22 Jumbotrons Bootstrap gratuitos (Captadores de atención)
Publicado: 2021-07-16Entonces, viniste aquí para encontrar los mejores jumbotron Bootstrap para tu sitio web, ¿verdad? Estás de suerte.
¿POR QUÉ? Hicimos toda la investigación y la investigación para encontrar los mejores fragmentos que te mereces.
Ya sabes, para que no tengas que hacerlo.
Llamar la atención EXTRA en un sitio web es mucho más fácil con un jumbotron sólido.
Haga que el contenido especial, la información o cualquier otra cosa aparezcan fácilmente, para que todos lo noten .
Aquí hay 22 de los mejores diseños de jumbotrons de Bootstrap que puede usar para atraer visitantes.
Vienen en todas las formas y tamaños, estilos y diseños, lo que garantiza que haya algo para todos.
Los mejores Jumbotron Bootstrap gratuitos
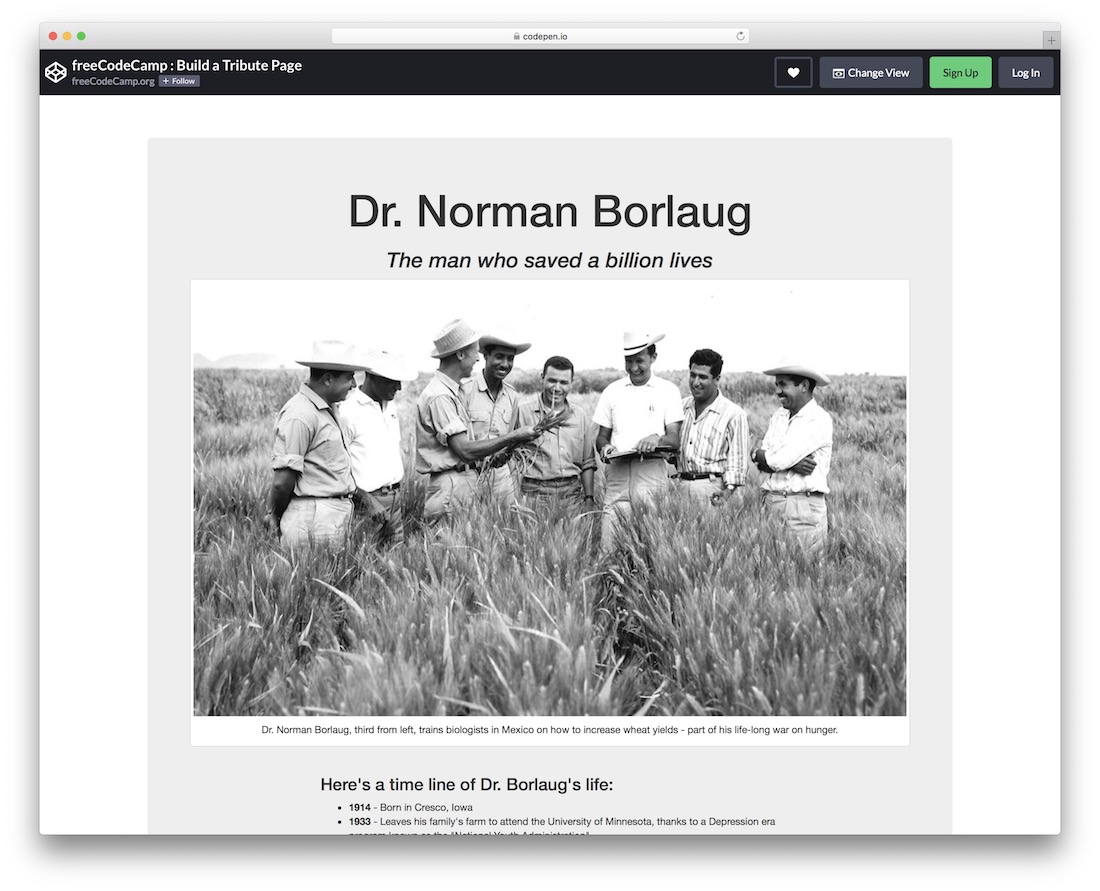
Crea una página de tributo

Como su nombre lo indica, con Build a Tribute Page, puede inyectar una página completa en una aplicación web en la que trabaja. Puede utilizar este para casi cualquier cosa y todo lo que desee, pero una página de tributo es en lo que se especializa.
De forma predeterminada, presenta una biografía / línea de tiempo del Dr. Norman Borlaug, pero puede modificarla para otra persona o incluso ir completamente en contra de la corriente.
El jumbotron tiene un bonito fondo gris con una opción para insertar imágenes, enlaces, texto, lo que sea. TAMBIÉN puede configurarlo desde el editor de CodePen e ir desde allí.
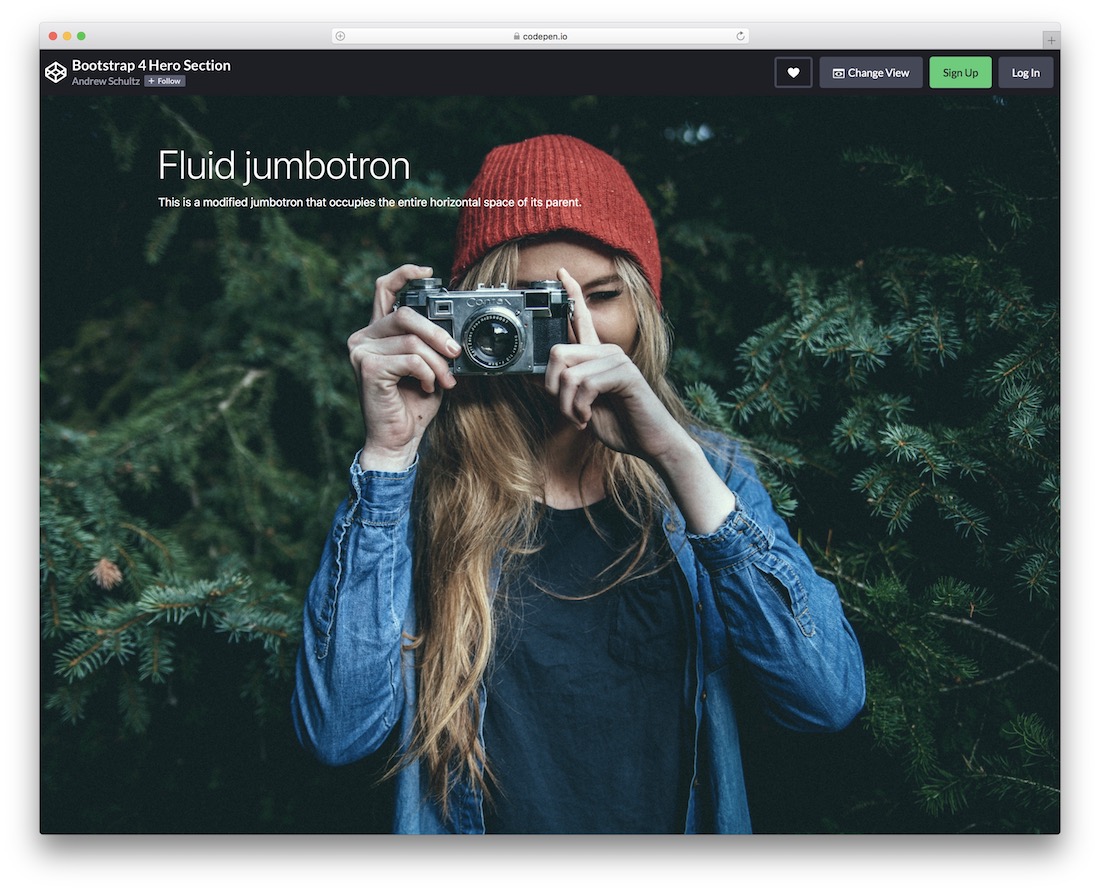
Más información / Descargar DemoSección Hero de Bootstrap 4

Crea una sección de héroe poderosa, atractiva y asombrosa sin la necesidad de forjarla desde cero. Puede emplear la sección Bootstrap 4 Hero en su página de inicio o incluso en cualquier otra parte de su sitio web.
Es fácil trabajar con él, ya que utiliza un código limpio para que pueda mejorar y adaptarse rápidamente a sus necesidades y regulaciones.
Junto con el fondo de la imagen principal, esta plantilla también incluye título y texto, que ambos pueden modificar sin esfuerzo.
Si no ha utilizado CodePen antes, puede realizar cambios directamente desde la plataforma web, sin necesidad de utilizar ningún software.
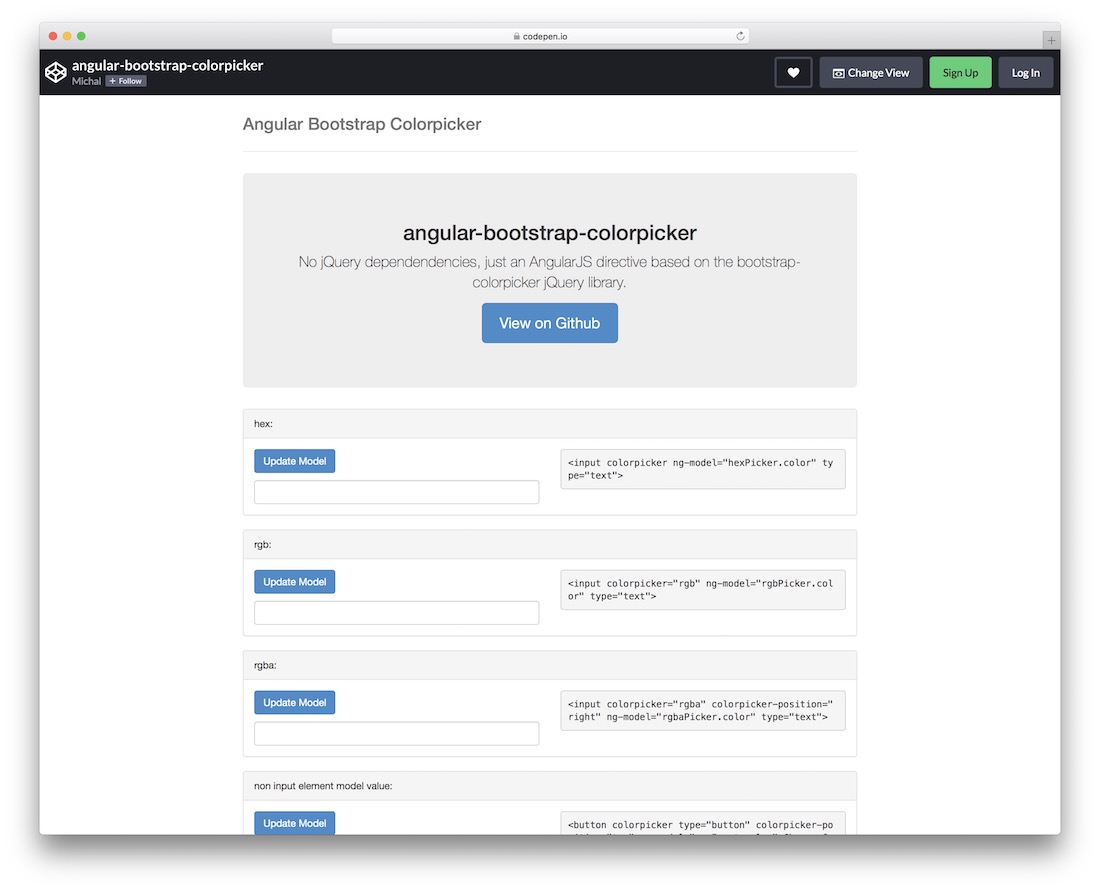
Más información / Descargar DemoSelector de colores de Bootstrap angular

Esto es algo un poco diferente, de ahí el nombre, un fragmento gratuito que desbloquea múltiples estilos diferentes de selectores de color. Hay cuatro enfoques diferentes para seleccionar colores, por lo que puede usar todos o solo uno .
No presenta dependencias de jQuery, contiene AngularJS nativo y se basa en el popular Bootstrap Framework. Ofrezca a sus usuarios una forma CONVENIENTE de seleccionar colores con el widget Angular Bootstrap Colorpicker.
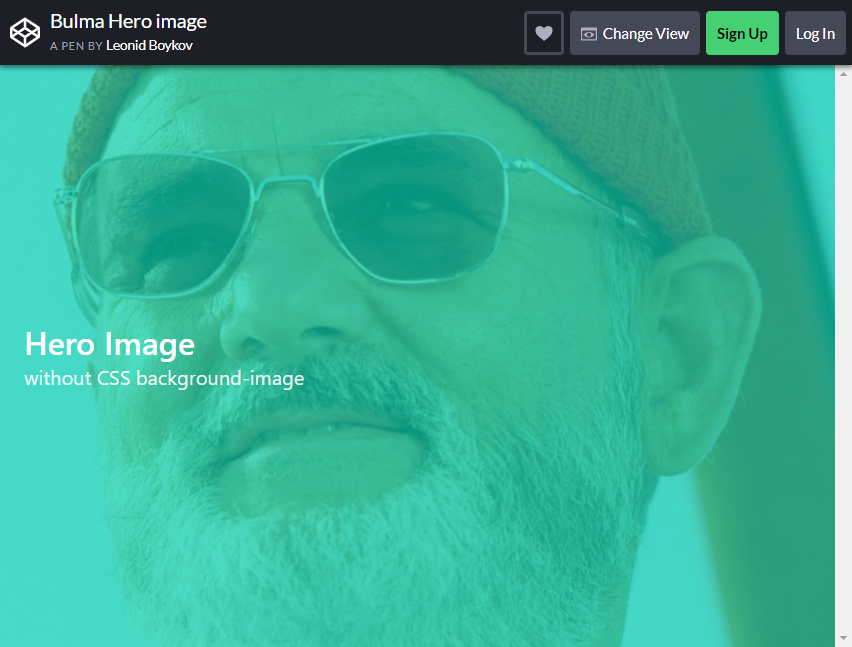
Más información / Descargar DemoImagen de Bulma Hero

Comencemos con los Jumbtrons simples que normalmente ve con el estilo modular de diseño de sitios. Estos sitios tienen como objetivo tener una característica minimalista para poder responder cuando se trata de la navegación del usuario.
Actualmente, la mayoría de los diseños se dividen en distintos bloques y secciones que separan el contenido de la página web, lo que puede resultar confuso para algunos.
Este estilo de diseño ofrece un detalle que llama la atención al enfatizar las imágenes heroicas de ANCHO COMPLETO que la mayoría de los sitios web utilizan para permitir que los usuarios y visitantes se concentren más en el contexto de la imagen.
Este diseño, por ejemplo, hace uso de una imagen singular y llamativa combinada con un texto simple, ni demasiado llamativo ni demasiado aburrido.
Más información / Descargar DemoDeslizador Jumbotron Bootstrap 4

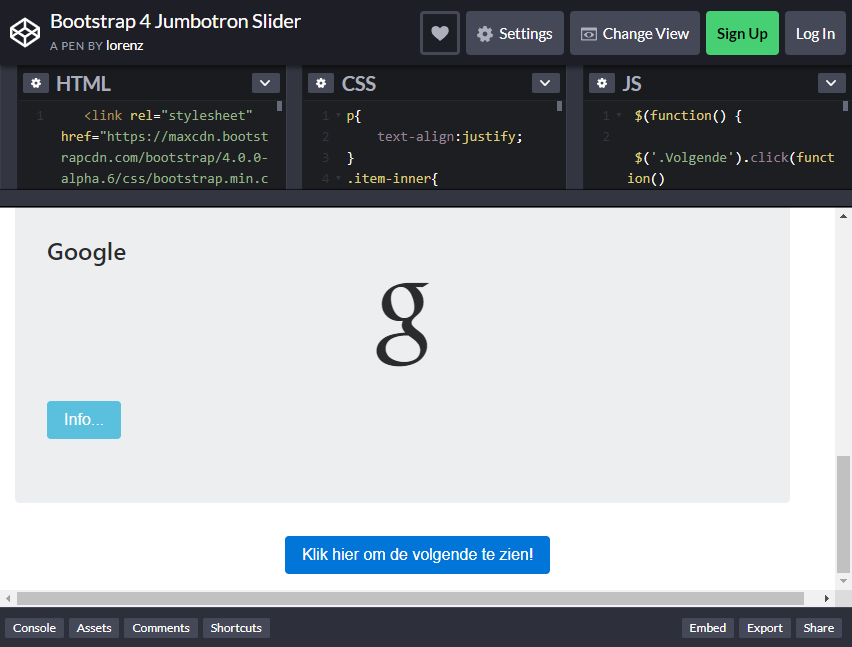
No todos los sitios web optan por un fondo similar a una presentación de diapositivas, pero poco sabían que este tipo de diseños es lo que algunos están buscando. Todavía es discutible que un control deslizante sea un elemento de diseño viable.
Sin embargo, muchos diseñadores web exitosos siempre han confiado en este tipo de diseño de fondo para Jumbotrons bootstrap y han hecho un gran trabajo usándolo para publicitar productos y llamar la atención del usuario.
En este diseño, hay imágenes deslizantes que automáticamente o en las que se puede hacer clic y que se desplazan de una hermosa imagen de alta resolución a otra. Puede usar esto para anunciar los servicios y productos que su sitio web o página web comercial tiene para ofrecer.
Acompañe ese fondo de desplazamiento con un texto HERMOSO y tendrá visitantes suplicando por tomar el control de esa experiencia ellos mismos.
Más información / Descargar DemoPortafolio Web

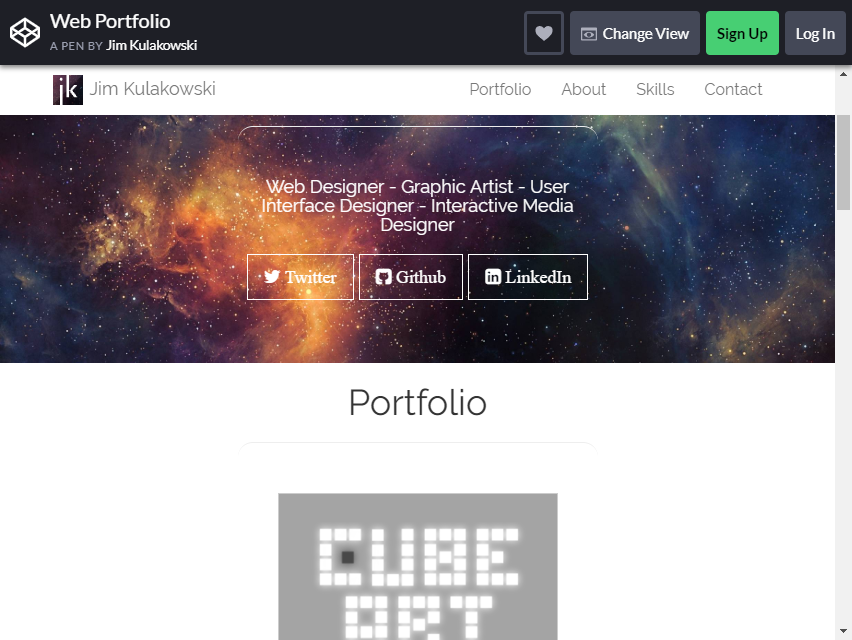
Este diseño de Jumbotron tiene una agradable ilusión reservada para los usuarios. Utiliza el efecto del desplazamiento de paralaje para dar esa profundidad y sentir que el texto está flotando dentro de la imagen.
El desplazamiento de Parallax hoy en día sigue creciendo con fuerza y se usa ampliamente para diseñar el Jumbotron de un sitio web o página móvil.
Ha demostrado ser el lugar perfecto para aplicar este tipo de " ilusión " visual agradable en la industria del diseño web y las empresas premium tienden a optar por este tipo de diseño para sus páginas web.
Puede ser único y cambiarlo un poco dándole a este desplazamiento de paralaje una ventaja transformadora, para sorprender a los visitantes de su sitio con el resultado inesperado del desplazamiento.
¡El diseño es TOTALMENTE personalizable para adaptarse al tema de su sitio web!
Más información / Descargar DemoJumbotron con Wistia Embed Video Background Bootstrap 4

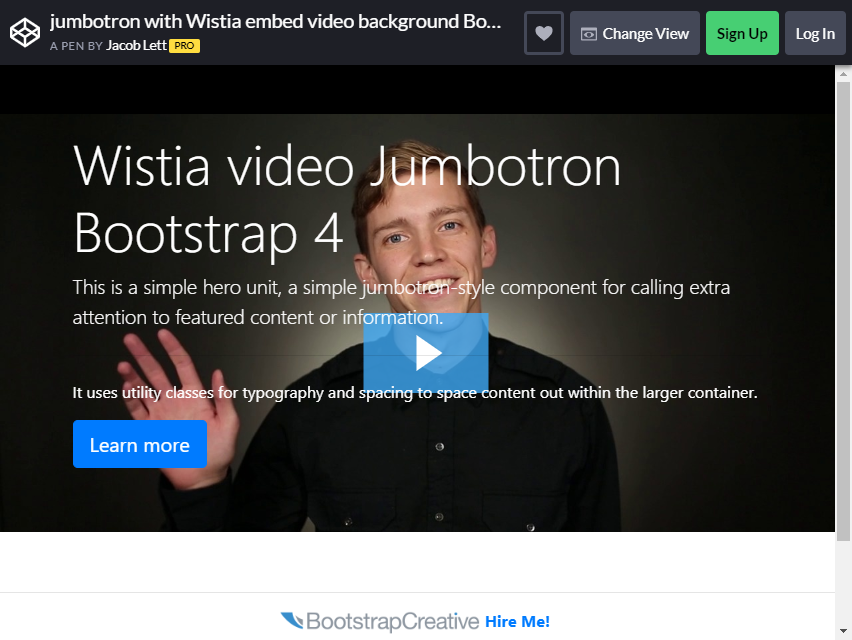
¿Están más en movimiento y menos en imágenes fijas? ¿Quieres incrustar algunos de tus videos famosos en las páginas de tu sitio web? Bueno, con este diseño, ¡USTED PUEDE! El diseño de fondo de video se había utilizado ampliamente como forma de diseño.
Es otra de esas tendencias recientes que realmente funciona muy bien como una forma de Jumbotron bootstrap, ya que el fondo de video ligeramente descolorido se combina con un texto llamativo y fácil de leer, y luego tendrá una receta para un diseño Jumbotron exitoso.
Realmente puede crear el ambiente para su sitio web mostrando un par de videos que su sitio tiene para ofrecer.
Más información / Descargar DemoBootstrap 4 Jumbotron Pantalla completa

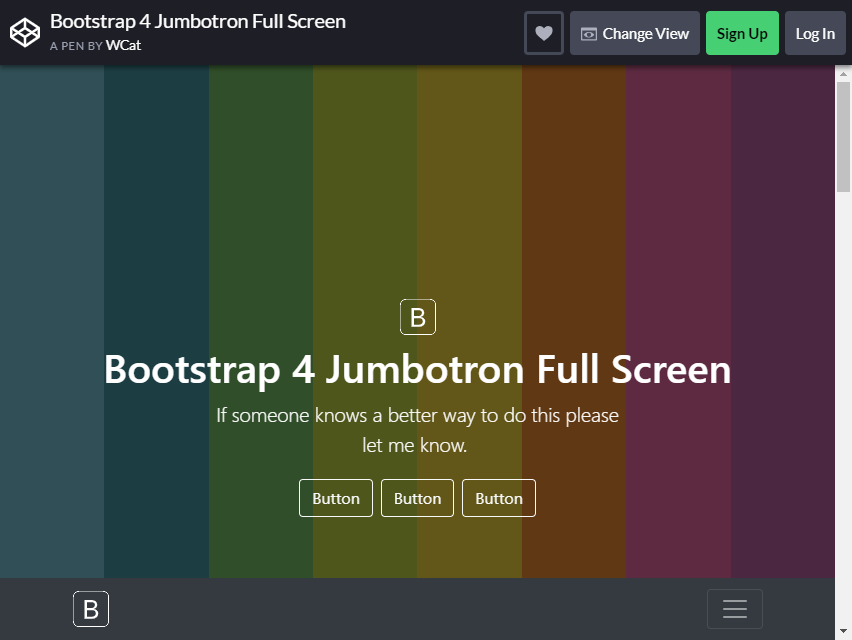
Este tipo de diseños se ven comúnmente en sitios web que se ven en dispositivos móviles para los que normalmente estaba destinado, pero ahora puede usar este mismo diseño en sus propias páginas web.
No existe un diseño que pueda competir con la belleza del minimalismo de navegación. Los botones de menú o los botones de navegación se pueden incrustar fácilmente en la imagen de fondo del Jumbotron, ¡depende de usted y de su imaginación cómo puede hacer que se destaque un poco más!
El diseño es completamente personalizable, así que juega con los colores y organiza algunos detalles según tus preferencias. El fondo colorido está bien por sí solo, ¡pero EXPERIMENTA e intenta crear algo mejor!
Sus usuarios se enfocarán inmediatamente más en las emocionantes imágenes y no tendrán problemas para navegar porque los botones están literalmente justo donde están mirando.
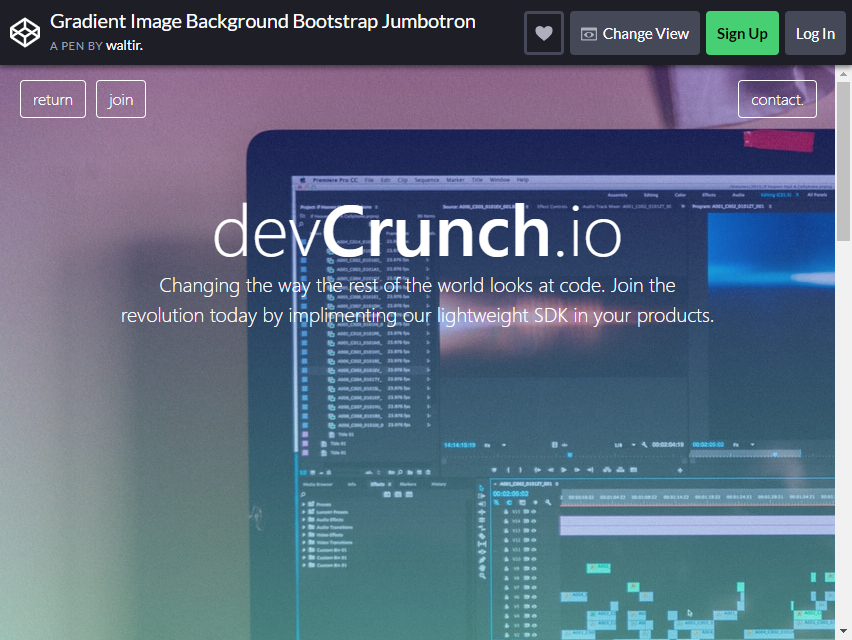
Más información / Descargar DemoFondo de imagen de degradado Bootstrap Jumbotrons

Hay muchas cosas que puede hacer cuando desee atraer tráfico hacia su sitio. Puede incorporar un Jumbotron impresionante y hermoso con un tema que realmente llegue a su audiencia.
Este diseño es el diseño que busca cuando desea una sección en su página para presentar a los visitantes a su sitio. ¿Qué mejor manera de comenzar que presentándoles la hermosa interfaz de los sitios que se encontrarán en el camino?
Si su sitio ofrece una variedad de servicios y productos, muéstrelos con este Jumbotron con un diseño LIMPIO.
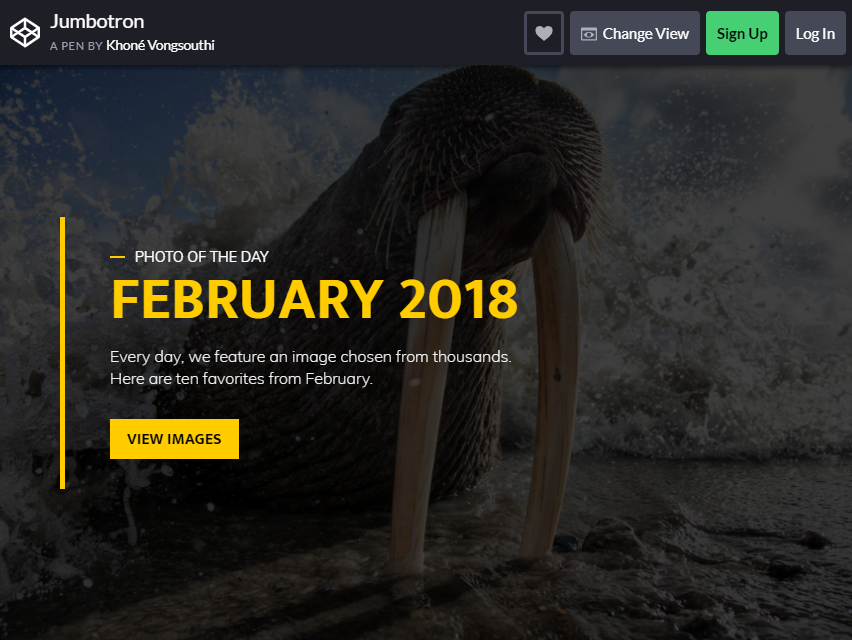
Más información / Descargar DemoJumbotron

Nada habla más fuerte que un hermoso texto con un fondo simple. Hay muchas cosas que se pueden hacer para darle a la tipografía de su sitio un aspecto y una sensación maravillosos. No siempre tiene que elegir la fuente cursiva más elegante para poner en la cara de las personas.
La gente desea una apariencia que complemente el fondo y que se adapte al área que ocupa. No tiene que exagerar al llenar su Jumbotron con un aluvión de textos, ¡solo use este diseño que ya está prefabricado para usted!
Personaliza el texto para compartir tu mensaje con los usuarios y sorpréndelos con esta apariencia simple pero elegante. Recuerde que NO SIEMPRE se trata de la cantidad de detalles que ingresa allí.
Su objetivo es transmitir un mensaje limpio y claro. Eso, junto con el tamaño de la fuente que usaste para la idea principal de tu mensaje, es lo que lo hace tan llamativo .
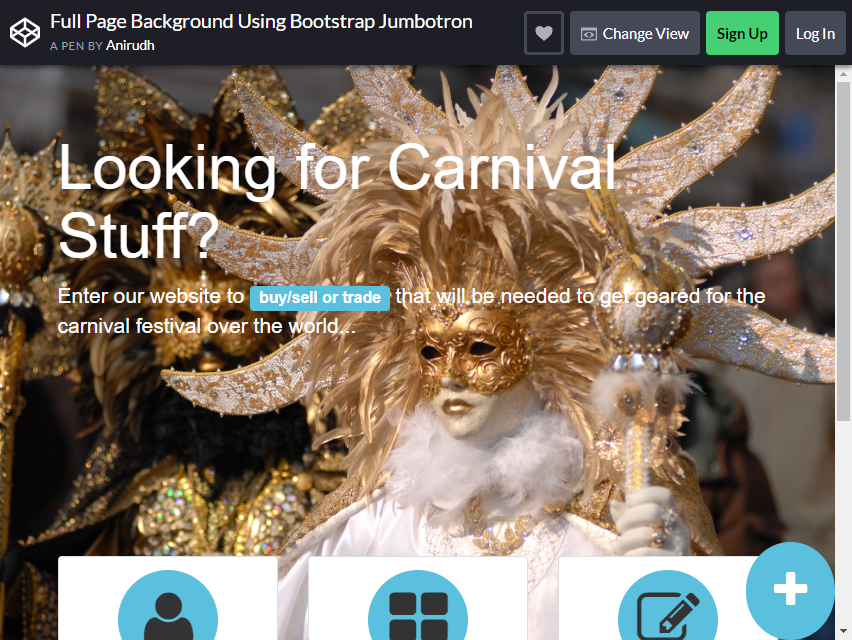
Más información / Descargar DemoFondo de página completa usando Bootstrap Jumbotron


Este diseño es perfecto para sitios web que se centran más en ofrecer contenido y servicios. El enfoque principal de este diseño es entregar una gran cantidad de contenido a los visitantes o agregar enlaces personalizados hacia los servicios de los sitios web.
Debajo del Jumbotron hay enlaces incrustados que llevarán a los usuarios al registro, los anuncios y la publicación del sitio que se muestran en el ejemplo.
Esta es una primera estrategia de contenido para enfatizar más en los servicios que en el mensaje, puede usar el diseño prediseñado del diseño y simplemente cambiar un poco los colores y agregar una hermosa imagen de fondo.
Este es uno de los Jumbotron Bootstrap que también contiene botones en los que puede incrustar enlaces para desviar a los usuarios al contenido que desea mostrarles.
La gente ha venido a su sitio para leer su contenido INTERESANTE. Por lo tanto, están más interesados en sus lecturas y no quieren atascarse con textos adicionales en la página de su sitio.
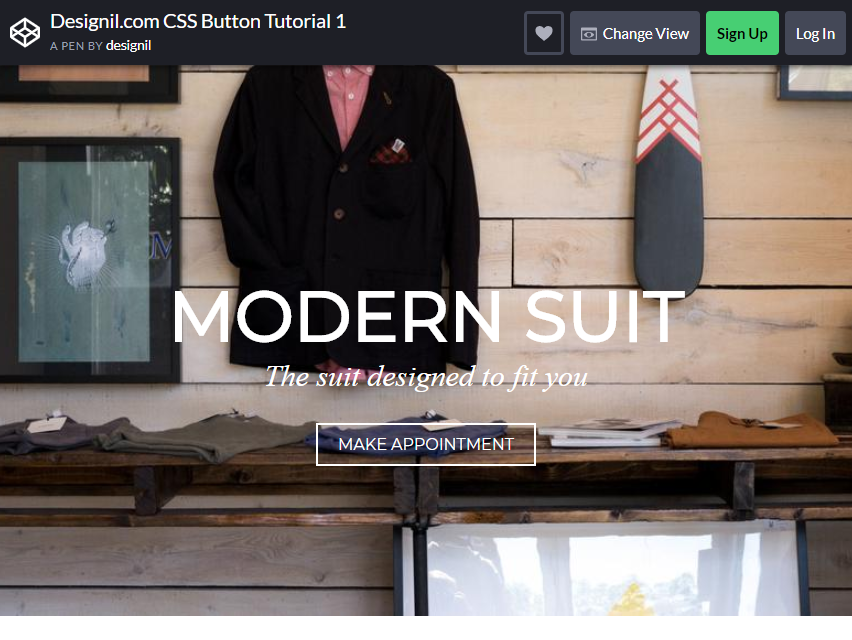
Más información / Descargar DemoTutorial 1 del botón CSS de Designil.com

Casi similar al diseño anterior, este diseño es el mejor para los sitios de comercio electrónico que no requieren el uso de un texto y fuentes CATCHY o proporcionar una presentación en video sobre el negocio o el sitio.
El Jumbotron utiliza un fondo que muestra los productos del sitio, por lo que los visitantes sabrán a qué han venido al sitio. Es una estrategia de marketing simple y directa, en lugar de hacer que el texto capte la atención de sus lectores; ¿Por qué no utilizar sus servicios y artículos en su lugar?
A diferencia del diseño centrado en el contenido, este diseño de producto puede ser utilizado por sitios web comerciales para que puedan preparar su mercancía o para mostrar sus productos más vendidos o nuevos lanzamientos para ENTIENDER a sus usuarios a que se desplacen por su tienda de comercio electrónico.
Más información / Descargar DemoJumbotron transparente y partículas

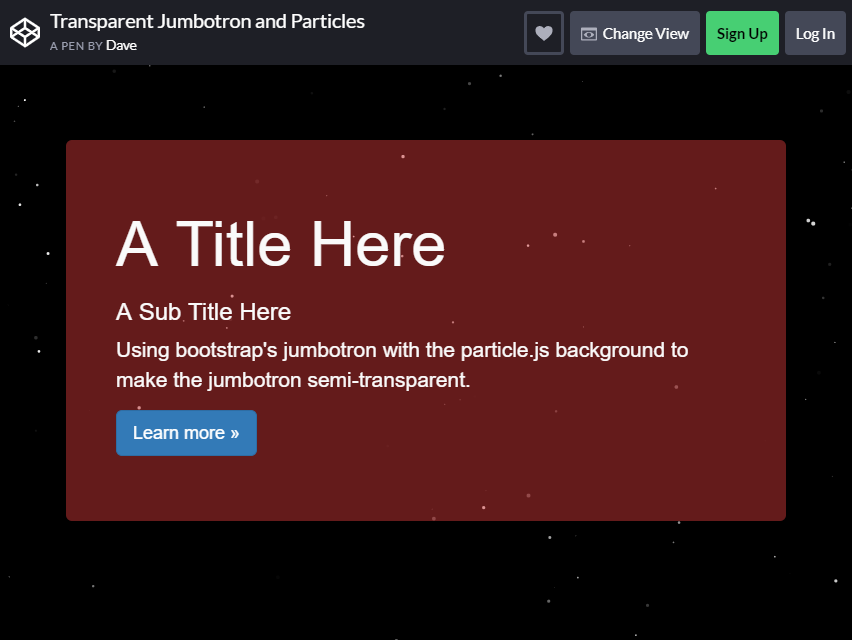
¿Qué es mejor que una hermosa imagen fija? ¡Bueno, uno conmovedor! Las animaciones dan vida a tu Jumbotron, dándole un aspecto más vivo y espontáneo. No hay absolutamente nada de malo en tener imágenes fijas para el diseño de fondo de su Jumbotron, especialmente si desea que el enfoque se centre en el mensaje.
Pero tener imágenes en movimiento atrae más el enfoque hacia el fotograma fijo (en este caso, el texto o mensaje que desea que sus lectores lean).
Solo recuerde mantener las animaciones SIMPLES y ELEGANTES, para que no haya distracciones que impidan que sus usuarios lean el mensaje o realicen la acción que usted pretendía.
Las animaciones son la mejor y más inteligente elección para los sitios web que quieren ser únicos y diferentes de otros sitios, este diseño, por ejemplo, utiliza partículas en movimiento para dar más énfasis al fondo transparente y al texto de relleno sólido.
Es dinámico y al mismo tiempo simple y directo.
Más información / Descargar DemoCodeBrainery.io

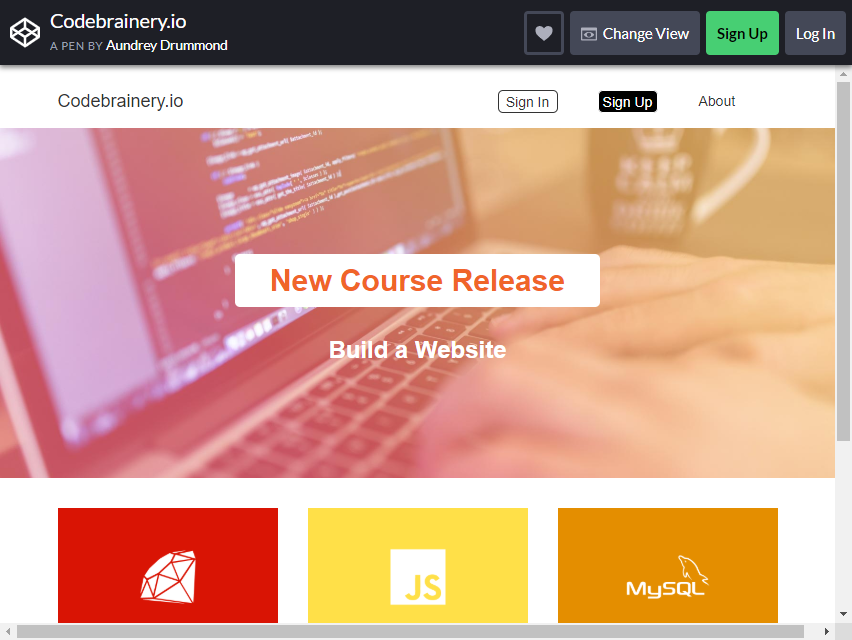
Si desea que su sitio web se presente de una manera interesante y compartir su mensaje con los lectores, ¡optar por los hermosos y vibrantes degradados de color es la manera de hacerlo!
Este diseño utiliza una paleta de colores y logotipos llamativos para mostrar los socios de los sitios. También utiliza un diseño mínimo para mantener las cosas SIMPLES y FÁCILES de navegar.
El Jumbotron utiliza colores vibrantes, capas y degradados en su diseño para realmente atraer la atención del lector.
Este enfoque simple y elegante evitará que el diseño se vea demasiado abarrotado o abarrotado de información. Este es uno de los mejores Jumbotron bootstrap para usar en sitios web que prefieren los colores, ya que hace que la página web sea más enérgica y agradable de ver.
También puede personalizar los botones de llamada a la acción para que se incrusten en el Jumbotron o crear un botón que se pueda usar para bloques completos en el sitio web, para una apariencia más colorida y texturizada.
Más información / Descargar DemoAPI MusixMatch

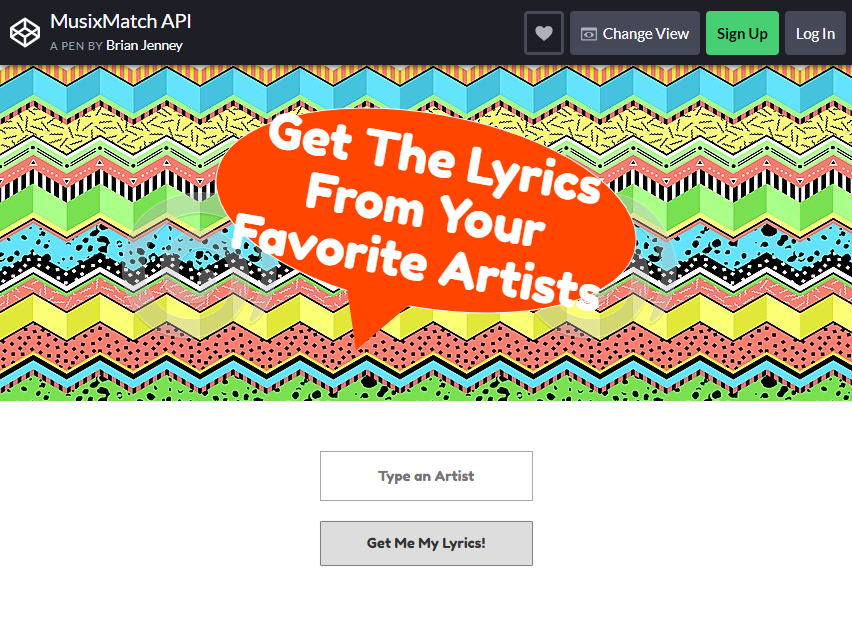
¡Siéntete moderno y genial con este diseño que tiene como tema una plataforma para compartir música en línea! ¿Quién dijo que las formas son demasiado viejas y aburridas?
Si desea tener una característica práctica y sencilla para agregar en su página web que llame la atención del usuario, ¿por qué no optar por un fondo con colores vibrantes y formas geométricas ?
Este diseño tiene una estética colorida como imagen de fondo, todo acompañado de formas asombrosas que simplemente trae el diseño por completo. ¡La burbuja de cotización de relleno sólido simple también juega un papel importante para ENFASIZAR su mensaje!
Más información / Descargar DemoÁrea de juegos del encabezado del sitio web

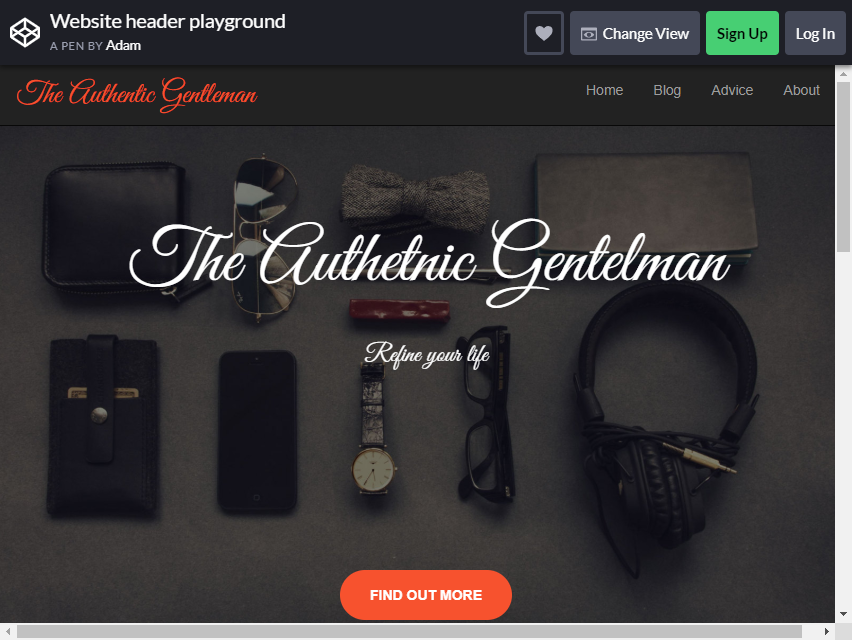
¡Aquí hay un diseño experimental de Jumbotron que seguramente será un HIT! La clave de este tipo de diseño es que toda la imagen y el texto no sean extravagantes e inusuales.
Ese tipo de enfoque distraerá demasiado y será difícil para los usuarios concentrarse. Llame la atención de sus usuarios, no por tener fuentes o colores llamativos, sino por tener un aspecto elegante y premium que debería estar creando algún efecto inesperado que sorprenderá a sus usuarios.
Esto puede ser causado por simples movimientos o animaciones del Jumbotron, como en este diseño, se está produciendo el efecto de desplazamiento Parallax.
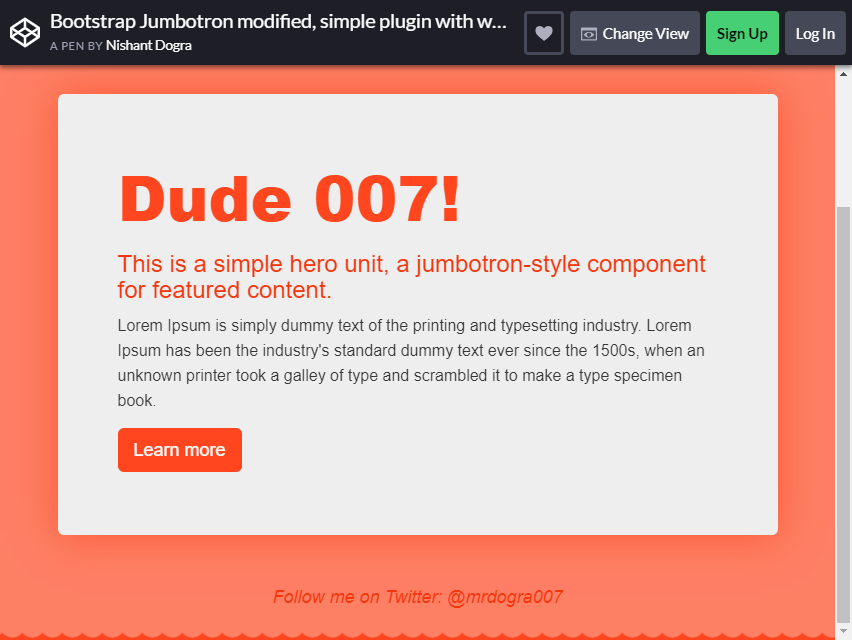
Más información / Descargar DemoBootstrap Jumbotron modificado

Si necesita un Jumbotron que sea simple, pero necesita algunas animaciones para acompañarlo, ¡este es el indicado para usted! Con un fondo de relleno sólido simple y un cuadro de relleno blanco para albergar el texto, es perfecto para el aspecto minimalista.
El diseño también tiene un acabado bordeado con animaciones onduladas . Agrega tu mensaje y personaliza un poco los colores y listo. También puede cambiar la velocidad de las animaciones de onda del borde.
Más información / Descargar DemoBootstrap 4.1.3 Navbar y Parallax

Ahora que hemos hablado de los diseños simples, ¿qué tal algo más diverso? ¡Este diseño llevó el efecto de desplazamiento Parallax a un nivel completamente nuevo!
El Jumbtron está lleno de magníficas imágenes que representan diferentes escenarios y, a medida que se desplaza por la página, cada imagen tendrá un efecto de Parallax. La barra de navegación también ocupa un lugar en el escenario; se resalta cuando se desplaza por la página.
¡SORPRENDE y WOW a sus usuarios con este asombroso efecto y utilícelo en su página web!
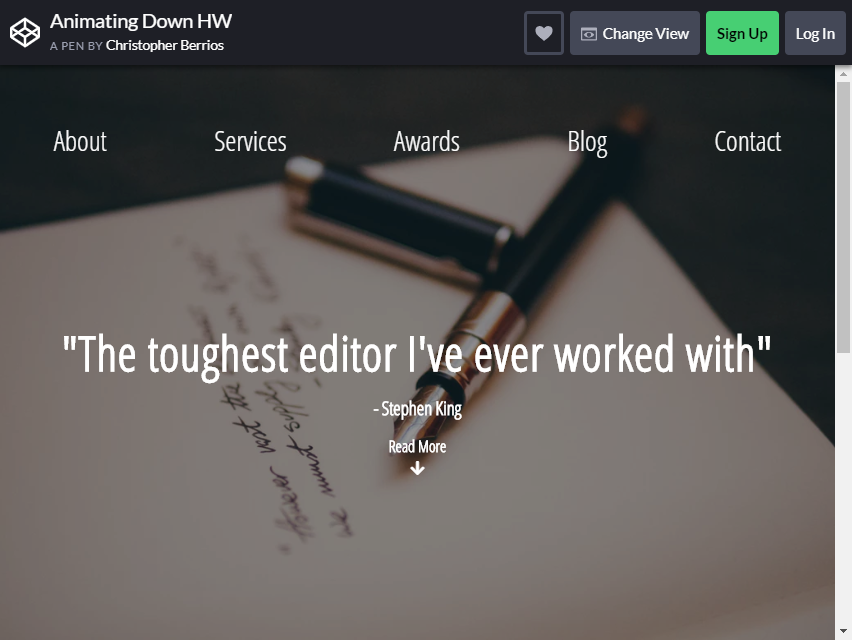
Más información / Descargar DemoAnimando hacia abajo HW

Mientras hablamos de todos los diseños asombrosos a lo largo de esta lista, ¡este diseño ha combinado la hermosa tipografía con la interfaz colorida y una barra de navegación destacada, todo en uno!
Si quieres un Jumbotron profesional e impresionante, este es el MODO DE HACERLO. La imagen está un poco borrosa para hacer que el texto realmente salga, por lo que los usuarios podrán leerlo con claridad.
Es simple, elegante y atractivo, ¡ uno de los mejores Jumbotron Bootstrap que existen!
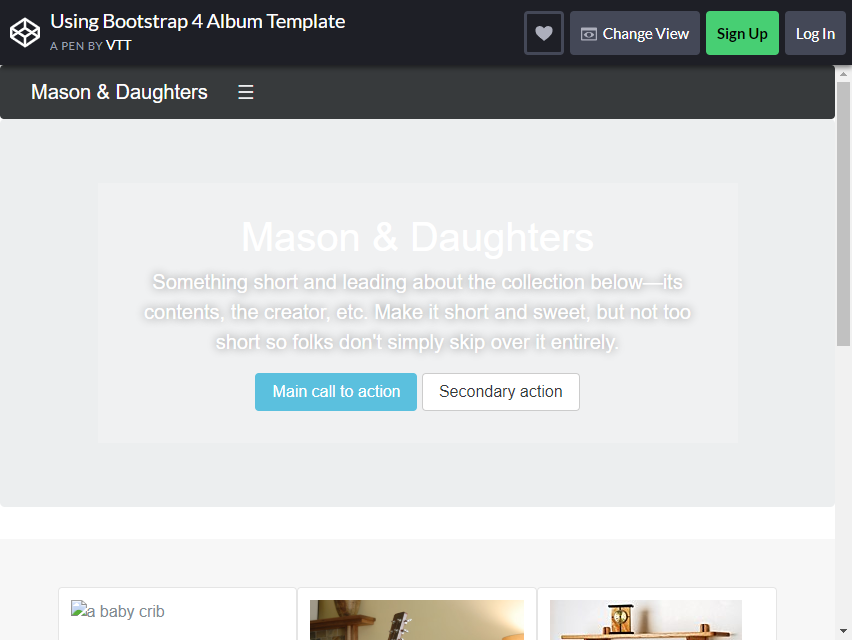
Más información / Descargar DemoUso de la plantilla de álbum Bootstrap 4

Este es un diseño predeterminado de Bootstrap Jumbotrons, ¿por qué incluirlo en la lista? Bueno, es muy versátil en todos los aspectos en los que lo usas.
También está diseñado para sitios web profesionales y de blogs, por lo que puede jugar con la combinación de elementos en este diseño prediseñado.
El botón de llamada a la acción integrado también es útil para los usuarios, ya que está centrado en el Jumbotron, ¡no tendrán dificultades para navegar por la página!
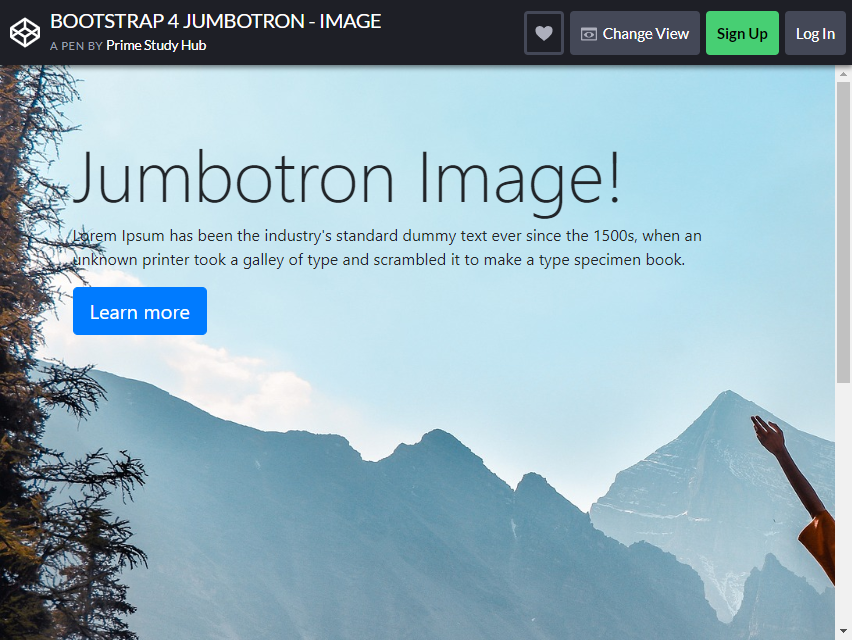
Más información / Descargar DemoBootstrap 4 Jumbotron - Imagen

Este es otro diseño simple pero impresionante de Jumbotron. Utilice una imagen con suficiente espacio donde su mensaje sea lo suficientemente legible para su público objetivo .
¡Utilice una imagen de alta resolución para resaltar esos colores vibrantes! Este es un diseño clásico que utilizan la mayoría de los sitios, debido a su diseño simple y efectivo.
¡Personalízalo para agregar más elementos y cambiar algunas fuentes y texturas que harán que el diseño SE DESTACA aún más!
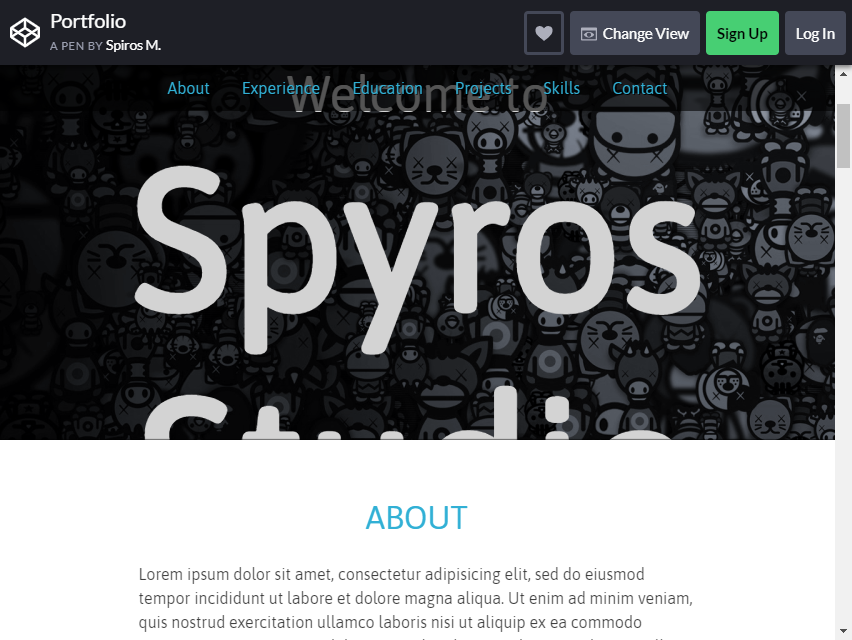
Más información / Descargar Demoportafolio

Por último, este Jumbotron supera a los anteriores. Su fuente legible con un tamaño decente realmente atraerá la atención de los lectores o usuarios y su mensaje será escuchado por completo.
Este diseño tiene una forma única y diferente de usar la imagen de fondo, se puede ver que está un poco borrosa y no se ve mucho color, entonces, ¿por qué funciona tan eficazmente?
La forma en que el diseño combina el elemento de ESPACIO y SIMPLICIDAD, no es demasiado doloroso de mirar, ¡pero es muy agradable de ver!
¡Muchos de sus usuarios seguramente quedarán asombrados con este diseño!
Más información / Descargar Demo