22 kostenlose Bootstrap-Jumbotrons (Aufmerksamkeitserreger)
Veröffentlicht: 2021-07-16Sie sind also hierher gekommen, um die besten Bootstrap-Jumbotrons für Ihre Website zu finden, oder? Du hast Glück.
WARUM? Wir haben alle Recherchen und Untersuchungen durchgeführt, um die ultimativen Snippets zu finden, die Sie verdienen.
Weißt du, also musst du nicht.
Mit einem soliden Jumbotron ist es viel einfacher, EXTRA Aufmerksamkeit auf eine Website zu lenken.
Lassen Sie spezielle Inhalte, Informationen oder alles andere leicht auftauchen, damit jeder es bemerkt .
Hier sind 22 der besten Bootstrap-Jumbotron-Layouts, mit denen Sie Besucher anziehen können.
Sie KOMMEN IN ALLEN Formen und Größen, Stilen und Designs und stellen sicher, dass für jeden etwas dabei ist.
Beste kostenlose Bootstrap-Jumbotrons
Erstellen Sie eine Tribute-Seite

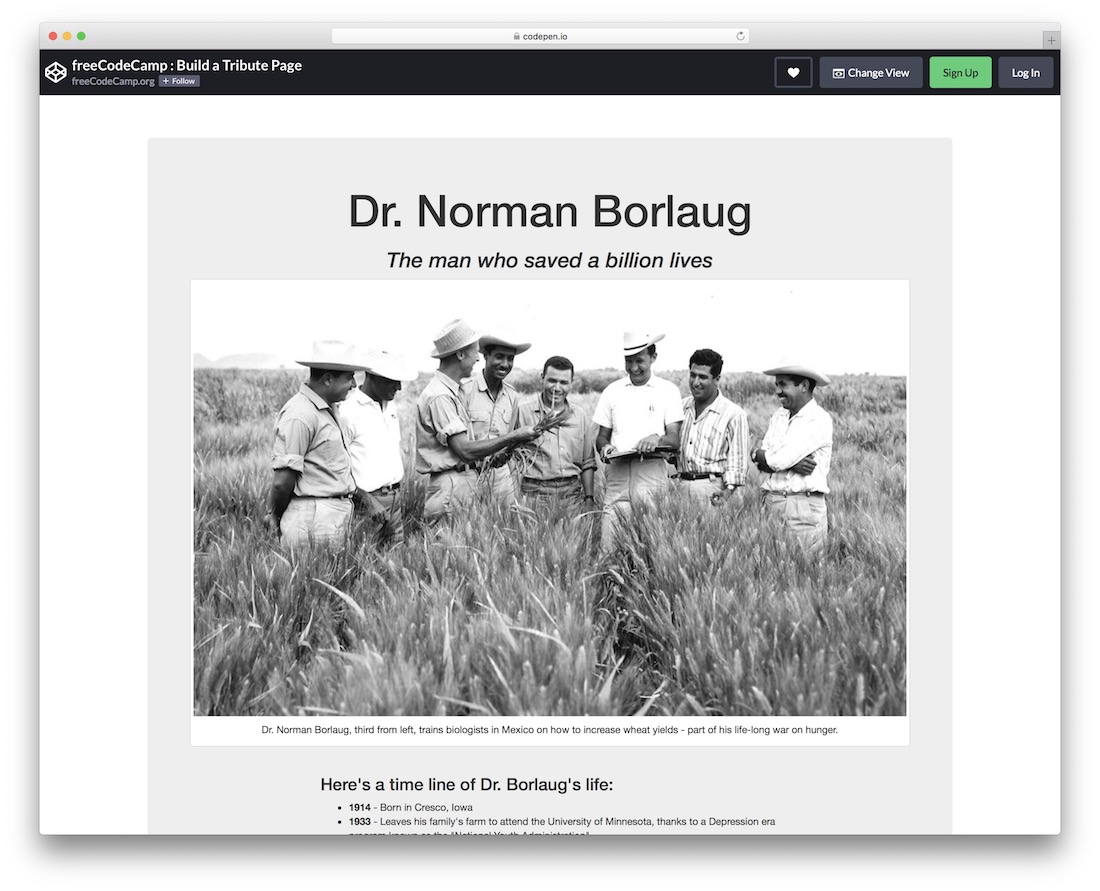
Wie der Name schon sagt, können Sie mit Build a Tribute Page eine ganze Seite in eine Webanwendung einfügen, an der Sie arbeiten. Sie können diese Seite für so ziemlich alles verwenden, was Sie wollen, aber eine Tribute-Seite ist das, worauf sie sich spezialisiert hat.
Standardmäßig enthält es eine Biografie / Zeitleiste von Dr. Norman Borlaug, aber Sie können sie in eine andere Person ändern oder sogar ganz gegen den Strich gehen.
Das Jumbotron hat einen schönen grauen Hintergrund mit einer Option zum Einfügen von Bildern, Links, Text, was auch immer. Sie können es AUCH im Editor des CodePen konfigurieren und von dort aus fortfahren.
Weitere Informationen / Demo herunterladenBootstrap 4 Helden-Sektion

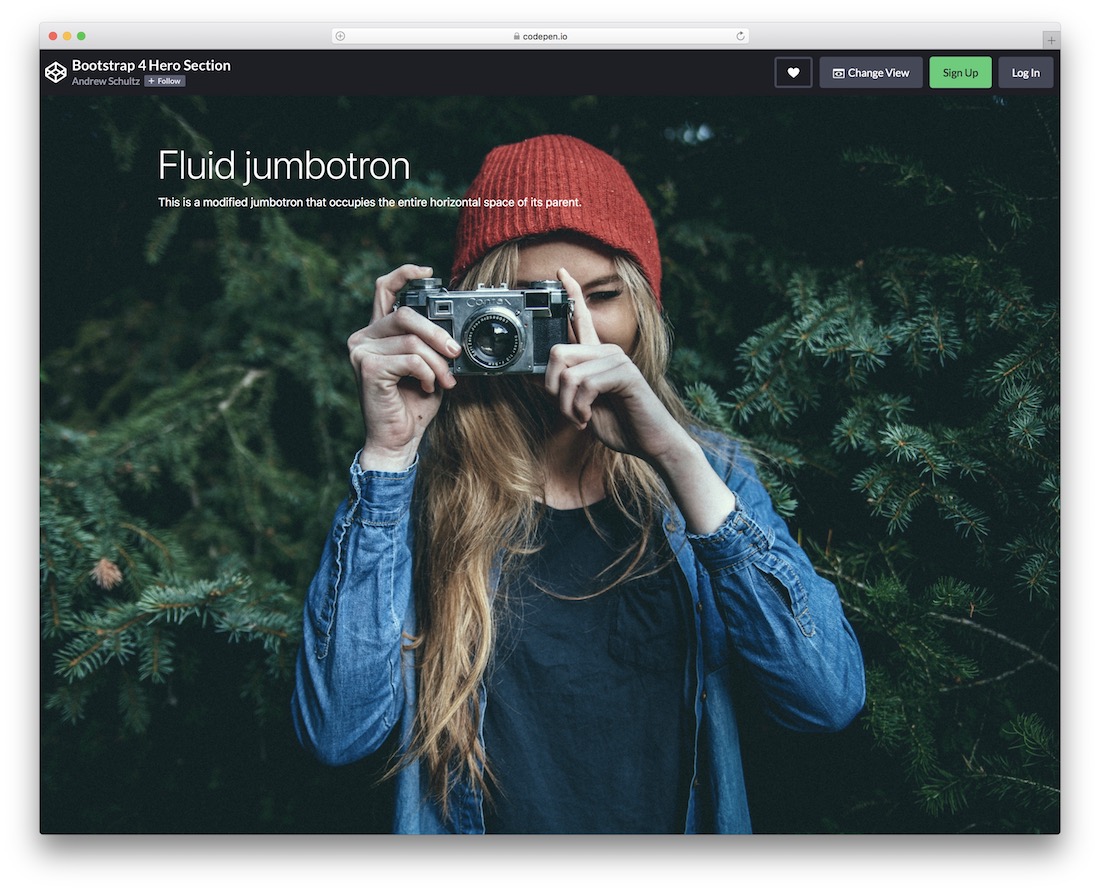
Erstelle eine mächtige, fesselnde und atemberaubende Heldensektion, ohne sie von Grund auf neu schmieden zu müssen. Sie können den Bootstrap 4 Hero-Bereich auf Ihrer Homepage oder sogar in jedem anderen Teil Ihrer Website verwenden.
Es ist einfach zu handhaben und verwendet einen sauberen Code, damit Sie ihn schnell verbessern und an Ihre Bedürfnisse und Vorschriften anpassen können .
Neben dem Hauptbildhintergrund enthält diese Vorlage auch Titel und Text, die Sie beide mühelos ändern können.
Wenn Sie CodePen noch nicht verwendet haben, können Sie Änderungen direkt von der Webplattform aus vornehmen , ohne dass Sie eine Software verwenden müssen.
Weitere Informationen / Demo herunterladenAngular Bootstrap Colorpicker

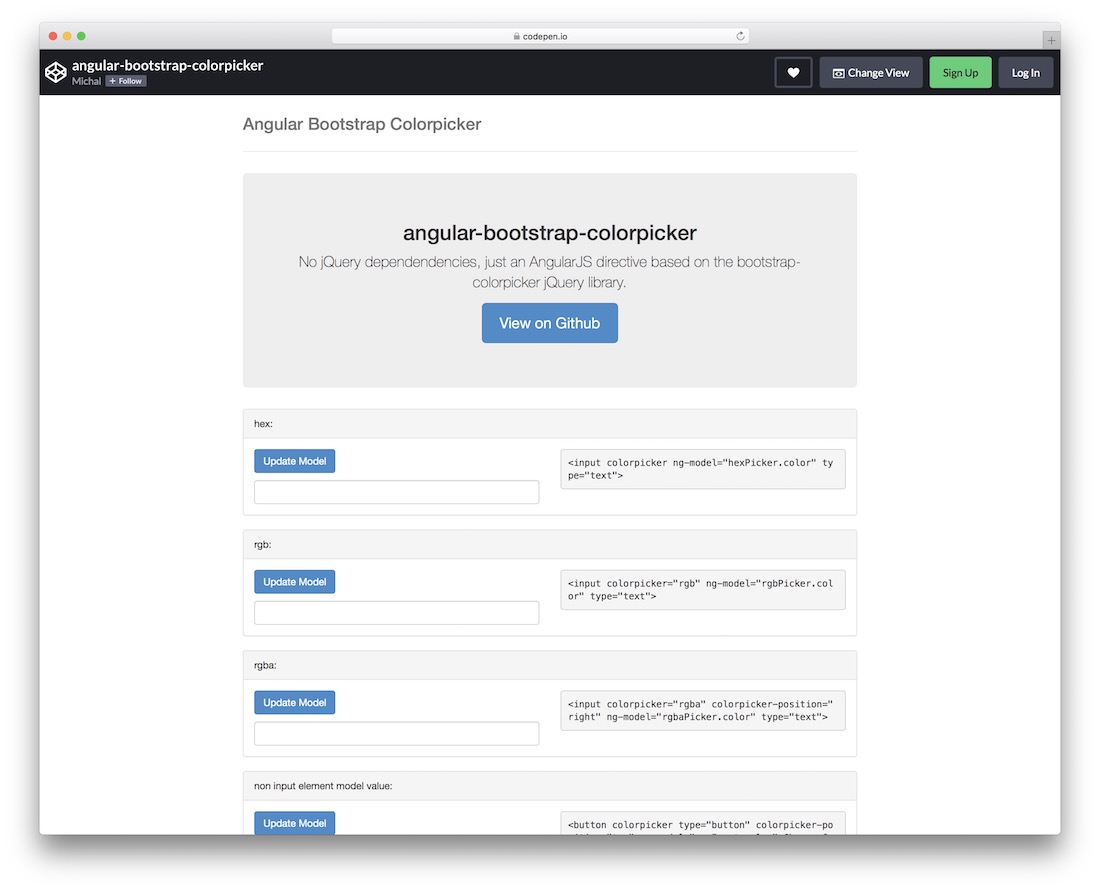
Dies ist etwas anderes – daher der Name – ein kostenloses Snippet, das mehrere verschiedene Stile von Farbwählern freischaltet. Es gibt vier verschiedene Ansätze zur Auswahl von Farben, sodass Sie entweder alle oder nur eine verwenden können .
Es enthält keine jQuery-Abhängigkeiten, enthält natives AngularJS und basiert auf dem beliebten Bootstrap-Framework. Bieten Sie Ihren Benutzern mit dem Angular Bootstrap Colorpicker-Widget eine bequeme Möglichkeit, Farben auszuwählen.
Weitere Informationen / Demo herunterladenBulma Hero- Bild

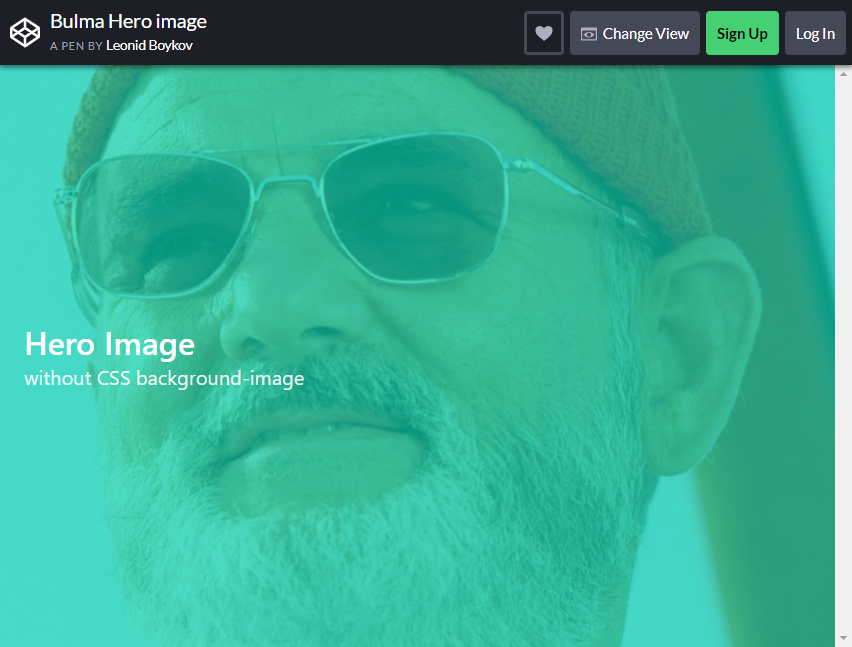
Beginnen wir mit den einfachen Jumbtrons, die Sie normalerweise beim modularen Design von Websites sehen. Diese Websites zielen darauf ab, eine minimalistische Funktion zu haben, um bei der Benutzernavigation reaktionsschnell zu sein.
Die meisten Designs sind heutzutage in verschiedene Blöcke und Abschnitte unterteilt, die den Inhalt der Webseite trennen, was für einige verwirrend sein kann.
Dieser Designstil bietet ein vollständiges, aufmerksamkeitsstarkes Detail, indem Hero-Bilder in voller Breite hervorgehoben werden, die die meisten Websites verwenden, damit sich Benutzer und Besucher mehr auf den Kontext des Bildes konzentrieren können.
Dieses Layout verwendet beispielsweise ein einzigartiges und markantes Bild kombiniert mit einem einfachen Text, der nicht zu auffällig und auch nicht zu langweilig ist.
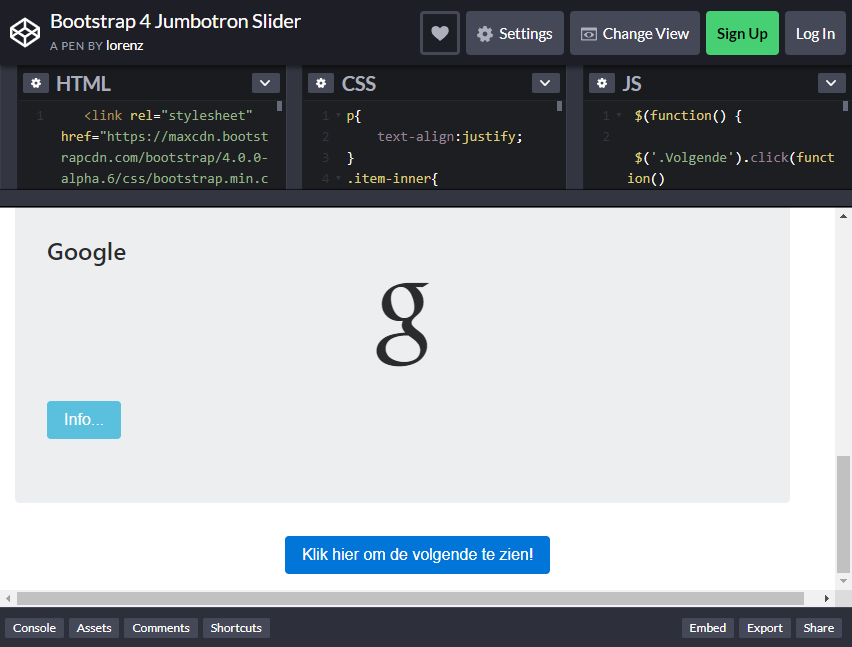
Weitere Informationen / Demo herunterladenBootstrap 4 Jumbotron-Schieberegler

Nicht alle Websites setzen auf den Diashow-ähnlichen Hintergrund, aber sie wussten nicht, dass diese Art von Designs das sind, wonach einige suchen. Es ist immer noch umstritten, dass ein Schieberegler ein brauchbares Gestaltungselement ist.
Viele erfolgreiche Webdesigner haben sich jedoch schon immer auf diese Art von Hintergrunddesign für Bootstrap-Jumbotrons verlassen und haben großartige Arbeit geleistet, um Produkte zu bewerben und die Aufmerksamkeit der Benutzer zu erregen.
In diesem Layout gibt es Schiebebilder, die automatisch oder „anklickbar“ sind und von einem schönen hochauflösenden Bild zum anderen scrollen. Sie können damit für die Dienstleistungen und Produkte werben, die Ihre Website oder Unternehmenswebseite zu bieten hat.
Begleiten Sie diesen scrollenden Hintergrund mit einem SCHÖNEN Text und Sie werden Besucher haben, die betteln, die Kontrolle über dieses Erlebnis selbst zu übernehmen.
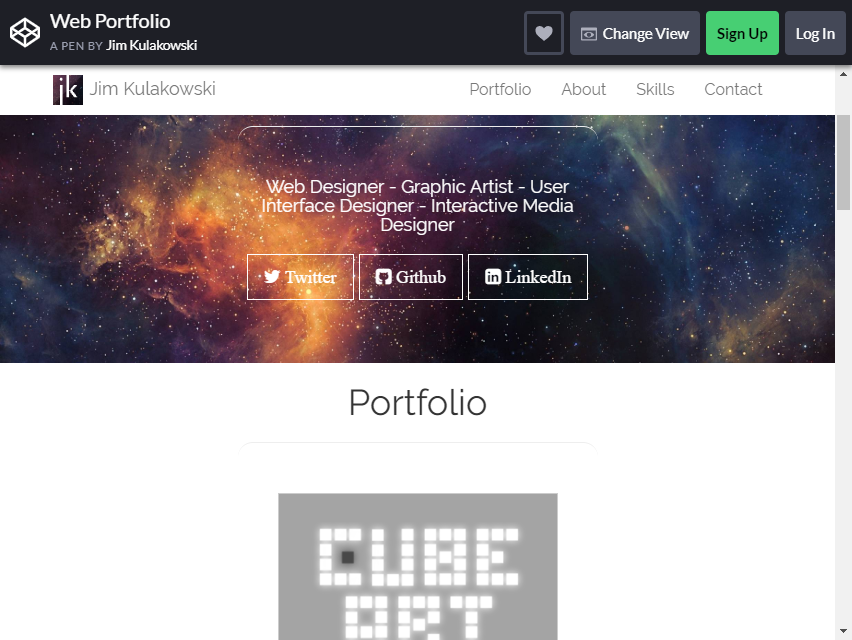
Weitere Informationen / Demo herunterladenWeb- Portfolio

Dieses Jumbotron-Layout bietet den Benutzern eine angenehme Illusion. Es nutzt den Effekt des Parallax-Scrollens, um diese Tiefe und das Gefühl zu geben, dass der Text im Bild schwebt .
Parallax Scrolling ist heutzutage immer noch auf dem Vormarsch und wird häufig für die Gestaltung des Jumbotrons einer Website oder einer mobilen Seite verwendet.
Es hat sich als der perfekte Ort erwiesen, um diese Art von ansprechender visueller „ Illusion “ in der Webdesign-Branche anzuwenden, und Premium-Unternehmen neigen dazu, sich für diese Art von Design für ihre Webseiten zu entscheiden.
Sie können einzigartig sein und es ein wenig ändern, indem Sie diesem Parallax-Scroll einen transformativen Vorteil verleihen, um die Besucher Ihrer Website mit dem unerwarteten Ergebnis des Scrollens zu überraschen.
Das Layout ist VOLLSTÄNDIG anpassbar, um dem Thema Ihrer Website zu entsprechen!
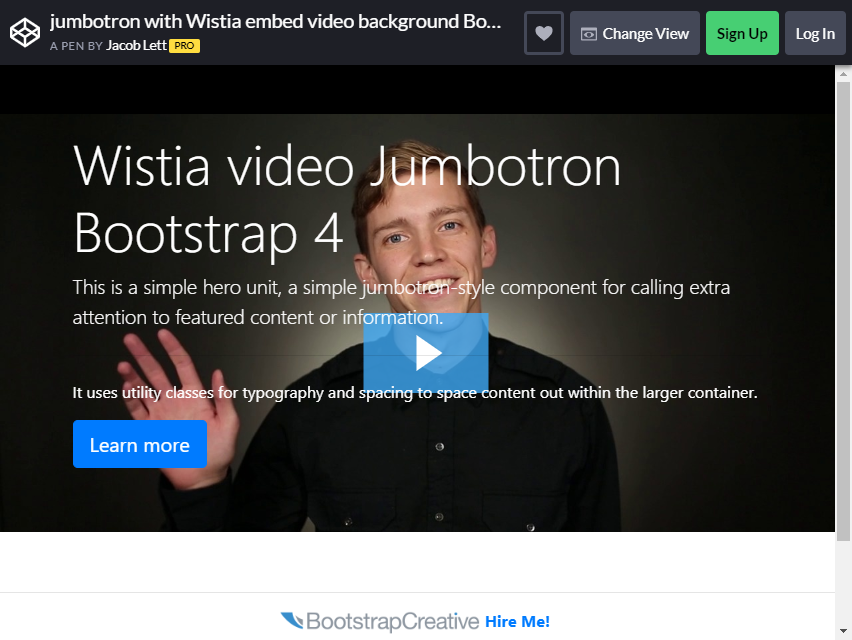
Weitere Informationen / Demo herunterladenJumbotron mit Wistia Embed Video Background Bootstrap 4

Stehen Sie mehr auf Bewegung und weniger auf Standbilder? Möchten Sie einige Ihrer berühmten Videos in die Seiten Ihrer Website einbetten? Nun, mit diesem Layout KÖNNEN SIE! Das Design des Videohintergrunds war als Designform weit verbreitet.
Es ist ein weiterer dieser jüngsten Trends, der als Bootstrap-Jumbotron wirklich gut funktioniert, da der leicht verblasste Videohintergrund mit einem auffälligen und gut lesbaren Text kombiniert wird, und dann haben Sie ein Rezept für ein erfolgreiches Jumbotron-Design.
Sie können Ihre Website wirklich in Stimmung bringen, indem Sie ein paar Videos Ihrer Website zeigen.
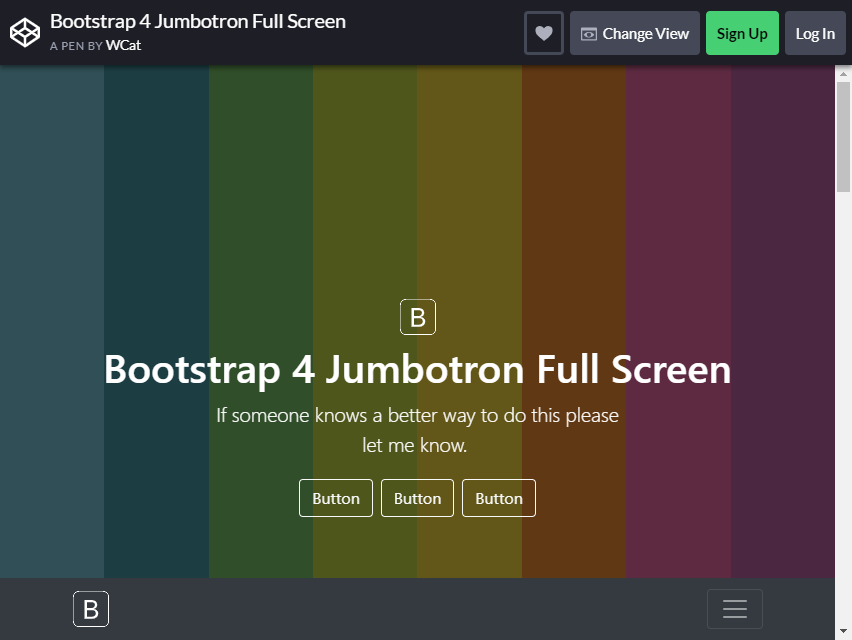
Weitere Informationen / Demo herunterladenBootstrap 4 Jumbotron Vollbild

Diese Art von Designs wird häufig auf Websites angezeigt, die auf mobilen Geräten angezeigt werden, für die sie normalerweise gedacht waren, aber jetzt können Sie dasselbe Layout in Ihren eigenen Webseiten verwenden.
Es gibt kein Muster gibt , die mit der Schönheit des Navigations - Minimalismus konkurrieren können. Die Menüschaltflächen oder Navigationsschaltflächen können einfach in das Hintergrundbild des Jumbotron eingebettet werden, es liegt nur an Ihnen und Ihrer Fantasie, wie Sie es noch mehr hervorheben können!
Das Layout ist vollständig anpassbar. Spielen Sie also mit Farben herum und arrangieren Sie einige Details nach Ihren Wünschen. Der farbenfrohe Hintergrund ist für sich genommen in Ordnung, aber EXPERIMENTE und versuche, etwas Besseres zu basteln!
Ihre Benutzer werden sofort mehr Aufmerksamkeit auf die aufregenden Grafiken lenken und sie haben keine Probleme beim Navigieren, da die Schaltflächen buchstäblich genau dort sind, wo sie hinschauen.
Weitere Informationen / Demo herunterladenFarbverlaufsbildhintergrund Bootstrap Jumbotrons

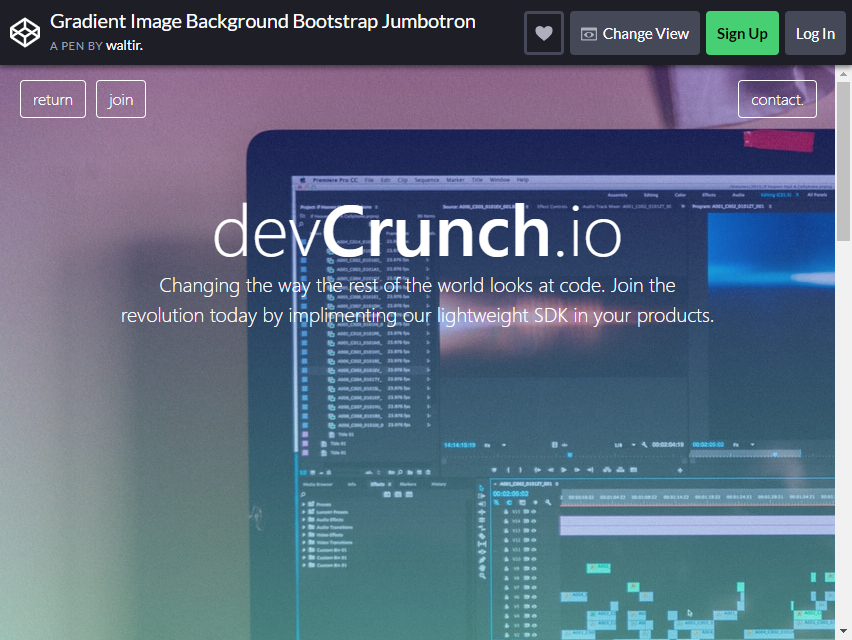
Es gibt viel, was Sie tun können, wenn Sie Traffic auf Ihre Website lenken möchten. Sie können einen atemberaubenden und schönen Jumbotron mit einem Thema integrieren, das Ihr Publikum wirklich erreicht.
Dieses Layout ist das Design, nach dem Sie suchen, wenn Sie möchten, dass ein Abschnitt auf Ihrer Seite Besucher auf Ihre Website einführt. Gibt es einen besseren Weg, die Dinge zu beginnen, als ihnen die schöne Benutzeroberfläche der Site vorzustellen, die sie unterwegs treffen werden?
Wenn Ihre Website eine Vielzahl von Dienstleistungen und Produkten anbietet, präsentieren Sie diese mit diesem Jumbotron mit einem SAUBEREN Design.
Weitere Informationen / Demo herunterladenJumbotron

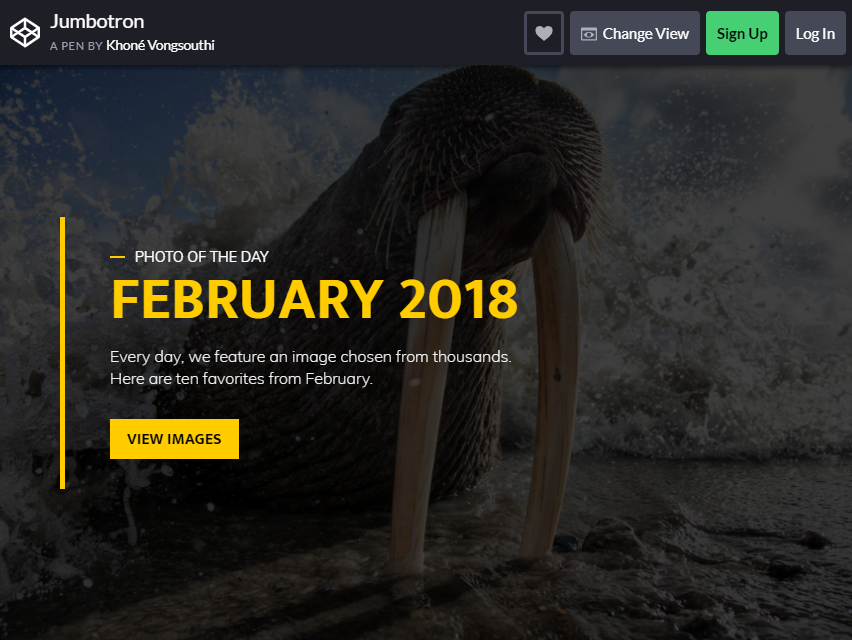
Nichts spricht lauter als ein schöner Text mit einem einfachen Hintergrund. Es gibt viel, was Sie tun können, um der Typografie Ihrer Website ein wunderbares Erscheinungsbild zu verleihen. Es muss nicht immer die schickste kursive Schrift sein, die man den Leuten ins Gesicht schieben kann.
Die Leute wünschen sich einen Look, der sowohl den Hintergrund ergänzt als auch zu dem Bereich passt, den er einnimmt. Sie müssen es nicht übertreiben, indem Sie Ihren Jumbotron mit einer Flut von Texten überschütten, verwenden Sie einfach dieses bereits für Sie vorgefertigte Layout!
Passen Sie den Text an, um Ihre Nachricht an die Benutzer weiterzugeben, und überraschen Sie sie mit diesem einfachen, aber eleganten Look. Denken Sie daran, dass es NICHT IMMER um die Menge an Details geht, die Sie dort hineinwerfen.
Ihr Ziel ist es, eine klare und klare Botschaft zu vermitteln. Dies gepaart mit der Größe der Schriftart, die Sie für die Hauptidee Ihrer Nachricht verwendet haben, macht sie so auffällig .
Weitere Informationen / Demo herunterladenGanzer Seitenhintergrund mit Bootstrap Jumbotron

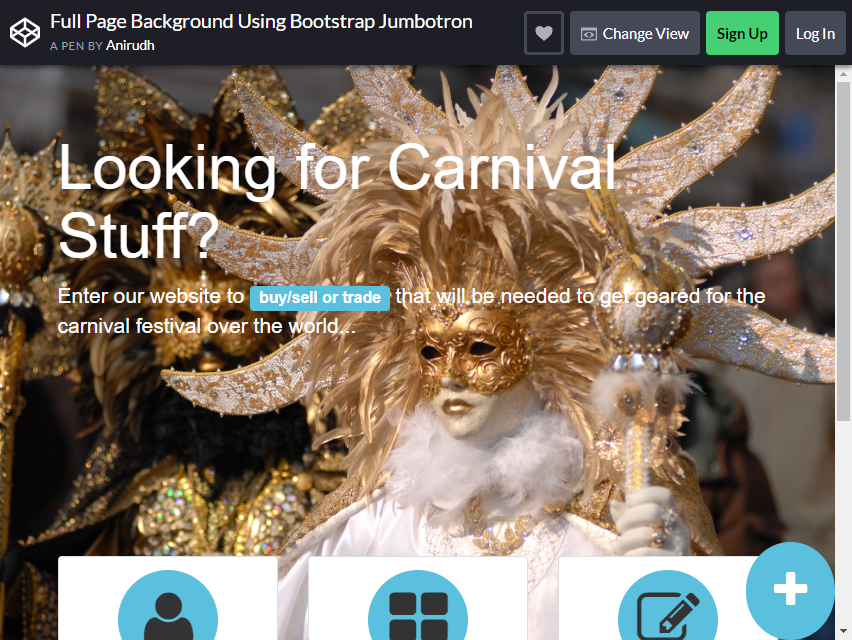
Dieses Layout ist perfekt für Websites, die sich mehr auf die Bereitstellung von Inhalten und Diensten konzentrieren. Der Hauptfokus dieses Layouts liegt darauf, Besuchern Scharen von Inhalten bereitzustellen oder personalisierte Links zu den Diensten der Website hinzuzufügen.

Unterhalb des Jumbotrons befinden sich eingebettete Links, die die Benutzer zu den im Beispiel angegebenen Registrierungen, Anzeigen und Veröffentlichungen der Site führen.
Dies ist eine Content-First-Strategie, um mehr auf die Dienste als auf die Botschaft zu betonen. Sie können das vorgefertigte Design des Layouts verwenden, die Farben einfach ein wenig ändern und ein schönes Hintergrundbild hinzufügen.
Dies ist einer der Bootstrap-Jumbotrons, der auch Schaltflächen enthält, in die Sie Links einbetten können, um Ihre Benutzer zu den Inhalten umzuleiten, die Sie ihnen anzeigen möchten.
Die Leute sind auf Ihre Website gekommen, um Ihre INTERESSANTEN Inhalte zu lesen. Sie interessieren sich also mehr für Ihre Messwerte und möchten sich nicht durch zusätzliche Texte auf der Seite Ihrer Website verzetteln.
Weitere Informationen / Demo herunterladenDesignil.com CSS-Button-Tutorial 1

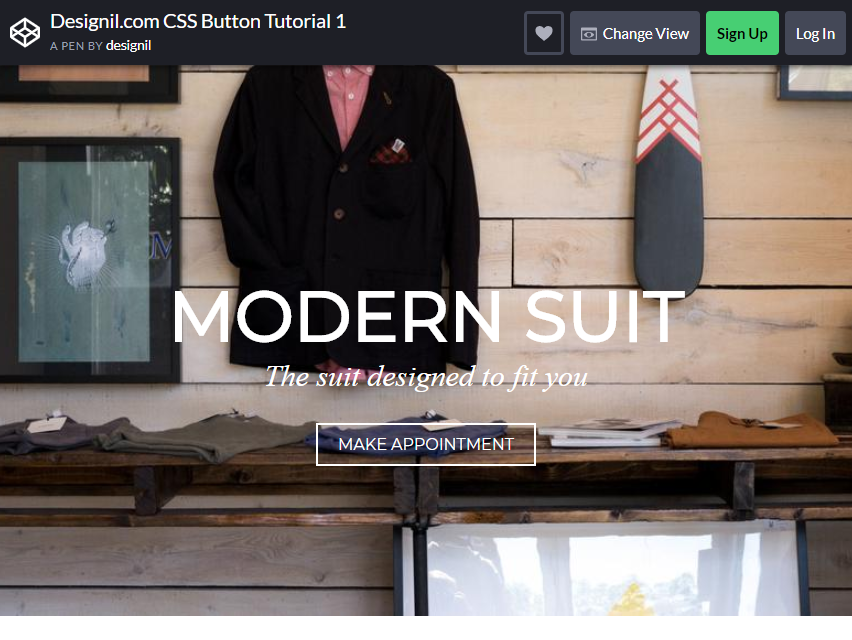
Dieses Design ist dem vorherigen Layout fast ähnlich und eignet sich am besten für E-Commerce-Sites, bei denen kein CATCHY-Text und -Schriften verwendet werden müssen oder eine Videopräsentation über das Unternehmen oder die Site bereitgestellt wird.
Das Jumbotron verwendet einen Hintergrund, der die Produkte der Site anzeigt, damit Besucher wissen, wofür sie auf die Site gekommen sind. Es ist eine einfache und unkomplizierte Marketingstrategie, bei der der Text die Aufmerksamkeit Ihrer Leser auf sich zieht. Warum nutzen Sie nicht einfach Ihre Dienste und Artikel ?
Im Gegensatz zum inhaltsorientierten Layout kann dieses Produktlayout von Business-Websites verwendet werden, damit diese ihre Waren vorbereiten oder ihre meistverkauften Produkte oder Neuerscheinungen präsentieren können, um Ihre Benutzer dazu zu verleiten, in Ihrem E-Commerce-Shop zu blättern!
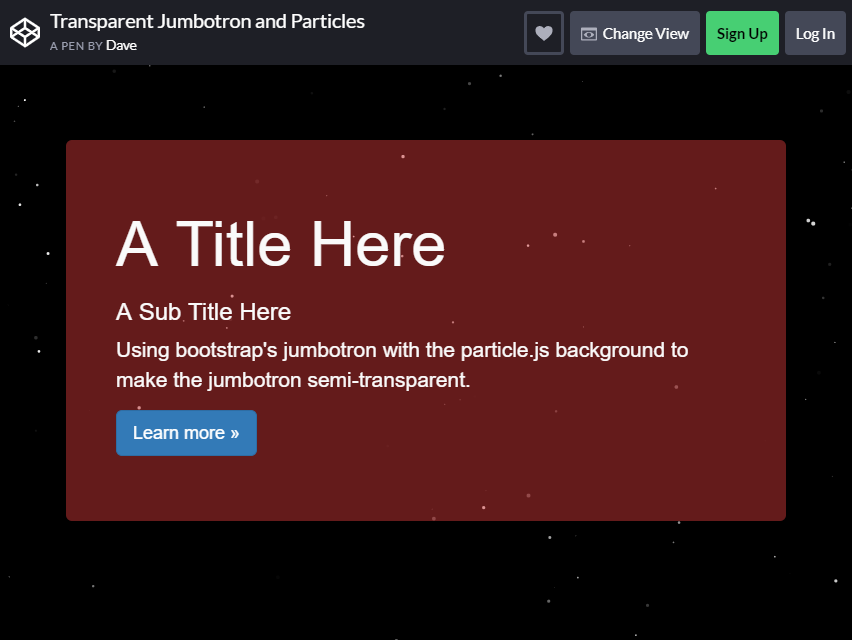
Weitere Informationen / Demo herunterladenTransparentes Jumbotron und Partikel

Was ist besser als ein schönes Standbild? Nun, ein bewegender! Animationen erwecken Ihr Jumbotron zum Leben und verleihen ihm ein lebendigeres und spontaneres Aussehen. Es ist absolut nichts falsch daran, Standbilder für das Hintergrunddesign Ihres Jumbotrons zu verwenden, insbesondere wenn Sie den Fokus auf die Botschaft lenken möchten.
Aber ein bewegtes Bild lenkt den Fokus mehr auf das Standbild (in diesem Fall den Text oder die Nachricht, die Ihre Leser lesen sollen).
Denken Sie daran, die Animationen EINFACH und ELEGANT zu halten, damit Ihre Benutzer keine Ablenkungen davon abhalten, die Nachricht zu lesen oder die beabsichtigte Aktion auszuführen.
Animationen sind die beste und kluge Wahl für Websites, die einzigartig und anders sein möchten als andere Websites. Dieses Layout verwendet beispielsweise bewegliche Partikel, um den transparenten Hintergrund und den einfarbigen Fülltext stärker hervorzuheben.
Es ist dynamisch und gleichzeitig einfach und unkompliziert.
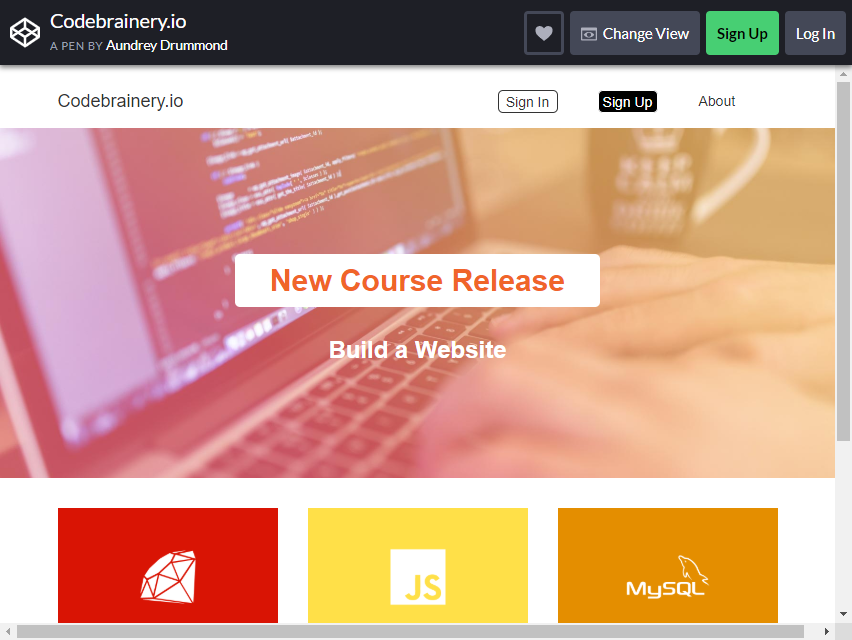
Weitere Informationen / Demo herunterladenCodeBrainery.io

Wenn Sie möchten, dass Ihre Website auf interessante Weise präsentiert wird und ihre Botschaft mit den Lesern geteilt wird, sind die schönen und lebendigen Farbverläufe der richtige Weg!.
Dieses Layout verwendet eine bunte Palette und auffällige Logos, um die Partner der Site zu präsentieren. Es verwendet auch ein minimales Design, um die Dinge EINFACH und EINFACH zu navigieren.
Der Jumbotron verwendet lebendige Farben, Ebenen und Farbverläufe in seinem Design, um die Aufmerksamkeit des Lesers auf sich zu ziehen.
Dieser einfache und elegante Ansatz verhindert, dass das Layout zu überladen oder mit Informationen überfüllt ist. Dies ist einer der besten Bootstrap-Jumbotrons, der für Websites verwendet werden kann, die mehr auf Farben setzen, da er die Webseite energetischer und ansprechender macht.
Sie können auch die Call-to-Action-Buttons so anpassen , dass sie in den Jumbotron eingebettet werden, oder einen Button erstellen, der für ganze Blöcke auf der Website verwendet werden kann, um ein farbenfroheres und strukturierteres Aussehen zu erzielen.
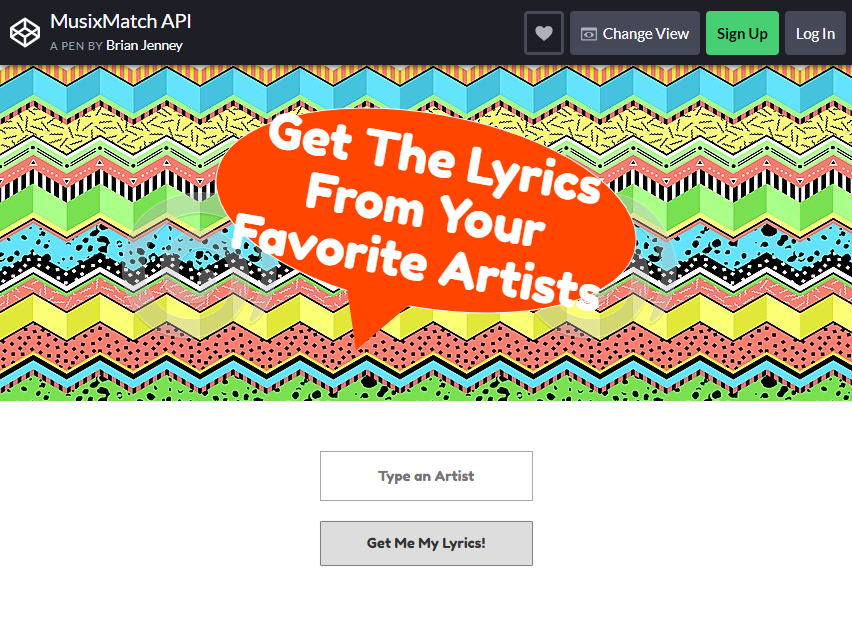
Weitere Informationen / Demo herunterladenMusixMatch- API

Fühlen Sie sich funky und groovig mit diesem Layout, das für eine Online-Musik-Sharing-Plattform konzipiert ist! Wer sagt, dass Formen zu altbacken und langweilig sind?
Wenn Sie Ihrer Webseite eine praktische und einfache Funktion hinzufügen möchten, die die Aufmerksamkeit der Benutzer auf sich zieht, warum nicht einen Hintergrund mit lebendigen Farben und geometrischen Formen wählen ?
Dieses Layout hat eine farbenfrohe Ästhetik als Hintergrundbild, begleitet von erstaunlichen Formen, die das Design einfach zusammenbringen. Die schlichte, ausgefüllte Zitatblase spielt auch eine wichtige Rolle, um Ihre Botschaft zu betonen!
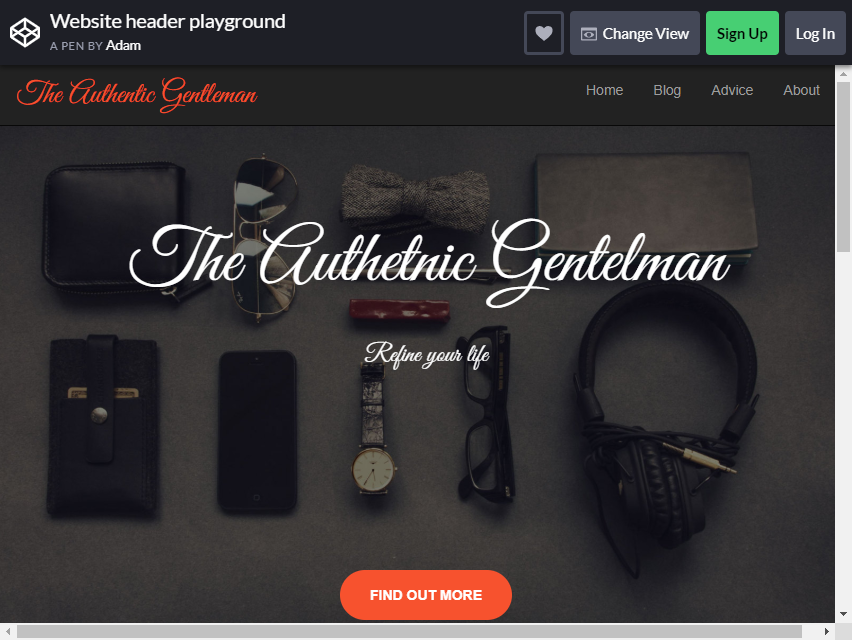
Weitere Informationen / Demo herunterladenWebsite- Header- Spielplatz

Hier ist nun ein experimentelles Jumbotron-Design, das sicherlich ein HIT wird! Der Schlüssel zu dieser Art von Layout besteht darin, dass das gesamte Bild und der Text nicht sonderbar seltsam und ungewöhnlich sind.
Diese Art von Herangehensweise wird zu ablenkend und schwer für die Benutzer sein, sich darauf zu konzentrieren. Machen Sie die Aufmerksamkeit Ihrer Benutzer auf sich, nicht durch auffällige Schriftarten oder Farben, sondern durch einen edlen und hochwertigen Look , der einen unerwarteten Effekt erzeugen sollte, der Ihre Benutzer überraschen wird.
Dies kann durch die einfachen Bewegungen oder Animationen des Jumbotrons verursacht werden, wie in diesem Layout der Parallax-Scrolling-Effekt stattfindet.
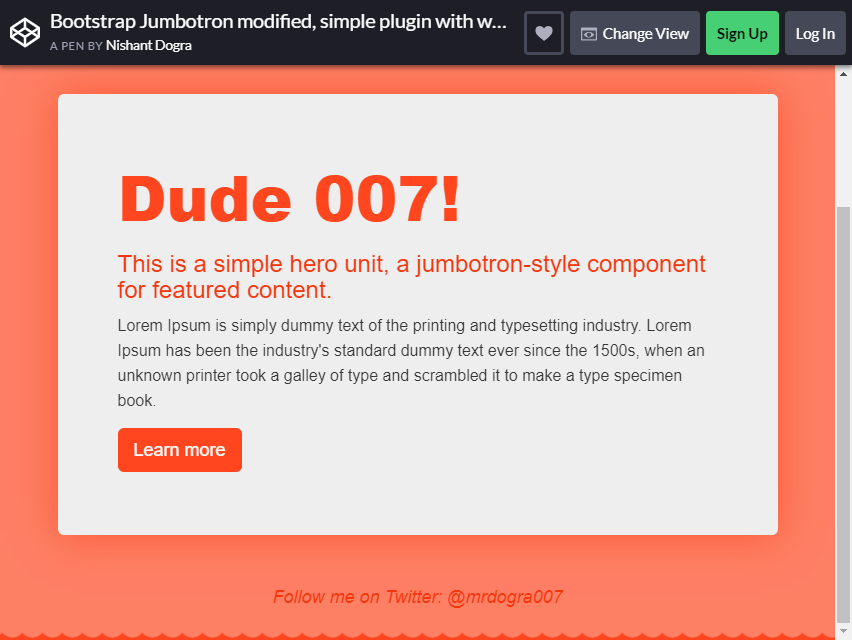
Weitere Informationen / Demo herunterladenBootstrap Jumbotron modifiziert

Wenn Sie ein einfaches Jumbotron benötigen, das jedoch einige Animationen benötigt, ist dies das Richtige für Sie! Mit einem einfachen einfarbigen Hintergrund und einem weißen Füllfeld zum Unterbringen des Textes ist der Text perfekt für den minimalistischen Look.
Das Layout hat auch ein umrandetes Finish mit wellenartigen Animationen . Fügen Sie Ihre Nachricht hinzu und passen Sie die Farben ein wenig an und Sie können loslegen. Sie können auch die Geschwindigkeit der Wellenanimationen des Rahmens ändern.
Weitere Informationen / Demo herunterladenBootstrap 4.1.3 Navbar und Parallaxe

Jetzt haben wir über die einfachen Designs gesprochen, wie wäre es mit etwas Abwechslung? Dieses Layout hat den Parallax-Scrolling-Effekt auf eine ganz neue Ebene gehoben!
Der Jumbtron ist mit großartigen Bildern gefüllt, die verschiedene Landschaften darstellen, und während Sie durch die Seite scrollen, hat jedes Bild einen Parallax-Effekt. Auch die Navigationsleiste bekommt einen Platz auf der Bühne; es wird hervorgehoben, wenn Sie durch die Seite scrollen.
ÜBERRASCHEN und WOW Ihre Benutzer mit diesem erstaunlichen Effekt und verwenden Sie ihn auf Ihrer Webseite!
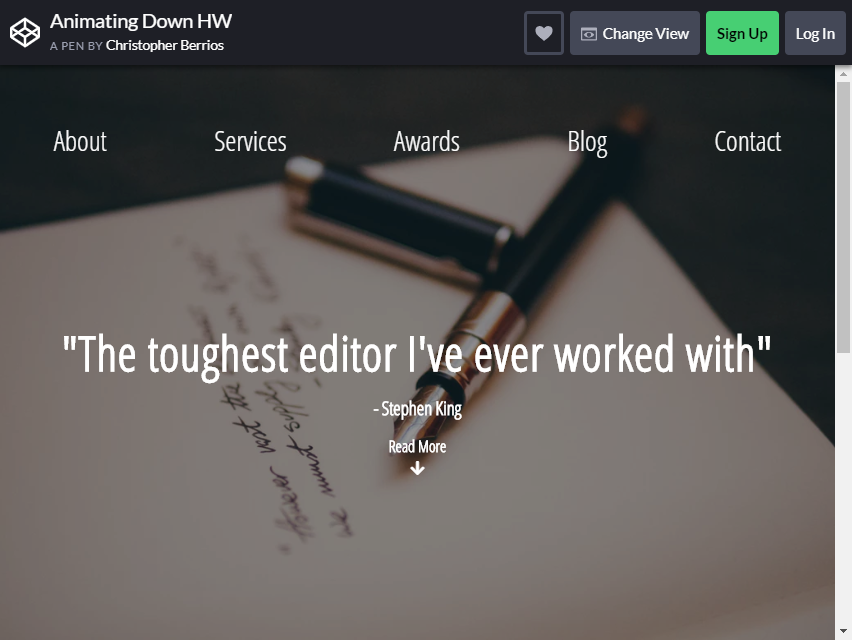
Weitere Informationen / Demo herunterladenAnimieren von Down-HW

Während wir über all die erstaunlichen Designs in dieser Liste gesprochen haben, hat dieses Layout die schöne Typografie mit der farbenfrohen Oberfläche und einer hervorhebenden Navigationsleiste in einem kombiniert!
Wenn Sie einen professionellen und beeindruckend aussehenden Jumbotron wünschen, ist dies der WEG ZU GEHEN. Das Bild ist ein wenig verschwommen, damit der Text wirklich hervorsticht, sodass Benutzer ihn klar lesen können.
Es ist einfach, elegant und attraktiv, eines der besten Bootstrap-Jumbotrons auf dem Markt!
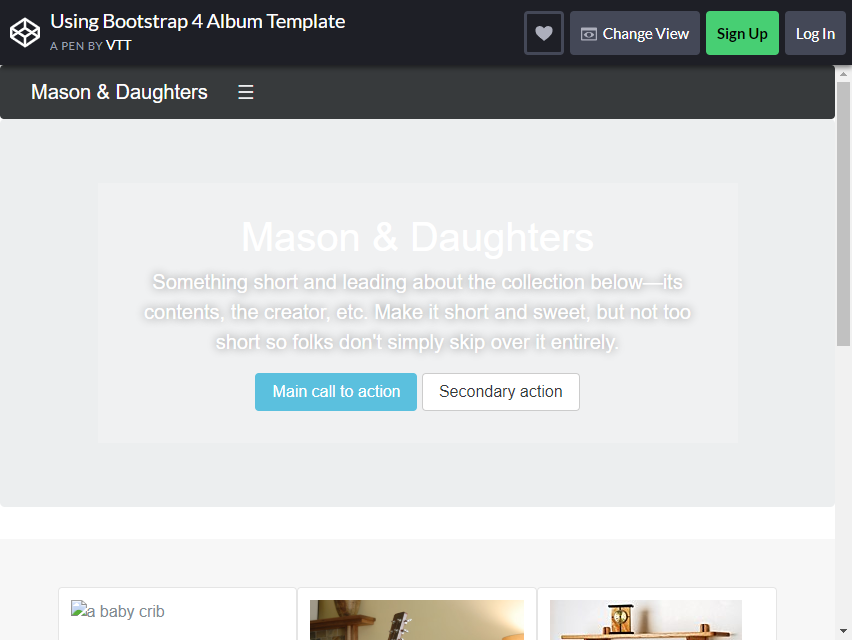
Weitere Informationen / Demo herunterladenVerwenden der Bootstrap 4-Albumvorlage

Dies ist ein Standarddesign von Bootstrap Jumbotrons, warum sollte es in die Liste aufgenommen werden? Nun, es ist in jeder Hinsicht sehr vielseitig, in der Sie es verwenden.
Es ist auch für professionelle und Blogging-Websites gedacht, sodass Sie mit der Kombination von Elementen in diesem vorgefertigten Layout herumspielen können.
Die eingebettete Call-to-Action-Schaltfläche ist auch für Benutzer praktisch, da sie im Jumbotron zentriert ist und es ihnen nicht schwer fällt, durch die Seite zu navigieren!
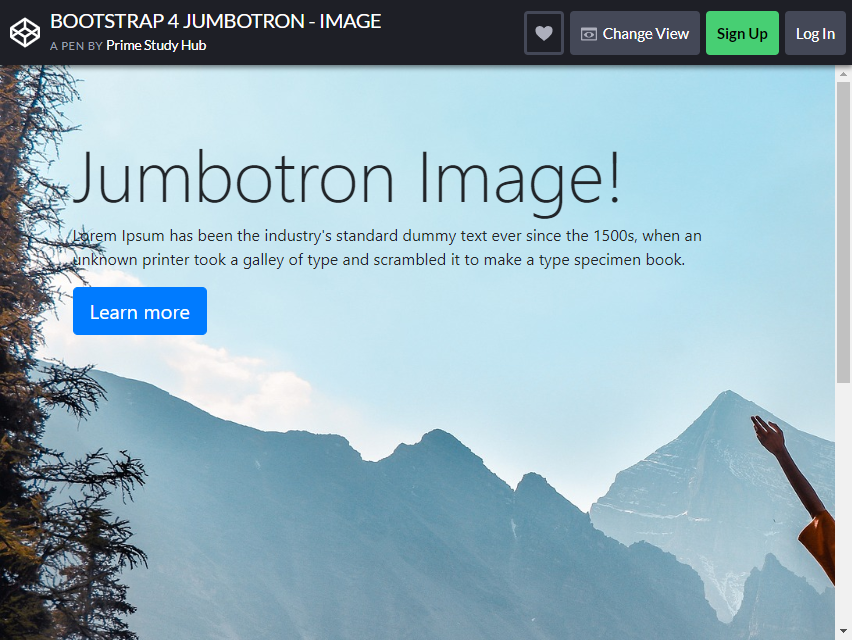
Weitere Informationen / Demo herunterladenBootstrap 4 Jumbotron – Bild

Dies ist ein weiteres einfaches, aber atemberaubendes Jumbotron-Design. Nutzen Sie ein Bild mit ausreichend Platz, wo Ihre Botschaft für Ihre Zielgruppe ausreichend lesbar ist.
Verwenden Sie ein hochauflösendes Bild, um diese lebendigen Farben hervorzuheben! Dies ist ein klassisches Layout, das die meisten Websites aufgrund seines einfachen und effektiven Designs verwenden.
Passen Sie es an, um mehr Elemente hinzuzufügen und einige Schriftarten und Texturen zu ändern, die das Design noch mehr hervorheben!
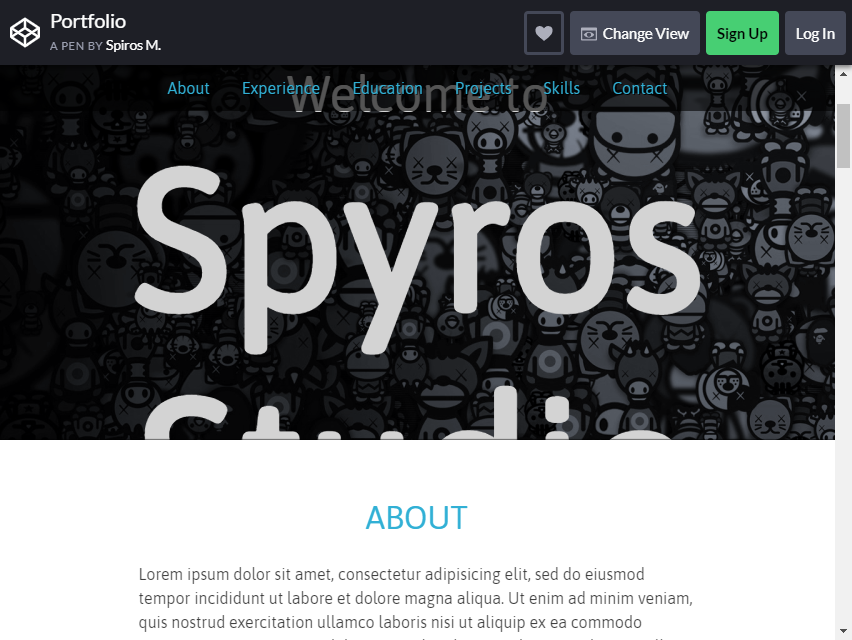
Weitere Informationen / Demo herunterladenPortfolio

Schließlich übertrifft dieses Jumbotron die vorherigen. Seine lesbare Schrift mit einer anständigen Größe wird die Aufmerksamkeit der Leser oder Benutzer wirklich auf sich ziehen und Ihre Botschaft wird vollständig gehört.
Dieses Design hat eine einzigartige und andere ART, das Hintergrundbild zu verwenden. Es ist zu sehen, dass es etwas verschwommen ist und nicht viel Farbe zu sehen ist. Warum funktioniert es also so effektiv?
Die Art und Weise, wie das Design das Element von RAUM und EINFACHHEIT kombiniert, ist nicht zu schmerzhaft anzusehen, aber sehr erfreulich zu sehen!
Viele Ihrer Benutzer werden mit diesem Layout sicherlich erstaunt sein!
Weitere Informationen / Demo herunterladen