WordPress TwentyFourteen Theme: A Flawed Beauty
เผยแพร่แล้ว: 2013-11-27รักหรือเกลียด ธีมเริ่มต้นของ WordPress มีความสำคัญ ธีมเหล่านี้ได้รับการติดตั้งโดยอัตโนมัติในทุกไซต์ WordPress ที่ได้รับการอัพเกรดและใหม่
สำหรับปี 2014 WordPress ได้แยกส่วนจากค่าเริ่มต้นก่อนหน้านี้เพื่อสร้างธีมสำหรับการใช้งานเฉพาะ กล่าวคือ นิตยสาร และไม่ใช่แค่ธีมนิตยสารใดๆ แต่เป็น "ธีมนิตยสารที่สวยงาม"
และสวยงามอย่างแน่นอน แต่ถ้าคุณต้องการใช้ธีมนี้ คุณจะต้องต่อสู้กับข้อบกพร่องของธีมด้วย

TwentyFourteen เป็น "ธีมนิตยสารที่สวยงาม" อย่างเป็นทางการ การกล่าวอ้างที่กล้าหาญ แต่ไม่ต้องสงสัยเลยว่ามันอัดแน่นด้วยสายตาที่ใหญ่กว่า TwentyTwelve ที่เป็นกลาง และดูดีกว่ารุ่นก่อนๆ โดยเฉพาะอย่างยิ่ง TwentyThirteen ที่เล่นโวหาร
หากคุณยังไม่ได้ดู ให้ไปที่ไซต์สาธิตตอนนี้และใช้เวลาห้านาทีในการเล่นกับมัน
อ่านต่อหรือข้ามไปข้างหน้าโดยใช้ลิงก์เหล่านี้:
- Nuts and Bolts: TwentyFourteen Theme
- การตอบสนองของธีม TwentyFourteen
- มันเป็นธีมนิตยสารหรือไม่?
- การปรับปรุงศักยภาพ
Nuts and Bolts: TwentyFourteen Theme
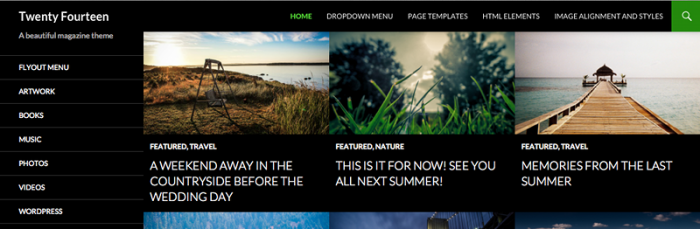
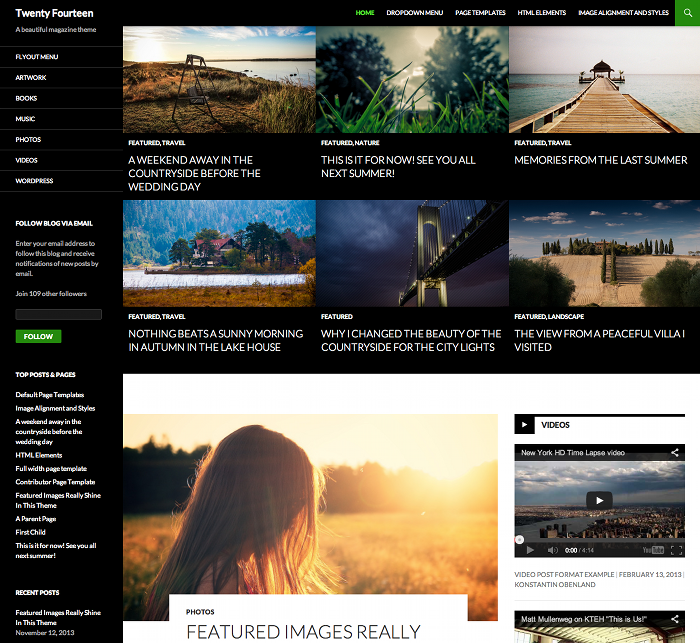
เลย์เอาต์ของ TwentyFourteen คือการกำหนดค่าส่วนหัว แถบข้างด้านซ้าย และส่วนท้ายอย่างง่าย พร้อมด้วยแถบด้านข้างด้านขวาที่เป็นตัวเลือกซึ่งจัดแนวตัวเองกับเนื้อหา ส่วนหัวแบบบางได้รับการแก้ไขและมองเห็นได้ถาวร
ชุดรูปแบบสีคือสีดำ สีขาว และสีเขียว และไซต์ใช้แบบอักษร Lato จาก Google

ตัวเลื่อนและตาราง
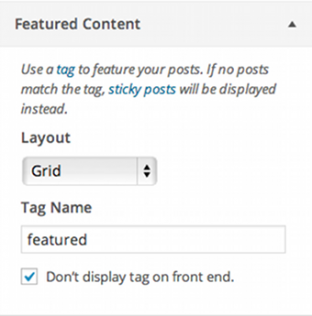
การปรับแต่งธีมนั้นค่อนข้างเหมือนกับธีมอื่นๆ ทั้งหมดด้วยการเพิ่มฟังก์ชันเนื้อหาเด่น ซึ่งช่วยให้สามารถนำเสนอเนื้อหาบนโฮมเพจได้ทั้งในแถบเลื่อนหรือตาราง เนื้อหาจะถูกเลือกโดยการระบุแท็กหรือโดยการทำให้เนื้อหา "ติดหนึบ"
มีตำแหน่งเมนูสองตำแหน่ง หนึ่งตำแหน่งอยู่ที่ส่วนหัวและอีกหนึ่งตำแหน่งในแถบด้านข้างด้านซ้าย และอีกสามส่วนที่มีวิดเจ็ต - แถบด้านข้างหลัก แถบด้านข้างเนื้อหา และส่วนท้าย ส่วนท้ายอนุญาตให้เพิ่มวิดเจ็ตได้ไม่ จำกัด แต่ทั้งสี่นั้นเหมาะสมที่สุด
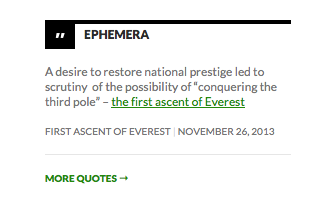
ธีมนี้มีวิดเจ็ตเพิ่มเติมให้กับรายการมาตรฐาน: TwentyFourteen Ephemera นี่เป็นวิดเจ็ตที่ค่อนข้างมีประโยชน์จริง ๆ และใช้กันอย่างแพร่หลายใน Content Sidebar ในการสาธิต แต่จะลดน้อยลงเล็กน้อยโดยไม่ได้ให้ตัวเลือกในการควบคุมเอาต์พุต

มีอะไรดีเกี่ยวกับ TwentyFourteen
มีอะไรที่น่าชื่นชมมากมายเกี่ยวกับธีมนี้:

- โทนสี – แม้จะจองพื้นหลังสีดำไว้ แต่การผสมสีดำ สีขาว และสีเขียวก็ใช้ได้ การใช้พื้นที่สีขาวอย่างเสรีในเลย์เอาต์ช่วยได้มาก
- วิชาการพิมพ์นั้นยอดเยี่ยมตลอดด้วยฟอนต์ที่ชัดเจน คมชัด ดูเป็นมืออาชีพซึ่งทำงานได้ดีแม้ในขณะที่แสดงเป็นข้อความสีขาวบนพื้นหลังสีดำ (ไม่ใช่ชุดค่าผสมที่ฉันชอบ)
- รูปภาพก็ดูดี โดยเฉพาะรูปเด่นขนาดใหญ่บนหน้าโพสต์
- การจัดรูปแบบบนแท็ก – ดูเหมือนแท็กที่สร้างสัญญาณภาพทันที

แท็กที่ดูเหมือนแท็ก
และโพสต์ที่มีประสิทธิภาพง่ายๆ
การนำทางรูปแบบการนำทางหลัง – เพียงแค่วางการนำทางซ้อนกันก็สะอาดตาและสวยงามกว่าการจัดวางตำแหน่งด้านซ้ายและด้านขวาแบบเดิมมาก
- การจัดรูปแบบข้อมูลเมตาของโพสต์ – ไอคอนอัจฉริยะทำงานได้ดีกับข้อความที่เป็นตัวพิมพ์ใหญ่
- เมนูแบบเลื่อนออกทำงานได้ดีที่ระยะขอบด้านซ้าย และข้อความสีขาวบนพื้นหลังสีเขียวก็มีประสิทธิภาพอย่างน่าประหลาดใจ
- ตารางรูปภาพเด่น – กลไกที่มีประสิทธิภาพสูงและเรียบง่ายสำหรับการเน้นข้อความ
- วิดเจ็ต Ephemera – อาจมีประโยชน์มากกว่านี้หากมีตัวเลือกเพิ่มเติมเพียงไม่กี่ตัว
- พฤติกรรมการค้นหา – ในขณะที่ยังถกเถียงกันอยู่ว่าผู้ใช้ควรจะคลิกเพื่อแสดงช่องค้นหาหรือไม่ ฉันชอบกล่องข้อความที่ปรากฏใต้ไอคอนค้นหา มากกว่าแนวโน้มที่น่ารำคาญล่าสุดของการเปิดเผยกล่องข้อความถัดจากไอคอนค้นหา
แต่มีข้อเสีย
บางครั้งความงามก็อยู่เพียงผิวเผินเท่านั้นและธีมก็ไม่มีข้อบกพร่อง:

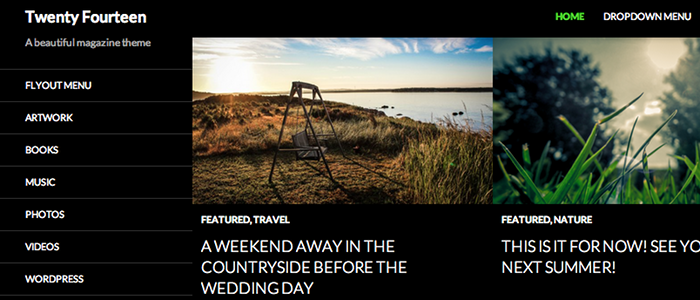
เมนูเลื่อนออกจากขอบเขตหน้าได้ ตัวเลื่อน - ต้องมีรูปภาพขนาดใหญ่ (ใหญ่กว่า 800px) เพื่อให้ทำงานได้อย่างถูกต้องบนเดสก์ท็อป ซึ่งอาจทำให้การใช้ธีมบนไซต์ที่มีอยู่ทำได้ยาก
- Slider – ไม่มีฟังก์ชั่นเล่นอัตโนมัติ!
- กริด – ต้องการระบุการกำหนดค่าของกริด (เช่น จำนวนภาพต่อแถว) แทนที่จะปล่อยให้เป็นการออกแบบที่ตอบสนอง
- เนื้อหาเด่นไม่สนับสนุนประเภทโพสต์ที่กำหนดเอง – เลือกเฉพาะโพสต์แม้ว่าประเภทโพสต์ที่กำหนดเองจะสนับสนุนการจัดหมวดหมู่แท็ก
- ไม่สามารถใช้เมนูแบบเลื่อนออกสำหรับตัวเลือกขวาสุดในเมนูด้านบนได้ มิฉะนั้น เมนูแบบลอยออกจะ "บิน" นอกขอบเขตของหน้า
- แถบด้านข้างเนื้อหาถูกนำไปใช้กับเนื้อหาทั้งหมด - หากคุณต้องการให้แสดงในหน้าแรก คุณจะได้รับมันในบทความและหน้าทั้งหมด (แม้ว่าในหน้า คุณสามารถเลือกเทมเพลตแบบเต็มความกว้างเพื่อลบแถบด้านข้าง*)
- ช่องว่างขนาดใหญ่ที่ด้านบนของหน้า "ภายใน" - เพื่อให้เหมาะสมกับแถบค้นหา แต่ฉันไม่แน่ใจว่าเหตุใดจึงไม่สามารถซ้อนทับข้อมูลการค้นหาได้เหมือนในหน้าแรก
- แก้ไขการออกแบบความกว้างสูงสุดแต่จัดชิดซ้ายแทนที่จะจัดกึ่งกลาง
- ส่วนหัวค่อนข้างสั้น – การใส่โลโก้ขนาดพอเหมาะเข้าไปข้างในอาจเป็นสิ่งที่ท้าทาย!
- หน้าแรก – เมื่อลงรายการโพสต์และใช้กริด รูปภาพเด่นของโพสต์แรกจะแย่งชิงความสนใจด้วยกริด

Tangent : ทำไมโพสต์ไม่มีเทมเพลต?
แม้ว่าสิ่งนี้จะไม่เฉพาะเจาะจงสำหรับ TwentyFourteen แต่ก็ครอบตัดในขณะที่ฉันกำลังเล่นกับแถบด้านข้างเนื้อหาและซ่อนไว้บนหน้าโดยการเลือกเทมเพลตแบบเต็มความกว้าง
เหตุใด WordPress จึงไม่อนุญาตสำหรับเทมเพลตโพสต์เหมือนที่ทำกับเทมเพลตของเพจ มันจะมีประโยชน์มากที่จะสามารถเลือกเทมเพลตสำหรับแสดงโพสต์ในลักษณะเดียวกับหน้าเว็บ แต่ปัจจุบันสามารถทำได้ผ่านปลั๊กอินเท่านั้น คำขอคุณสมบัติสำหรับ TwentyFifteen บางที?

การตอบสนองของธีม TwentyFourteen
กลับไปที่ยี่สิบสี่สิบสี่ เป็นธีมที่ตอบสนองโดยธรรมชาติ แต่จะตอบสนองได้ดีเพียงใดและมีตัวเลือกอะไรบ้าง? คุณอาจถามว่าทำไมเราถึงสนใจตราบใดที่มีการตอบสนอง แต่วิธีที่ไซต์ตอบสนองต่อการแสดงผลที่ไม่ใช่เดสก์ท็อปอาจส่งผลต่อการตัดสินใจเกี่ยวกับเนื้อหาของคุณ
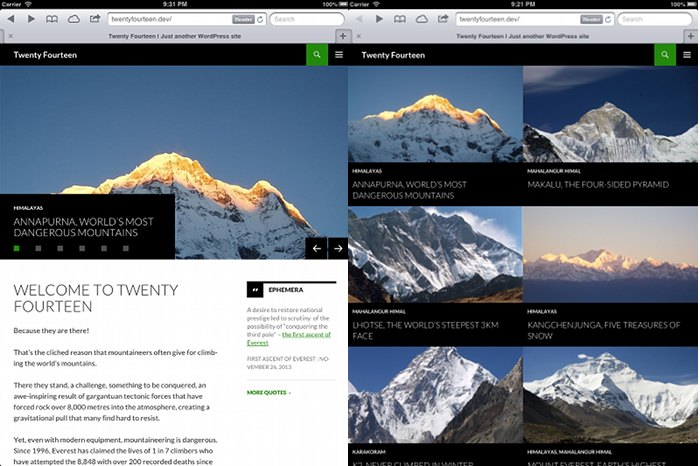
แท็บเล็ต

ในการตอบสนองต่อการแสดงผลของแท็บเล็ต ธีมจะซ่อนเมนูด้านบน แทนที่ด้วยไอคอนเมนูสามแถบมาตรฐาน เมื่อคลิกที่ไอคอน จะแสดงเมนูผ่านการขยายแบบพื้นฐาน และไม่มีประสิทธิภาพหรือสวยงามเท่ากับช่องข้อความค้นหาที่ซ้อนทับเผยให้เห็น
ตารางตอบสนองได้อย่างราบรื่น โดยกำหนดค่าใหม่เป็นสองภาพ แต่คุณต้องจำไว้ว่าในแนวนอนจะมีเพียงสี่ภาพเท่านั้น ในโหมดแนวตั้ง ผู้เยี่ยมชมจะเห็น 6 ภาพ แต่นั่นคือทั้งหมด
เนื้อหาดูดีด้วยตัวอักษรและภาพขนาดใหญ่บนหน้าจอขนาดเล็กและทำให้ประสบการณ์การอ่านเป็นความสุขอย่างแท้จริง
มีปัญหาสามประการ ซึ่งทั้งหมดเกิดจากการย้ายแถบด้านข้างทางซ้ายมือไปมาระหว่างเนื้อหาและส่วนท้าย
ประการแรก การหายไปอย่างมีประสิทธิภาพของแถบด้านข้างหมายความว่าเมนูในแถบด้านบนมักจะเป็นที่ที่ผู้ใช้ค้นหาการนำทาง สิ่งนี้แทบจะบังคับให้คุณใช้เมนูด้านบนนั้นเป็นการนำทางหลักของเว็บไซต์ ซึ่งไม่เพียงแต่ลดตัวเลือกของคุณ แต่ยังอาจพบว่าคุณพบปัญหาแบบลอยออกที่เน้นไว้ก่อนหน้านี้
ประการที่สอง การเลื่อนแถบด้านข้างทางซ้ายมือจะเปลี่ยนบริบทโดยสมบูรณ์เมื่อย้ายไปมาระหว่างอุปกรณ์ต่างๆ (ไม่ใช่ปัญหาที่จำกัดอยู่ที่ TwentyFourteen อีกต่อไป) บนเดสก์ท็อป ถือเป็นส่วนสำคัญของอสังหาริมทรัพย์ (เราทุกคนจำรูปแบบการอ่าน 'F' ของเราได้) ดังนั้นเนื้อหาจะถูกเลือกตามความเหมาะสม แต่ย้ายไปยังส่วนท้ายและเนื้อหานั้นดูไม่เหมาะสมอย่างยิ่ง
ประการที่สาม เนื่องจากสโลแกนของไซต์อยู่ในแถบด้านข้างทางซ้ายมือ ผู้ใช้แท็บเล็ตจะมองไม่เห็นในทันที ซึ่งหมายความว่าผู้ใช้ใหม่จะมีเพียงชื่อไซต์และรูปภาพเด่นสี่หรือหกรูป (หรือเพียงภาพเดียวหากคุณเลือกใช้ ตัวเลื่อน) เพื่อกำหนดวัตถุประสงค์และประโยชน์ของเว็บไซต์ นั่นทำให้ฉันรู้สึกว่าค่อนข้างเป็นงาน
วิธีแก้ไขคือซ่อนแถบด้านข้างซ้ายทั้งหมด และสำหรับไอคอนเมนูบนแถบด้านบนเพื่อเลื่อนในแถบด้านข้างเฉพาะ (หรืออย่างน้อยที่สุดแถบด้านข้างซ้าย) ทำให้เจ้าของเว็บไซต์ตัดสินใจว่าจะเปิดเผยอะไรเมื่อคลิก ไอคอน นี่เป็นเทคนิคที่ใช้ได้ดีบนแท็บเล็ตและกำลังเป็นที่แพร่หลายมากขึ้น น่าแปลกใจที่ TwentyFourteen ไม่ได้ใช้เส้นทางนี้เช่นกัน
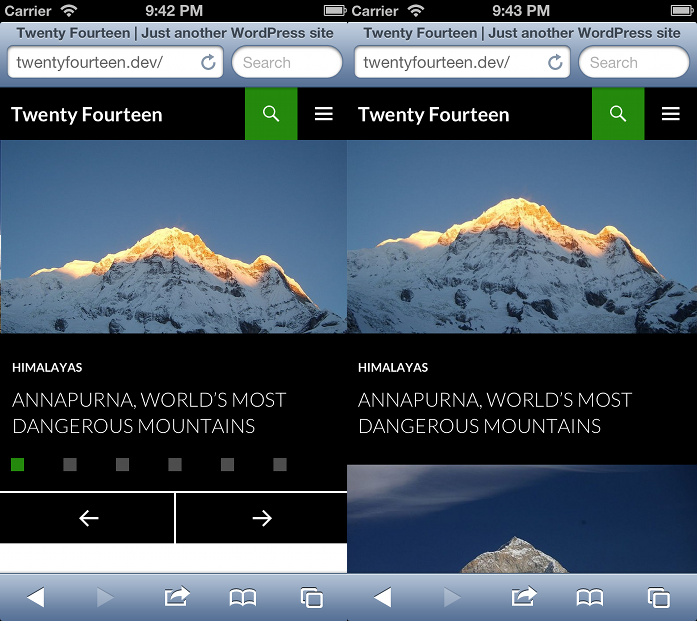
โทรศัพท์มือถือ

ใช้เวลามากกว่า
หนึ่งหน้าจอบนมือถือ
เช่นเดียวกับแท็บเล็ต เนื้อหาดูดีบนอุปกรณ์พกพาและในแง่ของกลไกที่แท้จริงในการตอบสนองต่อหน้าจอขนาดเล็ก ธีมไม่มีปัญหา
อย่างไรก็ตาม ปัญหาเดียวกันกับที่เน้นข้างต้นกับแท็บเล็ตก็พบได้บนมือถือเช่นกัน อันที่จริง ปัญหาการนำทางนั้นถูกทำให้เด่นชัดขึ้นจริง ๆ เนื่องจากขนาดหน้าจอที่จำกัด และความเป็นไปได้อย่างแท้จริงที่เมนูที่มีความยาวเท่าใด ๆ จะไม่พอดี
นอกจากนี้ การแสดงเนื้อหาเด่นในรูปแบบกริดนั้นไม่เหมาะกับอุปกรณ์มือถือที่กริดถูกย่อให้เหลือเพียงภาพเดียว ด้วยภาพเพียงภาพเดียวที่พอดีกับหน้าจอ มีการเลื่อนจำนวนมากเพื่อผ่านเนื้อหาเด่นไปยังเนื้อหาอื่น ๆ ซึ่งหมายความว่าแม้ว่าคุณจะใช้หน้าคงที่เป็นรูปแบบของ "ยินดีต้อนรับ" ผู้ใช้อาจยอมแพ้ก่อน พวกเขาไปถึงที่นั่น
ในทางกลับกัน ตัวเลื่อนทำงานได้ดีทั้งบนมือถือและแท็บเล็ต (ดีกว่าในโหมดแนวตั้งเนื่องจากเนื้อหาที่อยู่ใต้ตัวเลื่อนมองเห็นได้) นำเสนอสิ่งที่ไม่แน่นอนสำหรับเจ้าของ TwentyFourteen ที่ตารางทำงานได้ดีกว่าบนเดสก์ท็อปมากกว่าตัวเลื่อน แต่ตัวเลื่อนเป็นตัวเลือกที่ดีกว่าสำหรับแท็บเล็ตและโทรศัพท์มือถือ

มันเป็นธีมนิตยสารหรือไม่?
เรียกว่า "ธีมนิตยสารสวย" แต่จริง ๆ แล้วเหมาะกับนิตยสารไหม?
ไม่ต้องสงสัยเลยว่า TwentyFourteen มีรูปลักษณ์ที่มันวาวและให้ผลผลิตสูง ซึ่งสามารถทำงานได้ดีโดยเฉพาะสำหรับผู้จัดพิมพ์ที่มีรูปภาพคุณภาพสูงพร้อม
การออกแบบนั้นเรียบง่ายกว่าธีมนิตยสารส่วนใหญ่ ซึ่งเป็นแนวทางที่ฉันชอบ และดูเหมือนว่าผู้ใช้ที่มีแนวโน้มมากที่สุดจะเป็นผู้จัดพิมพ์ที่เน้นคุณภาพ (อาจจะยาวกว่า) มากกว่าปริมาณ ฉันสงสัยว่ามันยากแค่ไหนที่จะแทรกโฆษณาโดยไม่ทำลายความรู้สึกที่มีประสิทธิผลสูงของไซต์ ดังนั้นนี่อาจเป็นที่สนใจมากที่สุดสำหรับผู้ที่เผยแพร่ฟรีหรือใช้รูปแบบการสมัครรับข้อมูล
หน้าแรกเป็นปัญหาแม้ว่าโดยเฉพาะอย่างยิ่งบนอุปกรณ์ที่ไม่ใช่เดสก์ท็อป ไซต์จะต้องสามารถบอกเล่าเรื่องราว จุดประสงค์ เหตุผล เกือบจะในทันที และความกังวลของฉันคือการออกแบบไม่อนุญาตสิ่งนี้
ผู้จัดพิมพ์อาจรู้สึกไม่พึงพอใจกับการตอบสนองของธีมที่มีต่อแท็บเล็ต โดยเฉพาะอย่างยิ่ง เนื่องจากกลุ่มนี้เป็นกลุ่มผู้ชมที่มีการเติบโตและมีความสำคัญมากขึ้นเรื่อยๆ
การปรับปรุงศักยภาพ
การพูดเกี่ยวกับการปรับปรุงอาจดูรุนแรงเล็กน้อยเมื่อธีมยังไม่ออกวางจำหน่าย แต่ถ้าฉันต้องการใช้ TwentyFourteen ต่อไปนี้คือรายการของสิ่งที่ฉันจะต้องปรับแต่ง:
- เพิ่มการรองรับประเภทโพสต์ที่กำหนดเองในเนื้อหาเด่น
- อนุญาตให้ผู้ใช้ระบุจำนวนภาพในแถวกริด
- การเพิ่มความสามารถให้ตัวเลื่อนเลื่อนไปยังสไลด์ถัดไปโดยอัตโนมัติ
- ความสามารถในการกำหนดแถบด้านข้างเนื้อหาให้กับโฮมเพจเท่านั้น
- ตัวเลือกในการระบุองค์ประกอบรูปภาพเด่นสำหรับแต่ละแพลตฟอร์ม (เช่น ตาราง > เดสก์ท็อป ตัวเลื่อน > แท็บเล็ต มือถือ)
- เน้นการออกแบบ
- แปลงแถบด้านข้างทางซ้ายเป็นแถบด้านข้างแบบสไลด์เข้าและเชื่อมต่อกับไอคอนเมนูในส่วนหัว
Washup
ยี่สิบสี่ก็สวย โทนสี การออกแบบตัวอักษร ความโดดเด่นของรูปภาพ การใช้ช่องว่างอย่างเสรีล้วนมีส่วนทำให้เกิดรูปลักษณ์และความรู้สึกที่ดูดีมีระดับ
ไม่ว่าจะสามารถใช้งานได้อย่างมีประสิทธิภาพนอกกรอบหรือไม่ก็เป็นที่ถกเถียงกัน วิธีที่ธีมตอบสนองต่อแท็บเล็ตและอุปกรณ์มือถือเป็นปัญหา โดยเฉพาะอย่างยิ่งในโฮมเพจ และตัวเลื่อนดูดีขึ้นบนหน้าจอขนาดเล็ก ในขณะที่กริดดูดีกว่าบนหน้าจอขนาดใหญ่ บังคับให้เจ้าของไซต์ยอมประนีประนอมโดยไม่จำเป็น
อาจฟังดูรุนแรง แต่ฉันคิดว่า TwentyFourteen ไม่ค่อยคาดหวัง แน่นอนว่าเป็นการปรับปรุงอย่างมากใน TwentyThirteen แต่มันไม่ใช่ของพรีเมียมอย่างแน่นอน และอาจเป็นเรื่องยากที่จะตอบสนองความต้องการของ Matt Mullenweg ที่จะมี "หนึ่งปีเต็มของธีมเริ่มต้น ที่จะสนุกเป็นเวลาหนึ่งปี"
แน่นอนว่านี่เป็นธีมฟรี และธีมเริ่มต้นของ WordPress ไม่เคยมีเป้าหมายที่จะขยายขอบเขตของการออกแบบและพัฒนาธีม
TwentyFourteen ไม่ได้เสนอวิธีแก้ปัญหาที่สามารถใช้งานได้ทันทีที่แกะกล่อง สิ่งที่ต้องทำคือนำเสนอส่วนสำคัญสำหรับผู้ที่สามารถเข้าถึงความรู้เกี่ยวกับธีม WordPress ที่ต้องการสร้างไซต์นิตยสารคุณภาพสูงและพร้อมที่จะแก้ไขข้อบกพร่องและแก้ไขข้อผิดพลาด
แท็ก: