Tema WordPress TwentyFourteen: Kecantikan yang Cacat
Diterbitkan: 2013-11-27Suka atau benci, tema default WordPress adalah penting. Tema tersebut secara otomatis diinstal pada setiap situs WordPress yang ditingkatkan dan baru, mendapatkan eksposur besar-besaran.
Untuk tahun 2014, WordPress telah memisahkan diri dari default sebelumnya untuk menghasilkan tema untuk penggunaan tertentu, yaitu majalah. Dan bukan sembarang tema majalah tetapi "tema majalah yang indah".
Dan itu pasti indah. Tetapi jika Anda ingin menggunakan tema tersebut, Anda juga harus menghadapi kekurangannya.

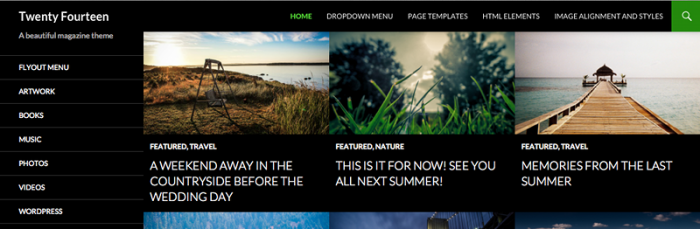
TwentyFourteen secara resmi "tema majalah yang indah". Klaim yang berani tetapi tidak ada keraguan bahwa secara visual ia mengemas pukulan yang jauh lebih besar daripada TwentyTwelve yang netral dan terlihat jauh lebih baik daripada pendahulunya, khususnya TwentyThirteen yang unik.
Jika Anda belum melihatnya, buka situs demo sekarang dan luangkan waktu lima menit untuk memainkannya.
Lanjutkan membaca, atau lompat ke depan menggunakan tautan ini:
- Mur dan Baut: Tema Dua Puluh Empat Belas
- Responsivitas Tema Dua Puluh Empat Belas
- Apakah Ini Tema Majalah?
- Peningkatan Potensi
Mur dan Baut: Tema Dua Puluh Empat Belas
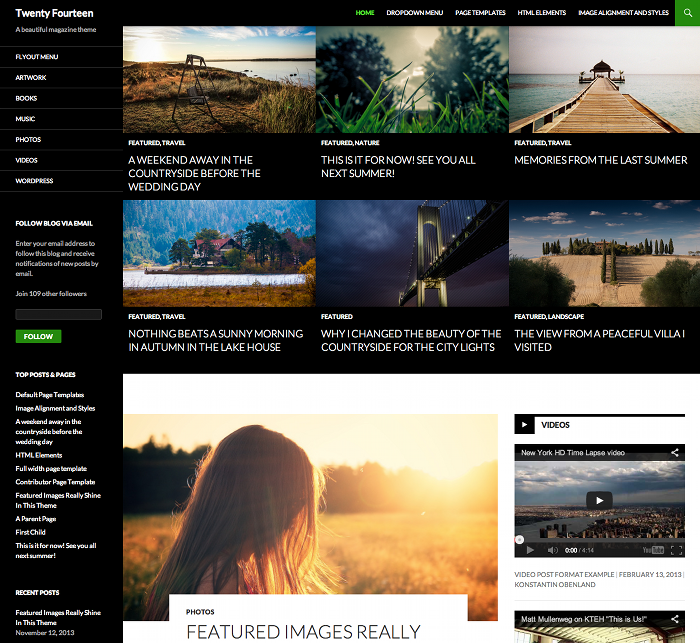
Tata letak TwentyFourteen adalah header sederhana, sidebar kiri dan konfigurasi footer dengan sidebar kanan opsional yang menyelaraskan dirinya dengan konten. Header tipis tetap dan terlihat secara permanen.
Skema warna hitam, putih dan hijau dan situs menggunakan font Lato dari Google.

penggeser dan kisi
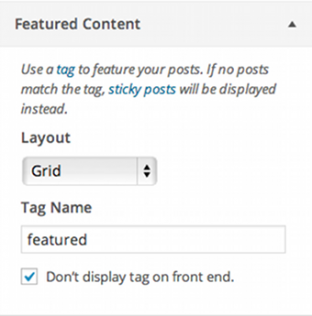
Kustomisasi tema hampir sama dengan semua tema lainnya dengan penambahan fungsi Konten Unggulan yang memungkinkan konten ditampilkan di halaman beranda baik dalam penggeser atau kisi. Konten dipilih baik dengan menentukan tag atau dengan membuat konten "lengket".
Ada dua lokasi menu, satu di header dan satu di sidebar kiri dan tiga area widget – Bilah Sisi Utama, Bilah Sisi Konten, dan Area Footer. Footer memungkinkan untuk menambahkan widget tanpa batas tetapi keempatnya optimal.
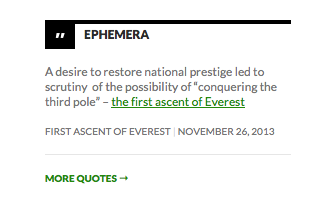
Tema menyediakan widget tambahan ke daftar standar: TwentyFourteen Ephemera. Ini sebenarnya adalah widget yang cukup berguna dan digunakan secara luas di Bilah Sisi Konten dalam demo tetapi sedikit dikecewakan dengan tidak memberikan opsi untuk mengontrol output.

Apa yang Baik Tentang Dua Puluh Empat Belas
Ada banyak hal yang dikagumi tentang tema ini:

- Skema warna – terlepas dari reservasi latar belakang hitam, kombinasi hitam, putih dan hijau berfungsi. Penggunaan ruang putih secara bebas dalam tata letak sangat membantu
- Tipografi sangat baik secara keseluruhan, dengan font yang jelas, tajam, terlihat profesional yang berfungsi dengan baik bahkan ketika ditampilkan sebagai teks putih dengan latar belakang hitam (bukan kombinasi favorit saya)
- Gambar juga terlihat bagus, terutama gambar berfitur besar di halaman posting
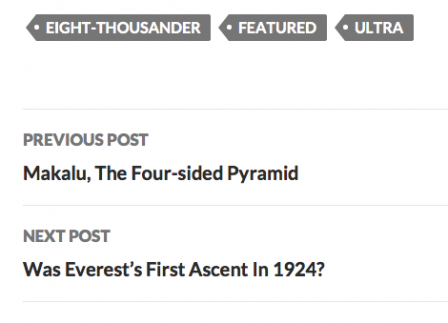
- Penataan pada tag – mereka terlihat seperti tag yang membuat isyarat visual instan

Tag yang terlihat seperti tag
Dan posting efektif sederhana
navigasiPenataan navigasi pasca – hanya menumpuk navigasi jauh lebih bersih dan estetis daripada perataan kiri dan kanan tradisional
- Posting gaya metadata – ikon pintar bekerja dengan baik dengan teks yang dikapitalisasi
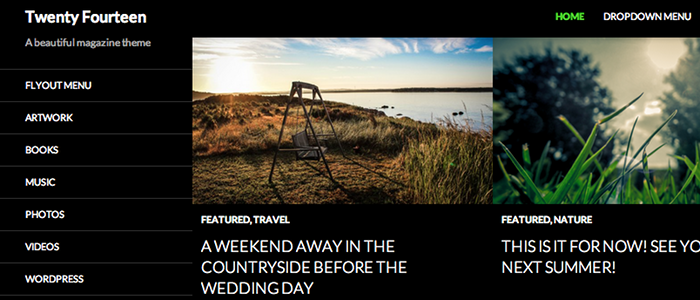
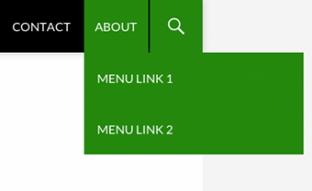
- Menu fly-out bekerja dengan baik di margin kiri dan sekali lagi teks putih di latar belakang hijau ternyata sangat efektif
- Kisi gambar unggulan – mekanisme yang sangat efektif dan sederhana untuk menyorot postingan
- Widget ephemera – ini bisa lebih berguna jika hanya tersedia beberapa opsi lagi
- Perilaku pencarian - sementara masih diperdebatkan apakah pengguna harus dibuat untuk mengklik untuk membuka kotak input pencarian, saya suka kotak teks muncul di bawah ikon pencarian daripada tren menjengkelkan baru-baru ini mengungkapkan kotak teks di sebelah ikon pencarian
Tapi Ada Kekurangannya
Terkadang keindahan hanya sebatas kulit dan temanya bukannya tanpa kekurangannya:

Menu dapat terbang keluar dari batas halaman Slider – perlu memiliki gambar besar (lebih besar dari 800px) agar berfungsi dengan baik di desktop yang mungkin membuat penggunaan tema di situs yang ada menjadi sulit
- Slider – tidak memiliki fungsi putar otomatis!
- Grid – ingin dapat menentukan konfigurasi grid (yaitu jumlah gambar per baris) daripada menyerahkannya pada desain responsif
- Konten Unggulan tidak mendukung jenis kiriman khusus – hanya kiriman yang dipilih meskipun jenis kiriman khusus mendukung taksonomi Tag
- Menu fly-out tidak dapat digunakan untuk opsi paling kanan di menu atas jika tidak, menu tersebut "terbang" di luar batas halaman
- Bilah sisi konten diterapkan ke semua konten – jika Anda menginginkannya di halaman beranda, Anda mendapatkannya di semua posting dan halaman (walaupun di halaman Anda dapat memilih templat lebar penuh untuk menghapus bilah sisi*)
- Kesenjangan besar di bagian atas halaman "internal" - ini untuk mengakomodasi bilah pencarian tetapi saya tidak yakin mengapa itu tidak dapat menutupi input pencarian seperti di halaman beranda
- Memperbaiki desain lebar maksimum tetapi rata kiri daripada di tengah
- Header cukup pendek – memasang logo berukuran layak di sana mungkin terbukti menantang!
- Halaman beranda – Saat membuat daftar posting dan menggunakan kisi, gambar unggulan dari posting pertama memperebutkan perhatian dengan kisi

Tangent : Mengapa Postingan Tidak Memiliki Template?
Meskipun ini tidak khusus untuk TwentyFourteen, ini muncul saat saya bermain dengan Content Sidebar dan menyembunyikannya di halaman dengan memilih template lebar penuh.
Mengapa WordPress tidak mengizinkan Template Posting seperti halnya Template Halaman? Akan sangat berguna untuk dapat memilih templat untuk menampilkan posting dengan cara yang persis sama seperti halaman, namun saat ini hanya dimungkinkan melalui plugin. Permintaan fitur untuk TwentyFifteen, mungkin?
Responsivitas Tema Dua Puluh Empat Belas
Kembali ke Dua Puluh Empat Belas. Ini tentu saja merupakan tema yang responsif tetapi seberapa baik responsnya dan pilihan apa yang dibuatnya? Anda mungkin bertanya mengapa kami peduli selama itu merespons, tetapi bagaimana situs merespons tampilan non-desktop dapat memengaruhi keputusan konten Anda.

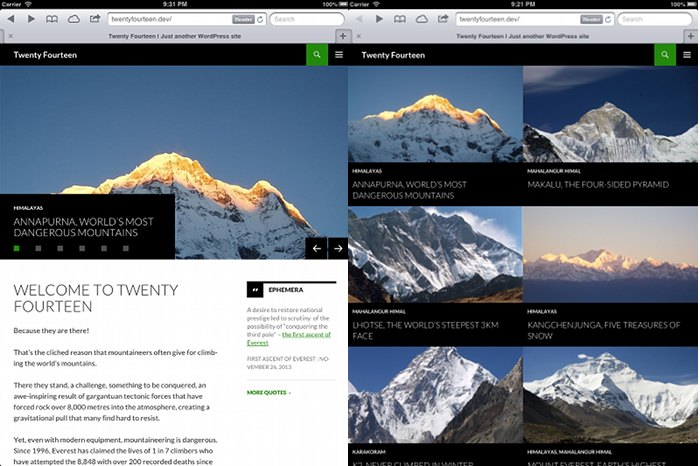
tablet

Dalam menanggapi tampilan tablet, tema menyembunyikan menu atas, menggantikannya dengan ikon menu tiga bilah standar. Mengklik ikon, membuka menu melalui perluasan dasar dan tidak seefektif atau estetis seperti yang diungkapkan overlay kotak teks input pencarian.
Grid merespons dengan mulus, mengonfigurasi ulang dirinya menjadi dua gambar tetapi Anda harus ingat bahwa dalam lanskap hanya empat gambar yang akan tersedia, dalam mode potret pengunjung akan melihat enam tetapi itu saja.
Kontennya tampak hebat, dengan tipografi dan gambar fitur besar yang unggul di layar yang lebih kecil dan membuat pengalaman membaca menjadi sangat menyenangkan.
Namun, ada tiga masalah, semuanya disebabkan oleh perpindahan bilah sisi kiri ke antara konten dan footer.
Pertama, hilangnya bilah sisi secara efektif berarti bahwa menu di bilah atas kemungkinan menjadi tempat pengguna mencari navigasi. Ini hampir memaksa Anda untuk menggunakan menu teratas itu sebagai navigasi utama situs yang tidak hanya mengurangi pilihan Anda tetapi juga mungkin menemukan Anda mengalami masalah fly-out yang disorot sebelumnya.
Kedua, memindahkan bilah sisi kiri sepenuhnya mengubah konteksnya saat berpindah antar perangkat (sekali lagi bukan masalah yang terbatas pada TwentyFourteen). Di desktop, ini adalah bagian penting dari real estat (kita semua ingat pola membaca 'F' kita) sehingga konten dipilih sesuai dengan itu, tetapi pindahkan ke footer dan konten itu terlihat jelas tidak pada tempatnya.
Ketiga, dengan tagline situs hidup di sidebar kiri, itu tidak langsung terlihat oleh pengguna tablet yang berarti bahwa pengguna baru hanya akan memiliki judul situs dan empat atau enam gambar unggulan (atau hanya satu gambar jika Anda memilih untuk slider) untuk menentukan tujuan dan kegunaan situs. Itu menurut saya tugas yang cukup berat.
Solusinya adalah menyembunyikan bilah sisi kiri sama sekali dan agar ikon menu di bilah atas meluncur ke bilah sisi tertentu (atau setidaknya bilah sisi kiri) yang memungkinkan pemilik situs memutuskan apa yang terungkap saat mengklik ikon. Ini adalah teknik yang bekerja dengan baik pada tablet dan menjadi lebih umum. Mengejutkan bahwa TwentyFourteen juga tidak mengambil jalan ini.
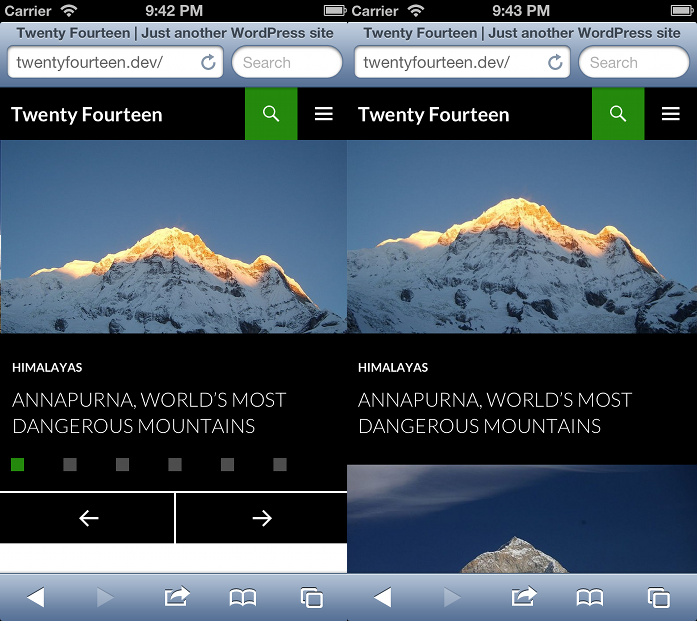
Ponsel

mengambil lebih dari
satu layar di ponsel
Seperti halnya tablet, konten tampak hebat di perangkat seluler dan dalam hal mekanisme murni untuk merespons layar yang lebih kecil, temanya tidak memiliki masalah.
Namun, masalah yang sama yang disoroti di atas dengan tablet juga dialami di ponsel. Faktanya, masalah navigasi sebenarnya ditekankan karena ukuran layar yang terbatas dan kemungkinan yang sangat nyata bahwa menu dengan panjang berapa pun tidak akan muat.
Selain itu, menampilkan konten unggulan dalam format petak tidak cocok untuk perangkat seluler di mana petak dikurangi menjadi hanya satu gambar. Dengan hanya satu gambar yang pas di layar, ada banyak pengguliran yang terlibat untuk melewati konten unggulan ke konten lain, yang berarti bahwa meskipun Anda menggunakan halaman statis sebagai bentuk "selamat datang" maka pengguna mungkin akan menyerah sebelum mereka sampai di sana.
Penggeser, di sisi lain, bekerja dengan sangat baik di ponsel dan tablet (lebih baik dalam mode potret karena konten di bawah penggeser terlihat) menghadirkan sesuatu yang membingungkan bagi pemilik TwentyFourteen dengan kisi yang berkinerja jauh lebih baik di desktop daripada penggeser tetapi penggeser merupakan pilihan yang lebih baik untuk tablet dan ponsel.

Apakah Ini Tema Majalah?
Ini disebut "tema majalah yang indah" tetapi apakah itu benar-benar cocok untuk majalah?
Tidak diragukan lagi bahwa TwentyFourteen memiliki tampilan produksi tinggi yang mengkilap yang dapat bekerja dengan baik terutama untuk penerbit dengan persediaan gambar berkualitas tinggi yang siap pakai.
Desainnya tentu saja lebih minim dari sebagian besar tema majalah, pendekatan yang saya suka, dan tampaknya pengguna yang paling mungkin adalah penerbit yang fokus pada kualitas (mungkin bentuk yang lebih panjang) daripada kuantitas. Saya bertanya-tanya betapa sulitnya menyisipkan iklan tanpa merusak nuansa produksi tinggi situs jadi mungkin ini juga paling menarik bagi mereka yang menerbitkan secara gratis atau menggunakan model berlangganan.
Halaman beranda adalah masalah, terutama pada perangkat non-desktop. Sebuah situs harus dapat menceritakan kisahnya, tujuannya, raison d'etre -nya segera dan kekhawatiran saya adalah bahwa desainnya tidak mengizinkan hal ini.
Penerbit mungkin juga bingung dengan bagaimana tema merespons tablet, khususnya, karena ini adalah segmen audiens yang tumbuh dan semakin penting.
Peningkatan Potensi
Agak sulit untuk berbicara tentang peningkatan ketika temanya bahkan belum dirilis, tetapi jika saya ingin menggunakan TwentyFourteen, berikut adalah daftar yang akan saya sesuaikan:
- Menambahkan dukungan jenis posting khusus ke Konten Unggulan
- Mengizinkan pengguna menentukan jumlah gambar dalam baris kisi
- Menambahkan kemampuan slider untuk secara otomatis pindah ke slide berikutnya
- Kemampuan untuk menetapkan Bilah Sisi Konten ke halaman beranda saja
- Opsi untuk menentukan komponen gambar unggulan untuk setiap platform (yaitu kisi > desktop, penggeser > tablet, seluler)
- Memusatkan desain
- Mengonversi bilah sisi kiri menjadi bilah sisi geser dan menghubungkannya ke ikon menu di header
Pencucian
Dua puluh Empat belas itu indah. Skema warna, tipografi, keunggulan yang diberikan pada gambar, penggunaan spasi putih yang bebas semuanya berkontribusi pada tampilan dan nuansa produksi tinggi yang dipoles.
Apakah itu dapat digunakan secara efektif di luar kotak, masih bisa diperdebatkan. Cara tema merespons tablet dan perangkat seluler merupakan masalah, terutama di beranda, dan bilah geser terlihat lebih baik di layar yang lebih kecil sementara kisi terlihat lebih baik di layar yang lebih besar memaksa pemilik situs membuat kompromi yang tidak perlu.
Mungkin terdengar kasar, tetapi saya pikir TwentyFourteen sedikit kurang dari harapan. Ini tentu saja merupakan peningkatan besar pada TwentyThirteen tetapi tentu saja tidak premium dan mungkin akan kesulitan untuk memenuhi keinginan Matt Mullenweg untuk memiliki "satu tahun penuh dengan tema default, untuk dinikmati selama satu tahun".
Tentu saja, ini adalah tema gratis dan tema default WordPress tidak pernah bertujuan untuk melampaui batas desain dan pengembangan tema.
TwentyFourteen tidak benar-benar menawarkan solusi yang dapat digunakan secara efektif di luar kotak. Apa yang dilakukannya, bagaimanapun, adalah menawarkan peningkatan yang signifikan bagi mereka yang memiliki akses ke pengetahuan tema WordPress yang ingin membangun situs majalah berkualitas tinggi dan siap untuk memperbaiki kekusutannya dan mengatasi kekurangannya.
Tag: