22 darmowe Jumbotrony Bootstrap (uwaga-chwytacze)
Opublikowany: 2021-07-16Więc przyszedłeś tutaj, aby znaleźć najlepsze jumbotrony Bootstrap dla swojej witryny, prawda? Masz szczęście.
CZEMU? Przeprowadziliśmy wszystkie badania i dochodzenie, aby znaleźć najlepsze fragmenty, na które zasługujesz.
Wiesz, więc nie musisz.
Zwrócenie DODATKOWEJ uwagi na stronie internetowej jest dużo łatwiejsze dzięki solidnemu jumbotronie.
Spraw, aby specjalne treści, informacje lub cokolwiek innego łatwo się pojawiły, aby wszyscy zauważyli .
Oto 22 najlepsze układy jumbotronów Bootstrap, których możesz użyć, aby przyciągnąć odwiedzających.
DOSTĘPNE SĄ W WSZYSTKICH kształtach i rozmiarach, stylach i wzorach, dzięki czemu każdy znajdzie coś dla siebie.
Najlepsze darmowe Jumbotrony Bootstrap
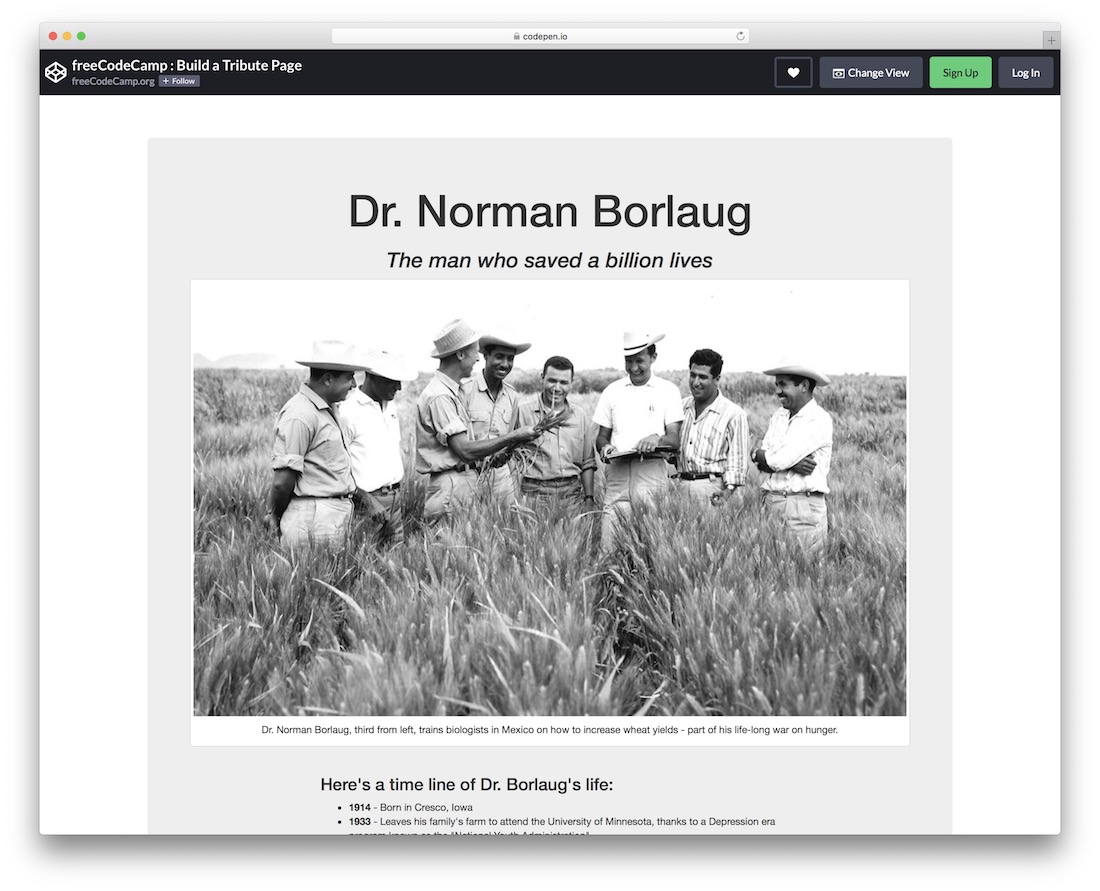
Zbuduj stronę z hołdem

Jak sama nazwa wskazuje, dzięki Build a Tribute Page możesz wstrzyknąć całą stronę do aplikacji internetowej, nad którą pracujesz. Możesz użyć tego do prawie wszystkiego i wszystkiego, co chcesz, ale strona hołdu jest tym, w czym się specjalizuje.
Domyślnie zawiera biografię/oś czasu dr Normana Borlauga, ale możesz ją zmienić na inną osobę, a nawet pójść całkowicie pod prąd.
Jumbotron ma ładne szare tło z opcją wstawiania obrazów, linków, tekstu, jak to nazwiesz. Możesz również skonfigurować go z poziomu edytora CodePen i stamtąd przejść.
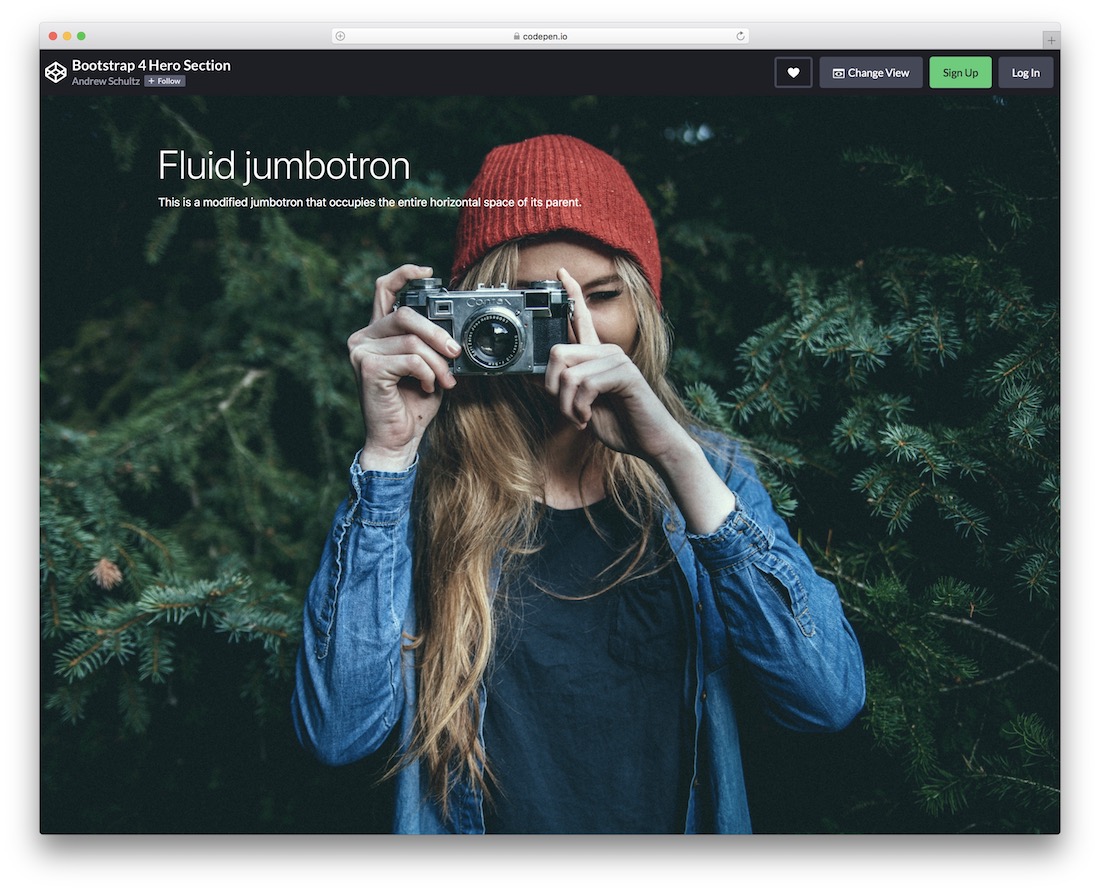
Więcej informacji / Pobierz demoSekcja Bootstrap 4 Hero

Stwórz potężną, wciągającą i oszałamiającą sekcję bohatera bez konieczności tworzenia jej od podstaw. Możesz użyć sekcji Bootstrap 4 Hero na swojej stronie głównej lub nawet w dowolnej innej części swojej witryny.
Łatwo się z nim pracuje, używając czystego kodu, aby szybko poprawić i dostosować się do swoich potrzeb i przepisów.
Wraz z głównym tłem obrazu, ten szablon zawiera również tytuł i tekst, które można łatwo modyfikować.
Jeśli nie korzystałeś wcześniej z CodePen, możesz wprowadzać zmiany bezpośrednio z platformy internetowej, bez konieczności używania żadnego oprogramowania.
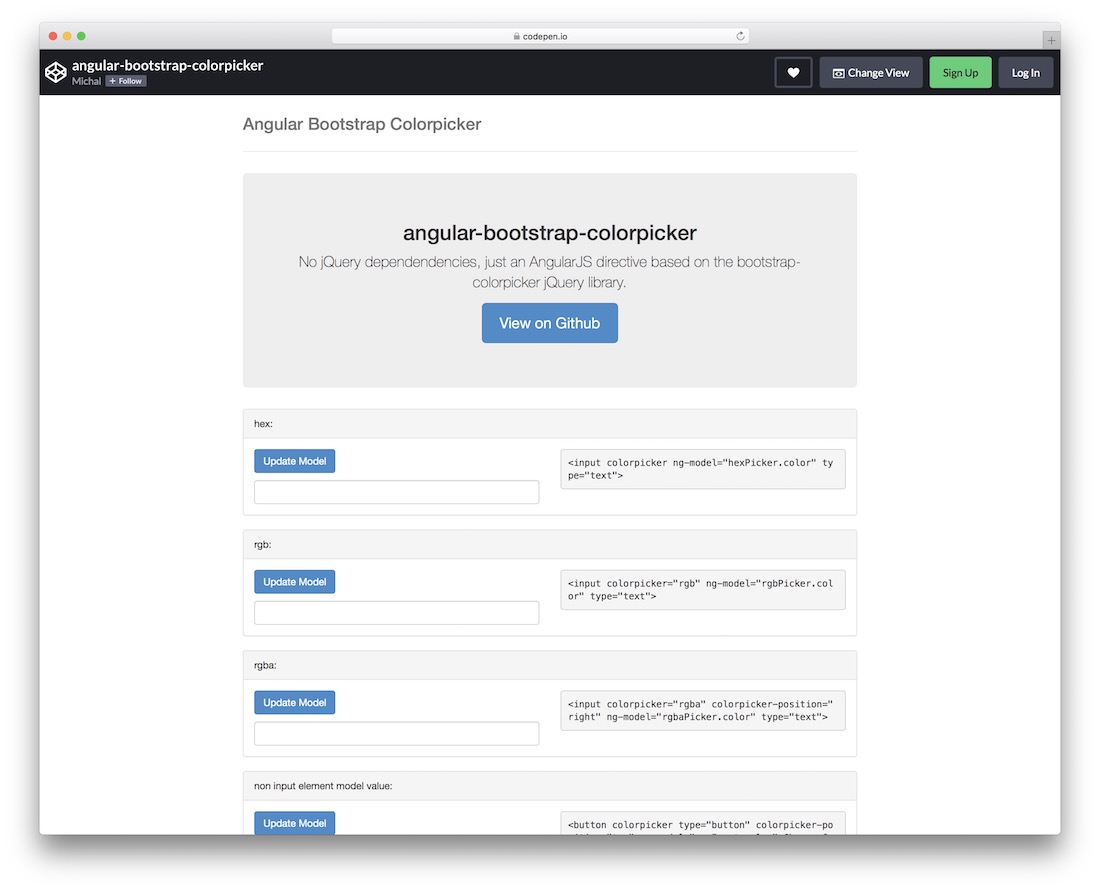
Więcej informacji / Pobierz demoPróbnik kolorów Angular Bootstrap

To jest coś nieco innego – stąd nazwa – darmowy fragment, który odblokowuje wiele różnych stylów próbników kolorów. Istnieją cztery różne podejścia do wybierania kolorów, więc możesz użyć wszystkich lub tylko jednego .
Nie zawiera zależności jQuery, zawiera natywny AngularJS i bazuje na popularnym Bootstrap Framework. Zaoferuj swoim użytkownikom WYGODNY sposób wybierania kolorów za pomocą widżetu Angular Bootstrap Colorpicker.
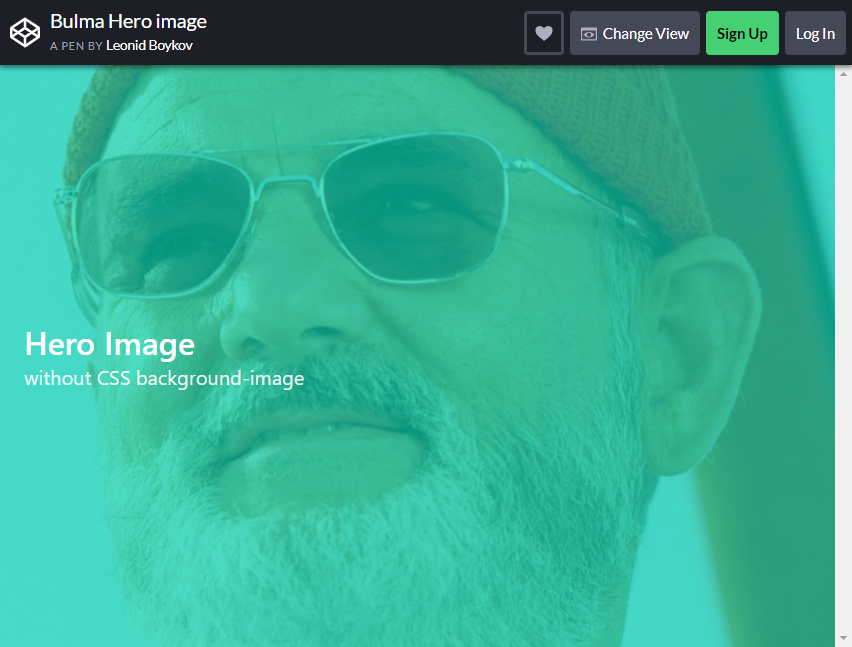
Więcej informacji / Pobierz demoObraz Bulmy Hero

Zacznijmy od prostych Jumbtronów, które zwykle widzisz w modułowym stylu projektowania witryn. Strony te mają na celu mieć minimalistyczną funkcję , aby były responsywne, jeśli chodzi o nawigację użytkownika.
Obecnie większość projektów jest podzielona na odrębne bloki i sekcje, które oddzielają zawartość strony internetowej, co dla niektórych może być mylące.
Ten styl projektowania oferuje pełne przyciągające uwagę detale, podkreślając pełnowymiarowe obrazy bohaterów, z których korzysta większość witryn, aby umożliwić użytkownikom i odwiedzającym skupienie się bardziej na kontekście obrazu.
Ten układ na przykład wykorzystuje pojedynczy i uderzający obraz połączony z prostym tekstem, niezbyt krzykliwym i niezbyt nudnym.
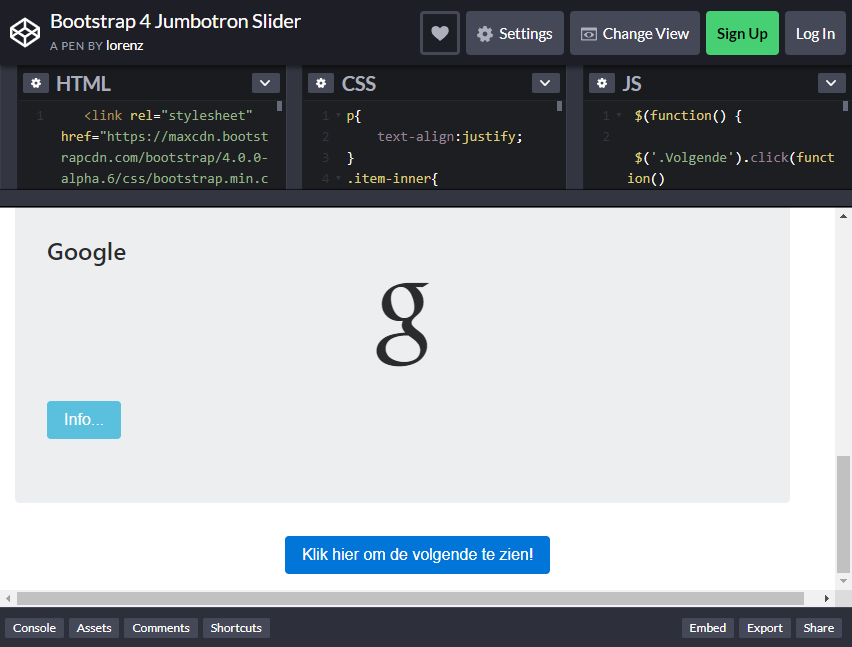
Więcej informacji / Pobierz demoBootstrap 4 Suwak Jumbotron

Nie wszystkie strony internetowe korzystają z tła przypominającego pokaz slajdów, ale niewiele wiedzą, że tego typu projekty są tym, czego niektórzy szukają. Nadal jest dyskusyjne, czy suwak jest realnym elementem projektu.
Jednak wielu odnoszących sukcesy projektantów stron internetowych zawsze polegało na tego rodzaju projektowaniu tła dla bootstrap Jumbotrons i wykonało świetną robotę, wykorzystując go do reklamowania produktów i zwracania uwagi użytkownika.
W tym układzie znajdują się przesuwane obrazy, które automatycznie lub „klikalne”, które przewijają się z jednego pięknego obrazu o wysokiej rozdzielczości do drugiego. Możesz użyć tego do reklamowania usług i produktów, które oferuje Twoja witryna lub strona internetowa firmy.
Dodaj do przewijanego tła jakiś PIĘKNY tekst, a goście będą błagać, aby sami przejęli kontrolę nad tym doświadczeniem.
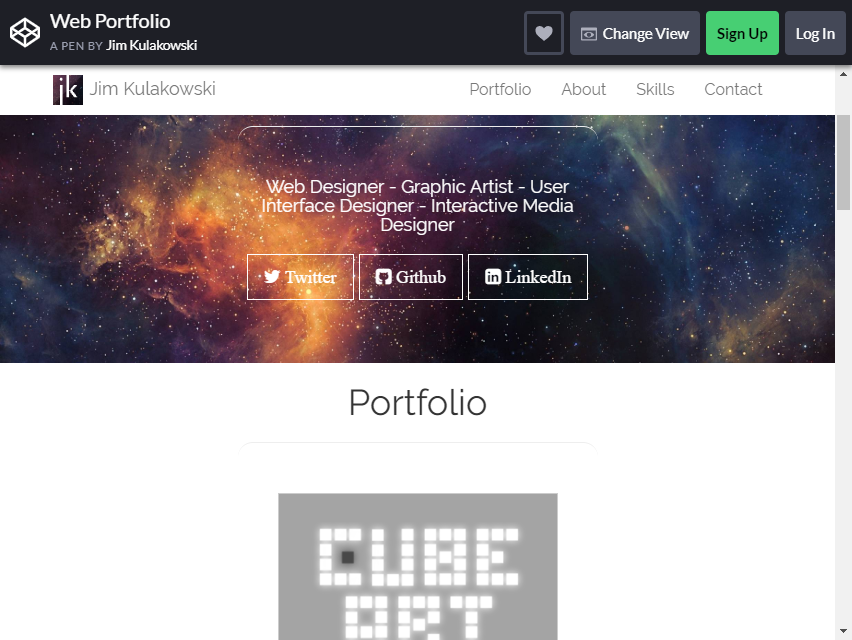
Więcej informacji / Pobierz demoPortfolio internetowe

Ten układ Jumbotron ma przyjemną iluzję dla użytkowników. Wykorzystuje efekt przewijania paralaksy, aby nadać głębię i poczuć, że tekst unosi się wewnątrz obrazu.
Przewijanie paralaksy w dzisiejszych czasach wciąż rośnie w siłę i jest szeroko stosowane do projektowania Jumbotronu witryny internetowej lub strony mobilnej.
Okazało się, że jest to idealne miejsce do zastosowania tego rodzaju przyjemnej wizualnej „ iluzji ” w branży projektowania stron internetowych, a firmy premium zwykle wybierają ten rodzaj projektu na swoich stronach internetowych.
Możesz być wyjątkowy i nieco go zmienić, nadając temu zwojowi paralaksy transformacyjną przewagę, aby zaskoczyć odwiedzających Twoją witrynę nieoczekiwanym rezultatem zwoju.
Układ można W PEŁNI dostosować do motywu Twojej witryny!
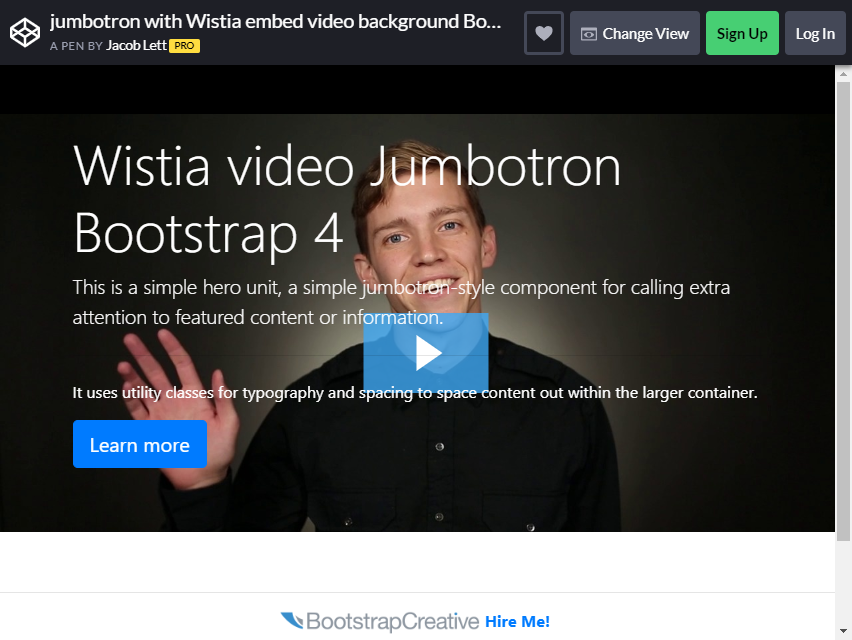
Więcej informacji / Pobierz demoJumbotron z Wistia Embed Video Background Bootstrap 4

Czy jesteś bardziej w ruchu, a mniej w nieruchome obrazy? Czy chcesz umieścić niektóre ze swoich słynnych filmów na stronach swojej witryny? Cóż, z takim układem, MOŻESZ! Projekt tła wideo był szeroko stosowany jako forma projektowania.
Jest to kolejny z tych ostatnich trendów, który naprawdę świetnie sprawdza się jako forma bootstrap Jumbotron, ponieważ lekko wyblakłe tło wideo łączy się z uderzającym i łatwym do odczytania tekstem, a wtedy masz przepis na udany projekt Jumbotron.
Możesz naprawdę stworzyć nastrój w swojej witrynie, pokazując kilka filmów, które ma do zaoferowania Twoja witryna.
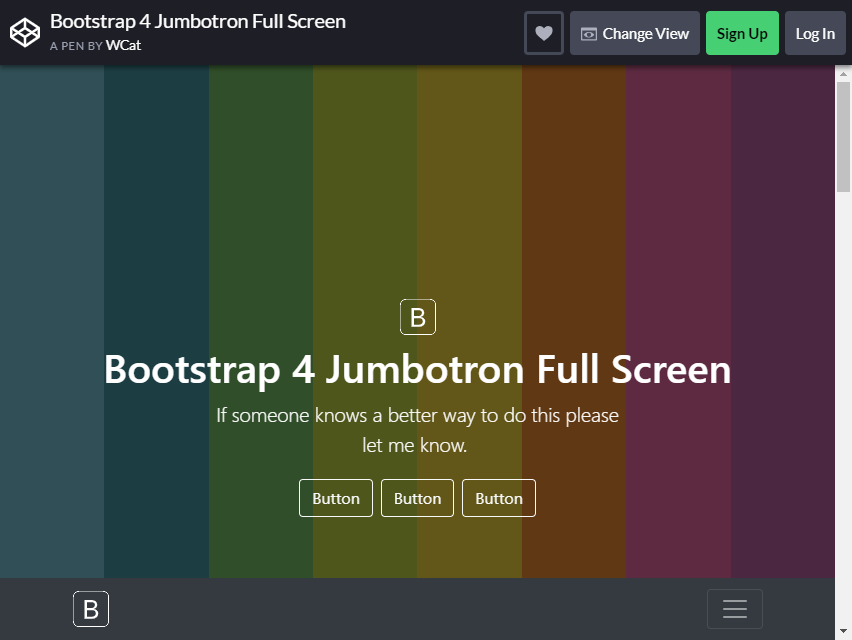
Więcej informacji / Pobierz demoBootstrap 4 Jumbotron na pełnym ekranie

Tego typu projekty są często spotykane w witrynach przeglądanych na urządzeniach mobilnych, do których były zwykle przeznaczone, ale teraz możesz użyć tego samego układu na własnych stronach internetowych.
Nie ma projektu, który mógłby konkurować z pięknem nawigacyjnego minimalizmu . Przyciski menu lub przyciski nawigacyjne można łatwo osadzić na obrazie tła Jumbotronu, to tylko od Ciebie i Twojej wyobraźni, jak możesz go jeszcze bardziej wyróżnić!
Układ jest w pełni konfigurowalny, więc baw się kolorami i dostosuj niektóre szczegóły według własnych preferencji. Kolorowe tło samo w sobie jest w porządku, ale EKSPERYMENTUJ i spróbuj stworzyć coś lepszego!
Twoi użytkownicy natychmiast zwrócą większą uwagę na ekscytujące wizualizacje i nie będą mieli problemów z poruszaniem się po nich, ponieważ przyciski są dosłownie dokładnie tam, gdzie patrzą.
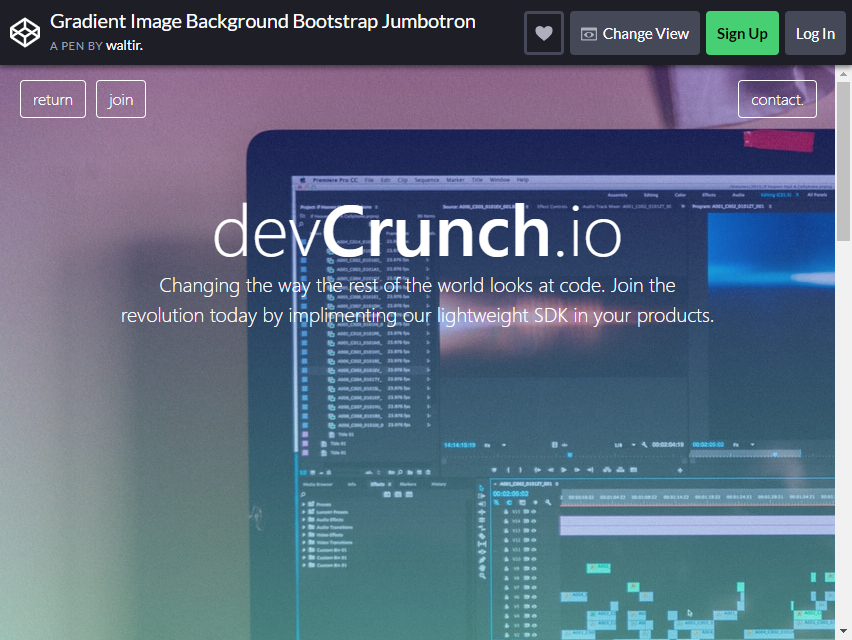
Więcej informacji / Pobierz demoGradientowe tło obrazu Bootstrap Jumbotrons

Jeśli chcesz przyciągnąć ruch do swojej witryny, możesz zrobić wiele. Możesz włączyć oszałamiający i piękny Jumbotron z motywem, który naprawdę dociera do odbiorców.
Ten układ to projekt, którego szukasz, gdy chcesz, aby sekcja na swojej stronie przedstawiała odwiedzającym Twoją witrynę. Czy jest lepszy sposób na rozpoczęcie pracy niż wprowadzenie ich do pięknego interfejsu witryny , który spotkają po drodze?
Jeśli Twoja witryna oferuje różnorodne usługi i produkty, zaprezentuj je dzięki temu Jumbotronie o CZYSTYM projekcie.
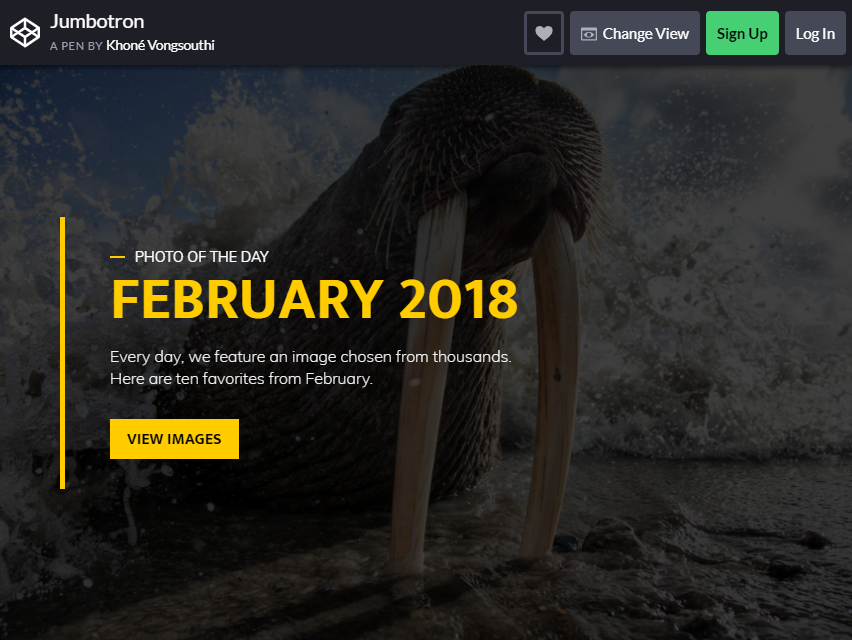
Więcej informacji / Pobierz demoJumbotron

Nic nie przemawia głośniej niż piękny tekst z prostym tłem. Jest wiele rzeczy, które można zrobić, aby nadać typografii witryny wspaniały wygląd i styl. Nie zawsze musi to być wybór najwymyślniejszej czcionki kursywy, którą można wciskać ludziom w twarze.
Ludzie pragną wyglądu, który uzupełnia tło, a także pasuje do zajmowanego obszaru. Nie musisz przesadzać, zasypując swojego Jumbotrona masą tekstów, po prostu użyj tego układu, który jest już dla Ciebie przygotowany!
Dostosuj tekst, aby udostępnić swoją wiadomość użytkownikom i zadziwić ich prostym, ale eleganckim wyglądem. Pamiętaj, że NIE ZAWSZE chodzi o ilość szczegółów, które tam wrzucasz.
Twoim celem jest przekazanie jasnego i jasnego komunikatu. To w połączeniu z rozmiarem czcionki użytej do głównej idei wiadomości sprawia, że jest ona tak przyciągająca wzrok .
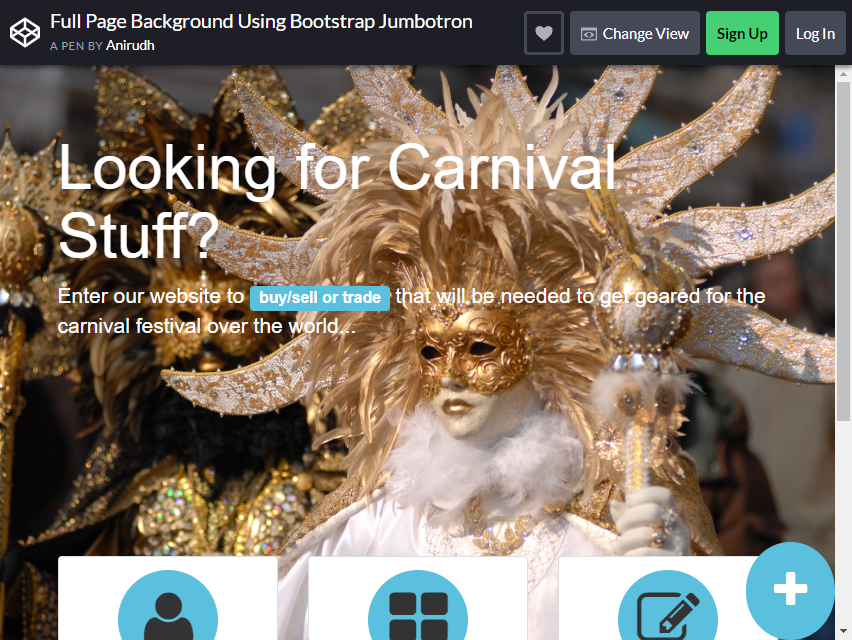
Więcej informacji / Pobierz demoTło całej strony przy użyciu Bootstrap Jumbotron

Ten układ jest idealny dla stron internetowych, które koncentrują się bardziej na dostarczaniu treści i usług. Głównym celem tego układu jest dostarczanie dużej ilości treści odwiedzającym lub dodawanie spersonalizowanych linków do usług stron internetowych.

Poniżej Jumbotronu znajdują się osadzone linki, które doprowadzą użytkowników do rejestracji witryny, reklam i publikacji podanych w przykładzie.
Jest to strategia polegająca na pierwszym tworzeniu treści, która kładzie większy nacisk na usługi, a nie na przekaz, możesz użyć gotowego projektu układu, po prostu nieco zmienić kolory i dodać piękny obraz tła.
Jest to jeden z Bootstrap Jumbotrons, który zawiera również przyciski, na których możesz osadzić linki, aby przekierować użytkowników do treści, które chcesz im pokazać.
Ludzie przyszli do Twojej witryny, aby przeczytać CIEKAWE treści. Są więc bardziej zainteresowani Twoimi lekturami i nie chcą ugrzęznąć w dodatkowych tekstach na Twojej stronie.
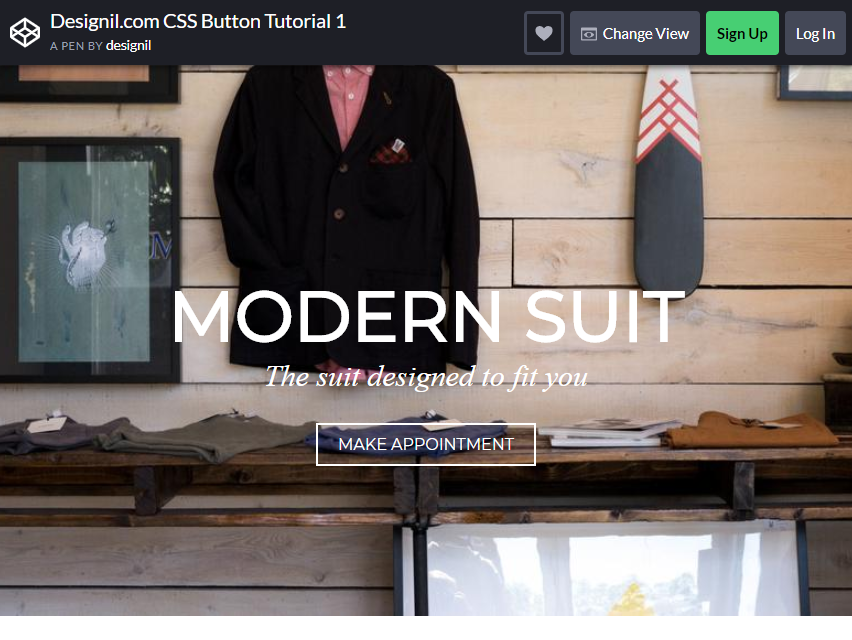
Więcej informacji / Pobierz demoSamouczek dotyczący przycisków CSS Designil.com 1

Prawie podobny do poprzedniego układu, ten projekt jest najlepszy dla witryn e-commerce, które nie wymagają używania tekstu i czcionek CATHY ani prezentacji wideo na temat firmy lub witryny.
Jumbotron wykorzystuje tło, które wyświetla produkty witryny, dzięki czemu odwiedzający będą wiedzieli, po co przyszli na witrynę. Jest to prosta i nieskomplikowana strategia marketingowa, a raczej tekst przykuwa uwagę czytelników; dlaczego nie po prostu skorzystać z usług i przedmiotów ?
W przeciwieństwie do układu skoncentrowanego na treści, ten układ produktu może być używany przez witryny biznesowe, aby mogły one przygotowywać swoje towary lub pochwalić się najlepiej sprzedającymi się produktami lub nowymi wydaniami, aby ZACHĘCIĆ użytkowników do przewijania sklepu eCommerce!
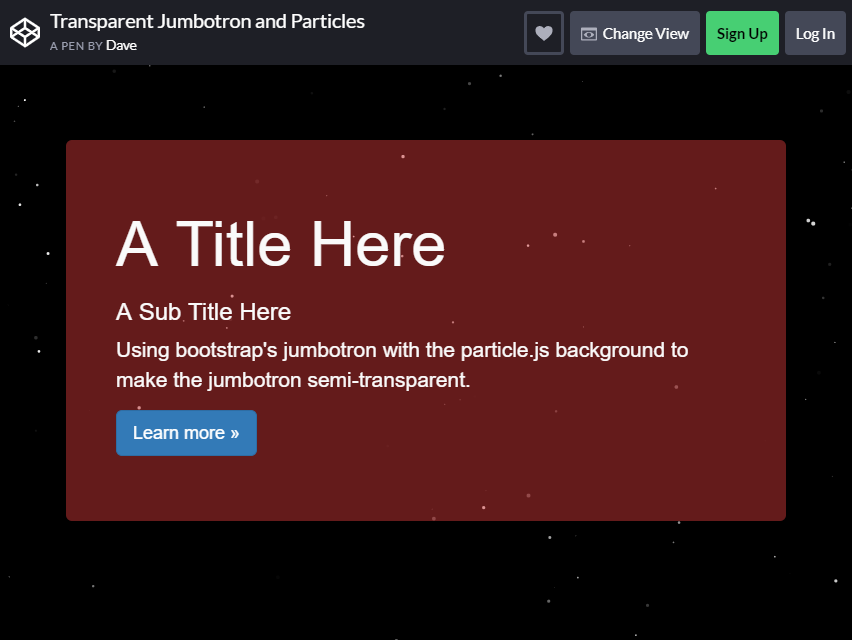
Więcej informacji / Pobierz demoPrzezroczysty Jumbotron i cząsteczki

Czy jest coś lepszego niż piękny nieruchomy obraz? Cóż, poruszający! Animacje ożywiają Twój Jumbotron, nadając mu żywszy i bardziej spontaniczny wygląd. Nie ma absolutnie nic złego w posiadaniu nieruchomych obrazów do projektu tła Jumbotrona, zwłaszcza jeśli chcesz, aby uwaga była skupiona na wiadomości.
Jednak posiadanie ruchomych obrazów przyciąga większą uwagę na nieruchomą ramkę (w tym przypadku tekst lub wiadomość, którą mają przeczytać czytelnicy).
Pamiętaj tylko, aby animacje były PROSTE i ELEGANCKIE, aby nie przeszkadzały użytkownikom w przeczytaniu wiadomości lub wykonaniu czynności, do których ich zamierzyłeś.
Animacje są najlepszym i mądrym wyborem dla witryn, które chcą być wyjątkowe i różnić się od innych witryn. Na przykład ten układ wykorzystuje ruchome cząstki, aby nadać przezroczystemu tłu i jednolitemu tekstowi większą uwagę.
Jest dynamiczny, a jednocześnie prosty i bezpośredni.
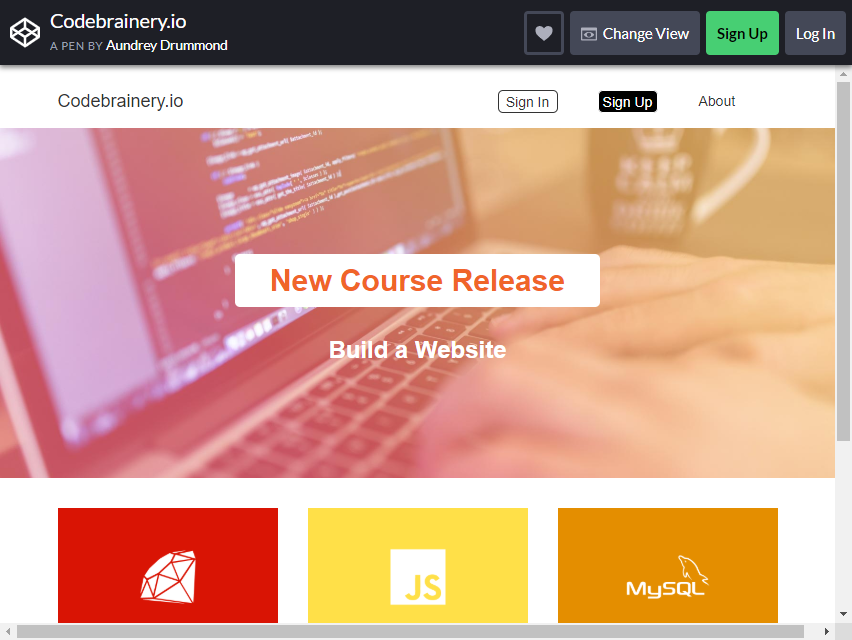
Więcej informacji / Pobierz demoCodeBrainery.io

Jeśli chcesz, aby Twoja strona internetowa była prezentowana w ciekawy sposób i przekazała czytelnikom swój przekaz, warto sięgnąć po piękne i żywe gradienty kolorów!.
Ten układ wykorzystuje kolorową paletę i efektowne logo, aby zaprezentować partnerów witryn. Wykorzystuje również minimalistyczny design, aby rzeczy były PROSTE i ŁATWE w nawigacji.
Jumbotron wykorzystuje żywe kolory, warstwy i gradienty w swoim projekcie, aby naprawdę przyciągnąć uwagę czytelnika.
To proste i eleganckie podejście sprawi, że układ nie będzie wyglądał na zbyt zagracony lub przepełniony informacjami. Jest to jeden z najlepszych jumbotronów typu bootstrap do wykorzystania w witrynach bardziej kolorowych, ponieważ sprawia, że strona internetowa jest bardziej energetyczna i przyjemna dla oka.
Możesz także dostosować przyciski wezwania do działania, aby były osadzone na Jumbotronie lub utworzyć przycisk, który może być używany dla całych bloków na stronie, aby uzyskać bardziej kolorowy i teksturowany wygląd.
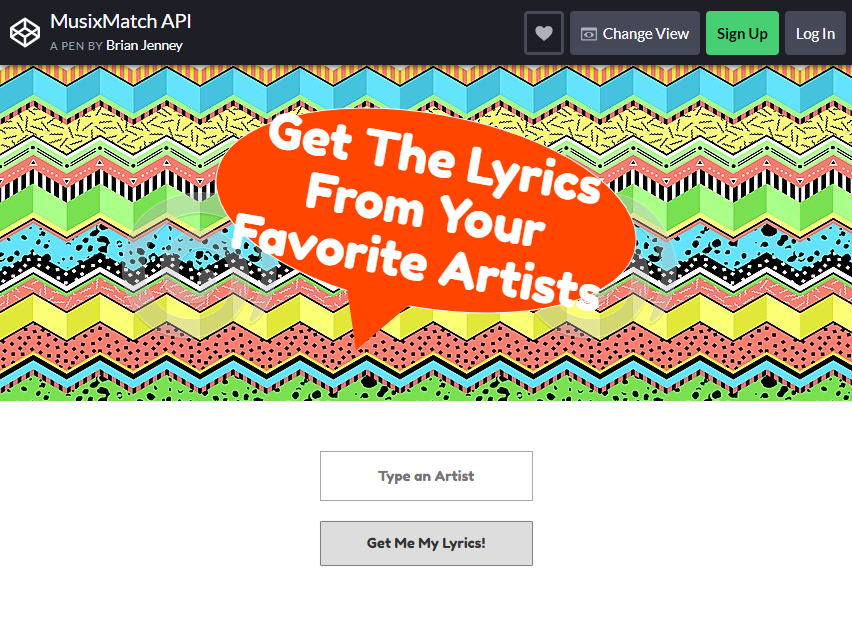
Więcej informacji / Pobierz demoMusixMatch API

Poczuj się modnie i odlotowo dzięki temu układowi, który jest tematem platformy do udostępniania muzyki online! Kto powiedział, że kształty są zbyt nieświeże i nudne?
Jeśli chcesz mieć praktyczną i prostą funkcję do dodania na swojej stronie internetowej, która przyciągnie uwagę użytkownika, dlaczego nie wybrać tła o żywych kolorach i geometrycznych kształtach ?
Ten układ ma kolorową estetykę jako obraz tła, a wszystko to w połączeniu z niesamowitymi kształtami, które po prostu nadają całości projekt. Zwykły, solidny dymek z cytatem również odgrywa ważną rolę w PODKREŚLANIU Twojej wiadomości!
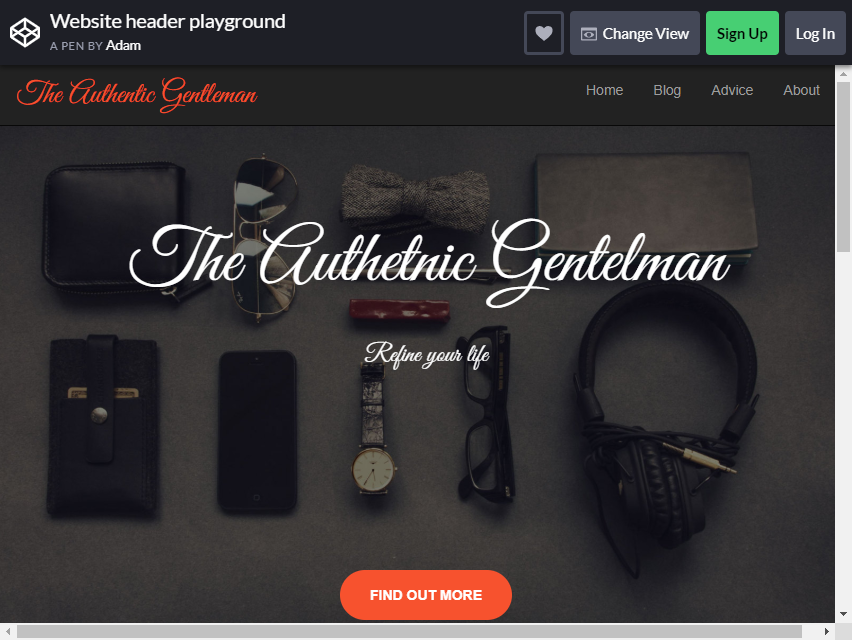
Więcej informacji / Pobierz demoPlac zabaw nagłówka witryny

Oto eksperymentalny projekt Jumbotron, który z pewnością będzie HITEM! Kluczem do tego typu układu jest to, aby cały obraz i tekst nie były dziwacznie i nietypowo.
Tego rodzaju podejście będzie zbyt rozpraszające i trudne, aby użytkownicy mogli się na nim skupić. Zwróć uwagę użytkowników nie za pomocą uderzających czcionek lub kolorów, ale dzięki eleganckiemu i wysokiej jakości wyglądowi, który powinien stworzyć nieoczekiwany efekt, który przyniesie niespodziankę użytkownikom.
Może to być spowodowane prostymi ruchami lub animacjami Jumbotrona, tak jak w tym układzie, ma miejsce efekt przewijania Parallax.
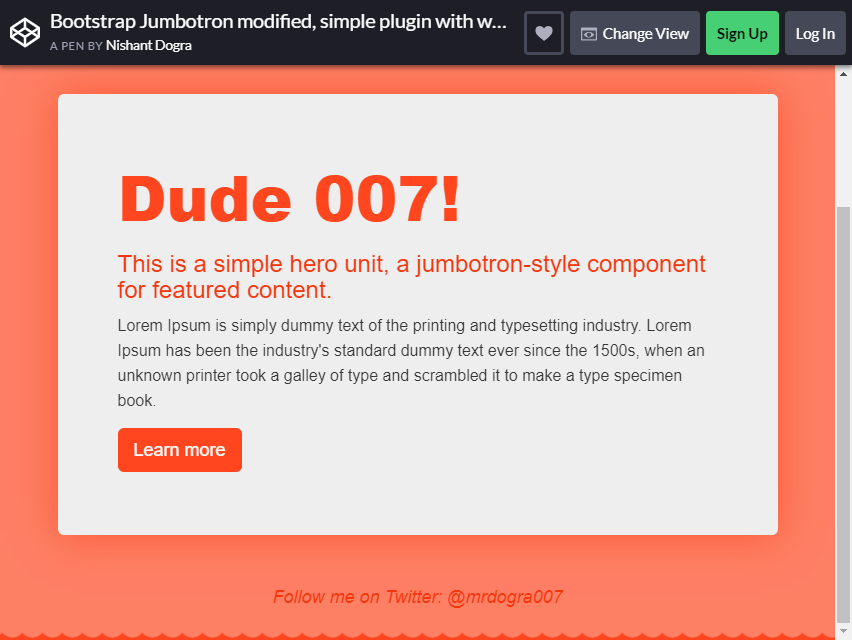
Więcej informacji / Pobierz demoZmodyfikowany Bootstrap Jumbotron

Jeśli potrzebujesz Jumbotrona, który jest prosty, ale potrzebuje kilku animacji, to jest dla Ciebie! Dzięki prostemu, jednolitemu tłu i białemu polu wypełnienia, w którym mieści się tekst, idealnie nadaje się do minimalistycznego wyglądu.
Układ ma również obramowane wykończenie z animacjami podobnymi do fali . Dodaj swoją wiadomość i trochę dostosuj kolory, i gotowe. Możesz także zmienić prędkość animacji fal na granicy.
Więcej informacji / Pobierz demoBootstrap 4.1.3 Pasek nawigacyjny i paralaksa

Teraz rozmawialiśmy o prostych projektach, a może o czymś bardziej zróżnicowanym? Ten układ przeniósł efekt przewijania paralaksy na zupełnie nowy poziom!
Jumbtron jest wypełniony wspaniałymi zdjęciami przedstawiającymi różne scenerie, a podczas przewijania strony każde zdjęcie będzie miało efekt paralaksy. Pasek nawigacyjny również dostaje miejsce na scenie; zostaje podświetlony podczas przewijania strony.
Zaskocz swoich użytkowników tym niesamowitym efektem i wykorzystaj go na swojej stronie!
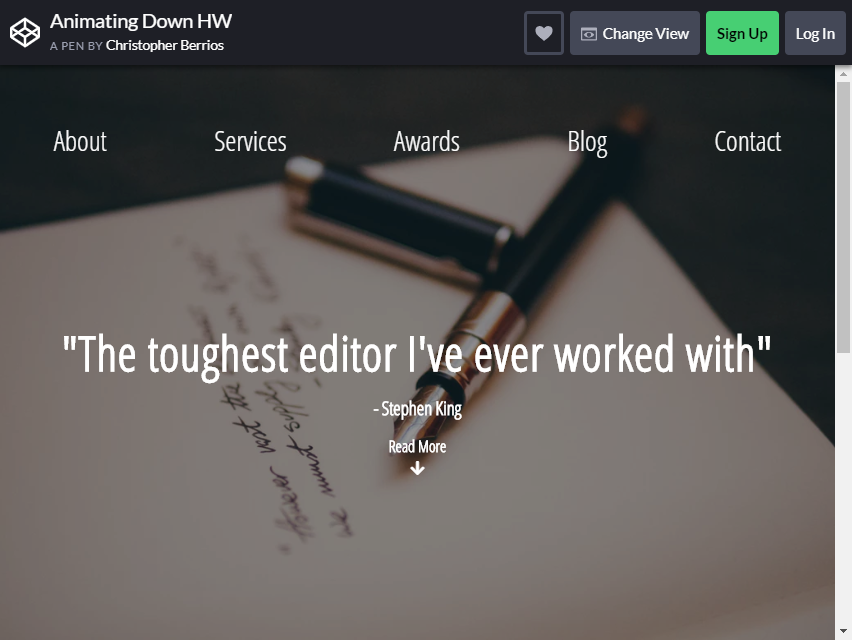
Więcej informacji / Pobierz demoAnimacja w dół HW

Gdy rozmawialiśmy o wszystkich niesamowitych projektach na tej liście, ten układ połączył piękną typografię z kolorowym interfejsem i podświetlanym paskiem nawigacji w jednym!
Jeśli chcesz profesjonalnego i imponująco wyglądającego Jumbotronu, to jest DROGA DO PRZEJŚCIA. Obraz jest nieco zamazany, aby tekst naprawdę wyskoczył, dzięki czemu użytkownicy będą mogli go wyraźnie przeczytać.
Jest prosty, elegancki i atrakcyjny, jeden z najlepszych Bootstrap Jumbotronów na rynku!
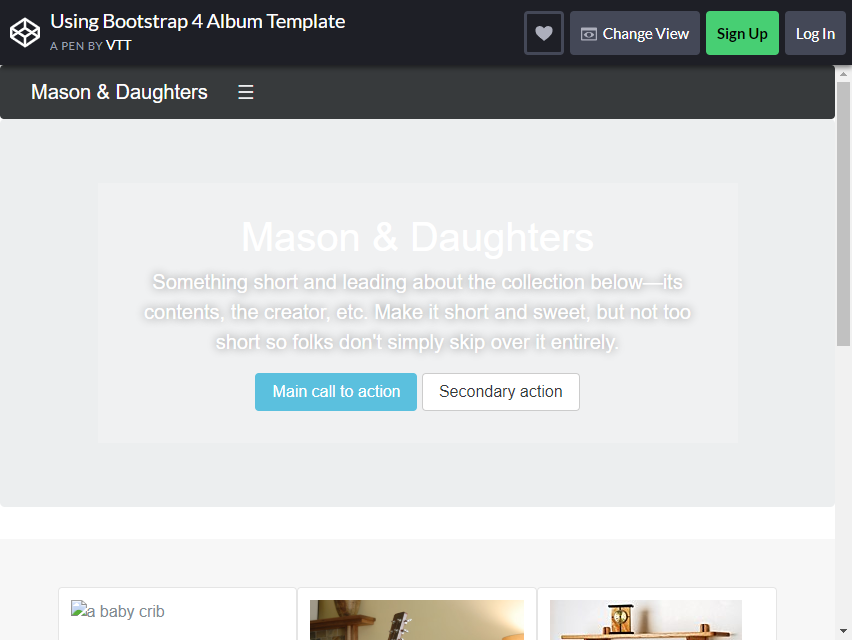
Więcej informacji / Pobierz demoKorzystanie z szablonu albumu Bootstrap 4

Jest to domyślny projekt Bootstrap Jumbotrons, po co umieszczać go na liście? Cóż, jest bardzo wszechstronny pod każdym względem, w którym go używasz.
Jest również przeznaczony dla stron profesjonalnych i blogów, dzięki czemu możesz bawić się kombinacją elementów w tym gotowym układzie.
Wbudowany przycisk wezwania do działania PRZYDAJE SIĘ również użytkownikom, ponieważ jest wyśrodkowany w Jumbotronie, nie będą mieli trudności z poruszaniem się po stronie!
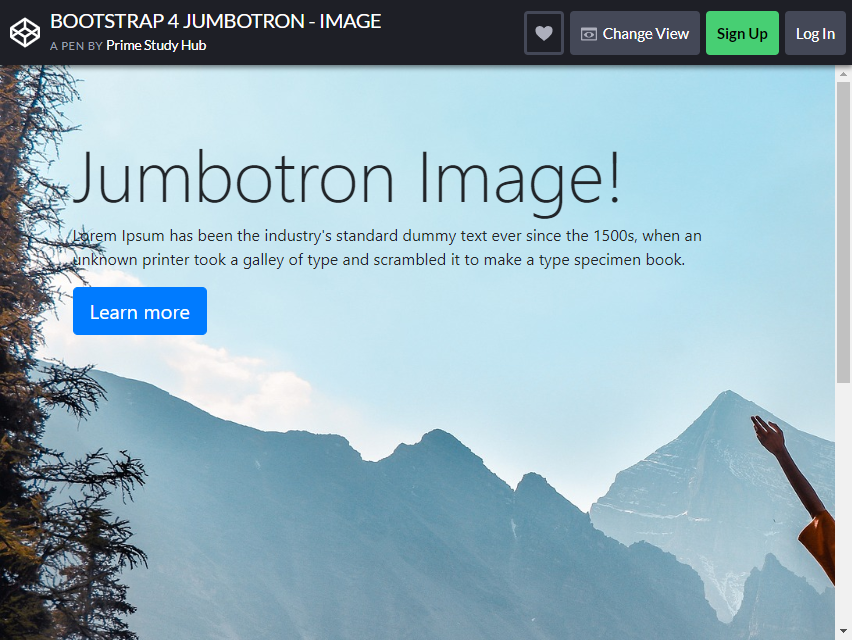
Więcej informacji / Pobierz demoBootstrap 4 Jumbotron – Obraz

To kolejny prosty, ale oszałamiający projekt Jumbotron. Wykorzystaj obraz z wystarczającą ilością miejsca, na którym Twoja wiadomość jest wystarczająco czytelna dla docelowych odbiorców .
Użyj obrazu o wysokiej rozdzielczości, aby wydobyć te żywe kolory! Jest to klasyczny układ, z którego korzysta większość witryn, ze względu na jego prosty i efektowny projekt.
Dostosuj go, aby dodać więcej elementów i zmienić niektóre czcionki i tekstury, które sprawią, że projekt WYRÓŻNI SIĘ jeszcze bardziej!
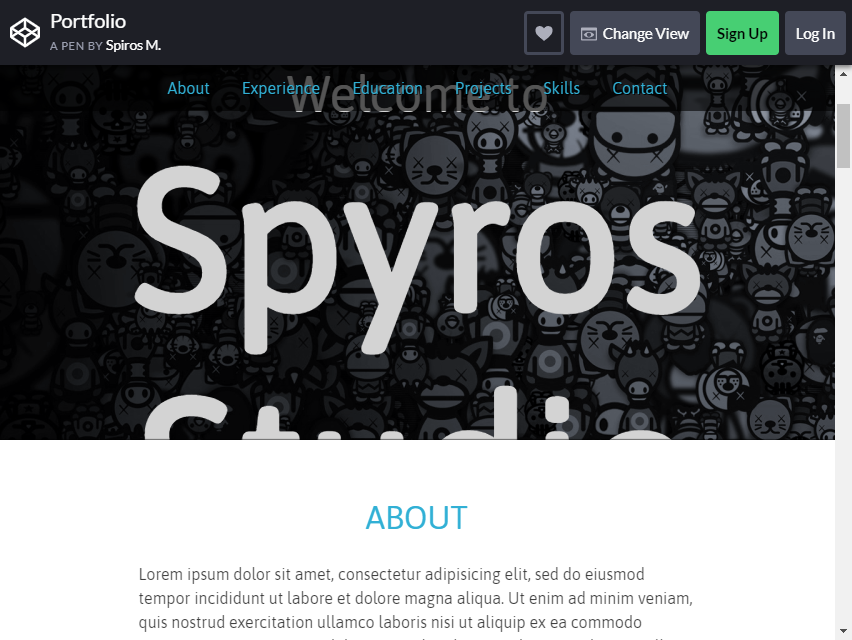
Więcej informacji / Pobierz demoTeczka

Wreszcie, ten Jumbotron deklasuje poprzednie. Jego czytelna czcionka o przyzwoitym rozmiarze naprawdę przyciągnie uwagę czytelników lub użytkowników, a Twoja wiadomość zostanie całkowicie wysłuchana.
Ten projekt ma unikalny i inny SPOSÓB wykorzystania obrazu tła, widać, że jest on nieco rozmazany i nie widać zbyt wiele kolorów, więc dlaczego działa tak skutecznie?
Sposób, w jaki projekt łączy w sobie element PRZESTRZENI i PROSTOTY, nie jest zbyt bolesny dla oka, ale jest bardzo przyjemny dla oka!
Wielu użytkowników z pewnością będzie zachwyconych tym układem!
Więcej informacji / Pobierz demo