22 جامبوترون بوتستراب مجاني (إنتباه ملتقطون)
نشرت: 2021-07-16لذا ، أتيت إلى هنا للعثور على أفضل Bootstrap jumbotrons لموقع الويب الخاص بك ، أليس كذلك؟ انت محظوظ.
لماذا ا؟ لقد أجرينا كل البحث والتحقيق للعثور على المقتطفات النهائية التي تستحقها.
أنت تعلم ، لذلك ليس عليك ذلك.
إن جذب انتباه إضافي على موقع ويب يكون أسهل كثيرًا باستخدام جهاز جمبوترون قوي.
اجعل محتوى خاصًا أو معلومات أو أي شيء آخر ينبثق بسهولة ، حتى يلاحظ الجميع .
فيما يلي 22 من أفضل تصميمات Bootstrap jumbotrons التي يمكنك استخدامها لجذب الزوار.
تأتي في جميع الأشكال والأحجام والأنماط والتصاميم ، مما يضمن وجود شيء للجميع.
أفضل Bootstrap Jumbotrons مجاني
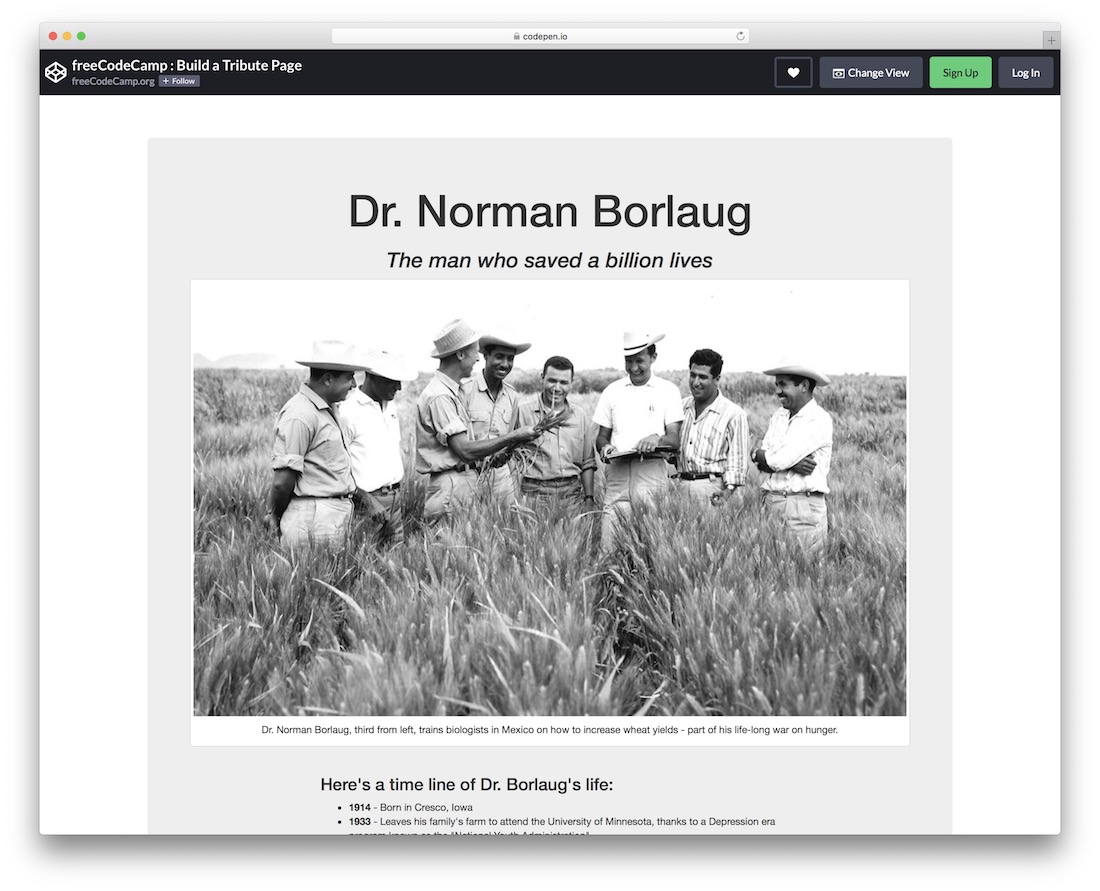
بناء صفحة تحية

كما يوحي الاسم ، باستخدام Build a Tribute Page ، يمكنك حقن صفحة كاملة في تطبيق ويب تعمل عليه. يمكنك استخدام هذه الصفحة لأي شيء تقريبًا وكل ما تريده ، ولكن صفحة التقدير هي ما تتخصص فيه.
بشكل افتراضي ، يحتوي على سيرة ذاتية / جدول زمني للدكتور نورمان بورلوج ، ولكن يمكنك تغييره إلى شخص آخر أو حتى عكس الاتجاه تمامًا.
يحتوي jumbotron على خلفية رمادية جميلة مع خيار لإدراج الصور والروابط والنصوص ، سمها ما شئت. يمكنك أيضًا تكوينه من داخل محرر CodePen والانتقال من هناك.
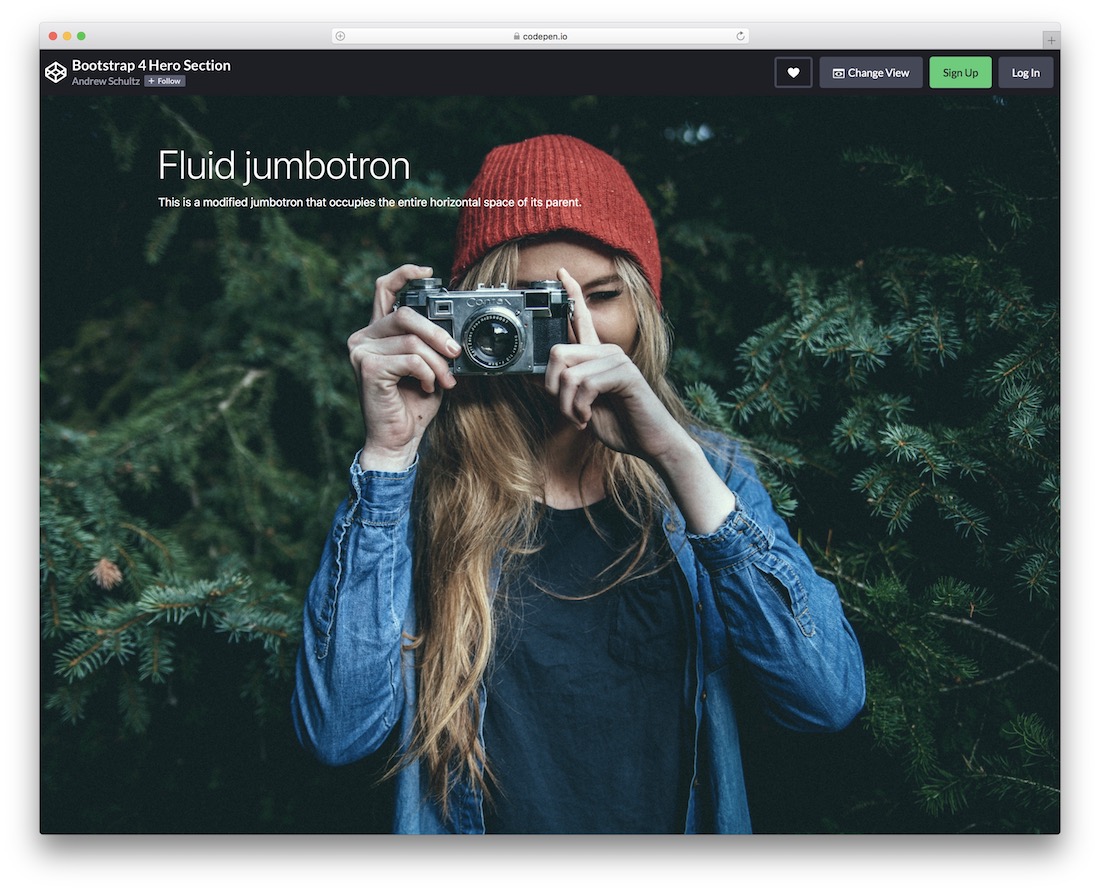
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap 4 قسم البطل

قم بإنشاء قسم بطل قوي وجذاب ومذهل دون الحاجة إلى تشكيله من الألف إلى الياء. يمكنك استخدام قسم Bootstrap 4 Hero على صفحتك الرئيسية أو حتى أي جزء آخر من موقع الويب الخاص بك.
من السهل العمل باستخدام رمز نظيف لك لتحسين والتكيف مع احتياجاتك ولوائحك بسرعة.
إلى جانب خلفية الصورة الرئيسية ، يتميز هذا القالب أيضًا بالعنوان والنص ، حيث يمكنك تعديلهما بسهولة.
إذا لم تكن قد استخدمت CodePen من قبل ، فيمكنك إجراء تغييرات مباشرة من منصة الويب ، دون الحاجة إلى استخدام أي برنامج.
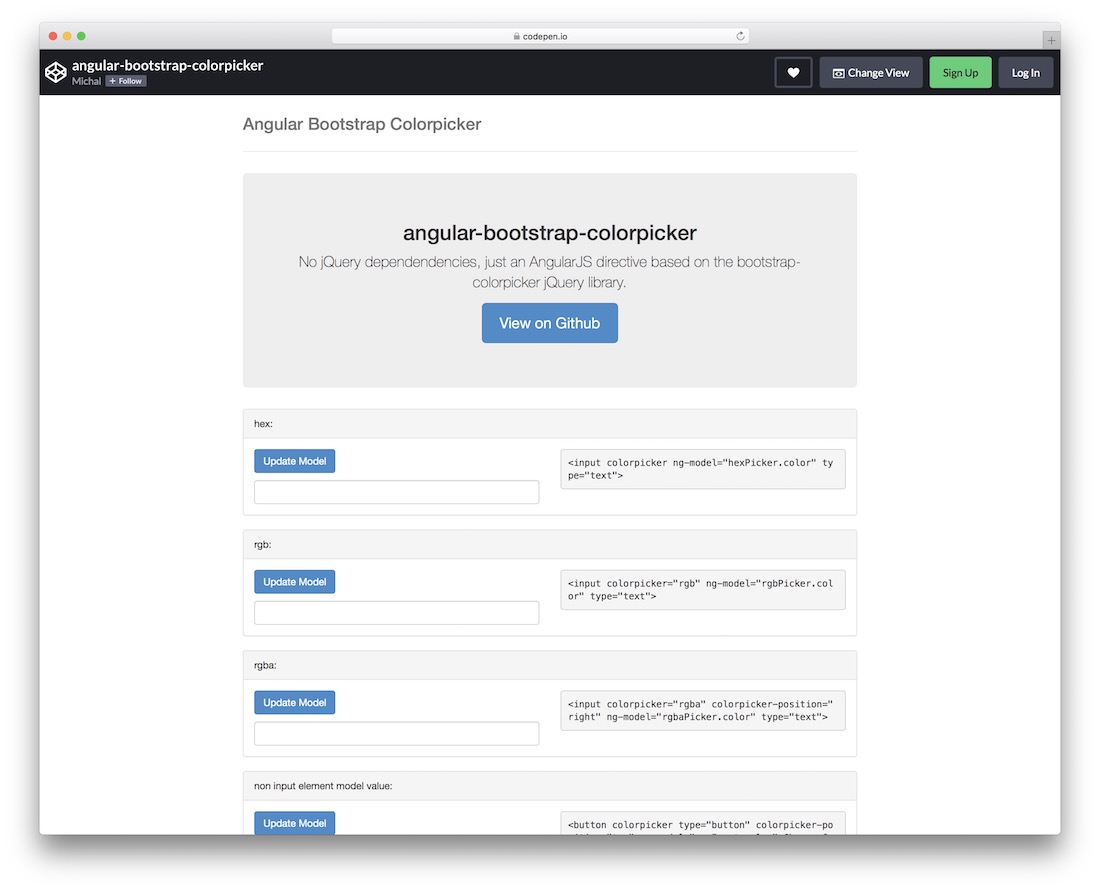
مزيد من المعلومات / تنزيل العرض التوضيحيالزاوي Bootstrap Colorpicker

هذا شيء مختلف قليلاً - ومن هنا الاسم - مقتطف مجاني يفتح أنماطًا مختلفة ومتعددة من منتقي الألوان. هناك أربع طرق مختلفة لاختيار الألوان ، لذا يمكنك إما استخدام الكل أو واحد فقط .
لا يحتوي على تبعيات jQuery ، التي تحتوي على AngularJS الأصلية وتعتمد على إطار عمل Bootstrap الشهير. قدم لمستخدميك طريقة ملائمة لاختيار الألوان باستخدام أداة Angular Bootstrap Colorpicker.
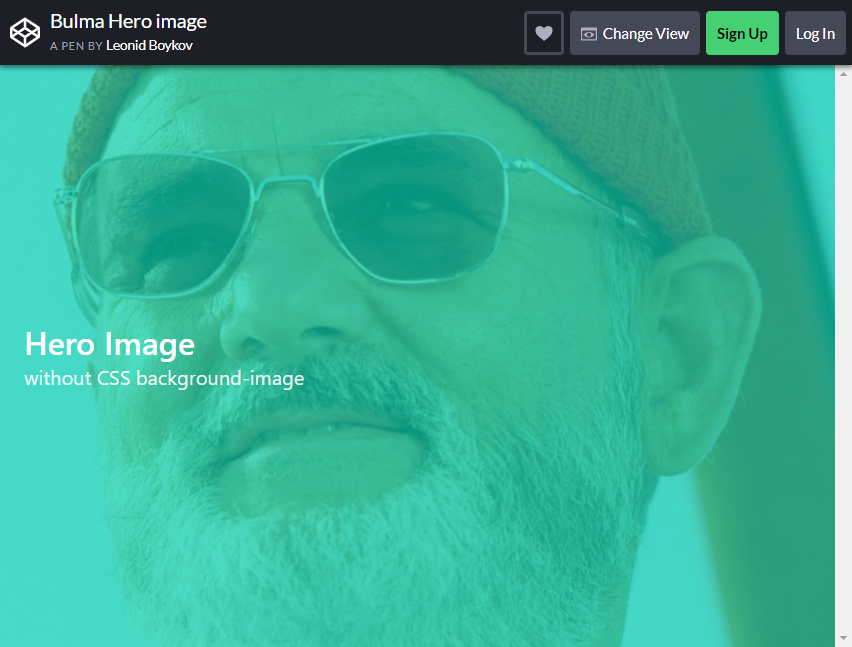
مزيد من المعلومات / تنزيل العرض التوضيحيصورة بولما هيرو

لنبدأ الأمور باستخدام Jumbtrons البسيطة التي تراها عادةً مع النمط المعياري لتصميم المواقع. تهدف هذه المواقع إلى الحصول على ميزة أضيق الحدود لتكون مستجيبة عندما يتعلق الأمر بتصفح المستخدم.
يتم الآن تقسيم معظم التصميمات في الوقت الحاضر إلى كتل وأقسام مميزة تفصل محتوى صفحة الويب ، الأمر الذي قد يكون مربكًا للبعض.
يقدم هذا النمط من التصميم تفاصيل ملفتة للانتباه من خلال التأكيد على صور البطل كاملة العرض التي تستخدمها معظم مواقع الويب للسماح للمستخدمين والزائرين بالتركيز أكثر على سياق الصورة.
هذا التصميم على سبيل المثال ، يستخدم صورة مفردة ومذهلة مدمجة مع نص بسيط ، ليس شديد الوضوح ولا باهتًا أيضًا.
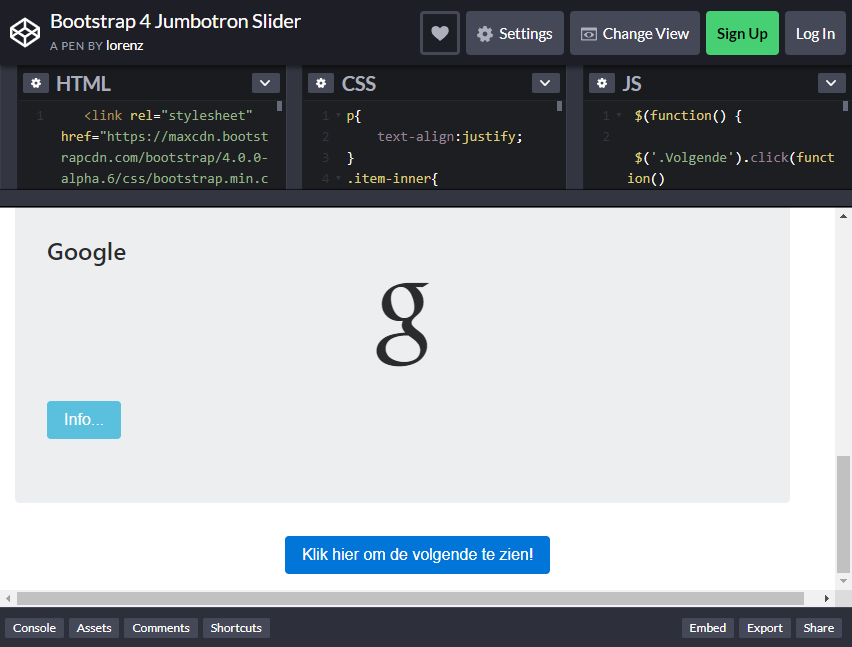
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap 4 جامبوترون سلايدر

لا تستخدم جميع مواقع الويب الخلفية التي تشبه عرض الشرائح ، لكن القليل منهم لم يعرف أن هذه الأنواع من التصميمات هي ما يبحث عنه البعض. لا يزال هناك جدل حول أن شريط التمرير هو عنصر تصميم قابل للتطبيق.
ومع ذلك ، فقد اعتمد الكثير من مصممي الويب الناجحين دائمًا على هذا النوع من تصميم الخلفية لـ bootstrap Jumbotrons وقاموا بعمل رائع باستخدامه للإعلان عن المنتجات وجذب انتباه المستخدم.
في هذا التخطيط ، توجد صور منزلقة يمكن النقر عليها تلقائيًا أو "قابلة للنقر" تنتقل من صورة جميلة عالية الدقة إلى أخرى. يمكنك استخدام هذا للإعلان عن الخدمات والمنتجات التي يقدمها موقع الويب الخاص بك أو صفحة الويب الخاصة بالعمل.
قم بإرفاق خلفية التمرير هذه ببعض النصوص الجميلة وستجعل الزوار يتوسلون للسيطرة على هذه التجربة بأنفسهم.
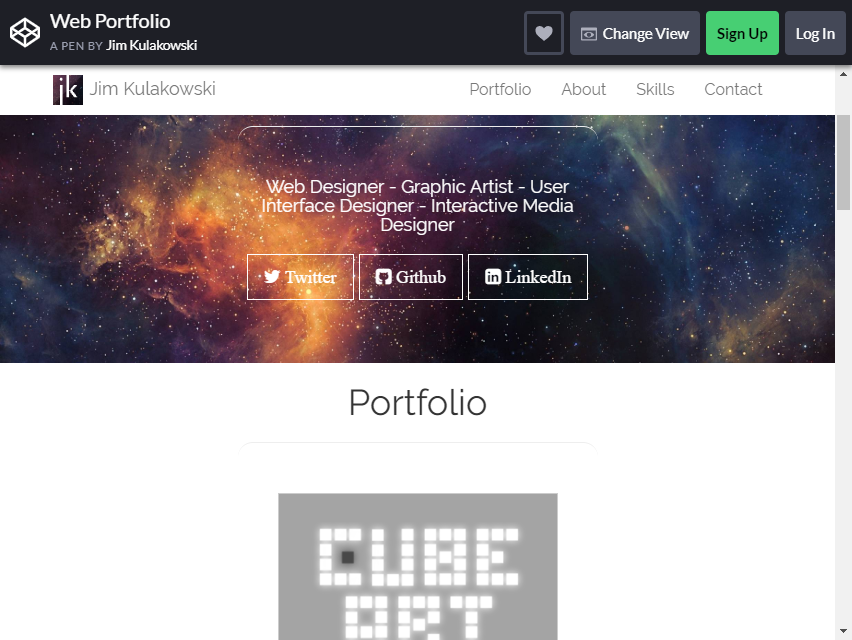
مزيد من المعلومات / تنزيل العرض التوضيحيمحفظة الويب

يحتوي تصميم Jumbotron هذا على وهم ممتع في المتجر للمستخدمين. يستخدم تأثير التمرير المنظر من أجل إعطاء هذا العمق والشعور بأن النص يطفو داخل الصورة.
لا يزال التمرير المنظر في الوقت الحاضر ينمو بقوة ويستخدم على نطاق واسع لتصميم Jumbotron لموقع ويب أو صفحة جوال.
لقد أثبت أنه المكان المثالي لتطبيق هذا النوع من " الوهم " المرئي المبهج في صناعة تصميم الويب وتميل الشركات المتميزة إلى هذا النوع من التصميم لصفحات الويب الخاصة بهم.
يمكنك أن تكون فريدًا وتغيره قليلاً من خلال منح هذا التمرير المنظر ميزة تحويلية ، من أجل مفاجأة زوار موقعك بالنتيجة غير المتوقعة للتمرير.
التصميم قابل للتخصيص بالكامل ليناسب موضوع موقع الويب الخاص بك!
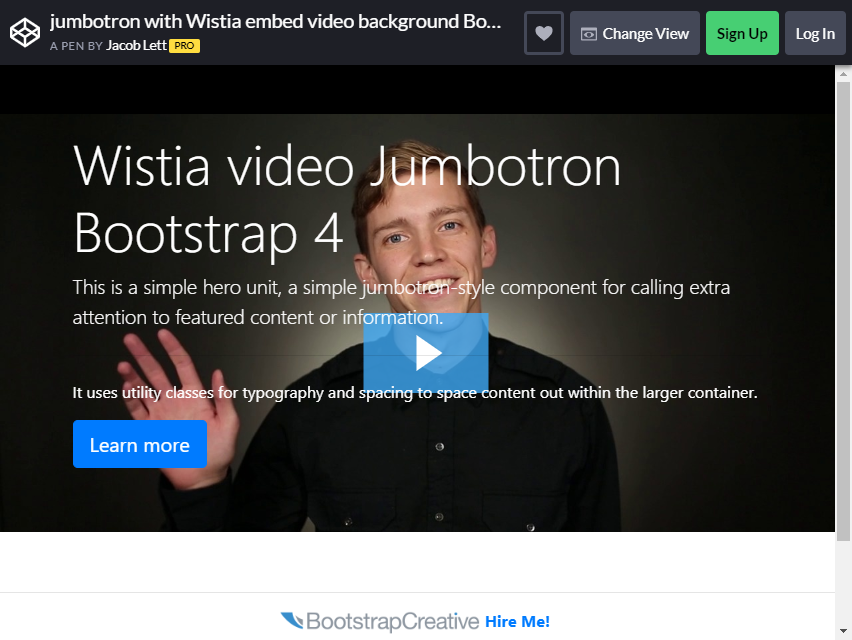
مزيد من المعلومات / تنزيل العرض التوضيحيجمبوترون مع Wistia Embed Video Background Bootstrap 4

هل هناك المزيد من الحركة وأقل في الصور الثابتة؟ هل تريد تضمين بعض مقاطع الفيديو الشهيرة الخاصة بك في صفحات موقع الويب الخاص بك؟ حسنًا مع هذا التصميم ، يمكنك! تم استخدام تصميم خلفية الفيديو على نطاق واسع كشكل من أشكال التصميم.
إنها واحدة أخرى من تلك الاتجاهات الحديثة التي تعمل حقًا بشكل رائع كشكل من أشكال bootstrap Jumbotron ، حيث يتم دمج خلفية الفيديو الباهتة قليلاً مع نص مذهل وسهل القراءة ، ومن ثم سيكون لديك وصفة لتصميم Jumbotron ناجح.
يمكنك حقًا ضبط الحالة المزاجية لموقع الويب الخاص بك من خلال عرض مقطعين من مقاطع الفيديو الخاصة بموقعك.
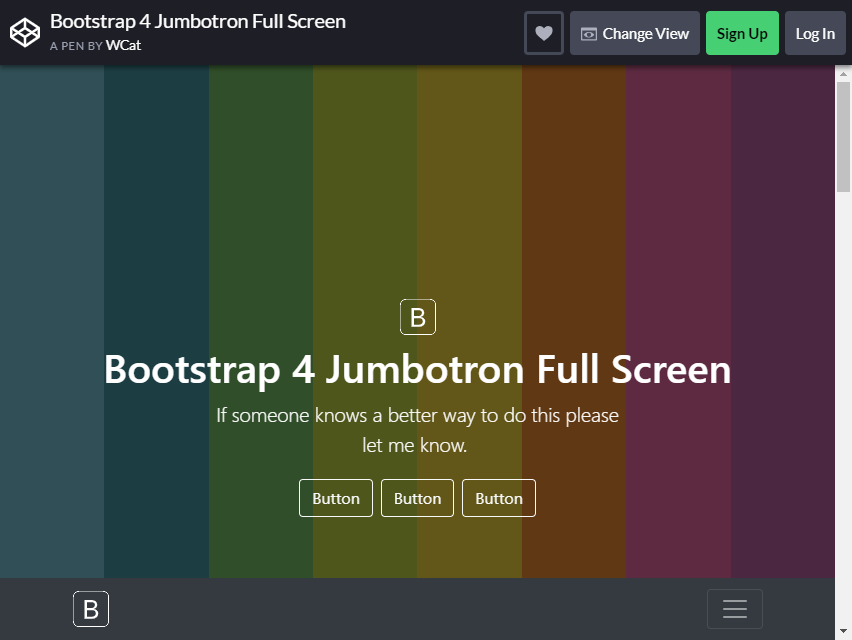
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap 4 Jumbotron ملء الشاشة

يتم مشاهدة هذا النوع من التصميمات بشكل شائع على مواقع الويب التي يتم عرضها على الأجهزة المحمولة حيث تم تصميمها عادةً ، ولكن يمكنك الآن استخدام هذا التصميم نفسه في صفحات الويب الخاصة بك.
لا يوجد تصميم يمكن أن ينافس جمال بساطتها الملاحية. يمكن دمج أزرار القائمة أو أزرار التنقل بسهولة في صورة خلفية Jumbotron ، الأمر متروك لك ولخيالك حول كيفية جعلها تبرز أكثر!
التصميم قابل للتخصيص تمامًا ، لذا يمكنك التلاعب بالألوان وترتيب بعض التفاصيل حسب تفضيلاتك. الخلفية الملونة جيدة من تلقاء نفسها ، ولكن تجربة وحاول أن تصنع شيئًا أفضل!
سيرسم المستخدمون على الفور مزيدًا من التركيز على العناصر المرئية المثيرة ولن يواجهوا أي مشاكل في التنقل لأن الأزرار موجودة حرفيًا في المكان الذي ينظرون إليه.
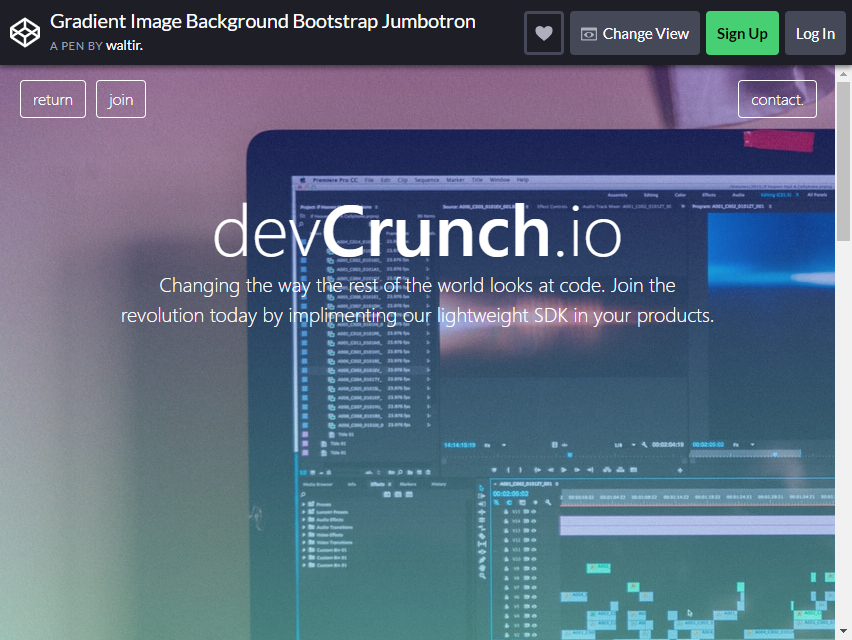
مزيد من المعلومات / تنزيل العرض التوضيحيالتدرج صورة الخلفية Bootstrap Jumbotrons

هناك الكثير الذي يمكنك القيام به عندما تريد جذب حركة المرور نحو موقعك. يمكنك دمج Jumbotron المذهل والجميل مع موضوع يصل حقًا إلى جمهورك.
هذا التصميم هو التصميم الذي تبحث عنه عندما تريد قسمًا في صفحتك لتعريف الزائرين بموقعك. ما هي أفضل طريقة لبدء الأمور من خلال تعريفهم بواجهة المواقع الجميلة التي سيلتقون بها على طول الطريق؟
إذا كان موقعك يقدم مجموعة متنوعة من الخدمات والمنتجات ، اعرضها باستخدام Jumbotron بتصميم نظيف.
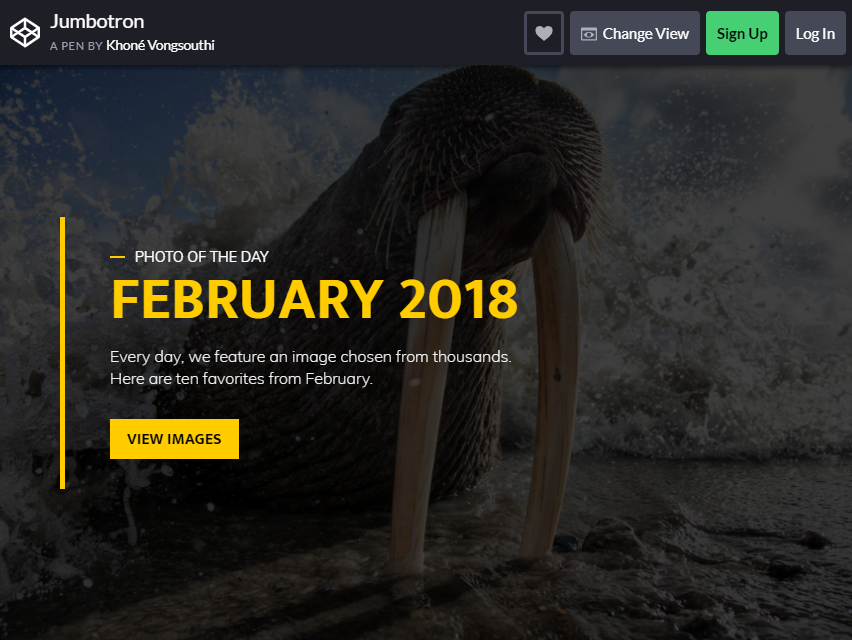
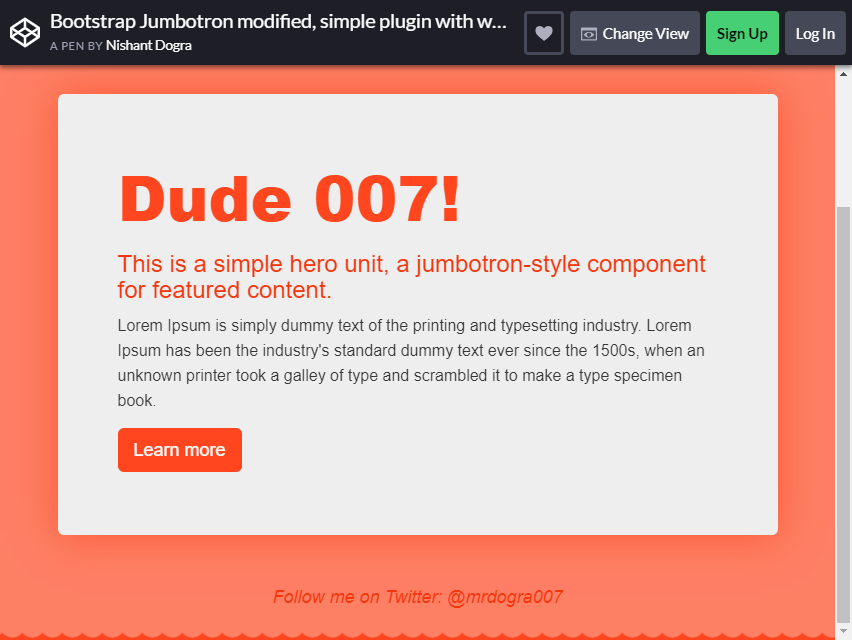
مزيد من المعلومات / تنزيل العرض التوضيحيجمبوترون

لا شيء يتكلم بصوت أعلى من نص جميل بخلفية بسيطة. هناك الكثير الذي يمكن القيام به لإضفاء مظهر رائع على أسلوب الطباعة في موقعك. ليس من الضروري دائمًا اختيار الخط المخروطي الأكثر روعة لإدخاله في وجوه الأشخاص.
يرغب الناس في مظهر يكمل الخلفية كما يناسب المساحة التي يشغلها. لست مضطرًا إلى المبالغة في ذلك من خلال الاستحمام بـ Jumbotron الخاص بك بوابل من النصوص ، ما عليك سوى استخدام هذا التصميم المصمم مسبقًا من أجلك!
خصص النص لمشاركة رسالتك للمستخدمين وإبهارهم بهذا المظهر البسيط والأنيق. تذكر أن الأمر لا يتعلق دائمًا بكمية التفاصيل التي تطرحها هناك.
هدفك هو تقديم رسالة واضحة وواضحة. يقترن ذلك بحجم الخط الذي استخدمته للفكرة الرئيسية لرسالتك هو ما يجعلها جذابة للغاية .
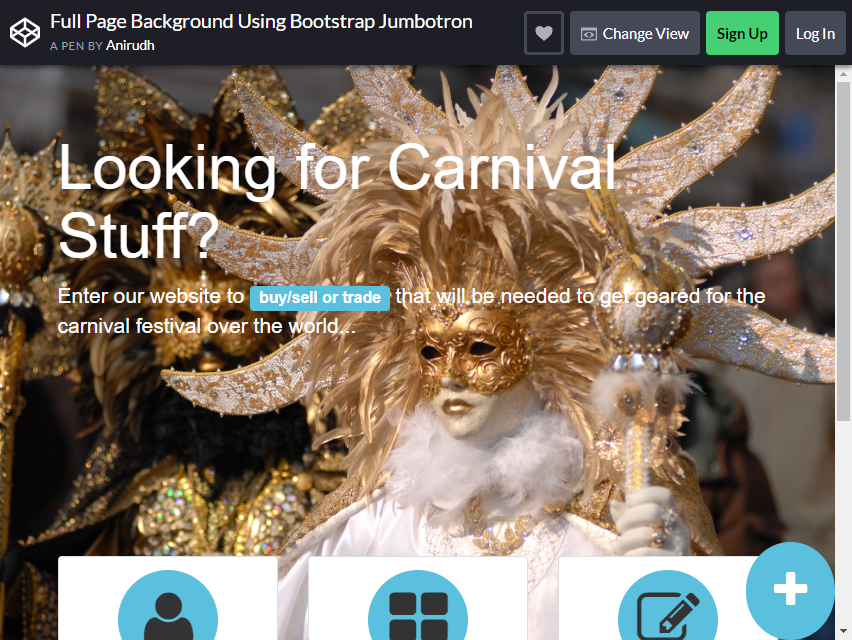
مزيد من المعلومات / تنزيل العرض التوضيحيخلفية صفحة كاملة باستخدام Bootstrap Jumbotron

هذا التصميم مثالي لمواقع الويب التي تركز أكثر على تقديم المحتوى والخدمات. ينصب التركيز الأساسي لهذا التصميم على تقديم مجموعات كبيرة من المحتوى للزوار أو إضافة روابط مخصصة إلى خدمات مواقع الويب.

يوجد أسفل Jumbotron روابط مضمنة ستوجه المستخدمين إلى تسجيل الموقع والإعلانات والنشر في المثال.
هذه هي استراتيجية المحتوى الأولى للتأكيد بشكل أكبر على الخدمات بدلاً من الرسالة ، يمكنك استخدام التصميم المبني مسبقًا للتخطيط لتغيير الألوان قليلاً وإضافة صورة خلفية جميلة.
هذا هو أحد Bootstrap Jumbotrons الذي يحتوي أيضًا على أزرار يمكنك تضمين الروابط عليها لتحويل المستخدمين إلى المحتوى الذي تريد إظهاره لهم.
لقد جاء الأشخاص إلى موقعك لقراءة المحتوى المثير للاهتمام الخاص بك. لذا فهم مهتمون أكثر بقراءاتك ولا يريدون أن يتعثروا بنصوص إضافية على صفحة موقعك.
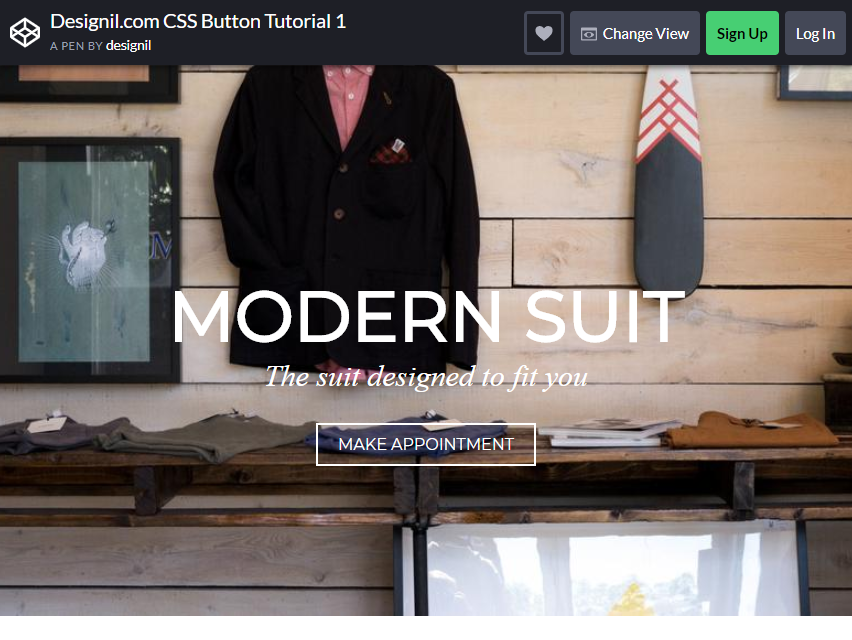
مزيد من المعلومات / تنزيل العرض التوضيحيبرنامج Designil.com CSS Button التعليمي 1

يشبه هذا التصميم تقريبًا التصميم السابق ، وهو الأفضل لمواقع التجارة الإلكترونية التي لا تتطلب استخدام نص وخطوط CATCHY أو تقديم عرض فيديو حول النشاط التجاري أو الموقع.
يستخدم Jumbotron خلفية تعرض منتجات الموقع ، حتى يعرف الزائرون سبب زيارتهم للموقع. إنها استراتيجية تسويق بسيطة ومباشرة ، بدلاً من أن يجذب النص انتباه القراء ؛ لماذا لا تستخدم فقط خدماتك وعناصرك بدلاً من ذلك؟
على عكس التخطيط الذي يركز على المحتوى ، يمكن استخدام تخطيط المنتج هذا بواسطة مواقع الويب التجارية حتى يتمكنوا من تجهيز سلعهم أو لعرض منتجاتهم الأكثر مبيعًا أو الإصدارات الجديدة إلى ENTICE لمستخدميك للتمرير حول متجر التجارة الإلكترونية الخاص بك!
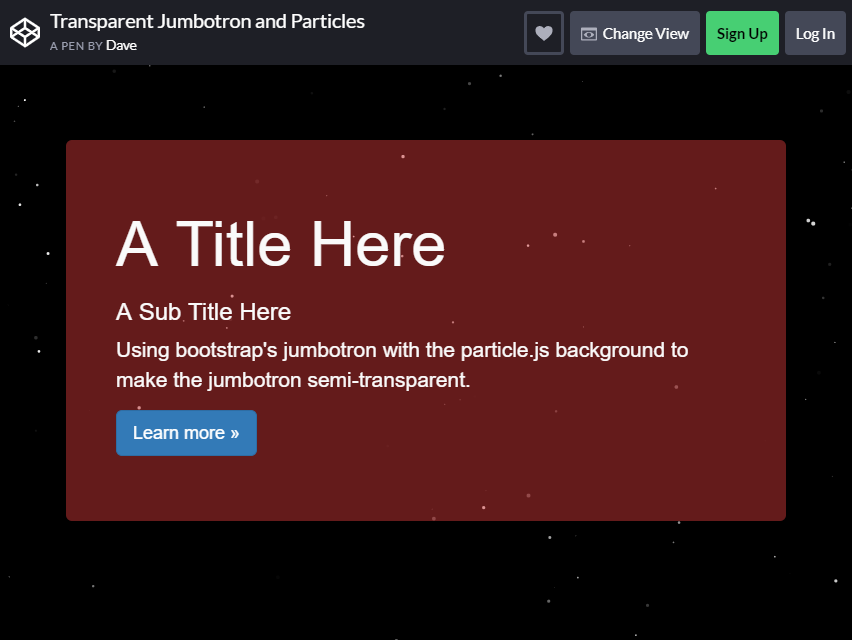
مزيد من المعلومات / تنزيل العرض التوضيحيجمبوترون وجزيئات شفافة

ما هو أفضل من صورة ثابتة جميلة؟ حسنًا ، إنه متحرك! تضفي الرسوم المتحركة الحياة على Jumbotron ، مما يمنحها مظهرًا أكثر حيوية وتلقائية. لا حرج على الإطلاق في وجود صور ثابتة لتصميم خلفية Jumbotron ، خاصةً إذا كنت تريد التركيز على الرسالة.
لكن وجود صور متحركة يجذب مزيدًا من التركيز نحو الإطار الثابت (في هذه الحالة النص أو الرسالة التي تريد أن يقرأها القراء).
فقط تذكر أن تحافظ على الرسوم المتحركة بسيطة وأنيقة ، حتى لا يكون هناك أي مشتتات من شأنها أن تمنع المستخدمين من قراءة الرسالة أو اتخاذ الإجراء الذي قصدتهم القيام به.
الرسوم المتحركة هي الخيار الأفضل والحكيم لمواقع الويب التي تريد أن تكون فريدة ومختلفة عن المواقع الأخرى ، يستخدم هذا التخطيط على سبيل المثال جزيئات متحركة لإعطاء خلفية شفافة ونص تعبئة صلب مزيدًا من التركيز.
إنه ديناميكي وفي نفس الوقت بسيط ومباشر.
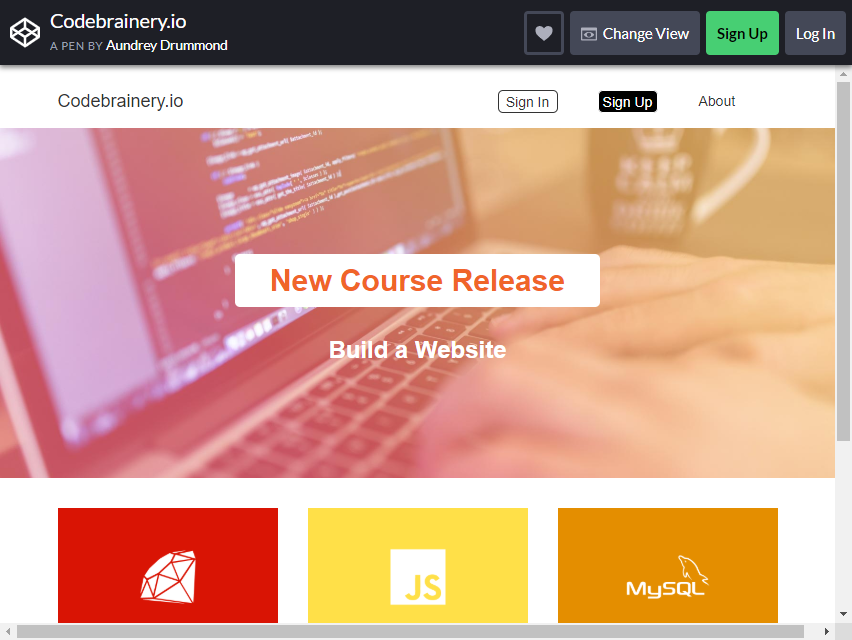
مزيد من المعلومات / تنزيل العرض التوضيحيCodeBrainery.io

إذا كنت تريد تقديم موقع الويب الخاص بك بطريقة ممتعة ومشاركة رسالته مع القراء ، فإن الذهاب إلى التدرجات اللونية الجميلة والنابضة بالحياة هو الطريقة للقيام بذلك !.
يستخدم هذا التصميم منصة نقالة ملونة وشعارات ملفتة للنظر لعرض شركاء المواقع. كما أنه يستخدم تصميمًا بسيطًا للحفاظ على الأشياء بسيطة وسهلة التنقل إليها.
يستخدم Jumbotron ألوانًا وطبقات وتدرجات نابضة بالحياة في تصميمه لجذب انتباه القارئ حقًا.
هذا النهج البسيط والأنيق سيحافظ على التصميم من أن يبدو مزدحمًا أو مزدحمًا بالمعلومات. هذا هو واحد من أفضل منصات التمهيد Jumbotrons التي يتم استخدامها لمواقع الويب التي تحتوي على ألوان أكثر ، لأنها تجعل صفحة الويب أكثر نشاطًا وإمتاعًا عند النظر إليها.
يمكنك أيضًا تخصيص أزرار الحث على اتخاذ إجراء ليتم تضمينها في Jumbotron أو إنشاء زر يمكن استخدامه للكتل بأكملها على موقع الويب ، للحصول على مظهر أكثر تنوعًا وملمسًا.
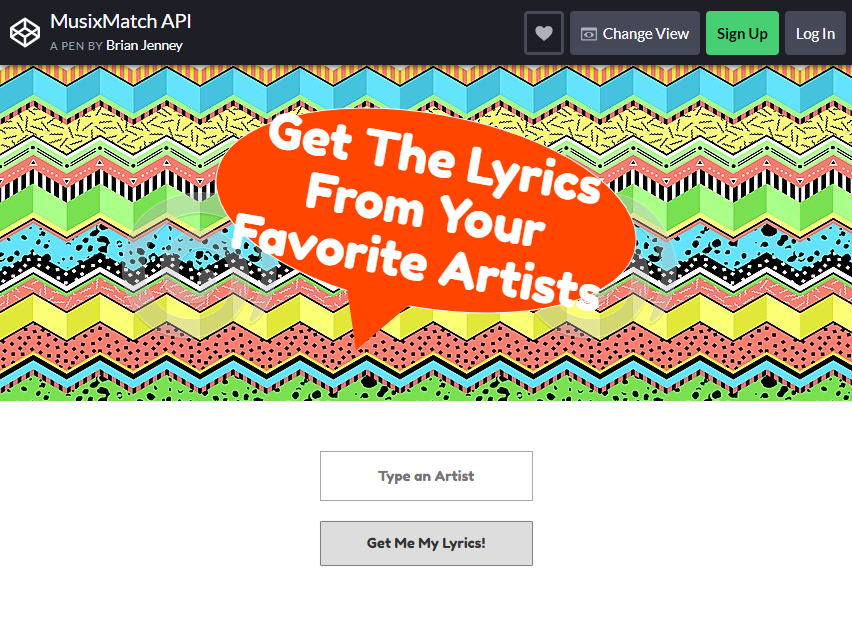
مزيد من المعلومات / تنزيل العرض التوضيحيMusixMatch API

اشعر بالمرح والروعة مع هذا التصميم المصمم لمنصة مشاركة الموسيقى عبر الإنترنت! من قال أن الأشكال قديمة جدًا ومملة؟
إذا كنت ترغب في إضافة ميزة عملية وبسيطة إلى صفحة الويب الخاصة بك والتي ستجذب انتباه المستخدم ، فلماذا لا تختار خلفية بألوان نابضة بالحياة وأشكال هندسية ؟
يحتوي هذا التصميم على جمالية ملونة كصورة خلفية ، وكلها مصحوبة بأشكال مذهلة تجلب التصميم تمامًا. تلعب فقاعة اقتباس التعبئة الصلبة البسيطة أيضًا دورًا مهمًا لتأكيد رسالتك!
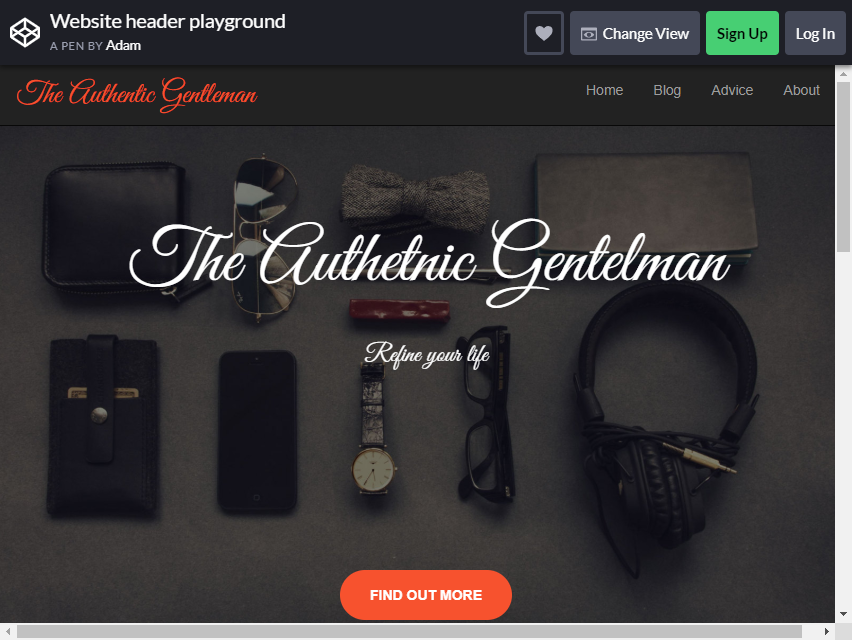
مزيد من المعلومات / تنزيل العرض التوضيحيملعب رأس موقع الويب

الآن ها هو تصميم Jumbotron التجريبي الذي سيكون بالتأكيد ضربة! مفتاح هذا النوع من التخطيط هو ألا تكون الصورة والنص بكاملهما غريبين وغير مألوفين.
ستكون هذه الأنواع من الأساليب مشتتة للغاية ويصعب على المستخدمين التركيز عليها. اجذب انتباه المستخدمين ، ليس من خلال وجود خطوط أو ألوان مذهلة ، ولكن من خلال الحصول على مظهر أنيق ومتميز من شأنه أن يخلق بعض التأثير غير المتوقع الذي سيجلب مفاجأة للمستخدمين.
يمكن أن يحدث هذا بسبب الحركات أو الرسوم المتحركة البسيطة لـ Jumbotron ، كما هو الحال في هذا التخطيط ، يحدث تأثير التمرير Parallax.
مزيد من المعلومات / تنزيل العرض التوضيحيتم تعديل Bootstrap Jumbotron

إذا كنت بحاجة إلى Jumbotron بسيط ، لكنك بحاجة إلى بعض الرسوم المتحركة لتتوافق معه ، فهذا هو ما يناسبك! مع خلفية تعبئة صلبة بسيطة ومربع تعبئة أبيض لإيواء النص ، يكون النص مثاليًا للمظهر البسيط.
يحتوي التخطيط أيضًا على حدود نهائية بموجة مثل الرسوم المتحركة . أضف رسالتك وخصص الألوان قليلاً وأنت على ما يرام. يمكنك أيضًا تغيير سرعة الرسوم المتحركة لموجة الحدود.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap 4.1.3 Navbar و Parallax

تحدثنا الآن عن التصميمات البسيطة ، ماذا عن شيء أكثر تنوعًا؟ أخذ هذا التصميم تأثير Parallax التمرير إلى مستوى جديد تمامًا!
تمتلئ Jumbtron بصور رائعة تصور مناظر مختلفة ، وأثناء التمرير عبر الصفحة ، سيكون لكل صورة تأثير اختلاف المنظر. يحصل شريط التنقل أيضًا على مكان على المسرح ؛ يتم تمييزه عند التمرير عبر الصفحة.
فاجئ وأذهل مستخدميك بهذا التأثير المذهل واستخدمه على صفحة الويب الخاصة بك!
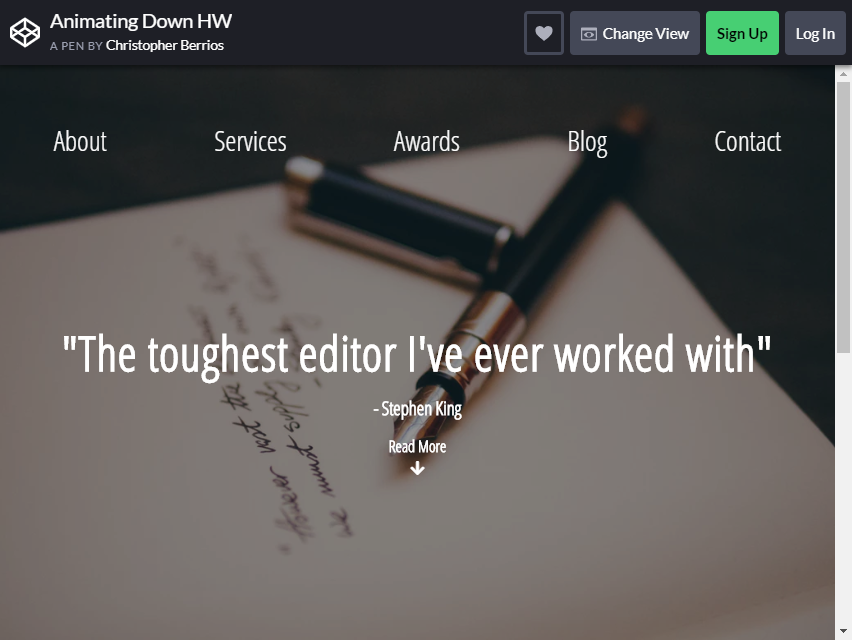
مزيد من المعلومات / تنزيل العرض التوضيحيتحريك أسفل HW

نظرًا لأننا تحدثنا عن جميع التصميمات المذهلة في جميع أنحاء هذه القائمة ، فقد جمع هذا التصميم بين الطباعة الجميلة والواجهة الملونة وشريط التنقل المميز في واحد!
إذا كنت تريد Jumbotron بمظهر احترافي ومثير للإعجاب ، فهذه هي طريقة الانطلاق. الصورة غير واضحة قليلاً لجعل النص بارزًا حقًا ، حتى يتمكن المستخدمون من قراءته بوضوح.
إنه بسيط ، إنه أنيق وجذاب ، إنه أحد أفضل مجموعات Bootstrap Jumbotrons الموجودة هناك!
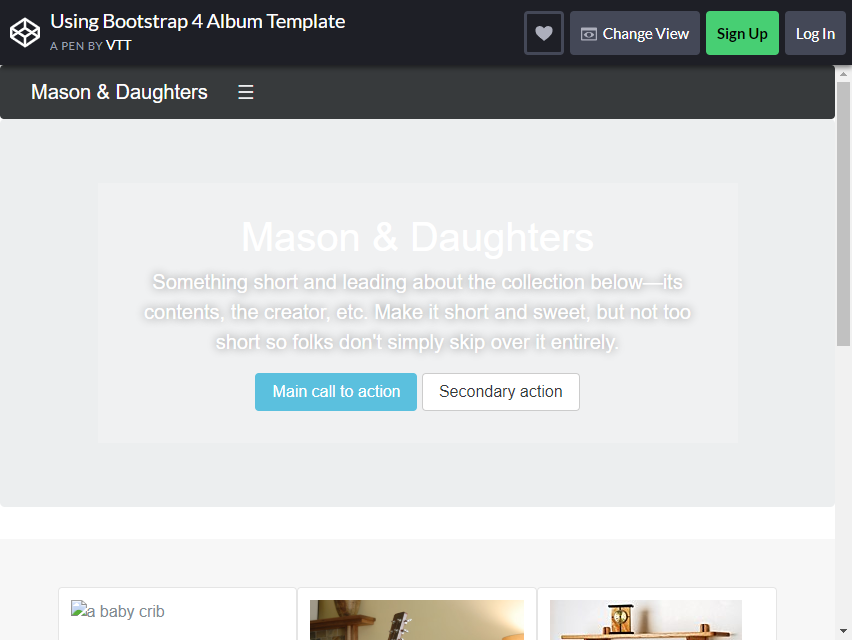
مزيد من المعلومات / تنزيل العرض التوضيحياستخدام قالب ألبوم Bootstrap 4

هذا هو تصميم Bootstrap Jumbotrons الافتراضي ، فلماذا يتم إدراجه في القائمة؟ حسنًا ، إنه متعدد الاستخدامات للغاية في كل جانب تستخدمه فيه.
إنه مخصص أيضًا لمواقع الويب الاحترافية والمدونات ، بحيث يمكنك اللعب بمزيج من العناصر في هذا التصميم المبني مسبقًا.
كما أن زر الحث على اتخاذ إجراء المضمن يكون مفيدًا للمستخدمين ، نظرًا لأنه يتمركز في Jumbotron ، فلن يواجهوا صعوبة في التنقل عبر الصفحة!
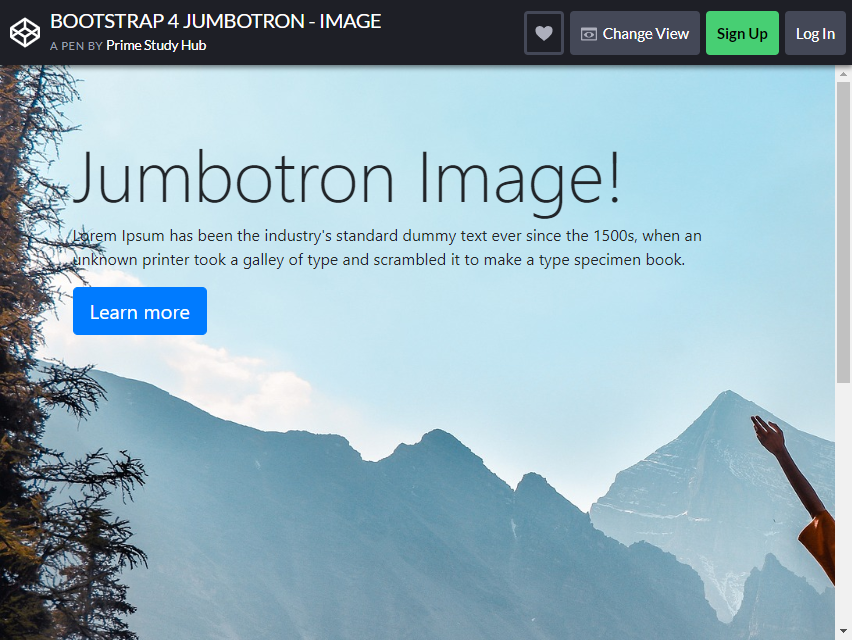
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap 4 جمبوترون - صورة

هذا تصميم جمبوترون آخر بسيط ولكنه مذهل. استفد من صورة ذات مساحة كافية حيث تكون رسالتك مقروءة بما يكفي لجمهورك المستهدف .
استخدم صورة عالية الدقة لإبراز تلك الألوان النابضة بالحياة! هذا تخطيط كلاسيكي تستخدمه معظم المواقع ، بسبب تصميمه البسيط والفعال.
قم بتخصيصه لإضافة المزيد من العناصر وتغيير بعض الخطوط والأنسجة التي ستجعل التصميم مميزًا أكثر!
مزيد من المعلومات / تنزيل العرض التوضيحيملف

أخيرًا ، يتفوق Jumbotron هذا على سابقيه. إن خطه المقروء ذو الحجم المناسب سيجذب انتباه القراء أو المستخدمين وسيتم سماع رسالتك تمامًا.
يتميز هذا التصميم بطريقة فريدة ومختلفة لاستخدام صورة الخلفية ، ويمكن ملاحظة أنها غير واضحة بعض الشيء ولا يوجد الكثير من الألوان التي يمكن رؤيتها ، فلماذا يعمل بشكل فعال؟
الطريقة التي يجمع بها التصميم بين عنصر الفضاء والبساطة ، ليس من المؤلم جدًا النظر إليه ، ومع ذلك فمن الممتع جدًا رؤيته!
بالتأكيد سيندهش الكثير من المستخدمين بهذا التصميم!
مزيد من المعلومات / تنزيل العرض التوضيحي