การสร้างตัวเลือกธีม WordPress ด้วย API การปรับแต่งธีม
เผยแพร่แล้ว: 2014-11-27การสร้างตัวเลือกธีม WordPress ด้วย API การปรับแต่งธีมนั้นทำได้ง่าย บทความนี้แสดงวิธีการดำเนินการ
API การปรับแต่งธีมของ WordPress เปิดตัวพร้อมกับ WordPress 3.4 ย้อนกลับไปในปี 2012 โดยสัญญากับนักพัฒนาว่าจะมีวิธีการที่เป็นมาตรฐานในการเพิ่มธีมตัวเลือกที่หลากหลาย และผู้ใช้จะปรับแต่งเว็บไซต์ในรูปแบบที่เป็นมิตรต่อผู้ใช้ได้
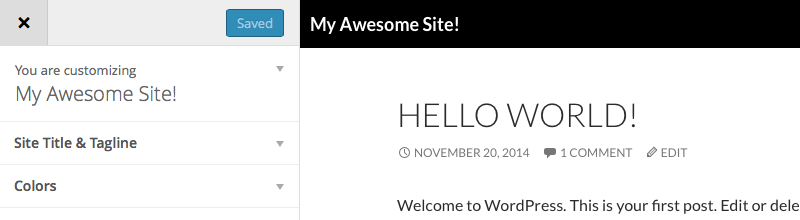
สำหรับผู้ใช้ เครื่องมือปรับแต่งธีมส่วนหน้าช่วยให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้อย่างรวดเร็ว และแม้กระทั่งดูตัวอย่างแบบสด
ความสำเร็จของโครงการนี้เป็นที่ถกเถียงกัน แต่กำลังได้รับการปรับปรุงและกำลังได้รับความสนใจ มันถูกสร้างขึ้นบนรากฐานที่มั่นคงและไม่มีเหตุผลที่จะไม่เริ่มต้นใช้งาน
มาดูกันว่าเราจะเพิ่มการตั้งค่าให้กับธีมได้อย่างง่ายดายโดยใช้ API ได้อย่างไร
นี่คือสิ่งที่เราจะพูดถึงในวันนี้:
- การสร้างรากฐานของเรา
- ส่วนประกอบของการตั้งค่าธีม
- การใช้การตั้งค่า
- การแสดงตัวอย่างสด
- การห่อหุ้มในชั้นเรียน
- ตัวเลือกเพิ่มเติม

การสร้างรากฐานของเรา
กุญแจสำคัญในการปรับแต่ง API คือคลาส WP_Customize_Manager ซึ่งสามารถเข้าถึงได้ผ่าน $wp_customize เราจะใช้วิธีการต่างๆ ที่กำหนดไว้ในคลาสนี้เพื่อเพิ่มส่วนการตั้งค่าและการควบคุมภายใน
วิธีที่แนะนำในการสร้างการตั้งค่าธีมคือการห่อหุ้มไว้ในชั้นเรียน ในตัวอย่างเบื้องต้นของเรา ฉันจะ ไม่ ปฏิบัติตามคำแนะนำนี้เพื่อให้แน่ใจว่าชัดเจนว่าอะไรเป็นส่วนหนึ่งของ API การปรับแต่งเองและสิ่งที่ไม่ใช่ ฉันจะทำบทความให้สมบูรณ์ด้วยการใช้งานแบบคลาส
เริ่มต้นด้วยการสร้างฟังก์ชันในไฟล์ functions.php ของธีมของเรา ซึ่งจะทำให้เราสามารถรวมส่วนเพิ่มเติมของเราไว้ในเครื่องมือปรับแต่ง ต้องเชื่อมต่อฟังก์ชันนี้เพื่อ customize_register.
ส่วนประกอบของการตั้งค่าธีม
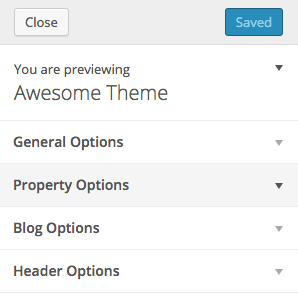
ตามที่กล่าวไว้ในตัวอย่าง แต่ละรายการที่คุณเพิ่มไปยังเครื่องมือปรับแต่งประกอบด้วยสามส่วน:
- ต้องสร้าง ส่วน เพื่อวางส่วนนี้อาจเป็นหนึ่งในส่วนที่มีอยู่แล้วแน่นอน
- การ ตั้งค่า จะต้องลงทะเบียนในฐานข้อมูลและ
- ต้องสร้าง การควบคุม ซึ่งใช้เพื่อจัดการกับการตั้งค่าที่กำหนด
หากการแยกระหว่างตัวควบคุมและการตั้งค่าดูสับสน ให้คิดดังนี้: เมื่อคุณสร้างการตั้งค่า คุณต้องบอก WordPress ว่ามีการตั้งค่าสำหรับสีแบบอักษรจริงๆ และค่าเริ่มต้นสำหรับการตั้งค่านี้คือ #444444 ในตัวมันเอง นี่หมายความว่าการตั้งค่านี้สามารถใช้ได้แล้ว
อย่างไรก็ตาม เครื่องมือปรับแต่งธีมจำเป็นต้องรู้วิธีจัดการการตั้งค่านี้ คุณสามารถสร้างช่องข้อความสำหรับช่องนี้โดยที่ผู้ใช้ป้อนสีใหม่ด้วยตนเองเป็น “#ff9900” แต่คุณยังสามารถระบุตัวควบคุมสีได้ ซึ่งจะส่งออกตัวเลือกสี ในระดับฐานข้อมูล ทั้งหมดจะยังคงเดือดเป็นสีฐานสิบหก แต่ด้านที่หันเข้าหาผู้ใช้จะแตกต่างกัน
การสร้างมาตรา
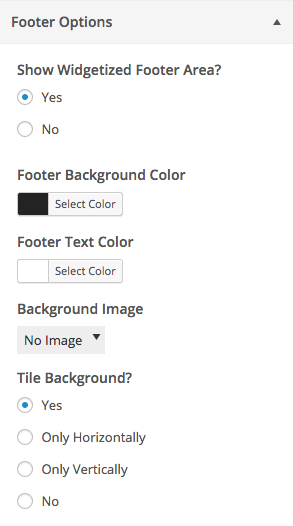
add_section() ใช้เพื่อสร้างส่วน ใช้พารามิเตอร์สองตัวคือกระสุนส่วนและอาร์เรย์ของอาร์กิวเมนต์ ต่อไปนี้คือตัวอย่างวิธีที่ฉันตั้งค่าส่วนสำหรับตัวเลือกส่วนท้ายในธีม
ทั้งหมดนี้ค่อนข้างอธิบายตนเองได้ สังเกตลำดับความสำคัญแม้ว่า! ซึ่งจะกำหนดลำดับของส่วนบนหน้าจอ ฉันชอบเพิ่มตัวเลือกของฉันเป็นสิบ หากฉันต้องการแทรกส่วนระหว่างสองส่วนที่มีอยู่ ฉันไม่จำเป็นต้องสร้างดัชนีใหม่ทั้งหมด ฉันสามารถกำหนดส่วนใหม่ 95 ได้

โปรดทราบว่าส่วนต่างๆ จะ ไม่ ปรากฏขึ้นเมื่อว่างเปล่า คุณต้องเพิ่มการตั้งค่าและตัวควบคุมก่อนที่จะแสดง
กำลังเพิ่มการตั้งค่า
การตั้งค่าถูกสร้างขึ้นด้วย add_setting() พวกเขาใช้กระสุนเป็นพารามิเตอร์แรกและอาร์เรย์ของอาร์กิวเมนต์เป็นพารามิเตอร์ที่สองเช่นกัน ดูตัวอย่างการเพิ่มสีพื้นหลังในส่วนของเราที่ด้านบนด้านล่าง
มีตัวเลือกมากมายที่เราสามารถเพิ่มได้ที่นี่ แต่ตอนนี้ก็ใช้ได้ดี โปรดทราบว่าการตั้งค่าจะไม่เชื่อมโยงกับส่วน ดังที่ฉันได้กล่าวไปแล้ว การตั้งค่าเป็นเพียงการลงทะเบียนกับ WordPress ขึ้นอยู่กับการควบคุมซึ่งเชื่อมโยงกับส่วนต่างๆ เพื่อจัดการ

การสร้างการควบคุม
การควบคุมจะถูกแทนที่ด้วย add_control() วิธีนี้ใช้กระสุนและอาร์เรย์อาร์กิวเมนต์หรือสามารถรับวัตถุควบคุมเฉพาะได้ ออบเจ็กต์ควบคุมใช้สำหรับการควบคุมที่ซับซ้อนมากขึ้น เช่น ตัวเลือกสีหรือตัวอัปโหลดไฟล์
นี่คือวิธีที่ฉันสร้างตัวควบคุมซึ่งแก้ไขสีพื้นหลังของส่วนท้าย:
ฉันได้ส่งวัตถุควบคุมไปยัง add_control() แล้ว อ็อบเจ็กต์นี้ควรสร้างขึ้นโดยส่ง $wp_customize เป็นพารามิเตอร์แรก ID เฉพาะสำหรับคอนโทรลเป็นพารามิเตอร์ที่สอง และอาร์เรย์ของอาร์กิวเมนต์เป็นพารามิเตอร์ที่สาม
โปรดทราบว่าการควบคุมคือที่ที่ทุกอย่างมารวมกัน section ถูกตั้งค่าเป็นรหัสของส่วนที่เราสร้างและ settings ถูกตั้งค่าเป็นรหัสของการตั้งค่า
เมื่อทั้งสามได้รับการตั้งค่าแล้ว คุณจะสามารถโหลดเครื่องมือปรับแต่งใหม่และดูงานของคุณได้

การใช้การตั้งค่า
ตามค่าเริ่มต้น การตั้งค่าจะถูกบันทึกไว้ใน theme_mod Theme_mods เป็นอีกทางเลือกหนึ่งของ API การตั้งค่า ซึ่งให้วิธีง่ายๆ ในการจัดการการตั้งค่าเฉพาะธีม สิ่งที่คุณต้องทำเพื่อรับค่าของการตั้งค่าคือใช้ get_theme_mod() พร้อมรหัสของการตั้งค่าที่ส่งไป
มาเพิ่มไดนามิก CSS ให้กับเว็บไซต์ของเราโดยเชื่อมต่อกับ wp_head และใช้การตั้งค่าที่บันทึกไว้ของเรา:
การแสดงตัวอย่างสด
การแสดงตัวอย่างสดสำหรับการตั้งค่าไม่ได้เปิดใช้งานตามค่าเริ่มต้น ในการใช้งาน คุณต้องทำสามสิ่ง:
- จัดคิวไฟล์ Javascript ที่จัดการการแสดงตัวอย่าง
- เพิ่มการสนับสนุนการแสดงตัวอย่างสดสำหรับการตั้งค่าและ
- สร้างโค้ด Javascript เพื่อดูแลการตั้งค่าแต่ละอย่าง
การจัดคิวสคริปต์การแสดงตัวอย่างแบบสด
สิ่งเดียวที่ผิดปกติเกี่ยวกับขั้นตอนนี้คือเราจำเป็นต้องใช้ customize_preview_init และเรา ต้อง ตรวจสอบให้แน่ใจว่าได้โหลด 'jquery' และ 'customize-preview' ก่อนสคริปต์ของเรา นอกเหนือจากนั้น enqueue มาตรฐานที่ชี้ไปที่ไฟล์ javascript ในธีมของเรา:
เพิ่มการสนับสนุนการแสดงตัวอย่างสดสำหรับการตั้งค่า
อันนี้ค่อนข้างง่าย ในอาร์กิวเมนต์สำหรับการตั้งค่าของเรา เราจำเป็นต้องกำหนดรหัสการ transport และตั้งค่าเป็น postMessage มาแก้ไขโค้ดของเรากันก่อน:
สร้างโค้ด Javascript เพื่อดูแลการตั้งค่าแต่ละอย่าง
เราจะต้องใช้ wp.customize() ใน Javascript ฟังก์ชันนี้ควรได้รับ id ของการตั้งค่าเป็นพารามิเตอร์แรก ฟังก์ชันที่สองคือฟังก์ชันเรียกกลับ ภายในเราผูกฟังก์ชันกับการเปลี่ยนแปลงการตั้งค่าและเขียนโค้ดของเราซึ่งจะดูแลการเปลี่ยนแปลง
จากทั้งหมดที่เราจำเป็นต้องเขียนบรรทัด ใช้เทมเพลตคัดลอกและวางนี้เพื่อความเร็วในการเขียนตัวอย่างแบบสด:
การห่อหุ้มในชั้นเรียน
การห่อหุ้มในชั้นเรียนเป็นความคิดที่ดี เพราะจะช่วยให้คุณเขียนชื่อฟังก์ชันได้ดีขึ้น และทำให้โค้ดของคุณสอดคล้องกับรูปแบบข้ามหัวข้อมากขึ้น หากคุณมีหลายธีมในงาน นี่คือวิธีที่ฉันทำสำหรับตัวอย่างข้างต้น
โปรดทราบว่าทุกอย่างเหมือนกันทุกประการ สิ่งที่เปลี่ยนไปคือชื่อของฟังก์ชันบางอย่าง และเรากำลังอ้างอิงถึงเมธอดภายในคลาสแทนที่จะเป็นฟังก์ชันที่กระจัดกระจายอยู่ในไฟล์ functions.php ของเรา
ตัวเลือกเพิ่มเติม
ฉันขอแนะนำให้อ่านเอกสารเกี่ยวกับ Theme Customization API ใน WordPress Codex มันมีการตั้งค่าเพิ่มเติมมากมายและวิธีการทำงานกับ API
แท็ก: