WordPress TwentyFourteen Theme: Eine fehlerhafte Schönheit
Veröffentlicht: 2013-11-27Lieben Sie sie oder hassen Sie sie, WordPress-Standardthemen sind wichtig. Sie werden automatisch auf jeder aktualisierten und neuen WordPress-Site installiert und gewinnen dadurch massive Aufmerksamkeit.
Für 2014 hat sich WordPress von früheren Standardeinstellungen gelöst, um ein Thema für eine bestimmte Verwendung zu erstellen, nämlich Zeitschriften. Und nicht irgendein Magazinthema, sondern ein „schönes Magazinthema“.
Und schön ist es auf jeden Fall. Aber wenn Sie das Thema verwenden möchten, müssen Sie auch mit seinen Fehlern kämpfen.

TwentyFourteen ist offiziell „ein schönes Zeitschriftenthema“. Eine kühne Behauptung, aber es besteht kein Zweifel, dass es optisch viel stärker ist als das neutrale TwentyTwelve und viel besser aussieht als alle seine Vorgänger, insbesondere das schrullige TwentyThirteen.
Wenn Sie es noch nicht gesehen haben, gehen Sie jetzt auf die Demoseite und verbringen Sie fünf Minuten damit, damit zu spielen.
Lesen Sie weiter oder springen Sie mit diesen Links weiter:
- Schrauben und Muttern: TwentyFourteen-Thema
- Reaktionsfähigkeit des TwentyFourteen Themes
- Ist es ein Zeitschriftenthema?
- Mögliche Verbesserungen
Schrauben und Muttern: TwentyFourteen-Thema
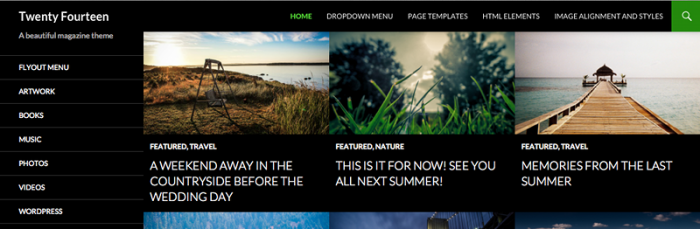
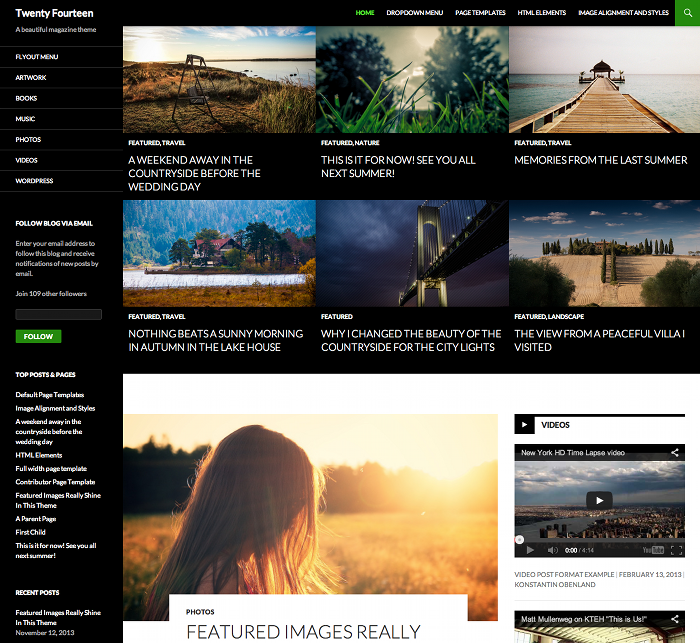
Das Layout von TwentyFourteen ist eine einfache Konfiguration aus Kopfzeile, linker Seitenleiste und Fußzeile mit einer optionalen rechten Seitenleiste, die sich an den Inhalt anpasst. Der dünne Header ist fixiert und dauerhaft sichtbar.
Das Farbschema ist schwarz, weiß und grün und die Seite verwendet die Lato-Schriftart von Google.

der Schieberegler und das Raster
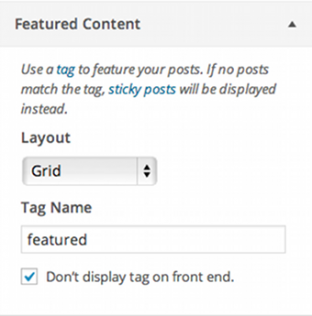
Die Theme-Anpassungen sind so ziemlich die gleichen wie bei allen anderen Themes, mit der Hinzufügung der Featured Content-Funktion, mit der Inhalte auf der Homepage entweder in einem Schieberegler oder in einem Raster angezeigt werden können. Inhalt wird ausgewählt, indem entweder ein Tag angegeben oder der Inhalt „sticky“ gemacht wird.
Es gibt zwei Menüpositionen, eine in der Kopfzeile und eine in der linken Seitenleiste und drei mit Widgets versehene Bereiche – Primäre Seitenleiste, Inhaltsseitenleiste und Fußzeilenbereich. Die Fußzeile ermöglicht das Hinzufügen unbegrenzter Widgets, aber die vier sind optimal.
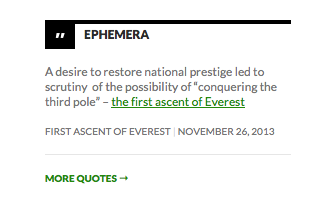
Das Thema bietet ein zusätzliches Widget zur Standardliste: TwentyFourteen Ephemera. Dies ist eigentlich ein ziemlich nützliches Widget und wird in der Inhalts-Sidebar in der Demo ausgiebig verwendet, ist jedoch ein wenig enttäuscht, da es keine Optionen zur Steuerung der Ausgabe bietet.

Was ist gut an TwentyFourteen
An diesem Thema gibt es viel zu bewundern:

- Farbgebung – trotz Vorbehalten bei schwarzen Hintergründen funktioniert die Schwarz-Weiß-Grün-Kombination. Die großzügige Verwendung von Weißraum in den Layouts hilft erheblich
- Die Typografie ist durchweg exzellent, mit klaren, gestochen scharfen, professionell aussehenden Schriftarten, die gut funktionieren, selbst wenn sie als weißer Text auf schwarzem Hintergrund angezeigt werden (nicht meine Lieblingskombination).
- Bilder sehen auch gut aus, besonders die großen Bilder auf den Beitragsseiten
- Styling auf den Tags – sie sehen aus wie Tags, die einen sofortigen visuellen Hinweis erzeugen

Tags, die wie Tags aussehen
Und einfache effektive Post
NavigationPost-Navigation-Styling – einfaches Stapeln der Navigation ist viel sauberer und ästhetisch ansprechender als die traditionelle Links- und Rechtsausrichtung
- Post-Metadaten-Styling – intelligente Symbole funktionieren gut mit großgeschriebenem Text
- Flyout-Menüs funktionieren am linken Rand gut, und auch hier ist der weiße Text auf grünem Hintergrund überraschend effektiv
- Featured Image Grid – hocheffektiver und einfacher Mechanismus zum Hervorheben von Beiträgen
- Ephemera-Widget – das könnte noch nützlicher sein, wenn nur ein paar mehr Optionen verfügbar wären
- Suchverhalten – Während es umstritten ist, ob ein Benutzer dazu gebracht werden sollte, zu klicken, um ein Sucheingabefeld anzuzeigen, gefällt mir das Textfeld, das unter dem Suchsymbol erscheint, eher als der jüngste lästige Trend, ein Textfeld neben dem Suchsymbol anzuzeigen
Aber es gibt Nachteile
Manchmal ist die Schönheit nur oberflächlich und das Thema ist nicht ohne Mängel:

Menüs können aus den Seitengrenzen herausfliegen Slider – muss große Bilder (größer als 800 Pixel) haben, um auf dem Desktop richtig zu funktionieren, was die Verwendung des Designs auf einer bestehenden Website erschweren kann
- Slider – hat keine Autoplay-Funktion!
- Raster – möchte die Konfiguration des Rasters (dh Anzahl der Bilder pro Zeile) festlegen können, anstatt es dem responsiven Design zu überlassen
- Ausgewählte Inhalte unterstützen keine benutzerdefinierten Beitragstypen – es werden nur Beiträge ausgewählt, selbst wenn der benutzerdefinierte Beitragstyp die Tags-Taxonomie unterstützt
- Flyout-Menüs können nicht für die Optionen ganz rechts im oberen Menü verwendet werden, da sie sonst über die Grenzen der Seite „fliegen“.
- Die Inhaltsseitenleiste wird auf alle Inhalte angewendet – wenn Sie sie auf der Startseite haben möchten, erhalten Sie sie auf allen Beiträgen und Seiten (obwohl Sie auf Seiten die Vorlage in voller Breite auswählen können, um die Seitenleiste zu entfernen*)
- Riesige Lücke oben auf den „internen“ Seiten – dies dient der Unterbringung der Suchleiste, aber ich bin mir nicht sicher, warum sie die Sucheingabe nicht wie auf der Startseite überlagern konnte
- Das Design mit maximaler Breite wurde korrigiert, aber linksbündig statt zentriert
- Die Kopfzeile ist ziemlich kurz – das Einpassen eines Logos in angemessener Größe könnte sich als schwierig erweisen!
- Startseite – Beim Auflisten von Beiträgen und Verwenden des Rasters kämpft das vorgestellte Bild des ersten Beitrags mit dem Raster um Aufmerksamkeit

Tangent : Warum haben Posts keine Vorlagen?
Obwohl dies nicht spezifisch für TwentyFourteen ist, tauchte es auf, als ich mit der Inhaltsseitenleiste spielte und sie auf Seiten versteckte, indem ich die Vorlage in voller Breite auswählte.
Warum erlaubt WordPress keine Beitragsvorlagen wie Seitenvorlagen? Es wäre wirklich sinnvoll, Vorlagen für die Anzeige von Beiträgen genauso auswählen zu können wie bei Seiten, aber das ist derzeit nur über Plugins möglich. Vielleicht eine Feature-Anfrage für TwentyFifteen?
Reaktionsfähigkeit des TwentyFourteen Themes
Zurück zu TwentyFourteen. Es ist natürlich ein ansprechendes Thema, aber wie gut reagiert es und welche Entscheidungen trifft es? Sie fragen sich vielleicht, warum es uns interessiert, solange sie reagiert, aber wie die Website auf Nicht-Desktop-Anzeigen reagiert, kann sich auf Ihre Inhaltsentscheidungen auswirken.

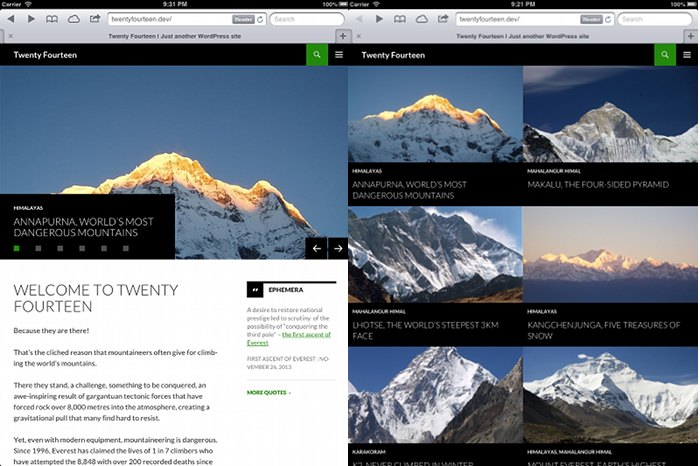
Tablets

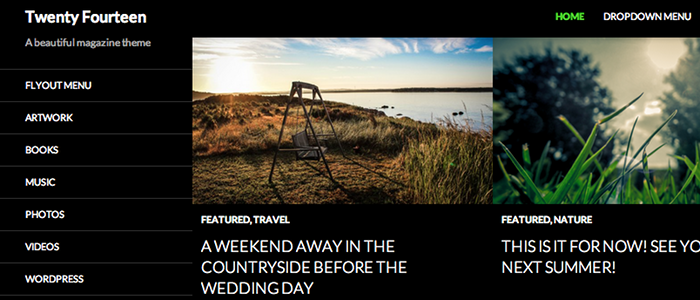
Bei der Reaktion auf Tablet-Displays blendet das Design das Hauptmenü aus und ersetzt es durch das standardmäßige Menüsymbol mit drei Balken. Wenn Sie auf das Symbol klicken, wird das Menü durch eine einfache Erweiterung angezeigt und ist nicht so effektiv oder ästhetisch ansprechend, wie die Überlagerung des Sucheingabe-Textfelds zeigt.
Das Raster reagiert nahtlos und rekonfiguriert sich selbst zu zwei Bildern, aber Sie müssen bedenken, dass im Querformat nur vier Bilder verfügbar sind, im Hochformat sieht ein Besucher sechs, aber das ist alles.
Der Inhalt sieht großartig aus, wobei die Typografie und die großen Feature-Bilder auf dem kleineren Bildschirm hervorragend zur Geltung kommen und das Leseerlebnis zu einem wahren Vergnügen machen.
Es gibt jedoch drei Probleme, die alle durch das Verschieben der linken Seitenleiste zwischen Inhalt und Fußzeile verursacht werden.
Erstens bedeutet das effektive Verschwinden der Seitenleiste, dass das Menü in der oberen Leiste wahrscheinlich der Ort ist, an dem Benutzer nach der Navigation suchen. Dies zwingt Sie praktisch dazu, dieses Top-Menü als Hauptnavigation der Website zu verwenden, was nicht nur Ihre Optionen einschränkt, sondern auch dazu führen kann, dass Sie auf das zuvor hervorgehobene Flyout-Problem stoßen.
Zweitens ändert das Verschieben der linken Seitenleiste ihren Kontext vollständig, wenn sie sich zwischen Geräten bewegt (wiederum kein auf TwentyFourteen beschränktes Problem). Auf dem Desktop ist es ein wichtiges Stück Immobilien (wir erinnern uns alle an unsere „F“-Lesemuster), also wird der Inhalt entsprechend ausgewählt, aber verschieben Sie ihn in die Fußzeile und dieser Inhalt sieht entschieden fehl am Platz aus.
