ووردبريس TwentyFourteen Theme: جمال معيب
نشرت: 2013-11-27Love 'em or hate' em ، تعد السمات الافتراضية لـ WordPress مهمة ، حيث يتم تثبيتها تلقائيًا على كل موقع WordPress تمت ترقيته وجديده ، مما يكتسب انتشارًا هائلاً.
بالنسبة لعام 2014 ، انفصل WordPress عن الإعدادات الافتراضية السابقة لإنتاج سمة لاستخدام معين ، وهي المجلات. وليس مجرد موضوع لمجلة ولكن "موضوع مجلة جميل".
وهي بالتأكيد جميلة. ولكن إذا كنت ترغب في استخدام الموضوع ، فسيتعين عليك أيضًا التعامل مع عيوبه.

TwentyFourteen هو رسميًا "موضوع مجلة جميل". ادعاء جريء ولكن ليس هناك شك في أنه يحزم بصريًا لكمة أكبر بكثير من TwentyTwelve المحايد ويبدو أفضل بكثير من أي من سابقاتها ، ولا سيما TwentyThirteen الملتوي.
إذا لم تكن قد شاهدته ، فانتقل إلى الموقع التجريبي الآن واقض خمس دقائق في اللعب به.
استمر في القراءة ، أو انتقل إلى الأمام باستخدام هذه الروابط:
- الصواميل والبراغي: قالب TwentyFourteen
- موضوع TwentyFourteen الاستجابة
- هل هو موضوع مجلة؟
- التحسينات المحتملة
الصواميل والبراغي: قالب TwentyFourteen
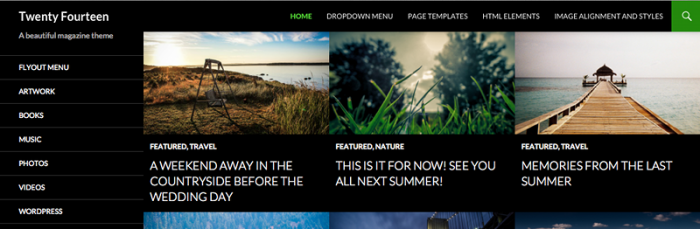
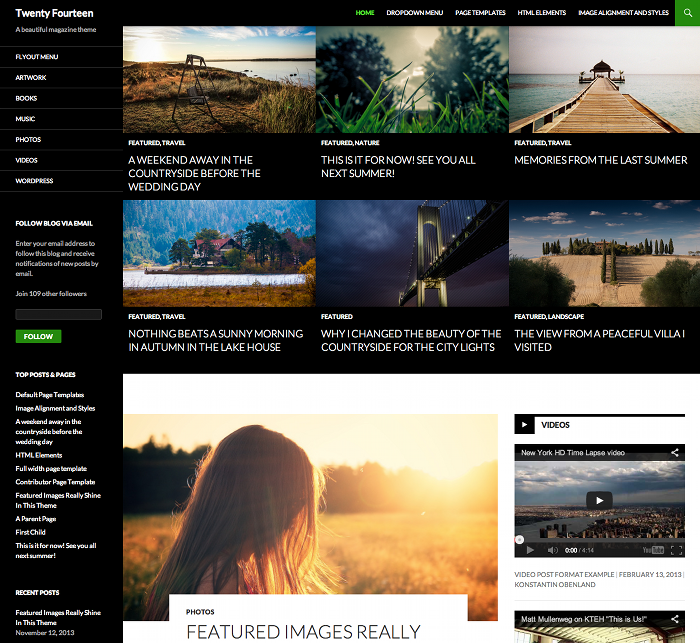
تخطيط TwentyFourteen عبارة عن تكوين بسيط للرأس والشريط الجانبي الأيسر وتذييل الصفحة مع شريط جانبي يمين اختياري يتماشى مع المحتوى. الرأس الرفيع ثابت ومرئي بشكل دائم.
نظام الألوان هو الأسود والأبيض والأخضر ويستخدم الموقع خط Lato من Google.

المنزلق والشبكة
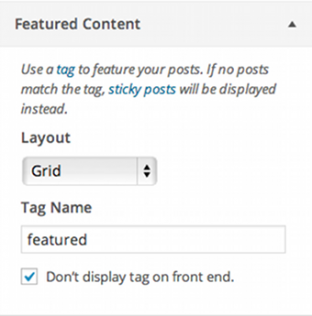
تتشابه تخصيصات السمة إلى حد كبير مع جميع السمات الأخرى مع إضافة وظيفة المحتوى المميز التي تسمح بعرض المحتوى على الصفحة الرئيسية إما في شريط التمرير أو الشبكة. يتم تحديد المحتوى إما عن طريق تحديد علامة أو بجعل المحتوى "ثابتًا".
هناك موقعان للقائمة ، أحدهما في الرأس والآخر في الشريط الجانبي الأيسر وثلاث مناطق عناصر واجهة مستخدم - الشريط الجانبي الأساسي ، والشريط الجانبي للمحتوى ومنطقة التذييل. يسمح التذييل بإضافة عدد غير محدود من الحاجيات ولكن الأربعة هي الأمثل.
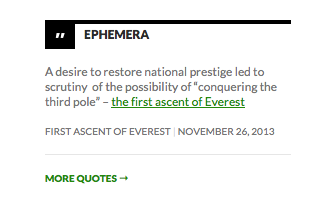
يوفر المظهر عنصر واجهة مستخدم إضافي للقائمة القياسية: TwentyFourteen Ephemera. هذا في الواقع عنصر واجهة مستخدم مفيد للغاية ويتم استخدامه على نطاق واسع في الشريط الجانبي للمحتوى في العرض التوضيحي ولكنه يخذل قليلاً من خلال عدم توفير خيارات للتحكم في الإخراج.

ما هو الجيد في TwentyFourteen
هناك الكثير لنعجب به حول هذا الموضوع:

- نظام الألوان - على الرغم من تحفظات الخلفيات السوداء ، يعمل مزيج الأسود والأبيض والأخضر. يساعد الاستخدام الليبرالي للمساحة البيضاء في التخطيطات بشكل كبير
- أسلوب الطباعة ممتاز طوال الوقت ، مع خطوط واضحة ونقية وذات مظهر احترافي تعمل بشكل جيد حتى عند عرضها كنص أبيض على خلفية سوداء (ليست المجموعة المفضلة لدي)
- تبدو الصور جيدة أيضًا ، لا سيما الصور المميزة الكبيرة على صفحات المنشورات
- التصميم على العلامات - تبدو مثل العلامات التي تنشئ إشارة مرئية فورية

العلامات التي تشبه العلامات
ومشاركة بسيطة فعالة
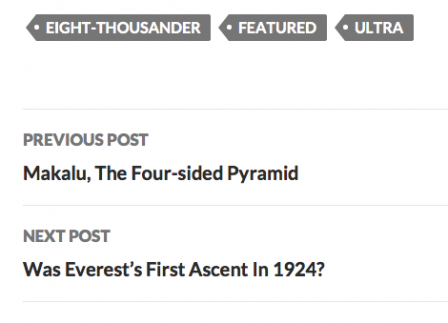
ارشادتصميم ما بعد التنقل - يعد تكديس التنقل ببساطة أكثر نظافة وإرضاءًا من الناحية الجمالية من المحاذاة التقليدية اليمنى واليسرى
- نمط ما بعد البيانات الوصفية - تعمل الرموز الذكية بشكل جيد مع النص بأحرف كبيرة
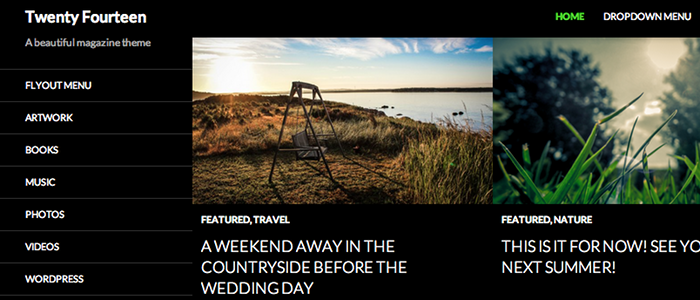
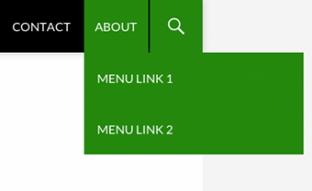
- تعمل القوائم المنبثقة بشكل جيد في الهامش الأيسر ومرة أخرى يكون النص الأبيض على الخلفية الخضراء فعالاً بشكل مدهش
- شبكة الصور المميزة - آلية فعالة للغاية وبسيطة لإبراز المشاركات
- أداة Ephemera - يمكن أن يكون هذا أكثر فائدة إذا كان هناك عدد قليل من الخيارات الإضافية المتاحة
- سلوك البحث - في حين أنه من القابل للنقاش ما إذا كان يجب على المستخدم النقر للكشف عن مربع إدخال البحث ، فإنني أحب ظهور مربع النص أسفل رمز البحث بدلاً من الاتجاه المزعج الأخير للكشف عن مربع نص بجوار أيقونة البحث
لكن هناك عيوب
في بعض الأحيان ، يكون الجمال فقط عميقًا ، والموضوع لا يخلو من عيوبه:

يمكن للقوائم الخروج من حدود الصفحة شريط التمرير - يحتاج إلى صور كبيرة (أكبر من 800 بكسل) للعمل بشكل صحيح على سطح المكتب مما قد يجعل استخدام السمة على موقع موجود أمرًا صعبًا
- شريط التمرير - لا يحتوي على وظيفة التشغيل التلقائي!
- الشبكة - تود أن تكون قادرًا على تحديد تكوين الشبكة (أي عدد الصور لكل صف) بدلاً من تركها للتصميم سريع الاستجابة
- لا يدعم المحتوى المميز أنواع المنشورات المخصصة - يتم تحديد المنشورات فقط حتى إذا كان نوع المنشور المخصص يدعم تصنيف العلامات
- لا يمكن استخدام القوائم المنبثقة للخارج للخيارات الموجودة في أقصى اليمين في القائمة العلوية وإلا "تطير" خارج حدود الصفحة
- يتم تطبيق الشريط الجانبي للمحتوى على كل المحتوى - إذا كنت تريده على الصفحة الرئيسية ، يمكنك الحصول عليه في جميع المنشورات والصفحات (على الرغم من أنه يمكنك في الصفحات اختيار قالب العرض الكامل لإزالة الشريط الجانبي *)
- فجوة كبيرة في الجزء العلوي من الصفحات "الداخلية" - وذلك لاستيعاب شريط البحث ولكني لست متأكدًا من سبب عدم إمكانية تراكب إدخال البحث كما هو الحال في الصفحة الرئيسية
- تصميم ثابت للعرض الأقصى ولكن بمحاذاة إلى اليسار بدلاً من التوسيط
- العنوان قصير جدًا - قد يكون من الصعب تركيب شعار بحجم لائق هناك!
- الصفحة الرئيسية - عند سرد المنشورات واستخدام الشبكة ، فإن الصورة المميزة للمنشور الأول تحارب الانتباه مع الشبكة

الظل: لماذا لا تحتوي المشاركات على قوالب؟
في حين أن هذا ليس خاصًا بـ TwentyFourteen ، فقد ظهر أثناء اللعب مع الشريط الجانبي للمحتوى وإخفائه على الصفحات عن طريق تحديد قالب العرض الكامل.
لماذا لا يسمح WordPress بقوالب النشر كما هو الحال مع قوالب الصفحة؟ سيكون من المفيد حقًا أن تكون قادرًا على تحديد قوالب لعرض المنشورات بنفس الطريقة تمامًا كما هو الحال مع الصفحات ، ومع ذلك فإن هذا ممكن حاليًا فقط عبر المكونات الإضافية. طلب ميزة لـ TwentyFifteen ، ربما؟

موضوع TwentyFourteen الاستجابة
العودة إلى TwentyFourteen. إنه ، بطبيعة الحال ، موضوع سريع الاستجابة ولكن ما مدى استجابته وما هي الخيارات التي يتخذها؟ قد تسأل لماذا نهتم طالما أنها تستجيب ولكن كيفية استجابة الموقع لشاشات العرض غير المكتبي قد تؤثر على قرارات المحتوى الخاصة بك.
أجهزة لوحية

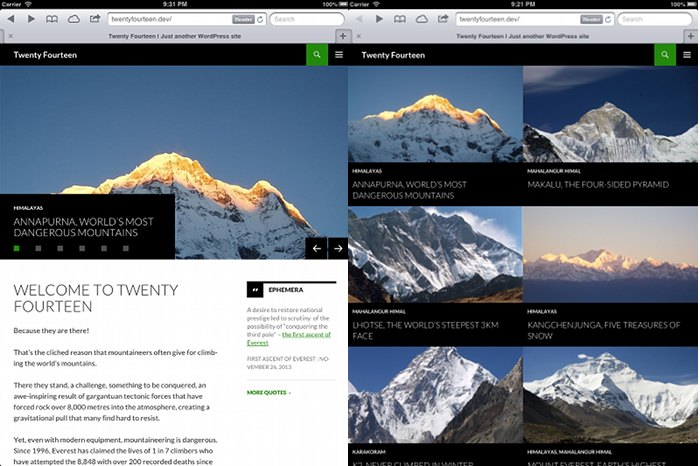
في الاستجابة لشاشات الكمبيوتر اللوحي ، يخفي السمة القائمة العلوية ، ويستبدلها بأيقونة قائمة ثلاثية الأشرطة القياسية. يؤدي النقر فوق الرمز إلى إظهار القائمة من خلال توسيع أساسي وهو ليس فعالًا أو ممتعًا من الناحية الجمالية كما يكشف تراكب مربع نص إدخال البحث.
تستجيب الشبكة بسلاسة ، وتعيد تكوين نفسها لتكون صورتين ولكن عليك أن تضع في اعتبارك أنه في الوضع الأفقي لن تتوفر سوى أربع صور ، في الوضع الرأسي ، سيرى الزائر ست صور ولكن هذا كل شيء.
يبدو المحتوى رائعًا ، حيث تتفوق الطباعة والصور المميزة الكبيرة على الشاشة الأصغر وتجعل تجربة القراءة متعة حقيقية.
ومع ذلك ، هناك ثلاث مشكلات ، كلها ناتجة عن نقل الشريط الجانبي الأيسر بين المحتوى والتذييل.
أولاً ، يعني الاختفاء الفعال للشريط الجانبي أن القائمة الموجودة في الشريط العلوي من المحتمل أن تكون هي المكان الذي يبحث فيه المستخدمون عن التنقل. يفرض عليك هذا فعليًا استخدام تلك القائمة العلوية باعتبارها التنقل الرئيسي للموقع والتي لا تقلل فقط من خياراتك ولكنها قد تجدك أيضًا تواجه مشكلة fly-out التي تم إبرازها مسبقًا.
ثانيًا ، يؤدي تحريك الشريط الجانبي الأيسر إلى تغيير سياقه تمامًا عند التنقل بين الأجهزة (مرة أخرى ليست مشكلة مقصورة على TwentyFourteen). على سطح المكتب ، يعد هذا جزءًا مهمًا من العقارات (نتذكر جميعًا أنماط القراءة "F" الخاصة بنا) لذلك يتم اختيار المحتوى وفقًا لذلك ، ولكن نقله إلى التذييل ويبدو هذا المحتوى بلا ريب في غير محله.
ثالثًا ، مع وجود شعار الموقع في الشريط الجانبي الأيسر ، فإنه غير مرئي على الفور لمستخدمي الجهاز اللوحي مما يعني أن المستخدمين الجدد سيحصلون فقط على عنوان الموقع والصور الأربع أو الست المميزة (أو صورة واحدة فقط إذا اخترت شريط التمرير) لتحديد الغرض من الموقع وفائدته. يبدو لي أن هذه مهمة لا بأس بها.
يتمثل الحل في إخفاء الشريط الجانبي الأيسر تمامًا ولإدخال رمز القائمة في الشريط العلوي في شريط جانبي محدد (أو على الأقل الشريط الجانبي الأيسر) مما يسمح لمالك الموقع بتحديد ما يتم الكشف عنه عند النقر الرمز. هذه تقنية تعمل بشكل جيد على الأجهزة اللوحية وتصبح أكثر انتشارًا. من المدهش أن TwentyFourteen لم تتخذ هذا المسار أيضًا.
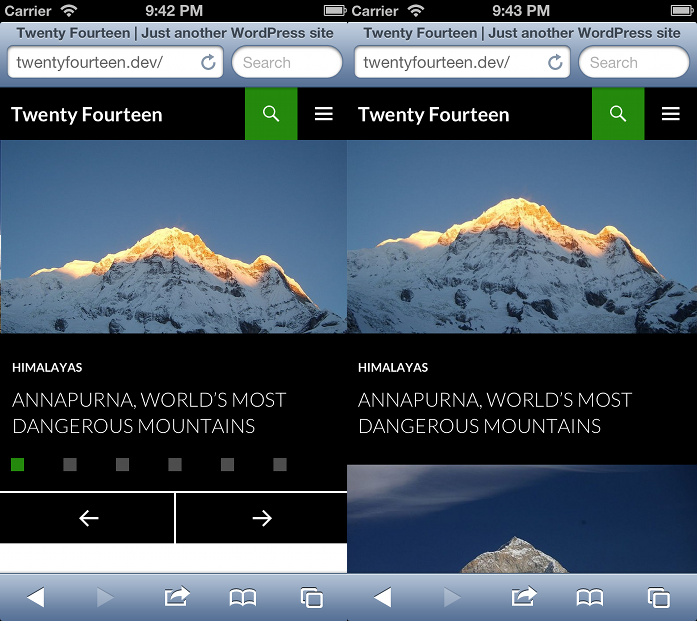
جوالات

يستغرق أكثر من
شاشة واحدة على الهاتف المحمول
كما هو الحال مع الأجهزة اللوحية ، يبدو المحتوى رائعًا على جهاز محمول ومن حيث الآليات البحتة للاستجابة للشاشة الأصغر ، لا توجد مشاكل في المظهر.
ومع ذلك ، فإن نفس المشكلات الموضحة أعلاه مع الأجهزة اللوحية يتم اختبارها أيضًا على الهاتف المحمول. في الواقع ، تتفاقم مشكلة التنقل بالفعل بسبب الحجم المحدود للشاشة والاحتمال الحقيقي للغاية لعدم احتواء قائمة بأي طول.
بالإضافة إلى ذلك ، فإن عرض المحتوى المميز بتنسيق الشبكة ليس مناسبًا تمامًا للأجهزة المحمولة حيث يتم تقليل الشبكة إلى صورة واحدة فقط. مع وضع صورة واحدة فقط على الشاشة ، هناك الكثير من التمرير المتضمن لتجاوز المحتوى المميز إلى أي محتوى آخر ، مما يعني أنه حتى إذا كنت تستخدم صفحة ثابتة كشكل من أشكال "الترحيب" ، فقد يستسلم المستخدمون من قبل وصلوا هناك.
من ناحية أخرى ، يعمل شريط التمرير بشكل جيد على كل من الهواتف المحمولة والأجهزة اللوحية (أفضل في الوضع الرأسي حيث يكون المحتوى الموجود أسفل شريط التمرير مرئيًا) ويقدم شيئًا من المحجر لمالكي TwentyFourteen مع أداء الشبكة بشكل أفضل بكثير على سطح المكتب من شريط التمرير لكن شريط التمرير هو الخيار الأفضل للأجهزة اللوحية والهواتف المحمولة.

هل هو موضوع مجلة؟
يطلق عليه "موضوع المجلة الجميل" ولكن هل هو مناسب بالفعل للمجلات؟
ليس هناك شك في أن TwentyFourteen تتمتع بمظهر لامع وعالي الإنتاج والذي يمكن أن يعمل بشكل جيد بشكل خاص مع ناشر لديه مخزون جاهز من الصور عالية الجودة.
من المؤكد أن التصميم هو أقل ما يمكن من معظم موضوعات المجلات حوله ، وهو نهج يعجبني ، ويبدو أن المستخدمين الأكثر ترجيحًا هم هؤلاء الناشرون الذين يركزون على الجودة (ربما على شكل أطول) بدلاً من الكمية. أتساءل عن مدى صعوبة إدراج الإعلانات دون كسر الإحساس بالإنتاج العالي للموقع ، لذلك ربما يكون هذا أيضًا ذا أهمية كبيرة لأولئك الذين ينشرون مجانًا أو يستخدمون نموذج الاشتراك.
الصفحة الرئيسية تمثل مشكلة على الرغم من ذلك ، خاصة على الأجهزة غير المكتبية. يجب أن يكون الموقع قادرًا على سرد قصته ، والغرض منه ، وسبب وجوده على الفور تقريبًا ، وما يشغلني هو أن التصميم لا يسمح بذلك.
قد يتأثر الناشرون أيضًا بكيفية استجابة الموضوع للأجهزة اللوحية ، على وجه الخصوص ، لأن هذه شريحة متنامية ومهمة بشكل متزايد من جمهورهم.
التحسينات المحتملة
من الصعب التحدث عن التحسينات عندما لم يتم إطلاق السمة بعد ولكن إذا أردت استخدام TwentyFourteen ، فإليك قائمة بما سأخصصه:
- إضافة دعم نوع المنشور المخصص إلى المحتوى المميز
- السماح للمستخدم بتحديد عدد الصور في صف الشبكة
- إضافة إمكانية انتقال شريط التمرير تلقائيًا إلى الشريحة التالية
- القدرة على تعيين محتوى Siderbar إلى الصفحة الرئيسية فقط
- خيار لتحديد مكون صورة مميز لكل نظام أساسي (مثل الشبكة> سطح المكتب ، شريط التمرير> الكمبيوتر اللوحي ، الهاتف المحمول)
- توسيط التصميم
- تحويل الشريط الجانبي الأيسر إلى شريط جانبي منزلق وربطه بأيقونة القائمة في الرأس
الغسيل
TwentyFourteen هو جميل. يساهم نظام الألوان والطباعة والشهرة الممنوحة للصور والاستخدام الليبرالي للمسافات البيضاء في الحصول على مظهر وأسلوب مصقول عالي الإنتاج.
ومع ذلك ، فإن ما إذا كان يمكن استخدامه بشكل فعال خارج الصندوق أمر قابل للنقاش. تعد الطريقة التي يستجيب بها الموضوع للأجهزة اللوحية والأجهزة المحمولة مشكلة ، خاصة على الصفحة الرئيسية ، ويظهر شريط التمرير بشكل أفضل على الشاشات الأصغر بينما تبدو الشبكة أفضل على الشاشات الأكبر حجمًا يفرض على مالكي المواقع تقديم حل وسط غير ضروري.
قد يبدو الأمر قاسيًا ولكني أعتقد أن فيلم TwentyFourteen يقصر قليلاً عن التوقع. إنه بالتأكيد تحسن كبير في TwentyThirteen ولكنه بالتأكيد ليس ممتازًا وقد يواجه صعوبة في تلبية رغبة Matt Mullenweg في الحصول على "عام كامل من السمة الافتراضية ، للاستمتاع بها لمدة عام".
بالطبع ، هذه سمة مجانية ولم تهدف السمات الافتراضية لـ WordPress أبدًا إلى دفع حدود تصميم السمات وتطويرها.
لا تقدم TwentyFourteen حقًا حلاً يمكن استخدامه بشكل فعال خارج الصندوق. ما تفعله ، على الرغم من ذلك ، هو تقديم دعم كبير لأولئك الذين لديهم إمكانية الوصول إلى المعرفة الفنية لموضوع WordPress والذين يرغبون في إنشاء موقع مجلة عالي الجودة ومستعدون لتسوية مكامن الخلل والتغلب على عيوبها.
العلامات: