Tema WordPress TwentyFourteen: O frumusețe defectuoasă
Publicat: 2013-11-27Iubește-i sau urăște-i, temele implicite WordPress sunt importante. Sunt instalate automat pe fiecare site WordPress actualizat și nou, câștigând o expunere masivă.
Pentru 2014, WordPress s-a îndepărtat de setările implicite anterioare pentru a produce o temă pentru o anumită utilizare, și anume reviste. Și nu orice temă de revistă, ci o „temă frumoasă de revistă”.
Și cu siguranță este frumos. Dar dacă doriți să utilizați tema, va trebui să vă confruntați și cu defectele sale.

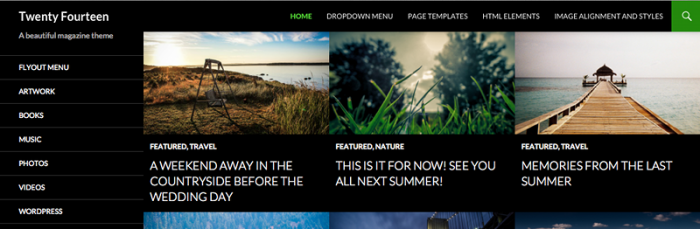
TwentyFourteen este oficial „o temă frumoasă de revistă”. O afirmație îndrăzneață, dar nu există nicio îndoială că vizual are o putere mult mai mare decât neutru TwentyTwelve și arată mult mai bine decât oricare dintre predecesorii săi, în special ciudatul TwentyThirteen.
Dacă nu l-ați văzut, accesați site-ul demo acum și petreceți cinci minute jucându-vă cu el.
Continuați să citiți sau treceți înainte folosind aceste link-uri:
- Nuci și șuruburi: Tema Douăzeci și Paisprezece
- TwentyFourteen Theme Responsiveness
- Este o temă de revistă?
- Îmbunătățiri potențiale
Nuci și șuruburi: Tema Douăzeci și Paisprezece
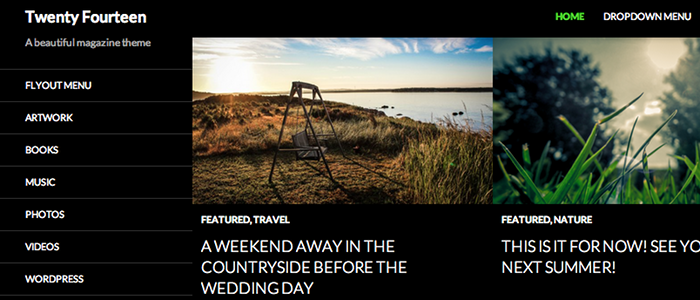
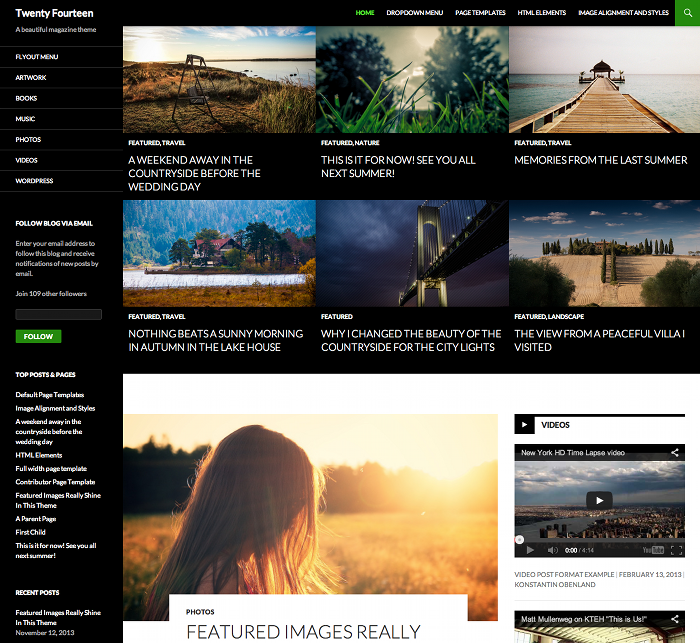
Aspectul lui TwentyFourteen este un antet simplu, o bară laterală din stânga și o configurație de subsol cu o bară laterală opțională din dreapta care se aliniază cu conținutul. Antetul subțire este fix și vizibil permanent.
Schema de culori este negru, alb și verde, iar site-ul folosește fontul Lato de la Google.

cursorul și grila
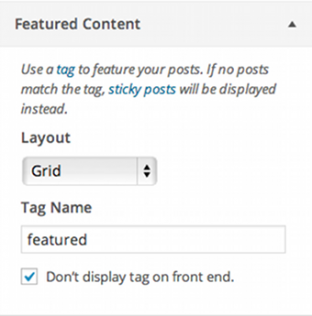
Personalizările temei sunt aproape la fel ca toate celelalte teme, cu adăugarea funcției Conținut recomandat, care permite conținutului să fie prezentat pe pagina de pornire fie într-un glisor, fie într-o grilă. Conținutul este selectat fie prin specificarea unei etichete, fie făcând conținutul „lipicios”.
Există două locații de meniu, una în antet și una în bara laterală din stânga și trei zone widgetizate - Bara laterală principală, Bara laterală de conținut și Zona de subsol. Subsolul permite adăugarea de widget-uri nelimitate, dar cele patru sunt optime.
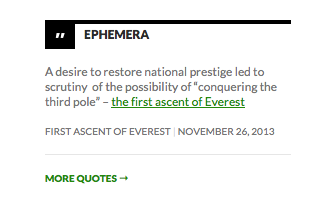
Tema oferă un widget suplimentar pentru lista standard: TwentyFourteen Ephemera. Acesta este de fapt un widget destul de util și este utilizat pe scară largă în bara laterală de conținut din demo, dar este puțin dezamăgit, deoarece nu oferă opțiuni pentru a controla rezultatul.

Ce e bine la TwentyFourteen
Sunt multe de admirat despre această temă:

- Schema de culori – în ciuda rezervelor de fundal negru, combinația negru, alb și verde funcționează. Utilizarea liberală a spațiilor albe în machete ajută considerabil
- Tipografia este excelentă peste tot, cu fonturi clare, clare, cu aspect profesional, care funcționează bine chiar și atunci când sunt afișate ca text alb pe fundal negru (nu combinația mea preferată)
- Imaginile arată, de asemenea, bine, în special imaginile mari prezentate pe paginile de postare
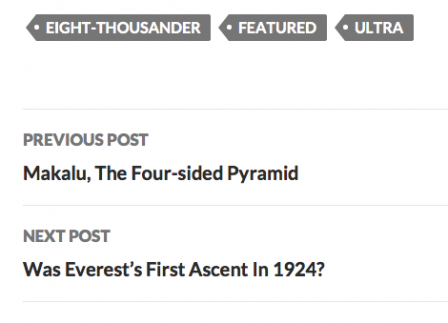
- Stilizarea etichetelor – arată ca niște etichete care creează un indiciu vizual instantaneu

Etichete care arată ca etichete
Și post simplu eficient
navigareStil post-navigare – pur și simplu stivuirea navigației este mult mai curată și plăcută din punct de vedere estetic decât alinierea tradițională la stânga și la dreapta
- Postați stilul metadatelor – pictogramele inteligente funcționează bine cu textul cu majuscule
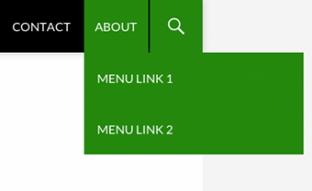
- Meniurile derulante funcționează bine în marginea din stânga și din nou textul alb pe fundalul verde este surprinzător de eficient
- Grilă de imagini prezentate – mecanism extrem de eficient și simplu pentru evidențierea postărilor
- Widget Ephemera – acesta ar putea fi și mai util dacă ar mai fi disponibile doar câteva opțiuni
- Comportamentul de căutare – deși este discutabil dacă un utilizator ar trebui să facă clic pentru a dezvălui o casetă de introducere a căutării, îmi place caseta de text care apare sub pictograma de căutare, mai degrabă tendința recentă enervantă de a dezvălui o casetă de text lângă pictograma de căutare.
Dar Există Dezavantaje
Uneori, frumusețea este doar adâncă în piele, iar tema nu este lipsită de defecte:

Meniurile pot ieși din limitele paginii Glisor – trebuie să aibă imagini mari (mai mari de 800 px) pentru a funcționa corect pe desktop, ceea ce ar putea face dificilă utilizarea temei pe un site existent
- Glisor – nu are funcționalitate de redare automată!
- Grilă – ar dori să poată specifica configurația grilei (adică numărul de imagini pe rând) mai degrabă decât să o lași pe seama designului receptiv
- Conținutul recomandat nu acceptă tipuri de postări personalizate – numai postările sunt selectate chiar dacă tipul de postare personalizată acceptă taxonomia Etichete
- Meniurile derulante nu pot fi folosite pentru opțiunile din dreapta din meniul de sus, altfel „zboară” în afara limitelor paginii
- Bara laterală de conținut este aplicată întregului conținut – dacă îl doriți pe pagina de pornire, îl primiți pe toate postările și paginile (deși pe pagini puteți alege șablonul cu lățime completă pentru a elimina bara laterală*)
- Decalaj uriaș în partea de sus a paginilor „interne” – aceasta este pentru a găzdui bara de căutare, dar nu sunt sigur de ce nu ar fi putut suprapune intrarea de căutare așa cum o face pe pagina de pornire
- Design fix cu lățimea maximă, dar mai degrabă aliniat la stânga decât centrat
- Antetul este destul de scurt – introducerea unui logo de dimensiuni decente acolo s-ar putea dovedi o provocare!
- Pagina de pornire – Când enumerați postări și utilizați grila, imaginea prezentată a primei postări luptă pentru atenție cu grila

Tangent: De ce postările nu au șabloane?
Deși acest lucru nu este specific pentru TwentyFourteen, a apărut în timp ce mă jucam cu bara laterală de conținut și o ascundeam pe pagini selectând șablonul cu lățime completă.
De ce WordPress nu permite șabloane de postare, așa cum o face pentru șabloanele de pagină? Ar fi foarte util să poți selecta șabloane pentru afișarea postărilor exact în același mod ca în cazul paginilor și totuși acest lucru este posibil în prezent doar prin intermediul pluginurilor. O cerere de caracteristici pentru TwentyFifteen, poate?
TwentyFourteen Theme Responsiveness
Înapoi la TwentyFourteen. Este, desigur, o temă receptivă, dar cât de bine răspunde și ce alegeri face? S-ar putea să vă întrebați de ce ne pasă atâta timp cât răspunde, dar modul în care site-ul răspunde la afișajele non-desktop poate avea un impact asupra deciziilor dvs. de conținut.

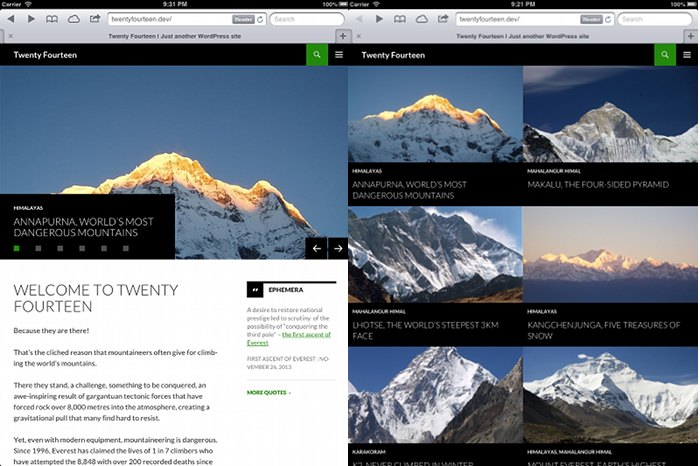
Tablete

Răspunzând la afișajele tabletei, tema ascunde meniul de sus, înlocuindu-l cu pictograma standard de meniu cu trei bare. Făcând clic pe pictogramă, meniul dezvăluie printr-o extindere de bază și nu este la fel de eficient sau la fel de plăcut din punct de vedere estetic precum dezvăluie suprapunerea casetei de text de intrare de căutare.
Grila răspunde perfect, reconfigurându-se astfel încât să fie două imagini, dar trebuie să rețineți că în peisaj vor fi disponibile doar patru imagini, în modul portret un vizitator va vedea șase, dar atât.
Conținutul arată grozav, tipografia și imaginile caracteristice mari excelând pe ecranul mai mic și fac din experiența de lectură o adevărată plăcere.
Există însă trei probleme, toate cauzate de mutarea barei laterale din stânga între conținut și subsol.
În primul rând, dispariția efectivă a barei laterale înseamnă că este probabil ca meniul din bara de sus să fie locul în care utilizatorii caută navigare. Acest lucru vă obligă practic să utilizați acel meniu de sus ca navigare principală a site-ului, ceea ce nu numai că vă reduce opțiunile, dar vă poate găsi și să vă confruntați cu problema fly-out evidențiată anterior.
În al doilea rând, mutarea barei laterale din stânga își schimbă complet contextul atunci când se deplasează între dispozitive (din nou nu este o problemă limitată la TwentyFourteen). Pe desktop, este o parte importantă a proprietății imobiliare (toți ne amintim tiparele noastre de citire „F”), așa că conținutul este ales în consecință, dar mutați-l în subsol și acel conținut pare hotărât deplasat.
În al treilea rând, cu sloganul site-ului care trăiește în bara laterală din stânga, acesta nu este imediat vizibil pentru utilizatorii de tabletă, ceea ce înseamnă că utilizatorii noi vor avea doar titlul site-ului și cele patru sau șase imagini prezentate (sau doar o singură imagine dacă optați pentru slider) pentru a determina scopul și utilitatea site-ului. Asta mi se pare o sarcină destul de mare.
O soluție ar fi să ascundeți complet bara laterală din stânga și ca pictograma de meniu din bara de sus să gliseze într-o anumită bară laterală (sau cel puțin bara laterală din stânga), permițând proprietarului site-ului să decidă ce este dezvăluit la clic. icoana. Aceasta este o tehnică care funcționează bine pe tablete și devine din ce în ce mai răspândită. Este surprinzător că TwentyFourteen nu a luat-o și pe această cale.
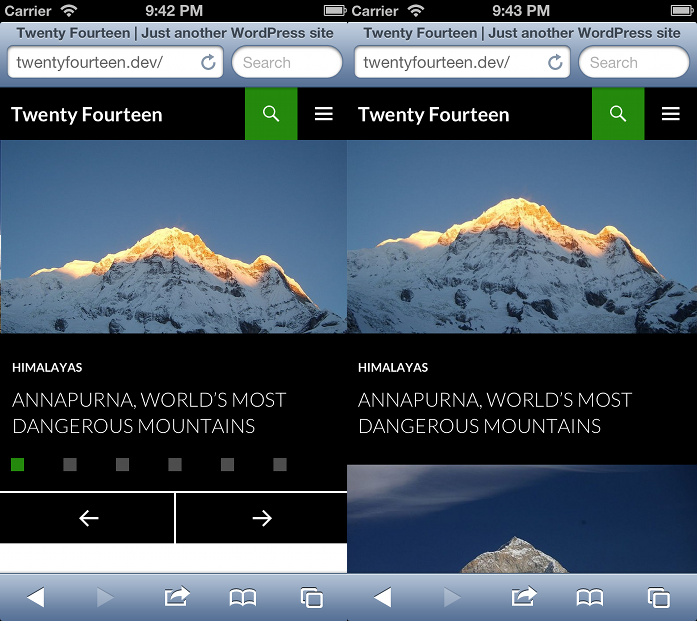
Telefoane mobile

ocupă mai mult decât
un ecran pe un mobil
Ca și în cazul tabletelor, conținutul arată grozav pe un dispozitiv mobil și în ceea ce privește mecanica pură de răspuns la ecranul mai mic, tema nu are probleme.
Cu toate acestea, aceleași probleme evidențiate mai sus cu tabletele sunt experimentate și pe un mobil. De fapt, problema de navigare este de fapt accentuată din cauza dimensiunii limitate a ecranului și a posibilității foarte reale ca un meniu de orice lungime să nu se potrivească.
În plus, afișarea conținutului prezentat în format grilă nu este potrivită pentru dispozitivele mobile în care grila este redusă la o singură imagine. Cu o singură imagine care se potrivește pe un ecran, există o mulțime de defilări implicate pentru a trece de conținutul prezentat la orice alt conținut, ceea ce înseamnă că, chiar dacă utilizați o pagină statică ca formă de „bun venit”, utilizatorii ar putea foarte bine să renunțe înainte. ajung acolo.
Glisorul, pe de altă parte, funcționează foarte bine atât pe telefoane mobile, cât și pe tablete (mai bine în modul portret, deoarece conținutul de sub glisor este vizibil), prezentând o problemă pentru proprietarii TwentyFourteen, grila funcționând mult mai bine pe desktop decât cursorul. dar glisorul este alegerea mai bună pentru tablete și telefoane mobile.

Este o temă de revistă?
Se numește „tema revistei frumoase”, dar este de fapt potrivită pentru reviste?
Nu există nicio îndoială că TwentyFourteen are un aspect lucios, de înaltă producție, care ar putea funcționa bine în special pentru un editor cu o aprovizionare gata de imagini de înaltă calitate.
Designul este cu siguranță mai minimal decât majoritatea temelor de reviste din jur, o abordare care îmi place și s-ar părea că cei mai probabili utilizatori ar fi acei editori care se concentrează mai degrabă pe calitate (poate pe formă mai lungă) decât pe cantitate. Mă întreb cât de dificil ar putea fi să inserați reclame fără a sparge senzația de mare producție a site-ului, așa că poate că acest lucru este de cel mai mare interes pentru cei care publică gratuit sau folosesc un model de abonament.
Pagina de pornire este totuși o problemă, mai ales pe dispozitivele non-desktop. Un site trebuie să-și poată spune povestea, scopul, rațiunea de a fi aproape imediat și preocuparea mea este că designul nu permite acest lucru.
Editorii ar putea fi, de asemenea, descurajați de modul în care tema răspunde la tablete, în special, deoarece acesta este un segment în creștere și din ce în ce mai important al audienței lor.
Îmbunătățiri potențiale
Este puțin greu să vorbesc despre îmbunătățiri când tema nici măcar nu a fost lansată încă, dar dacă aș vrea să folosesc TwentyFourteen, iată o listă cu ceea ce aș personaliza:
- Adăugarea suportului personalizat pentru tipul de postare la conținutul recomandat
- Permite utilizatorului să specifice numărul de imagini dintr-un rând de grilă
- Adăugarea capacității pentru glisorul de a trece automat la următorul diapozitiv
- Posibilitatea de a atribui bara laterală de conținut numai paginii de pornire
- Opțiunea de a specifica o componentă de imagine prezentată pentru fiecare platformă (adică grilă > desktop, glisor > tabletă, mobil)
- Centrarea designului
- Conversia barei laterale din stânga într-o bară laterală glisabilă și conectarea acesteia la pictograma meniului din antet
The Washup
TwentyFourteen este frumos. Schema de culori, tipografia, importanța acordată imaginilor, utilizarea liberală a spațiului alb, toate contribuie la un aspect și o senzație lustruită, de înaltă producție.
Totuși, este discutabil dacă poate fi folosit în mod eficient din momentul în care se află. Modul în care tema răspunde la tablete și dispozitive mobile este o problemă, în special pe pagina de pornire, iar glisorul arată mai bine pe ecranele mai mici, în timp ce grila arată mai bine pe ecranele mai mari îi obligă pe proprietarii site-ului să facă un compromis inutil.
S-ar putea să sune dur, dar cred că TwentyFourteen este puțin sub așteptările. Este cu siguranță o îmbunătățire majoră pentru TwentyThirteen, dar cu siguranță nu este premium și poate foarte greu să îndeplinească dorința lui Matt Mullenweg de a avea „un an întreg cu o temă implicită, de care să se bucure timp de un an”.
Desigur, aceasta este o temă gratuită, iar temele implicite WordPress nu au urmărit niciodată să depășească limitele designului și dezvoltării temei.
TwentyFourteen nu oferă cu adevărat o soluție care să poată fi utilizată în mod eficient imediat. Ceea ce face, totuși, este să ofere un avans semnificativ pentru cei care au acces la cunoștințele legate de tema WordPress care doresc să construiască un site de reviste de înaltă calitate și sunt pregătiți să-și rezolve problemele și să-și rezolve defectele.
Etichete: