22 Jumbotron Bootstrap gratuiti (che catturano l'attenzione)
Pubblicato: 2021-07-16Quindi, sei venuto qui per trovare i migliori jumbotron Bootstrap per il tuo sito web, giusto? Sei fortunato.
PERCHÉ? Abbiamo fatto tutte le ricerche e le indagini per trovare i frammenti finali che meriti.
Sai, quindi non devi farlo.
Richiamare l'attenzione EXTRA su un sito Web è molto più semplice con un solido jumbotron.
Fai apparire facilmente contenuti speciali, informazioni o qualsiasi altra cosa, in modo che tutti se ne accorgano .
Ecco 22 dei migliori layout di jumbotron Bootstrap che puoi utilizzare per attirare visitatori.
VENGONO IN TUTTE le forme e dimensioni, stili e design, assicurando che ci sia qualcosa per tutti.
I migliori jumbotron Bootstrap gratuiti
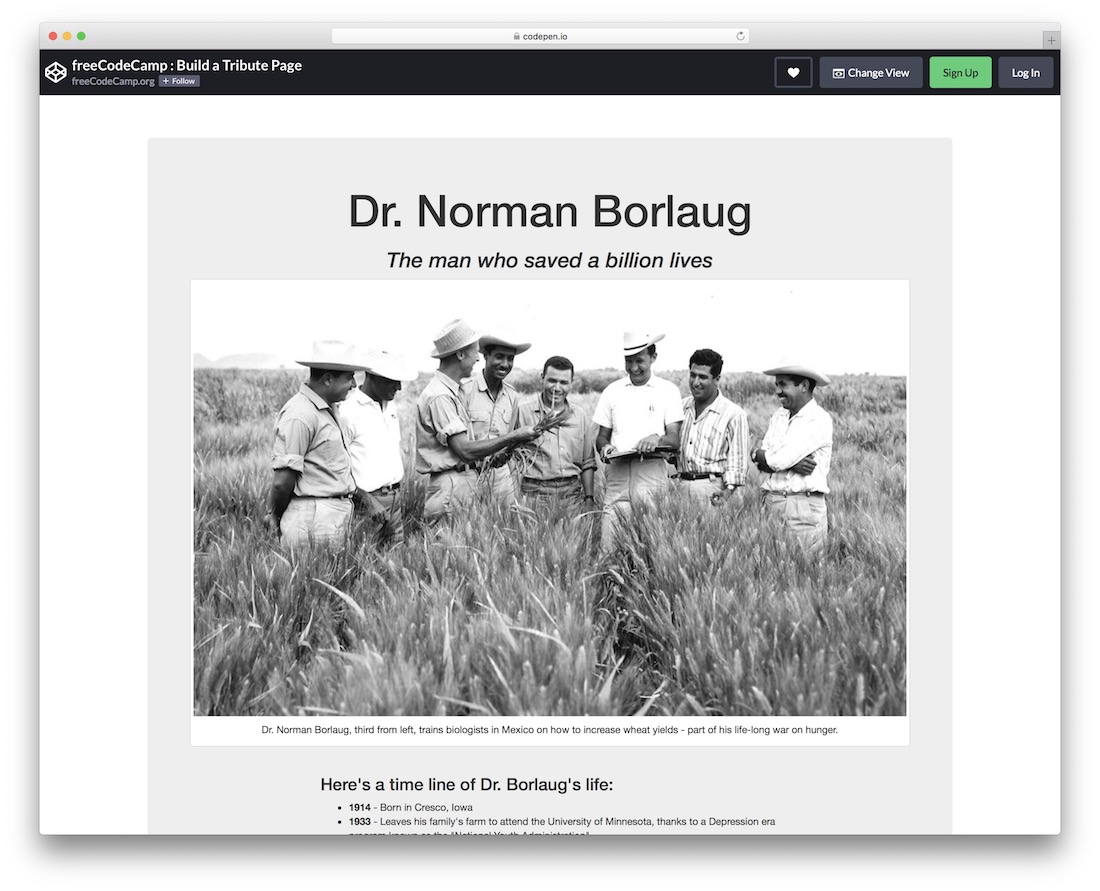
Crea una pagina di tributo

Come suggerisce il nome, con Build a Tribute Page, puoi inserire un'intera pagina in un'applicazione web su cui lavori. Puoi utilizzare questo per praticamente qualsiasi cosa e tutto ciò che desideri, ma una pagina di tributo è ciò in cui è specializzato.
Per impostazione predefinita, presenta una biografia/cronologia del Dr. Norman Borlaug, ma puoi modificarla con un'altra persona o addirittura andare completamente controcorrente.
Il jumbotron ha un bel sfondo grigio con un'opzione per inserire immagini, collegamenti, testo, lo chiami. Puoi ANCHE configurarlo dall'interno dell'editor di CodePen e andare da lì.
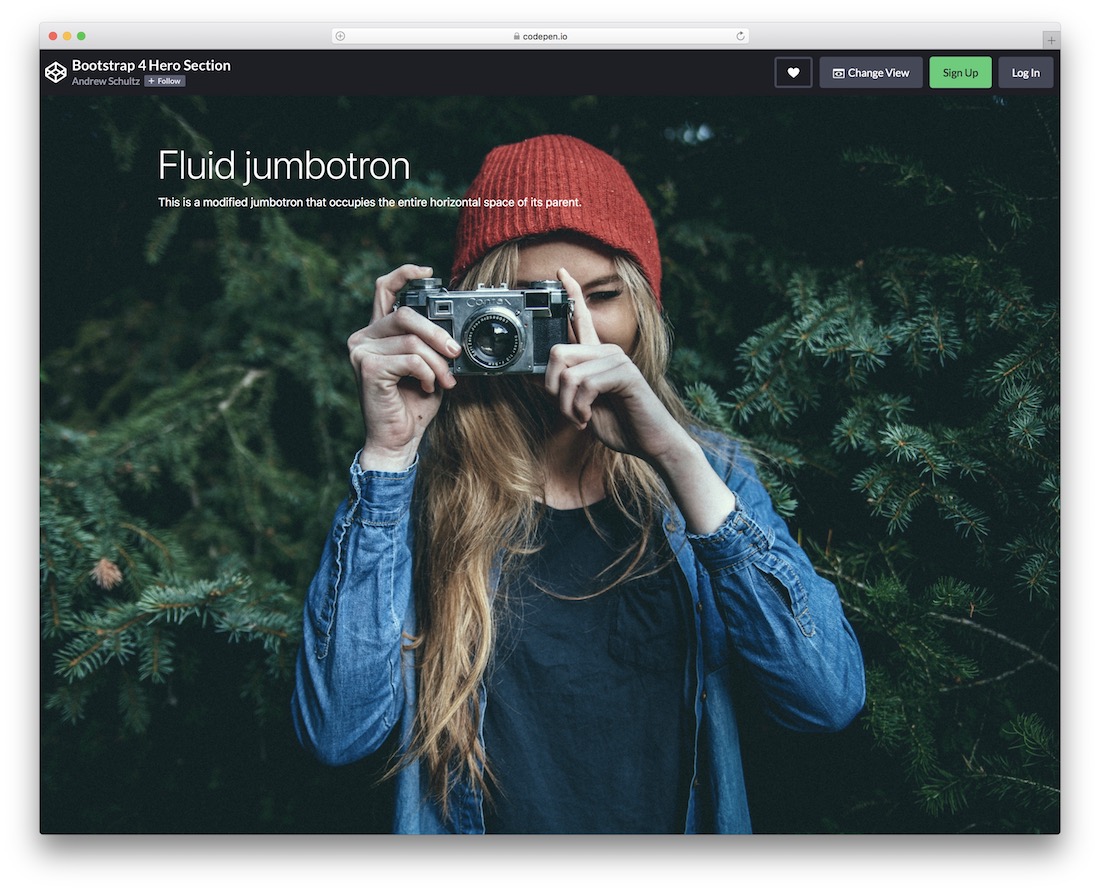
Maggiori informazioni / Scarica la demoBootstrap 4 Sezione Eroe

Crea una sezione di eroi potente, coinvolgente e sbalorditiva senza la necessità di forgiarla da zero. Puoi utilizzare la sezione Hero di Bootstrap 4 sulla tua home page o anche su qualsiasi altra parte del tuo sito web.
È facile da usare, utilizzando un codice pulito per migliorare e adeguarsi rapidamente alle proprie esigenze e normative.
Insieme allo sfondo dell'immagine principale, questo modello include anche titolo e testo, che puoi modificare senza sforzo.
Se non hai mai utilizzato CodePen prima, puoi apportare modifiche direttamente dalla piattaforma web, senza bisogno di utilizzare alcun software.
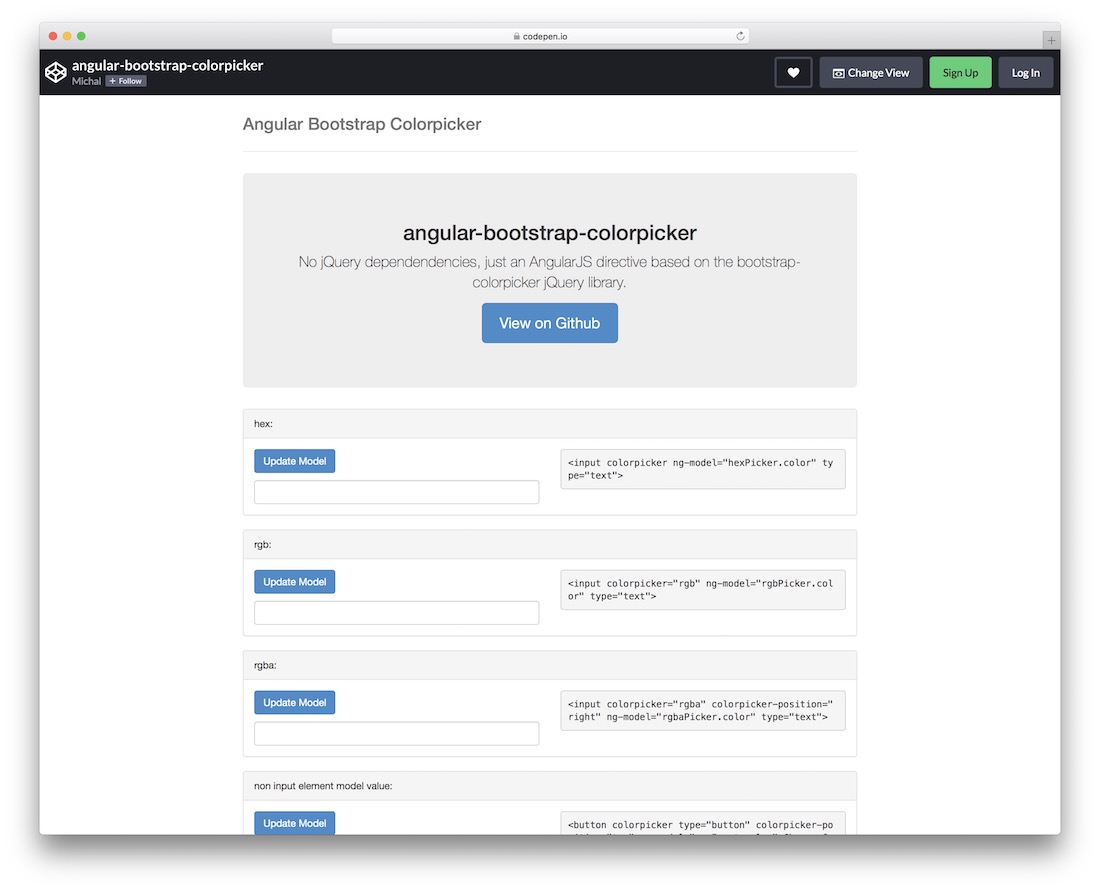
Maggiori informazioni / Scarica la demoAngular Bootstrap Colorpicker

Questo è qualcosa di leggermente diverso - da cui il nome - uno snippet gratuito che sblocca più stili diversi di selettori di colori. Esistono quattro diversi approcci per la selezione dei colori, quindi puoi usarli tutti o solo uno .
Non presenta dipendenze jQuery, contiene AngularJS nativo e si basa sul popolare Bootstrap Framework. Offri ai tuoi utenti un modo CONVENIENTE di selezionare i colori con il widget Angular Bootstrap Colorpicker.
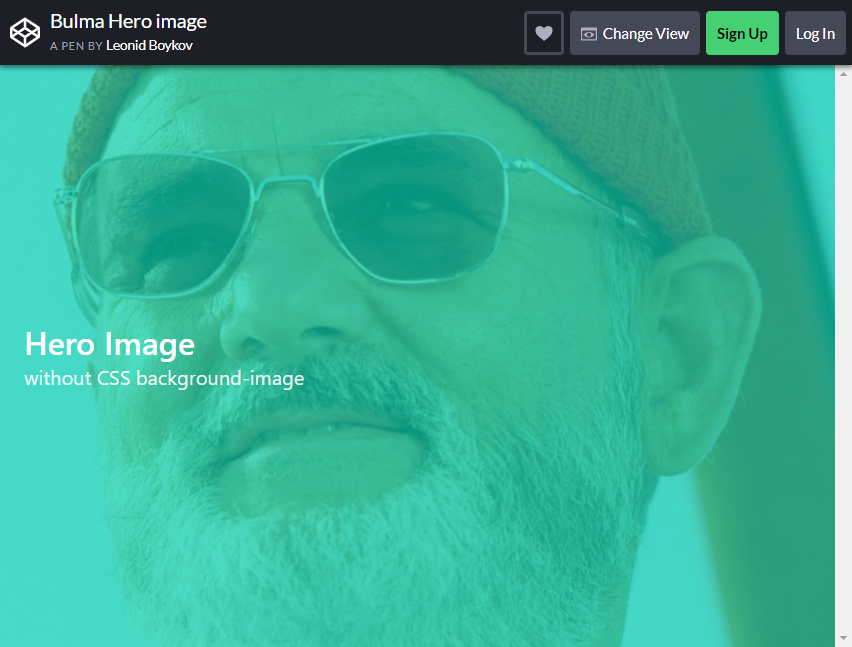
Maggiori informazioni / Scarica la demoImmagine Bulma Eroe

Iniziamo con i semplici Jumbtron che di solito vedi con lo stile modulare di progettazione di siti. Questi siti mirano ad avere una funzionalità minimalista per essere reattivi quando si tratta di navigazione dell'utente.
La maggior parte dei progetti oggigiorno è suddivisa in blocchi e sezioni distinti che separano il contenuto della pagina Web, il che può creare confusione per alcuni.
Questo stile di design offre un dettaglio che cattura l'attenzione enfatizzando le immagini degli eroi a tutta larghezza che la maggior parte dei siti Web utilizza per consentire agli utenti e ai visitatori di concentrarsi maggiormente sul contesto dell'immagine.
Questo layout, ad esempio, utilizza un'immagine singolare e sorprendente combinata con un testo semplice, non troppo appariscente e nemmeno troppo noioso.
Maggiori informazioni / Scarica la demoBootstrap 4 Slider Jumbotron

Non tutti i siti Web scelgono lo sfondo simile a una presentazione, ma non sapevano che questi tipi di design sono ciò che alcuni stanno cercando. È ancora discutibile che uno slider sia un elemento di design praticabile.
Tuttavia, molti web designer di successo hanno sempre fatto affidamento su questo tipo di design di sfondo per Jumbotron bootstrap e hanno fatto un ottimo lavoro utilizzandolo per pubblicizzare prodotti e richiamare l'attenzione dell'utente.
In questo layout, ci sono immagini scorrevoli che automaticamente o "cliccabili" che scorrono da una bella immagine ad alta risoluzione all'altra. Puoi usarlo per pubblicizzare i servizi e i prodotti che il tuo sito web o la tua pagina web aziendale ha da offrire.
Accompagna lo sfondo a scorrimento con del BELLISSIMO testo e avrai visitatori che ti supplicheranno di prendere il controllo di quell'esperienza da soli.
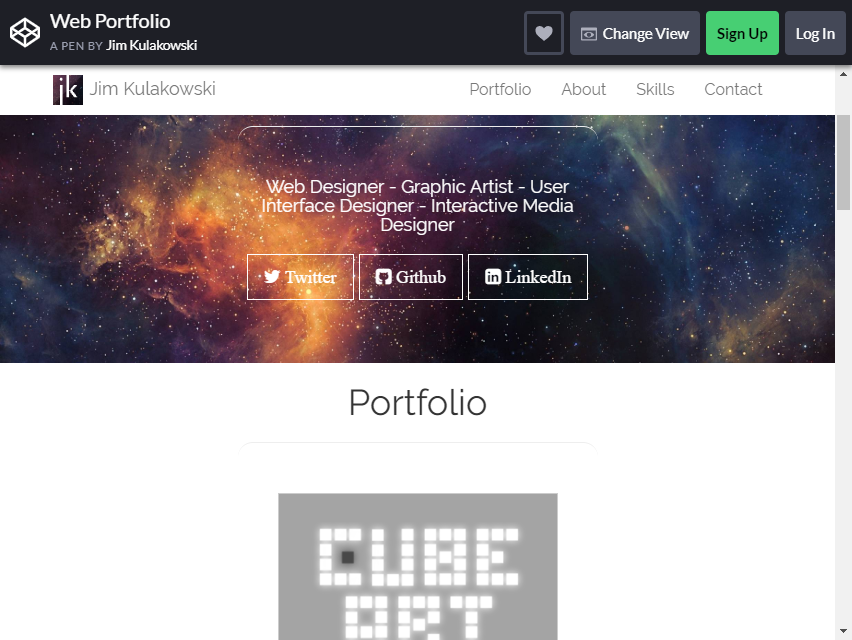
Maggiori informazioni / Scarica la demoPortafoglio Web

Questo layout Jumbotron ha una piacevole illusione in serbo per gli utenti. Utilizza l'effetto dello scorrimento parallasse per dare quella profondità e sentire che il testo fluttua all'interno dell'immagine.
Lo scorrimento parallasse al giorno d'oggi è ancora in forte crescita ed è ampiamente utilizzato per progettare il Jumbotron di un sito Web o di una pagina mobile.
Ha dimostrato di essere il luogo perfetto per applicare questo tipo di piacevole " illusione " visiva nel settore del web design e le aziende premium tendono a scegliere questo tipo di design per le loro pagine web.
Puoi essere unico e cambiarlo un po' dando a questo scorrimento parallasse un vantaggio trasformativo, al fine di sorprendere i visitatori del tuo sito con il risultato inaspettato dello scorrimento.
Il layout è COMPLETAMENTE personalizzabile per adattarsi al tema del tuo sito web!
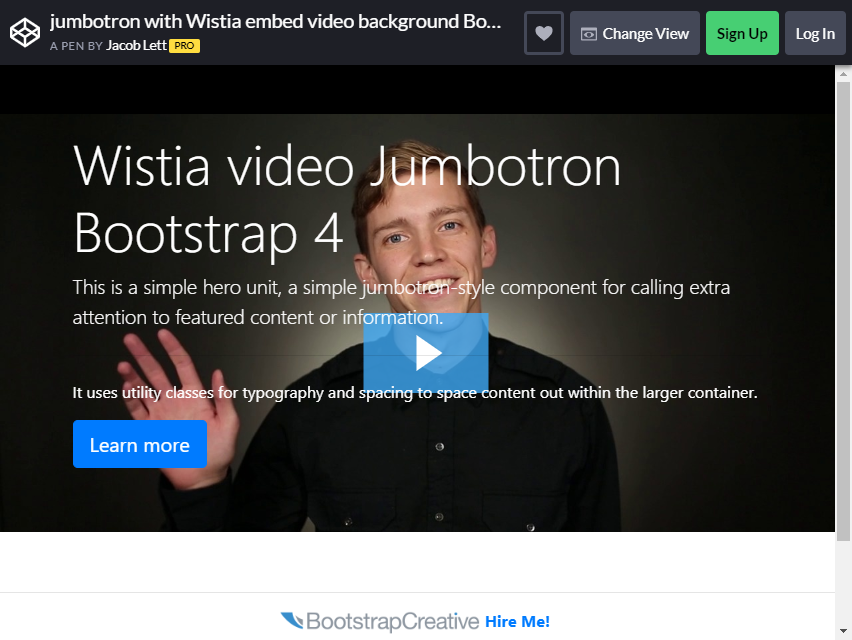
Maggiori informazioni / Scarica la demoJumbotron con Wistia Embed Video Background Bootstrap 4

Sono più in movimento e meno in immagini fisse? Vuoi incorporare alcuni dei tuoi video famosi nelle pagine del tuo sito web? Bene, con questo layout, PUOI! Il design dello sfondo del video è stato ampiamente utilizzato come forma di design.
È un'altra di quelle tendenze recenti che funziona davvero alla grande come una forma di bootstrap Jumbotron, poiché lo sfondo del video leggermente sbiadito è combinato con un testo sorprendente e di facile lettura, e quindi avrai una ricetta per un design Jumbotron di successo.
Puoi davvero creare l'atmosfera per il tuo sito web mostrando un paio di video che il tuo sito ha da offrire.
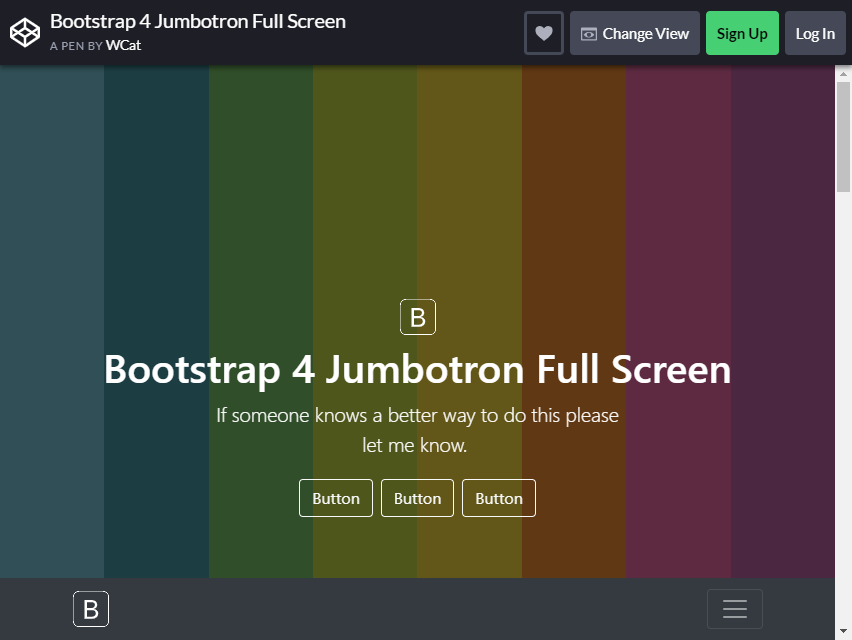
Maggiori informazioni / Scarica la demoBootstrap 4 Jumbotron a schermo intero

Questo tipo di design è comunemente visto sui siti Web visualizzati su dispositivi mobili per i quali era normalmente previsto, ma ora puoi utilizzare lo stesso layout nelle tue pagine Web.
Non c'è un design là fuori che possa competere con la bellezza del minimalismo di navigazione. I pulsanti del menu o i pulsanti di navigazione possono essere facilmente incorporati nell'immagine di sfondo del Jumbotron, dipende solo da te e dalla tua immaginazione su come farlo risaltare un po' di più!
Il layout è completamente personalizzabile, quindi gioca con i colori e organizza alcuni dettagli secondo le tue preferenze. Lo sfondo colorato va bene da solo, ma SPERIMENTA e prova a creare qualcosa di meglio!
I tuoi utenti attireranno immediatamente maggiore attenzione sulle immagini emozionanti e non avranno problemi a navigare perché i pulsanti sono letteralmente proprio dove stanno guardando.
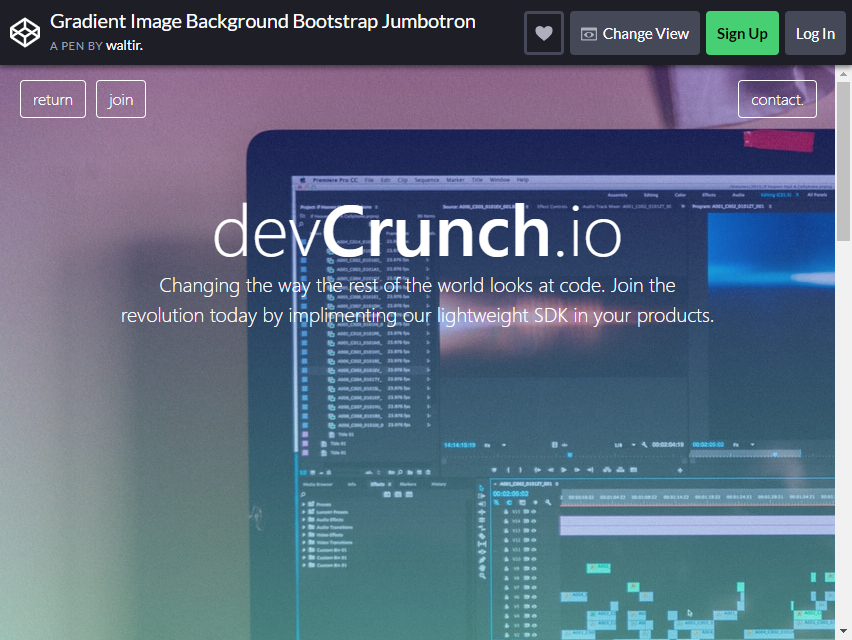
Maggiori informazioni / Scarica la demoSfondo sfumato immagine Jumbotron Bootstrap

C'è molto che puoi fare quando vuoi attirare traffico verso il tuo sito. Puoi incorporare uno straordinario e bellissimo Jumbotron con un tema che raggiunge veramente il tuo pubblico.
Questo layout è il design che stai cercando quando desideri che una sezione della tua pagina introduca i visitatori al tuo sito. Quale modo migliore per iniziare le cose se non presentarli alla bellissima interfaccia dei siti che incontreranno lungo la strada?
Se il tuo sito offre una varietà di servizi e prodotti, mettili in mostra con questo Jumbotron dal design PULITO.
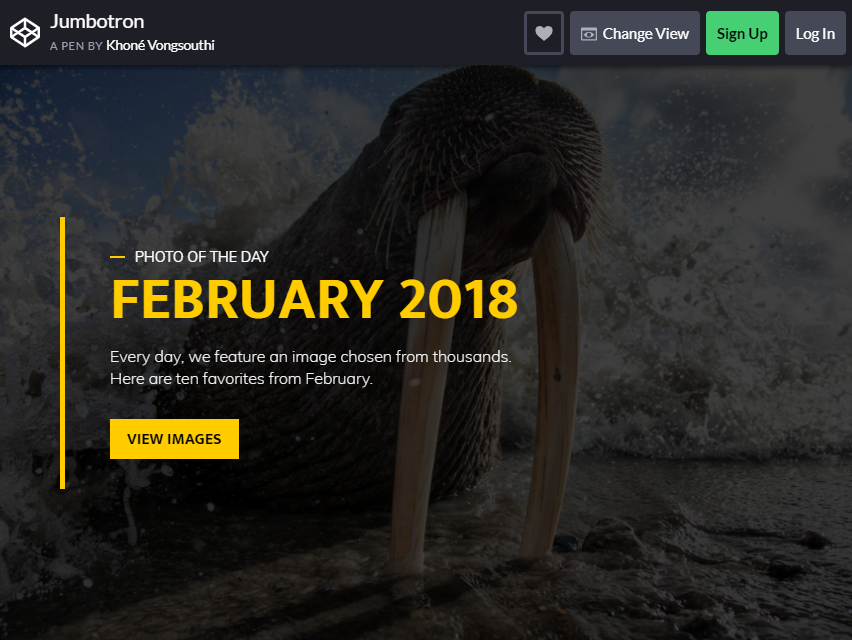
Maggiori informazioni / Scarica la demoJumbotron

Niente parla più forte di un bel testo con uno sfondo semplice. C'è molto che si può fare per dare alla tipografia del tuo sito un aspetto meraviglioso. Non è sempre necessario scegliere il carattere corsivo più fantasioso da inserire in faccia alle persone.
Le persone desiderano un look che integri lo sfondo e si adatti all'area che occupa. Non devi esagerare inondando il tuo Jumbotron con una raffica di testi, usa semplicemente questo layout che è già pronto per te!
Personalizza il testo per condividere il tuo messaggio con gli utenti e stupiscili con questo look semplice ma elegante. Ricorda che NON si tratta SEMPRE della quantità di dettagli che inserisci lì.
Il tuo obiettivo è fornire un messaggio chiaro e chiaro. Questo, abbinato alla dimensione del carattere che hai usato per l'idea principale del tuo messaggio, è ciò che lo rende così accattivante .
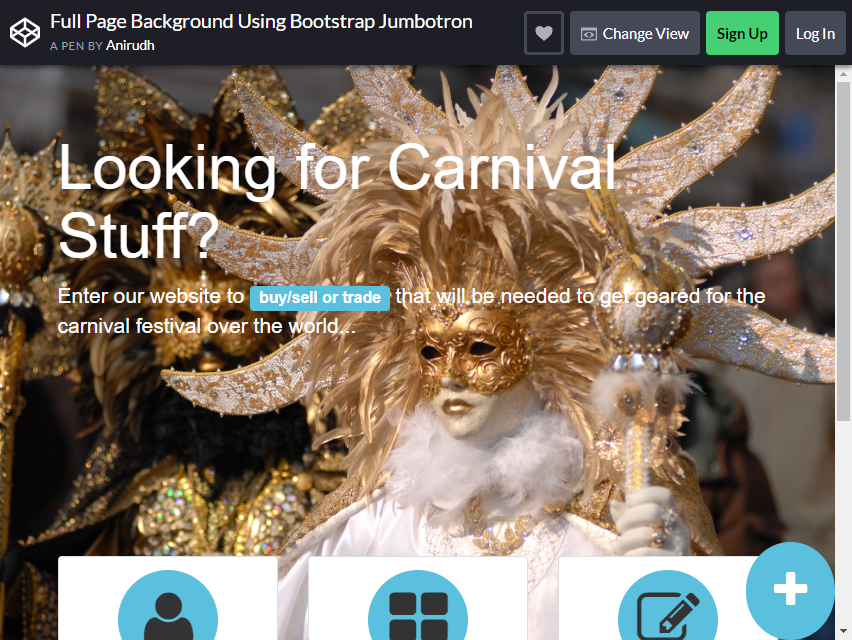
Maggiori informazioni / Scarica la demoSfondo della pagina intera utilizzando Bootstrap Jumbotron

Questo layout è perfetto per i siti Web che si concentrano maggiormente sulla fornitura di contenuti e servizi. L'obiettivo principale di questo layout è fornire quantità di contenuti ai visitatori o aggiungere collegamenti personalizzati ai servizi dei siti Web.

Sotto il Jumbotron ci sono dei link incorporati che condurranno gli utenti alla registrazione del sito, agli annunci e ai post forniti nell'esempio.
Questa è una prima strategia di contenuto per enfatizzare maggiormente i servizi piuttosto che il messaggio, puoi utilizzare il design predefinito del layout e cambiare un po' i colori e aggiungere una bella immagine di sfondo.
Questo è uno dei Bootstrap Jumbotron che contiene anche pulsanti su cui puoi incorporare collegamenti per deviare gli utenti verso il contenuto che desideri mostrare loro.
Le persone sono venute sul tuo sito per leggere i tuoi contenuti INTERESSANTI. Quindi sono più interessati alle tue letture e non vogliono essere impantanati da testi aggiuntivi sulla pagina del tuo sito.
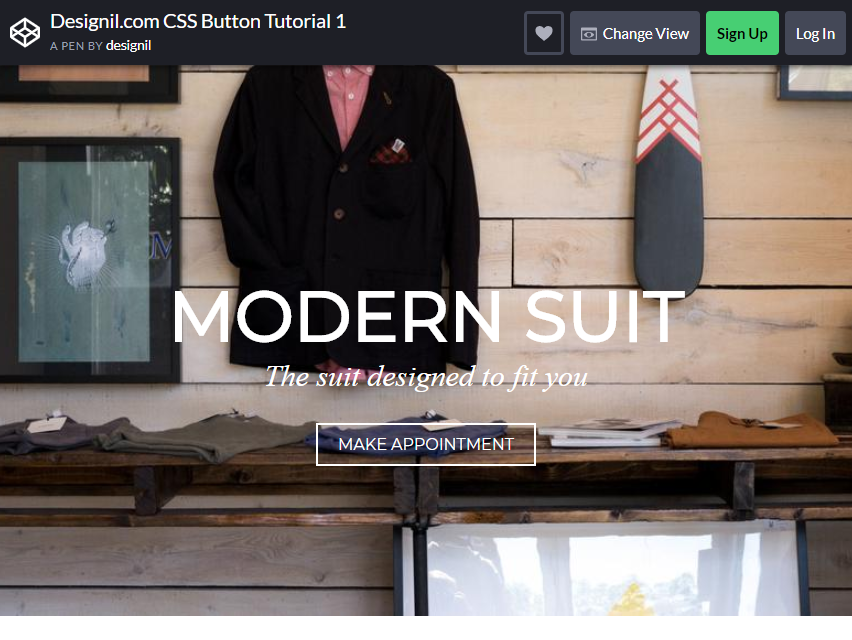
Maggiori informazioni / Scarica la demoTutorial sul pulsante CSS di Designil.com 1

Quasi simile al layout precedente, questo design è il migliore per i siti di e-commerce che non richiedono l'utilizzo di un testo e caratteri CATCHY o forniscono una presentazione video sull'attività o sul sito.
Il Jumbotron utilizza uno sfondo che mostra i prodotti del sito, in modo che i visitatori sappiano per cosa sono venuti sul sito. È una strategia di marketing semplice e diretta, piuttosto che il testo attiri l'attenzione dei tuoi lettori; perché non utilizzare invece i tuoi servizi e articoli ?
A differenza del layout incentrato sui contenuti, questo layout di prodotto può essere utilizzato dai siti Web aziendali in modo che possano adescare la loro merce o mostrare i loro prodotti più venduti o le nuove versioni per INCORAGGIARE i tuoi utenti a scorrere il tuo negozio di eCommerce!
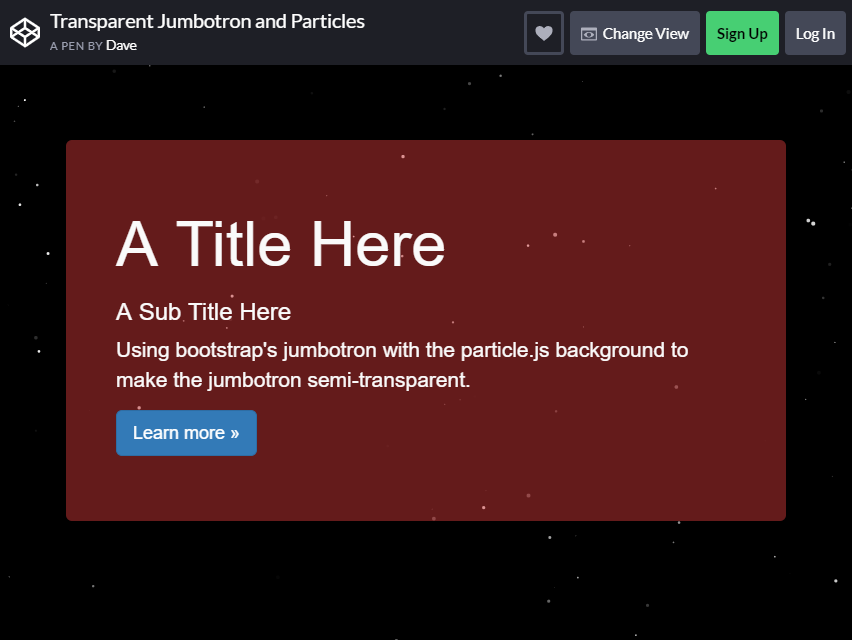
Maggiori informazioni / Scarica la demoJumbotron trasparente e particelle

Cosa c'è di meglio di una bella immagine fissa? Beh, commovente! Le animazioni danno vita al tuo Jumbotron, conferendogli un aspetto più vivace e spontaneo. Non c'è assolutamente niente di sbagliato nell'avere immagini fisse per il design dello sfondo del tuo Jumbotron, specialmente se vuoi che l'attenzione sia focalizzata sul messaggio.
Ma avere un'immagine in movimento attira maggiormente l'attenzione verso il fotogramma fermo (in questo caso il testo o il messaggio che vuoi che i tuoi lettori leggano).
Ricorda solo di mantenere le animazioni SEMPLICI ed ELEGANTI, in modo che non ci siano distrazioni che impediscano ai tuoi utenti di leggere il messaggio o di intraprendere l'azione che avevi previsto.
Le animazioni sono la scelta migliore e saggia per i siti Web che vogliono essere unici e diversi dagli altri siti, questo layout, ad esempio, utilizza particelle in movimento per dare maggiore enfasi allo sfondo trasparente e al testo di riempimento solido.
È dinamico e allo stesso tempo semplice e diretto.
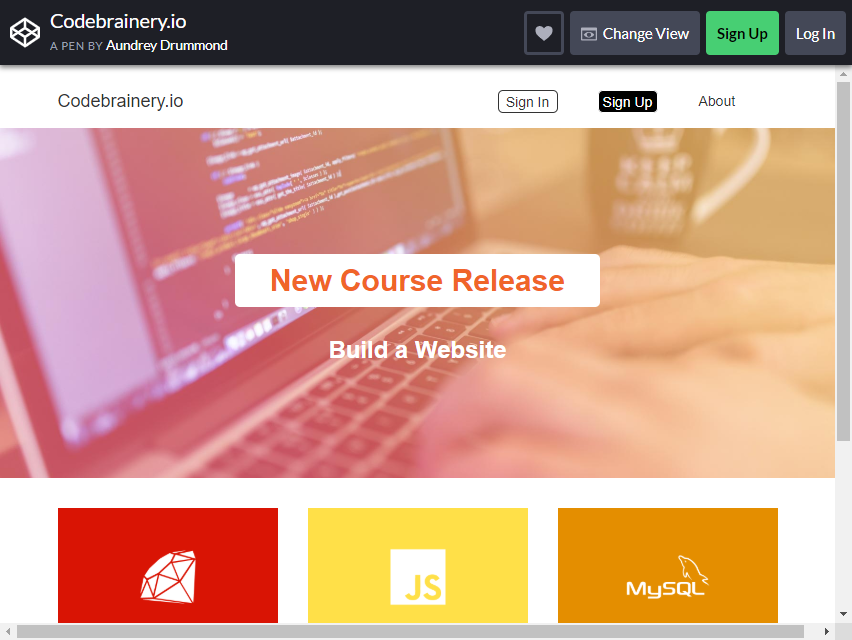
Maggiori informazioni / Scarica la demoCodeBrainery.io

Se vuoi che il tuo sito web sia presentato in modo interessante e condivida il suo messaggio con i lettori, scegliere le sfumature di colore belle e vibranti è il modo per farlo!.
Questo layout utilizza un pallet colorato e loghi sorprendenti per mostrare i partner dei siti. Utilizza anche un design minimale per mantenere le cose SEMPLICI e FACILI a cui navigare.
Il Jumbotron utilizza colori vivaci, strati e sfumature nel suo design per attirare davvero l'attenzione del lettore.
Questo approccio semplice ed elegante eviterà che il layout appaia troppo disordinato o sovraffollato di informazioni. Questo è uno dei migliori Jumbotron bootstrap da utilizzare per i siti Web più incentrati sui colori, poiché rende la pagina Web più energica e piacevole da guardare.
Puoi anche personalizzare i pulsanti di invito all'azione da incorporare sul Jumbotron o creare pulsanti che possono essere utilizzati per interi blocchi sul sito Web, per un aspetto più colorato e testurizzato.
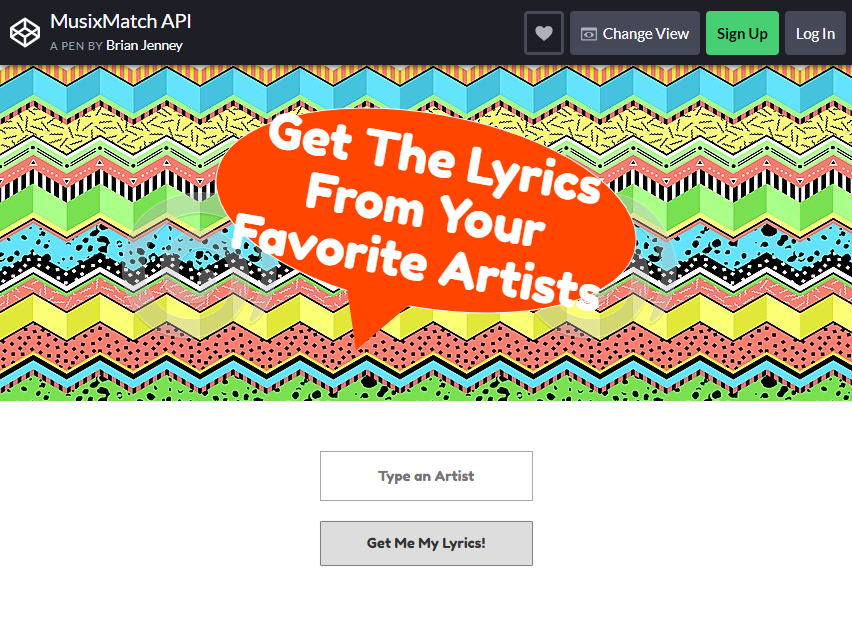
Maggiori informazioni / Scarica la demoAPI MusixMatch

Sentiti funky e groovy con questo layout a tema per una piattaforma di condivisione di musica online! Chi ha detto che le forme sono troppo stantie e noiose?
Se vuoi avere una funzionalità pratica e semplice da aggiungere alla tua pagina web che attiri l'attenzione dell'utente, perché non optare per uno sfondo dai colori vivaci e dalle forme geometriche ?
Questo layout ha un'estetica colorata come immagine di sfondo, il tutto accompagnato da forme sorprendenti che portano il design del tutto. Anche la semplice bolla di citazione a riempimento solido svolge un ruolo importante per ENFATIZZARE il tuo messaggio!
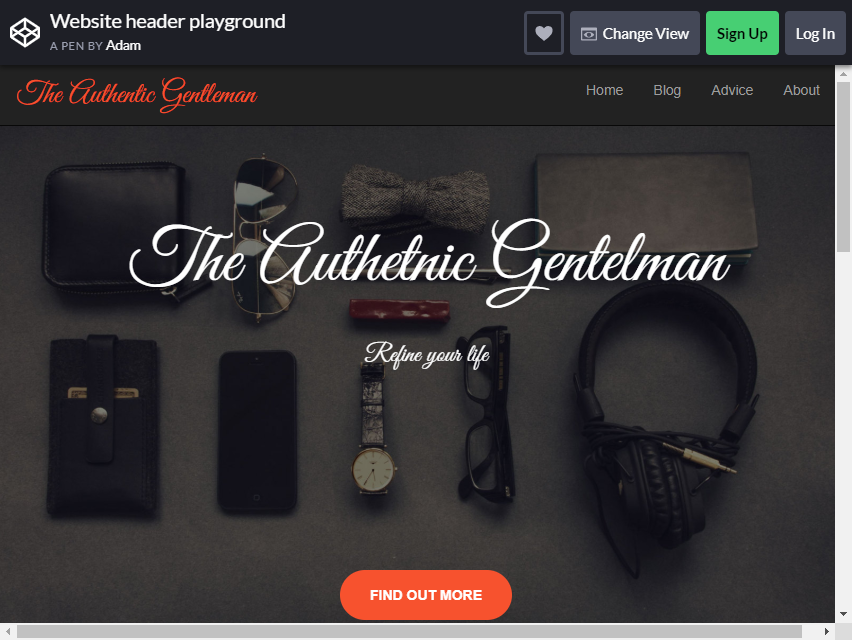
Maggiori informazioni / Scarica la demoArea giochi per l' intestazione del sito Web

Ora ecco un design Jumbotron sperimentale che sarà sicuramente un successo! La chiave per questo tipo di layout è che l'intera immagine e il testo non siano stranamente strani e insoliti.
Questo tipo di approccio sarà troppo distratto e difficile da concentrare per gli utenti. Richiama l'attenzione dei tuoi utenti, non con caratteri o colori sorprendenti, ma con un aspetto elegante e di alta qualità che dovrebbe creare un effetto inaspettato che porterà una sorpresa per i tuoi utenti.
Ciò può essere causato da semplici movimenti o animazioni del Jumbotron, come in questo layout, si verifica l'effetto di scorrimento Parallax.
Maggiori informazioni / Scarica la demoBootstrap Jumbotron modificato

Se hai bisogno di un Jumbotron che sia semplice, ma ha bisogno di alcune animazioni per accompagnarlo, questo è quello che fa per te! Con un semplice sfondo di riempimento solido e una casella di riempimento bianca per ospitare il testo è perfetto per l'aspetto minimalista.
Il layout ha anche una finitura bordata con animazioni ondulate . Aggiungi il tuo messaggio e personalizza un po' i colori e sei a posto. Puoi anche modificare la velocità delle animazioni delle onde del bordo.
Maggiori informazioni / Scarica la demoBootstrap 4.1.3 Barra di navigazione e parallasse

Ora abbiamo parlato dei design semplici, che ne dici di qualcosa di più vario? Questo layout ha portato l'effetto di scorrimento Parallax a un livello completamente nuovo!
Il Jumbtron è pieno di magnifiche immagini raffiguranti diversi scenari e, mentre scorri la pagina, ogni immagine avrà un effetto di parallasse. Anche la barra di navigazione ottiene un posto sul palco; viene evidenziato quando si scorre la pagina.
Sorprendi e stupisci i tuoi utenti con questo incredibile effetto e utilizzalo sulla tua pagina web!
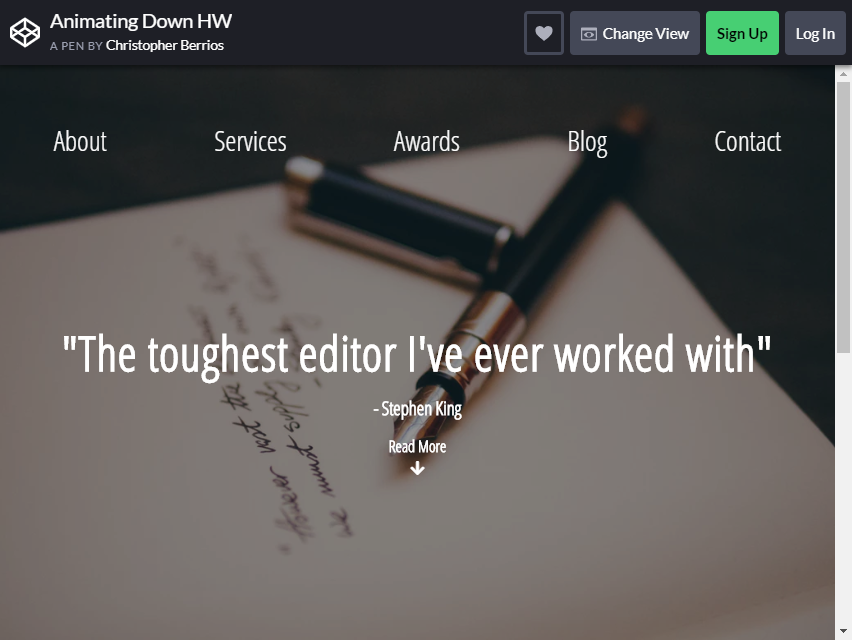
Maggiori informazioni / Scarica la demoAnimazione verso il basso HW

Poiché abbiamo parlato di tutti i fantastici design in questo elenco, questo layout ha combinato la bellissima tipografia con l'interfaccia colorata e una barra di navigazione evidenziata tutto in uno!
Se vuoi un Jumbotron professionale e dall'aspetto impressionante, questa è la STRADA DA PERCORSO. L'immagine è un po' sfocata per far risaltare il testo, in modo che gli utenti possano leggerlo chiaramente.
È semplice, elegante ed è attraente, uno dei migliori Bootstrap Jumbotron in circolazione!
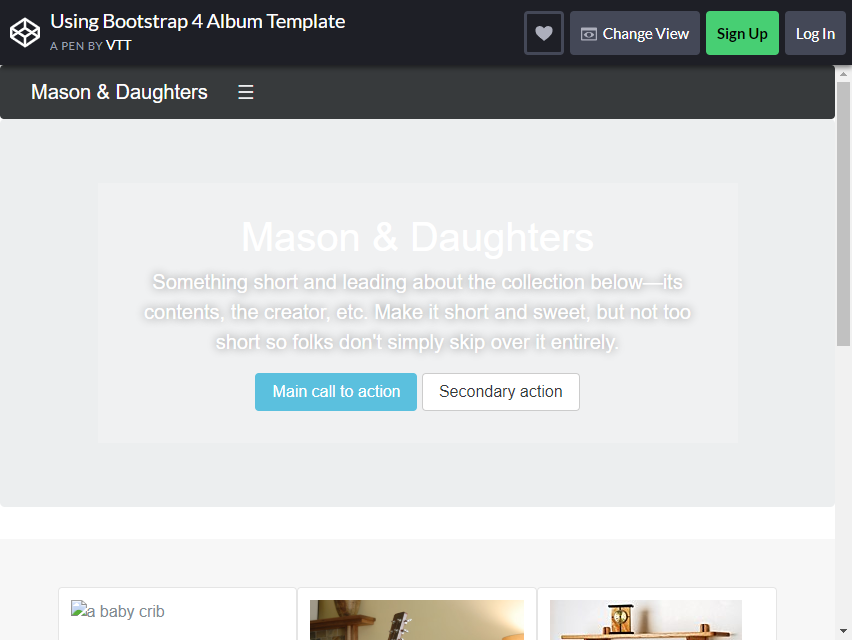
Maggiori informazioni / Scarica la demoUtilizzo del modello di album Bootstrap 4

Questo è un design predefinito di Bootstrap Jumbotron, perché includerlo nell'elenco? Bene, è molto versatile in ogni aspetto su cui lo usi.
È pensato anche per siti Web professionali e di blog, quindi puoi giocare con la combinazione di elementi in questo layout predefinito.
Anche il pulsante di invito all'azione incorporato TORNA utile per gli utenti, poiché è centrato nel Jumbotron, non avranno difficoltà a navigare nella pagina!
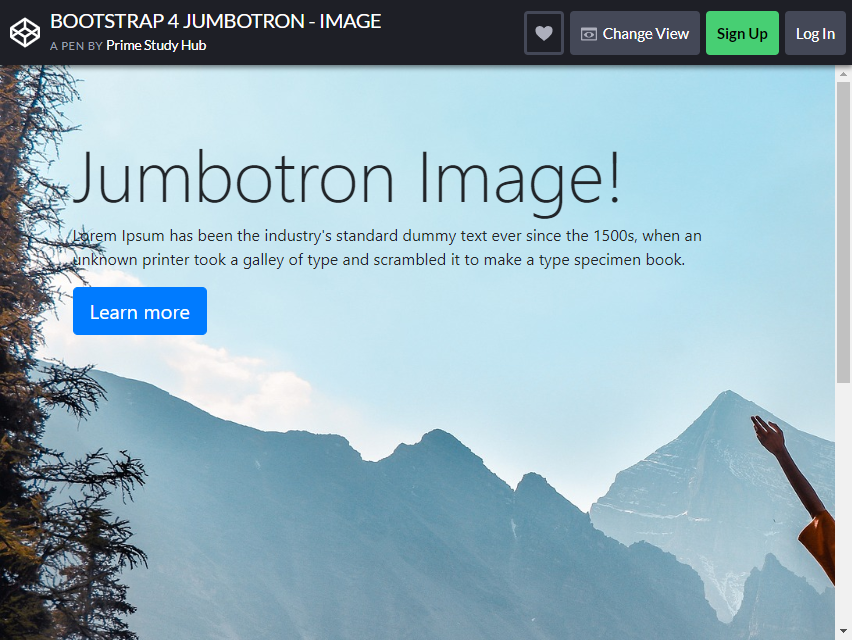
Maggiori informazioni / Scarica la demoBootstrap 4 Jumbotron – Immagine

Questo è un altro design Jumbotron semplice ma sorprendente. Utilizza un'immagine con spazio sufficiente in cui il tuo messaggio sia sufficientemente leggibile per il tuo pubblico di destinazione .
Usa un'immagine ad alta risoluzione per far risaltare quei colori vivaci! Questo è un layout classico utilizzato dalla maggior parte dei siti, grazie al suo design semplice ed efficace.
Personalizzalo per aggiungere più elementi e cambiare alcuni caratteri e trame che faranno risaltare ancora di più il design!
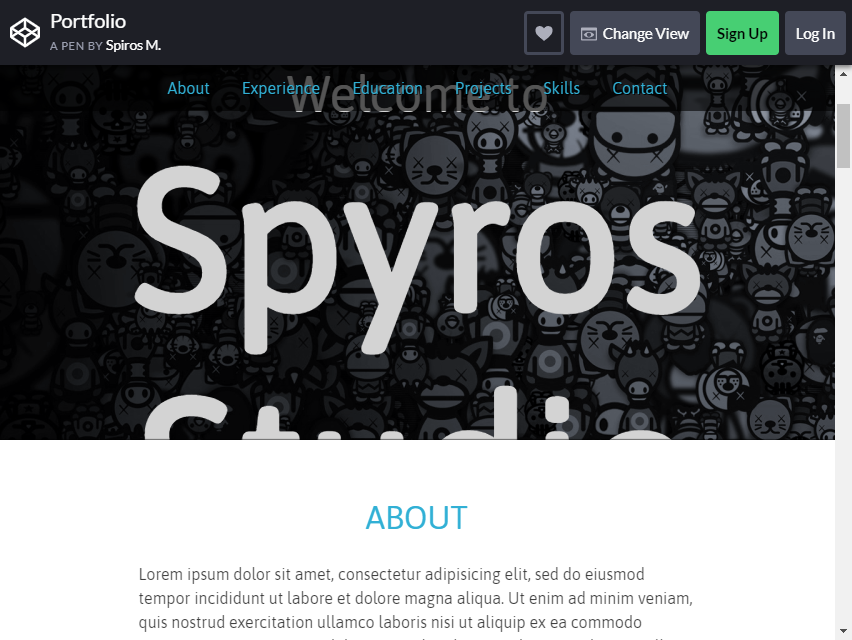
Maggiori informazioni / Scarica la demoPortafoglio

Infine, questo Jumbotron surclassa i precedenti. Il suo carattere leggibile con una dimensione decente attirerà davvero l'attenzione dei lettori o degli utenti e il tuo messaggio sarà completamente ascoltato.
Questo design ha un MODO unico e diverso di utilizzare l'immagine di sfondo, si può vedere che è un po' sfocata e non c'è molto colore da vedere, quindi perché funziona in modo così efficace?
Il modo in cui il design combina l'elemento di SPAZIO e SEMPLICITÀ, non è troppo doloroso da guardare, ma è molto piacevole da vedere!
Molti dei tuoi utenti rimarranno sicuramente stupiti da questo layout!
Maggiori informazioni / Scarica la demo