Thème WordPress TwentyFourteen : Une beauté imparfaite
Publié: 2013-11-27Aimez-les ou détestez-les, les thèmes par défaut de WordPress sont importants. Ils sont automatiquement installés sur chaque site WordPress mis à niveau et nouveau, gagnant une exposition massive.
Pour 2014, WordPress a rompu avec les précédents défauts pour produire un thème pour un usage spécifique, à savoir les magazines. Et pas n'importe quel thème de magazine mais un "beau thème de magazine".
Et c'est certainement beau. Mais si vous souhaitez utiliser le thème, vous devrez également faire face à ses défauts.

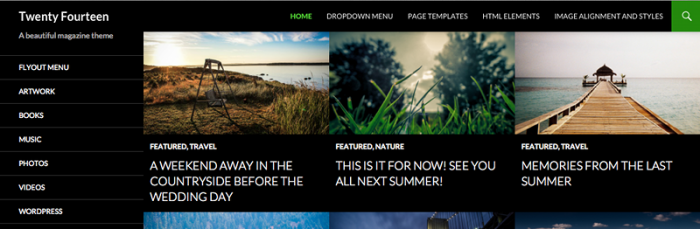
TwentyFourteen est officiellement « un beau thème de magazine« . Une affirmation audacieuse, mais il ne fait aucun doute que visuellement, il a beaucoup plus de punch que le neutre TwentyTwelve et est bien meilleur que n'importe lequel de ses prédécesseurs, en particulier l'excentrique TwentyThirteen.
Si vous ne l'avez pas vu, rendez-vous maintenant sur le site de démonstration et passez cinq minutes à jouer avec.
Continuez à lire ou avancez en utilisant ces liens :
- Nuts and Bolts: Thème TwentyFourteen
- Réactivité du thème TwentyFourteen
- Est-ce un thème de magazine ?
- Améliorations potentielles
Nuts and Bolts: Thème TwentyFourteen
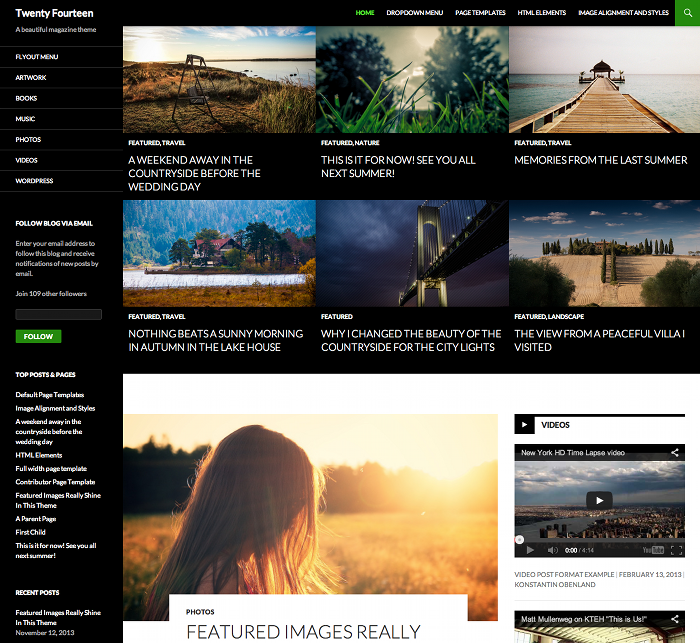
La mise en page de TwentyFourteen est une simple configuration d'en-tête, de barre latérale gauche et de pied de page avec une barre latérale droite optionnelle qui s'aligne sur le contenu. L'en-tête fin est fixe et visible en permanence.
La palette de couleurs est noire, blanche et verte et le site utilise la police Lato de Google.

le curseur et la grille
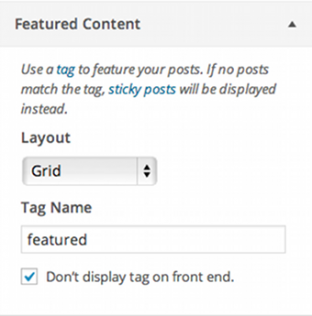
Les personnalisations de thème sont à peu près les mêmes que tous les autres thèmes avec l'ajout de la fonction de contenu en vedette qui permet au contenu d'être présenté sur la page d'accueil dans un curseur ou une grille. Le contenu est sélectionné soit en spécifiant une balise, soit en rendant le contenu "collant".
Il y a deux emplacements de menu, un dans l'en-tête et un dans la barre latérale de gauche et trois zones widgetisées - la barre latérale principale, la barre latérale de contenu et la zone de pied de page. Le pied de page permet d'ajouter un nombre illimité de widgets, mais les quatre sont optimaux.
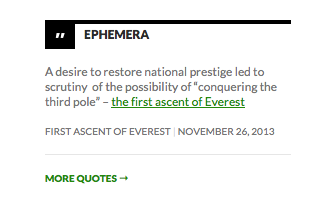
Le thème fournit un widget supplémentaire à la liste standard : TwentyFourteen Ephemera. Il s'agit en fait d'un widget assez utile et est largement utilisé dans la barre latérale de contenu de la démo, mais il est un peu abandonné en ne fournissant aucune option pour contrôler la sortie.

Ce qui est bien avec TwentyFourteen
Il y a beaucoup à admirer sur ce thème :

- Jeu de couleurs - malgré les réserves des fonds noirs, la combinaison noir, blanc et vert fonctionne. L'utilisation généreuse de l'espace blanc dans les mises en page aide considérablement
- La typographie est excellente partout, avec des polices claires, nettes et d'aspect professionnel qui fonctionnent bien même lorsqu'elles sont affichées sous forme de texte blanc sur fond noir (ce n'est pas ma combinaison préférée)
- Les images sont également belles, en particulier les grandes images en vedette sur les pages de publication
- Style sur les balises - elles ressemblent à des balises créant un repère visuel instantané

Balises qui ressemblent à des balises
Et post simple efficace
la navigationStyle de post-navigation - le simple fait d'empiler la navigation est beaucoup plus propre et esthétique que l'alignement traditionnel à gauche et à droite
- Style de post-métadonnée - les icônes intelligentes fonctionnent bien avec le texte en majuscule
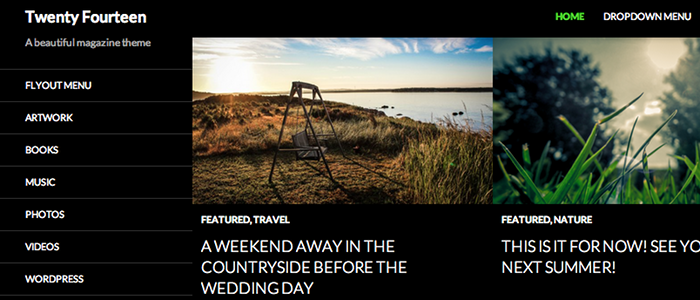
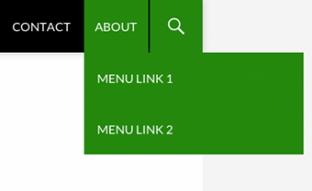
- Les menus déroulants fonctionnent bien dans la marge de gauche et encore une fois le texte blanc sur fond vert est étonnamment efficace
- Grille d'images en vedette - mécanisme très efficace et simple pour mettre en évidence les publications
- Widget Ephemera - cela pourrait être encore plus utile si seulement quelques options supplémentaires étaient disponibles
- Comportement de recherche - bien qu'il soit discutable de savoir si un utilisateur doit être obligé de cliquer pour révéler une zone de saisie de recherche, j'aime la zone de texte apparaissant sous l'icône de recherche plutôt que la récente tendance ennuyeuse de révéler une zone de texte à côté de l'icône de recherche
Mais il y a des inconvénients
Parfois, la beauté n'est que superficielle et le thème n'est pas sans défauts :

Les menus peuvent voler hors des limites de la page Curseur - doit avoir de grandes images (plus de 800 pixels) pour fonctionner correctement sur le bureau, ce qui peut rendre difficile l'utilisation du thème sur un site existant
- Slider - n'a pas de fonctionnalité de lecture automatique !
- Grille - aimerait pouvoir spécifier la configuration de la grille (c'est-à-dire le nombre d'images par ligne) plutôt que de la laisser à la conception réactive
- Le contenu en vedette ne prend pas en charge les types de publication personnalisés - seuls les messages sont sélectionnés même si le type de publication personnalisé prend en charge la taxonomie des balises
- Les menus déroulants ne peuvent pas être utilisés pour les options les plus à droite dans le menu supérieur, sinon ils "volent" en dehors des limites de la page
- La barre latérale de contenu est appliquée à tout le contenu - si vous le souhaitez sur la page d'accueil, vous l'obtenez sur tous les articles et toutes les pages (bien que sur les pages, vous puissiez choisir le modèle pleine largeur pour supprimer la barre latérale *)
- Énorme écart en haut des pages "internes" - c'est pour accueillir la barre de recherche, mais je ne sais pas pourquoi il n'aurait pas pu recouvrir l'entrée de recherche comme il le fait sur la page d'accueil
- Conception à largeur maximale fixe mais alignée à gauche plutôt que centrée
- L'en-tête est assez court - y insérer un logo de taille décente peut s'avérer difficile !
- Page d'accueil - Lors de la liste des messages et de l'utilisation de la grille, l'image en vedette du premier message se bat pour attirer l'attention avec la grille

Tangent : Pourquoi les articles n'ont-ils pas de modèles ?
Bien que cela ne soit pas spécifique à TwentyFourteen, il est apparu pendant que je jouais avec la barre latérale de contenu et que je le cachais sur les pages en sélectionnant le modèle pleine largeur.
Pourquoi WordPress n'autorise-t-il pas les modèles de publication comme il le fait pour les modèles de page ? Il serait vraiment utile de pouvoir sélectionner des templates pour afficher les posts exactement de la même manière que pour les pages et pourtant cela n'est actuellement possible que via des plugins. Une demande de fonctionnalité pour TwentyFifteen, peut-être ?
Réactivité du thème TwentyFourteen
Retour à TwentyFourteen. C'est, naturellement, un thème responsive mais dans quelle mesure répond-il et quels choix fait-il ? Vous pourriez demander pourquoi nous nous soucions tant qu'il répond, mais la façon dont le site réagit aux affichages autres que de bureau peut avoir une incidence sur vos décisions en matière de contenu.

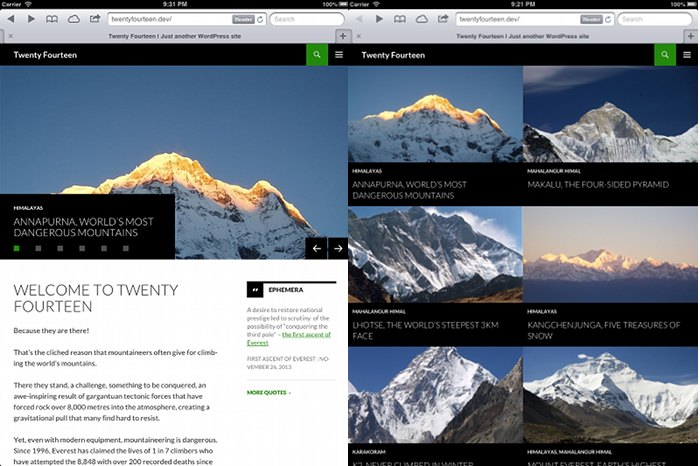
Comprimés

En réponse aux affichages de la tablette, le thème masque le menu supérieur, le remplaçant par l'icône de menu standard à trois barres. Cliquer sur l'icône révèle le menu à travers une extension de base et n'est pas aussi efficace ou aussi esthétique que le révèle la superposition de la zone de texte d'entrée de recherche.
La grille répond de manière transparente, se reconfigurant en deux images, mais vous devez garder à l'esprit qu'en mode paysage, seules quatre images seront disponibles, en mode portrait, un visiteur en verra six, mais c'est tout.
Le contenu est superbe, avec la typographie et les grandes images qui excellent sur le petit écran et font de l'expérience de lecture un réel plaisir.
Il y a cependant trois problèmes, tous causés par le déplacement de la barre latérale gauche entre le contenu et le pied de page.
Premièrement, la disparition effective de la barre latérale signifie que le menu de la barre supérieure est susceptible d'être l'endroit où les utilisateurs recherchent la navigation. Cela vous oblige pratiquement à utiliser ce menu supérieur comme navigation principale du site, ce qui non seulement réduit vos options, mais peut également vous faire rencontrer le problème de survol mis en évidence précédemment.
Deuxièmement, le déplacement de la barre latérale gauche change complètement son contexte lors du déplacement entre les appareils (encore une fois pas un problème limité à TwentyFourteen). Sur le bureau, c'est un élément important de l'immobilier (nous nous souvenons tous de nos modèles de lecture « F »), donc le contenu est sélectionné en conséquence, mais déplacez-le vers le pied de page et ce contenu semble décidément déplacé.
Troisièmement, avec le slogan du site vivant dans la barre latérale gauche, il n'est pas immédiatement visible pour les utilisateurs de tablettes, ce qui signifie que les nouveaux utilisateurs n'auront que le titre du site et les quatre ou six images en vedette (ou une seule image si vous optez pour le curseur) pour déterminer le but et l'utilité du site. Cela me semble être toute une tâche.
Une solution serait de masquer complètement la barre latérale gauche et que l'icône de menu sur la barre supérieure glisse dans une barre latérale spécifique (ou à tout le moins la barre latérale gauche) permettant au propriétaire du site de décider ce qui est révélé en cliquant l'icône. C'est une technique qui fonctionne bien sur les tablettes et qui est de plus en plus répandue. Il est surprenant que TwentyFourteen n'ait pas également emprunté cette voie.
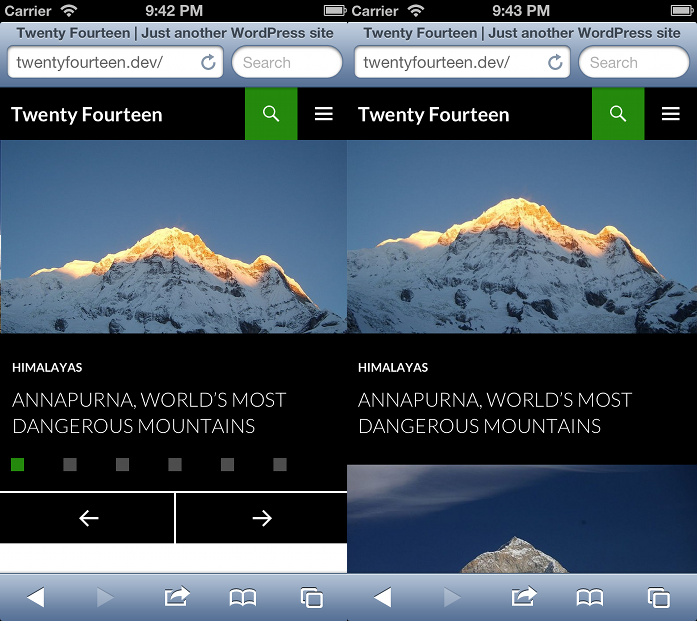
Mobiles

prendre plus de
un écran sur un mobile
Comme pour les tablettes, le contenu a fière allure sur un appareil mobile et en termes de mécanique pure de réponse à l'écran plus petit, le thème n'a aucun problème.
Cependant, les mêmes problèmes soulignés ci-dessus avec les tablettes sont également rencontrés sur un mobile. En fait, le problème de navigation est en fait accentué en raison de la taille limitée de l'écran et de la possibilité très réelle qu'un menu de n'importe quelle longueur ne rentre pas.
De plus, l'affichage du contenu présenté sous forme de grille n'est pas bien adapté aux appareils mobiles où la grille est réduite à une seule image. Avec une seule image adaptée à un écran, il y a beaucoup de défilement pour passer du contenu présenté à tout autre contenu, ce qui signifie que même si vous utilisez une page statique comme forme de "bienvenue", les utilisateurs peuvent bien abandonner avant ils y arrivent.
Le curseur, d'autre part, fonctionne très bien à la fois sur les mobiles et les tablettes (mieux en mode portrait car le contenu sous le curseur est visible) présentant quelque chose d'un dilemme pour les propriétaires de TwentyFourteen avec la grille qui fonctionne bien mieux sur le bureau que le curseur mais le curseur est le meilleur choix pour les tablettes et les mobiles.

Est-ce un thème de magazine ?
C'est ce qu'on appelle le "beau thème de magazine", mais est-ce vraiment adapté aux magazines ?
Il ne fait aucun doute que TwentyFourteen a un aspect brillant et de haute production qui pourrait bien fonctionner, en particulier pour un éditeur disposant d'un approvisionnement prêt d'images de haute qualité.
Le design est certainement plus minimal que la plupart des thèmes de magazines, une approche que j'aime bien, et il semblerait que les utilisateurs les plus probables soient les éditeurs qui se concentrent sur la qualité (peut-être une forme plus longue) plutôt que sur la quantité. Je me demande à quel point il pourrait être difficile d'insérer de la publicité sans briser la sensation de haute production du site, alors c'est peut-être aussi le plus intéressant pour ceux qui publient gratuitement ou utilisent un modèle d'abonnement.
La page d'accueil est cependant un problème, en particulier sur les appareils autres que les ordinateurs de bureau. Un site doit pouvoir raconter son histoire, son but, sa raison d'être presque immédiatement et mon souci est que le design ne le permette pas.
Les éditeurs peuvent également être rebutés par la façon dont le thème répond aux tablettes, en particulier, car il s'agit d'un segment croissant et de plus en plus important de leur public.
Améliorations potentielles
C'est un peu dur de parler d'améliorations alors que le thème n'est même pas encore sorti mais si je voulais utiliser TwentyFourteen, voici une liste de ce que je personnaliserais :
- Ajout de la prise en charge du type de publication personnalisé au contenu présenté
- Permettre à l'utilisateur de spécifier le nombre d'images dans une ligne de grille
- Ajout de la possibilité pour le curseur de passer automatiquement à la diapositive suivante
- Possibilité d'attribuer la barre latérale de contenu à la page d'accueil uniquement
- Option permettant de spécifier un composant d'image en vedette pour chaque plate-forme (c'est-à-dire grille > bureau, curseur > tablette, mobile)
- Centrage du dessin
- Conversion de la barre latérale gauche en barre latérale coulissante et connexion à l'icône de menu dans l'en-tête
Le lavage
TwentyFourteen est magnifique. La palette de couleurs, la typographie, la proéminence donnée aux images, l'utilisation généreuse des espaces blancs contribuent toutes à une apparence raffinée et de haute production.
Cependant, il est discutable de savoir s'il peut être utilisé efficacement prêt à l'emploi. La façon dont le thème répond aux tablettes et aux appareils mobiles est un problème, en particulier sur la page d'accueil, et le curseur est plus beau sur les petits écrans tandis que la grille est meilleure sur les grands écrans oblige les propriétaires de sites à faire un compromis inutile.
Cela peut sembler dur, mais je pense que TwentyFourteen est un peu en deçà des attentes. C'est certainement une grande amélioration par rapport à TwentyThirteen mais ce n'est certainement pas premium et il pourrait bien avoir du mal à répondre au désir de Matt Mullenweg d'avoir "une année complète d'un thème par défaut, à apprécier pendant un an".
Bien sûr, il s'agit d'un thème gratuit et les thèmes par défaut de WordPress n'ont jamais cherché à repousser les limites de la conception et du développement de thèmes.
TwentyFourteen n'offre pas vraiment une solution qui puisse être utilisée efficacement prête à l'emploi. Ce qu'il fait, cependant, c'est offrir un avantage significatif à ceux qui ont accès au savoir-faire du thème WordPress qui souhaitent créer un site de magazine de haute qualité et sont prêts à aplanir ses défauts et à contourner ses défauts.
Mots clés: