Tema WordPress TwentyFourteen: una bellezza imperfetta
Pubblicato: 2013-11-27Li ami o li odi, i temi predefiniti di WordPress sono importanti. Vengono installati automaticamente su ogni sito WordPress aggiornato e nuovo, ottenendo un'enorme visibilità.
Per il 2014, WordPress si è discostato dalle impostazioni predefinite precedenti per produrre un tema per un uso specifico, ovvero le riviste. E non un tema qualsiasi di una rivista, ma un "bellissimo tema di una rivista".
Ed è certamente bellissimo. Ma se vuoi usare il tema dovrai anche fare i conti con i suoi difetti.

TwentyFourteen è ufficialmente “una bellissima rivista a tema“. Un'affermazione audace ma non c'è dubbio che visivamente racchiude un pugno molto più grande del neutro TwentyTwelve e sembra molto migliore di qualsiasi suo predecessore, in particolare l'eccentrico TwentyThirteen.
Se non l'hai visto, vai subito al sito demo e trascorri cinque minuti a giocarci.
Continua a leggere o vai avanti usando questi link:
- Dadi e bulloni: tema TwentyFourteen
- Reattività ai temi ventiquattordici
- È un tema di una rivista?
- Potenziali miglioramenti
Dadi e bulloni: tema TwentyFourteen
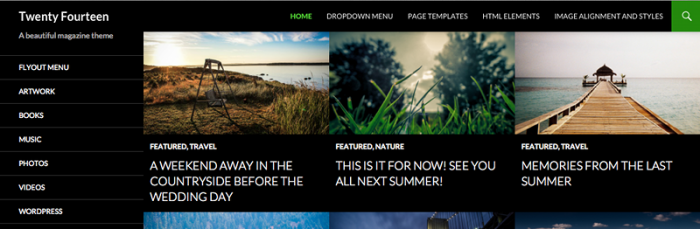
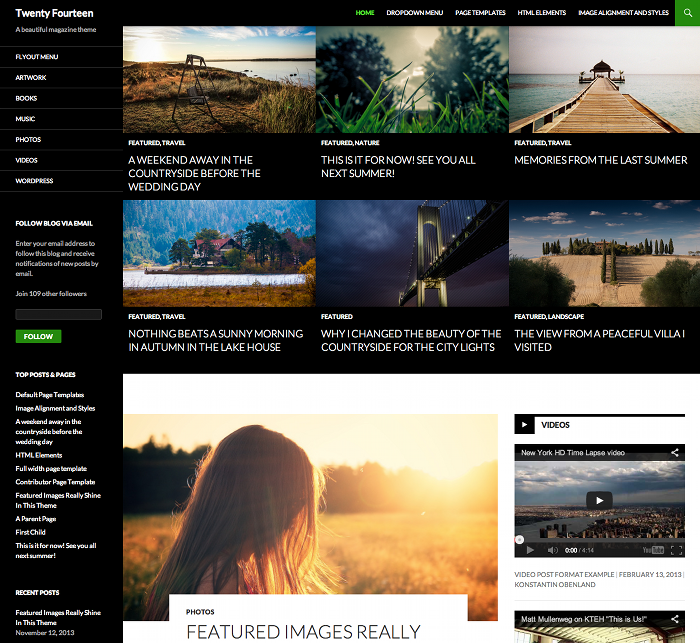
Il layout di TwentyFourteen è una semplice configurazione di intestazione, barra laterale sinistra e piè di pagina con una barra laterale destra opzionale che si allinea con il contenuto. L'intestazione sottile è fissa e permanentemente visibile.
La combinazione di colori è nero, bianco e verde e il sito utilizza il font Lato di Google.

il cursore e la griglia
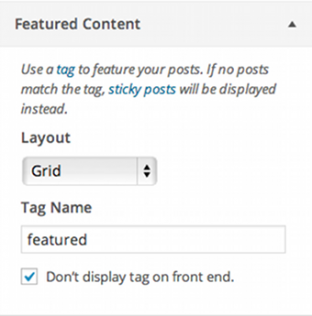
Le personalizzazioni dei temi sono più o meno le stesse di tutti gli altri temi con l'aggiunta della funzione Contenuto in evidenza che consente di visualizzare i contenuti sulla home page in uno slider o in una griglia. Il contenuto viene selezionato specificando un tag o rendendo il contenuto "appiccicoso".
Ci sono due posizioni di menu, una nell'intestazione e una nella barra laterale di sinistra e tre aree con widget: barra laterale principale, barra laterale dei contenuti e area del piè di pagina. Il footer consente di aggiungere widget illimitati ma i quattro sono ottimali.
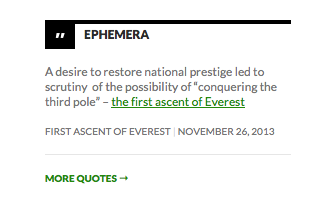
Il tema fornisce un widget aggiuntivo all'elenco standard: TwentyFourteen Ephemera. Questo è in realtà un widget piuttosto utile ed è ampiamente utilizzato nella barra laterale dei contenuti nella demo, ma è un po' deluso dal fatto che non fornisce opzioni per controllare l'output.

Cosa c'è di buono in TwentyFourteen
C'è molto da ammirare su questo tema:

- Combinazione di colori: nonostante le riserve di sfondi neri, la combinazione di nero, bianco e verde funziona. L'uso generoso degli spazi bianchi nei layout aiuta notevolmente
- La tipografia è eccellente in tutto, con caratteri chiari, nitidi e dall'aspetto professionale che funzionano bene anche se visualizzati come testo bianco su sfondo nero (non la mia combinazione preferita)
- Anche le immagini hanno un bell'aspetto, in particolare le grandi immagini in primo piano sulle pagine dei post
- Stile sui tag: sembrano tag che creano un segnale visivo istantaneo

Tag che sembrano tag
E post semplice ed efficace
navigazioneStile dopo la navigazione: impilare semplicemente la navigazione è molto più pulito ed esteticamente gradevole rispetto al tradizionale allineamento sinistro e destro
- Stile post metadati: le icone intelligenti funzionano bene con il testo in maiuscolo
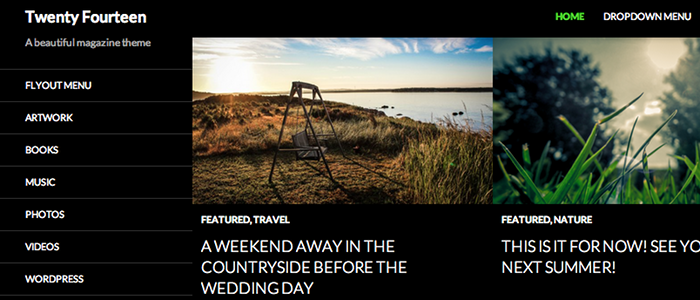
- I menu a comparsa funzionano bene nel margine sinistro e ancora una volta il testo bianco su sfondo verde è sorprendentemente efficace
- Griglia di immagini in primo piano: meccanismo semplice e altamente efficace per evidenziare i post
- Widget Ephemera: potrebbe essere ancora più utile se fossero disponibili solo poche opzioni in più
- Comportamento di ricerca: sebbene sia discutibile se un utente debba fare clic per visualizzare una casella di input di ricerca, mi piace che la casella di testo appaia sotto l'icona di ricerca piuttosto che la recente fastidiosa tendenza di rivelare una casella di testo accanto all'icona di ricerca
Ma ci sono degli svantaggi
A volte la bellezza è solo superficiale e il tema non è privo di difetti:

I menu possono volare fuori dai limiti della pagina Dispositivo di scorrimento: deve disporre di immagini di grandi dimensioni (più grandi di 800 px) per funzionare correttamente sul desktop, il che potrebbe rendere difficile l'utilizzo del tema su un sito esistente
- Slider: non ha la funzionalità di riproduzione automatica!
- Griglia – vorrebbe essere in grado di specificare la configurazione della griglia (cioè il numero di immagini per riga) piuttosto che lasciarla al design reattivo
- Il contenuto in evidenza non supporta i tipi di post personalizzati: vengono selezionati solo i post anche se il tipo di post personalizzato supporta la tassonomia dei tag
- I menu a comparsa non possono essere utilizzati per le opzioni più a destra nel menu in alto, altrimenti "volano" al di fuori dei limiti della pagina
- La barra laterale dei contenuti viene applicata a tutti i contenuti: se la desideri nella home page, la ottieni su tutti i post e le pagine (sebbene nelle pagine sia possibile scegliere il modello a larghezza intera per rimuovere la barra laterale*)
- Enorme divario nella parte superiore delle pagine "interne": questo serve per ospitare la barra di ricerca ma non sono sicuro del motivo per cui non avrebbe potuto sovrapporre l'input di ricerca come fa nella home page
- Risolto il problema con il design della larghezza massima ma allineato a sinistra anziché centrato
- L'intestazione è piuttosto breve: inserire un logo di dimensioni adeguate potrebbe rivelarsi difficile!
- Home page – Quando si elencano i post e si utilizza la griglia, l'immagine in primo piano del primo post è in lotta per l'attenzione con la griglia

Tangente: perché i post non hanno modelli?
Anche se questo non è specifico di TwentyFourteen, è apparso mentre stavo giocando con la barra laterale dei contenuti e nascondendolo sulle pagine selezionando il modello a larghezza intera.
Perché WordPress non consente i modelli di post come fa per i modelli di pagina? Sarebbe davvero utile poter selezionare i modelli per visualizzare i post esattamente allo stesso modo delle pagine, eppure questo è attualmente possibile solo tramite plug-in. Una richiesta di funzionalità per TwentyFifteen, forse?
Reattività ai temi ventiquattordici
Torna a Ventiquattordici. È, naturalmente, un tema reattivo, ma quanto bene risponde e quali scelte fa? Potresti chiederti perché ci interessa fintanto che risponde, ma il modo in cui il sito risponde a display non desktop può influire sulle tue decisioni sui contenuti.

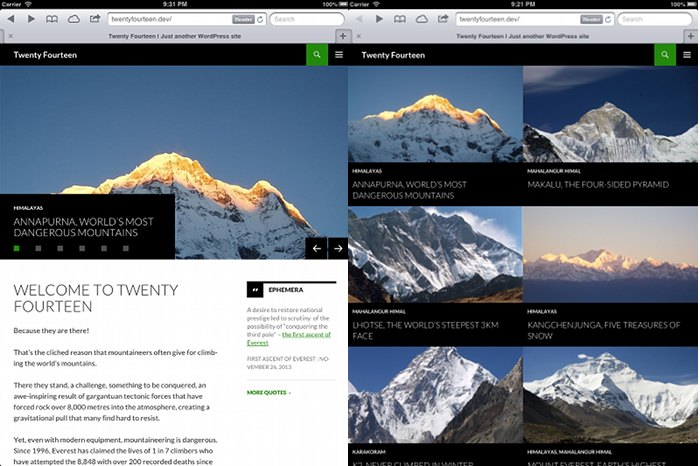
Compresse

In risposta ai display del tablet, il tema nasconde il menu in alto, sostituendolo con l'icona del menu standard a tre barre. Facendo clic sull'icona, viene visualizzato il menu tramite un'espansione di base e non è così efficace o esteticamente gradevole come rivela la sovrapposizione della casella di testo di input di ricerca.
La griglia risponde senza problemi, riconfigurandosi per essere due immagini, ma è necessario tenere presente che in orizzontale saranno disponibili solo quattro immagini, in modalità verticale un visitatore ne vedrà sei ma questo è tutto.
Il contenuto ha un bell'aspetto, con la tipografia e le immagini di grandi dimensioni che eccellono sullo schermo più piccolo e rendono l'esperienza di lettura un vero piacere.
Ci sono però tre problemi, tutti causati dallo spostamento della barra laterale di sinistra tra il contenuto e il piè di pagina.
In primo luogo, l'effettiva scomparsa della barra laterale significa che è probabile che il menu nella barra in alto sia il punto in cui gli utenti cercano la navigazione. Questo ti costringe virtualmente a utilizzare quel menu in alto come navigazione principale del sito che non solo riduce le tue opzioni ma potrebbe anche trovarti ad incontrare il problema a comparsa evidenziato in precedenza.
In secondo luogo, lo spostamento della barra laterale di sinistra cambia completamente il suo contesto quando ci si sposta tra i dispositivi (ancora una volta non un problema limitato a TwentyFourteen). Sul desktop, è un elemento importante dello spazio immobiliare (ricordiamo tutti i nostri schemi di lettura "F") quindi il contenuto viene selezionato di conseguenza, ma spostalo nel piè di pagina e quel contenuto sembra decisamente fuori posto.
In terzo luogo, con lo slogan del sito che si trova nella barra laterale di sinistra, non è immediatamente visibile agli utenti di tablet, il che significa che i nuovi utenti avranno solo il titolo del sito e le quattro o sei immagini in primo piano (o solo una singola immagine se si opta per il slider) per determinare lo scopo e l'utilità del sito. Mi sembra un bel compito.
Una soluzione sarebbe nascondere del tutto la barra laterale sinistra e fare in modo che l'icona del menu sulla barra in alto scorra in una barra laterale specifica (o almeno nella barra laterale sinistra) consentendo al proprietario del sito di decidere cosa viene rivelato facendo clic l'icona. Questa è una tecnica che funziona bene sui tablet e sta diventando sempre più diffusa. È sorprendente che anche TwentyFourteen non abbia intrapreso questa strada.
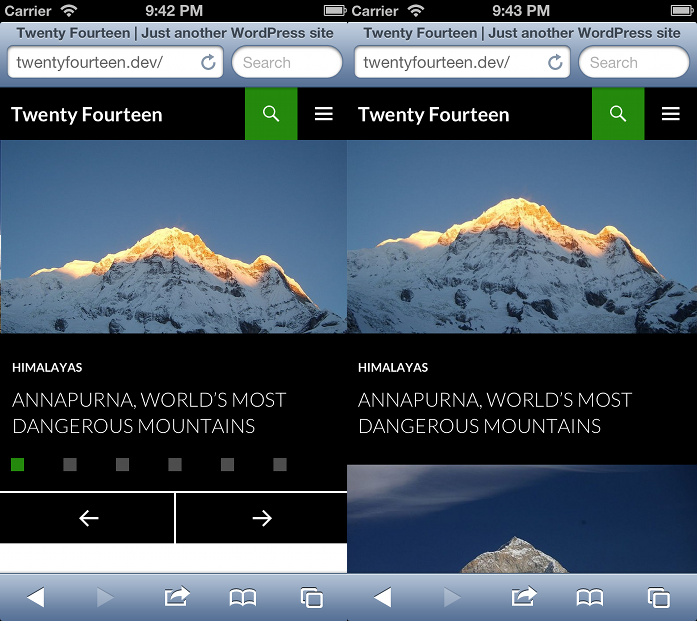
cellulari

prendere più di
uno schermo su un cellulare
Come per i tablet, il contenuto sembra ottimo su un dispositivo mobile e in termini di pura meccanica di risposta allo schermo più piccolo, il tema non ha problemi.
Tuttavia, gli stessi problemi evidenziati sopra con i tablet si verificano anche su un dispositivo mobile. In effetti, il problema della navigazione è in realtà accentuato a causa delle dimensioni limitate dello schermo e della possibilità molto reale che un menu di qualsiasi lunghezza non si adatti.
Inoltre, la visualizzazione del contenuto in primo piano nel formato griglia non è adatta ai dispositivi mobili in cui la griglia è ridotta a una singola immagine. Con una sola immagine che si adatta a uno schermo, è necessario scorrere molto per passare il contenuto in primo piano a qualsiasi altro contenuto, il che significa che anche se si utilizza una pagina statica come forma di "benvenuto", gli utenti potrebbero arrendersi prima ci arrivano.
Lo slider, d'altra parte, funziona molto bene sia sui cellulari che sui tablet (meglio in modalità verticale poiché il contenuto sotto lo slider è visibile) presentando una sorta di dilemma per i possessori di TwentyFourteen con la griglia che si comporta molto meglio sul desktop rispetto allo slider ma lo slider è la scelta migliore per tablet e cellulari.

È un tema di una rivista?
Si chiama “il tema della bella rivista” ma è davvero adatto alle riviste?
Non c'è dubbio che TwentyFourteen abbia un aspetto lucido e ad alta produzione che potrebbe funzionare bene in particolare per un editore con una scorta pronta di immagini di alta qualità.
Il design è sicuramente più minimale rispetto alla maggior parte dei temi delle riviste in circolazione, un approccio che mi piace, e sembrerebbe che gli utenti più probabili sarebbero quegli editori che puntano sulla qualità (forse in forma più lunga) piuttosto che sulla quantità. Mi chiedo quanto possa essere difficile inserire pubblicità senza rompere la sensazione di alta produzione del sito, quindi forse questo è anche di maggiore interesse per coloro che pubblicano gratuitamente o utilizzano un modello di abbonamento.
Tuttavia, la home page è un problema, soprattutto su dispositivi non desktop. Un sito deve poter raccontare la sua storia, il suo scopo, la sua ragion d'essere quasi subito e la mia preoccupazione è che il design non lo permetta.
Gli editori potrebbero anche essere scoraggiati dal modo in cui il tema risponde ai tablet, in particolare, poiché questo è un segmento del loro pubblico in crescita e sempre più importante.
Potenziali miglioramenti
È un po' duro parlare di miglioramenti quando il tema non è ancora stato rilasciato, ma se volessi usare TwentyFourteen, ecco un elenco di ciò che personalizzerei:
- Aggiunta del supporto del tipo di post personalizzato al contenuto in evidenza
- Consente all'utente di specificare il numero di immagini in una riga della griglia
- Aggiunta la possibilità per il dispositivo di scorrimento di spostarsi automaticamente alla diapositiva successiva
- Possibilità di assegnare la barra laterale dei contenuti solo alla home page
- Opzione per specificare un componente immagine in primo piano per ciascuna piattaforma (es. griglia > desktop, slider > tablet, mobile)
- Centrare il disegno
- Convertire la barra laterale di sinistra in una barra laterale a scorrimento e collegarla all'icona del menu nell'intestazione
Il lavaggio
Ventiquattordici è bellissimo. La combinazione di colori, la tipografia, l'importanza data alle immagini, l'uso liberale degli spazi bianchi contribuiscono a creare un aspetto raffinato e ad alta produzione.
Tuttavia, è discutibile se possa essere utilizzato in modo efficace fuori dagli schemi. Il modo in cui il tema risponde a tablet e dispositivi mobili è un problema, soprattutto sulla home page, e il dispositivo di scorrimento ha un aspetto migliore sugli schermi più piccoli mentre la griglia ha un aspetto migliore sugli schermi più grandi costringe i proprietari del sito a scendere a compromessi inutili.
Potrebbe sembrare duro, ma penso che TwentyFourteen sia un po' al di sotto delle aspettative. È certamente un grande miglioramento rispetto a TwentyThirteen, ma non è certamente premium e potrebbe avere difficoltà a soddisfare il desiderio di Matt Mullenweg di avere "un intero anno di un tema predefinito, da godersi per un anno".
Naturalmente, questo è un tema gratuito e i temi predefiniti di WordPress non hanno mai mirato a spingere i confini della progettazione e dello sviluppo dei temi.
TwentyFourteen non offre davvero una soluzione che possa essere utilizzata in modo efficace immediatamente. Ciò che fa, tuttavia, è offrire un vantaggio significativo per coloro che hanno accesso al know-how sui temi di WordPress che desiderano creare un sito di riviste di alta qualità e sono pronti a appianare i suoi nodi e aggirarne i difetti.
tag: