Comment utiliser le bloc WooCommerce de catégorie en vedette
Publié: 2021-11-20Dans de nombreux magasins en ligne, il existe une catégorie de produits qui se vend mieux qu'autre chose. Si cela est vrai pour votre boutique en ligne, le bloc WooCommerce de la catégorie en vedette peut vous aider à présenter ces meilleurs articles à un public encore plus large.
Dans cet article, nous allons vous montrer comment utiliser le bloc Catégorie en vedette dans WooCommerce. Nous verrons comment configurer ce bloc et discuterons des meilleures façons de l'utiliser. Enfin, nous répondrons aux questions les plus courantes sur la façon d'inclure une section Catégorie en vedette dans votre vitrine.
Allons-y !
Comment ajouter le bloc WooCommerce de la catégorie en vedette à votre message ou à votre page
Le bloc Catégorie en vedette affiche un appel à l'action (CTA) qui encourage les visiteurs à parcourir une catégorie de produits spécifique. Vous pouvez placer ceci bloquer n'importe où sur votre site Web. Cependant, il est particulièrement bien adapté à la page principale de la boutique ou à votre page d'accueil.
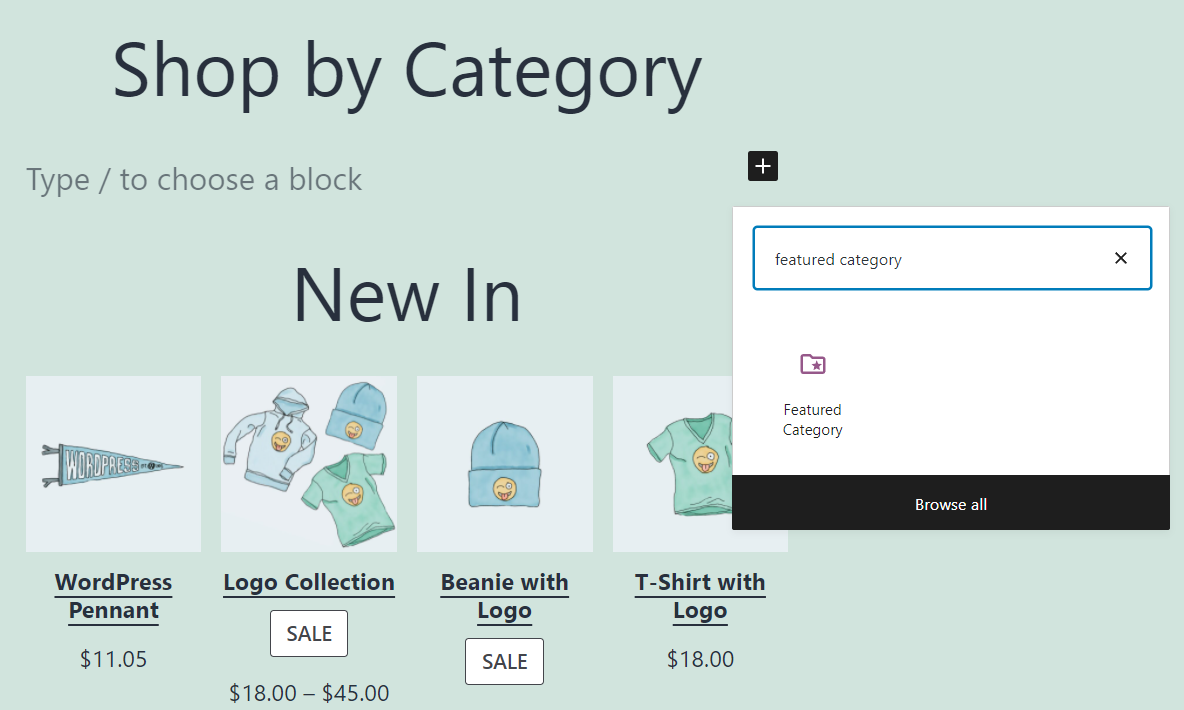
Pour ajouter cet élément, ouvrez l'éditeur de blocs de la page ou de la publication où vous souhaitez le placer. Sélectionnez l'option pour ajouter un nouveau bloc et utilisez le champ de recherche pour rechercher l'option Catégorie en vedette :

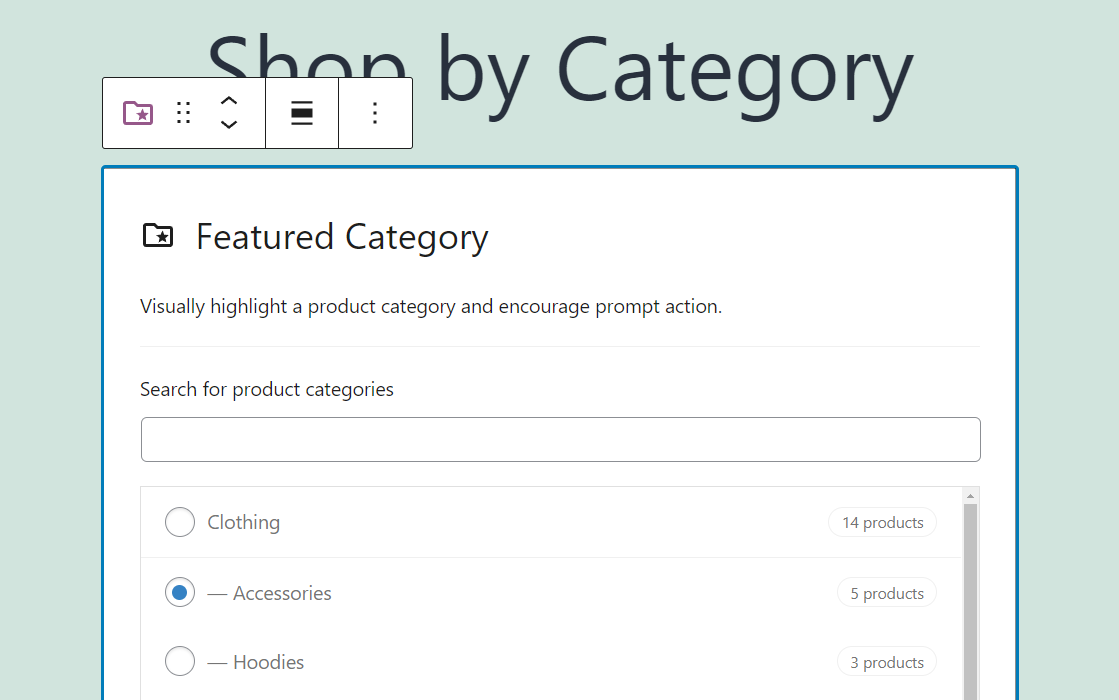
Une fois que vous avez ajouté le bloc, WooCommerce vous demandera de sélectionner la catégorie de produit à inclure. Vous verrez à la fois une barre de recherche et une liste comprenant toutes les catégories de produits existantes de votre boutique. Cependant, gardez à l'esprit que cela block ne vous permet de choisir qu'une seule catégorie :

Si vous ne trouvez pas le produit spécifique que vous souhaitez, vous devrez peut-être l'ajouter manuellement.
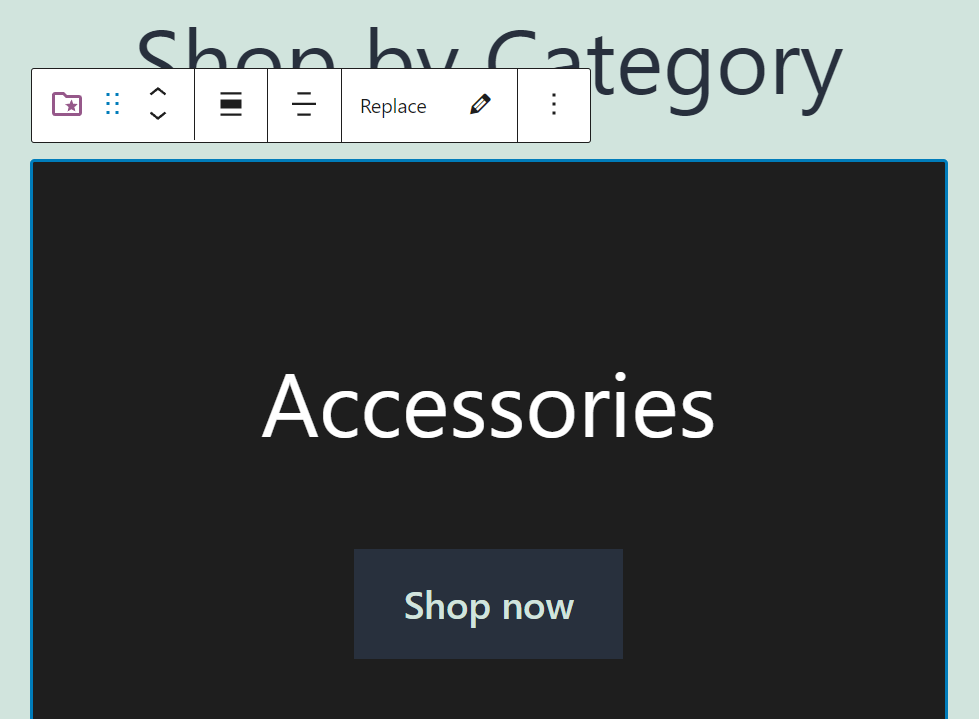
Une fois que vous avez sélectionné ou ajouté une catégorie de produits, la liste disparaît. À sa place, vous verrez un élément avec un arrière-plan de couleur unie, un titre et un CTA :

Le bloc Catégorie en vedette semble très simple de par sa conception. Cependant, vous pouvez modifier et améliorer le style du bloc en configurant ses paramètres.
Catégorie en vedette Paramètres et options du bloc WooCommerce
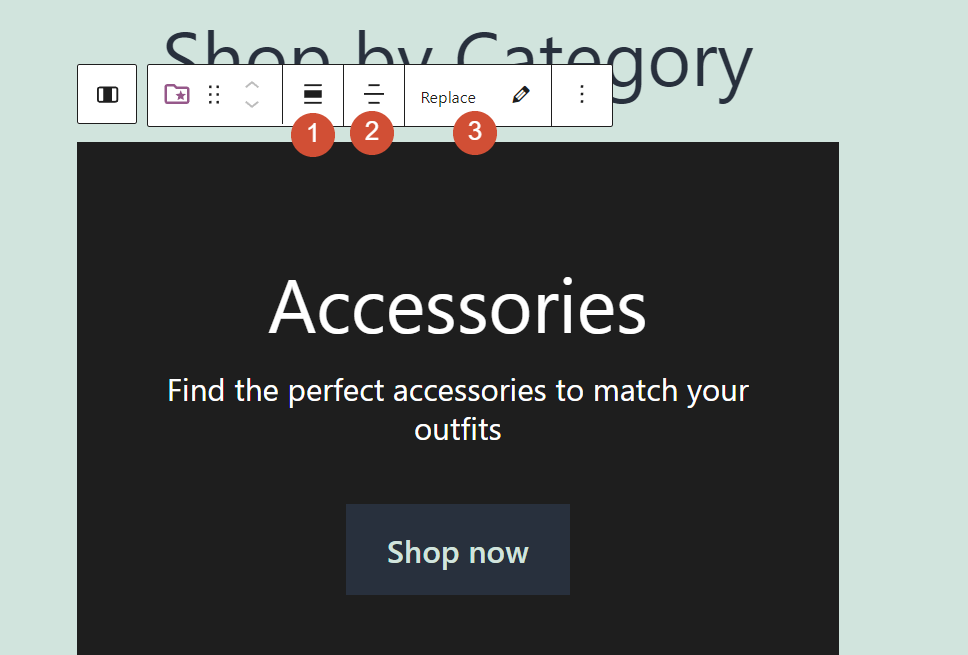
Le bloc Catégorie en vedette comprend deux ensembles de paramètres. Si vous passez la souris sur le bloc dans l'éditeur, un menu de formatage apparaîtra dessus. Ce menu vous permet de modifier la largeur du bloc (1), son alignement (2) et la catégorie qu'il comporte à l'aide de l'option Remplacer (3) :

Si vous êtes satisfait de la mise en forme du bloc, vous pouvez le sélectionner et cliquer sur l'icône d'engrenage dans le coin supérieur droit de l'écran de l'éditeur de blocs. Cela ouvrira le menu des paramètres pour la page globale et le bloc que vous avez sélectionné.
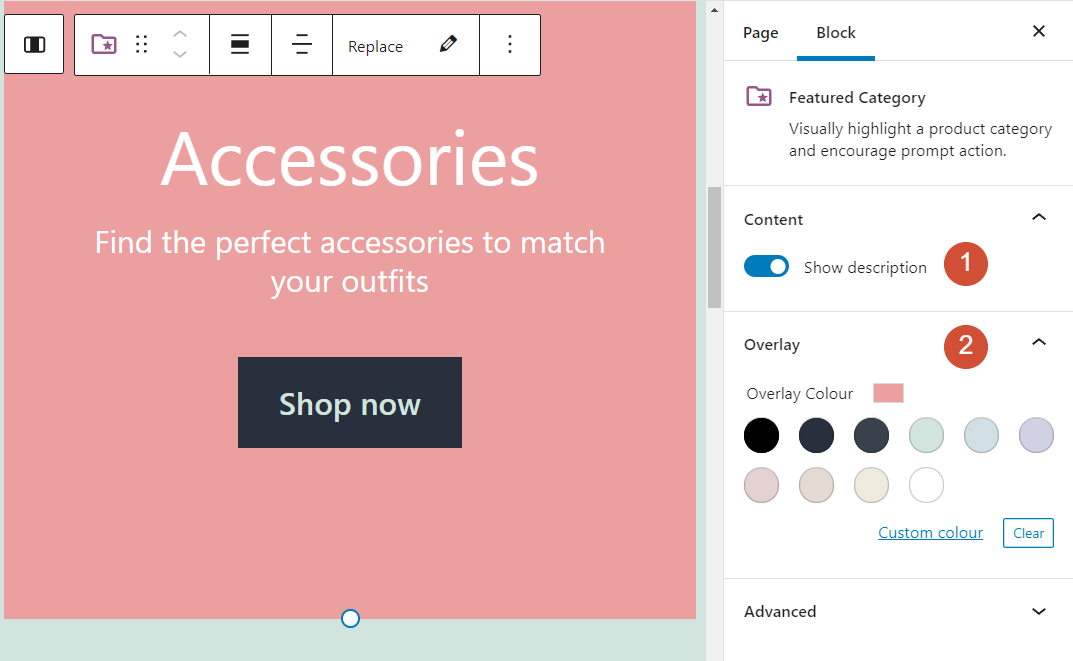
Choisissez l'onglet Bloc , et vous pourrez basculer une option pour afficher la description de la catégorie en vedette et changer la couleur d'arrière-plan du bloc. Voici à quoi ressemble le bloc une fois que nous avons activé le paramètre Afficher la description (1) et modifié sa couleur d'arrière-plan (2) :

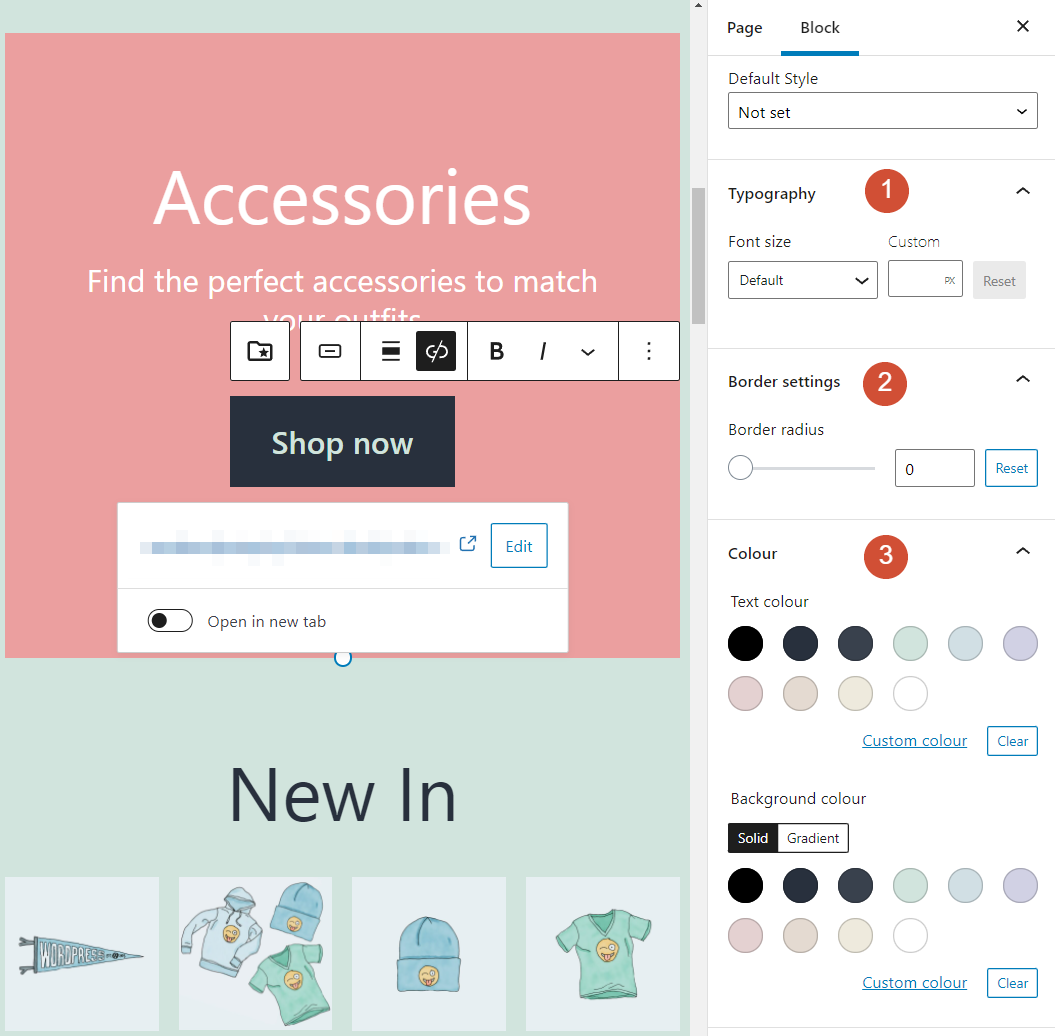
Il convient de noter que vous ne pouvez pas modifier la couleur du texte. Cependant, vous pouvez modifier le style du CTA en cliquant dessus. Cela affichera un nouvel onglet de paramètres uniquement pour le bouton :

Ce menu de paramètres vous permettra de modifier la taille de la police du CTA (1), son style de bordure (2) et les couleurs de son texte et de son arrière-plan (3). Idéalement, la conception globale du CTA doit correspondre au reste du bloc (et à votre site dans son ensemble).

Conseils et meilleures pratiques pour utiliser le bloc WooCommerce de catégorie en vedette
Le bloc WooCommerce de la catégorie en vedette présente une conception très simple. Cela signifie qu'il ne devrait pas sembler déplacé n'importe où sur votre site Web. Cependant, placer le bloc sur votre page d'accueil ou sur la page principale de la boutique est le plus logique. En effet, ce sont les pages sur lesquelles les utilisateurs s'attendent à voir des suggestions de produits et de catégories.
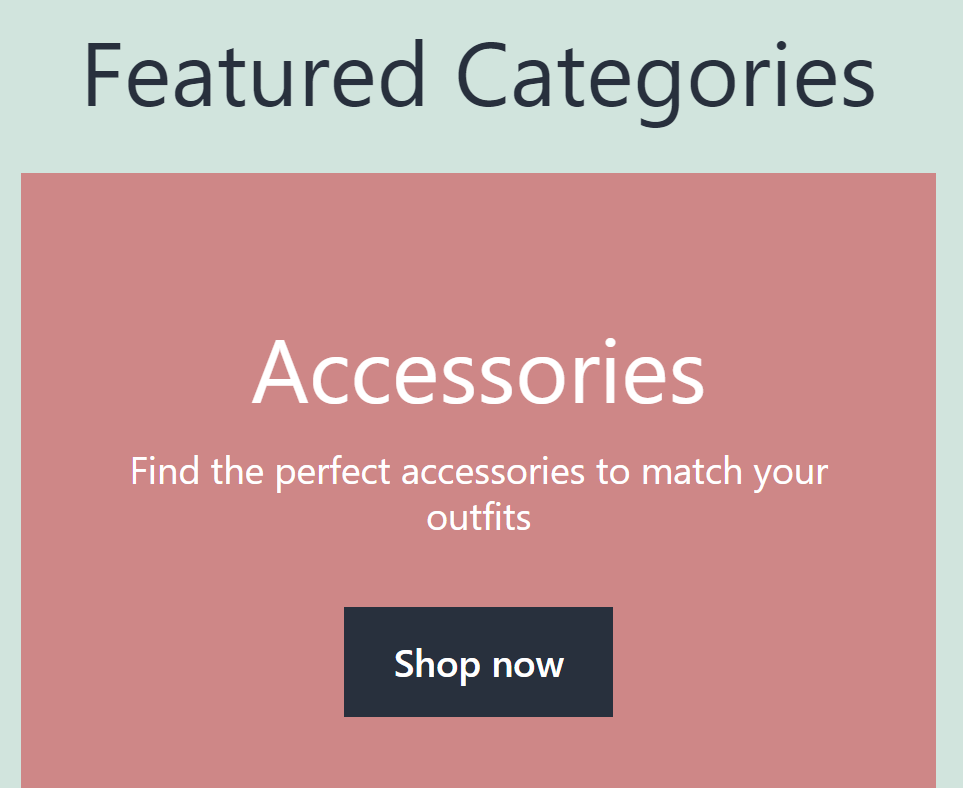
Sur cette même note, le bloc Catégorie en vedette ne contient pas d'en-tête indiquant ce que les visiteurs regardent. Si vous souhaitez que les clients potentiels prêtent attention, nous vous recommandons d'ajouter un titre (tel que "Catégories en vedette") juste au-dessus du bloc :

Le bloc Catégorie en vedette doit avoir un arrière-plan qui correspond ou contraste avec le reste de la page. L'approche que vous utiliserez dépendra de vos sensibilités en matière de conception, mais il est important que le CTA se démarque du reste du bloc. Sinon, les utilisateurs pourraient ne pas savoir qu'ils regardent un bouton qu'ils peuvent sélectionner.
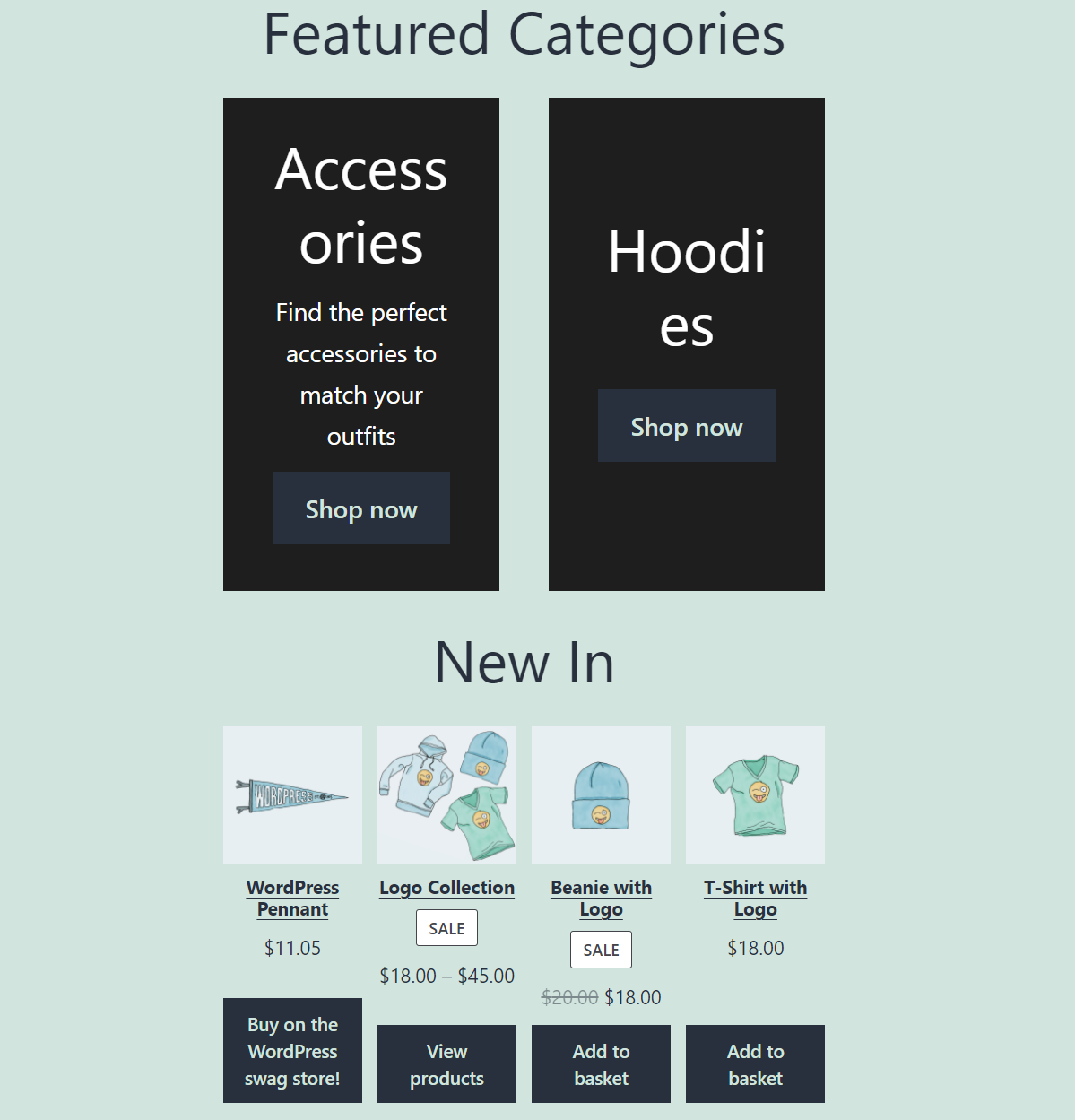
L'un des inconvénients de l'utilisation du bloc Catégorie en vedette est qu'il est difficile de l'adapter à une conception en lignes et colonnes. Étant donné que le bloc ne vous permet pas de modifier le style de son texte, il est courant que l'élément manque d'espace horizontalement s'il partage une ligne avec autre chose :

Si vous êtes à l'aise avec CSS, vous pouvez modifier le style du texte du bloc. Sinon, nous vous recommandons de vous en tenir à une conception à une seule colonne lorsque vous utilisez le bloc Catégorie en vedette .
Foire aux questions sur le bloc WooCommerce de la catégorie en vedette
Si vous avez encore des questions sur le bloc Catégorie en vedette dans WooCommerce, cette section y répondra. Commençons par parler des catégories WooCommerce en général.
Comment ajouter de nouvelles catégories de produits WooCommerce ?
Si vous ne voyez pas une catégorie de produits WooCommerce que vous souhaitez présenter, vous pouvez toujours en créer une nouvelle. Pour ce faire, accédez à l'onglet Produits > Catégories dans le tableau de bord de votre site et utilisez le menu à gauche pour ajouter autant de catégories que vous le souhaitez.
Puis-je modifier le style du texte dans le bloc de catégorie en vedette ?
Le bloc Catégorie en vedette ne vous permet pas de modifier la taille ou le style de son texte interne. Cependant, vous pouvez modifier la conception et le style de texte du CTA inclus dans le bloc.
Puis-je afficher plus d'une catégorie en vedette dans WooCommerce ?
Le bloc Catégorie en vedette ne vous permet d'afficher qu'une seule catégorie de produits WooCommerce. Si vous souhaitez attirer l'attention sur d'autres catégories, vous pouvez ajouter plusieurs instances du bloc sur n'importe quel article ou page.
Conclusion
Si vous avez une catégorie de produits spécifique qui se vend mieux que toute autre chose dans votre magasin et que vous souhaitez attirer encore plus l'attention sur elle, les blocs WooCommerce vous permettent de le faire. En particulier, le bloc Catégorie en vedette WooCommerce vous permet de présenter une catégorie de produits spécifique à l'aide d'en-têtes, de descriptions et d'un CTA convaincant.
Vous pouvez personnaliser la couleur d'arrière-plan du bloc Catégorie en vedette , ainsi que le style de son bouton CTA. Le résultat est un élément qui attire l'attention des visiteurs et les encourage à parcourir cette catégorie, ce qui, espérons-le, entraînera des ventes supplémentaires.
Avez-vous des questions sur l'utilisation du bloc WooCommerce de catégorie en vedette ? Parlons d'eux dans la section des commentaires ci-dessous!
Vignette de l'article par BlueRingMedia / Shutterstock.com