Drittens ist der Slogan der Website in der linken Seitenleiste nicht sofort für Tablet-Benutzer sichtbar, was bedeutet, dass neue Benutzer nur den Titel der Website und die vier oder sechs vorgestellten Bilder (oder nur ein einzelnes Bild, wenn Sie sich für das entscheiden) sehen Schieberegler), um den Zweck und die Nützlichkeit der Website zu bestimmen. Das scheint mir eine ziemliche Aufgabe zu sein.
Eine Lösung wäre, die linke Seitenleiste vollständig auszublenden und das Menüsymbol in der oberen Leiste in eine bestimmte Seitenleiste (oder zumindest die linke Seitenleiste) einzuschieben, sodass der Websitebesitzer entscheiden kann, was beim Klicken angezeigt wird das Symbol. Dies ist eine Technik, die auf Tablets gut funktioniert und immer häufiger verwendet wird. Dass TwentyFourteen diesen Weg nicht auch gegangen ist, überrascht.
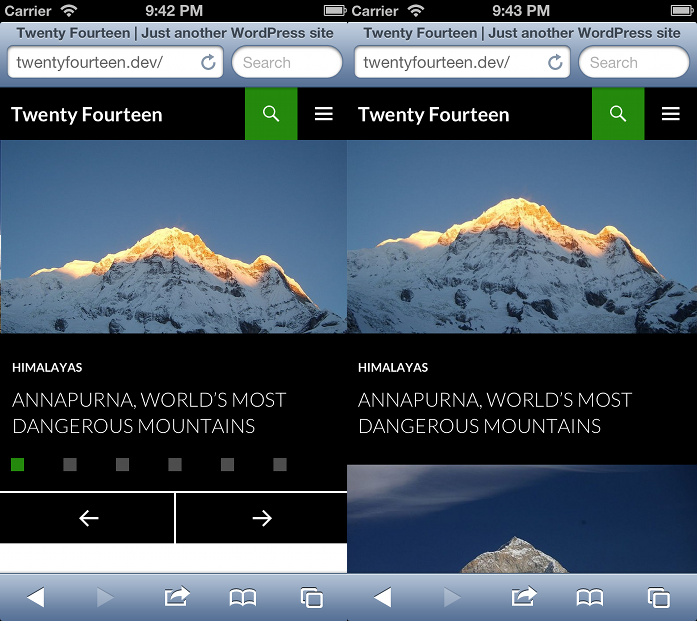
Handys

mehr aufnehmen als
ein Bildschirm auf einem Handy
Wie bei den Tablets sieht der Inhalt auf einem mobilen Gerät großartig aus und in Bezug auf die reine Mechanik, auf den kleineren Bildschirm zu reagieren, hat das Thema keine Probleme.
Die gleichen Probleme, die oben bei Tablets hervorgehoben wurden, treten jedoch auch auf einem Mobiltelefon auf. Tatsächlich wird das Navigationsproblem aufgrund der begrenzten Bildschirmgröße und der sehr realen Möglichkeit, dass ein Menü beliebiger Länge nicht passt, noch verstärkt.
Darüber hinaus ist die Anzeige von vorgestellten Inhalten im Rasterformat nicht gut für mobile Geräte geeignet, bei denen das Raster auf nur ein einzelnes Bild reduziert ist. Mit nur einem Bild, das auf einen Bildschirm passt, muss viel gescrollt werden, um an den vorgestellten Inhalten vorbei zu anderen Inhalten zu gelangen, was bedeutet, dass selbst wenn Sie eine statische Seite als Form von „Willkommen“ verwenden, die Benutzer sie möglicherweise vorher aufgeben sie kommen dort an.
Der Schieberegler hingegen funktioniert sowohl auf Handys als auch auf Tablets sehr gut (besser im Hochformat, da der Inhalt unter dem Schieberegler sichtbar ist) und stellt für TwentyFourteen-Besitzer eine Art Dilemma dar, da das Raster auf dem Desktop weitaus besser abschneidet als der Schieberegler aber der Slider die bessere Wahl für Tablets und Handys.

Ist es ein Zeitschriftenthema?
Es heißt „schönes Zeitschriftenthema“, aber ist es eigentlich für Zeitschriften geeignet?
Es besteht kein Zweifel, dass TwentyFourteen ein glänzendes, hochproduktives Aussehen hat, das besonders für einen Verlag mit einem schnellen Vorrat an hochwertigen Bildern gut funktionieren könnte.
Das Design ist sicherlich minimalistischer als die meisten Zeitschriftenthemen, ein Ansatz, den ich mag, und es scheint, dass die wahrscheinlichsten Benutzer diejenigen Verlage sind, die sich auf Qualität (vielleicht längere Form) statt auf Quantität konzentrieren. Ich frage mich, wie schwierig es sein könnte, Werbung einzufügen, ohne das hochproduktive Gefühl der Website zu beeinträchtigen, also ist dies vielleicht auch für diejenigen von Interesse, die kostenlos veröffentlichen oder ein Abonnementmodell verwenden.
Die Startseite ist jedoch ein Problem, insbesondere auf Nicht-Desktop-Geräten. Eine Website muss in der Lage sein, ihre Geschichte, ihren Zweck, ihre Daseinsberechtigung fast sofort zu erzählen, und meine Sorge ist, dass das Design dies nicht zulässt.
Publisher könnten auch davon abgeschreckt werden, wie das Thema insbesondere auf Tablets anspricht, da dies ein wachsendes und zunehmend wichtiges Segment ihrer Zielgruppe ist.
Mögliche Verbesserungen
Es ist ein bisschen hart, über Verbesserungen zu sprechen, wenn das Thema noch nicht einmal veröffentlicht wurde, aber wenn ich TwentyFourteen verwenden wollte, ist hier eine Liste dessen, was ich anpassen würde:
- Hinzufügen von Unterstützung für benutzerdefinierte Beitragstypen zu den empfohlenen Inhalten
- Ermöglicht dem Benutzer, die Anzahl der Bilder in einer Rasterzeile anzugeben
- Hinzufügen der Fähigkeit für den Schieberegler, automatisch zur nächsten Folie zu wechseln
- Möglichkeit, die Inhaltsseitenleiste nur der Startseite zuzuweisen
- Option zur Angabe einer vorgestellten Bildkomponente für jede Plattform (z. B. Raster > Desktop, Schieberegler > Tablet, Handy)
- Zentrieren des Designs
- Konvertieren Sie die linke Seitenleiste in eine Slide-In-Seitenleiste und verbinden Sie sie mit dem Menüsymbol in der Kopfzeile
Das Waschen
TwentyFourteen ist wunderschön. Das Farbschema, die Typografie, die Hervorhebung von Bildern und die großzügige Verwendung von Leerraum tragen alle zu einem ausgefeilten, hochproduktiven Erscheinungsbild bei.
Ob es effektiv out-of-the-box eingesetzt werden kann, ist jedoch umstritten. Die Art und Weise, wie das Thema auf Tablets und Mobilgeräte reagiert, ist ein Problem, insbesondere auf der Startseite, und der Schieberegler, der auf den kleineren Bildschirmen besser aussieht, während das Raster auf den größeren Bildschirmen besser aussieht, zwingt Website-Besitzer, einen unnötigen Kompromiss einzugehen.
Es mag hart klingen, aber ich denke, dass TwentyFourteen etwas hinter den Erwartungen zurückbleibt. Es ist sicherlich eine enorme Verbesserung gegenüber TwentyThirteen, aber es ist sicherlich kein Premium und es könnte durchaus schwierig sein, Matt Mullenwegs Wunsch zu erfüllen, „ein ganzes Jahr lang ein Standardthema zu haben, an dem man sich ein Jahr lang erfreuen kann“.
Natürlich ist dies ein kostenloses Theme und die Standard-Themes von WordPress haben nie darauf abgezielt, die Grenzen des Designs und der Entwicklung von Themes zu erweitern.
TwentyFourteen bietet nicht wirklich eine Lösung, die out-of-the-box effektiv eingesetzt werden kann. Es bietet jedoch einen erheblichen Vorsprung für diejenigen mit Zugang zu WordPress-Theme-Know-how, die eine hochwertige Magazin-Site erstellen möchten und bereit sind, ihre Fehler auszubügeln und ihre Fehler zu umgehen.
Stichworte: