WordPress TwentyFourteen 主題:有缺陷的美
已發表: 2013-11-27愛他們或恨他們,WordPress 默認主題很重要。它們會自動安裝在每個升級和新的 WordPress 網站上,獲得大量曝光。
2014 年,WordPress 擺脫了以前的默認設置,為特定用途(即雜誌)製作了一個主題。 不僅僅是任何雜誌主題,而是“美麗的雜誌主題”。
它當然是美麗的。 但如果你想使用這個主題,你也將不得不面對它的缺陷。

TwentyFourteen 正式成為“一本美麗的雜誌主題”。 一個大膽的主張,但毫無疑問,它在視覺上比中性的 TwentyTwelve 具有更大的衝擊力,並且看起來比它的任何前輩都好得多,尤其是古怪的 TwentyThireen。
如果你還沒有看過它,現在就去演示站點花五分鐘玩一下。
繼續閱讀,或使用以下鏈接跳轉:
- 基本要素:二十四主題
- 二十四主題響應性
- 它是雜誌主題嗎?
- 潛在的改進
基本要素:二十四主題
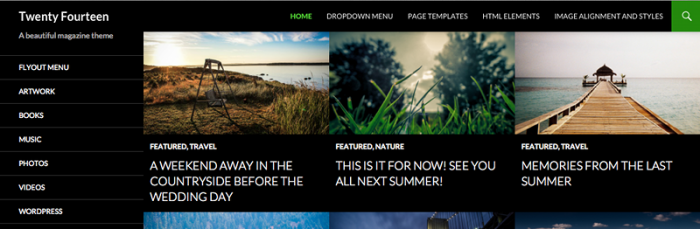
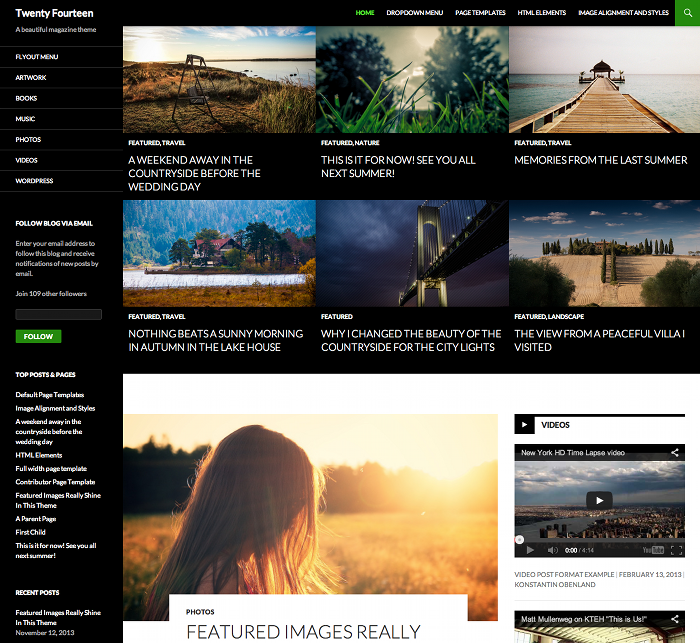
TwentyFourteen 的佈局是一個簡單的頁眉、左側邊欄和頁腳配置,帶有一個可選的右側邊欄,可以與內容對齊。 細標題是固定的並且永久可見。
配色方案是黑色、白色和綠色,該網站使用 Google 的 Lato 字體。

滑塊和網格
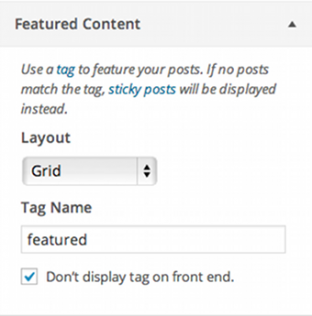
主題自定義與所有其他主題幾乎相同,增加了特色內容功能,該功能允許內容以滑塊或網格的形式出現在主頁上。 通過指定標籤或使內容“粘性”來選擇內容。
有兩個菜單位置,一個在標題中,一個在左側邊欄中,還有三個小部件區域——主邊欄、內容邊欄和頁腳區域。 頁腳允許添加無限的小部件,但四個是最佳的。
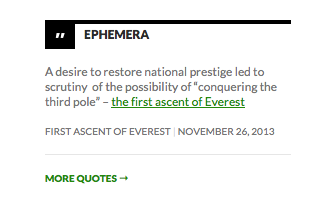
該主題為標準列表提供了一個附加小部件:二十四蜉蝣。 這實際上是一個非常有用的小部件,並且在演示的內容側邊欄中被廣泛使用,但由於沒有提供控制輸出的選項而有點失望。

二十四歲有什麼好處
這個主題有很多值得欽佩的地方:

- 配色方案——儘管保留了黑色背景,但黑色、白色和綠色的組合仍然有效。 在佈局中自由使用空白空間有很大幫助
- 整體排版非常出色,清晰、明快、專業的字體即使在黑色背景上顯示為白色文本時也能很好地工作(不是我最喜歡的組合)
- 圖片看起來也不錯,尤其是帖子頁面上的大型特色圖片
- 標籤的樣式——它們看起來像標籤,創造了一個即時的視覺提示

看起來像標籤的標籤
和簡單有效的帖子
導航後導航樣式 - 簡單地堆疊導航比傳統的左右對齊更清潔和美觀
- 發布元數據樣式——智能圖標與大寫文本配合得很好
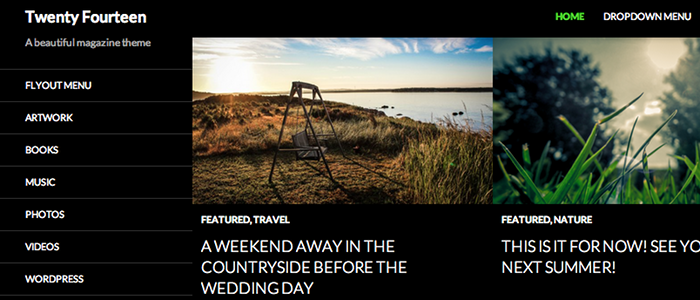
- 飛出式菜單在左側邊距中運行良好,綠色背景上的白色文本再次令人驚訝地有效
- 特色圖像網格 - 用於突出顯示帖子的高效且簡單的機制
- 蜉蝣小部件——如果只有幾個選項可用,這可能會更有用
- 搜索行為 - 雖然是否應該讓用戶單擊以顯示搜索輸入框是有爭議的,但我確實喜歡出現在搜索圖標下方的文本框,而不是最近在搜索圖標旁邊顯示文本框的惱人趨勢
但也有缺點
有時,美麗只是膚淺的,主題並非沒有缺陷:

菜單可以飛出頁面邊界 滑塊 - 需要有大圖像(大於 800 像素)才能在桌面上正常工作,這可能會使在現有網站上使用主題變得困難
- 滑塊 - 沒有自動播放功能!
- 網格——希望能夠指定網格的配置(即每行的圖像數量),而不是將其留給響應式設計
- 特色內容不支持自定義帖子類型 - 即使自定義帖子類型支持標籤分類,也只會選擇帖子
- 飛出菜單不能用於頂部菜單中最右側的選項,否則它們會“飛”到頁面邊界之外
- 內容側邊欄適用於所有內容 - 如果您希望在主頁上使用它,您可以在所有帖子和頁面上獲得它(儘管在頁面上您可以選擇全寬模板來刪除側邊欄*)
- “內部”頁面頂部的巨大差距——這是為了容納搜索欄,但我不確定為什麼它不能像在主頁上那樣覆蓋搜索輸入
- 固定最大寬度設計,但左對齊而不是居中
- 標題很短——在其中安裝一個大小合適的標誌可能會很有挑戰性!
- 主頁 - 列出帖子並使用網格時,第一個帖子的特色圖片是與網格爭奪注意力

Tangent : 為什麼帖子沒有模板?
雖然這不是 TwentyFourteen 特有的,但在我使用內容側邊欄並通過選擇全寬模板將其隱藏在頁面上時,它確實出現了。

為什麼 WordPress 不像頁面模板那樣允許發布模板? 能夠以與頁面完全相同的方式選擇用於顯示帖子的模板將非常有用,但目前只能通過插件實現。 也許是對二十五的功能請求?
二十四主題響應性
回到二十四歲。 自然,它是一個響應式主題,但它的響應效果如何以及它做出了哪些選擇? 您可能會問,只要它響應,我們為什麼會關心它,但網站如何響應非桌面顯示可能會影響您的內容決策。
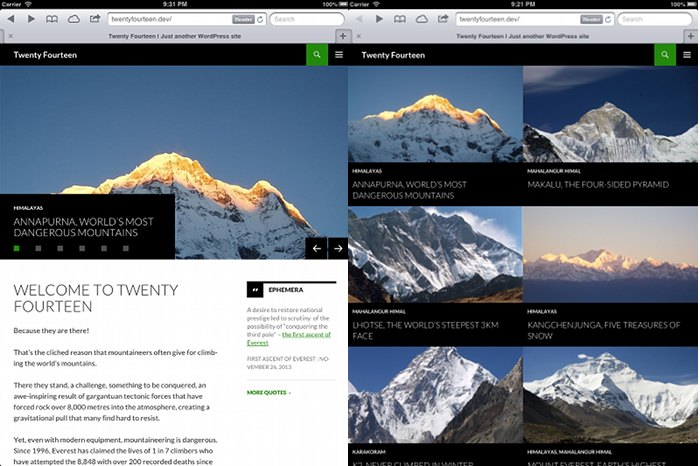
平板電腦

為了響應平板電腦的顯示,該主題隱藏了頂部菜單,取而代之的是標準的三欄菜單圖標。 單擊該圖標,通過基本展開顯示菜單,並且不如搜索輸入文本框覆蓋顯示的那樣有效或美觀。
網格無縫響應,將自身重新配置為兩個圖像,但您需要記住,在橫向模式下只有四個圖像可用,在縱向模式下,訪問者將看到六個,但僅此而已。
內容看起來很棒,排版和大特徵圖像在較小的屏幕上表現出色,使閱讀體驗成為一種真正的樂趣。
但是有三個問題,都是由左側邊欄移動到內容和頁腳之間引起的。
首先,側邊欄的有效消失意味著頂部欄中的菜單很可能是用戶尋找導航的地方。 這實際上迫使您使用該頂部菜單作為網站的主導航,這不僅減少了您的選擇,而且可能會發現您遇到了之前突出顯示的彈出問題。
其次,在設備之間移動時,移動左側邊欄會完全改變它的上下文(同樣不是僅限於 TwentyFourteen 的問題)。 在桌面上,它是一塊重要的不動產(我們都記得我們的“F”閱讀模式),因此會相應地挑選內容,但將其移至頁腳,該內容看起來明顯不合適。
第三,由於網站的標語位於左側邊欄中,平板電腦用戶不會立即看到它,這意味著新用戶只會看到網站的標題和四到六張特色圖片(或者如果您選擇滑塊)來確定網站的目的和有用性。 這讓我覺得這是一項艱鉅的任務。
一種解決方案是完全隱藏左側邊欄,並讓頂部欄上的菜單圖標滑入特定的邊欄(或至少是左側邊欄),讓網站所有者決定點擊時顯示的內容圖標。 這是一種在平板電腦上運行良好的技術,並且正變得越來越流行。 令人驚訝的是,TwentyFourteen 也沒有走這條路。
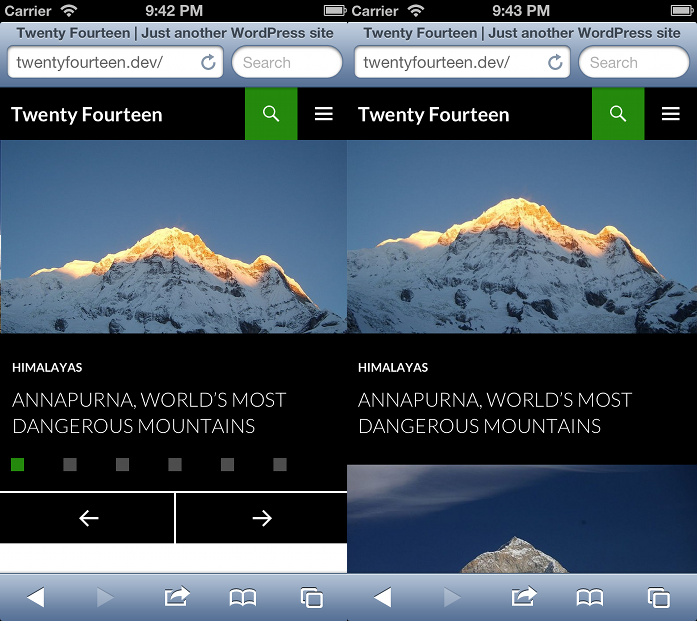
手機

佔用超過
手機上的一個屏幕
與平板電腦一樣,內容在移動設備上看起來很棒,並且就響應較小屏幕的純機製而言,主題沒有問題。
但是,上面強調的平板電腦的相同問題也出現在移動設備上。 事實上,由於屏幕尺寸有限以及任何長度的菜單都不適合的可能性,導航問題實際上更加突出。
此外,以網格格式顯示特色內容並不適合將網格縮小為單個圖像的移動設備。 屏幕上只有一張圖片,需要大量滾動才能從特色內容到任何其他內容,這意味著即使您使用靜態頁面作為“歡迎”的形式,用戶也可能會在之前放棄他們到達那裡。
另一方面,滑塊在手機和平板電腦上都非常好用(在縱向模式下效果更好,因為滑塊下方的內容是可見的),這讓 TwentyFourteen 擁有者感到有些困惑,網格在桌面上的表現比滑塊好得多但滑塊是平板電腦和手機的更好選擇。

它是雜誌主題嗎?
被稱為“美麗的雜誌主題”,但它真的適合雜誌嗎?
毫無疑問,TwentyFourteen 具有光澤、高產的外觀,尤其適用於擁有現成供應的高質量圖像的出版商。
與大多數雜誌主題相比,該設計肯定更加簡約,這是我喜歡的一種方法,而且似乎最有可能的用戶是那些專注於質量(可能是更長的形式)而不是數量的出版商。 我確實想知道在不破壞網站高產量感覺的情況下插入廣告會有多困難,所以也許這也是那些免費發布或使用訂閱模式的人最感興趣的。
主頁是一個問題,尤其是在非桌面設備上。 一個網站必須能夠幾乎立即講述它的故事、它的目的、它的存在理由,我擔心的是設計不允許這樣做。
出版商也可能會對主題對平板電腦的反應感到厭煩,特別是因為這是他們受眾中不斷增長且越來越重要的部分。
潛在的改進
在主題尚未發佈時談論改進有點苛刻,但如果我想使用 TwentyFourteen,這裡是我要自定義的列表:
- 為特色內容添加自定義帖子類型支持
- 允許用戶指定網格行中的圖像數量
- 添加滑塊自動移動到下一張幻燈片的功能
- 只能將內容側邊欄分配給主頁
- 為每個平台指定特色圖像組件的選項(即網格 > 桌面、滑塊 > 平板電腦、移動設備)
- 以設計為中心
- 將左側邊欄轉換為滑入式邊欄並將其連接到標題中的菜單圖標
洗滌
二十四是美麗的。 配色方案、排版、圖像的突出性、空白的自由使用都有助於打造優雅、高產的外觀和感覺。
但是,它是否可以開箱即用地有效使用是值得商榷的。 主題對平板電腦和移動設備的響應方式是一個問題,尤其是在主頁上,滑塊在較小的屏幕上看起來更好,而網格在較大的屏幕上看起來更好,這迫使網站所有者做出不必要的妥協。
這聽起來可能很刺耳,但我認為《二十四》有點達不到預期。 這肯定是對 TwentyThirteen 的巨大改進,但它肯定不是溢價,而且它可能很難滿足 Matt Mullenweg 的“一整年的默認主題,享受一年”的願望。
當然,這是一個免費主題,WordPress 默認主題從未旨在突破主題設計和開發的界限。
TwentyFourteen 並沒有真正提供開箱即用的有效解決方案。 然而,它的作用是為那些想要建立一個高質量的雜誌網站並準備解決其問題並解決其缺陷的 WordPress 主題知識的人提供了重要的支持。
標籤: