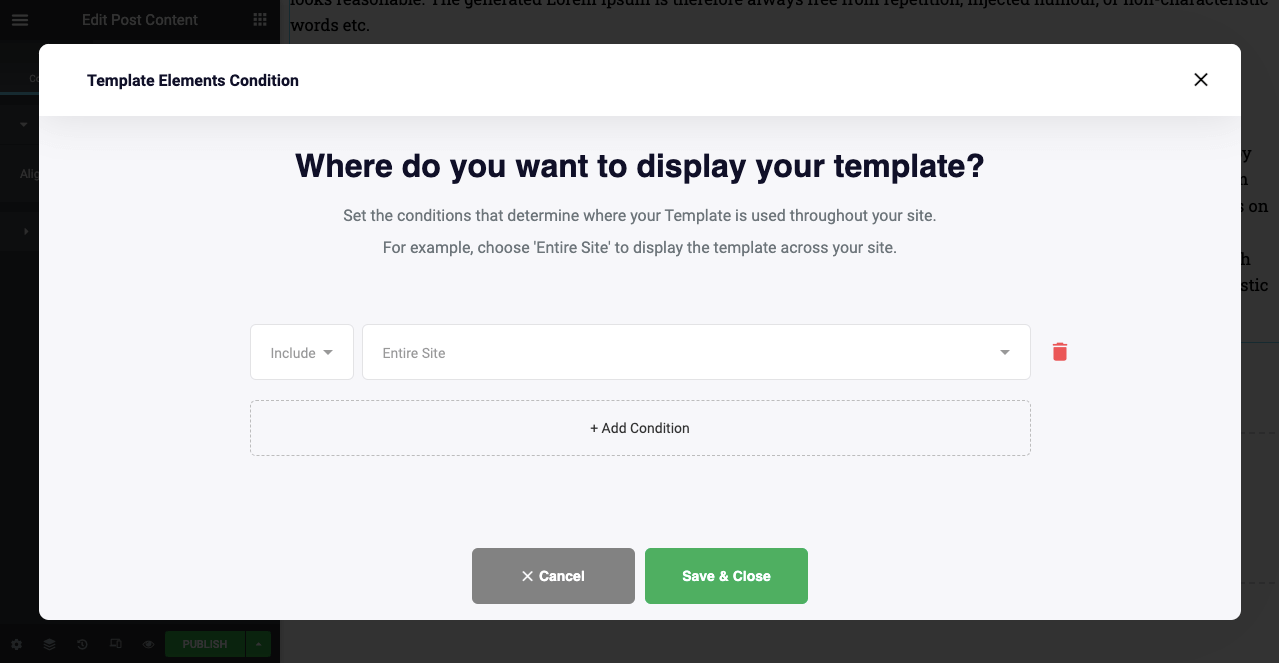
- Setelah Anda mengklik tombol PUBLISH seperti yang dikatakan di atas, Anda akan mendapatkan pembukaan pop-up berikut.
- Klik Tambahkan Kondisi .

- Anda akan melihat kondisi Seluruh Situs muncul. Yang ini benar-benar gratis untuk semua pengguna.
- Menggunakan kondisi ini akan membuat template Anda tersedia di seluruh situs web Anda.

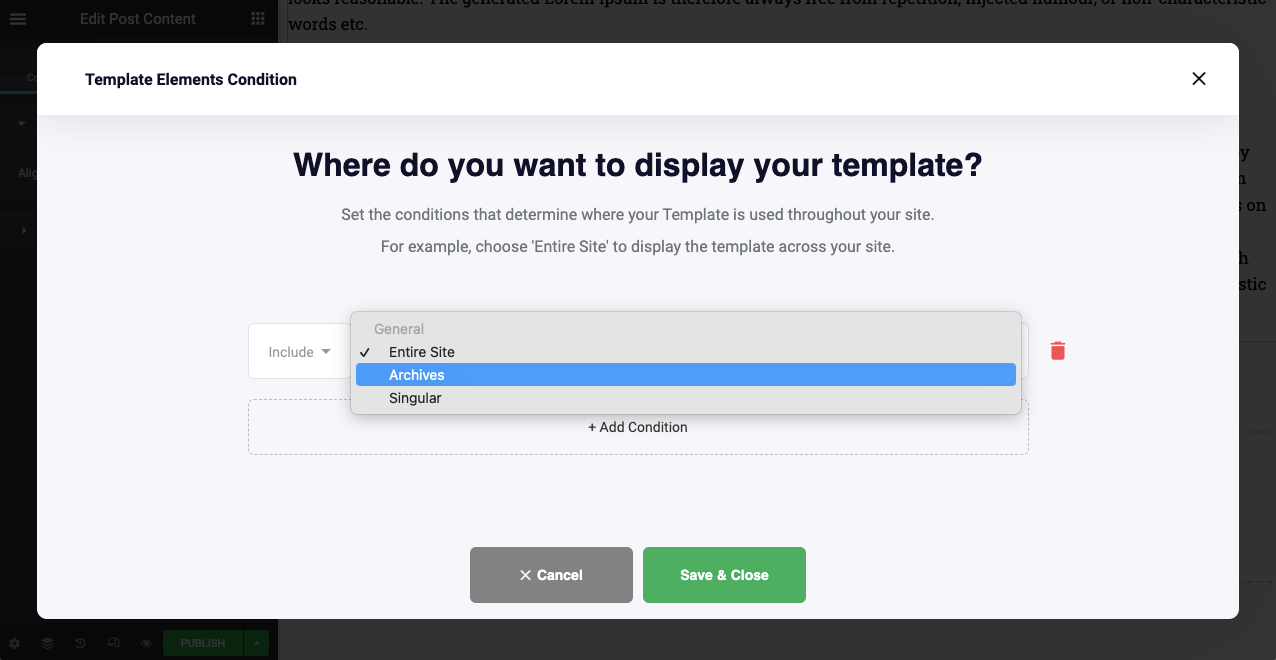
- Klik ikon tarik-turun di sebelah Seluruh Situs, seperti yang Anda lihat pada foto di atas. Anda akan mendapatkan dua opsi lagi: Arsip dan Singular .
- Opsi ini disediakan hanya untuk pengguna premium.
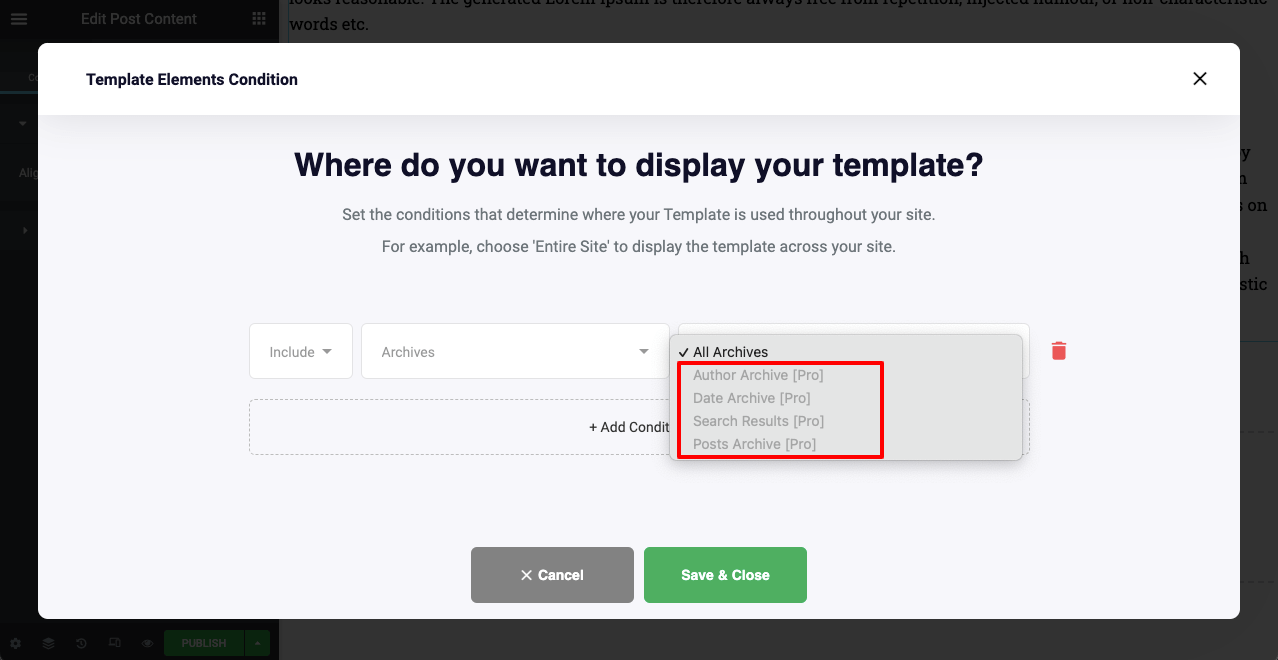
- Pilih Arsip.

- Anda akan melihat opsi Arsip terbatas hanya untuk pengguna Pro.

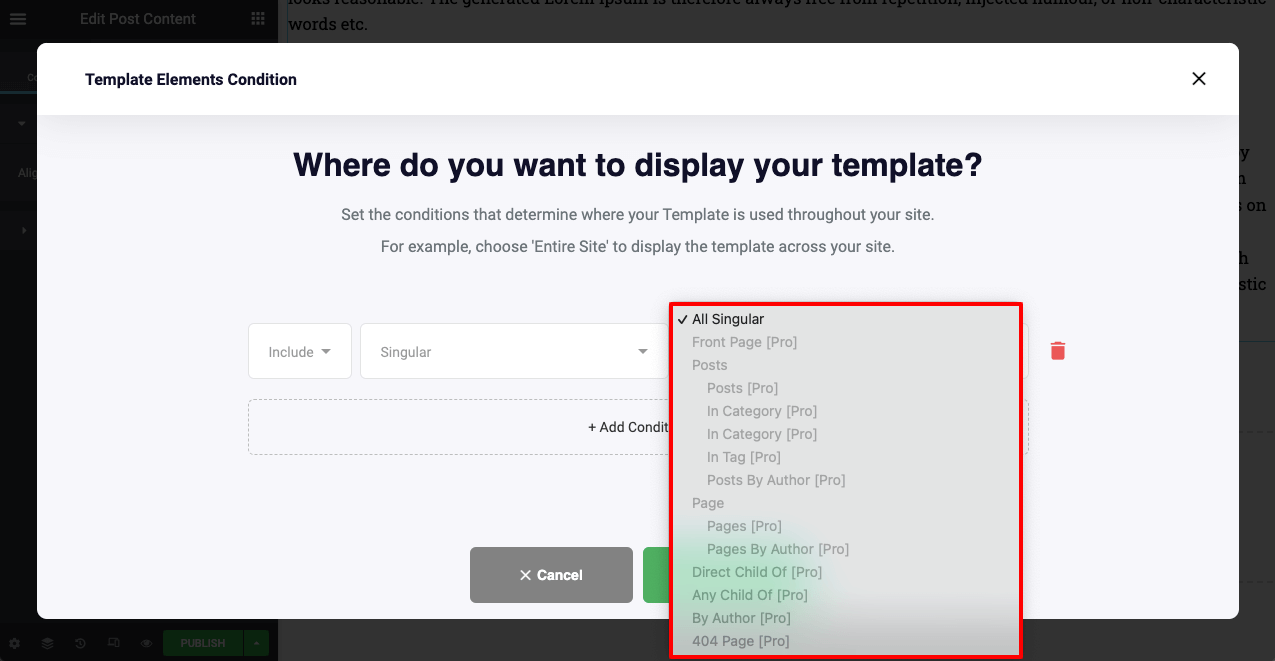
- Selanjutnya, centang opsi Singular . Anda dapat melihat opsinya disediakan untuk pengguna Pro.
- Kondisi Singular akan memungkinkan Anda menggunakan semua template Anda secara khusus untuk posting, kategori, dan halaman tertentu.

FAQ tentang Pembuat Tema untuk Elementor
Di sini, kami akan menjawab beberapa pertanyaan umum terkait pembuat tema topik untuk Elementor.
Apakah Theme Builder hanya untuk Elementor Pro?
Ya, Elementor Theme Builder hanya tersedia untuk pengguna Pro. Jangan khawatir. HappyAddons saat ini juga memiliki pembuat tema, dan gratis untuk digunakan. Dengan menggunakannya, Anda dapat membuat dan menerbitkan header dan footer di seluruh situs web Anda.
Apa perbedaan antara tema WordPress dan pembuat tema?
Tema WordPress adalah kumpulan stylesheet, kode, grafik, dan template yang menjelaskan tata letak situs web. Pembuat tema adalah plugin atau ekstensi yang memungkinkan Anda mengganti elemen tema WordPress Anda dengan desain khusus Anda.
Apa perbedaan antara pembuat tema dan pembuat halaman?
Dengan pembuat tema, Anda dapat membuat template header, footer, posting tunggal, dan halaman dan menerbitkannya di seluruh situs web Anda. Tetapi pembuat halaman hanya memungkinkan desain halaman individual, tetapi tata letaknya tidak dapat dipublikasikan berdasarkan situs.
Apakah Anda Siap Menggunakan Pembuat Tema Gratis untuk Elementor?
Rilis Pembuat Tema HappyAddons akan menjadi pengubah permainan dalam desain web. Ini akan membuka kemungkinan yang tak terhitung jumlahnya bagi orang-orang yang mencari cara bebas kode untuk merancang dan mengembangkan situs web mereka.
Kami, tim HappyAddons, menjanjikan Anda untuk terus meningkatkan pembuat tema kami agar lebih ramah pengguna. Dalam beberapa hari mendatang, kami akan membuat perpustakaannya lebih banyak akal dengan menambahkan banyak widget siap pakai. Apakah Anda siap untuk mendapatkannya? Beri tahu kami pendapat Anda.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru tentang Elementor
