Como usar o bloco WooCommerce de categoria em destaque
Publicados: 2021-11-20Em muitas lojas online, há uma categoria de produtos que vende melhor do que qualquer outra. Se isso for verdade para sua loja de comércio eletrônico, o bloco WooCommerce de categoria em destaque pode ajudá-lo a apresentar esses itens principais para um público ainda mais amplo.
Neste artigo, mostraremos como usar o bloco Categoria em destaque no WooCommerce. Veremos como configurar este bloco e discutiremos as melhores maneiras de usá-lo. Por fim, responderemos às perguntas mais comuns sobre como incluir uma seção Categoria em destaque em sua vitrine.
Vamos lá!
Como adicionar o bloco WooCommerce de categoria em destaque ao seu post ou página
O bloco Categoria em destaque exibe um apelo à ação (CTA) que incentiva os visitantes a navegar em uma categoria de produto específica. Você pode colocar isso bloquear em qualquer lugar do seu site. No entanto, é particularmente adequado para a página principal da loja ou sua página inicial.
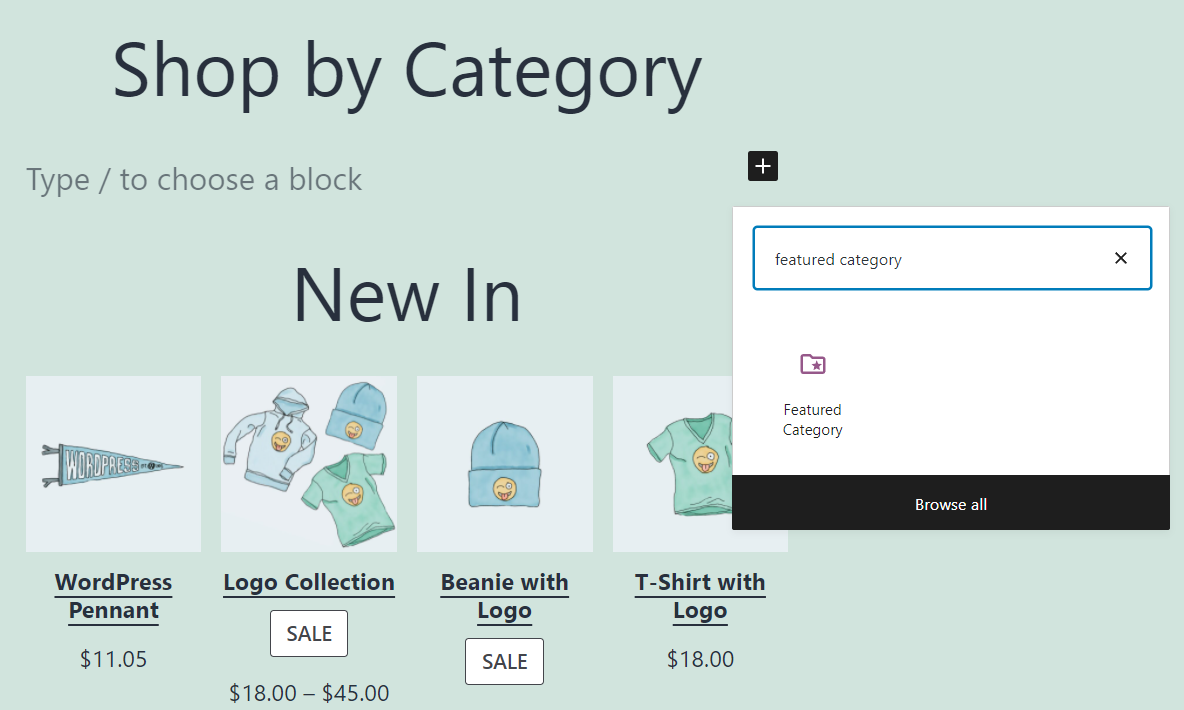
Para adicionar este elemento, abra o Editor de Blocos da página ou post onde você deseja colocá-lo. Selecione a opção para adicionar um novo bloco e use o campo de pesquisa para procurar a opção Categoria em destaque :

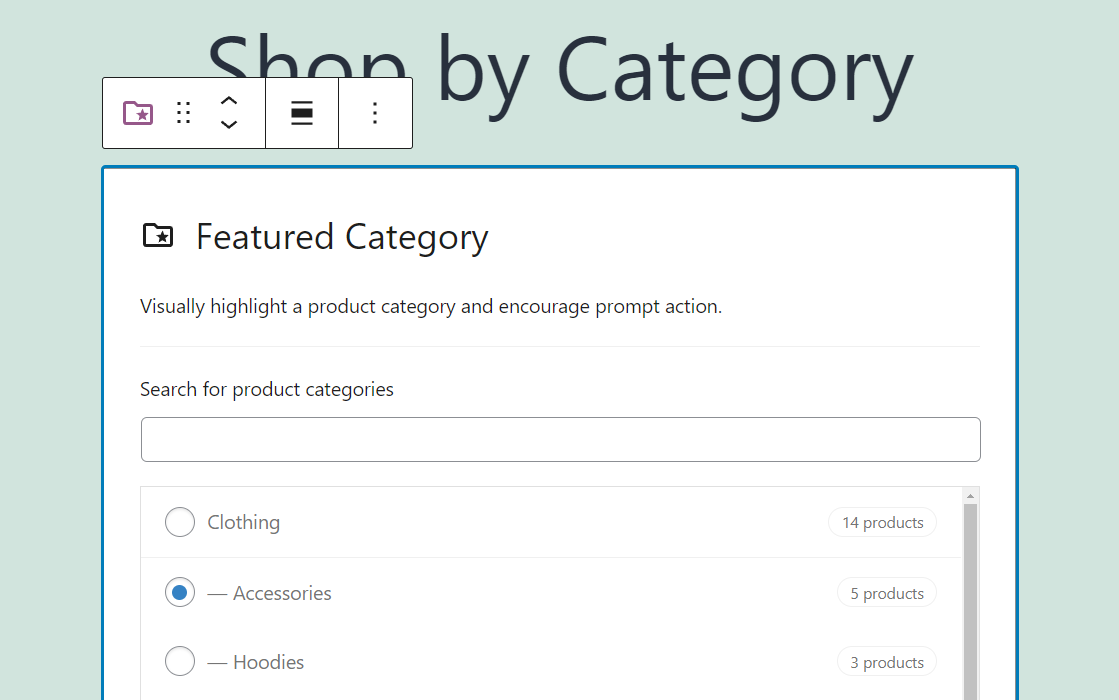
Depois de adicionar o bloco, o WooCommerce solicitará que você selecione qual categoria de produto ele deve apresentar. Você verá uma barra de pesquisa e uma lista incluindo todas as categorias de produtos existentes em sua loja. No entanto, tenha em mente que este bloco só permite que você escolha uma única categoria:

Se você não encontrar o produto específico que deseja, pode ser necessário adicioná-lo manualmente.
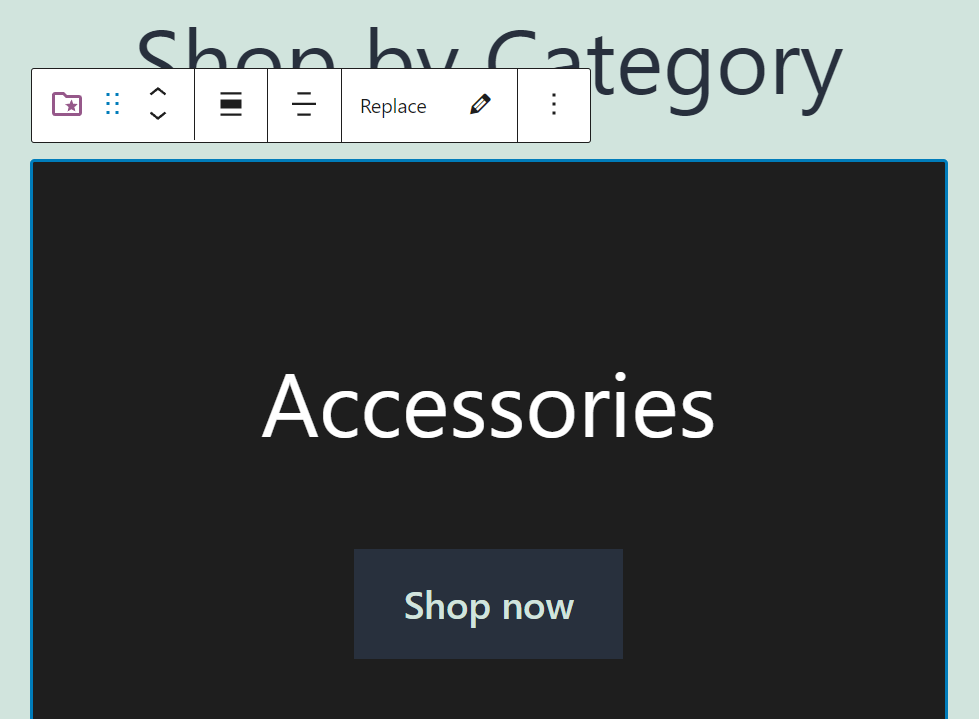
Depois de selecionar ou adicionar uma categoria de produto, a lista desaparecerá. Em seu lugar, você verá um elemento com fundo de cor sólida, um título e um CTA:

O bloco Categoria em destaque parece muito simples por design. No entanto, você pode alterar e melhorar o estilo do bloco configurando suas configurações.
Configurações e opções do bloco WooCommerce da categoria em destaque
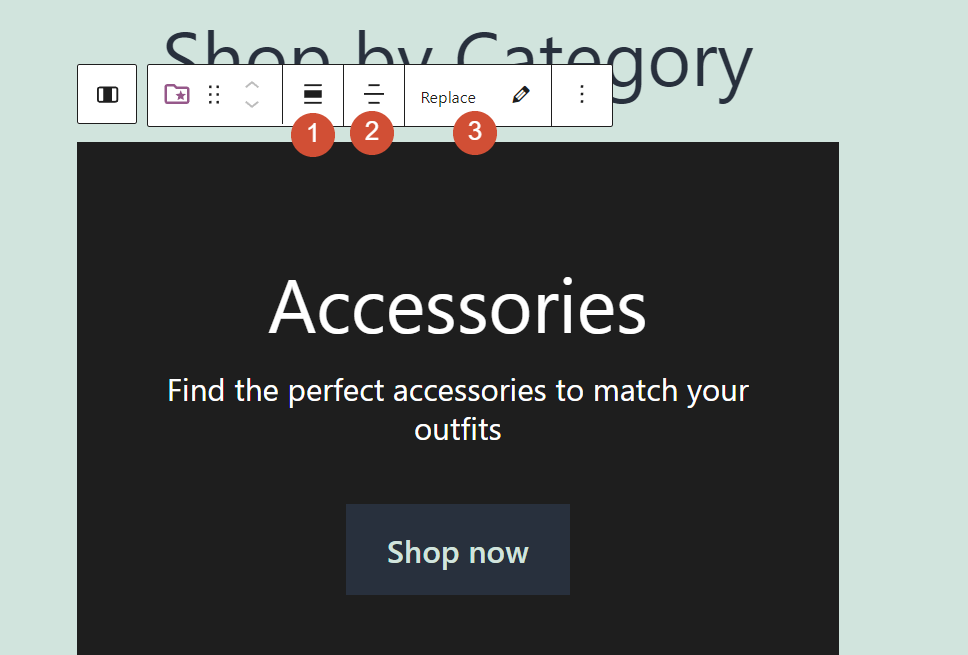
O bloco Categoria em destaque inclui duas coleções de configurações. Se você passar o mouse sobre o bloco dentro do editor, um menu de formatação aparecerá sobre ele. Esse menu permite alterar a largura do bloco (1), seu alinhamento (2) e a categoria que ele apresenta usando a opção Substituir (3):

Se estiver satisfeito com a formatação do bloco, você pode selecioná-lo e clicar no ícone de engrenagem no canto superior direito da tela do Block Editor. Isso abrirá o menu de configurações para a página geral e o bloco que você selecionou.
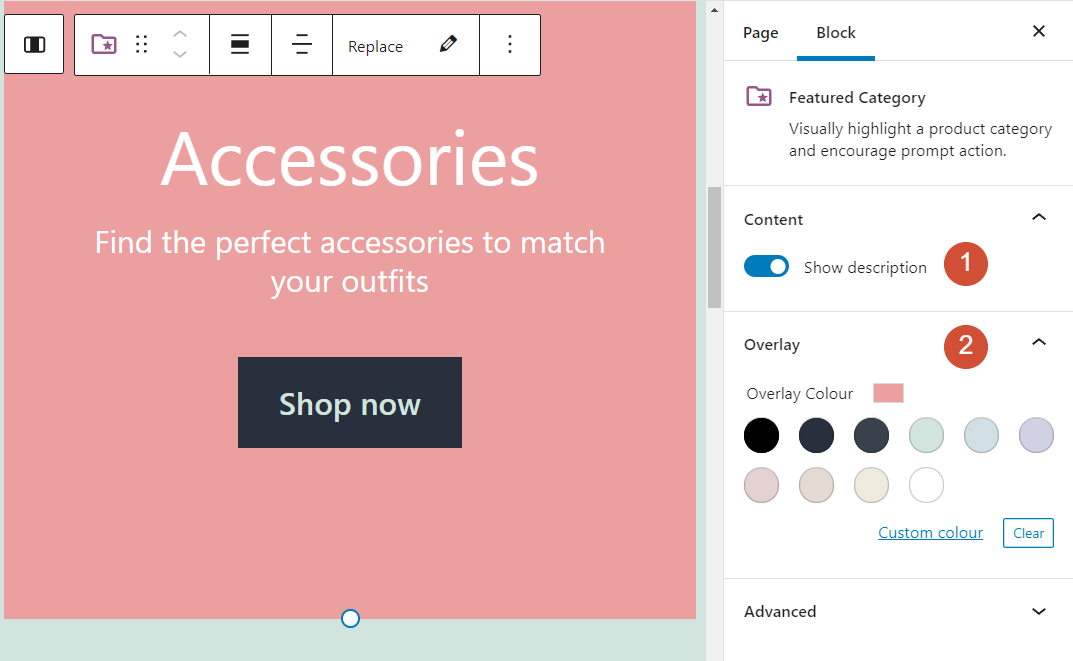
Escolha a guia Bloco e você poderá alternar uma opção para mostrar a descrição da categoria em destaque e alterar a cor de fundo do bloco. Aqui está a aparência do bloco quando alternamos a configuração Mostrar descrição em (1) e alteramos sua cor de fundo (2):

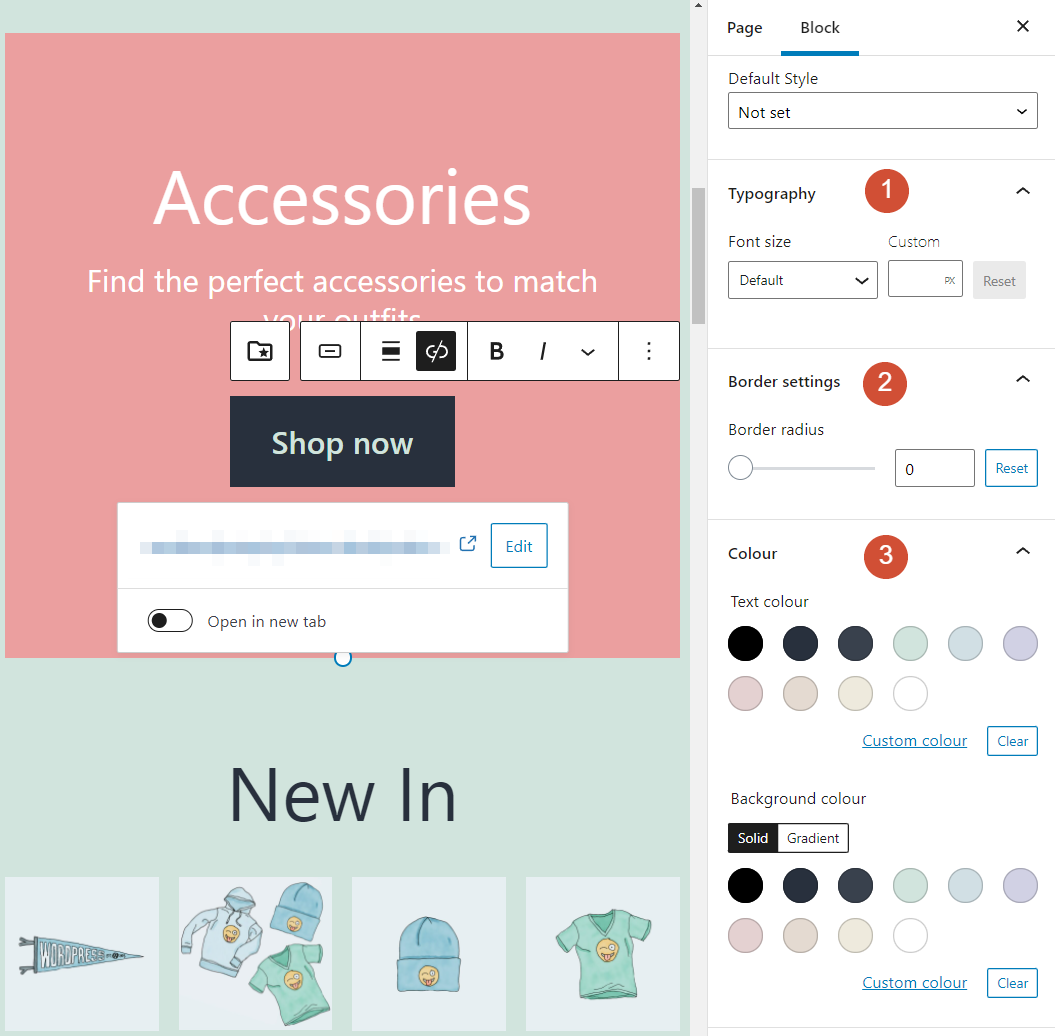
Vale a pena notar que você não pode alterar a cor do texto. No entanto, você pode modificar o estilo do CTA clicando nele. Fazê-lo vai exibir uma nova guia de configurações apenas para o botão:


Este menu de configurações permitirá que você altere o tamanho da fonte do CTA (1), seu estilo de borda (2) e as cores do texto e do plano de fundo (3). Idealmente, o design geral do CTA deve corresponder ao restante do bloco (e ao seu site como um todo).
Dicas e práticas recomendadas para usar o bloco WooCommerce da categoria em destaque
O bloco WooCommerce de categoria em destaque apresenta um design muito simples. Isso significa que não deve parecer deslocado em nenhum lugar do seu site. No entanto, colocar o bloco na sua página inicial ou na página principal da loja faz mais sentido. Isso porque essas são as páginas onde os usuários esperam ver sugestões de produtos e categorias.
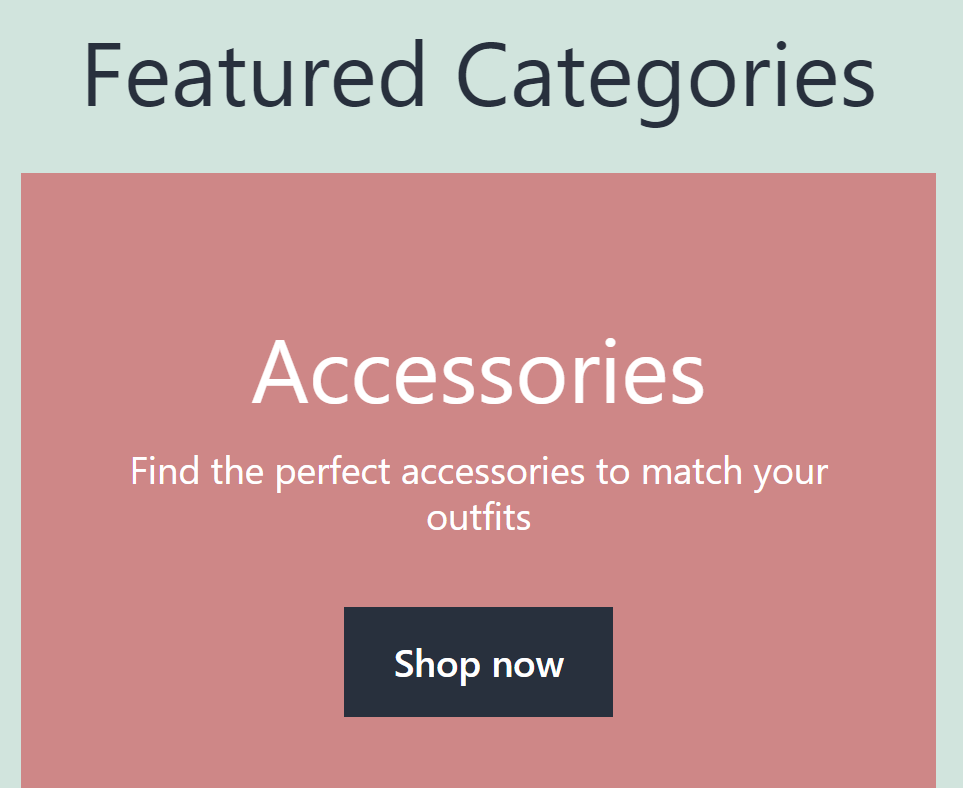
Na mesma nota, o bloco Categoria em destaque não vem com um cabeçalho que indica o que os visitantes estão vendo. Se você quiser que os clientes em potencial prestem atenção, recomendamos adicionar um título (como “Categorias em destaque”) logo acima do bloco:

O bloco Categoria em destaque deve ter um plano de fundo que corresponda ou contraste com o restante da página. Qual abordagem você usará dependerá de suas sensibilidades de design, mas é importante que o CTA se destaque do resto do bloco. Caso contrário, os usuários podem não saber que estão olhando para um botão que podem selecionar.
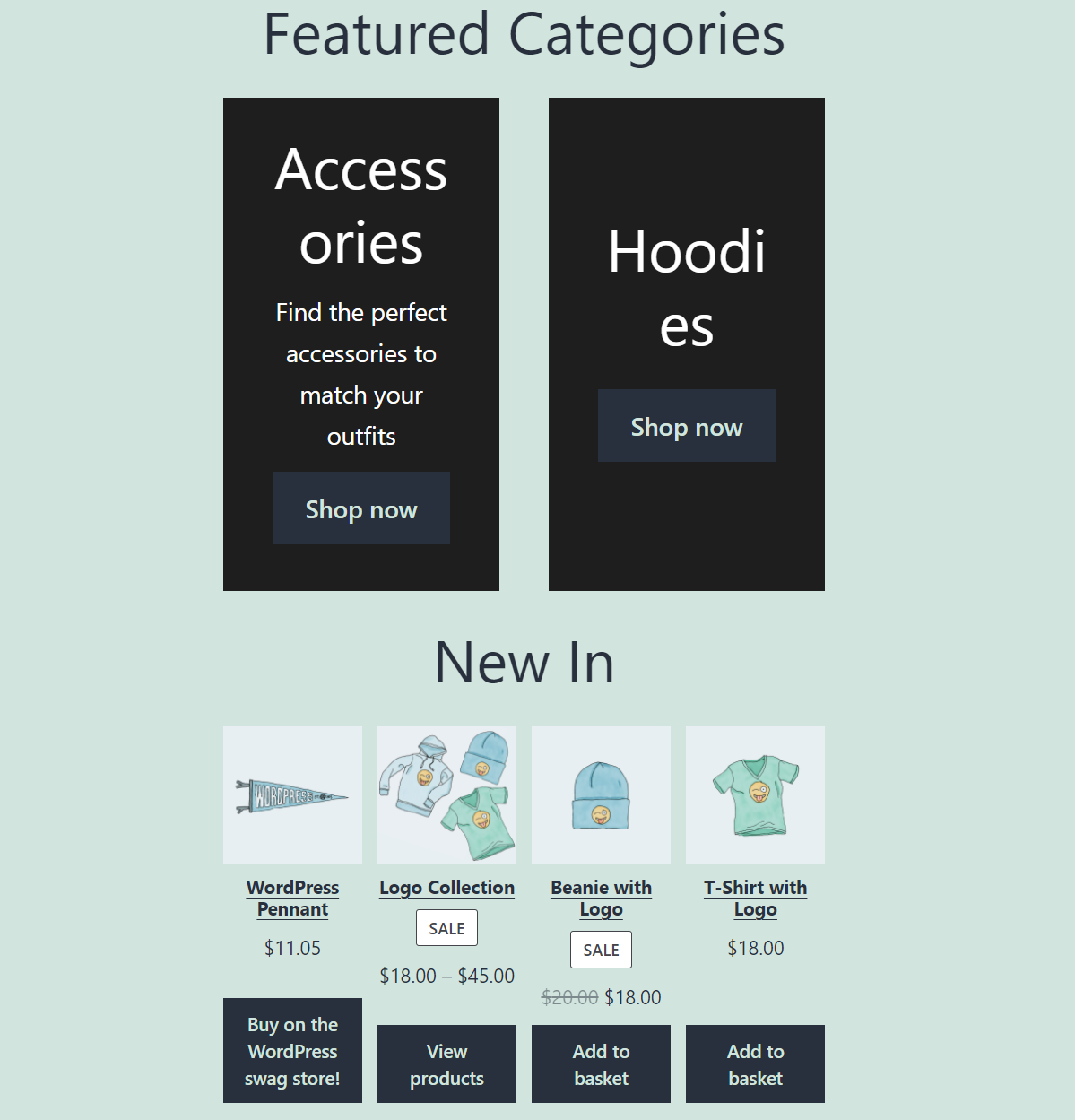
Uma desvantagem de usar o bloco Categoria em destaque é que é difícil adaptá-lo a um design de linhas e colunas. Como o bloco não permite modificar o estilo de seu texto, é comum que o elemento fique sem espaço horizontalmente se compartilhar uma linha com outra coisa:

Se você estiver confortável usando CSS, você pode mexer no estilo do texto do bloco. Caso contrário, recomendamos manter um design de coluna única ao usar o bloco Categoria em destaque .
Perguntas frequentes sobre o bloco WooCommerce da categoria em destaque
Se você ainda tiver dúvidas sobre o bloco Categoria em destaque no WooCommerce, esta seção responderá a elas. Vamos começar falando sobre as categorias do WooCommerce em geral.
Como adiciono novas categorias de produtos WooCommerce?
Se você não vir uma categoria de produto WooCommerce que deseja destacar, sempre poderá criar uma nova. Para fazer isso, vá para a guia Produtos > Categorias no painel do seu site e use o menu à esquerda para adicionar quantas categorias precisar.
Posso alterar o estilo do texto no bloco de categoria em destaque?
O bloco Categoria em destaque não permite alterar o tamanho ou o estilo de seu texto interno. No entanto, você pode modificar o design e o estilo de texto do CTA incluído no bloco.
Posso mostrar mais de uma categoria em destaque no WooCommerce?
O bloco Categoria em destaque só permite exibir uma única categoria de produto WooCommerce. Se você quiser chamar a atenção para outras categorias, poderá adicionar várias instâncias do bloco em qualquer postagem ou página.
Conclusão
Se você possui uma categoria de produto específica que vende melhor do que qualquer outra coisa em sua loja e deseja atrair ainda mais atenção para ela, os blocos WooCommerce permitem que você faça isso. Em particular, o bloco Categoria em destaque WooCommerce permite que você exiba uma categoria de produto específica usando títulos, descrições e um CTA atraente.
Você pode personalizar a cor de fundo do bloco Categoria em destaque , bem como o estilo do botão CTA. O resultado é um elemento que chama a atenção dos visitantes e os incentiva a navegar nessa categoria, resultando em vendas adicionais.
Você tem alguma dúvida sobre como usar o bloco WooCommerce de categoria em destaque ? Vamos falar sobre eles na seção de comentários abaixo!
Imagem em miniatura do artigo por BlueRingMedia / Shutterstock.com
