22 Jumbotrons Bootstrap gratuits (Attention-Grabbers)
Publié: 2021-07-16Alors, vous êtes venu ici pour trouver les meilleurs jumbotrons Bootstrap pour votre site Web, n'est-ce pas ? Tu es chanceux.
POURQUOI? Nous avons fait toutes les recherches et toutes les enquêtes pour trouver les extraits ultimes que vous méritez.
Tu sais, donc tu n'es pas obligé.
Attirer l'attention SUPPLÉMENTAIRE sur un site Web est beaucoup plus facile avec un jumbotron solide.
Faites apparaître facilement du contenu spécial, des informations ou tout autre élément pour que tout le monde le remarque .
Voici 22 des meilleures dispositions de jumbotrons Bootstrap que vous pouvez utiliser pour attirer les visiteurs.
Ils SONT DE TOUTES formes et tailles, styles et designs, garantissant qu'il y en a pour tous les goûts.
Meilleurs Jumbotrons Bootstrap gratuits
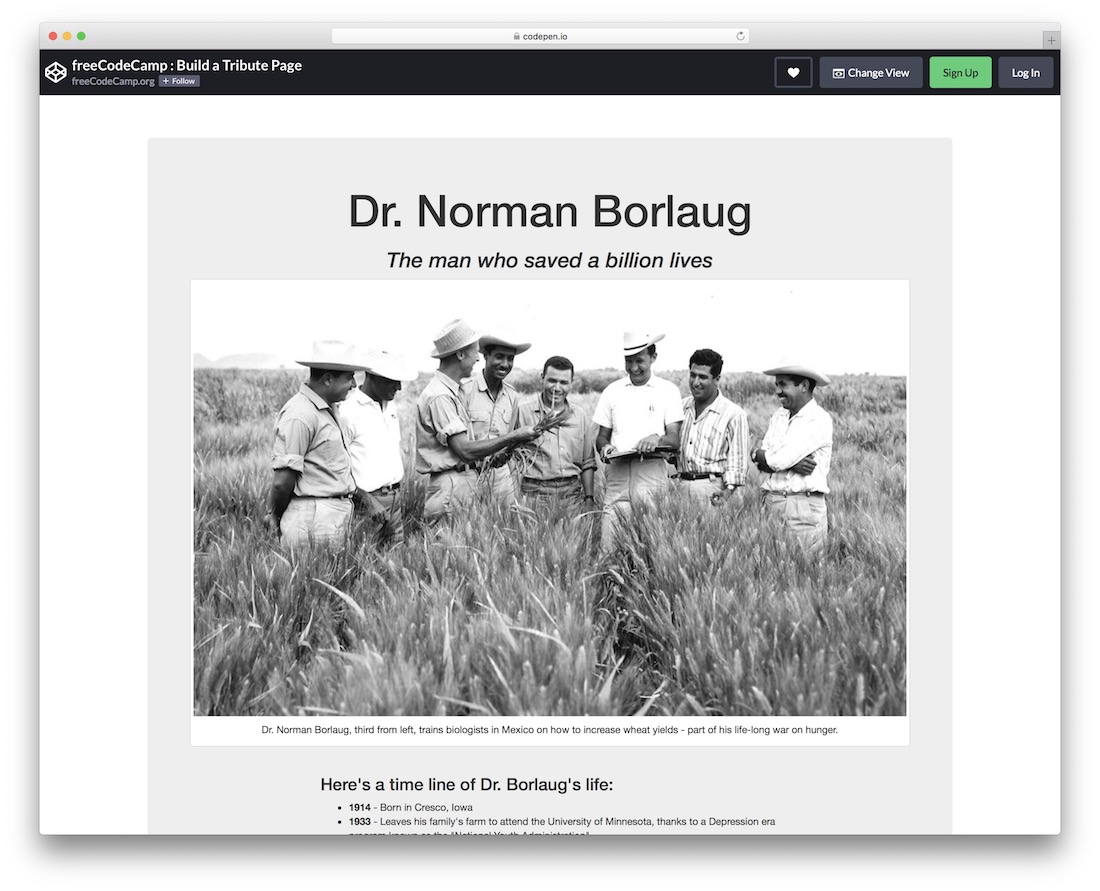
Créer une page d'hommage

Comme son nom l'indique, avec Build a Tribute Page, vous pouvez injecter une page entière dans une application Web sur laquelle vous travaillez. Vous pouvez utiliser celui-ci pour à peu près tout et tout ce que vous voulez, mais une page d'hommage est sa spécialité.
Par défaut, il comporte une biographie/chronologie du Dr Norman Borlaug, mais vous pouvez la modifier pour une autre personne ou même aller complètement à contre-courant.
Le jumbotron a un joli fond gris avec une option pour insérer des images, des liens, du texte, etc. Vous pouvez AUSSI le configurer depuis l'éditeur de CodePen et partir de là.
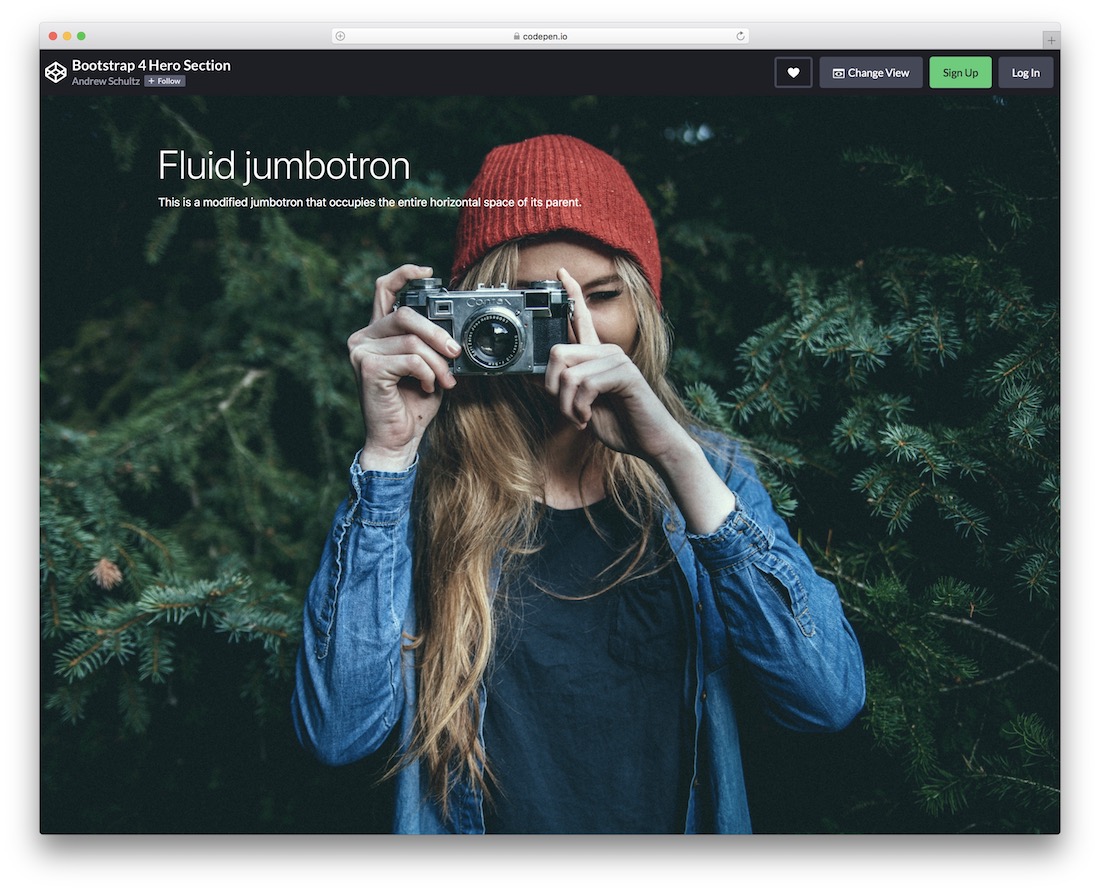
Plus d'infos / Télécharger la démoSection Héros Bootstrap 4

Créez une section de héros puissante, engageante et époustouflante sans avoir besoin de la forger à partir de zéro. Vous pouvez utiliser la section Bootstrap 4 Hero sur votre page d'accueil ou même sur toute autre partie de votre site Web.
Il est facile à utiliser, en utilisant un code propre pour vous permettre de vous améliorer et de vous adapter rapidement à vos besoins et réglementations.
En plus de l'arrière-plan de l'image principale, ce modèle comporte également un titre et un texte, que vous pouvez tous deux modifier sans effort.
Si vous n'avez jamais utilisé CodePen auparavant, vous pouvez apporter des modifications directement à partir de la plate-forme Web, sans avoir besoin d'utiliser de logiciel.
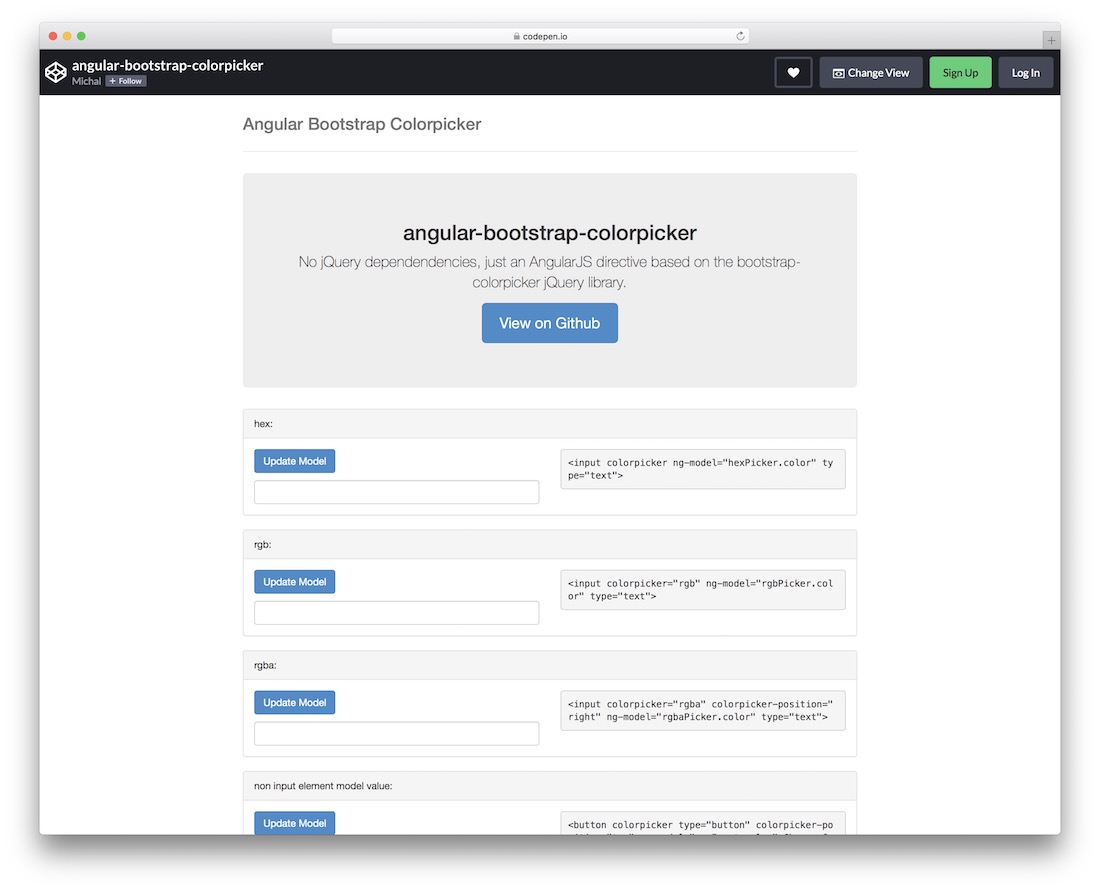
Plus d'infos / Télécharger la démoSélecteur de couleurs de bootstrap angulaire

C'est quelque chose d'un peu différent - d'où le nom - un extrait gratuit qui déverrouille plusieurs styles différents de sélecteurs de couleurs. Il existe quatre approches différentes pour sélectionner les couleurs, vous pouvez donc utiliser toutes les couleurs ou une seule .
Il ne comporte pas de dépendances jQuery, contenant AngularJS natif et basé sur le populaire Bootstrap Framework. Offrez à vos utilisateurs un moyen PRATIQUE de sélectionner les couleurs avec le widget Angular Bootstrap Colorpicker.
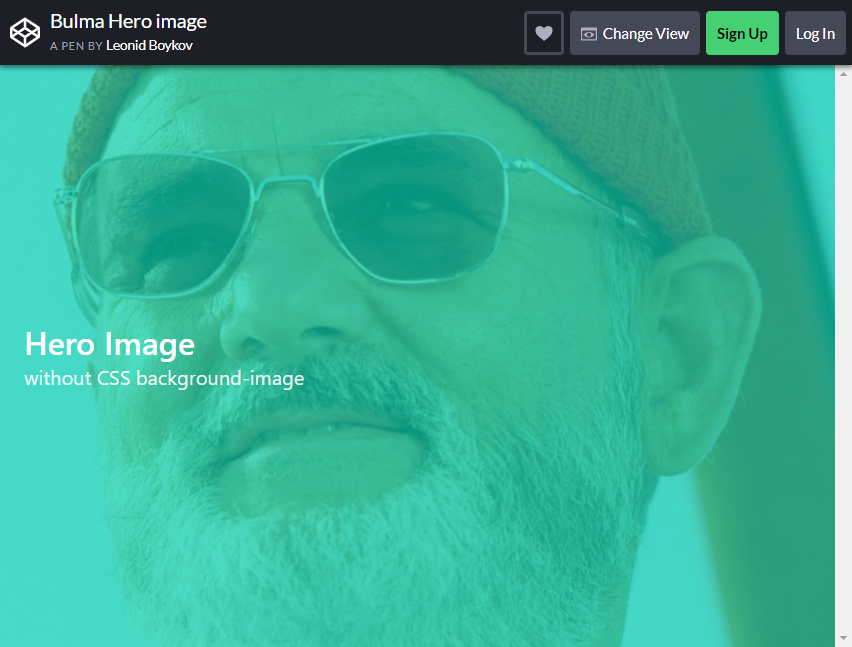
Plus d'infos / Télécharger la démoImage de Bulma Hero

Commençons par les simples Jumbtrons que vous voyez habituellement avec le style modulaire de conception de sites. Ces sites visent à avoir une fonctionnalité minimaliste afin d'être réactifs en ce qui concerne la navigation des utilisateurs.
De nos jours, la plupart des conceptions sont maintenant divisées en blocs et sections distincts qui séparent le contenu de la page Web, ce qui peut être déroutant pour certains.
Ce style de conception offre un détail complet qui attire l'attention en mettant l'accent sur les images de héros PLEINE LARGEUR que la plupart des sites Web utilisent afin de permettre aux utilisateurs et aux visiteurs de se concentrer davantage sur le contexte de l'image.
Cette mise en page par exemple, fait appel à une image singulière et marquante associée à un texte simple, pas trop flashy et pas trop terne non plus.
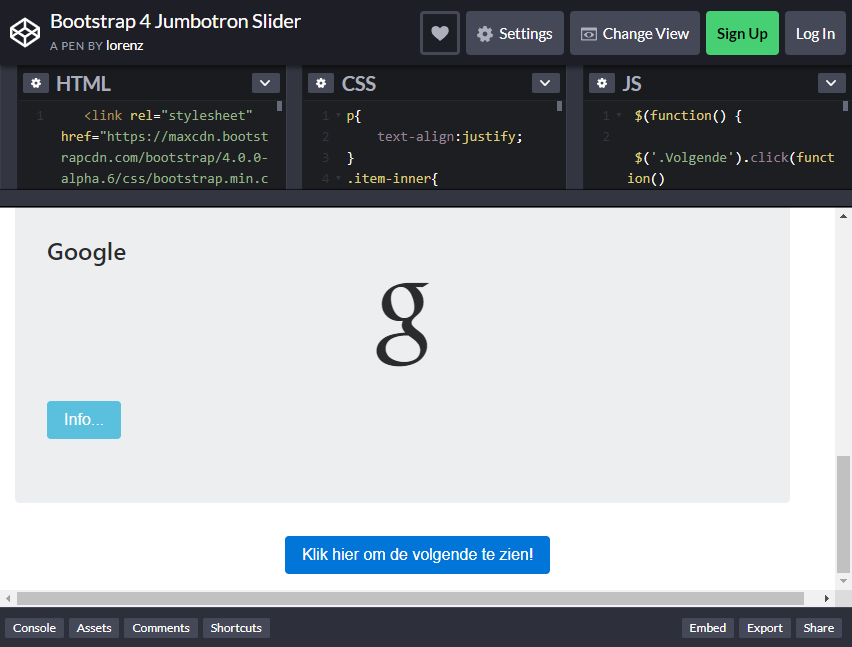
Plus d'infos / Télécharger la démoCurseur Bootstrap 4 Jumbotron

Tous les sites Web n’utilisent pas l’arrière-plan semblable à un diaporama, mais ils ne savaient pas que ce type de conception était ce que certains recherchent. Il est encore discutable qu'un curseur soit un élément de conception viable.
Cependant, de nombreux concepteurs de sites Web à succès se sont toujours appuyés sur ce type de conception d'arrière-plan pour les Jumbotrons bootstrap et ont fait un excellent travail en l'utilisant pour annoncer des produits et attirer l'attention de l'utilisateur.
Dans cette mise en page, il y a des images coulissantes qui automatiquement ou "cliquables" qui défilent d'une belle image haute résolution à une autre. Vous pouvez l'utiliser pour annoncer les services et les produits que votre site Web ou votre page Web d'entreprise a à offrir.
Accompagnez cet arrière-plan défilant avec du texte MAGNIFIQUE et vous aurez des visiteurs qui supplient de prendre le contrôle de cette expérience eux-mêmes.
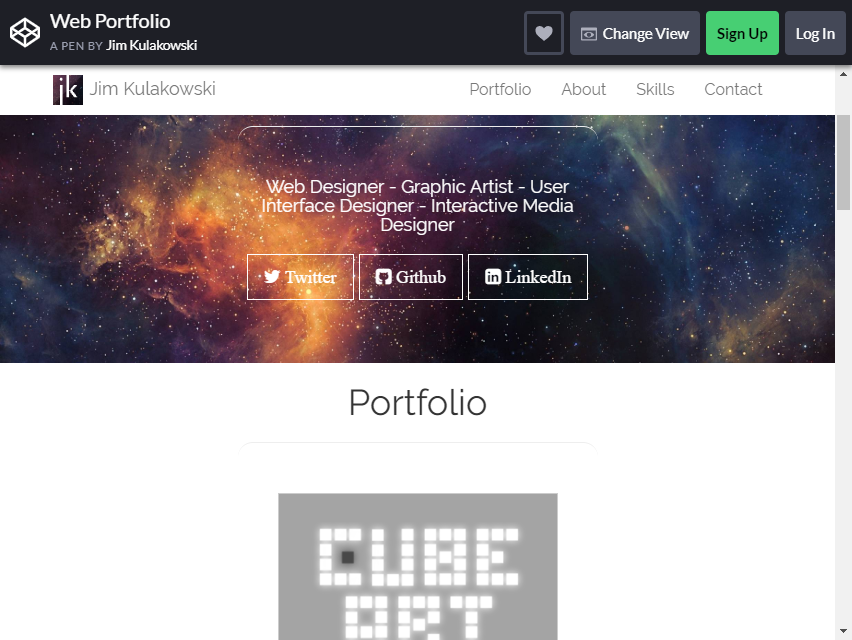
Plus d'infos / Télécharger la démoPortefeuille Web

Cette disposition Jumbotron a une illusion agréable en magasin pour les utilisateurs. Il utilise l'effet du défilement de parallaxe afin de donner cette profondeur et l'impression que le texte flotte à l'intérieur de l'image.
De nos jours, le défilement parallaxe est toujours en croissance et est largement utilisé pour concevoir le Jumbotron d'un site Web ou d'une page mobile.
Il s'est avéré être l'endroit idéal pour appliquer ce type d'« illusion » visuelle agréable dans l'industrie de la conception Web et les entreprises haut de gamme ont tendance à opter pour ce type de conception pour leurs pages Web.
Vous pouvez être unique et le changer un peu en donnant à ce défilement de parallaxe un avantage transformateur, afin de surprendre les visiteurs de votre site avec le résultat inattendu du défilement.
La mise en page est ENTIÈREMENT personnalisable pour s'adapter au thème de votre site Web !
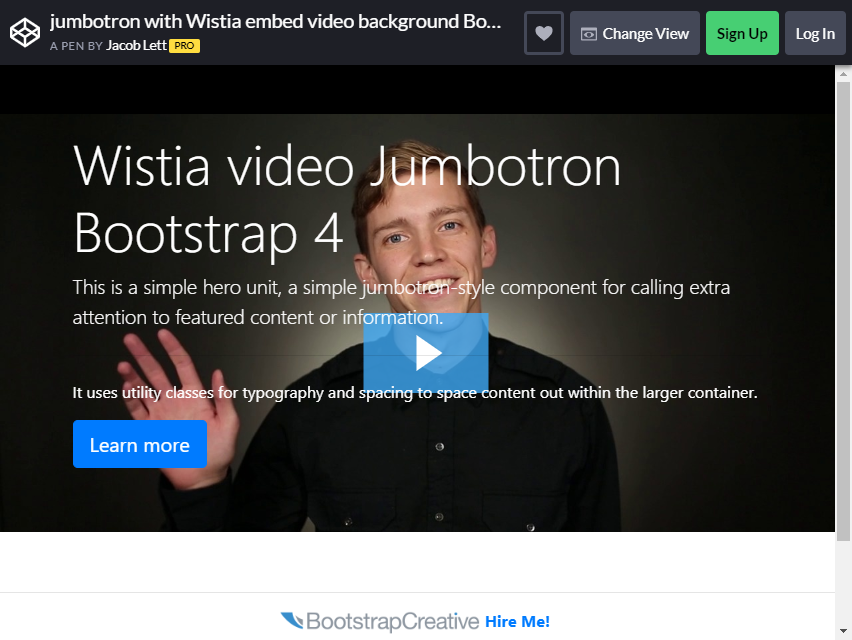
Plus d'infos / Télécharger la démoJumbotron avec Wistia Embed Video Background Bootstrap 4

Êtes-vous plus dans le mouvement et moins dans les images fixes? Voulez-vous intégrer certaines de vos vidéos célèbres aux pages de votre site Web ? Eh bien avec cette mise en page, VOUS POUVEZ! La conception d'arrière-plan vidéo avait été largement utilisée comme forme de conception.
C'est une autre de ces tendances récentes qui fonctionne vraiment très bien comme forme de bootstrap Jumbotron, car l'arrière-plan vidéo légèrement décoloré est combiné à un texte saisissant et facile à lire, et vous aurez alors une recette pour un design Jumbotron réussi.
Vous pouvez vraiment créer l'ambiance de votre site Web en montrant quelques vidéos de votre site.
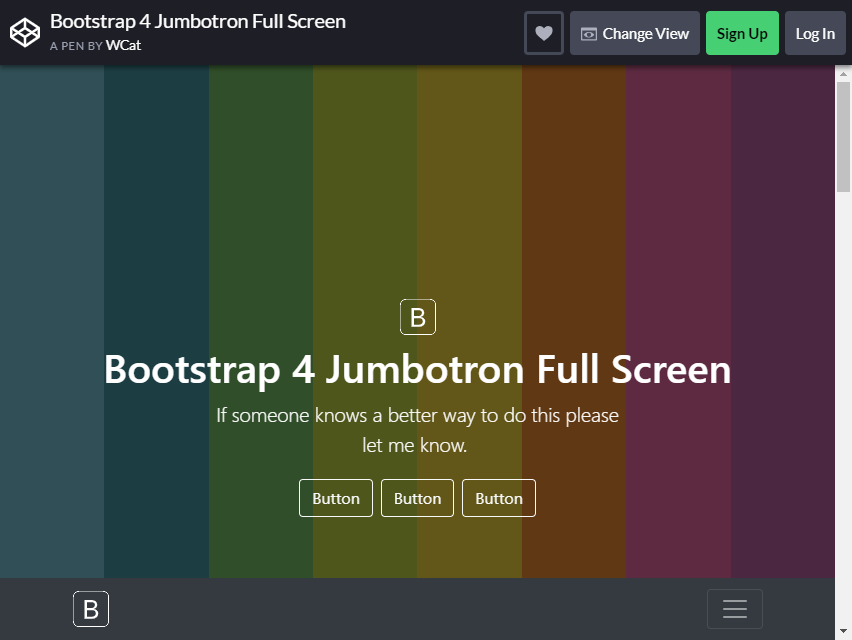
Plus d'infos / Télécharger la démoBootstrap 4 Jumbotron plein écran

Ce type de conceptions est couramment observé sur les sites Web consultés sur des appareils mobiles auxquels il était normalement destiné, mais vous pouvez désormais utiliser cette même mise en page dans vos propres pages Web.
Il n'y a pas de design qui puisse rivaliser avec la beauté du minimalisme de navigation. Les boutons de menu ou les boutons de navigation peuvent être facilement intégrés à l'image d'arrière-plan du Jumbotron, c'est à vous et à votre imagination de décider comment vous pouvez le faire ressortir davantage !
La mise en page est entièrement personnalisable, alors jouez avec les couleurs et arrangez certains détails selon vos préférences. L'arrière-plan coloré est bien en soi, mais EXPÉRIMENTEZ et essayez de créer quelque chose de mieux !
Vos utilisateurs attireront immédiatement davantage l'attention sur les visuels passionnants et ils n'auront aucun problème à naviguer car les boutons sont littéralement là où ils regardent.
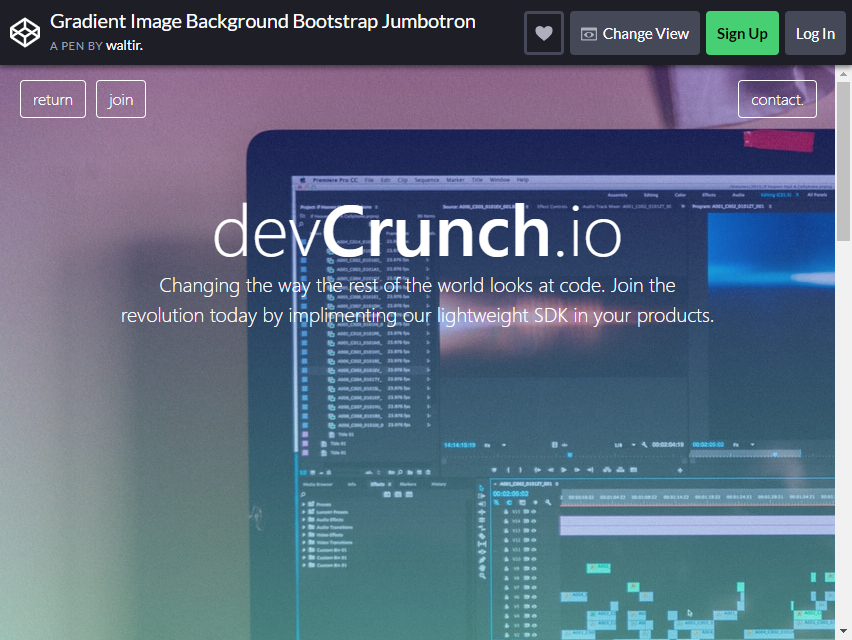
Plus d'infos / Télécharger la démoFond d'image dégradé Bootstrap Jumbotrons

Vous pouvez faire beaucoup de choses lorsque vous souhaitez attirer du trafic vers votre site. Vous pouvez incorporer un Jumbotron magnifique et magnifique avec un thème qui touche vraiment votre public.
Cette mise en page est le design que vous recherchez lorsque vous souhaitez qu'une section de votre page présente les visiteurs de votre site. Quelle meilleure façon de commencer que de leur présenter la belle interface des sites qu'ils rencontreront en cours de route ?
Si votre site propose une variété de services et de produits, mettez-les en valeur avec ce Jumbotron au design PROPRE.
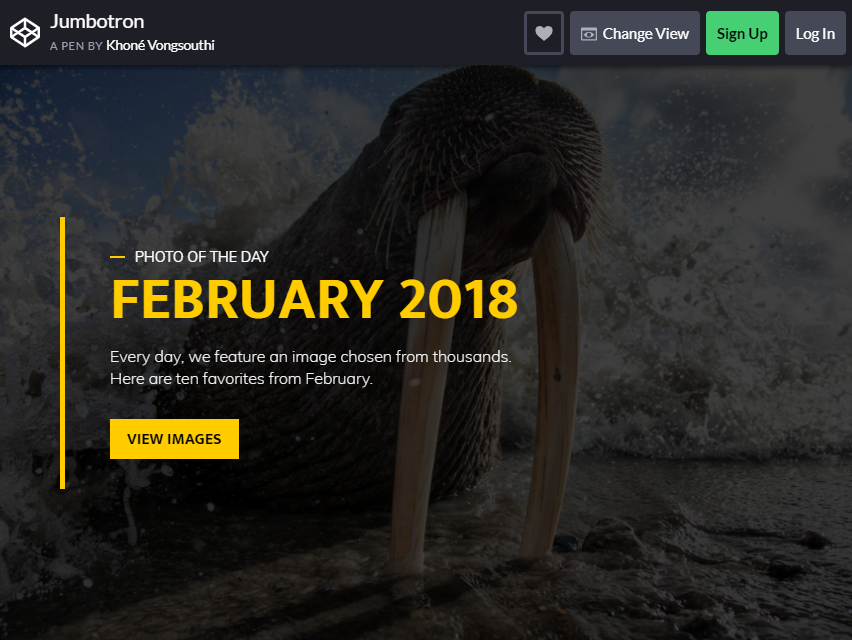
Plus d'infos / Télécharger la démoJumbotron

Rien ne parle plus fort qu'un beau texte avec un fond simple. Il y a beaucoup de choses qui peuvent être faites pour donner à la typographie de votre site un aspect et une sensation merveilleux. Il n'est pas toujours nécessaire de choisir la police cursive la plus fantaisiste à insérer dans le visage des gens.
Les gens désirent un look qui complète l'arrière-plan tout en s'adaptant à la zone qu'il occupe. Vous n'avez pas à en faire trop en arrosant votre Jumbotron d'un barrage de textes, utilisez simplement cette mise en page qui est déjà pré-faite pour vous !
Personnalisez le texte pour partager votre message avec les utilisateurs et épatez-les avec ce look simple mais élégant. N'oubliez pas qu'il ne s'agit PAS TOUJOURS de la quantité de détails que vous y ajoutez.
Votre objectif est de fournir un message clair et net. Cela, associé à la taille de la police que vous avez utilisée pour l'idée principale de votre message, est ce qui le rend si accrocheur .
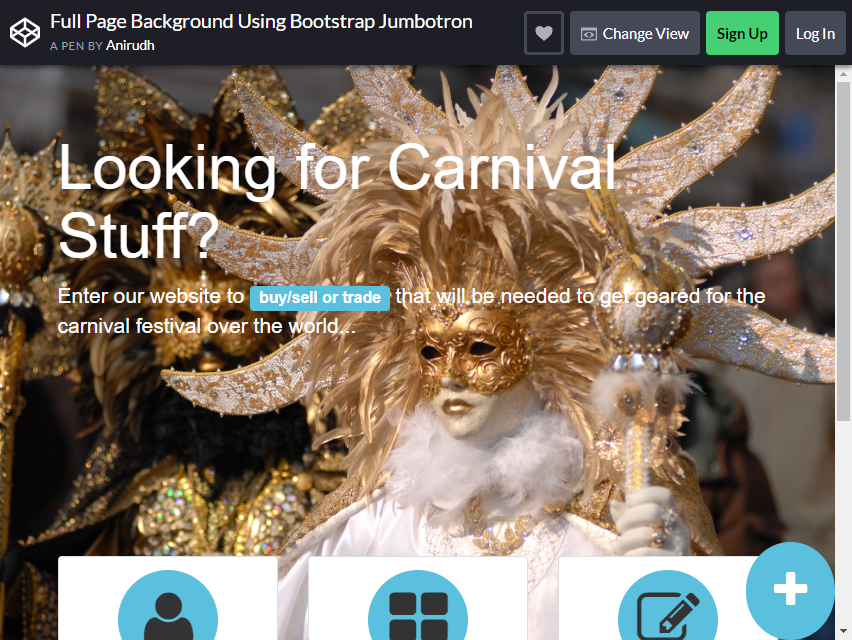
Plus d'infos / Télécharger la démoArrière-plan de la page entière à l' aide de Bootstrap Jumbotron

Cette mise en page est parfaite pour les sites Web qui se concentrent davantage sur la fourniture de contenu et de services. L'objectif principal de cette mise en page est de fournir des masses de contenu aux visiteurs ou d'ajouter des liens personnalisés vers les services des sites Web.

Sous le Jumbotron se trouvent des liens intégrés qui conduiront les utilisateurs à l'enregistrement du site, aux annonces et à l'affichage donnés dans l'exemple.
Il s'agit d'une stratégie de contenu d'abord pour mettre davantage l'accent sur les services plutôt que sur le message, vous pouvez utiliser la conception prédéfinie de la mise en page pour modifier un peu les couleurs et ajouter une belle image d'arrière-plan.
C'est l'un des Bootstrap Jumbotrons qui contient également des boutons sur lesquels vous pouvez intégrer des liens pour rediriger les utilisateurs vers le contenu que vous souhaitez leur montrer.
Les gens sont venus sur votre site pour lire votre contenu INTÉRESSANT. Ils sont donc plus intéressés par vos lectures et ils ne veulent pas s'enliser dans des textes supplémentaires sur la page de votre site.
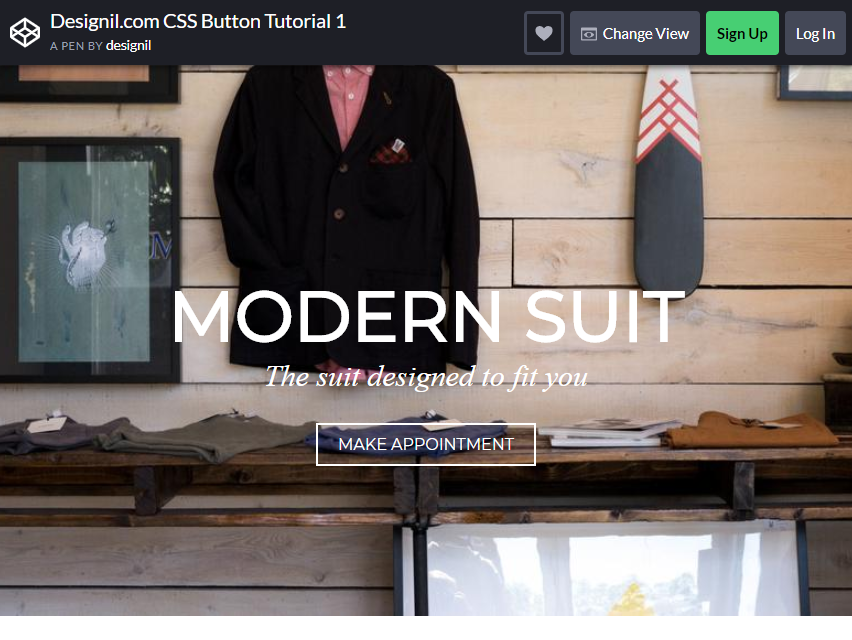
Plus d'infos / Télécharger la démoTutoriel du bouton CSS Designil.com 1

Presque similaire à la mise en page précédente, cette conception est la meilleure pour les sites de commerce électronique qui ne nécessitent pas d'utiliser un texte et des polices CATCHY ou qui fournissent une présentation vidéo sur l'entreprise ou le site.
Le Jumbotron utilise un arrière-plan qui affiche les produits du site, afin que les visiteurs sachent pourquoi ils sont venus sur le site. C'est une stratégie marketing simple et directe, plutôt que le texte attire l'attention de vos lecteurs ; pourquoi ne pas simplement utiliser vos services et articles à la place ?
Contrairement à la mise en page axée sur le contenu, cette mise en page de produit peut être utilisée par les sites Web d'entreprise afin qu'ils puissent préparer leur marchandise ou montrer leurs produits les plus vendus ou leurs nouvelles versions pour inciter vos utilisateurs à faire défiler votre boutique de commerce électronique !
Plus d'infos / Télécharger la démoJumbotron et particules transparents

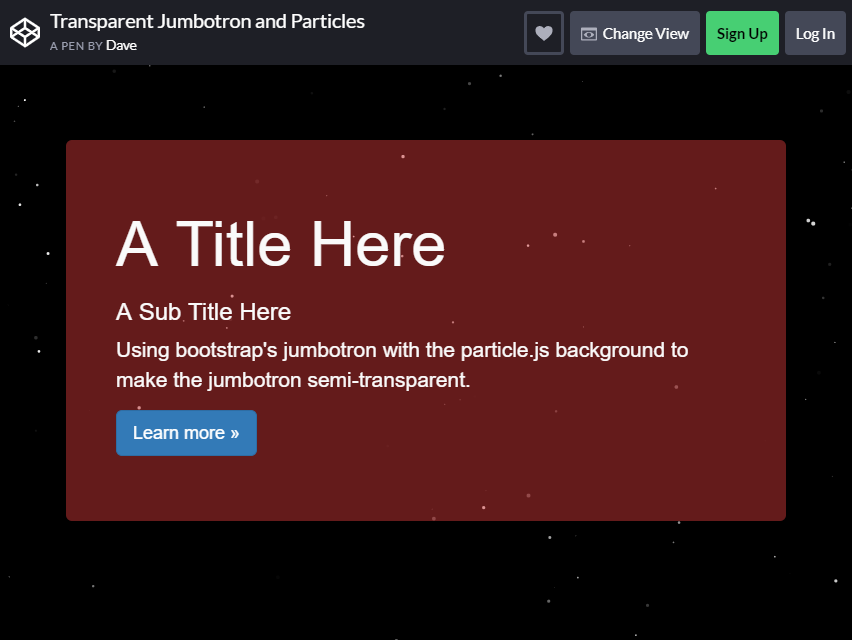
Quoi de mieux qu'une belle image fixe ? Eh bien un émouvant! Les animations donnent vie à votre Jumbotron, lui donnant un aspect plus vivant et spontané. Il n'y a absolument rien de mal à avoir des images fixes pour la conception d'arrière-plan de votre Jumbotron, surtout si vous voulez que l'accent soit mis sur le message.
Mais avoir des images en mouvement attire davantage l'attention sur l'image fixe (dans ce cas, le texte ou le message que vous souhaitez que vos lecteurs lisent).
N'oubliez pas de garder les animations SIMPLES et ÉLÉGANTES, afin qu'il n'y ait aucune distraction qui empêchera vos utilisateurs de lire le message ou d'effectuer l'action que vous leur souhaitiez.
Les animations sont le choix le plus judicieux et le plus judicieux pour les sites Web qui souhaitent être uniques et différents des autres sites. Cette mise en page, par exemple, utilise des particules en mouvement pour mettre davantage l'accent sur l'arrière-plan transparent et le texte de remplissage uni.
C'est dynamique et en même temps simple et direct.
Plus d'infos / Télécharger la démoCodeBrainery.io

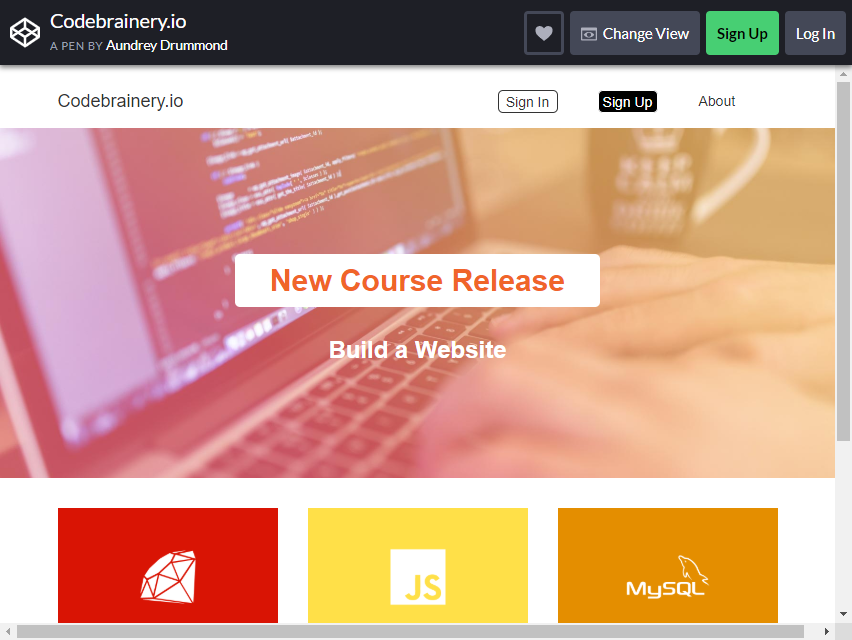
Si vous souhaitez que votre site Web soit présenté de manière intéressante et qu'il partage son message avec les lecteurs, optez pour les dégradés de couleurs magnifiques et éclatants.
Cette mise en page utilise une palette colorée et des logos saisissants pour mettre en valeur les sites partenaires. Il utilise également une conception minimale pour que les choses restent SIMPLES et FACILES à naviguer.
Le Jumbotron utilise des couleurs vives, des couches et des dégradés dans sa conception pour vraiment attirer l'attention du lecteur.
Cette approche simple et élégante empêchera la mise en page de paraître trop encombrée ou surchargée d'informations. C'est l'un des meilleurs Jumbotrons d'amorçage à utiliser pour les sites Web plus axés sur les couleurs, car il rend la page Web plus énergique et agréable à regarder.
Vous pouvez également personnaliser les boutons d'appel à l'action à intégrer sur le Jumbotron ou créer un bouton pouvant être utilisé pour des blocs entiers sur le site Web, pour un look plus coloré et texturé.
Plus d'infos / Télécharger la démoAPI MusixMatch

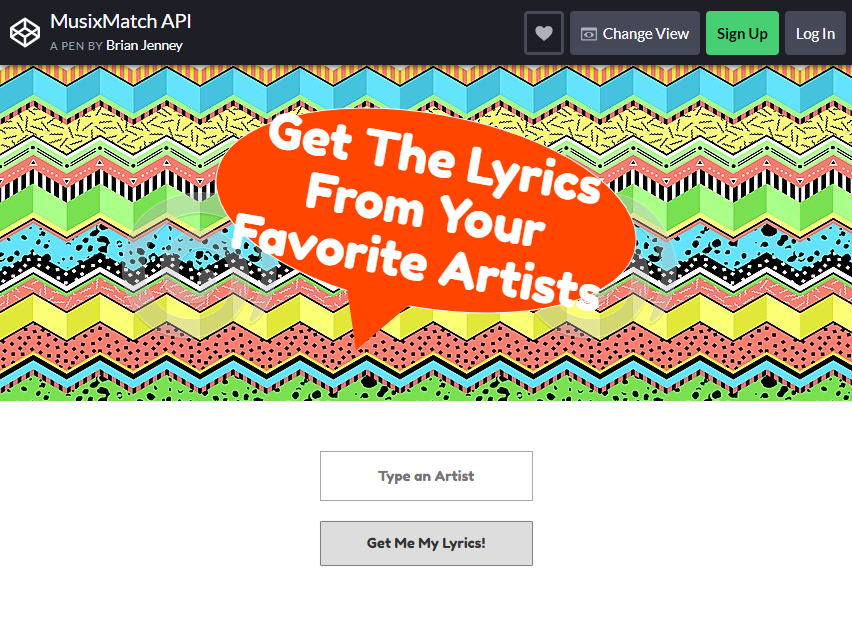
Sentez-vous funky et groovy avec cette mise en page sur le thème d'une plate-forme de partage de musique en ligne ! Qui a dit que les formes étaient trop fades et ennuyeuses ?
Si vous souhaitez avoir une fonctionnalité pratique et simple à ajouter dans votre page web qui attirera l'attention d'un internaute, pourquoi ne pas opter pour un fond aux couleurs vives et aux formes géométriques ?
Cette mise en page a une esthétique colorée comme image d'arrière-plan, le tout accompagné de formes étonnantes qui apportent simplement le design. La bulle de citation de remplissage uni joue également un rôle important pour SOULIGNER votre message !
Plus d'infos / Télécharger la démoSite Web en- tête Playground

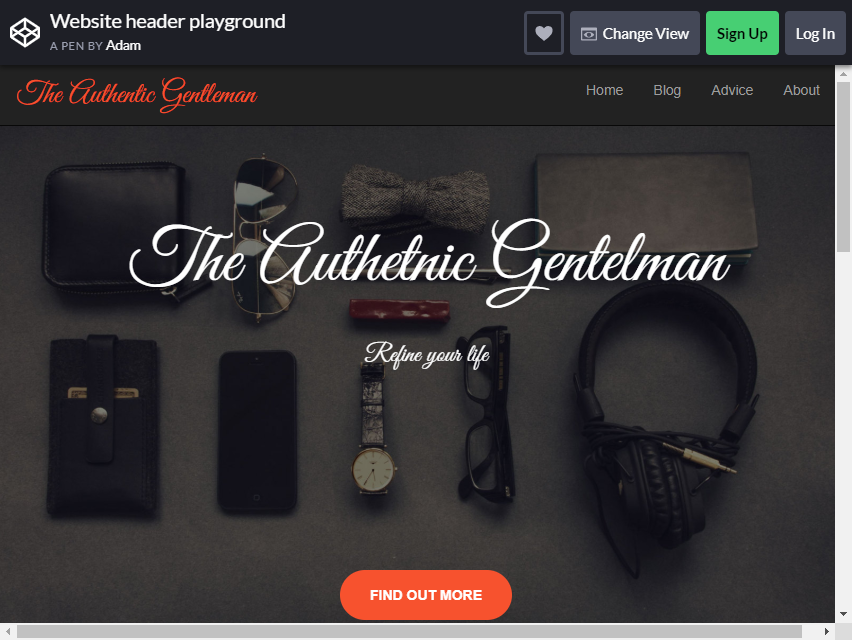
Voici maintenant une conception expérimentale de Jumbotron qui sera sûrement un HIT ! La clé de ce type de mise en page est que l'ensemble de l'image et du texte ne soient pas étrangement étranges et inhabituels.
Ce genre d'approche sera trop distrayant et difficile pour les utilisateurs de se concentrer. Attirez l'attention de vos utilisateurs, non pas en ayant des polices ou des couleurs frappantes, mais en ayant un look chic et haut de gamme qui devrait créer un effet inattendu qui surprendra vos utilisateurs.
Cela peut être causé par les simples mouvements ou animations du Jumbotron, comme dans cette disposition, l'effet de défilement Parallax a lieu.
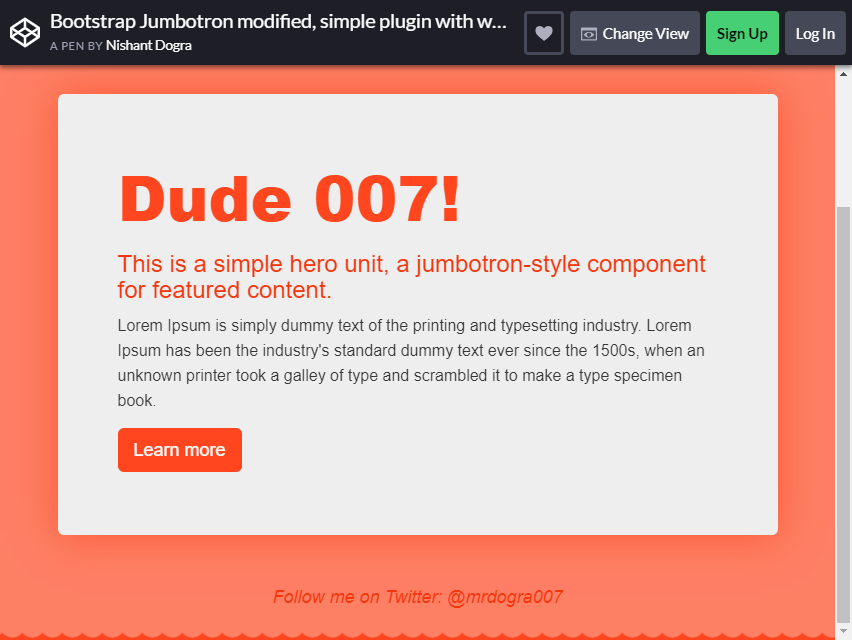
Plus d'infos / Télécharger la démoBootstrap Jumbotron modifié

Si vous avez besoin d'un Jumbotron simple, mais qui a besoin d'animations pour l'accompagner, celui-ci est fait pour vous ! Avec un simple arrière-plan de remplissage uni et une zone de remplissage blanche pour loger le texte, il est parfait pour un look minimaliste.
La mise en page a également une finition bordée avec des animations en forme de vague . Ajoutez votre message et personnalisez un peu les couleurs et vous êtes prêt à partir. Vous pouvez également modifier la vitesse des animations de vagues de la bordure.
Plus d'infos / Télécharger la démoBootstrap 4.1.3 Navbar et Parallax

Maintenant que nous avons parlé des conceptions simples, que diriez-vous de quelque chose de plus diversifié ? Cette mise en page a porté l'effet de défilement Parallax à un tout autre niveau !
Le Jumbtron est rempli de magnifiques images représentant différents paysages, et lorsque vous faites défiler la page, chaque image aura un effet de parallaxe. La barre de navigation obtient également une place sur la scène ; il est mis en surbrillance lorsque vous faites défiler la page.
SURPRISE et WOW vos utilisateurs avec cet effet incroyable et utilisez-le sur votre page Web !
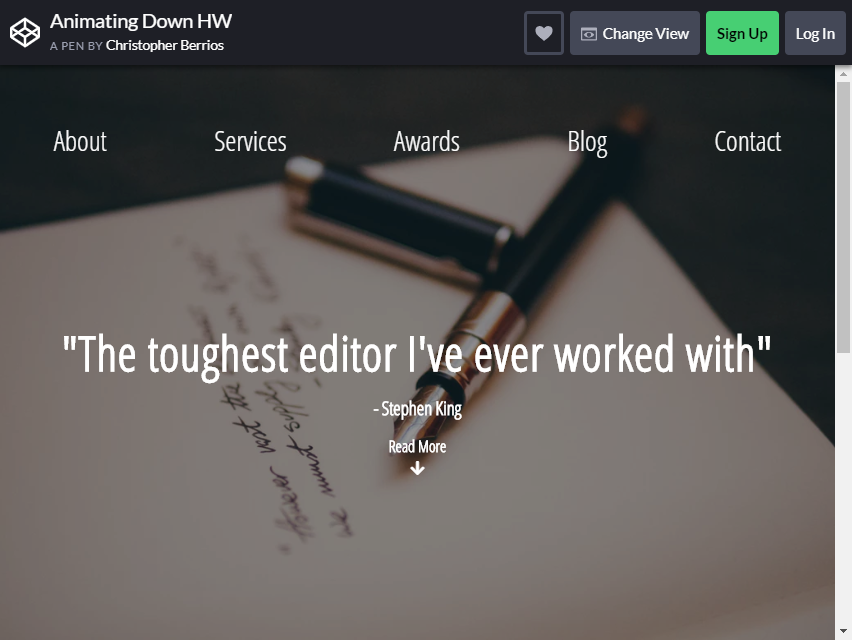
Plus d'infos / Télécharger la démoAnimation vers le bas du matériel

Alors que nous parlions de tous les designs étonnants tout au long de cette liste, cette mise en page a combiné la belle typographie avec l'interface colorée et une barre de navigation en surbrillance en un seul!
Si vous voulez un Jumbotron d'allure professionnelle et impressionnante, c'est la VOIE À ALLER. L'image est un peu floue pour faire ressortir le texte, afin que les utilisateurs puissent le lire clairement.
C'est simple, c'est élégant et c'est attrayant, l' un des meilleurs Jumbotrons Bootstrap du marché !
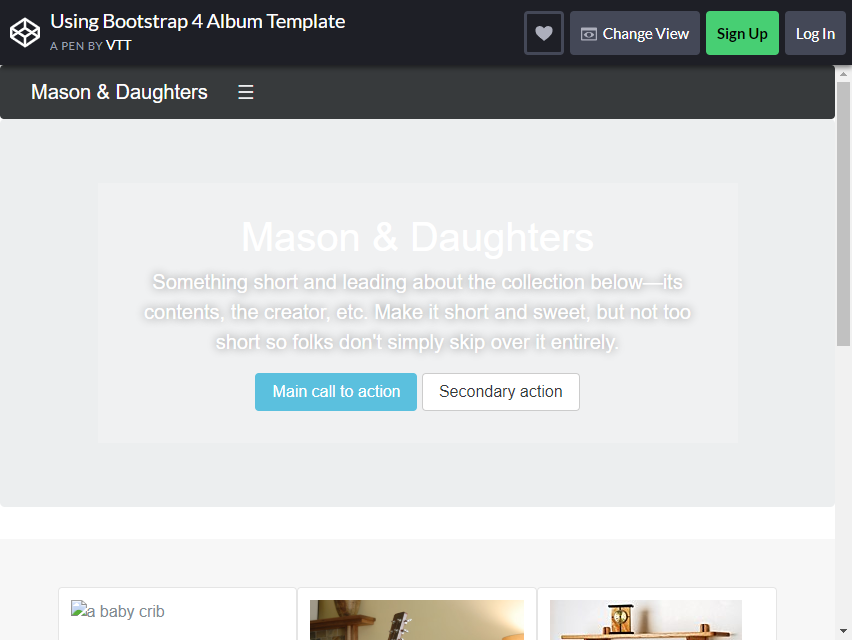
Plus d'infos / Télécharger la démoUtilisation du modèle d'album Bootstrap 4

Il s'agit d'une conception par défaut de Bootstrap Jumbotrons, pourquoi l'inclure dans la liste ? Eh bien, il est très polyvalent dans tous les aspects sur lesquels vous l'utilisez.
Il est également destiné aux sites Web professionnels et de blogs, vous pouvez donc jouer avec la combinaison d'éléments dans cette mise en page prédéfinie.
Le bouton d'appel à l'action intégré EST également utile pour les utilisateurs, car il est centré dans le Jumbotron, ils n'auront pas de mal à naviguer dans la page !
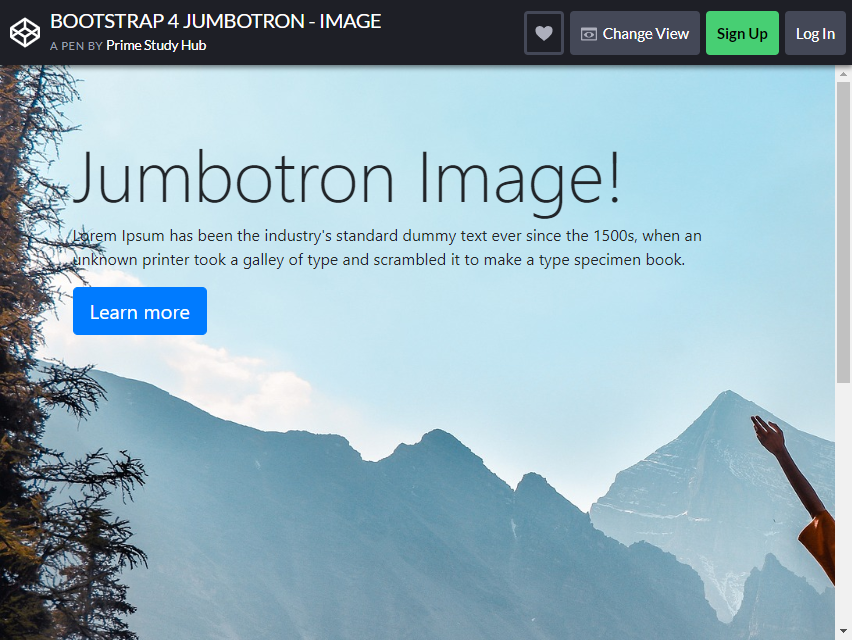
Plus d'infos / Télécharger la démoBootstrap 4 Jumbotron – Image

Ceci est une autre conception Jumbotron simple mais étonnante. Utilisez une image avec suffisamment d'espace où votre message est suffisamment lisible pour votre public cible .
Utilisez une image haute résolution pour faire ressortir ces couleurs vibrantes ! Il s'agit d'une mise en page classique que la plupart des sites utilisent, en raison de sa conception simple et efficace.
Personnalisez-le pour ajouter plus d'éléments et modifiez certaines polices et textures qui permettront au design de se démarquer encore plus !
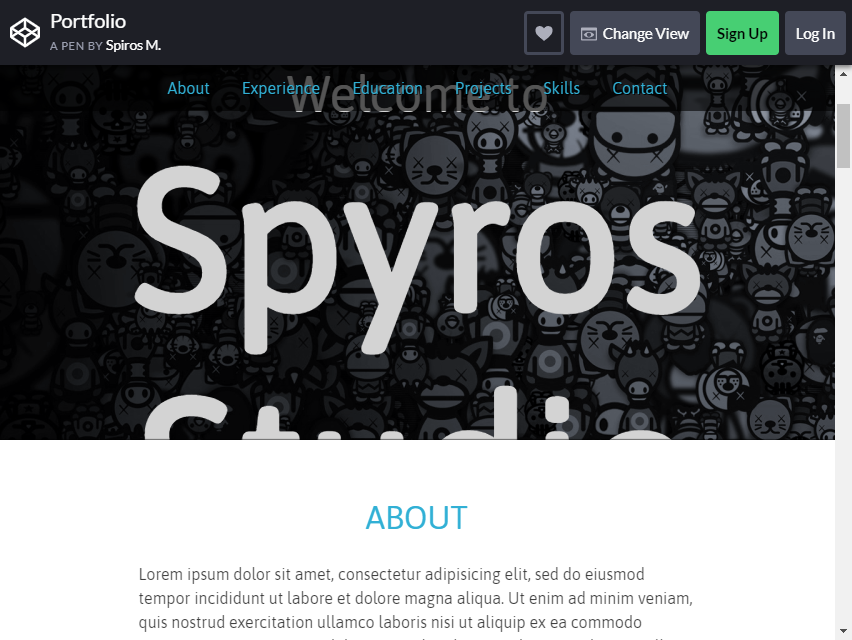
Plus d'infos / Télécharger la démoPortefeuille

Enfin, ce Jumbotron surclasse les précédents. Sa police lisible avec une taille décente attirera vraiment l'attention des lecteurs ou des utilisateurs et votre message sera complètement entendu.
Cette conception a une MANIÈRE unique et différente d'utiliser l'image d'arrière-plan, on peut voir qu'elle est un peu floue et qu'il n'y a pas beaucoup de couleurs à voir, alors pourquoi cela fonctionne-t-il si efficacement ?
La façon dont le design combine l'élément d'ESPACE et de SIMPLICITÉ, ce n'est pas trop douloureux à regarder, mais c'est très agréable à voir !
Beaucoup de vos utilisateurs seront sûrement étonnés de cette mise en page !
Plus d'infos / Télécharger la démo