22 个免费的 Bootstrap Jumbotrons (Attention-Grabbers)
已发表: 2021-07-16所以,您来这里是为了为您的网站寻找最好的 Bootstrap 超大屏幕,对吧? 你很幸运。
为什么? 我们进行了所有研究和调查,以找到您应得的最终片段。
你知道,所以你不必。
使用坚固的超大屏幕更容易在网站上引起额外的关注。
使特殊内容、信息或其他任何东西容易流行,这样每个人都会注意到。
这里有 22 个最好的 Bootstrap jumbotrons 布局,您可以使用它们来吸引访客。
它们有各种形状和尺寸、样式和设计,确保每个人都能找到适合自己的东西。
最佳免费 Bootstrap Jumbotrons
建立一个致敬页面

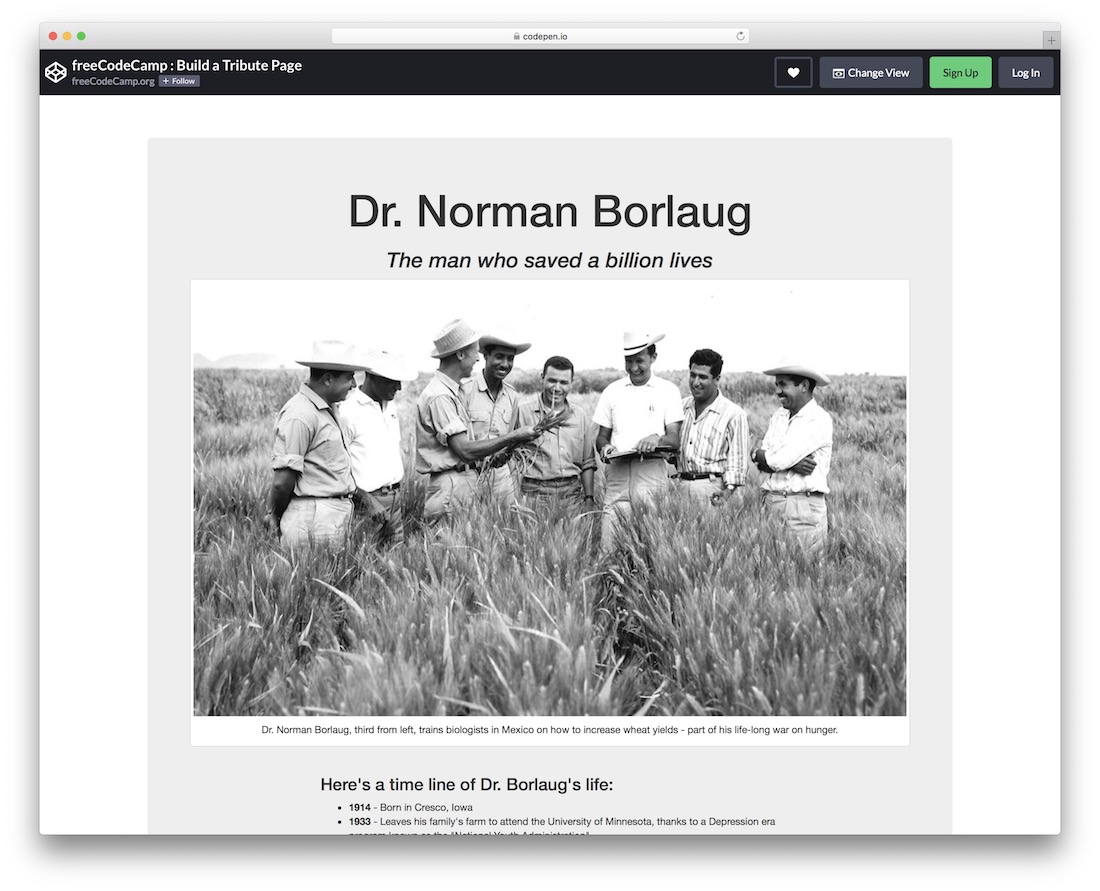
顾名思义,通过构建 Tribute Page,您可以将整个页面注入您正在处理的 Web 应用程序中。 您可以将它用于几乎任何您想要的任何东西,但致敬页面是它的专长。
默认情况下,它包含 Norman Borlaug 博士的传记/时间轴,但您可以将其更改为其他人,甚至完全违背常规。
Jumbotron 有一个漂亮的灰色背景,可以选择插入图像、链接、文本,等等。 您还可以从 CodePen 的编辑器中配置它并从那里开始。
更多信息/下载演示Bootstrap 4 英雄部分

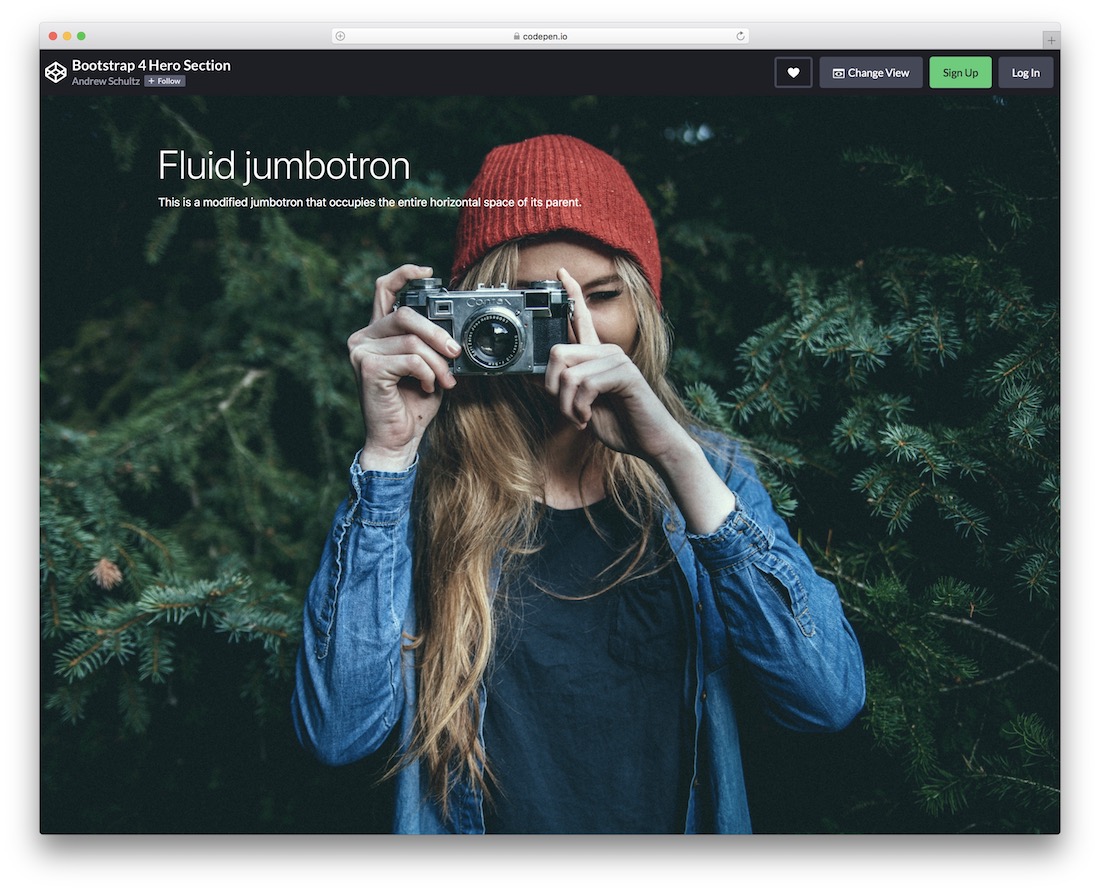
创建一个强大、引人入胜且令人瞠目结舌的英雄部分,而无需从头开始打造。 您可以在主页或网站的任何其他部分使用 Bootstrap 4 Hero 部分。
它易于使用,使用干净的代码可以让您快速改进和适应您的需求和法规。
除了主图像背景外,该模板还具有标题和文本,您可以轻松修改它们。
如果您之前没有使用过 CodePen,您可以直接从 Web 平台进行更改,无需使用任何软件。
更多信息/下载演示Angular Bootstrap 颜色选择器

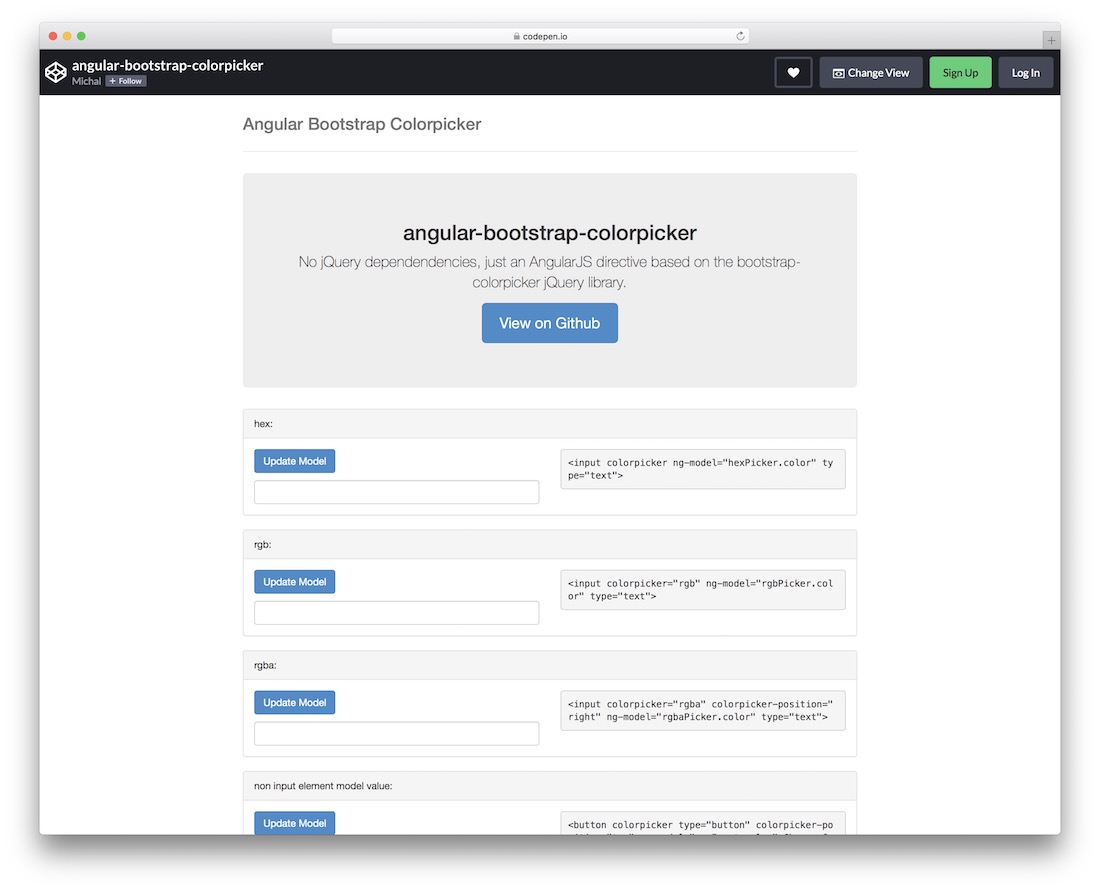
这是一个有点不同的东西——因此得名——一个免费的片段,可以解锁多种不同风格的颜色选择器。 有四种不同的颜色选择方法,因此您可以使用全部或仅使用一种。
它不具有 jQuery 依赖项,包含原生 AngularJS 并基于流行的 Bootstrap 框架。 使用 Angular Bootstrap Colorpicker 小部件为您的用户提供一种选择颜色的便捷方式。
更多信息/下载演示布尔玛英雄形象

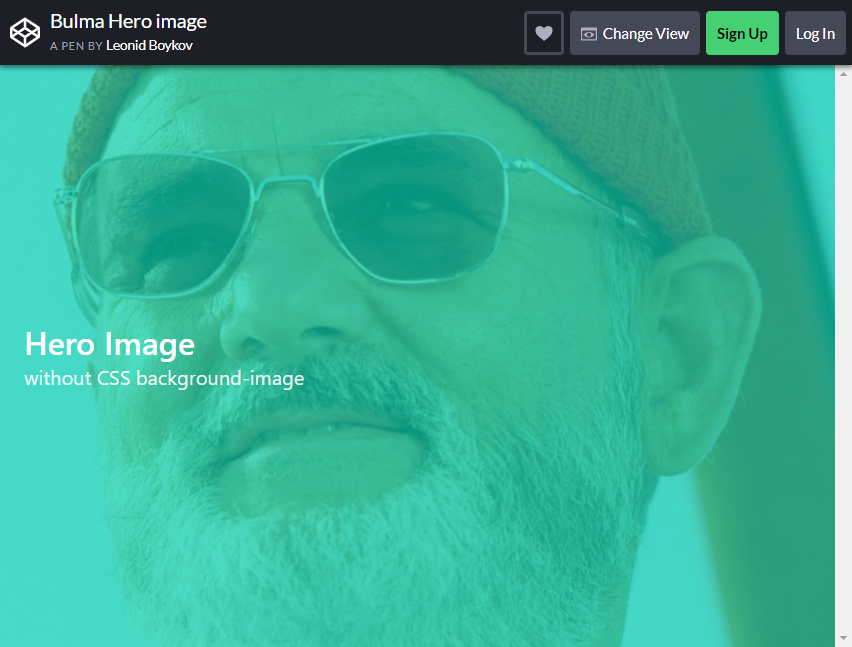
让我们从简单的 Jumbtron 开始,您通常会在设计站点的模块化风格中看到这些。 这些网站旨在具有简约的功能,以便在用户导航方面做出响应。
现在大多数设计都被分解成不同的块和部分,这些块和部分将网页的内容分开,这可能会让一些人感到困惑。
这种设计风格通过强调大多数网站使用的全宽英雄图像来提供完整的引人注目的细节,以便让用户和访问者更多地关注图像的上下文。
例如,这种布局利用单一而醒目的图像与简单的文字相结合,既不会太浮华也不会太沉闷。
更多信息/下载演示Bootstrap 4 Jumbotron 滑块

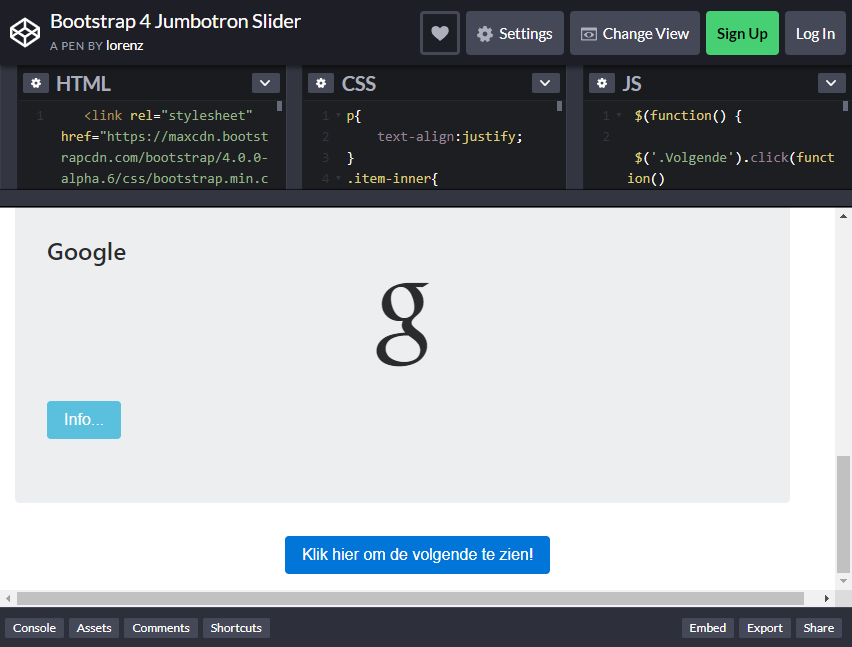
并非所有网站都采用类似幻灯片的背景,但他们几乎不知道这些类型的设计正是某些人正在寻找的。 滑块是否是一种可行的设计元素仍然存在争议。
然而,许多成功的网页设计师一直依赖这种类型的背景设计来制作 bootstrap Jumbotrons,并在利用它来宣传产品和吸引用户注意力方面做得很好。
在这种布局中,有一些自动或“可点击”的滑动图像从一个漂亮的高分辨率图像滚动到另一个。 您可以使用它来宣传您的网站或企业网页必须提供的服务和产品。
用一些漂亮的文字伴随滚动背景,你会让访问者乞求自己控制这种体验。
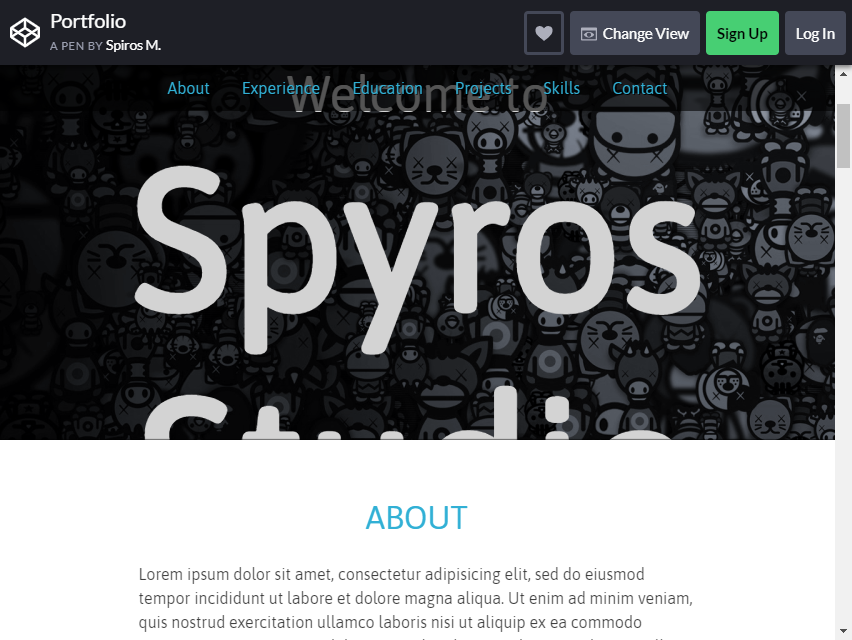
更多信息/下载演示网络投资组合

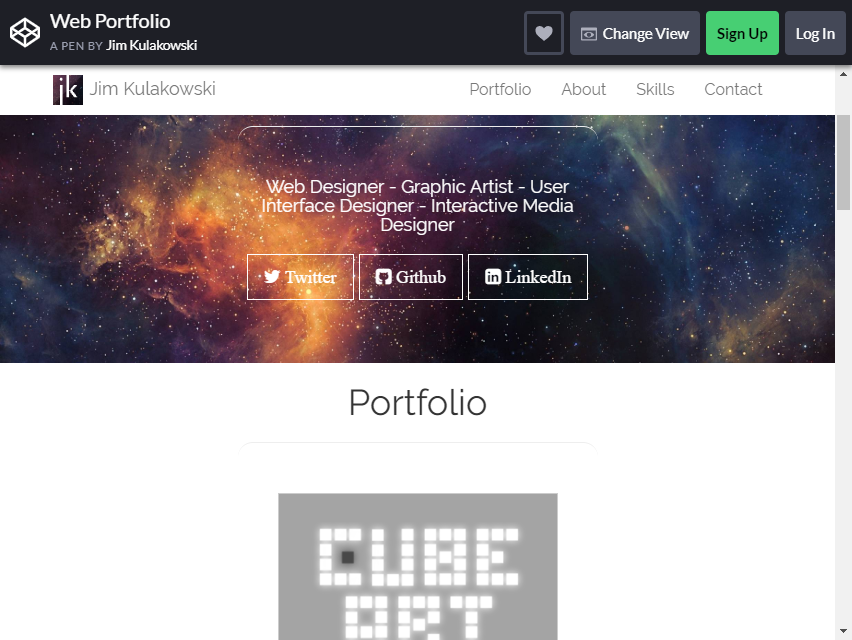
这种 Jumbotron 布局为用户提供了一种令人愉悦的错觉。 它利用视差滚动的效果来提供深度并感觉文本漂浮在图像内。
视差滚动现在仍然越来越强大,并被广泛用于设计网站或移动页面的大屏幕。
事实证明,它是在网页设计行业中应用这种令人愉悦的视觉“错觉”的理想场所,而优质企业往往会为他们的网页采用这种类型的设计。
您可以与众不同,并通过赋予此视差滚动条变革性的优势对其进行一些更改,以便让您网站的访问者以意想不到的滚动结果感到惊讶。
布局完全可定制,以适合您网站的主题!
更多信息/下载演示Jumbotron with Wistia Embed Video Background Bootstrap 4

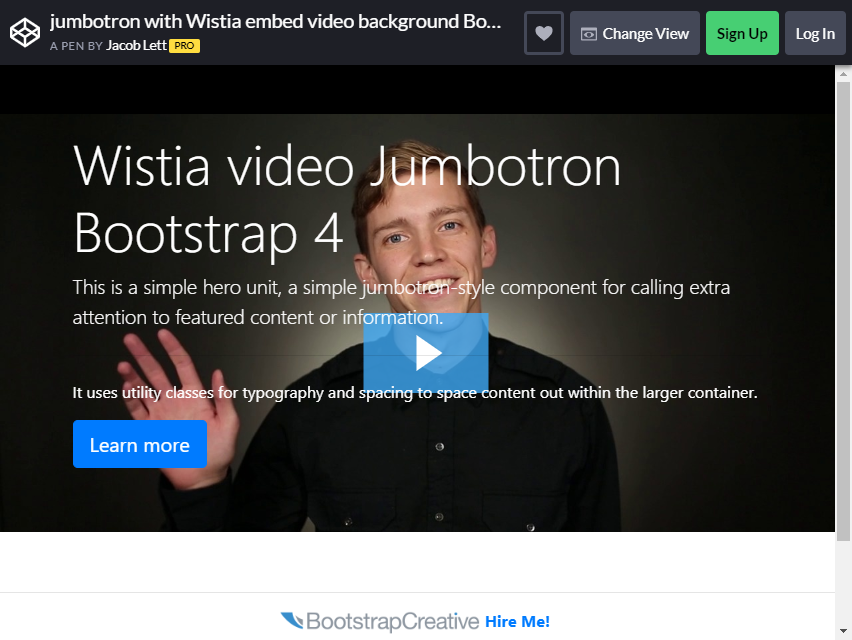
是否更多地关注运动而更少地关注静止图像? 您想将一些著名的视频嵌入您的网站页面吗? 有了这个布局,你可以! 视频背景设计作为一种设计形式被广泛使用。
这是最近的另一种趋势,它作为一种引导程序 Jumbotron 非常有效,因为轻微褪色的视频背景与醒目且易于阅读的文本相结合,然后您将拥有成功设计 Jumbotron 的秘诀。
您可以通过展示您网站必须提供的几个视频来真正为您的网站营造氛围。
更多信息/下载演示Bootstrap 4 Jumbotron 全屏

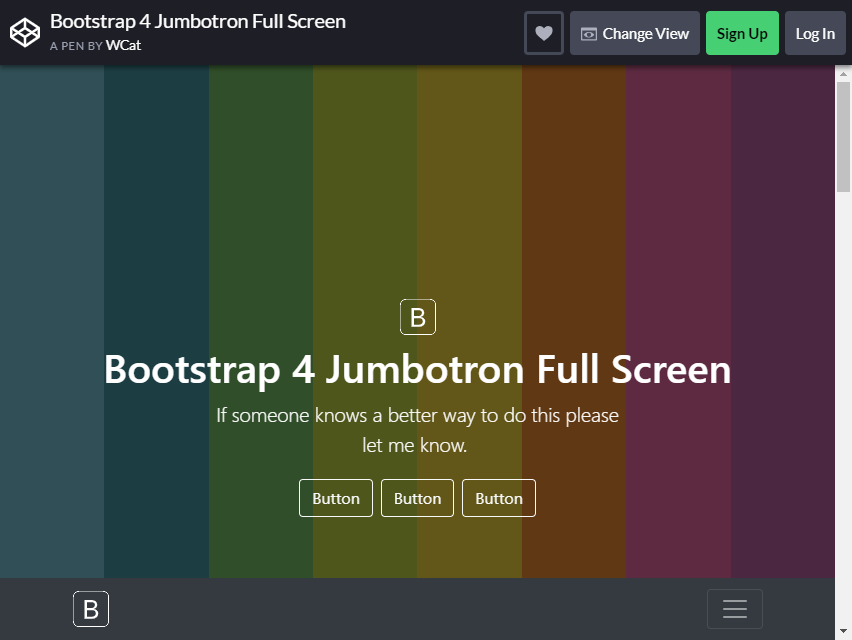
这些类型的设计常见于在移动设备上查看的网站上,通常用于此类设计,但现在您可以在自己的网页中使用相同的布局。
没有一种设计可以与导航极简主义的美感相媲美。 菜单按钮或导航按钮可以轻松嵌入到 Jumbotron 的背景图像中,这取决于您和您的想象力如何使其更加突出!
布局是完全可定制的,因此可以随意使用颜色并根据您的喜好安排一些细节。 彩色背景本身就很好,但要进行实验并尝试制作更好的东西!
您的用户会立即将更多注意力集中在令人兴奋的视觉效果上,而且他们在浏览时不会遇到任何麻烦,因为按钮就在他们正在查看的位置。
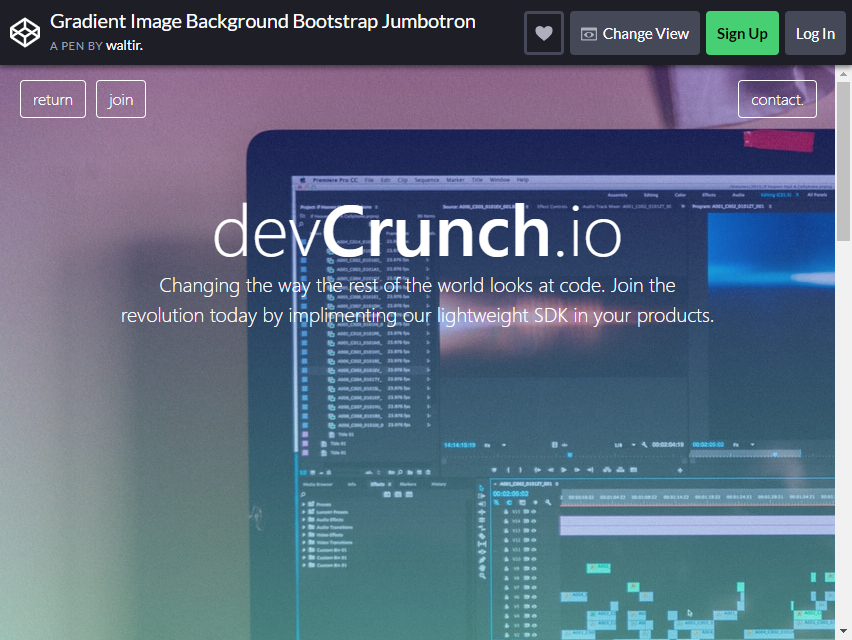
更多信息/下载演示渐变图像背景 Bootstrap Jumbotrons

当您想为您的网站吸引流量时,您可以做很多事情。 您可以将令人惊叹的大屏幕与真正吸引观众的主题相结合。
当您希望页面上的某个部分向您的网站介绍访问者时,此布局就是您正在寻找的设计。 有什么比将他们介绍给他们将在此过程中遇到的网站漂亮界面更好的开始方式呢?
如果您的网站提供各种服务和产品,请使用这款采用 CLEAN 设计的 Jumbotron 展示它们。
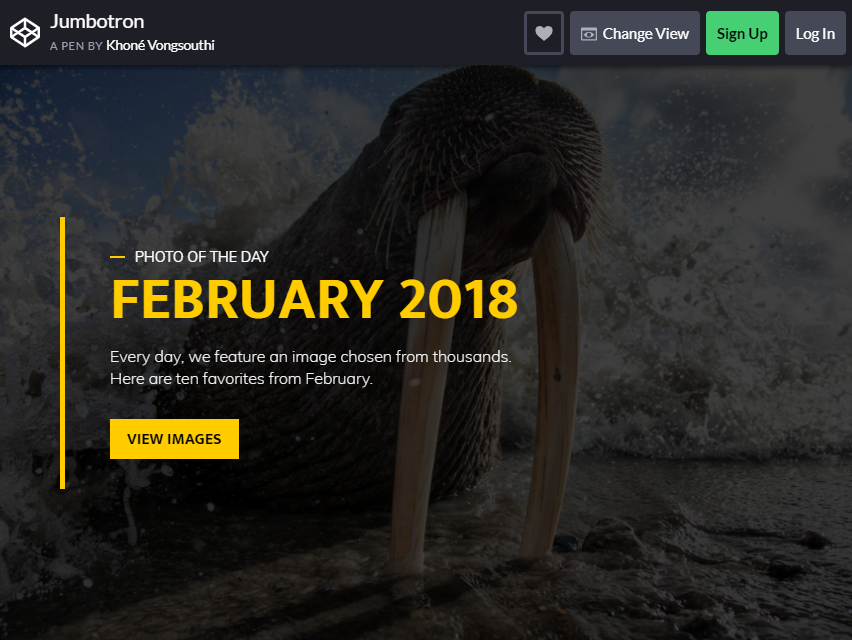
更多信息/下载演示大屏幕

没有什么比背景简单的美丽文字更能说明问题的了。 可以做很多事情来使您网站的排版具有美妙的外观和感觉。 它并不总是必须选择最花哨的草书字体才能出现在人们的脸上。
人们希望外观既能与背景相得益彰,又适合它所占据的区域。 您不必过度使用大量文本来喷洒您的大屏幕,只需使用这种已经为您预先制作的布局即可!
自定义文本以将您的消息分享给用户,并以这种简单而优雅的外观让他们惊叹。 请记住,它并不总是关于您在那里投入的细节数量。
您的目标是提供清晰明了的信息。 这与您用于消息主要思想的字体大小相结合,使其如此引人注目。
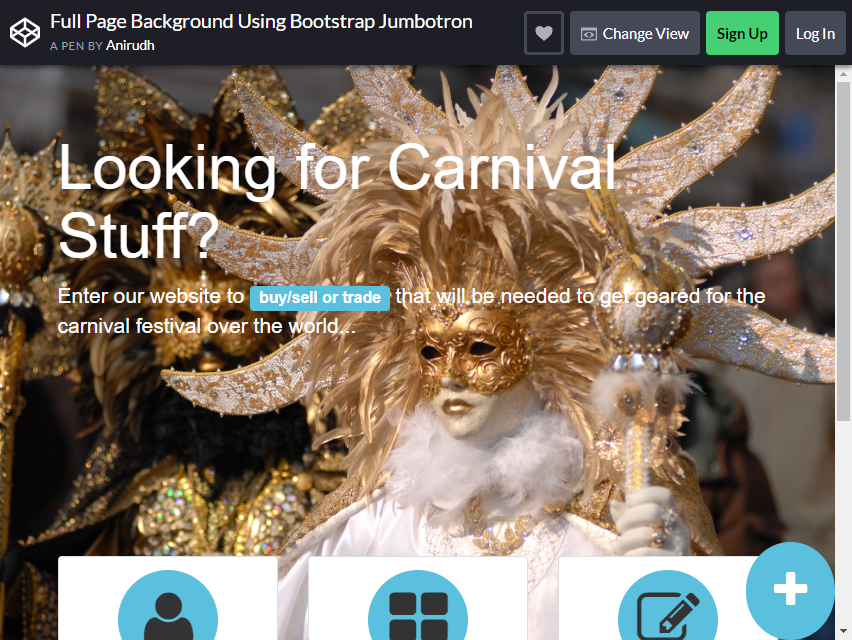
更多信息/下载演示整个页面的背景使用引导超大屏幕


这种布局非常适合更专注于提供内容和服务的网站。 此布局的主要重点是向访问者提供大量内容或添加指向网站服务的个性化链接。
Jumbotron 下方是嵌入的链接,这些链接将引导用户到示例中给出的站点的注册、广告和发布。
这是一种内容优先策略,更多地强调服务而不是消息,您可以使用布局的预构建设计,只需稍微更改颜色并添加漂亮的背景图像。
这是 Bootstrap Jumbotrons 之一,其中还包含按钮,您可以在其中嵌入链接以将您的用户转移到您想要向他们展示的内容。
人们来到您的网站是为了阅读您的有趣内容。 因此,他们对您的阅读内容更感兴趣,并且不想被您网站页面上的其他文本所困扰。
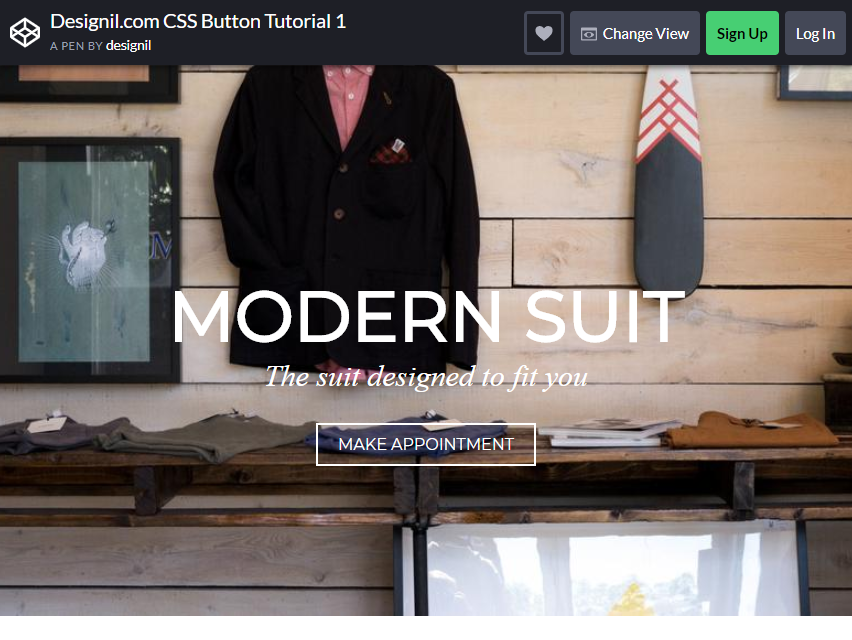
更多信息/下载演示Designil.com CSS 按钮教程 1

与之前的布局几乎相似,这种设计最适合不需要使用 CATCHY 文本和字体或提供有关业务或网站的视频演示的电子商务网站。
Jumbotron 使用显示站点产品的背景,因此访问者将知道他们来到站点的目的。 这是一个简单而直接的营销策略,而不是让文本吸引读者的注意力; 为什么不直接使用您的服务和物品呢?
与以内容为中心的布局不同,商业网站可以使用这种产品布局,这样他们就可以为他们的商品做准备,或者展示他们最畅销的产品或新版本,以吸引您的用户浏览您的电子商务商店!
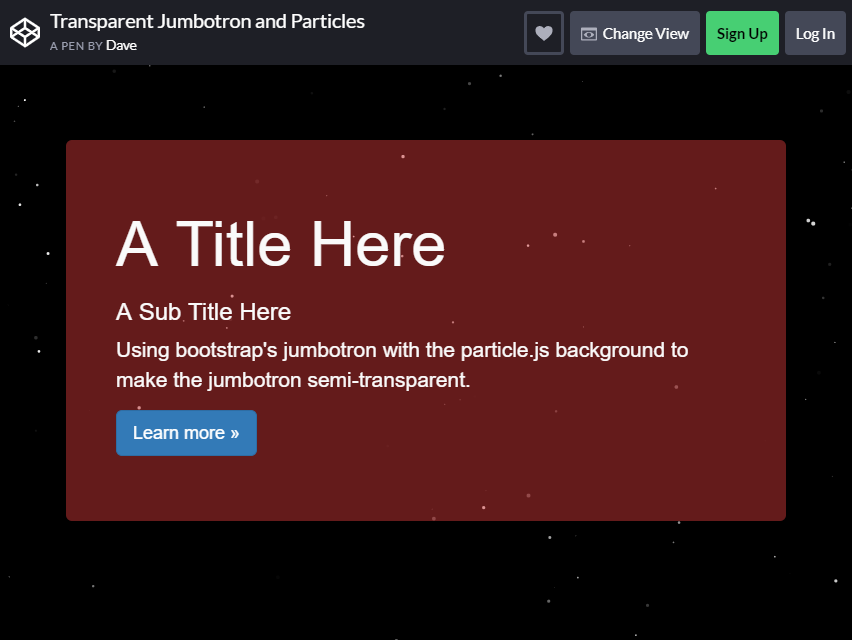
更多信息/下载演示透明大屏幕和粒子

有什么比美丽的静止图像更好的呢? 好一个动人的! 动画为您的大屏幕带来生机,使其外观更生动、更自然。 为您的 Jumbotron 的背景设计使用静止图像绝对没有错,特别是如果您希望将焦点吸引到消息上。
但是拥有动态图像会使更多的注意力转向静止帧(在这种情况下,您希望读者阅读的文本或消息)。
请记住保持动画简单和优雅,这样就不会出现干扰您的用户阅读消息或执行您希望他们执行的操作的干扰。
对于想要独特且与其他网站不同的网站,动画是最好和明智的选择,例如,这种布局使用移动粒子来赋予透明背景和纯色填充文本更多的强调。
它是动态的,同时又简单明了。
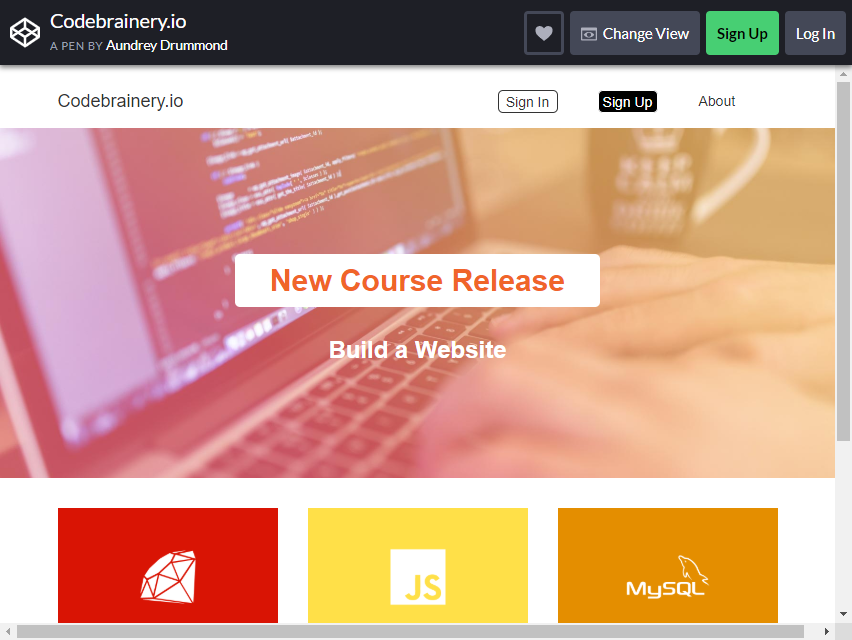
更多信息/下载演示CodeBrainery.io

如果您希望您的网站以一种有趣的方式呈现并与读者分享其信息,那么选择美丽而充满活力的颜色渐变就是这样做的方式!
此布局使用彩色托盘和醒目的徽标来展示网站合作伙伴。 它还使用最小的设计来使导航变得简单和容易。
Jumbotron 在其设计中使用鲜艳的色彩、层次和渐变来真正吸引读者的注意力。
这种简单而优雅的方法将防止布局看起来过于混乱或信息过多。 这是用于更喜欢颜色的网站的最佳引导程序 Jumbotrons 之一,因为它使网页更具活力和令人愉悦。
您还可以自定义要嵌入 Jumbotron 的号召性用语按钮或创建可用于网站上整个块的按钮,以获得更加丰富多彩和更有质感的外观。
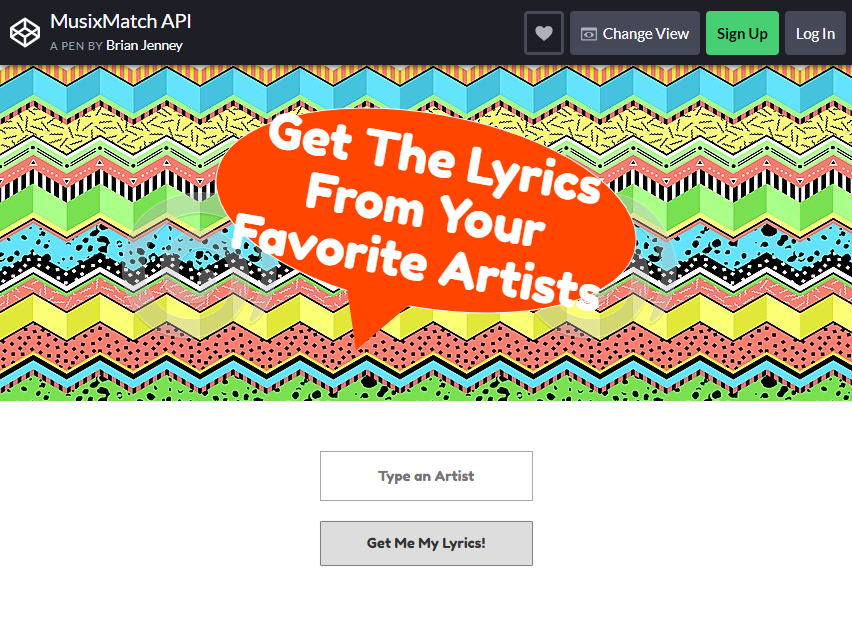
更多信息/下载演示音乐匹配API

这种以在线音乐共享平台为主题的布局让您感到时髦和时髦! 谁说形状太陈旧乏味?
如果您想在您的网页中添加一个实用且简单的功能来吸引用户的注意力,为什么不选择具有鲜艳色彩和几何形状的背景呢?
这种布局具有丰富多彩的美感作为背景图像,所有这些都伴随着令人惊叹的形状,这将设计完全融合在一起。 纯实心的报价气泡对强调您的信息也起着重要作用!
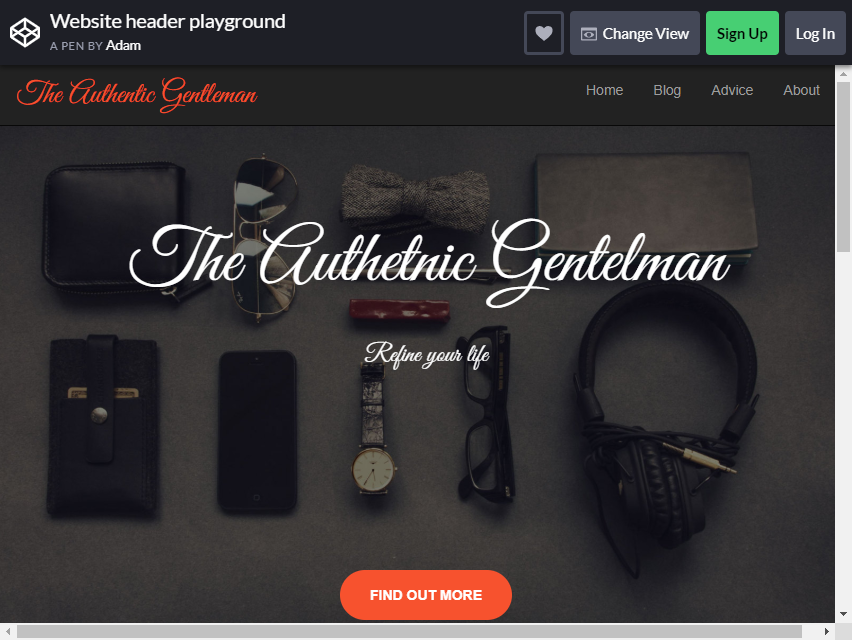
更多信息/下载演示网站标题游乐场

现在这是一个实验性的 Jumbotron 设计,肯定会大受欢迎! 这种布局的关键是让整个图像和文本不会异常奇怪和不寻常。
这些方法会让用户分心并且难以集中注意力。 吸引用户的注意力,不是通过引人注目的字体或颜色,而是通过优雅和优质的外观来创造一些意想不到的效果,为您的用户带来惊喜。
这可能是由 Jumbotron 的简单运动或动画引起的,就像在这个布局中,正在发生视差滚动效果。
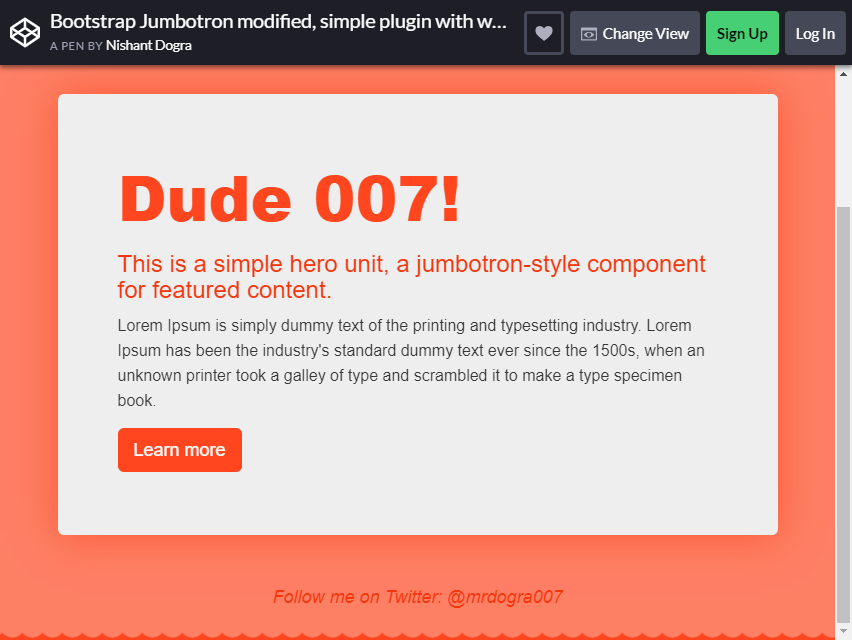
更多信息/下载演示Bootstrap Jumbotron 修改

如果您需要一个简单的 Jumbotron,但需要一些动画来配合它,那么这就是您的理想之选! 带有简单的纯色填充背景和用于容纳文本的白色填充框,非常适合简约的外观。
布局也有边界饰面,带有波浪状动画。 添加您的消息并稍微自定义颜色,您就可以开始了。 您还可以更改边框波浪动画的速度。
更多信息/下载演示Bootstrap 4.1.3 导航栏和视差

现在我们已经讨论了简单的设计,那么更多样化的设计怎么样? 这种布局将视差滚动效果提升到一个全新的水平!
Jumbtron 充满了描绘不同风景的壮丽图片,当您滚动页面时,每张图片都会产生视差效果。 导航栏也在舞台上占有一席之地; 当您滚动页面时,它会突出显示。
用这种惊人的效果给您的用户带来惊喜和惊喜,并在您的网页上使用它!
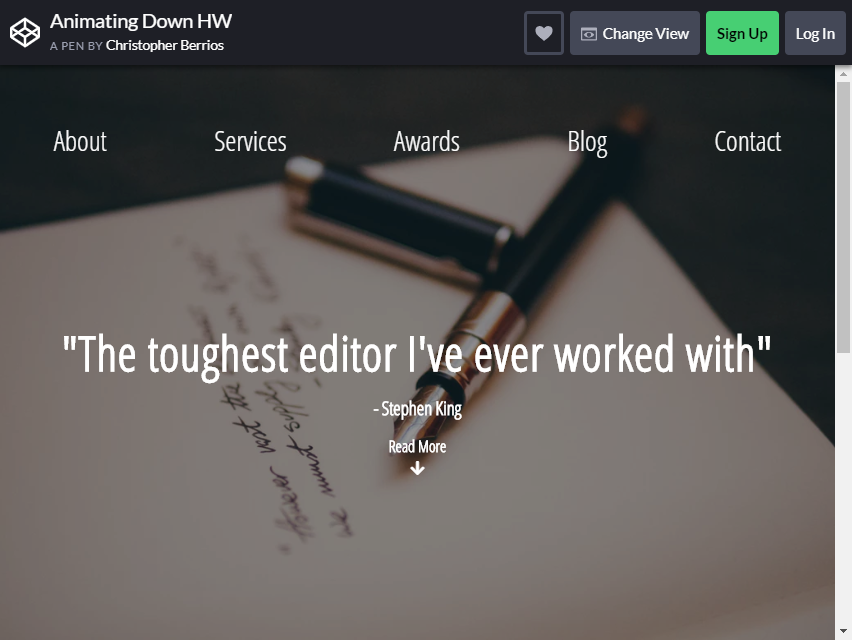
更多信息/下载演示动画向下硬件

正如我们在此列表中讨论的所有令人惊叹的设计一样,此布局将漂亮的排版与彩色界面和突出显示的导航栏合二为一!
如果您想要一个专业且令人印象深刻的 Jumbotron,这就是您要走的路。 图像有点模糊,使文本真正弹出,因此用户将能够清楚地阅读它。
它简单、优雅且有吸引力,是目前最好的Bootstrap Jumbotrons 之一!
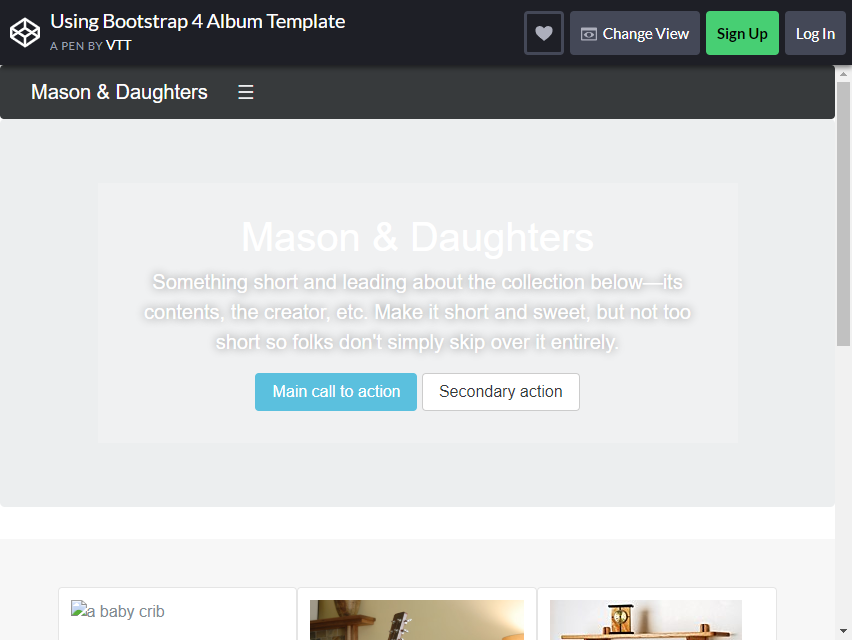
更多信息/下载演示使用Bootstrap 4 相册模板

这是默认的 Bootstrap Jumbotrons 设计,为什么将它包含在列表中? 嗯,它在您使用它的各个方面都非常通用。
它也适用于专业网站和博客网站,因此您可以在此预先构建的布局中使用元素组合。
嵌入的号召性用语按钮对用户来说也很方便,因为它位于 Jumbotron 的中心,他们在浏览页面时不会有困难!
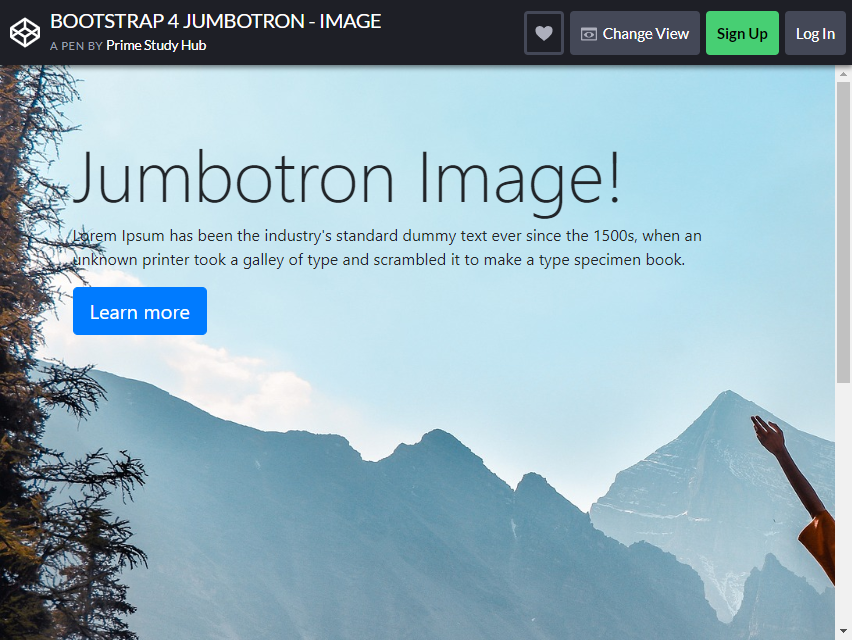
更多信息/下载演示Bootstrap 4 Jumbotron – 图片

这是另一个简单但令人惊叹的 Jumbotron 设计。 使用具有足够空间的图像,使您的信息对目标受众来说足够易读。
使用高分辨率图像带出那些鲜艳的色彩! 这是大多数网站使用的经典布局,因为它的设计简单而有效。
自定义它以添加更多元素并更改一些字体和纹理,这将使设计更加突出!
更多信息/下载演示文件夹

最后,这个 Jumbotron 优于以前的。 其可读的字体大小合适,将真正吸引读者或用户的注意力,您的信息将被完全听到。
这个设计有一个独特的和不同的背景图像的使用方式,可以看出它有点模糊,看不到太多颜色,那么为什么它如此有效呢?
将SPACE和SIMPLICITY元素结合的设计方式,看着不痛不痒,却很赏心悦目!
您的许多用户肯定会对这种布局感到惊讶!
更多信息/下载演示