22の無料ブートストラップジャンボトロン(注意グラバー)
公開: 2021-07-16それで、あなたはあなたのウェブサイトに最適なBootstrapジャンボトロンを見つけるためにここに来ましたね? あなたは運がいいです。
どうして? 私たちはあなたにふさわしい究極のスニペットを見つけるためにすべての調査と調査を行いました。
あなたが知っているので、あなたはそうする必要はありません。
堅実なジャンボトロンを使用すると、Webサイトで特別な注意を引くことがはるかに簡単になります。
特別なコンテンツや情報などを簡単にポップできるようにして、誰もが気付くようにします。
これは、訪問者を引き付けるために使用できる22の最高のBootstrapジャンボトロンレイアウトです。
彼らはすべての形とサイズ、スタイルとデザインで来て、誰にとっても何かがあることを保証します。
最高の無料ブートストラップジャンボトロン
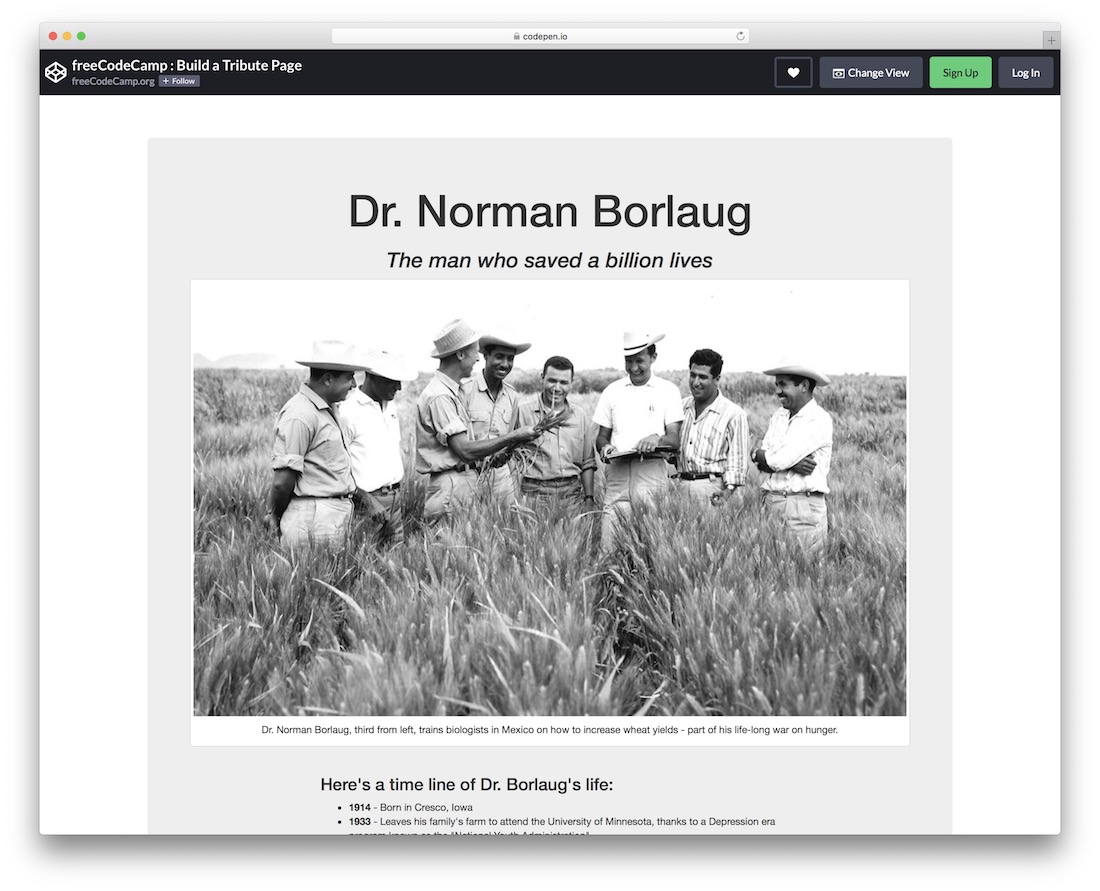
トリビュートページを作成する

名前が示すように、Build a Tribute Pageを使用すると、作業中のWebアプリケーションにページ全体を挿入できます。 これはほとんど何にでも利用できますが、トリビュートページが専門です。
デフォルトでは、ノーマン・ボーローグ博士の伝記/タイムラインが特徴ですが、他の人に変更したり、完全に反対することもできます。
ジャンボトロンの背景は灰色で、画像、リンク、テキストを挿入するオプションがあります。 CodePenのエディター内から構成して、そこから移動することもできます。
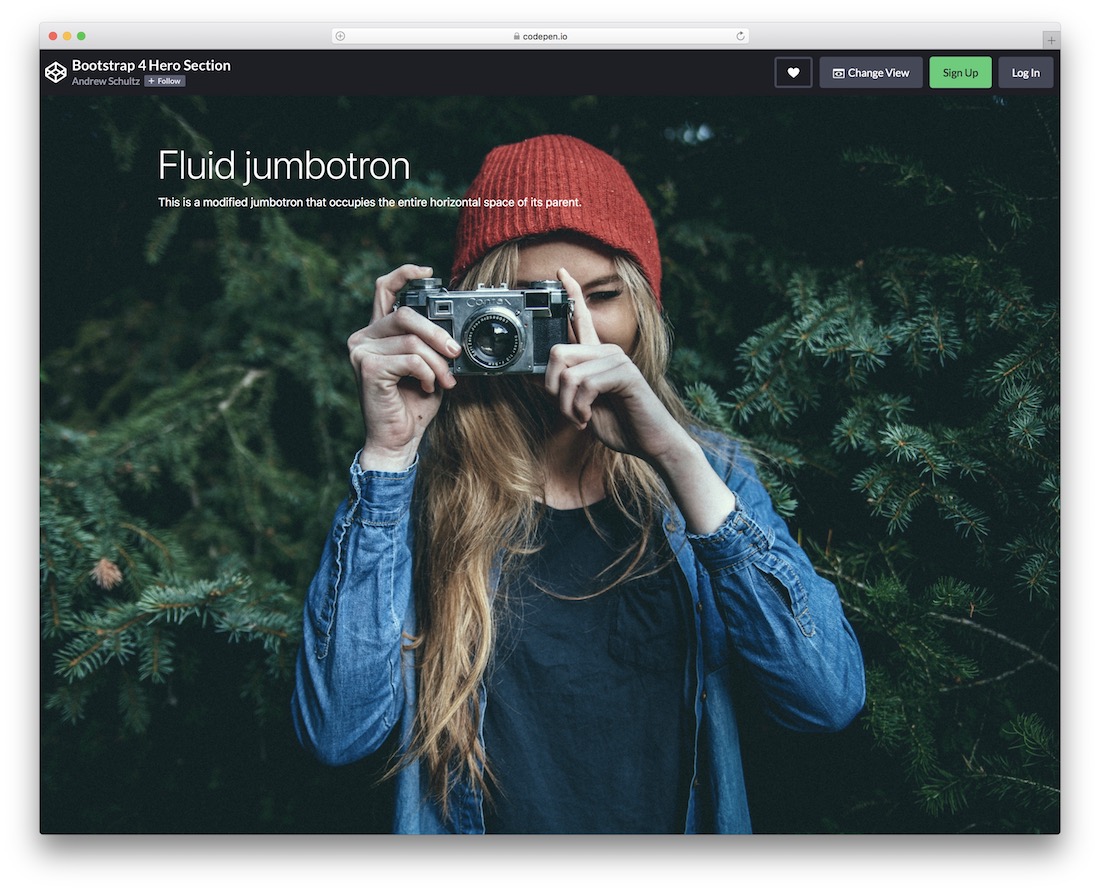
詳細/デモのダウンロードブートストラップ4ヒーローセクション

強力で魅力的で驚異的なヒーローセクションを作成します。ゼロから作り上げる必要はありません。 Bootstrap 4 Hero Sectionは、ホームページまたはWebサイトの他の部分で使用できます。
クリーンなコードを使用して、ニーズや規制を迅速に改善および調整することで、作業が簡単になります。
このテンプレートには、メインの画像の背景に加えて、タイトルとテキストも含まれており、どちらも簡単に変更できます。
これまでCodePenを使用したことがない場合は、ソフトウェアを使用せずに、Webプラットフォームから直接変更を加えることができます。
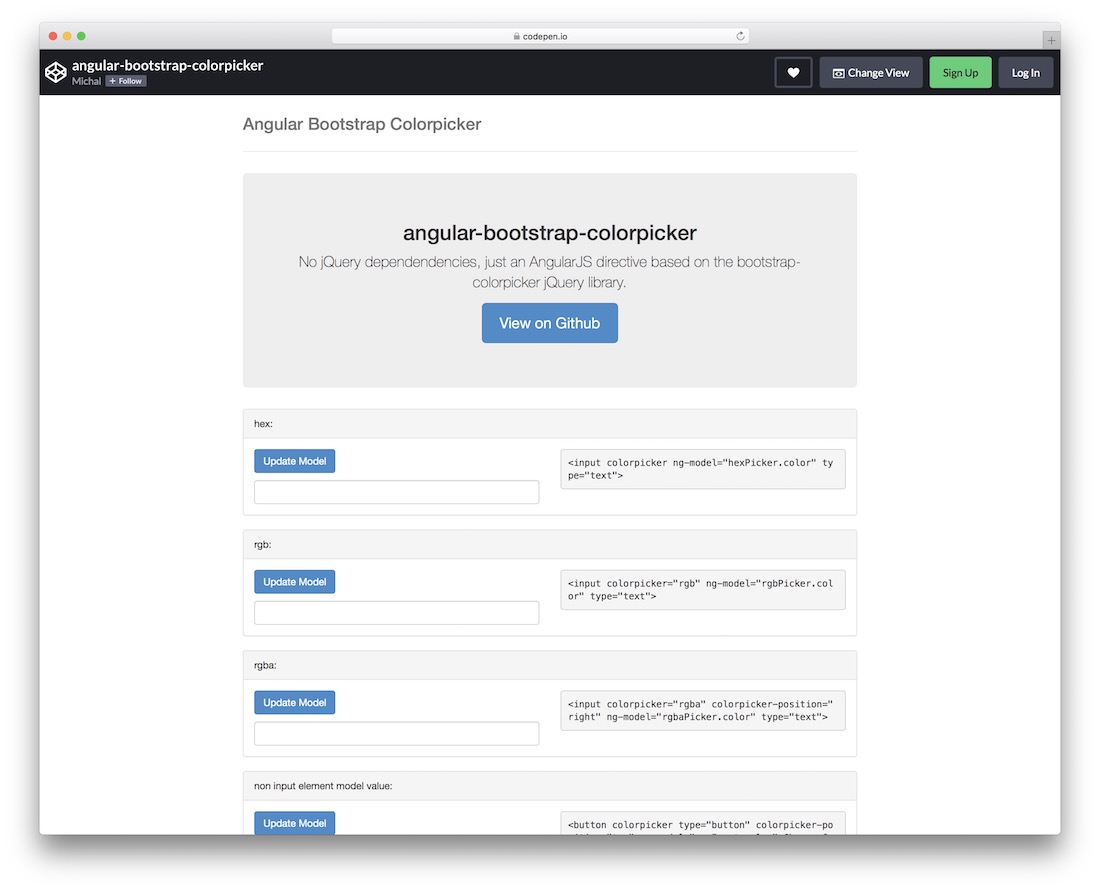
詳細/デモのダウンロードAngular Bootstrap Colorpicker

これは少し異なるものであるため、名前は、複数の異なるスタイルのカラーピッカーのロックを解除する無料のスニペットです。 色の選択には4つの異なる方法があるため、すべてを使用することも、 1つだけを使用することもできます。
ネイティブのAngularJSを含み、人気のあるBootstrapFrameworkに基づくjQueryの依存関係はありません。 Angular BootstrapColorpickerウィジェットを使用して色を選択する便利な方法をユーザーに提供します。
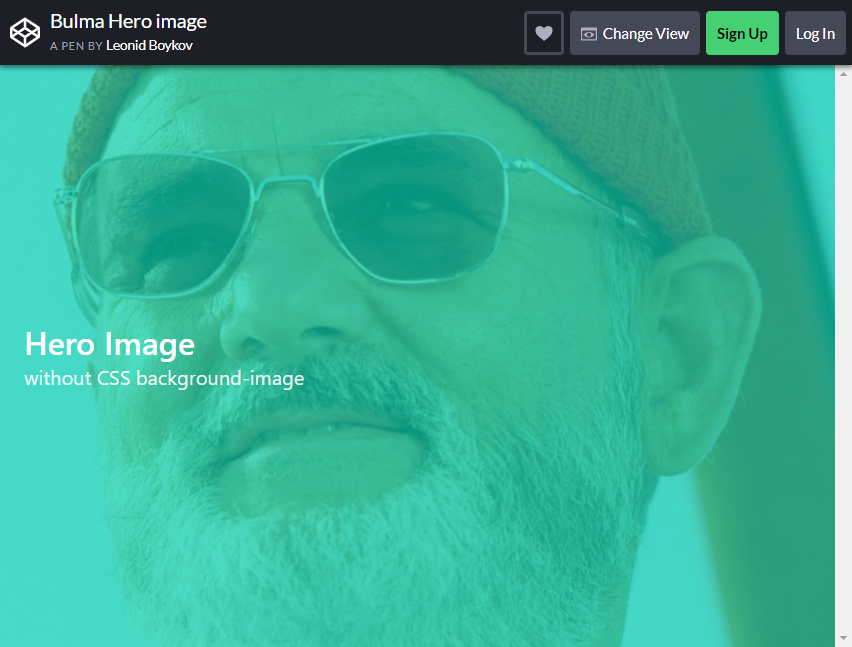
詳細/デモのダウンロードBulmaヒーロー画像

サイトを設計するモジュラースタイルで通常見られる単純なJumbtronで物事を始めましょう。 これらのサイトは、ユーザーナビゲーションに関して応答性を高めるために、最小限の機能を備えていることを目的としています。
最近のほとんどのデザインは、Webページのコンテンツを分離する別個のブロックとセクションに分割されており、混乱を招く可能性があります。
このスタイルのデザインは、ユーザーと訪問者が画像のコンテキストにより集中できるようにするために、ほとんどのWebサイトで使用されているフルワイドヒーロー画像を強調することにより、完全な注目を集める詳細を提供します。
たとえば、このレイアウトでは、派手すぎず、くすみすぎないシンプルなテキストと組み合わせた、特異で印象的な画像を使用しています。
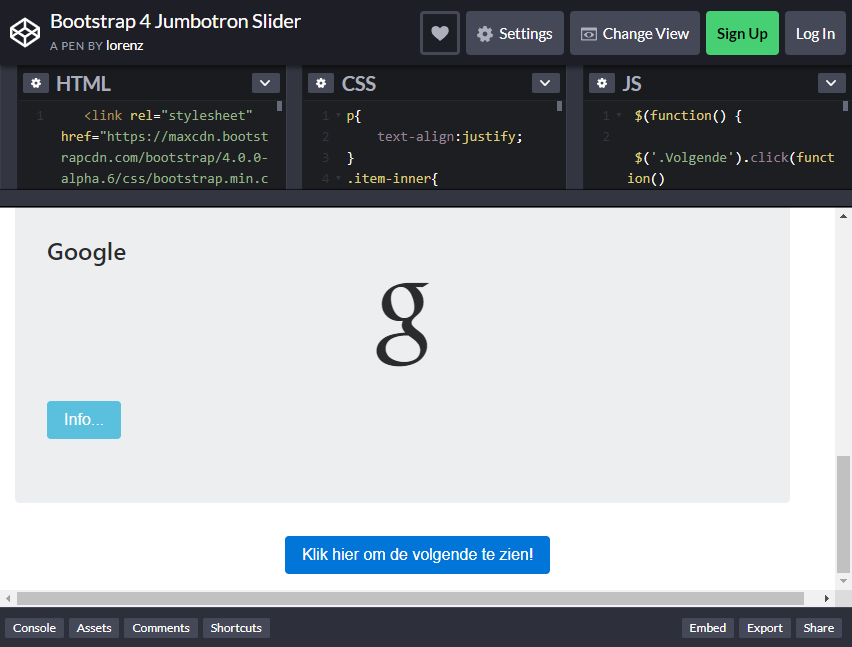
詳細/デモのダウンロードブートストラップ4ジャンボトロンスライダー

すべてのウェブサイトがスライドショーのような背景を求めているわけではありませんが、これらのタイプのデザインが一部の人が探しているものであることを彼らはほとんど知りません。 スライダーが実行可能な設計要素であることはまだ議論の余地があります。
しかし、多くの成功したWebデザイナーは、ブートストラップジャンボトロンのこのタイプの背景デザインに常に依存しており、製品の宣伝やユーザーの注意を喚起するためにそれを利用して素晴らしい仕事をしてきました。
このレイアウトには、ある美しい高解像度画像から別の美しい高解像度画像に自動的にまたは「クリック可能」にスクロールするスライド画像があります。 これを使用して、WebサイトまたはビジネスWebページが提供する必要のあるサービスや製品を宣伝できます。
そのスクロールする背景にいくつかの美しいテキストを添えると、訪問者がその体験を自分でコントロールするように懇願するでしょう。
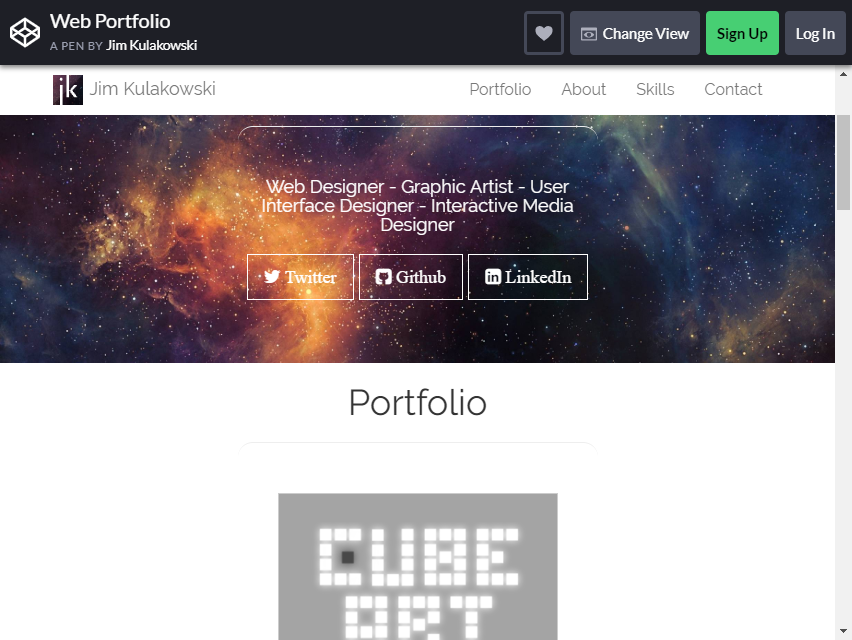
詳細/デモのダウンロードWebポートフォリオ

このジャンボトロンのレイアウトは、ユーザーにとって心地よい幻想を持っています。 視差スクロールの効果を利用して、その奥行きを与え、テキストが画像内に浮かんでいるように感じさせます。
今日の視差スクロールは依然として強力であり、ウェブサイトやモバイルページのジャンボトロンの設計に広く使用されています。
ウェブデザイン業界でこの種の心地よい視覚的「錯覚」を適用するのに最適な場所であることが証明されており、プレミアム企業はウェブページにこのタイプのデザインを採用する傾向があります。
スクロールの予期しない結果でサイトの訪問者を驚かせるために、この視差スクロールに変形エッジを与えることで、独自性を持たせ、少し変更することができます。
レイアウトはあなたのウェブサイトのテーマに合うように完全にカスタマイズ可能です!
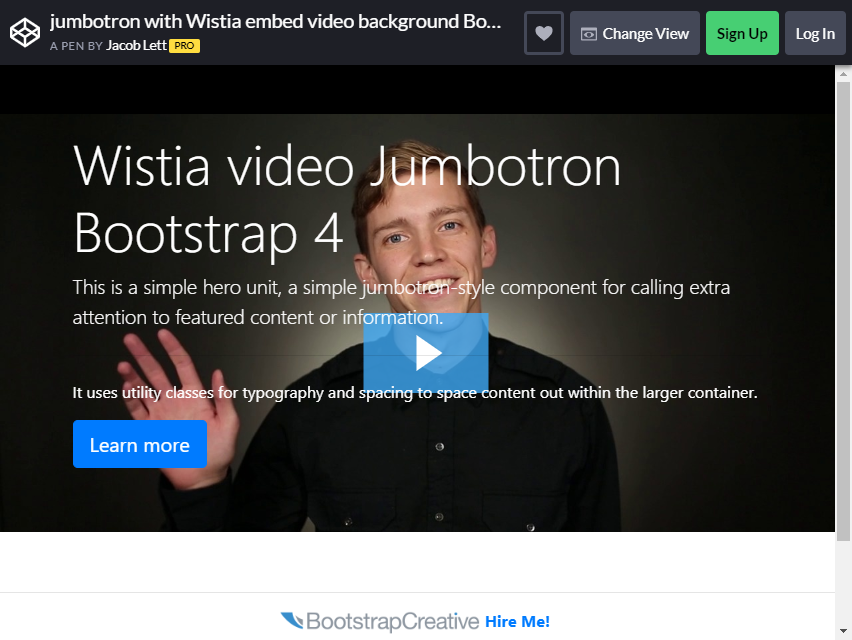
詳細/デモのダウンロードWistia埋め込みビデオバックグラウンドブートストラップ4を備えたジャンボトロン

動きが多く、静止画が少ないですか? あなたの有名なビデオのいくつかをあなたのウェブサイトのページに埋め込みたいですか? このレイアウトで、あなたはできる! ビデオの背景デザインは、デザインの一形態として広く使用されていました。
軽く色あせたビデオの背景が印象的で読みやすいテキストと組み合わされ、ジャンボトロンのデザインを成功させるためのレシピが得られるため、これはブートストラップジャンボトロンの形式として実際にうまく機能する最近のトレンドの1つです。
あなたはあなたのサイトが提供しなければならないいくつかのビデオを披露することによってあなたのウェブサイトのムードを本当に設定することができます。
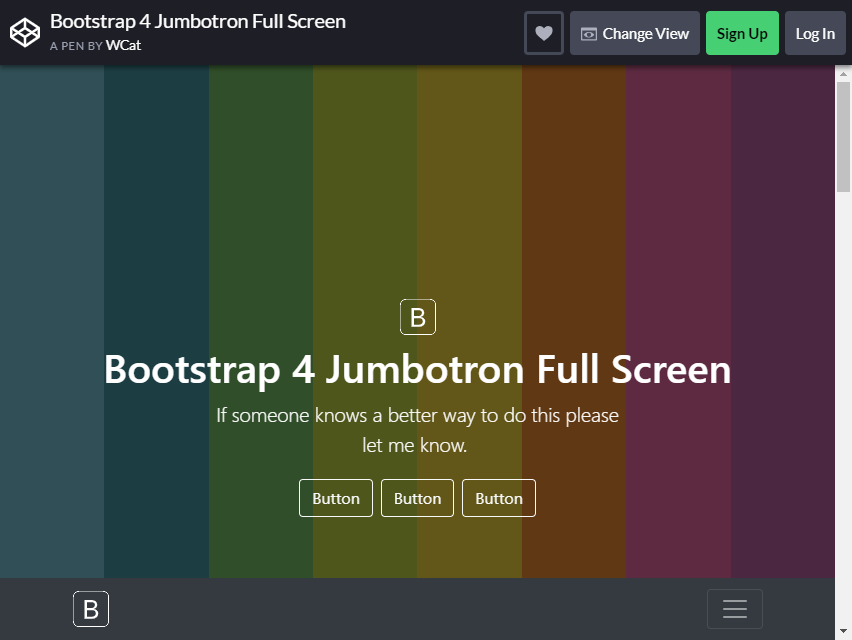
詳細/デモのダウンロードブートストラップ4ジャンボトロンフルスクリーン

これらのタイプのデザインは、通常は意図されていたモバイルデバイスで表示されるWebサイトでよく見られますが、今では同じレイアウトを自分のWebページで使用できます。
ナビゲーションのミニマリズムの美しさに対抗できるデザインはありません。 メニューボタンまたはナビゲーションボタンは、ジャンボトロンの背景画像に簡単に埋め込むことができます。それをさらに目立たせる方法については、あなたとあなたの想像力次第です。
レイアウトは完全にカスタマイズ可能ですので、色をいじって、好みに合わせて細部を調整してください。 カラフルな背景はそれ自体で問題ありませんが、実験してより良いものを作ってみてください!
ユーザーはすぐにエキサイティングなビジュアルに焦点を合わせ、ボタンは文字通り見ている場所にあるため、ナビゲートするのに問題はありません。
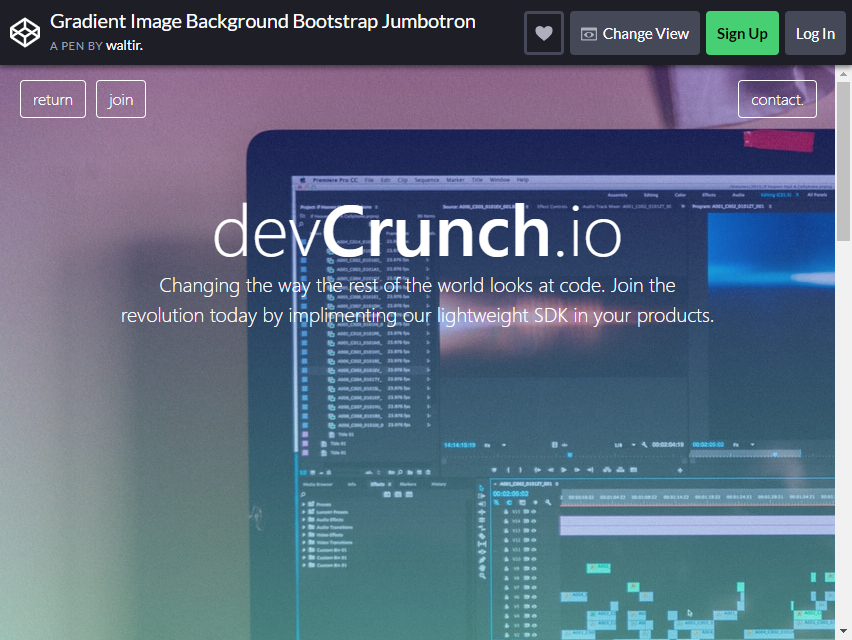
詳細/デモのダウンロードグラデーション画像の背景ブートストラップジャンボトロン

あなたがあなたのサイトに向かってトラフィックを引き込みたいときあなたがすることができる多くがあります。 あなたは本当にあなたの聴衆に手を差し伸べるテーマで見事で美しいジャンボトロンを組み込むことができます。
このレイアウトは、ページ上のセクションで訪問者をサイトに紹介したいときに探しているデザインです。 彼らが途中で会う予定の美しいインターフェースをサイトに紹介するよりも、物事を始めるためのより良い方法は何でしょうか?
サイトでさまざまなサービスや製品を提供している場合は、クリーンなデザインのこのジャンボトロンでそれらを紹介してください。
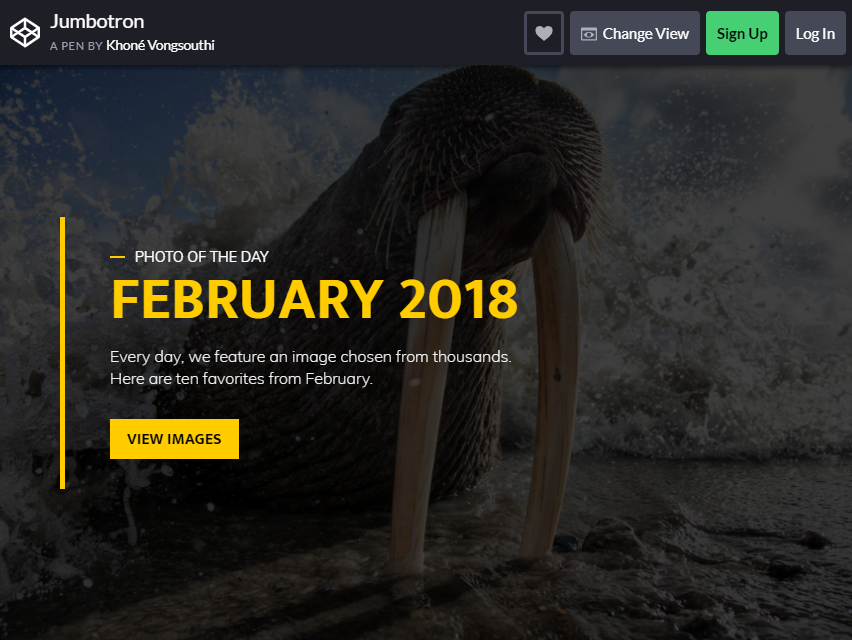
詳細/デモのダウンロードジャンボトロン

シンプルな背景の美しいテキストほど大声で話すものはありません。 あなたのサイトのタイポグラフィに素晴らしいルックアンドフィールを与えるためにできることはたくさんあります。 人々の顔に突き刺すために、常に最も派手な筆記体フォントを選択する必要はありません。
人々は、背景を補完するだけでなく、それが占める領域に合う外観を望んでいます。 ジャンボトロンに大量のテキストを浴びせてやりすぎる必要はありません。すでに作成済みのこのレイアウトを使用するだけです。
テキストをカスタマイズしてユーザーにメッセージを共有し、このシンプルでエレガントな外観でユーザーを驚かせます。 あなたがそこに投げ込む詳細の量については常にそうではないことを覚えておいてください。
あなたの目的は、クリーンで明確なメッセージを提供することです。 メッセージの主なアイデアに使用したフォントのサイズと組み合わせることで、メッセージが非常に目を引くようになります。
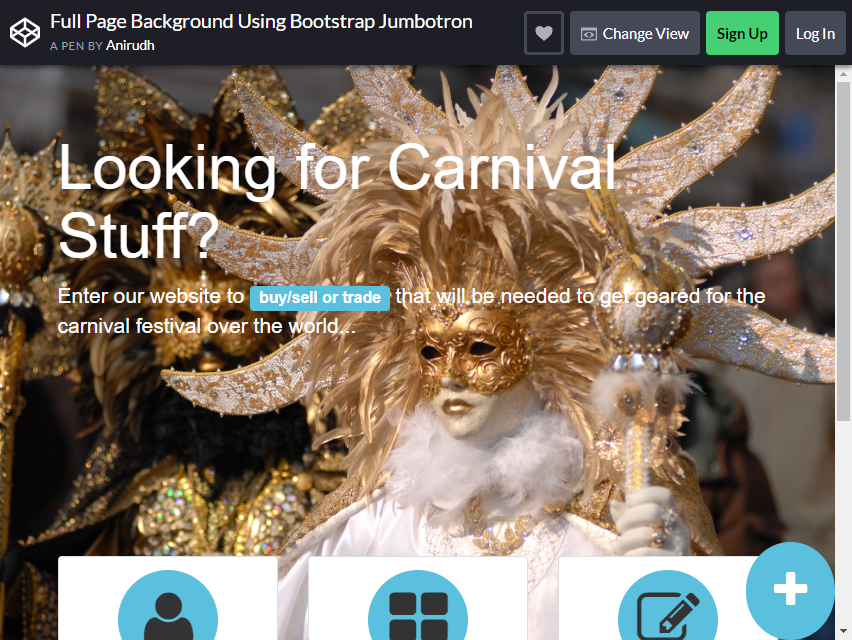
詳細/デモのダウンロードブートストラップジャンボトロンを使用した全ページの背景


このレイアウトは、コンテンツとサービスの提供に重点を置いているWebサイトに最適です。 このレイアウトの主な焦点は、訪問者に大量のコンテンツを配信すること、またはWebサイトサービスへのパーソナライズされたリンクを追加することです。
ジャンボトロンの下には、ユーザーをサイトの登録、広告、および例に示されている投稿に導く埋め込みリンクがあります。
これは、メッセージよりもサービスを重視するためのコンテンツファースト戦略です。レイアウトの事前に作成されたデザインを使用して、色を少し変更するだけで、美しい背景画像を追加できます。
これはブートストラップジャンボトロンの1つであり、リンクを埋め込んでユーザーを表示したいコンテンツに誘導できるボタンも含まれています。
人々はあなたの興味深いコンテンツを読むためにあなたのサイトに来ました。 したがって、彼らはあなたの読書にもっと興味を持っており、あなたのサイトのページに追加のテキストが詰まることを望んでいません。
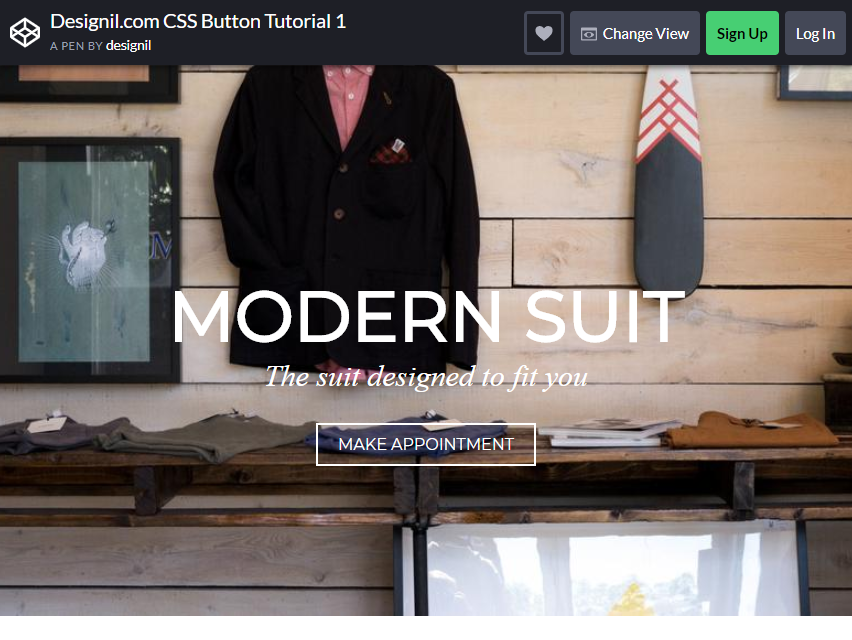
詳細/デモのダウンロードDesignil.comCSSボタンチュートリアル1

以前のレイアウトとほぼ同じように、このデザインは、CATCHYのテキストやフォントを使用する必要がない、またはビジネスやサイトに関するビデオプレゼンテーションを提供する必要のないeコマースサイトに最適です。
ジャンボトロンは、サイトの製品を表示する背景を使用するため、訪問者はサイトに何のために来たのかを知ることができます。 これはシンプルでわかりやすいマーケティング戦略であり、テキストを読者の注意を引くようにすることです。 代わりにあなたのサービスやアイテムを使ってみませんか?
コンテンツ重視のレイアウトとは異なり、この製品レイアウトはビジネスWebサイトで使用できるため、商品を準備したり、最も売れている製品や新しいリリースを披露して、ユーザーにeコマースショップをスクロールするように促したりできます。
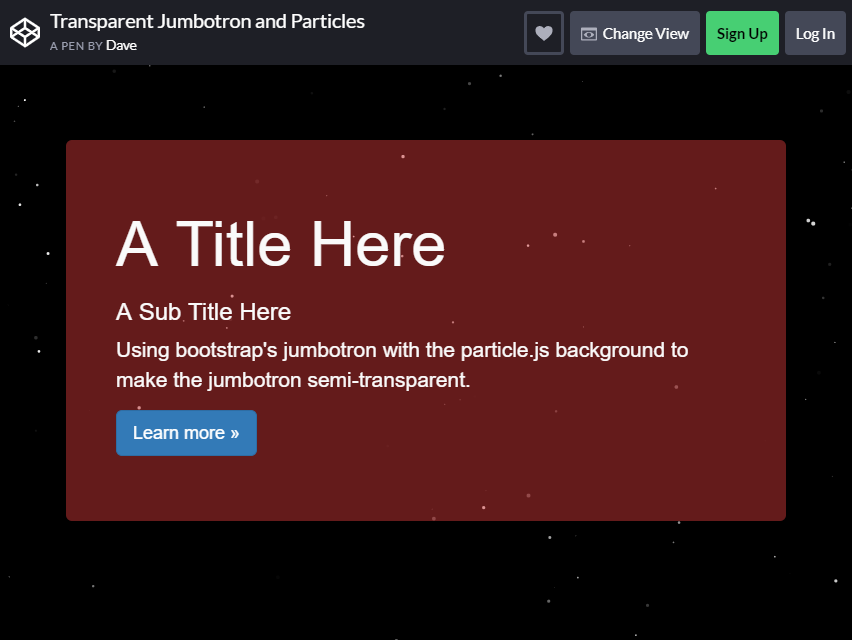
詳細/デモのダウンロード透明なジャンボトロンと粒子

美しい静止画より良いものは何ですか? 感動的なものです! アニメーションはジャンボトロンに生命を吹き込み、より生き生きとした自発的な外観を与えます。 特にメッセージに焦点を合わせたい場合は、ジャンボトロンの背景デザインの静止画像を使用してもまったく問題はありません。
ただし、動画があると、静止フレーム(この場合は読者に読んでもらいたいテキストまたはメッセージ)に焦点が当てられます。
アニメーションをシンプルでエレガントに保つことを忘れないでください。そうすれば、ユーザーがメッセージを読んだり、意図したアクションを実行したりするのを妨げるような気晴らしがなくなります。
アニメーションは、他のサイトとは異なる独自性を求めているWebサイトに最適で賢明な選択です。たとえば、このレイアウトでは、移動する粒子を使用して、透明な背景と塗りつぶしのテキストをより強調します。
それは動的であると同時に、シンプルでわかりやすいものです。
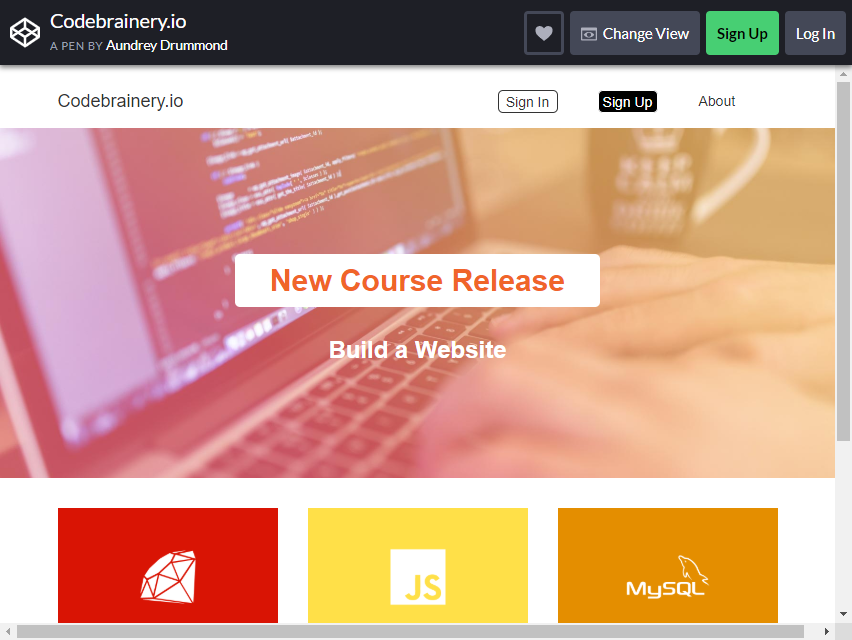
詳細/デモのダウンロードCodeBrainery.io

あなたのウェブサイトが面白い方法で提示され、そのメッセージを読者と共有したいのであれば、美しく鮮やかな色のグラデーションを選ぶことがそれを行う方法です!。
このレイアウトでは、カラフルなパレットと印象的なロゴを使用して、サイトのパートナーを紹介しています。 また、最小限のデザインを使用して、物事をシンプルかつ簡単にナビゲートできるようにします。
ジャンボトロンは、そのデザインに鮮やかな色、レイヤー、グラデーションを使用して、読者の注意を引き付けます。
このシンプルでエレガントなアプローチにより、レイアウトが乱雑に見えたり、情報が多すぎたりするのを防ぐことができます。 これは、Webページをよりエネルギッシュで見やすくするため、より色の濃いWebサイトに使用するのに最適なブートストラップジャンボトロンの1つです。
また、Jumbotronに埋め込まれるように召喚ボタンをカスタマイズしたり、Webサイトのブロック全体に使用できるボタンを作成して、よりカラフルでテクスチャ化された外観にすることもできます。
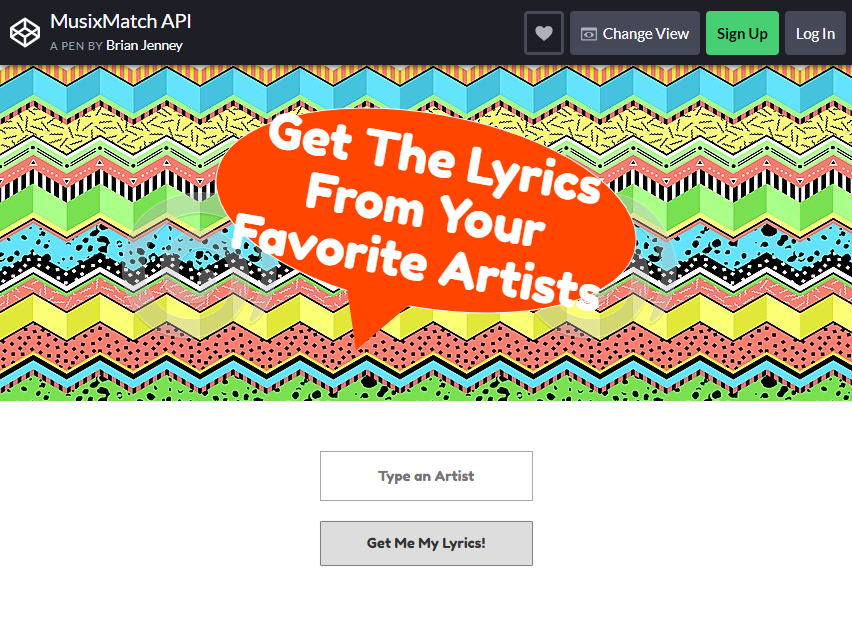
詳細/デモのダウンロードMusixMatch API

オンライン音楽共有プラットフォームをテーマにしたこのレイアウトで、ファンキーでグルーヴィーな気分になりましょう! 形が古すぎてつまらないと誰が言いましたか?
ユーザーの注意を引く実用的でシンプルな機能をWebページに追加したい場合は、鮮やかな色と幾何学的な形の背景を選択してみませんか?
このレイアウトは、背景画像としてカラフルな美学を持ち、すべてがデザインを完全にもたらす驚くべき形状を伴っています。 プレーンな塗りつぶしの見積もりバブルも、メッセージを強調するために重要な役割を果たします。
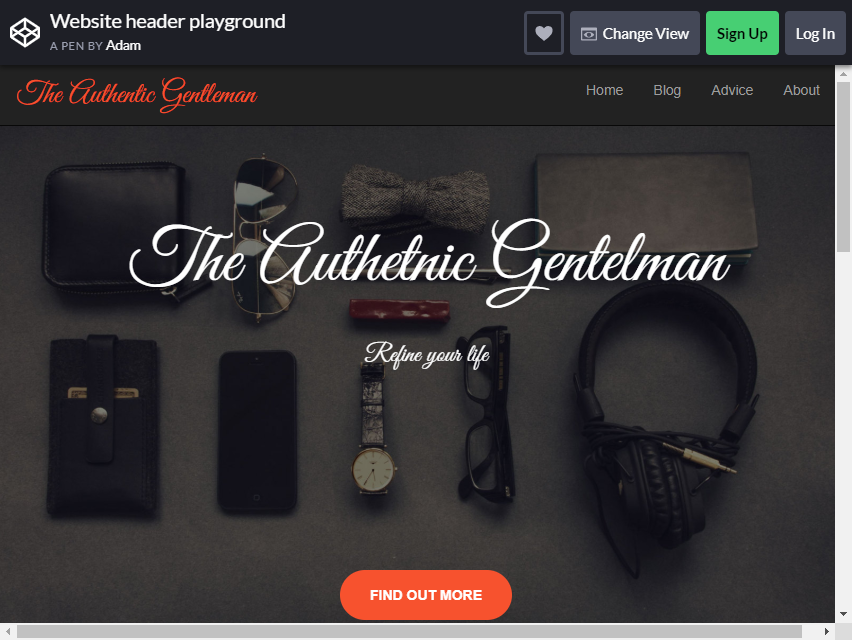
詳細/デモのダウンロードウェブサイトヘッダー遊び場

これが実験的なジャンボトロンのデザインで、きっとヒットするでしょう! このタイプのレイアウトの鍵は、画像とテキスト全体が異常に奇妙で珍しいものにならないようにすることです。
これらの種類のアプローチは、ユーザーが集中するのに気が散りすぎて難しいでしょう。 印象的なフォントや色を使用するのではなく、ユーザーに驚きをもたらす予期しない効果を生み出す上品でプレミアムな外観にすることで、ユーザーの注意を喚起します。
これは、このレイアウトのように、ジャンボトロンの単純な動きまたはアニメーションが原因である可能性があり、視差スクロール効果が発生しています。
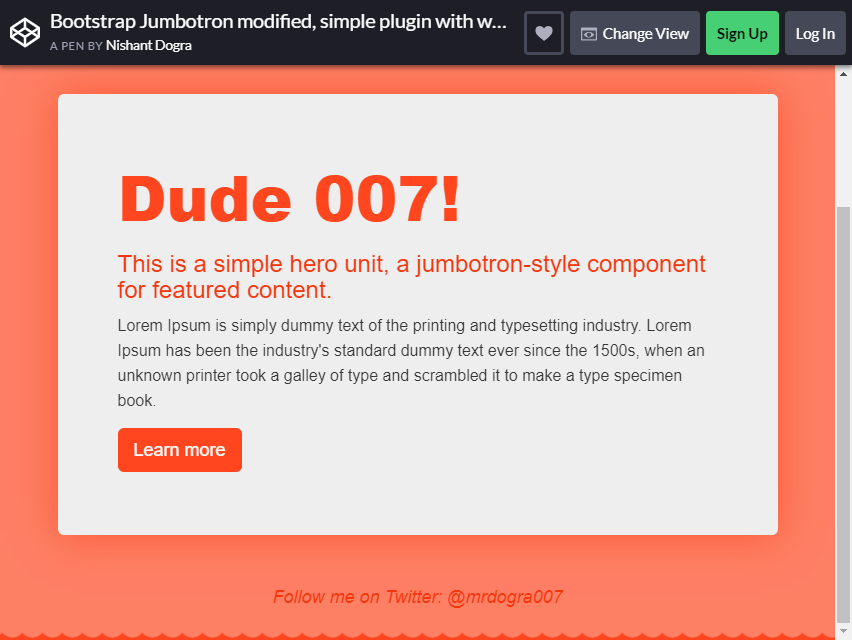
詳細/デモのダウンロードブートストラップジャンボトロンが変更されました

シンプルなジャンボトロンが必要であるが、それに合わせていくつかのアニメーションが必要な場合は、これが最適です。 シンプルな塗りつぶしの背景とテキストを格納する白い塗りつぶしボックスを使用すると、ミニマルな外観に最適です。
レイアウトはまた、アニメーションのような波で縁取られた仕上げになっています。 メッセージを追加し、色を少しカスタマイズすれば、準備は完了です。 境界線の波のアニメーションの速度を変更することもできます。
詳細/デモのダウンロードブートストラップ4.1.3ナビゲーションバーと視差

シンプルなデザインについてお話ししましたが、もっと多様なものはどうですか? このレイアウトにより、視差スクロール効果がまったく新しいレベルになりました。
ジャンボトロンは、さまざまな風景を描いた壮大な写真でいっぱいです。ページをスクロールすると、各写真に視差効果があります。 ナビゲーションバーもステージ上に配置されます。 ページをスクロールすると強調表示されます。
この驚くべき効果でユーザーを驚かせ、驚かせて、あなたのウェブページでそれを利用してください!
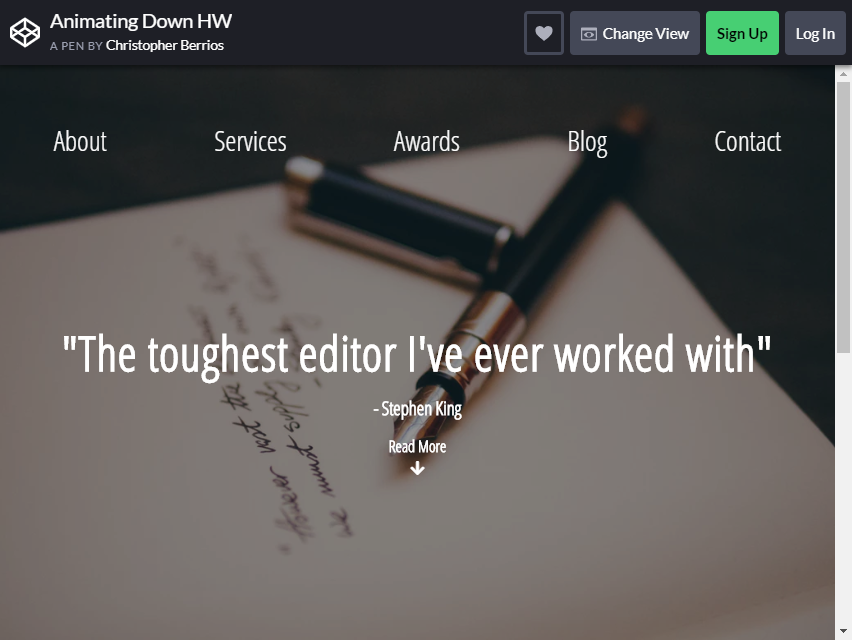
詳細/デモのダウンロードダウンハードウェアのアニメーション

このリスト全体ですばらしいデザインのすべてについて説明したように、このレイアウトでは、美しいタイポグラフィとカラフルなインターフェイス、および強調表示されたナビゲーションバーがすべて1つにまとめられています。
プロフェッショナルで印象的なジャンボトロンが必要な場合は、これが最適な方法です。 画像は少しぼやけてテキストが飛び出してくるので、ユーザーははっきりと読むことができます。
シンプルでエレガント、そして魅力的で、最高のBootstrap Jumbotronの1つです!
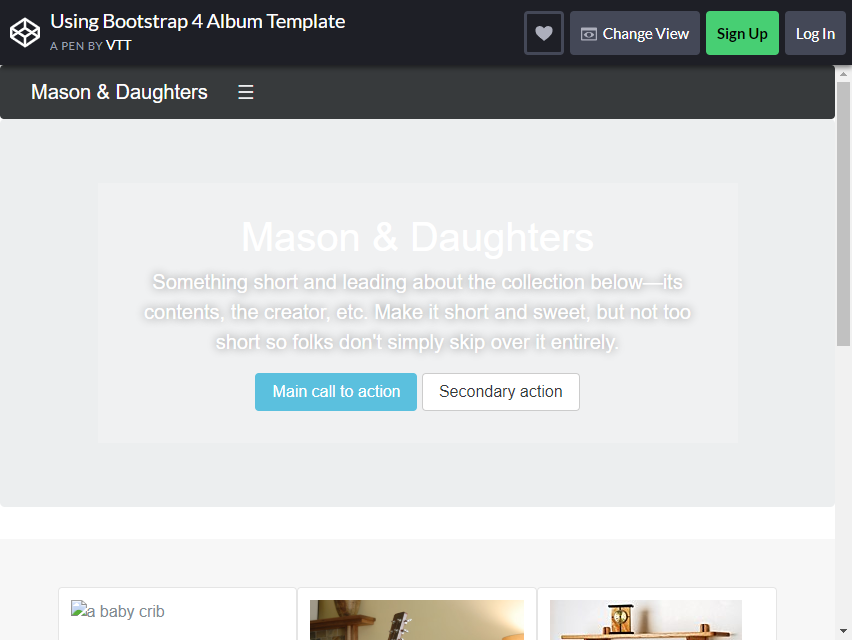
詳細/デモのダウンロードBootstrap4アルバムテンプレートの使用

これはデフォルトのBootstrapJumbotronsデザインですが、なぜリストに含めるのですか? まあ、それはあなたがそれを使うあらゆる面で非常に用途が広いです。
また、プロのWebサイトやブログのWebサイトも対象としているため、この事前に作成されたレイアウトの要素の組み合わせを試してみることができます。
埋め込まれたアクションへの呼び出しボタンも、ジャンボトロンの中心にあるため、ユーザーにとって便利です。ページ内を移動するのに苦労することはありません。
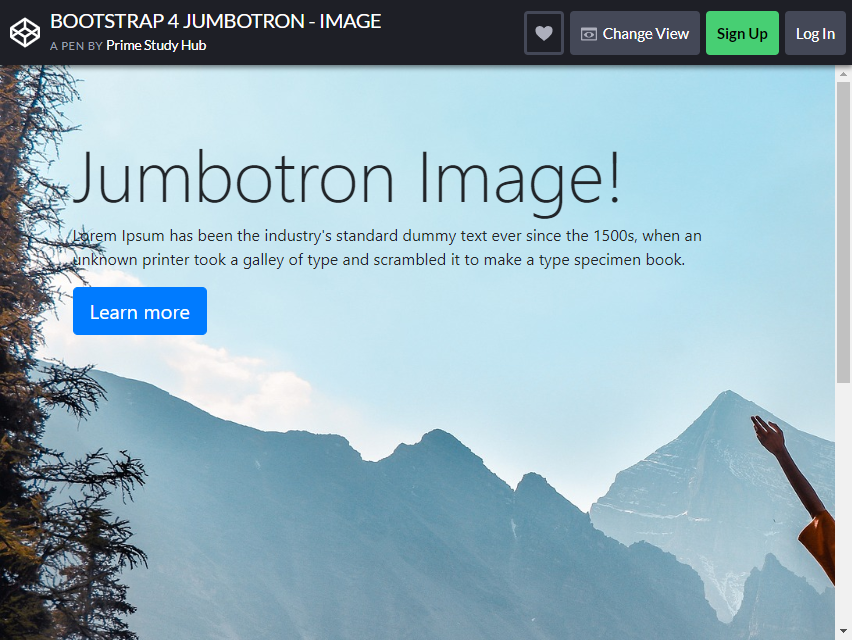
詳細/デモのダウンロードブートストラップ4ジャンボトロン–画像

これは、もう1つのシンプルでありながら、見事なジャンボトロンデザインです。 あなたのメッセージがあなたのターゲットオーディエンスにとって十分に読めるのに十分なスペースのある画像を利用してください。
高解像度の画像を使用して、それらの鮮やかな色を引き出します! これは、シンプルで効果的なデザインのため、ほとんどのサイトで使用されている古典的なレイアウトです。
それをカスタマイズして要素を追加し、フォントとテクスチャを変更して、デザインをさらに際立たせます!
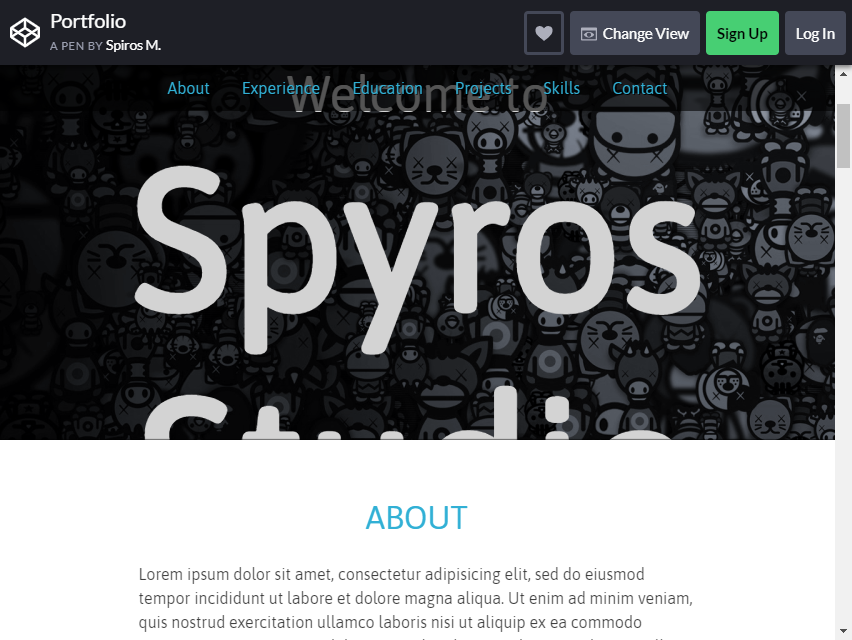
詳細/デモのダウンロードポートフォリオ

最後に、このジャンボトロンは以前のものよりも優れています。 まともなサイズの読みやすいフォントは、読者やユーザーの注意を本当に引き付け、あなたのメッセージは完全に聞こえます。
このデザインは、背景画像の使用方法が独特で異なっており、少しぼやけていて、色があまり見えないことがわかりますが、なぜこれほど効果的に機能するのでしょうか。
SPACEとSIMPLICITYの要素を組み合わせたデザインで、見るのはそれほど苦痛ではありませんが、見るのはとても楽しいです!
多くのユーザーがこのレイアウトにきっと驚かれることでしょう。
詳細/デモのダウンロード