WordPress TwentyFourteen 主题:有缺陷的美
已发表: 2013-11-27爱他们或恨他们,WordPress 默认主题很重要。它们会自动安装在每个升级和新的 WordPress 网站上,获得大量曝光。
2014 年,WordPress 摆脱了以前的默认设置,为特定用途(即杂志)制作了一个主题。 不仅仅是任何杂志主题,而是“美丽的杂志主题”。
它当然是美丽的。 但如果你想使用这个主题,你也将不得不面对它的缺陷。

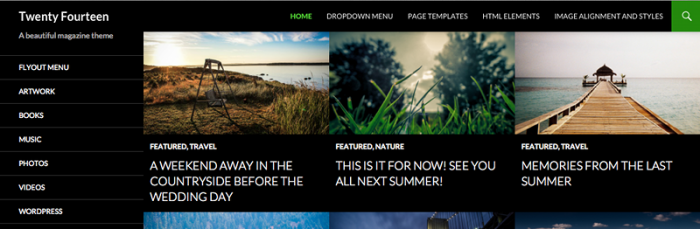
TwentyFourteen 正式成为“一本美丽的杂志主题”。 一个大胆的主张,但毫无疑问,它在视觉上比中性的 TwentyTwelve 具有更大的冲击力,并且看起来比它的任何前辈都好得多,尤其是古怪的 TwentyThireen。
如果你还没有看过它,现在就去演示站点花五分钟玩一下。
继续阅读,或使用以下链接跳转:
- 基本要素:二十四主题
- 二十四主题响应性
- 它是杂志主题吗?
- 潜在的改进
基本要素:二十四主题
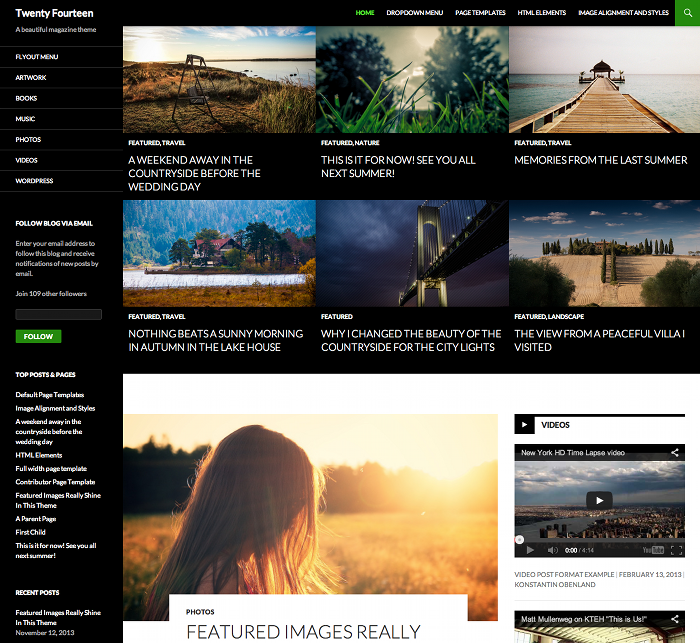
TwentyFourteen 的布局是一个简单的页眉、左侧边栏和页脚配置,带有一个可选的右侧边栏,可以与内容对齐。 细标题是固定的并且永久可见。
配色方案是黑色、白色和绿色,该网站使用 Google 的 Lato 字体。

滑块和网格
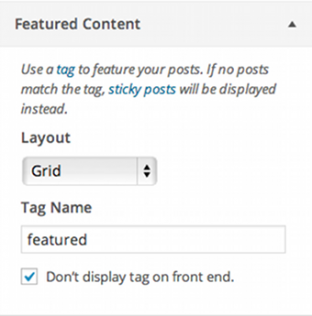
主题自定义与所有其他主题几乎相同,增加了特色内容功能,该功能允许内容以滑块或网格的形式出现在主页上。 通过指定标签或使内容“粘性”来选择内容。
有两个菜单位置,一个在标题中,一个在左侧边栏中,还有三个小部件区域——主边栏、内容边栏和页脚区域。 页脚允许添加无限的小部件,但四个是最佳的。
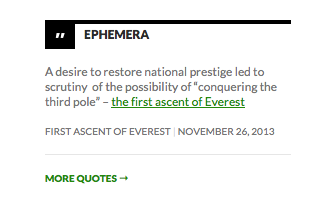
该主题为标准列表提供了一个附加小部件:二十四蜉蝣。 这实际上是一个非常有用的小部件,并且在演示的内容侧边栏中被广泛使用,但由于没有提供控制输出的选项而有点失望。

二十四岁有什么好处
这个主题有很多值得钦佩的地方:

- 配色方案——尽管保留了黑色背景,但黑色、白色和绿色的组合仍然有效。 在布局中自由使用空白空间有很大帮助
- 整体排版非常出色,清晰、明快、专业的字体即使在黑色背景上显示为白色文本时也能很好地工作(不是我最喜欢的组合)
- 图片看起来也不错,尤其是帖子页面上的大型特色图片
- 标签的样式——它们看起来像标签,创造了一个即时的视觉提示

看起来像标签的标签
和简单有效的帖子
导航后导航样式 - 简单地堆叠导航比传统的左右对齐更清洁和美观
- 发布元数据样式——智能图标与大写文本配合得很好
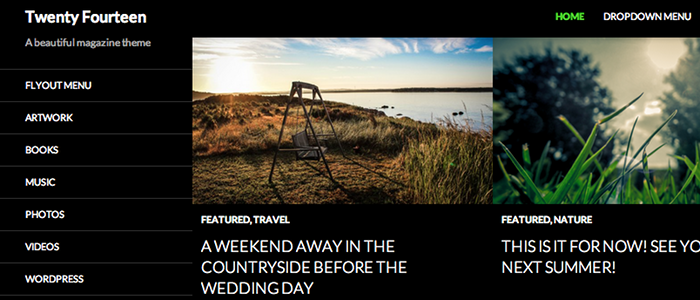
- 飞出式菜单在左侧边距中运行良好,绿色背景上的白色文本再次令人惊讶地有效
- 特色图像网格 - 用于突出显示帖子的高效且简单的机制
- 蜉蝣小部件——如果只有几个选项可用,这可能会更有用
- 搜索行为 - 虽然是否应该让用户单击以显示搜索输入框是有争议的,但我确实喜欢出现在搜索图标下方的文本框,而不是最近在搜索图标旁边显示文本框的恼人趋势
但也有缺点
有时,美丽只是肤浅的,主题并非没有缺陷:

菜单可以飞出页面边界 滑块 - 需要有大图像(大于 800 像素)才能在桌面上正常工作,这可能会使在现有网站上使用主题变得困难
- 滑块 - 没有自动播放功能!
- 网格——希望能够指定网格的配置(即每行的图像数量),而不是将其留给响应式设计
- 特色内容不支持自定义帖子类型 - 即使自定义帖子类型支持标签分类,也只会选择帖子
- 飞出菜单不能用于顶部菜单中最右侧的选项,否则它们会“飞”到页面边界之外
- 内容侧边栏适用于所有内容 - 如果您希望在主页上使用它,您可以在所有帖子和页面上获得它(尽管在页面上您可以选择全宽模板来删除侧边栏*)
- “内部”页面顶部的巨大差距——这是为了容纳搜索栏,但我不确定为什么它不能像在主页上那样覆盖搜索输入
- 固定最大宽度设计,但左对齐而不是居中
- 标题很短——在其中安装一个大小合适的标志可能会很有挑战性!
- 主页 - 列出帖子并使用网格时,第一个帖子的特色图片是与网格争夺注意力

Tangent : 为什么帖子没有模板?
虽然这不是 TwentyFourteen 特有的,但在我使用内容侧边栏并通过选择全宽模板将其隐藏在页面上时,它确实出现了。

为什么 WordPress 不像页面模板那样允许发布模板? 能够以与页面完全相同的方式选择用于显示帖子的模板将非常有用,但目前只能通过插件实现。 也许是对二十五的功能请求?
二十四主题响应性
回到二十四岁。 自然,它是一个响应式主题,但它的响应效果如何以及它做出了哪些选择? 您可能会问,只要它响应,我们为什么会关心它,但网站如何响应非桌面显示可能会影响您的内容决策。
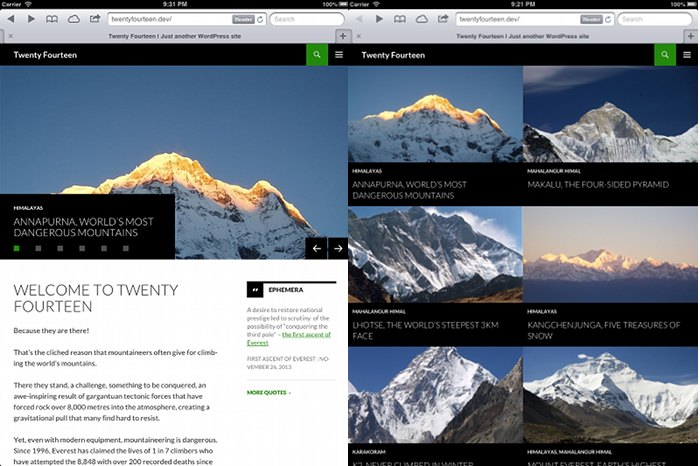
平板电脑

为了响应平板电脑的显示,该主题隐藏了顶部菜单,取而代之的是标准的三栏菜单图标。 单击该图标,通过基本展开显示菜单,并且不如搜索输入文本框覆盖显示的那样有效或美观。
网格无缝响应,将自身重新配置为两个图像,但您需要记住,在横向模式下只有四个图像可用,在纵向模式下,访问者将看到六个,但仅此而已。
内容看起来很棒,排版和大特征图像在较小的屏幕上表现出色,使阅读体验成为一种真正的乐趣。
但是有三个问题,都是由左侧边栏移动到内容和页脚之间引起的。
首先,侧边栏的有效消失意味着顶部栏中的菜单很可能是用户寻找导航的地方。 这实际上迫使您使用该顶部菜单作为网站的主导航,这不仅减少了您的选择,而且可能会发现您遇到了之前突出显示的弹出问题。
其次,在设备之间移动时,移动左侧边栏会完全改变它的上下文(同样不是仅限于 TwentyFourteen 的问题)。 在桌面上,它是一块重要的不动产(我们都记得我们的“F”阅读模式),因此会相应地挑选内容,但将其移至页脚,该内容看起来明显不合适。
第三,由于网站的标语位于左侧边栏中,平板电脑用户不会立即看到它,这意味着新用户只会看到网站的标题和四到六张特色图片(或者如果您选择滑块)来确定网站的目的和有用性。 这让我觉得这是一项艰巨的任务。
一种解决方案是完全隐藏左侧边栏,并让顶部栏上的菜单图标滑入特定的边栏(或至少是左侧边栏),让网站所有者决定点击时显示的内容图标。 这是一种在平板电脑上运行良好的技术,并且正变得越来越流行。 令人惊讶的是,TwentyFourteen 也没有走这条路。
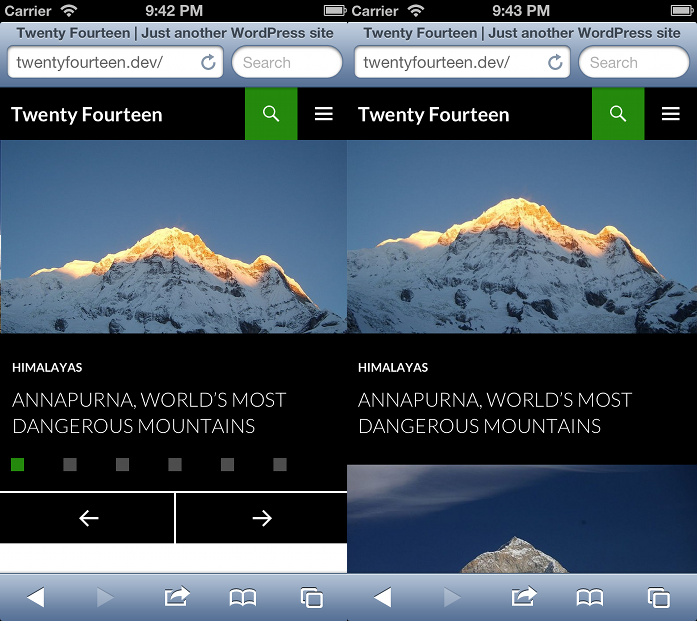
手机

占用超过
手机上的一个屏幕
与平板电脑一样,内容在移动设备上看起来很棒,并且就响应较小屏幕的纯机制而言,主题没有问题。
但是,上面强调的平板电脑的相同问题也出现在移动设备上。 事实上,由于屏幕尺寸有限以及任何长度的菜单都不适合的可能性,导航问题实际上更加突出。
此外,以网格格式显示特色内容并不适合将网格缩小为单个图像的移动设备。 屏幕上只有一张图片,需要大量滚动才能从特色内容到任何其他内容,这意味着即使您使用静态页面作为“欢迎”的形式,用户也可能会在之前放弃他们到达那里。
另一方面,滑块在手机和平板电脑上都非常好用(在纵向模式下效果更好,因为滑块下方的内容是可见的)对于 TwentyFourteen 所有者来说是一个难题,网格在桌面上的性能比滑块好得多但滑块是平板电脑和手机的更好选择。

它是杂志主题吗?
被称为“美丽的杂志主题”,但它真的适合杂志吗?
毫无疑问,TwentyFourteen 具有光泽、高产的外观,尤其适用于拥有现成供应的高质量图像的出版商。
与大多数杂志主题相比,该设计肯定更加简约,这是我喜欢的一种方法,而且似乎最有可能的用户是那些专注于质量(可能是更长的形式)而不是数量的出版商。 我确实想知道在不破坏网站高产量感觉的情况下插入广告会有多困难,所以也许这也是那些免费发布或使用订阅模式的人最感兴趣的。
主页是一个问题,尤其是在非桌面设备上。 一个网站必须能够几乎立即讲述它的故事、它的目的、它的存在理由,我担心的是设计不允许这样做。
出版商也可能会对主题对平板电脑的反应感到厌烦,特别是因为这是他们受众中不断增长且越来越重要的部分。
潜在的改进
在主题尚未发布时谈论改进有点苛刻,但如果我想使用 TwentyFourteen,这里是我要自定义的列表:
- 为特色内容添加自定义帖子类型支持
- 允许用户指定网格行中的图像数量
- 添加滑块自动移动到下一张幻灯片的功能
- 只能将内容侧边栏分配给主页
- 为每个平台指定特色图像组件的选项(即网格 > 桌面、滑块 > 平板电脑、移动设备)
- 以设计为中心
- 将左侧边栏转换为滑入式边栏并将其连接到标题中的菜单图标
洗涤
二十四是美丽的。 配色方案、排版、图像的突出性、空白的自由使用都有助于打造优雅、高产的外观和感觉。
但是,它是否可以开箱即用地有效使用是值得商榷的。 主题对平板电脑和移动设备的响应方式是一个问题,尤其是在主页上,滑块在较小的屏幕上看起来更好,而网格在较大的屏幕上看起来更好,这迫使网站所有者做出不必要的妥协。
这听起来可能很刺耳,但我认为《二十四》有点达不到预期。 这肯定是对 TwentyThirteen 的巨大改进,但它肯定不是溢价,而且它可能很难满足 Matt Mullenweg 的“一整年的默认主题,享受一年”的愿望。
当然,这是一个免费主题,WordPress 默认主题从未旨在突破主题设计和开发的界限。
TwentyFourteen 并没有真正提供开箱即用的有效解决方案。 然而,它的作用是为那些想要建立一个高质量的杂志网站并准备解决其问题并解决其缺陷的 WordPress 主题知识的人提供了重要的支持。
标签: