WooCommerce 地址标签:如何为所有订单设置和打印地址标签?
已发表: 2023-01-13简单来说,WooCommerce 地址标签是一个指示发件人或收件人地址的文档。 地址标签通常是电子商务企业的首选,因为用笔和墨水手动写下地址是一个混乱而乏味的过程。
WooCommerce 地址标签对于入站和出站物流至关重要,因为它可以识别发件人和收件人。 WooCommerce 地址标签可以有不同的类型——运送、计费、退货和发件人地址标签是其中一些突出的类型。
在为您的商店创建 WooCommerce 地址标签时,您可以自由地以任何您喜欢的方式配置它。 WebToffee 的 WooCommerce 地址标签插件是一个 WordPress 插件,可让您为 WooCommerce 生成自定义地址标签。
我们将研究使用本文中的插件为 WooCommerce 创建、自定义和打印地址标签。 因此,事不宜迟,让我们开始吧!
为什么 WooCommerce 地址标签很重要?
WooCommerce 商店在收到订单后必须收集产品、包装并发货。 此外,在这些任务中的每一个之间还有许多额外的过程。 因此,您将始终尝试使过程更顺畅和更快。 为 WooCommerce 自动创建地址标签会减轻您的负担。
使用支持自定义的自动化系统生成地址标签还可以帮助您以您想要的方式个性化标签。
此外,如果您是一家每天收到相当数量订单的商店,手动写下地址可能是一项繁重的任务,您可能需要额外的人来完成这项工作。
手写地址标签的主要问题之一是它们的易读性。 使用自动地址标签生成器生成的精心设计的机写地址会更容易阅读,即使是机器也是如此。 因此,它消除了运输和交付过程中的任何潜在混乱。
WooCommerce 的地址标签中应包含哪些内容?
顾名思义,WooCommerce 地址标签应包含地址。 地址可以根据您想要的地址标签类型而有所不同。 例如,送货地址标签应包含送货地址,而退货地址标签应指明货物的退货地址。
通常,以下内容被认为是 WooCommerce 地址标签的基本组成部分。
- 发件人或收件人的姓名
- 带有街道名称/号码的地址
- 地址的邮政编码
- 位置(城市、州和国家)
WooCommerce 地址标签插件

WooCommerce 的地址标签插件是基本 WooCommerce PDF 发票、装箱单、送货单和运输标签插件的高级附加组件。
WooCommerce 地址标签插件的一些主要功能包括,
- 支持不同类型的地址
- 生成具有自定义尺寸的标签
- 在单个页面上添加多个标签
- 批量打印地址标签
- 可定制的标签布局
- 内置标签模板
- 多语言支持
如何创建、自定义和打印 WooCommerce 地址标签?
要使用 WebToffee 插件创建自定义地址标签,您应该首先安装并激活该插件。 在开始创建标签之前,让我们先看看如何做到这一点。
先决条件
如前所述,地址标签插件充当 WebToffee 的免费 WooCommerce 发票和装箱单插件的扩展。 因此,您首先需要安装该插件,然后才能安装地址标签插件。 按照下面给出的说明进行所有这些操作。
- 登录到您的 WordPress 管理员帐户。
- 从侧面导航栏转到插件>添加新插件。
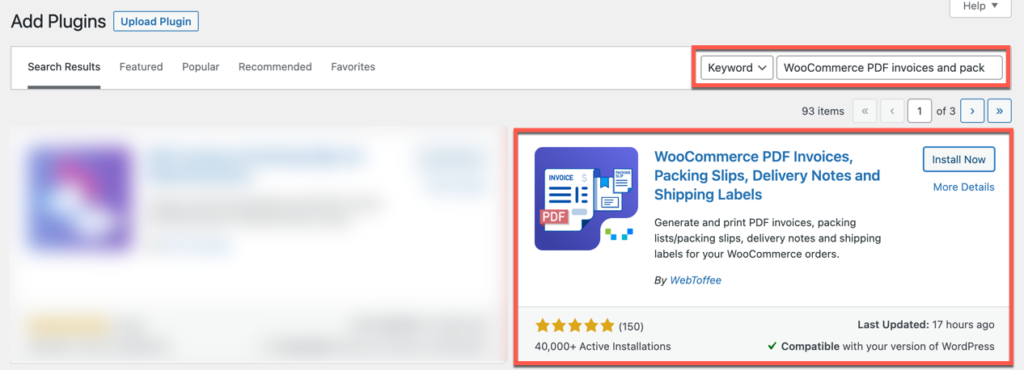
- 搜索关键字“WooCommerce PDF 发票和装箱单”。
- 识别 WebToffee 插件并单击与该插件对应的立即安装。
- 安装完成后,单击激活。

这会将免费插件添加到 WordPress。
您现在可以继续安装地址标签插件。 确保从 WebToffee 购买并下载( WebToffee >我的帐户>下载)插件。
- 从同一个 WordPress 页面,单击上传插件。
- 选择您从 WebToffee 下载的 WooCommerce 打印地址标签插件的 zip 文件。
- 单击立即安装,然后单击激活插件。
这将在 WordPress 中添加并激活插件。
创建和自定义地址标签
一旦插件被激活,每个订单的地址标签将自动生成。 如果你想自定义标签,你可以这样做,

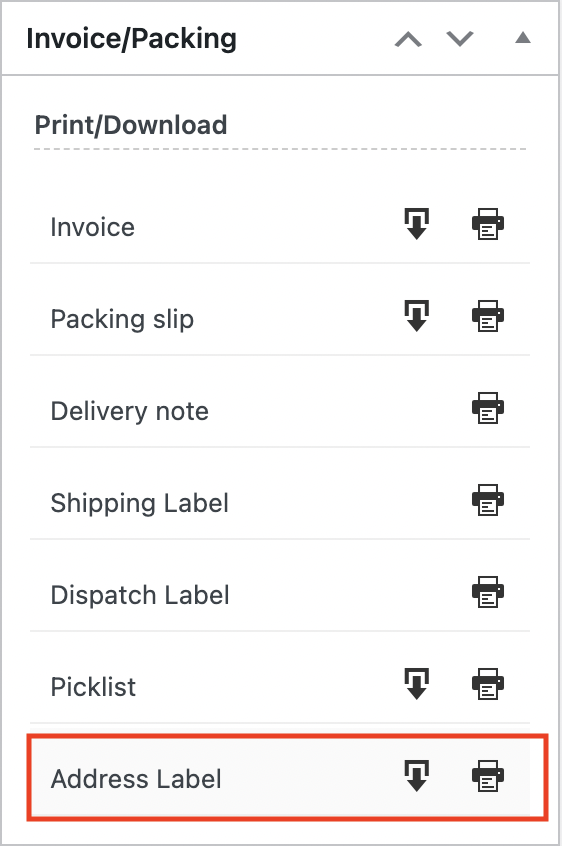
- 导航到Invoice/Packing > Address label ,这将带您到Customize页面。
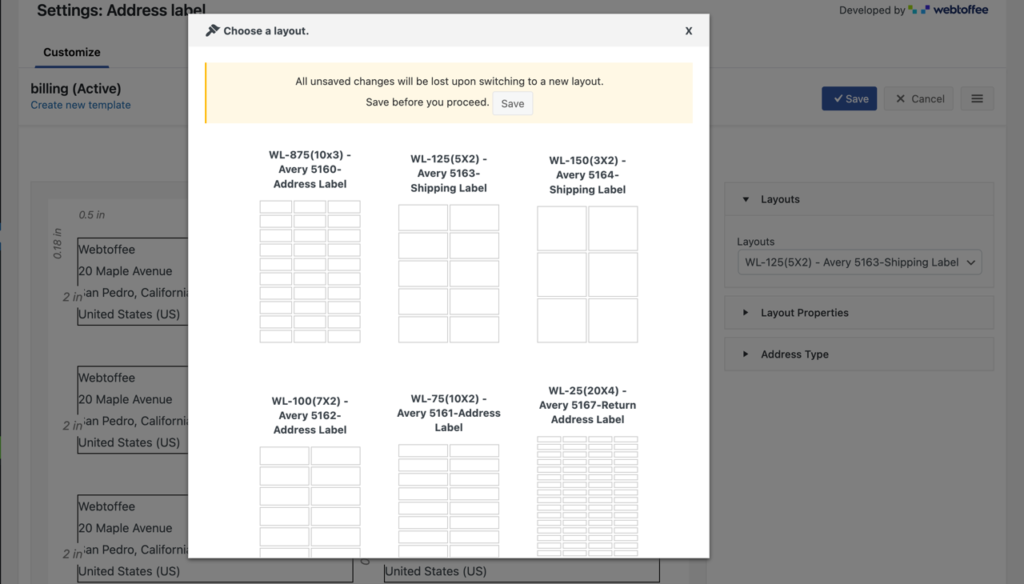
- 单击创建新模板并选择要在其中打印 WooCommerce 地址标签的模板。

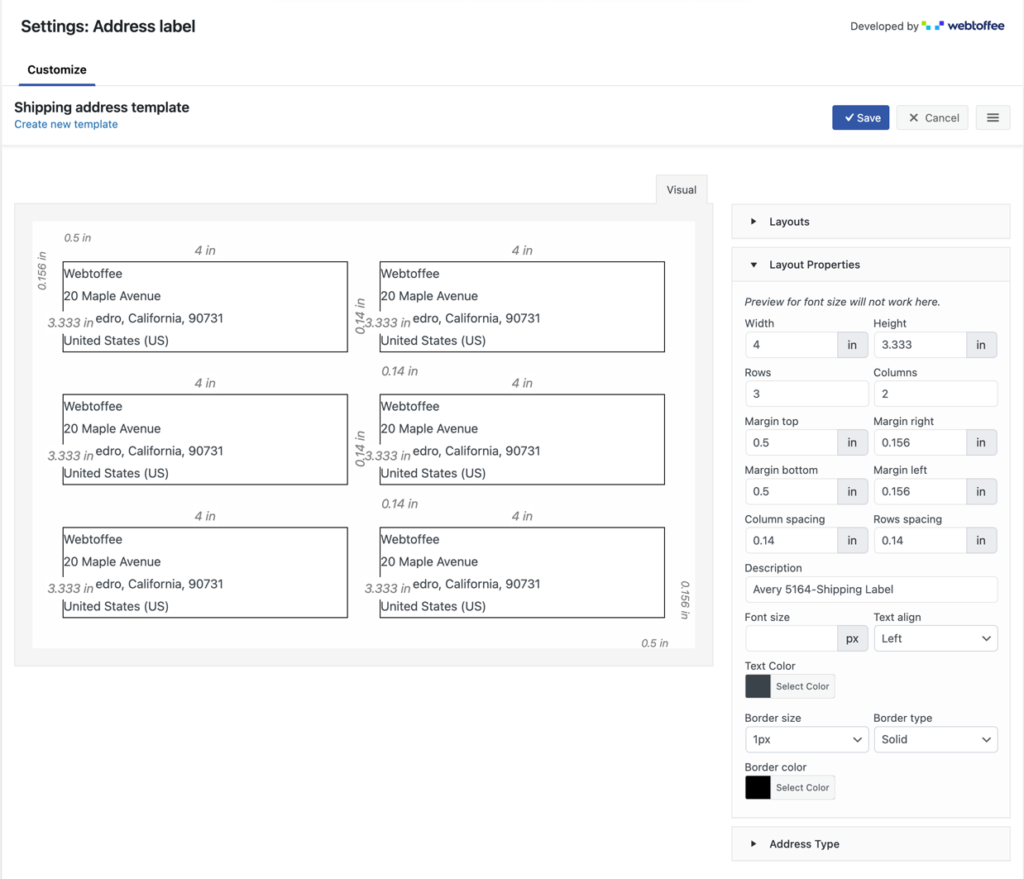
- 在页面右侧,您将能够看到布局自定义选项。 单击布局属性。
- 根据您的要求调整单元格的宽度和高度、行数和列数、距边距的距离、列间距等。
- 单击地址类型。 选择您想要在标签上使用的地址类型。 可用选项包括
- 收件地址
- 帐单地址
- 发件人地址
- 退货地址
- 完成配置后,单击保存并为此模板提供模板名称。

这会将您到目前为止所做的所有配置保存到模板并激活该模板。 之后生成的所有地址标签都将使用此模板。
如果要打印多种类型的地址标签,最好为每种地址类型创建不同的模板。 例如,要同时获取送货地址和退货地址标签,请分别为每种地址类型创建两个模板“A”和“B”。 然后,当您要打印送货地址标签时应激活模板“A”,而在打印退货地址标签时应激活模板“B”。
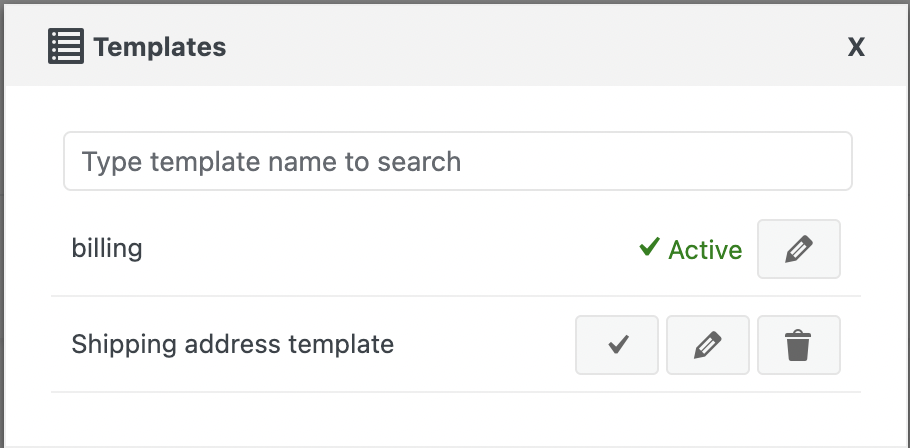
要更改活动模板,请转至发票/包装>地址标签> 单击带有三条水平线的图标 >我的模板。

打印 WooCommerce 地址标签
可以从 WordPress 管理控制台下载或打印使用 WebToffee 插件生成的 WooCommerce 地址标签。 请注意,您可以批量打印单个订单或多个订单的地址标签。
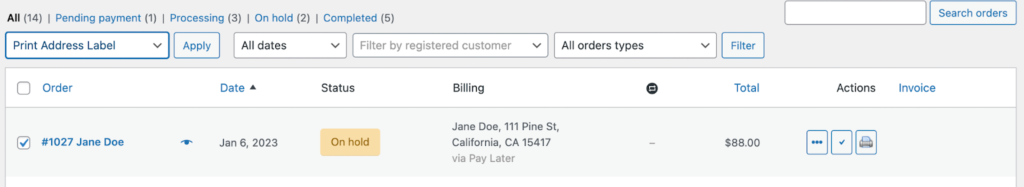
要在您创建的模板中批量打印地址标签,请转到WooCommerce >订单并选择您要为其创建地址标签的订单。
单击批量操作下拉菜单,选择打印地址标签并单击应用。

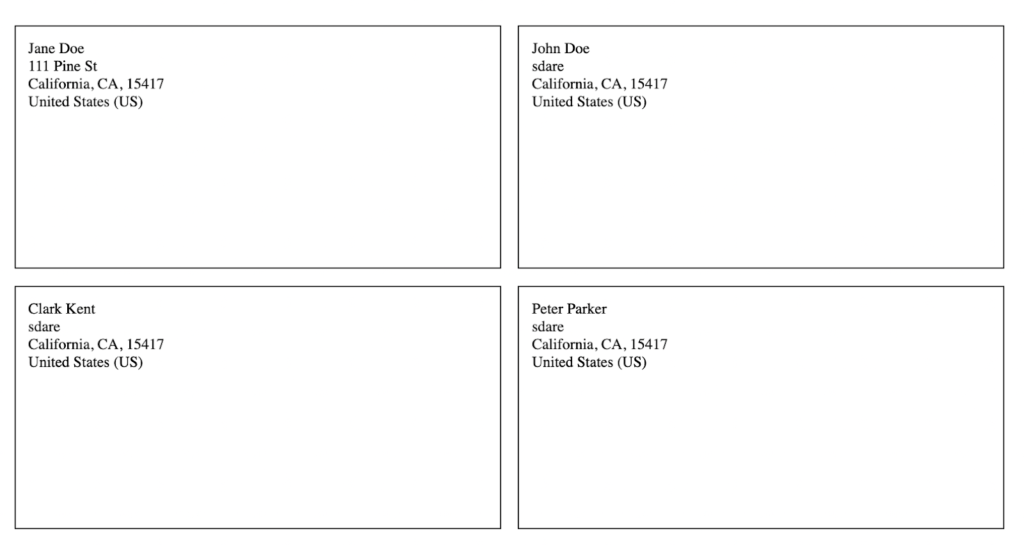
这是以此方式创建的示例地址标签。

要获取单个订单的地址标签,请打开每个单独的订单并单击发票/包装小部件中地址标签对应的下载或打印图标。

结论
WooCommerce 地址标签可以为每天努力跟上订单的电子商务企业节省时间和精力。 WebToffee 地址标签插件简单易用,提供您生成具有专业外观的地址标签可能需要的所有自定义设置。 此外,对多个地址的支持使该插件脱颖而出。
希望这篇文章对你有所帮助。 如果您有任何疑虑以及您对以下评论中的文章有何看法,请告诉我们。
