22 Jumbotrons Bootstrap grátis (agarradores de atenção)
Publicados: 2021-07-16Então, você veio aqui para encontrar os melhores jumbotrons Bootstrap para o seu site, certo? Você está com sorte.
PORQUE? Fizemos toda a pesquisa e investigação para encontrar os trechos finais que você merece.
Você sabe, então você não precisa.
Chamar a atenção EXTRA em um site é muito mais fácil com um jumbotron sólido.
Faça conteúdo especial, informação ou qualquer outra coisa aparecer facilmente, para que todos notem .
Aqui estão 22 dos melhores layouts de jumbotrons Bootstrap que você pode usar para atrair visitantes.
VÊM EM TODAS as formas e tamanhos, estilos e designs, garantindo que haja algo para todos.
Melhores Jumbotrons Bootstrap Gratuitos
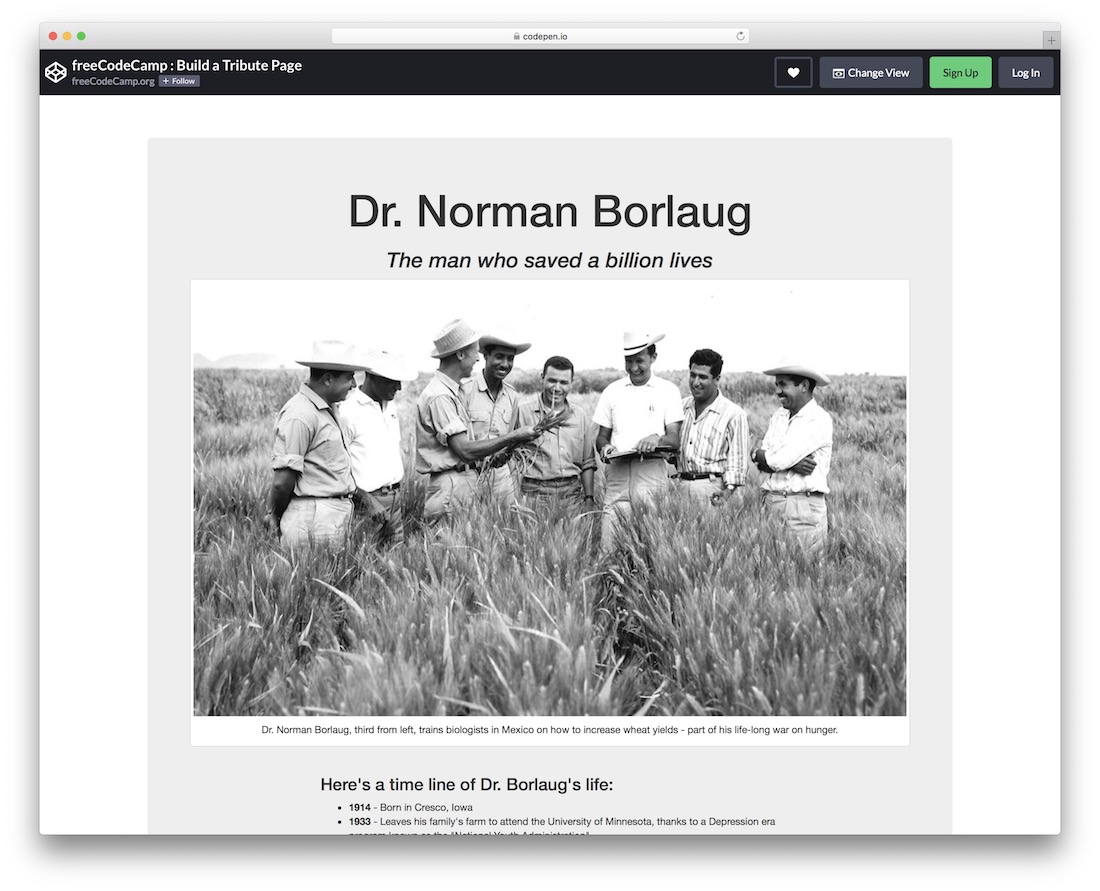
Crie uma página de homenagem

Como o nome indica, com Build a Tribute Page, você pode injetar uma página inteira em um aplicativo da web no qual você trabalha. Você pode utilizar este aqui para praticamente tudo e qualquer coisa que você quiser, mas uma página de tributo é o que se especializa.
Por padrão, ele apresenta uma biografia / linha do tempo do Dr. Norman Borlaug, mas você pode alterá-lo para outra pessoa ou até mesmo ir totalmente contra a corrente.
O jumbotron tem um belo fundo cinza com uma opção para inserir imagens, links, texto, etc. Você TAMBÉM pode configurá-lo de dentro do editor do CodePen e ir de lá.
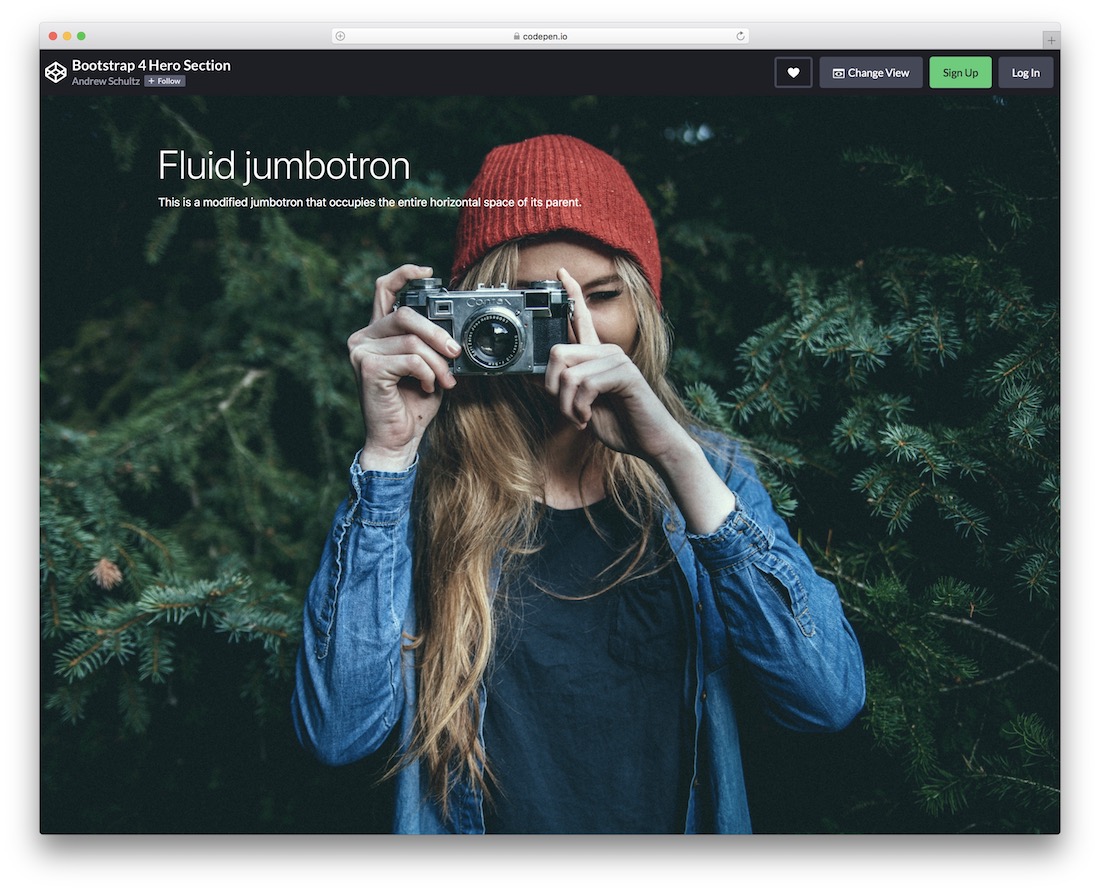
Mais informações / Download de demonstraçãoSeção Bootstrap 4 Hero

Crie uma seção de herói poderosa, envolvente e de cair o queixo, sem a necessidade de forjá-la do zero. Você pode empregar a seção Bootstrap 4 Hero em sua página inicial ou até mesmo em qualquer outra parte do seu site.
É fácil de trabalhar, usando um código limpo para você melhorar e se ajustar às suas necessidades e regulamentações rapidamente.
Junto com a imagem de fundo principal, este modelo também apresenta título e texto, que você pode modificar sem esforço.
Se você nunca usou o CodePen antes, você pode fazer alterações direto da plataforma web, sem a necessidade de usar nenhum software.
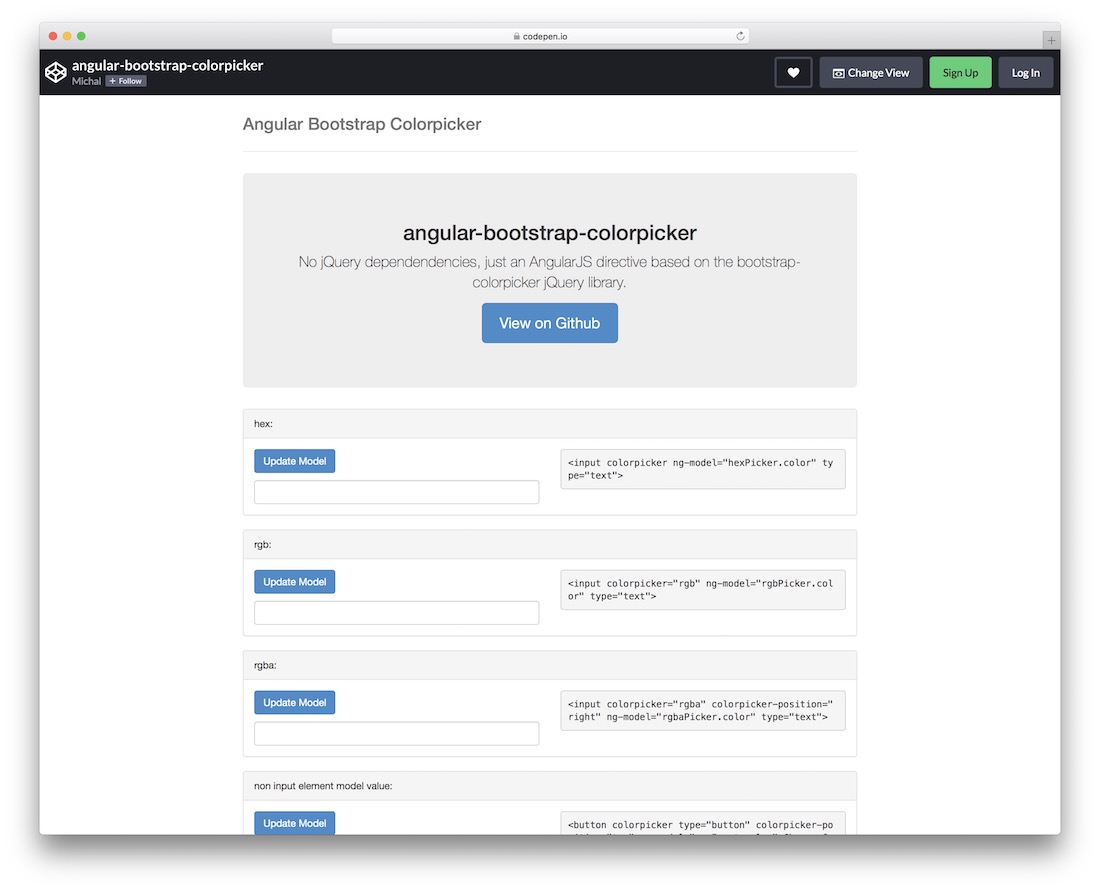
Mais informações / Download de demonstraçãoAngular Bootstrap Colorpicker

Isso é algo um pouco diferente - daí o nome - um snippet gratuito que desbloqueia vários estilos diferentes de seletores de cores. Existem quatro abordagens diferentes para selecionar cores, então você pode usar todas ou apenas uma .
Ele não possui dependências jQuery, contendo AngularJS nativo e baseado no popular Bootstrap Framework. Ofereça aos seus usuários uma maneira CONVENIENTE de selecionar cores com o widget Angular Bootstrap Colorpicker.
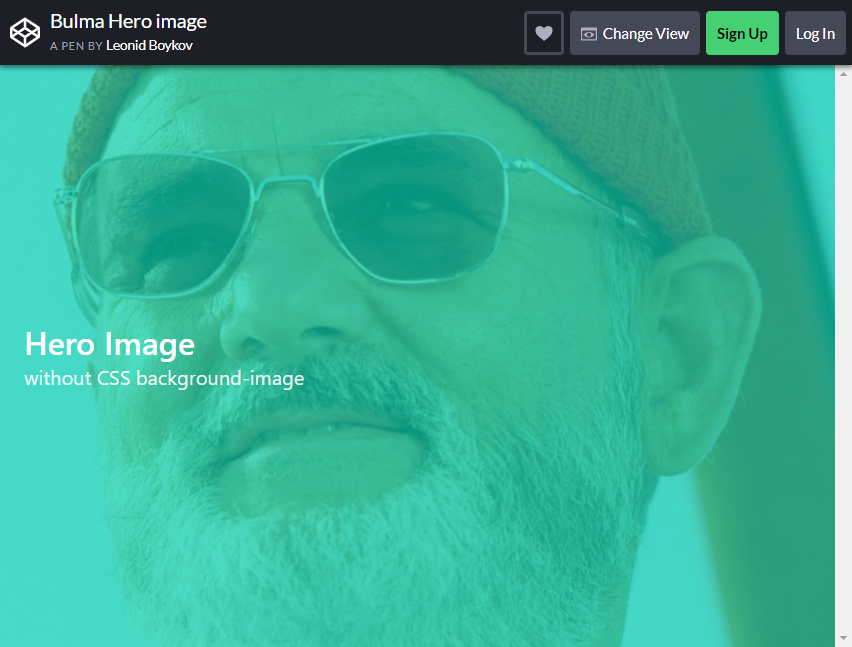
Mais informações / Download de demonstraçãoImagem Bulma herói

Vamos começar com os Jumbtrons simples que você geralmente vê com o estilo modular de design de sites. Esses sites pretendem ter um recurso minimalista para serem responsivos quando se trata de navegação do usuário.
A maioria dos designs hoje em dia é dividida em blocos e seções distintas que separam o conteúdo da página da web, o que pode ser confuso para alguns.
Este estilo de design oferece detalhes que chamam totalmente a atenção, enfatizando as imagens de herói COMPLETAMENTE que a maioria dos sites usa para permitir que os usuários e visitantes se concentrem mais no contexto da imagem.
Este layout, por exemplo, faz uso de uma imagem singular e marcante combinada com um texto simples, não muito chamativo e também não muito opaco.
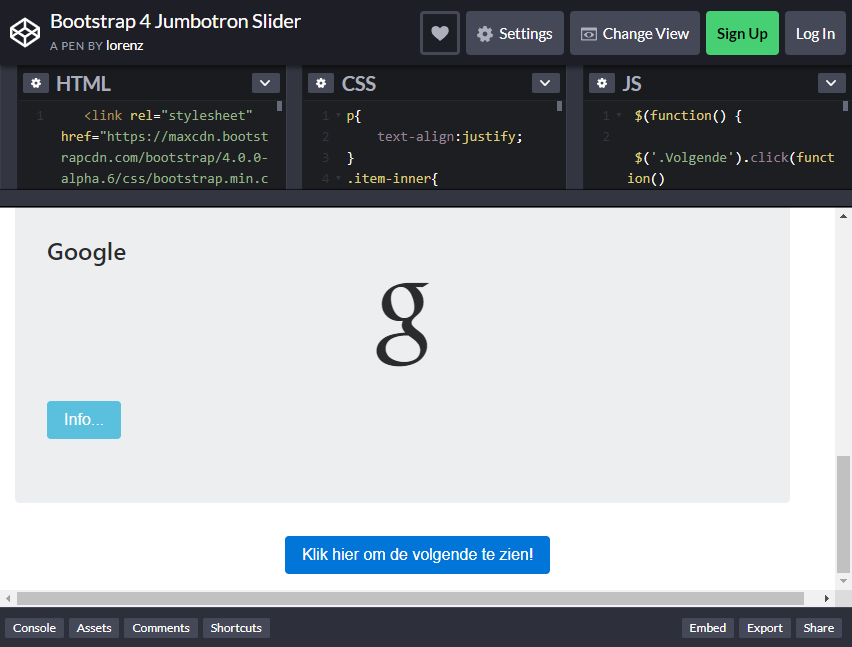
Mais informações / Download de demonstraçãoBootstrap 4 Jumbotron Slider

Nem todos os sites optam por um plano de fundo semelhante a uma apresentação de slides, mas eles mal sabiam que esses tipos de designs são o que alguns estão procurando. Ainda é discutível que um controle deslizante seja um elemento de design viável.
No entanto, muitos web designers de sucesso sempre confiaram neste tipo de design de plano de fundo para o bootstrap Jumbotrons e fizeram um ótimo trabalho ao usá-lo para anunciar produtos e chamar a atenção do usuário.
Neste layout, existem imagens deslizantes que automaticamente ou “clicáveis” que rolam de uma bela imagem de alta resolução para outra. Você pode usar isso para anunciar os serviços e produtos que o seu site ou página da Web da empresa tem a oferecer.
Acompanhe esse fundo de rolagem com algum texto BONITO e você terá visitantes implorando para assumir o controle dessa experiência por si próprios.
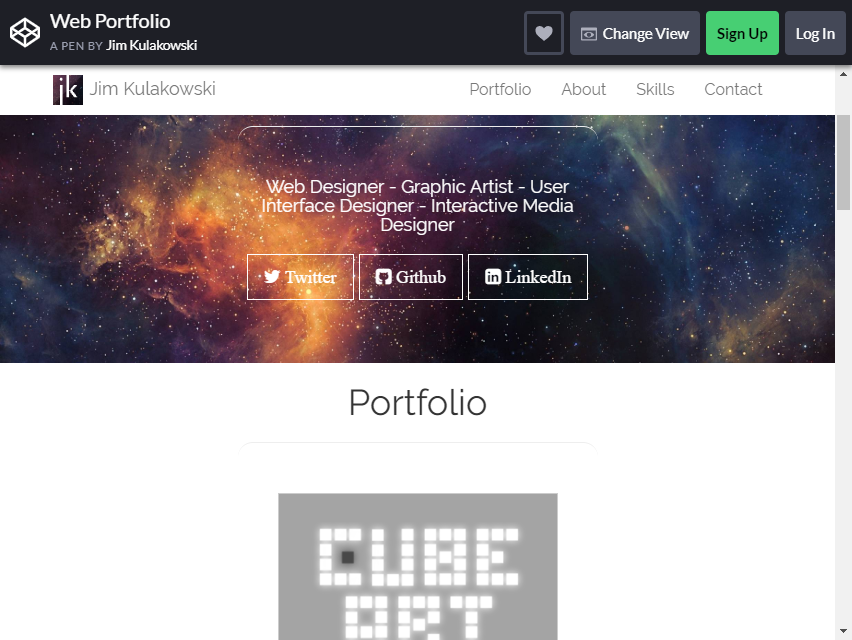
Mais informações / Download de demonstraçãoPortfólio da Web

Este layout Jumbotron tem uma ilusão agradável reservada para os usuários. Ele utiliza o efeito de rolagem paralaxe para dar essa profundidade e sentir que o texto está flutuando dentro da imagem.
A rolagem paralaxe hoje em dia ainda está crescendo forte e é amplamente usada para projetar o Jumbotron de um site ou página móvel.
Provou ser o lugar perfeito para aplicar esse tipo de “ ilusão ” visual agradável na indústria de web design, e as empresas premium tendem a optar por esse tipo de design em suas páginas da web.
Você pode ser único e mudá-lo um pouco, dando a este scroll de paralaxe uma borda transformadora, a fim de surpreender os visitantes do seu site com o resultado inesperado do scroll.
O layout é TOTALMENTE personalizável para se adequar ao tema do seu site!
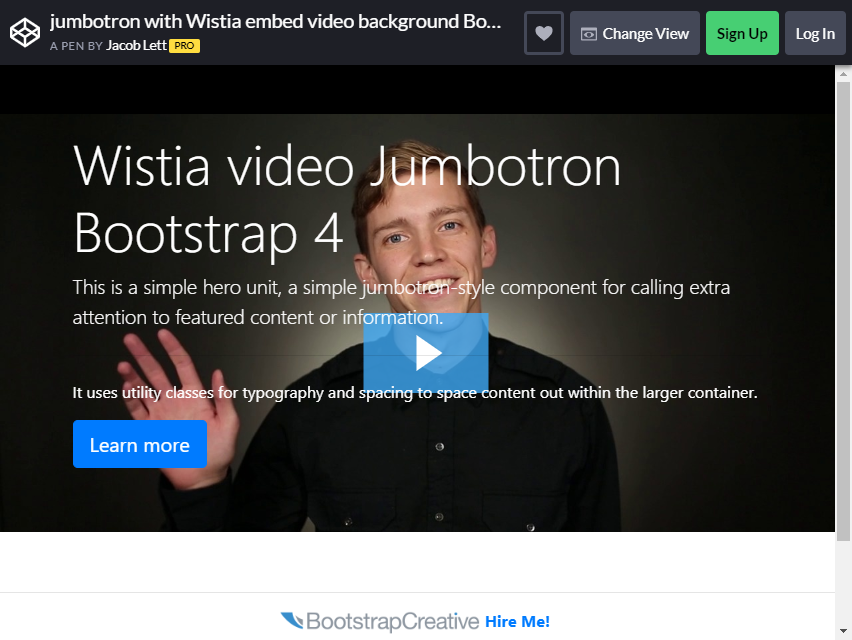
Mais informações / Download de demonstraçãoJumbotron com Wistia Embed Video Background Bootstrap 4

Você está mais em movimento e menos em imagens estáticas? Quer incorporar alguns de seus vídeos famosos às páginas do seu site? Bem, com este layout, VOCÊ PODE! O design do plano de fundo do vídeo foi amplamente utilizado como forma de design.
É mais uma dessas tendências recentes que realmente funcionam bem como uma forma de bootstrap Jumbotron, já que o fundo do vídeo levemente desbotado é combinado com um texto impressionante e fácil de ler, e então você terá uma receita para um design Jumbotron de sucesso.
Você pode realmente definir o clima do seu site exibindo alguns vídeos que ele tem a oferecer.
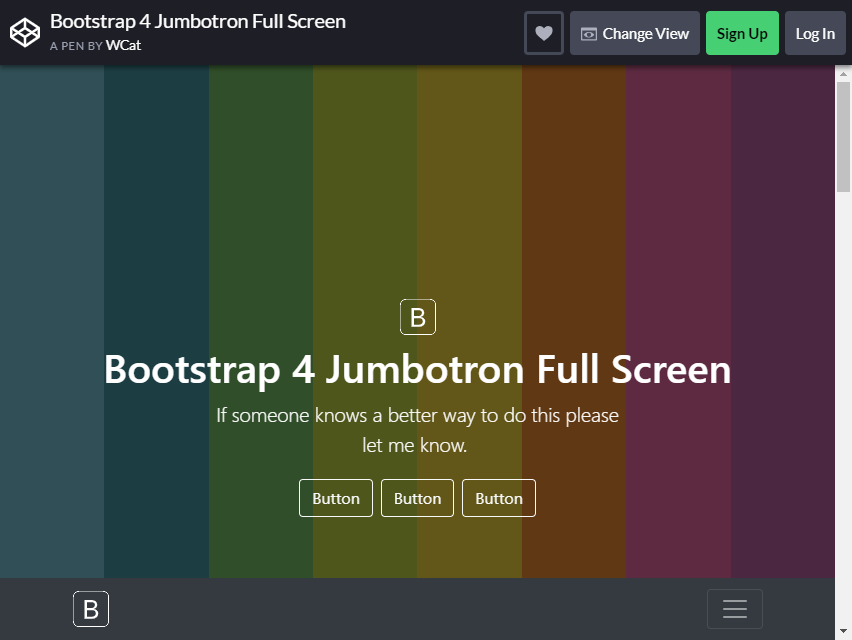
Mais informações / Download de demonstraçãoBootstrap 4 Jumbotron em tela cheia

Esses tipos de designs são comumente vistos em sites visualizados em dispositivos móveis para os quais foram normalmente destinados, mas agora você pode usar esse mesmo layout em suas próprias páginas da web.
Não existe um design que possa competir com a beleza do minimalismo de navegação. Os botões de menu ou de navegação podem ser facilmente embutidos na imagem de fundo do Jumbotron, você e sua imaginação podem fazer com que ele se destaque ainda mais!
O layout é totalmente personalizável, então brinque com as cores e organize alguns detalhes de acordo com sua preferência. O fundo colorido é bom por si só, mas EXPERIMENTE e tente criar algo melhor!
Seus usuários chamarão imediatamente mais foco para os visuais empolgantes e não terão problemas em navegar porque os botões estão literalmente exatamente onde eles estão olhando.
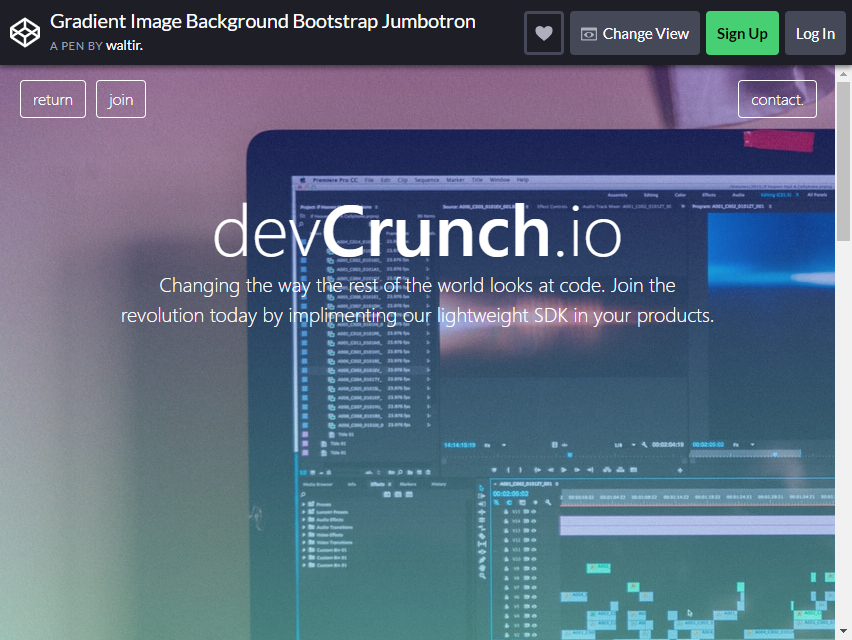
Mais informações / Download de demonstraçãoJumbotrons de bootstrap de imagem de gradiente

Há muitas coisas que você pode fazer quando deseja atrair tráfego para seu site. Você pode incorporar um Jumbotron deslumbrante e bonito com um tema que realmente alcance seu público.
Esse layout é o design que você procura quando deseja que uma seção em sua página apresente os visitantes ao seu site. Qual a melhor maneira de começar do que apresentá-los à bela interface do site que eles conhecerão ao longo do caminho?
Se o seu site oferece uma variedade de serviços e produtos, mostre-os com este Jumbotron com um design LIMPO.
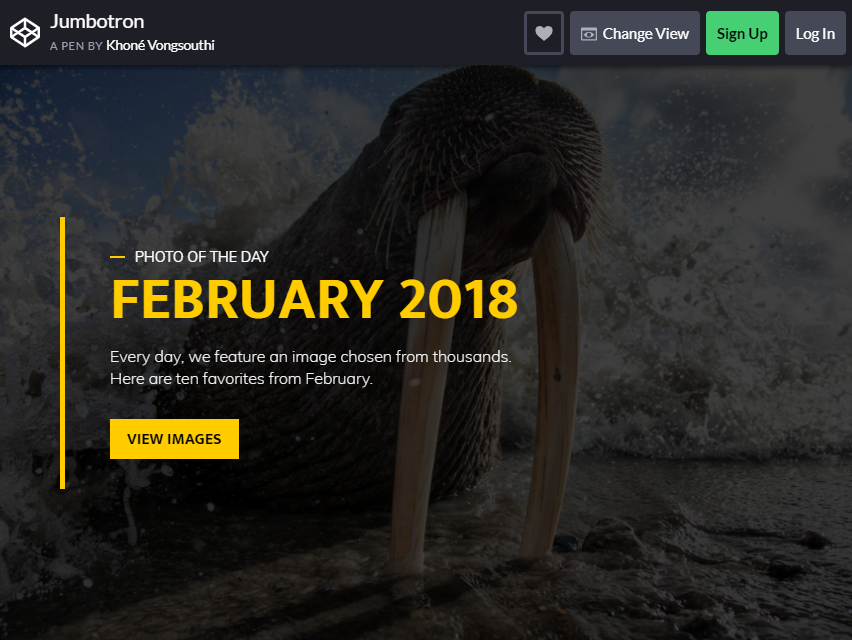
Mais informações / Download de demonstraçãoJumbotron

Nada fala mais alto do que um belo texto com um fundo simples. Há muito que pode ser feito para dar à tipografia do seu site uma aparência e um toque maravilhosos. Nem sempre é preciso escolher a fonte cursiva mais sofisticada para enfiar na cara das pessoas.
As pessoas desejam um visual que complemente o fundo , bem como se ajuste à área que ele ocupa. Você não precisa exagerar em inundar seu Jumbotron com uma enxurrada de textos, basta usar este layout que já está pré-feito para você!
Personalize o texto para compartilhar sua mensagem com os usuários e surpreendê-los com este visual simples, mas elegante. Lembre-se de que NÃO SEMPRE se trata da quantidade de detalhes que você coloca ali.
Seu objetivo é fornecer uma mensagem clara e clara. Isso combinado com o tamanho da fonte que você usou para a ideia principal de sua mensagem é o que a torna tão atraente .
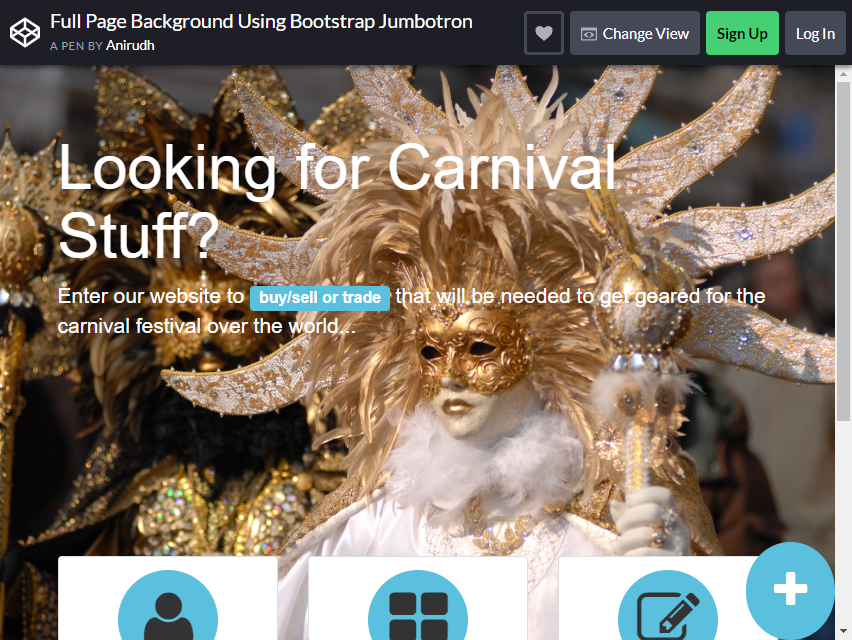
Mais informações / Download de demonstraçãoFundo completamente Página Usando Bootstrap Jumbotron


Esse layout é perfeito para sites que se concentram mais na entrega de conteúdo e serviços. O foco principal deste layout é entregar grande quantidade de conteúdo aos visitantes ou adicionar links personalizados para os serviços do site.
Abaixo do Jumbotron estão os links embutidos que levarão os usuários ao cadastro do site, anúncios e postagem dados no exemplo.
Esta é uma estratégia de conteúdo primeiro para enfatizar mais nos serviços do que na mensagem, você pode usar o design pré-construído do layout e apenas mudar um pouco as cores e adicionar uma bela imagem de fundo.
Este é um dos Jumbotrons do Bootstrap que também contém botões nos quais você pode inserir links para desviar os usuários para o conteúdo que deseja mostrá-los.
As pessoas vêm ao seu site para ler o seu conteúdo INTERESSANTE. Portanto, eles estão mais interessados em suas leituras e não querem se atrapalhar com textos adicionais na página do seu site.
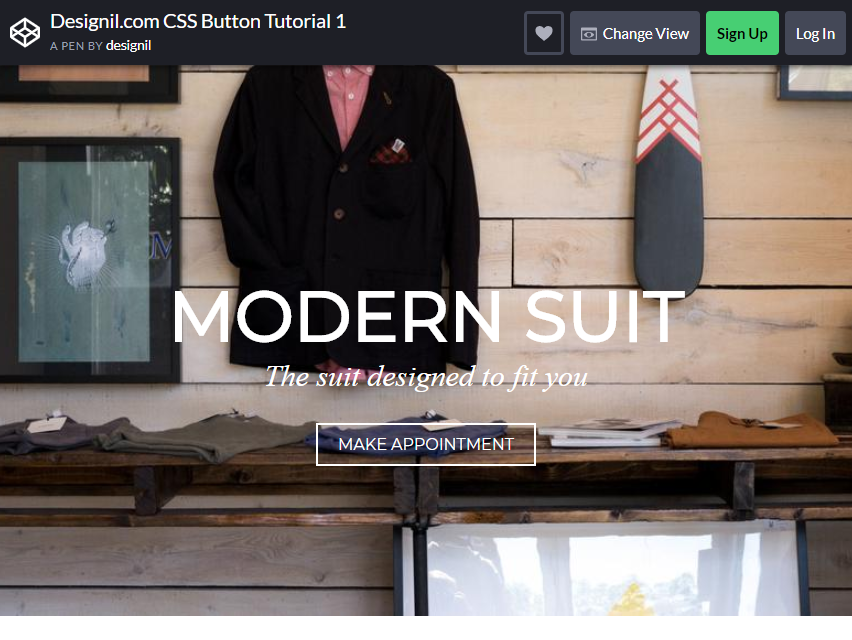
Mais informações / Download de demonstraçãoDesignil.com CSS Button Tutorial 1

Quase semelhante ao layout anterior, este design é o melhor para sites de e-commerce que não requerem o uso de texto e fontes CATCHY ou fornecem uma apresentação em vídeo sobre o negócio ou o site.
O Jumbotron usa um plano de fundo que exibe os produtos do site, para que os visitantes saibam para que vieram. É uma estratégia de marketing simples e direta, em vez de fazer com que o texto chame a atenção dos leitores; por que não usar apenas seus serviços e itens ?
Ao contrário do layout focado no conteúdo, este layout de produto pode ser usado por sites de negócios para que possam preparar suas mercadorias ou exibir seus produtos mais vendidos ou novos lançamentos para ENTIDAR seus usuários a navegar pela sua loja de comércio eletrônico!
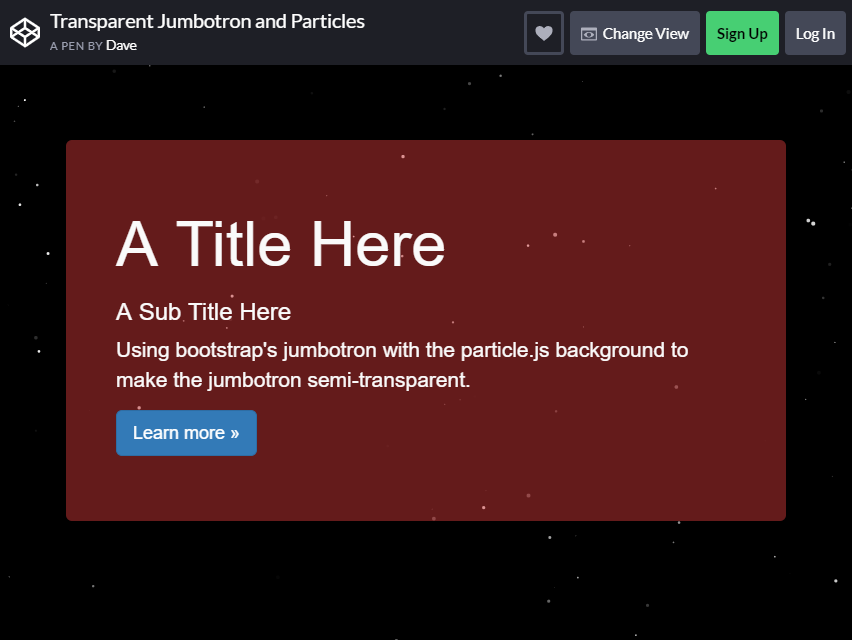
Mais informações / Download de demonstraçãoJumbotron e partículas transparentes

O que é melhor do que uma bela imagem estática? Bem comovente! As animações dão vida ao seu Jumbotron, dando-lhe um aspecto mais vivo e espontâneo. Não há absolutamente nada de errado em ter imagens estáticas para o design do plano de fundo do Jumbotron, especialmente se você deseja que o foco seja atraído pela mensagem.
Mas ter imagens em movimento atrai mais foco para o quadro estático (neste caso, o texto ou mensagem que você deseja que seus leitores leiam).
Lembre-se de manter as animações SIMPLES e ELEGANTES, para que não haja distrações que impeçam seus usuários de ler a mensagem ou realizar as ações que você pretendia.
As animações são a melhor e inteligente escolha para sites que desejam ser únicos e diferentes de outros sites. Esse layout, por exemplo, usa partículas móveis para dar mais ênfase ao fundo transparente e ao texto de preenchimento sólido.
É dinâmico e ao mesmo tempo simples e direto.
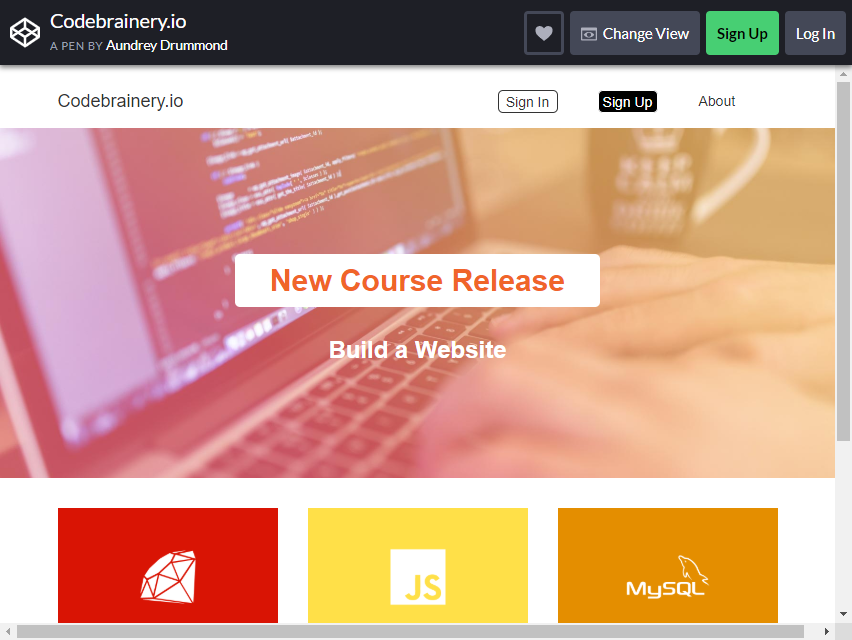
Mais informações / Download de demonstraçãoCodeBrainery.io

Se você quer que seu site seja apresentado de uma forma interessante e compartilhe sua mensagem com os leitores, optar por gradientes de cores lindos e vibrantes é a maneira de fazê-lo!
Este layout usa uma palete colorida e logotipos marcantes para mostrar os parceiros dos sites. Ele também usa um design minimalista para manter as coisas SIMPLES e FÁCEIS de navegar.
O Jumbotron usa cores vibrantes, camadas e gradientes em seu design para realmente chamar a atenção do leitor.
Essa abordagem simples e elegante evitará que o layout pareça muito confuso ou superlotado de informações. Este é um dos melhores Jumbotrons bootstrap para ser usado em sites que são mais coloridos, pois torna a página da web mais enérgica e agradável de se olhar.
Você também pode personalizar os botões de call to action para serem incorporados ao Jumbotron ou o botão criar que pode ser usado para blocos inteiros no site, para uma aparência mais colorida e texturizada.
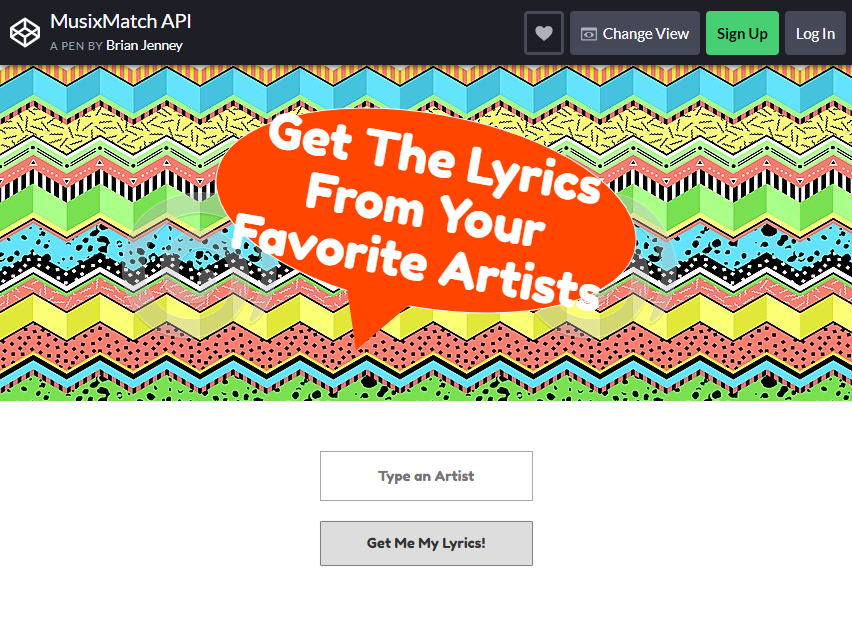
Mais informações / Download de demonstraçãoAPI MusixMatch

Sinta-se descolado e descolado com este layout que tem como tema uma plataforma de compartilhamento de música online! Quem disse que as formas são muito velhas e enfadonhas?
Se você deseja adicionar em sua página um recurso prático e simples que chame a atenção do usuário, por que não optar por um fundo com cores vibrantes e formas geométricas ?
Esse layout tem uma estética colorida como imagem de fundo, tudo acompanhado de formas incríveis que trazem o design por completo. O balão de cotação de preenchimento sólido e simples também desempenha um papel importante para ENTREGAR sua mensagem!
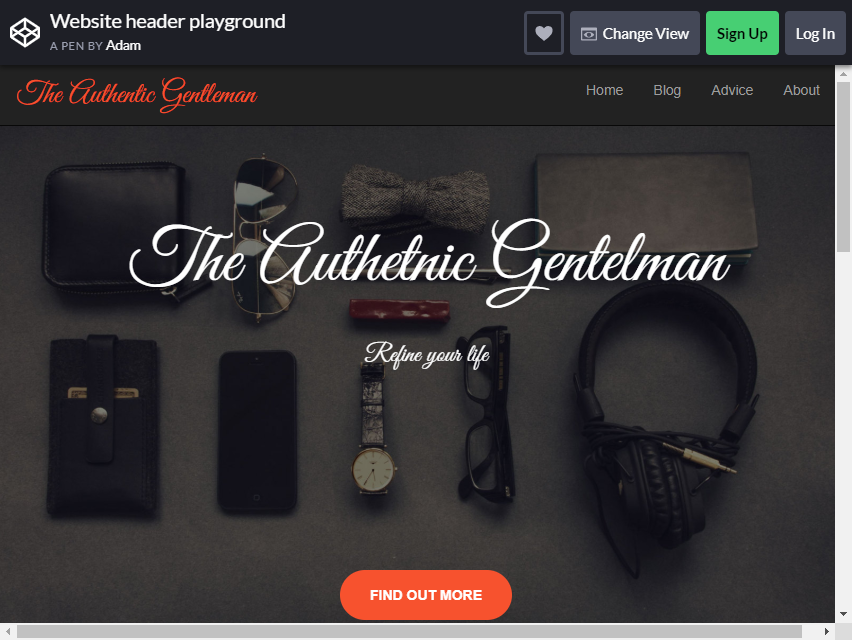
Mais informações / Download de demonstraçãoPlayground do cabeçalho do site

Agora aqui está um design experimental do Jumbotron que certamente será um HIT! O segredo desse tipo de layout é que a imagem e o texto inteiros não sejam extremamente estranhos e incomuns.
Esses tipos de abordagem serão muito perturbadores e difíceis para os usuários se concentrarem. Chame a atenção de seus usuários, não por ter fontes ou cores marcantes, mas por ter uma aparência elegante e premium que deve criar algum efeito inesperado que vai surpreender seus usuários.
Isso pode ser causado por movimentos ou animações simples do Jumbotron, como neste layout, o efeito de rolagem Parallax está ocorrendo.
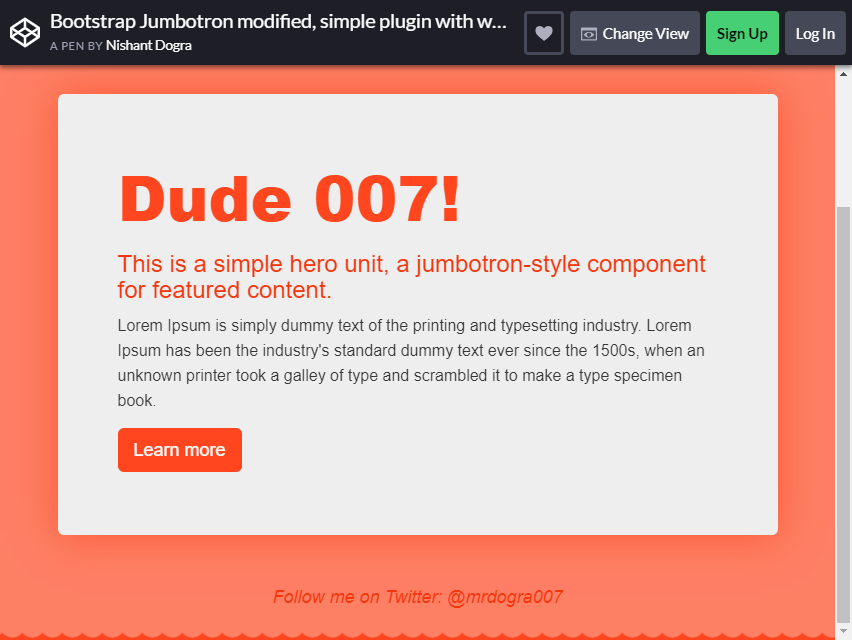
Mais informações / Download de demonstraçãoBootstrap Jumbotron modificado

Se você precisa de um Jumbotron simples, mas precisa de algumas animações para acompanhá-lo, este é o ideal para você! Com um fundo de preenchimento sólido simples e uma caixa de preenchimento branca para abrigar o texto é perfeito para o visual minimalista.
O layout também tem um acabamento com bordas com animações onduladas . Adicione sua mensagem e personalize um pouco as cores e você está pronto para ir. Você também pode alterar a velocidade das animações de onda da fronteira.
Mais informações / Download de demonstraçãoBootstrap 4.1.3 Navbar e Parallax

Agora que falamos sobre os designs simples, que tal algo mais diversificado? Este layout levou o efeito de rolagem Parallax a um nível totalmente novo!
O Jumbtron está repleto de imagens magníficas representando diferentes cenários e, conforme você rola pela página, cada imagem terá um efeito de paralaxe. A barra de navegação também ganha um lugar no palco; ele fica destacado quando você rola pela página.
SURPREENDA e WOW seus usuários com este efeito incrível e utilize-o em sua página da web!
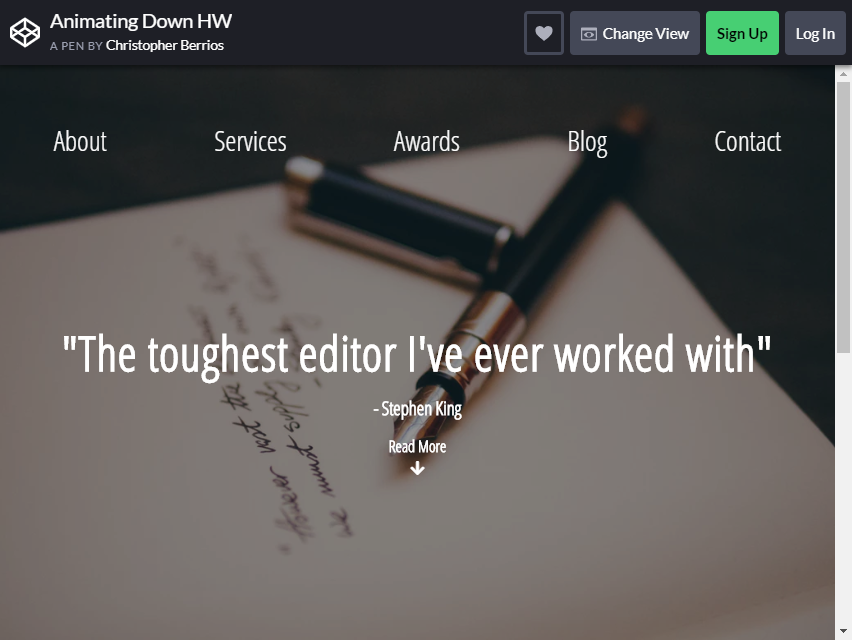
Mais informações / Download de demonstraçãoAnimando Down HW

Como falamos sobre todos os designs incríveis ao longo desta lista, este layout combinou a bela tipografia com a interface colorida e uma barra de navegação destacada em um!
Se você quer um Jumbotron profissional e impressionante, este é o CAMINHO A SEGUIR. A imagem está um pouco desfocada para fazer o texto realmente sobressair, para que os usuários possam lê-lo claramente.
É simples, é elegante e é atraente, um dos melhores Bootstrap Jumbotrons que existem!
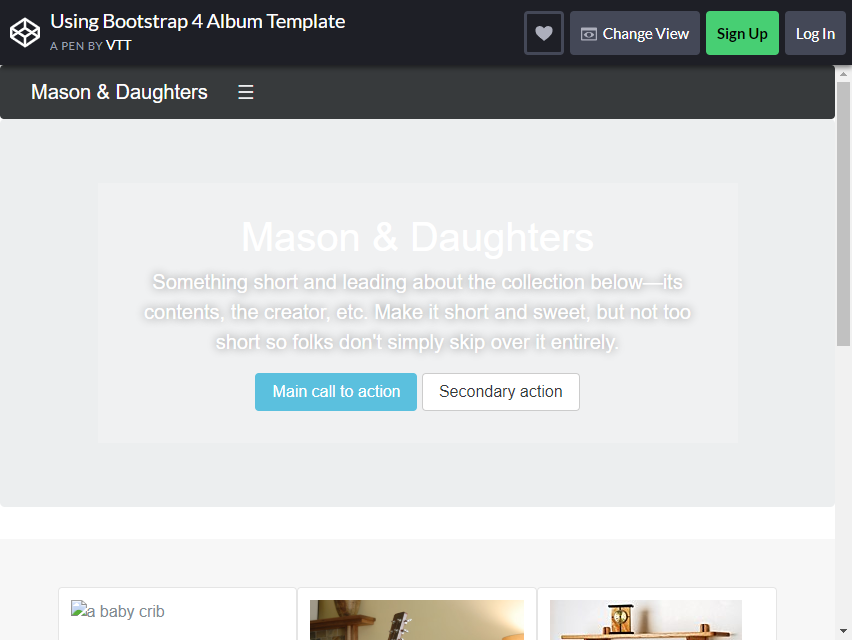
Mais informações / Download de demonstraçãoUsando Bootstrap 4 Album Template

Este é um design padrão do Bootstrap Jumbotrons, por que incluí-lo na lista? Bem, é muito versátil em todos os aspectos em que você o usa.
Ele também se destina a sites profissionais e de blog, para que você possa brincar com a combinação de elementos nesse layout pré-construído.
O botão de apelo à ação incorporado também é útil para os utilizadores, uma vez que está centrado no Jumbotron, não terão dificuldade em navegar pela página!
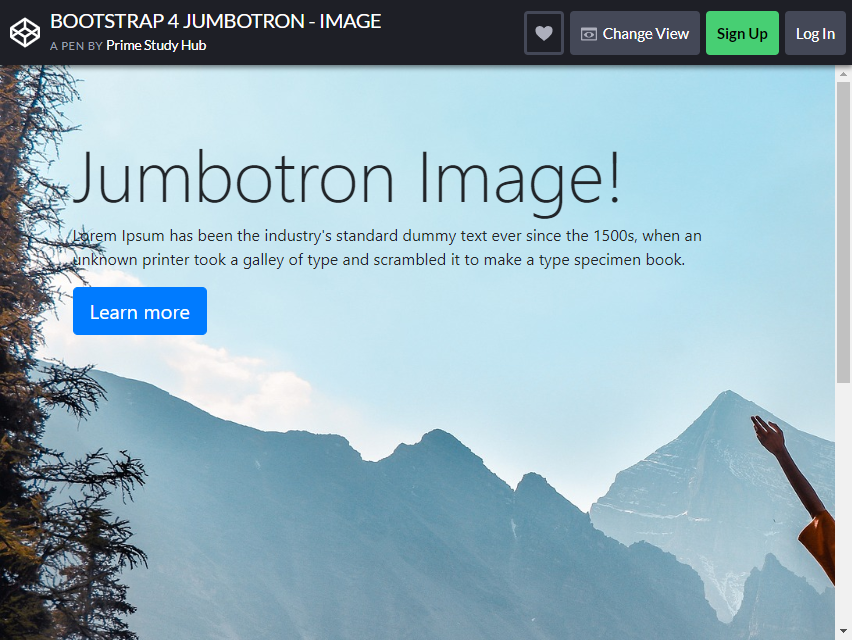
Mais informações / Download de demonstraçãoBootstrap 4 Jumbotron - Imagem

Este é outro design Jumbotron simples, mas impressionante. Use uma imagem com espaço suficiente onde sua mensagem seja legível o suficiente para o seu público-alvo .
Use uma imagem de alta resolução para realçar essas cores vibrantes! Este é um layout clássico que a maioria dos sites usa, devido ao seu design simples e eficaz.
Personalize-o para adicionar mais elementos e alterar algumas fontes e texturas que farão o design SE DESTACAR ainda mais!
Mais informações / Download de demonstraçãoPortfólio

Por último, este Jumbotron supera os anteriores. Sua fonte legível com um tamanho decente irá realmente chamar a atenção dos leitores ou usuários e sua mensagem será totalmente ouvida.
Este design tem uma MANEIRA única e diferente de usar a imagem de fundo, pode-se ver que fica um pouco desfocada e não há muita cor para ser vista, então por que funciona tão bem?
A forma como o design combina o elemento de ESPAÇO e SIMPLICIDADE, não é muito doloroso de se ver, mas é muito agradável de ver!
Muitos de seus usuários certamente ficarão surpresos com este layout!
Mais informações / Download de demonstração