Тема WordPress TwentyFourteen: ущербная красота
Опубликовано: 2013-11-27Любите их или ненавидьте, темы WordPress по умолчанию важны. Они автоматически устанавливаются на каждый обновленный и новый сайт WordPress, получая широкую известность.
В 2014 году WordPress отказался от предыдущих настроек по умолчанию, чтобы создать тему для конкретного использования, а именно для журналов. И не просто журнальная тема, а «красивая журнальная тема».
И это, безусловно, красиво. Но если вы хотите использовать тему, вам также придется бороться с ее недостатками.

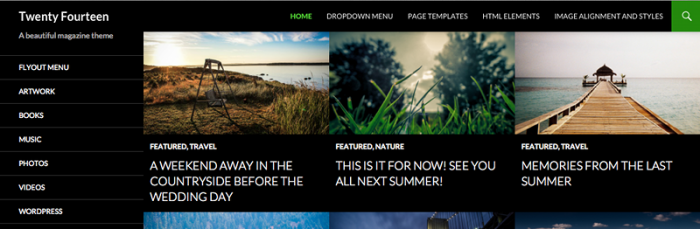
TwentyFourteen официально признана «красивой журнальной темой». Смелое заявление, но нет никаких сомнений в том, что визуально он обладает гораздо большей мощностью, чем нейтральный TwentyTwelve, и выглядит намного лучше, чем любой из его предшественников, особенно причудливый TwentyThirteen.
Если вы еще не видели его, перейдите на демо-сайт сейчас и потратьте пять минут, поигравшись с ним.
Продолжить чтение или перейти вперед по этим ссылкам:
- Гайки и болты: тема TwentyFourteen
- Тема TwentyFourteen
- Это тема журнала?
- Возможные улучшения
Гайки и болты: тема TwentyFourteen
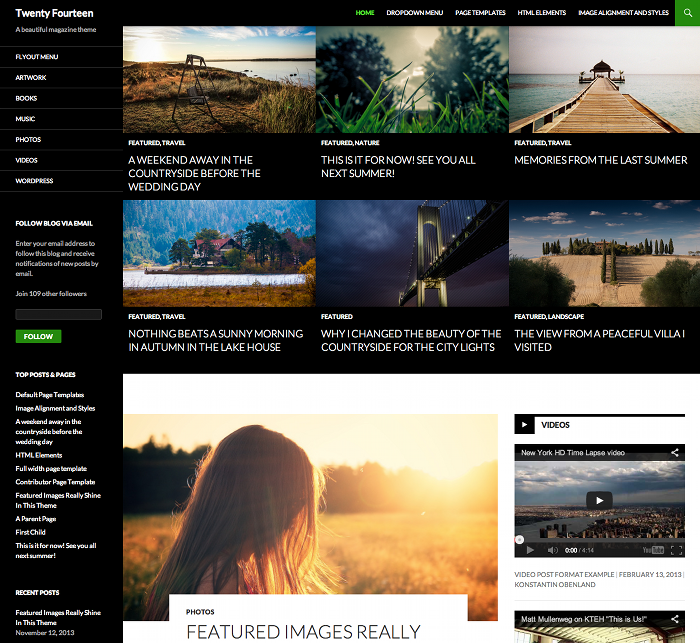
Макет TwentyFourteen представляет собой простую конфигурацию заголовка, левой боковой панели и нижнего колонтитула с дополнительной правой боковой панелью, которая выравнивается с содержимым. Тонкий заголовок фиксирован и постоянно виден.
Цветовая схема — черный, белый и зеленый, а на сайте используется шрифт Lato от Google.

слайдер и сетка
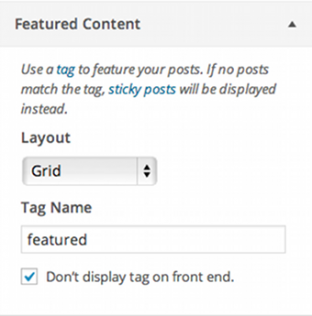
Настройки темы почти такие же, как и у всех других тем, с добавлением функции Featured Content, которая позволяет отображать контент на домашней странице в виде слайдера или сетки. Контент выбирается либо путем указания тега, либо путем создания «липкого» контента.
Есть два местоположения меню, одно в заголовке и одно на левой боковой панели, а также три области виджетов — основная боковая панель, боковая панель содержимого и область нижнего колонтитула. Нижний колонтитул позволяет добавлять неограниченное количество виджетов, но оптимальным является четыре.
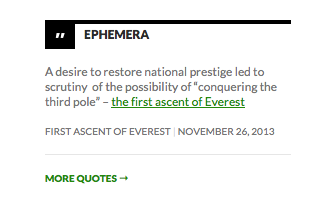
Тема предоставляет дополнительный виджет к стандартному списку: TwentyFourteen Ephemera. На самом деле это довольно полезный виджет, который широко используется на боковой панели содержимого в демо-версии, но немного разочаровывает, поскольку не предоставляет никаких параметров для управления выводом.

Что хорошего в TwentyFourteen
В этой теме есть чем восхищаться:

- Цветовая схема — несмотря на оговорки черного фона, сочетание черного, белого и зеленого работает. Свободное использование пробелов в макетах значительно помогает
- Типографика везде отличная, с четкими, четкими, профессионально выглядящими шрифтами, которые хорошо работают даже при отображении в виде белого текста на черном фоне (не моя любимая комбинация).
- Изображения также выглядят хорошо, особенно большие избранные изображения на страницах постов.
- Стилизация тегов — они выглядят как теги, создающие мгновенную визуальную подсказку.

Теги, похожие на теги
И простой эффектный пост
навигацияСтиль пост-навигации — простое размещение навигации намного чище и эстетичнее, чем традиционное выравнивание по левому и правому краям.
- Стили метаданных постов — умные значки хорошо работают с заглавными буквами
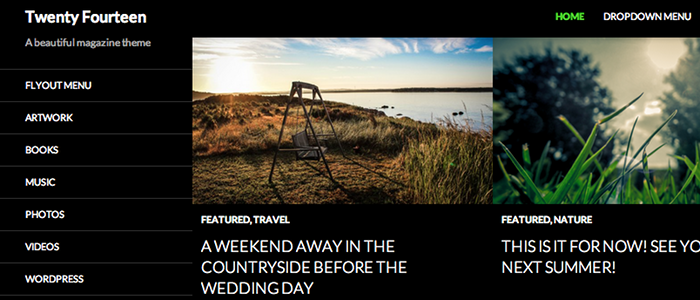
- Всплывающие меню хорошо работают на левом поле, и снова белый текст на зеленом фоне удивительно эффективен.
- Сетка избранных изображений — очень эффективный и простой механизм выделения постов.
- Виджет Ephemera — он мог бы быть еще полезнее, если бы было доступно еще несколько опций.
- Поведение при поиске — хотя вопрос о том, следует ли заставлять пользователя щелкнуть, чтобы открыть поле ввода поиска, является спорным, мне нравится текстовое поле, появляющееся под значком поиска, а не недавняя раздражающая тенденция открывать текстовое поле рядом со значком поиска.
Но есть недостатки
Иногда красота поверхностна, и тема не лишена недостатков:

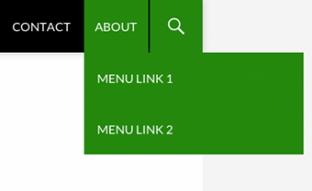
Меню могут вылетать за границы страницы Слайдер — для правильной работы на рабочем столе должны быть большие изображения (больше 800 пикселей), что может затруднить использование темы на существующем сайте.
- Слайдер – не имеет функции автовоспроизведения!
- Сетка — хотелось бы иметь возможность указывать конфигурацию сетки (т. е. количество изображений в строке), а не оставлять это на усмотрение адаптивного дизайна.
- Избранный контент не поддерживает настраиваемые типы сообщений — выбираются только сообщения, даже если настраиваемый тип сообщений поддерживает таксономию тегов.
- Выпадающие меню нельзя использовать для самых правых опций в верхнем меню, иначе они «вылетают» за пределы страницы.
- Боковая панель контента применяется ко всему контенту — если вы хотите, чтобы она была на главной странице, вы получаете ее для всех сообщений и страниц (хотя на страницах вы можете выбрать шаблон полной ширины, чтобы удалить боковую панель *)
- Огромный пробел в верхней части «внутренних» страниц — это сделано для размещения панели поиска, но я не уверен, почему она не могла накладываться на поисковый ввод, как на главной странице.
- Фиксированный дизайн максимальной ширины, но с выравниванием по левому краю, а не по центру
- Заголовок довольно короткий — разместить там логотип приличного размера может оказаться непростой задачей!
- Домашняя страница — при перечислении сообщений и использовании сетки главное изображение первого сообщения борется за внимание с сеткой.

Tangent: почему у постов нет шаблонов?
Хотя это не характерно для TwentyFourteen, оно появилось, когда я играл с боковой панелью контента и скрывал ее на страницах, выбирая шаблон полной ширины.
Почему WordPress не поддерживает шаблоны сообщений, как это делается для шаблонов страниц? Было бы очень полезно иметь возможность выбирать шаблоны для отображения постов точно так же, как и для страниц, но пока это возможно только через плагины. Возможно, запрос функции для TwentyFifteen?
Тема TwentyFourteen
Вернемся к Двадцать четырнадцати. Это, естественно, адаптивная тема, но насколько хорошо она реагирует и какой выбор делает? Вы можете спросить, какое нам дело до тех пор, пока он отвечает, но то, как сайт реагирует на нерабочие дисплеи, может повлиять на ваши решения о контенте.

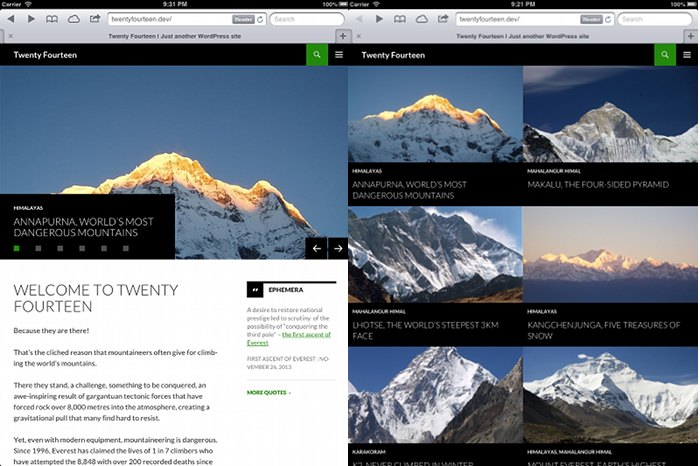
Таблетки

В ответ на отображение планшета тема скрывает верхнее меню, заменяя его стандартным значком меню с тремя полосами. Щелчок по значку открывает меню с помощью основного расширения и не так эффективен или эстетичен, как открытие наложения текстового поля ввода поиска.
Сетка реагирует плавно, реконфигурируя себя на два изображения, но вы должны иметь в виду, что в ландшафтном режиме будут доступны только четыре изображения, в портретном режиме посетитель увидит шесть, но это все.
Контент выглядит великолепно, типографика и большие изображения отлично смотрятся на маленьком экране и делают чтение настоящим удовольствием.
Однако есть три проблемы, вызванные перемещением левой боковой панели между содержимым и нижним колонтитулом.
Во-первых, фактическое исчезновение боковой панели означает, что меню в верхней панели, скорее всего, будет тем местом, где пользователи ищут навигацию. Это фактически вынуждает вас использовать это верхнее меню в качестве основной навигации по сайту, что не только сужает ваши возможности, но также может привести к тому, что вы столкнетесь с проблемой всплывающего окна, отмеченной ранее.
Во-вторых, перемещение левой боковой панели полностью меняет ее контекст при перемещении между устройствами (опять же проблема не ограничивается TwentyFourteen). На рабочем столе это важная часть недвижимости (мы все помним наши шаблоны чтения «F»), поэтому контент выбирается соответствующим образом, но переместите его в нижний колонтитул, и этот контент будет выглядеть явно неуместным.
В-третьих, поскольку слоган сайта находится на левой боковой панели, он не сразу виден пользователям планшетов, а это означает, что новые пользователи будут иметь только заголовок сайта и четыре или шесть избранных изображений (или только одно изображение, если вы выберете слайдер) для определения цели и полезности сайта. Это кажется мне довольно сложной задачей.
Решением было бы полностью скрыть левую боковую панель и чтобы значок меню на верхней панели скользил по определенной боковой панели (или, по крайней мере, левой боковой панели), позволяя владельцу сайта решать, что открывается при нажатии. значок. Этот метод хорошо работает на планшетах и становится все более распространенным. Удивительно, что TwentyFourteen тоже не пошли по этому пути.
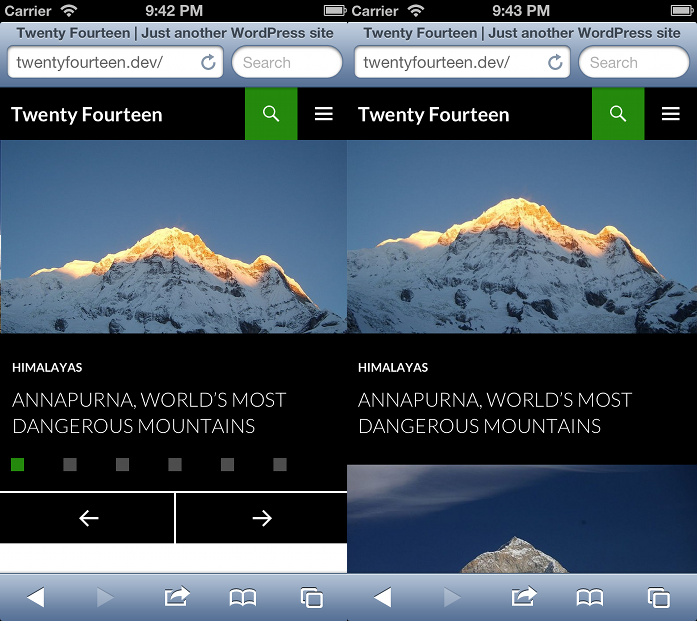
Мобильные телефоны

занимать больше, чем
один экран на мобильном
Как и в случае с планшетами, контент отлично смотрится на мобильном устройстве, и с точки зрения чистой механики реагирования на меньший экран у темы нет проблем.
Однако те же проблемы, о которых говорилось выше с планшетами, возникают и на мобильных устройствах. На самом деле проблема с навигацией обостряется из-за ограниченного размера экрана и вполне реальной возможности того, что меню любой длины не поместится.
Кроме того, отображение избранного контента в формате сетки не очень подходит для мобильных устройств, где сетка сводится к одному изображению. Поскольку на экране помещается только одно изображение, требуется много прокрутки, чтобы перейти от рекомендуемого контента к любому другому контенту, а это означает, что даже если вы используете статическую страницу как форму «приветствия», пользователи вполне могут отказаться от нее, прежде чем они добираются туда.
Ползунок, с другой стороны, очень хорошо работает как на мобильных телефонах, так и на планшетах (лучше в портретном режиме, так как содержимое под ползунком видно), создавая некоторую затруднительную ситуацию для владельцев TwentyFourteen, поскольку сетка работает намного лучше на рабочем столе, чем ползунок. но слайдер — лучший выбор для планшетов и мобильных телефонов.

Это тема журнала?
Это называется «красивая журнальная тема», но действительно ли она подходит для журналов?
Нет никаких сомнений в том, что TwentyFourteen имеет глянцевый, высокопроизводительный вид, который может хорошо работать, особенно для издателя с готовым набором высококачественных изображений.
Дизайн, безусловно, более минималистичный, чем большинство журнальных тем, подход, который мне нравится, и кажется, что наиболее вероятными пользователями будут те издатели, которые сосредоточены на качестве (возможно, более длинной форме), а не на количестве. Мне интересно, насколько сложно может быть вставлять рекламу, не нарушая ощущение высокой производительности сайта, поэтому, возможно, это также представляет наибольший интерес для тех, кто публикует бесплатно или использует модель подписки.
Однако домашняя страница представляет собой проблему, особенно на устройствах, отличных от настольных. Сайт должен быть в состоянии рассказать свою историю, свою цель, свой смысл существования почти сразу, и меня беспокоит то, что дизайн не позволяет этого.
Издателей также может оттолкнуть то, как тема реагирует на планшеты, в частности, поскольку это растущий и все более важный сегмент их аудитории.
Возможные улучшения
Немного сложно говорить об улучшениях, когда тема еще даже не выпущена, но если бы я хотел использовать TwentyFourteen, вот список того, что я бы настроил:
- Добавление поддержки пользовательских типов сообщений в рекомендуемый контент
- Разрешение пользователю указывать количество изображений в строке сетки
- Добавление возможности слайдера автоматически переходить к следующему слайду
- Возможность назначить боковую панель контента только на домашнюю страницу
- Возможность указать компонент избранного изображения для каждой платформы (например, сетка > рабочий стол, слайдер > планшет, мобильный)
- Центрирование дизайна
- Преобразование левой боковой панели в выдвижную боковую панель и подключение ее к значку меню в заголовке
Мойка
Двадцать четырнадцать прекрасна. Цветовая схема, типографика, особое внимание к изображениям, либеральное использование пробелов — все это способствует созданию безупречного, высокопроизводительного внешнего вида.
Однако вопрос о том, можно ли его эффективно использовать «из коробки», остается спорным. То, как тема реагирует на планшеты и мобильные устройства, является проблемой, особенно на главной странице, и слайдер выглядит лучше на небольших экранах, а сетка лучше выглядит на больших экранах, что заставляет владельцев сайтов идти на ненужный компромисс.
Это может показаться резким, но я думаю, что TwentyFourteen немного не оправдывает ожиданий. Это, безусловно, значительное улучшение по сравнению с TwentyThirteen, но это, конечно, не премиум-класс, и он вполне может с трудом удовлетворить желание Мэтта Малленвега иметь «целый год темы по умолчанию, которой можно наслаждаться в течение года».
Конечно, это бесплатная тема, и темы WordPress по умолчанию никогда не стремились раздвинуть границы дизайна и разработки тем.
TwentyFourteen на самом деле не предлагает решение, которое можно было бы эффективно использовать «из коробки». Тем не менее, он предлагает значительный шаг вперед для тех, у кого есть доступ к ноу-хау темы WordPress, кто хочет создать высококачественный журнальный сайт и готов сгладить его перегибы и устранить его недостатки.
Теги: